Мой подход к проектированию веб-сайтов / Habr
Прелюдия
Вероятно, всем известно и все прекрасно понимают, что главной частью в работе над программным продуктом, будь то сайт или настольное приложение, является совсем не процесс написания кода. Под словом главный я не подразумеваю время, которое уходит на этапы разработки, я имею ввиду наиболее важный этап, который определяет успешность дальнейшей работы над проектом. Трудно будет получить автомобиль, если на бумаге уже расписано создание велосипеда!
В рамках данной статьи я поделюсь своим опытом проектирования сайтов средней сложности. Данный подход зарекомендовал себя понятным как разработчикам, так и клиентам. Я не собираюсь открывать Америку, представленные ниже инструменты всем прекрасно знакомы. Суть данной статьи как раз в том, что бы продемонстрировать насколько просто можно представить достаточно сложные задачи.
Всё начинается с…
Существует два варианта начала работы над проектом: идеальный и неидеальный.
1) Идеальный вариант подразумевает, что заказчик представляет контору, которая знает, чего хочет достичь, и имеет на руках подготовленное ТЗ. Изучить, внести незначительные коррективы и благополучно реализовать всегда намного проще, чем вытягивать у клиента эту информацию.
2) «Неидеальный вариант» обычно хочет, что бы всё летало, в каждом углу были анимированные часики, но при этом никак не может определиться что же за информацию необходимо разместить на сайте. А нам ведь совсем не нужен вариант, что в середине работы мы вдруг узнаем, что подробный каталог продукции, который мы обсуждали и уже практически реализовали технически, на самом деле будет статической страничкой с прайс-листами, а всё, что нам так усердно рассказывал заказчик — это внутренняя структура прайс-листов, которую мы и не увидим никогда! Для того, что бы избежать данных трений, с такими заказчиками приходится совместно заниматься разработкой технического задания.
… И тут на помощь приходят они!
Mindmap, создаем структуру сайта
Основной плюс создания структуры сайта с использованием карт памяти заключается в простоте и интуитивности данного решения. Заказчики обычно очень положительно реагируют на “данные картинки”, особенно если они оформлены должным образом без использования техники “вырви глаз, заметь меня”.
Так же не стоит ограничиваться лишь возможностью использовать древовидные структуры, надо пойти немного дальше: использовать цветовое кодирование, использовать понятные формы, значки и другие графические элементы, которые позволят упростить восприятие.
Пример 1:
На данной схеме приведена структура неповторимого сайта DevSite, который отличается от всех своей уникальностью и новаторской структурой.
Описание схемы:
- элементы желтого цвета — это сущности, физические разделы сайта
- элементы серого цвета — условные разделы для группировки в нем элементов (раздел Пользователи)
- черные прямоугольники — функциональные элементы страницы, которые несут за собой некоторую логики или действия
- восстановление пароля в разделе пользователи является всплывающим окном или вы уже догадались?
Пример 2:
Использование таких иконок довольно полезно для изображения среза, текущего состояния проекта или постановки задачи, отображая текущее состояние дел.
Кстати для построения карт я использую XMind, которая предоставляет все вышеперечисленные плюшки, рекомендую посмотреть.
Так же помимо вышепредставленных элементов можно изображать вспомогательные элементы на этой же карте, такие маленькие подкарты и организовывать связи между ними и основной схемой. Иногда полезно представить часть информации ввиде таблицы.
БД
Проектирование базы данных – тот этап, куда заказчик не суется, но это не значит, что стоит относиться к этапу со словами “мы 100 раз это делали, нам и так всё ясно”. Когда ведешь проект красиво, работа над ним приносит намного больше положительных эмоций и не превращается в рутину.
При этом я не призываю делать повторно какие-то стандартные элементы, их действительно зачастую проще взять из предыдущих проектов, либо они уже существуют и давно спроектированы в рамках применяемой системы управления. Что же касается вновь проектируемых и создаваемых элементов, то этап проектирования БД порой позволяет выявить упущенные на этапе создания структуры части разрабатываемой системы, лучше их осознать и скорректировать её свойства и связи.
Ну и конечно же не малую роль играет удобство, лично мне намного приятнее слепить БД в софте типа MySQL Workbench и экспортировать результат в SQL, предварительно проставив связи, ключи свойства и визуально проверив результат. В любом случае это намного удобнее, чем самый распространенный способ заполнения БД в phpMyAdmin
Скрин таблицы из MySQL Workbench
Прототипирование, создание wireframe’ов
Этот этап довольно накладен и прибегать к нему стоит тогда, когда это действительно нужно. В основном имеет смысл на сайтах и сообществах с большими объемами информации, а так же на страницах с большим количеством управляющих элементов. Часто имеет смысл прибегнуть к созданию wirefram’ов для отдельных элементов системы, как например системы фильтрации и гибкого поиска или наоборот для очень общих элементов, таких как расположение больших блоков на сайте (меню, контент, столбцы, думаю понятно).
Но стоит иметь ввиду, что грамотно пройденный этап прототипирования и утверждения данных макетов у заказчика, может сэкономить кучу нервов Вам и дизайнеру, работающему над полноценным дизайном, а не структурой.
Скриншот с tarekshalaby.com по наводке google image search
В качестве инструмента не буду советовать какой-то конкретный, так как сам ещё окончательно не определился. Лично приходилось работать с настольным приложение Balsamic Mockups и веб-сервисом Hotgloo. Hotgloo конечно интересен тем, что можно сделать макеты с переходом по ссылкам и пародиями на такие действия как “положить товар в корзину”, но мне не очень нравится его ценовая политика, а иногда просто удобнее использовать настольное приложение.
Скриншот с оффсайта Balsamic Mockups
В Заключение
Данная статья ориентирована в первую очередь на небольшие веб-студии, менеджеров и руководителей проектов, отдельных фрилансеров, занимающихся веб разработкой или участвующих в цепочке разработки. Как видно простой подход с использованием mindmap’ов позволяет не просто разложить структуру, а сделать постановку задачи более наглядной для её исполнителей, отразив как текущее состояние, так и свойства, представленных в структуре сущностей. Но, как ни странно, этот стандартный заложенный в софт функционал зачастую остается незамеченным и невостребованным. Обидно! Спасибо за чтение и желаю Вам интересных и красивых проектов в 2011 году!
Структура сайта в виде схемы. Для чего нужна схема сайта или блога? Виды и назначение
- Николай Гурский
- 2016-10-19
- Блоговедение
Для чего нужна структура сайта в виде схемы.
Структура сайта в виде схемы. Очень важно иметь в самом начале представление о том как должна выглядеть структура сайта в виде схемы. Спросите зачем? А для того что все четко работало и пользователям было удобно. И сейчас я предлагаю поговорить о структуре сайта и понять что структура сайта это важная и нужная часть. Меня зовут Николай Гурский и я рад видеть вас на своем блоге.
Как делались большинство сайтов и блогов раньше? Да как и множество всего у нас в России и не только. Захотелось и сделалось…. Без всякой подготовки и плана. Ведь так проще? Конечно… Как сказал один наш человек в ответ немцу на вопрос: «А у вас есть план?»… Ответ: «какой план? Нет плана нет проблем…!». Вот и все, нет плана нечему и следовать и голова не болит.
Но без плана, или структуры любой проект, будь то сайт или блог будет не полноценным. Структура сайта это как скелет где все должно быть на своем месте и функционировать должно все правильно и удобно. Итак в данном посте мы рассмотрим следующее:
Виды структур.
- Структура – Линейная.
- Линейная вид 2 с ответвлениями.
- Блочный вид структуры.
- Вид структуры – Древовидная.
Примеры сайтов и их структуры.
- Сайт визитка.
- Коммерческий.
- Сайт информационный или блог.
- Интернет-магазин.
Вообще следования каким либо инструкциям нам, русским, не особо свойственно. Инструкции мы чаще читаем только тогда, когда либо уже что то сломали, или дошли до «края» и уже нашего мозгового штурма не хватает.
Виды структур.
Структура – Линейная.
Это вид самой простой структуры. В данной структуре все ясно и понять. Можно сравнить с последовательным подключением в электро сети. Одна страница связана с последующей. Вес главной странице распределяется между следующими. В связи с этим реальная возможность эффективного продвижения остается только за главной страницей.
Такая структура подойдет для презентаций, лендингов, или портфолио. Продвигать такую структуру очень сложно, а точнее сказать не имеет смысла. Такая структура пойдет для сайта для личных нужд.
Линейная вид 2 с ответвлениями.
Не слишком сильно отличается от первой рассмотренной нами структуры. Структура сайта пример которого мы рассматриваем имеет не значительные отличия от первого варианта. Отличие в основном состоит в том что на данной структуре можно расположить несколько продуктов с не большой глубиной вложения. Вес от главной в данной структуре распространяется на последнюю страницу, а их здесь в отличии от первого варианта несколько. Так же не самый лучший вариант для продвижения.
Блочный вид структуры.
Здесь в отличии от первых двух структур все не так просто, и имеются значительные отличия. А именно: В данной структуре страницы ссылаются на остальные. Данная структура подойдет для ресурса на котором представлен определенный продукт, а на остальных страницах прописаны свойства этого продукта, описание, отличия и т.д.
С распределением веса в данной структуре все гораздо лучше, на них уже присутствует перелинковка, и вест страниц перенаправляется на главную что позволяет более эффективно производить продвижение. Но такая структура также имеет свою специфику и подойдет не каждому проекту.
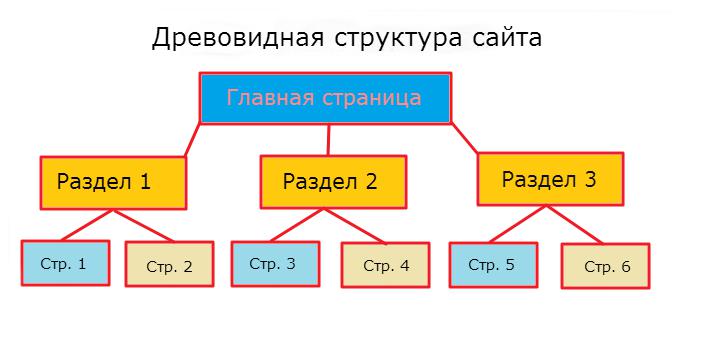
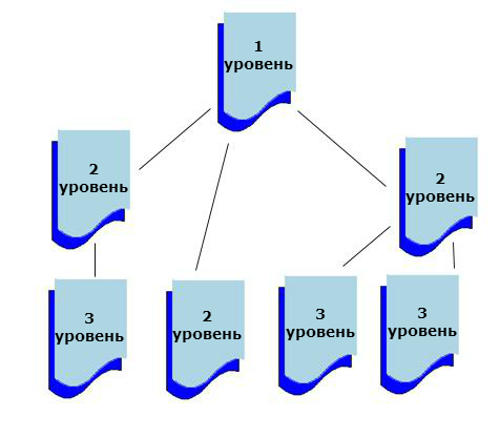
Вид структуры – Древовидная.
Сразу хочу сказать что данный вид практически универсальный и используется как минимум в 95% проектов. Данная структура подходит как для сайтов так и для блогов. Конечно есть отличия между сайтом и блогом, но это как говорится совсем другая история. В данной структуре присутствуют свои отдельные тематические ветки с разделами и подразделами. Глубина вложения в таких схемах не должна быть больше 4-х.
Распределения веса здесь практически идеально, распределение ведется не только на главную но и на разделы. Страницы ссылаются на главную, и на свои разделы (для более эффективного распределения веса необходимо настроить хлебные крошки).
Как же построить структуру своего сайта или блога? Первое что нужно сделать это составить семантическое ядро для своего блога или сайта. И на основании вашего СЯ вы построите структуру именно для вашего ресурса.
Итак что такое структура сайта в виде схемы мы рассмотрели. Теперь давайте посмотрим несколько примеров сайтов и их структуры.
Примеры сайтов и их структуры.
Я думаю что все мы понимаем что примеры приведенные выше носят лишь схематичные возможные примеры. Остальной дизайн уже «натягивается» на сформированную схему вашего ресурса.
Сайт визитка.
Это самая распространенная форма и вид сайта к которому прибегают предприниматели для представления своих услуг или продукции. Такой сайт сложен для продвижения в ПС, и чаще всего такие сайты делаются именно как визитка. Его используют в качестве рекламного объекта, URL размещаются на рекламной продукции и т.д.
Коммерческий.
Здесь конечно же все сложнее но и более эффективно. На главной странице расположена основная информация о компании, логотип, описание и т.д. На других страницах располагается дополнительная информация, услуги, товары… Такая структура идеальна для сайтов коммерческой направленности, например оказание услуг.
Сайт информационный или блог.
Структура данного вида похожа на пред идущую но с небольшими отличиями. Здесь уровни будут выводится разделами (рубриками) а не страницами первого уровня. Так как блог не статичен то вся новая информация выводится на главной, и каждая статья прикрепляется к своей рубрике. У рубрики так же могут быть подрубрики.
Интернет-магазин.
Эта структура самая сложная и много витиеватая. Для полноценного интернет магазина в данную структуру необходимо встраивать разнообразные фильтры. Например для фильтрации товара по свойствам, размеру, цвету и т.д. продвижение интернет магазинов разительно отличается от продвижения сайтов и блогов. И требует чаще всего гораздо больше времени и средств. Простейшую схему структуры интернет магазина смотрите ниже.
Структура сайта это важная часть вашего проекта. Если вы только задумываетесь над запуском, то уделите ваше время для составления качественной структуры на основание собранного СЯ для вашего сайта. Структура сайта ввиде схемы вам также понадобиться когда будите формировать ТЗ для дизайнера который будет делать дизайн вашего проекта.
Если у вас уже есть свой сайт или блог, вы можете проанализировать свою структуру и внести изменения при необходимости. Конечно же лучше все делать правильно с самого начала. А вы составляли структуру для своего сайта или блога? Как вам это далось? Было сложно?
Вот такая техническая статья получилась. Надеюсь вам не было скучно. Иногда важные вещи в нашей жизни бывают именно скучными и монотонными, но несут огромную пользу и важность.
Жду ваших отзывов в комментариях. Если не сложно то поделитесь с друзьями в социальных сетях. Подписывайтесь на обновление моего блога и получайте полезные и интересные материалы.
С уважением Николай Гурский.
Вам так же может быть интересно:
Понравилась статья? Поделитесь с друзьями!
Структура сайта: разработка логической схемы
Тема данной статьи — структура сайта. В этой статье рассмотрим вопрос о создании структуры сайта. Грамотно продуманная организация всех разделов, подразделов, категорий и просто страниц сайта крайне важна для успеха его продвижения. Если пользователю будет сложно ориентироваться на сайте, он просто закроет его, так и не совершив целевого действия.
Для чего нужна структура сайта
Следующий этап после подбора и анализа ключевых слов — разработка логической структуры сайта и разбивка ключевых слов по посадочным страницам.
Чтобы понять, как это выглядит, лучше всего воспользоваться инструментом наподобие Cacoo. Вот пример логической структуры веб-сайта интернет-магазина туристического снаряжения в виде схемы:

Это упрощённый пример. Здесь содержится описание самого принципа создания такой структуры. У реального интернет-магазина гораздо больше разделов. Товары делятся не только по назначению (летние, зимние), но и по брендам. Например, Deuter, Hannah и т. д.
При разработке логической структуры сайта нужно учитывать доступность важных разделов для пользователей. Посетители не должны искать необходимые разделы, они (разделы) должны быть всегда на виду. Пользователь не должен совершать более двух-трёх кликов мышкой, чтобы попасть в нужный раздел. Кроме того, уровень вложенности не глубже третьего упростит индексацию сайта поисковыми системами.
У крупных интернет-порталов и магазинов может быть довольно сложная разветвлённая структура сайта, состоящая из разделов, категорий, подкатегорий и т. д. При её разработке важно учитывать те же общие принципы, что и для любого другого сайта.
Анализ конкурентов при создании структуры сайта
Ещё один способ правильно спроектировать свой сайт — анализ сайтов-конкурентов, находящихся в ТОПе поисковых систем по ключевым словам, соответствующим вашему бизнесу. Опыт конкурентов может пригодиться при разработке собственной структуры проекта.
Семантическая схема сайта
Когда общая концепция сайта готова, известны основные разделы и категории, необходимо распределить семантическое ядро по страницам сайта (так называемые «посадочные страницы»). Если семантического ядра ещё нет, можно воспользоваться несколькими способами:
Рекомендую воспользоваться вторым способом. В программе Словоёб (или её платной версии KeyKollector) есть возможность создать древовидную структуру проекта. Удобно распределять семантическое ядро по разным папкам проекта внутри программы. По завершению подбора ключевых слов и распределения их по папкам получится практически готовая логическая структура сайта с посадочными страницами, разделами, подразделами и категориями.
Выводы
- Разработка структуры сайта — важный этап, который необходимо прорабатывать до начала работ по созданию и SEO-продвижению сайта;
- Структура напрямую влияет на то, какую CMS выбрать для сайта;
- Для создания структуры сайта необходимо иметь на руках готовое семантическое ядро;
- Опыт конкурентов играет большую роль при создании удачной структуры сайта.
Рейтинг
 Загрузка…
Загрузка…Как создать структуру сайта?
Структуру сайта следует тщательно продумать перед его запуском. Структура сайта ― это иерархическая схема расположения разделов и страниц сайта относительно друг друга. Веб-ресурс с грамотной структурой будет привлекать клиентов, производить благоприятное впечатление на пользователей и хорошо продвигаться. От структуры зависит, насколько удобно пользоваться сайтом, искать информацию на нем и в конечном итоге ― его привлекательность в целом.
Первоначальную структуру сайтов всех тематик мы уже разработали за вас ― готовые сайты создаются с уже проработанными типовыми разделами, страницами и навигацией под разные направления бизнеса. Но в дальнейшей работе с сайтом вам пригодится понимание принципов его структурирования.Для чего следует структурировать сайт?
-
В первую очередь, чтобы рядовым клиентам было проще найти на нем ответы на свои вопросы. Учтите, что далеко не каждый посетитель будет разбираться в сложной иерархии – скорее всего, он просто закроет окно. Таким образом, для удержания внимания и получения желаемого результата (например, заказа) необходимо упростить навигацию и поиск информации. В идеале клиенту должно быть интуитивно понятно, как вернуться на главную страницу, искать товар, перейти от одной категории к другой. Не следует забывать о перелинковке, однако без грамотной структуры она мало эффективна.
Второй момент – продвижение ресурса поисковых системах. Правильно структурированный сайт гораздо проще индексируется поисковыми роботами. Поэтому соблюдение таких требований – необходимое условие, чтобы сделать ресурс «заметным» в сети.
-
Раскрутка – для продвижения по определенным запросам следует учесть, что вес конкретного веб-сайта распределяется в зависимости от того, сколько уровней вложенности предусмотрено структурой. Главная страница имеет максимальный вес. За ней идут категории. Таким образом, следует уделить внимание этому моменту, чтобы правильно распределить запросы.

Что учесть, разрабатывая структуру, с точки зрения поискового продвижения?
Прежде чем заняться вопросами структурирования, следует составить семантическое ядро, объединить слова в группы. При этом помните, что ключевые фразы, содержащие уточнение хотя бы одного признака или параметра товара (услуги), по приоритету ниже более общих аналогов, не имеющих подобных параметров. Это значит, что запрос “iPhone”, например, будет стоять выше, чем “iPhone 6 белый”, так как во втором случае указаны модель и цвет, а в первом – только бренд.
Следующий шаг – определение категорий и подкатегорий, а также количества уровней вложенности страниц. Это зависит от частотности запросов по тем или другим группам товаров. Помните, что подобное разделение должно быть логически понятным и пользователям, а не только поисковым системам.
При постраничном делении проекта примите во внимание, что на каждой страничке продвигается исключительно один запрос (а также его производные). Поэтому для продвижения дополнительного запроса нужно не менять уже существующий контент, а добавлять новые страницы со статьями, описаниями, фотографиями.
Обязательно поработайте над выделением основных запросов, продвижение которых играет важную роль в конкретный момент времени. Однако не забывайте, что в дальнейшем такой список может расшириться, поэтому оптимальный вариант – предусмотреть добавление новых страниц без нарушения общей структуры сайта.
Какие требования к структуре предъявляют поисковые системы?
Учтите, что прописанная с учетом вышеизложенных рекомендаций схема должна отображаться в URL, по которому поисковые системы и проводят ее анализ. При этом рекомендации у них различные. Так, Google советует использовать простые варианты с логикой, понятной человеку, а не машине. Оптимально, если в URL применяют не идентификаторы, а слова, причем суммарная длина не должна быть слишком большой, а из знаков препинания разрешен только дефис.
С Яндексом сложнее. Этот поисковик рекомендует применять карту, ограничивать индексирование данных для служебного использования, присвоить каждой странице уникальный адрес. Рекомендуется четкая схема ссылок – для каждой страницы требуется минимум одна ссылка из другого места проекта. Они должны быть в текстовой форме.
О внешней структуре
Кроме структуры навигации по сайту есть еще и структура самих страниц – компоновка, расположение информации на них. Пользователи привыкли к стандартному шаблону. Отклоняться от него рекомендуют в крайних случаях.
-
Шапка (хедер) – верхний блок, в которой указывается название, логотип, основное меню. Может содержать баннеры, рисунки, рекламные блоки.
-
Сайдбары (боковые панели) – с левой, правой стороны или обеих. Цель этих элементов – заинтересовать посетителя, задержать на сайте. Сайдбары отображают структуру самого проекта, привлекают внимание к интересному контенту.
-
Центральная часть – это главный блок, где размещается основной контент страницы. Может содержать текст, видео, рисунки, таблицы или схемы.
-
Подвал (футер) – нижняя часть, где указывают контакты и правовую информацию, дополнительно дублируют навигационное меню.
Следуя этим рекомендациям, вы сможете разработать подходящую структуру сайта. При возникновении вопросов обращайтесь к нашим специалистам. Опытные сотрудники UMI помогут сделать ее максимально эффективной.
Структура сайта в виде схемы. Виды сайтов и их назначение
Структура сайта должна быть оптимальной, если его владелец хочет добиться того, чтобы посещаемость ресурса была высокой и последний занимал одно из ведущих мест в поисковых системах. В данной статье будут рассмотрены вопросы оптимальной структуры, требования к ней, как размещать различную информацию на сайте и некоторые другие вопросы.
Требования к структуре сайта

Они следующие:
- Логичность. Она должна быть таковой не для разработчика, а для посетителей данного сайта. Ему следует находить ту информацию, которая необходима конкретному пользователю, без лишних телодвижений.
- Гибкость. При ее построении необходимо учитывать возможность в дальнейшем изменения некоторых ее элементов путем добавления или удаления.
- Масштабируемость. Динамика роста не должна приводить к значительным изменениям структуры сайта.
- Привычность. Большинство пользователей являются консерваторами, поэтому стоит использовать те решения, которые общеприняты для отрасли.
- Правило 3 кликов. Основная информация, представляющая интерес для абсолютного большинства пользователей, должна быть размещена на сайте таким образом, чтобы зашедший юзер мог перейти на нее с главной страницы сайта, совершив не более 3 кликов. Это особенно важно для поисковиков, поскольку роботы-пауки лимитированы по вложенности страниц и добавлению их в индексируемый поиск.
- Страницы, которые пользуются наибольшим количеством запросов, должны иметь больше гиперссылок с иных страниц того же сайта.
- В структуру должны входить все обязательные страницы.
Классификация сайтов
Рассмотрим основные виды сайтов и их назначение:
- Сайт-визитка. Представляет собой площадку, на которой размещены несколько страниц, которые функционально очень просты и выполняются, как правило, в каком-то уникальном или фирменном стиле. Назначение: предоставление различными хозяйствующими субъектами информации о себе и продукции.
- Информационный сайт. Включает в себя множество страниц, которые размещаются в тематических категориях, что облегчает доступ к необходимой информации. Как правило, доступ к ним осуществляется с главной страницы сайта. Назначение: предоставление посетителям информации по интересующим их направлениям.

- Имиджевый и корпоративный сайты. Первый создается для привлечения новых, а второй — для существующих клиентов. И тот и другой наполняются содержанием деятельности экономического субъекта, его прорывными моментами и достижениями. Корпоративный может использоваться в целях осуществления внутрифирменного документооборота, а имиджевый может наполняться прайсами, каталогами.
- Интернет-магазин. Представляет собой онлайн-каталог продукции, которую можно заказать непосредственно на сайте или по телефону.
- Портал. Представляет собой мощный проект, на котором размещается различный медиаконтент. Изначально, как правило, начинает функционировать как некоммерческий, впоследствии, с привлечением большой аудитории, на нем начинают размещать рекламу. Требует большого количества ресурсов, широкого пропускного канала и сервера с большим объемом дисков и мощным процессором.
- Промо-сайт (одностраничник). Размещение информации на сайте производится на одной странице с целью продвижения официального сайта какого-либо юридического лица или ИП, а также для рекламы товаров, реализуемых ими.
- Форум. Он создается на базе основного сайта для обмена мнениями клиентов или случайных посетителей.
- Блог. Представляет собой интернет-дневник, в большинстве случаев позволяющий пользователям оставлять комментарии к тем записям, которые были оставлены автором. При хорошей посещаемости дает возможность осуществлять заработок на рекламе.

Страницы в структуре интернет-площадки
Для некоторых сайтов те страницы, которые должны на них присутствовать, определены на законодательном уровне. В большинстве же случаев правильная структура сайта определяется наработанной практикой.
Рассмотрим, какие должны быть страницы на основных видах сайтов.
Корпоративные сайты

- О хозяйствующем субъекте (предприятии, организации, фирме, компании, ИП).
- Лицензии (при необходимости лицензирования деятельности), документы, подтверждающие соответствие продукции.
- «Услуги и продукция».
- «Отзывы» или «Партнеры».
- «Гарантии» (в случае предоставления подобных).
- «Прайс-лист» (если цены не приводились на других страницах).
- «Контакты» (лучше с нарисованной схемой проезда).
Сайт-визитка
Должен содержать следующие разделы:
- «Обо мне».
- Перечень продукции и услуг.
- «Цены».
- «Отзывы».
- «Портфолио».
- «Контакты».
Информационные сайты

- «О сайте».
- Информационные материалы.
- Пользовательское соглашение.
- «Помощь» — раздел, в котором описывается функционал сайта.
- «Поддержка» — страница, создаваемая в случае каких-то недочетов, выявляющихся на стороне пользователя для его обращения в техподдержку.
- Реквизиты хозяйствующего субъекта.
Интернет-магазины
Имеют следующую структуру:
- «Каталог» реализуемой продукции.
- «О магазине».
- «Варианты оплаты».
- «Условия доставки».
- «Условия возврата».
- «Поддержка».
- Реквизиты хозяйствующего субъекта.
Главные типы
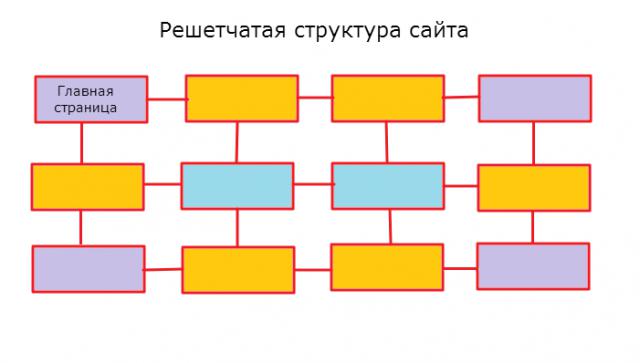
Структура сайта в виде схемы наглядно отображает последовательность размещения на нем страниц и форму их отображения.
К основным видам структур относятся:
- Линейная. Наиболее простая из существующих. При использовании данной структуры сайта происходит перенаправление с одной страницы на следующую. Они ограничены в применении и используются на сайтах-визитках или несложных онлайн-книгах. При этом каждая страница именуется с соответствующими ссылками на предыдущую и последующую страницы.

- Древовидная (иерархическая) структура. От главной страницы идут ссылки на соответствующие разделы, от них — на подразделы и т. д. Данный вид структуры в настоящее время является наиболее распространенным. Это обусловлено тем, что сайт получается удобным в использовании и функциональным. С помощью подобного типа можно создать фактически любой сайт. Структура сайта в виде схемы на примере древовидной структуры отражена на рисунке.
- Решетчатая представляет собой усовершенствованную древовидную. Здесь страницы располагаются по принципу иерархии, но, помимо этого, существует возможность перемещения между страницами без возврата на прежний уровень. Для сайтов с большим числом страниц является нерациональной, в основном используется для интернет-магазинов.
- Совмещенная структура. Начинаться она может древовидной, затем переходить в линейную и т. д. Это может запутать пользователя, поэтому данный вид структуры достаточно рискованный.
Секреты оптимизации

Чем более запутанная структура сайта, тем больше проблем она доставляет разработчику. Поэтому она нуждается в оптимизации.
Ее осуществляют следующим образом:
- необходимо выделить те страницы, которые получают наибольший трафик из поисковиков; не стоит удалять и менять эти страницы без крайней на то необходимости;
- при смене адреса страницы нужно настраивать редирект;
- при необходимости внесения изменений их следует осуществлять эволюционным способом, перерывы между динамикой должны составлять от 2 до 4 недель с целью оценки эффективности сделанных изменений и принятия решения о необходимости дальнейшей оптимизации;
- крупные разделы лучше подразделить на более мелкие, что позволит привлечь на сайт больше посетителей;
- если внедряется новый функционал, нужно закрыть служебные страницы и результаты поиска от индексации; в индексе не должны присутствовать дубли;
- при большом числе страниц на сайте часть второстепенных из них нужно закрыть от индексации, что позволит добавить в него наиболее ценные;
- при возникновении проблем в большинстве случаев их можно решить небольшой доработкой, например, созданием дополнительных меню.
В заключение
Структура сайта — это система расположения страниц по заранее намеченной схеме. Чем лучше она будет сформирована, тем более комфортно будут себя ощущать посетители и тем большую популярность он будет иметь. Использовать при формировании структуры нужно понятные для пользователя URL, чтобы он мог определить, что нужно искать на данном сайте.