Что такое структура сайта, как ее создать и проанализировать
Для эффективного продвижения интернет-ресурса важно хорошо продумать его структуру. От правильности ее формирования зависит удобство пользователей и отношение поисковиков к сайту.
Данная статья даст вам ответы на следующие вопросы:
-
что такое структура сайта и зачем она нужна,
-
как распределять запросы по страницам,
-
ошибки при разработке структуры сайта,
-
рекомендации Яндекс и Google по структуре сайта,
-
инструменты для визуализации структуры сайта.
Что такое структура сайта и зачем она нужна?
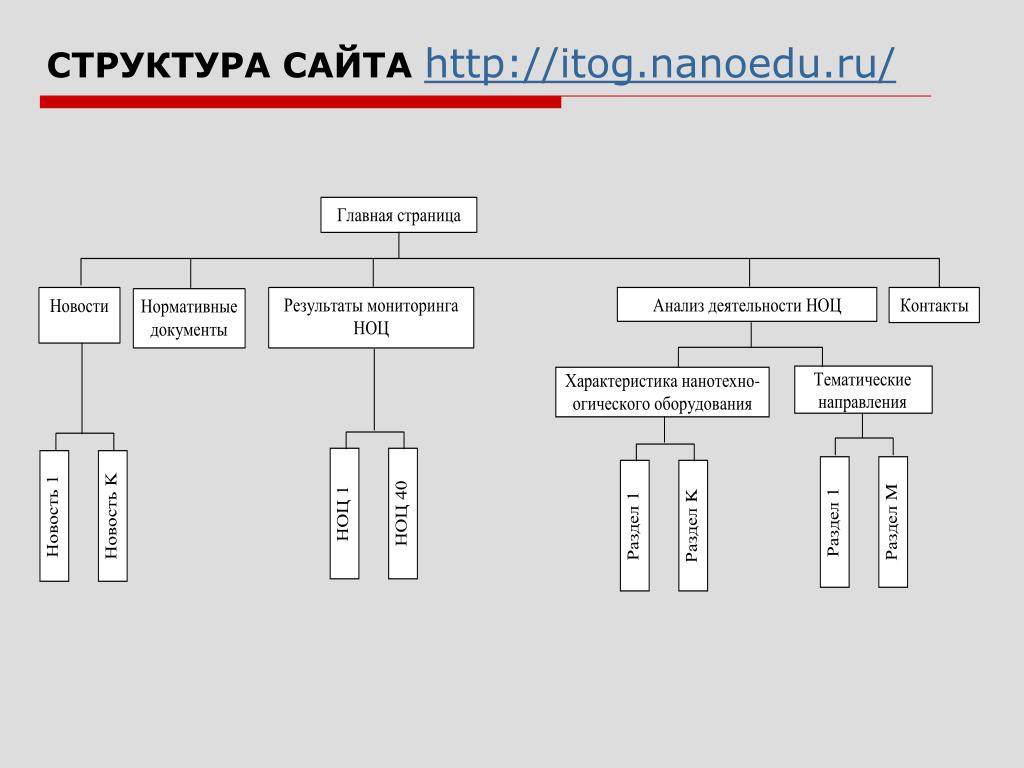
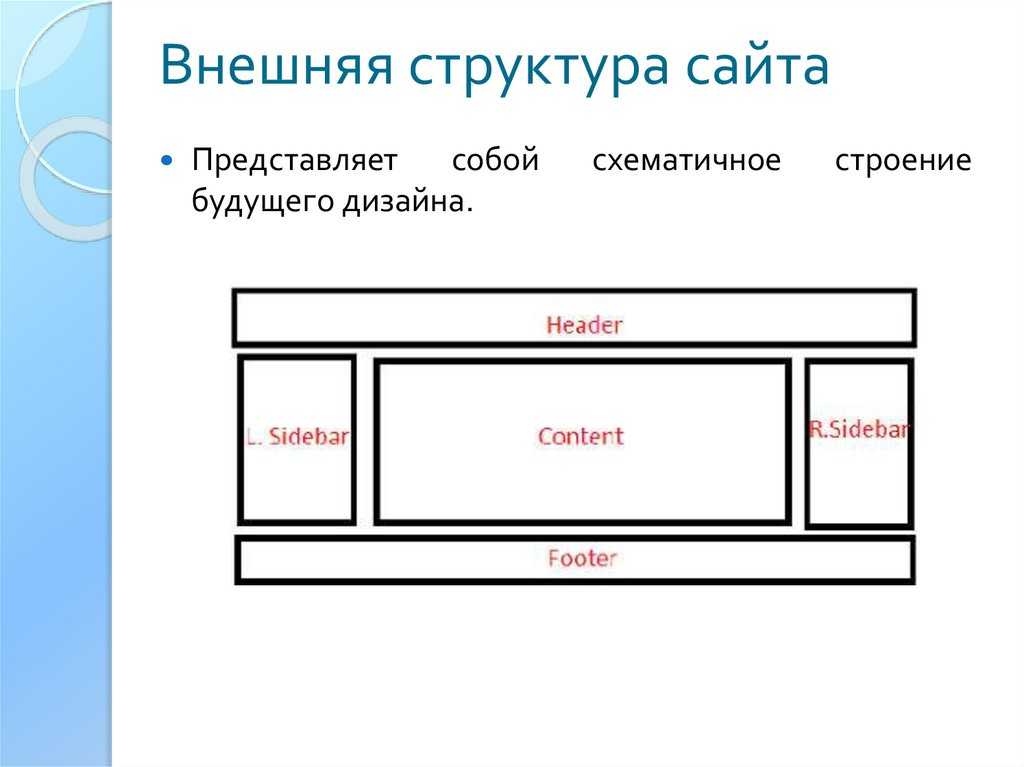
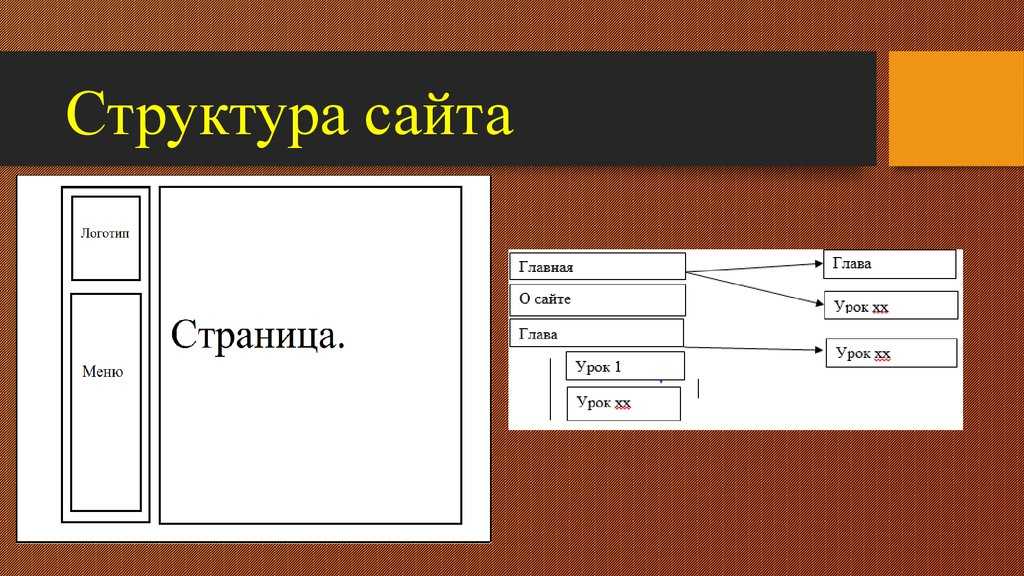
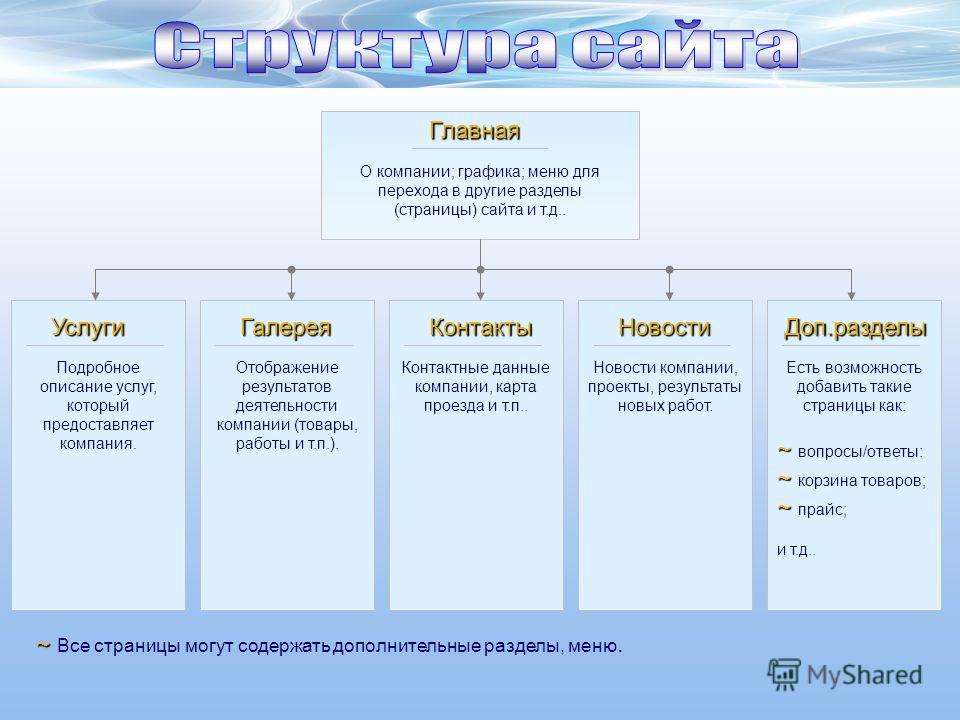
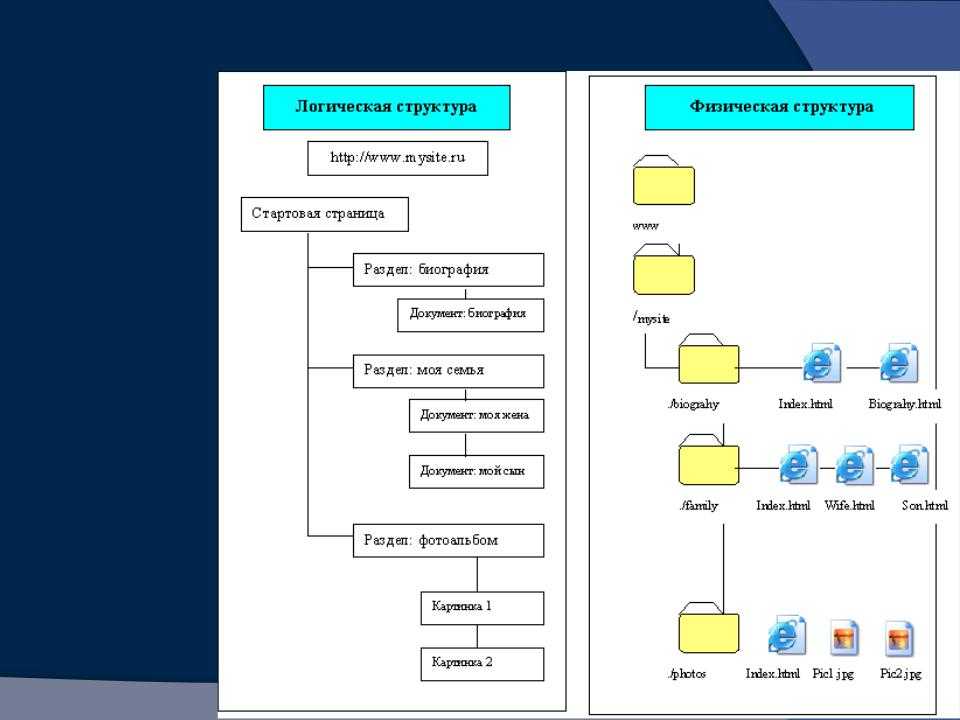
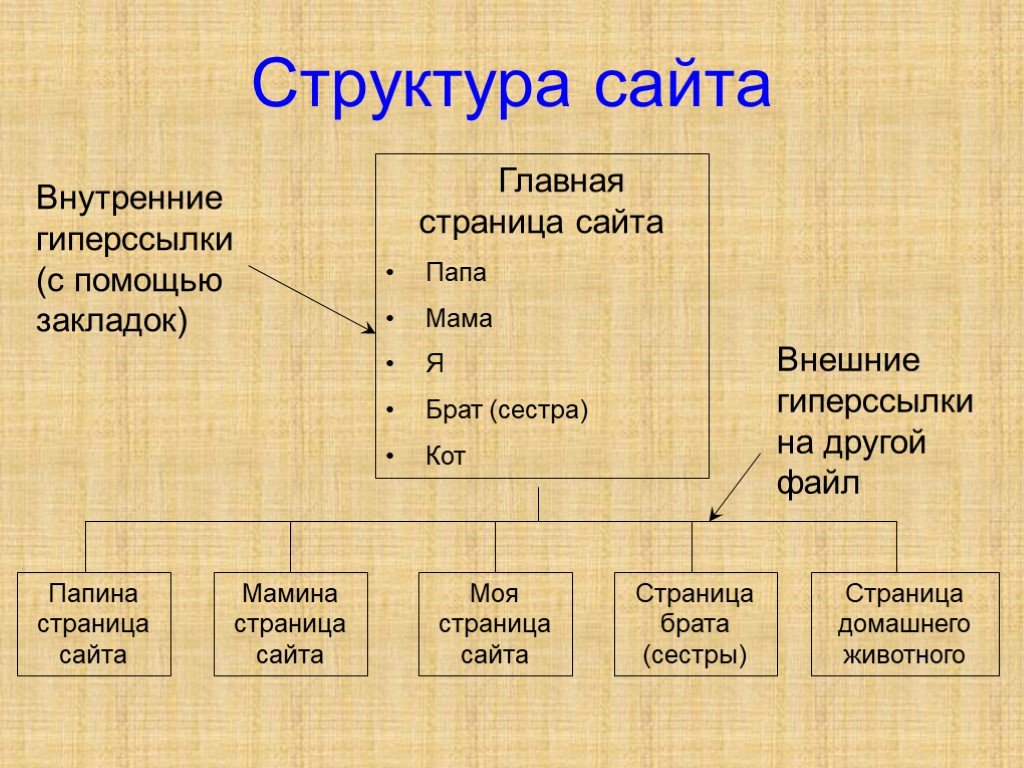
Структура сайта – это логическое построение всех страниц и разделов ресурса.
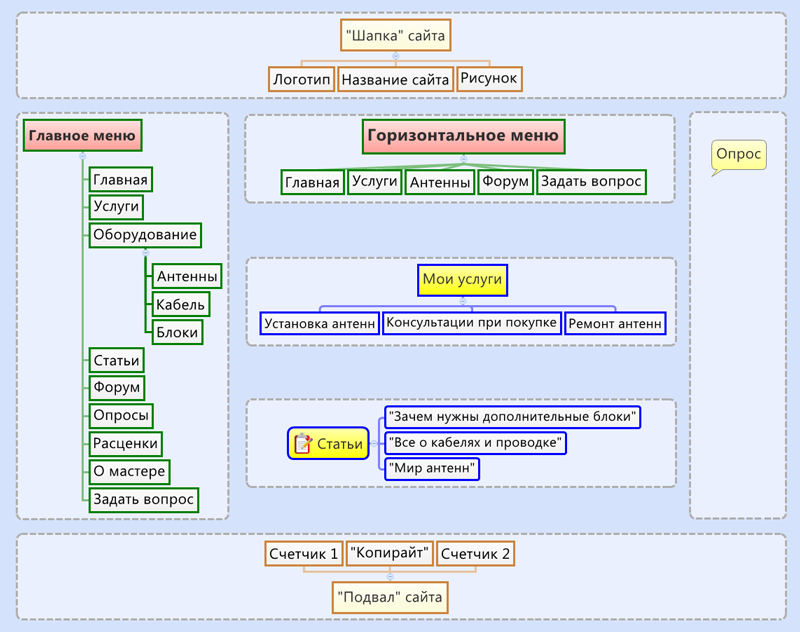
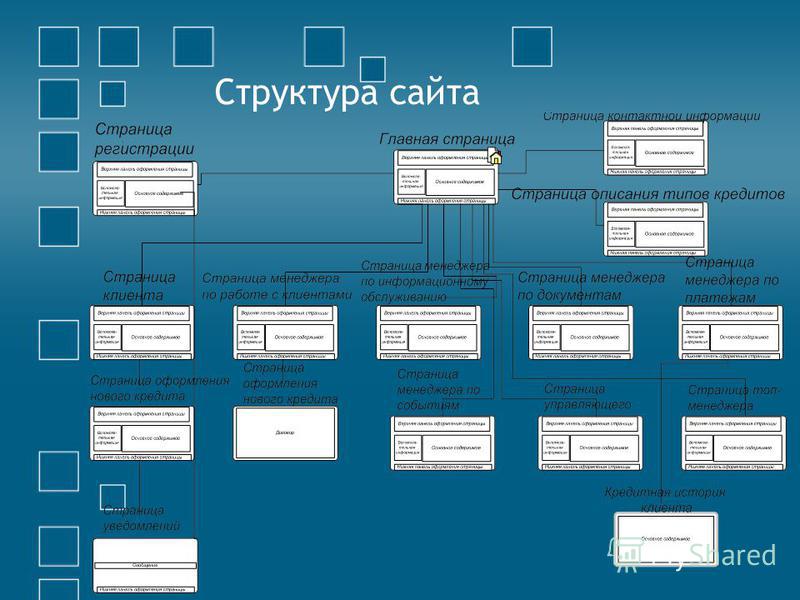
Представление структуры сайта в виде схемы позволяет обеспечить наглядное представление содержимого сайта и помогает выстроить навигацию с одной страницы на другую.
Структура сайта имеет важное значение для SEO-оптимизации. От нее зависят следующие показатели:
-
Скорость индексации ресурса в Yandex и Google. Сайты с четкой и понятной структурой эффективнее сканируются поисковыми роботами и быстрее ранжируются.
-
Распределение ссылочной массы. Грамотно построенная структура позволяет корректно распределить внутренний вес по страницам сайта.
-
Улучшение поведенческих факторов.
От удобства структуры зависит поведение пользователей внутри веб-сайта и время нахождения на нем.
Структура сайта формируется с помощью семантического ядра. В процессе его создания можно составить новую структуру сайта, а также оптимизировать уже имеющуюся.
Как распределять запросы по страницам?
Успешность оптимизации веб-ресурса зависит не только от полноты охвата всех запросов, определяющих тематику веб-ресурса, но и от правильности составления ядра сайта и его распределения между страницами.
При распределении ключевых фраз необходимо соблюдать следующие рекомендации.
1. На одной странице может содержаться несколько похожих словосочетаний, но никогда не продвигайте по одному запросу две и более страниц.
2. Страница с ключевыми словами должна предоставлять пользователю наиболее полную информацию по его запросу. Например, при наличии в ключевой фразе слов «цена/прайс/стоимость» продвигаемая страница должна содержать прайс-лист или каталог товаров с ценами.
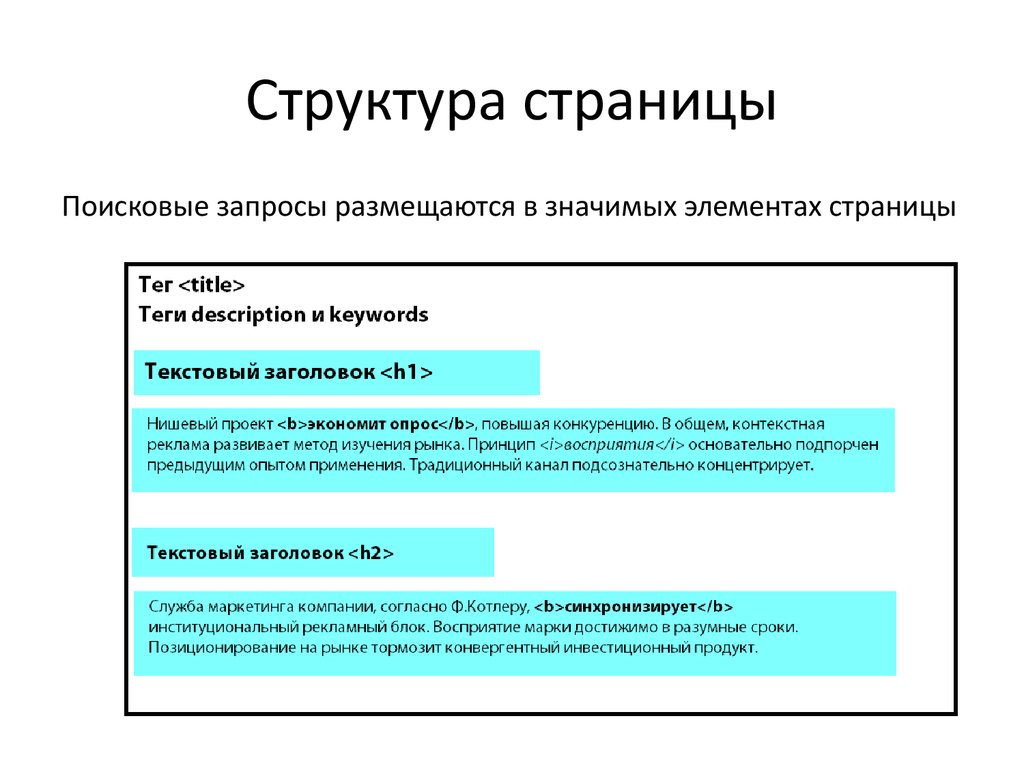
3. Самые общие запросы выводятся на главную страницу сайта. В них содержится название бренда, либо направление его деятельности. Семантику более конкретного характера, касающуюся продвижения товаров или услуг, следует размещать в разделах и в карточках товаров.
4. Не рекомендуется соединять коммерческие и информационные запросы в одном разделе сайта. Каждый из этих кластеров формируется вокруг определенной потребности потенциальных клиентов. Информационные запросы используются в качестве фундамента для контентной (блоговой) составляющей, а коммерческие запросы применяются при оптимизации продающих страниц сайта.
5. Один кластер запросов должен содержать запросы с похожей структурой, входящими фразами и отвечать определенным нуждам клиента. Объединение таких словосочетаний, как «заказать продвижение» и «заказать продвижение недорого» в одном кластере допускается. А вот словосочетания, «купить носорога» и «купить слона» объединению не подлежат. По запросу «купить слона» пользователь должен увидеть страницу со слоном, а по запросу «купить носорога» – страницу с носорогом.
По запросу «купить слона» пользователь должен увидеть страницу со слоном, а по запросу «купить носорога» – страницу с носорогом.
Например, группа “Зубные пасты без фтора” с запросами:
- зубная паста без фтора,
- зубная паста без фтора купить,
- зубная паста не содержащая фтор,
- зубные пасты без фторидов.
Ошибки при разработке структуры
1. Дублирование страниц. Одна ключевая фраза не должна использоваться на нескольких страницах одновременно. Если страницы будут конкурировать друг с другом в поисковой выдаче, то поисковая система не сможет определиться, какую из двух страниц показывать для конкретного запроса. Из-за этого индексация сайта ухудшается, теряется естественный ссылочный вес, позиция сайта в поисковой выдаче становится ниже.
2. Дублирующиеся товары и разделы. Этот пункт можно отнести к одному из самых серьезных упущений при разработке коммерческого сайта. URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
URL товара не должен зависеть от категории, в которой размещен конкретный товар. Существует большое количество позиций, которые могут быть размещены сразу в нескольких категориях. Например, товар «плойка-утюжок» некоторые пользователи будут искать в категории «плойки», а некоторые – в категории «утюжки», поэтому его нужно показывать в обеих категориях. То же касается и категорий, при наличии этих товаров они размещаются в разных разделах, но показываются в меню и в той, и в другой категории. Чтобы не плодить дубликаты для поисковых систем, URL для этих товаров должен быть одинаковым.
3. Большая глубина вложенности страниц. Возможность перехода на любую страницу или раздел сайта через 3 клика – это отличный показатель. Разделение на категории не должно быть слишком детализированным, так навигационное меню будет перегружено. При настройке фильтрации старайтесь не засорять сайт кучей подкатегорий.
4. Отсутствие перелинковки до главной страницы сайта.
5. Отсутствие хлебных крошек. Микроразметка облегчает жизнь как посетителям сайта, так и поисковым роботам. Тем не менее, не все разработчики ее используют. Хлебные крошки показывают, как текущая страница вписывается в структуру сайта, которая обеспечивает легкость навигации по ресурсу. Также они позволяют поисковым роботам сканировать сайт без особых сложностей.
Рекомендации Яндекс и Google по структуре сайта
Иерархически выстроенная структура сайта – залог успеха в том, как быстро сайт будет проиндексирован поисковыми системами. Чем быстрее необходимо продвинуть сайт в топ Google или Яндекс, тем внимательнее нужно отнестись к их рекомендациям на этапе формирования структуры сайта.
Рекомендации Яндекс по структуре
-
Продуманная внутренняя перелинковка между категориями, неглубокая вложенность страниц для более быстрой индексации роботом Яндекса, обязательная ссылка на главную страницу со всех разделов.
-
Использование карты сайта sitemap.xml поможет поисковому роботу быстрее проиндексировать документы вашего сайта.
-
Ограничение индексирования служебных страниц (при помощи файла robots.txt, атрибута rel=”canonical” или метатега robots).
-
Уникальный URL для каждой страницы на сайте. Желательно, чтобы вид URL давал представление о том, что содержится на соответствующей странице. Использование транслитерации в адресах страниц также позволит роботу понять, о чем может быть страница.
-
Текстовые ссылки на разные разделы сайта (так робот быстрее поймет, что находится на этих страницах).

Рекомендации Google по структуре
-
Логически выстроенная иерархия страниц.
-
Человекопонятные URL.
-
Использование знаков пунктуации в строке навигации (например, для разделения слов лучше использовать дефис).
-
Понятные названия страниц, которые соответствуют содержанию страницы.
-
Размещать выверенный по смыслу и актуальный контент, следить за отсутствием запутанных формулировок, грамматических и орфографических ошибок.
Инструменты для визуализации и работы со структурой
Xmid
Удобный инструмент для формирования интеллект-карт, который поможет визуализировать все цепочки сложных взаимосвязей между страницами и представить структуру ресурса.
KeyAssort
Эта программа полезна на этапе группировки запросов. С ее помощью получится сформировать логичную структуру категорий запросов на сайте с любым количеством уровней вложенности.
Word Keeper
Сервис для сбора семантики из Яндекс Wordstat. Позволяет в режиме онлайн проектировать структуру сайта, а также автоматически кластеризует группы запросов.
Excel
В таблице Excel можно создать отдельную колонку под каждый тип страниц. Таким образом получится наглядно распределить весь имеющийся материал для дальнейшего распределения страниц и категорий.
Подведем итоги
Четкая и понятная структура является основой успешного сайта. Структура сайта и его семантическое ядро позволяют заложить надежный фундамент при разработке веб-ресурса.
К построению структуры сайта необходимо отнестись очень внимательно, ведь ошибки при ее формировании могут помешать продвижению сайта.
На сайтах с грамотно построенной структурой пользователи легко ориентируются и находят нужную информацию, а поисковые системы не тормозят индексацию.
|
|
Статью подготовила
Полина Зарубицкая, ведущий спикер Webcom Academy. |
Поделиться с друзьями:
Правильная структура веб сайта под SEO: примеры, виды и 15+ рекомендации по разработке структуры
Структура отвечает за два важных составляющих успешности сайта. От ее правильности, логического построения зависит удобство пользователя. Если структура разработана неправильно, навигация неудобна для поиска потребителем необходимой категории/подкатегории, то он надолго не задержится на сайте, закрыв вкладку с ним в браузере.
Структура сайта является важнейшим техническим инструментом с точки зрения SEO. Неправильное построение структуры сайта значительно усложняет продвижение пользователей по сайту. Поэтому при разработке архитектуры ресурса, необходимо анализировать размещение каждого раздела и подраздела, чтобы все сделать грамотно, удовлетворив потребности пользователя и ответив на требования поисковых роботов.
Неправильное построение структуры сайта значительно усложняет продвижение пользователей по сайту. Поэтому при разработке архитектуры ресурса, необходимо анализировать размещение каждого раздела и подраздела, чтобы все сделать грамотно, удовлетворив потребности пользователя и ответив на требования поисковых роботов.
К сожалению, четкого определения какой должна быть правильной структура не существует. Она зависит от вида сайта, семантического ядра и целевой аудитории, поэтому всегда индивидуальна. Однако существуют рекомендательные типы структур, а также основные правила по ее разработке. Об этом и поговорим в нашей статье.
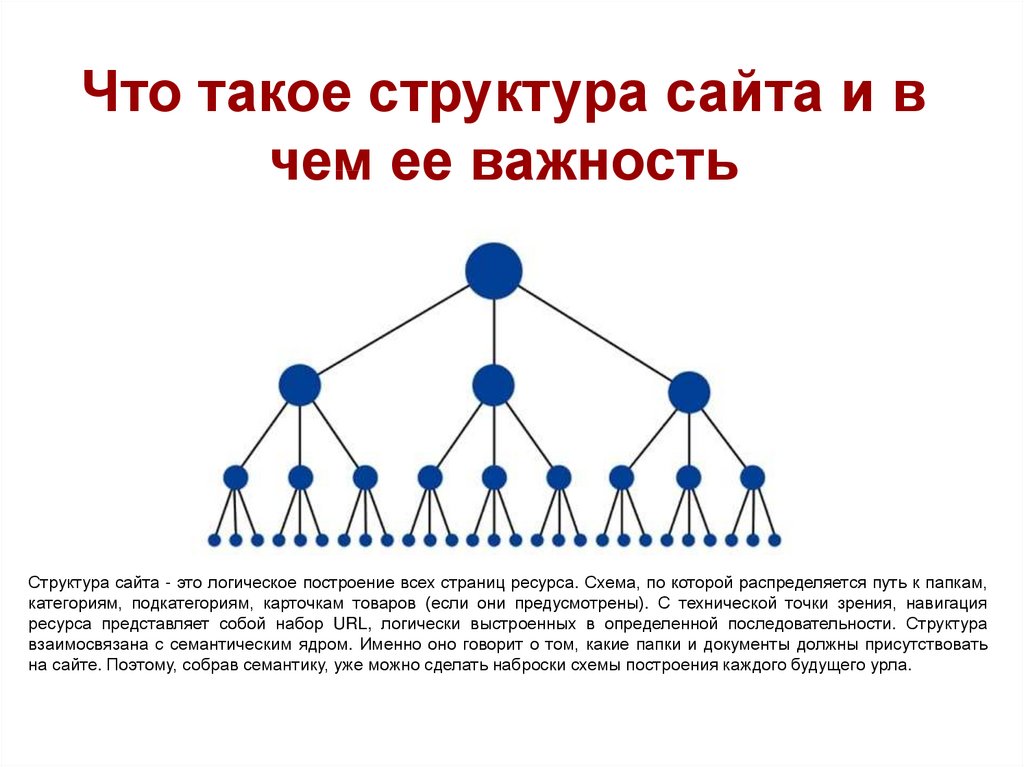
Что такое структура сайта и в чем ее важность
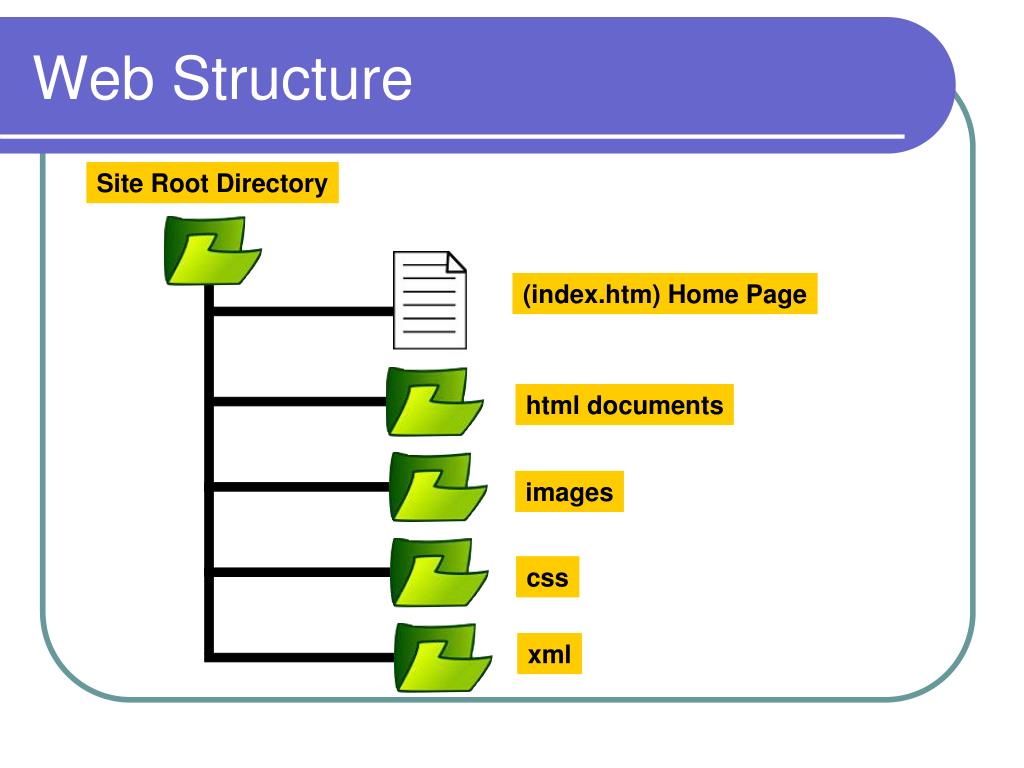
Структура сайта — это логическое построение всех страниц ресурса. Схема, по которой распределяется путь к папкам, категориям, подкатегориям, карточкам товаров (если они предусмотрены). С технической точки зрения, навигация ресурса представляет собой набор URL, логически выстроенных в определенной последовательности. Структура взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.
Структура взаимосвязана с семантическим ядром. Именно оно говорит о том, какие папки и документы должны присутствовать на сайте. Поэтому, собрав семантику, уже можно сделать наброски схемы построения каждого будущего урла.
Если говорить более простым языком, то структуру сайта можно сравнить с супермаркетом. Когда вы заходите в магазин, вы ожидаете увидеть молоко в молочном отделе, хлеб — в хлебном. Согласитесь, что если вы не найдете товар в соответствующем отделе, вы не станете ходить по магазину в его поиске, а просто уйдете в другой маркет. Аналогично и со структурой. Если потребитель не найдет требуемый ему товар в ожидаемой им категории, он уйдет к вашим конкурентам. В этом случае состоит важность схемы с точки зрения потребительского фактора.
Хорошая структура = эффективное СЕО-продвижение
Поисковые роботы проводят проходят по ссылкам сайта. И чем правильнее, проще будет составлена структура сайта, тем меньше поисковый робот расходует свои ресурсы и быстрее проведет обход ресурса. Это приведет к наиболее быстрой индексации сайта. Более того, правильно и логически размещенные документы на сайте могут попасть в индекс поисковой системы уже на следующий день. Следовательно, структура напрямую влияет на ранжирование. Чем она лучше, тем быстрее произойдет индексация. Это является неотъемлемым фактором для SEO-продвижения.
Это приведет к наиболее быстрой индексации сайта. Более того, правильно и логически размещенные документы на сайте могут попасть в индекс поисковой системы уже на следующий день. Следовательно, структура напрямую влияет на ранжирование. Чем она лучше, тем быстрее произойдет индексация. Это является неотъемлемым фактором для SEO-продвижения.
Не стоит забывать о распределении внутреннего ссылочного веса по страницам. Без внутреннего веса страницы могут плохо индексироваться и ранжироваться, так как поисковые системы могут посчитать эти страницы некачественными и малоавторитетными. Кроме этого, наиболее важные страницы должны получать больше этого веса. Сайт с правильной структурой распределяет внутренний ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование.
Настроить данный результат выдачи своими руками — невозможно. Поисковый алгоритм самостоятельно формирует данную функцию на основе структуры, доверия поисковой системы к ресурсу и наиболее популярных категорий или разделов ресурса.
Хорошая структура = доверие поисковой системы к сайту
Поисковая система проводит аналогию между сайтом и отношением пользователей к нему. Чем привлекательнее ресурс для потребителей, тем он привлекательнее и для поисковиков. Если алгоритм Google видит, что сайт имеет низкое время нахождение посетителя на нем, плохой показатель коэффициента кликов, то он воспримет ресурс, как некачественный, что очень плохо скажется на продвижении и поисковой выдаче веб-сайта.
Если же пользователю удобно находиться на сайте (что зависит, отчасти, от структуры), он проводит достаточно много времени и нивелирует процент отказов, делая заказ, поисковый алгоритм обязательно это заметит и повысит рейтинг вашего сайта в виде улучшения позиции в поисковой выдачи.
Правильная структура фокусирует пользователя на главных действиях на сайте. Она исключает сложность поиска человеком нужной ему страницы. В обратном случае, это бесповоротно снизит конверсию, так как пользователь не найдет то, что ищет, и, соответственно, не станет клиентом.
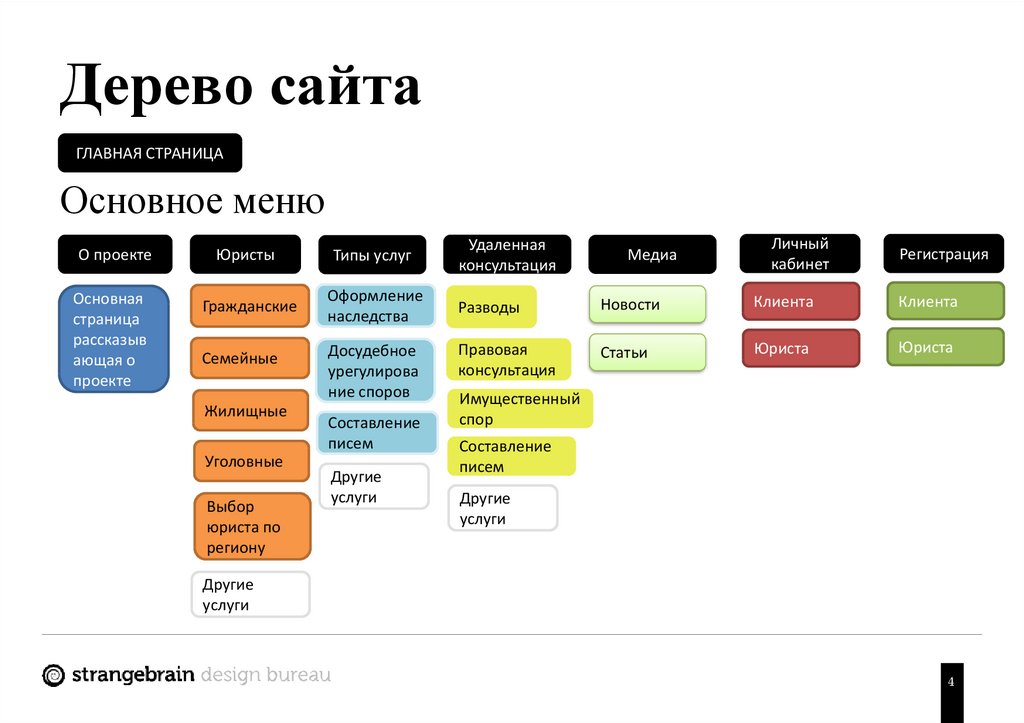
Типы структур сайтов: уровни иерархии и классификация
Если у вас на руках уже есть семантическое ядро, и вы представляете себе всю информацию, которая будет задействована на вашем ресурсе, то в вашем понимании должна выстраиваться структура сайта в виде схемы. Иными словами, иерархия, логическая и последовательная цепочка построения и подачи информации.
С точки зрения иерархии структура делится на уровни, начиная с первого. Первым уровнем будет главная страница и основные категории, вторым — подкатегории и так далее. Иерархическое построение структуры позволит пользователю удобнее и быстрее найти искомый им товар. Например, пользователь ищет электрический чайник в крупном онлайн-магазине электроники. Путь поиска чайника должен выглядеть так:
- Главная;
- Товары для кухни;
- Мелкая бытовая техника;
- Электрические чайники;
- Товарная карточка.
Путь от главной до товарной карточки занимает всего 3 клика, что максимально упрощает потребителю поиск продукта.
Однако подобный тип структуры сайта не всегда уместен, так как он напрямую зависит от целей сайта. Исходя из них, можно выбрать подходящий организацию структуры из нескольких существующих.
Алфавитная организация структуры
Алфавитная организация подразумевает размещение информации в алфавитном порядке. Как правило, она применяется при структурировании словарей и энциклопедий, и является стандартной, но может быть задействована и в каталогах, цель которых продемонстрировать и продать товар. Однако в последнем случае есть некоторые ограничения. В частности, клиент должен точно понимать что он ищет и как продукт называется, чтобы быстро найти букву и в дальнейшем название.
Данный тип не всегда удобен в качестве основного, и может использоваться в качестве дополнительного при необходимости выстроить информацию в алфавитном порядке, упростив тем самым поиск.
Хронологическая организация
Подобная организация подразумевает, что запрос потребителя связан с определенной датой. Чаще всего данный способ применяется при размещении какой-либо новости, пресс-релиза или информации на сайте и позволяет быстро сориентироваться во времени, выбрав ту информацию, которая его интересует. Ограничением для потребителя станет требование к пониманию четких временных рамок: дата, месяц, период.
Чаще всего данный способ применяется при размещении какой-либо новости, пресс-релиза или информации на сайте и позволяет быстро сориентироваться во времени, выбрав ту информацию, которая его интересует. Ограничением для потребителя станет требование к пониманию четких временных рамок: дата, месяц, период.
Географическая организация
Рекомендуется применять, если для доступа информации требуется сортировка по месторасположению. Это может быть, например, физическое размещение (удобное для места проживания потребителя) магазина, офиса или какого-либо центра, предоставляющие требуемые потребителю услуги или товары.
Данная классификация не всегда удобна, так как есть достаточно большая аудитория клиентов и читателей, которые могут не знать географии определенной местности, поэтому искать нужную информацию им будет сложно.
Тематическая организация
Одна из самых распространенных организаций. Ее применяют интернет-магазины, инфопорталы с большим объемом информации и многие другие сайты. Подразумевает градацию всей информации на отдельные категории по тематикам. Данная организация позволяет быстро сориентироваться на сайте, выбрав в один клик папку, интересующую пользователя.
Подразумевает градацию всей информации на отдельные категории по тематикам. Данная организация позволяет быстро сориентироваться на сайте, выбрав в один клик папку, интересующую пользователя.
Тематическая организация оптимальна для SEO, так как ведет от общих понятий к частным и позволяет реализовать все семантическое ядро на сайте.
Организация, ориентированная на целевую аудиторию
Данный вид организации структуры позволяет одновременно охватить все выявленные группы целевой аудитории с разными понтребностями. Предоставляет удобство для пользователя, а также позволяет создать необходимые условия для использования ресурсом. В частности, это могут быть дополнительные функции веб-сайта, необходимые для определенной целевой группы, иной дизайн, даже иное меню для разных целевых аудиторий исходя из их интересов и т.д.
Менее популярные организации
Более редкие и менее встречаемые организации структуры при работе с SEO сайтами — основанная по задачам и метафорическая.
Организация, основанная по задачам позволяет классифицировать информацию не по темам, а по задачам, которые актуальны для пользователя. Применяется под приоритетные и важные действия, которые разрабатываются в отдельных блоках.
Такая блочная организация позволяет пользователю быстрее конвертироваться в клиента, но чаще выступает в качестве дополнительного классификатора.
Метафорическая организация чаще применяется для узкоспециализированных сайтов. Предполагает использование метафор (изображений, карты, символов, различных знаков и другого содержания), для вызывания ассоциативного ряда у пользователя каким-либо продуктом, услугой.
Может просто нести развлекательную форму. Абсолютно не несет пользы с точки зрения SEO, поэтому для сайтов, которые планируются продвигаться, не используется.
Гибридная организация
Представляет собой комбинацию из разных способов организации информации на одном сайте.
Применяется для удобства потребителей и упрощения поиска требуемой им информации. В этом случае структура охватывает все и сразу, поэтому человеку проще сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
В этом случае структура охватывает все и сразу, поэтому человеку проще сориентироваться на сайте, выбрав тот вариант поиска, который ему наиболее удобен.
Как видите, тип структуры должен ориентироваться исключительно на виды сайтов и его цель, а также быть удобен для целевой аудитории, позволяя ей найти интересующее, выполнив минимальные действия.
Основные требования к структуре сайта
Как уже упоминалось выше, структура информации на сайте одновременно влияет на два показателя: пользовательский фактор и эффективность и скорость ранжирования ресурса поисковиком. Следовательно, разработка схемы должна одновременно удовлетворять требования и потребителя, и поисковой системы.
3 правила разработки правильной и удобной для пользователя структуры
- Структура должна быть максимально понятной посетителю. Градация всех товаров по их предназначению должна быть интуитивно доступна. Предположим, потенциальный клиент посетил ваш интернет-магазин одежды для всей семьи с целью покупки куртки для своего ребенка.
 Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком; - Вложенность страниц каталога должна быть максимально оптимизирована и логична. Не создавайте дополнительные мини-каталоги, запутав посетителя и заставив его выполнить с десяток кликов для поиска необходимого. Логическая и правильная оптимизация — залог успеха;
- Простая навигация. Разместите меню, навигационные цепочки (хлебные крошки) и вспомогательные блоки (например, сопутствующие товары). Это поможет пользователю сориентироваться в ассортименте, а также быстро переходить с одной страницы на другую.
Требования разработки схемы сайта для поисковых систем
Мы уже знаем, что логичная и простая структура быстрее и легче просматривается поисковым алгоритмом, что приводит к хорошим результатам с точки зрения индексации. Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Чтобы страница проще ранжировалась и выходила в ТОП по определенным запросам, необходимо проработать ЧПУ. Человекопонятные URL помогут пользователю сориентироваться на странице.
Пример неправильного урла: mysite.com.ua/index.php?docid=17_88UaWp8hXtvMnFA-4P-e8Vj8MQItEPbk&ln=ru
Пример правильного: mysite.com.ua/catalog/divany/uglovoy
Как видите, вложенность каталога просматривается только во втором случае, что позволяет и пользователю, и поисковику прочитать и посмотреть URL, поняв что находится на странице.
Проектирование структуры сайта в зависимости от вида и целей
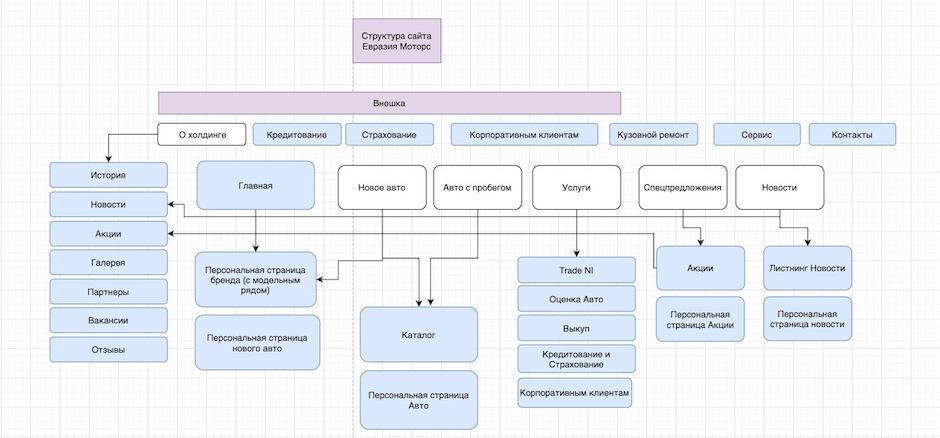
Любая структура сайта независимо от его вида напоминает древовидную схему, где главная страница — это ствол, а категории и подкатегории — ветки и листья. И если главная — это основа, без нее не обойтись в любом сайте, то принцип размещения и построения категорий и подкатегорий зависит от вида сайта и его целей.
Структура сайта визитки
Сайт-визитка чаще всего выступает в виде простого ресурса с несколькими страницами для раскрытия потребителю ценной информации о компании. Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.
Поэтому структура данного сайта, чаще всего, самая простая и линейная, с минимальной вложенностью, а необходимый минимум страниц на сайте определяется исходя из тематики и специфики бизнеса. Обязательно посмотрите лучшие сайты-визитки мира, чтобы лучше разбираться в этом вопросе.
Структура коммерческого сайта компании
Коммерческий сайт — технически сложный проект, который, чаще всего, несет не только цель продать услугу, но и подробно рассказать клиенту о компании. Соответственно, структура должна максимально охватывать всю информацию.
Как видите, в этом случае структура кажется сложной и запутанной, хотя на самом деле, чтобы перейти с категории в подкатегорию 3 уровня, нужно сделать всего 2 клика. Такой подход напоминает структуру одностраничного сайта, что заведомо является успешной концепцией.
Структура сайта интернет магазина
Интернет-магазины — самые сложные и объемные с точки зрения структуры сайта. Большое количество товаров и их разновидностей принуждают создавать тысячи страниц, что может негативно отразиться на удобстве потребителя, если максимально точно не продумать структуру. К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.
К счастью, на помощь приходят различные фильтры, которые позволяют сортировать товар по интересующим посетителя запросам и быстро изменить их, если запросы меняются. Узнайте в этой статье как повысить конверсию сайта с помощью качественной структуры и правильной посадочной страницы товара.
Несмотря на объем и сложность схемы интернет-магазина, со временем ее расширения, может появиться связь между двумя категориями. Например, категория чехлов будет взаимосвязана с категориями телефонов и смартфонов. Следовательно, появятся ссылки на обе категории, что поможет предугадать чего хочет клиент. Рекомендуем посмотреть примеры лучших интернет-магазинов, чтобы понимать о чем идет речь.
Структура информационного портала
Информационные порталы предусматривают множество направлений на различную тематику. Например, городские информационные порталы совмещают в себе новости в разделах спорт, события, происшествия и т.д. Исходя из этого, должна выстраиваться четкая иерархия разделов и подразделов, соответствующих тематике. Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.
Если вы планируете создать сайт для бизнеса и интересуетесь принципом разработки его структуры, читайте что такое сайт компании и требования к его разработке.
Как сделать структуру сайта
Разработка структуры сайта — это последовательные этапы сбора информации и ее логического размещения. Рассмотрим цепочку действий, которые приведут к созданию грамотной и правильной древовидной схемы ресурса.
Семантическое проектирование сайта
Проектирование сайта зависит от полноты семантики. Поэтому, в первую очередь, необходимо собрать семантическое ядро, которое поможет определить какие категории и подкатегории будут на сайте. Семантика позволяет узнать количество страниц по определенным характеристикам товара (например, цвету, размерам, производителю, бренду и т.д.), а также составить перечень ключевых слов, если они будут задействованы в названиях подкатегорий или URL.
Также для составления основы структуры можно использовать прайс, где указаны все группы товаров, которые продает компания, или же перечень тем, которые будут задействованы на сайте, если он будет нести информационный характер.
Обобщение категорий
После сбора семантики перед вами откроется огромный перечень различных товаров с их характеристиками. Необходимо выбрать продукцию, схожую по тематике, обобщив ее в одну категорию. Например, шампуни, бальзамы, маски, масла для волос логично разместить в категорию «Уход за волосами», а уже эта категория может делиться на десятки подкатегорий с разными особенностями.
Расставление приоритетов в навигации
Разработав разделы, необходимо определить их иерархию. Она строится на том, что у компании продает в большей степени, а что в меньшей. Например, если компания занимается продажей кондиционеров, то в меню категория должна стоять сразу после главной страницы, а услуга сервисного обслуживания — дальше. Аналогичным способом стоит размещать категории «о компании», «доставка» и другие, которые планируются создаваться. Это делается для того, чтобы потребитель сразу смог увидеть категорию и найти товары, которые его интересуют.
Раскрытие потребностей для разных групп ЦА
Если сайт будет охватывать сразу несколько групп целевой аудитории, и у каждой будет своя группа потребностей, то для каждой необходимо создать отдельную категорию в навигации, а в некоторых случаях вообще отдельный раздел сайта с собственным меню. Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.
Например, целевая аудитория делится на группу физических и юридических лиц или юридических лиц по форме деятельности.
Это поможет потребителю быстрее найти информацию в зависимости от его запросов.
Добавление возможности масштабирования
При построении структуры сайта обязательно учтите возможность масштабирования. Это вам понадобится, если в дальнейшем ваш бизнес и, соответственно, сайт будут развиваться. Возможность масштабирования поможет внести новые категории или подкатегории, не переделывая полностью структуру.
Распространенные ошибки структуры web сайта, которые не следует делать
Правильная структура помогает пользователю ориентироваться на сайте. Но иногда чересчур большие усилия по созданию древовидной схемы играют злую шутку — усложняют юзабилити, что, в результате, негативно сказывается на СЕО. Приведем 7 распространенных ошибок в структуре web-сайта, которые приведут к снижению потребительских факторов.
1. Детальная разбивка ассортимента и, как следствие, большая вложенность страниц на ресурсе
Понятно, чем лучше разбит ассортимент интернет-магазина по характеристикам, тем удобнее пользователю ориентироваться в нем. Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.
Но слишком большая разбивка с непродуманной организацией меню играет противоположную роль — пользователь будет вынужден сделать с десяток кликов, чтобы добраться до требуемого его товара. Поэтому важно проанализировать весь товар, разместив его в ключевые категории и подкатегории, сократив количество пользовательского клика до 3-5. А нужные подкатегории с точки зрения SEO можно реализовывать не только через меню, а, например, через специальные фильтры или теги.
2. Неточное или непонятное название категорий
Очень часто владельцы интернет-магазинов не могут отнести какой-либо товар в уже существующую группу. Для решения проблемы создается сторонний раздел под названием «Разное». Потребителю, который пришел купить определенную вещь, непонятно что содержит данный раздел, поэтому вряд ли его посетит.
Все категории должны иметь понятное и точное название. Даже если существует раздел с абстрактным названием «Подарки», следует персонализировать его, добавив градацию подарков для мужчин и подарков для женщин.
3. Использование в названии категории сразу несколько слов-синонимов одного термина
Далеко не каждый пользователь знает, что, например, слово «плечики» имеет синонимы «вешалка» или «тремпель», поэтому не стоит сразу все слова указывать в названии категории. Возьмите одно слово, максимально охватывающее тематику категории или же то слово, которое типично для целевой аудитории или региона, где продвигается сайт.
Если вы хотите использовать слова-синонимы в качестве LSI-слов, то лучше их задействовать в тексте описания категории.
4. Использование в категории отдельных групп товаров с указанием бренда
Очень распространенная ошибка, которая сегодня встречается в каждом втором интернет-магазине. Это связано с популяризацией брендов и желанием с помощью сайта продемонстрировать пользователю охват востребованной торговой марки. наверняка, вам и ранее встречались категории духов D&G на сайте парфюмерии или смартфонов iPhone в интернет-магазине электроники.
Этого делать не стоит, как минимум, потому что это некорректно. Ваша цель — дробно разбить продукцию по брендам, указав все без выделений определенных только потому что они наиболее маржинальны или наиболее популярны среди пользователей по покупкам.
5. Ограниченное количество фильтров и их параметров
Внедрение всего нескольких фильтров на весь интернет-магазин с различной группой товаров — очень большая ошибка. Это непрактично, неудобно и неэффективно с точки зрения продаж. Ведь потребитель может просто не найти продукт, который он желает купить, только из-за того, что в фильтре нет градации по размерам или цвету.
Важно к каждой группе товаров добавлять фильтры, максимально охватывающие характеристики продукции. Для этого необходимо проводить анализ товара, чтобы максимально охватить его характеристики.
6. Дублирование товаров и категорий
Желательно, чтобы URL товара не зависела от категории, в которой расположен данный товар. А товары, которые могут быть сразу в нескольких категориях очень много. Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.
Например, есть категория «плойки», а есть «утюжки», но есть товар «плойка-утюжок» и кто-то подобное ищет в «плойках», а кто-то, напротив, в «утюжках» и надо показывать товар и там, и там. И то же самое с категориями, если их ищут в двух разных разделах, то показываем их в меню и там, и там, а по URL это все должно находиться только по одному адресу, чтобы не создавать дубликатов для поисковых систем. Это является одной из серьезных ошибок при разработке коммерческого сайта. Хотите узнать больше об этом? Читайте подробнее о распространенных 20 ошибках новичков при создании сайта.
7. Недостаточная классификация товаров
Недостаточная классификация узкоспециализированных товаров усложняет их поиск (распространено на фармакологических сайтах). Это приводит к снижению конверсии, так как человек не находит то, что ему нужно, и уходит с сайта.
Для таких как раз вариантов и есть гибридная структура, где предлагается пользователям все возможные варианты классификации сразу. Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Те, кто знает с каким органом проблема — пойдут в тематический классификатор, те кто помнит только первую букву названия препарата или полное название — пойдет в алфавитный, а врачам будет удобнее при подборе аналогов пользоваться классификатором по действующему веществу.
Все подобные нюансы всегда должны учитываться и рассматриваться SEO-специалистами во время разработки веб-сайта. Как правило, они указываются при аудите структуры сайта и возвращаются на доработку разработчикам. Если вы планируете разрабатывать структуру и боитесь допустить ошибки, рекомендуем для начала нарисовать Mind-карту и проанализировать ее. В этом случае все ошибки будут искорены еще на начальном этапе.
Так какая же ты, правильная продающая структура сайта?
Правильная структура сайта — залог его успеха и эффективности. Она напрямую воздействует на удобство поиска, а в связке с семантическим ядром позволяет добиться хороших результатов с точки зрения SEO. Любые, даже небольшие допущенные в разработке схемы, ошибки, могут создать критические проблемы для сайта.
Следовательно, для получения продающей структуры, необходимы специалисты — мастера, которые обучались разработке схемы и подбору семантики, и имеют соответствующий опыт в этом. Поэтому при желании заказать эффективный сайт с правильной и продающей структурой, рекомендуем обращаться к специалистам, чтобы потом не переделывать все уже на базе готового проекта при продвижении в Интернете, так как это стоит значительно дороже.
Понравилась статья? Ставь лайк! расскажи о ней друзьям и не забудь подписаться на наш блог, чтобы не пропустить новую полезную информацию.
Автор — Игорь Кобылянский
Основатель студии
Антиспам поле. Его необходимо скрыть через css
Ваша оценка:
полное руководство • Yoast
Ваш сайт должен иметь определенную структуру, потому что без нее он будет просто случайным набором страниц и сообщений в блогах. Вашим пользователям нужна эта структура для навигации по вашему сайту, для перехода с одной страницы на другую. Google также использует структуру вашего сайта, чтобы определить, какое содержание важно, а какое менее актуально. Это руководство расскажет вам все, что вам нужно знать о структуре сайта.
Google также использует структуру вашего сайта, чтобы определить, какое содержание важно, а какое менее актуально. Это руководство расскажет вам все, что вам нужно знать о структуре сайта.
Содержание
- Содержание
- Важность для удобства использования
- Важность для SEO
- a. Это помогает Google «понимать» ваш сайт
- b. Это мешает вам конкурировать с самим собой
- c. Он касается изменений на вашем веб-сайте
- Идеальная структура сайта
- Ваша домашняя страница
- Навигация
- Меню
- 9 Хлебные крошки0008
- Таксономии
- Категории
- Tags
- Контекстуальное связывание для блогов
- .
- Целевые страницы продукта
- Оцените свое меню
- Переосмыслите свою таксономию
- Очистка устаревшего контента
- Избегайте каннибализации ключевых слов
Почему важна структура вашего сайта?
Структурирование вашего веб-сайта имеет решающее значение как для удобства его использования, так и для его доступности. Многим сайтам не хватает продуманной структуры, чтобы направлять посетителей к нужной им информации. Наличие четкой структуры сайта также приводит к лучшему пониманию вашего сайта Google, поэтому это невероятно важно для вашего SEO. Давайте подробнее рассмотрим, как это работает.
Многим сайтам не хватает продуманной структуры, чтобы направлять посетителей к нужной им информации. Наличие четкой структуры сайта также приводит к лучшему пониманию вашего сайта Google, поэтому это невероятно важно для вашего SEO. Давайте подробнее рассмотрим, как это работает.
Важность для удобства использования
Структура вашего веб-сайта оказывает значительное влияние на впечатления посетителей (UX). Если посетители не могут найти продукты и информацию, которые ищут, маловероятно, что они станут постоянными посетителями или клиентами. Другими словами, вы должны помочь им ориентироваться на вашем сайте. В этом поможет хорошая структура сайта.
Навигация должна быть простой. Вам нужно классифицировать и связать свои сообщения и продукты, чтобы их было легко найти. Новые посетители должны иметь возможность мгновенно понять, о чем вы пишете или продаете.
Важность для SEO
Надежная структура сайта значительно повышает ваши шансы на ранжирование в поисковых системах. На это есть три основные причины:
На это есть три основные причины:
а. Это помогает Google «понимать» ваш сайт
То, как вы структурируете свой сайт, даст Google важные подсказки о том, где найти наиболее ценный контент на вашем сайте. Это помогает поисковым системам понять, о чем в основном ваш сайт или что вы продаете. Приличная структура сайта также позволяет поисковым системам быстро находить и индексировать контент. Таким образом, хорошая структура должна привести к более высокому рейтингу в Google.
б. Это мешает вам конкурировать с самим собой
На вашем сайте могут быть очень похожие сообщения в блогах. Если, например, вы много пишете о SEO, у вас может быть несколько постов в блоге о структуре сайта, каждый из которых будет посвящен разным аспектам. Следовательно, Google не сможет сказать, какая из этих страниц является самой важной, поэтому вы будете конкурировать со своим собственным контентом за высокий рейтинг в Google. Вы должны сообщить Google, какую страницу вы считаете наиболее важной. Для этого вам нужна хорошая структура внутренних ссылок и таксономии, чтобы все эти страницы могли работать на вас, а не против вас.
Для этого вам нужна хорошая структура внутренних ссылок и таксономии, чтобы все эти страницы могли работать на вас, а не против вас.
в. Он связан с изменениями на вашем веб-сайте.
Товары, которые вы продаете в своем магазине, со временем меняются. Как и контент, который вы пишете. Вероятно, вы добавляете новые линейки продуктов по мере распродажи старых запасов. Или вы пишете новые статьи, которые делают старые излишними. Вы не хотите, чтобы Google показывал устаревшие продукты или удаленные сообщения в блогах, поэтому вам нужно иметь дело с такого рода изменениями в структуре вашего сайта.
Вам сложно настроить структуру вашего сайта? Не знаете, как лучше всего сделать ссылку с одного поста на другой? Ознакомьтесь с нашим обучением по структуре сайта, которое является частью нашей подписки на обучение Yoast SEO Academy. Прежде чем вы это узнаете, вы сможете улучшить свой рейтинг, создав лучшую структуру для своего сайта!
Как настроить структуру вашего сайта
Итак, как создать надежную структуру сайта? Во-первых, мы рассмотрим идеальную структуру сайта; затем мы объясним, как добиться этого для вашего собственного сайта.
Идеальная структура сайта
Давайте начнем с идеальной ситуации: если вы начинаете с нуля, как вы должны организовать свой сайт? Мы думаем, что хорошо организованный веб-сайт выглядит как пирамида с несколькими уровнями:
1. Домашняя страница
2. Категории (или разделы)
3. Подкатегории (только для больших сайтов)
4. Отдельные страницы и сообщения
Главная страница должна быть полностью наверху. Затем у вас есть несколько разделов или страниц категорий под ним. Вы должны иметь возможность разместить весь свой контент в одной из этих категорий. Если ваш сайт больше, вы также можете разделить эти разделы или категории на подкатегории. Под вашими категориями или подкатегориями находятся ваши отдельные страницы и сообщения.
Идеальная структура сайта похожа на пирамиду. Вверху вы найдете домашнюю страницу, прямо под ней основные разделы или категории, за которыми, возможно, следуют подкатегории. На земле вы найдете все отдельные сообщения и страницы.
Ваша домашняя страница
На вершине пирамиды находится домашняя страница. Ваша домашняя страница должна выступать в качестве навигационного центра для ваших посетителей. Это означает, среди прочего, что вы должны ссылаться на свои самые важные страницы с главной страницы. Делая это:
- Ваши посетители с большей вероятностью окажутся на страницах, на которые вы хотите, чтобы они попали;
- Вы показываете Google, что эти страницы важны.
Далее в этой статье мы поможем вам определить, какие из ваших страниц важны для вашего бизнеса.
Будьте осторожны, не пытайтесь ссылаться на слишком много страниц с вашей домашней страницы, потому что это приведет к беспорядку. А загроможденная домашняя страница никуда не ведет ваших посетителей. Если вы хотите еще больше оптимизировать свою домашнюю страницу, есть много других вещей, которые вы можете сделать. Прочтите статью Мишеля о поисковой оптимизации главной страницы, чтобы узнать, что именно.
Навигация
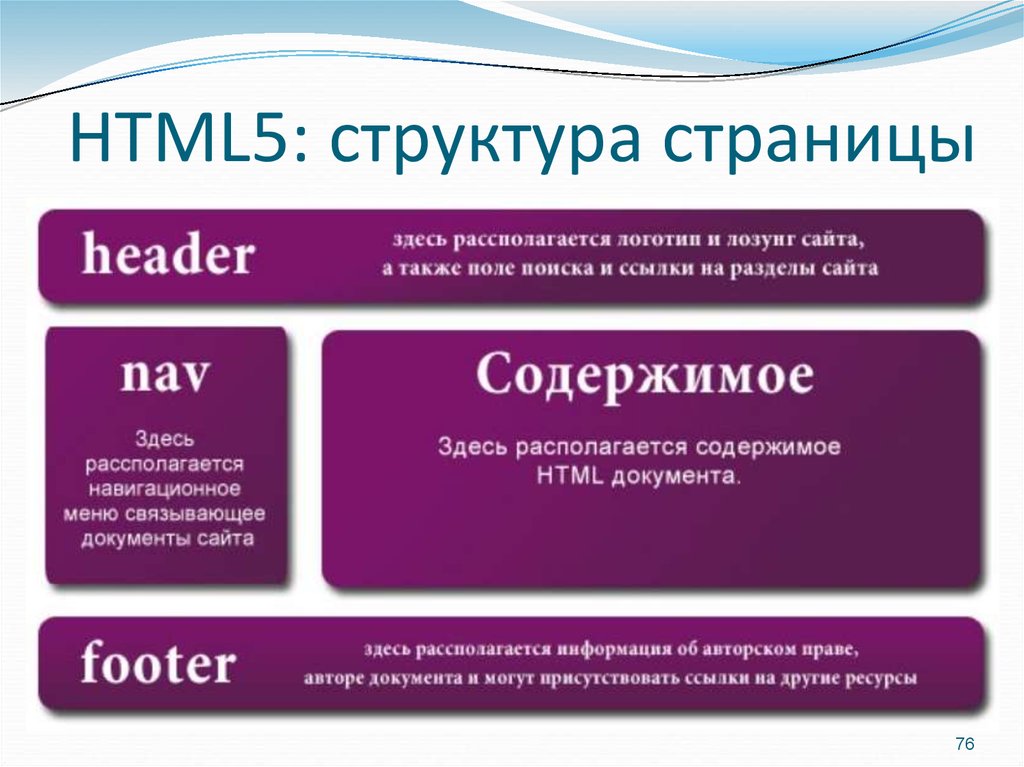
Помимо хорошо структурированной домашней страницы важно также создать четкую навигацию по сайту. Навигация по всему сайту состоит из двух основных элементов: меню и хлебных крошек.
Во-первых, давайте взглянем на меню. Меню веб-сайта является наиболее распространенным средством навигации по вашему веб-сайту, и вы хотите максимально использовать его. Посетители используют ваше меню, чтобы найти что-то на вашем сайте. Это помогает им понять структуру вашего сайта. Вот почему все основные категории на вашем сайте должны иметь место в меню на вашей домашней странице.
Кроме того, не всегда нужно помещать все в одно меню. Если у вас большой сайт с большим количеством категорий, это может загромождать ваш сайт и сделать ваше главное меню плохим отражением остальной части вашего сайта. Там, где это имеет смысл, совершенно нормально создать второе меню.
Например, на eBay есть одно меню в верхней части страницы, также называемое меню верхней панели, а также главное меню. Это меню верхней панели ссылается на важные страницы, которые не являются категориями в магазине, например страницы, связанные с личной учетной записью посетителя на сайте. Главное меню отражает самые важные категории товаров на eBay.
Это меню верхней панели ссылается на важные страницы, которые не являются категориями в магазине, например страницы, связанные с личной учетной записью посетителя на сайте. Главное меню отражает самые важные категории товаров на eBay.
Наконец, как и на домашней странице, не следует добавлять слишком много ссылок в меню. Если вы это сделаете, они станут менее ценными как для ваших пользователей, так и для поисковых систем.
Прочитайте все об оптимизации меню вашего веб-сайта здесь или пройдите обучение по структуре сайта, которое включает множество примеров!
Хлебные крошки
Вы можете сделать структуру своего сайта еще понятнее, добавив на свои страницы навигационные крошки. Хлебные крошки — это интерактивные ссылки, которые обычно видны вверху страницы или публикации. Хлебные крошки отражают структуру вашего сайта. Они помогают посетителям определить, где они находятся на вашем сайте. Они улучшают как пользовательский опыт, так и SEO вашего сайта, как вы можете прочитать в руководстве Эдвина по хлебным крошкам.
Если вы пользуетесь сайтом WordPress, вы можете использовать один из многих доступных плагинов навигации. Вы также можете использовать наш плагин Yoast SEO, так как мы также реализовали в нашем плагине навигационную цепочку.
Таксономии
WordPress использует так называемые таксономии для группировки контента (другие CMS часто имеют аналогичные системы). Слово «таксономия» — это, по сути, причудливый термин для группы вещей — в данном случае страниц веб-сайта — которые имеют что-то общее. Это удобно, потому что людям, которые ищут дополнительную информацию по той же теме, будет легче найти похожие статьи. Вы можете группировать контент по-разному. Таксономии по умолчанию в WordPress — это категории и теги.
Категории
Вы должны разделить сообщения блога или продукты на вашем сайте на несколько категорий. Если эти категории становятся слишком большими, вы должны разделить эти категории на подкатегории, чтобы снова все прояснить. Например, если у вас есть магазин одежды и вы продаете обувь, вы можете разделить эту категорию на несколько подкатегорий: «сапоги», «каблуки» и «плоские туфли». Все эти подкатегории содержат товары, в данном случае обувь, определенного типа.
Все эти подкатегории содержат товары, в данном случае обувь, определенного типа.
Добавление этой иерархии и категоризации к вашим страницам поможет вашему пользователю и Google понять каждую страницу, которую вы пишете. При реализации структуры категорий обязательно добавьте основные категории в главное меню вашего сайта.
Подробнее: Использование страниц категорий и тегов для SEO »
Теги
Структура вашего сайта также выиграет от добавления тегов. Разница между категорией и тегом в основном связана со структурой. Категории иерархичны: у вас могут быть подкатегории и даже под-подкатегории. Теги, однако, не имеют такой иерархии. Теги просто говорят: «Эй, у этой статьи или продукта есть определенное свойство, которое может быть интересно посетителю». Думайте об этом так: категории — это оглавление вашего сайта, а теги — индекс. Тегом для интернет-магазина одежды, упомянутого выше, может быть бренд, например, Timberlands.
Продолжайте читать: в чем разница между тегами и категориями? »
Старайтесь не создавать слишком много тегов. Если вы добавляете новый уникальный тег к каждому сообщению или статье, вы ничего не структурируете. Убедитесь, что каждый тег используется как минимум дважды, и что ваши теги группируют статьи, которые действительно связаны друг с другом.
Если вы добавляете новый уникальный тег к каждому сообщению или статье, вы ничего не структурируете. Убедитесь, что каждый тег используется как минимум дважды, и что ваши теги группируют статьи, которые действительно связаны друг с другом.
Некоторые темы WordPress отображают теги для каждого поста, а некоторые нет. Убедитесь, что ваши теги доступны посетителям где-то, предпочтительно внизу статьи или на боковой панели. Google не единственный, кто любит теги: они также полезны для ваших посетителей, которые могут захотеть узнать больше на ту же тему.
Читайте дальше: Правильная пометка сообщений для пользователей и SEO »
Контекстная внутренняя перелинковка
Структура сайта заключается в группировании и связывании контента на вашем сайте. До сих пор мы в основном обсуждали так называемые классифицирующие ссылки: ссылки на вашей домашней странице, в вашей навигации и таксономиях. Контекстные ссылки, с другой стороны, являются внутренними ссылками в копии на ваших страницах, которые ссылаются на другие страницы вашего сайта. Чтобы ссылка была контекстной, страница, на которую вы ссылаетесь, должна быть релевантной для того, кто читает текущую страницу. Например, если вы посмотрите на предыдущий абзац, мы дадим ссылку на пост о тегах, чтобы люди могли узнать об этом больше, если им это интересно.
Чтобы ссылка была контекстной, страница, на которую вы ссылаетесь, должна быть релевантной для того, кто читает текущую страницу. Например, если вы посмотрите на предыдущий абзац, мы дадим ссылку на пост о тегах, чтобы люди могли узнать об этом больше, если им это интересно.
Ваши самые важные страницы, вероятно, часто очень важны для упоминания на нескольких страницах вашего сайта, поэтому вы будете чаще всего ссылаться на них. Просто помните, что важна не только страница, на которую вы ссылаетесь, но и контекст ссылки.
Google использует контекст ваших ссылок для сбора информации о странице, на которую вы ссылаетесь. Он всегда использовал якорный текст (или текст ссылки), чтобы понять, о чем страница, на которую вы ссылаетесь. Но якорный текст — не единственное, на что обращает внимание Google. В настоящее время он также рассматривает содержимое ссылки для сбора дополнительной информации. Google становится лучше в распознавании родственных слов и понятий. Добавление ссылок из значимого контекста позволяет Google правильно оценивать и ранжировать ваши страницы. Yoast SEO Premium упрощает создание внутренних ссылок, автоматически предлагая соответствующий контент с вашего сайта для ссылки.
Yoast SEO Premium упрощает создание внутренних ссылок, автоматически предлагая соответствующий контент с вашего сайта для ссылки.
Контекстные ссылки для блогов
Для блогов вы должны подробно писать на темы, по которым вы хотите получить рейтинг. Вы должны написать несколько основных статей (ваши краеугольные статьи) и написать различные сообщения о подтемах этой темы. Затем создайте ссылку из этих связанных сообщений на ваши краеугольные статьи, а из краеугольных статей — обратно на связанные сообщения. Таким образом, вы убедитесь, что ваши самые важные страницы имеют как наибольшее количество ссылок, так и наиболее релевантные ссылки.
Следующая метафора может помочь вам понять этот принцип: представьте, что вы смотрите на карту штата или страны. Вы, вероятно, увидите много маленьких городов и несколько больших городов. Все города будут так или иначе связаны между собой. Вы заметите, что из маленьких городов часто есть дороги, ведущие в большие города. Эти города являются вашими краеугольными камнями, получая наибольшее количество ссылок. Маленькие города — это ваши посты на более конкретные темы. Есть несколько дорог (связей), ведущих в эти небольшие города, но не так много, как в большие города.
Маленькие города — это ваши посты на более конкретные темы. Есть несколько дорог (связей), ведущих в эти небольшие города, но не так много, как в большие города.
Продолжайте читать: Внутренние ссылки, почему и как »
Возможности контекстных ссылок для интернет-магазинов
Контекстные внутренние ссылки работают по-разному в интернет-магазинах с очень небольшим количеством страниц, которые предназначены исключительно для информирования. Вы не исследуете конкретную тему на страницах своих продуктов: вы продаете продукт. Поэтому на страницах продуктов вы в основном хотите удержать людей на странице и убедить их купить продукт. Следовательно, контекстная связь в этом контексте гораздо менее заметна. Как правило, вам не следует добавлять контекстные ссылки в описания ваших продуктов, потому что это может привести к тому, что люди уйдут со страницы.
Существует всего несколько значимых способов добавления контекстных ссылок на страницы ваших продуктов:
- ссылка со страницы набора продуктов на отдельные продукты
- a раздел «связанные товары» или «сравните с аналогичными товарами»
- a раздел «клиенты также покупали»
- раздел «наборы продуктов» или раздел «часто покупаемые вместе».

Узнайте все о настройке отличной структуры (внутренних ссылок) для вашего интернет-магазина с помощью нашего обучения по структуре сайта, которое является частью нашей подписки на обучение Yoast SEO Academy. Мы включили множество примеров с реальных веб-сайтов!
Целевые страницы
Целевые страницы — это страницы, которые вы хотите, чтобы ваша аудитория находила при поиске по определенным ключевым словам, для которых вы оптимизировали. Например, мы хотим, чтобы люди, которые ищут «бесплатное обучение SEO», попадали на страницу нашего бесплатного обучения под названием «SEO для начинающих». Вам нужно подходить к содержанию наиболее важных целевых страниц иначе, чем к другим обычным страницам.
Здесь мы обсудим два типа целевых страниц: краеугольные страницы и целевые страницы продукта. Это обе страницы, на которые вы хотели бы, чтобы люди попадали из поисковых систем, но они требуют совершенно другого подхода. Но сначала мы вскоре перейдем к поисковым намерениям, потому что вам нужно знать, какая у вас аудитория действительно ищу.
Цель поиска
При настройке структуры сайта необходимо учитывать цель поиска. Речь идет о том, что, по вашему мнению, ищут люди, когда они вводят запрос в поисковую систему. Что люди хотят найти? И: что они ожидают найти?
Потратьте время, чтобы подумать о различных возможностях поиска, поскольку вы можете захотеть удовлетворить различные типы на своем сайте. Люди просто ищут ответ на вопрос или определение? Сравнивают ли они продукты перед покупкой? Или они намерены купить что-то прямо сейчас? Это часто отражается в типе запроса, который они делают. Вы также можете использовать результаты поиска Google для создания отличного контента, который соответствует чьим-то потребностям.
Когда у вас есть представление о целях поиска, важно убедиться, что ваша целевая страница соответствует целям поиска вашей аудитории. Страницы могут отвечать более чем на одно поисковое намерение, но вам нужно четкое представление, по крайней мере, для ваших самых важных страниц.
Узнайте все о целях поиска и о том, почему это важно для SEO.
Краеугольные страницы с содержанием
Краеугольные статьи — это самые важные информационные статьи на вашем веб-сайте. Их цель — предоставить самую лучшую и полную информацию по той или иной теме, их главная цель — не продажа товаров.
Из-за этого фокуса мы обычно думаем о блогах, когда говорим об краеугольном содержании. Конечно, это не значит, что это может быть только пост в блоге. На всех различных веб-сайтах есть краеугольные статьи! Эмпирическое правило: если статья объединяет все, что вы знаете по широкой теме, это статья с краеугольным камнем содержания.
В этой статье Марике объясняет, что такое краеугольный камень контента и как его создавать. Хотите создать свою собственную краеугольную контент-стратегию? Наша новая SEO-тренировка по внутренним ссылкам упрощает реализацию подхода, основанного на краеугольном камне контента!
Целевые страницы продукта
Целевые страницы продукта значительно отличаются от краеугольных статей. Последние длинные, тогда как целевые страницы продукта не должны быть такими длинными. Вместо полных статей, они должны быть сосредоточены. Эти страницы должны показывать только то, что ваши посетители должны знать, чтобы быть убежденными. Им не нужно хранить всю информацию.
Последние длинные, тогда как целевые страницы продукта не должны быть такими длинными. Вместо полных статей, они должны быть сосредоточены. Эти страницы должны показывать только то, что ваши посетители должны знать, чтобы быть убежденными. Им не нужно хранить всю информацию.
Вы, очевидно, хотите ранжироваться с этими страницами, а это значит, что им нужен контент. Достаточно контента, чтобы Google понял, о чем страница и по какому ключевому слову она должна ранжироваться. Там, где краеугольные статьи могут состоять из тысяч слов, для целевых страниц продуктов может быть достаточно пары сотен. Основное внимание должно быть сосредоточено на ваших продуктах.
Мишель перечислил здесь все необходимое для целевой страницы вашего продукта.
Поддержание структуры вашего сайта
Структурирование или реструктуризация вашего контента не всегда имеет высокий приоритет во всем, что вам нужно делать. Особенно, когда вы много ведете блог или регулярно добавляете другой контент, это может показаться рутиной. Хотя это не всегда весело, вы должны это делать, иначе ваш сайт может стать беспорядочным. Чтобы этого не произошло, вам нужно не только исправить структуру вашего сайта, но и следить за ней при добавлении нового контента. Структура сайта обязательно должна быть частью вашей долгосрочной SEO-стратегии.
Хотя это не всегда весело, вы должны это делать, иначе ваш сайт может стать беспорядочным. Чтобы этого не произошло, вам нужно не только исправить структуру вашего сайта, но и следить за ней при добавлении нового контента. Структура сайта обязательно должна быть частью вашей долгосрочной SEO-стратегии.
Когда ваша бизнес-цель или веб-сайт меняются, ваше меню также должно измениться. Когда вы начнете думать о реструктуризации своего сайта, визуальное планирование окупится. Составьте блок-схему.
Начните с нового меню на один-два уровня и посмотрите, сможете ли вы вместить больше страниц, созданных вами за эти годы. Вы обнаружите, что некоторые страницы все еще действительны, но больше не кажутся релевантными для вашего меню. Нет проблем, просто не забудьте указать ссылки на них на соответствующих страницах и в картах сайта, чтобы Google и ваши посетители могли найти эти страницы. Блок-схема также покажет вам любые пробелы в структуре сайта.
Подробнее: Оптимизация меню вашего веб-сайта »
Переосмыслите свою таксономию
Создание обзора ваших категорий, подкатегорий и продуктов или сообщений также поможет вам переосмыслить таксономию вашего сайта. Это может быть простая электронная таблица, но вы также можете использовать более наглядные инструменты, такие как LucidChart или MindNode.
Это может быть простая электронная таблица, но вы также можете использовать более наглядные инструменты, такие как LucidChart или MindNode.
Категории и подкатегории товаров по-прежнему дают логический обзор вашего ассортимента товаров или ваших сообщений и страниц? Возможно, вы когда-то заметили, что одна категория оказалась гораздо более успешной, чем другие, или, может быть, вы написали много сообщений в блоге по одной теме и очень мало по другим.
Если одна категория станет намного больше других, пирамида вашего сайта может выйти из равновесия. Подумайте о разделении этой категории на разные категории. Но если некоторые линейки продуктов оказываются намного меньше других, возможно, вы захотите их объединить. Не забудьте перенаправить те, которые вы удалили.
В том маловероятном случае, если вы создали карту сайта в формате HTML вручную, обновите эту карту сайта после изменения структуры сайта. В гораздо более вероятном случае, если у вас есть карта сайта в формате XML, повторно отправьте ее в Google Search Console.
Продолжайте читать: Структура растущего блога »
Удаление устаревшего контента
Некоторые устаревшие статьи можно обновить и опубликовать повторно, чтобы они снова стали актуальными. Если статья устарела, но ее все равно никто не читает, вы можете вообще избавиться от нее. Это может хорошо очистить ваш сайт.
Что вы должны знать в этом случае, так это то, что вы никогда не должны просто удалять страницу или статью. Если Google не может найти страницу, он показывает пользователю страницу с ошибкой 404. И поисковая система, и ваш посетитель увидят это сообщение об ошибке, в котором говорится, что страница не существует, и это плохой опыт и, следовательно, плохо для вашего SEO.
Будь умнее! Вам нужно правильно перенаправить URL-адрес страницы, которую вы удаляете, чтобы ваш пользователь (и Google) попал на другую страницу, которая имеет к ним отношение. Это может даже улучшить ваше SEO!
Хотите очистить свой сайт от старого контента? Разберитесь со скрытыми страницами и тупиками за четыре простых шага с помощью нашей SEO-тренировки для бесхозного контента, доступной в Yoast SEO Premium.
Избегайте каннибализации ключевых слов
Ваш веб-сайт посвящен определенной теме, которая может быть довольно широкой или довольно специфической. Добавляя контент, вы должны помнить о каннибализации ключевых слов. Если вы оптимизируете свои статьи по ключевым словам, которые слишком похожи, вы снижаете свои шансы на ранжирование в Google. Если вы оптимизируете разные статьи для одинаковых ключевых слов, вы будете конкурировать сами с собой, и это снизит рейтинг обеих страниц.
Если вы страдаете от каннибилизации ключевых слов, вам есть над чем поработать. Короче говоря, вам следует изучить эффективность вашего контента и, возможно, объединить и перенаправить часть его. При объединении постов мы рекомендуем создавать новый черновик, клонируя один из исходных постов с помощью плагина Yoast Duplicate Post. Это дает вам свободу работать над объединенной публикацией, не внося эти изменения в живую публикацию. Прочтите руководство от Joost, чтобы узнать больше о каннибализации ключевых слов и о том, как это исправить.
Чувствуете себя немного подавленным всеми этими советами? В Yoast SEO есть несколько удобных инструментов, которые значительно упрощают внутренние ссылки.
Счетчик текстовых ссылок Yoast SEO визуализирует ваши ссылки, чтобы вы могли их оптимизировать. Он показывает внутренние ссылки в сообщении и внутренние ссылки на сообщение. Вы можете использовать этот инструмент для улучшения структуры вашего сайта, улучшая ссылки между вашими связанными сообщениями. Убедитесь, что ваши краеугольные камни получают наибольшее количество (релевантных) ссылок!
Yoast SEO Premium также поможет вам с внутренними ссылками. Наш инструмент внутренних ссылок покажет вам, какие статьи связаны с той, которую вы пишете, поэтому вы можете легко создать на них ссылку: просто перетащите ссылку в редактор!
Предложения по внутренним ссылкам включают даже другие типы контента Кроме того, наш инструмент позволяет указать, какие статьи вы считаете краеугольным содержанием на своем сайте. Таким образом, эти статьи будут отображаться в верхней части предложений внутренних ссылок. Вы никогда не забудете сделать ссылку на них снова.
Таким образом, эти статьи будут отображаться в верхней части предложений внутренних ссылок. Вы никогда не забудете сделать ссылку на них снова.
Читайте дальше: Как использовать Yoast SEO для вашей краеугольной контент-стратегии »
Структура сайта: вкратце
Как мы видели, существует несколько причин, по которым структура сайта важна. Хорошая структура сайта помогает как вашим посетителям, так и Google перемещаться по вашему сайту. Это упрощает внесение изменений и предотвращает конкуренцию с вашим собственным контентом. Так что используйте советы и указатели в этом руководстве, чтобы проверить и улучшить структуру вашего сайта. Таким образом, вы будете в курсе событий и не допустите, чтобы ваш сайт вышел из-под контроля!
Хотите улучшить структуру сайта, но не знаете, с чего начать? Получите Yoast SEO Premium и получите множество полезных инструментов и руководств, включая бесплатный доступ к Yoast SEO Academy и нашему обучению по структуре сайта, а также нашим тренировкам по SEO!
Продолжайте читать: WordPress SEO: Полное руководство по повышению рейтинга сайтов WordPress »
Марике ван де Ракт
Марике — руководитель отдела стратегии Yoast и основатель Yoast SEO Academy. Ей нравится придумывать новые идеи и продукты, чтобы сделать SEO доступным для всех и обеспечить здоровый рост для Yoast!
Ей нравится придумывать новые идеи и продукты, чтобы сделать SEO доступным для всех и обеспечить здоровый рост для Yoast!
Веб-структура Дизайн пользовательского интерфейса [+ 7 примеров] Studio by UXPin
Структура помогает пользователям перемещаться по вашему сайту и находить нужную им информацию. В этой статье объясняется, почему структура сайта важна для дизайнеров и как дизайнеры могут создавать эффективную структуру сайта.
Разрабатываете новый сайт? Используйте UXPin и создавайте архитектуру сайта, его прототип и дизайн пользовательского интерфейса. Это комплексное решение, которое упрощает процесс проектирования UI и UX вплоть до передачи дизайна, поэтому ваши разработчики могут извлечь готовый код HTML и CSS, чтобы начать разработку веб-сайта. Попробуйте UXPin прямо сейчас.
Содержание
- Что такое структура сайта?
- Почему структура веб-сайта важна для дизайнеров?
- Как выбрать лучшую структуру для вашего сайта?
- Ключевые элементы хорошей веб-структуры
- 1.
 Веб-структура домашней страницы
Веб-структура домашней страницы - 2. Веб-структура навигации или меню
- 3. Лучшие практики веб-структуры категорий и подкатегорий
- 4. Советы по веб-структуре для отдельных страниц
- Использование навигационных цепочек
- Добавление тегов и категорий
- Контекстные ссылки
- 1.
- Легкое включение структуры веб-сайта в ваши проекты
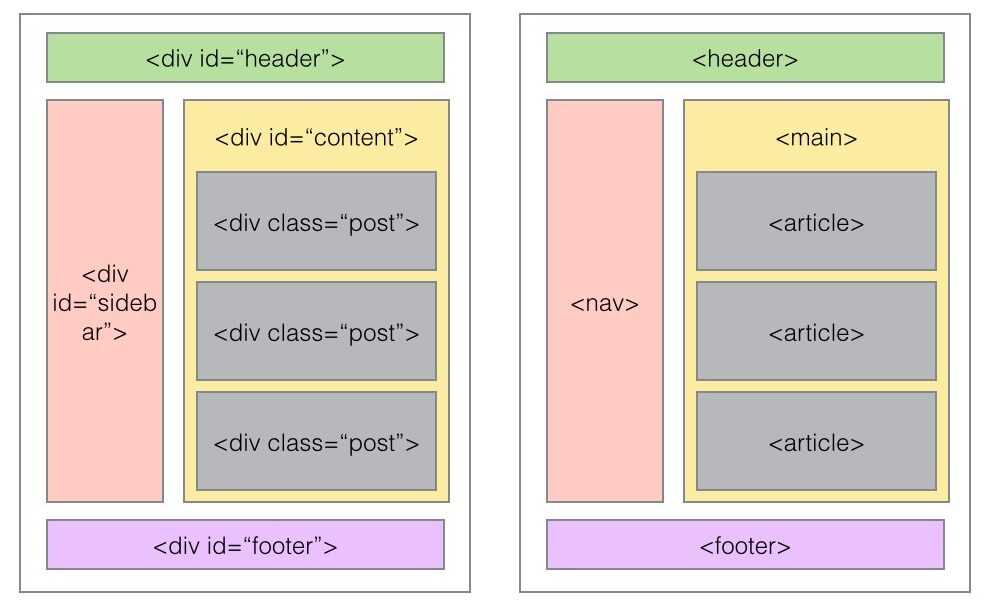
Структура вашего сайта — это то, как различные страницы вашего сайта связаны друг с другом с помощью внутренних ссылок и их иерархии. Это то, как информация на вашем сайте организована и представлена так, чтобы алгоритм мог хорошо читать ее контекст. Хорошая структура веб-сайта облегчает навигацию как для пользователей, так и для поисковых роботов, что повышает SEO-рейтинг вашего веб-сайта в поисковых системах.
Почему структура веб-сайта важна для дизайнеров? Роль дизайнера заключается в создании веб-сайта с отличным UX, доступностью и простотой использования. Хорошая структура веб-сайта повышает удобство использования или удобство использования вашего веб-сайта, облегчая пользователям поиск того, что они ищут. Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блоге).
Хорошая структура веб-сайта повышает удобство использования или удобство использования вашего веб-сайта, облегчая пользователям поиск того, что они ищут. Чтобы создать структуру веб-сайта, вам необходимо наметить, как вы будете организовывать контент на своем сайте (домашняя страница, категории, отдельная страница, сообщения в блоге).
Вот почему структурирование веб-сайта должно быть первым шагом в любом проекте веб-дизайна.
4 типа веб-структур
Существуют различные типы веб-структур, которые вы можете использовать в дизайне UX. Это иерархическая, последовательная, матричная модель и модель базы данных. О чем они?
- Иерархическая структура: Наиболее распространенная структура веб-сайта представляет собой иерархическую структуру, основанную на одной родительской странице (главной странице) и дочерних страницах (категориях и подкатегориях), которые вытекают из главной страницы.
- Последовательная структура: Используется, когда вы хотите, чтобы ваши пользователи выполняли шаги или любую другую последовательность.
 Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке.
Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке. - Матричная структура: Это структура сайта, обычная для интернет-газет, таких как New York Times. Архитектура сайта хоть и присутствует, но не так понятна, как в иерархической модели.
- Модель базы данных : Эта модель распространена для сайтов с большим количеством пользовательского контента.
Основополагающим принципом отличной структуры веб-сайта является информационная архитектура (IA). IA обеспечивает эффективную и последовательную организацию, структурирование и маркировку контента. Чтобы создать наилучшую информационную архитектуру для своего веб-сайта, необходимо учитывать следующие факторы:
- Путь пользователя : поскольку веб-сайты создаются для обслуживания пользователей, важно учитывать, как они могут работать с вашим сайтом или взаимодействовать с ним.
 и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь ваших пользователей, опросив их или выполнив упражнение по сортировке карточек.
и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь ваших пользователей, опросив их или выполнив упражнение по сортировке карточек. - Контент : Структура вашего веб-сайта также во многом определяется типом и объемом контента на вашем сайте. Структура сайта электронной коммерции будет отличаться от структуры академического сайта.
- Контекст : Контекст веб-сайта определяется его бизнес-целями, культурным контекстом, в котором он существует, и доступными ресурсами. Важно учитывать этот факт, когда вы структурируете свой веб-сайт.
Давайте сосредоточимся на иерархической структуре. Большинство простых веб-сайтов, таких как веб-сайт компании, магазин электронной коммерции, общие блоги и т. д., основаны на.
Давайте рассмотрим каждый из этих элементов и то, как их можно оптимизировать в процессе проектирования:
1.
 Домашняя страница веб-структура
Домашняя страница веб-структураВаша домашняя страница – это верхняя страница в иерархии вашего веб-сайта и центральное место, где пользователи перемещаются по вашему сайту. из. Убедитесь, что все важные страницы вашего сайта связаны с этой страницы. Отношения между вашей домашней страницей и страницами основных категорий представлены меню вашего веб-сайта или основной навигацией.
Вот как создать удобную навигацию/меню для вашего веб-сайта.
Посетители вашего сайта будут использовать навигацию, чтобы понять, как структурирована информация на сайте, и найти то, что они ищут. Убедитесь, что все ваши основные страницы категорий представлены в вашем меню или главной навигации. Кроме того, при создании навигации используйте следующие правила:
- Используйте короткие фразы или даже одно слово для каждого элемента.
- Использовать простой язык , чтобы ваши пользователи могли понять.
- Не загромождайте навигацию дополнительными ссылками.

Основная навигация Apple следует этим правилам, чтобы создать простое, но очень полезное меню.
Если на вашем сайте есть подкатегории, полезные для пользователей, например информация об их учетной записи. Вы можете создать дополнительное вертикальное меню, как у Asos.
Другие полезные категории, такие как служебные страницы (политика конфиденциальности, отказ от ответственности и юридическая информация), могут быть размещены в нижнем колонтитуле веб-сайта.
3.
Категории и подкатегории Рекомендации по веб-структуре Используйте категории для группировки страниц веб-сайта с похожим содержанием, что упрощает пользователям доступ к содержимому. Сообщения в блоге могут быть сгруппированы по категориям, таким как «маркетинг», а затем подразделены на подкатегории, такие как «целевые страницы» и «маркетинг по электронной почте». например, «мужчины» и «женщины». Если у вас слишком много категорий, вы можете разделить их на подкатегории. Продолжая наш пример с магазином электронной коммерции, категория женщин может иметь подкатегории, такие как «одежда», «обувь» и «сумки».
Продолжая наш пример с магазином электронной коммерции, категория женщин может иметь подкатегории, такие как «одежда», «обувь» и «сумки».
Прекрасным примером этого является веб-сайт Asos Marketplace, где в их категории одежды есть подкатегория, которая показывает типы одежды, доступные на рынке, такие как купальники, толстовки, спортивные костюмы и толстовки.
4. Советы по веб-структуре для
отдельных страницВажно структурировать отдельные страницы вашего веб-сайта или сообщения в блоге таким образом, чтобы пользователям было легко находить то, что они ищут, находить похожий контент и понимать, где они находятся. находятся на вашем сайте. Хлебные крошки, теги и контекстные ссылки сайта используются для структурирования информационной архитектуры на отдельных страницах.
Позаботьтесь о заголовках, которые вы размещаете на отдельных страницах. Убедитесь, что они следуют правильному порядку, например, заголовок поста в блоге — h2 и все они имеют метаданные. Метаданные также являются важной частью UX. Вы не хотите сбивать пользователей с толку тем, о чем ваш сайт.
Метаданные также являются важной частью UX. Вы не хотите сбивать пользователей с толку тем, о чем ваш сайт.
Используйте
навигационных цепочекВы можете добавить навигацию на свои страницы или сообщения в виде навигационных цепочек. Хлебные крошки состоят из интерактивных дополнительных ссылок, которые показывают пользователям, где именно они находятся на вашем сайте, а также структуру вашего сайта. Хлебные крошки, подобные той, что используется Mailchimp, улучшают удобство использования и взаимодействие с пользователем.
Добавление тегов и категорийТеги — еще один полезный способ группировки похожего контента на определенной странице. Разница между тегами и категориями заключается в том, что категории имеют иерархию и могут быть дополнительно подразделены на подкатегории, но теги не имеют иерархии. Они просто группируют похожий контент.
Например, блог Grammarly использует категории и теги, такие как «как сделать», «продукт» и «вдохновение», чтобы сгруппировать контент блога.
Полезность этих тегов отображается, когда пользователь нажимает на одно из сообщений, помеченных как «как сделать», и ему показываются другие сообщения, которые также помечены как «как» в конце сообщения в блоге. Это отличный пример того, как структура веб-сайта облегчает пользователям поиск информации.
Теги также можно использовать на веб-сайтах электронной коммерции для группировки товаров по торговым маркам и направления пользователей к похожим товарам.
Вот рекомендации по созданию тегов:
- Не создавайте слишком много тегов или новый тег для каждого сообщения.
- Размещайте теги в местах, где посетители сайта могут легко их увидеть, например, на боковой панели или в конце сообщений блога/страниц продукта.
Это ссылки на веб-страницах или в сообщениях блога, которые указывают на другой соответствующий контент на других веб-страницах. Контекстные ссылки полезны для отображения связанного с пользователями контента.



 Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
Если схема ресурса не предусматривает категорию «Детская одежда», то клиент попросту потеряется между другими категориями, например «Одежда» и «Товары для детей», где будут размещены сопутствующая продукция по уходу за ребенком;
 Веб-структура домашней страницы
Веб-структура домашней страницы Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке.
Хорошим примером такой структуры являются страницы кейсов UX от Growth Design, которыми они делятся в своей рассылке. и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь ваших пользователей, опросив их или выполнив упражнение по сортировке карточек.
и их ожидания относительно того, как должен работать ваш сайт. Вы можете определить путь ваших пользователей, опросив их или выполнив упражнение по сортировке карточек.