Конвертируем WordPress-сайт в статичный сайт с помощью плагина Simply Static
Статичный сайт – идеальный формат для архивации WordPress-сайта, поскольку он представляет собой простую HTML-копию сайта. Статичный сайт не требует PHP или MySQL, поэтому он будет устойчивым к взлому и очень быстрым. Ниже приведены пошаговые инструкции, позволяющие конвертировать WordPress-сайт в статичный HTML-сайт с помощью плагина Simply Static.

Шаг 1. Подготавливаем сайт.
Поскольку статичный сайт не имеет PHP, он не сможет обрабатывать динамические действия, такие как отправка формы. Отключите или замените комментарии и контактные формы на автономные альтернативы (Disqus, Wufoo и т.д.).
Бесконечная прокрутка и динамическая функциональность «Загрузить больше» будут недоступны, поэтому преобразуйте пагинацию в обычные ссылки Next/Previous (Вперед / Назад) или цифровые ссылки.
Обновите контент, который будет постоянно размещен на сайте. Возможно, вам понадобится также удалить даты у постов. Помните, что сайт будет оставаться таким навсегда (либо в течение очень долгого времени).
Деактивируйте все ненужные плагины. Вам больше не понадобятся плагины безопасности и другие вспомогательные плагины.
Наконец, сделайте бэкап вашего сайта. Возможно, когда-то вы вновь захотите «оживить» его.
Шаг 2. Генерируем статичную копию сайта.
Ставим и активируем плагин Simply Static. Ниже приведены рекомендованные мной настройки:
General
- Используем относительные URL
- Метод доставки: Local directory (локальная директория)
Если ваш сайт хранится в /home/user/public_html, то используйте /home/user/static_html в качестве выходной директории.
Include/Exclude
Simply Static будет генерировать только ваши публичные записи и страницы. Это означает, что если у вас имеются приватные или скрытые страницы, не связанные с навигацией по сайту, то в таком случае они не будут включаться в вывод. Если вы хотите получить эти страницы, убедитесь в том, что вы включили их в настройках.
Теперь перейдите на страницу Diagnostics и убедитесь, что у вас везде зажжены зеленые огоньки.
Если все хорошо, то в таком случае перейдите в раздел Generate и щелкните по кнопке «Generate Static Files». Через какое-то время Simply Static создаст статичный сайт.
Шаг 3. Смотрим сайт и исправляем ошибки.
Поскольку мы вывели статичный сайт в /home/user/static_html, нам нужно создать поддомен для его просмотра. Создайте домен по типу static.yourwebsite.com и привяжите его к данной директории. Ниже показано, как сделать это в cPanel:

Теперь вы можете посетить этот URL для просмотра статичного сайта.
Отсутствующие файлы
Если какие-либо файлы отсутствуют на вашем статичном сайте, обновите параметры Simply Static и укажите URL к этим файлам. Удалите сгенерированный сайт и создайте его новую копию. Отсутствующие файлы теперь будут включены в статичный сайт.
Поиск и замена URL
Если вам надо найти и заменить URL-адреса на вашем статичном сайте, вы можете сделать это с помощью следующей команды:
grep -rl oldstring somedir/ | xargs sed -i 's/oldstring/newstring/g'
Шаг 4. Выходим в онлайн
Довольны сайтом? Хотите теперь вывести его в онлайн? Выполните 2 простых шага:
- Переименуйте public_html в public_html_backup
- Переименуйте static_html в public_html
Теперь вы можете полностью удалить свой старый WordPress сайт (если вы сделали его бэкап).
Пользуетесь ли вы статичным WordPress-сайтом? Делимся своими мнениями в комментариях.
Источник: http://blogjunkie.net
Настройка чтения. Нет полей для выбора статической страницы и блога.
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
В настройках чтения нет полей для выбора статической страницы и блога.
Покажите полный скриншот (включая админ-меню) страницы.
Если что — выложить его можно на https://imgur.com
Вот скриншот: https://imgur.com/a/165cU
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
хм..
А это как/после чего образовалось?
Стоит воспользоваться инструкцией по поиску виновного в пп 3-6
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
..и плодить темы не нужно.
А страницы вообще есть?
все боля были дня 2 назад я создал главную в черновике и выбрал в настройках чтения статическую, сейчас доделал главную страницу опубликовал и хотел добавить страницу блога, зашел и нет ничего, может это из-за того что я не публиковал сразу? удалил главную и ничего не изменилось, создал заново и тоже нет полей для выбора
страницы блога есть, все работает, но я хочу сделать главную стратической,а пропала эта настройка
- Ответ изменён 1 год, 11 месяцев назад пользователем olmdk3.
(@sevlad)
wp.me/3YHjQ
страницы блога есть,
Они должны быть опубликованы и публичный (не личные).
Кстати, а в кастамайзере (внешний вид-настроить) есть?
у меня все страницы публичны, только 1 в черновике, а полей нет, в кастамайзере это где? что это?
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
это где? что это?
Это здесь:
(внешний вид-настроить)
View post on imgur.comнет настроек главной страницы https://imgur.com/a/b1ttk
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
Ну выше ссылка на инструкцию.
где? эта? https://codex.wordpress.org/Как_задавать_правильные_вопросы
тут нет ответа как исправить, тав вообще ничего про это не сказанно
- Ответ изменён 1 год, 11 месяцев назад пользователем olmdk3.
(@sevlad)
wp.me/3YHjQ
тут нет ответа как исправить, тав вообще ничего про это не сказанно
Я Вам даже нужные пункты указал. Почему Вы игнорируете, обращаясь за помощью?
Как добавить статическую HTML-страницу в WordPress?
Содержание статьи
Сегодня вы научитесь как добавлять статическую HTML страницу на ваш сайт на вордпрессе. Этот хак основывается на стандартных настройках – никаких дополнительных инструментов или написания когда не требуется.

Предварительные условия
Вам понадобятся сайт на WordPress и статический HTML шаблон.
Мы используем простой шаблон лендинга и тестовый сайт с шаблоном WildRide GPL.
Вы же можете использовать любой шаблон для вордпресс и любой шаблон страницы.
Создайте пустую папку
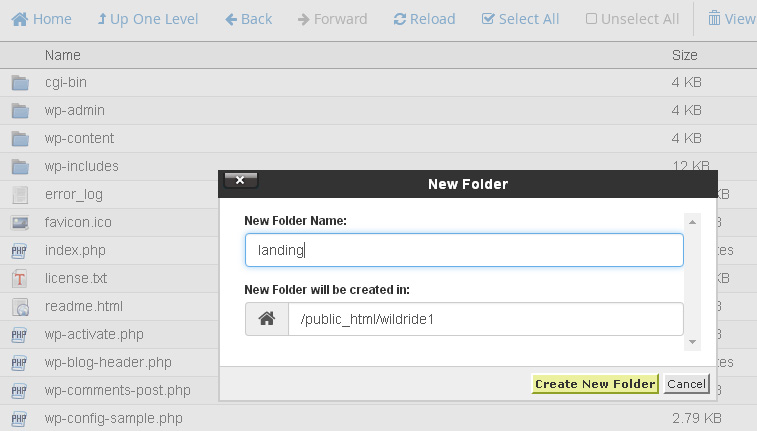
Сначала вам надо создать новую пустую папку в корневой директории вашего сайта. Обычно, это располагается здесь: /public_html/.
Наш пример это дополнительный домен, поэтому адрес такой: /public_html/wildride1/. Поэтому, локация нашего html шаблона будет /public_html/wildride1/landing/, где “landing” – имя папки с нашим шаблоном. Страница будет доступна по адресу http://wildride1.site.com/landing/.
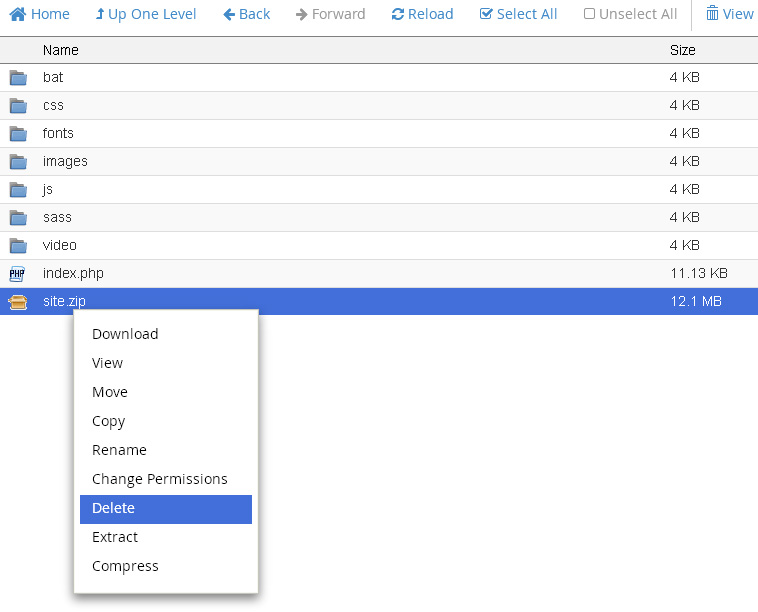
Есть много способов закачать файл на хостинг. Вы можете использовать любой файл-менеджер (такие как Total Commander или FileZilla), но мы будем использовать стандартный браузерный файл-менеджер, доступный в CPanel.
Шаг 1: Зайдите в свою CPanel и откройте файл-менеджер.

Шаг 2: Создайте пустую папку в корневой директории сайта.


Загрузите ваш шаблон статической страницы
У вас не получится загрузить обычные папки, но вы можете закачать .zip файл и разархивировать его прямо в файл-менеджере. Процесс быстрый и бесполезный.
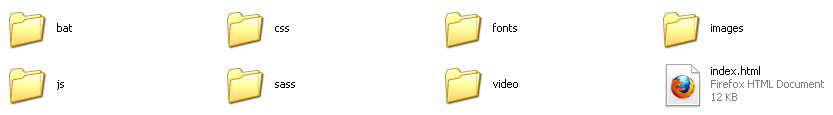
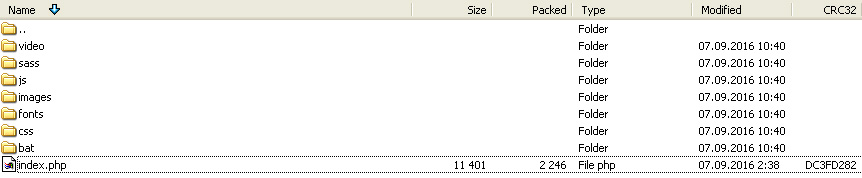
Шаг 3: Извлеките только файлы шаблона; игнорируйте скриншоты, документацию и т.д. В нашем случае понадобится содержание папки “

Шаг 4: Переименуйте index.html в index.php.
Шаг 5: Добавьте все файлы в .zip-архив.

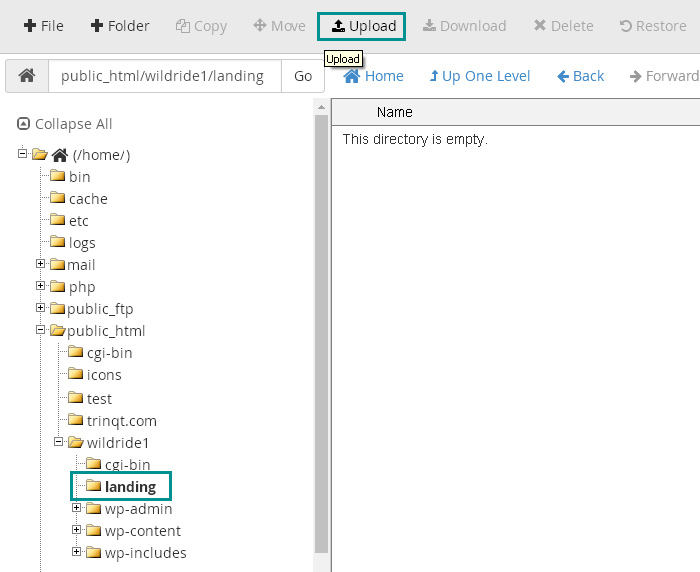
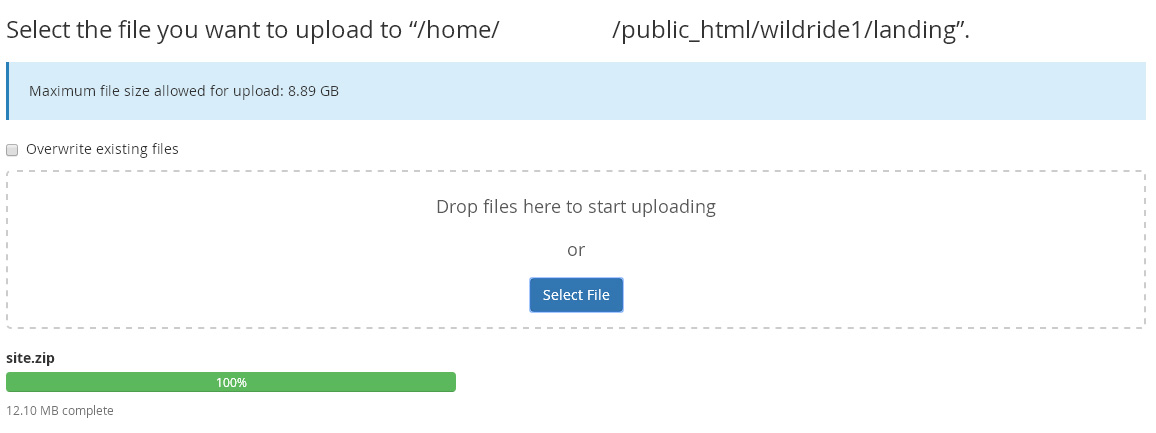
Шаг 6: Затем перейдите в файл-менджер, и загрузите ваш .zip файл в папку, которую вы только что создали.

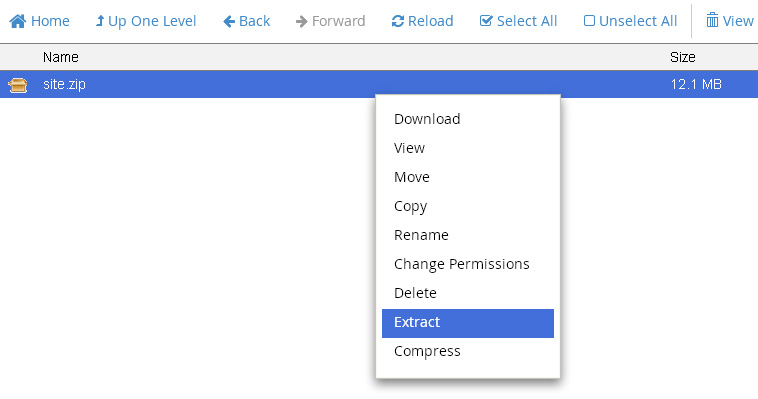
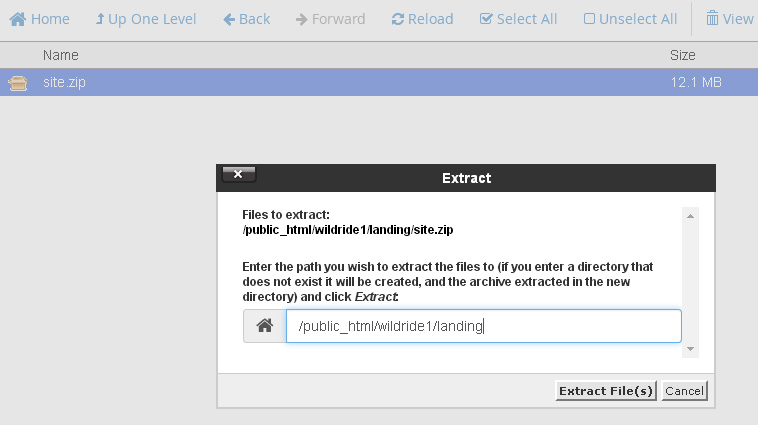
Шаг 7: Когда будет готово, правой клавишей кликните по .zip-файлу и выберите “Извлечь” (Extract).


Шаг 8: Удалите .zip-файл.

Результат можно посмотреть по адресу: http://wildride1.site.com/landing/.
Если ваш сервер не поддерживает редирект, попробуйте добавить его в .htaccess файл, который находится в корневой папке вашего сайта.
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Заключение
Поздравляем! Сейчас ваша статическая страница внедрена в ваш сайт на вордпресс, и может быть доступна по удобному адресу.
Оригинал статьи: http://www.templatemonster.com/blog/integrate-static-html-wordpress/
Использование WordPress в качестве статичного сайта
Обдумывая ответ на вопрос читателя блога об использовании WordPress в качестве статичного сайта, я решил вынести его в отдельный пост. Америки не открою, но некоторые вещи постараюсь прояснить более прозрачно. Возможно, это для кого-то окажется так же полезным.
Вы не хуже меня знаете, что изначально движок WordPress заточен исключительно под блоги. Что подразумевается под этим?
Самая простая аналогия — рулон туалетной бумаги. Статьи на блоге идут непрерывной лентой, и количество их на главной странице ограничивается заданным значением в настройках блога. Можно вывести хоть все. Только выглядеть это будет достаточно устрашающе, а грузиться еще дольше.
Сравнение с туалетной бумагой имеет также и второй, неявный смысл: старые посты постепенно уплывают в закрома блога, куда вообще мало кто из посетителей заглядывает. Ну, разве что, по конкретному поисковому запросу доберется.
А ведь когда-то эти посты были свежи и актуальны. Если информация в них не устаревает по причине ее «безвременности» (ваши нетленки, стихи, рецепты блюд и т.п.), то имеет смысл вытаскивать такие посты на поверхность. А еще лучше — закрепить их где-то на видном месте.
К примеру, можно в сайдбаре разместить специальный блок ссылок на самые интересные, по вашему мнению, посты. Не на самое популярное, что выводит соответствующий плагин, а именно то, что нужно вам самим.
Кстати, таким вот образом у меня выведен цикл статей о блочной верстке и др. Ведь зачастую популярными становятся вовсе не те записи, на которые вы рассчитывали изначально.
Превращаем WordPress в статичный сайт
Другим вариантом может послужить сознательное превращение блога на WordPress в статичный сайт. Сделать это достаточно просто: в настройках движка в разделе Чтение есть пункт Главная страница. Там по-умолчанию включено отображение на главной странице ваших последних постов.
Это как раз и означает «блоговый» тип сайта, когда на главной идут посты непрерывной лентой.
Однако вы запросто можете переключиться в статичный режим, всего лишь выбрав в качестве главной какую-либо из постоянных страниц. При этом можно в качестве блоговой ленты также выбрать любую другую постоянную страницу.
Само собой разумеется, что эти постоянные страницы вам нужно создать заранее, чтобы было из чего выбирать.
А далее поступаем просто: на статичной странице, которая у нас будет использоваться в качестве главной, можно разместить и упорядочить информацию таким образом, чтобы посетитель не терялся и не рыскал в рубриках или облаках тэгов, а сразу упирался клювом в нужные ссылки.
Можно здесь вкратце рассказать о чем собственно ваш сайт и дать сразу несколько ссылок на самое интересное на сайте. Можно более подробно рассказать о каждой рубрике, дав на нее также ссылку.
То есть, организовать все так, как вам и вашим читателям будет удобнее.
А тем, кто захочет ознакомиться со свежими записями на блоге, достаточно будет перейти на постоянную страницу Блог и там обнаружить все ту же привычную ленту постов. Просто и доступно.
Если вас заинтересовала данная тема, и у вас возникли дополнительные вопросы, буду рад их услышать.
Удачи!
Автор: Игорь Квентор
www.websovet.com
