Какими бывают шрифты и их разновидности
Принято считать, что появлению красивых шрифтов в современных компьютерах, смартфонах, планшетах и в целом во всем интернете, мы обязаны Стиву Джобсу, проявлявшему к ним особый интерес. Не секрет, что операционная система «Mac» стала первым программным продуктом, использовавшим при графическом оформлении эффектные и приято читающиеся шрифты, что и сделало «софт» популярным во всем мире.
Практически мгновенно подобную практику переняли и другие компании с мировым именем, сделав типографику особой наукой, пренебрегать значимостью которой не стоит. Независимо от того, над каким проектом осуществляется работа, шрифт является ключевым элементом, благодаря которому можно производить общение с потребителем (читателем), передачу эмоциональной составляющей, а также акцентирование внимания на чем-то конкретном и важном.
Все существующие на сегодняшний день шрифты условно можно поделить на следующие группы:
- с засечками;
- рубленные;
- рукописные;
- декоративные.
То, какой вид применить в своем проекте, зависит от его специфики и назначения.
- Шрифтовое семейство «Serif» (отличительная черта — наличие засечек), имеет свою «изюминку» в виде штрихового выступа, расположенного в верхней части символа. Помимо этого, практически у всех представителей наблюдается плавность и гармоничность в переходах от толстой линии к тонкой.
Так как шрифтовое семейство «Serif» очень популярно и развивается бурными темпами, в конце XX века произошло разделение на старый и новый стили. Главное отличие – это угол наклона засечек. В старом варианте исполнения они находятся под углом, в новом прямо. К тому же, различия ярко выражены и в резкости перехода толщины линии (в современных исполнениях шрифта более «резкий» и острый).
Какой вариант лучше? Старая шрифтовая школа замечательно подходит при наборе длинных текстов, так как из-за плавности и легкости восприятия процесс чтения менее утомителен, а глаз человека тратит меньше усилий. Новые современные шрифты применяются при использовании крупного кегеля (размера строки), что делает их удачным вариантом для заголовков.
Есть ещё одна разновидность семейства «Serif» — это египетский стиль («Claderon»). Все шрифты имеют горизонтальные толстые засечки и менее заметный сбалансированный переход от толстого начертания к тонкому. Как и старый стиль, египетский хорошо подходит для длинных текстов, но из-за баланса толщины линий смотрится темнее.
В современном веб-дизайне наиболее популярными шрифтами с засечками являются «Courier New», «Georgia», «MS Serif» и всеми известный «Times New Roman».
Использование в своем проекте данного семейства вызывает следующие эмоции: уважение, интеллект, профессионализм и убеждение.
- Шрифтовое семейство «Sans serif» или просто «рубленые шрифты» лишены засечек и не имеют перехода от тонкой линии к толстой. Его с уверенностью можно назвать «классикой» и это самая привычная для человека разновидность.
Наиболее яркие и популярные представители: «Arial», «Verdana», «Tahoma», «Lucida Sans», «Comic Sans» (последний используется только для типографной печати, в веб-дизайне не рекомендуется).
Эмоции от восприятия: рациональность, стильность, молодость, современность, инновационность. Если ваш проект нуждается в соответствующей атмосфере, то смело можете использовать «рубленые шрифты».
- Использование рукописных шрифтов в веб-дизайне, идущих следующими по списку, позволяет произвести имитацию почерка человека, что преображает внешний вид текста. Создание данного шрифтового семейства – процесс утомительный и трудоёмкий, связанный с отрисовкой каждого символа и последующего их перевода в электронный формат.
Не рекомендуется использовать рукописные шрифты для длинных текстов, так как восприятие глазом человека требует приложения усилий. За счёт лаконичности и утонченности, семейство получило распространение при украшении декоративных элементов.
Самые популярные представители: «Andantino script», «Annabelle», «Aquarelle», «Rosamunda One», «Calligraph», «Anfisa Grotesk».
- Все остальные авторские и неподходящие под рассмотренные выше особенности разновидности шрифтов можно смело относить к декоративным. Широко распространены в логотипах и заголовках.
Самый известный представитель семейства – «Open Sans». Менее распространенные, но хорошо подходящие под проекты различных назначений: «PT Sans», «Taurus», «Academy».
В работе над каким-либо проектом необязательно использовать лишь один шрифт. Если вы хотите предать нотку шарма и индивидуальности, рассмотрите различные варианты сочетаний и их вариации. К примеру, заголовки могут быть выполнены красивым рукописным шрифтом, информационный текст каким-либо представителем шрифтового семейства с засечками.
Не бойтесь экспериментировать и тестировать варианты, ведь только практика и реакция посетителей веб-ресурса могут помочь сделать правильный вывод о восприятии пользователем вашей информации, решении о необходимости что-либо доработать, улучшив параметр заинтересованности интернет-пользователей.
Наглядная классификация шрифтов
Рома Столбов создал наглядную классификацию шрифтов, наглядно разложив всю информацию по полочкам.
В инструкцию вошли все шрифты, начиная от антиквы, заканчивая старославянскими.
























Сочетания кириллических шрифтов: Таблица, советы, примеры
В мире есть много красивых шрифтов, но не все из них идеально подойдут для вашего проекта. Комбинирование шрифтов может быть очень важным и увлекательным процессом во время создания дизайна. Идеальное сочетание начертаний может сделать ваш проект действительно потрясающим и при этом читабельным.
В этом материале я собрал особенности сочетания шрифтов, примеры использования Безопасных шрифтов и шрифтов из Google fonts, а так же разместил таблицу сочетаемости кириллических шрифтов.
Таблица сочетания шрифтов
 Скачать таблицу в .pdf
Скачать таблицу в .pdf
Проверить сочетания в интерактивной таблице
Мы живём среди текстов. Мы разговариваем с окружающими нас людьми, читаем книги, газеты, журналы, замечаем таблички и вывески, биллборды и надписи на заборах. Каждый день, читая тексты и воспринимая их на слух, мы получаем огромное количество информации.
Обычно грамотному человеку-носителю языка не приходит в голову вслушиваться в красоту звуков речи или всматриваться в форму букв и их расположение. Однако мы можем рассуждать, нравится нам или нет звучание незнакомых слов на чужом языке, или находить в буквах непривычной письменности загадочные узоры. Грамотный человек читает текст и получает из него информацию. Тем не менее, воспринимать текст (на знакомом языке) можно очень по-разному, в зависимости от его предназначения.
В процессе чтения глаза привыкают к основному шрифту и они утомляются, если заголовки, оглавление и второстепенный текст набраны шрифтами разной гарнитуры, не гармонирующими с основным шрифтом. Поэтому, при подборе шрифтов достаточно остановиться на одном–двух шрифтах, а акценты расставлять за счет размера, цвета и начертания.
Важно учитывать характер и объем материала, с которым вы работаете. Это почти полностью сплошной текстовый массив? Много ли там заголовков и подзаголовков? Работая с целой группой шрифтов, используйте их строго по назначению, не путайте “роли”; если подзаголовок уже набран вами одним шрифтом, то и для остальных подзаголовков применяйте этот же шрифт. Пусть будет видно, для чего предназначен каждый из них.
Основные составляющие шрифтов
Каркас

Базовая форма по которой построен шрифт. Каркас определяет общие пропорции элементов буквы, ширину букв, высоту строчных букв (x-height) и высоту заглавных (cap-height), форму скруглений и скосов, основные принципы построения.
Насыщенность
 Отношение толщины основных штрихов к высоте прямого знака, основная толщина (жирность) шрифта. Изменения этого отношения образуют сверхсветлое (Ultra Light, Extra Light, Thin), Светлое (Light), нормальное (Book, Regular, Roman), Полужирное (Medium, Demi Bold, Semibold), Жирное (Bold, Heavy), сверхжирное (Extra Bold, Black, Ultra Bold) начертания.
Отношение толщины основных штрихов к высоте прямого знака, основная толщина (жирность) шрифта. Изменения этого отношения образуют сверхсветлое (Ultra Light, Extra Light, Thin), Светлое (Light), нормальное (Book, Regular, Roman), Полужирное (Medium, Demi Bold, Semibold), Жирное (Bold, Heavy), сверхжирное (Extra Bold, Black, Ultra Bold) начертания.
Базовая форма по которой построен шрифт. Каркас определяет общие пропорции элементов буквы, ширину букв, высоту строчных букв (x-height) и высоту заглавных (cap-height), форму скруглений и скосов, основные принципы построения.
Аксессуары
 Элементы дополняющие шрифт, придающие ему стиль и особенности. К аксессуарам относят засечки, декор, фактуры, росчерки, скругления, узоры, особые элементы и эффекты.
Элементы дополняющие шрифт, придающие ему стиль и особенности. К аксессуарам относят засечки, декор, фактуры, росчерки, скругления, узоры, особые элементы и эффекты.
Семейство, гарнитура, шрифт, начертание
«Семейство» — это набор связанных гарнитур объединенный общим стилем (serif, sans-serif, mono, condensed и др.), например Pt Sans, Pt Serif и Pt Mono входят в семейство Public type (Pt), a Roboto, Roboto Slab и Roboto Сondensed входят в семейство Roboto.
«Гарнитура» — это набор шрифтов, часть шрифтового семейства, объединенная общим дизайн-решением содержащая различные начертания и насыщенность. Гарнитура обычно содержит алфавитно-цифровые, пунктуационные знаки и специальные символы. Roboto или Pt Serif, например, — это гарнитуры.
«Шрифт» — это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определенного размера и рисунка, в конкретной насыщенности и стиле. Roboto Bold или Roboto Italic, например — это шрифт, файл, который вы используете в своей системе.
«Начертание» — это графическая разновидность шрифта в пределах одной гарнитуры. Характеризуются едиными стилевыми особенностями рисунка, определенными пропорциями (узкое, нормальное, широкое и др.), насыщенностью (светлое, полужирное, жирное и др.), постановкой очка, или наклоном знаков (прямое, курсивное или наклонное), декоративной обработкой контура знаков (контурное, оконтуренное, оттененное и др.).
Гарнитура «Exo 2» имеет 18 начертаний с насыщенностью и наклоном знаков

Гарнитура «Zamenhof» имеет 4 начертания c декоративной обработкой контура знаков

Анатомия шрифтов
 Жмя на картинку для хорошего качества
Жмя на картинку для хорошего качества
Правила сочетания шрифтов
Удачные парные комбинации образуются по принципу гармонии или контраста, но не путём несовместимого противопоставления. То есть, выбранные вами шрифты могут вместе составить удачное сочетание, если у них есть некие общие черты, либо наоборот, если они совершенно разные. Однако, признаков несовместимости у различных пар шрифтов довольно много, слишком большое сходство — один из них.
Гармоничные сочетания
Гармоничное сочетание строиться на шрифтах со схожим каркасом и должно иметь наименьшее количество контрастов 1-4. Приемлем контраст в размере, насыщенности, начертании и аксессуарах.
Контраст размера
Наиболее часто используемый прием, особое внимание уделяется подбору одной «богатой» гарнитуры. К контрасту размера также относят набор в верхнем регистре (прописными знаками). Иногда разработчики шрифтов создают дополнительный (Акцидентный) шрифт для популярной гарнитуры.
Использование одной гарнитуры
Использование одной гарнитуры самый простой способ гармонизации шрифтов. Для подбора хорошей гарнитуры, обращайте внимание на наличие в ней нейтрального (малоконтрастного) шрифта для текстовых блоков, наличие насыщенного (жирного) шрифта, наличие курсива, минускульные цифры* (некоторые шрифты имеют оба комплекта цифр, другие только один). Также обращайте внимание на различия между знаками Il1. В некоторых гарнитурах они плохо различаются, что усложняет читаемость.
Контраст размера и насыщенности
Второй часто используемый прием для выделения текста. Насыщенность добавляет тон шрифту, хорошо привлекает внимание. Насыщенный акцидентный шрифт в этом варианте контраста может быть из другого семейства. Например насыщенная брусковая антиква (slab-serif) хорошо сочетается с антиквой переходного стиля (transitional).
Насыщенность добавляет контраст тона
Комбинации шрифтов должны иметь четкие различия для того, чтобы документ было легко читать. Если не хватает контраста, визуальная иерархия нарушается и роли, которые вы назначили различным шрифтам не будут ясны. Жирный текст всегда выглядит темнее из-за увеличенной толщины штрихов и уменьшенного внутрибуквенного просвета.
Контраст размера и начертания
Третий часто используемый прием. Начертания специально создают для выделения элементов текста. Некоторые гарнитуры имеют стандартные начертания (жирность и курсив), другие имеют уникальные отличия, часто связанные с деталями шрифта.
Курсив – от лат. cursivus – бегущий
Курсивы — это отличный вариант для подачи второстепенной информации или расстановки акцентов. Курсив становится курсивом благодаря структуре, напоминающей скорее рукописный шрифт, чем печатный. Насыщенность курсива часто соответствует насыщенности прямого шрифта, что обеспечивает приятное восприятие комбинации этих шрифтов. Вместо курсива можно подобрать декоративный шрифт (script).
Контраст размера, насыщенности и начертания
Этот способ сочетания используется реже, чем первые три, но при этом, так же хорошо создает гармоничное сочетание. Мы сначала читаем заголовки, если нас заинтересовала информация, начинаем читать текст. Поэтому каждый смысловой блок должен иметь заголовок. Заголовки должны быть контрастными и легко читаться.
Настоящий курсив всегда лучше наклона
Некоторые шрифты, например, Arial имеют курсивное начертание, другие, например, Verdana вместо курсива используют просто наклон шрифта. Курсив является более сильным средством выделения, чем наклонный шрифт, поскольку он имеет больший контраст. Вместо курсивов можно применять рукописный (декоративный) шрифт, построенный на похожем каркасе, у него должны совпадать пропорции знаков.
Контраст аксессуаров и размера
Самым распространенным аксессуаром шрифта являются засечки. Шрифты с засечками образуют самую большую и разнообразную категорию – Антиква. Антиква гармонично сочетается с Гротеском (шрифт без засечек), если их каркас и пропорции одинаковы или максимально похожи.
Использование одного семейства
Семейства строят на общем каркасе и создают вариации Антиквы (serif) и Гротеска (sans serif). Большое семейство всегда располагает массой толщин и начертаний на выбор. У некоторых гарнитур есть несколько вариаций ширины (Narrow, Condensed, Regular, Extended, etc. — узкий, уплотненный, обычный, расширенный и т.д.). Использование двух гарнитур одного семейства даст от 4 до 36 шрифтов для работы.
Контраст аксессуаров, размера и насыщенности
Насыщенность и аксессуары создают хорошую пару контрастов, совместно с размером получаем универсальный прием, в котором можем сочетать различные шрифтовые семейства.
Сочетание разных семейств
Если подобрать гарнитуры из разных семейств с одинаковым каркасом и пропорциями знаков, то это также составит гармоничное сочетание, при этом должен быть контраст аксессуаров. Например, Georgia/Verdana, это сочетание считается классическим в любых комбинациях. Чем больше семейств вы сочетаете, тем сложнее объединить их друг с другом. Оптимальным является сочетание двух семейств.
Контраст аксессуаров, размера и начертания
Курсив используют для выделения, поэтому он не подходит для больших текстовых блоков. Курсив более пластичный, соединение знаков плавное, но при сочетании нескольких семейств нужно проверять как сочетаются их курсивные начертания.
Сочетание курсивов
Нужно проверять, как смотрится курсивное начертание каждой гарнитуры. Вы можете получить хорошую комбинацию, а затем обнаружить, что курсивы не сочетаются. Овалы и внутрибуквенный просвет отличные меры измерения, в них хорошо прослеживается ось наклона. В гармоничном сочетании ось наклона курсивов должна быть одинаковой. Круглые и овальные буквы «О» не любят друг друга, поэтому их лучше не сочетать.
Контраст аксессуаров, размера, насыщенности и начертания
Каждый дополнительный вид контраста усиливает отличия шрифтов, поэтому нужно аккуратно подбирать варианты. Если количество контрастов превысит четыре, то такое сочетания уже не является гармоничным. Самый простой способ добиться гармонии в таком сочетании, сочетать гарнитуры одного семейства. Второй способ, тщательно сравнивать шрифты, выявляя их отличия.
Использование разных шрифтов
Для каждого начертания можно подобрать отдельный шрифт, не связанный семьей или гарнитурой. В таком случае необходимо подобрать шрифты с похожим каркасом и пропорциями литер, насыщенность должна совпадать для курсивного начертания и различаться для жирного. Чтобы упростить задачу напишите слово, содержащее наибольшее количество разнородных знаков, например, Нобельфайк или Handgloves, и наложите один шрифт на другой, чем меньше отличий, тем гармоничней будет ваше сочетание. Эта задача очень непростая, помочь может сервис сравнения знаков шрифта.
* «Минускульные цифры» — это старостильные цифры обладающие верхними и нижними выносными элементами. Предназначены для использования вместе со строчными буквами в тексте для сплошного чтения. Минускульные цифры часто отсутствуют в стандартном комплекте шрифтов, включаются в расширенный комплект знаков (экспертный комплект шрифта).
Контрастные сочетания
Строятся на шрифтах с максимальным количеством контраста и минимальным количеством сходства 0-3. Объединяются по общему настроению, аксессуарам, художественному стилю. Контрастные сочетания самые сложные, но и самые эффектные.
Нет сходства
Если использовать шрифты по их назначению, малоконтрастный для текстовых блоков, курсивный (рукописный) для акцентов, жирный (акцидентный) для заголовков, то можно создать контрастное сочетании вообще без сходств. Нейтральный (малоконтрастный) шрифт всегда можно сочетать с Акцидентным (высококонтрастным) или рукописным. При сочетании трех и более шрифтов допускается только одно контрастное сочетание. Такой шрифт будет акцентом внимания.
Сочетания без сходства
Одно и то же слово, набранное разными шрифтами, будет совершенно по-разному восприниматься, это свойство называют настроением шрифта. Настроение это условный признак, не имеющий классификации, шрифты которые не вызывают настроение называют нейтральными. Комбинируя шрифты, используйте настроение шрифта, чтобы создать правильную атмосферу. Лучшим решением будет использовать один шрифт с ярко выраженным настроением. Большое количество настроенческих шрифтов может смотреться перегружено и плохо сказаться на читабельности.
Сходство аксессуаров
Яркие узнаваемые детали шрифта могут стать основой для хорошего, контрастного сочетания. Например, особые засечки, оформление контуров, пластика шрифтов, заполнение знаков, декоративные элементы, толщина штрихов, соотношения между основным и соединительным штрихом.

Сходство художественного стиля
Это наиболее распространённое из контрастных сочетаний. Некоторые стили имеют свои характерные шрифты и шрифтовые сочетания. Художественные стили тесно связаны с историческими периодами, а форма шрифтов с инструментами и материалами, при помощи которых они были созданы.




Плохие сочетания
Образуются из слишком разного противопоставления шрифтов, необоснованного использования (смешивание семейств), смешения слишком разных стилей.
Плохая читаемость
Основная задача текста – передавать информацию, если шрифт плохо читается, он будет создавать напряжение у человека, который будет его читать. Нельзя жертвовать простотой и четкостью текста ради каких-то абстрактных красивостей.
Текст для сплошного чтения должен быть как можно более незаметным. Такое его качество складывается из ритмичной структуры набора, максимально привычной формы знаков и промежутков между ними, когда мозг улавливает смысл сочетания букв и заставляет глаз двигаться вперёд раньше, чем считает их формы в отдельности.
По этой же причине читатель обычно не замечает опечаток в тексте. Общая форма слова сохраняется и человек, поняв его смысл, движется дальше, так можно перепутать слова, разные по смыслу и похожие по форме. Читатель увидит скорее то слово, которое он ожидает в контексте.
Слишком похожие шрифты
Два похожих шрифта одного начертания будут постоянно путать зрителя и вносить дисгармонию. Это создает неудобство визуального восприятия, т.к. на подсознательном уровне мы чувствуем, что шрифты разные, но все равно задаемся вопросом: одинаковые это шрифты или нет? Этот диссонанс отвлекает нас от самого процесса чтения.
Шрифты моветон
Некоторые шрифты признаны дизайнерами как не красивые их использование считается плохим вкусом к ним относят: Comic sans, lobster, Curlz, Papyrus, список постоянно дополняется. Сюда так же относят шрифты плохого качества, которые имеют дефекты контура, недоработанный кернинг, разный масштаб знаков, плохое выравнивание и прочие недоработки.
Примеры сочетания шрифтов (ресурсы)
http://fontpair.co
http://typespiration.com
http://femmebot.github.io
http://100daysoffonts.com
https://www.canva.com
https://www.typotheque.com
https://fontsinuse.com
https://www.typewolf.com
https://typeconnection.com
https://justmytype.co/
https://www.typetester.org/
В комментариях можете размещать свои лучшие примеры сочетаний шрифтов, не указанные в данном материале, как в виде ссылки на комбинатор, так и в виде своих «шрифтовых» работ.
Источник: pomelnikov.com
8 способов определить название шрифта
Даже примерное количество существующих в настоящее время шрифтов подсчитать проблематично: может быть, их тысячи, может, миллионы. Запоминать их названия тоже непросто — но нужно ли это?
Мы собрали 8 сервисов автоматической идентификации шрифтов, облегчающих жизнь веб-разработчиков и дизайнеров.
What Font Is

Ресурс What Font Is позволяет определить название шрифта буквально в три шага. При загрузке изображения шрифта нелишне уточнить, что светлее — фон (The background color is lighter…) или шрифт (The background color is dark…), выбрав один из соответствующих параметров. Здесь же можно отфильтровать результаты по параметру коммерческой доступности, автоматически оптимизировать изображение.
Сервис бесплатный, для браузеров Chrome и Firefox предусмотрено расширение.
What The Font

Не менее известный ресурс для идентификации шрифтов What The Font. Шаги, на первый взгляд, аналогичные, однако с What The Font всё немного сложнее: конечный результат напрямую зависит от качества изображения шрифта, оптимизировать которое автоматически ресурс не позволяет. Тем не менее вероятность успешного распознавания высока, кроме того на сайте действует тематический форум.
База шрифтов уступает предыдущему ресурсу.
FontShop

Ресурс по типографике FontShop, включающий в себя обширную базу полезной информации о шрифтах, а также функцию их распознавания. Особенность сервиса — дедуктивный метод: идентификация шрифта начинается с определения общей формы с впоследствии нарастающей детализацией.
Identifont

Сайт Identifont, определяющий название шрифта по отдельным параметрам, подойдёт для профессионалов. Для того, чтобы идентифицировать шрифт, потребуется ответить на вопросы об авторстве, наличии и специфике засечек и другие. Тест сопровождается визуальными примерами.
Bowfin Printworks

Бесплатный сервис Bowfin, работа с которым предполагает определение глифов интересующего шрифта. Одностраничный и оттого более оперативный аналог Identifont. Если распознать шрифт аппаратными средствами не удалось, можно обратиться к владельцу сайта посредством e-mail.
Typophile

Англоязычное виртуальное сообщество по типографике Typophile. Автоматизированный поиск названия шрифта отсутствует — к услугам страждущих крупнейшая база компетентных пользователей и полезных материалов, в том числе на размещённой здесь тематической Wiki.
Flickr Typeface Identification

Получить справку по шрифтам можно и в тематических сообществах хостинга Flickr: Fonts in Use и Flickr Typeface Identification. В первой группе традиционно размещаются наиболее популярные шрифты, вторая посвящена непосредственно их распознаванию.
Font Trainer

Название говорит само за себя: скорее тренажёр, чем поисковик — Font Trainer. Сайт автоматически генерирует текст с использованием различных шрифтов, которые посетителю предлагается идентифицировать самостоятельно. Полезно для дизайнеров и разработчиков, желающих повысить наблюдательность и местические способности.
Автор: Денис Стригун
Классификация шрифтов
На первый взгляд кажется, что за всю историю письменности придумано так много шрифтов, что разобраться в классификации шрифтов просто невозможно. На самом деле все гораздо проще и все эти бесконечные вариации окружностей и палочек легко умещаются в стройную и простую систему.
Все шрифты делятся на четыре большие группы, как времена года или стороны света:
- Антиква (с засечками)
- Гротеск (без засечек)
- Рукописные (имитирующие человеческий почерк)
- Акцидентные (для заголовков и плакатов)
Антиква
Стиль: академический, классический, традиционный, консервативный, элегантный.
Применение: деловые газеты, научные статьи, книги, учебники, документация.
Если бы шрифты можно было бы сравнить с цивилизациями, антиква, несомненно, была бы представителем западной. Эти шрифты формальны, строги и имеют самую длинную историю. У них традиции и манеры. Особенность антиквы, как уже говорилось, засечки — накрахмаленные воротнички и манжеты букв, элементы, которые делают шрифт устойчивее, основательнее, аккуратнее. Антикве хорошо удается передавать смысл деловых документов, научных справочников и статей, больших объемных текстов. Бизнесмен с газетой скорее всего пробегает глазами антикву, студент, сдающий сессию, имеет дело с засечками.
Антиква старого стиля
Скругление засечек в местах примыкания к основному штриху и наклонная ось овальных элементов, умеренная контрастность.

Переходная антиква
Разница между основными и соединительными линиями в переходной антикве более явная, чем в старом стиле, но менее четкая, чем в антикве нового стиля.

Антиква нового стиля
Отличается более сильным контрастом между основными и соединительными линиями, строго вертикальными овалами, тонкими и длинными засечками.

Брусковая антиква
Разница между основными и соединительными линиями либо малозаметна, либо ее нет совсем, засечки мощные, прямоугольной формы. Как, например:
Гротеск
Стиль: современный, легкий, нейтральный, функциональный.
Применение: деловые, технические и электронные документы, учебная литература, архитектура, интернет и цифровые технологии.
Это, несомненно, шрифтовой север — минималистичный, четкий, функциональный и прямолинейный, как шкаф из Ikea, не терпящий никаких излишеств, как например засечки антиквы или росчерки рукописных шрифтов. Эти элементы, как атавизм, исчезли за ненадобностью. Гротескные шрифты — это новая история, конструктивизм и Баухаус, космос и компьютеры. Лента Фейсбука — гротескный Gotham. Компании Microsoft, Panasonic и даже NASA.
Старые гротески
Переходное звено в шрифтовой эволюции от антиквы до гротеска, буквы с небольшим контрастом. Примеры: Franklin Gothic, Akzidenze Grotesk

Новые гротески
Самые нейтральные, одноширинные шрифты почти без контраста. Примеры: MS Sans Serif, Arial, Helvetica, Univers.

Гуманистические гротески
Имеют большую контрастность в толщине штрихов. И гуманистическими они названы не случайно, а потому что напоминают рукописные (пером). Примеры: Gill Sans, Frutiger, Tahoma, Verdana, Optima, и Lucide Grande.

Геометрические гротески
Как ясно из названия, строятся на основе геометрических форм. Пример: Futura, Geometria.

Рукописные шрифты
Стиль: поэтический, художественный, декоративный.
Применение: оформление приглашений, альбомов, изысканные заголовки, вывески, поздравительные открытки.
Представьте себе сосредоточенного китайского мастера, выводящего пером иероглифы. Да, рукописные шрифты прекрасны, непостоянны и изящны, как восток. Они кружат своими росчерками, как турецкие дервиши, и чаще похожи на арабскую вязь и иероглифы. В рукописных шрифтах слишком много непостоянства, поэтому они кажутся человечнее и могут служить классической поэзии (как, например, формальные) и современному уличному искусству (как неформальные). Но слишком много на них не прочитаешь — в больших объемах они становятся приторными, как халва. Рукописные шрифты легко отличить по окончанию sсript в названии.
Формальные рукописные
Чаще всего это курсив, с большим количеством вензелей, эдакое шрифтовое барокко.

Неформальные рукописные
Не такие старомодные как формальные и в принципе, похожи на большинство почерков современного человека, не обладающего каллиграфическим навыком. Примеры: Mistral и Brush.

Акциндентные шрифты
Стиль: декоративный, народный, фантазийный.
Применение: реклама, вывески, логотипы, заголовки.
Это все странные, стилизованные, художественные, дизайнерские и слегка ненормальные шрифты. Читать с их помощью большие объемы текста – получится едва ли. Они лишь могут обрамлять его, быть эдакой вишенкой на торте. Акцидентные не знают правил, их начертания ограничиваются только фантазией дизайнера. Их уместно сравнить с пестрым многообразием юга: экзотической флорой и фауной джунглей или магическими орнаментами африканских племен. Реклама, вывески, заголовки, логотипы, словом все, что умещается в двух-трех словах — вот ареал обитания этой группы.

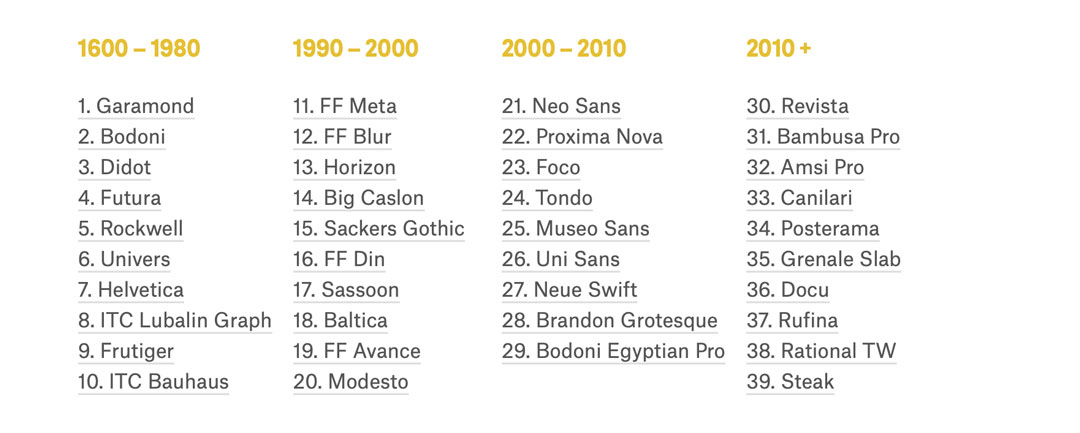
Шрифты для логотипов – 39 видов которые нужно знать!
Типография может возвысить или разрушить дизайн логотипа. Правильный шрифт может усилить влияние вашего логотипа (и бренда), в то время как неправильный шрифт может убить любые положительные ассоциации. Именно поэтому я покажу самые заметные, изменившие игру шрифты логотипов всех времен — начиная с 1600-х годов и вплоть о наших дней!
И хотя многие из этих шрифтов ослепительны, не забывайте, что они также являются лишь хорошей отправной точкой для дизайна логотипа. Они могут быть изменены и модифицированы множеством способов, чтобы дать вашему бренду уникальное ощущение.
Вот 39 удивительных шрифтов логотипов, которые вы должны обязательно знать для своего дизайна.

Добавьте данную статью к себе в закладки (избранное), если вы хотите часто возвращаться к ней за вдохновением!
Шрифты логотипов 1600 — 1980 годов.
С 1600-х по 1980-е годы были созданы все необходимые условия для типографии. В течение этого периода дизайнеры определили основные категории шрифтов, которые мы по-прежнему используем сегодня – с засечками, без засечек, рукописные, моношрифты, геометрические и т.д. Интенсивная забота и внимание к деталям в этих шрифтах сделали их вневременными, они снова появились в разных итерациях и логотипах многих крупных брендов. Вот почему они заслуживают внимания.
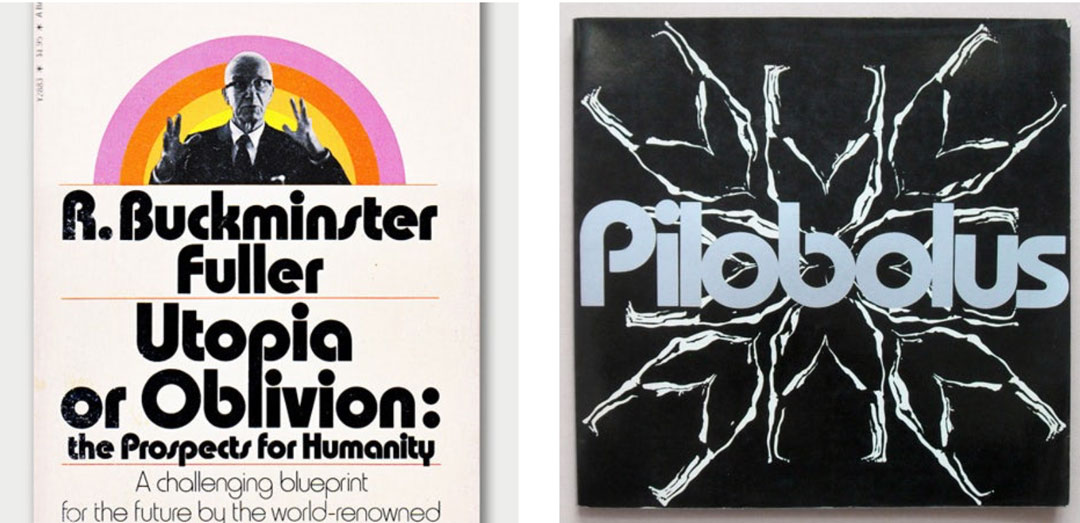
1. Название шрифта: Garamond.

Год создания: 16 век.
Дизайнер: Клод Гарамонд, Жан Дэннон.
Страна: Франция.
Стиль: С засечками в старом стиле.
Garamond является скорее термином для шрифтов, чем одним шрифтом. Многие из итераций, которые мы видим в последние десятилетия — это интерпретации алфавитов, разработанных Клодом Гарамондом и Жаном Дженноном в 16 веке.
Интересно, что шрифт Garamond стал одним из первых «знаменитых» шрифтов, когда он был представлен на Парижской всемирной ярмарке в 1900 году, и вскоре последовало множество вариаций. Эта слава продолжалась и в последующие десятилетия, как видно из приведенных выше примеров.
Garamond имеет элегантный внешний вид. Засечки на каждой букве тщательно обрабатываются, чтобы передать свою уникальность, в первую очередь те, что есть в заглавной «Т». Поскольку засечки настолько выразительны, их можно легко использовать в игровом контексте — как видно в раннем брендинге Apple. Уточненные буквенные формы также позволяют использовать этот шрифт в сложных направлениях, например, на эмблеме American Eagle.
Рассматривайте этот шрифт для профессиональных и вневременных логотипов.
2. Название: Bodoni.

Год создания: 1700.
Дизайнер: Джамбаттиста Бодони.
Страна: Италия.
Стиль: Современный (Didone), с засечками.
Шрифт Bodoni появился в то время, когда дизайнеры шрифтов экспериментировали с контрастом между толстыми и тонкими характеристиками. Джамбаттиста Бодони довел этот эксперимент до крайности, создав этот драматический шрифт. Он со временем проявил себя в известных логотипах, таких как Vogue и Calvin Klein, и является отличным шрифтом для самых популярных модных брендов.
Как вы увидите ниже, Бодони имеет много общего с семейством шрифтов Didot, потому что он был создан примерно в то же время. Несмотря на это, шрифт Bodoni имеет свой собственный стиль.
Рассматривайте этот шрифт для индустрии моды.
3. Название шрифта: Didot.

Год создания: 1799.
Дизайнер: Didot
Страна: Франция.
Стиль: Didone, с засечками.
До того, как Didot стал известен как шрифт, это было название сообщества, состоящего из французских издательств издателей в конце 1700-х годов. Они создали множество версий Didod, одна из которых используется в логотипе Giorgio Armani. Подобно Bodoni, сильный контраст в толщине линий создает драматичность. Этот шрифт также часто встречается в мире моды. Didod работает лучше всего при простом использовании, с осторожным кернингом и высокой контрастностью.
Рассматривайте этот шрифт для менее выразительных логотипов моды.
4. Название шрифта: Futura.

Год создания: 1927.
Дизайнер: Пол Реннер.
Страна: Германия.
Стиль: Геометрический, без засечек.
Futura может быть один из самых успешных и используемых шрифтов 20-го века. Его необычные геометрические буквенные формы создают оптимистический модернизм. Этот стиль отражает радикальные художественные эксперименты в Германии в то время, особенно в художественной школе Баухауза, чьи ценности вращались вокруг функциональности и порядка. Они также полагали, что индивидуальный художественный дух может сосуществовать с массовым производством.
В конце концов, Futura — классический шрифт без засечек, который имеет свой собственный стиль отличающийся от других шрифтов любой эпохи. FedEx и Swissair — две компании, которые создали сильные бренды с современными, но дружелюбными буквами.
Рассматривайте этот шрифт для своего логотипа, если вы хотите создать международно узнаваемый бренд.
5. Имя: Rockwell.

Год создания: 1934.
Страна: США.
Стиль: Слэб с засечками.
В то время как Rockwell уже не в центре внимания в последнее время, это все равно выдающийся шрифт 1930-х годов. Это классические буквы с засечками, которые имеют одинаковый вес и баланс с каждой буквой.
Прописные формы Рокуэлла радуют своей простотой. Формы не кажутся ошеломляющими, хотя они и сложны.
Рассматривайте этот шрифт в качестве подписи в бизнесе, занимающемся коммунальной, строительной или другой профессиональной одеждой.
6. Название шрифта: Univers.

Год создания: 1954.
Дизайнер: Адриан Фрутигер.
Страна: Швейцария.
Стиль: Нео-гротеск без засечек.
Univers был одним из первых стилей шрифтов, передающих идею последовательного семейства шрифтов. Семейство Univers включает широкий диапазон жирностей, ширины и начертаний. Его дизайнер, Фрутигер, не был самым большим поклонником чисто геометрических шрифтов и описал Univers как «визуальную чувствительность между толстыми и тонкими штрихами, избегая идеальной геометрии». Это внимание к деталям придает буквам глубину.
Рассматривая приведенные выше примеры, обложка для Europa, America создает международную и утилитарную моду на использование заглавных букв в названии университетов. Между тем, логотип eBay демонстрирует большую индивидуальность. «e» в нижнем регистре создает легкость, внутренний край чаши «b» слегка сдвинут влево, создавая интересную деталь, и «a» — обладает восхитительно неожиданной формой и образом.
Рассматривайте этот шрифт для логотипов с международным потенциалом и с необходимостью универсальной доступности и понятности.
7. Название шрифта: Helvetica.

Год создания: 1957.
Дизайнер: Макс Мидингер.
Страна: Швейцария.
Стиль: Нео-гротеск без засечек.
Многие люди не знают, что Univers был знаменит до Helvetica и вдохновил дизайнера Max Miedinger на создание данной семьи шрифтов. Они оба имели примерно такую же известность до 70-х и 80-х годов, когда Helvetica был лицензирован для Xerox, Adobe и Apple, чтобы быть одним из основных шрифтов языка PostScript.
С тех пор Helvetica завоевала международную известность, как показано выше в повсеместном использовании! Это потому, что шрифт простой и утилитарный, с причудливыми формами: округлый квадратный хвост «R», узкие «t» и «f» и т.д.
Подумайте об этом шрифте если вы ищете проверенный временем внешний вид, который будет одинаково знаком новым клиентам и опытным дизайнерам.
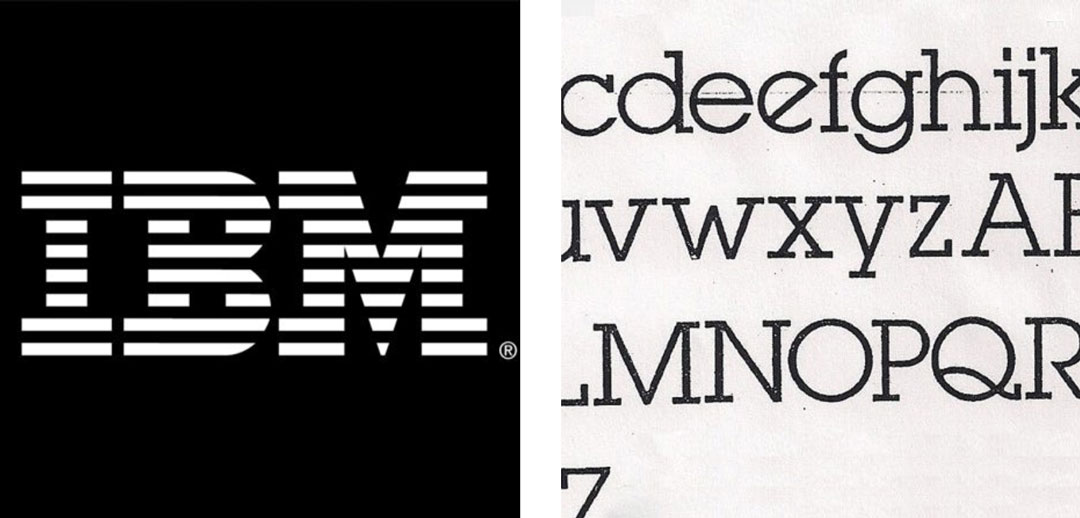
8. Название шрифта: ITC Lubalin Graph.

Год создания: 1974.
Дизайнер: ITC / Herb Lubalin, Antonio DiSpigna, Joe Sundwall, Edward Benguiat.
Страна: США.
Стиль: Нео-гротеск, слэб с засечками.
Этот шрифт полон жизни, что видно по асимметричной верхней засечке заглавной «А» и незабываемому широкому хвосту прописной буквы «Q».
Этот шрифт был сделан в нескольких разных вариациях и логотип IBM был вариантом одного из наиболее «тяжелых» вариантов.
Рассматривайте этот шрифт для фирменных наименований, содержащих букву «Q», или брендов, нуждающиеся в энергичном начертании!
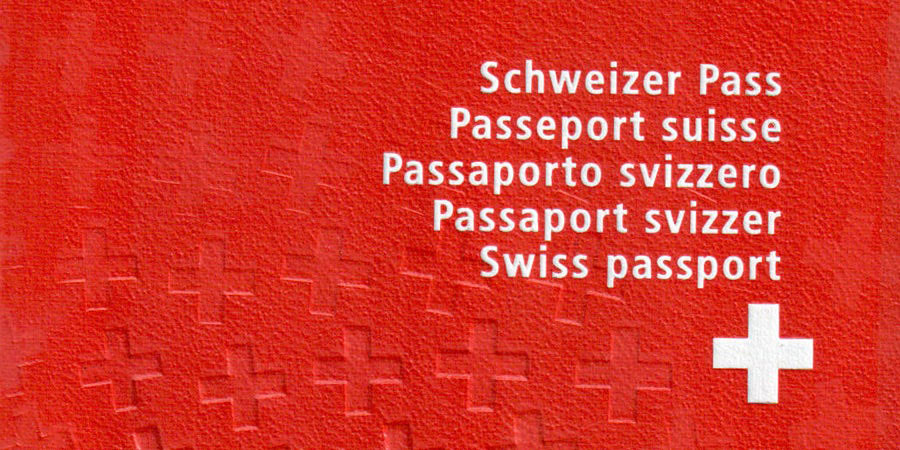
9. Название шрифта: Frutiger.

Год создания: 1975.
Дизайнер: Адриан Фрутигер.
Страна: Швейцария.
Стиль: Без засечек.
Вспомним Адриана Фрутигера, дизайнера шрифтов. Фрутигер разработал данный шрифт как практичный и полезный для любых целей. Тип шрифта создан для удобочитаемости на небольших размерах или на расстоянии. Неудивительно, что он используется в швейцарских паспортах с 1985 года.
Рассматривайте этот шрифт для своего логотипа при поиске базового и понятного внешнего вида, который хорошо читается как в небольших, так и на масштабных поверхностях.
10. Название шрифта: ITC Bauhaus.

Год создания: 1975.
Дизайнер: ITC / Ed Benguiat и Victor Caruso
Страна: Швейцария.
Стиль: Без засечек.
Bauhaus и его многочисленные итерации, являются переосмыслением забытого шрифта 1925 года Universal. Тип ITC Bauhaus вдохновлен Universal и основывается на нем за счет использования символов верхнего и нижнего регистра и общей доработки букв. Штрихи все одинаковы и равномерно геометричны, но как-то нелепы в их кричащих неравномерных межбуквенных расстояних. Шрифт имеет ощущение ретро стиля и идеально подходит для дизайна логотипов, которые хотят передавать дух «Old School».
Рассматривайте этот шрифт для дизайна вашего логотипа, если вы ищете нотки ностальгии и ретро.
Логотипов шрифтов 1990 — 2000 годов.
В 1990-х годах в типографский дизайн ворвались компьютеры, что открыло новые возможности. Дизайнеры стилей экспериментировали с передовой геометрией, эффектами Photoshop и рассчитанными на компьютер пропорциями. Это было время обучения, экспериментов и волнений. Многие из шрифтов этой эпохи открыли новые горизонты, создав новый набор стилей, который привел к новым возможностям для дизайна логотипов!
11. Название шрифта: FF Meta.

Год создания: 1991.
Дизайнер: Эрик Шпикерманн.
Страна: Германия.
Стиль: Без засечек.
По словам дизайнера шрифтов Spiekermann, FF Meta должен был быть антитезой Helvetica. Там, где Helvetica более жесткий, FF Meta изогнут и текуч. Точка над «i» круглая, изгибы необычны, и визуальный возникает особый визуальный ритм при чтении текста, набранного в этом шрифте.
По иронии судьбы, из-за своей популярности, FF Meta считался Helvetica 90-х годов! Он используется в логотипе Herman Miller и логотипе Weather Channel.
Подумайте об этом шрифте для своего логотипа, если вы поклонник Helvetica, но хотите чего то немного другого и свежего!
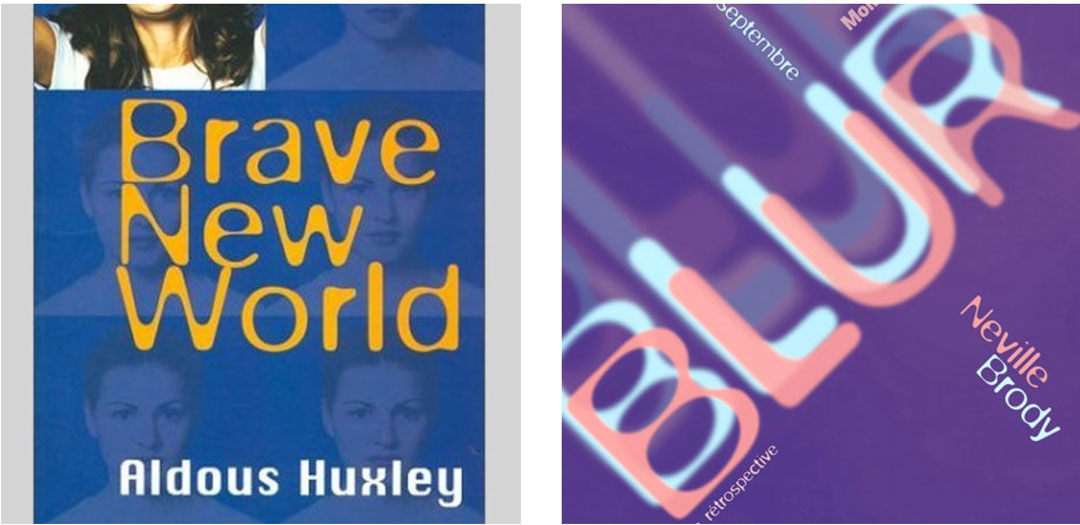
12. Название шрифта: FF Blur.

Год создания: 1992.
Дизайнер: Невилл Броди.
Стиль: Экспериментальный, без засечек.
В 1990-е годы в типографии было две основные тененции. Одна из них — снижение интереса к четкости, а другое — введение компьютеров. FF Blur олицетворяет обе эти тенденции.
Невилл Броди создал этот шрифт, пропустив Akzidenz-Grotesk через фильтр размытия Photoshop три раза, чтобы создать три соответствующих жирности. Результат не особенно читабелен, но он имеет захватывающий вид, который был особенно новаторским для тех, кто работал в начале 90-х.
Рассматривайте этот шрифт для вашего логотипа, если вы стремитесь вырваться из норм и быть странным!
13. Название шрифта: Horizon.

Год создания: 1992
Дизайнер: Bitstream.
Страна: США.
Стиль: Экспериментальный, геометрический, без засечек.
Horizon черпает вдохновение из типографии, используемой в оригинальной серии Star Trek. Совершенно правильно, этот шрифт был использован 21 год спустя в фильме «Звездный путь: во тьму». В соответствии с цифровым экспериментированием 90-х годов Horizon имеет космический вид — с резкими, неожиданными углами, которые были достигнуты с помощью цифровых инструментов.
Рассмотривайте этот шрифт для футуристических и научно-фантастических брендов.
14. Название шрифта: Big Caslon.

Год создания: 1994.
Дизайнер: Мэтью Картер.
Страна: США.
Стиль: Старомодный, с засечками.
Big Caslon — это возрождение серии шрифтов 1600-х годов Уильяма Каслонома I. Этот шрифт — отличный пример классического стиля шрифта, входящего в сферу цифровой типографии. Большинство засечек кажутся острыми и заостренными, в то время как некоторые, например, в верхнем регистре «G» и «S», являются слегка геометрическими. В целом, Big Caslon чувствует себя смелым и сильным — идеально подходит для создания уверенного бренда.
Рассматривайте этот шрифт, если вы хотите, чтобы ваш логотип выглядел «громким, но сохранял изысканную и элегантную сторону».
15. Название шрифта: Sackers Gothic.

Год создания: 1994.
Страна: США.
Стиль: Без засечек.
Sackers Gothic — один из тех шрифтов, которые выглядят настолько по-человечески, что его нужно полюбить. Кривые в «S» далеко несовершенны, пропорции «E», «R» и «C» наносят удар по вашим глазам, а шрифт в целом показывает себя теплым и красивым. Sackers Gothic преуспели бы в дизайне бутылок вина, в винтажных вывесках, в столовых или в ресторанах.
Рассматривайте этот шрифт для олдскульного винтажа.
16. Название шрифта: FF Din.

Год создания: 1995.
Дизайнер: FontFont / Albert-Jan Pool.
Страна: Германия.
Стиль: Без засечек.
FF Din был создан Эриком Шпикерманом (так же создателем FF Meta) и в конечном итоге стал его самым продаваемым шрифтом. Он модернизировал дизайн San Serif, расширив круглые элементы в геометрические овалы, отрезая буквенные формы неожиданными (но приятными) способами и создавая тонкие кривые через передовую геометрию.
Рассматривайте этот шрифт как еще одну альтернативу Helvetica. Это шрифт, который по-прежнему обладает позитивным, приветливым чувством, но и выглядит более современным.
Рекомендую к прочтению: Цвет логотипа – инструкция по выбору правильного оттенка
17. Название шрифта: Sassoon.

Год создания: 1995.
Дизайнер: Rosemary Sassoon.
Страна: Великобритания.
Стиль: Без засечек.
Sassoon был разработан одним из немногих известных женщин дизайнеров типографии в новейшей истории, Розмари Сассун. Этот шрифт является причудливым и дружелюбным в результате размаха и завитушек в формах каждой буквы. Это также очень утилитарен из-за своей простоты. В приведенном выше примере показано, как Сассун добавлен в окружающую среду при использовании букв в детском музее.
Рассматривайте этот логотип в детских приложениях или брендах, которые должны быть причудливыми и творческими.
18. Название шрифта: Baltica.

Год создания: 1998.
Дизайнер: Вера Чиминова, Исай Слуцкер.
Страна: Россия.
Стиль: Слэб с засечками.
В то время как Baltica соответствует критериям для слэба с засечками, он выглядит очень похожим на простой — без засечек. Элементы заключены в скобки и имеют разную ширину вне зависимости от букв, что необычно для слэба. Эти качества, в конечном счете, устанавливают Baltica отдельно, придавая ему вид подписи, который помогает сделать бренд уникальным, таким как Winston.
Рассматривайте этот шрифт для классических брендов, которые хотят считаться заслуживающими доверия или которые поддерживают старомодные ценности.
19. Название шрифта: FF Avance

Год создания: 2000.
Дизайнер: Эверт Блумзема.
Страна: Германия.
Стиль: С засечками.
FF Avance — это особый шрифт, который продвигает моду на асимметричные засечки. Нижние засечки заглавной «А» указывают направо, а верхние засечки в нижнем регистре «v» указывают налево.
Рассматривайте этот шрифт логотипа, если вы хотите передать движение и энергию. Это отличный выбор для спортивных, автомобильных и ориентированных на действия отраслей.
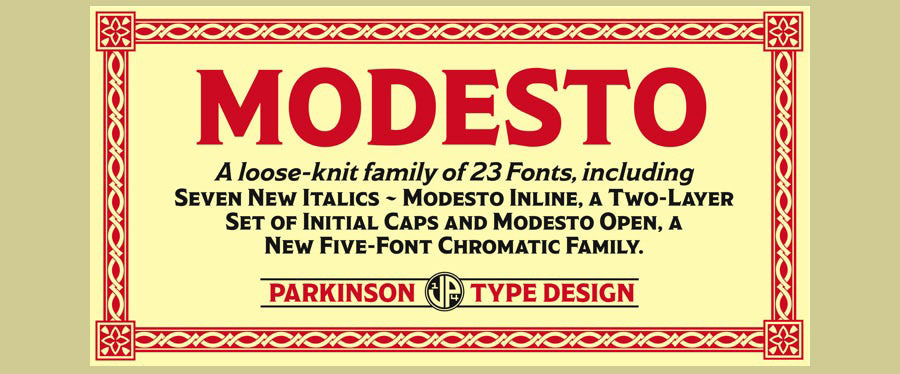
20. Название шрифта: Modesto.

Год создания: 2000.
Дизайнер: Джим Паркинсон.
Страна: США.
Стиль: С засечками.
Modesto имеет очень интересную историю из цирков 19 и 20 века и ручную роспись. Эта цифровая итерация перенимает эти аналоговые формы и совершенствует их в семейство пригодных для использования начертаний, содержащих 23 шрифта.
Рассматривайте этот шрифт для своего бизнеса, если вы чувствуете себя вдохновленным винтажными цирковыми стилями, классическим дизайном деревянных ящиков или коробками для сигар.
Шрифты для логотипов 2000 – 2010 годов.
В 2000-х годах типография вернулась к обоснованному подходу. Эксперты типографии взяли проекты прошлых десятилетий и усовершенствовали их. Следующие примеры показывают, как шрифты этой эпохи взяли гуманистические стили, относящиеся к 1600-м годам, и привнесли четкость, присущую компьютерам. Дизайнеры выяснили, как использовать лучшее из обоих миров в дизайне шрифта (и, конечно же, логотипа)!
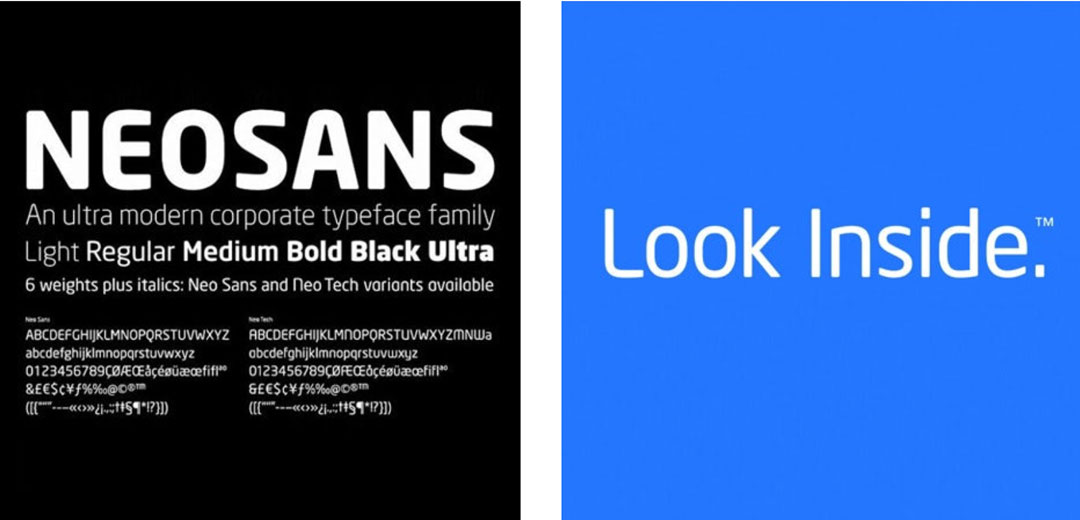
21. Название шрифта: Neo Sans.

Год создания: 2004.
Дизайнер: Себастиан Лестер.
Стиль: Без засечек.
Neo Sans стала пробником для шрифтов без засечек с изогнутыми углами. Это был один из первых шрифтов, который использовал эту технику таким тонким и изощренным способом. Он уменьшает интенсивность шрифта и создает более дружелюбную энергию. Этот шрифт был классно использован Intel, как видно из приведенного выше примера.
Рассматривайте этот шрифт, если вы хотите онести доступную, дружественную атмосферу, которая будет одновременно понятна и узнаваема.
22. Название шрифта: Proxima Nova.

Год создания: 2005.
Дизайнер: Марк Симонсон.
Страна: США.
Стиль: Без засечек.
По словам дизайнера, Proxima Nova — это шрифт, который объединяет разрыв между шрифтами, такими как Futura и Akzidenz-Grotesk. Основанный на широком спектре стилей типографии, мостик между этими крайностями получился очень популярным.
Proxima Nova — это шрифт, который уравновешивает классическую геометрию и современные пропорции. Он используется крупными компаниями, такими как Spotify и Twitter.
Рассмотрите этот шрифт логотипа, если ваш бизнес сильно связан с социальными сетями или работает с тренами в интернете.
23. Название шрифта: Foco.

Год создания: 2006.
Дизайнер: Вероника Бурьян, Фабио Хааг.
Страна: Великобритания.
Стиль: Без засечек.
Все идет по кругу. Foco уникален тем, что повторно ввозобновляет разборчивость, которая была потеряна в результате цифровых экспериментов 1990-х годов. Этот шрифт экспериментирует с балансом между мягкими углами с «быстрыми» радиусами, а также «медленными» углами с широкими радиусами. В этом отношении он отображает творчество и личность.
В то же время расстояние между символами и вес были тщательно спланированы для повышения удобочитаемости и многофункциональности. Этот шрифт хорошо читается как главный в логотипе или для его подзаголовка.
Рассматривайте этот шрифт логотипа, если вы хотите, чтобы ваш бизнес показывал себя симпатичным, забавным и вкусным!
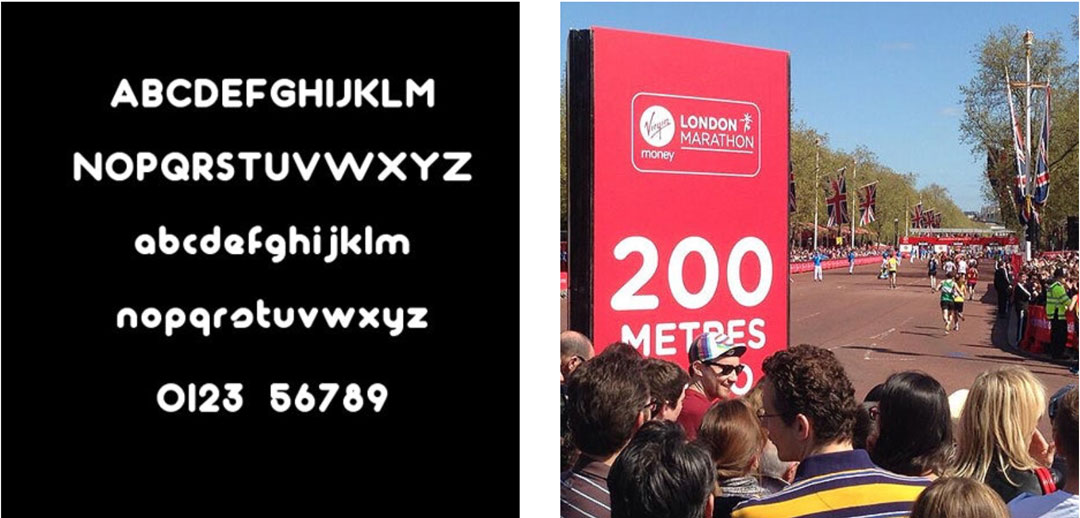
24. Название типа: Tondo.

Год создания: 2007.
Дизайнер: Вероника Бурьян.
Страна: Германия, Австрия
Стиль: Закругленный, без засечек.
Вероника Буриан (также один из сотрудников созданный шрифт Foco), действительно выделяется своей работой над Tondo, одним из ранних шрифтов, доводящим закругленные углы до крайности. Результат — милый, свежий и здоровый, и поэтому он стал частью брендинга для лондонского марафона.
Рассмотрите этот шрифт, если у вас (или вашего бренда) игривая, «округлая» личность!
25. Название шрифта: Museo Sans

Год создания: 2008.
Дизайнер: Jos Buivenga.
Страна: Нидерланды.
Стиль: Геометрический, без засечек.
Museo Sans — более удобная версия Museo, странного шрифта с засечками. Напротив, Museo Sans упрощен и минимален.
Буква «Q» приподносит удивительный сюрприз: она разрушает барьер между буквенными формами и абстрактными фигурами, показывая эту букву как простой круг с линией, проходящей через него. Настоящий восторг для нас, типографических гиков!
Рассматривайте этот шрифт, если ваш бизнес использует стиль минимализма и нуждается в упрощенной эстетике.
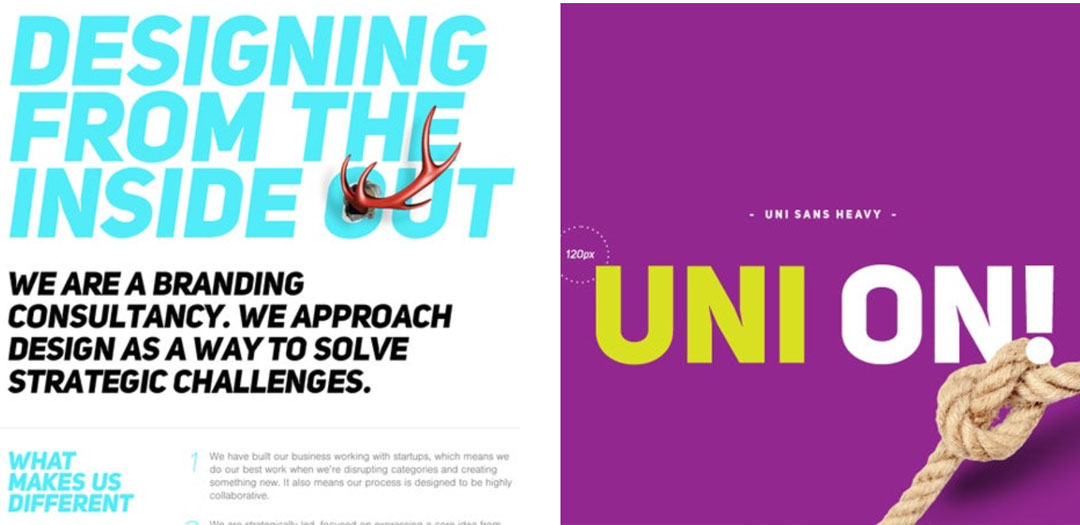
26. Название шрифта: Uni Sans.

Год создания: 2008.
Дизайнер: Свет Симов, Аня Петрова, Василий Станев.
Страна: Болгария.
Стиль: Без засечек.
Определяющая характеристика Uni Sans — это способ, которым определенные буквенные формы, такие как «N» и «M», имеют возможность показывать «расширенные клинья». Это необычно и открывает для дизайнеров возможность творчески играть с этим необычным элементом.
Так как этот шрифт хорошо сочетается с яркими цветами, это будет хорошо работать в отраслях, которые чтят силу, например, фитнес-бренды или рекламные агентства. Fontfabric выпустил четыре начертания бесплатно, так что вы можете поэкспериментировать с ними и лучше понять, что подходит под ваши потребности.
Рассматривайте этот шрифт, если вы хотите, чтобы ваш логотип выделялся и «кричал» во всех рекламных материалах.
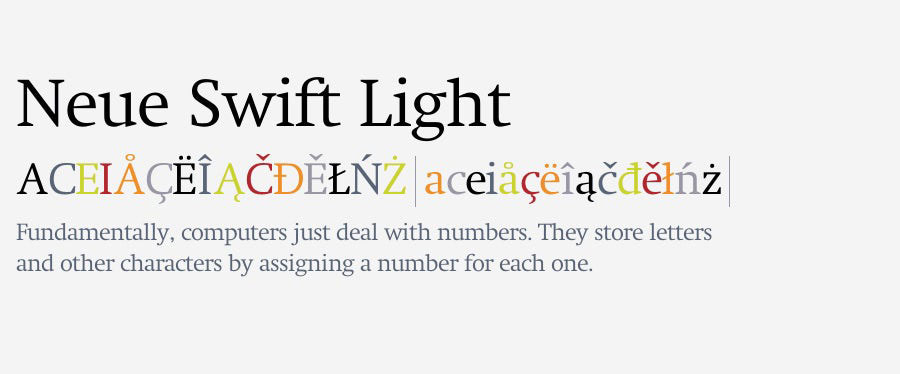
27. Имя начертания: Neue Swift.

Год создания: 2009.
Дизайнер: Linotype / Gerarad Unger.
Страна: Нидерланды.
Стиль: С засечками.
Neue Swift был разработан для создания горизонтального направления, помогая словам и линиям выглядеть раздельными и читаемыми. Это делает Neue Swift отличным выбором для многословных логотипов! У шрифта также есть различные наклонные засечки и «занятые» углы.
Рассматривайте этот шрифт для финансовых, медицинских или некоммерческих отраслей.
28. Имя начертания: Brandon Grotesque.

Год создания: 2010.
Дизайнер: HVD Fonts / Hannes von Döhren.
Страна: Германия.
Стиль: Геометрический, без засечек.
Brandon Grotesque стоит отдельно от других шрфитов без засечек, с его низкой высотой «x», характерными чертами, которые придают шрифту определенную компактность и теплоту. Некоторые из вас могут увидеть преемственность брендинга Comedy Central.
Рассматривайте данный шрифт, если ваш лого будет регулярно использоваться на стильной упаковке или в современных дизайнах этикеток.
29. Имя начертания: Bodoni Egyptian Pro.

Год создания: 2010.
Дизайнер: Shinn Type / Nick Shinn.
Страна: Канада.
Стиль: С засечками.
Bodoni Egyptian Pro — это шрифт, целью которого является подорвать типографские нормы. Он выполняет это, используя Bodoni и приводя его к единой жирности. Есть восемь начертаний, все из которых интересны — особенно самый легкий вес, который, кажется, состоит из одиночных пиксельных линий.
Рассмотрите этот шрифт, если ваш бизнес имеет классическую и надежную эстетику, или даже электронную и современную атмосферу.
Современные логотипы.
Мы подобрались к настоящему! Это захватывающий раздел, в котором мы будем путешествовать по миру, чтобы узнать, какие инновационные шрифты создаются прямо сейчас. Когда вы будете просматривать этот раздел, обратите внимание на то, как пересматриваются классические элементы, и методы, используемые для создания нового внешнего вида и каждого шрифта. Это сильно повлияло на современный дизайн логотипов.
30. Название шрифта: Revista.

Год создания: 2015.
Дизайнер: Паула Назаль Селаив, Марсело Кироз, Даниэль Эрнандес.
Страна: Чили.
Стиль: Трафарет, с засечками.
Список шрифтов не будет полным без него, ведь Revista — исключительный пример. Он придает элегантности классическому виду с засечками и скрещивает его с использованием трафаретного шрифта. Формы букв до земли и чувство DIY придают данному начертанию ориентированность на моду, доступную для всех.
Подумайте об этом шрифте, если ваш бизнес нацелен на то, чтобы переламывать тренды и отвергать устои.
31. Название шрифта: Bambusa Pro.

Год создания: 2015.
Дизайнер: Fontforecast / Hanneke Classen.
Страна: Нидерланды.
Стиль: Курсив.
Курсивные шрифты ускользали от цифровых перемен в течение десятилетий. Это потому, что буквы в рукописных курсивных буквенных формах непредсказуемы — никто не знает, где закончится одна буква и начнется другая.
С развитием файлов шрифтов и новых методов для обеспечения правильной связи каждой буквы, курсивные шрифты, наконец, появляются в поле нашего зрения.
Рассмотрите данный шрифт, если ваш бизнес стремится показать себя естественным и красивым.
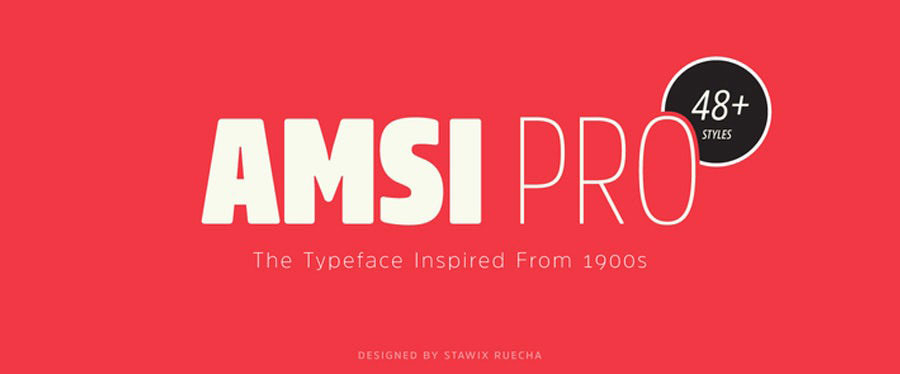
32. Название типа: Amsi Pro.

Год создания: 2015.
Дизайнер: Stawix / Stawix Ruecha.
Страна: Таиланд.
Стиль: San serif.
Amsi использует классический шрифт 1900-х годов Бертольд в настоящем времени, используя тонкое округление шрифтов, таких как Neo Sans, и добавляет три отдельных начертания, от очень тонкого, до очень толстого.
Использовав так много шрифтов, которые появились намного раньше и объединяя новые методы, этот шрифт создает свой собственный новый стиль.
Рассмотрите этот шрифт для логотипа, которому необходимо использование супер тонкого или супер толстого начертания.
Рекомендую к прочтению: Синие логотипы – 35 красивых примеров
33. Название шрифта: Canilari.

Год создания: 2016.
Дизайнер: Latinotype / Patricio Truenos.
Страна: Чили.
Стиль: Постмодерн, с засечками.
Canilari можно рассматривать как отчужденный шрифт. Трудно точно определить, где именно он вписывается в контекст истории типографики, и поэтому он отлично подходит для вдохновляющего творчества.
Рассмотрите этот шрифт, если вы просто не можете выбрать правильный шрифт для своего бизнеса. Толстые и грубые разрезы этого шрифта могут хорошо сработать для современного мясного магазина или могут добавить домашнее ощущение к упаковке товара. Используйте ваше воображение!
34. Название шрифта: Posterama.

Год создания: 2016.
Дизайнер: Монотип / Джим Форд.
Страна: США.
Стиль: Постмодерн, с засечками.
Семейство шрифтов Posterama содержит 63 шрифта, которые проводят «путешествия по пространствам и начертаниям»! Данноесемейство затрагивает Ар-нуво, оружейную тематику, выставку современного искусства 1913 года, год Метрополиса, период ар-деко и многое другое.
Стоит полностью посмотреть данное семейство шрифтов, так как из приведенного выше примера видно, что каждое начертание имеет свой уникальный характер.
Рассмотрите этот шрифт, если ваш логотип нацелен на то, чтобы ссылаться на известный художественный период из прошлого, но он должен чувствовать себя одновременно современным.
35. Название шрифта: Grenale Slab.

Год создания: 2016.
Дизайнер: Insigne, Джереми Дули.
Страна: США.
Стиль: Слэб с засечками.
Хотя вы нигде этого не прочтете, Grenale Slab имеет много общего с Sassoon. Причудливые завитки и округлые ритмы имеют смелый стиль, который хорошо работает при отображении данного шрифта.
Рассматривайте этот шрифт, если ваша компания связана со здоровьем, садоводством или рассказом историй, а также ищет проверенную, но игривую эстетику.
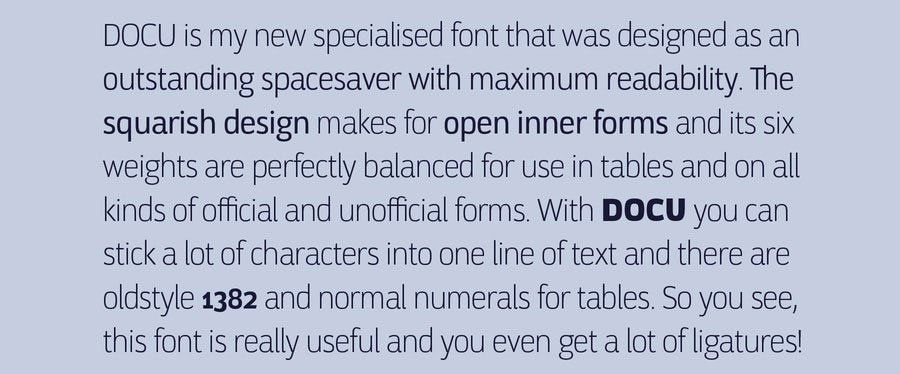
36. Название шрифта: Docu.

Год создания: 2016.
Дизайнер: дизайн Вейшера, Герт Висшер.
Страна: Германия.
Стиль: Без засечек.
Как описано в приведенном выше типовом примере, Docu представляет собой тонкий шрифт и противостоит чрезмерно широким логотипам.
Определяющие характеристики включают в себя внутренние кривые «С», нечетную кривизну «S» и повернутый хвост «y».
Рассмотрите этот шрифт, если ваш бизнес нуждается в юридическом оформлении (или если ваш бизнес имеет длинное имя, которое может использовать более тонкий шрифт).
37. Название шрифта: Rufina.

Год создания: 2016.
Дизайнер: TipoType, Martin Sommaruga.
Страна: Уругвай.
Стиль: Трафаретный.
Как и Revista (упоминался ранее), Rufina применяет классические типографические стандарты к трафаретному дизайну. Вместо того, чтобы выглядеть как трафарет, он больше похож на художественную головоломку с контрастом и воспринимаемой текстурой. Этот метод позволяет Rufina уходить в стилистические направления, что другие трафаретные шрифты себе позволить не могут.
Рассмотрите этот шрифт, если у вас есть художественная галерея, бизнес, связанный с искусством, или если вам нужно объединить художественную чувствительность с утилитарной эстетикой.
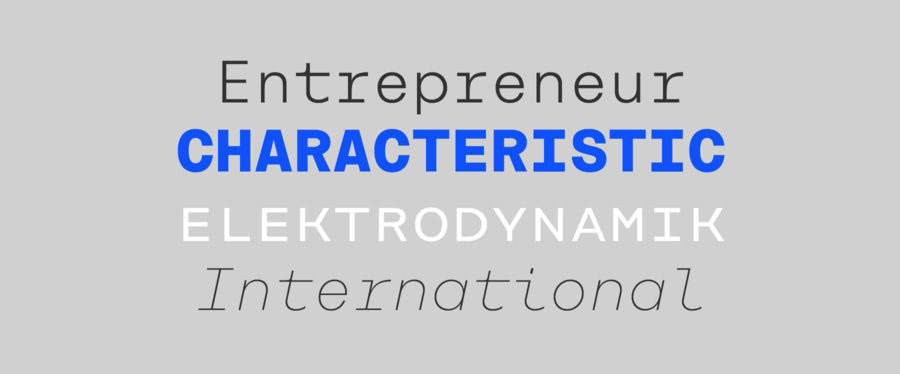
38. Название шрифта: Rational TW.

Год создания: 2016.
Дизайнер: Рене Бидер.
Страна: Германия.
Стиль: Моноширинный, без засечек.
«TW» в Rational TW означает пишущую машинку, а это значит, что он относится к семейству Rational. По словам дизайнера, Rational TW сочетает швейцарские и американские готические элементы с современной эстетикой.
Это моноширинный шрифт, который делает его чрезвычайно понятным и универсальным. Особое внимание уделялось изменению каждой буквы, чтобы занимать равное пространство. Это можно увидеть в забавных завитках «t», «i» и «l».
Рассмотрите этот шрифт для логотипа, связанного с компьютерным бизнесом, ориентированным на любителей компьютеров или дизайнеров-гиков как я!
20 шрифтов для логотипов и заголовков
Мы собрали 20 современных шрифтов для логотипов и заголовков, это по-настоящему хипстерская подборка. Погнали!
В этой подборке именно новые шрифты, которые еще мало где применялись, выбраны со страницы паблика Бесплатные шрифты (https://vk.com/shrift). Будет время, заходи и подписывайся.
Для логотипов подходят разные шрифты, не только акцидентные. Какой выбрать шрифт? Зависит от ваших задач! В нашей сегодняшней небольшой коллекции в основном модные нынче винтажные шрифты, и в тоже время имеются футуристичные, геометричные. В скором времени, будут еще сочные подборки, не пропусти в разделе графики для сайта.
Portico
Скачать | Латиница | Free for personal use

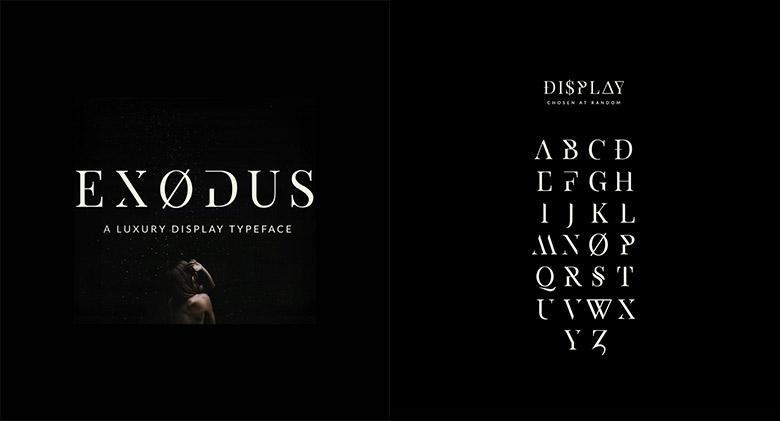
Exodus
Выглядит мистично, не правда ли?
Скачать | Латиница | Free for personal use

Soda Fountain
Скачать | Латиница | Free font

Highliner
Скачать | Кириллица, латиница | Free font

Amsterdam Superstar
Геометричный шрифт.
Скачать | Латиница | Free font

Rubik
Скачать | Кириллица, латиница | Free font

Accuratist
Новый шрифт от студента курса «Интенсивная типографика» в Москве.
Скачать | Кириллица, латиница | Free font

Bernier
Скачать | Кириллица, латиница | Free font

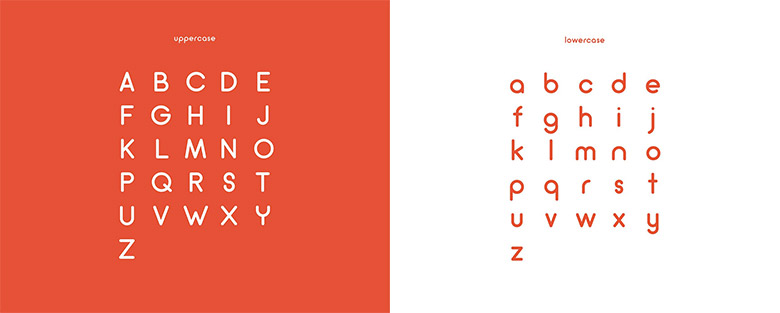
Arciform
Скачать | Латиница | Free font

Balqis
Скачать | Латиница | Free font

Measure
Скачать | Кириллица, латиница | Free font

Nazare
Скачать | Латиница | Free font

Shirota
Скачать | Латиница | Free font

Dewberry
Скачать | Кириллица, латиница | Free for personal use

Gagalin
Скачать | Кириллица, латиница | Free font

Blackentina 4F
Скачать | Кириллица, латиница | Free for personal use

Lumberjack
Скачать | Кириллица, латиница | Free font

Marsh Stencil
Отличный трафаретный шрифт.
Скачать | Латиница | Free font

Eleventh Square
Автор — Евгений Тарасенко. Новый шрифт от студента курса «Интенсивная типографика» в Москве.
Скачать | Кириллица, латиница | Free font

Bukhari Script
Скачать | Кириллица, латиница | Free font

В скором времени постараемся делать больше интересных подборок полезных материалов и ресурсов. На этом все, до скорого!
