Cлайдер до и после для вашего сайта
Впечатляющие результаты ваших работ с виджетом
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать виджет До и После?
Докажите экспертный уровень. Увеличьте продажи.
Повысьте уровень продаж
Поделитесь впечатляющим качеством вашего сервиса или товаров — пользователи не пройдут мимо и захотят сделать заказ именно у вас
Видимый результат по доступной цене
Докажите наглядно, что ваше предложение самое выгодное среди конкурентов
Удивляйте и привлекайте новых клиентов
Пусть пользователи сами захотят поделиться увиденным, ведь ваши работы ошеломляют
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет слайдера для фото До и После бесплатно.
Создать виджет
В чем уникальность Elfsight Слайдер До/После?
CONTENT
Самый наглядный способ доказать экспертный уровень
Визуализируйте преимущества ваших продуктов или услуг. Покажите работы “до и после” и убедите аудиторию, что вы лучший в своей сфере. Создайте портфолио, загружайте неограниченное количество изображений, используйте индивидуальный дизайн и настройки функционала. Этот виджет уже с момента установки повысит конверсию и увеличит уровень продаж.
LAYOUTS
Разнообразие опций для лучшей интеграции
Какие бы пропорции слайдера вам не потребовались, настроить виджет проще простого! Выберите горизонтальный или вертикальный показ во вкладке Раскладка и установите конкретные пропорции для вашей контентной зоны.
FULLSCREEN
Полноэкранный режим — детали и иммерсивность
Теперь пользователи с легкостью могут рассмотреть детали и оценить ваш экспертный уровень. Полноэкранный режим наглядно показывает преимущества работы с вами и приковывает еще больше внимания к вашим работам.
DESIGN
Индивидуальный дизайн за несколько секунд
Создайте виджет, который подойдет именно вам. Мы продумали все до мелочей — вы без труда сможете настроить направление слайдера, выбрать вид и положение разделителя, сменить или перекрасить любые элементы виджета. Уникальный дизайн для вашего слайдера “до и после” всего за несколько минут.
Примеры использования
Посмотрите реальные примеры использования Слайдер До и После, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции виджета Фото До и После в интерактивном демо. Бесплатно, без регистрации, без программирования.
Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Часто задаваемые вопросы
Что такое слайдер сравнения?
Это виджет, который можно использовать, чтобы продемонстрировать изменения, благодаря вашим продуктам или услугам. Вы можете загрузить две фотографии и они появятся с разделителем, который можно перемещать, чтобы пользователи могли увидеть разницу.
Как можно получить установочный код виджета?
Вы можете получить код прямо после того, как разработаете ваше приложение, используя бесплатный конфигуратор или непосредственно из Elfsight дэшборда.
Как можно добавить Слайдер До и После на мою страницу?
Чтобы вставить наше приложение, следуйте этой памятке или обратитесь к профессиональной службе поддержки.
- Добавьте фото, выберите направление движения ползунка, напечатайте текст.
- Кликните ”Сохранить изменения”.
- Установите код в нужное место на странице или в разметке.

Приложение подходит для конструктора сайта, который я использую?
На 100%. Elfsight виджеты соответствуют большинству наиболее популярных CMS и конструкторов сайтов. Найдите свою платформу в списке: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Какой самый лучший способ использовать виджет сравнения на сайте?
Один из наиболее удачных способ — показать все эффектные изменения фотографий после ретуши с помощью слайдера фото До и После.
Сколько слайдов я могу создать с помощью виджета?
Нет никаких ограничений в отношении количества слайдов — вы можете создать столько слайдов, сколько вам нужно, чтобы показать вашу работу в процессе.
Могу ли я регулировать размер фото после публикации плагина?
Если вы хотите внести изменения в плагин или прикрепить исходники, вы можете сделать это прямо через админку. Внесите все изменения, нажмите «Сохранить», и они будут автоматически применены к вашему виджету на сайте. Если не сработало, обратитесь в службу поддержки.
Внесите все изменения, нажмите «Сохранить», и они будут автоматически применены к вашему виджету на сайте. Если не сработало, обратитесь в службу поддержки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Покажите, что ваша компания заслуживает доверия с помощью Google отзывов
Покажите впечатляющие результаты ваших работ в сравнении
Было-стало: история в картинках о том, как я научилась красить ногти
«Эволюцией моего маникюра» стоило бы назвать этот пост.
На волне воспоминаний о начале и продолжении своего блогерского (и около того) пути я решила сделать пост сравнений: как было раньше и как стало теперь. Это оказалось интересным экспериментом, и, в первую очередь, мне самой было интересно посмотреть на прогресс. Признаюсь, я могла подолгу листать фотографии туда-сюда, хихикая над тем, что было раньше, и любуюсь тем, что получается теперь (хотя я по-прежнему считаю свои способности не самыми выдающимися, хоть и не отсутствующими совсем.)
Это оказалось интересным экспериментом, и, в первую очередь, мне самой было интересно посмотреть на прогресс. Признаюсь, я могла подолгу листать фотографии туда-сюда, хихикая над тем, что было раньше, и любуюсь тем, что получается теперь (хотя я по-прежнему считаю свои способности не самыми выдающимися, хоть и не отсутствующими совсем.)
Начнем сразу с козырей.
На фото один из первых маникюров (первого не сохранилось, как и многих последующих) после отрывания изумительной красоты акриловых ногтей, с которыми я ходила с апреля 2007 по ноябрь 2012. Отрывала сама, вид у своих был соответствующий, но я тогда решила, что это можно не только красить цветными лаками, а ещё и фотографировать.
И, чтоб вы понимали: фото было не для домашнего архива. Оно было для отзыва. Да, я вываливала это в интернет – не так, как сейчас, веселья ради, а на полном серьезе. Конечно, понимала, что маникюр, кхм, не очень аккуратный, но меня это не особо смущало. Ни залитые целиком кутикула и боковые валики, ни испачканные лаком пальцы, ни форма, а точнее, ее полное отсутствие.
Роскошная фотокарточка, люблю ее всей душой, безмерно жалею, что удалила другие такие же.
Лака с фото – это Rimmel 60 Seconds 840 Blue Eyed Girl – у меня уже давно нет, пришлось заменить его чем-то похожим. Выбрала Cadillacquer Vers, позже подумала, что лак можно было взять другой для большего сходства, ну да ладно.
Еще одна фотография, а точнее, целый коллаж, глядя на который я повизгиваю от восторга. И ведь в какой-то момент мне казалось, что делаю достаточно информативные фото (хоть и с припиской, что они не передают всей красоты топа).
Как будто они вообще что-то передают.
Но я не зря откопала доисторический Топ для темных лаков Dance Legend под номером 600, аромат которого убивает все живое в радиусе ста метров. Я, кстати, удивилась, что он вообще нашелся, но очень обрадовалась. Потому что, как мне кажется, даже прошлое сравнение было-стало проигрывает этому. В прошлом хоть что-то видно. В этом… эх.
В обоих случаях топ нанесен в один слой поверх черного лака.
Повторение старых маникюров, конечно, не могло обойтись без дизайнов. Лучше всего я управляюсь со слайдер-дизайном, так что выбора особо не было. Зато я могла выбрать, какой именно переклею.
Этому змеиному не нашлось конкурентов.
Я использовала слайдер-дизайн Milv N 101. Он не требует белого фона, так что оба раза клеила его на черный лак, в этот раз A-England The Raven с крошечной никому не заметной рассеянной голографией.
На торце среднего пальца слайдер не обрезан нормально и толком даже не загнут внутрь, поэтому вздулся, порвался, помялся, в общем, сделал все, что мог. У кутикулы частично обрезала, частично прилепила прямо на нее, пусть там полежит. На безымянном слайдер вообще как будто драли собаки.
Тогда я уже понимала, что маникюр выглядит плоховато, но что поделать, как вышло, так и притащила в инстаграм, мне надо было во флешмоб, не переделывать же.
Справедливости ради, при всей моей любви к слайдерам Milv, этот оказался так себе – что шесть лет назад, что сейчас. Но сейчас у него против меня не было ни единого шанса.
Но сейчас у него против меня не было ни единого шанса.
Был у меня еще один дизайн, который я давно хотела переделать.
Однажды я выбрала для маникюра темный лак, но он не очень хорошо лег. И я решила не просто прикрыть его декоративным топом, как обычно, а сотворить «космический» дизайн, т.е. нашмякать сверху лаки губкой. Сотворила, сфотографировала, стала ждать миллиарды лайков, потому что была уверена, что это шедевр, но так и не дождалась.
⠀
Лайки, конечно, не показатель. А вот над самой фотографией я уже давно хихикаю.
Во-первых, совершенно ясно, что пять лет назад цвет пальцев меня волновал намного меньше, чем сейчас. Во-вторых, тогда я не корячилась и не делала двести кадров (и это не преувеличение, так правда бывает), пока пальцы, наконец, не лягут ровно. В-третьих, мне почему-то казалось, что маникюр безупречен, а на фотке все хорошо видно.
⠀
В этот раз я использовала другую губку — тогда для мытья посуды, здесь косметический спонж. Замена была непреднамеренной, какая под руку попалась, ту и взяла. Наверное, поэтому, а может, и благодаря моим стараниям, шмяки металликов стали выглядеть более эммм рассеянными, что ли, на краях. В старом маникюре они похожи на кляксы, которые капали прямо с кисти.
Наверное, поэтому, а может, и благодаря моим стараниям, шмяки металликов стали выглядеть более эммм рассеянными, что ли, на краях. В старом маникюре они похожи на кляксы, которые капали прямо с кисти.
⠀
В основе в тот раз был какой-то черный шиммерный рио, давно переехавший к новой хозяйке, сейчас взяла темно-темно-синий исл. Остальное то же самое. А, нет, серебро другое. Но серебро же.
Основа: YSL 17 Bleu Cobalt
Кляксы: FNUG Electric Blue, Golden Rose Rich Color 20
Топ: OPI Pirouette My Whistle
⠀
На пируэте хочу остановиться отдельно. Он стал первым и долго оставался единственным (до появления Bow Avalanche, а после Kinetics Unicorn Tears) топом, у которого появился заметный уровень, потому что я его очень любила. И люблю, но теперь отчего-то вспоминаю про него в сто тысяч раз реже. В отместку глиттер залип на безымянном и не захотел растаскиваться по ногтю. Пришлось делать вид, что так задумано. А пять лет назад он почти не поймался.
С точными копиями все, но у меня есть еще два маникюра «по мотивам».
Первый из них – бело-розово-цветочный. Давно хотела его повторить, и вот, наконец, сложилось. Правда, пришлось немного видоизменить его, чтобы мизинец остался чисто белым для флешмоба.
Я использовала все то же самое: лаки Divage Granite 01 (белый) и 04 (малиновый) и слайдер-дизайн Milv N 175p.
Очень люблю гранитную серию диважей с мельчайшей голографией, черной крошкой и легкой текстурностью. Которую, к сожалению, приходится «прибивать» топом, потому что с ним лаки держатся чуть дольше пяти минут (примерно восемь). Так что мне не суждено было проходить с этим маникюром дольше одного дня, хотя он мне очень понравился. И разница в фотографиях, конечно, колоссальная.
А вот этот дизайн – последний, но, пожалуй, мой самый любимый из всех – я бы назвала скорее не переделанным, а усовершенствованным. До сих пор помню, как мучительно я подбирала в тот раз лаки, перекрашивая ногти, делая новые фотографии, и в конце вроде получилось неплохо, но на фоне нового маникюра уже не то.
Слайдер-дизайн здесь – снова змея, снова Milv. Номер – N 678, в отличие от предыдущего змеиного, требует белой подложки. Лаки в этот раз – Zoya Payton и X Dance Sky 305 Garden Green.
Лаки ОЧЕНЬ красивые, я даже не ожидала. На этой фотографии их особо не разглядеть, так что остается описывать словами. Иксданс просто восхитителен цветом и голографией, а я ведь купила его, чтобы на всякий случай был такой зеленый. Оттенком больше похож на мизинце, в ногте на большом пальце отражается небо. Зою вообще начала красить с мыслью «зачем было покупать, если у меня есть такой же лак», а закончила со словами «ничего он не такой же».
В прошлый раз я использовала лаки Wula Nailsoul 34 (сиреневый) и 48 (бирюзовый). Кстати, рекомендую обратить внимание на лаки этой марки: они красивые, чаще всего послушные и недорогие.
Вот такие у меня получились сравнения прошлого с настоящим. Повторюсь – мне самой очень нравится смотреть на эти картинки. Надеюсь, что и вам было интересно.
Как я становилась нейл-блогером. Эволюция моего маникюра
Как я становилась нейл-блогером. Часть 2. Работа над ошибками
Как делать материалы наглядными. Визуализация расширяет нарратив и… | by We Shall Burn Bright
instagram.com/instachaazВизуализация расширяет нарратив и повышает вовлеченность читателя. Когда текст дополнен фотографией, инфографикой или гифкой, читатель не успевает заскучать, дольше зависает на материале и лучше понимает смысл статьи.
Картинка вообще воспринимается лучше, чем текст. Она мгновенно считывается и вызывает эмоции. Поэтому общее правило: не описывайте словами то, что можно продемонстрировать на фото или видео.
Давайте посмотрим, какие приложения и сервисы помогут избежать лишних слов — и какого эффекта можно добиться от простых картинок с помощью этих инструментов.
Хотите рассказать подробнее о том, что изображено на фото? ThingLink делает статичную картинку интерактивной. На фотографию или видео добавляются метки с дополнительным контентом. Читатель наводит курсор на значок — и во всплывающем окне видит текстовый комментарий, ссылки на подробности или мультимедиа. То есть не просто бросает взгляд на картинку, а открывает несколько меток, получает подробности и углубляется в историю.
Читатель наводит курсор на значок — и во всплывающем окне видит текстовый комментарий, ссылки на подробности или мультимедиа. То есть не просто бросает взгляд на картинку, а открывает несколько меток, получает подробности и углубляется в историю.
Инструмент универсальный. Сложно представить тематику, где его никак не применить.
ThingLinkЕще один инструмент, который делает картинку интерактивной — Gigapixel. Это — бонус к интерактивным географическим картам StoryMap JS, о которых мы писали на заре WSBB. Gigapixel дает возможность «путешествовать» по деталям изображения.
Внимание! Для этого нужна ОЧЕНЬ БОЛЬШАЯ картинка. Посмотрите в действии и поймете почему.
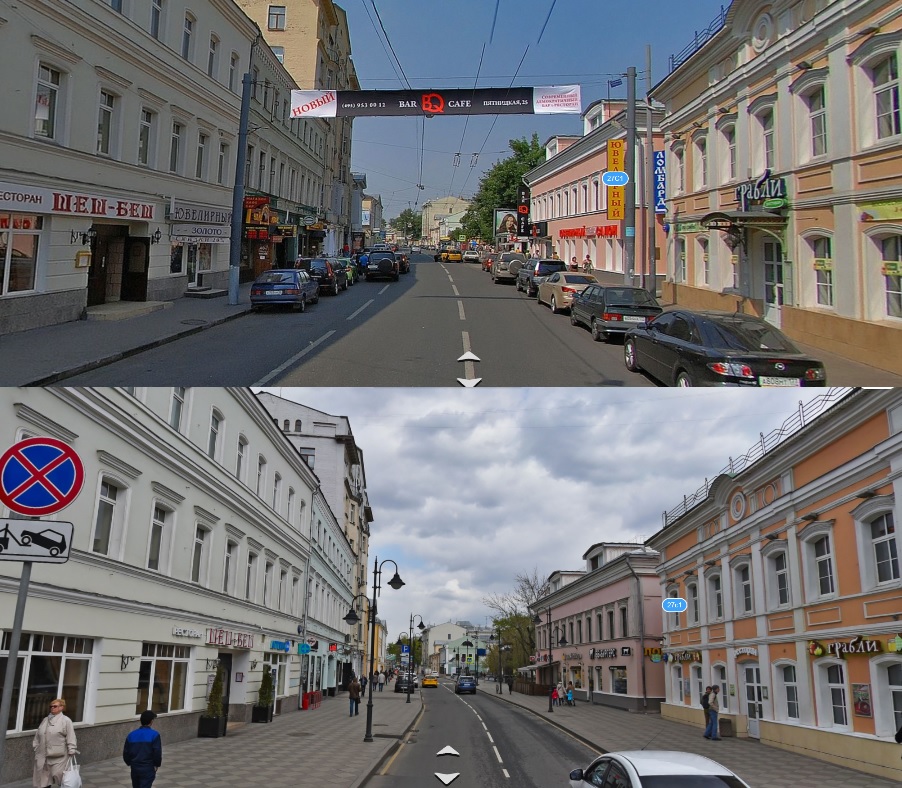
Story Map JSЕще одна крутая разработка Knight Lab — JuxtaposeJS — это слайдер фотографий. Он позволяет сравнить две картинки — «было/стало». Если хотите показать, как что-то изменилось со временем или в результате каких-то событий — например, фото до ретуши и после или городская улица до ремонта и после — используйте JuxtaposeJS.
Вернемся к обычным размерам картинок. Любое неподвижное изображение можно анимировать и превратить в гифку. В большинстве ситуаций это означает какие-то иронические решения, но фантазию автора никто не ограничивает. Использовать гифки можно и нужно, если вы рассказываете об отвлеченных вещах, которые сложно проиллюстрировать. Подумайте, какие ассоциации у вас возникают?
Zoom, Enhance!Вот, например, наш редакционный директор в хоррор-гифке из приложения Zoom, Enhance! Обычно так поступают с котами и младенцами 🙂
Product Hunt, кстати, опубликовали отличную подборку gif-приложений, из которой можно нахватать если не самих средств визуализации, то идей.
Короткие зацикленные видео (или опять-таки гифки) добавляют динамики материалу и вносят разнообразие в читательский опыт. Чаще всего коубы используются как гифки со звуком, чтобы представить ситуацию в забавном виде. Их можно использовать и по делу — чтобы что-то продемонстрировать. Зачем рассказывать о том, как работает микроскоп, если можно показать? Это коротко, просто, удобно. Например, Hi-Tech Mail.Ru загружает такие ролики на Coub.
Например, Hi-Tech Mail.Ru загружает такие ролики на Coub.
Coub — невероятно крутой сервис для создания зацикленных роликов. Их удобно создавать и проще простого искать, а еще один важный плюс — множество русскоязычных или ориентированных на российскую аудиторию роликов.
Максимально близкий по смыслу к Coub зарубежный сервис — это Vine. Он зацикливает квадратные видеозаписи. В приложении можно только подрезать длину ролика и наложить фоновую аудиозапись. Поэтому для создания таких роликов лучше выбрать Coub, а для поиска нужного материала стоит посмотреть что уже загружено в Vine.
VineGiphyВ самом простом случае это могут быть гифки, найденные или загруженные на Giphy. Если вам нравится проводить аналогии с популярными сериалами и фильмами, то это прямо вот ваше.
Playbuzz предлагают использовать закладки в видеоролике. Это акцентирует внимание на ключевых моментах ролика или просто разбивает его содержание на равные части. Формат называется Videosnaps. Было бы очень круто использовать такой сервис для длинных презентаций вроде тех, что устраивает Apple. Пара кликов — и ты нашел нужный фрагмент.
Пара кликов — и ты нашел нужный фрагмент.
Заранее стоит определиться — хотите вы иметь дело со звуком или нет. Лучше подстраховаться субтитрами и не делать ставку на музыкальное или звуковое сопровождение, если, конечно, они не составляют саму суть материала.
Во время крупных мероприятий или чрезвычайных происшествий нет ничего лучше прямого включения. И здесь есть несколько простых решений.
YouTube предлагает подборку прямых включений, которая меняется в зависимости от выбранной вами локации. К сожалению, трудно уследить за моментом, когда нужная вам трансляция сменится рекламой или студийной болтовней.
Прямой эфир на YouTubeОчевидцы событий все чаще пользуются приложениями для видеотрансляций. Что-то полезное можно найти на карте в приложении Periscope. Для того чтобы встроить трансляцию на страницу материала, приходится использовать Twitter: нужно твитнуть ссылку на трансляцию, а сам твит уже встроить.
PeriscopeЕсли в вашем материале упоминаются какие-либо данные, то их нужно обязательно визуализировать для пущей убедительности. Отрисовка инфографики занимает много времени и требует специальных навыков, поэтому проще воспользоваться каким-нибудь конструктором. Например, infogr.am позволяет создавать несложные интерактивные инфографики.
Отрисовка инфографики занимает много времени и требует специальных навыков, поэтому проще воспользоваться каким-нибудь конструктором. Например, infogr.am позволяет создавать несложные интерактивные инфографики.
Больше о медиа, форматах, подаче и распространении контента, инструментах и аналитике — в нашей группе на Facebook.
Редакционная коллегия We Shall Burn Bright:
- Сергей Паранько
- Мика Стецовский
- Оля Сидорова
Слайдер | Невский Спорт: Ежедневное спортивное онлайн-издание Санкт-Петербурга c 2002 года
Слайдер | Невский Спорт: Ежедневное спортивное онлайн-издание Санкт-Петербурга c 2002 года — Part 89Ваш браузер использует блокировщик рекламы
Он мешает корректной работе сайта.
Отключите блокировщик или добавьте nvsport.ru в белый список, чтобы закрыть это сообщение
- ПФК ЦСКА
- Евро-2020
- Александр Самарин
- Cборная России по футболу
- БК Зенит
Интересно сейчас
- org/ListItem»>
Роберт Левандовски перешел в «Барселону» из «Баварии»
Слайдер«Колорадо» с Ничушкиным выиграл Кубок Стэнли
Слайдер org/ListItem»>
Магнус Карлсен отказался играть с Непомнящим за шахматную корону
Слайдер«Тампа-Бэй» обыграла «Колорадо», россияне причастны ко всем пяти голам в матче
ХоккейНовости дня
Российская молодежка разгромила Белоруссию 6:1
ФутболКлаудиньо и Малком хотят получить российское гражданство
ФК «Зенит»«Зенит» победил «Динамо» в матче РПЛ
ФК «Зенит»Молодежка «Зенита» забила 5 голов «Торпедо» и выиграла 8-й матч подряд
ФК «Зенит» org/ListItem»>СКА выиграл седьмой матч подряд на старте сезона
ХК СКАРоджер Федерер объявил о завершении карьеры
Теннис
Максим Ковтун после информации о призовых задумался о возвращении в фигурное катание
Фигурное катаниеДанни: Думаю, «Зенит» снова будет чемпионом
ФК «Зенит»Все новости
На слайдер — холсты_холсты
Интервью с молодым художником, которая уже представляет собой особую и яркую планету мира современного изобразительного искусства!
1. Художник сегодня, кто это?
Художник сегодня, кто это?
—Я, и еще компания избранных.
2. Если Ваше образование не связано с изобразительным искусством, то как Вы решили заниматься живописью?
—Образование научило ремеслу, а до него и после — это живопись.
3. Есть ли у Вас цель и какая?
—Прожить жизнь так, что бы перед смерью не было чувства,что меня обвели вокруг пальца.
4. Что для Вас белый холст?
—До момента взаимодействия, просто белый холст, а после — все, что душе угодно.
5. Ваш любимый формат?
—Тот, что поместиться в студии. Но важно не забывать о дверных проемах. Был случай,когда я собрала подрамник в мастерской,и был эффект кораблика в бутылке.
6. Ваша любимая личность в искусстве?
—За каждым именем хочется написать еще двадцать, их сотни. Сегодня утром это: Девид Линч, Стив Джобс, Константин Сомов.
7. Что Вы посоветуете начинающим художникам?
—Ты либо художник, либо нет. Остальное дело времени. Важно очень много работать. Очень.
Остальное дело времени. Важно очень много работать. Очень.
8. Что такое успех для художника? И в чем он измеряется?
—Если ты довел свою миссию до конца, а другие хотят ёе продолжить. Как передача эстафеты. Ну и студия с пальмовыми зарослями, леопардами, павлинами и обезьянками, которые выдавливают тебе краски — тоже показатель.
9. Вы бы никогда не…?
—Не упустила шанс поцеловать Киану Ривза.
10. Семь фактов Вашей биографии?
В детстве я тайком ездила на хор «детей железнодорожников», пока моя мама делала из меня балерину.
В 15 лет фильм «Мясник тоже плачет «, который мы сняли с 3 моими подругами в один дубль — победил на фестивале «Синифиантом» и был представлен на ММКФ в кинотеатре Октябрь.
2 медали академии художеств, Член Союза художников России и Москвы, ЮНЕСКО.
В 23 года уехала в Нью Йорк с мечтой стать актрисой, снявшись в Индийском кино и сыграв роль в Эстонском театре убедилась, что профессия художник лучшая на свете.
Работаю часть времени в студии в Париже. Участвую в выставках и проектах.
Работала и проводила мастер классы в Индии, Тунисе и Омане.
2 года влюблена в самого веселого и талантливого дизайнера и художника, Алексея Ларионова.
- Художник сегодня — кто это?
—Художник — это человек, пытающиеся ухватиться за ветер настоящего в надежде что его унесет в направлении туманного будущего
- Если твое образование не связано с изобразительным искусством, то как ты решил/а заниматься живописью?
— Я в детстве просто очень любил рисовать лошадей с копыт и поэтому пошел учиться изобразительном искусству.
3. Есть ли у творчества цель и какая?
— Ловить кураж.
4. Что для вас белый холст?
— Начало начал, и в сердце моем надежды причал.
5. Любимый формат?
— Я люблю большой.
6. Любимая личность в искусстве?
— Габриель Гарсия Маркес
7. Что вы посоветуете начинающим художникам?
— Найти свою тему (или несколько), гнуть свою линию и ловить кайф от работы.
8. Что такое успех и в чем он измеряется?
— Успех, это когда ты самодостаточный при этом востребованный, тебя уважают уважаемые люди искусства а измеряется это все выставками (желательно в музеях) и большими продажами.
9. Вы бы никогда не…?
— Я бы никогда не выложил в соцсети фото еды.
10. Семь фактов ваше биографии:
— Я родился в Воронеже, городе кутежа.
— Гадалка предсказала моей маме, что у нее родится сын с «рукой бога».
— Никогда не работал в других областях.
— В первый день переезда в Москву сломал палец на ноге и месяц ходил в гипсе.
— Пытался приударить за немецкой официанткой на официальном банкете в лейпцигской резиденции для художников.
— Однажды я был на концерте БГ и он мне подмигнул (но, возможно, мне показалось).
— В детстве я мечтал стать клоуном-космонавтом.
1. Художник сегодня, кто это?
— Человек неравнодушный к происходящему, рефлексивный, позволяющий себе фантазировать, а значит от части лентяй, хоть и трудоголик.
2. Если ваше образование не связано с изобразительным искусством, то как вы решили заниматься живописью?
— Связано, но всё равно ощущение что это увлечение произошло случайно и до сих пор часто думаешь: «может это не моё», а потом: «это абсолютно моё, больше, чем кого-либо».
3. Есть ли у вашего творчества цель и какая?
— Не думала так об этом. Мне важно быть понятой людьми и получать отклик, но это, пожалуй, не самоцель. Просто чувствую потребность.
4. Что для вас белый холст?
— Возможность нового процесса.
5. Ваш любимый формат?
Ваш любимый формат?
— 170 см по большой стороне.
6. Знаковая для вас личность в искусстве?
— Кандинский, Фаворский.
7. Что вы посоветуете начинающим художникам?
— Быть честными в отношении к своему искусству, если чувствуете фальшь – меняйте.
8. Что такое успех для художника? И в чем он измеряется?
— Ну, честно говоря, без реакции зрителя невозможно ощутить успех или адекватно оценить свое творчество, а значит – реакция зрителя. Оценка важных для меня знакомых художников и искусствоведов – неменьший успех.
9. Вы бы никогда не…?
— Ой, ну не знаю…
10. 7 фактов Вашей биографии.
1) Родилась и живу в Москве
2) В музыкальной школе училась игре на скрипке, сейчас ничего не вспомню
3) Люблю кошек, но у меня на них аллергия
4) В МГАХИ им. Сурикова поступила с второго раза
5) Была на Белом море, видела северное сияние
6) В детстве занималась паркуром
7) Использую коллаж в своих работах
- Художник сегодня — кто это?
—Художник, это человек реагирующий на время и реальность художественным высказыванием.
- Если твое образование не связано с изобразительным искусством, то как ты решил/а заниматься живописью?
—Я родился в семье художника, но стать художником решил сам, это произошло как-то само собой.
- Есть ли у Вас цель и какая?
—Вернуть человека (и себя самого в первую очередь) к реальности.
- Что для тебя белый холст?
—Восхищение и страх, что не сделаешь ничего лучше, чем эта белая поверхность.
- Какой твой любимый формат?
—Любимый формат 170/250 см. Это максимальный «равный» человеку формат, с которым можно работать не используя стремянку.
- Что бы ты посоветовал/а начинающим художникам?
—Отбросить сомнения в необходимости того, что ты делаешь, принимать неудачи как ценный опыт и не лениться «копать свою грядку».
- 6 фактов твоей биографии:
—Родился в Кирове в семье художника в 1980. Закончил Гуманитарно-художественный лицей и Вятское художественное училище в 2000 году
—В 2000-2006Учился в МГАХИ им.Сурикова в мастерской легендарного живописца Павла Федоровича Никонова.
—С 2006 — 2010 стажировался в Творческих мастерских (под руководством С.П. и А.П. Ткачевых) РАХ и вступил в Московский союз художников
—Участвует в выставках с 1994. С 2012 начал работать со скульптурой и создавать «комбинированные работы» живопись+скульптура
—В 2019 показал персональные выставки в Москве, Казани, Компьене (Франция) и совместно с Евгенией Буравлевой в Санкт-Петербурге и Вологде
—Участвовал в основном проекте 8 Московской биеннале современного искусства
8. Что такое успех для художника? И в чем он измеряется?
—Если смог ясно выразить, то что смутно, но настойчиво тревожило и зритель прочитал это в работе и это стало частью его реальности. Коммерческий успех, тоже хорошое дело, когда он дает независимость и способствует творческому процессу.
Коммерческий успех, тоже хорошое дело, когда он дает независимость и способствует творческому процессу.
9. Вы бы никогда не…?
—Я бы никогда не рекомендовал использовать Умбру ленинградскую для лессировок.
- Художник сегодня — кто это?
—Ретранслятор.Сегодня как и раньше художник — это человек воспринимающий, с мощными душевными рецепторами. Важно наблюдать, осмысливать и воплощать. Как музыканты слышат в голове музыку, художники эту музыку видят и транслируют изобразительными средствами.
- Если твое образование не связано с изобразительным искусством, то как ты решил/а заниматься живописью?
—Визуальная коммуникация — суть того, чем занимаюсь. Неважно какими материалами.
- Есть ли у Вас цель и какая?
—Цель — реализация образов. Рассказать историю через изображение. Войти в контакт со зрителем посредством его ощущений и мыслей.
- Что для тебя белый холст?
—Нетерпение. Я не вижу перед собой белый холст, на нем всегда уже есть представление того, что я напишу.
- Какой твой любимый формат?
—80 см х 80 см
- Что бы ты посоветовал/а начинающим художникам?
—Упрямо работать, не сравнивать себя с другими.
- 7 фактов твоей биографии:
—родилась в семье учителей
—выросла в старинном особняке, в атмосфере в которой жива память о Борисове — Мусатове, Павле Кузнецове, Петрове — Водкине
—поднялась на два вулкана
—17 раз была в музее Арктики и Антарктики, люблю север
—с 2018 года в списке лучших молодых художников IN ART и лучших современных художников ARTEEX
—каждый год у меня есть любимый цвет. Это отражается в выборе палитры в живописи, покупаю одежду какого-то одного цвета, исследую символику и восприятие цветов
—собрала большую коллекцию книг об Арктике и Антарктике
8. Что такое успех для художника? И в чем он измеряется?
Что такое успех для художника? И в чем он измеряется?
—Признание. Момент, когда зритель воспринял твои мысли и идеи через картину.
9. Вы бы никогда не…?
—Никогда не заскучала бы в одиночестве
- Художник сегодня — кто это?
—Думаю, что это человек с амбициями и фантазиями. Тот, кто хочет рассказывать истории или обращать внимание людей на то, что его окружает.
- Если твое образование не связано с изобразительным искусством, то как ты решил/а заниматься живописью?
—Меня всегда тянуло к живописи, с детства. В какой-то момент я перестал этим заниматься, но быстро понял
что хочу высказываться именно с помощью этого медиума.
- Есть ли у Вас цель и какая?
—Цель – делиться тем, что кажется мне интересным и особенным.
- Что для тебя белый холст?
—Материал.
- Какой твой любимый формат?
—Люблю квадраты, масштаб может быть разным. В зависимости от того, насколько хорошо формат подходит под проект.
- Что бы ты посоветовал/а начинающим художникам?
—Думать, а потом делать.
- 7 фактов твоей биографии:
—Расскажу при встрече.
8. Что такое успех для художника? И в чем он измеряется?
—Востребованность среди публики разного формата. Тот случай, когда ты сказал что-то так, что это слышат люди искусством не интересующиеся.
9. Вы бы никогда не…?
—Не стал заниматься тем, чем не хотел бы.
- Художник сегодня — кто это?
—Художники могут внутреннее выразить через внешнее, или по крайней мере пытаются. На сегодняшний день художник является связующим сосудом между неосязаемым и зрителем. Для меня художник всегда думает, пытается и делает…
Для меня художник всегда думает, пытается и делает…
- Если твое образование не связано с изобразительным искусством, то как ты решил/а заниматься живописью?
—Я учусь в арт-школе, Slade School of Fine Art, поэтому выбора особо не было.
- Есть ли у Вас цель и какая?
—Быть хорошим человеком и достойным представителем своей профессии.
- Что для тебя белый холст?
—Белый холст, как новое начало, некий вызов, чего всегда так не хватает в нашей жизни.»
- Какой твой любимый формат?
—180 см х 200 см , чем больше тем лучше.
- Что бы ты посоветовал/а начинающим художникам?
—Принимать вызовы, любить критику, не бояться просить помощи, выходить из зоны комфорта.
- 7 фактов твоей биографии:
—Рисовать любила с раннего детства но долго не могла понять что это мое признание
—Я из семьи инженера-финансиста и экономиста
—Училась в женской католической школе
—Для вступительного экзамена в Slade делала проект по измерению помещения в выдохах
—Жила в новой зеландии и работала на студии Питера Джексона
—Выигрывала олимпиаду по русскому языку
—Получила Audrey Wykeham prize.
8. Что такое успех для художника? И в чем он измеряется?
—В самоощущении, мы внутри всегда знаем, что хорошо, а что плохо.
9. Вы бы никогда не…?
—Показала работу, которую не чувствую.
1.Художник сегодня — кто это?
— Сегодня художник труженик, как и 500 лет назад.
2.Если Ваше образование не связано с изобразительным искусством, то как Вы решили заниматься живописью?
— Решил давно, образование соответствующее.
3.Есть ли у Ваших идей цель и какая?
— Цель моих идей — быть воплощенными.
4.Что для Вас белый холст?
— Прекрасная возможность для эксперимента.
5.Ваш любимый формат?
— 150х125.
6.Ваша любимая личность в искусстве?
— Сегодня Гойя и Джон Хойланд.
7. Что Вы посоветуете начинающим художникам?
— Продолжать.
8. Что такое успех для художника и в чем он измеряется?
— В квадратных метрах мастерской, думаю.
9. Вы бы никогда не…
Вы бы никогда не…
— Отправился на северный полюс зимой.
10. 7 фактов Вашей биографии:
— Гон Конг, Лондон, Париж, Мюнхен, Берлин, Женева, Новороссийск.
«Есть ли у Ваших идей цель и какая?
—Жизнь цвета и формы есть основная мысль живописи, остальное- литература (Петров-Водкин сказал).» (c) KS.
1. Художник сегодня, кто это?
—Человек на войне с инерцией жизни.
2. Если Ваше образование не связано с изобразительным искусством, то как Вы решили заниматься живописью?
— Это моя работа на земле.
3. Есть ли у Ваших идей цель и какая?
—Жизнь цвета и формы есть основная мысль живописи, остальное- литература (Петров-Водкин сказал).
4. Что для Вас белый холст?
—Пространство работы.
5. Ваш любимый формат?
—100Х100 , 100Х200 и 150Х300.
6. Ваша любимая личность в искусстве?
—Фройд, Хокни, Катц, Пэйтон, Уает, Дейнека, Петров-Водкин—мои любимые художники. Что они за личности были я не знаю. Личность—это Павленский, и я его уважаю.
7. Что Вы посоветуете начинающим художникам?
—Ничего не бойтесь.
8. Что такое успех для художника? И в чем он измеряется?
—Востребованность и реализация.
9. Вы бы никогда не…?
…была никем другим.
10. 7 фактов Вашей биографии:
— родилась в москве
— рисую людей
— нарисовала 100 детей
— родила 1 девочку
— раболтаю художником в кино и театре
— велосипедист
— человек.
Художник Protey Temen, для которого мы изготовили 5 холстов на музейных подрамниках нового образца 100х150х5 cm
Как работать со страницей на конструкторе сайтов Тинькофф
Как создать новую страницу?
Чтобы создать новую страницу:
Перейдите в конструктор сайтов, откройте нужный сайт и нажмите «Добавить страницу».
 Вы можете создавать неограниченное число страниц;
Вы можете создавать неограниченное число страниц;Выберите шаблон страницы и нажмите «Продолжить». Шаблоны помогают быстро решить задачу: создать продуктовую страницу, разместить политику конфиденциальности, рассказать о бизнесе.
Вы выбрали шаблон и попали в режим редактирования страницы. Осталось отредактировать страницу — добавить изображения, изменить текст, указать ссылки;
Как обновить информацию о странице?
У каждой страницы есть адрес и название. По умолчанию конструктор сайтов дает странице стандартный адрес и название: page1, page2, page3.
Чтобы вам было проще продвигать сайт в интернете, обновите информацию: укажите уникальные название, адрес и описание. Информация должна как можно точнее передавать содержание страницы.
Как обновить информацию о странице:
Нажмите на три точки в углу страницы → «Настройки страницы»:
Чтобы попасть в настройки страницы из режима редактирования, нажмите на иконку шестеренки:
Заполните информацию — укажите адрес, название страницы и описание:
Какие есть блоки для сайта?
Как скопировать, скрыть или удалить страницу?
Вы можете скопировать, скрыть или удалить страницу. Для этого нажмите на многоточие в углу страницы и выберите нужное действие.
Для этого нажмите на многоточие в углу страницы и выберите нужное действие.
Из каких блоков можно собрать сайт?
Вы собираете сайт из готовых блоков — вариантов оформления, которые меняют вид сайта. Например, вы можете разместить на странице меню сайта, видео или платежную форму.
Чтобы было удобнее размещать информацию на странице, мы объединили блоки в группы.
Меню страницы. Это шапка сайта со ссылками на другие страницы. Вы можете добавить сюда логотип компании, контактную информацию, профили в соцсетях и призыв к действию, например сделать заказ.
Ссылки могут вести на разделы текущей страницы. Удобно, если у вас одностраничный сайтОбложка. Помогает рассказать, что вы предлагаете покупателям. Размещайте обложку в начале сайта: она занимает весь экран и привлекает внимание посетителей.
Помогает рассказать, что вы предлагаете покупателям. Размещайте обложку в начале сайта: она занимает весь экран и привлекает внимание посетителей.
Прием платежей. Блок помогает принимать деньги от клиентов в качестве оплаты товаров или услуг. Чтобы этот блок стал доступен, подключите интернет-эквайринг.
Есть поддержка Mastercard, Visa и «Мира»Формы. Помогают собирать контакты клиентов.
Вы можете изменить фон формы: выбрать цвет, изображение или поставить картуФотографии. Показывают компанию или товар.
Чтобы клиенту было удобнее сравнивать варианты, есть блок «было‑стало»:
Слайдер с фото. Помогает размещать отзывы и фотографии, когда их очень много. Клиенты листают слайдер и находят нужную информацию.
О компании. В этом блоке можете рассказать о преимуществах и истории компании.
Контакты. Здесь вы помогаете клиенту быстро связаться с вами. Укажите адрес, телефон, эл. почту и местоположение на картах.
почту и местоположение на картах.
Текст. В этом блоке можно описать все что угодно — рассказать о новом товаре или акции, анонсировать мероприятие или новый график работы магазина.
Блок‑скрипт. Позволяет добавлять на сайт виджеты: чат, форму обратного звонка, калькулятор, счетчик аналитики, онлайн‑тест, форму подписки на рассылку или соцсети.
Товары и услуги. Здесь вы размещаете информацию о товарах и услугах, цену, описание и фотографии. Клиент добавляет товар в корзину и заполняет заявку на заказ.
Заявки от покупателей приходят в раздел «Заявки» конструктора сайтовВнутри группы «Товары и услуги» есть : он позволяет компактно показать на странице все нужные товары. Клиент легко находит товар с помощью встроенного поиска.
Если не указать товары, каталог не будет отображаться на опубликованном сайтеPop‑up — это всплывающее окно, которое помогает экономить место на странице: оно появляется после того, как клиент нажмет на кнопку или ссылку. В pop‑up‑блоке вы можете разместить товар, анкету, свой код или текстовый блок.
В pop‑up‑блоке вы можете разместить товар, анкету, свой код или текстовый блок.
Мини‑страницы — это одностраничные сайты, которые помогают привлекать клиентов из соцсетей. С помощью вы можете сделать , шоурум или небольшой магазин.
Преимущества. Все лучшее о вашей компании или продукте в одном блоке.
Этапы и шаги. Пошагово рассказывайте клиентам, как им совершить нужное действие. Например, как заказать товар или оставить заявку на услугу.
Расписание. Блок для публичных мероприятий: заявляете тему, перечисляете спикеров, указываете описание и время выступлений.
Подходит для конференций, семинаров и вебинаровПартнеры. Чтобы клиенты вам больше доверяли, покажите своих партнеров или те компании, которые уже работали с вами.
Вопрос-ответ. Этот блок снимает возражения клиентов и помогает принять решение о покупке.
Новости помогают рассказывать клиентам о новом продукте или услуге, вести блог и просто делиться интересной информацией. Клиенты видят список новостей и могут найти нужную с помощью поиска.
Клиенты видят список новостей и могут найти нужную с помощью поиска.
Отзывы клиентов. Отзывы помогают новым клиентам оценить ваш бизнес и принять решение о покупке.
Призыв к действию. Если клиенту понравится предложение, он свяжется с вами с помощью этого блока.
Видео. Вы можете добавить на сайт видео с YouTube или Vimeo в качестве отзыва, презентации или демонстрации продукта.
Подвал страницы. В подвале можно разместить контакты и ссылки на соцсети — это улучшает позиции сайта в поисковых системах и помогает клиентам подписываться на вас в соцсетях.
Реквизиты. Блок помогает разместить подробную информацию об организации.
Разделители помогают визуально разграничить блоки, чтобы вся страница была более читаемой.
Другое — это блоки, которые пока не вошли в определенную категорию, но все равно могут быть вам полезны.
Как страница выглядит на смартфонах и планшетах?
Все блоки в конструкторе адаптивные: это значит, что они сразу хорошо отображаются на смартфонах и планшетах. Чтобы посмотреть, как выглядит страница на мобильных устройствах, выберите ее и нажмите на иконку смартфона или планшета в верхней панели:
Чтобы посмотреть, как выглядит страница на мобильных устройствах, выберите ее и нажмите на иконку смартфона или планшета в верхней панели:
Как создать новую страницу?
Что означает ошибка 404?
Посетитель вашего сайта переходит по ссылке и видит 404 ошибку. Вот почему это происходит.
Как исправить 404 ошибку
| Причина 404 ошибки | Как исправить |
|---|---|
| Вы изменили адрес страницы, а у посетителя в «Избранном» сохранилась старая ссылка на страницу | Верните странице прежний адрес или создайте новую страницу с прежним адресом |
| Вы удалили или сняли страницу с публикации, а ссылки остались на сайте | Опубликуйте страницу заново или обновите ссылки на сайте. Если страница не нужна, удалите ссылки на нее со всего сайта |
| Посетитель неправильно ввел адрес страницы в браузере | Делать ничего не нужно: посетитель увидит 404 ошибку и вернется на сайт |
404 ошибка — это такая же страница на сайте: посетитель заходит на сайт, но не попадает на конкретную страницу. Чтобы посетитель быстрее сориентировался, 404 ошибка показывает другие страницы сайта:
Чтобы посетитель быстрее сориентировался, 404 ошибка показывает другие страницы сайта:
Чтобы изменить адрес страницы:
Нажмите на три точки в верхнем правом углу страницы → зайдите в «Настройки страницы»;
В разделе «Основные» измените адрес в поле «Адрес страницы».
Название страницы не влияет на ошибку 404
Как скачать код страницы?
Скачайте архив с кодом сайта, распакуйте архив и откройте папку с названием страницы. Внутри папки вы найдете код.
История талисмана Кливленда Слайдер
КЛИВЛАНД — Не у каждой команды есть талисман, и до 1990 года были длительные периоды, когда у индейцев не было персонажей, блуждающих по стадиону во время игр. Только 30 лет назад команда представила большое розовое существо с желтым носом и пятнами, которое его создатель мог описать только как «большой толстый пушистый комок».
Идея слайдера возникла у исполнительного вице-президента Indians по бизнесу Денниса Лемана, который провел почти два десятилетия в Филадельфии, где наблюдал за огромным успехом знаменитой Филли Фанатик, до того, как присоединился к племени в 1988. Поскольку у команды не было талисмана, когда Леман прибыл в Кливленд, он решил, что пришло время попробовать что-то новое. Так родился Слайдер.
«Я участвовал в создании Phillie Phanatic», — сказал Леман. «Я видел Цыпленка из Сан-Диего, и он скакал по стадиону Джека Мерфи, и он был просто в истерике, и я видел, что игроки просто обожали его, и болельщики любили его. … Вот тогда я и сказал: «Было бы неплохо развлечься».
«Итак, когда мы с женой переехали сюда в 1988 году… именно тогда мы с вице-президентом по маркетингу придумали, что было бы неплохо иметь талисман».
Команда обратилась с идеей в местную дизайнерскую компанию. это, после нескольких набросков, создало большое милое существо, которое до сих пор бродит по Прогрессивному полю. Племя сделало все возможное, чтобы создать атмосферу ожидания нового сюрприза для команды, у которой не было победного сезона с 1986 года, сохранив большой ящик возле стадиона, в котором говорилось, что он был доставлен с островов Фуксия, и было написано: «Не открывать до весны 9-го года».1».
Племя сделало все возможное, чтобы создать атмосферу ожидания нового сюрприза для команды, у которой не было победного сезона с 1986 года, сохранив большой ящик возле стадиона, в котором говорилось, что он был доставлен с островов Фуксия, и было написано: «Не открывать до весны 9-го года».1».
Но когда Слайдер должен был дебютировать, это было в разгар даблхедера против янки 29 июля 1990 года, а индийцы только что проиграли первую игру со счетом 8-5, что делало его далеко не идеальным. пора представить нового пушистого друга.
«Это было очень хорошо воспринято с детской точки зрения, но несгибаемые фанаты спрашивали: «Что это?», — сказал координатор талисмана индейцев Дэн Килдей. — Они хотели что-то вроде вымышленного персонажа, который будет продвигать команда и добавить развлечения на стадионе. Так что, с этой точки зрения, все прошло отлично. Но я помню, как в Слайдера бросали арахис с верхней палубы».
Однако Слайдеру не потребовалось много времени, чтобы завоевать расположение всех поклонников индейцев. Его успех привел к тому, что в июле прошлого года он отпраздновал свое 30-летие, доказав, что тактика Lehman по поиску бестолкового, мифического и доступного персонажа сработала. Но и по сей день команду часто спрашивают, что такое Слайдер.
Его успех привел к тому, что в июле прошлого года он отпраздновал свое 30-летие, доказав, что тактика Lehman по поиску бестолкового, мифического и доступного персонажа сработала. Но и по сей день команду часто спрашивают, что такое Слайдер.
«Поскольку у него вид и чувства, похожие на куклу Джима Хенсона из «Улицы Сезам», я говорю, что он относится к категории Snuffleupagus, где он буквально принадлежит к своему виду, — сказал Килдей. — Там будет только один Слайдер. Это единственный в своем роде».
Килдей был координатором талисмана индейцев с первого дня появления Слайдера. Он видел, как Слайдер прошел путь от непризнанного талисмана до одного из самых известных в игре. Но этот переход не обошлось без крови, пота и слез. Буквально.
У каждого известного человека есть особенный момент, который ставит его на карту. К несчастью для Слайдера, это произошло из-за его печально известного падения с дальней стены во время ALCS 1995 года. Когда Карлос Баэрга нанес одиночный удар по левому полю в игре 4, Слайдер скатился со стены справа на траву за пределами поля. Он заковылял обратно за забор и попросил медработников осмотреть его, прежде чем его доставили в больницу.
Он заковылял обратно за забор и попросил медработников осмотреть его, прежде чем его доставили в больницу.
Но хотя Слайдер получил несколько травм, он попал в национальные новости, появившись на CNN и в репортаже о травмах Ханны Сторм на ESPN.
«Излияние писем от поклонников для Slider, все эти письма и открытки от людей, присылаемых как маленькие куклы, которых слепили, это было потрясающе», — сказал Килдей. «Но в следующей игре мы забинтовали колено Слайдера, мы забинтовали нос, и Слайдер получил невероятные аплодисменты».
Возможно, это был болезненный путь к национальному признанию, но это падение стало первым шагом к тому, чтобы привлечь больше внимания к Слайдеру, что в конечном итоге проложило путь к введению пушистого существа в Зал славы талисманов в 2008 году.
«Это было невероятно, — сказал Килдей. «Слайдер был введен в должность, когда в то время все было виртуальным. На самом деле в Уайтинге, штат Индиана, есть физический [Зал славы], и это потрясающе. … Было приятно, что Slider признали».
… Было приятно, что Slider признали».
От падения до развлечения на пустом стадионе из-за COVID-19 в 2020 году Слайдер прошел через все это за свои 30 лет в Кливленде. Но больше всего команда гордится тем, как он повлиял на сообщество.
«По-прежнему очень приятно видеть, как Слайдер идет на школьное собрание или в больницу — даже если он в образе игрока — этот Слайдер полностью затмевает всех», — сказал Килдей. «Удивительно видеть, что популярность растет с годами. И все равно это потрясающе».
6 причин, почему слайдеры изображений вредны для конверсии
Что общего между слайдером изображений, всплывающей рекламой и автоматическим воспроизведением видео?
Им просто нужно умереть.
Это может показаться суровым, но влияние этих причуд на коэффициент конверсии гораздо сильнее.
Точно так же, как мигающие всплывающие окна становятся функцией, которую вы видите только на сайтах с сомнительной репутацией, слайдер изображений готов отправиться на кладбище интернет-маркетинга.
Прежде чем мы обсудим, почему слайдеры изображений стоят вам конверсий, давайте поговорим о том, почему маркетологи вообще начали их использовать. Как слайдеры изображений стали такими популярными?
Две невежественные причины, по которым маркетологи используют слайдеры изображений
1. Маркетологи размещают слайдеры изображений на своих страницах, потому что они дают им возможность показывать несколько предложений одновременно.
И это серьезная проблема. Они делят самую важную недвижимость своего сайта между предложениями.
Так что же происходит? Никто не уходит домой счастливым. Вы не знаете, как убедить своего клиента, поэтому они устают от решений и не принимают решения. Вы не смогли решить их проблему.
2. С помощью ползунка изображений маркетологи получают возможность размещать несколько CTA в каждом предложении. Это то, что Zappos делает на своей домашней странице.
Проблема на сайте Zappos заключается в том, что кнопка CTA настолько незаметна, что вам нужно сфокусироваться, чтобы ее увидеть. И, честно говоря, ваш клиент этого не сделает, потому что интернет научил их этого не делать.
И, честно говоря, ваш клиент этого не сделает, потому что интернет научил их этого не делать.
Все еще думаете, что использование карусели изображений на вашем веб-сайте выглядит круто? Просыпайтесь и нюхайте низкие коэффициенты конверсии.
6 причин, почему слайдеры изображений плохо влияют на конверсию
1. Они вызывают баннерную слепоту
Да, баннерная слепота — это реально. Когда изображения вашего слайдера слишком похожи на баннер или рекламу (а так оно и есть почти всегда), ваши посетители игнорируют их и уходят.
Исследования слежения за глазами, проведенные Neilson Norman Group, показали, что как только посетители воспринимали что-то как рекламу, они отвлекались от этого.
Независимо от того, насколько сильно вы брендируете свои изображения, если они выглядят как реклама, существует высокая вероятность того, что они будут проигнорированы.
2. Они разделяют внимание вашего пользователя
Изображения на слайдерах представляют различные продукты или предложения в течение нескольких секунд. Ваш пользователь едва прочитал ОДНУ вещь, когда свист изображение меняется, и ему приходится перефокусировать свое внимание.
Ваш пользователь едва прочитал ОДНУ вещь, когда свист изображение меняется, и ему приходится перефокусировать свое внимание.
Угадайте, что? Они не будут играть в вашу игру. Почему?
3. Человеческий глаз плохо реагирует на движение
Возможно, мы больше не живем в джунглях, но когда-то жили. Наш мозг запрограммирован реагировать на внезапные движения, и это движение называется саккадой. Это неконтролируемая реакция нашей сетчатки на движение, и скорость движения во время каждой саккады контролировать нельзя. Глаза двигаются так быстро, как только могут.
Движение могло быть добычей в доисторические времена, но сегодня это ваш ползунок.
Попрощайтесь со своим потенциальным клиентом, потому что ваши посетители будут слишком отвлекаться на слайдеры изображений, чтобы заметить что-либо еще.
4. Они лишают посетителей контроля
Посетителям нравится контролировать ситуацию, когда они заходят на ваш сайт. Они не хотят видеть то, что им не нужно, и, честно говоря, весь смысл вашего сайта должен заключаться в том, чтобы дать посетителю то, за чем он пришел.
Когда вы размещаете автоматически вращающийся слайдер изображений на своей домашней странице, вы берете управление из рук пользователя и передаете его слайдеру. Знаете, что следует? Стихийное бедствие. Ползунки изображений продолжают вращаться, что не только разочаровывает, но и ужасно с точки зрения удобства использования, по словам людей из UX Movement.
5. Они занимают место… и на них почти не нажимают
Вы уже знаете, что слайдеры изображений настолько быстрые и отвлекающие, что посетители склонны их игнорировать. Однако, когда Эрик Раньон провел исследование на страницах Университета Нотр-Дам, чтобы проверить и измерить количество кликов, сделанных на слайдерах, по сравнению с посещениями домашней страницы.
Исследование показало, что всего 1% посетителей нажали на функцию на слайдере. Это похоже на единорога плохих конверсий.
6. Они уменьшают видимость
Группа Neilson Norman провела исследование удобства использования, в котором пользователь пытался найти специальные предложения на стиральные машины Siemens. Пользователь попал на домашнюю страницу Siemens, которая выглядела так.
Пользователь попал на домашнюю страницу Siemens, которая выглядела так.
Вы нашли скидку на стиральные машины? Пользователь этого не сделал.
Она проигнорировала предложение, помещенное в маленькую коробочку в левом углу. Затем она проигнорировала большой баннер, разбросанный по странице, , хотя на нем было изображение стиральной машины. Поскольку слайдер изображений был очень похож на рекламу, она покинула веб-сайт, не купив машину, что стоило Сименс легкой продажи.
Джейкоб Нильсон также отметил, что иностранные пользователи и пользователи с низким уровнем грамотности легко отвлекаются и разочаровываются из-за ползунков изображений, поскольку они не могут прочитать одно предложение до того, как появится другое.
Суть в том, что ползунки изображений неэффективны. И чтобы подкрепить эту идею, вот слайдер от WebAIM.
Наслаждайтесь иронией.
Что следует использовать вместо ползунков для отображения нескольких предложений?
Создание различных целевых страниц после клика для разных сегментов аудитории — единственный наиболее эффективный способ охватить несколько аудиторий с помощью целевых предложений. Это даст вам возможность переформулировать свое предложение, чтобы привлечь внимание разных покупателей.
Это даст вам возможность переформулировать свое предложение, чтобы привлечь внимание разных покупателей.
Help Scout создала различные целевые страницы после клика для интернет-магазинов, программного обеспечения и онлайн-сервисов.
Вот страница программного обеспечения.
Страница онлайн-сервисов.
И, наконец, страница для интернет-магазинов.
Вы можете видеть, как они разделили свои целевые страницы после клика по отраслям, чтобы привлечь нужных людей, и это очень эффективно. Если бы они решили использовать карусель на своей странице, статистика говорит, что они упустили бы большую часть бизнеса для последних двух сегментов.
Мы надеемся, что это последнее слово. Не используйте слайдеры изображений на своих домашних страницах. Начните создавать уникальные целевые страницы после клика для ваших покупателей. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
Вопрос слайдера
Вопросы о слайдере
Вы можете использовать тип вопроса с ползунком как более интерактивную альтернативу вопросу с матричной таблицей. Вместо того, чтобы просто выбирать точку шкалы, респонденты перетаскивают полосу, чтобы указать уровень своих предпочтений.
Вместо того, чтобы просто выбирать точку шкалы, респонденты перетаскивают полосу, чтобы указать уровень своих предпочтений.
Подсказка: Слайдеры оцениваются немного иначе, чем другие вопросы, с использованием множителей вместо установленных баллов шкалы. Если вы заинтересованы в добавлении ползунка в свою категорию оценки, прочитайте статью Оценка опроса.
Qtip: Вопросы с постоянной суммой можно использовать в опросах и проектах 360, но не в других проектах EmployeeXM.
Типы
Вы можете выбрать один из трех типов вопросов с ползунком: полоски, ползунки и звездочки.
Слайдеры
В варианте с ползунками респонденты перетаскивают ползунок, чтобы указать уровень своих предпочтений. Этот тип работает аналогично барам.
Бары
При изменении столбцов респонденты перетаскивают столбец, чтобы указать уровень своих предпочтений.
Звезды
При выборе звездочек респонденты выбирают звездочки в каждой строке. Звезды чаще всего используются в вопросах удовлетворенности.
Звезды чаще всего используются в вопросах удовлетворенности.
Параметры Взаимодействие на панели редактирования вопроса позволяют вам выбрать, будет ли шкала звездного рейтинга:
- Дискретный: Респонденты могут выбирать только целые звезды.
- Полушаг: Респонденты могут выбрать целую или полузвездную оценку.
- Непрерывный: Респонденты могут выбрать любую часть звезды.
Подсказка: Респонденты могут выбрать «0» звездочек в вопросе-ползунке, выполнив следующие действия: установите для параметра «Взаимодействие» значение «Непрерывное», чтобы иметь возможность напрямую выбирать «0» звездочек, или нажмите и перетащите (проведите пальцем по мобильному устройству), чтобы выбрать «0» » для любой настройки взаимодействия.
Дополнительные настройки ползунка
В зависимости от типа выбранного вами ползунка вы увидите некоторые из следующих параметров на панели редактирования вопроса.
Заявления
Количество операторов в ползунке соответствует количеству ползунков или строк. Как и во многих типах вопросов, вы можете ввести свои собственные варианты или использовать предложенные варианты.
Пользовательская начальная позиция
Чтобы устранить систематическую ошибку опроса, вы можете указать значение по умолчанию для каждой шкалы, а не выбирать начало с 0. Выбрав Custom Start Position в Statements , вы просто перетащите столбцы на место в редакторе вопросов. Указанное размещение полосы будет использоваться, когда респонденты примут участие в опросе.
Подсказка: Независимо от исходной позиции, респондентам необходимо щелкнуть ползунок или хотя бы слегка переместить ползунок, чтобы вопрос считался ответом, а не пропущенным. Если вы ищете начальную позицию, которая также служит ответом по умолчанию для респондентов, которые не настраивают ползунок, вместо этого добавьте вариант по умолчанию.
Мин., макс. и десятичные дроби
Используйте минимальное значение и максимальное значение, чтобы определить конечные точки для вашей шкалы. При желании вы также можете изменить количество знаков после запятой, чтобы определить уровень точности ответов респондентов на ваш вопрос.
Пример: При выборе 2 знаков после запятой респонденты могли выбрать 4,82. При 0 они смогут выбрать только 4 или 5.
Линии сетки
В разделе Точки шкалы вы можете настроить линии сетки на вашем ползунке. Например, вопрос, изображенный ниже, имеет максимум 100 и 10 линий сетки. Это помещает линию сетки в переменную 10, например 10, 20, 30 и так далее.
Если выбран параметр Привязка к линиям сетки , выбор респондентов должен попадать на линию сетки. Например, респонденты, отвечая на вопрос выше, могли ответить 10 или 20, но не 119.0003
Qtip: Выбор параметра «Привязать к линиям сетки» изменит способ отображения данных на вкладке «Результаты». Вместо того, чтобы показывать только среднее выбранное значение, вы увидите количество для каждой линии сетки, аналогично тому, как отображается матричная таблица.
Вместо того, чтобы показывать только среднее выбранное значение, вы увидите количество для каждой линии сетки, аналогично тому, как отображается матричная таблица.
Не применимо
С помощью этого параметра респонденты могут отказаться отвечать на определенные строки вашего вопроса с ползунком, даже если включен принудительный ответ. Чтобы использовать это, перейдите к Точки шкалы и нажмите Добавить параметр «неприменимо» 9.0157 .
Столбец «Неприменимо» всегда отображается справа. Вы можете изменить имя этого столбца, щелкнув метку и введя новое имя.
Когда респонденты выберут этот ответ, он будет помечен как пустой в наборе данных и обработан так же, как просмотренные, но оставшиеся без ответа вопросы.
Этикетки
Для некоторых вопросов наличие дополнительных меток над точками шкалы ползунка может помочь респондентам выбрать подходящий ответ. Чтобы включить их, откройте Отформатируйте и выберите Добавить метки . Затем вы сможете настроить, сколько вы хотите отобразить.
Затем вы сможете настроить, сколько вы хотите отобразить.
Если вы хотите выбрать один из предварительно написанных ярлыков, попробуйте включить Использовать предложенные ярлыки . Чтобы узнать о доступных вариантах, см. Предлагаемые варианты.
Показать значение
Чтобы отобразить выбранное респондентом значение рядом со шкалой, перейдите к Формат и выберите Показать значение .
Qtip: Некоторые из более продвинутых тем опроса не поддерживают эту функцию, как показано выше. Вместо этого значение появляется над шкалой, когда респондент перетаскивает полосу или ползунок.
Подходит для мобильных устройств
Вопросы слайдера на мобильных устройствах по умолчанию могут отображаться не очень хорошо. Вопрос слайдера будет переформатирован на мобильных экранах, чтобы вся необходимая информация поместилась, если вы перейдете к Format и выберите Mobile Friendly .
Для получения дополнительной информации о совместимости ваших опросов с мобильными устройствами посетите нашу страницу поддержки оптимизации мобильных опросов.
Требования к ответу
При включенном Force Response респонденты должны ответить на каждую строку вопроса ползунка. Обратите внимание, что независимо от исходной позиции респондентам необходимо будет хотя бы немного переместить каждый ползунок, чтобы вопрос считался ответом.
Вы также можете выбрать Запросить ответ. Когда респонденты не отвечают на вопрос, опрос спрашивает, уверены ли они, что хотят оставить этот контент без ответа, прежде чем позволить им продолжить.
Анализ данных
После того, как ваши ответы будут собраны, Qualtrics предлагает различные методы создания отчетов как внутри платформы, так и вне ее. В разделах «Результаты» и «Отчеты» вы можете просматривать сводные данные с готовыми отчетами, а также создавать свои собственные. На вкладке «Данные и анализ» вы можете просматривать ответы на опросы и управлять ими на индивидуальной основе.
Визуализации
Ползунки совместимы со следующими визуализациями результатов:
- Таблица статистики
- Калибровочная таблица
- Гистограмма
- Линейный график
- Простой стол
Ползунки также совместимы со следующими визуализациями отчетов:
- Таблица статистики
- Калибровочная таблица
- Гистограмма
- Линейный график
- Таблица результатов
- Таблица данных
Чем меньше дискретных данных собирается для ползунка, тем больше вариантов будут вводить респонденты, и тем меньше вероятность того, что визуализации, отличные от таблицы статистики и контрольной диаграммы, смогут отобразить данные вашего ползунка. Например, если ваш ползунок установлен на максимум 5 с 9Если выбрано 0156 Discrete , гистограмма будет работать нормально, поскольку она имеет только 5 точек шкалы для отображения данных.
Для получения дополнительной информации об этих визуализациях посетите связанные страницы поддержки визуализаций.
Загруженный формат данных
В загруженный набор данных будет включен столбец для каждого ползунка, представленного в вашем вопросе. Для каждой строки в столбце значение будет либо выбранным числом, либо пустым, если они пропустили вопрос. Если вы включили в вопрос вариант «Неприменимо», у респондентов, выбравших этот вариант, будет пустое место на месте их ответа.
Slider Creative
Slider — это креатив, который выдвигается за край страницы. Слайдеры можно использовать по-разному, например, для предоставления рекомендаций посетителям, рекламных акций, встраивания опросов обратной связи и привлечения потенциальных клиентов. Например, ползунок может содержать интерактивную кнопку, которая выдвигается, позволяя посетителю подписаться на рассылку новостей по электронной почте.
Настройка слайдера — ThemePunch
Содержание
к началу страницы
- Источник контента
- Название слайдера и короткий код
- Выберите тип ползунка
- Предустановки настроек
- Макет слайда
- Размер сетки слоев
- Пользовательские размеры сетки
- Дополнительные параметры макета
1.
 Источник контента
Источник контентанаверх
- Слайдер по умолчанию
- Социальные сети и видеопотоки
Слайдер по умолчанию
наверх
Слайдер, который обычно содержит изображения и управляемые слайды из вашей библиотеки WP Media.
Социальные и видеопотоки
вернуться к началу
Полное руководство по настройке ползунка специального источника контента, такого как Instagram, Facebook, YouTube, WooCommerce и других:
2. Название слайдера и шорткод
к началу страницы
Где определяются Название и Псевдоним слайдера, а также где можно скопировать автоматически сгенерированный ShortCode, а затем вставить его в область содержимого одной из страниц вашего сайта.
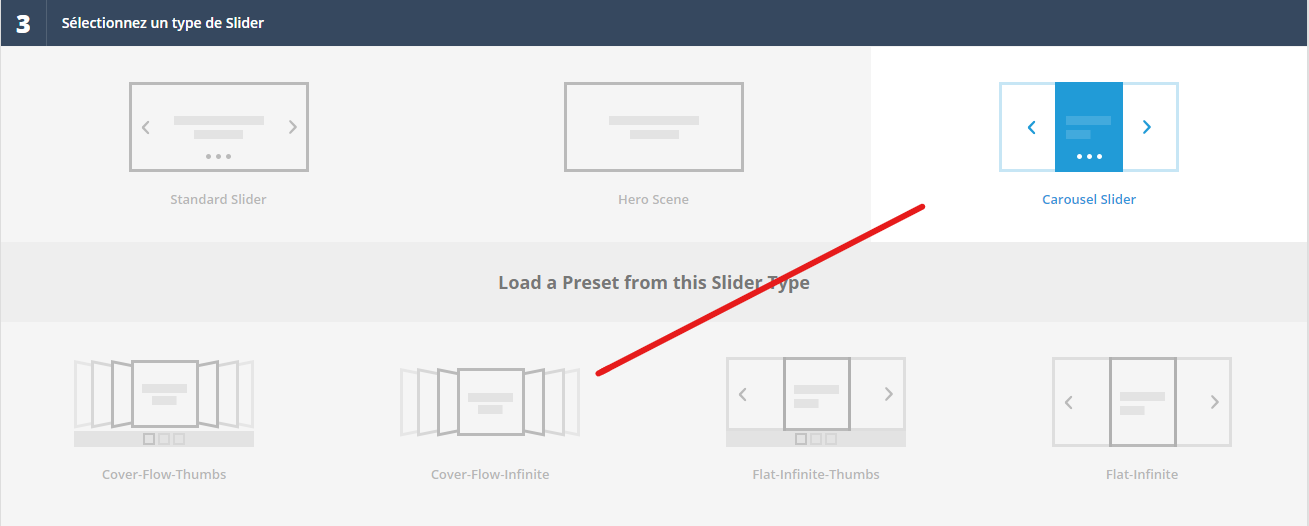
3. Тип слайдера
наверх
- Стандартный слайдер
- Hero Scene
- Карусель слайдер
Стандартный слайдер
вернуться наверх
Знаменитая традиционная Slider Revolution.
Hero Scene
вернуться к началу
По сути слайдер «один слайд». Если выбрано, параметры нескольких слайдов, такие как навигация, автовоспроизведение и т. д., будут автоматически скрыты из основных настроек слайдера.
Ползунок карусели
вернуться к началу
При выборе станет видимым новый раздел настроек карусели, в котором можно настроить широкий спектр представлений карусели.
3.1 Предустановленные настройки
к началу страницы
Загрузите шаблон предустановленных настроек для текущего ползунка или сохраните текущие выбранные настройки ползунка в качестве предустановленного шаблона, который будет использоваться для будущих ползунков.
4. Макет слайдера
к началу страницы
- Авто
- Полная ширина
- Полноэкранный режим
Авто
вернуться к началу
«Отзывчивый» макет по умолчанию. Слайдер всегда будет наследовать ширину своего непосредственного HTML-контейнера, что позволит ему легко вписаться в макет страницы вашей темы.
Полная ширина
наверх
Ползунок всегда будет растягиваться на всю ширину экрана.
Полноэкранный режим
наверх
Размер слайдера всегда будет соответствовать размеру всего экрана.
4.1 Размер сетки слоев
наверх
Рабочий стол большой Размер холста по умолчанию для содержимого слайдера.
к началу страницы
Размер холста по умолчанию для содержимого слайдера.
4.2 Пользовательские размеры сетки
к началу страницы
Используйте настраиваемые размеры сетки, чтобы включить мультимедийные запросы CSS для содержимого слайдера.
Чтобы включить возможность создания контента для разных размеров экрана, сначала необходимо установить для параметра «Пользовательский размер сетки» значение «Вкл», как показано на снимке экрана выше.
4.3 Дополнительные параметры макета
к началу страницы
- Авто/Полноэкранный режим
- Полноэкранный режим
Параметры авто/полная ширина
к началу страницы
- 1.
 Скрытое переполнение — Полезно для ползунков карусели. В противном случае, если у вас есть какой-либо контент, который находится за пределами основного ползунка, оставьте это значение «Выкл.».
Скрытое переполнение — Полезно для ползунков карусели. В противном случае, если у вас есть какой-либо контент, который находится за пределами основного ползунка, оставьте это значение «Выкл.». - 2. Соотношение сторон — Высота «Сетки слоев» по существу действует как «максимальная высота» для ползунка. Но установка для параметра «Соотношение сторон» значения «Вкл.» позволит высоте ползунка увеличиться за пределы этого значения (фактически отключив «максимальную высоту» для ползунка).
- 3. Мин. Высота 90 157 – иногда ползунок может быть довольно широким при небольшой высоте. Но затем, когда размер ползунка уменьшается, короткая высота может стать слишком короткой. В этих случаях применение значения «min-height» гарантирует, что ползунок никогда не станет слишком коротким при уменьшении его размера.
- 4. Макс. Width 90 157 – полезно для ограничения ширины ползунка. Например, если ширина ползунка покрывает всю ширину экрана, но вы хотите, чтобы ширина ползунка соответствовала контейнеру в штучной упаковке вашей темы, вы можете ввести число, такое как «960 дюймов, а затем ширина ползунка никогда не превысит 960 пикселей.

Параметры полноэкранного режима
наверх
- , гарантируя, что высота ползунка никогда не будет меньше этого числа.
- 2. Отключить принудительную настройку полной ширины — Полезно для сайтов с главным меню, расположенным в левой или правой части страницы.
- 3. Контейнеры – Полезно для размещения ползунка «Полноэкранный режим» между меню верхнего и нижнего колонтитула вашей страницы (см. примечание на снимке экрана для распространенных примеров).
- 4. PX или % — Уменьшить высоту ползунка на определенное количество пикселей или процент.
[ess_grid псевдоним = «wp-популярные решения»]
Слайдеры отстой и должны быть запрещены на вашем сайте • Yoast
Пять лет назад мы писали о том, почему мы очень не любим слайдеры. Мы по-прежнему не любим слайдеры. Если ваша тема вынуждает вас включать слайдер (также называемый каруселью) на главной странице, имейте в виду, что это заставляет вас использовать функцию, которая не имеет значения для SEO. Функция, которая, вероятно, замедляет работу вашего сайта, загружая лишний JavaScript. И не позволяет вашему пользователю сразу читать хорошие вещи (ваш контент). Скорее всего, это также приведет к меньшей конверсии.
Функция, которая, вероятно, замедляет работу вашего сайта, загружая лишний JavaScript. И не позволяет вашему пользователю сразу читать хорошие вещи (ваш контент). Скорее всего, это также приведет к меньшей конверсии.
Прежде чем мы углубимся, если вы хотите узнать больше о конверсии и других важных навыках SEO, вам следует ознакомиться с нашим всесторонним обучением SEO! Он не просто рассказывает вам о SEO: он убеждает вас, что вы знаете, как применить эти навыки на практике!
Несмотря на то, что и SEO-специалисты, и эксперты по конверсии согласны с тем фактом, что слайдеры малопригодны в 99% случаев, разработчики веб-сайтов настаивают на добавлении слайдеров в свои темы. Некоторые клиенты называют темы без ползунков «устаревшими», но мы категорически с этим не согласны. Давайте проясним одну вещь: ползунки — отстой. Поясним еще раз почему они отстой.
Наука и эксперименты
Нечасто наука делает окончательные выводы. Тем не менее, ползунки кажутся одной из тем, в которой он находится. Мы не нашли буквально ни одного исследования, в котором говорилось бы, что ползунки — это хорошая идея. Мы часто отсылаем людей к shouldiuseacarousel.com, когда они хотят объяснить, почему , а не , для использования ползунка. Этот простой веб-сайт отлично показывает статистику, а также вызывает раздражение, которое обычно вызывают ползунки.
Тем не менее, ползунки кажутся одной из тем, в которой он находится. Мы не нашли буквально ни одного исследования, в котором говорилось бы, что ползунки — это хорошая идея. Мы часто отсылаем людей к shouldiuseacarousel.com, когда они хотят объяснить, почему , а не , для использования ползунка. Этот простой веб-сайт отлично показывает статистику, а также вызывает раздражение, которое обычно вызывают ползунки.
Давайте посмотрим на некоторые результаты:
- Только 1% людей нажимают на ползунок, который почти всегда был первым слайдом;
- Слайдеры сбивают людей с толку, так как вы отправляете несколько предложений, которые могут их заинтересовать или не заинтересовать одновременно;
- Люди просто игнорируют ваш слайдер, потому что он вызывает баннерную слепоту;
- В том же примечании посетители просто не получают сообщения, потому что они пропустят сообщения в вашем слайдере, поскольку они посчитают это рекламой или акциями;
- Они замедляют работу вашего сайта, негативно влияя на SEO и коэффициент конверсии;
- Слайдеры не всегда хорошо работают на мобильных устройствах;
- Они проталкивают вниз ваш контент, который на , а не на умный, как уже упоминал Google в 2012 году;
- Скорее всего, будет эффективнее использовать только одно изображение, чем вкладывать все эти усилия в плагины слайдера и изображения.

А вот лист из Google Playbook eCommerce Retail Playbook:
Исследования показывают, что карусели редко работают, говорит Google (ссылка на pdf)Это только верхушка айсберга. За прошедшие годы многие исследования показали, что ползунков следует избегать.
Но… мне
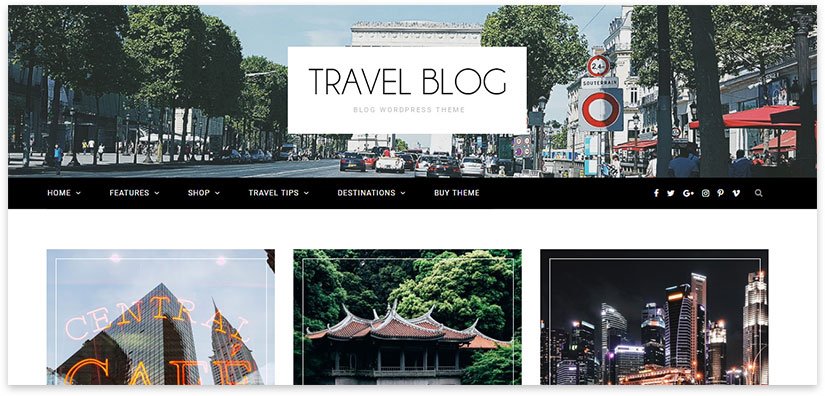
нужен ползунок!Итак, вы, например, фотограф. Вам нужен этот слайдер, верно? Неправильный. Люди склонны вести себя так, как будто нет другого способа показать свои изображения, кроме как с помощью ползунков. Это просто неправда. Если у вас нет слайдера, а вы фотограф, не могли бы вы вообще отказаться от веб-сайта? Конечно нет, вы бы поискали другие варианты, например революционная идея показа статических изображений . Если вы хотите движущихся картинок, вам следует сменить профессию и стать кинорежиссером.
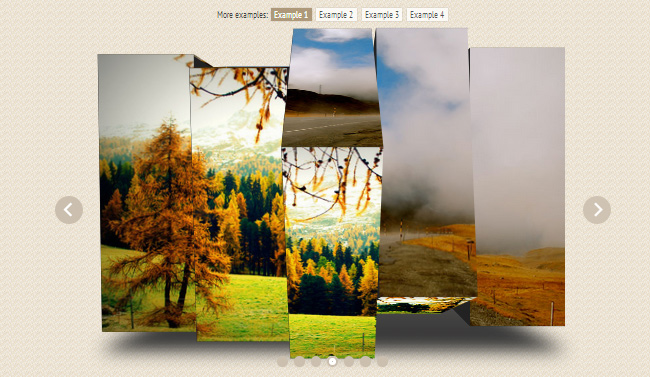
Серьезно, что бы ни заставляло людей думать, что размещение материала move на вашем веб-сайте — это хорошая идея, я все еще не понимаю. Автоматическое воспроизведение видео тоже раздражает, верно? Вы можете создавать потрясающие коллажи, с помощью которых люди могут просматривать по своему желанию . Картинки не будут навязаны им (если они вообще их заметят), они просто заметят те, которые им нравятся. И поверьте мне, это будет продаваться лучше.
Автоматическое воспроизведение видео тоже раздражает, верно? Вы можете создавать потрясающие коллажи, с помощью которых люди могут просматривать по своему желанию . Картинки не будут навязаны им (если они вообще их заметят), они просто заметят те, которые им нравятся. И поверьте мне, это будет продаваться лучше.
Если вы фотограф, скорее всего, вы творческий человек. Вероятно, вы время от времени делаете для людей фотоальбомы, в которых предположительно нет скользящих изображений. Как насчет того, чтобы продемонстрировать свои навыки и творческий подход, разработав веб-страницы со статическими изображениями?
Focus
То, что вы говорите с помощью ползунка, в основном: «Я действительно не знаю, какой продукт или изображение я должен разместить на своей домашней странице, поэтому я просто возьму 10 из них!» В этом случае вам действительно нужно добавить фокус. Если вы не знаете что выбрать, как бы ваши посетители или клиенты?
Вы должны знать, чем занимается ваш собственный бизнес и какой продукт или изображение заслуживает внимания на первой полосе.
Сосредоточив внимание на правильном (статическом) изображении или сообщении, вы дадите людям гораздо лучшее представление о вашем бизнесе и о вас как о человеке, чем это когда-либо мог бы сделать слайдер. Ни в коей мере не потому, что ползунки, как мы уже дважды говорили, в большинстве случаев просто игнорируются. А проигнорированное сообщение почти никогда не встречается (обратите внимание на сарказм).
SEO и оптимизация коэффициента конверсии
Есть еще одна причина, по которой мы рекомендуем не использовать слайдеры. Слайдеры отталкивают ваш основной контент, просто и понятно. На самом деле, большинство ползунков, с которыми мы сталкиваемся сегодня в наших консалтинговых компаниях, достаточно велики, чтобы заполнить любой экран. Это означает, что контент даже не будет виден выше сгиба. И это имеет неприятные последствия для ваших усилий по SEO, которые мы уже показали в статье, ссылка на которую приведена в списке результатов выше.
Нет эксперта по CRO, который с нами не согласится: ползунки убивают ваши конверсии. Таким образом, просто наличие слайдера на вашем веб-сайте принесет вам меньше продаж, чем без него! Если это не нарушение условий сделки, то я серьезно не знаю, что это такое.
Таким образом, просто наличие слайдера на вашем веб-сайте принесет вам меньше продаж, чем без него! Если это не нарушение условий сделки, то я серьезно не знаю, что это такое.
Просто объедините их и поймите, каким чудовищем на самом деле является слайдер. Это убивает ваш рейтинг и ваши конверсии!
Мобильные сайты и слайдеры
Включить слайдер на мобильный сайт очень удобно. Это позволяет вам добавлять больше контента на эту страницу, на этот меньший экран, при этом страница не становится слишком длинной. Что, если людям придется прокручивать, верно? Ну, откровенно говоря, привыкли к тому . Это всего лишь один миф, о котором вы можете забыть. Дело не только в этом. Часто при использовании слайдера на мобильном веб-сайте что-то идет не так. Некоторые другие ловушки, с которыми вы столкнетесь при добавлении слайдера на мобильный веб-сайт:
- Слайдеры изображений, как правило, загружают изображения сайта для настольных компьютеров, не оптимизированные для мобильной скорости или фактически портящие их для телефонов с 3G или менее.

- То же самое касается слайдеров, работающих на JavaScript. Зачем добавлять JavaScript для того, что люди будут рассматривать как баннер или просто пропускать, чтобы перейти к вашему контенту?
- Если ваш слайдер не реагирует на запросы, это испортит ваш веб-сайт, который в противном случае реагировал бы. Это случается слишком часто, к сожалению.
Суть в том, что слайдеры могут больше сломать, чем добавить ценности для вашего сайта. Но главный вопрос, который вы должны задать себе при использовании этого слайдера на своем мобильном веб-сайте, даже если он адаптивный и оптимизированный: действительно ли мне нужен этот слайдер? Я не могу представить, что ты это делаешь.
Почему вы должны нам верить?
Если вы нам не верите, поверьте экспертам, у которых мы попросили поделиться мнением и опытом работы со слайдерами:
Слайдеры никогда не конвертируются и никогда не будут преобразованы
«Слайдеры существуют только потому, что их любят веб-дизайнеры.
И потому что они облегчают жизнь веб-команде: они могут предоставить каждому отделу или продуктовому подразделению место на главной странице. И им не нужно делать выбор.
Но делать своих коллег счастливыми не твоя работа. Это ваша работа, чтобы ваши посетители были счастливы. И продать.
И это самая большая проблема со слайдерами: они не конвертируются. Никогда не было и никогда не будет».
Карл Гилис , владелец AGConsult и известный эксперт по конверсии
Вместо этого используйте статические изображения и копируйте
«Крайне редко можно увидеть, как слайдеры работают. Вам лучше использовать статические изображения и текст».
Пип Лайя , владелец ConversionXL.com и Markitekt
Только для отображения портфолио
«Я думаю, что слайдеры интересны, но несколько проблематичны. Самая большая проблема, которую я вижу, заключается в том, что если посетители уходят со страницы через секунду или две, они никогда не увидят другие варианты на слайдере.
Если вы используете ползунок для навигации, убедитесь, что те же варианты отображаются и в статической форме. Я думаю, что слайдеры лучше всего подходят для дисплеев портфолио, где несколько больших, ярких изображений могут отображаться в одном и том же пространстве, не мешая посетителю перемещаться по сайту или определять, какой другой контент находится на сайте».
Роджер Дули , автор Brainfluence (также доступен на Kindle) и владелец сайта Neurosciencemarketing.com
Ползунки отвлекают
Это способ добавить лишнего хлама на страницу, которая обычно неудобна для посетителей. Если это важно в большинстве случаев, вы должны просто разместить его на странице без ползунков и лишних кликов».
Хитен Шах , соучредитель Crazyegg и KISSMetrics
Слайдеры отстой в 99,8% случаев
«Слайдеры отстой в 99,8% времени! Однажды мы провели тест с клиентом, поменяв его слайдер на статическое изображение с тремя основными преимуществами и значительно подняв конверсию».
Брайан Айзенберг , автор книги «Будь как Амазонка: даже киоск с лимонадом может сделать это и жди, пока твой кот облает» (также доступно на Kindle) для многих — решение, когда на главной странице можно разместить больше сообщений, чем места для них. Вместо того чтобы принимать жесткие решения, требующие определения приоритетов конверсии, веб-команды обращаются к вращающемуся баннеру как к предложению компромисса.
Слайдеры — абсолютное зло, и их следует немедленно удалить».
Тим Эш , генеральный директор SiteTuners, автор книги «Оптимизация целевых страниц» (также доступно на Kindle)
Вместо этого используйте статическое изображение
«В A/B-тестах ползунки, как правило, проигрывают. На самом деле, один из самых простых способов повысить коэффициент конверсии страницы — убрать слайдер и заменить его статичным изображением. Если вы хотите быть очень ленивым, вы можете просто протестировать слайдер на статической версии каждого из параметров слайдера.
Статическая версия обычно выигрывает».
Карл Бланкс , председатель и соучредитель Conversion Rate Experts
Слайдеры практически не приносят пользы клиенту
клиенты. Причина в том, что мы не собираемся сидеть и ждать, пока разыграется ваш «фильм». Я также не являюсь поклонником слайдеров, потому что для большинства компаний они служат предлогом, чтобы не думать о персонализации и уметь сразу же дать клиенту правильный ответ».
Авинаш Каушик , евангелист цифрового маркетинга Google, автор Web Analytics 2.0 (также доступно на Kindle)
Слайдеры труднодоступны
Конверсия — это одно, но с точки зрения доступности слайдеры — это тоже отстой. Вот что говорит об этом наш собственный Андреа:
Хотя есть примеры и рекомендации, которым нужно следовать, чтобы сделать слайдеры максимально доступными, я редко видел полностью доступный слайдер, используемый в производстве.
Иногда ползунки просто кодируются без учета доступности, а иногда и так, но существует так много требований к доступности, что отсутствие хотя бы пары из них может иметь катастрофические последствия для доступности. Взаимодействие с клавиатурой и вспомогательными технологиями настолько сложно, что статический контент всегда предпочтительнее. Не случайно, что shouldiuseacarousel.com был запущен Джаредом Смитом из WebAIM, одной из самых влиятельных и уважаемых организаций, занимающихся распространением культуры доступности и разработкой доступного веб-контента.
Андреа Ферсия , эксперт по доступности в Yoast
Честно говоря, мы могли бы продолжать и продолжать. Итак, какими бы красивыми вы ни казались слайдеры, знайте: слайдеры просто отстой .
Эпилог
Когда мы впервые опубликовали наше (неизменное) мнение о ползунках в 2014 году, UX-дизайнер Ян Армстронг прокомментировал, что «в некоторых случаях ползунки имеют смысл. Слайдер можно эффективно использовать, если он а) рассказывает историю и б) не выполняет автоматическую перемотку». Представьте себе страницу недвижимости, на которой есть слайдер для изображений дома. Это не автопереадресация и помогает вам получить представление обо всем доме — он рассказывает эту историю.
Слайдер можно эффективно использовать, если он а) рассказывает историю и б) не выполняет автоматическую перемотку». Представьте себе страницу недвижимости, на которой есть слайдер для изображений дома. Это не автопереадресация и помогает вам получить представление обо всем доме — он рассказывает эту историю.
Йен также заявляет, что «если вы правильно определите ожидания и действительно подчеркнете ползунок как механизм истории, вы, вероятно, увидите значительный всплеск интереса». Вероятно, он прав, или, как сказал Рич Пейдж под первым постом 2014 года: «Если сомневаетесь, ПРОВЕРЬТЕ ЭТО!» Большинство из нас привыкли к таким слайдерам на сайтах недвижимости. Всегда есть исключение из правил, верно? Хотя в этом конкретном случае можно даже поспорить, можно ли вообще считать «ползунок» слайдером.
Подробнее: Юзабилити электронной коммерции: полное руководство »
Тайс де Валк
Тайс является генеральным директором Yoast. Он ученый-бихевиорист и очень любит SEO, открытый исходный код и Интернет в целом. У него были самые разные должности как в Yoast, так и за его пределами, например, менеджер по электронной коммерции, специалист по SEO, инженер службы поддержки и маркетолог.
У него были самые разные должности как в Yoast, так и за его пределами, например, менеджер по электронной коммерции, специалист по SEO, инженер службы поддержки и маркетолог.
Далее!
Карусели изображений и слайдеры? Не используйте их. (И вот почему.)
Я уверен, что вы сталкивались с десятками, если не сотнями, каруселей изображений или ползунков (также называемых «постоянными предложениями»). Возможно, они вам даже нравятся. Но правда в том, что они убийцы конверсии.
Итак, если карусели изображений неэффективны, почему люди их используют? Две причины:
- Некоторые люди думают, что они крутые. Но «круто» не приносит вам денег — по крайней мере, таким образом.
- Различные отделы и менеджеры хотят, чтобы их сообщения размещались на главной странице. Веб-дизайн комитетом никогда не терпит неудачу.
Содержание
- Стоит ли использовать карусель на своем сайте? Что говорят тесты
- Причина №1: человеческий глаз реагирует на движение (и пропускает важные вещи).

- Причина № 2: слишком много сообщений означает отсутствие сообщений.
- Пользователь должен контролировать ситуацию.
- Заключение
Стоит ли использовать карусель на своем сайте? Что говорят тесты
Я не один. Практически любой эксперт по оптимизации конверсии , проводящий много тестов, говорит одно и то же:
Мы много раз тестировали чередующиеся предложения и пришли к выводу, что это плохой способ представления контента главной страницы.
Крис Говард, Широкая воронка
Вращающиеся баннеры абсолютно зло и должны быть удалены немедленно.
Тим Эш, Site Tuners
Якоб Нильсен (да, гуру юзабилити) подтверждает это в тестах. Они провели исследование юзабилити, в ходе которого давали пользователям следующую задачу: «Есть ли у Siemens какие-либо специальные предложения на стиральные машины?»
Информация была на самом видном слайде, но пользователи ее не видели — совсем поразила баннерная слепота. Нильсен пришел к выводу, что карусели изображений игнорируются.
Нильсен пришел к выводу, что карусели изображений игнорируются.
Университет Нотр-Дам тоже проверил. Только первый слайд получил какое-то действие (1%!). На другие слайды почти не кликали. Стоит ли 1% кликов для чего-то, что занимает (более) половины страницы?
Гуру продуктового дизайна Люк Вробльвески резюмировал это так:
(Подпись к изображению)Также было обсуждение каруселей изображений на User Experience Stack Exchange. Вот некоторые из вещей, которые сказали люди, которые тестировали их:
Почти все тесты, которые я провел, доказали, что контент, доставляемый через карусели, пользователи пропускают. Немногие взаимодействуют с ними, и многие отмечают, что они выглядят как реклама, поэтому мы стали свидетелями концепции баннерной слепоты в полной мере.
С точки зрения экономии места и продвижения контента, многие конкурирующие сообщения доставляются в одной позиции, что может привести к потере фокуса.
Adam Fellows
Карусели эффективно сообщают людям из отдела маркетинга/старшего руководства, что их последняя идея теперь на главной странице.
Они почти бесполезны для пользователей и часто «пропускаются», потому что выглядят как реклама. Следовательно, они являются хорошим методом для получения бесполезной информации на домашней странице (см. первое предложение этого поста).
Таким образом, используйте их для размещения контента, который пользователи будут игнорировать на вашей домашней странице. Или, если хотите, не используйте их. Всегда.
Кстати, эти взгляды не являются моими собственными, а основаны на наблюдениях за тысячами тестов с участием пользователей.
Lee Duddell
Во всех тестах, которые я проводил, карусели на домашней странице совершенно неэффективны. Во-первых, все, что выходит за рамки первоначального представления, приводит к значительному снижению взаимодействия посетителей. Во-вторых, вероятность того, что информация, отображаемая в карусели, соответствует тому, что ищет посетитель, невелика. Таким образом, в этом случае карусель становится очень большим баннером, который игнорируется.
Крейг КистлерВ тесте за тестом первое, что делает посетитель, попадая на страницу с большой каруселью, — это прокручивает ее и начинает искать триггеры, которые будут продвигать их вперед в выполнении своей задачи.
Вот две основные причины, по которым карусели и слайдеры не работают.
Причина №1: человеческий глаз реагирует на движение (и пропускает важные вещи).
Наш мозг состоит из трех слоев. Самая старая часть — та, которую мы делим с рептилиями. В основном это забота о выживании. Внезапное изменение на горизонте может быть вопросом жизни и смерти.
Следовательно, человеческий глаз реагирует на движение, включая постоянно движущиеся слайдеры изображений и карусели.
Хорошо, правда? Не совсем.
Если слайдер изображений не является единственной вещью на вашем веб-сайте (плохая идея!), это нехорошо. Ползунок отвлекает внимание от всего остального — от того, что действительно важно, например, от вашего ценностного предложения, содержания вашего сайта, продуктов и т. д.
д.
Причина № 2: Слишком много сообщений означает отсутствие сообщений.
Карусели изображений становятся жертвами баннерной слепоты, и большинство людей не обратят на них внимания, но даже те, кто до не могу получить сообщение.
Посетитель попадает на ваш сайт. Они видят сообщение на карусели и начинают читать: «Этой осенью ты доберешься до…» Бам! Прошло. Часто карусели движутся так быстро, что люди не могут их дочитать, даже если захотят.
Сосредоточение внимания на основном сообщении и действии всегда более эффективно.
Пользователь должен контролировать ситуацию.
Карусели часто ужасно удобны в использовании. Они перемещаются автоматически (часто слишком быстро) и имеют маленькие навигационные значки, если таковые имеются. Ключевое правило дизайна пользовательского интерфейса заключается в том, что пользователи должны иметь контроль.
В наши дни очень многие сайты электронной коммерции используют чередующиеся предложения не потому, что они протестировали это, а из-за стадного менталитета: «На других сайтах это есть, значит, и нам следует».
Вот Forever21, виновен по предъявленным обвинениям. Они чередуются между тремя предложениями, которые меняются каждые четыре секунды:
Если самое первое предложение, которое видят люди, не то, что им нравится (то есть неактуально), что тогда? Что, если им не понравится ни один из из трех? Это не улучшит пожизненную ценность вашего клиента.
К их чести, как только вы коснетесь стрелок ползунка, автоматическое вращение остановится. Не только это, но когда вы вернетесь на их сайт позже, он откроет слайд, который вы хотели увидеть. (Поскольку эта статья была написана впервые, слайдер был полностью исключен.)
Вместо этого я рекомендую вам иметь одно статическое предложение. Вот Дж.Дж. Бакли со статическим предложением – фокус на одном сообщении, чтобы оно было доставлено:
(с тех пор они перешли на автоматическое воспроизведение видео. Поди разберись.)
Некоторые бывшие пользователи каруселей, такие как Adobe, Gap и Hilton, также перешли на статические сообщения.


 Вы можете создавать неограниченное число страниц;
Вы можете создавать неограниченное число страниц;