Классификация шрифтов в веб-дизайне и особенности их использования | DesigNonstop
Классификация шрифтов в веб-дизайне и особенности их использования
27
 Шрифт, пожалуй, один из самых значимых, интересных, но в то же время сложных инструментов в арсенале веб-дизайнера. Шрифт используется на каждом сайта, и поэтому само использование шрифта, а также комбинация его с другими шрифтами на странице должны подчиняться определенной логике. Поэтому давайте разберемся, какие бывают группы шрифтов, какие их отличительные особенности в начертании, а также рассмотрим в каких случаях уместно применять тот или иной шрифт. В данной статье мы рассмотрим шрифты с засечками и их подгруппы, рубленые шрифты, рукописные и декоративные шрифты.
Шрифт, пожалуй, один из самых значимых, интересных, но в то же время сложных инструментов в арсенале веб-дизайнера. Шрифт используется на каждом сайта, и поэтому само использование шрифта, а также комбинация его с другими шрифтами на странице должны подчиняться определенной логике. Поэтому давайте разберемся, какие бывают группы шрифтов, какие их отличительные особенности в начертании, а также рассмотрим в каких случаях уместно применять тот или иной шрифт. В данной статье мы рассмотрим шрифты с засечками и их подгруппы, рубленые шрифты, рукописные и декоративные шрифты.
1. Шрифт с засечками (Serif)
Вообще, сериф (Serif) переводится с английского как засечка, небольшой выступ, короткий штрих у основания и в верхней части буквы или символа. Большая группа шрифтов с засечками включает в себя шрифты старого стиля, современного стиля и египетского стиля.
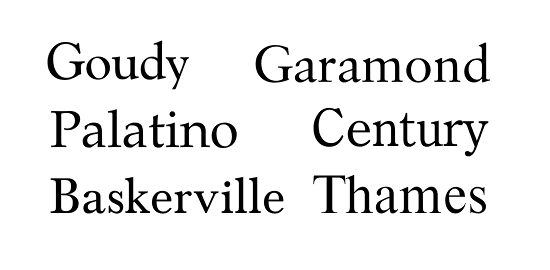
Старый стиль
Шрифты старого стиля основаны на технике письма клинописью. Засечки строчных букв всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.
Шрифты старого стиля считаются лучшими для набора длинного текста. Во-первых, у них крайне мало отличительных особенностей, мешающих чтению. А во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.
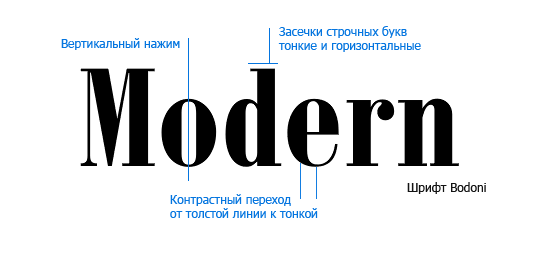
Современный стиль
Еще их называет Modern или Didone. Внешний вид шрифтов современного стиля отличается некой отчужденностью. Здесь уже нет явного подражания клинописи. У таких шрифтов засечки горизонтальные и более тонкие, явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.
Такие шрифты очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, такие шрифты не годятся для длительного чтения. Поэтому их лучше всего использовать для написания заголовков и логотипов.
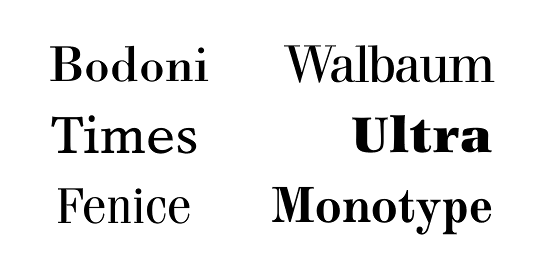
Египетский стиль
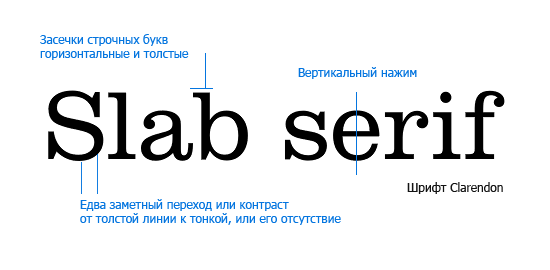
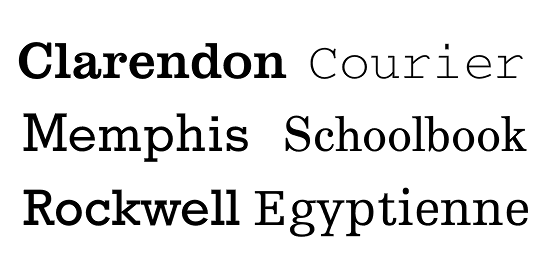
Этот стиль шрифта иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность — едва заметный переход или контраст от более толстой линии к тонкой, а иногда и вообще его отсутствие. Также засечки строчных букв у таких шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif. В переводе с латинского slabs значит прямоугольные.
Поскольку штрихи у шрифтов египетского стиля более плотные и единообразные, то такой шрифт идеально подходит для длинных текстов. Но при этом следует учесть, что вся страница в целом будет выглядеть более темной. Этот стиль получил широкое распространение при наборе детских книжек.
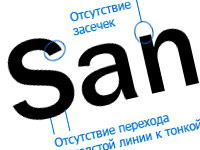
2. Рубленый шрифт
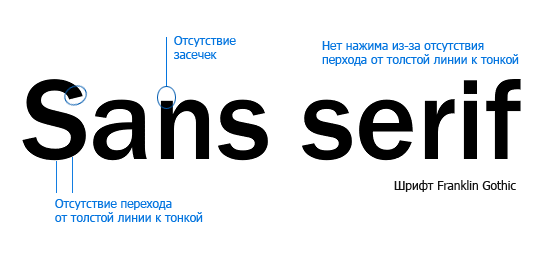
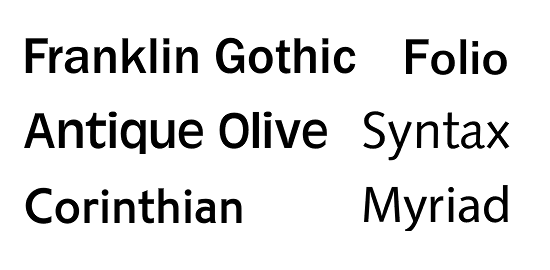
Слово sans в переводе с французского означает «без». Таким образом название этой группы переводится как «без засечек». В таких шрифтах практически нет нажима при переходе от более толстой линии к тонкой. Из-за этого они выглядят более единообразно по толщине.

Считается, что шрифты с засечками более удобны для чтения. Однако, что касается веб-дизайна, то тут нет однозначного мнения. Это связано с техническими особенностями монитора. Я для себя выбрала шрифт с засечками, но на многих сайтах я вижу, что используются рубленые шрифты для основного текста, тот же Arial или Tahoma. Так что тут уж на ваше усмотрение. Скачать некоторые шрифты без засечек вы можете на моем сайте.
3. Рукописный шрифт
Техника создания таких шрифтов включает в себя написание вручную специальной кисточкой или ручкой для каллиграфии. Рукописные шрифты не подходят для написания длинных текстов, особенно из одних прописных букв. Но они очень красиво смотрятся, набранные крупным кеглем. Так что, как декоративный элемент оформления они просто незаменимы. Скачать 30 рукописных шрифтов вы можете в соответствующей подборке.
4. Декоративный шрифт
К этой категории относятся большинство шрифтов, не попадающих в остальные категории. Декоративных шрифтов очень много и их количество увеличивается день ото дня. Из-за своей яркой экстравагантности такие шрифты стоит применять дозировано и аккуратно. Это могут быть логотипы, заголовки, надписи. Примеры декоративных шрифтов представлены у меня на сайте.
- 5
- 4
- 3
- 2
- 1
Классификация шрифтов — Cammelia Design — Стать графическим дизайнером
Сегодняшняя статья является частью материала бесплатного e-mail курса по основам графического дизайна (доступ к которому в ближайшее время будет открыт) из раздела типографики. Знания, которые даются в ней, обязательны для изучения. Вначале может показаться, что пара новых слов-терминов мало на что может повлиять, но это в корне не так.
Знания о классификации шрифтов, их особенностях, эпохе создания и т.д. очень полезны (и даже незаменимы), когда речь идет о сочетании различных шрифтов в одной работе. Существует достаточно много вариантов разделения шрифтов по группам, но чтобы составить более менее общее представление, достаточно запомнить два основных.
Наиболее известная классификация шрифтов — по их анатомии:
С засечками (Антиквы, Serif)
На каждой букве в таких шрифтах присутствуют засечки (думаю, объяснять, что это такое, не стоит), что и стало основой бесхитростного названия данной группы. Они часто используются для сплошного текста в верстке печатных изданий; для набора подобного текста в web антиквы были признаны трудночитаемыми и уступили место гротескам. Антиквы отлично подходят для заголовков.
Шрифты с засечками бывают:
- Старого стиля (Old Style)
По названию нетрудно догадаться, что это одни из первых шрифтов. Их также называют гуманистической антиквой, истоки которой уходят в далекий XV век. Эти шрифты каллиграфичны и разрабатывались как имитация рукописного текста того времени. Основным их признаком является ярко выраженный наклон оси овалов, малая контрастность (разница в толщине основных и дополнительных штрихов), наклоненная ось строчной «е» и характерная капелька строчной «а». Высота строчных букв достаточно маленькая.Примеры гуманистической антиквы: Centaur, Adobe Jenson, Goudy Old Style, Guardi, Arno. - Гаральды (Old Style)
Иначе их еще называют итало-французской антиквой старого стиля или Альдине. Начало развития этих шрифтов датируется примерно концом XV века. Контраст их символов выражен немного больше, наклон оси овала становится меньше и приближается к перпендикуляру. Ось строчной «е» параллельна базовой линии шрифта. Засечки — изящнее, буквы — пропорциональнее, а высота строчных букв — больше. Достаточно часто Гаральды не выделяют в отдельную группу, либо причисляют к переходной антикве.Представители этого типа шрифтов: Bembo, Dante, Adobe Garamond, Stempel Garamond, Granjon, Poliphilus, Caslon, Sabon, Palatino, Galliard. - Переходного стиля (Transitional Serif)
Название говорит нам о шрифтах, которые являлись ступенью при переходе от антиквы старого стиля к новому стилю. Этот переход начался примерно в конце XVII века. Особенностью этого стиля является усиление контраста основных и дополнительных штрихов. Оси овалов становятся вертикальными или имеющими незначительный наклон, а засечки плавными.Таких шрифтов не так уж и много, наиболее известны Baskerville, Joanna, Melior, Clearface. Иногда в эту группу зачисляют гарнитуру Caslon, так как в этих шрифтах можно проследить признаки переходной антиквы, но обычно ее относят к антиквам старого стиля. - Нового стиля (Modern Serif)
В середине XVIII века тенденция, характерная для переходной антиквы, нашла свое логическое завершение в лице новой антиквы. Как вы могли заметить, этому «новому» стилю уже более 250 лет, но такое название к этому виду антиквы прилипло довольно прочно.Контраст между основными и дополнительными штрихами (а также засечками) достигает в них своего апогея, иначе говоря становится «толщиной с волос» или hairline. Силуэт букв четкий и официальный. Антиква нового стиля очень хорошо подходит для заголовков и считается акцидентной (что это означает читайте далее). Следовательно не рекомендуется использовать ее для набора больших блоков текста. - Брусковые (Slab Serif, Египетские)
Этот тип шрифта отличить очень легко по необычной форме его засечек — они прямоугольные. Контраст выражен незначительно. Как обычно, существуют некоторые исключения из этого правила, в некоторых классификациях их считают отдельным типом антикв. Например, гарнитура Clarendon, которая выглядит более «легкой» за счет повышенного контраста и немного скругленных засечек.Примеры: Baltica, Bruskovaya, Grenader, Xenia.
Без засечек (Гротески, Sans Serif, Рубленные)
Время рождения гротесков — начало XIX века. Как снова нетрудно догадаться их основной отличительной особенностью является полное отсутствие засечек. Они подразделяются на геометрические (основываются на правильных фигурах, и толщина штрихов не изменяется, например, Helvetica) и гуманистические (имеют небольшой контраст между штрихами и более каллиграфичны по сравнению с геометрическими, например, Optima).
Гротески — это простота и практичность. К ним относят Helvetica, Arial, Futura, Century Gothic, Gill Sans и др. Как говорилось ранее, такие шрифты отлично подходят для написания сплошного текста, особенно для web-страниц.
Рукописные
Первые подобные шрифты были разработаны в VXII-XVIII веках. Некоторые из них основывались на почерке известных мастеров. Такие шрифты очень элегантны. Они не подходят для набора сплошного текста, но замечательно смотрятся в заголовках.
Второй распространенный вид классификации — по роли шрифта.
По этому критерию выделяют текстовые (или наборные), акцидентные (заголовочные, выделительные) и декоративные шрифты.
Текстовые шрифты предназначаются для набора сплошного текста (больших блоков), следовательно их самой важной характеристикой является удобочитаемость. При этом требуется не только обеспечивать легкость прочтения каждой отдельной буквы, но и легкость восприятия слов и фраз.
Акцидентные шрифты проектируются в расчете на использование крупных кеглей. Их второе название «заголовочные» дает отчетливо понять область применения таких шрифтов. Разборчивость в данном случае уходит на второй план (но остается важной), а на первый выходит привлечение внимания. При этом шрифт не должен быть слишком «агрессивным», чтобы полностью не отвлечь внимание от основного текста.
Роль декоративных шрифтов отчасти похожа на роль заголовочных — они должны привлечь внимание. Но если заголовочные привлекают внимание с целью дальнейшего прочтения текста, то декоративные шрифты должны отвлечь все внимание на себя. Это как театр одного актера.
Обязательно «попробуйте на вкус» каждый из видов шрифтов: почувствуйте их настроение, их выразительность и настрой, а также их сочетания друг с другом.
Как выбрать шрифт в дизайне
Шрифт — это важная часть любого дизайна. Будь то сайт, упаковка, плакат, буклет или даже одежда. Шрифт определяет то, насколько хорошо будет читаться текст и насколько быстро читатель будет воспринимать информацию. Как правильно его выбрать в зависимости от цели, какие бывают типы шрифтов и в каких случаях они используются, как подобрать шрифт под образ бренда — расскажу в этой статье.
Когда я только поступила в университет на специальность “дизайн рекламы”, у нас появился предмет “Шрифт”. Конечно, мы начали с самых простых упражнений, которые помогают поставить руку, сделать ее твердой и уверенной. И постепенно шли к изучению непосредственно шрифтов и всей специфики этой темы. Если вам будет интересно изучить азы создания шрифтов, я посвящу этому отдельную статью.
Уже прошло несколько лет обучения, и я могу систематизировать свои знания и подробнее рассказать о шрифтах в дизайне и о том, как их использовать.
Основные типы шрифтов
Прямые и вытянутые по вертикали шрифты
Это, пожалуй, самый распространенный вид, который можно встретить абсолютно везде. Этот шрифт считается универсальным и спокойным. Поэтому, если вам нужно выдержать нейтральный деловой тон — смело выбирайте именно такой.

Правда здесь есть одно “но”. Такой шрифт будет абсолютно неуместным в дизайне ярких и кричащих товаров. Он будет смотреться очень скучно и не вызывать нужных эмоций у клиента.
Приведу пример.
Такую ошибку я встречаю повсеместно с самого детства. Пока я не знала обо всех особенностях и тонкостях использования шрифтов, я не могла понять, почему дизайн тех или иных упаковок и плакатов мне не нравится.
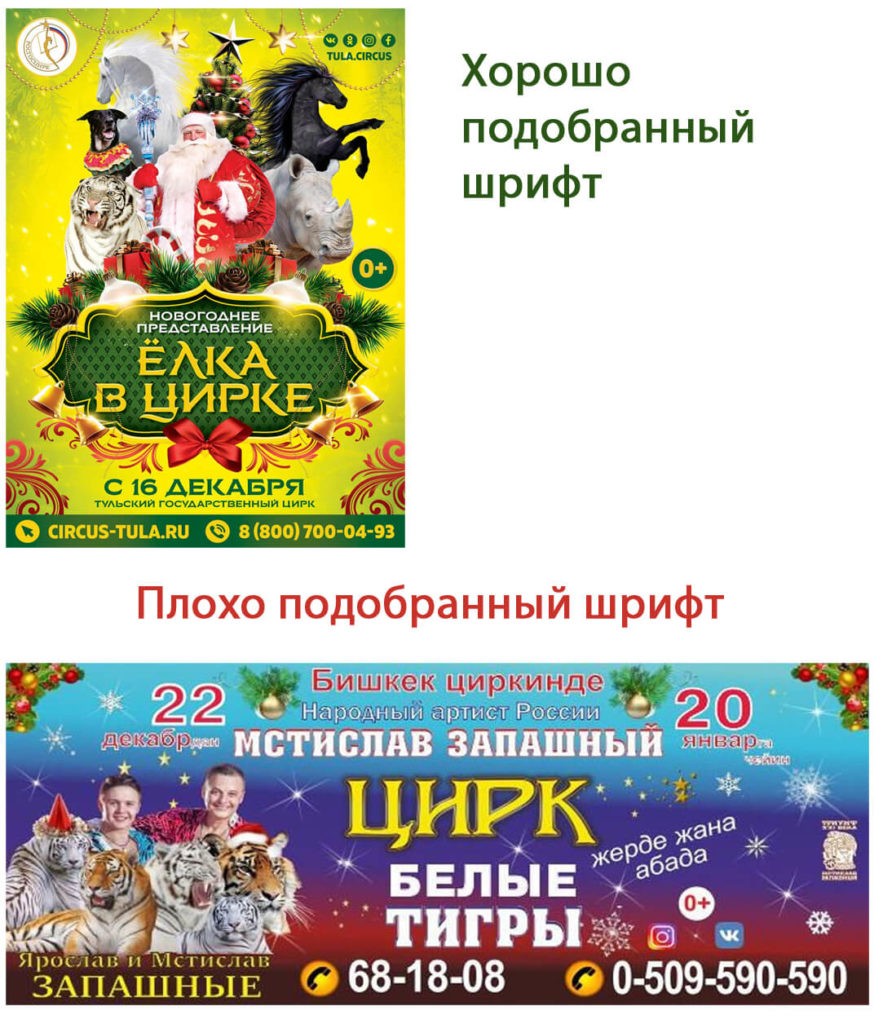
Я говорю сейчас о цирковых афишах. Как же много таких плакатов. Они обычно яркие, красочные с интересными рисунками, но текст всегда как бы неуместен.
И это неудивительно, ведь они используют прямой слегка вытянутый шрифт.
Конечно, не во всех случаях это плохо. Ведь если его правильно обыграть с помощью цвета и текстуры, получится отлично.
Но чаще всего текст напечатан белыми буквами на весь плакат. Ниже приведу пример хорошего шрифтового исполнения циркового плаката и плохого.

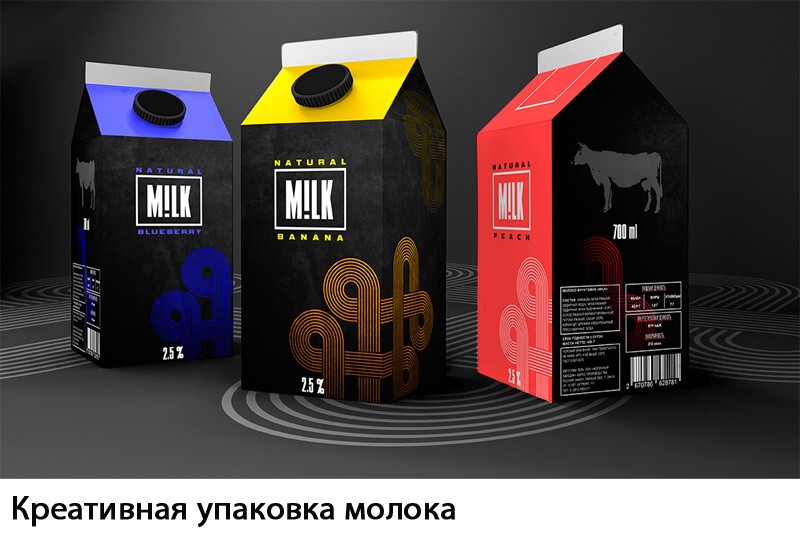
Квадратные шрифты
Думаю, вы часто замечали, что в газетах, журналах, плакатах и объявлениях для выделения важной информации используются именно такие шрифты.

Мы сразу же невольно обращаем на этот фрагмент текста внимание, чтобы не упустить ничего важного.
Такой шрифт используют в дизайне рекламы или упаковки серьезные компании: строительные, промышленные, химические и другие.
Использование такого шрифта сразу подчеркивает не только деловой тон, но и надежность и основательность. У клиента на подсознательном уровне возникает доверительное отношение к этому дизайну.
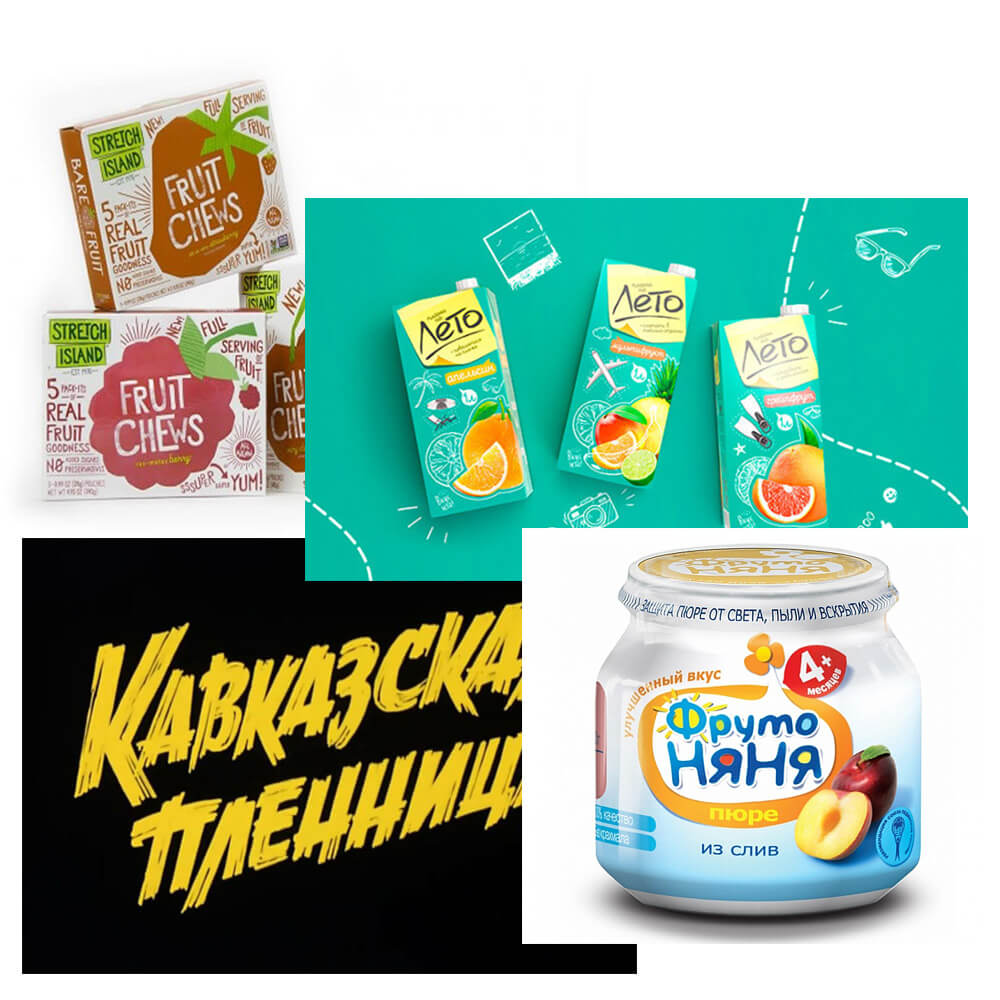
Круглые и округлые шрифты
А это уже полная противоположность предыдущему примеру. В округлых шрифтах сразу же улавливаются мягкость, нежность, спокойствие, притягательный комфорт.

Я ассоциирую такие шрифты с облаком, в котором хочется раствориться. Это очень добрый шрифт.
Слово, которое будет написано таким шрифтом, воспринимается человеком очень лояльно. Именно поэтому округлые линии используются в дизайне товаров для детей. Думаю, вы сразу вспомнили детское питание “Тема” или “Агуша”.
Курсивный шрифт
Такие шрифты очень легкие и тонкие.
Думаю, вы обращали внимание, что в рекламе и логотипах различных парикмахерских и салонов красоты используется курсив. С одной стороны — это отличный способ подчеркнуть чувственность, женственность и легкость, а с другой — это заезженный штамп, которым старается пренебречь современный мир дизайна.
Однако в типографике (журналы, книги, газеты, афиши) это очень выигрышный вариант. Таки шрифтом пишутся отступления или какие-то примечания.
Как правило, таким образом читателю дается передышка, чтобы ему легче было усваивать информацию и выделять для себя логические блоки текста.
Простой шрифт без засечек
Самый актуальный и трендовый на данный момент. Весь современный дизайн поглощен этим шрифтом. И не удивительно. Ведь это беспроигрышный вариант.
Простота, лаконичность и легкость — вот что интересно потребителю в 2019 году.
Дело в том, что современный мир — свалка хорошей и плохой текстовой, визуальной и прочей информации, которую нашему мозгу уже очень сложно воспринимать.
Мы так перенасыщены всевозможными изощрениями в дизайне, что нам хочется простоты восприятия.
И это, наверное, было моим первым открытием после начала изучения этой темы. Я так была сыта причудливыми завитками и прочими изысками, что мне хотелось спрятаться там, где будет приятно и просто.

Кстати, именно так к нам пришел минимализм.
Тонкий шрифт с засечками
Это также стандартный шрифт, который используется повсеместно. Я бы даже сказала, что это некий эталон и идеал.

Кстати, многие дизайнеры пользуются принципом: не знаешь какой шрифт использовать — лепи тонкий с засечкам.
Именно благодаря таким “умникам”, которые не понимают, где и что уместно, такой вариант стал считаться моветоном в дизайне, к сожалению.
Например я очень люблю этот шрифт. Я чувствую в нем грацию, элегантность, благородство.
Такие шрифты применяются в оформлении документов, типографике и дизайне упаковок или виртуальной среды, если речь идет о чем-то деловом, в чем чувствуется стать.
Для дизайна чего-то экзотического или экстравагантного лучше выбрать что-нибудь другое.
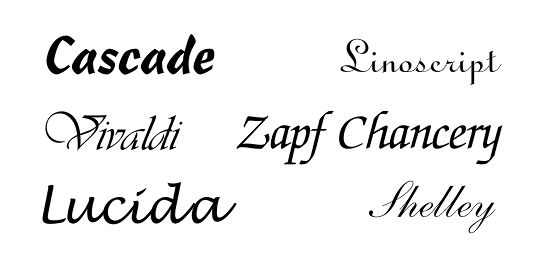
Леттеринг
Несколько лет назад он буквально выстрелил и начал использоваться всеми. Почему же он так пришелся всем “по вкусу”?
Леттеринг — это та же каллиграфия, умение красиво и аккуратно нарисовать стилизованные буквы. Обычно это выполняется пером на бумаге, что невольно отсылает наше сознание к изысканному 17-18 веку.

Таким образом, леттеринг дает ощущение не только чего-то изысканного, но и подлинного, неповторимого, самобытного. Скажем так, это “элита” и “стать” шрифтов.
Особенно выигрышно такой прием смотрится на крафтовой состаренной бумаге. Но нужно отметить, леттеринг не подойдет для оформления плакатов, баннеров и афиш, потому что он плохо читается.
Декоративный шрифт
Это один из самых сложных и интересных видов шрифтов.
Почему самый интересный? Потому что там можно дать волю своей фантазии и позволить ей разгуляться.
Мы можем передать характер слова. Например для слова “пушистый” нарисовать лохматый шрифт с ворсинками, который так будет хотеться потрогать.
Почему самый сложный? Потому что нужно не только уметь уловить характер слова или дизайна, но и воплотить это так, чтобы не переборщить с декоративными элементами и не “убить” слово.
Иначе оно может плохо читаться, что не есть хорошо.

Яркий пример таких шрифтов — обычные уличные граффити.
Имитация рукописного шрифта
И здесь не нужно путать с леттерингом. Леттеринг — каллиграфия, а рукописный текст все же немного другое.
Вспомните, когда вы на листке случайно пишите быстро, неаккуратно одно слово, но оно получается таким необычным, динамичным и интересным. Или ребенок выводит старательно свои первые буквы, в этом тоже есть свой шарм.

Это и есть имитация рукописных шрифтов. Они часто используются в товарах для детей, чтобы как бы подчеркнуть что-то детское, неуклюжее, как будто это своей рукой написал ребенок.
Также они применяются в упаковках и рекламе экопродуктов. Это тоже подчеркивает натуральность, отсутствие каких-то технических и прочих вмешательств.

Образ бренда
Что учитывать при подборе шрифта
Прежде, чем приступать к работе с дизайном, необходимо продумать образ бренда. Это позволит задать настроение и тон дальнейшей работы, а также продумать, какие нужно выстроить отношения с вашим потребителем.
Итак, чтобы грамотно подобрать шрифт, нужно определить портрет клиента, вашу целевую аудиторию.
Потому что грамотно подобранный шрифт может повлиять на то, как будет восприниматься человеком. И здесь перед нами стоит две задачи:
- Понять, какой человек будет заходить на сайт или покупать продукт. И здесь я определяю пол, возраст, интересы, социальный статус, материальное положение, интересы, регион проживания.
Все это позволит понять, в каком направлении нужно двигаться и как преподносить информацию покупателю. - Определить боли и потребности клиента, выразить их в своем дизайне.
Знаю, звучит страшно. Но сейчас вам все станет понятно, когда я объясню, как же задавать тон бренду и “общаться” с помощью дизайна с клиентом.
Заглавные буквы
Думаю, вы не один раз встречали упаковки, журналы, логотипы, сайты и даже одежду, где основной текст был выполнен ТОЛЬКО ЗАГЛАВНЫМИ БУКВАМИ.


Несложно догадаться, что такой прием используется, чтобы подчеркнуть важность и серьезность информации или бренда. Это показатель того, что такой продукт элитный, только для особенных людей.
И здесь срабатывает психология. Причем это происходит у нас на подсознательном уровне. Мы хотим быть частью чего-то великого и глобального, хотим выделяться и быть особенными.
Кстати, такой прием часто используется в маркетинге и рекламе.
Уже ни секрет, что высокие цены не только не пугают людей, а даже привлекают. Конечно, это последствия сложившихся отношений в обществе, где каждый пытается выделиться и показать, что он живет не хуже, чем другие.
Именно поэтому, когда какой-то товар преподносится как эксклюзивный, лимитированный и очень престижный, высокий ценник не испугает, а наоборот привлечет клиента.
Потому что на подсознательном уровне мы хотим обладать чем-то особенным, чего нет у других.
Строчные буквы
Маленькие буквы наоборот воспринимаются, как что-то доступное и универсальное. Этот прием позволяет вам приблизиться к своему покупателю, к народу, при этом не выпячивая все достоинства вашего продукта. Конечно, это не может не вызывать доверия и лояльности.
Более того, такая вариация написания не отпугивает клиента, а позволяет подойти поближе, взять, покрутить и посмотреть (если это касается материального предмета). Поэтому если вы делаете что-то для народа, лучше применить скромные строчные буквы, потому что помпезность и излишняя грациозность напугает такого покупателя.
Опять же, все зависит от вашей целевой аудитории. Именно поэтому прежде, чем продумывать дизайн и выбирать шрифт, нужно четко и ясно определиться с тем, для кого ваш товар.
Каллиграфия
Я уже упоминала выше, что рукописный текст воспринимается как что-то аутентичное и премиальное. Часто дизайнеры используют такой прием, если нужно отразить уникальность и эксклюзивность вещи.

Такой эффект достигается благодаря ощущению, что каждая буква выведена лично представителем бренда.
Этот прием можно сравнить с раздачей автографов. Ведь когда проводятся встречи со знаменитыми людьми, далеко не все могут получить от них заветную подпись. Поэтому те, у кого есть автограф знаменитости, считаются счастливчиками.
Какие бы вы шрифты не выбрали, помните, что они должны создавать образ и передавать настроение бренда. Именно с помощью текста мы общаемся с нашими клиентами, и именно от нас зависит, как они будут воспринимать информацию.
А что вы думаете о современном дизайне? Может у вас есть опыт в работе со шрифтами?
Поделитесь своими историями в комментариях.
Строение шрифта — Википедия
Материал из Википедии — свободной энциклопедии
В данной статье приведён список основных элементов типографских шрифтов, а также важнейшие характеристики.

Через любую строку текста можно провести несколько воображаемых горизонтальных линий:
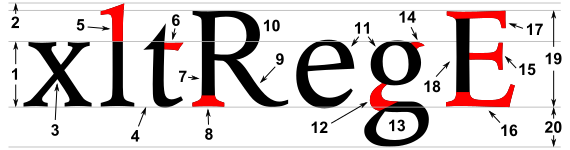
- Верхний край кегельной площадки — в металлическом наборе является верхней границей литеры. В компьютерных шрифтах верхний край кегельной площадки первой строки является верхним краем блока текста. В некоторых шрифтах, чаще всего декоративных, выносные элементы могут выходить за пределы верхнего края кегельной, однако такие выносные элементы требуют специальных инструкций для сопряжения с элементами верхней строки, во избежание наложений. Расстояние от верхнего до нижнего края кегельной площадки называется кеглем шрифта[1].
- Линия верхних выносных (2) — линия, проходящая через вершины верхних выносных элементов, если они унифицированы по высоте. В некоторых шрифтах может совпадать с линией прописных, но чаще — выше её[2].
- Линия прописных — линия, проходящая по верхней границе прописных букв[3]. Расстояние от базовой линии до линии прописных называется ростом прописных (19).
- Линия строчных — линия, проходящая по верхней границе строчных букв, не имеющих верхних выносных элементов и оптической компенсации[4]. Расстояние от базовой линии до верхней линии строчных называется ростом строчных (1).
- Базовая линия (линия шрифта) (4) — линия, проходящая по нижним границам букв, не имеющих нижних выносных элементов, свисаний и оптической компенсации[5]. Базовая линия одна для прописных и строчных букв.
- Линия нижних выносных — линия, проходящая по нижнему краю нижних выносных элементов, если они унифицированы по высоте[6].
- Нижний край кегельной площадки — нижняя граница литеры.
- Кроме горизонтальных линий, важное значение имеет ось овала — линия, проходящая вдоль наибольшего диаметра овала, либо через наиболее тонкие участки штриха. Ось овала может быть вертикальной или наклонной[7].
- Основной штрих (штамб) (7) — наиболее толстый вертикальный или наклонный штрих в шрифтах, имеющих контраст[8].
- Соединительный штрих — более тонкий, чем основной, горизонтальный или наклонный штрих[9].
- Верхний выносной элемент (5) — выносной элемент строчной буквы, выступающий вверх за линию строчных;
- Нижний выносной элемент — выносной элемент, свисающий ниже базовой линии.
- Вершина (апекс) (3) — соединение двух наклонных штрихов либо наклонного и вертикального штриха, образующее угол либо имеющее ровную площадку[10];
- Горизонтальный элемент (6) — штрих, расположенный поперёк вертикального штриха. Может быть соединён с ним по краям либо в середине[11];
- Овал — округлый элемент штриха замкнутой формы, например в буквах «О», «Ю». Ось овала может быть прямой или наклонной[12];
- Полуовал (10) — может быть как замкнутым и ограниченным с одной из сторон штрихом (в буквах «Р», «Б»), так и разомкнутым (например, в букве «З»)[13];
- Узел — соединение в одном месте нескольких штрихов[14]
- Перекладина (15) — Горизонтальный штрих примерно (оптически) на середине высоты букв[15];
- Концевой элемент — окончание штриха, не имеющее засечки[16];
- Нога (9) — Наклонный штрих, заканчивающийся засечкой или концевым элементом;
- Засечка (сериф) (8) — короткий штрих, перпендикулярный основному, расположенный на его конце[17];
- Наплыв (11) — утолщение штрихов в овальных элементах[18];
- Присоединение — штрих, соединяющий части глифа[19]
- Ухо (14) — элемент, характерный для строчной буквы «g» в некоторых начертаниях. Выглядит как небольшой отросток на овале[20];
- Капля — каплевидное окончание штриха[21];
- Петля (13) — нижний элемент строчной буквы «g» в некоторых начертаниях[22]. Как и овал, имеет замкнутую форму, но построен по другому принципу;
- Хвост — элемент глифа, плавный по форме, не заканчивающийся засечкой, и являющийся, как правило, выносным[23]
- Заплечики — пространство над и под очком литеры[24];
- Внутрибуквенный просвет — внутренняя часть знака, ограниченная со всех, или почти со всех сторон другими элементами знака[25].
- Рост строчных — высота от базовой линии до линии строчных[26];
- Рост прописных — высота от базовой линии до линии прописных[27];
- Рост шрифта — расстояние от основания литеры до печатающей поверхности. Имеет смысл только по отношению к шрифтам металлического набора, где эта величина стандартизирована и всегда равна 25,1012 мм[28];
- Очко шрифта — понятие, характеризующее рост строчных букв относительно размера литеры. Обычно не имеет величины, употребляются понятия «крупное очко» и «мелкое очко»[29].
- Контраст — характеристика различия толщин основных и соединительных штрихов шрифта[30];
- Насыщенность — понятие, характеризующее отношение толщины основного штриха к кеглю шрифта[31]
- Апертура — понятие, характеризующее угол среза концов полуовала в буквах, подобных «с»[32].
Как подобрать правильный шрифт для своего дизайна
Дизайнеры очень часто не уделяют должного внимание типографике, когда на самом деле — это очень важный аспект, от выбора которого нередко зависит качество дизайна. Шрифты так же важны для веб-сайта, как и изображения.
Типографика — это не просто выбор шрифта. Это также этап, на котором необходимо задумать о кернинге, трекинге и интерлиньяже. Частью типографики также является выбор цвета текста, расположение текста и даже дизайн страницы.
Эффективность сообщения, которое вы хотите передать своим сайтом, часто зависит от выбора гарнитуры. Хороший шрифт завлекает зрителя и влияет на его восприятие идеи.
Хорошо подобранный шрифт помогает зрителю получать удовольствие от чтения. Необходимо всегда выбирать шрифт к подходящей ситуации.

Выбор правильной гарнитуры также усложняется тем, что доступных для использования шрифтов очень много. Нельзя сказать, что есть какое-то определенное правило, помогающее подобрать правильный шрифт во всех случаях, но есть некоторые принципы, которые могут быть использованы в самых различных ситуациях и достойны дополнительного внимания.
Разборчивость очень важна
Для того, чтобы читающий мог понимать о чем идет речь, очень важно чтобы гарнитура была разборчивой. Существует множество факторов, которые необходимо учитывать, когда дело касается разборчивости текста. Эти факторы включают в себя размер, форму и ширину символов, визуальный веc, надстроечную и подстрочную длину, а так же контрастность штриха. Выбор качественного шрифта – хорошее начало для создания разборчивого текста, но из-за огромного количества различных шрифтов выбор сделать может быть очень непросто.

Определенные элементы текста могут показаться посетителям сайта выделенными, если изменить высоту или визуальный вес шрифта. Helvetica Neue например имеет не только жирный и курсивный, но и тонкий и ультра-тонкий. Такие шрифты очень полезны, если хочется сделать дополнительный акцент на гарнитуре сайта.
Самые понятные шрифты — те буквы у которых имеют привычную форму и общее характеристики которых наиболее постоянны. Для того чтобы шрифт казался пропорциональным приходится регулировать расстояние между символами – этот процесс называет кернингом. Таким образом улучшается вид шрифта в целом.
Качественные гарнитуры всегда разбиты на керн-пары позволяющее легко достигнуть нужного эффекта. Расстояние между буквами очень влияет на разборчивость шрифта, поэтому шрифты со слишком большими расстояниями между символами стоит избегать.
Самый часто задаваемый вопрос при выборе шрифта: с засечками или без?
Самые распространение категории шрифтов – это serif или sans serif. Serif – это шрифты с заческой на концах букв. Sans serif же, соответственно — шрифты, которые засечек не имеют.

Классифицировать эти шрифты не просто, так как и тех и других шрифтов немало. В целом, serif считаются более традиционными, а sans serif — современным. Serif шрифты иногда также считаются более четкими и легкими для прочтения.
Огромное количество хороших шрифтов существует и в той, и в другой категории. Можно намного лучше начать понимать шрифты, изучая различные классификации, такие как humanist, modern, slab serif, geometric, old style и transitional. Некоторые дизайнеры даже советуют создавать свои собственные категории для удобной работы с различными проектами.
Выбираем правильный шрифт для веб-сайта и используем их правильно
Очень важно чтобы типографика привлекала зрителей и сохраняла их внимание, поэтому шрифт должны легко читаться, быть приятными и аккуратным. Заголовки и подзаголовки должны привлекать внимание, а сам контент может быть выделен определенным образом с помощью курсива, жирного шрифта цвета или положения шрифта.
Размер шрифта тоже имеет не малое значение и этим фактором не стоит пренебрегать при создании дизайна веб-страницы. Стоит отдавать предпочтение более крупному шрифту, так как его проще читать при маленьком разрешении экрана, с планшетов, смартфонов и ноутбуков.

Текст и фон также не должны сливаться. Если фон темный, то шрифт должен быть светлым и наоборот. Это гарантирует разборчивость текста и таким образом вам будет проще донести смысл текста.
Комбинирование различных гарнитур также может быть очень эффективным. Важно помнить, что шрифты должны быть достаточно различны, чтобы необходимый эффект был достигнут. Хорошим выбором будет один шрифт serif и один шрифт sans serif. Это создает контраст, который придает тексту слаженность, особенно, если это шрифты одного и того же дизайнера.

Выбор правильного шрифта для печати
Правильно подобранный шрифт поможет создать хорошее первое впечатление. Хорошо подобранная комбинация шрифтов поможет выделиться и запомниться. При этом не имеет значение печатный бланк ли это, визитная карточка или просто листовка.

Шрифт не должен перекрывать смысл текста, так как это отвлечет от информации, которую вы хотите передать. Цель гарнитуры – упростить чтение текста, и если перестараться то читатель будет смотреть только на шрифт, не воспринимая сам текст.
При распечатке необходимо также обращать внимание на контрастность и яркость, следить за тем, чтобы шрифт выглядел также как и на экране. Это поможет дизайнеру определиться с тем достигается ли необходимый эффект с помощью выбранной гарнитуры или нет.
После того как шрифт был распечатан не лишним будет показать работу знакомым. Если выбор стоит перед несколькими шрифтами, то они могут помочь определится с выбором.
Окончательное решение о том какой шрифт лучше использовать остается за дизайнером. Нет правильного или неправильного шрифта, но некоторые смотрятся на бумаге лучше, чем другие.
Ты можешь выбрать шрифт для своего сайта или печати из наших статей со шрифтами. Большинство из них бесплатные, но ты также можешь найти несколько шрифтов премиум-класса.

Вывод
Самым лучшим всегда будет считаться шрифт наиболее подходящий для конкретного случая. Это значит, что гарнитура, которая выглядит лучше всех и, допустим, занимает немного место, не обязательно станет той, которая будет выбрана. Ожидания аудитории и требования клиента должны быть всегда учтены — это также хорошее начало для многих проектов.
Основной задачей подборки гарнитуры является привлечение зрителей. Цели, которые должны быть достигнуты с помощью работы должны всегда быть четко обозначены и направлены на целевую аудиторию. Не стоит также забывать о возрастной категории и интересах аудитории.
Проекты для аудитории заинтересованной в высоких технологиях, например, имеют свои требования. Гарнитура используемая в данном случае точно будет современной: выбор может стоять между угловатыми или плавными шрифтами. Шрифты не бывают плохими или хорошими, скорее, правильно будет сказать, что они бывают подходящими и неподходящими. Гарнитура не должна быть выбрана до тех пор, пока не станет понятно, кто будет читать тест и что должно быть донесено до аудитории.
Источник: say-hi.me
Фото на обложке: ShutterStock
Руководство по 10 качествам шрифтов и их применению в дизайне
Шрифты играют важнейшую роль в дизайне: создают настроение, внушают эмоции, помогают восприятию образа еще до прочтения текста. Это тайные агенты визуальной коммуникации, работающие с подсознанием зрителя.
В этом руководстве описано какие шрифты стоит использовать для разных индустрий, и как даже самые небольшие шрифтовые детали меняют отношение к написанному.
1. Насыщенность
Жирность (Weight) шрифта мы замечаем в первую очередь и в любых условиях. Основные типы насыщенности: светлый, нормальный и жирный. Нормальные начертания (Regular) эмоционально нейтральны, на них меньше всего влияют оптические искажения или плохая резкость. Лучше всего распознается графема, поэтому нормальная насыщенность идеальна для чтения. Более эмоционально значимыми являются светлые и жирные начертания, передающие гамму ощущений от робкой деликатности до настойчивой грубости.
 Начертания Thin, Regular, Black гарнитуры Kazimir Text.
Начертания Thin, Regular, Black гарнитуры Kazimir Text.Тонкие начертания (Thin, Light) приятно рассматривать как линейный рисунок. Такая надпись не привлечет внимания, если вы сами этого не захотите, ее можно «выключить» просто отведя взгляд. Отсюда ощущение деликатности и бережности. Не удивительно, что такие начертания распространены в косметической отрасли и во всем, что близко к телу, от белья до носимых гаджетов.
Полужирные начертания (Semibold) содержат максимум уникальности формы, сохраняют читабельность и добавляют значимости тексту. Поэтому их используют для выделений в тексте, а также в логотипах.
Жирные начертания (Bold) созданы для привлечения внимания к коротким надписям. Читать их не очень удобно, но у вас нет выбора. Ведь уделив много внимания предмету, ваш мозг узнает о нем как можно больше.
Сверхжирные шрифты (Black) создают ощущение тяжести, мощи и усиливают собственные качества шрифта, для передачи которых более нейтральным начертаниям не хватало веса. Такие начертания провоцируют быстрый эмоциональный отклик, поэтому их часто применяют: в играх, рекламе, шоу-бизнесе.
2. Ширина
Ширина (Width) знаков шрифта, как и насыщенность, различается быстро и сильно влияет на читабельность и заметность надписи. Начертания нормальной ширины оптимальны для чтения, а другие варианты: узкие и широкие очень специфичны и несут отчетливую эмоциональную окраску.

Сверхузкий шрифт – Reforma Grotesk Medium, шрифт нормальной ширины – Pragmatica Book, сверхширокий шрифт – Europe Extended.
Слегка зауженные начертания тоже могут быть читабельными. Компактные версии текстовых шрифтов используются там, где нужно вместить много текста в небольшую строку. Но этот прием создает легкое ощущение тесноты и экономности.
У сверхузких начертаний более интересные особенности. На них очень легко обратить внимание, из-за вертикальных линий, которые начинают преобладать в надписи. Кажется, что кто-то высокий забрался на трибуну и заводит толпу. Из-за низкой читабельности узких букв такой шрифт может передавать лишь краткие слова исключительной важности. Поэтому сверхузкие шрифты органично смотрятся там, где нужен стоп-эффект: в объявлениях, газетных заголовках, агитации.
Широкие и сверхширокие начертания сильно меняют восприятие текста. В широких шрифтах форма букв изменяется, появляется больше горизонталей. Даже короткое слово начинает читаться медленно, становится важным и запоминающимся. Все вокруг надписи кажется изобильным и внушительным. Широкие начертания прекрасно читаются под углом или при скоростном движении – перспектива нормализует пропорции. Поэтому, такие шрифты часто используют производители машин, самолетов и спортивных товаров.
3. Контраст
Разница толщины основных и дополнительных штрихов называется контрастностью шрифта. Контраст определяет положение шрифта на шкале читабельность / эстетичность. Слабый и средний контраст помогает при длительном чтении и не всегда создает особое настроение, зато крайние значения: нулевой и сильный контраст, формируют отчетливые художественные образы.

Неконтрастный шрифт – Stem, шрифт со средним контрастом – PT Serif, максимальный контраст – DietDidot.
При полном отсутствии контраста надпись выглядит просто и лаконично, иногда даже примитивно. Неконтрастные шрифты разрывают связь набора с ручным письмом, опираясь на индустриальную и постиндустриальную городскую эстетику в любых ее проявлениях, от палочных шрифтов до неоновых вывесок. Эти особенности делают неконтрастные шрифты отличным решением для всех, кто хочет выглядеть современно и прогрессивно.
Очень сильный контраст – художественный прием, характерный для шрифтов романтизма и классицизма. Контрастные шрифты жертвуют читабельностью ради красоты титульного листа, обложки или плаката. Чередование толстых и тонких линий напоминает драматическое противостояние силы и слабости, льда и пламени, а соединение контрастных штрихов создает изящный силуэт и ритм, напоминающий музыку или танец. Логично, что контрастные шрифты так хорошо подходят для театра, моды и роскоши.
4. Высота строчных
Высота строчных букв (X-height), относительно заглавных и собственных выносных элементов – один из основных признаков шрифта, определяющих его применение. От высоты строчных зависит настроение и характер сообщения.

Низкие строчные – шрифт Metropol, средние строчные – шрифт Orbi Sans, высокие строчные – шрифт Hermes.
При среднем отношении (от 2/3 до 3/4) буквы верхнего и нижнего регистра сохраняют баланс сходства и различия, что позволяет легко находить начало предложения, но не отвлекает от чтения. Эта умеренность, вместе с другими свойствами, делает шрифт удобным для работы в тексте.
Маленькая высота строчных (1/2 и меньше) создает серьезное различие между буквами внутри одного шрифта. Шрифт становится в два раза разнообразнее и интереснее, чем его аналог со средним значением. Чем больше эта разница, тем лучше передается экстраверсия, музыкальность, артистизм. Эти качества отлично подходят для небольших личных или художественных текстов: стихов, поздравлений, приглашений, афиш.
Крупные строчные (Больше 3/4) делают шрифт более однородным (большие и маленькие буквы похожи между собой), таким шрифтом можно набрать больше текста. За счет более мелких заглавных и незначительных выносных элементов, строчки текста мало взаимодействуют с окружающим пространством. Это шрифты-интроверты, несущие ощущение стабильности, защищенности, но им иногда не хватает дружелюбия.
5. Скругление углов
Пересечения и соединения штрихов неизбежно образуют углы. Прямые, как в T, H, E, или острые, как в A, V, Z, N. Также конец любого штриха имеет свое очертание: заостренное, прямоугольное или скругленное. Углы, пересечения и края являются естественными визуальными раздражителями. Каждый угол нужно заметить и сфокусироваться, без этого навыка наши предки постоянно натыкались бы на острые камни и ветки. Поэтому, чем острее углы в надписи, тем легче она привлекает внимание.

Заостренные углы – шрифт Acsioma, прямые углы – шрифт TT Souses, скругленные углы – шрифт Sans Rounded.
Замена привычных, ожидаемых углов на округлости уменьшает зрительное напряжение и ассоциируется с гладкими, приятными на ощупь поверхностями. Это вызывают приятные эмоции и чувство комфорта. Также скругленные буквы работают с нашими первобытными инстинктами, ведь округлости – основа бэбишейпа, то-есть формы детеныша. Поэтому жирные и скругленные шрифты так хороши для детского питания, шампуней, подгузников. А еще скругление, в сочетании с некоторой рукотворностью делает шрифт похожим на еду: булочки, мороженое, фрукты.
Заострение углов и краев штрихов привлекает повышенное внимание, создает напряжение и даже дискомфорт. Но это полезно, если вы продаете «острые ощущения», удивляете, шокируете. Поэтому «колючие» шрифты так часто встречаются в подростковых товарах, атрибутике металлистов и других субкультур.
6. Засечки и бруски
Наличие засечек (Serif) у шрифта – самый важный признак в любой классификации шрифтов. Форма засечки зависит от общей логики построения шрифта, а эта логика развивалась с Древнего Рима до наших дней. Из-за древнего происхождения шрифты с засечками называют антиквами. Шрифтами с засечками можно наслаждаться, как хорошим вином, на эту тему пишут целые книги, а здесь речь пойдет о том, в чем смысл засечек вообще и как их правильно использовать.

Вогнутые засечки – шрифт Lazurski, линейные засечки – шрифт Petersburg, брусковые засечки – шрифт Pragmatica Slabserif.
В текстовых шрифтах, типа Times New Roman или его аналогов, засечки на краях штрихов помогают глазу быстрее скользить по строке. Даже при слабой резкости засечка не дает оптическому искажению укоротить вертикальный штрих, из-за чего базовая линия строки и высота букв сохраняется. Поэтому шрифты с засечками чаще всего используются в объемных текстах художественной, научной или образовательной тематики.
В крупном же размере шрифты с засечками становятся историческим костюмом на персонаже, отправляют зрителя в нужное время и место. Венецианская антиква, Итало-Французская антиква, Английская антиква, Классицистическая антиква – все это порталы в свою страну и историческую эпоху. Чем выше уровень культурной искушенности зрителя, тем точнее он переместится. Даже массовый потребитель, не знающий тонкостей, решит, что перед ним классический, исторический шрифт, а эти ассоциации вызывают доверие. Все шрифты с засечками, кроме брусковых, в той или иной степени несут пафос их Великого предка – римского капитального шрифта с колонны Траяна. Это понимают голливудские продюсеры и все, кто им подражает, поэтому Trajan является самым распространенным шрифтом в кино.

Шрифт Trajan в кино
Бруски сильно отличаются от других форм засечек, поэтому для брусковых шрифтов часто выделяют отдельное место в классификации. Засечка считается бруском, если она достаточно ровная, прямоугольная и по толщине сравнима с основным штрихом шрифта. Такие буквы неудобно писать каллиграфическими инструментами, их лучше чертить, штамповать или вырезать. Такая форма не способствует комфортному чтению, но зато может переносить зрителя в разные места, от Дикого Запада до Германии 1930-х годов. Главная черта брусковых шрифтов – патриархальная суровость, поэтому они органично смотрятся в заводских цехах, магазинах инструментов или стейк-хаусах.
7. Курсив и наклон
Курсивные и наклонные начертания часто встречаются в современных шрифтовых семействах в дополнение к прямым. При этом они имеют различные функции и смысл.

Курсивное начертание – шрифт Kudryashev Italic, наклонное начертание – шрифт Pragmatica Italic.
Курсивные начертания (Italic) отличаются от прямых более рукописной формой, потому что они произошли от распространенного итальянского почерка эпохи Возрождения. С XVI века и до наших дней, италик используется для выделений в тексте. Наклон указывает на смену интонации при чтении. Кроме того, в рукописной форме букв меньше прямых линий и больше изящных изгибов, что придает выделенной фразе приятный вежливый характер. Все, что напоминает почерк, кажется более личным и доверительным, чем ровные «печатные» буквы, поэтому в большинстве поздравлений и приглашений используются рукописные шрифты или близкие к рукописным курсивные начертания шрифтов с засечками.
Наклонные начертания (Oblique) получаются путем скоса прямых букв и служат в основном для придания надписи ощущения скорости, но иногда и для выделений в тексте. После скоса все вертикальные линии становятся наклонными, даже круглые формы под наклоном теряют часть уникальности. Более монотонная надпись, как бы покосившаяся от ветра, воспринимается как нечто быстрое и стремительное. Поэтому наклонные шрифты – отличный выбор для спортивной или автомобильной тематики.
8. Геометрия
В цифровых шрифтах каждая буква строится по геометрической формуле. Но эта формула имеет разное значение для функции и образа шрифта. В декоративных шрифтах, имитирующих почерк, кляксы или мазки, геометрия отвергается, их форма как бы спонтанна. Но большинство шрифтов широкого применения, созданных с начала книгопечатания до наших дней, четко просчитаны и имеют либо гуманистические, либо геометрические пропорции.
Гуманистическое построение шрифта означает, что в его основе лежит форма почерка гуманистов эпохи Возрождения, отсюда и название. Это красивые и комфортные для чтения шрифты, отточенные до совершенства. У них открытые разноширинные буквы с явным отличием высоты заглавных и строчных, с наклоненными осями наплыва. В гуманистических шрифтах геометрия служит для совершенствования формы, не создавая конкретных образов. Они удобны для большинства людей и практически универсальны. Поэтому гротески с гуманистическими пропорциями часто встречаются в массовых коммуникациях, например в городской навигации.

Гуманистический гротеск – шрифт Leksa Sans, геометрический гротеск – шрифт Futura PT, модульный шрифт – Robotesqa 4f.
Геометрическое построение с нуля, вопреки опыту и традиции, характерно для XX века. Первые геометрические шрифты появились в 1920-1930 годах под влиянием конструктивизма. Все буквы строились из простых геометрических форм: круга, квадрата, треугольника. Чаще всего это были шрифты без засечек, или засечки заменялись брусками. Сегодня их называют геометрические гротески и геометрические брусковые.
Идеи научного прогресса, стандартизации, упрощения, неизбежно привели к созданию новой формы шрифта. Простой чертеж способен полностью заменить рукописное и словолитное наследие, даже общепринятые очертания букв (графемы) могут измениться. Например, круглые О, С, D могут стать квадратными и весь шрифт может строиться из универсальных модулей. При этом форма букв потеряет влияние на читабельность и образ. Все будет зависеть от формы модуля: дуги, многоугольника, квадрата. Например, модульные шрифты эпохи Звездных Войн, Терминатора и Робокопа, своей нерукотворной формой изображают фантастическое будущее, с космическими полетами, умными машинами и прочими технологиями, которыми так увлечены люди с середины XX века.
Выбор геометрического шрифта работает как машина времени. Можно перенести зрителя в революционную Россию (прямоугольники, палки, треугольники), довоенную Германию (прямоугольники, круги, дуги), Америку эпохи джаза (треугольники, круги, тонкие линии), или в начало компьютерной эпохи (оквадраченные буквы, пиксели, матрицы).

Геометрические гротески в современных логотипах.
Геометрические гротески актуальны и сегодня, взять хотя бы логотип Google 2015 года. Шрифтовая культура 2010-х повторно обращается к опыту модернизма, переосмысливая его. Возвращается мода на геометрические шрифты, которые, благодаря высокому разрешению экранов и гладкости бумаги, выглядят идеально точными, лаконичными и читабельность сохраняется. Такие шрифты хорошо решают задачи глобальных корпораций, СМИ и даже большой политики.
9. Статика и динамика
Рисунок букв шрифта может быть статичным или динамичным. Чем больше горизонтальных и вертикальных линий в строке, тем более статичным является шрифт. А линии и дуги, не совпадающие с горизонталью строки, придают шрифту динамичности. На динамику влияют: наклон оси наплыва у букв o, e, c, p, b, d, наклон перекладины е, окончания штрихов букв s, c, a и форма засечек. Все эти элементы могут быть прямыми, диагональными или изогнутыми. Курсивное или наклонное начертание делает рисунок еще более динамичным.

Статичный рисунок – шрифт Din PT, динамичный рисунок – шрифт Venetian, максимум динамики – шрифт Diana.
Статичность в шрифте воспринимается как признак спокойствия и упорядоченности. Не случайно Helvetica, задуманная как универсальный нейтральный шрифт, является статичной. А если шрифт имеет больше прямых, чем обычно, например из-за спрямления овалов, то он будет ассоциироваться со строгим порядком, доведенным до автоматизма. Это отлично подходит для режимных объектов: точного производства, железной дороги, электростанций.
Динамичный рисунок, не очевидный, как в курсиве, а в прямом начертании, является тонкостью, которую приятно подмечать. Это необязательное качество создает интерес к надписи. Скрытая сложность – признак настоящего искусства. Поэтому динамические шрифты хороши для всего эстетичного и оригинального.
10. Открытость
Разомкнутые буквы, например c, могут быть сильно открыты, умеренно открыты, или практически закрыты. Открытость (апертура), влияет на форму букв: c, a, e, s, з, э, є. Очень открытые буквы компактнее, чем закрытые, от их ширины во многом зависит емкость шрифта. Частотный анализ языков показывает, что буквы e, a, s, c составляют более 30% английского языка, а буквы е, а, с, з – это почти 25% русского. Поэтому, за счет большей апертуры и легкого спрямления овальных элементов: о, p, d, b, q можно получить очень компактный шрифт, который не будет выглядеть сжатым и сохранит хорошую читабельность, например как PT Sans.

Открытый шрифт – PT Sans, средняя апертура – шрифт Textbook New, закрытый шрифт – Helvetica.
Умеренная открытость сама по себе не создает настроения, зато полузакрытые буквы лучше всего распознаются при быстром чтении, например на дорожных указателях или номерных знаках.
Очень открытые шрифты при наборе небольших надписей имеют собственный характер. И это в самом деле открытый миру, экстравертный характер. Открытость вызывает чувство комфорта, ощущение простого и честного общения. Такие шрифты часто встречаются в избирательных кампаниях политиков, продвигающих идеи свободы и демократии, а также в рекламе чего-то удобного, комфортного и простого, типа умного дома или легкого ноутбука.
У закрытых шрифтов характер тоже соответствует апертуре. Эти самодостаточные интроверты создают чувство стабильности, надежности и защищенности. Поэтому в политике их часто используют консерваторы и протекционисты, а в рекламе они незаменимы для всего, что основано на безопасности и защите.
Резюме
Каждое качество шрифта влияет на человека на уровне оптики, древних инстинктов и культурного опыта. Эти скрытые сообщения могут помогать вашему дизайну работать, а могут мешать, поэтому, выбор шрифта необходимо соотносить с передаваемым сообщением, ценностями бренда и предпочтениями целевой аудитории. Лучше использовать минимум качеств, настроив их максимально точно, чем десять раз попасть «в молоко». Тогда дизайн будет понятен целевой аудитории, полезен заказчику, и интересен для других дизайнеров.
Если собрать все шрифтовые качества в одном списке, то получится что-то вроде меню в голландском баре:
- Насыщенность влияет на уровень принуждения к контакту: от нежной деликатности (Thin) до грубой настойчивости (Black).
- Ширина влияет на срочность сообщения: от кричащего заголовка (Extra Condensed) до долгожданного появления из-за горизонта (Extra Expanded).
- Контраст регулирует уровень артистизма высказывания: от синтезатора речи (Нулевой контраст) до актрисы Большого Театра (Максимальный контраст).
- Высота строчных связана с желанием впечатлить зрителя: от любовного письма (мелкие строчные) до равнодушной таблички “Перерыв” (крупные строчные).
- Скругление углов влияет на уровень нежности: от спящих младенцев (Сильное скругление) до шумных подростков (Заострение).
- Засечки и бруски создают культурный контекст: от идеализма вечной классики (Засечки) до прагматизма заводской штамповки (Бруски).
- Курсив и наклон просит минутку внимания: чтобы вежливо уточнить (Italic) или срочно сообщить (Oblique).
- Геометрия отражает жизненные ценности: от уважения к особенностям человека (Гуманистические шрифты) до восхищения футуристическими машинами (Геометрические и Модульные шрифты).
- Статика и динамика передают индивидуальность и богатство внутреннего мира: от нейтральной Гельветики (Статичный рисунок) до старостильных антикв, содержащих пафос своего времени и страны (Динамичный рисунок).
- Открытость влияет на общительность и прогрессивность: от либерального экстраверта (Открытые шрифты) до консервативного защитника границ (Закрытые шрифты).
Кроме перечисленных внутренних качеств, у шрифтов есть и внешние. Взаимодействие букв, слов, строк, текстовых полос между собой и с окружающим пространством называется типографикой. О влиянии типографики на зрителя пойдет речь в следующих статьях.
Автор: Евгений Садко
Источник: blog.depositphotos.com
Шаблон:Font — Википедия
Font — шаблон, позволяющий одновременно задать несколько характеристик шрифта и текста. Очень простой, так как вместо параметров вводятся списком атрибуты свойства font CSS. Это полезно, когда необходимо, например:
- чтобы слово в верхнем регистре выглядело так же, как в нижнем регистре (капитель)
- чтобы шрифт с засечками изменить на рубленый (без засечек)
- чтобы изменить наклон шрифта и т. д.
В качестве обязательных значений указываются размер шрифта и семейство шрифта. Остальные значения задаются при желании.
Минимальный формат использования: {{Font|размер шрифт|текст}}
По умолчанию:
| Parameter | Default |
|---|---|
Шрифт | Sans-serif |
Размер | 100 % |
Фон | transparent |
Цвет шрифта | Чёрный |
Можно использовать вместо шаблона font-size, который меняет размер шрифта, но недостающий параметр шрифт придётся отметить двумя кавычкачи:{{Font|2em ''|font-size}} → font-size
- font-style: (normal, italic, oblique) — начертание шрифта — обычное, курсивное или наклонное;
- font-variant: (normal, small-caps) — меняет строчные символы на заглавные уменьшенного размера;
- font-weight (bold, bolder, lighter, normal, 100—900) — устанавливает насыщенность шрифта;
- font-size/line-height: (множитель, размер, проценты, normal) — размер шрифта и, дополнительно, межстрочный интервал;
- font-family — шрифт или семейство шрифта.
- Универсальные семейства шрифтов
- serif — шрифты с засечками (антиквенные), типа Times;
- sans-serif — рубленные шрифты (шрифты без засечек или гротески), типичный представитель — Arial;
- cursive — курсивные шрифты;
- fantasy — декоративные шрифты;
- monospace — моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт Courier).
Допускается в качестве значения использовать ключевые слова:
| Слово | Шрифт |
|---|---|
caption | шрифт для текста элементов форм вроде кнопок |
icon | шрифт для текста под иконками |
menu | шрифт, применяемый в меню |
message-box | шрифт для диалоговых окон |
small-caption | шрифт для подписей к небольшим элементам управления |
status-bar | шрифт для строки состояния окон |
Дополнительно можно задать цвет шаблоном {{color}}.
| Примеры | Покажет, как |
|---|---|
| {{font|bold italic 240% serif;|Cogito ergo sum}} | Cogito ergo sum |
{{font|30px 'Century Gothic'|Hello World!}} | Hello World! |
{{color|#bf00bf|{{font|2em Simhei|Άά Ὰὰ Ἀἀ Ἁἁ Ἄἄ Ἅἅ}}}} | Άά Ὰὰ Ἀἀ Ἁἁ Ἄἄ Ἅἅ |
{{font|italic bold 200% 'Comic Sans MS'|(Some text)}} | (Some text) |
- См. также
