что это такое, какими они должны быть и что на них писать
Делаем вашу страницу интересной и стимулируем подписчиков почаще заглядывать к вам на страницу или на сайт за покупками

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Страницы веб-сайтов — это самостоятельные части веб-ресурсов, представляющие собой текстовые файлы в формате HTML, каждый из которых имеет свой уникальный адрес (URL).
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Рассмотрим пример. Аналогию можно провести с библиотекой. На стеллажах стоят книги — веб-сайты. Они могут быть из 1-2 страниц, а также содержать более 1 млн. Каждая страница книги (веб-сайта) и есть веб-страница.
Как мы уже говорили выше, каждая единица веб-ресурса (веб-страница) создается при помощи языка HTML, и обязательно содержит главный заголовок (Title), описывающие мета-теги (Keywords, Description) и тело (Body) — ее основную часть. В теле можно видеть подключаемые изображения, тексты, ссылки и т.д. Все это можно просмотреть при помощи интернет-браузера.
Какие страницы должны быть на сайте и как их продвигать
Самой важной единицей любого веб-ресурса считается Главная. Она, как правило, располагается в корневой директории и имеет название index.php, index.html и т.п.
Попасть на нее можно по следующему URL: http://домен/index.html или просто http://домен. С главной можно перейти на все остальные разделы веб-ресурса. Совокупность разделов (веб-страниц) в виде путей по ним называется структурой интернет-сайта.
Пример структуры сайта:
Главная
— Информация
— Статьи
— Услуги
— Грузоперевозки
— Аренда машин
— Контакты
Как видно из представленного примера, у веб-документов может быть несколько уровней вложенности. Первый — главная страница, второй — документы “Информация”, “Статьи”, “Услуги”, “Контакты”, третий — “Грузоперевозки”, “Аренда машин”. Уровней может быть больше трех.
При работе над продвижением веб-проекта следует придерживаться правила 3-х кликов: переход на самый дальний документ не должен занимать более 3 кликов с главной. В представленном нами примере документы третьего уровня находятся в 2-х кликах (“Услуги” — первый клик от Главной, “Грузоперевозки” — второй клик. Теоретически из раздела “Грузоперевозки” можно сделать еще 1 клик на внутренний документ, доступный для продвижения.
Как поисковый робот индексирует веб-сайты
Поисковик изначально приходит на главную страницу. Затем собирает с нее ссылки и проходит по ним. Так в его базу попадают документы второго уровня. Следом начинается обработка документов второго уровня по такому же принципу. Часто до документов далее 3-го уровня робот-поисковик просто не доходит.
Если структура вашего веб-проекта расширенная, и без глубоких уровней вложенности обойтись не получится, — помогите поисковику. Необходимо добавить карты сайта HTML и XML, которые помогут боту увидеть структуру веб-проекта.
Для того, чтобы работа по продвижению портала была результативной, необходимо грамотно распределять ключи по веб-страницам. На главную следует поместить весомые высокочастотные ключи, разбавленные низкочастотниками. На второй уровень — среднечастотные и родственные низкочастотные. Документы более глубокого уровня получится продвинуть только но низкочастотным запросам.
На каждую HTML-страницу следует распределять от 1 до 10 ключей, в зависимости от их частотности и тематики проекта.
Что писать на страницах сайта
Основное правило любой поисковой системы — давать пользователю релевантные и наиболее полные результаты в поиске. Поэтому предпочтение отдается интернет-сайтам, содержащим полную информацию по запросу.
Веб-ресурс должен быть в возрасте, лояльность поисковика к нему должна быть высокой, а поведенческие факторы (количество посещений, проведенное на сайте время и т.п.) должны быть оценены поисковиком положительно.
Основная страница — главная. Она должна точно показывать посетителю, о чем проект, как найти нужную информацию. Кроме того для коммерческого ресурса на видном месте должна быть установлена ссылка на услуги, цены и контакты.
Структура страницы
- Шапка (хедер) — главная часть вверху, сообщающая посетителю, о чем сайт.
- Контентная часть — содержимое: тексты, картинки, видео, формы отправки, калькуляторы и многое другое.
- Подвал (футер) — нижняя “закрывающая” часть.
Подробнее про структуру страницы можете почитать тут.
Что еще может быть на каждой веб-странице
- Меню — список доступных разделов.
- Навигационная строка — чтобы посетитель знал, где находится, и всегда мог вернуться в предыдущий раздел.
Как создается каждая страница
По правилам разработки веб-ресурсов, сначала художник рисует в графическом редакторе дизайн. Затем верстальщик “разрезает” его на кусочки и вставляет HTML-коды. Получается полноценная, но пустая HTML-страница. После этого программист подключает систему управления — и все отдается контент-менеджеру, который наполняет сайт уникальным содержимым.
Какие HTML-страницы любит поисковая система
- Поисковик предпочитает текст. Если на сайте много красивых картинок, но мало текста — это плохо.
- Откажитесь от тяжелых изображений, java-скриптов и сложной анимации. Уделите больше внимания текстам, которые должны быть уникальными, интересными и грамотными.
- Тексты должны быть структурированы, наполнены ключевыми словами и синонимами “в меру”. Иначе может последовать наказание за переспам.
- До каждой веб-страницы можно дойти с помощью кликов по ссылкам. То есть у вас не должно быть страниц, на которые не ссылается ни одна другая.
- Придерживайтесь правила трех кликов.
URLы должны быть человекопонятнми и короткими. Желательно применять в URL ключи на латинице. К примеру, сайт.ru/domen/price. Избавляйтесь от динамических URL и огромного количества слеш в адресе (не более 3 слешей). - Динамическая веб-страница генерируется программно в виде HTML, и имеет адрес типа сайт/index.php?id=1039.
- Если на конечный документ ведет ссылка сайт.ru/str/, то это плохо, потому что слеш в конце URL сообщает боту о том, что на там еще есть вложенные страницы (и ссылки на них), которые нужно проиндексировать. Если робот не находит их, сайт.ru может быть понижен в выдаче.
- Код должен быть коротким и валидным (безошибочным). Все стили оформления (тексты, блоки, картинки и т.п.) следует выносить в отдельный файл CSS.
- Нельзя копировать чужой текст и размещать его на своем проекте. Поисковики любят уникальные тексты. Если без копирования не обойтись, то количество такого текста не должно превышать 10%, и под каждым из них должна стоять прямая ссылка на ресурс-первоисточник.
Сайт-одностраничник — хорошо или плохо
Если вы собираетесь продвигать веб-ресурс белыми методами и не покупать контекстную рекламу — забудьте о разработке лэндинга. Самое главное — текст, и ваш одностраничник никогда не сможет конкурировать с полноценным веб-проектом.
Но о том, каким должен быть объем “правильного” полноценного веб-проекта, никто сказать не сможет. Количество страниц веб-ресурса зависит от тематики и степени продвинутости ваших конкурентов.
Веб-страница — Википедия
Материал из Википедии — свободной энциклопедии
Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 25 августа 2018; проверки требуют 3 правки. Текущая версия страницы пока не проверялась опытными участниками и может значительно отличаться от версии, проверенной 25 августа 2018; проверки требуют 3 правки. Скриншот веб-страницы английской Википедии
Скриншот веб-страницы английской ВикипедииВеб-страница (англ. Web page) — документ или информационный ресурс Всемирной паутины, доступ к которому осуществляется с помощью веб-браузера. Типичная веб-страница представляет собой текстовый файл в формате HTML, который может содержать ссылки на файлы в других форматах (текст, графические изображения, видео, аудио, мультимедиа, апплеты, прикладные программы, базы данных, веб-службы и прочее), а также гиперссылки для быстрого перехода на другие веб-страницы или доступа к ссылочным файлам. Многие современные браузеры позволяют просмотр содержания ссылочных файлов непосредственно на веб-странице, содержащей ссылку на данный файл. Современные браузеры также позволяют прямой просмотр содержания файлов определённых форматов, в отрыве от веб-страницы, которая на них ссылается.
Информационно значимое содержимое веб-страницы обычно называется контентом (от англ. content — «содержание»).
Несколько веб-страниц, объединённых общей темой и дизайном, а также связанных между собой ссылками, образуют веб-сайт. При этом образующие веб-сайт страницы могут находиться на одном или нескольких веб-серверах, которые могут располагаться в одном дата-центре или удалённо друг от друга, зачастую в разных странах.
Динамическая страница — веб-страница, сгенерированная программно, в отличие от статичной страницы, которая является просто файлом, лежащим на сервере. Сервер генерирует HTML-код динамической страницы для обработки браузером или другим агентом пользователя.
Динамические страницы обычно обрабатывают и выводят информацию из базы данных. Наиболее популярные на данный момент технологии для генерации динамических страниц:
Персональная интернет-страница — веб-страница, представляющая (официально или нет) личность той или иной персоны или персонажа.
Предназначена для представления информации о человеке, его хобби, интересах, увлечениях для пользователей всемирной паутины.
их виды и как создают
Рад приветствовать вас дорогие читатели! Продолжаем говорить с вами об интернете и обо всем, что с ним связано. В прошлой статье мы с вами узнали о том, что всемирная паутина это виртуальная сеть, связывающая между собой веб-страницы и веб-сайты гиперссылками.
А что такое web-страница и web-сайт будем разбираться сегодня. А также узнаем, как их создают, основные виды и с помощью, каких программ их просматривают.
В общем, устраивайтесь поудобней я приступаю к обзору.
Что понимается под web-страницей и web-сайтом
Web-страница – это созданный документ в формате html, который может включать в себя видео, фото, текст, графику, гиперссылки.

Основное содержимое веб-страницы можно назвать контентом. А главной целью создания этих страниц является предоставление нам информации посредством всемирной паутины.
Вот вы сейчас читаете эту статью, которая как раз и располагается на такой странице.
А вот объединение этих самых веб-страниц между собой одной тематикой, веб-дизайном и ссылками называют web-сайтом.
Веб-сайты, как правило, объединены под одним адресом (домен) и принадлежат они частному лицу или организации.
Вот небольшой пример:
Возьмем этот блог – он принадлежит мне Александру Зырянову (частное лицо) и его адресом является домен webnub.ru (имя сайта)
Но есть и такие варианты как:
- Один сайт располагается на нескольких доменах
- Один домен включает в себя несколько сайтов
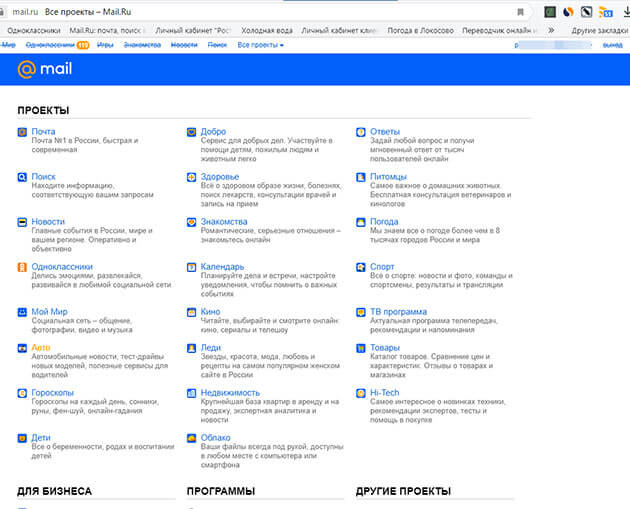
Первым вариантом, как правило, пользуются веб-порталы (большие сайты) для того чтобы удобно представлять свои услуги вот к примеру Mail.ru:
- e.mail.ru – почтовый сервис
- go.mail.ru – поиск
- news.mail.ru – новости
Все перечислять не буду, так как их много, но если интересно, то на главной странице этого портала перейдите по ссылке «все проекты»

Второй вариант в большинстве случаев используют бесплатные хостинги.
Для примера вот один из самых популярных Wix.com.
Внимание! Если вы когда-нибудь захотите создать свой сайт, к примеру, как у меня личный блог то рекомендую сразу воспользоваться услугами платного хостинга. Для того чтобы впоследствии избежать многих проблем с загрузкой, доступностью и с продвижением в поисковых системах.
Не будем отвлекаться и продолжим
Для того чтобы страницы или сайт были доступны для просмотра пользователям они должны быть загружены на веб-сервер ну а что это такое вы можете прочитать в этой статье здесь.
А предоставляют эти услуги хостинги, которые арендуют веб-серверы.
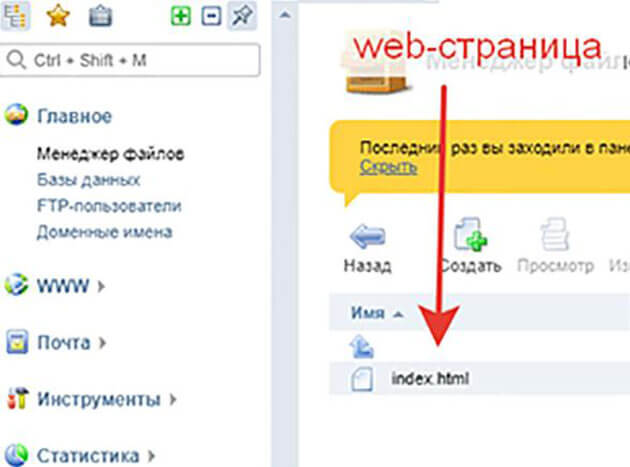
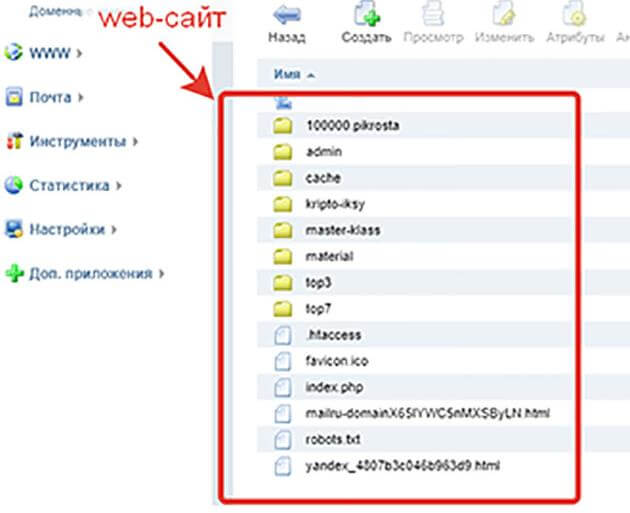
А вот так они выглядят уже загруженные страница и сайт.


Теперь я думаю, вам стало все понятно. Если нет, то пишите вопросы в комментариях. Рад буду ответить.
А также для просмотра страниц и сайтов на вашем устройстве должны быть установлены специальные программы. О них мы поговорим ниже. Так что читайте статью до конца.
И так определение разобрали, теперь давайте рассмотрим, как их создают.
Как они создаются
Раньше для того чтобы создать сайт требовался специалист знающий языки программирования и каждая страница писалась в ручную. Если требовались изменения, то опять привлекали спеца.
Сейчас все упростилось и есть технологии, которые позволяют создать сайт любому пользователю.

Но давайте не будем спешить и разберем все по порядку.
В области создания сайтов можно выделить два способа:
- С помощью HTML
- С помощью CMS
В первом случае создается один или несколько документов в формате html или htm в зависимости, что именно нужно сделать страницу или сайт.
И с помощью специального языка разметки HTML и специалиста в этой области (верстальщик) пишется код, где прописывается расположение картинок, текста, таблиц и.т.д
После написания кода данные файлы загружаются на хостинг где и находятся в корневой папке сервера.
Во втором случае используется целая система управления контентом (CMS) в народе ее называют «движок».

Сейчас существует несколько видов движков вот самые популярные:
Вот кстати этот блог создан на движке WordPress.
И если вам интересно узнать, как все этапы создания выглядят изнутри обязательно подпишитесь на обновления и следите за рубрикой «Реалити по созданию блога на WordPress»
В настоящее время эти системы управления поддерживаются практически любыми хостингами. И создание сайта превращается в сплошное удовольствие в отличие от первого случая.
Управление сайтом, созданным на движке, осуществляется через админ-панель, и разобраться здесь сможет даже новичок.
Для полноценной реализации все ваших задумок для них создаются специальные плагины. Установить их тоже не составит труда.
Написано также множество тем (платных и бесплатных), с помощью которых можно сделать так чтобы ваш сайт внешне отличался от других и был уникальным.
На сегодняшний день это способ создания сайтов наиболее популярен.
Виды страниц
Все страницы можно подразделить на несколько видов:
- статические
- динамические
- персональные
Статические
Статическая страница, по сути, является простым файлом, который загружен и находится на сервере. И выглядит она всегда одинаково независимо от действий пользователя.
Статические сайты содержат всего несколько страниц и изменения на них можно производить, непосредственно изменяя код в самих файлах. А сделать это сможет не каждый.

Динамические
Содержимое данной страницы генерируется автоматически в зависимости от вводимого запроса пользователем.
Сами же страницы могут реагировать на действия совершённые пользователем и изменяться.
Информация таких страниц выводится из баз данных. А применяются для этого такие технологии как PHP, Java,
Персональные
Ну, с персональными страницами все гораздо проще они создаются для представления конкретного человека, особы или героя и неважно официально или нет.
Самый простой пример это личная страничка ВКонтакте.
Виды сайтов
В отличии от страниц их встречается гораздо больше, и подразделить их можно на три основных вида:
- По доступности
- По расположению
- По предоставлению информации
Сайты по доступности можно разделить на следующие виды:
- Открытые – вся информация и сервисы доступны любому пользователю.
- Закрытые – доступ к таким ресурсам осуществляется строго по паролю.
По расположению делятся так:
- Общедоступные сайты – расположенные в сети интернет
- Локальные – такие сайты располагаются в пределах локальной сети и доступны ограниченному кругу лиц.
По предоставлению информации сайты можно разделить на два вида:
- Коммерческие
- Некоммерческие
Коммерческие
К таким сайтам можно отнести следующие виды:
1 Интернет–магазины – это площадка с каталогом товаров с возможностью заказа и оплаты, а также выбора способа доставки.

2 Сайт–визитка – это одна или несколько страниц, где кратко описывается деятельность компании ее контакты. Это удобный и самое главное дешевый способ для начинающих бизнесменов рассказать о своих услугах.
3 Корпоративные – с помощью таких сайтов владельцы бизнеса не только рассказывают о своих услугах, а также предоставляют возможность сделать заказ, так как каталог товаров и услуг находится на сайте. Рассказывают о проводимых акциях и.т.д
4 Landing Page–предназначены для продажи, как правило, конкретного товара или услуги. Используются предпринимателями отдельно от своего основного сайта. Но встречаются случаи, когда используется и совместно с основным сайтом.
Такие сайты используют СРА сети (оплата за действие) для продажи товаров (офферы)
Некоммерческие
Такие сайты еще называют информационные. В основном создаются для заработка. Хотя встречаются и исключения.
И здесь можно выделить просто огромное количество подвидов:
- Новостные
- Порталы
- Блоги
- Статейники
- Видео-сайты
- Социальные
- Форумы
- Справочники
- Веб-сервисы
- Адалт и Дорвеи
Новостные
На страницах этих сайтов в основном публикуются небольшие новости и по большой части привлекают они только событийный трафик. И поэтому над ними требуется ежедневная работа.
И прежде чем создавать такой ресурс нужно все взвесить ведь затрат он тоже потребует немалых. Хотя прибыль он может принести огромную.
Также эти сайты можно подразделить на региональные и общие.
В роли региональных выступают, как правило, городские порталы, которые могут нести в себе элементы блога.
Статьи, опубликованные в них способны приводить дополнительный трафик. На данный момент пробиться в этой ниши просто нереально, так как в каждом городе или регионе они уже есть.
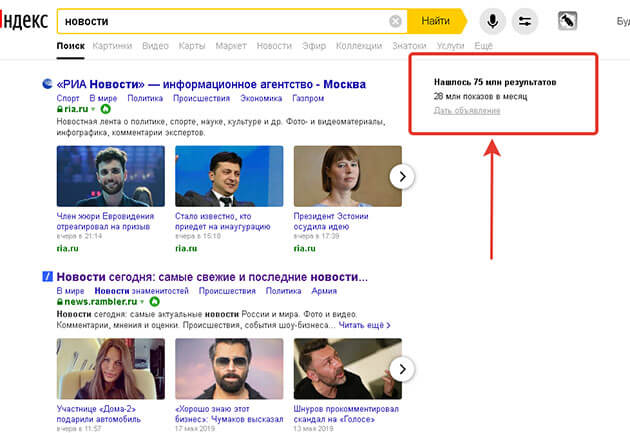
К общим относятся сайты, в которых публикуются новости из всех сфер нашей жизни. Найти их не составляет труда. Просто наберите в любом поисковике «Новости».

Результаты, думаю, не стоит комментировать там и так все ясно.
Порталы
Это большие тематические сайты, включающие в себя огромный функционал. На нем ведется активное взаимодействие с пользователями, что способствует огромной посещаемости.
Порталы включают в себя функционал других сайтов, это могут быть блоги, форумы, новости.
На них обязательно есть возможность вставки видео, фото. Возможность отправлять сообщения пользователям. И как правило, отлично организован поиск информации.
Блоги
В них регулярно публикуются статьи на определенную тематику. Самый простой пример это этот сайт, где вы читаете эту статью.
Более подробно об этом виде сайта я писал в статье: Что такое блог и для чего он нужен
Статейники
Еще их называют контент-сайты.
Они создается только с одной целью это заработок. Как правило, это узконаправленный проект. На нем ведется обзор одной тематики.
Заработок на таких сайтах идет через контекстную рекламу, тизерные сети и партнерские программы.
Самое главное в таких проектах нужно выбрать прибыльную тематику (нишу), составить семантическое ядро и писать уникальные тексты, оптимизированные под поисковые запросы.
Кстати очень скоро все эти вопросы я буду разбирать более подробно. Так что если вас это интересует, подписывайтесь на обновления блога чтобы не пропустить выхода новых статей.
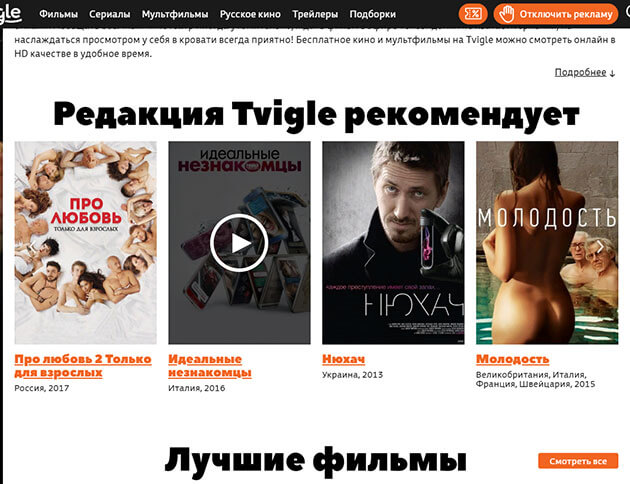
Видео-сайты

Суть заключается в том, чтобы как больше загрузить видео с оригинальным описанием.
По моему мнению, эти сайты уходят в прошлое их вытесняют поисковики и видео хостинги. К примеру, Яндекс и YouTube.
В поисковиках можно посмотреть видео сразу же через их интерфейс. Это гораздо удобнее, чем переходить на сайт искать видео еще и зарегистрироваться надо.
Социальные
Создаются в основном для общения пользователей. Но сейчас используя функционал социальных сетей, многие предприниматели продвигают свои проекты, рекламируют товары и услуги.
Вот, к примеру, многие авторы блогов, в том числе и я создают сообщества ВКонтакте, бизнес страницы в Facebook для продвижения своих сайтов.
А некоторые вообще перенесли свои блоги на платформу соц сети и неплохо на этом зарабатывают деньги.
Такую возможность предоставляет ВКонтакте. Вы можете создать свой личный паблик и писать там полноценные статьи. Плюсом в этом способе является то, что не нужно будет покупать домен и искать хостинг.
Форумы
Такие сайты объединяют пользователей интересующихся одной или несколькими схожими тематиками. Здесь более опытные пользователи помогают советами новичкам, отвечая на их вопросы.
Справочники
Зачастую контент этих сайтов даже не уникален, так как владельцы используют копипаст. Здесь публикуются законы, различные инструкции по пользованию различными устройствами и.т.д
Веб-сервисы
Создаются для того чтобы помочь пользователям решать технические вопросы. Вот пример нескольких сервисов
Поисковые системы – после ввода запроса пользователем, система находит сайт, где наилучшим образом раскрыта тема запроса. Самыми популярными являются поисковики от Яндекса и Google

Почта Яндекса – осуществляет прием и отправку электронных писем.
JustClick – помогает собирать базу подписчиков, и организовать взаимодействие с ними.
Advego (биржа контента)– с помощью нее лично я проверяю тексты статей на уникальность, провожу Seo-анализ текстов. Здесь также можно купить статьи для ваших блогов, посетить форум и задать интересующие вопросы.
В категорию сервисов можно отнести также различные переводчики, сайты погоды, регистраторов доменов, хостинги и.т.д
Адалт и Дорвеи
Эти сайты можно отнести к отдельной категории. Они создаются для обмана поисковых систем. Но со временем их все равно вычисляют и блокируют.
Большинство владельцев таких ресурсов просто не успевают зарабатывать, так как попадают в бан.
Давайте разберемся, как именно здесь все устроено.
Адалт – это сайт с тематикой помеченной возрастным ограничением 18+ для взрослых. Заработок здесь приносят тизерные сети и различные VIP доступы к контенту и подписка на рассылку (как правило, это спам)
Дорвеи – используются для перенаправления трафика на определенный сайт всеми возможными способами:
- Редирект
- Ссылки
- Баннера
- Картинки
Вот мы с вами рассмотрели основные виды сайтов, которые встречаются сейчас в интернете.
Программы для просмотра
Для просмотра веб-страниц и веб-сайтов существует специальные программы, которые нужно установить на ваше устройство будь то компьютер, телефон или планшет неважно.
И называются они браузеры.

Браузер – это программа целью, которой является поиск и отображение страниц и сайтов.
Внимание! Не путайте браузер с поисковыми системами браузер это программа, поисковая система это специальный сайт.
Путают их и за того что при запуске браузера чаще всего первое что мы видим это поисковую систему.
Так вот наиболее популярными браузерами являются:
- Яндекс Браузер
- Google Chrome
- Mozilla Firefox
На самом деле их гораздо больше. Но на начальном этапе освоения интернета вам вполне будет достаточно этих трех.
Если вас интересует список лучших браузеров то рекомендую прочитать статью: Виды браузеров для интернета и какой лучше выбрать для работы.
Лично у меня установлены всего два это Яндекс Браузер и Google Chrome
Но работаю я в основном в браузере от Яндекса.
Как искать
Для прямого доступа к страницам и сайтам был разработан специальный протокол для передачи данных с веб-серверов HTTP, который, по сути, является переводчиком содержимого веб-страницы. Это конечно если говорить простыми словами.
Если вы заметили, то совсем недавно появился новый протокол HTTPS. Так вот это некое расширение для защиты обычного протокола. И он защищает те данные, которые передает обычный протокол.
И теперь для всех сайтов рекомендуется именно HTTPS.
Надеюсь, объяснил понятно.
Если же вас интересует более подробное объяснение, то рекомендую обратиться в специализированные источники.
Давайте приступим непосредственно к поиску.
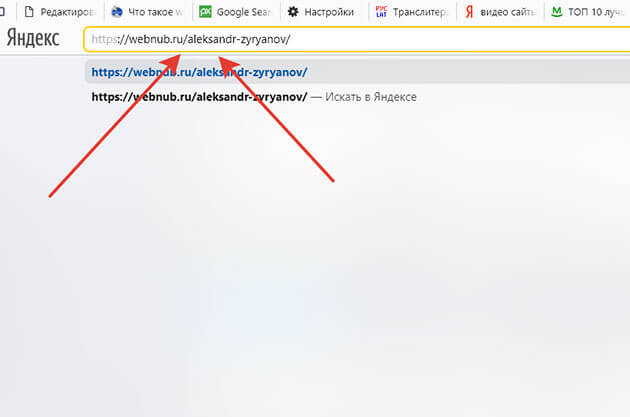
Для того чтобы найти страницу или сайт во всемирной паутине нужно в адресной строке браузера ввести уникальный URL страницы.

Для того чтобы найти сайт нужно ввести в адресную строку его домен (адрес сайта). Но для каждой страницы блога URL будет отличаться хвостом.
Вот небольшой пример на моем блоге
Адрес блога https://webnub.ru
Адрес страницы «Об авторе» имеет такой вид https://webnub.ru/aleksandr-zyryanov/
Заключение
Ни че себе статья получилась. Надеюсь все доступным языком. Если что, то непонятно пишите вопросы в комментариях, будем разбираться.
Надеюсь, что данная статья принесла вам пользу. Если да не забудьте поделиться ее с вашими друзьями в социальных сетях.
Напоминаю, что на блоге проходит конкурс комментаторов. Победителей ждут денежные призы.
Если вы хотите ускорить свой процесс обучения компьютерной грамотности рекомендую вам отличный видеокурс «Гений компьютерщик»
На этом все. Всем пока!
С уважением, Александр Зырянов!
Одноклассники моя страница – социальная сеть: вход
Одноклассники: как выполнить вход и что делать, если не получается открыть свою страницу. Об этом вы узнаете в этой статье. А также, о некоторых других проблемах, которые могут помешать вам войти в социальную сеть и о способах их решения.
Как войти в Одноклассники
Для входа в Одноклассники, вам понадобится логин и пароль, которые вы указали при регистрации. В качестве логина обычно используется номер телефона или электронная почта. Если вы еще не зарегистрировались, ознакомьтесь со статьей “Как зарегистрироваться в Одноклассниках”. В ней наглядно рассказан и показан процесс регистрации.
Чтобы войти в свой профиль в Одноклассниках, нужно:
- Открыть браузер.
- Зайти на сайт ok.ru.
- Ввести логин и пароль.
- Нажать кнопку “Войти”.


Всего 4 простых действия позволят вам присоединиться к миллионам пользователей социальной сети.
Что делать, если не получается войти
У некоторых пользователей возникают проблемы при входе на свою страницу. Самая распространенная – это невозможность зайти в ОК, потому что при попытке входа появляется надпись “Неверный логин или пароль”.
Это происходит из-за того, что вы вводите не те данные, которые указывали при регистрации или допускаете ошибку.
В первую очередь проверьте раскладку клавиатуры – возможно, вы пытаетесь ввести пароль на русском языке, в то время, как надо на английском.


Если смена языка не помогла, проверьте правильность логина и пароля. Возможно, вы допускаете ошибку всего в одной букве или цифре. Но даже такая неточность не даст вам зайти на свою страницу.
Когда уже ничего не помогает, переходите к восстановлению пароля. Эта процедура поможет вернуть доступ к страничке, даже в самых безвыходных ситуациях. Нажмите на надпись “Забыли пароль?” ниже кнопки вход.


Дальше точно следуйте нашей инструкции, и скоро вы попадете на свою страницу. Вот ссылка на пошаговую инструкцию.
Еще одной неприятной причиной, по которой вы не можете войти, является взлом. В этом случае проблема становится серьезнее, но ее тоже можно решить с помощью процедуры восстановления пароля и письма в техподдержку. Узнать подробнее об этой и других проблемах с входом можно в этой статье.
Вход через приложение
Тем, кто заходит в Одноклассники с телефона или планшета, настоятельно рекомендуется установить официальное приложение ОК. Оно гораздо удобнее и безопаснее, чем стандартный браузер на вашем смартфоне. В общем, приложение от Одноклассников – это сплошной комфорт и безопасность.
Вы можете попробовать сами. Почитайте, как установить приложение и войти с его помощью на ОК.
Актуальные тренды ресурса
Продолжает расти мобильная аудитория: за декабрь 2018 число посетителей с мобильных устройств преодолело отметку 35 млн человек в месяц.
Как правильно оформить главную страницу сайта
Потенциальные клиенты часто начинают знакомство с вашим бизнесом с главной страницы сайта. От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.

Какие задачи решает главная страница
Во-первых, главная страница чаще других становится первой точкой контакта бизнеса с потенциальным клиентом. Поэтому она должна производить на пользователей благоприятное впечатление. Во-вторых, главная играет роль информационного хаба. С помощью этой страницы пользователь должен понять, где искать необходимые в данный момент сведения. В-третьих, главная должна обеспечивать пользователю базовую функциональность, например, возможность регистрации и входа в учетную запись, заказа обратного звонка, быстрой покупки топ-продукта, подписки на рассылку и т.п.
Идеальная главная страница должна обладать следующими характеристиками:
- Информативность. На главной посетитель должен найти короткий и четкий ответ на ряд вопросов:
- Общую информацию о бизнесе (что это за компания/сайт).
- Общую информацию о продуктах (что здесь можно купить).
- Информацию о выгодах (почему стоит сотрудничать с этой компанией и покупать ее продукт).
Если речь идет о главной странице известных брендов, например, «Сбербанка» или Microsoft, информацию о бизнесе и выгодах можно пропустить.
- Резонанс с целевой аудиторией. Главная должна обращаться к потенциальным и существующим клиентам проекта на их языке. Избегайте профессионального сленга и не перехваливайте себя.
- Убеждающее ценностное предложение. Вы должны в двух словах рассказать посетителю, почему стоит сотрудничать с вами. Кстати, эту информацию можно передать не только словами.

- Юзабилити и функциональность. Главная должна быть интуитивно понятной и простой в использовании. Удобная навигация, формы регистрации и авторизации, возможность заказать обратный звонок, адаптация к мобильному трафику, возможность купить некоторые продукты с главной, — вот только некоторые компоненты, делающие страницу юзабильной и функциональной. При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.
- Наличие призыва к действию. Главная должна ненавязчиво приглашать пользователя совершить нужные владельцу сайта действия: от перехода в раздел сайта или подписки на рассылку до заказа обратного звонка или покупки.
- Динамичность. Главная страница должна постоянно изменяться и отвечать актуальным потребностям аудитории. Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.
- Визуальная привлекательность. Это очевидное требование, однако владельцы сайтов иногда о нем забывают. Первое впечатление о сайте возникает в течение долей секунды после приземления. Оно зависит именно от визуальных характеристик посадочной страницы.
Как оформить логотип
Логотип в левом верхнем углу сайта — это не просто элемент брендирования. Он выполняет функцию навигационного центра. Пользователь может мгновенно вернуться на главную с любой страницы ресурса, просто кликнув по логотипу.
Не тратьте время и деньги на сложный графический дизайн. Вы можете самостоятельно сделать красивый текстовый логотип. Достаточно выбрать визуально привлекательный шрифт и написать название вашей компании. Обратите внимание на логотипы известных компаний:

Какой должна быть навигация
Проектируя навигацию, помните, что каждый посетитель вашего сайта побывал на тысячах других ресурсов. Он сталкивался только с двумя типами меню: вертикальным и горизонтальным. Он может найти кнопку «Контакты» практически с закрытыми глазами: она крайняя справа в горизонтальных меню и нижняя в вертикальных. Не изобретайте велосипед, сохраните привычную для пользователей навигацию.
Иногда инновации вредят эффективности. Обратите внимание на это меню навигации:

Подробнее о навигации читайте в нашей статье.
Нужен ли футер
Некоторые владельцы сайтов считают футер атавизмом, предпочитая ему модную бесконечную прокрутку. Это нельзя назвать оптимальным решением для главной страницы. Футер структурирует главную. Также он является местом хранения технической информации, например, сведений о лицензии, копирайте, счетчиков посещений, контактов и т.п. Поэтому не оставляйте главную без футера. Обратите внимание, в футере можно опубликовать информацию о призах и наградах, ссылки на отзывы и другую информацию, формирующую доверие.
Каким должно быть ценностное предложение
Ценностное предложение — ключевой элемент главной страницы. Оно представляет собой текст, оформленный в виде заголовка, подзаголовков, одного-двух абзацев и одного-двух списков. Чтобы изложить ценностное предложение, письменно ответьте на следующие вопросы:
- О чем этот сайт, какой бизнес он представляет?
- Что можно приобрести на этом ресурсе?
- Почему это выгодно, каковы преимущества перед конкурентами?
Не вздумайте публиковать ответы на главной. Пользователи перегружены информацией, поэтому им некогда читать скучные тексты о компании «А», которая производит лучшие продукты и продает их по самым низким ценам.
Постарайтесь сократить ответы до нескольких предложений. Структурируйте текст, попробуйте заменить некоторые мысли изображениями. Обратите внимание на следующие изложения ценностных предложений:

Заголовок сообщает информацию о продукте. Это софт для рассылки электронных писем. Ниже изложены выгоды, которые приобретает клиент. Кнопки позволяют скачать пробную версию или ознакомиться с функциональностью программы. Текст дополнен скриншотом интерфейса программы.
К сильным сторонам этого варианта изложения относятся:
- Привлекающий внимание заголовок. Посетитель сразу видит, что он может получить и для кого предназначен продукт.
- Описание сервиса подчеркивает его преимущества. Оно короткое и информативное.
- Изображение удачно вписывается в концепцию страницы.
Здесь можно было бы добавить разве что несколько слов об отличиях от конкурирующих продуктов.

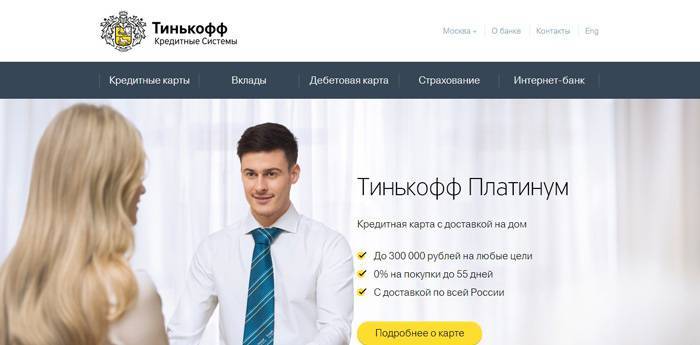
Банк «ТКС» не нуждается в представлении. Поэтому ценностное предложение акцентировано на флагманском продукте организации. К преимуществам этого способа изложения относятся:
- Лаконичное описание преимуществ.
- Отсутствие лишней информации.
- Ориентация на немедленную конверсию.
Помогите посетителю выбрать наиболее желаемое для вас действие
Чем больше вариантов действия может выбрать посетитель, тем больше шансов, что он не выберет ничего. Поэтому не перегружайте главную страницу множеством предложений, конверсионных форм и кнопок.
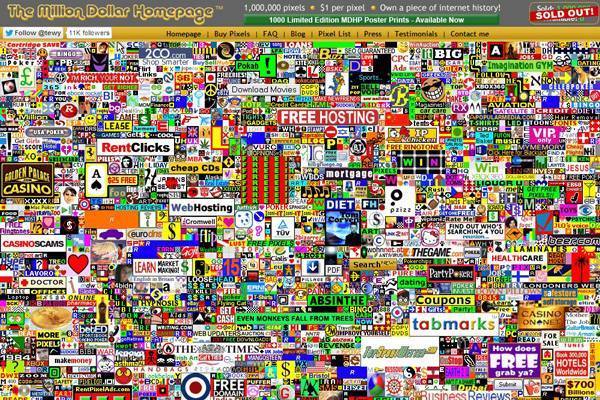
Если вы не можете ограничиться одним предложением на главной, как это сделал «ТКС», помогите посетителю выбрать правильный вариант. Выделите наиболее желаемое для вас действие. Это можно сделать за счет размера и цвета кнопки или формы, их расположения или описания.

На сайте «Евросети» есть несколько предложений: подписка на рассылку, сопутствующие сервисы, разделы сайта. Однако главное предложение пользователь видит в центре экрана. Он может купить самую новую продукцию, сэкономив время на поиске товара в каталоге.
Изображения на главной
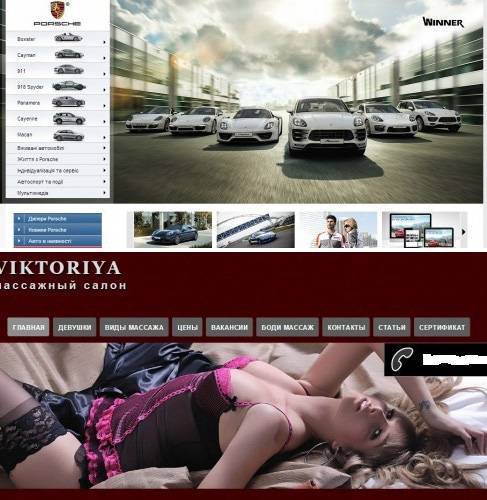
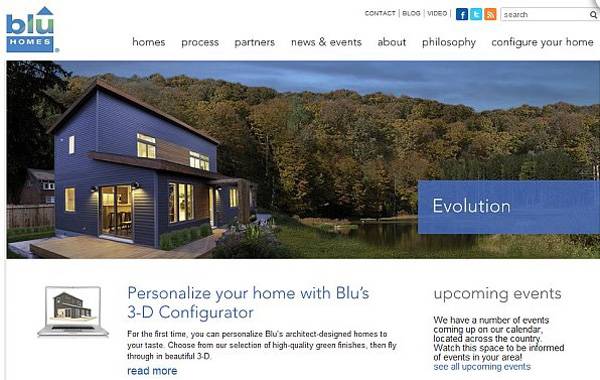
Изображения обеспечивают визуальную привлекательность страницы. Представьте следующий сайт без фоновой фотографии:

Можно написать о красоте дома, его удачном расположении и уютных комнатах. А можно показать все это с помощью фото.
Если вы продаете дома, ювелирные услуги, дорогие авто или услуги массажа, то легко найдете фото, заставляющие пользователей немедленно захотеть ваш продукт. Как быть, если вы продаете полисы страхования, услуги факторинга, терминальные серверы или обучение трейдингу? Не вздумайте покупать стоковые фотографии с радостно улыбающимися людьми. Лучше сделайте реальные скриншоты ваших программ, сфотографируйте настоящих клиентов или сотрудников в офисе.
Оформление главной — это бесконечный процесс
Главная страница должна постоянно совершенствоваться. Используйте сплит-тесты для проверки новых гипотез, помогающих развивать лицо вашего сайта. В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
Читайте также:
kak-pravilno-oformit-glavnuyu-stranitsu-saytaЧто такое веб-страница, какие бывают виды сайтов
Интернет состоит из веб-страниц и сайтов, начнем по порядку, что такое веб-страница?
В предыдущем уроке, рассказывая об интернете, мы уже выяснили, что главная его цель — предоставление возможности обмена информацией. И выводится эта информация как раз посредством веб-страниц.
То есть веб-страница — это такой документ, имеющий свой конкретный адрес в сети (чтоб его можно было найти), в котором может содержаться информация. То есть сейчас Вы читаете эту статью, текст здесь является её основным содержимым.
Структура веб-страницы
Она создана с помощью специального языка (html читается как «аш-ти-эм-эль»), который задает каждому элементу определенное положение. Такими элементами являются все то, что Вы видите — меню, картинки, текст, логотип и т.д.
Типичную Веб-страницу можно разделить на 4 части:
- «Шапка» — верхняя область, содержащая логотип и, обычно, красивое оформление, задающее стиль всему сайту. На этой странице шапкой будет эта часть:

- «Тело» — то есть основная область, где расположена вся основная информация(в нашем случае, это написанная статья)
- Боковые колонки — необязательный элемент, но часто присутствует. На нашем сайте боковая колонка расположена справа и в ней находятся рубрики, блок подписки и т.д.
- «Подвал» или «футер» (с английского «footer») — самый последний блок, обычно он оформлен отдельно, с указанием копирайтов
Разобрались, но тогда что такое сайт?
Сайт — это совокупность нескольких веб-страниц, объединенных общим дизайном, общей тематикой или общей целью. То есть «Просто и Понятно» является сайтом, объединяя в себе множество страниц со статьями. Дизайн выполнен в одном стиле, то есть все оформлено похоже. Поэтому не только общность темы (обучение работе за компьютером), но и сам внешний вид говорит о том, что страницы связаны. Но при этом отдельно открытая главная prosto-ponyatno.ru является веб-страницей.
Бывают так же одностраничные сайты, но в своем большинстве они включают несколько страниц: главную и внутренние, на которых расположена различная информация.
Что такое доменное имя?
Каждый сайт имеет доменное имя, то есть свое имя в сети интернет. Обычно одному сайту соответствует одно имя, но не всегда. Например, у нашего ресурса два доменных имени: prosto-ponyatno.ru и просто-и-понятно.рф. С двух адресов мы попадаем на одну и ту же страницу. Зачем это сделано? Пользователь может печатать адрес так, как ему проще, на русской раскладке или английской. С технической точки зрения мы имеем две разных страницы, но на деле — та же.
Какие бывают виды сайтов
Интернет-ресурсы бывают разными, в зависимости от объема и характера предоставляемой информации. Остановимся на сайтах различных по типу предоставляемой информации:

Информационные ресурсы:
- Тематический сайт — посвящен определенной узкой тематике.
- Тематический портал — ресурс со множеством страниц, полностью раскрывающий свою тему. Главное отличие от тематического сайта в наличии форума или чата, где пользователи портала могут общаться. «Просто и Понятно» является тематическим порталом.
Веб-серсисы:
- Почтовый сервис — это такой веб-ресурс, который позволяет отправлять или принимать электронные письма. Например, yandex.ru
- Поисковый сервис — позволяет искать информацию, например, google.com
- Доска объявлений — ресурс, позволяющий оставлять объявления о продаже, искать предложения.
- Каталог сайтов — список существующих ресуров
- Форумы — виртуальное место, где собираются люди для общения. Оно происходит сообщениями в соответствующих темах.
- Блоги — электронный вариант «дневника», где любой пользователь может писать обо всем на свете.
- Файлообменники — сервисы для скачивания файлов. Особенность заключается в том, что файлы передаются от пользователя к пользователю через специальные программы (например, bittorrent)
- Облачное хранилище данных — сервис, предоставляющий виртуальное место для хранения данных. Жесткий диск в интернете.
- Хостинг — сервис, позволяющий выкладывать файлы в интернет для получения ссылки, которой можно делиться с друзьями.
- Социальные сети — крупные сайты предоставляющие пользователям возможности общения, передачи различных фалов.
Интернет-представительства:
Ресурсы для продвижения бизнеса, различных услуг или информации о себе
- Сайт — визитка — это простой сайт, имеющий одну или несколько страниц. Обычно используются для обзора предоставляемых услуг различными компаниями или лицами. Визитки рассказывают о том, чем занимается определенная организация или человек.
- Корпоративный сайт — по сути та же визитка, но информация раскрыта больше, имеет больше внутренних страниц и различные инструменты для работы с содержимым (календарь, фотогалереи и т.д.)
- Каталог продукции — помимо информации, содержащейся в визитке, имеет список продаваемой продукции
- Интернет-магазин — список продукции предназначен не просто для ознакомления, но и для приобретения
- Лендинговые страницы или посадочные страницы — ресурсы, состоящие из одной длинной страницы, в которой потенциальному клиенту рассказывают о товаре/услуге, её преимуществах.
Разнообразие информации и различной деятельности, которую можно вести в интернете, открывают нам такое количество видов сайтов.
Делитесь знаниями с друзьями!
Одноклассники Моя страница — открыть прямо сейчас
Моя страница в Одноклассниках – это личный профиль каждого пользователя, в котором содержится указанная о нем информация, фотографии. Доступна для просмотра определенным спискам и группам лиц созданным пользователем в настройках.
Перейти в Одноклассники на Свою страницу можно ниже.
Как открыть личную страницу?
Важность страницы с профилем трудно переоценить, ведь кроме своей первоначальной задачи, она позволяет пользователю предстать перед виртуальными друзьями во всей красе, рассказать о собственных интересах, предпочитаемой музыке, интересных видео или фотографий. Желаете обзавестись собственным интернет-блогом? Не существует проще сервиса, ведь с помощью аккаунта в социальной сети, вы можете рассказать своим друзьям или знакомым о личных переживаниях, эмоциях или интересах.
- Каждый пользователь имеет индивидуальную страницу на которой отображены его личные данные. Они доступны для просмотра всем пользователям, даже тем кто не зарегистрировался в сети. Рекомендуем выкладывать только те данные которые хотите показать незнакомым людям.
- Раздел «Гости» показывает пользователей, кто заходил на страницу. Не все гости будут отображены в этом списке, те кто используют статус невидимки в Одноклассниках не будут отображены в нем. Отображение гостей это одна из особенностей этой социальной сети.
- Самые востребованные разделы: сообщения, оповещения, оценки и гости. В верхней панели указаны имя и фамилия и другие данные человека(возраст, страна, город и другая информация).
Если ваши данные для входа не сохранились в браузере при нажатии «Запомнить меня», их необходимо вводить каждый раз при входе. Обычно же все пароли сохраняются, и для входа будет достаточно открыть вкладку и войти в Одноклассники на свою страницу.
Моя страница в Одноклассниках — Вход
Для перехода на «Мою страницу» в Одноклассниках, можно воспользоваться ссылкой:
Вход на свою страницу — социальной сети Одноклассники (откроется в новом окне)

Если еще нет созданной страницы, то с инструкцией по созданию можно в статье Регистрация.
Сайт Одноклассники не работает, что делать?
- Если доступ к социальной сети закрыт через ограничениями для территории Украины или администратором в каком то месте, в статье Обход блокировки сайта Одноклассники описаны возможные способа для обхода блокировок.
- Не получается войти на свою страницу в Одноклассниках из за неизвестных причин, смотрите ответ в статье Почему не могу войти в Одноклассники, в ней собраны самые встречаемые проблемы и их решения.
Читайте также: Как пользоваться Яндекс Диском
Одноклассники «Моя страница» вход
Здесь указана личная информацию, открытая для просмотра: фамилия и имя, город и дата рождения, семейное положение. При первом входе на станицу вы увидите простое меню в верхней панели, оно считается основным, и содержит главные разделы: сообщения, обсуждения, оповещения, друзья, гости, события, музыка. Кликнув на пункт из дополнительного меню можно более детально ознакомиться со всей интересующей информацией.

Нажав на любой пункт дополнительного меню, можно подробно ознакомиться со всей информацией:
- Вкладка «Друзья» покажет ваших знакомых, друзей и родственников;
- «Фото» содержит личные альбомы;
- Слева вы увидите фотографию своего профиля, которая называется в интернете аватаркой, и функциональная кнопка для добавления личных фотографий;
- Правая сторона страницы информационная. Здесь показываются возможные друзья. Социальная сеть, помогает искать новых друзей, совершая для этого подсказки;
- С правой стороны страницы присутствует список с друзьями, которые в недавнем времени произвели вход. Вы всегда можете быть ознакомлены со списком, кто из друзей на данный момент онлайн;
- Справа указываются все ближайшие мероприятия, которые будут проходить в вашем окружении, а также ваши сообщества.

Как войти в свой профиль? Сделать это можно если уже зарегистрированы в социальной сети. Можно сразу сделать ее как стартовую страницу в своем браузере. Используйте виджет, для мгновенного входа на «Мою страницу» в социальной сети Одноклассники. Или «Добавить в закладки» эту страницу.
Что есть на личной странице в Одноклассниках?
Лицо вашей страницы — это аватарка. Используйте красивую фотографию, сменить или отредактировать ее можно, наведя на аватарку мышью и выбрав нужную функцию.

Читайте также: Моя страница Вконтакте вход в профиль
- «Сообщения» — размещаются отправленные или полученные сообщения. После нажатия на раздел появляется окно с перепиской.
- «Обсуждения» — содержит диалоги друзей о тех или иных событиях.
- «Оповещения» показываются различные уведомления, например добавления в список друзей и уведомления из онлайн-игр.
- «Гости» — фиксирует каждого пользователя, который посетил профиль в течении последних 30 суток. После этого времени они автоматически убираются из списка.
- «Оценки» — показаны все оценки, поставленные пользователями к фотографиям.
- «Музыка» — является сервисом для прослушивания композиций. Это бесплатная функция, но скачивание песен запрещено: их можно включать, только находясь в социальной сети.

- «Друзья» — показываются возможных друзей, которых подобрала система по специально разработанному алгоритму. Здесь также показывается список групп, мероприятий и друзей, которые сейчас онлайн.
- «Фото» — содержит альбомы и фотографии. Их всегда можно изменить или удалить.
- «Группы» — показывают все сообщества, созданные лично и которые в подписке.
- «Игры» — сервис для онлайн-игр.
- «Мероприятия» — позволяют организовать собственные события и приглашать друзей. Сразу можно пригласить всех знакомых на день рождения либо другой праздник.
- «Статусы» — содержит все статусы, когда-либо помещённые на личную страницу. Происходит не удаление с неё, а перемещение в указанный раздел Одноклассников.
- «Видео» — находится большой архив роликов различной тематики.

- «Подарки» — сохраняют полученные презенты.
Настройки своего профиля
В правом верхнем углу нажав на стрелочку вниз возле аватарки, содержится дополнительное меню «О себе». Там можно редактировать личные данные. Введя необходимую информацию, подтверждаем изменения кнопкой «Сохранить».

Как войти без логина и пароля в Одноклассники?
Это становится возможным лишь в единственном случае, когда незавершенная сессия была сохранена вашим браузером, других известных способов нет и существовать не может. Другими словами, чтобы войти без логина и пароля в браузере должны быть сохраненные данные для успешного входа. Остальные варианты возможны исключительно при прохождении авторизации посредством введения данных.