Сайты с увлекательными скролл-эффектами
Интересный веб-дизайн продолжает занимать наши умы. Сегодня мы обратим наше внимание на увлекательные скролл-эффекты, которые помогают привлечь посетителей, и заставляют их находиться на сайте как можно дольше. Это могут быть сложные, полноценные эффекты, или же мелкие не сразу заметные, но несомненно украшающие страницу.
deuxhuithuit.com
follow-your-intuition.com
lactofiltrum.com.ua
philsennett.com
dairyculture.ru
justifire.com
schobergruppe-osttirol.at
xn--h2aaabcbfehdsbq4a.xn--p1ai
veryup.com
eshop.johannw.cz
sequoiacap.com
raisethedeadwith.us
trymore-inc.jp
88and90lex.com
designdisruptors.com
petas.it
apple.com
coralie-castot.fr
bowhead.tailsandwhales.com
josephaavoue.com
loisjeans.com
Автор подборки — Дежурка
Смотрите также:
- Примеры эффектов при скролинге
- Сайты с занимательной прокруткой
- Примеры значков скроллинга на одностраничных сайтах
Классные сайты со скролл-анимацией
Скролл-анимация — это новая, но уже хорошо известная техника, которая дает разработчикам возможность создавать красивые интерактивные веб-интерфейсы. Это, в свою очередь, привлекает посетителей, вовлекает их в некую игру, задерживая на сайте, не давая скучать и просто развлекая. Сегодня мы предлагаем подборку самых разных сайтов с интересными вариантами скролл-анимации. Переходите по ссылкам и скрольте в свое удовольствие!
Kaliber Interactive
Cyberbullying
Next Rembrandt
Hungryminds
Sushi Revolution
Plane Site
2000 Horizons
Epinards et porte-jarretelles
In Love with clothes
fyne digital creative
Allgoy
Game Of Scroll
Soviet Movies in English
Google Search
Amaize
Eight Eight
Majorette
Подборка — Дежурка
Смотрите также:
- Классные сайты с горизонтальным скроллингом
- Интересные примеры оформления хэдера
- Оттенки фиолетового в веб-дизайне
Примеры эффектов при скролинге
При огромной конкуренции в области веб-дизайна важно уметь завлечь посетителя. В ход идут самые незначительные, но приятные мелочи вроде небольшой анимации, элементов интерактива и эффектов при скроллинге. Сегодня мы рассмотрим последний пример. Мы собрали сайты, скроллить которые интереснее.
logikstudio.de
webomedia.net
thiswasmybest.com
josephaavoue.com
hermestocchetti.com
200bg.com
fixedgroup.com
cihadturhan.com
takeitapp.co
dzestudio.com.br
feinationscup.org
legend-the-movie.com
mabehair.com.au
teamleschameaux.fr
ecuafutbol.org
honda.com.br
school.readymag.com
loisjeans.com
dawsonorr.com
uhura.de
Автор подборки — Дежурка
Смотрите также:
- Примеры значков скроллинга на одностраничных сайтах
- Горизонтальная прокрутка в веб-дизайне
- Параллакс в современном веб-дизайне
Классные сайты с горизонтальным скроллингом
Необычный веб-дизайн продолжает занимать наши умы. Мы обратили внимание на сайты, листать которые пока еще непривычно — сайты с горизонтальным скроллингом. Все мы знаем, что при высокой конкуренции очень важно уметь завлечь посетителя, но с непривычным типом скролла нужно быть острожными — он может просто испугать человека, который не понимает, что от него требуется. Сегодня мы собрали сайты, скроллить которые интересно и приятно — перейдите по ссылке и попробуйте сами.
No comments
#WeDontCare
Gallerist
Kévin Lagier
LatinMedios
One Year
Benvingut Bisgràfic Barcelona
The Grey Tales
New Year predictions
Art Technology
OVER&OVER&OVER&OVER
Suprasola
Andrea Amaya Porras
Heritage Radio Network
361° RESPONSIVE WEBDESIGN
Solo Los Mas Fuertes
Подборка — Дежурка
Смотрите также:
- 7 причин отказаться от бесконечного скроллинга
- Сайты с увлекательными скролл-эффектами
- Примеры эффектов при скролинге
Плавный скроллинг при помощи CSS
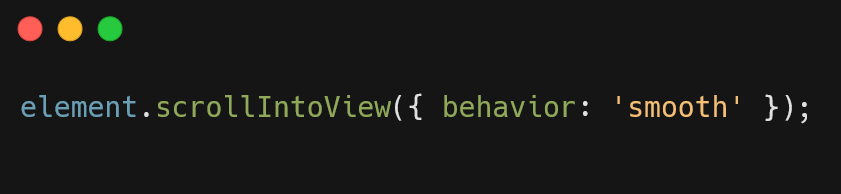
В прошлом году, создавая страницу продукта FilePond, я наткнулся на API scrollIntoView. Это удобный метод указывает браузеру прокрутить элемент в окне просмотра.
Эта статья была изначально опубликована в моем личном блоге
API scrollIntoView
можно назначить анимацию прокручиваемой части, добавив свойство поведения в объект scrollIntoViewOption.
Я быстро запрыгнул на своего JavaScript-коня и написал крошечный скрипт для автоматического определения щелчков на якорях, чтобы браузер оживлял переход к элементу привязки. Этот переход действительно может дезориентировать пользователя, поэтому анимация этого процесса значительно улучшит UX.
В настоящее время scrollIntoViewOptions работает только в Firefox и Chrome.
Я разместил сообщение в Твиттере .
Затем Hans Spieß написал, что это также можно сделать с помощью CSS, ЧТО !?
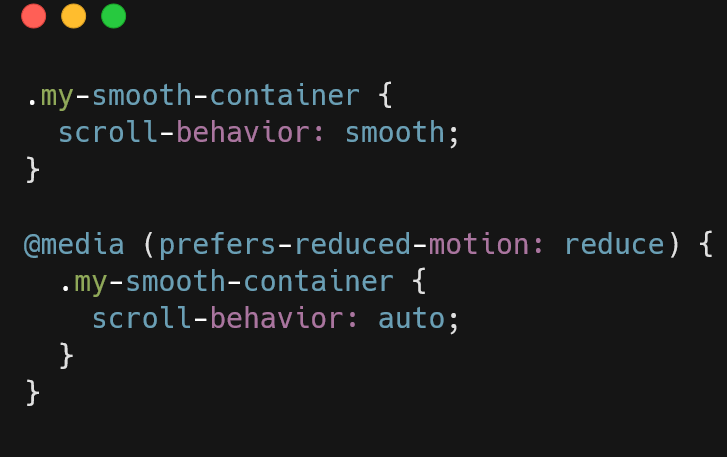
Оказывается, есть свойство CSS scroll-behavior, которому нужно задать параметр smooth. Похоже на awesome: yes-please. Если мы хотим установить плавную прокрутку контейнеру, мы просто можем установить свойство
Вот мое новое демо, где я использую только лишь CSS
Прежде чем мы начнем сходить с ума и пихать это на все сайты давайте подумаем о нескольких моментах.
Значение расстояния прокрутки
Если есть большое расстояние для перемещения, Firefox пропустит контент, чтобы ограничить время прокрутки, в то время как Chrome, прокручиваясь на максимальной скорости просто займет время, чтобы добраться до цели.
Мы могли бы использовать Smart CSS для обнаружения длинных страниц и условно применить стиль плавной прокрутки.
Легкость просмотра
Пользователи просто могут заскучать при такой анимации и захотеть спать. Решение здесь будет такое — обернуть свойство CSS в prefers-reduced-motion медиа-запрос. Но, к сожалению, Chrome не поддерживает это свойство. Safari поддерживает, но Safari не поддерживает плавную прокрутку.

Заключение
При выборе новой функциональности мы не должны сразу бежать за JavaScript. Сначала можно быстро выяснить, можно ли это сделать и с помощью CSS. Свойство scroll-behavior может быть хорошим улучшением UX, но обязательно отключите его на очень длинных страницах и дайте пользователю возможность отключить его, чтобы сохранить легкое чтение ваших страниц.
Перевод статьи: CSS Smooth Scrolling
Как проектировать скроллинг на сайте?
Бесконечный или длинный скроллинг очень быстро стал стандартным элементом в навигации сайта.
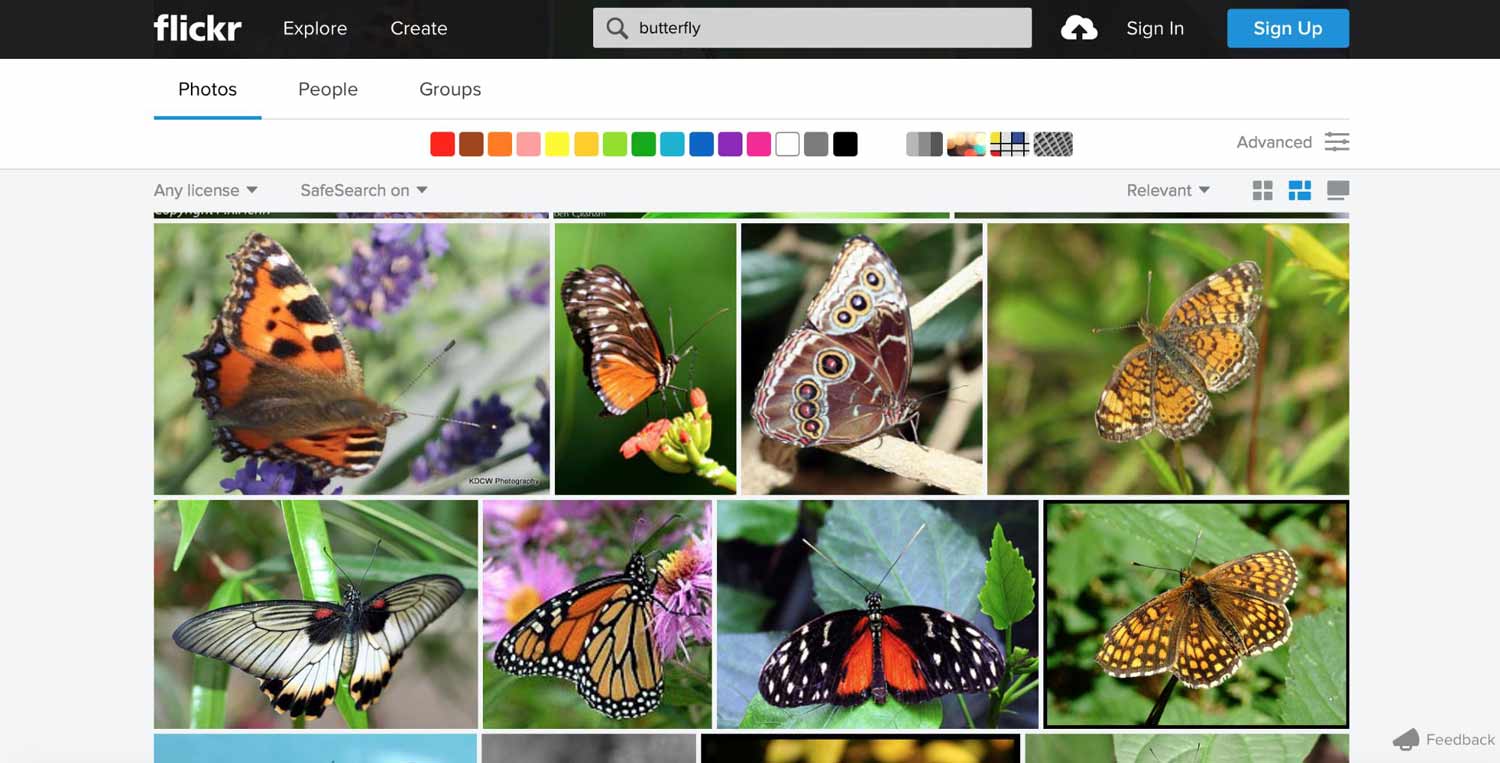
С ростом популярности социальных сетей бесконечный скроллинг стал элементом «must-have» для поисковых интерфейсов, таких как Flickr. Когда пользователь ищет что-либо, он может пересмотреть сотни разных вариантов, прежде чем найти то, что нужно.
Пользователи заходят на сайт, в первую очередь, в поисках контента. И скроллинг помогает им найти то, что нужно.

Кроме того, бесконечный скроллинг создает линейную структуру сайта, что может быть использовано для создания и повествования истории на сайте (сторителлинга). Одним из отличных примеров является сайт The Boat (sbs.com.au/theboat).

Скроллинг открывает множество новых возможностей для дизайнера. Однако, такой подход не лишен недостатков. Он требует от разработчиков уделять пристальное внимание контенту, навигации и анимации.
Если вы считаете длинный скроллинг хорошим выбором для вашего сайта, необходимо учесть следующее:
- Поощряйте пользователей к скроллингу (прокрутке) сайта;
- Правильно настройте навигацию для скроллинга;
- Используйте анимацию для увеличения длительности пребывания пользователя на сайте.
В этой статье рассмотрим некоторые преимущества и советы по конструированию правильного скроллинга на сайте.
Поощряйте пользователя к прокрутке сайта
Несмотря на то, что обычно пользователь начинает прокручивать страницу, как только она загрузилась, дизайн первого экрана остается крайне важным для эффективности всего сайта.
Контент и, вообще, дизайн первого экрана создает первое впечатление пользователя о сайте. Пользователь пользуется скроллингом, если контент первого экрана обещает достаточно «интересного» на сайте.
Предоставьте интересный контент
Чтобы быть уверенным, что пользователь продолжит изучение сайта, в первую очередь, необходимо его заинтересовать. А лучше всего с этим справляется интересный, качественный контент.
Избегайте ложного конца страницы
Область в конце экрана также создает основу для будущего контента. Нижняя часть экрана должна показывать пользователь, что страница не заканчивается, и что ниже есть еще много интересной информации.

Избежать эффекта ложного дна достаточно просто – достаточно лишь визуального указателя о том, что страница здесь не заканчивается.

Другим способом предложить пользователю воспользоваться прокруткой является использование определенных значков и иконок.

Настройка навигации для скроллинга
Навигация или помогает работе пользователя с сайтом, или мешает. Крайне важно, чтобы навигация работала правильно, потому что пользователь должен быть способен быстро определить свое местонахождение на сайте и найти нужную ему информацию.
Оставляйте меню видимым для пользователя
Исчезающее в следствие скроллинга меню может помешать работе пользователя с сайтом, поэтому отличным решением будет оставить его видимым всегда.

Рассмотрите варианты перехода
Еще одной важной проблемой длинного скроллинга может стать некоторая дезориентация пользователя, которому может быть трудно найти что-то, что он недавно видел на странице. Это может стать серьезной проблемой, если контент разбит на множество равных по значимости секций или блоков.
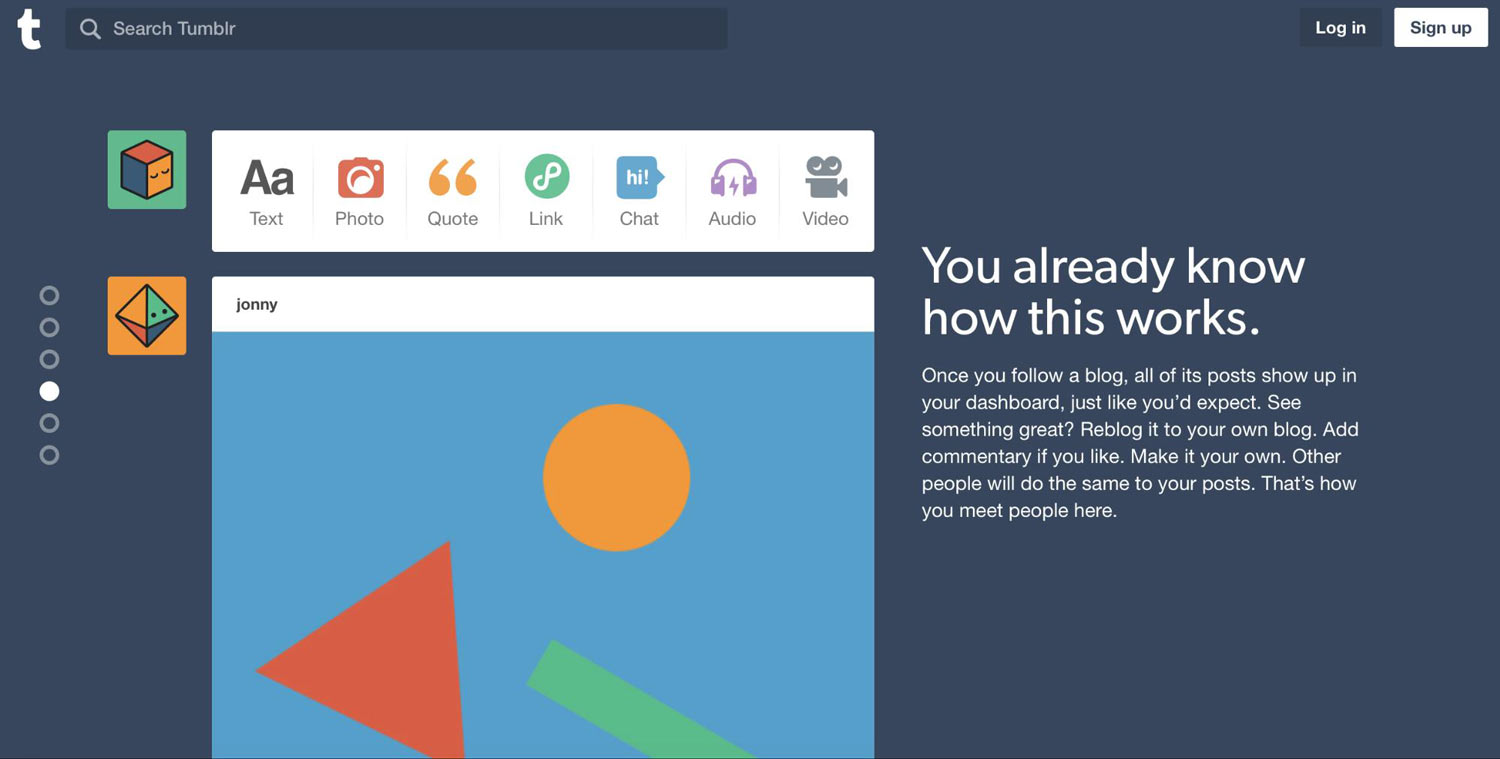
Сайт Tumblr для решения этой проблемы прибегнул к использованию указателей (точек), которые помогают пользователю ориентироваться на сайте.

Анимация для увеличения длительности прокрутки
Учитывая, что первоначальный интерес пользователя на сайте длится около 8 секунд, использование анимации может увеличить это время многократно.

Заключение
В веб-дизайне путешествие по сайту может быть столь же приятным, как и место назначения. Если пользователю нравится интерфейс сайта и он находит его интуитивно понятным, то и возражать простив длинного скроллинга на сайт он так же не будет.
