javascript — Как определить родительский элемент
Необходимо на Javascript (кроссбраузерно) определить родительский элемент — container для тега <script src="script.js"></script> (из самого скрипта — script.js) Учитывая то, что таких конструкций <div>...</div> может быть несколько и для каждой нужно определить container.
<div>
<script type="text/javascript">
var onViewable = function (result) {
if (result) {
}
}
</script>
<script src="script.js"></script>
</div>
- javascript
- dom
5
Есть такое свойство currentScript, но оно поддерживается не везде. Соответственно найти родителя просто:
var parentElement = document.currentScript.parentNode;
Нашелся еще один трюк, работает во всех браузерах если вы динамически не добавляете элементы
var parentElement = document.scripts[document.scripts.length - 1].parentNode;
Пример:
<div>Test script 1 <script> document.currentScript.parentNode.style.border = '1px solid blue'; </script> </div> <div>Test script 2 <script> document.scripts[document.scripts.length - 1].parentNode.style.border = '1px solid red'; </script> </div> <div>Test script 3 <script> document.scripts[document.scripts.length - 1].parentNode.style.border = '1px solid green'; </script> </div> <div>Test script 4 <script> document.currentScript.parentNode.style.border = '1px solid green'; </script> </div>
Первый и последний <div> будут без рамки в IE.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
svg.
 js Справочное руководство svg.js Справочное руководство
js Справочное руководство svg.js Справочное руководствоОбращение
Можно получать элемент, созданный с помощью SVG.js, по его идентификатору (id). Существует два способа выбора элементов используя CSS-селекторы.С помощью идентификатора (id)
SVG.get()
возвращает — SVG.Element (или наиболее соответствующий подкласс из SVG.Element)
Если нужно получить элемент, созданный с помощью SVG.js, по его идентификатору (
id), можно воспользоваться методом
SVG.get():
// javascript
var element = SVG.get('my_element')
element.fill('#f06')При помощи CSS-селекторов
SVG.select()
возвращает — SVG.Set
Этот метод выполнит поиск всех svg-элементов в документе и возвратит их в экземпляре
SVG.Set :// javascript
var elements = SVG.select('rect. my-class').fill('#f06')
my-class').fill('#f06')Кроме того, можно передать второй аргумент для определения родительского элемента для поиска:
// javascript
var elements = SVG.select('rect.my-class', group).fill('#f06')element.select()
возвращает — SVG.Set
Аналогично методу
SVG.select(), элементы можно выбрать также и в дочернем элементе:
// javascript
var elements = group.select('rect.my-class').fill('#f06')Этот метод доступен для всех родительских классов, наследуемых от
SVG.Parent.
Существующие элементы DOM
SVG.adopt()
возвращает — SVG.Element
Если нужно, чтобы SVG.js принял существующий элемент DOM, можно воспользоваться методом
.
// javascript var polygon = document.createElement('polygon')
var element = SVG.adopt(polygon)
element.fill('#f06')
При помощи jQuery или Zepto
Ещё один способ — использовать jQuery или Zepto.Вот пример:
// javascript
// add elements (добавить элементы)
var draw = SVG('drawing')
var group = draw.group().addClass('my-group')
var rect = group.rect(100,100).addClass('my-element')
var circle = group.circle(100).addClass('my-element').move(100, 100)
// get elements in group (получить элементы группы)
var elements = $('#drawing g.my-group .my-element').each(function() {
this.instance.animate().fill('#f09')
})Круговые ссылки
Внутри SVG.js каждый экземпляр элемента имеет ссылку на действующий узел — node.node
возвращает — SVGElement
// javascript element.node
native()
возвращает — SVGElement
// javascript element.node
instance
возвращает — SVG.Element
Аналогично,
nodeсодержит ссылку на
instance SVG. js:
js:
// javascript node.instance
Обратите внимание на разницу в возвращаемых значениях.
nodeссылается на местный
SVGElement, а
instanceссылается на экземпляр
SVG.Element.
Дочерние ссылки
children()
возвращает — массив (array)
С помощью метода
childrenможно получить массив всех дочерних элементов (потомков).
// javascript draw.children()
clear()
возвращает — самого себя (itself)
Для удаления всех элементов из родительского элемента:
// javascript draw.clear()
each()
возвращает — самого себя (itself)
Метод
each()позволяет перебирать все дочерние элементы родительского элемента:
// javascript draw.each(function(i, children) { this.fill({ color: '#f06' }) })
Также возможен глубокий обход, для которого нужно передать методу в качестве второго аргумента значение
true.
// javascript
// draw.each(block, deep)
draw.each(function(i, children) {
this.fill({ color: '#f06' })
}, true) Примечание: this относится к текущему дочернему элементу.
first()
возвращает — SVG.Element
Метод получает первый элемент в родительском элементе:
// javascript draw.first()
get()
возвращает — SVG.Element
Получает элемент в заданной позиции в массиве дочерних элементов:
// javascript var rect = draw.rect(20, 30) var circle = draw.circle(50)
draw.get(0) // -> returns rect (возвращает прямоугольник) draw.get(1) // -> returns circle (возвращает круг)
has()
возвращает — логическое значение (boolean)
Проверка существования элемента внутри родительского элемента:
// javascript var rect = draw.rect(100, 50) var group = draw.group()
draw.has(rect) // -> returns true (возвращает значение true) group.has(rect) // -> returns false (возвращает значение false)
index()
возвращает — число (number)
Метод возвращает индекс заданного элемента и возвращает
-1, когда заданный элемент не является дочерним элементом.
// javascript var rect = draw.rect(100, 50) var group = draw.group()
draw.index(rect) // -> returns 0 (возвращает 0) group.index(rect) // -> returns -1 (возвращает -1)
last()
возвращает — SVG.Element
Метод для получения последнего дочернего элемента в родительском элементе:
// javascript draw.last()
Родительские ссылки
С помощью метода parent() каждый элемент имеет ссылку на свой родительский элемент:doc()
возвращает — SVG.Doc
Метод
doc()можно использовать для получения корневого SVG:
// javascript
var draw = SVG('drawing')
var rect = draw. rect(100, 100)
rect(100, 100)
rect.doc() // -> returns draw (возвращает draw - рисование)parent() внутри svg-документа
возвращает — SVG.Element
// javascript element.parent()
Кроме того, в качестве первого аргумента можно передать класс или селектор CSS:
// javascript
var draw = SVG('drawing')
var nested = draw.nested().addClass('test')
var group = nested.group()
var rect = group.rect(100, 100)
rect.parent() // -> returns group (возвращает group - группу)
rect.parent(SVG.Doc) // -> returns draw (возвращает draw - рисование)
rect.parent(SVG.Nested) // -> returns nested (возвращает nested - вложенное)
rect.parent(SVG.G) // -> returns group (возвращает group - группу)
rect.parent('.test') // -> returns nested (возвращает nested - вложенное)parent() на самом верхнем svg-документе
возвращает — HTMLNode
// javascript
var draw = SVG('drawing')
draw. parent() // -> returns the wrapping html element with id 'drawing'
// -> возвращает html элемент-упаковку с идентификатором 'drawing'
parent() // -> returns the wrapping html element with id 'drawing'
// -> возвращает html элемент-упаковку с идентификатором 'drawing'parents()
возвращает — массив (array)
Метод применяется для получения всех предков элемента, отфильтрованных по типу или CSS-селектору (смотрите метод
parent()).
// javascript
var group1 = draw.group().addClass('test')
, group2 = group1.group()
, rect = group2.rect(100,100)
rect.parents() // returns (возвращает) [group1, group2, draw]
rect.parents('.test') // returns (возвращает) [group1]
rect.parents(SVG.G) // returns (возвращает) [group1, group2]URI ссылки
В тех случаях, когда один элемент связан с другим через атрибут, экземпляр связанного элемента можно получить с помощью метода reference().reference()
возвращает — SVG.Element
Единственное, что требуется, это имя атрибута:
// javascript use.reference('href') // -> returns used element instance // -> возвращает используемый экземпляр элемента // or (или) rect.reference('fill') // -> returns gradient or pattern instance for example // -> возвращает градиент или например, образец шаблона // or (или) circle.reference('clip-path') // -> returns clip instance (возвращает экземпляр вырезки)
HTML DOM parentElement Свойство
❮ Предыдущий ❮ Ссылка на объект элемента Далее ❯
Примеры
Получить имя узла родительского элемента элемента
var x = document.getElementById(«myLI»).parentElement.nodeName;
Попробуйте сами »
Нажмите на элемент (), чтобы скрыть его родительский элемент ( Попробуйте Это Сам » Свойство parentElement возвращает родительский элемент указанного
элемент. Разница между parentElement и parentNode заключается в том, что parentElement
возвращает null , если родительский узел не является узлом элемента: document.body.parentNode; // Возвращает элемент document.documentElement.parentNode; // Возвращает узел документа В большинстве случаев не имеет значения, какое свойство вы используете, однако parentNode
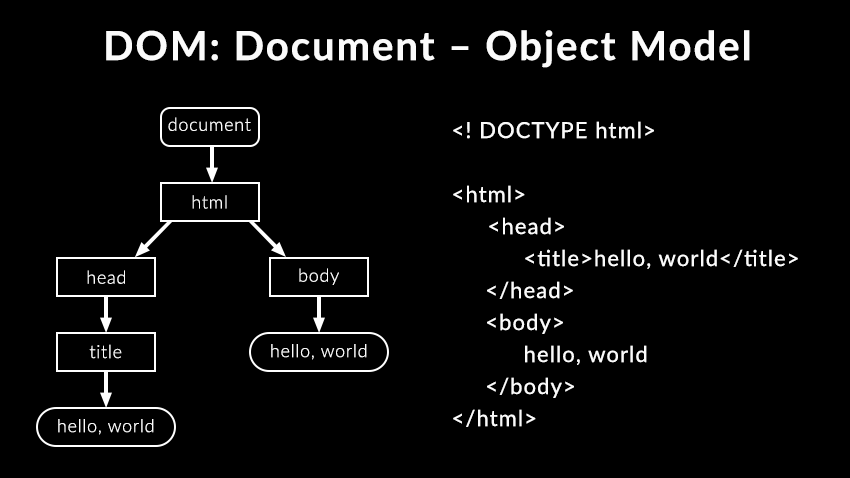
пожалуй, самый популярный. Это свойство доступно только для чтения. В HTML DOM (объектная модель документа) документ HTML представляет собой набор узлов с дочерними узлами (или без них). Узлы — это узлы элементов, текстовые узлы и узлы комментариев. Пробелы между элементами также являются текстовыми узлами. Элементы являются только узлами элементов. childNodes возвращает дочерние узлы (узлы элементов, текстовые узлы и узлы комментариев). children возвращает дочерние элементы (не узлы текста и комментариев). Братья и сестры — это «братья» и «сестры». Братья и сестры — это узлы с одним и тем же родителем (в том же списке дочерних узлов ). Родственные элементы — это элементы с одним и тем же родителем (в том же списке дочерних элементов ). node .parentElement Полностью поддерживается во всех современных браузерах: ❮ Предыдущий
❮ Ссылка на объект элемента
Следующий ❯ FORUM |
О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Авторское право 1999-2023 по данным Refsnes. Все права защищены. спросил Изменено
10 лет, 8 месяцев назад Просмотрено
20 тысяч раз Что такое Это то же самое, что и В качестве альтернативы, может быть, это просто произвольный объект со свойством Сохраняет ссылку на родительский элемент В этом случае, если Тем не менее, вы всегда должны использовать
x Определение и использование

document.body.parentElement; // Возвращает элемент
документ.documentElement.parentElement; // Возвращает null ( не имеет родительского узла ELEMENT) Узлы HTML и элементы

childNodes vs children
Братья и сестры против Элементов Братья и сестры
Синтаксис
Технические детали
Возвращаемое значение: Объект Element, представляющий узел родительского элемента узла, или null , если узел не имеет родителя Поддержка браузера
element. — это функция DOM Level 3 (2004). parentElement
parentElement Хром Край Фаерфокс Сафари Опера ИЭ Да Да Да Да Да 11 НАБОР ЦВЕТА
Лучшие учебники
Учебник по HTML
Учебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery Лучшие ссылки
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
6 Top1 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
W3Schools работает на основе W3.CSS.
javascript — Что такое this.parentElement?
pg.myfunc = функция () {
переменная i = 1, j = 2;
это.выбрано = 1;
xx.newObject = this.parentElement;
...
xx.newObject = this.parentElement; делаешь? this.parentNode : он дает вам узел, который содержит this как дочерний узел. это будет pg , предположительно какой-то элемент; this.parentNode будет элементом, который его содержит, или объектом document , если pg является корневым элементом.
parentElement — нестандартное расширение IE. Поскольку IE также поддерживает стандартное свойство parentNode , parentElement никогда не следует использовать. parentElement , и в этом случае это может быть что угодно. По этому коду нет реального способа узнать, но было бы необычно устанавливать произвольные свойства, такие как myfunc , на узле элемента. this . Например:
этот соответствует дочернему элементу span, parentElement будет соответствовать родительскому элементу div. parentNode вместо parentElement , поскольку parentElement является проприетарным и (я полагаю) работает только с IE.

 scripts[document.scripts.length - 1].parentNode;
scripts[document.scripts.length - 1].parentNode;
 my-class').fill('#f06')
my-class').fill('#f06') createElement('polygon')
createElement('polygon') each(function(i, children) {
this.fill({ color: '#f06' })
})
each(function(i, children) {
this.fill({ color: '#f06' })
}) rect(100, 50)
var group = draw.group()
rect(100, 50)
var group = draw.group() rect(100, 100)
rect(100, 100) parent() // -> returns the wrapping html element with id 'drawing'
// -> возвращает html элемент-упаковку с идентификатором 'drawing'
parent() // -> returns the wrapping html element with id 'drawing'
// -> возвращает html элемент-упаковку с идентификатором 'drawing' reference('href') // -> returns used element instance
// -> возвращает используемый экземпляр элемента
// or (или)
rect.reference('fill') // -> returns gradient or pattern instance for example
// -> возвращает градиент или например, образец шаблона
// or (или)
circle.reference('clip-path') // -> returns clip instance (возвращает экземпляр вырезки)
reference('href') // -> returns used element instance
// -> возвращает используемый экземпляр элемента
// or (или)
rect.reference('fill') // -> returns gradient or pattern instance for example
// -> возвращает градиент или например, образец шаблона
// or (или)
circle.reference('clip-path') // -> returns clip instance (возвращает экземпляр вырезки)