как сделать спойлер в WordPress с помощью Advanced Spoiler


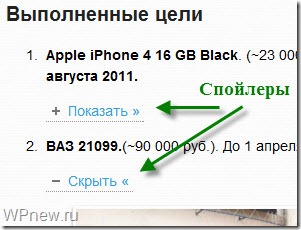
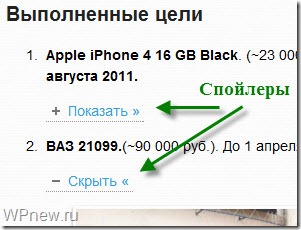
Добрый день! Меня часто посещала мысль про то, как сделать спойлер в WordPress. Вы не знаете, что такое спойлер? Вот они – эти самые заветные спойлеры:


Спойлер в Вордпресс позволяет скрыть некий участок страницы/текста, который можно открыть/развернуть. Очень удобно скрывать некие участки, которые не обязательны к просмотру или на больших страницах.
Да, можно сделать вывод спойлеров самостоятельно (в интернете куча “мануалов” – информации), но так как я не любитель этих всех кодов, да и не очень хорошо в них разбираюсь, для меня куда проще было сделать вывод спойлера через WordPress плагин. Вопрос был другим, а какой именно плагин использовать? Идеальное решение нашлось, встречайте, плагин Advanced Spoiler.
Спойлер в WordPress с помощью плагина Advanced Spoiler
- Сначала, как и всегда Вам нужно скачать и установить плагин Advanced Spoiler.
- Сейчас переведем текст, который по умолчанию стоит Show и Hide. Для этого перейдите в админке WordPress –> Параметры –> Advanced Spoiler и переведите там эти слова:


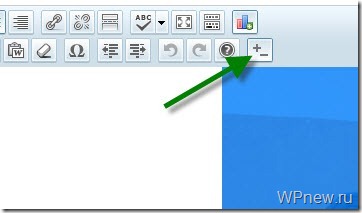
- Также на этой странице Вы можете выбрать эффект спойлера и т.п. А вывести этот спойлер очень просто. Для этого заходите на страницу редактирования поста/страницы, выделяете необходимый текст (в моем случае это картинки в “Целях”) и нажимаете на кнопку “Включить интерцептор”:


- И уже там выбираете эффект (мне понравился эффект “slide”) и нажимаете на кнопку “okay”:


- Результат проделанной работы, Вы можете видеть на той же странице “Цели”. Также Вы можете скрыть нужный текст в шаблоне (например, в сайдбаре, список целей и т.п.). Для этого используйте используйте следующий шорткод:


Вот и все! Вот такой коротенький урок получился сегодня
До скорой встречи!
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
Создаем шорткод спойлера для WordPress

От автора: рассмотрим пример создания шорткода спойлера для WordPress, через файл functions.php. Cегодня очень многие организации и фрилансеры, занимающиеся созданием сайтов, работают с CMS WordPress. Как правило, все ограничиваются вёрсткой темы и подключением необходимых плагинов, если таковые существуют. Загвоздка состоит в том, что сталкиваясь с задачей, на решение которой исполнитель не может найти необходимого программного обеспечения, он избегает эту задачу ещё при заключении договора.
Это неправильно!
Если есть задача, например создание спойлера для WordPress, решением которой никто ещё не занимался, то в интересах разработчика, решить её первым и применять на подобных проектах в будущем.
В wordpress, если решение довольно ёмкое, то лучше написать плагин и просто устанавливать его в этом и других проектах по необходимости, если же решение элементарно, то достаточно ограничиться файлом функций.
В этом видео уроке, я постараюсь донести, понимание принципа взаимодействия файла functions.php с ядром wordpress, на примере простого шорткода, который будет прятать контент, т.е. создадим спойлер для WordPress.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсВ качестве исходников, я предоставлю сам описываемый файл functions.php, стили, javascript и одну маленькую картинку.
На этом, урок по созданию спойлера WordPress, через файл functions.php закончен, надеюсь он оказался вам полезен, удачи!



Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьСпойлер на WordPress с плагином и без.
Спойлер — скрытое содержимое статьи или новости — на сайте вещь довольно нужная.
Когда контента слишком много и некоторое нужно скрыть так, чтобы при надобности можно было открыть и посмотреть-почитать, или как-то собрать контент в какие-то рамки, тут помогает спойлер.
Как ставить спойлер на движок DLE я писал уже в одной из предыдущих статей. До движка Вордпресс всё как-то руки не доходили. Но настало время использовать сей гаджет на своём сайте.

Если вы уже заметили в моих статьях иногда используется спойлер, он работает через плагин wpSpoiler. Установка плагина очень проста. Скачал, зашел через админку, установил, активировал и пользуйся. Небольшой недостаток есть. Код придется ставить вручную. Дело в том, что плагин очень прост. Поэтому автоматической вставки в текст в нем не предусмотрено.
Вам нужно скрываемый текст поместить
Но в этом все неудобства, пожалуй, и закончились. Так как плагин придуман не русскими людьми, и, соответственно, он на английском текст лучше немножко изменить. Сделать это нетрудно. Нужно зайти в редактор на странице плагинов, выбрать wpSpoiler.php и найти там что-то вроде $showtext = ‘show’; и $hidetext = ‘hide’;.
Слово show можно поменять на слово Посмотреть, а слово hide на слово Закрыть.
У меня здесь это выглядит так Открыть спойлер

Можно, например, под спойлер спрятать ссылочку на скачивание. К примеру, я вот спрячу ссылочку на скачивание этого плагина с сервера Вордпресс. Открыть спойлер
Скачать плагин wpSpoiler
Конечно, это не единственный такой плагин для этого движка. Есть еще их несколько, просто мне показался удобным именно этот. Впрочем, вы можете поэкспериментировать и попробовать, чтобы найти тот, который вас устроит. В конце статьи я предложу вам видео про установку плагина Advanced Spoiler.А продолжить я хочу спойлером на html, без плагина. Его я использовал на киносайте, сделал для себя шаблон и вставлял в статьи о фильмах. Особенно это удобно, когда много плееров и так далее. Он устанавливается немного другим способом. Постараюсь описать каким. Не помню, как и где я его нашел, но он абсолютно рабочий, так как для него не нужны сложные скрипты и php. В header.php вашей темы до тега </head> вставляем следующий код
<script type=»text/javascript» language=»JavaScript»>// <![CDATA[
function open_close(id_spol) {
var obj = «»;
if (document.getElementById) obj = document.getElementById(id_spol).style;
else if (document.all) obj = document.all[id_spol];
else if (document.layers) obj = document.layers[id_spol];
else return 1;
if (obj.display == «») obj.display = «none»;
else if (obj.display != «none») obj.display = «none»;
else obj.display = «block»;
}
// ]]></script>
Далее в редакторе вашей новости в нужном нам месте, прямо в тексте, вставляем
</br></br><div class=»spoiler_style» onClick=»open_close(‘spoiler1’)» style=»background:#e7e7e7; border: 1px solid #666666; border-radius:5px;»><b>все серии</b></div>
<div id=»spoiler1″ style=»display:none; background:#F7F7F7″>
<center><br>1-2 серия</center>
<center><br>код плеера</center>
<center><br>3-4 серия</center>
<center><br>код плеера</center>
<div class=»spoiler_style» onClick=»open_close(‘spoiler1’)» style=»background:#e7e7e7; border: 1px solid #666666; border-radius:5px;»><b>скрыть</b>
<center>реклама?</center></div>
</div>
И таких спойлеров можно наделать в этом посте хоть тыщу. Шучу, конечно, столько много просто рука устанет делать.Эх, спалил тему! Когда-то я до нее сам с трудом допер. Ну да ладно, может кому пригодится. Со стилями, кстати, можно тоже поиграться, подстроить под свой сайт.
Ну и в конце своей всей писанины, как и обещал небольшое видео о плагине Адвансед, а на сем позвольте откланяться…
Спойлер на WordPress с плагином и без.
Плагин Simple Spoiler
Друзья, всем привет! Стоит признать, что не все любят заниматься редактированием файлов темы WordPress, предпочитая установить плагин. Специально для вас я разработал плагин Simple Spoiler, который основан на первоначальном варианте с подключением стилей и скриптов вручную.

Какие есть преимущества у плагина Simple Spoiler:
- простая установка плагина из официального каталога,
- управление цветовыми настройками спойлера из консоли администратора,
- регулярные обновления с поддержкой новейших версий WordPress.
Это мой первый плагин, размещённый в каталоге, поставьте ему высокую оценку, если он вам понравился 😳 Загрузить плагин можно на официальной странице:
Добавить свой плагин в репозиторий оказалось не сложно и даже интересно, обязательно постараюсь написать об этом статью! Как считаете, найдётся применение спойлерам на блоге, где их лучше всего использовать?
История изменений
Любой плагин, загружаемый в репозиторий WordPress, проходит тщательную проверку на соответствие стандартам и отсутствие критических уязвимостей. При выпуске новых версий исправляются ошибки и добавляются новые функции.
Плагин доступен на русском и английском языке. Вы можете предложить свой перевод на другие языки через обратную связь или на странице плагина.
Версии плагина:
- 1.0 — первый запуск плагина, содержит базовые функции и настройки.
- 1.1 — исправлена ошибка, приводящая к появлению предупреждения о неизвестной константе ‘title’ в режиме отладки.
- 1.2 — добавлена поддержка шорткодов в комментариях, добавлена настройка для изменения цвета границы спойлера.
При необходимости буду вносить изменения в плагин Simple Spoiler, следите за доступными обновлениями. Оставляйте в комментариях свои отзывы, предложения и замечания! 😉
Плагин спойлер для wordpress — BBSpoiler
BBSpoiler — это плагин-спойлер для wordpress, который представляет собой практически точную копию популярного спойлера, используемого на rutracker.org и многих других сайтах форумного типа.
Конечно, WordPress это не форум, но и на нем иногда бывает полезно использовать спойлеры для того, чтобы скрыть объемные части текста или блоки картинок. Удивительно, но такой довольно-таки простенький и неказистый на вид спойлер пользуется повышенной популярностью среди пользователей. Впрочем, так зачастую и бывает, что чем проще – тем лучше. Итак, спойлер wordpress, плагин BBSpoiler.
Скачиваем плагин по этой ссылке >>> BBSpoiler и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку bbspoiler в /wp-content/plugins/.
3 Заходим в админку блога на вкладку «Плагины» и активируем плагин.
Отдельных настроек в плагине нет. При своей активации плагин создаст кнопку «
При клике на нее откроется диалоговое окно создания спойлера.
Спойлер можно вставить и без кнопки «Спойлер«, для этого используйте следующий шорткод:
[spoiler title='Заголовок спойлера' collapse_link='true']
Текст спойлера
[/spoiler]
Тут всего две управляющие команды: title задает заголовок спойлера, а collapse_link говорит выводить или нет ссылку «свернуть» в правом нижнем углу спойлера (она будет выведена при значении «true» — любое другое значение удалит вывод этой ссылки).
На сайте rutracker.org этот спойлер идеально вписывается в дизайн форума. Для WordPress сайта спойлер может показаться слишком темным – из-за того, что фон на сайте, как правило, белый.
Стили плагина можно поправить в файле плагина « incbbspoiler.css«. Но лучше будет скопировать содержимое этого файла в файл стилей вашей темы styles.css (добавив директиву !important у каждого значения), чтобы ваши изменения стиля спойлера не пропали при обновлении плагина.
В стилях спойлера не задан ни шрифт, ни его размер. Стиль шрифтов наследуется из вашей темы. Поэтому, в какой-нибудь теме вроде Twenty Twelve спойлер может выводиться с увеличенным размером шрифтов
Я специально не стал задавать в стилях спойлера используемые шрифты. Все-таки, стиль спойлера должен совпадать со стилем текста статьи, в которой он выводится. При желании вы легко можете это поправить. Но не рекомендую это делать – спойлер не должен выглядеть на странице инородным элементом.
Спойлер можно использовать для чего угодно. На том же rutracker.org его используют, чтобы прятать скриншоты.
Из-за ограничений WordPress плагин не поддерживает напрямую спойлеры в спойлерах. Но я реализовал простенький обходной путь, позволяющий выводить дочерние спойлеры в родительском (но не дальше 2 уровня). Используйте следующую конструкцию шорткода:
[spoiler title='Родительский спойлер']
[spoiler2 title='Дочерний спойлер 1']текст[/spoiler2]
[spoiler2 title='Дочерний спойлер 2']текст[/spoiler2]
[spoiler2 title='Дочерний спойлер 3']текст дочернего спойлера[/spoiler2]
[/spoiler]
Выводить дочерние спойлеры нужно далеко не всем пользователям, но все-таки такую возможность я предусмотрел. Просто на всякий случай.
Как и многим другим, мне тоже нравится спойлер в стиле rutracker.org. Клоны этого спойлера были написаны под все популярные форумные (и не только) движки и даже странно, что никто не позаботился о том, чтобы сделать клон этого спойлера под такой популярный движок как WordPress.
Плагин BBSpoiler на WordPress | Pogudo
BBSpoiler – отличное решение для интеграции спойлера на сайт (что такое спойлер?). Позволяет прятать текст под определённым тегом плагина. Хорошо отображается на любых сайтах WordPress. Ключевым достоинством является простота в использовании.


Установка и настройка:
После установки плагина иконка bbspoiler появится в визуальном редакторе wordpress.


При нажатии на кнопку «Спойлер» откроется окно в котором вводится заголовок, текст и выбирается стиль отображения, а также активируется или деактивируется пункт «ссылка свернуть».
Пошаговое добавление спойлера с форматированным текстом:
Первым делом в документе (если с html не дружите, то обязательно в новом документе) создаем текст и форматируем его по желанию, при необходимости добавляем картинки и прочий медиа-контент. После чего нажимаем на таб «текст» для отображения нашего форматированного документа в html.


Выделяем нужный текст (если документ новый, можно воспользоваться сочетанием клавиш ctrl+A), после чего вырезаем его (ctrl+X) или копируем (ctrl+C) и стираем (del).


Аналогичным способом возвращаемся в визуальный редактор нажав не «текст», а «визуально».
Нажимаем кнопку «спойлер».


После открытия окна заполняем «Заголовок», а в поле «Текст» вставляем (ctrl+V) скопированный ранее текст.


Не забывайте выбрать стиль и убрать ссылку свернуть, если она не нужна. Жмем «ОК» и если всё сделано правильно по обе стороны нашего медиа-контента будет добавлен шорткод:


Для проверки работы можно нажать «Посмотреть» в левом меню редактирования записи.




Кстати шорткод можно прописывать и вручную, а также добавлять текст или меди-контент после его начала или перед закрытием как на примере ниже:




P.s. Скриншот всех имеющихся оформлений спойлера:


Допиливаем под дизайн:
Если Вас не устраивает дизайн спойлера, его без проблем можно переписать под свои нужды. Для этого переходим в папку с плагином которая находится по адресу www/site.domen/wp-content/plugins/bbspoiler после чего открываем папку «inc» и файл bbspoiler.css :


Здесь можно отредактировать все используемые в плагине стили. В скриншоте для примера выделены стили, используемые в красном оформлении.
Так же многим вероятно не приглянутся используемые иконки плюса и синуса (развернуть и свернуть спойлер соответственно) – их так же можно заменить. Простейшим способом замены будет просто замещение на аналогично подписанные gif.


Полезный плагин WordPress для создания спойлера
Когда я писал статью о CS Yazzle, то возникла необходимость скрыть часть неуникального текста под кат. И я стал думать, как это сделать. Сразу пришел на ум вариант использования сворачивающегося/разворачивающегося спойлера. Такие спойлеры очень удобно использовать в тех случаях, когда есть необходимость разместить большое количество информации, которую нет необходимости показывать с самого начала, либо данная информация является вспомогательной, и для того чтобы статью было удобнее читать, эту информацию лучше будет скрыть, а уже те, кому она понадобится, смогут открыть ее одним кликом.
Вы наверняка уже видели подобные эффекты. Если сразу не врубаетесь о чем речь, то вот пример, взял с рутрекера:


В блоке, который я отметил цифрой 1, спойлеры свернуты, в блоке который отметил цифрой 2, спойлер развернут. То есть, этот разворачивающийся блок и есть спойлер.
Подобные штуки можно реализовать при помощи непосредственно правки шаблона, но мне не захотелось в нем ковыряться, и я пошел по пути наименьшего сопротивления – установил плагин Advanced Spoiler. Как все это работает на практике, можете посмотреть в статье, ссылку на которую я давал в самом начале. А поскольку я нахожу данный плагин очень полезным, то решил написать про него отдельную статью. Быть может, вам это тоже пригодится.
В принципе, установка и настройка элементарные. Я качнул через поиск одну из версий (вроде последняя), она переведена на русский немного кривовато, но все интуитивно понятно, поэтому ничего страшного.


Способ – метод вывода спойлера
Feed Visibility – видимость эффекта в RSS-ленте
Показать текст – это текст спойлера в неразвернутом и в развернутом виде. Кстати, текст спойлера можно делать индивидуальный для каждого отдельно взятого спойлера. Для этого необходимо использовать такой код:
[spoiler show="Развернуть"]содержимое спойлера[ /spoiler]
Эффект по-умолчанию – это эффект при разворачивании/сворачивании спойлера. Описывать их нет смысла, проще посмотреть вживую. Мне больше всего понравился appear, его и оставил
Позволить вкладки – если информации очень много, то внутри одного спойлера можно сделать еще один или несколько спойлеров
Разбор старых параметров – импорт данных из предыдущей версии плагина, которая называлась Ajax Spoiler
Установка плагина стандартная – либо закачать через ftp, либо в админке найти и установить через форму поиска. Вот такая вот полезная мелочь. Скачать плагин можно здесь. А у меня на сегодня все, до связи на волнах https://max1net.com/
Оцените статью по 5-бальной шкале:

 Загрузка…
Загрузка… Вконтакте
Google+
Понравилась запись? Подпишитесь на обновления по почте:
TwitterFacebook