Веб шрифты в WordPress

От автора: в данной статье мы поговорим с Вами веб шрифтах WordPress. Совсем недавно все еще говорили о Lobster. Не про того, который плавает в океане, а про веб-шрифт. Для тех, кто не слышал, Lobster это популярный Google шрифт.
Вы, должно быть, уже знаете, как использовать сторонние шрифты. В далеком 1998 году в CSS 2 появилось правило @font-face. В теории, с его помощью дизайнеры могли загрузить совершенно любой TrueType или PostScript шрифт на компьютер пользователя и использовать его на веб странице. К несчастью, на тот момент данное правило поддерживал только IE4. Люди боялись, что дорогие шрифты будут сливаться в сеть бесплатно. Сегодня же, в CSS3 до сих пор не решена проблема с пиратством, но теперь правило поддерживается во всех браузерах. Также с тех времен резко выросло разрешение экранов. Если вы до сих пор не умеете использовать сторонние шрифты, то пора научиться.
Общие свойства веб-шрифтов
Перед тем, как мы поговорим об использовании сторонних веб-шрифтов в WordPress, давайте посмотрим на них в целом.
Самый базовый уровень поддержки шрифтов это используемая операционная система. На настольных компьютерах и ноутбуках может быть множество разнообразных шрифтов, а для Android всего три.
К несчастью, это все, что у нас есть. Все мы знаем, как плохо Helvetica смотрится на Windows с размером 16px и ниже, а Arial смотрится и так идеально на старых версиях OS X.
Многие различия связаны с тем, что изначально операционка от Apple была привязана к старой технологии печати 72 точки на дюйм. Таким образом, для шрифтов в 10 точек выделяется 10 пикселей на экране. На тот момент Apple изготавливали вертикальные мониторы (портретные), которые были одного размера со стандартным американским листом бумаги, что позволяло делать сравнение один к одному в цифровой и печатной версии документов. Microsoft же выбрали 96 PPI (точек на дюйм) за основу, чтобы люди сидели от мониторов на 1/3 дальше, чем если бы они рассматривали обычный печатный документ. Таким образом на Windows все было больше на 1/3.
С 1990-х прошло много времени, много чего изменилось. Теперь у нас множество разрешений и размеров экранов. И если вы сами не зададите шрифт, то за вас это сделает браузер.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсЕще одна проблема заключается в том, что некоторые организации ограничивают количество установленных на компьютер шрифтов. Однажды я работал в фирме, в которой на компьютерах были установлены только Georgia и Verdana. Доходило до того, что письма и email можно было отправить только в том случае, если шрифт совпадал с обще принятым.
Встроенные шрифты
Несмотря на корпоративные шрифты, большинство настольных компьютеров и ноутбуков используют шрифты, созданные в рамках проекта Microsoft Core Fonts for the Web Project. Пак шрифтов 1996 года включает в себя Andale Mono, Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana и Webdings. В операционных системах могут применяться эти шрифты или их эквиваленты, но вот в браузерах немного по-другому.
Ограничение по шрифтам можно нивелировать с помощью стека шрифтов. С его помощью браузеру задается CSS правило, использовать один шрифт из набора. Шрифты бывают двух типов serif (с засечками на концах букв) и sans-serif (без засечек). Таким образом, можно создать семейство шрифтов font-family: Cambria, ‘Hoefler Text’, ‘Liberation Serif’, Times, ‘Times New Roman’, serif. Браузер просмотрит стек с первого указанного шрифта, определит, присутствует ли он в операционной системе. Если таковой есть, то будет использован первый найденный шрифт. Если же ни один из шрифтов не найден, будет использован запасной. В нашем примере это serif.
Основная цель подобрать шрифты, которые отлично смотрятся во всех браузерах, на всех разрешениях и при любом уровне масштабирования.
Есть отличная статья по стеку шрифтов от канадского дизайнера Amrinder Sandhu. К несчастью, стек не работает, если ваши пользователи сидят через мобильные устройства. Android устройства используют шрифты Droid Sans, Droid Serif и Droid Sans Mono, а устройства iOS Helvetica Neue с большим набором различных стилей и насыщенности.
Вы, скорее всего, захотите полностью контролировать отображение страниц в WordPress, а не полагаться на встроенные в операционную систему шрифты. Добиться полного контроля можно с помощью вставки сторонних шрифтов. Рассмотрим типы шрифтов.
Бесплатные шрифты
Подавляющее большинство доступных шрифтов лицензированы тем или иным образом. При покупке компьютера, планшета или мобильного телефона с операционной системой, часть его стоимости составляют лицензии шрифтов. Тем не менее, существует много способов использовать широкий список бесплатных встраиваемых шрифтов.
Встраиваемые шрифты это набор символов, которые загружаются на компьютер пользователя с платформы третьего лица на время просмотра веб-страницы. Как только страница будет закрыта, шрифты удаляются. Такой подход позволяет компаниям-хостингам шрифтов не терять контроль по распространению шрифтов и в то же время отображать шрифт на экране пользователя. Есть множество компаний-хостингов шрифтов. Большинство из них известны:
Google Fonts, возможно, самый популярный сервис. Платформа содержит более 700 хорошо-спроектированных шрифтов, в том числе и lobster.
У Adobe тоже есть свой сервис Edge Web Fonts platform. Они напрямую сотрудничают с сервисом Typekit, вырезав все платные шрифты и оставив только бесплатные.
Другая стоящая платформа это Open Font Library. Насчитывает более 600 шрифтов.
Все шрифты из этих платформ, а также и другие распространяются по лицензии Open Font Licence. Целями OFL являются стимулирование разработки совместных проектов по веб-шрифтам по всему миру, поддержка академических и лингвистических сообществ, а также предоставление бесплатных фреймворков, которыми можно свободно делиться и совместно их улучшать.
Основное преимущество Open Fonts шрифтов в их бесплатном распространении, не нужно ежегодно оплачивать лицензию за использование шрифта на своем сайте. А недостаток в том, что в шрифте могут отсутствоватть некоторые стили или типы жирности.
Платные шрифты
Несмотря на повсеместное использование бесплатных шрифтов, есть множество создателей шрифтов, которые предлагают шрифты премиум класса. К примеру в Type Foundries Archive насчитывается около 300 создателей шрифтов и сайтов, которые предлагают платные шрифты. Притом не все из шрифтов встраиваемые.
Немецкий сайт Font Shop, возможно, самый популярные сервис платных шрифтов в интернете. На сайте есть как высококачественные шрифты, так и весьма необычные наборы символов, таких как фрукты и овощи, вилки и ножи, баночки и бытовая техника для дома.
Если у вас есть аккаунт в Adobe Creative Cloud, то вы получаете доступ к сервису Typekit, которые насчитывает более 450 шрифтов. Загвоздка в том, что при использовании лицензии, шрифты можно использовать только в печатных версиях или на некоммерческих сайтах. Если же вы работаете с клиентами, Adobe предполагает, что вы создали аккаунт и передали его своему клиенту. То есть если клиент не оплатит аккаунт вовремя, то ваш сайт воспользуется резервными шрифтами, т.е. системными.
Добавляем сторонний шрифт в WordPress
Существует масса плагинов, которые позволяют использовать сторонние веб-шрифты в WordPress, к примеру, Easy Google Fonts. Я не буду заострять внимание в этой статье на плагинах. Мы рассмотрим, как сделать это самому, изменив тему. Кроме того, некоторые темы уже идут с различными шрифтами.
В разных сервисах код будет немного отличаться. Я объясню, как это сделать с помощью Google Fonts и Adobe Edge/Typekit. Другие сервисы работают примерно так же. Первым делом не забудьте сделать бэкап сайта (в идеале лучше работать с копией сайта) на случай, если что-то пойдет не так. Все изменения лучше делать в дочерних темах, чтобы при обновлении ничего не удалялось.
Google Fonts
В Google Fonts есть три способа (кроме плагинов) отобразить сторонние шрифты в WordPress: @import, ссылка и JS.

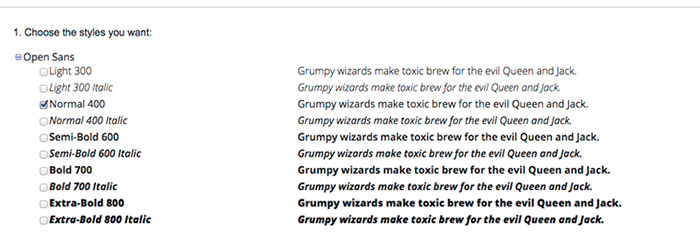
Чтобы выбрать шрифт, нажмите на кнопку быстрого использования. Если требуется, выберите нужные стили, насыщенность и набор стилей.

Дальше необходимо выбрать способ вставки. Самый простой через @import в файле style.css для текущей темы. Не имеет значения, где в файле будет размещен код, но @import будет блокировать загрузку любого другого контента, пока сам не загрузится. Поэтому, если хотите использовать данный метод, то нужно собрать все запросы в один @import.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
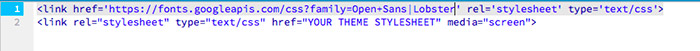
Второй способ тоже не отличается повышенной сложностью. Он работает с помощью ссылки на шрифт, код располагается во вкладке Standart. Код прописывается в файле header.php в самом верху файла. Потом нужно добавить название вашего шрифта первым в стек шрифтов.

Стоит заметить, что блог Google Web Fonts утверждает, что если тег script находится перед объявлением @font-face, то в IE ничего не будет отображаться, пока не загрузятся файлы шрифтов. И следовательно, если файлы каким-либо образом не загрузились, пользователи IE могут увидеть частично загруженную страницу с пустыми кусками. Размещайте @font-face как можно раньше. Очередной способ это вставка шрифта в файл functions.php. Функция ниже загружает стили шрифтов.

А сам шрифт можно загрузить с помощью JS. Есть доводы как за, так и против использования JS. Но тех, кто предпочитает не использовать JavaScript крайне мало. Код необходимо разместить в файле header.php дочерней темы между тегов head. И снова Google предполагает, что данный код должен располагаться выше всего.

Adobe Edge Web Fonts и Typekit
Добавить шрифты Adobe TypeKit уже немного сложнее. С одной стороны можно воспользоваться Google Fonts, но если вы не самый продвинутый разработчик, то можно воспользоваться плагином Typekit Fonts. После установки плагин появится в настройках. Не забудьте сделать бэкап сайта перед тем, как что-либо менять.

Чтобы воспользоваться Typekit, залогинтесь в Creative Cloud. После выбора шрифта, создайте набор. Задайте имя набору, добавьте домен сайта. После этого сгенерируется код JS. Скопируйте и сохраните этот код в Notepad или TextEdit.



Следующий шаг – выбрать ваш шрифт, добавить его к вашему сайту и опубликовать. Добавляйте сколь угодно много шрифтов и публикуйте их.

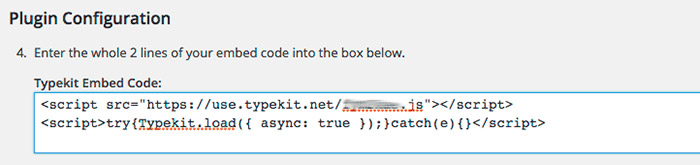
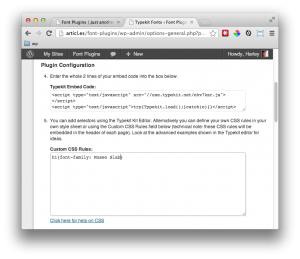
После публикации, зайдите в плагин Typekit Fonts.

Вставьте код, который сохранили в текстовом файле.

По желанию добавьте CSS стили. Я у себя добавил стили для заголовков постов h2, подзаголовков h3. Своим селекторам лучше всего задавать уникальные имена, чтобы они не конфликтовали с темой. Сделать это можно с помощью панели разработчика в браузере. Не забывайте обновлять страницу, шрифт может стать доступным спустя пару минут после добавления на сайт.

Также рекомендуется всегда прописывать свойства font-weight и font-style для своего шрифта. Эти свойства помогут настраивать шрифт на различных платформах.
Заключение
Сделать свой сайт необычным можно, просто добавив на него сторонний шрифт. Данный способ также поможет выделить бесплатную тему среди двойников.
Однако не добавляйте огромное количество различных шрифтов просто потому, что вы можете. Используйте не более двух, трех шрифтов. Как правило, это наиболее оптимальный вариант, не только с точки зрения производительности, но и с дизайнерской точки зрения.
Google предлагает облегченный способ. От вас требуется нажать всего одну кнопку. Графический дизайн это искусство, оттачиваемое годами. Но можно ускорить этот процесс, добавив парочку хороших веб-шрифтов, и теперь ваш сайт увидят все.
Автор: Andrew Renaut
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьКастомные шрифты для WordPress: плагины и сервисы
Многие темы на WordPress предлагают варианты настроек шрифтов на сайтах. Однако, не все темы оснащены такими функциями. Оформление сайта играет важную роль в его восприятии пользователями. Оно улучшает понимание прочитанного, удерживает читателей в течение длительного периода и на подсознательном уровне влияет на их настроение.






Прошли те времена, когда единственными шрифтами для текстов на сайтах считались Times New Roman и Georgia. За последние несколько лет пространство шрифтового оформления полностью изменилось с появлением таких шрифтов как Google Fonts, Typekit и других.
Смотрите также:
На сегодняшний день существуют сотни бесплатных шрифтов, информационно-обучающих пособий и ресурсов, предназначенных для оформления, доступных в интернете. В отличие от Adobe Illustrator, Photoshop и других классических приложений, WordPress не дает вам полного контроля над шрифтами. Только некоторые темы способны использовать кастомные шрифты.
Поэтому в этом посте вы узнаете о том, как найти подходящие пользовательские шрифты и как использовать их в вашем сайте на WordPress.
Важность использования кастомных шрифтов
Прежде, чем перейти к рассмотрению технических деталей, вы должны понять, что стоит за оформлением и типографикой?
По определению, это технология проектирования дизайна и настроек для чтения текста.
Для чего менять шрифты, отступ между словами, междустрочный интервал, буквенное расстояние или насыщенность шрифта, спросите вы? Как бы там ни было, некоторые проработки доказывают, что шрифтовое оформление улучшает восприятие прочитанного.
От построения шрифтов зависит многое. На сознательном и подсознательном уровне — все оценивают содержимое веб-страницы по оформлению.
Шрифтовое оформление влияет на читателей, даже если они не обращают на это внимание. Отказаться от шрифтового оформления, значит отказаться и от самой разработки! От него зависит настроение читателя. Шрифт либо облегчает чтение, либо же заставляет пользователей покинуть страницу.
Все веб-браузеры включают в себя набор шрифтов по умолчанию. Это означает, что если шрифт не задан в CSS страницы, то будет использоваться стандартный вариант. Вы всегда можете использовать шрифты по умолчанию, но они затрудняют работу пользователей. Вот почему крайне важно использовать кастомный шрифт. Если ваша тема не дает вам вариантов изменения шрифта, есть несколько плагинов, которые могут помочь.
Как найти кастомные шрифты на WordPress?
Есть много сайтов, где можно найти красивые шрифты. Также есть десятки тысяч шрифтов, доступных в интернете. Некоторые из них бесплатны для личного использования. Для коммерческого использования нужна лицензия. Шрифты Google Fonts и Adobe Edge Fonts — совершенно бесплатные. Вот несколько других ресурсов для поиска бесплатных веб-шрифтов:
- Google Fonts: это один из самых популярных бесплатных ресурсов для шрифтов в интернете. Существует более 500 шрифтов, доступных для личного и коммерческого использования. Используйте Font Pair для поиска соответствия шрифтам Google.
- Font Squirrel: в отличие от шрифтов Google, не все шрифты Font Squirrel доступны для личного использования. Поэтому, прежде чем использовать какой либо шрифт с этого сайта, ознакомьтесь с лицензией.
- Adobe Edge Web Fonts: дает доступ к большой библиотеке шрифтов. При поддержки сервиса Typekit, доступ к коммерческим шрифтам предоставляется с помощью Adobe. Это обеспечивает одинаковую скорость и стабильность, как и на Typekit.
Выбор шрифтов очень заманчивый, поскольку все они красивые. Но много выбирать не стоит. Применяйте не более 2 шрифтов на сайте. Тогда вид вашего сайта будет последовательным.
Теперь, когда вы выбрали подходящий шрифт для сайта, давайте узнаем, как его туда добавить.
Добавление кастомных шрифтов на WordPress
Существует два способа добавления шрифтов на сайт WordPress:
- Вручную: при помощи этого метода скачанный шрифт будет загружен на сайт и обозначен через CSS.
- Плагины: в этом случае, бесплатные плагины для WordPress используются для облегчения процесса.
Давайте рассмотрим несколько плагинов для WordPress, которые позволяют загружать пользовательские шрифты.
Характеристики плагинов кастомных шрифтов
Программное обеспечение с открытым исходным кодом имеет преимущество для заинтересованности сообщества, которое всегда стремится принять участия в работе на сайте. WordPress также имеет это преимущество. Несколько плагинов на WordPress позволяют добавлять пользовательские шрифты. Как выбрать подходящий плагин при таком большом количестве? Каковы особенности плагинов пользовательских шрифтов?
Вот несколько пунктов для принятия во внимание:
- Возможность использовать пользовательский шрифт
- Возможность использования более 1 шрифта
- Целевые заголовки и компоненты
- Бонус: возможность менять настройки шрифта из визуального редактора
Вот и все. Первая характеристика в списке очень важная. Вы всегда можете скачать шрифты с сайтов, таких как DaFont, Font Squirrel и т.д., но вам нужно уметь загружать их на сайт WordPress.
WordPress плагины для кастомных шрифтов
Есть много плагинов на WordPress для настройки шрифтового оформления и загрузки шрифтов в WordPress. В остальной части этого поста будут рассматриваться несколько из них.
1. Use Any Font


Use Any Font — это WordPress плагин, который дает вам удобный интерфейс для загрузки шрифтов и использования их непосредственно через визуальный редактор. Визуальный редактор WordPress имеет возможность автоматически менять шрифт любого текста. Этот плагин предлагает несколько особенностей, что делает процесс добавления пользовательских шрифтов гораздо проще.
- Установка плагина: после того как вы установили и активировали плагин Use Any Font, к визуальному редактору добавляется два новых раскрывающихся меню. Просто выделите текст, выберите шрифт из раскрывающихся меню или измените размер шрифта. Можно делать и то и другое.
- Дизайн и CSS: это особенно полезный плагин для людей без знания CSS. Use Any Font поддерживает несколько форматов шрифтов, в том числе ttf, otf и woff.
- Загрузка через интерфейс: плагин использует свой загрузчик интерфейса для преобразования шрифтов и сохраняет файлы шрифтов на вашем сервере, что способствует быстрой загрузке сайта.
- Целевое значение текстовых элементов: кроме возможности загружать шрифты, вы также можете использовать плагин для установления любых заголовков или абзацев и изменять их шрифты.
Есть несколько недостатков. Чтобы использовать плагин, вам нужен ключ API. Вы можете получить его бесплатно с этого сайта. Но бесплатный API позволяет загружать только один шрифт. Чтобы иметь возможность добавить дополнительные кастомные шрифты, нужно приобрести премиум ключ API.
Еще один недостаток заключается в том, что плагин не поддерживает шрифты Google.
2. Font


Font — это креативное решение для изменения шрифта, его размера и настройки других видов шрифтового оформления на сайте. Вы можете настроить любой заголовок, абзац текстовой части вашего сайта в режиме реального времени прямо с front-end. Плагин имеет несколько функций таких как:
- Установка: после того, как вы активировали плагин, перейдите на ваш сайт и используйте панель администратора, чтобы применить различные функции этого плагина. Таким образом, этот плагин работает как Adobe Photoshop. Выберите элемент из интерфейса, настройте его шрифт, размер и цвет непосредственно через панель администратора. Что со шрифтами? Вы, безусловно, можете использовать бесплатные шрифты из FontsForWeb.com.
- Оформление шрифта: есть много других функций. Для тех, кто сомневается использовать CSS, этот плагин поможет справиться с оформлением элементов.
Версия Pro: существует также премиум-версия плагина, которая предлагает такие свойства:
- Вы можете поворачивать любой текст
- Вы можете настроить прозрачность текста
- Добавить закругленную заливку
- Применить эффект тени к тексту
К сожалению, нет никакого способа загружать шрифт Google.
3. Typekit Fonts for WordPress

 Typekit.com — премиум сервис на основе подписки, который позволяет выбирать высококачественные шрифты. Вы можете подписаться на typekit и получить потрясающие шрифты для вашего сайта на WordPress. Эти шрифты полностью лицензированы и доступны.
Typekit.com — премиум сервис на основе подписки, который позволяет выбирать высококачественные шрифты. Вы можете подписаться на typekit и получить потрясающие шрифты для вашего сайта на WordPress. Эти шрифты полностью лицензированы и доступны.
- Установка плагина: после установки и активации плагина необходимо выбрать шрифты из аккаунта Typekit и опубликовать их. Вам нужно получить код для вставки публикуемых шрифтов. Вы можете добавить этот код в настройки плагина.
- Пользовательские CSS: можно установить свои собственные CSS правила на целевые заголовки, абзацы или любой другой текст, чтобы использовать шрифты Typekit.
Этот плагин ориентирован на использование шрифтов Typekit. Поэтому нельзя использовать любые пользовательские шрифты, загруженные из сайтов Font Squirrel или DaFont.
4. WP Google Fonts


WP Google Fonts позволяет пользоваться каталогом шрифтов Google. Одним из удивительных преимуществ в сфере шрифтового оформления является добавление шрифтов Google.
- Расширенная библиотека шрифтов: это огромная библиотека бесплатных шрифтов, которые постоянно совершенствуются и довольно часто используются веб-дизайнерами в разных проектах.
- Использование: для использования этого бесплатного сервиса вам необходимо привязать выбранный шрифт через вставку кода в секции <head> вашего сайта и затем использовать CSS, чтобы применить сам шрифт. Для новичков сделать это вручную может быть сложно.
Не волнуйтесь, WP Google Fonts придет на помощь. Этот плагин не только добавляет необходимые файлы, но и позволяет ориентироваться на конкретные текстовые элементы. Просто установите и активируете его, зайдя в настройки. Оттуда вы можете выбрать бесплатные шрифты из библиотеки Google и задать нужные заголовки и шрифты. Пользовательский интерфейс улучшает ситуацию для новичков.
Итоги
На что первым делом обращают внимание пользователи, зайдя на ваш сайт? На его оформление! Большая часть оформления опирается на правильное использование красивых шрифтов. Так что вы должны заботиться о шрифтовом оформлении вашего сайта. Используйте один из плагинов, упомянутых выше, чтобы встроить новый стиль шрифта.


Убедитесь, что вы не используете более двух шрифтов на одном сайте. Поскольку, чем больше пользовательских шрифтов вы добавляете на сайт, тем медленнее становится скорость сайта.


Смотрите также:
Google Fonts Typography — Плагин для WordPress
Библиотека шрифтов Google сейчас имеет 877 уникальных шрифтов. Этот плагин позволяет вам легко использовать любой из них на вашем сайте WordPress.
Вы не обязаны использовать какой-то определённый шрифт для всего сайта, вы можете легко выбрать один шрифт для заголовков, а другой для текста.
Трудно понять, какой шрифт будет хорошо смотреться на вашем сайте, поэтому мы сделали возможность предварительного просмотра. Это означает, что вы можете протестировать все шрифты и увидеть предпросмотр того, как он будет выглядеть.
Найдя понравившуюся комбинацию, вы можете щёлкнуть на «Сохранить» и опубликовать изменения.
Полную библиотеку Google Fonts можно найти здесь — Шрифты Google.
Возможности плагина
- Предпросмотр во время настройки. Выбирайте и просматривайте шрифты в режиме реального времени с помощью настройщика WordPress.
- Более 900 шрифтов Google на выбор.
- Работает с любой темой WordPress. Не требуется написание кода.
- Простые обновления в один щелчок.
- Поддержка переводов.
- Совместимость с SSL и HTTPS.
- Эффективная загрузка шрифтов одним запросом.
- Совместимость с SEO (поисковой оптимизацией).
- Протестировано с PHP 7
- Выборочная загрузка шрифтов
- Подсказки при наведении курсора
- Локальный хостинг шрифтов Google
- Настройки размера, насыщенности, цвета и высоты шрифта
Примечание: некоторые возможности есть в премиум-версии. Это означает, что вам нужно оплатить, чтобы их разблокировать. Вы можете купить здесь: Google Fonts Pro
Совместимость плагина
Плагин шрифтов Google для WordPress будет работать со всеми темами WordPress и был специально протестирован со следующими:
- Все OlympusThemes
- Все темы StudioPress и Genesis
- TwentyFifteen
- TwentySixteen
- TwentySeventeen
- ThemeGrill
- ThemeIsle
Прочитайте
Для получения дополнительной информации о шрифтах Google для WordPress, изучите следующее:
Ошибки
If you find an issue with Google Fonts Typography, let us know here!
Блок шрифтов Google для Gutenberg
Добавьте немного изюминки в ваше содержимое с нашим новым блоком для Gutenberg.
- В редакторе доступно более 900 шрифтов
- Настройки размера, варианта и высоты шрифта
- Выравнивание текста: слева, справа или по центру.
Внесение вклада
Anyone is welcome to contribute to the Google Fonts Typography plugin.
Вы можете внести свой вклад различными способами:
- Укажите проблему
- Translate the Google Fonts Typography plugin into different languages
- Оставьте отзыв или предложение по улучшению
- Быстрый предпросмотр — шрифты Google для WordPress
- Поиск настроек — шрифты Google для WordPress
- Настройка насыщенности и стиля оформления шрифта
- olympus-google-fonts/google-fonts
- Google Fonts
Upload Google Fonts Typography, activate it, and you’re done!
Перейдите в wp-admin -> Внешний вид -> Настроить, и вы увидите новую вкладку под названием «Шрифты Google»
- Будет ли моя тема работать с шрифтами Google для WordPress?
Мы на 99,99 % уверены в этом. Если нет, то обратитесь в службу поддержки.
«Google Fonts Typography» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиКак изменить шрифт в wordpress, wordpress плагины для шрифтов
Статья посвящена обзору плагинов WordPress для шрифтов.
Веб-шрифты Google становятся неотъемлемой частью всех ведущих веб-сайтов в наши дни, потому что они предлагают ряд высококачественных шрифтов открытым исходным кодом, который можно реализовать для вашего сайта.
В настоящее время большинство из высококачественных WordPress темы приходит с вариантами шрифтов Google, построенных с использованием тематического пакета, который вы можете использовать без каких-либо внешних плагинов для поддержки.
Однако, если ваша тема не предлагает Вам вариантов выбора шрифтов, то можно воспользоваться плагинами. И, по-моему, это хорошая новость, что можно использовать разные шрифты без специального программирования.
Итак, давайте проверим некоторые из лучших WordPress плагинов шрифтов Google, которые помогут вам использовать шрифты Google на вашем сайте WordPress.
Как изменить шрифт в wordpress или топ плагинов WordPress для шрифтов Google
WP Google Fonts
Если кто-то задумывает на вопросом: “Как изменить шрифт в wordpress?”, то WP Google Fonts является одним из наиболее широко используемых плагинов WordPress для интеграции шрифтов Google. Этот плагин добавит необходимый Google код, который поможет вам использовать шрифты с легкостью, вы можете также назначить шрифты Google в конкретных элементах CSS вашего сайта изнутри WordPress.
Количество шрифтов в библиотеке Google растет, и этот плагин также добавляет в систему, так что вы можете использовать их без каких-либо вопросов.
Google Typography
После установки и активации этого плагина вы получите новую опцию для печатного дела в закладке Appearance > Typography. Вы можете настроить так много шрифтов, как вы хотите, и настроить их согласно вашему требованию.
Этот плагин очень легко использует шрифты Google без единой строчки кода.
Easy Google Fonts
Еще один топ-плагин WordPress для реализации шрифтов Google без кодирования. Этот плагин использует WordPress настройщик по умолчанию, где вы можете настроить шрифты и сделать предварительный просмотр, прежде чем выбрать для размещения на сайт.
С помощью этого плагина, вы можете выбрать шрифты из более чем 600 + Google шрифтов.
Google Web Fonts Customizer
WordPress плагины для шрифтов представляют еще один очень полезный плагин WordPress для управления веб-шрифтами Google. Он делает процесс реализации очень легким и просто отлично позволяет настроить шрифты под вашу тему.
А лучшей частью является то, что он автоматически изменяет шрифты на вашей теме; нет необходимости редактировать таблицы стилей темы. В целом, этот очень легкий в использовании и полезный WordPress плагин, который поможет вам сделать ваш сайт лучше для читателя.
Вывод
Хотя есть ряд других плагинов шрифта Google для WordPress, вышеупомянутые плагины являются на сегодняшний день лучшими вариантами, и они будут предлагать вам все, что вам нужно для легкой реализации шрифтов.
Внешний вид является одним из наиболее важных аспектов для любого веб-сайта, и если ваш шрифт не для читателя, и выглядит неуклюжим, вашим читателям это не понравится, и вся Ваша тяжелая работа будет проделана зря.
Возможно Вам это будет интересно:
http://vkpluss.ru/dvizhok-wordpress/wordpress-plaginy-dlya-shriftov.htmlНадеждаWordPresswordpress плагины,wordpress плагины для шрифтов,wordpress шрифты,как изменить шрифт в wordpressСтатья посвящена обзору плагинов WordPress для шрифтов. Веб-шрифты Google становятся неотъемлемой частью всех ведущих веб-сайтов в наши дни, потому что они предлагают ряд высококачественных шрифтов открытым исходным кодом, который можно реализовать для вашего сайта. В настоящее время большинство из высококачественных WordPress темы приходит с вариантами шрифтов Google, построенных с использованием тематического пакета,…
Надежда Трофимова[email protected]Блог vkpluss.ru17 лучших Google шрифтов и как их использовать в WordPress — WordPressify
Вы готовы обновить свой сайт WordPress, но не можете решить, какой шрифт выбрать? Тогда лучшее решение – начать с самых популярных вариантов. В этом посте перечислены часто используемые шрифты Google и указаны их особенности. А также несколько советов о том, как лучше всего включить их в свой веб-сайт WordPress.
17 самых популярных шрифтов Google в 2019 году
В списке ниже вы найдете примеры некоторых наиболее популярных шрифтов, которые может предложить библиотека Google. Для каждого шрифта указано количество стилей и к каким другим шрифтам он подходит.
1. Roboto
- Без засечек
- 12 стилей
- Пример шрифта.
Rockin Roboto – самый популярный шрифт с рекордным количеством использований: почти 60 миллиардов. Он наиболее популярен в США, но может похвастаться высоким уровнем использования в Японии и Бразилии. Roboto отличается сильными, чистыми линиями, но при этом мягкими и дружелюбными изгибами. Google предлагает Open Sans, Lato, Montserrat, Raleway и Oswald в качестве популярных пар для Roboto.
2. Open Sans
- Без засечек
- 10 стилей
- Пример шрифта.
Open Sans используют для удобства чтения. Это нейтральный шрифт, общедоступный как для мобильных платформ, так и для печати. Open Sans любят в США, Франции и России. Его популярные пары: Roboto, Lato, Oswald, Raleway, and Montserrat.
3. Lato
- Без засечек
- 10 стилей
- Пример шрифта.
Lato – шрифт для бизнеса. Его углы точные, чистые и острые, что полюбилось почти 10 миллиардам пользователей от США до Бразилию. Его пары Google шрифтов – Roboto, Open Sans, Oswald, Raleway и Source Sans Pro.
4. Monserrat
- Без засечек
- 18 стилей
- Пример шрифта.
Monserrat заинтересован в том, чтобы остаться уникальным, как и его одноименный район в Буэнос-Айресе в Аргентине. Этот шрифт используют более чем 5 миллиардов пользователей в США, во Франции и Бразилии. Популярные комбинации с этим шрифтом – Raleway, Open Sans, Roboto, Oswald и Lato.
5. Roboto Condensed
- Без засечек
- 6 стилей
- Пример шрифта.
Возвращаясь к Roboto, на этот раз в его «Condensed» виде. Семейство шрифтов Roboto многочисленное, и это более тонкий аналог нашего предыдущего примера. Он разработан для тех, кому необходимо сохранить пространство на веб-сайте. Более 4 миллиардов человек используют эту версию, и она наиболее популярна в США и России. Лучшие компаньоны пары: Open Sans, Lato, Oswald, Montserrat и обычные Roboto.
6. Source Sans Pro
- Без засечек
- 12 стилей
- Пример шрифта.
Превосходный Source Sans Pro – серьезно относится к своей работе. Adobe разработала его таким образом, чтобы он идеально подходил для пользовательских интерфейсов. Почти 4 миллиарда человек используют его в США и Франции. Хорошо сочетается с Open Sans, Roboto, Lato, Oswald и Raleway.
7. Oswald
- Без засечек
- 6 стилей
- Пример шрифта.
Изысканный Oswald хорош вписывается в пиксельную сетку стандартных цифровых экранов. Он свободно используется на интернет-платформах почти 4-мя миллиардами человек, особенно в США и Франции. И чаще всего в паре с нашими регулярно появляющимися шрифтами: Open Sans, Roboto, Lato, Montserrat и Raleway.
8. Raleway
- Без засечек
- 18 стилей
- Пример шрифта.
Изысканный Raleway живет в состоянии ар-деко. Raleway привносит элегантный, но смелый вид на любой веб-сайт. Изначально он планировался как заголовок с одним стилем, и теперь он может похвастаться 18 стилями и почти 3 миллиардами людей, которые его используют. Он регулярно появляется вместе с Montserrat, Open Sans, Roboto, Lato и Oswald.
9. Slabo 27px / 13px
- С засечками
- 2 стиля
- Пример шрифта.
Специализированный Slabo 27px / 13px наиболее удобен в технической тематике, например, для отчета научной лаборатории. Несмотря на наличие засечек, он выглядит тонким и эффективным. Его используют более 2 миллиардов человек в США, Индонезии, Индии и Бразилии. Популярные пары – Open Sans, Roboto, Lato, Montserrat и Oswald.
Смотрите также:
Как добавить свои кастомные шрифты на WordPress тут.
10. PT Sans
- Без засечек
- 4 стиля
- Пример шрифта.
PT Sans – интроверт, ставший экстравертом. Он был впервые разработан для проекта «Общественные типы Российской Федерации», чтобы посетители могли читать и писать на своем родном языке. В настоящее время его используют по всему миру, хотя он по-прежнему остается самым популярным в России. Open Sans, Roboto, Lato, Raleway и PT Serif – отличные компаньоны для этого шрифта.
11. Merriweather
- С засечками
- 8 стилей
- Пример шрифта.
Merriweather – это открытая книга с простым для чтения стилем для любого экрана. Это шрифт с интересными небольшими диагоналями, открытыми округлыми формами и длинными засечками. До 2 миллиардов человек используют его в основном в США, а также в Италии и Бразилии. Его популярными парами являются Open Sans, Montserrat, Oswald, Lato и Roboto.
12. Roboto Slab
- С засечками
- 4 стиля
- Пример шрифта.
Roboto Slab – крутой кузен обычного Roboto, привносящий ощущение талантливости. Он отделяет себя от обычного Roboto с его уникальным стилем и не заботится о том, чтобы экономить место так же сильно, как это делает Roboto Condensed, потому что он слишком сосредоточен на самовыражении. Не более 2 миллиардов человек используют Roboto Slab в США, России, Италии и Бразилии, и он хорошо сочетается с обычными Roboto, Open Sans, Monserrat, Lato и Raleway.
13. Noto Sans/Serif
- С засечками или без засечек
- 4 стиля
- Пример шрифта.
Noto Sans – это международный вид шрифта – его разрабатывали как шрифт для нескольких языков. Noto Sans используют более 1,5 миллиарда человек, и в основном из США и Бразилии. Noto Sans хорошо работает с Noto Serif, Open Sans, Inconsolata, Roboto и Source Sans Pro.
14. Open Sans Condensed
- Без засечек
- 3 стиля
- Пример шрифта.
Open Sans Condensed появился сразу после дебюта Roboto Condensed. Open Sans Condensed – это еще один способ сэкономить место и донести ваше сообщение чуть более эффективно, чем обычные Open Sans. До 1,5 миллиарда человек используют его в разных странах, таких как США, Россия, Великобритания, Италия и Франция. Популярные пары включают в себя обычные Open Sans, Roboto, Oswald, Josefin Slab и Amatic SC.
15. Ubuntu
- Без засечек
- 8 стилей
- Пример шрифта.
Ubuntu – это шрифт с равными возможностями. Он придерживается философии, аналогичной Noto Sans, полагая, что все языки могут использовать его. Ubuntu может похвастаться более чем 1 миллиардом пользователей во многих странах, таких как США, Россия, Италия, Франция, Испания и Бразилия. Шрифт часто появляется с Open Sans, Roboto, Lato, Oswald и Raleway.
16. Poppins
- Без засечек
- 18 стилей
- Пример шрифта.
Peppy Poppins привносит жизнь в геометрические узоры и сочетает в себе порядок и веселье. Его любимая форма – это круг, так как он используется для сглаживания краев и углов, что добавляет буквам мягкости. Его используют более 1 миллиарда человек, в основном в США и Франции. Шрифт хорошо смотрится с Roboto, Open Sans, Raleway, Oswald и Playfair Display.
17. Playfair Display
- С засечками
- 6 стилей
- Пример шрифта.
Playfair Display устойчив благодаря широким засечкам, и в то же время имеет мягкие закругленные края. Это выглядит великолепно в печати и придает тексту атмосферу журнала. Его используют чуть более миллиарда человек, чаще всего в США, Франции, Италии и Испании. Шрифты-компаньоны для Playfair Display: Roboto, Open Sans, Lato, Montserrat и Raleway.
Советы по использованию шрифтов Google в WordPress
Ниже перечислены некоторые рекомендуемые шаги для того, чтобы оптимизировать использование шрифтов на вашем веб-сайте.
1. Выберите шрифт, который подходит вашему сайту
Raleway придает тесту стильность ар-деко, Merriweather обладает легкостью, а Playfair Display может похвастаться журнальной / печатной атмосферой. Спросите себя, какой стиль воплощает ваш бренд, и подберите шрифт, согласно вашей концепции.
2. Сформируйте творческую структуру
Выбирая один из вышеперечисленных шрифтов, определите, какие из них подойдут для заголовков, основного текста и подзаголовков. Выберите шрифты, которые дополняют друг друга. Большие шрифты, которые выделены жирным шрифтом, курсивом и подобные, привлекают внимание и являются наиболее сильными в качестве заголовков.
3. Ограничьте свои стили шрифта
Как видите, некоторые из представленных шрифтов имеют до 18 стилей. Однако, если у вас так много вариантов, это не значит, что вам нужно использовать их все. Как правило, рекомендуется использовать только три — обычный, жирный и курсив. Слишком много шрифтов может привести к замедлению вашего сайта. Выбирая шрифты из Google, вы можете указать, какие стили вы хотите включить, чтобы избежать загрузки слишком большого количества файлов и снижения производительности сайта.
4. Помните о читабельности
Всемирная организация здравоохранения пришла к выводу, что около 1,3 миллиарда людей живут с нарушениями зрения. Многие из них пользуются Интернетом, и ваша задача, сделать ваш сайт доступным и для них. Тем не менее, даже те, кто не принадлежит к этой группе, предпочитают сайты, на которых глазам будет комфортно.По этой причине при отображении шрифтов на вашем сайте важна читабельность. Например, выбор неоновых цветов в Comic Sans — плохой вариант. Убедившись, что ваш шрифт приятен для чтения, вы сможете сделать свой сайт более дружелюбным для всех ваших пользователей. Одна из самых важных вещей – это контраст, который вы можете проверить с помощью этого инструмента.
5. Если у вас есть уникальный шрифт, разместите его на сервере
Чтобы попытаться улучшить производительность, можете разместить шрифт локально на вашем сервере. Если вы используете шрифт Google, то это делать не нужно, поскольку серверы Google обычно очень быстро реагируют. Однако есть и другие причины для размещения файлов шрифтов на вашем сервере, в том числе и новые правила GDPR. Пплагин CAOS for Webfonts | Host Google Fonts Locally станет отличным решением для обоих случаев.
Источник: hostenko.com/wpcafe
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Похожее
Выбираем лучший плагин для подключения шрифтов в WordPress – Блог про WordPress
Сегодня я хочу рассмотреть четыре плагина для WordPress, которые помогут вам настроить произвольные шрифты для своего блога.
Изначально произвольные шрифты создавались на базе технологий Flash и Javascript – в качестве примера можно привести решения sIFR и Cufon. Затем пришла технология @font-face, появились мощные сервисы, такие как Google Web Fonts, Typekit и Fonts.com.
Самый простой способ воспользоваться той или иной технологией – установить соответствующий плагин. Чаще всего в таких плагинах меня раздражает плохое юзабилити, неудобный интерфейс и общая «неповоротливость».
В этой статье я решил изучить и протестировать четыре самых популярных плагина. Каждому из них я дал краткое описание и выставил оценку.
Anyfont
Привести здесь описание плагина Anyfont я хочу по одной простой причине – у этого плагина есть возможность загрузки шрифта с вашего компьютера и использования его в блоге. Я думал, что плагин окажется довольно простым, рассчитанным на широкую аудиторию. В некоторой степени это оказалось верно.

Как вы можете видеть, по умолчанию плагин может генерировать изображения на базе загружаемых вами шрифтов в формате .otf или .ttf. Все делается довольно просто, но выходит слишком… уродливо. Сглаживание отвратительное.
После регистрации аккаунта на сайте fontserv.com (сервис, который использует Anyfont для конвертации ваших шрифтов в веб-шрифты; во многом напоминает Font Squirrel) я обнаружил, что нужно ввести API-ключ (сделать это было непросто в настолько неудобном интерфейсе). Ввод ключа позволяет конвертировать шрифты и использовать CSS-атрибут @font-face для создания привлекательных веб-шрифтов.

После этого я еле-еле смог найти кнопку, которая выполняет конвертацию шрифтов. Она выглядела практически скрытой. Как только я нашел ее, то щелкнул по “Convert to CSS font” и получил уведомление, что Fontserv обработал мои шрифты.

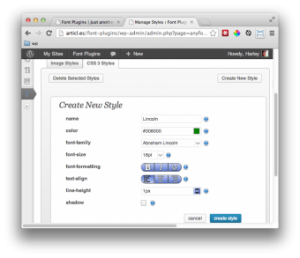
После этого мне понадобилось перейти к созданию таблицы стилей, и, наконец, вернуться к самой первой странице настроек, чтобы активировать эту самую стилевую таблицу.

По моему мнению, пользовательский интерфейс очень запутанный и неудобный.
Если вы один из тех людей, которые готовы пользоваться плагином, невзирая на все трудности – это решение для вас. Если вам удастся настроить этот плагин, то вы получите красивые, подключенные через @font-face шрифты. И все это без работы с кодом.

К сожалению, неудачный пользовательский интерфейс похоронил для меня этот плагин.
Я скорее бы нашел подходящий шрифт в других плагинах, чем стал пользоваться таким неповоротливым решением в своих проектах. Зависимость от аккаунта fontserv также несколько раздражает. Однако этот плагин может прекрасно работать у тех людей, которые уже имеют существующие аккаунты на сайте fontserv (хотя мне сложно представить, что такие люди есть!)
В целом, я ставлю этому плагину оценку 5 из 10.
5 баллов за загрузку своего шрифта, 0 за пользовательский интерфейс, 0 за юзабилити и легкость использования.
WP Google Font
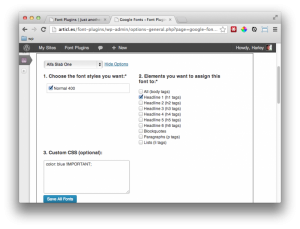
Коварно спрятавшийся в меню настроек, плагин WP Google Font оказался приятным сюрпризом для меня. У этого плагина имеется чистый и удобный пользовательский интерфейс. Он разумно ограничивает число пользовательских шрифтов до 6 (что не требует значительных ресурсов). Также у него есть возможность добавления произвольных CSS-стилей к каждому селектору.

Это не излишества – плагин работает, как положено. Огромная библиотека Google Web Fonts открывает широкое поле действий по настройке шрифтов на своем сайте.

Этот плагин является моим фаворитом из всех представленных в статье. Единственное, что ему недостает – возможности предварительного просмотра шрифтов. Это означает, что вы должны сначала найти нужный вам шрифт на странице Google Web Fonts и затем уже выбрать его в длинном списке плагина. Небольшая жертва для такого удобного и простого в использовании плагина!
В целом, я ставлю плагину оценку 9 из 10, поскольку он простой и эффективный. Возможно, такая высокая оценка обусловлена тем, что плагин использует гигантскую библиотеку шрифтов от Google.
Typekit
Лично для меня плагин Typekit оказался серьезным разочарованием.
Я ждал, что смогу добавлять шрифты к проектам, публиковать их и т.д. Вместо этого я столкнулся с полем для добавления скрипта и полем для добавления произвольных CSS-стилей. Вы должны знать названия ваших шрифтов и неплохо разбираться в структуре своих проектов, чтобы задавать определенные CSS-правила для тех или иных элементов. Вообще, вы можете обойтись без использования плагина и просто поместить шрифты Typekit в свою тему.

Еще один минус плагина – у вас должен быть уже созданный typekit аккаунт (adobe ID). Если вы можете писать CSS и знаете, что делает скрипт, то вы можете и изменить свою тему. Бесполезный плагин для меня.
Я ставлю плагину оценку 2 из 10 за легкость сцепления через хуки с wp_head() и wp_footer().
Font Meister
Плагин меня сильно заинтересовал. Он обещал много всего, включая возможность интеграции всех сервисов для подключения шрифтов (Font-Squirrel, Google Web Fonts, Font Deck и Typekit) в одной теме.
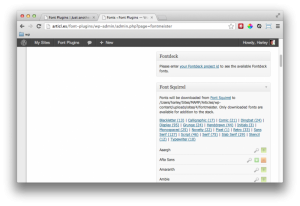
По крайней мере, сервис font-squirrel, если рассматривать только его, работал достаточно хорошо. Вы можете изучать шрифты, просматривать их и затем загружать в свою сборку.

Также мне как разработчику понравилось то, что вы можете использовать произвольные селекторы, чтобы определять элементы, к которым будет применяться плагин. Это довольно простой и эффективный подход.
Странно, что в плагине нет доступа к библиотеке Google Web Font. Для этого вы должны ввести Google API ключ (о котором я не позаботился).
Typekit требует премиум-аккаунта для использования этого сервиса с API-ключом. То же самое относится и к Fontdeck. Если бы все компоненты работали аналогично сервису font-squirrel, то это был бы превосходный плагин.
Если у вас есть куча подписок на разные сервисы, предлагающие шрифты, то в таком случае этот плагин – для вас! Я сомневаюсь, что есть люди, которые сразу бы подписались и на FontDeck, и на Typekit. Скорее всего, человек подпишется на какой-то один сервис. Хотя кто знает! Бывает всякое.
Выявляем победителя
Безусловно, плагин, который выделился среди всех остальных – это Google Web Fonts. Он простой, удобный, позволяет добавлять CSS-стили. У плагина Font-Meister есть хороший потенциал для дальнейшего развития.
К сожалению, два других плагина оказались неудачными. Если вы нашли необходимый шрифт в хранилище Google Web Fonts, то тогда я рекомендую установить плагин WP Google Fonts.
Источник: wpmu.org
Как изменить шрифт на сайте WordPress. Как добавить новый шрифт в WordPress с Google Fonts
Здравствуйте, друзья! В этом уроке мы разберем с Вами как изменить шрифт на сайте WordPress. Устанавливать новый шрифт будем с Google Fonts, так как это самый популярный, простой и надежный сервис с огромным выбором шрифтов. Итак, приступим!
Как подключить на сайт шрифт с Google Fonts
1. Сперва нужно выбрать шрифт, который мы будем устанавливать на сайт. Для этого переходим на сайт Google Fonts и сразу же сортируем шрифты так, чтобы они были «кириллические». Если этого не сделать, то подключенный шрифт может не работать с русским или украинским текстом.

Также можно отсортировать шрифты по типу и другим параметрам.
2. Теперь выберите из списка понравившийся шрифт и нажмите кнопку

3. В открывшемся окне нужно отметить галочками стили (к примеру Normal, Medium, Bold), которые собираетесь использовать на сайте. Также рекомендую ставить галочку и на латинским наборе, так как зачастую на сайте используются и латинские буквы.

4. Далее нужно подключить выбранный шрифт на сайт. Для этого прокручиваем станицу чуть ниже и выбираем один из предложенных способов подключения.
Давайте разберем более детально способы подключения Standard и @import.
Способ 1
Standard — нужно скопировать строчку подключения шрифта и добавить ее в шапку сайта.
Сделать это очень просто. Переходим с административной панели в Внешний вид -> Редактор -> Заголовок (header.php) и добавляем код в содержимое тега <head></head>. Результат будет выглядеть так (на примере темы Twenty Twelve):

Способ 2
@import — нужно скопировать и добавить код в CSS стили сайта.

О том, как открыть и редактировать CSS стили мы говорили в одном из прошлых уроков.
Важно! Используйте только один способ подключения, не нагружайте зря сайт.
Использование нового шрифта на сайте
После подключения шрифта нужно указать, на каких текстовых элементах сайта он будет использоваться. Для этого скопируйте строчку в самом низу страницы Google Fonts и добавьте ее к классам и идентификаторам, у которых хотите заменить шрифт.

К примеру, для изменения шрифта на заглавиях h2, h3, h4 нужно добавить (или заменить, если для элементов уже установлен какой-то шрифт) такой код:
h2, h3, h4 {
font-family: 'Roboto', sans-serif;
}
Как видите, сложного совершенно ничего нету. Изменить шрифт на сайте — дело 5 минут.
В случае, если у Вас что-то не получилось или возникли вопросы — смело пишите в комментариях.
Здравствуйте, друзья! В этом уроке мы разберем с Вами как изменить шрифт на сайте WordPress. Устанавливать новый шрифт будем с Google Fonts, так как это самый популярный, простой и надежный сервис с огромным выбором шрифтов. Итак, приступим! Как подключить на сайт шрифт с Google Fonts 1. Сперва нужно выбрать шрифт, который мы будем устанавливать на сайт. Для этого переходим на сайт Google Fonts и сразу же сортируем шрифты так, чтобы они были «кириллические». Если этого не сделать, то подключенный шрифт может не работать с русским или украинским текстом. Также можно отсортировать шрифты по типу и другим параметрам. 2. Теперь выберите из списка понравившийся шрифт и…
