Адаптивный или адаптированный сайт – как выбрать наилучший подход?
Словосочетание «Адаптивный дизайн» стало собирательным термином, обозначающим обеспечение работоспособности сайта на устройствах с низким разрешением экрана.
Смартфоны перевернули мобильный интернет с ног на голову, а планшеты ещё больше подлили масла в огонь. Учитывая произошедшие перемены, один и тот же сайт должен одинаково хорошо работать на маленьком экране смартфона, среднем по разрешению экране планшета и экране большого разрешения настольного компьютера или ноутбука.
А Retina-дисплеи ещё сильнее размыли грань между разрешениями экранов различных платформ. В идеале ваш сайт должен смотреться и функционировать так, как вы задумывали, на всём разнообразии устройств.
Итак, адаптивный дизайн – это процесс изготовления сайта, который будет работать и на самых маленьких разрешениях экрана, и на самых больших, и на всех, что между ними.
На протяжении последних лет веб-индустрией были разработаны приёмы, применяемые в этом процессе. Часть из них сосредоточены на приспособлении обычного, предназначенного для десктопа сайта к более низким разрешениям.
Другие подразумевают построение сайта для мобильного устройства с последующим добавлением поддержки больших экранов. Все эти приёмы могут быть разделены на две группы: создание единого дизайна сайта, способного адаптироваться к различным экранам, и создание нескольких версий дизайна сайта, соответствующих разным разрешениям.
Адаптивный дизайн работает в среднем более эффективно, но в некоторых случаях (например, очень сложные веб-приложения) серия адаптированных версий дизайна удобнее для пользователей. Цель в обоих случаях одна и та же: заставить сайт работать как можно лучше на любом возможном разрешении.
Большинство дизайнеров в обоих подходах использует медиа-запросы (media queries), поскольку они сверхнадёжны. Но только до тех пор, пока нет нужды обеспечивать совместимость с Internet Explorer 8.
Для тех, кому приходится иметь дело со старыми версиями IE, Скотт Джел сделал JavaScript-библиотеку под названием respond.js.
Если раньше веб-дизайнеры не встречались с верстальщиками до момента сдачи своей работы, то теперь разработчики должны работать вместе на всём протяжении процесса создания сайта.
От анализа посещаемости до принятия решений о перемещении порций контента при смене ориентации экрана – дизайнер и верстальщик (если это не один и тот же человек) в равной степени ответственны за всё.
Чтобы вдохновиться хорошими примерами дизайна, посетите галерею mediaqueri.es, в которой каждый сайт представлен четырьмя снимками экранов разных типов.
Поначалу, когда необходимость внедрения адаптивного дизайна только стала проявляться, в веб-разработке доминировали техники, связанные с созданием разных версий сайта для разных устройств.
Это был наиболее простой и очевидный, хоть и предполагавший большое количество рутинной работы путь. Зачастую его выбирали те, кто хотел подружить уже имеющийся сайт с мобильными устройствами.
Серия адаптированных дизайнов обеспечивает максимальный контроль над итоговым внешним видом сайта.
Вам следует создать несколько макетов под наиболее типичные разрешения, и сайт отдаст пользователю наибольший вариант, который только может вместить экран его устройства. При изменении ширины окна браузера сделанный таким образом сайт будет изменяться скачками.
Работа дизайнера при изготовлении адаптированных версий сайта довольно проста. Если раньше вы выбирали одно разрешение и делали макет для него, то теперь вы должны сделать то же самое несколько раз, для разных экранов.
На практике зачастую бывает проще сначала разработать самую маленькую версию, а потом идти по нарастающей.
Если, наоборот, начать с больших разрешений, то к тому моменту, когда вы подойдёте к смартфонам, элементы вашего дизайна могут начать перекрываться.
Количество проектируемых разрешений верстальщик и дизайнер выбирают, исходя из назначения сайта и пользовательской базы.
Если ваш сайт будут просматривать в основном с устройств со средним и малым разрешением экрана, сосредоточьтесь на них. В общем случае необходимо спроектировать как минимум три различных версии: одну для малых экранов смартфонов, другую – для нетбуков и планшетов, третью – для ноутбуков и десктопов.
В идеале не помешает сделать по две версии для каждого из этих классов устройств. Поддерживать более шести вариантов дизайна одновременно для большинства реальных проектов слишком обременительно, так что вам стоит проявить разумную сдержанность.
Вёрстка адаптированных версий сайта тоже проста. Мы будем исходить из того, что вы делаете дизайн сами либо работаете с дизайнером с самого начала. Тогда вам следует также начать с мобильного варианта, а когда он будет готов – расширять его, используя медиа-запросы.
Так могут выглядеть запросы для маленькой, средней и большой версии сайта:
/* Mobile low and high resolution viewports */ @media (min-width: 320px) { ... } @media (min-width: 480px) { ... }
/* Tablet low and high resolution viewports */ @media (min-width: 768px) { ... } @media (min-width: 1024px) { ... }
/* Desktop low and high resolution viewports */ @media (min-width: 1080px) { ... } @media (min-width: 1440px) { ... }Поскольку мы нацеливаемся на определённые разрешения, переход между ними будет вызывать резкие изменения в расположении элементов на странице – те самые скачки, о которых мы упоминали.
Как я уже говорил, адаптированные версии дизайна полезны лишь в том случае, когда мы приспосабливаем уже имеющийся дизайн для работы с другими разрешениями.
Одновременная поддержка нескольких разрешений «с нуля» без особой необходимости не оправдывает себя.
На сегодняшний день, адаптивный дизайн является стандартным подходом при разработке новых сайтов. Хотя при адаптивном дизайне разработчик имеет намного меньше контроля над внешним видом сайта в сравнении с предыдущим подходом, реализовать и поддерживать один шаблон намного легче, чем целую серию.
В нём проще реализовать специфические элементы для каждого конкретного сайта, что является конкурентным преимуществом.
Вы также сможете изменять поведение сайта и его отдельных элементов при таком разрешении, когда дизайн «ползёт» или просто начинает выглядеть не так, как нужно.
Адаптивный дизайн обязательно содержит в себе резиновую сетку. Ещё до того, как в веб-дизайне появилась адаптивность, весьма популярна была резиновая вёрстка на основе процентов от ширины экрана.
Для своего времени она была хороша, но это было до появления смартфонов и планшетов. Теперь резиновые дизайны необходимо дополнять медиа-запросами по крайней мере на самых низких и самых высоких разрешениях, чтобы не получить слишком сжатый или, наоборот, расползающийся сайт.
Если правила разработки адаптированного дизайна очень просты и консервативны, то с адаптивным дизайном всё не так легко. Наиболее радикальным и неоднозначно воспринимаемым приёмом адаптивного дизайна является «проектирование в браузере» – фактически, совмещение дизайна с вёрсткой.
Поскольку вы должны принять во внимание все возможные разрешения экрана, но (в идеале) не принимать за основу ни одно из них, ваша работа как дизайнера заметно усложняется.
Если возможно, постарайтесь в таком случае найти некое среднее разрешение и вести работу в нём, не забывая время от времени проверять, как хорошо полученный результат масштабируется вверх и вниз.
Чрезвычайно важно пользоваться текущей статистикой пользователей, конечно, если она имеется. Если статистика показывает, что большинство ваших посетителей пользуется мобильными устройствами, сосредоточьте усилия на малых экранах.
Подстраивайтесь под аудиторию, даже если это заставит вас забыть о правилах хорошего тона веб-разработки. В конце концов, ваш сайт должен работать на пользователя, а не на оценки критиков.
Когда фаза проектирования завершена, начинается самая кропотливая работа. Как уже было сказано, учитывайте целевую аудиторию сайта с её устройствами.
Когда первый вариант макета будет готов, приступайте к созданию медиа-запросов. Вместо того чтобы записать несколько определённых значений ширины экрана, вы должны вручную изменять размер окна своего браузера, пока дизайн не начнёт съезжать.
Когда это произойдёт, зафиксируйте это разрешение, создайте медиа-запрос для него, свяжите его с соответствующей заплаткой, которая будет чинить поехавшую вёрстку, а потом продолжайте изменять размер. Когда все целевые разрешения будут вами покрыты, переходите к тестированию сайта.
Некоторые сайты, например, WebdesignerDepot, используют свои собственные подходы к адаптивному дизайну. Большинство сайтов попадают в одну из двух категорий, о которых мы рассказали в нашей статье, но иногда разработчики находят оригинальные решения.
Плюс ко всему, сайт ведёт себя как резиновый, но только до определённого максимального значения ширины окна браузера. Учитывая всё это, не стесняйтесь проявлять находчивость и ломать правила!
К сожалению, не существует универсального решения для тестирования адаптивных сайтов. Лучшим решением по-прежнему является ручная проверка сайта на всех устройствах, попавшихся под руку. Для быстрых прикидок бывают полезны различные расширения браузеров, нужным образом изменяющие размер их окна.
Так, чтобы быстро проверить сайт на малом разрешении, я использую расширение для браузера Google Chrome, которое называется Ripple Emulator.
Тестирование на реальных устройствах намного более трудоёмко, но оно даёт более точное представление о функциональности сайта. Пользовательский интерфейс, хорошо выглядящий в эмуляторе, может оказаться очень неудобным на смартфоне или планшете.
Наша статья является лишь кратким экскурсом в способы создания дизайна веб-сайтов для различных устройств. Много информации об адаптивном дизайне осталось за рамками данной публикации.
Оптимизация пользовательского интерфейса, типографика и шрифты, адаптивные изображения и видео, соотношения сторон экранов и многие другие темы не были нами отражены.
Впрочем, источников информации по этим вопросам существует немало, и многие из них более информативны. Надеюсь, что наше объяснение различий между способами адаптации сайта к экранам пользовательских устройств поможет вам не потеряться во множестве идей, касающихся адаптивного Интернета.
Сообщество веб-разработчиков постоянно изобретает новые решения вопросов, с которыми мы только начинаем сталкиваться. Информации по адаптивному дизайну существует достаточно, но самой концепции ещё не хватает зрелости.
Поэтому, несмотря на обилие готовых инструментов и приёмов, креативность в нахождении собственных решений сослужит вам хорошую службу.
Если у вас есть замечания или подсказки для тех из нас, кто только начинает свой путь в современном веб-дизайне, не забудьте прокомментировать эту статью.
Данная публикация представляет собой перевод статьи «Responsive vs adaptive webdesign, which is best for you?» , подготовленной дружной командой проекта Интернет-технологии.ру
Адаптивы РУ — Адаптация сайтов под мобильные устройства
Адаптивная верстка — это написание определенных правил корректного отображения веб-дизайна сайта на различых устройствах, где ресурс автоматически подстраивается под определенное разрешение экрана, тем самым обеспечивается удобное и комфортное пользование сайтом.
Адаптация происходит приеимущественно в файле css через правило @media
Адаптивность (оптимизированность) сайта под мобильные устройства является одним из факторов ранжирования сайта в поисковых системах. Если Ваш сайт адаптивный, безусловно, это большой плюс для поисковых систем.
Для того чтобы мы могли приступить к работе, нам необходимы от Вас доступы. Есть три варианта на выбор:
1. Вы предоставляете ftp доступ от Вашего сайта (в редких случаях также требуется доступ от админ зоны).
2. Вы делаете полную копию сайта (файлы и базу данных) и отправляете нам. Далее мы устанавливаем копию Вашего сайта у себя и уже на ней проводим необходимые работы.
3. Вы сами делаете копию на поддомене (test.ваш_домен.ru) у себя на хостинге и отправляете нам ftp доступ от копии сайта.
Нет, по-большому счету не имеет значения на какой системе управления у Вас находится сайт, в основном вся работа проходит в css файле и html разметке, плюс в js файл добавляется различная анимация для адаптивного варианта.
Конечно, берем. Если Ваш сайт целиком свёрстан таблицей, мы заменим таблицы на блоки.
Гарантией качества и добросовестности нашей работы является наше портфолио. Вы легко можете получить отзыв о нас у наших клиентов.
Не нашли ответа на свой вопрос? Задайте его нам в разделе контактыАдаптированный сайт – это сайт, адаптированный под мобильные устройства
Разработка адаптивного дизайна стала насущной необходимостью в связи с тем, что Google всё больше концентрируется на мобильной выдаче. В конце апреля начал действовать новый алгоритм от Goolge, поэтому настало время адаптировать свой сайт под мобильный трафик.Одновременно с запуском алгоритма Mobile Friendly в своем блоге Google публикует FAQ самые важные тезисы, на которые нужно обратить внимание:
• Алгоритм в большей степени будет влиять на поисковую выдачу на мобильных устройствах. Ранжирование сайтов для десктопов это обновление пока не коснется.
• Алгоритм Mobile Friendly будет влиять на некоторые страницы (скорее всего по высоко конкурентным запросам), но не на сайт в целиком.
• Узнать, насколько хорошо оптимизирован ваш сайт для мобильных устройств, можно пройти тест.

Что лучше: сайт, адаптированный под мобильные устройства или мобильная версия сайта
Мы часто консультируем клиентов, что для них будет лучше: создать сайт, адаптированный под мобильные устройства или мобильную версию сайта. Выбор приходится делать исходя из каждой конкретной ситуации, и зависит он от следующих факторов:
• Если существующий сайт многостраничный, и он занимает высокие позиции в поисковой выдаче, то для того, чтобы не потерять позиции – лучше создавать отдельную мобильную версию сайта.
• Если сайт активно не продвигался и ему как говорится «не чего терять», в этом случае мы рекомендуем делать новый сайт, адаптированный под мобильные устройства.
Первый вариант имеет как преимущества, так и недостатки: с одной стороны не теряется место в поисковой выдаче, с другой создание мобильной версии сайта не исключает необходимость оптимизации основной версии для всех видов мобильных устройств.
Второй вариант хорош в том случае, если существующий сайт не слишком объемный и можно прописать редиректы со старых страниц на вновь созданные страницы с другими URL. В этом случае, есть возможность оставить канонический URL, кроме того исключаются сложная переадресация и упрощается использование URL.
Удобство в обслуживании сайта является существенным фактором, так как требует дополнительных временных, человеческих и финансовых ресурсов.
В связи с этим, мы стремимся выполнять следующие условия при адаптивной разработке:
• четкое корректное отображение веб-страниц на экранах с любым разрешением• возможность просматривать группы контента на любых устройствах
• горизонтальная полоса прокрутки должна отсутствовать независимо от размеров окна
• изменяется навигация, расположение контента и масштаб изображений
Разработка адаптивного дизайна – отличия от отзывчивого веб-дизайна
При разработке сайта, адаптированного под мобильные устройства применяют две технологии: «Отзывчивый веб-дизайн» в переводе Responsive Web Design и «Адаптивный веб-дизайн» в переводе Adaptive Web Design.Отзывчивый дизайн является частью Адаптивного дизайна. Когда речь идет про Отзывчивый дизайн, то имеется ввиду «Резиновый» дизайн.
• Для его реализации применяются медиа-запросы, которые позволяют с помощью CSS изменять внешний вид страницы при различных размерах экрана пользователя и гибкие изображения.
• Такой дизайн предполагает применение «резинового» дизайн макета, в котором ширина, поля и отступы заданы в процентах.
«Адаптивный веб-дизайн» содержит в себе намного больше, чем «резиновый» дизайн.
• Адаптивный макет» — это дизайн макет, который сделан путем сочетания большого количества фиксированных размеров по горизонтали (ширины).
• Необходимо для каждого размера экрана использовать свой CSS (стилевые правила), которые жестко задают фиксированный размер элементов (в пикселях, а не в процентах).
Адаптированный сайт максимально эффективен, он реализует стремление предоставить самые лучшие возможности максимально большой аудитории.
11 мощных примеров адаптивного веб-дизайна
Команда InVision подобрала 11 вариантов, когда дизайн не просто удобен на всех устройствах, но и чётко соответствует идее сайта:

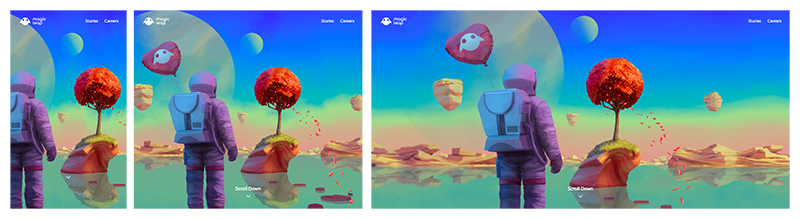
Обратите внимание, что в десктопной версии есть стрелка “Листайте вниз”, но отсутствует в устройствах с сенсорными экранами. Кнопка регистрации в мобильных версиях скрыта, чтобы не занимать много места на экране.

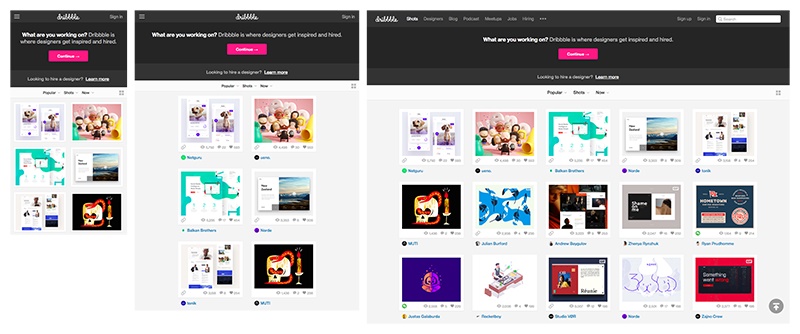
Гибкая сетка – один из отличительных признаков хорошего адаптивного дизайна. Пять столбцов в десктопном варианте превращаются в два на устройствах меньше.
И снова в мобильной версии убрано всё лишнее: комментарии, подписи, а меню скрыто.

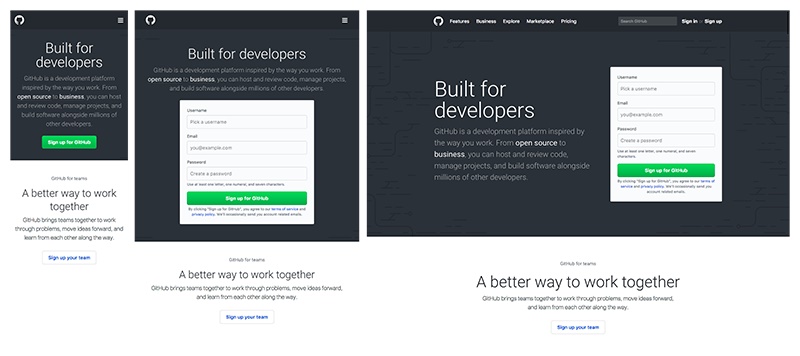
Веб-сайт GitHub предлагает последовательный опыт работы на всех устройствах. Однако есть несколько заметных различий:
- в мобильной версии осталась только кнопка, призывающая зарегистрироваться – вместо полноценного меню;
- меню в мобильных версиях скрыто под кнопкой
- в десктопной версии текст находится рядом с меню регистрации

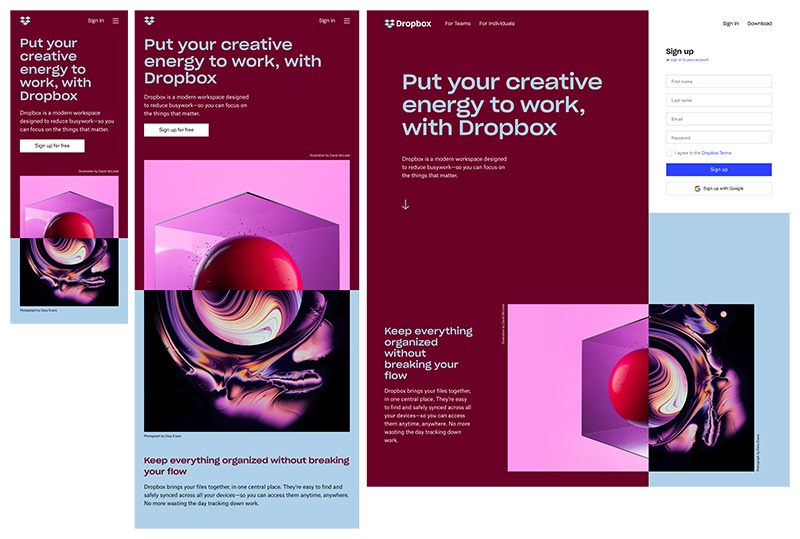
Ещё один пример отличного адаптивного веб-дизайна. На 3G-соединении сайт полностью грузится менее чем за 4 секунды. Что еще более важно, внешний вид веб-сайта Klientboost остается неизменным на всех устройствах, но им удалось адаптировать свой пользовательский интерфейс к каждому устройству.
Кнопка Get my free proposal остаётся во всех версиях, а вот We’re hiring и даже лого меняются.

Magic Leap разработал простой сайт с ориентацией на мобайл прежде всего. Даже с 3G-соединением их веб-сайт загружается за семь секунд.

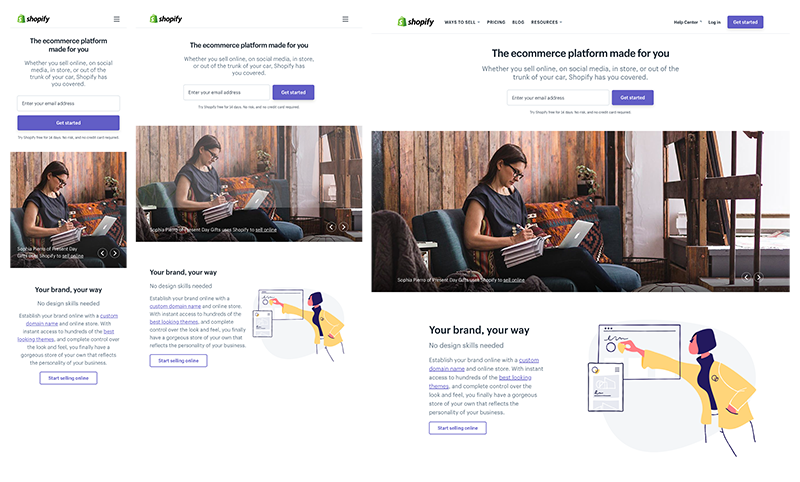
Пользовательский интерфейс Shopify на всех устройствах почти один в один. Только кнопка «call-to-action» и иллюстрации (вернее их расположение) меняются в разных версиях.
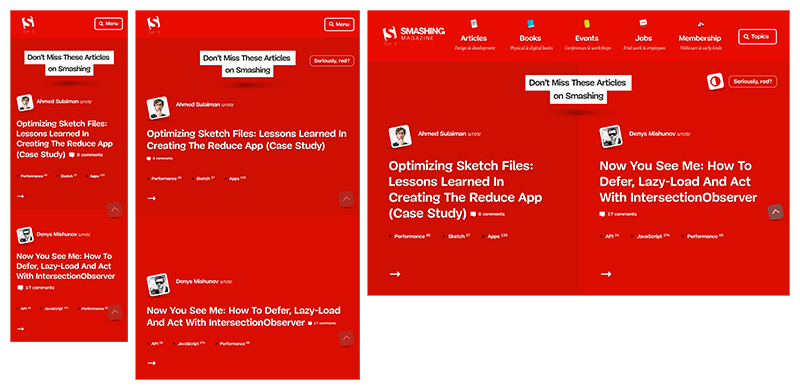
 Smashing Magazine выходит за рамки, предлагая индивидуальный подход к каждому устройству. В настольной версии и вовсе возле каждого раздела иконки.
Smashing Magazine выходит за рамки, предлагая индивидуальный подход к каждому устройству. В настольной версии и вовсе возле каждого раздела иконки.
Их веб-сайт также загружается всего за 2 секунды на устройствах с 3G-сетью.

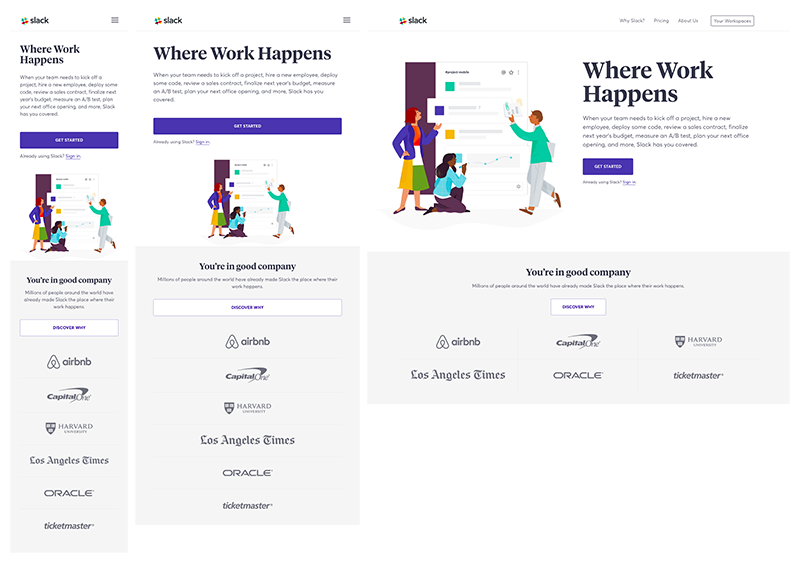
Бренд Slack известен своей простотой и человечностью. Неудивительно, что их веб-сайт следует тем же правилам. Их гибкая сетка легко адаптируется к видовым экранам всех размеров и форм: три колонки у десктопной версии превращаются в одну колонку у меньших устройств.

Обратите внимание на то, как меняется количество элементов от версии к версии: от 4 на десктопе, 2 в “таблеточной” версии и 1 на мобайле.

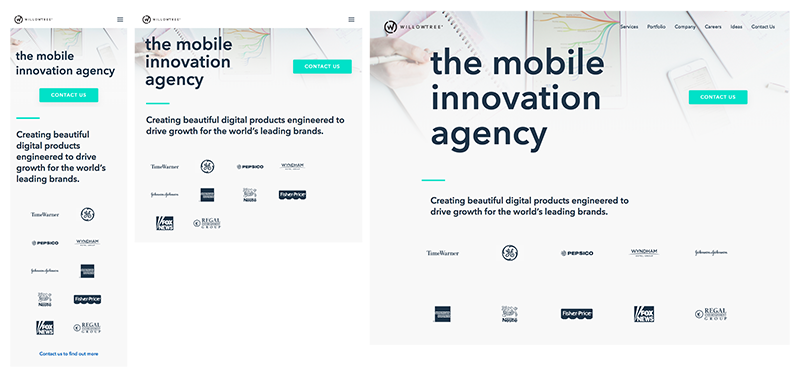
Как и другие компании, WillowTree включает в себя полное меню на настольных устройствах и сжатое меню на карманных устройствах. Но в отличие от других, они ввели старую навигационную панель в верхней части страницы.

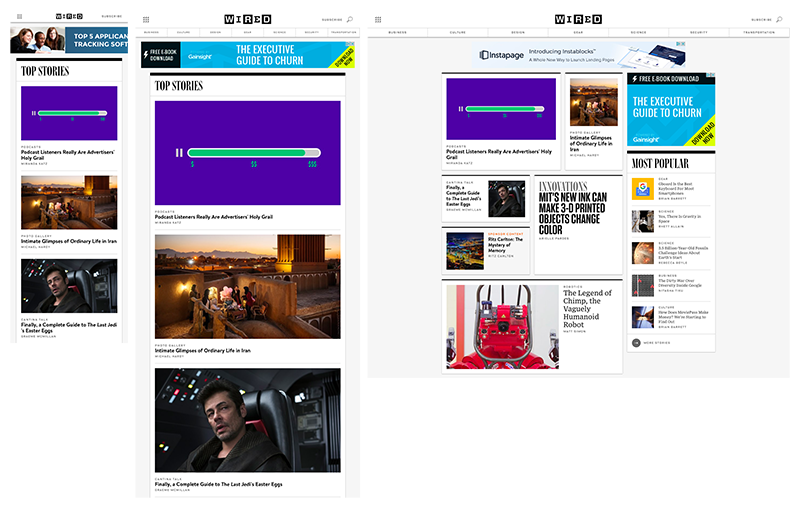
Веб-сайт WIRED имеет динамический макет с несколькими столбцами и боковой панелью на настольных устройствах, которые преобразуются в один столбец на карманных устройствах.
А какой веб-дизайн вам понравился больше?
Читайте также:
Каким будет веб-дизайн в 2018 году
Главные тренды веб-дизайна в 2018 году
Почему ваше приложение смотрится лучше в Sketch, чем на iOS
Адаптация сайта для пользователей с ограниченными возможностями — это не сложно
Веб-разработчики к адаптации сайтов для слабовидящих (и других категорий людей с ограниченными возможностями здоровья) относятся двойственно. С одной стороны, я еще не встречал человека, который бы сказал «их слишком мало, чтобы тратить на них время»; с другой — в условиях фиксированных бюджетов и сжатых сроков именно так и случается. К тому же, тот факт, что для этого надо изучать какие-то правила, рекомендации, часто просто пугает. А между тем, большинство рекомендаций WCAG 2.0 от консорциума W3C (Web Content Accessibility Guidelines, Руководство по обеспечению доступности веб-контента) при ближайшем рассмотрении банально совпадают с правилами хорошего тона, рекомендациями для адаптации сайтов под мобильные устройства, да и просто не так уж и сложны в реализации. При этом следование этим рекомендациям упростит работу с сайтом не только не только пользователям с ограниченными возможностями здоровья, но и пользователям с ограниченными техническими возможностями (низкоскоростной Интернет; отсутствие мыши, как на смартфонах; маленький экран), а также пожилым людям. Поэтому я решил написать вольное изложение всех двенадцати положений WCAG 2.0, которое и предлагаю вашему вниманию.Предоставьте текстовую версию любого нетекстового контента для его возможного преобразования в альтернативные формы, удобные для различных пользователей
Самый простой и универсальный способ восприятия информации для любого человека — печатный текст. Он не всегда оптимален для условно-здоровых людей (совсем здоровых, как мы знаем, не бывает): песни лучше слушать, видео — смотреть. Но текстовый формат хорош тем, что его воспринимаемость легко можно улучшить: слабовидящим при помощи экранной лупы или увеличения шрифта средствами операционной системы, слепым — при помощи программ компьютерного озвучивания текста или вывода его на Брайлевский дисплей. Поэтому весь контент, который поддается представлению в текстовом виде, нужно так и представлять (или предлагать текстовое представление как альтернативный способ донесения информации). Исключения из этого правила — специальные формы контента:
- Элементы управления и ввода информации (поля ввода, выпадающие списки, переключатели). Такие элементы невозможно представить в виде текста, для них необходимо использовать тег label и атрибуты alt, title. Это поможет программно ассоциировать поле ввода с поясняющей надписью и, как следствие, донести до пользователя смысл элемента.
- Тесты или упражнения, которые невозможно представить в виде текста. В этом случае необходим хотя бы краткий текст-пояснение этого упражнения. То же относится к контенту, создающему специфическое сенсорное восприятие (картины, музыка без слов).
- Капча. Во-первых, необходимо чёткое пояснение, зачем нужно это поле ввода и как что туда вводить (наверняка вы встречали «аскетичную» капчу, состоящую только из картинки и поля ввода, без текстовых пояснений?). Во-вторых, капча должна иметь альтернативный вывод информации (аудиокапча).
- Нетекстовые элементы, предназначенные для украшения, форматирования или вообще не видные. Такие элементы необходимо описывать так, чтобы вспомогательные (ассистивные) технологии (например, озвучивание текста) их игнорировали. То есть, к примеру, выносить оформление в CSS или не прописывать атрибуты alt и title.
Предоставьте альтернативную версию медиа-контента, ограниченного по времени
Случались ли у вас ситуации, когда вам нужно быстро понять, что именно содержит длинный видеоролик, чтобы решить, стоит его смотреть? Или найти нужный вам фрагмент, который «где-то посередине»? Или человек, говорящий на аудиозаписи, делает это слишком быстро или неразборчиво? Согласитесь, всегда полезно иметь текстовой аналог содержимого аудио- или видеоклипа. Или как минимум описание того, что там записано.
При этом надо понимать, что расшифровка аудиоряда не в полной мере описывает содержимое видеоролика. Текстовой аналог должен включать еще и описание того, что важного изображено на экране, чтобы донести до читателя полный смысл видео. Помимо текстовой версии видео-роликов создают еще и аудио-версии, по тем же самым принципам.
И полезность субтитров в видеоролике никто не отменял.
Создавайте контент, который можно представить в различных видах без потери данных или структуры (например, с более простым макетом страницы)
Ассистивные технологии, предназначенные для компьютерного озвучивания текста, воспринимают HTML-страницу как последовательность текста, а не как совокупность блоков, геометрически расставленных на странице. Поэтому очень важно в исходном коде страницы соблюдать ту же последовательность блоков, что подразумевается при отображении. Например, при абсолютном позиционировании div-ов они должны приведены в той же последовательности, что и показаны на странице. Также это накладывает ограничения на сенсорные характеристики контента (цвет, местоположение и пр.). Пример инструкций, которые могут создать проблемы пользователям с ограниченными возможностями: «если вы физическое лицо, заполните форму во второй колонке таблицы» или «нажмите зеленую кнопку, если вы согласны с условиями оферты».
Также полезно предоставить пользователю страницу с облегченным дизайном (например, версия для печати).
И, само собой, важно использовать семантически правильную верстку. Не только для ассистивных технологий, но и для других случаев автоматического извлечения контента, например, поисковых машин.
Упростите просмотр и прослушивание контента, отделив важные части от второстепенных
Начнем с цвета. Цветовое кодирование — вещь полезная. Например, кнопка/иконка сохранения может быть зеленой, а кнопка удаления — красной. Или пользователю предлагается для какой-то задачи выбрать цвет: гораздо нагляднее вывести цветные квадратики и предложить нажать на понравившийся цвет, чем выбрать из выпадающего списка значения «зеленый», «красный» и пр.
Но нельзя использовать цвет как единственный способ передачи информации или обозначения действия. На красной кнопке должно быть четко написано «удалить» (или она должна иметь соответствующий атрибут title), то же относится к цветным квадратам. Еще один пример, который, к сожалению, встречается очень часто: выделение красным бордюром неправильно заполненных полей формы. Цветового кодирования здесь недостаточно: нужно как минимум перечислить все неправильные поля и указать, в чем именно ошибка (в телефонном номере мало цифр, email не соответствует формату).
Это положение касается также аудиоконтента, проигрываемого автоматически. Наверняка вы, как и я, встречали навязчивые баннеры или другие элементы страниц, которые не только показывают, но и рассказывают вслух свое послание. И наверняка вас, как и меня, в большинстве случаев это раздражает. Лично я считаю, что такие элементы на страницах использовать нельзя (за исключением редких случаев типа браузерных игр или онлайн-трансляций), но если они все же есть, необходимо предоставить средство выключения звука или уменьшения его громкости непосредственно на странице, а не средствами операционной системы или кнопки выключения колонок.
Также желательно отказаться от фонового звука или, если уж очень хочется, сделать его тихим и отключаемым.
Также к этому положению относятся следующие несложные правила:
- текст должен быть достаточно контрастным по отношению к фону, за исключением второстепенного текста и элементов типа логотипов
- пользователь должен иметь возможность увеличить текст как минимум до 200%, и при этом страница не должна разъехаться
- не нужно выводить текст в виде картинки (если это не имеет четкого оправдания)
- при верстке текста желательно соблюдать общие правила типографики для веба: ширина строки не больше 80 символов, текст не выравнивается по обоим краям, межстрочный интервал должен быть небольшим и ощутимо меньше интервала между абзацами и т. д.
Предоставьте возможность управления всей функциональностью с клавиатуры
Когда я впервые сел за компьютер, самой популярной средой работы был текстовый Norton Commander. Все без исключения операции в нем было удобно делать на клавиатуре, а мышь мы использовали гораздо реже, чем сейчас, в графических операционных системах. Оно и понятно: попробуйте без мыши, одним Tab-ом добраться до восемьдесят третьей иконки на рабочем столе или до ссылки в футере вашего сайта.
Тем не менее, по старой памяти я часто использую клавиатуру не только для ввода текста: клавиша «вниз» в полях ввода или выпадающих списках, ctrl-c/ctrl-v, Tab, Enter и т.д. И я испытываю хотя и легкое, но недовольство, если по нажатии Enter не происходит отправка формы, а после ввода логина клавиша Tab не переводит курсор на поле ввода пароля.
Вот и в положении WCAG также говорится об обеспечении управления функциональностью контента при помощи клавиатуры. В первую очередь это относится к формам. Отдельная проблема — модные сегодня одностраничные сайты (когда переход к подразделам сайта происходит без перезагрузки страницы: новая страница либо выползает справа или снизу, либо всплывает поверх старой), parallax-эффекты, выпадение меню при наведении мыши и пр.
Проверить соответствие вашей страницы этому положению очень просто: отодвиньте мышку и попробуйте все значимые действия со страницей произвести только при помощи клавиатуры.
Предоставьте пользователям достаточно времени для ознакомления и работы с контентом
В этом положении идет речь о контенте, ограниченном во времени. Например, это могут быть сменяющиеся кадры спецпредложений или новинок, онлайн-тесты, настольные онлайн-игры с ограничением на время хода или партии, автоматические листалки слайдов презентаций и пр. Такие ограничения могут создать проблему не только слабовидящим, но и пожилым, а также людям, для которых язык контента не является родным. По возможности временных ограничений лучше избегать, а если совсем не получается — давать пользователю вручную возможность поставить на паузу или продлить срок действия контента, заранее предупредив его об истечении времени.
Конечно, бывают случаи, когда продлить срок действия невозможно, например, онлайн-аукционы, выбор места в самолете в реальном времени. Для таких случаев тоже есть приемы: давать больше времени на шаг аукциона, блокировать выбранное пользователем место, чтобы дать ему избыточное время для подтверждения выбора и т. д.
Если же ограничение времени связано с вопросами безопасности (например, клиент-банк прерывает сессию, если пользователь долго бездействует), то помимо предупреждения о скором разрыве сессии, если такой разрыв все же произошел, нужно после повторной авторизации вернуть пользователя на то место, где он был до этого, не заставляя заново проходить весь путь с начала.
Не используйте заведомо опасные для здоровья элементы дизайна
Здесь речь идет о вспышках или слишком частых миганиях страницы или ее элеметов. (Сюда же я бы добавил резкие неожиданные звуки.) Думаю, нежелательность таких приемов и для условно-здоровых людей вполне очевидна. Если же по какой-то причине без таких вспышек не обойтись, нужно по крайней мере делать их не очень частыми.
Предоставьте пользователям помощь и поддержку в навигации, поиске контента и в определении их текущего положения на сайте
И снова опытный веб-разработчик не найдет в этом положении ничего такого, что бы противоречило логике при проектировании сайта без учета аудитории людей с ограниченными возможностями здоровья:
- каждая страница должна иметь заголовок, описывающий контент
- текст ссылки должен достаточно явно описывать страницу, на которую попадет посетитель при нажатии («подробная информация о продукте находится здесь» — плохой пример; «см. также подробную информацию о продукте» — хороший)
- посетитель должен иметь несколько способов поиска нужной ему страницы (стандартная навигация, карта сайта, строка поиска)
- при перемещении по форме при помощи клавиатуры (клавишей Tab) активное поле формы должно быть очевидно выделено
- на любой странице посетителю должно быть понятно, что это за страница и сайт
Также при верстке надо учитывать, что при перемещении по странице при помощи клавиатуры последовательность перемещения должна быть такая же, как и при использовании мыши; смысл страницы при этом не должен нарушаться.
Если основному контенту страницы предшествует большое количество второстепенной информации (шапка, реклама, элементы навигации, второстепенные элементы), то как можно выше на странице должен быть элемент, при нажатии на который посетитель увидит основное содержимое. Впрочем, использовать массивные шапки и прятать контент на вторую прокрутку экрана — и так дурной тон.
Сделайте весь текстовый контент удобочитаемым и понятным
Во-первых, язык (или основной язык) страницы должен быть определен в HTML-коде страницы. Если на странице присутствуют блоки текста на другом языке (например, цитаты), их контейнер должен иметь атрибут xml:lang, определяющий язык. Во-вторых, если в тексте присутствуют редкие слова, аббревиатуры или специфические значения слов, имеет смысл их пояснить сразу же.
Если же контент слишком специализирован (например, в нем использованы формулы, научный, медицинский или финансовый лексикон), но ориентирован не только на профессиональную аудиторию, было бы неплохо предоставить альтернативное содержание контента, более простое и по смыслу, и по возможностям прочтения.
Веб-страницы должны отображаться и функционировать предсказуемым образом
При разработке следует избегать нестандартного поведения страницы или ее элементов, которое может запутать пользователя. Примеры ошибочного поведения страницы:
- при перемещении фокуса с неправильно заполненного поля на другое поле фокус без спроса пользователя перемещается обратно
- при фокусе на поле, требующее пояснения, окно подсказки всплывает автоматически
- пояснение к полю ввода отображается не рядом с ним, а внутри него, и пропадает при получении фокуса
- стандартная навигация по сайту на разных страницах располагается или ведет себя по-разному
- если роль списка (тег select) в том, чтобы пользователь выбрал, на какую страницу перейти, переход должен осуществляться после выбора пункта и нажатия пробела или Enter, а не Esc или Tab
Иными словами, изменение контекста страницы (открытие нового окна, переход на другую страницу, динамическая замена ощутимого количества контента) должно быть предсказуемым для пользователя; его действие, которое вызвало это изменение (отправка формы, перевод фокуса, наведение мышки на элемент, прокрутка), должно в понимании пользователя явно ассоциироваться с последствиями.
Помогайте пользователям избегать ошибок при вводе информации и исправлять их
Наверняка вы не раз видели сообщения об ошибках в духе «Ошибка №355» или «Переполнение стека» или «Форма некорректно заполнена». Увидишь окошко с такой надписью и смотришь на нее, как на новые ворота, каждый раз думая: ну неужели сложно было написать так, чтобы было понятно, что мне с этим делать?! Но ведь эти надписи писали не секретари, а программисты, причем, хорошие программисты. Замечали ли вы, что с ростом профессионального уровня разработчики отдаляются от «простого народа»? Мы знаем, что поле со звездочкой — обязательное, что дата в России заполняется в формате «дд.мм.гггг», что если после поля «пароль» идет такое же поле без подписи, то это повтор пароля, а поле рядом с цифорками — капча.
Если же мы встанем на место человека, восприятие которым нашей формы затруднено по той или иной причине (неродной язык, слабое зрение, возраст, отсутствие опыта в Интернете), нам будет гораздо проще составить формы так, чтобы они были понятны для любой категории пользователей. Под составлением формы я подразумеваю не только саму ее верстку, но и реакцию на некорректное заполнение: место вывода и содержимое сообщений об ошибках, подсказки и шаблоны.
Также очень важны принципы подтверждения и обратимости, особенно в случаях когда речь идет о юридических или финансовых операциях (согласие с офертой, отправка платежа и пр.): пользователю нужно, во-первых, предоставить возможность проверки введенных данных и исправления ошибок до отправки, а во-вторых, если это возможно, возможность отзыва отправленной информации (отмены действия).
Обеспечьте максимальную совместимость контента с существующими и разрабатываемыми пользовательскими приложениями, включая ассистивные технологии
Иногда с целью украшательства разработчики заменяют стандартные элементы HTML альтернативными средствами. Например, вместо выпадающего списка — невидимый слой, появляющийся при нажатии на элемент; вместо радиобатонов — картинки с изображением включенных/выключенных кружков, вместо кнопки сабмита — картинка с onclick-ом. Таких приемов лучше избегать, благо, возможности HTML/CSS достаточно мощные для подобных визуальных эффектов, а если совсем не получается — проверять на совместимость с ассистивными технологиями.
И сюда же еще раз: семантически правильная верстка очень важна!
Заключение
Как видите, ничего экзотического Руководство по обеспечению доступности веб-контента от разработчика не требует. Конечно, сам документ более сложный и подробный, с уровнями соответствия, глоссарием и пр. К сожалению, основная часть сопроводительного контента (объяснения, примеры) еще не переведена на русский, но в избытке есть в оригинале.
В России зарегистрировано больше 13 миллионов лиц с ограниченными возможностями, то есть 10% от населения страны. То есть с определенными допущениями можно считать, что каждый десятый посетитель ваших сайтов имеет какие-либо ограничения по здоровью. А если учесть пользователей различных гаджетов, для которых описанные принципы также применимы, а также пожилых людей, их доля в аудитории сайта может вырасти до 30-40%. Согласитесь, даже десять (не говоря уже о сорока) процентов посетителей — более чем ощутимая цифра для того, чтобы позаботиться о том, чтобы им было удобно читать ваш сайт, писать, делать на нем покупки.
Лично я считаю, что в точности следовать букве Руководства в каждом проекте не обязательно: в некоторых случаях это может оказаться слишком трудоемким. Но если вы будете держать в голове основные принципы и учитывать их в работе, ваши проекты будут гораздо более дружелюбны к самым разным пользователям.
P.S. Благодарю за помощь в подготовке статьи экспертов российского офиса W3C Алексея Любимова и Даниэля Новичкова.
Адаптированный сайт – это сайт, адаптированный под мобильные устройства
Что такое адаптированный сайт? В 2016 г. этот тренд стал реальной необходимостью. Сайт, адаптированный под мобильные устройства необходим для того, чтобы захватить примерно 40% мобильных пользователей.
Разработка адаптивного дизайна стала насущной необходимостью в связи с тем, что Google всё больше концентрируется на мобильной выдаче. В конце апреля начал действовать новый алгоритм от Goolge, поэтому наступило время адаптировать свой сайт под мобильный трафик.
Одновременно с запуском алгоритма Mobile Friendly в своем блоге Google публикует FAQ самые важные тезисы, на которые нужно обратить внимание:
- Алгоритм в большей степени будет влиять на поисковую выдачу на мобильных устройствах. Ранжирование сайтов для десктопов это обновление пока не коснется.
- Алгоритм Mobile Friendly будет влиять на некоторые страницы (скорее всего по высоко конкурентным запросам), но не на сайт в целиком.
- Узнать, насколько хорошо оптимизирован ваш сайт для мобильных устройств, можно пройти тест.
Протестируйте ваш сайт в search.google
Что лучше: сайт, адаптированный под мобильные устройства или мобильная версия сайта
Мы часто консультируем клиентов, что для них будет лучше: создать сайт, адаптированный под мобильные устройства или мобильную версию сайта. Выбор приходится делать исходя из каждой конкретной ситуации, и зависит он от двух основных факторов:
- Если существующий сайт многостраничный, и он занимает высокие позиции в поисковой выдаче, то для того, чтобы не потерять позиции – лучше создавать отдельную мобильную версию сайта.
- Если сайт активно не продвигался и ему как говорится «не чего терять», в этом случае мы рекомендуем делать новый сайт, адаптированный под мобильные устройства.
Первый вариант имеет как преимущества, так и недостатки: с одной стороны не теряется место в поисковой выдаче, с другой создание мобильной версии сайта не исключает необходимость оптимизации основной версии для всех видов мобильных устройств.
Второй вариант хорош в том случае, если существующий сайт не слишком объемный и можно прописать редиректы со старых страниц на вновь созданные страницы с другими URL. В этом случае, есть возможность оставить канонический URL, кроме того исключаются сложная переадресация и упрощается использование URL.
Удобство в обслуживании сайта является существенным фактором, так как требует дополнительных временных, человеческих и финансовых ресурсов. В связи с этим, мы стремимся выполнять следующие условия при адаптивной разработке.
Требования к адаптивной разработке:
- четкое корректное отображение веб-страниц на экранах с любым разрешением
- возможность просматривать группы контента на любых устройствах
- горизонтальная полоса прокрутки должна отсутствовать независимо от размеров окна
- изменяется навигация, расположение контента и масштаб изображений
Возможно вас заинтересуют эти публикации по теме современного веб дизайна
Вам нужен адаптивный современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуРазработка адаптивного дизайна – отличия от отзывчивого веб-дизайна
При разработке сайта, адаптированного под мобильные устройства применяют две технологии: «Отзывчивый веб-дизайн» в переводе Responsive Web Design и «Адаптивный веб-дизайн» в переводе Adaptive Web Design.
Отзывчивый дизайн является частью Адаптивного дизайна. Когда речь идет про Отзывчивый дизайн, то имеется ввиду «Резиновый» дизайн.
- Для его реализации применяются медиа-запросы, которые позволяют с помощью CSS изменять внешний вид страницы при различных размерах экрана пользователя и гибкие изображения.
- Такой дизайн предполагает применение «резинового» дизайн макета, в котором ширина, поля и отступы заданы в процентах.
«Адаптивный веб-дизайн» содержит в себе намного больше, чем «резиновый» дизайн. «Адаптивный макет» — это дизайн макет, который сделан путем сочетания большого количества фиксированных размеров по горизонтали (ширины). Необходимо для каждого размера экрана использовать свой CSS (стилевые правила), которые жестко задают фиксированный размер элементов (в пикселях, а не в процентах).
Адаптированный сайт максимально эффективен, он реализует стремление предоставить самые лучшие возможности максимально большой аудитории. Обращайтесь в веб студию АВАПНЗЕТ, чтобы заказать адаптивный сайт, всегда рады помочь!← Поделиться с друзьями !
Что такое адаптивный сайт?
Привет, читатели блога!
Каждый из вас слышал такое понятие как адаптивный сайт, адаптивный дизайн. Но многие не совсем правильно это себе представляют или заблуждаются. Сегодня я постараюсь рассказать об этом подробнее, чтобы у вас не осталось никаких вопросов. Если они все же возникнут, задавайте их в комментариях. С удовольствием отвечу!
Адаптивный сайт – это тот сайт, который корректно отображается на различных устройствах. То есть сайт адаптируется под любое расширение экрана, будь то компьютер, планшет или телефон.
Согласен, что любой сайт можно открыть с телефона, но не с каждым сайтом при этом удобно пользоваться.
Адаптивные сайты в отличие от других имеют следующие характеристики: крупный читабельный шрифт, большие удобные кнопки, возможность заменять какие-то элементы графики и блоков в зависимости от устройства, на котором его открыли.
Вы, наверное, уже слышали, что Google стал рассылать предупреждения web мастерам, чьи сайты не оптимизированы под мобильные устройства.
Так вот с ноября 2014 года, Google стал помечать сайты, оптимизированные под мобильные устройства ярлыком «mobile-friendly». Этот ярлык появился в сниппетах поисковой выдачи.
Конечно все это пока на стадии тестирования, но мне кажется, это хорошая идея и она точно приживется.
Google даже создал страничку, где можно проверить свой сайт на мобильность, она находиться по этому адресу — https://www.google.com/webmasters/tools/mobile-friendly/.
Бывает так, что у вас адаптивный шаблон и при проверке все равно пишет, что сайт не оптимизирован на мобильность. В этом случае вам будут показаны ошибки, на которые стоит обратить внимание. Обычно это маленькие кнопки или маленькое расстояние между кликабельными элементами.
Теперь обратимся к Яндексу. Он пока не рассылает сообщений в отличие от Google. Но, может замечали, все что появляется в Google, через какое-то время начинает использовать и Яндекс. Поэтому я уверен, что вскоре и самый знаменитый поисковик Рунета начнет придираться.
Пока же в Яндекс Вебмастере есть небольшая инструкция по использованию мобильной версии сайта. Но мобильный и адаптивный сайт это не совсем одно и то же.
Адаптивная, мобильная, резиновая и фиксированная верстка сайта
Я не буду сейчас вас учить делать верстку, просто потому, что я этого не умею. А просто расскажу что из себя представляет каждая из этих версий.
Адаптивный сайт. Про него я уже почти все сказал. Единственное, что хотелось бы добавить, это принцип работы такой верстки.
В верстке адаптивного сайта все значения размеров не в пикселях, а в процентах. При этом в CSS задается максимальный размер ширины и автоматический размер высоты. Соответственно, когда пользователь зашел с какого-либо устройства, сайт автоматически под него подстраивается.
Но это не единственное чудо. В адаптивном сайте могут исчезать и видоизменяться какие-то элементы, опять же в зависимости от разрешения экрана. Например, меню сайта:
Это разрешение компьютера:
А это разрешение телефона:
Пример адаптивного сайта:
Мобильный сайт. Это почти то же самое, что и адаптивный сайт, но в отличие от него он находится на другом домене или чаще на поддомене. При этом идет автоматическое перенаправление пользователя на мобильную версию, если он зашел с телефона.
Обычно такой поддомен выглядит так:
m.sait.ru
Вот пример всем известного мобильного сайта:
Резиновый сайт. У резинового шаблона меняется только размер сайта в целом. При этом все элементы остаются на своих местах. То есть сайт просто как резиновый растягивается и сужается в зависимости от разрешения экрана.
Признаться, такую верстку я не люблю. Очень неудобно просматривать на телефоне.
Вот пример резинового сайта:
Фиксированный сайт, это сайт в CSS которого прописаны фиксированные значения ширины и высоты. И неважно, с какого устройства вы бы не зашли, он таковым и останется. Например вы задали ширину 1 000 пикселей, он отлично смотрится с компьютера, но если зайти с телефона, то будет видна лиш одна восьмая страницы. Сейчас таких шаблонов почти никто не делает.
Как проверить сайт на разных разрешениях экрана
Самый простой способ, это вручную курсором мышки изменить размер окна браузера в котором открыт ваш сайт. Но у этого способа есть один небольшой минус. При этом браузером обрабатывается только CSS, а если у вас подключен к примеру плагин мобильной версии, то он в этом случае не сработает.
Взять, к примеру, мой блог. У меня подключен плагин WPtouch Mobile Plugin, который показывает мобильную версию блога, если зайти с телефона, блог выглядит так:
Поэтому гораздо лучшим вариантом я считаю проверку инструментом PageSpeed Insights, о котором я писал здесь.
Где скачать адаптивный шаблон сайта
Здесь все просто. Если ищете бесплатный адаптивный шаблон, просто набираете в поисковике запрос, например, «шаблоны WordPress». И в меню ищите «Адаптивные».
А если хотите что-то уникальное, то лучше закажите адаптивную верстку и дизайн с нуля. При этом получите не только адаптивную, но также кроссбраузерную и валидную верстку.
Надеюсь, что я раскрыл тему и вы поняли все преимущества адаптивного сайта. Ну и напоследок представляю вам небольшой видеоролик о важности адаптивного дизайна:

