Карта сайта (sitemap.xml) для WordPress
В эффективной индексации сайта, тем более, если он еще совсем «молодой», требуется использовать так называемую карту сайта. Это простой текстовый файл формата XML, который содержит в себе все доступные, исходя из настроек, ссылки ресурса. Они информируют поисковых ботов о приоритетности ссылок, их частоте обновления, дате и местоположении. Это важная часть работы над сайтом, поэтому рассмотрим несколько плагинов для создания sitemap на WordPress.
Карта сайта впервые была представлена в июне 2005 года корпорацией Google. С тех пор и посей день ее поддерживают все поисковики, как говорилось выше, для лучшей и легкой индексации и сканирования ресурса. Но вы также должны понимать, что она не влияет на ранжирование. И если появится вопрос: «Она обязательно должна быть?». Ответ – нет. Сайт без нее все еще будет работать, и попадать в индекс, но с определенными трудностями.
Дело в том, что Sitemap XML дает возможность ботам намного проще находить URL-адреса сайта и понимать их структуру. Она служит как бы навигацией для поисковиков и сбора технических данных таких как обновление, дату и прочее. Давайте займемся нашей подборкой плагинов Sitemap.
Динамическая карта Sitemap.xml
Один момент… Прежде чем перейдем к следующему этапу внесу ясность по поводу физических файлов sitemap.xml или sitemap.xml.gz в корне сайта. Все это – устаревший формат. С некоторых пор все плагины подобной категории перешли на новый уровень. Они используют динамическую карту сайта, которая не нуждается в ручном создании файлов, как это было раньше.
Файл карты создается виртуально, то есть нужно только установить необходимый плагин, настроить его по желанию и смотреть результат. Но в файле robots.txt обязательно указать адрес карты. Пример – http://site.ru/sitemap.xml
All in One SEO Pack
Это один из самых популярных SEO плагинов с большим количеством разных параметров и с дополнительными модулями. Одним из таких является карта сайта, которая подключается на вкладке «All in One SEO Pack – Управление модулями». В настройках присутствуют все важные детали, начиная от приоритета и, заканчивая, выбором записей для индексации.
All in One SEO Pack
Официальный ролик примера настроек Sitemap
Предупреждение! Не нужно создавать одновременно карту сайта несколькими плагинами. Достаточно одного на ваш выбор более подходящего варианта. Будь это отдельный плагин или дополнительный модуль, но только чтобы использовался он один. В противном случае может появиться конфликт и некорректная работа.
Yoast SEO
Второй плагин также из категории SEO и также пользуется большой популярностью. В нем карта включается на вкладке «SEO – Dashboard – Features — Advanced settings pages». После чего в основном меню появятся новые функции.
Yoast SEO
Google XML Sitemaps
Один из самых первых, в нынешнее время, популярных плагинов, который генерирует Sitemap. В нем отсутствует какие-либо другие инструменты, он выполняет только одну задачу – создает карту сайта. Он стабилен и никаким образом не повлияет на нагрузку и скорость сайта.
Google XML Sitemaps
Как добавить карту сайта в поисковики
После того как сгенерируете карту, произведете все надлежащие настройки, проверите ее доступность, нам останется только добавить ее в кабинете вебмастера поисковиков.
Яндекс. Переходим в кабинет по ссылке https://webmaster.yandex.ru. Авторизируемся и выбираем свой сайт. Слева в панели открываем вкладку «Индексирование – Файлы Sitemap». Верху на странице находится строка для указания адреса карты. Прописываем и жмем кнопку «Добавить».
Google. Заходим в кабинет мастера http://www.google.com/webmasters/tools/ под своим логином, выбираем свой сайт. На панели инструментов слева открываем вкладку «Сканирование — Файлы Sitemap». Верху есть кнопка добавления, на нее нужно нажать и вписать адрес.
Bing. Открываем кабинет вебмастера https://www.bing.com/toolbox/webmaster, войти можно под учетной записей Майкрософт. Выбираем свой сайт и кликаем на панели слева вкладку «Настройки сайта – Sitemap». Верху также находится строка где нужно вписать адрес и нажать на кнопку «Отправить».
Как создать карту сайта в WordPress.Создание файла sitemap.xml на WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)?
Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс, Google, Bing, Поиск@Mail.Ru) о всех ваших страницах и записях вашего веб-сайта, которые подлежат индексации поисковыми системами.
Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла
Также есть некоторые ограничения в использовании карты сайта, а именно:
- в карте сайта должно быть не более 50000 URL;
- размер файла sitemap.xml не должен превышать 10 МБ.
Карта сайта — важнейший атрибут любого сайта. Она является помощником поисковых систем, и если вы хотите продвинуть свой сайт в интернете — создание карты сайта обязательно!
Создание файла sitemap.xml на WordPress
Для создания карты сайта мы будем использовать плагин Google XML Sitemaps. И так, приступим!
1. Переходим в Плагины -> Добавить новый.

2. В поле поиска пишем Google XML Sitemaps и нажимаем кнопку Enter на клавиатуре для поиска.

3. Устанавливаем плагин нажав кнопку «Установить».

4. После установки необходимо активировать плагин. Для этого нажимаем кнопку «Активировать плагин».

Настройка плагина Google XML Sitemaps
5. После активации плагина перейдите в Настройки -> XML-Sitemap.

6. В открывшейся странице мы видим настройки карты сайта. Здесь нам нужно изменить следующее:
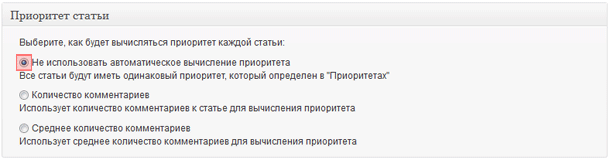
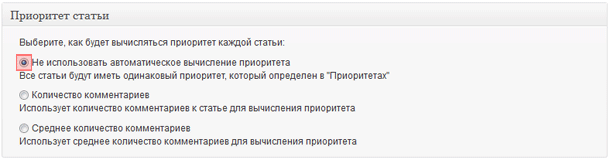
В настройках приоритета статьи рекомендую ставить значение «Не использовать автоматическое вычисление приоритета».

В содержании карты сайта отметьте галочками те пункты, которые вы хотите включить в карту сайта.

Если есть категории или записи которые вы хотите исключить из карты сайта, отметьте их в настройках Excluded items.
Остальные опции настраиваются индивидуально для каждого проекта. Также все настройки можно оставить по умолчанию, если нет желания что-то в них менять. Акцентирую ваше внимание на том, что даже с настройками по умолчанию все будет прекрасно работать.
После того как вы внесли изменения, нажмите кнопку «Обновить параметры».
7. Карта сайта создается сразу после активации плагина. Ссылку на вашу карту сайта вы увидите в самом верху страницы настроек (Настройки -> XML-Sitemap).

Как видите, создание карты сайта в WordPress задача достаточно простая, и ее создание под силу даже самым неопытным пользователям.
Еще раз напомню, что карта сайта помогает продвигать ваш сайт в поисковых системах, и ее наличие является обязательным на каждом сайте.
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)? Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс, Google, Bing, Поиск@Mail.Ru) о всех ваших страницах и записях вашего веб-сайта, которые подлежат индексации поисковыми системами. Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт. Также есть некоторые ограничения в использовании карты сайта, а именно: в карте сайта должно быть не более 50000 URL;…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.49 ( 39 голосов ) 100Тайтл Карта сайта WordPress: Google XML Sitemaps плагин
 На моём блоге уже было целых две статьи о том, как создать карту сайта HTML WordPress. Сегодня же мы разберём генерацию sitemap.xml для WordPress. Существуют специальные онлайн-сервисы, генерирующие такую карту, их минус в том, что ее приходится каждый раз создавать заново.
На моём блоге уже было целых две статьи о том, как создать карту сайта HTML WordPress. Сегодня же мы разберём генерацию sitemap.xml для WordPress. Существуют специальные онлайн-сервисы, генерирующие такую карту, их минус в том, что ее приходится каждый раз создавать заново.
Карта сайта WordPress генерируется автоматически с помощью плагинов, которые обновляют ее, после каждого добавления новой статьи. Сначала давайте выясним, зачем нужен sitemap для WordPress, а после перейдем к его автоматическому созданию.
Содержание статьи:
Зачем нужен XML sitemap WordPress?
Нам уже известно, что текстовый файл robots.txt указывает поисковой машине, какая информация должна индексироваться, а какая нет. А вот XML карта сайта для вордпресс выполняет функцию упорядочивания: что индексировать в первую очередь, а что менее важно для индексации; как часто необходимо переиндексировать те или иные страницы.
Sitemap для WordPress поможет поисковому роботу исследовать ваш сайт. Она является путеводителем, который помогает поисковику быстрее проиндексировать страницы сайта, следовательно ускорится индексация сайта. Рассмотрим техническое содержание данного файла.
XML-карта сайта — информационный файл формата xml, содержащий в себе инструкции для поисковиков (адреса всех страниц сайта, приоритетность каждой из них от 0% до 100%, частота изменения страниц и последнее совершённое изменение на странице).
Для sitemap WordPress блога установите следующие значения показателей:
- lastmod — для страниц и постов нужно установить значение последнего изменения, а для главной страницы значение самой свежей даты изменения любого поста.
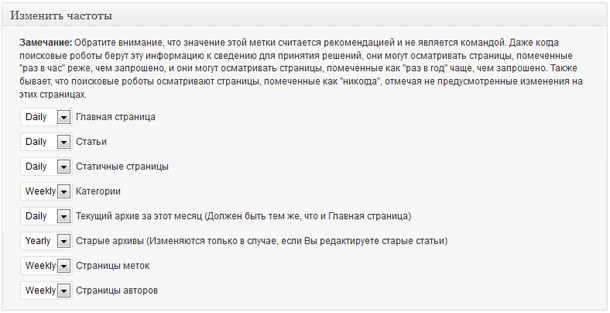
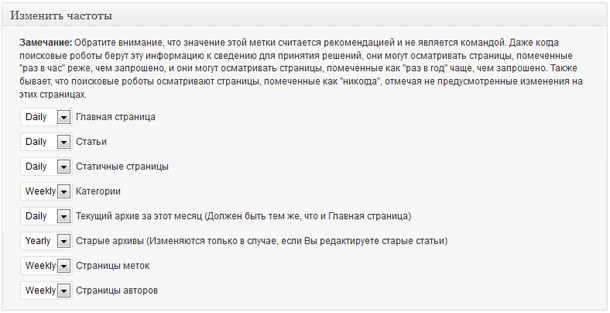
- changefreq – ежедневно (daily) обновлять для главной страницы, weekly для постов, а monthly для страниц.
- priority – главная страница = 1, посты = 0.9, страницы = 0.5
Теперь рассмотрим два плагина для создания карты сайта — All in One Seo Pack (этот плагин для сео-оптимизации уже разбирался на блоге) и Google XML Sitemaps плагин. К преимуществам первого можно отнести:
- отсутствие навязчивых ссылок на сайт автора
- более аккуратный вид карты
- отсутствие дополнительной нагрузки (если вы уже используете этот плагин, то не придется устанавливать дополнительных, нагружая тем самым блог)
All in One Seo Pack плагин создает карту сайта для WordPress
Такая функция у плагина появилась относительно недавно, поэтому еще не все о ней знают. Для создания карты сайта WordPress плагин All in One Seo Pack будет являться оптимальным вариантом.
Установка:
Надеюсь, что данный плагин у вас уже установлен и обновлен до последней версии. В боковой панели найдите ссылку «Инструменты SEO». Выберите «Другие модули» и активировать модуль «XML карта сайта». В сайдбаре появится новая ссылка для перехода на страницу управления картой.
Хочу заметить, что возле каждой настройки есть вопросительный знак, при нажатии на который всплывает подсказка. Но если вы не хотите разбираться с настройками, то просто выставить мои значения:

Основные возможности настроек карты сайта:
- Интегрирование дополнительных страниц и сторонних ресурсов.
- Возможность исключения из карты записи отдельных страниц (как правило, статичных).
- Настройки приоритета и частоты сканирования. Укажите значения, которые изображены на предыдущем скриншоте.
- Самым большим преимуществом настроек является пункт «Динамическая карта сайта». Она позволяет автоматически генерировать карту сайта для wordpress при каждом обращении к адресу ваш_сайт/sitemap.xml. Поставьте галочку напротив этого пункта, и вам не придётся каждый раз заново создавать карту сайта. Динамическая карта не создает в корне сайта файла sitemap.xml, а генерирует карту на лету. Поэтому в robots.txt обязательно должна быть ссылка на сайтмап, иначе поисковики ее не найдут.
Google XML Sitemaps плагин
Это плагин не так удобен, как предыдущий, но он очень популярен (я думаю, что просто не все еще знают про новые возможности All in One Seo Pack). Поэтому Google XML Sitemaps тоже стоит рассмотреть в этой статье.
Слово «Google» в названии плагина не означает, что только этим поисковиком будет индексироваться ваш сайт. Sitemap.xml — универсальный формат, одинаково индексируемый любой поисковой системой. Установка плагина стандартная. Мы рассмотрим последнюю (на момент написания статьи) версию — 4.0.4.
Одним из преимуществ плагина, как и в All in One Seo Pack, является генерирация карты сайта на лету (sitemap.xml в корне сайта также не создается). В случае если в корневой папке уже находилась ранее созданная карта сайта (файл sitemap.xml), плагин потребует её удаления — согласитесь.
Настройками Google-овский плагин мало отличается от предыдущего. Советую также использовать мою конфигурацию:

Добавление карты сайта WordPress в поисковые машины.
Сначала стоит проверить, есть ли в файле robots.txt ссылка на /sitemap.xml.
Зайдите в Яндекс.Вебмастер, найдите вкладку «Настройки индексирования» -> «Файлы Sitemap». Впишите адрес вашей карты сайта в форму ввода.
Также в вебмастере можно проверить правильность созданной карты соответствующей кнопкой. Если ошибок не обнаружено, нажмите кнопку «Добавить».
С Гуглом всё аналогично: зайдите в Вебмастер на вкладку «Оптимизация» -> «Файлы Sitemap».
Итак, вы создали sitemap.xml для WordPress, облегчив тем самым работу поисковых роботов. Но не забывайте, что ваш ресурс не для машин, а для людей! Работайте в первую очередь над его полезностью для пользователей, тогда и поисковые системы это обязательно оценят.
Получайте самые свежие статьи, подписывайтесь на RSS-рассылку!
Sitemap generator WordPress — карта сайта для посетителей
(Последнее обновление: 01.07.2016)
 Привет! Карту сайта для поисковых систем мы установили, теперь небольшая инструкция по созданию карты сайта для ваших посетителей сайта или блога (Sitemap generator WordPress). По другому можно ещё её назвать так — Содержание, Все статьи и выводится она будет на отдельной странице блога. Карта сайта нужна для удобства ваших посетителей, чтобы они не рылись в архивах блога, а спокойно могли нажать на ссылку в меню и просмотреть весь список ваших статей. Как у меня, можете глянуть. Вот как то так.
Привет! Карту сайта для поисковых систем мы установили, теперь небольшая инструкция по созданию карты сайта для ваших посетителей сайта или блога (Sitemap generator WordPress). По другому можно ещё её назвать так — Содержание, Все статьи и выводится она будет на отдельной странице блога. Карта сайта нужна для удобства ваших посетителей, чтобы они не рылись в архивах блога, а спокойно могли нажать на ссылку в меню и просмотреть весь список ваших статей. Как у меня, можете глянуть. Вот как то так.
Все записи блога поможет нам сгенерировать плагин под названием Dagon design sitemap generator. Вот почему я полюбил популярный движок WordPress, для него созданы всевозможные плагины в помощь нам. Не буду вас утомлять писаниной дорогие читатели, давайте перейдём к делу.
Как создать карту WordPress при помощи плагина Dagon design sitemap generator
Скачайте плагин по этой ссылке (сайт разработчика). Перейдите в раздел Плагины — Добавить новый. Нажмите Загрузить — Выберите файл- Установить:


Установить плагин
После успешной установки плагина, не забудьте его активировать. Далее, переходим — Параметры — кликаем DDSitemapGen:


DDSitemapGen
Откроется страница для настройки плагина, только не впадайте в панику, что язык английский. Русский язык присутствует в выпадающем меню, установите его и нажмите внизу «Записать настройки». Теперь мы увидим наш родной язык, можно приступать к основным настройкам плагина:


Настройка плагина sitemap generator
Произведите настройки под себя, как Вы хотите. Сложностей у вас не должно возникнуть, всё разъяснено подсказками:


Настройка карты сайта
Сохраните настройки. Пол дела сделано, переходим к следующему этапу, то есть, вывод нашей с вами карты всех постов на отдельную страницу блога. Переходим — Страницы — кликаем «Добавить новую». Вводим название страницы и в режиме «Текст» вставляем строчку:
<!-- ddsitemapgen -->


Создание страницы с картой блога
Опубликуйте её и можете радоваться жизни (шутка). У меня на сегодня всё. Удачи. До новых встреч.
Поделиться в социальных сетях
Как создать sitemap.xml для wordpress?
Глупо надеяться, что сайт самостоятельно займет позиции в топе поисковиков. Для этого нужно создать благоприятные условия!
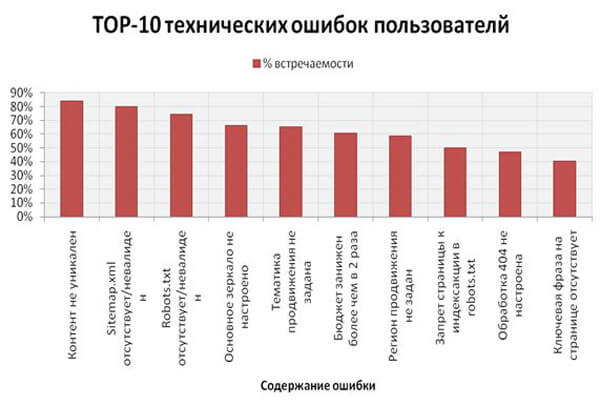
Сегодня, я хочу рассказать, по-настоящему о важной настройке, которая занимает 2 место среди технических ошибок сайтов. Но прежде, чем переходить чтению статьи дальше, убедитесь, что у вас правильно создан robots.txt – кстати, это ошибка занимает почетное 3-е место.
 Исследование проведено командой Ingate Development
Исследование проведено командой Ingate DevelopmentЧто такое карта сайта (sitemap)?
Карта сайта – это xml файл, содержащий ссылки страниц, которые необходимо проиндексировать поисковым роботам.
Поисковые роботы заходят на web ресурс только на ограниченное, очень короткое время, а поэтому логично, чтобы они индексировали только нужные страницы.
Конечно, рано или поздно они, скорее всего, найдут и проиндексируют важные страницы, но все дело в скорости! За это время ваш контент могут украсть, так как первоисточником считается сайт, текст на котором проиндексирован первым. Поэтому наша задача максимально облегчить работу роботов. Ведь до некоторых страниц они могут не доходить долгое время или вовсе их не найти, а с файлом sitemap этого не произойдет!
Как сделать sitemap для wordpress?
Можно создать sitemap.xml с помощью онлайн генераторов, но зачем, если для большинства CMS есть готовые решения.
WordPress не исключение, плагин Yoast Seo имеет встроенную функцию создания sitemap, который автоматически обновляется при создании новых статей. Если у вас еще не установлен seo плагин, то это будет отличным решением.
Не знаете, как устанавливать плагины – прочитайте статью Как установить плагин wordpress?
После установки заходим во вкладку Общие, раздел Возможности и включаем XML карта сайта. После чего создастся сайтмап для всех страниц и разделов.

В настройках есть возможность исключить разделы и запретить отдельным страницам индексироваться, то есть они будут исключены из карты сайта.
Например, во вкладке Отображение в поисковой выдаче, раздел Архивы, можно исключить архивы авторов и по дате, тем самым избежав дублей.

А в настройках плагина при создании статьи можно разрешить или запретить показ статьи в результатах поиска. Карта sitemap автоматически подстроиться под ваш выбор.

А вообще настройка Yoast Seo – это тема для отдельной статьи! Плагин охватывает широкий спектр Seo настроек, которые необходимы при продвижении сайта.
Как добавить файл sitemap в Яндекс и Google вебмастер?
Хотя адрес сайтмап прописывается в robots.txt и поисковые роботы со временем его найдут, советую самостоятельно сообщить о ней поисковым гигантам.
Яндекс Вебмастер
Заходим в свой аккаунт, раскрываем вкладку Индексирование и кликаем на выделенный ниже раздел.

Вводим адрес, после чего нажимаем кнопку добавить.


Добавление/проверка файла sitemap Google
Заходим в Search Console – Гугл Вебмастер, вкладка Сканирование, раздел выделенный на картинке ниже:

В правом верхнем углу нажимаем добавление/проверка файла, после чего вставляем адрес расположения и кликаем отправить.

Надеюсь, мне удалось помочь понять важность и настроить sitemap.xml для вашего интернет проекта.
Для тех, у кого еще остались вопросы – Добро пожаловать в комментарии! Постараюсь разобраться и помочь в решении вашей проблемы.
. Карта sitemap для сайта wordpress и варианты ее создания

От автора: приветствую вас на webformyself. После создания сайта необходимо выполнить еще много работы по его настройке и доведению до ума. В этой статье мы создадим с вами карту (sitemap) для сайта wordpress.
Какой бывает карта и для чего она
Пожалуй, слово “создадим” слишком громкое, потому что всю работу за нас сделает плагин, но для начала давайте я немного расскажу, для чего нужна карта и какой она бывает. А бывает она такой:
В формате xml (для поисковых машин)
Обычная веб-страница со списком всех статей (для людей)
Сегодня мы поговорим и о первой, и о второй. Первая (xml) нужна для поисковых роботов. Если у вашего сайта есть такая страница, то это уже хорошо, потому что для робота это особенный файл. Он позволяет ему увидеть, какие записи есть на блоге и появились ли новые. Без него ему труднее будет это определить. Вернее, он то найдет новые статьи, но, возможно, не так быстро, как вам хотелось бы.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееОсновной эффект от такого файла – улчшение индексации сайта, то есть попадания новых статей в индекс поисковой машины. Это полезно, потому что ак вы можете защитить свой контент от воров. Как создать sitemap для сайта? Если у вас WordPress, а сегодня мы говорим именно о нем, то вам повезло. Для этой системы есть замечательное расширение – Google XML Sitemaps. Кстати, о нем и о других очень важных и полезных плагинах вы можете узнать в этом небольшом видеокурсе.
Опять плагин? А что вам делать, если вы его не хотите устанавливать? Я бы все-таки посоветовал, потому что он никак не грузит систему. В общем, абсолютно безобидный, простой и нужный. Но все же создать карту можно и по-другому.
Сегодня в сети существуют сервисы, в которых можно сгенерировать ее для своего ресурса. После этого файл можно скачать. Поместите его в корневую папку и сообщите поисковикам о новой карте, добавив ее адрес в инструментах для веб-мастеров от Яндекса и Гугл.

Вообще подобные сервисы работают по одному механизму. Они позволяют вам бесплатно сгенерировать sitemap, но с лимитом на количество страниц. Например, часто лимит ставят на 500 или 5 тысяч записей. Если вам нужно больше, вас попросят заплатить 2-3$. Но это не так уж и много.

Кстати, если вы используете такие мощные плагины для СЕО-оптимизации, как All in one seo pack или Yoast SEO, то там уже встроены возможности для генерации таких файлов.
Карта для людей и зачем она нужна
Очень часто на сайтах сегодня можно увидеть ссылку, которая называется примерно так: “все статьи” или “содержание”. В основном такая страничка создается специально для людей, чтобы они могли кликнуть по ней и перейти на страницу, содержащей ссылки на все записи на сайте.
Наверняка вы слышали о таком правиле: к любой странице человек должен иметь возможность добраться за 3 клика. Если его не придерживаться, записи в глубине могут хуже просматриваться. Создание такой страницы как раз решает такую проблему, потому что любой пользователь в 2 клика может попасть на любую страницу. Это просто замечательно!

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееИ тоже создается установкой плагина. Если вам нужно красивое содержание, то может помочь плагин WP DS Blog Map. Еще один вариант – WP Realtime Sitemap. Это вариант для тех, кому нужна гибкая настройка. В этом плагине вы можете отключить все – даты постов, рубрики и т.д. оставив только сами названия записей и страниц.
Я рассмотрю добавление карты с расширением WP DS Blog Map, уж очень мне он понравился. Для начала находим, устанавливаем и активируем его.
Теперь во вкладке Настройки у вас появится новый пункт с названием дополнения.

Видим, что он предоставляет возможность вывода записей, страниц и тегов, а также названия шорткодов, которые выводят эти списки. Эти названия вы можете поменять на произвольные. Главное, чтобы они были в квадратных скобках.
Также ниже вы можете исключить те категории, которые не стоит показывать и выполнить некоторые другие настройки. После этого вам остается создать в wordpress новую страницу, на которую скопировать нужный шорткод. Ну и заголовок сделайте соответствующий.
Изменение внешнего вида html-карты
Чтобы поменять оформление, установленное по умолчанию, вам достаточно открыть исходный код страницы (Ctrl + U) и посмотреть, в каких тегах выводится карта. Обычно это список и пункты списка для каждой отдельной записи.
Теперь вы можете заключить шорткод в html-тег и добавить ему класс или идентификатор. То есть вместо: [postlist]
Вывести так:
<div id = «map»>[postlist]</div>
<div id = «map»>[postlist]</div> |
Теперь вся ваша карта находится в теге с id = map и по этому селектору вы можете обратиться к элементам карты через css. Например, #map ul li обратиться ко всем пунктам списка.
В общем, если вам нужно подогнать внешний вид карты под ваш дизайн, то сделать это не очень сложно, но нужно знать хотя бы основы css. Обучиться азам технологии вы можете в этом курсе.
Что ж, сегодня мы с вами рассмотрели, как делается sitemap для сайта, а также как сделать карту для людей. Теперь вы можете добавить эти полезные файлы для всех своих сайтов.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
WordPress-Ученик
12 фишек без которых Вы не создадите полноценный сайт на WordPress!
СмотретьWordPress карта сайта — плагин Google XML Sitemaps
Автор: Вася Митин, ab-w.net
WordPress способен максимально упростить работу как начинающим блоггерам, так и опытным веб-мастерам, а его плагины призваны автоматизировать процесс создания контента и управления им же. В этой статье речь пойдет о карте сайта — важнейшем элементе любого блога или статичного проекта.




Зачем в WordPress карта сайта?
Карта сайта — это структура сайта, выполненная в виде XML-файла Sitemap со стандартным для этого случая набором данных, позволяющих ускорить его индексацию.
Специализированный ресурс Sitemaps.org дает более точное описание:
Файл Sitemap представляет собой XML-файл, в котором перечислены URL-адреса веб-сайта в сочетании с метаданными, связанными с каждым URL-адресом (дата его последнего изменения; частота изменений; его приоритет на уровне сайта), чтобы поисковые системы могли более грамотно сканировать этот сайт.
Здесь все ясно, давайте двигаться дальше.
Вернемся к плагинам. WordPress радует нас обилием бесплатных плагинов, расширяющих функциональность движка, а в некоторых случаях позволяющих творить чудеса. Это и есть один из решающих факторов, делающих данную систему лидером по популярности среди других CMS. С этим не поспоришь — новички на начальном этапе своего знакомства с построением сайта готовы платить лишь за хостинг. WordPress оправдывает их ожидания.
WordPress карта сайта: инструкция по установке
Чтобы установить карту сайта для WordPress, нужен плагин Google XML Sitemaps.
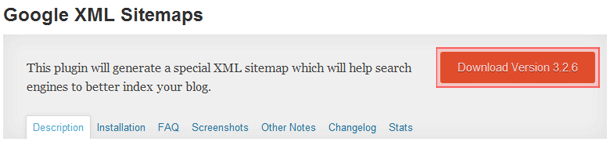
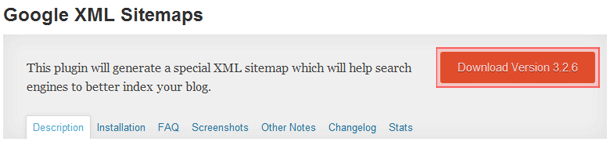
Где его найти?
Переходим по этой ссылке и нажатием на Download Version (номер версии плагина), скачиваем его на свой компьютер:


Если вы не знаете, как устанавливать плагины, ознакомьтесь с этим уроком.
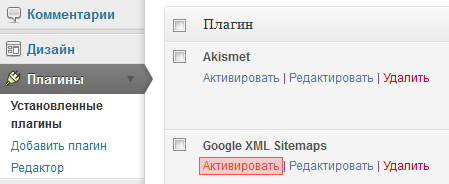
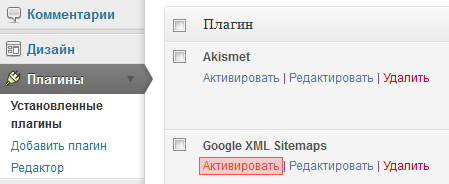
Установили. Переходим к списку плагинов. Для этого в админке, во вкладке Плагины открываем пункт Установленные плагины.
Далее активируем Google XML Sitemaps:


Создание и настройка карты сайта для WordPress
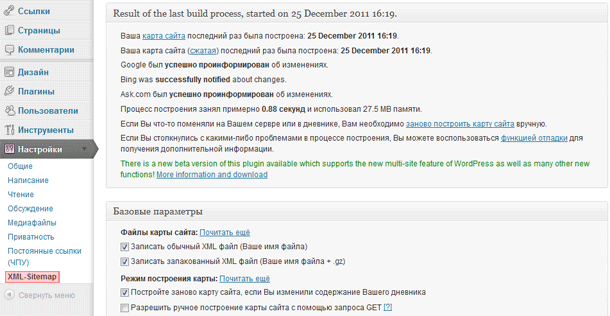
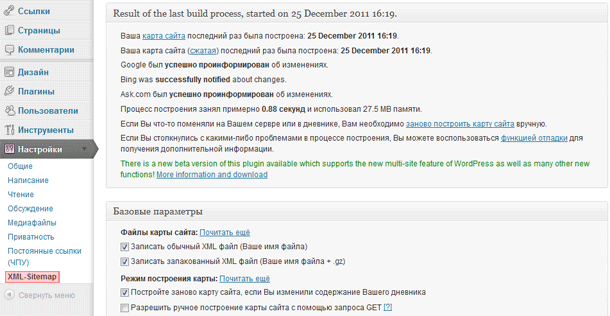
В самом низу панели управления, во вкладке Параметры открываем XML-Sitemap


В самом верху читаем: «Карта сайта еще не построена. Нажмите здесь для создания ее впервые» — создадим мы ее сразу же после предварительной настройки.
Рассмотрим некоторые параметры, все остальное оставим без изменений, так как значения по умолчанию нас устраивают — не забываем, мы имеем дело с WordPress.
Здесь отметим «Не использовать автоматическое вычисление приоритета» — он определен ниже:


В секции изменения частоты посещения сайта индексирующим роботом отметим следующее:


Проходим по ссылке вверху, чтобы впервые создать карту сайта для WordPress. Кстати, посмотреть на свой файл Sitemap можно, введя в строке браузера www.вашсайт.com/sitemap.xml.


Итак, мы создали WordPress карту сайта с помощью плагина Google XML Sitemaps. Теперь каждая вновь добавленная запись или статичная страница отобразится в виде URL в структуре данной карты, а сама она сразу же отправится на индексацию к поисковым системам (Google, Ask, Bing). Нам бы подстраховаться, ведь Яндекс в этом списке не заявлен, поэтому не будем останавливаться на достигнутом и прогоним новый материал по социальным сервисам.


