Как сделать кнопку ссылкой
Оформлять ссылку как стандартную кнопку нежелательно: ссылка по определению указывает на ресурс, а нажатие кнопки обычно инициирует действие. Но если задача возникла, имеет смысл хотя бы решать её правильно.
Правильно
Синтаксически корректное («валидное») и кроссбраузерное решение — заключить кнопку в простейшую форму. В атрибут action формы следует поместить URL-адрес, на который должна вести «кнопка-ссылка». Для работы формы в устаревших браузерах (IE8 и ниже) следует добавить кнопке атрибут type="submit":
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
«Кнопка-ссылка» в примере ведёт на страницу с адресом /example/.
Демо
«Живая» демонстрация такой кнопки-ссылки:
Масштабирование Full HD в 4K без размытияСтрока запроса
Строка запроса — часть URL-адреса после первого вопросительного знака, содержащая GET-параметры в виде пар имя=значение), разделённых символом &.
Если адрес, на который должна указывать ссылка, содержит строку запроса, следует для каждого GET-параметра добавить в форму скрытое поле с соответствующими атрибутами name и value:
<form action="/example/">
<input type="hidden" name="foo" value="bar" />
<input type="hidden" name="lorem" value="ipsum" />
<button type="submit">Кнопка-ссылка</button>
</form>
Данная форма ведёт на страницу /example/?foo=bar&lorem=ipsum.
Chromium/Blink и WebKit
В браузерах на основе движков Chromium / Blink (Chrome, Opera 15+, Яндекс.Браузер, Vivaldi) и WebKit (Safari) есть ошибка (1, 2): вопросительный знак, отделяющий строку запроса от основной части адреса, добавляется к адресу даже при отсутствии полей в форме. Поэтому, например, форма:
<form action="/example/">
<button type="submit">Кнопка-ссылка</button>
</form>
приведёт на адрес /example/? вместо правильного /example/.
Обойти это можно с помощью автоматического серверного перенаправления (редиректа) с адреса, оканчивающегося вопросительным знаком, на такой же адрес без воспросительного знака.
Ограничения по сравнению с реальной ссылкой
- У пользователя нет возможности узнать, куда ведёт ссылка-кнопка, до щелчка по ней.
- Пользователь не может по своему желанию открыть ссылку-кнопку в новой вкладке или в новом окне.
Неправильно
Кнопка внутри ссылки
Нередко элемент BUTTON просто помещают внутрь ссылки:
<a href="/example/"><button>Кнопка-ссылка</button></a>
Но согласно HTML5 такое решение синтаксически некорректно («невалидно»): ссылка не должна содержать интерактивные элементы. Кроме того, такая ссылка не работает в Internet Explorer (IE) ниже 9-й версии.
Кнопка с JS-обработчиком щелчка
Порой используется кнопка с JavaScript-обработчиком события щелчка:
<button>Кнопка-ссылка</button>
Но такая кнопка не работает при выключенном JavaScript, и возможны проблемы с индексацией поисковиками, не исполняющими JavaScript-код.
Нестандартные расширения CSS
Описанные ниже возможности нестандартные, и использовать их не рекомендуется.
Firefox и Chromium
Firefox и браузеры на основе движка Chromium (Chrome, Opera 15+, Vivaldi, Яндекс.Браузер) поддерживают нестандартные префиксированные варианты свойства appearance, значение button которых позволяет оформить как кнопку произвольный элемент, в том числе ссылку:
A.example {
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
}
Демо
«Живая» демонстрация такой кнопки-ссылки:
Мелодичная инструментальная музыка
Internet Explorer, Edge и спецификация
В браузерах Microsoft — Internet Explorer (IE) и Edge — возможность недоступна. В спецификации CSS Basic User Interface Module Level 4 значение button свойства appearance не предусмотрено.
Как создать кнопку HTML, которая действует как ссылка? (html, button, hyperlink, htmlbutton, anchor)
1138 Andrew [2010-05-25 19:39:00]
Я хотел бы создать кнопку HTML, которая действует как ссылка. Таким образом, когда вы нажимаете кнопку, она перенаправляется на страницу. Я хотел бы, чтобы он был как можно более доступным.
Мне также понравится, чтобы в URL не было никаких дополнительных символов или параметров.
Как я могу это достичь?
Основываясь на ответах, опубликованных до сих пор, я в настоящее время делаю это:
<form method="get" action="/page2">
<button type="submit">Continue</button>
</form>
но проблема заключается в том, что в Safari и Интернет   Explorer, он добавляет знак вопросительного знака в конец URL-адреса. Мне нужно найти решение, которое не добавляет никаких символов в конец URL-адреса.
Для этого есть два других решения: использование JavaScript или стилизация ссылки, чтобы выглядеть как кнопка.
Использование JavaScript:
<button>Continue</button>
Но для этого явно нужен JavaScript, и по этой причине он менее доступен для чтения с экрана. Пункт ссылки — перейти на другую страницу. Поэтому попытка заставить кнопку действовать, как ссылка, является неправильным решением. Мое предложение состоит в том, что вы должны использовать ссылку и стиль, чтобы он выглядел как кнопка.
<a href="/link/to/page2">Continue</a>
html button hyperlink htmlbutton anchor
Как создать кнопку HTML, которая действует как ссылка?
Почему бы просто не разместить свою кнопку внутри ссылочного тега, например,
<a href="https://www.google.com/"><button>Next</button></a>
Мне кажется, это отлично работает и не добавляет к ссылке теги% 20, как вам нужно. Я использовал ссылку на Google, чтобы продемонстрировать.
Конечно, вы можете обернуть это в тег формы, но это не обязательно.
При связывании другого локального файла просто поместите его в ту же папку и добавьте имя файла в качестве ссылки. Или укажите местоположение файла, если он находится не в той же папке.
<a href="myOtherFile"><button>Next</button></a>
Это также не добавляет никаких символов в конец URL-адреса, однако в нем есть путь к файлу проекта в качестве URL-адреса перед окончанием именем файла. например,
Если бы моя структура проекта была …
.. обозначает папку — обозначает файл, а четыре | обозначить подкаталог или файл в родительской папке
.. public
|||| ..html
|||| |||| -main.html
|||| |||| -secondary.html
Если я открою main.html, URL-адрес будет следующим:
http://localhost:0000/public/html/main.html?_ijt=i7ms4v9oa7blahblahblah
Однако, когда я нажал кнопку внутри main.html, чтобы перейти на файл second.html, URL-адрес будет,
http://localhost:0000/public/html/secondary.html
Никаких специальных символов в конце URL нет. Надеюсь, это поможет. Кстати — (% 20 обозначает пробел в URL-адресе, который он закодировал и вставил вместо них.)
Примечание: localhost: 0000, очевидно, не будет 0000, у вас там будет свой собственный номер порта ,
Кроме того,? _Ijt = xxxxxxxxxxxxxx в конце URL-адреса main.html, x определяется вашим собственным соединением, поэтому, очевидно, оно не будет равно моему.
Может показаться, что я излагаю некоторые действительно основные положения, но я просто хочу объяснить как можно лучше. Спасибо за чтение, и я надеюсь, что это поможет кому-то по крайней мере. Удачного программирования.
Как создать кнопку HTML, которая действует как ссылка?
Я хотел бы создать кнопку HTML, которая действует как ссылка. Итак, когда вы нажимаете кнопку, она перенаправляет на страницу. Я бы хотел, чтобы она была максимально доступной.
Я также хотел бы, чтобы в URL не было никаких дополнительных символов или параметров.
как я могу добиться этого?
на основе ответов, опубликованных до сих пор, я в настоящее время делаю это:
<form method="get" action="/page2">
<button type="submit">Continue</button>
</form>
но проблема в том, что в сафари и Internet Explorer, он добавляет знак вопроса в конец URL-адреса. Мне нужно найти решение, которое не добавляет никаких символов в конец URL-адреса.
есть два других решения для этого: использование JavaScript или стилизация ссылки, чтобы выглядеть как кнопка.
Использование JavaScript:
<button>Continue</button>
но это, очевидно, требует JavaScript, и по этой причине он менее доступен для чтения с экрана. Смысл ссылки в том, чтобы перейти к другому страница. Поэтому попытка заставить кнопку действовать как ссылку-неправильное решение. Мое предложение заключается в том, что вы должны использовать ссылку и стиль его, чтобы выглядеть как кнопка.
<a href="/link/to/page2">Continue</a>
HTML-код
простой способ HTML-это поместить его в <form> в котором вы указываете желаемый целевой URL в .
<form action="http://google.com">
<input type="submit" value="Go to Google" />
</form>
при необходимости установите CSS display: inline; в форме, чтобы держать его в потоке с окружающим текстом. Вместо <input type="submit"> в приведенном выше примере вы также можете использовать <button type="submit">. Единственная разница в том, что <button> элемент позволяет детям.
вы интуитивно ожидаете, что сможете использовать <button href="http://google.com"> аналогично <a> элемент, но, к сожалению, нет, этот атрибут не существует по данным спецификация HTML.
в CSS
если CSS разрешен, просто используйте appearance собственность (только поддержка Internet Explorer в настоящее время (июль 2015) по-прежнему плохо).
<a href="http://google.com">Go to Google</a>
a.button {
-webkit-appearance: button;
-moz-appearance: button;
appearance: button;
text-decoration: none;
color: initial;
}
или выберите одну из этих многих библиотек CSS, таких как загрузки.
<a href="http://google.com">Go to Google</a>
JavaScript
если JavaScript разрешен, установите window.location.href.
<input type="button" value="Go to Google" />
Если это визуальный вид кнопки, которую вы ищете в базовом теге привязки HTML, вы можете использовать Twitter Bootstrap рамки для формата следующие HTML-ссылки типа/кнопки выглядят как кнопки. Обратите внимание на визуальные различия между версиями 2, 3 или 4 фреймворка:
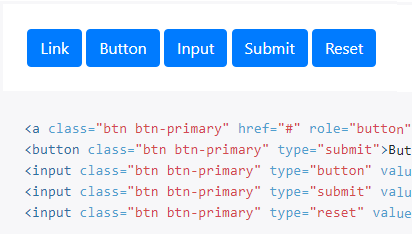
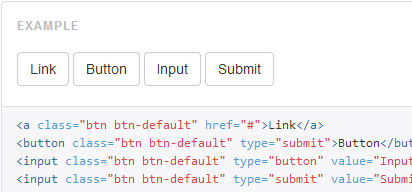
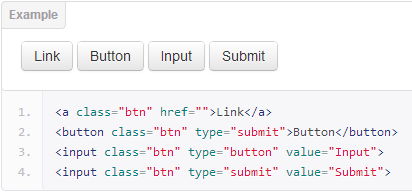
<a href="">Link</a>
<button type="submit">Button</button>
<input type="button" value="Input">
<input type="submit" value="Submit">
Bootstrap (v4) образец внешний вид:

Bootstrap (v3) образец внешний вид:

Bootstrap (v2) образец внешний вид:

Ссылки против кнопок в современных веб-приложениях — CSS-LIVE
Перевод статьи Links vs. Buttons in Modern Web Applications с сайта marcysutton.com для CSS-live.ru, автор — Марси Саттон

Github: ссылки или кнопки?
Одна из вечных тем во фронтенд-доступности — неразбериха между ссылками и кнопками. Ну, HTML-элементы, которые открывают ссылки в новом окне или отправляют форму, знаете? В веб-приложениях на JavaScript мы по-прежнему путаемся, какой элемент выбрать для пользовательского действия. Чтобы развеять туман, я покажу примеры использования для ссылок и кнопок в приложениях с отрисовкой на клиенте и помогу вам принимать лучшие решения с точки зрения UI.
Кнопки
Почему-то люди становятся веб-разработчиками,так и не узнав про HTML-элемент <button>. (Мне и самой потребовалось несколько лет, пока я узнала, для чего нужны заголовки h2-h6, так что бывает). Могучая кнопка и правда крутая. Вот что она может делать:
- Получать фокус с клавиатуры по умолчанию
- Делать «клик» по нажатию на пробел
- Отправлять данные формы на сервер
- Очищать форму
- Блокироваться с помощью атрибута
disabled - Давать подсказку скринридеру с помощью неявного атрибута
role="button" - Показывать состояния
∶focus,∶hover,∶active,∶disabled
Если добавить немного скрипта,кнопка идеальный элемент для:
- Открывания модального окна
- Вызова всплывающего меню
- Переключения интерфейса
- Проигрывания медиа-контента
- Вставки с помощью JS в случае, если они работают только с помощью JS
Ссылки
Вот несколько базовых возможностей ссылок, или якорей, или фундамента веба:
- Создавать гипертекст, сеть онлайн-ресурсов
- Перевести пользователя на новую страницу или окно
- Изменять URL
- Вызвать браузерные перерисовку/перезагрузку
- Переходить по якорям внутри страницы
- Связывать между собой разные части приложения с отрисовкой на клиенте
- Способны принимать фокус по умолчанию с помощью атрибута
href - Регистрируют клик с помощью клавиши
Enter - Имеют неявную роль link
- Не блокируются как кнопки, но их можно сделать неактивными с помощью
tabindex="-1"иaria-hidden="true" - Могут открываться в новых окнах (а раньше — и во фреймах)
- Показывать состояния
∶link,∶visited,∶focus,∶hover,∶active
Лично для меня самое главное различие между ссылкой и кнопкой — то, что ссылки перемещают пользователя на новый ресурс, унося его из текущего контекста (внутренние ссылки — единственная загвоздка здесь). Кнопка переключает что-то в интерфейсе, например, видео-плеер, или вызывает новый контент в том же самом контексте, например, всплывающее меню, использующее aria-haspopup.
Что такое навигация? А что маршрутизация?
Изменение URL означает, что пользователь переходит на новую страницу. Это перезагружает браузер с новым ресурсом и перерисовывает пиксели. Навигация может вызываться с помощью действий формы, якорных ссылок и JavaScript-свойства location.
Подобно сортировке писем на почте, маршрутизация — механизм для подключения сетевых запросов с соответствующим контентом в приложении. Маршрутизаторы — общая технология для множества разных веб-фреймворков (помню, как на заре своей карьеры я балдела от PHPшных), ставящая в соответствие представления и их части определенным фрагментам URL. Благодаря написанию динамических маршрутов, новый контент можно создавать динамически (без хардкода)
Откуда возникает путаница?
В мире клиентских веб-приложений построенных с помощью Angular, Ember или React, браузерная перерисовка может вызваться в любой момент. Немного неясно, какой элемент лучше подходит для дела, когда вы можете выполнять тот же код, что для маршрута, но с обработчиком клика кнопки и без изменения URL. К примеру, если я открываю панель над существующим контентом страницы, я перехожу сюда или переключаю интерфейс? Зависит ли это от того, есть ли у этой панели свой собственный URL? Вот код, который я видела недавно:
<a href="#" tabindex="0" ng-click="userPicker.userClicked(true)" aria-label="Some username"></a>
По первому впечатлению я посчитала, что это надо заменить на элемент button, поскольку нет значения в href, но есть tabindex="0" и привязка обработчика ng-click. Выглядит очевидно, да? Мне сказали, что он должен оставаться якорем, поскольку «он перенаправляет на внешние ссылки и страницу профиля». Это стало ясно только после изучения JavaScript-кода, который вызывается во многих подобных местах по привязке обработчика ng-click на элементе button. Неужели обязательно надо так глубоко копать, чтобы помочь выбрать правильный элемент?
Если в чисто клиентском приложении фокус обрабатывается правильно, это может не сказаться на пользователе — у ссылки ng-click и tabindex останется по-прежнему неявная роль ссылки. Однако,при декларативном подходе намного лучше было бы использовать заполненный href и маршрутизацию, если якорь перенаправляет пользователя на новый ресурс. Tabindex и события click, привязанные к тегу ссылки — антипатерн разметки, который еще аукнется тем, кто позднее будет писать код и проверять его.
Если делать маршрутизацию основной частью веб-приложения, то веб-разработчикам будет намного проще использовать ссылки и понять предназначение кнопок. А еще с ним проще создавать серверные JavaScript-приложения с прогрессивным улучшением, пользуясь шаблонами URL, а не полагаясь на события по клику.
Роль UX в разработке доступных приложений
Я скажу это вслух: эта путаница часто начинается с дизайна и UX. Компонент дизайна приходит к нам с прямоугольными кнопками интерфейса, и — потому что так надо — в коде они должны быть ссылками. Где это становится проблемой?
Если пользователь скринридера обратится в техподдержку и получит инструкцию «кликнуть на кнопку» в вашем UI, которая на самом деле написана в коде как ссылка, для него может оказаться проблемой найти ее. Не забывайте и о голосовых интерфейсах: если вы произнесёте команду кликнуть на кнопку, которая в коде похожа на ссылку, вы столкнетесь с проблемами, нет?
Фреймворки, по общему признанию, стирают эту грань и только способствуют выбору неправильного элемента, как в примере с ng-click выше. Можно использовать JavaScript для запуска асинхронной отправки формы на нужном нам элементе (даже без тега <form>, но это еще не повод от него отказываться). Аналогично, можно инициировать изменения представления без маршрутизации, даже если их лучше всего обрабатывать с помощью ссылки. Одни элементы подходят в одном случае, другие — в другом: всё дело в том, чтобы использовать нативные возможности этого элемента по максимуму.

Заметили разницу?
Что можно для этого сделать?
Вернитесь к дизайну и сделайте ссылки похожими на ссылки, а кнопки — на кнопки. Без двусмысленности разработчикам станет легче писать более доступный код, лучше отвечающий ожиданиям пользователей. (Можно ли кликнуть правой кнопкой мыши на эту квадратную кнопку, чтобы открыть в новом окне?)
В разработке:
- Если пользователь скринридера перейдет табом на интерактивный элемент, подскажет ли роль этого элемента, чего от него ждать? (Уводит ли он куда-то с текущей страницы? Об этом хорошо бы узнать заранее.)
- Отключаете ссылочные фичи типа смены URL или правого клика? Подумайте о кнопке.
- Поддерживайте маршрутизацию в вашем приложении с помощью
href,ng-href, и так далее. - Навигация по страницам заслуживает изменения заголовка и истории.
Это ещё не конец.
Уверена, что к этой теме придется вечно возвращаться снова и снова, как и все эти годы. Воплощая интерфейс в коде, вам каждый раз придется с трудом выбирать, какой элемент правильный в данном случае… и есть уйма способов сделать одно и то же. И если при этом вы принимаете компетентные решения, то это лучшее, что в ваших силах.
Разработчики, которым предстоит работать с кодом после вас, благодаря декларативности смогут легче освоить эту науку. И самое главное, подумайте об ожиданиях ваших пользователей от взаимодействия, а не бросайтесь с дизайном интерфейса в крайности. Когда интерфейс интуитивно понятен, он меньше напрягает, и пользователи остаются довольны.
P.S. Это тоже может быть интересно:
