Создание структуры сайта
Для SEO продвижения интернет-магазина очень важна структура каталога товаров. В этой инструкции мы расскажем, как создать хорошую структуру и не допустить частых ошибок.
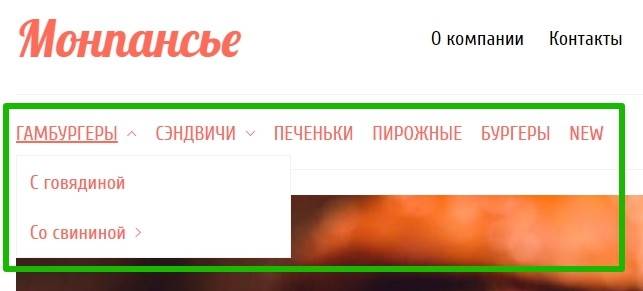
Структура – это категории и подкатегории магазина, по которым распределены товары. Их видно в меню:

Структура помогает вашему клиенту найти в каталоге нужный товар. Поэтому всегда смотрите на структуру своего магазина глазами клиента! Структура должна быть логичной, простой и удобной.
Как быстро создать структуру магазина
Если вы столкнулись с трудностями, и не знаете, как лучше распределить товары на сайте, то самый простой способ – подсмотреть это у своих ближайших конкурентов. Скорее всего, они уже давно разработали хорошую структуру и провели работу над ошибками.
Не нужно полностью копировать их структуру. Достаточно понять основные принципы и сформировать идеи для своего сайта.
Предупреждаем: брать структуру каталога из прайс листа поставщика нельзя. Чаще всего товары в прайсах распределены очень неудобно: по бренду, цене или модельному ряду.
Примеры создания структуры
Магазин одежды
Часто в магазинах одежды допускают ошибку, когда структура каталога состоит из одних только брендов:

Согласитесь, найти что-то в такой структуре очень сложно. Чтобы выбрать джинсы нужно зайти в каждую подкатегорию и изучить её ассортимент.
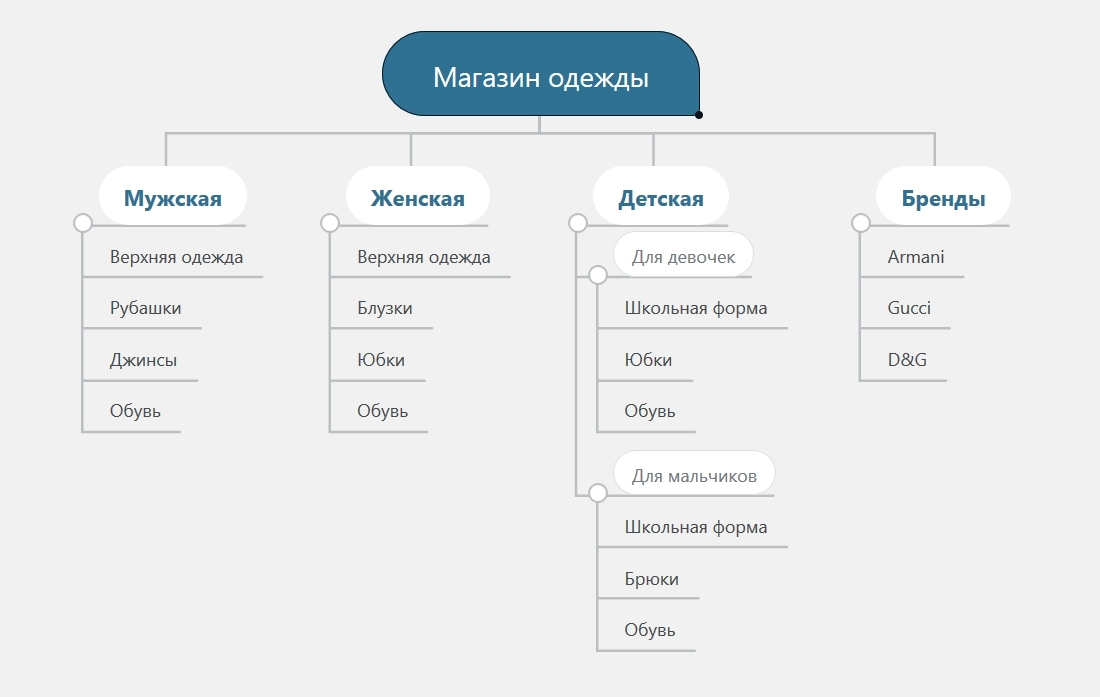
Для магазина одежды подойдёт эта структура:

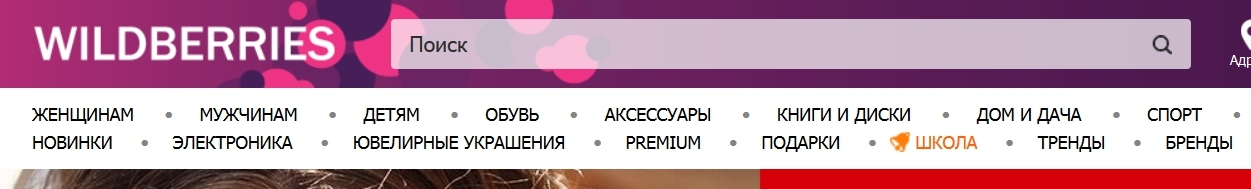
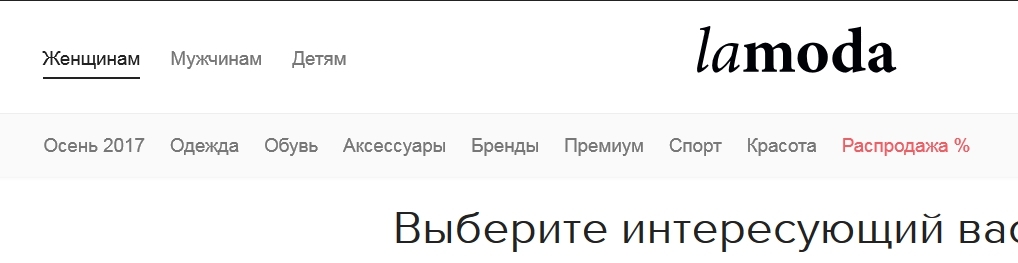
Её же мы можем увидеть у популярных магазинов одежды:


Зоотовары
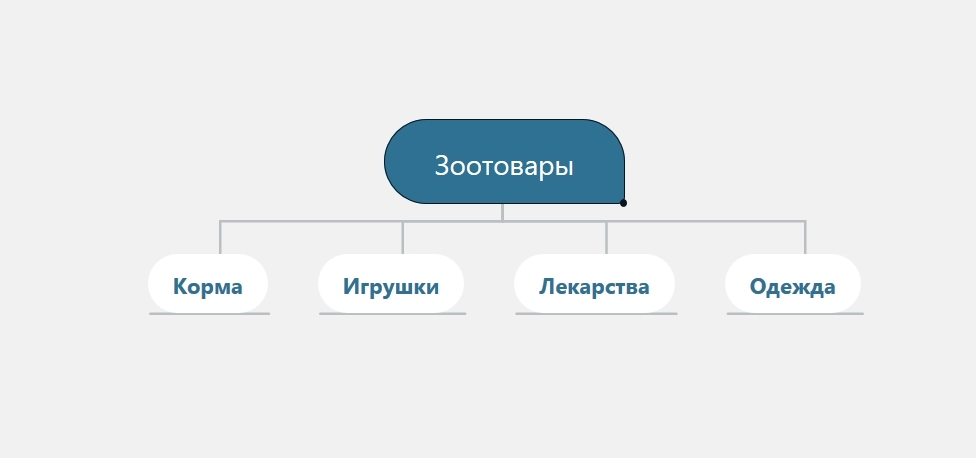
На первый взгляд такая структура каталога зоомагазина кажется логичной:

Но она неудобна, ведь клиенты ищут товары для своего питомца: кошки, собаки, попугая или рыбки. А в этих категориях товары для разных животных идут вперемешку.
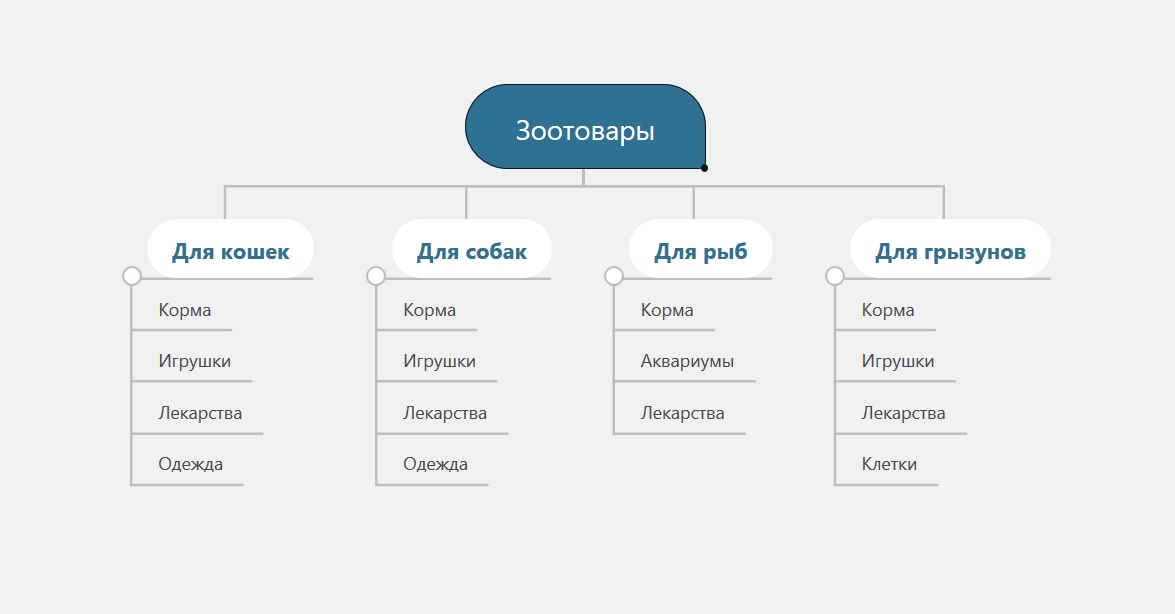
Намного лучше такая структура:

Эта структура отталкивается от потребностей клиентов. И можно увидеть, что у других зоомагазинов это сделано так же:



Мебельный
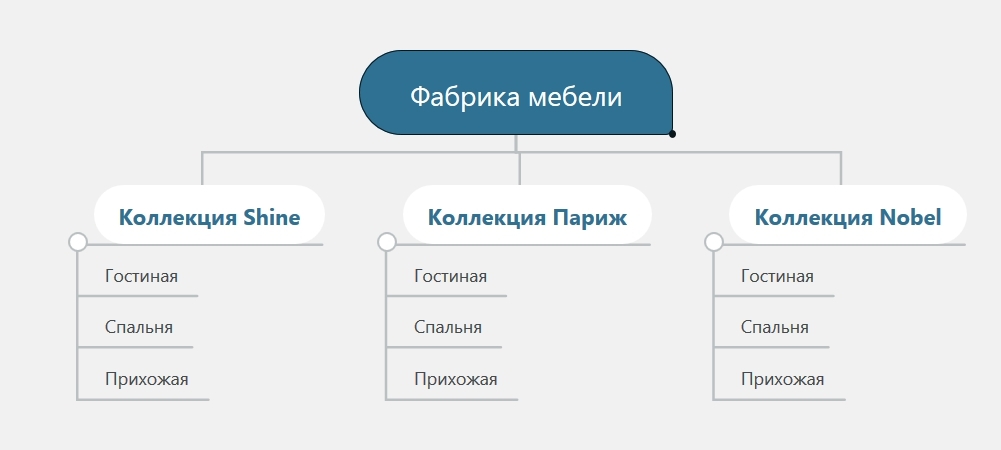
Иногда в мебельных магазинах (особенно с собственным производством) товары распределены по коллекциям. Например:

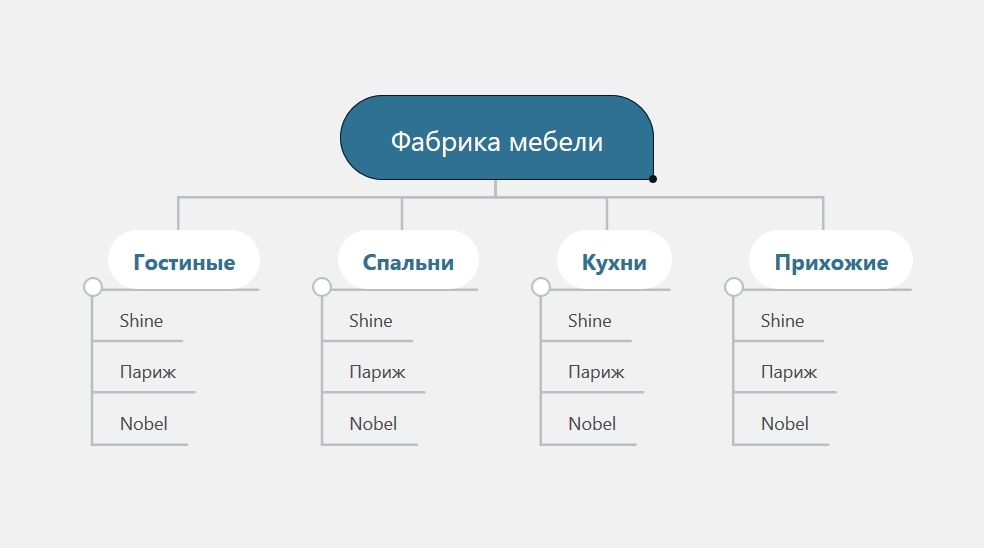
Посетитель, выбирающий товар, не разбирается в этих коллекциях. Ему проще выбирать товар по его типу:

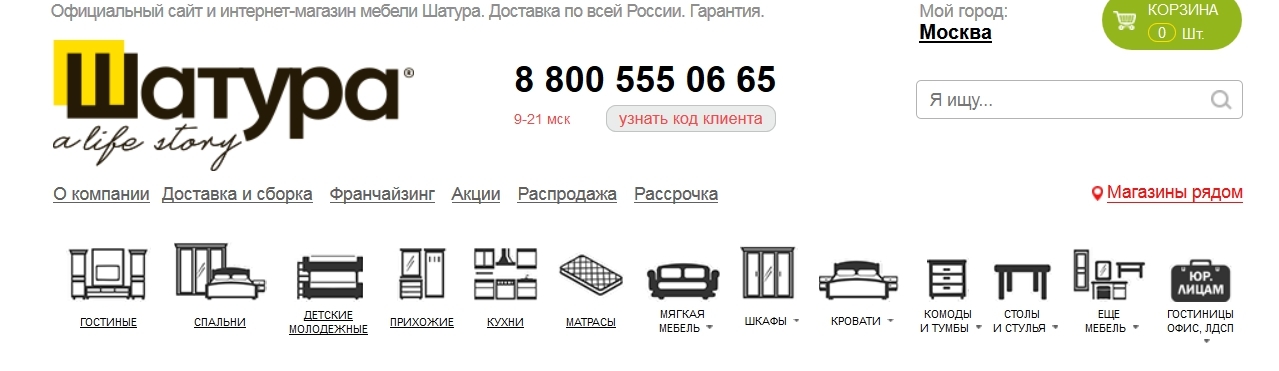
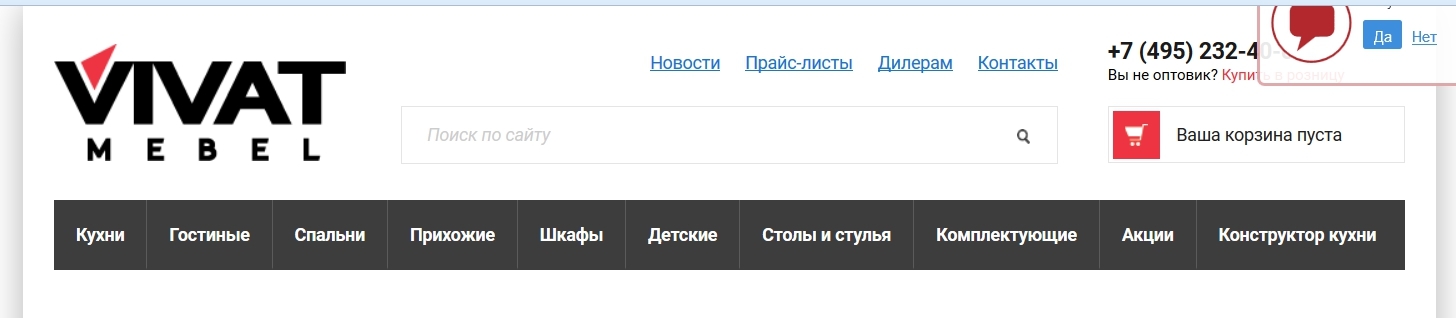
Именно так устроены популярные интернет-магазины, продающие мебель своего производства:



Создайте структуру своего интернет-магазина: изучите конкурентов, посмотрите на свой магазин глазами клиента.
Когда будете уверены в том, что ваша структура понятна, логична и в ней легко ориентироваться, то переходите к дальнейшему продвижению.
Видео-урок: создание структруры каталога товаров
Создание максимально полной структуры сайта ☝ SEO продвижение
Структура является основой продвижения и внутренней оптимизации сайта.
Создав правильное дерево вложенности ссылок на сайте можно получить хороший бонус к выходу в ТОП даже по самым высокочастотным запросам в будущем.
В этой статье я расскажу о том как сам создаю максимально полную структуру для нулевого сайта и как можно оптимизировать уже имеющуюся.
Для этого буду использовать два самых мощных метода:
- Анализ конкурентов
- Кластеризация семантического ядра
- Ещё нам будет нужна программа для парсинга сайтов, например Screaming Frog SEO Spider или её аналоги.

- И любое приложение для создания схем, например XMind.
Итак, начинаем мы с получения конкурентов по семантическому ядру, которое мы подготовили по ссылке выше в программе Key Collector.
Смысл такой, что мы должны собрать наиболее полную структуру, опираясь на всех главных конкурентов, а потом отсортировать все собранные разделы с подразделами по частотности ключевых слов.
Чем выше точная «!» частотность ключевого слова, учитывая порядок слов, входящих в название раздела, тем выше этот раздел должен стоять на своём уровне вложенности.
Этот момент очень легко посмотреть на сайтах с уже готовой структурой, если зайти в Яндекс.Метрику и перейти там в раздел Карты => Карты ссылок.

Анализ структуры конкурентов
Выявляем список наших конкурентов по семантическому ядру.
Почему я выделил слово «наших»? А потому что конкуренты по запросу в поиске могут быть сайты другого типа, например для коммерческого сайта — конкурентом в выдачи может быть информационный сайт или для обычного небольшого магазина — конкурентом в ТОПе может быть мощный агрегатор.
В Key Collector конкурентов можно снять, нажав на пункт SERP => Поиск конкурентов

После того как мы выявили наш список самых главных конкурентов, выбираем среди него сайт с самой полной структурой, которую мы и возьмём за основу.
Открываем программу XMind или её аналоги и полностью переносим структуру этого конкурента в наш новый документ.
Чтобы этот процесс отчасти автоматизировать нам нужно создать фильтр на XPath хлебных крошек в программе Screaming Frog SEO Spider и просканировать ею сайт.
Для этого в Screaming Frog SEO Spider заходим в меню Configuration => Custom => Extractions, выбираем там XPath, задаём путь XPath, который скопируем из консоли разработчика, как на изображении, а так же выставляем значение Extract Text в конце строки.
 В браузере
В браузере В браузере
В браузере  В Screaming Frog SEO Spider
В Screaming Frog SEO SpiderЖмём Ok, вбиваем в строку сайт и жмём уже Start, процесс парсинга запущен.
Результаты выгружаем из категории Custom, выбрав сортировку по Extraction, как показано на скрине.

Дальше работаем в программе Excel и notepad++.
Открыв в Excel наш отчёт, удаляем всю первую строку, где написано: «Custom — Extraction». Далее кликнув в любом месте таблицы выделяем её всю при помощи сочетания клавиш Ctrl-A и переходим в сортировку, как на изображениях ниже.


После чего мы можем легко перенести всю структуру из excel в программу XMind, простым копированием.
А чтобы избежать дублей, нам потребуется notepad++, в котором можно удалить их из меню, как показано на скрине.

После того как закончим с одним сайтом, повторяем данную операцию с другим, но не создавая новую структуру, а дополнив уже имеющуюся недостающими пунктами.
Таким образом мы можем создать в несколько итераций с разными сайтами самую полную структуру.
Но это ещё не максимально полная структура, ведь мы можем её увеличить использовав кластеризацию нашего семантического ядра.
Для этого возвращаемся в нашу программу Key Collector в раздел Данные => Анализ групп и находим те кластеры, для которых мы можем дополнить разделы нашей структуры сайта, увеличивая нашу карту XMind.

После всех этих операций мы получаем действительно полную структуру, которая если её перенести на сайт и заполнить уникальной информацией, будет конкурировать в ТОПе по всем запросам нашего ядра.
Для клиента предлагаю экспортировать её в Excel, а для себя можно картинкой, чтобы нагляднее было.

Так же смотрите видеоинструкцию по созданию правильной структуры сайта на моём канале.
Лайфхак которого нет в видео!
Чтобы быстро выстроить все подкатегории по их будущей популярности можно закинуть наш список пунктов подменю в Key Collector и снять точную частотность «!», после чего просто отсортировать по ней.
P.S.: Недавно добавил полезный инструмент, который может значительно облегчить работу со структурой: Парсинг структуры онлайн.
Создание структуры сайта : Структура
Прежде чем настраивать движок, необходимо проделать работу, пользу которой нельзя переоценить. Создание структуры сайта — важнейший этап продвижения. Если на локальном сервере (узнайте какая платформа лучше) отсутствие плана ничем не грозит, то при переходе на хостинг в интернете — чревато негативными последствиями. Месяцы кропотливого труда могут пропасть зря.
Содержание:
- Зачем нужна структура сайта
- Что такое структура сайта или блога
- Как создать структуру сайта
- Обзор конкурентов своей ниши
- Анализ структуры сайтов-конкурентов
- По какому запросу продвигаться?
- Пример структуры сайта
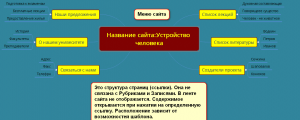
- Структура страницы сайта
- Программа для составления схем
- Домашнее задание
- Требования Google и Yandex к структуре сайтов
Содержание: ►
Зачем нужна структура сайта
Одним из требований поисковых систем, является грамотно составленный план навигации. Благодаря этому робот индексирует контент практически сразу. Если предполагаете зарабатывать на проекте, то сначала создайте структуру сайта.
Четкая схема — один из элементов SEO продвижения. Ресурс, без правильной структуры, со временем превратится в «кашу» с кучей ошибок. Попасть в топ Яндекса и Гугла будет трудно. Поэтому прислушайтесь к советам профессионалов, и тогда задача по созданию собственного проекта намного упростится.
Почему это так важно
- Поисковые системы работают, экономя ресурсы. Если быстро находят информацию — индексирует новый контент. Это, в свою очередь, способствует продвижению. Ранжирование — напрямую зависит от правильно выстроенной иерархии URL, то есть, перехода по ссылкам.
- Учитывается так же поведенческий фактор. К примеру посетитель быстро покидает страницу или продолжает поиски — это говорит о том, что нужный ответ не найден. За это ПС понижают рейтинг.
- Если разработать структуру не сразу, то в последствие придется исправлять ошибки, перенастраивать сайт. Искать причину низкого рейтинга. Переделывать то, на что потрачено много сил.
На заметку: Время, нужное на создание структуры сайта, подбор семантического ядра, окупится сторицей. Так как, исправление допущенных на начальном этапе ошибок по затратам равнозначно созданию ресурса с нуля.
Что такое структура сайта или блога
Создание структуры сайта — это четко выстроенная иерархия URL-адресов контента. Неважно какой это проект: с тремя страницами или с 1000-ю. Поисковый робот сканирует документы благодаря логически правильным ссылкам. Когда они правильные, он быстро находит новые статьи. Соответственно, заносит их в индекс для показа пользователям.
Если на этот процесс требуется больше затрат, ПС игнорируют ресурс, чтобы не расходовать бюджет зря. Поднимают позиции правильно структурированных сайтов-конкурентов. Тех, которые проще проиндексировать, не имеющих грубых ошибок, вызывающих больше доверия.
Создание структуры сайта — это правильно выстроенная цепочка URL адресов. Оптимизация информации для индексации ПС, плюс — удобная навигация для посетителей. Для ранжирования сайта важно, чтобы размещенный контент был релевантен запросу, когда посетитель находит нужные ему ответы.
Как создать структуру сайта
Технический проект можно создать в виде схемы или логического списка. Кратко покажу, как это выглядит, на примере собственного блога. Признаюсь честно, моя огромная ошибка была в том, что не сделала этого до создания проекта в интернете. Не придала структуре особого значения.
В результате обнаружила полную кашу в статьях, рубриках, меню… Написала с полсотни статей, не имея четкого плана, ключей. Потом сто раз все меняла, переделывала, что-то забывала, не знала, какой текст выложить раньше, чтобы правильно вставлять внутренние ссылки.
Одним словом, не повторяйте моих ошибок, сэкономите кучу времени. Четкий план — это руководство к правильному продвижению, когда вы всегда знаете, что делать. Ясность задач — это то, чего мне всегда не хватало, тормозило работу.
Про создание структуры сайта написано много, но в основном рекомендации касаются коммерческих проектов. Для блогового формата или первого сайта вникать во все тонкости, не имея практики, бесполезно. Поэтому предлагаю самый простой путь, где все учли наши конкуренты. Будем заимствовать их опыт. Ведь, благодаря созданной структуре, они уже получили хорошие результаты.
Обзор конкурентов своей ниши
В соответствие с тематикой проекта, просмотрите топовые сайты. В моем случае — это: Сайтостроение; Создание сайтов; Сделай Сайт Сам; Пошаговая инструкция создания сайта на WP для новичков и все в таком духе. Набираю в поиске нужный запрос, изучаю меню, рубрики, навигацию, количество статей, теги, внутренние и внешние ссылки.
Анализ структуры сайтов-конкурентов
Еще не открывая ссылки, можно получить полезную информацию по теме. На стадии введения запроса браузер показывает подсказки. Это то, что чаще всего ищут пользователи. Можно взять часть для заголовков будущих статей.
 Обзор сайтов конкурентов
Обзор сайтов конкурентовВторое, над чем следует подумать, так это над созданием видео. После рекламы, они идут раньше, чем статьи. За видеоуроками будущее. Они релевантнее текстов. Поэтому выкладывая уроки, надо использовать видео. Пока чужие с You-tube, но в планах — научиться делать свои. Далее переходим к топовым сайтам. Сравниваем:
- Сниппет
- Заголовок
- Description
- Даже разделитель — везде стоит двоеточие. Кажется мелочь, но это тоже учитывайте.
 Попадание запроса в ЦА
Попадание запроса в ЦАЗаметьте, что указаны даты, на которые пользователь обращает внимание. Выбор падет на более свежие публикации, а это достигается путем обновления старых статей. И ряд других особенностей: написание «WP» в разных вариациях, рейтинг в виде звездочек. Но это так, общие выводы (чтобы к этому больше не возвращаться). Всему этому вы научитесь в скором времени. Давайте пробежимся по структуре сайтов.
По какому запросу продвигаться?
Например, решила продвигаться по запросу: Создание сайта на WP. Опа, все топовые ресурсы — это студии, предлагающие услуги по сайтостроению. На них выложены статьи по теме, но формат не подходит к моему блогу. Сразу прихожу к выводу, что данный запрос — не попадает в ЦА. Мои тексты предназначены для тех, кто самостоятельно хочет сделать сайт на WP с минимальными вложениями, а не заказать его специалистам.
Вывод: Для продвижения моего ресурса такой запрос не подходит. Если хочу иметь трафик, нужно его изменить на тот, по которому собираюсь структурировать свой проект. Главное, чтобы сайт находили те, кто ищет эту информацию, то есть, ЦА.
Ищу запрос, по которому хочу продвигаться, но только такой, который увидит аудитория, нужная мне. Попав в подобную ситуацию, меняйте формулировку, чтобы не затеряться там, где вас не найдут. К общему запросу: Создание сайта на WP, добавляю конкретики — слово «уроки». Теперь можно увидеть ресурсы, аналогичные моей теме. Изучаю, анализирую, беру примеры у них, добавляю свои идеи и создаю структуру будущего сайта.
Описывать процесс не стану, суть понятна. На сайтах конкурентов изучаете меню, рубрики, список статей, то есть, все что подойдет вашему проекту. Отмечаете особенности: скорость загрузки, вид URL, формат материалов, тип навигации и прочее. Делаете выборку, добавляете свое, составляете собственную базу тем и заголовков как по структуре, так и по контенту на ближайшие 4 — 6 месяцев. Копировать чужое полностью не надо, но ориентироваться на конкурентов можно.
Пример структуры сайта
Более-менее проект стал вырисовываться. Появилась ясность, как должен выглядеть мой блог. Теперь ставлю себе задачи, ищу способы их решения. Можно не только создать структуру, но и план работы. Да, на анализ топовых ресурсов требуется время, зато, поймете что, как, зачем и когда нужно сделать на своем.
Кстати: Пункт меню «Главная» можно не создавать. Большинство шаблонов позволяют при нажатии на название, например, «Сделай Сайт Сам», перейти на первую страницу. Просто не все пользователи об этом знают.
Верхнее меню
В зависимости от шаблона Темы, которую выбрали, меню может быть одно или несколько. Располагаться в разных местах, иногда по вашему выбору. Нужно продумать, какую информацию разместите в таких блоках. Чаще всего — это страницы, а не записи. Если это так, то поисковик их не индексирует в отличие от статей, принадлежащих какой-либо рубрике.
Схема структуры верхнего меню

По ссылке может находиться как одна страница, так и несколько. Не вносите туда статьи, так как, они просто выпадут из индекса. Чтобы текст увидели роботы, его прописывают в редакторе «Записи», и обязательно включают в какую-либо рубрику. Меню, как правило, содержит внутреннюю информацию о самом проекте, контактах, технические документы, карту сайта либо записи, одновременно внесенные в рубрики.
Сайдбар
Составьте список виджетов, которые хотите разместить. Чем их наполните, как назовете и пр. Будут ли там картинки, видео, ссылки или текст. Блоки могут находиться на сайте вверху, сбоку, в футере (подвале). Размещайте информацию, которая способствует привлечению посетителей. Кстати, названия блоков, в зависимости от Темы, могут оформляться в тег h4 и учитываться при индексации, добавляя вес странице.
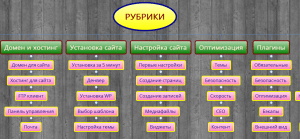
Структура рубрик: темы первых статей

Основная панель — это рубрики или, как их называют в URL, категории. Они могут вписываться в адрес на статью или нет. Какой формат постоянных ссылок выберите в консоли WP, такой и будет. Надо тщательно подумать над их тематикой, так как, они являются прототипами поисковых запросов.
Опираясь на них, подбирают заголовки статей, планируют количество статей на первое полугодие. Структура рубрик — это основа для содержания постов, ключи которых выбираются на основании СЯ. Кроме выверенной иерархии страниц, к структуре сайта выдвигается ряд других требований:
- URL-адреса должны быть удобны для пользователя: не повторять одни и те же фразы в категориях (рубриках) и заголовках. Формат ссылки — это информация, которая в самом кратком виде говорит о содержании записи.
Не должно быть одинаковых заголовков у текстов с разным содержанием. Иначе неизвестно, какой выдавать по запросу — это раз. Второе — делается вывод, что каждая такая статья недостаточно полно отвечает на запрос, то есть, нерелевантна.
Нельзя текст о пылесосе размещать в рубрике «Стиральные машины». На сайте о вкусной и здоровой пище, необходимо разделять блюда по соответствующим категориям: первые, вторые, салаты, калорийность, содержание полезных веществ и т. п.
Это не все. Структура сайта — это техническая оптимизация ресурса. Есть еще информационная, то есть, суть содержания контента. Выражается она в семантическом ядре (СЯ) текста. Как первое, так и второе — это фундамент, на котором выстраивается проект. Усвоив эти базовые составляющие, научившись правильно их использовать, можно надеяться на продвижение в топ.
Структура страницы сайта
Если уже начали публиковать статьи без предварительной структуры сайта, проверьте теги заголовков. Если иерархия нарушена — это большой минус. Поисковые системы не поймут логику ссылок. Ошибки приведут к увеличению сроков индексации, либо вовсе к игнорированию таких страниц.
Шапка сайта
Header (шапка), казалось бы, что тут неясного, но и здесь есть над чем работать. Заголовок может быть любым, даже не иметь отношения к теме проекта. Просто, красивое название. Поэтому описание под ним, выражает суть ресурса. Многие его пропускают, а ведь оно является ориентиром для поискового робота. Будет правильным, в сжатой форме, раскрыть содержание блога.
 Описание — это description
Описание — это descriptionНа главной странице название проекта — является основным, выделяется тегами h2(регистр не имеет значения). Если не так — это ошибка. На любой странице должен быть только один заголовок h2. В анонсах статей он обернут в h3. Когда раскрываете текст полностью — в h2, а название «Сделай Сайт Сам» уже не так актуально. Нарушать эту иерархию нельзя.
Как проверить теги h2 и h2
Зайдите на главную страницу. В любом месте ПКМ вызовите контекстное меню. Выберите пункт: «Просмотр кода страницы».
 Просмотреть код страницы
Просмотреть код страницыВ открывшемся окне поочередно найдите значения h2 и h3. Для этого нажмите клавиши Ctrl + F, появится поле для ввода искомого параметра. Так как, страница — Главная, то название «Сделай Сайт Сам» выделено тегами h2. А описание: «Создание блога на WP: Пошаговая инструкция от А до Я» — это description.
 Заголовок h2 — единственный на странице
Заголовок h2 — единственный на страницеТеперь введите Н2. У меня на странице пять анонсов и, соответственно, 10 тегов h3. Если на первой находится лента текстов, то сколько их, столько же будет парных параметров. То есть, когда Главная — динамическая, то все заголовки, кроме названия сайта, должны заключаться в тег h3.
 Анонсы на Главной — h3
Анонсы на Главной — h3Далее, откройте страницу со статьей, где она выложена целиком. Просмотрите код. Теперь заголовок заключен в h2. Как видим на скриншоте таких параметров только 3, то есть, парный — всего 1.
 Заголовок полного текста — это h2
Заголовок полного текста — это h2Структура тегов, название сайта, статей, подзаголовки — важный атрибут технической оптимизации (СЕО). Не нарушайте логического порядка. Если обнаружите ошибку, обязательно ее исправьте.
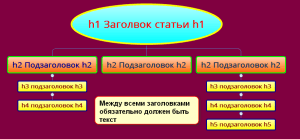
Все крупные подзаголовки должны иметь теги h3. Помельче — h4 и т. д. Соблюдайте хронологический порядок. В редакторе WP размечайте статус подзаголовков (Н1 — задается автоматически, остальные (Н2; 3; 4; 5; 6) назначаем сами, по принципу «матрешки»). К примеру h5 не может идти после h3.
Пример редактирования структуры контента

Чтобы правильно оформить подзаголовок, используйте в редакторе WP функцию «Абзац». Выделите нужный и выберите его формат. Это касается всех подзаголовков в тексте, за исключением самого названия статьи. Оно автоматически выделяется тегами h2, только в анонсах, на Главной, имеет значения h3.
 Редактирование подзаголовков
Редактирование подзаголовковПодбирая тему (шаблон) проверяйте, как отображаются подзаголовки h2; 2; 3… Иногда, чтобы они выглядели гармонично приходится немного подправить код в файле стилей. Например, у меня подзаголовки выделялись жирным, а название статьи нет, что выглядело некрасиво. Исправила. Оказывается сделать это не так сложно, как может показаться.
Программа для составления схем
Если у вас нет программы по созданию схем, советую скачать XMind8. Работает утилита быстро и просто:
- запускаете;
- слева в меню нажмите: Домик , Файл или New;
- выбираете тип схемы;
- справа кликаете на «кисточку» — куча настроек;
- кнопка «Tab» — создание ячейки;
- Пишите сразу в выделенной ячейке или F2 — вставляете текст;
- «Enter» или клик — завершить запись.
За считанные минуты освоите эту удобную и шуструю помощницу для создания схем и таблиц разного вида. Попробуйте, надеюсь, она вам пригодится. Есть как бесплатный, так и платный функционал. Мне пока хватает первого.
Домашнее задание
- Сделайте неглубокий анализ топовых ресурсов конкурентов.
- Позаимствуйте идеи разных меню, иерархию ссылок, названия статей и пр.
Составьте схемы или списки:
- Меню (возможно, это одиночные страницы, информационные разделы).
- Рубрик и подрубрик — на их основании подбираются темы статей.
- Окон (виджетов) Сайдбара.
- Футера — может содержать виджеты.
- Заголовков первых статей — это записи, то есть, обычные рядовые тексты. Они обязательно должны принадлежать минимум одной рубрике.
Требования Google и Yandex к
структуре сайтов
Правильная структура поможет избежать многих ошибок, а это является залогом будущего успеха. Ознакомьтесь с информацией из первоисточников, доступных всем желающим, тогда многое станет понятнее.
Сервис Google — здесь найдете много полезных советов по созданию структуры сайта, требования к контенту, виду ссылок и многое другое.
 Рекомендации Google
Рекомендации GoogleЯндекс-вебмастер — рекомендации Яндекса более понятны. Пользуйтесь ими для правильного ведения и развития сайта или блога. Требования к структуре в обоих поисковых системах схожи, хотя есть незначительные отличия.
 Рекомендации Яндекса
Рекомендации ЯндексаЗаключение: Друзья, надеюсь, что создание структуры сайта не займет много времени. Ведь теперь вы знаете, как это делается. Главное — вы поймете к чему стремиться, как должен выглядеть проект, что содержать, на какие вопросы отвечать. Сможете планировать работу, не теряя время на поиск идей и тем для публикаций.
Ну, а теперь, чтобы писать релевантные статьи, пора узнать, что такое СЯ.
SEO — Создание структуры сайта
Toggle navigation seo-mob.html5css.ru
- Поиск по сайту
- 0. SEO Продвижение сайтов
- Введение
- Список необходимых для работы сервисов и программ
- 1. Проектирование сайта
- Проектирование сайта
- Создание структуры сайта
- Семантическое ядро (теория)
- Семантическое проектирование
- Техника подбора высокорентабельных трафиковых ключей со слабой конкуренцией
- SEO Titles – техника 4U (теория)
- SEO Titles – техника 4U (практика)
- Проектирование Description
- Требования, предъявляемые к Description
- Формирование сниппета из Description
- Эмоджи в сниппете
- 2. Прототипирование на примере интернет — магазина
- Общие сведения о прототипировании
- Разработка карточки товара
- Разработка страницы категории
- 3. Внутренняя SEO оптимизация
- Оптимизация Keywords
- Оптимизация заголовков страницы
- Изображения для сайта
- Работа с URL сайта и ЧПУ
- Внутренние факторы ранжирования
- Близость ключевых слов
- Ключевые слова в начале контента
- Ключевые слова и важная информация должна располагаться выше линии сгиба
- Ключевое слово встречается в контенте чаще иных слов
- LSI синонимы употребляются в контенте и мета тегах Title и Description
- Орфография и грамматика не являются ранжирующим фактором
- Читаемость, доступность текста
- Объем текста, длина контента
- Контент и JavaScript
- Изображения как фактор ранжирования
- Обновляемость контента
- Число страниц, связанных с одной и той же тематикой
- Результаты поиска по сайту в органической выдаче ПС
- Внутреннее ссылочное
- Битые ссылки
- 3.1 Внутренняя SEO оптимизация
- Соотношение текста / HTML
- Выделения слов
- Использование заголовков h2, h3, h4
- Наличие мобильной версии сайта
- Структура сайта
- Число страниц сайта
- Простота и удобство использования сайта
- Карта сайта или SiteMap
- Хлебные крошки
- ccTLD супротив gccTLD
- Возраст домена
- Выделенный IP-адрес
- Коммерческие факторы ранжирования
- Контактная информация
- Профили компании в социальных сетях
- Отсутствие сторонней рекламы
- Ассортимент товаров
- Подробное описание товара (карточка товара)
- Доставка и транспортные услуги
- Служба поддержки клиента
- Онлайн-консультант
- Скидки
- 3.2 Внутренняя SEO оптимизация
- Запоминаемость доменного имени (Бренд компании)
- Средняя длина URL-адреса
- Релевантность заголовка (Title) содержимому страницы
- Средний уровень вложения страниц сайта
- Поведенческие факторы ранжирования
- Удовлетворенность пользователей содержанием сайта
- Удобство пользования сайтом
- Переходы на сайт из иных источников
- Статистика переходов на сайт из результатов поиска
- Методы улучшения поведенческого на сайте
- Прочие факторы поведенческого, влияющие на ранжирования
- 4. Техническая оптимизация
- Техническая оптимизация сайта
- Скорость доступа к сайту
- Битые страницы и ссылки
- Дубли метатегов и тегов h2
- Дубли контента
- Проблемы с организацией пагинации
- Устранение ошибок в robots.txt
- Устранение ошибок в sitemap.xml
- Типичные технические ошибки
- 5. Внешние факторы ранжировани
- Внешние ссылки – важнейший фактор ранжирования
- Влияние количества ссылающихся доменов на ранжирование сайта
- Влияние числа ссылок на позиции в выдаче
- Соотношение IP ссылок с местами в выдаче
- Корреляция количества уникальных анкоров с позициями в поисковой системе
- Влияние длины анкорной части ссылки на ранжирование
- Ключи в анкоре с сегментацией по частотности ключа
- Ключи в анкоре с сегментацией по длине ключа
- Оценка доноров для статейного продвижения
- Организация работа с донорами
- Важнейшие правила размещения ссылки
- Некоторые замечания по линкбилдингу
- Вопросы по линкбилдингу, ответы на которые вы должны знать
- 6. Продвижение Бренда
- Общие вопросы развития бренда сайта
- Приемы SEO продвижения бренда
- Оценка развития бренда
- 7.Нестандартные методы продвижения
- Продвижение сайта обрезкой контента
- Актуализация и повторная оптимизация контента
- Сбор и анализ неиспользованных запросов
- Подбор синонимов и LSI ключей
- Поиск подтверждений контента
- Актуализация контента
- Внедрение новых абзацев и разделов в контент
Правильная структура сайта для SEO
Структура сайта является одним из наиболее важных, но один из наиболее недооцененных методов оптимизации.
Составление структуры страниц – это самый главный первоначальный этап при создании сайта. Каждый сайт имеет собственную “структуру”, которая может быть грамотной и понятной для пользователей, а может быть обычным нагромождением рандомных страниц.
Приведённые ниже советы помогут вам создать сайт, который будет максимально виден в поисковых системах, сохраняя при этом удобство как для пользователей, так и для поисковых роботов.
Почему структура так важна для сайта?
Чем лучше проработана структура сайта, тем выше шанс попадания данного веб-ресурса в ТОП поисковой выдачи. К сожалению, данная истина знакома не всем, только некоторые веб-мастера и владельцы сайтов понимают, как важно создать правильную иерархию ресурса, улучшающую SEO-продвижение.
Проработанная структура оставляет хорошее впечатление у пользователей
Большинство владельцев веб-ресурсов считают, что дизайн является решающим фактором, но это не всегда так. Представьте, что вы обычный пользователь, который решил ввести в поисковик запрос – “где купить мобильный телефон”. Вы открываете первый сайт, который выдала поисковая система и первые 10 секунд оцениваете сайт. Если же вы не находите нужный раздел, то вы попросту закрываете данный сайт, даже если у этого сайта мега-классный дизайн. Каждый раз, когда пользователь не находит нужный ему раздел – вы теряете потенциального клиента!
Человеческий ум устроен таким образом, что всё должно “лежать на своих полочках”. И если что-то идёт не так и нет нужной логической цепочки, то возникает неудовлетворённость или дискомфорт. Таким образом, грамотная и логическая структура сайта удовлетворяет пользователя на когнитивном уровне.
Вы уже знаете – чем привлекательней ваш сайт для пользователей, тем больше он привлекательный и для поисковых систем. Алгоритм Google использует информацию от пользователей для ранжирования вашего сайта. Если сайт имеет плохое CTR и низкое время задержки – он будет плохо отображаться в SERP (страница результатов поиска). В случае, когда пользователи находят нужный сайт, с нужной и понятной информацией – они остаются дольше на данном интернет-ресурсе. Точная структура сайта может уменьшить показатель отказов и улучшить время задержки, а это приведет к значительному улучшению позиций.
Хорошая структура сайта помогает SEO
Sitelinks (дополнительные ссылки сайта) являются форматом листинга в поисковой выдаче, которые показывают главную страницу сайта вместе с несколькими внутренними ссылками (категориями, рубриками и т.п.) .
 Дополнительные ссылки сайта – огромное преимущество для SEO. Они увеличивают клики, сокращают воронку конверсий, повышают репутацию и доверие к вашему бренду среди пользователей. В поисковое выдаче, сайты с sitelinks стоят на порядок выше конкурентов.
Дополнительные ссылки сайта – огромное преимущество для SEO. Они увеличивают клики, сокращают воронку конверсий, повышают репутацию и доверие к вашему бренду среди пользователей. В поисковое выдаче, сайты с sitelinks стоят на порядок выше конкурентов.
Но как получить данное преимущество? К сожалению, нельзя самостоятельно настроить или заказать данную функцию. Эту привилегию определяет сам алгоритм Google, на основе структуры и популярных разделов сайта.
Если ваш сайт плохо структурирован, то имеется большая вероятность того, что ваш сайт никогда не получит “плюсик” в поисковых системах. Отсутствие дополнительных ссылок может стоить вам потерей трафика целевой аудитории, высоким CTR и увеличением числа конверсий.
Хорошая структура – лучшее сканирование
Веб-сканеры, такие как Googlebot, сканируют и изучают структуру веб-сайта. Их цель состоит в том, чтобы индексировать содержание сайта и показывать его в результатах поиска. Помните о том, что чем лучше структура вашего сайта, тем легче поисковые роботы получают доступ ко всем его страницам и индексируют содержимое.
Поисковые роботы не могут обнаружить всю информацию на сайте в автоматическом режиме. Это одна из причин, почему в работе необходимо использовать Sitemaps.
Шесть шагов к созданию структуры сайта
А теперь давайте поговорим непосредственно о том, как создать правильнуюструктуру сайта.
1. Создание плана иерархии страниц
Перед тем, как приступить к созданию самих страниц – распишите структуру сайта. Данный этап можно полностью воплотить на доске, либо же в обычной программе по работе с электронными таблицами (Excel, Google Drive и т.д.). Или в специальных программах, таких как OmniGraffle или Visio.
Не пугайтесь, данный этап не такой сложный, как может показаться на первый взгляд. Вам всего лишь необходимо правильно структурировать информацию на сайте. Вы должны понять – какие разделы нужно создать, какая информация будет находиться в том или ином разделе, где подкатегории нужны, а где нет и т.д. Также вместе с составлением структуры, лучше сразу написать URL (об этом в следующем пункте).
Как правило, иерархия сайта выглядит следующим образом:
 При создании иерархии страниц нужно учесть следующее:
При создании иерархии страниц нужно учесть следующее:
Выстраивайте логичную иерархию. Не усложняйте данный процесс. Каждая основная категория должна быть уникальной, подкатегории должны логично относиться к основным выбранным категориям.
Постарайтесь сбалансировать количество подкатегорий в каждой категории. Если одна категория имеет двадцать подкатегорий, в то время как другая имеет только пять, то в целом это может быть немного некорректно.
“Костяк” структуры должен быть неизменным на протяжении всего существования сайта. Вы должны продумать иерархию таким образом, что при создании новых подкатегорий/рубрик или добавлений новых товаров, структура сайта не менялась, а только наполнялась.
2. Создание URL-структуры, которая соответствует вашей навигационной иерархии
Вторым основным элементом в развитии структуры сайта является структура вашего URL. Если вы логически продумали иерархию, то это не будет большой проблемой. Структура URL полностью следует иерархии и адреса будут иметь реальные слова (не символы) и соответствующий охват ключевых слов. URL формируется транслитом и выглядит следующим образом: site.com/category/subcategory.
3. Создайте свой сайт с помощью HTML или CSS
JavaScript, Flash и Ajax ограничивают пользователя в полной навигации по сайту. HTML и CSS более просты в понимании для веб-мастеров при создании сайта.
Используя простую кодировку для своего сайта, можно упростить сканирования сайта поисковыми роботами и дать возможность потенциальному клиенту просмотреть все услуги/информацию/товары на сайте.
4. Не усложняйте структуру
Ваша навигационная структура должна следовать иерархии сайта. Убедитесь, что важные для продвижения страницы не похоронены слишком глубоко внутри сайта. Отличной навигацией по сайту, считается та которая требует 3-4 или меньше кликов, чтобы добраться к любой страницы данного веб-ресурса.
5. Создание меню, в котором перечислены все основные страницы навигации
Верхнее меню должно иметь в себе основные страницы сайта. Но это не должно быть меню с множеством категорий и подкатегорий. Следуйте созданной иерархии и тогда вы точно не ошибетесь.
SEO не любит много CSS эффектов или меню в виде изображения. Текстовые ссылки с соответствующими анкерами – это то, что вам нужно и то, что принесёт максимальную пользу.
6. Правильная внутренняя перелинковка
Логичная внутренняя связь между разделами упрощает передвижение пользователя по сайту и улучшает ранжирование в поисковых системах.
Нет необходимости в создании множества ссылок на страницах, достаточно разместить одну тематическую ссылку на другой раздел сайта. Внутренняя перелинковка показывает поисковым системам, какие важные страницы и как добраться ко всем страницам сайта.
Вывод
Структура сайта – это продукт тщательного мышления, преднамеренного дизайна и четкой организации. Лучше задаваться вопросом создания структуры, непосредственно перед самим созданием сайта. Тем не менее, если вы решили перепроектировать ваш сайт, то вы всегда можете переработать дизайн и реорганизовать некоторые элементы навигации, чтобы улучшить структуру и SEO в целом.
(Просмотрено 378 раз, 1 просмотров сегодня)
