Тег (языки разметки) | это… Что такое Тег (языки разметки)?
У этого термина существуют и другие значения, см. Тег.
Тег, те́ги (иногда тэг[1], англ. tag, читается /tæg/) в SGML (в HTML, WML, AmigaGuide, языках семейства XML) — элемент языка разметки гипертекста. Более правильное название — дескриптор.[2][3][4][5] Например, текст Википедии, заключенный между начальным тегом <small>и конечным тегом </small> (от англ. small маленький) предписывает отображать его меньше основного текста.Например:Это маленький текст.А это — большой.(<big>—</big>).
В XML тег является элементом документа, а текст, содержащийся между начальным и конечным тегом — содержанием элемента.
Содержание
|
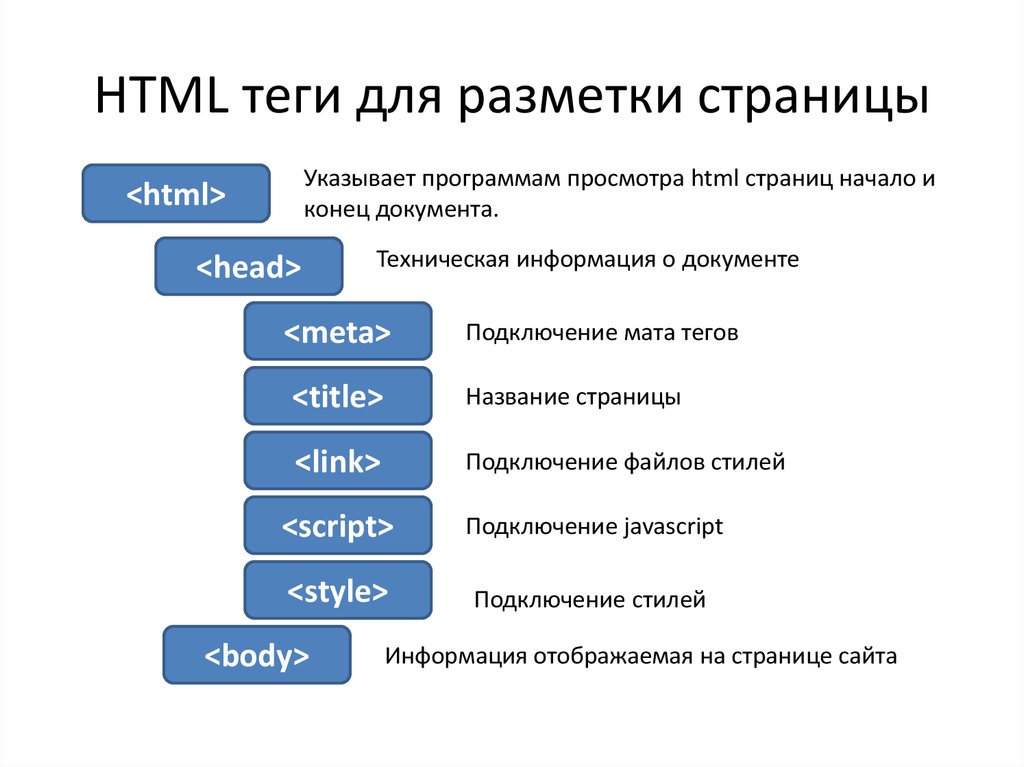
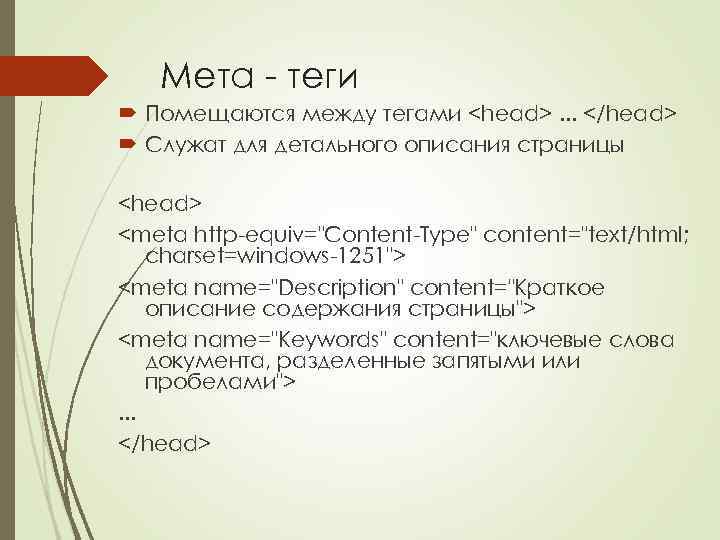
Синтаксис тегов
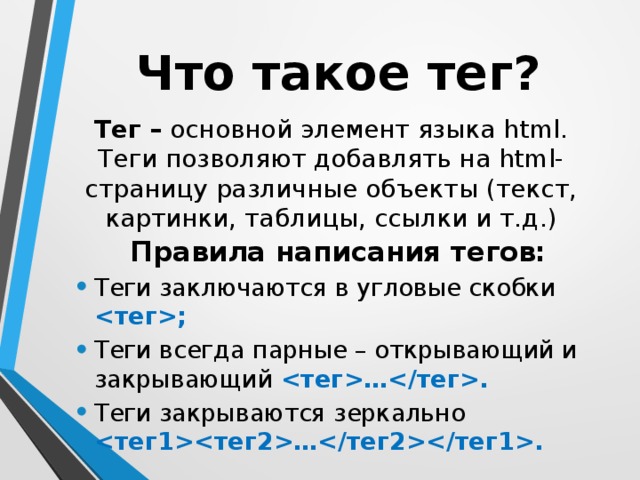
Используют только два тега — открывающий, или начальный, и закрывающий, или конечный, или еще дополнительно в зависимости от реализации языка возможно применение одиночного тега и тега пустого элемента. Например, тег отступа абзаца может оформлять абзац между <p> </p>, а может в одиночной форме до следующего первого попавшегося <p>
Пример пустого элемента: <HR></HR> — разрыв текста без сохранения отступов, но вы можете использовать специальную форму записи тега, используя меньшее число символов: <HR/>
Набор и рекомендуемые интерпретации тегов определены организацией W3C.
В SGML можно назначать другие символы для обрамления тега (например, фигурные скобки), но в некоторых подмножествах этого языка (например, HTML и XML) такая возможность отсутствует.
Кроме того, существуют разные системы языков-подмножеств, которые используются, с меньшими возможностями, например на веб-форумах и досках объявлений используется язык разметки BBCode, теги которого ограничиваются символами квадратных скобок: [ ].
Например, [url=»http://ru.wikipedia.org»]Русская Википедия[/url] — ссылка на языке BBCode, указывающая на страницу русской Википедии. [6]
Атрибуты
У тега могут быть свойства, называемые атрибутами, дающие дополнительные возможности форматирования текста. Они записываются в виде пары имя-значение, причем нечисловое значение заключается в кавычки.
Например, можно выделить фрагмент текста определенным шрифтом (тег <font>), указав в этом теге название шрифта и желаемый размер: <font face=»Times, Arial, Courier» size=4> оформляемый текст </font>
Тип элемента документа
Имя тега определяет тип элемента. В HTML имя тега определяет лишь правила разметки, так, имя тега «i» (например <i>Курсивный текст</i>) определяет, что между тегами расположен текст, который следует отображать в браузере в курсивном начертании. XML представляет собой более гибкий стандарт. Имена тегов в нем не регламентируются жестко: пользователи могут вводить и использовать для своих нужд новые теги (см. XML).
XML).
Например, мы сами для себя можем определить, что элементом с именем тега «person» мы определяем тип этого XML элемента, как фамилия имя и отчество. И скажем, год рождения, как часть информации по данному человеку:
- XML: <person>Иванов Иван Иванович <year>1984</year></person> Можно даже задать дополнительно в таблицах CSS, что все теги
<person>будут определенного цвета. - HTML: <div name=»person»> Иванов Иван Иванович, 1984 </div> Тут уже нет возможности сформировать элемент документа для анализа текста, но оформить можно.
Таким образом, HTML представляет собой неструктурированный текст, а XML — документ с иерархической структурой, что дает возможность обработки документа: трансформацию данных, поиск нужных элементов документа и т. д.
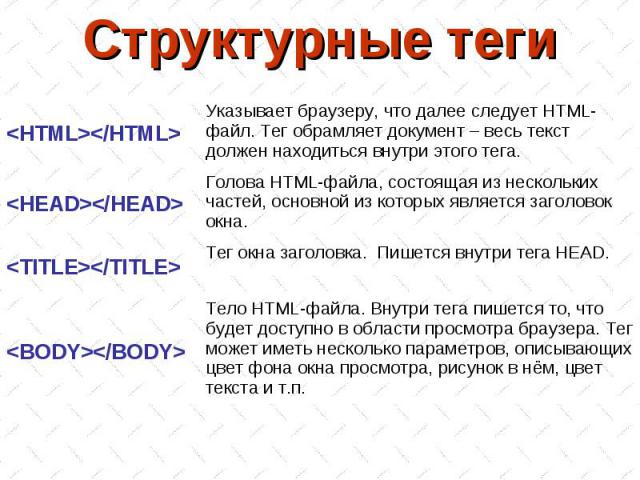
Структура элемента
В SGML и основанных на нем языках (HTML версий 2—4.01, языки семейства XML и т.д.) элементы должны быть строго вложенными друг в друга, «перехлест» элементов недопустим[7]:
- неправильно:
<a><b></a></b> - правильно : <person><i>Имя Фамилия</i></person>
Распространенное заблуждение, что SGML и HTML разрешают «перехлест» элементов, основанно на нарушающем стандарты[8] поведении старых версий браузеров, пытавшихся «исправлять» ошибки разметки по собственным алгоритмам.
Однако SGML (и HTML) допускают применение ряда сокращенных синтаксических конструкций, в том числе необязательные (опциональные) закрывающие и даже открывающие теги (автоматически достраиваемые при разборе документа на основе указанной схемы документа и текущего контекста). В XML, напротив, все теги должны быть открыты и закрыты явным образом, что значительно упрощает алгоритм его разбора и снижает требования к аппаратному обеспечению для него.
Примечания
- ↑ Написание через е (а не э) регламентировано орфографическим словарем, см. [1].
- ↑ А. Ю. ЛЕКСИН, Д. В. МИТРОФАНОВ. ОСНОВЫ ВЕБ-ПРОГРАММИРОВАНИЯ = Министерство образования и науки Российской Федерации. Федеральное агентство по образованию / зав. кафедрой профессор С.М. Аракелян. — Кафедра физики и прикладной математики. — Владимирский государственный университет: Ред.-издат. комплекс ВлГУ, 2005. — 28 с. — (Методические указания к лабораторным работам по дисциплине «Программирование для Интернет и веб-дизайн»).
 — 100 экз.
— 100 экз. - ↑ Полонская Е. Л. рус. // Язык HTML. Самоучитель / Диалектика. — М.: Вильямс, 2003. — С. 20. — 320 с. — 4000 экз. — ISBN 5-8459-0466-8
- ↑ Современная энциклопедия. — 2000.
- ↑ М. В. Спека. Создание Web-сайтов / А. В. Слепцов. — рус. — М.: Вильямс, 2007. — 288 с. — (Самоучитель.). — ISBN 978-5-8459-0967-1
- ↑ такие теги c атрибутами есть: ref, div. «Словесных» и того больше: reflist, references, code, nowiki и т. д. И вообще не стоит путать шаблоны (в широком смысле)и теги. В Википедии теги — только сочетания символов, они не имеют словесно выраженного имени тега и атрибутов.
- ↑ The SGML FAQ book: understanding the … — Steven J. DeRose — Google Books
- ↑ XHTML 1.0: The Extensible HyperText Markup Language (Second Edition)
См. также
- Дескриптор
- Элементы HTML
Ссылки
- Теги или дескрипторы? Как правильно называть основные элементы html.

- Веб-дизайн. Терминология и технологии Интернета. Что такое тег (тэг).
Что такое тэги, триггеры и переменные в Google Tag Manager.
В системе Google Tag Manager есть 3 основные базовые сущности, 3 основных базовых понятия, с которыми желательно разобраться, прежде чем приступать к какой-либо настройке этой системы и разбираться как там все работает.
Это такие 3 базовых понятия как тэги, триггеры и переменные.
Давайте подробнее остановимся на этих понятиях и рассмотрим, что значит каждое из них.
Итак, давайте начнем с тэгов. Тэги — это специальные элементы, которые отвечают на вопрос «что должно произойти на веб-странице?».
По сути, Google Tag Manager — это такая система, которая управляет тэгами. Тэги — это программный код, который должен быть выполнен на вашей веб-странице. Это могут быть какие-то скрипты, как правило, это Javascript скрипты, это может быть HTML-код, CSS-стили и др.
Это могут быть какие-то скрипты, как правило, это Javascript скрипты, это может быть HTML-код, CSS-стили и др.
Как правило, тэги используют для того, чтобы размещать на веб-странице код систем аналитики (Яндекс Метрика, Google Analytics и др.), настройки выполнения целей в этих системах, для размещения кодов пикселей рекламных систем (вконтакте, facebook) и.т.д.
Таким образом, тэг — это основной элемент, который содержит программный код, который должен быть выполнен на веб-странице.
Идем далее и следующее понятие — это триггеры.
Триггеры — это элементы Google Tag Manager, которые отвечают на вопрос, когда и при каких условиях должен быть выполнен тот или иной тэг.
Триггер — это некий программный код, на вход которого приходит какая-то информация, триггер эту информацию обрабатывает и выдает результат в виде истины или лжи. Если результатом оказалась «Истина», то тэг, который относится к этому триггеру будет выполнен. Если результат «Ложь», то тэг не будет выполнен. Примером триггера может условия вывода какого-то скрипта или тэга только на определенных страницах сайта.
Если результат «Ложь», то тэг не будет выполнен. Примером триггера может условия вывода какого-то скрипта или тэга только на определенных страницах сайта.
Кроме того, триггер может быть настроен на какие-то определенные действия, которые пользователь производит на странице. Например, клики по определенным элементам и.т.д.
Третье понятие Google Tag Manager — это переменные.
Переменные — это просто данные. Они могут сказать, какие дополнительные данные могут потребоваться для выполнения какого-то триггера.
Переменные — это просто набор имя переменной и ее значения. В переменной могут храниться данные о содержимом какой-либо веб-страницы и которую отдает веб-сервер при выполнении какой-либо информации.
Переменной может быть заголовок какой-то веб-страницы, текст какой-нибудь кнопки на веб-странице. По сути, в переменные мы можем разместить практически любой элемент с веб-страницы и использовать эту информацию уже в тэге или триггере для того, чтобы обеспечить выполнение того или иного кода.
Также переменными могут быть какие-то данные, которые мы можем забить в систему вручную.
В переменной, например, можно разместить какой-то уникальный номер счетчика системы веб-аналитики и далее использовать этот номер в тэгах и триггерах.
Если переменная будет использоваться во многих местах, будет достаточно один раз поменять ее значение и во всех местах, где она использовалась это значение будет изменено.
Это три основных базовых понятия системы Google Tag Manager. Надеюсь, что базовое понимание о их работе и назначении у вас появилось. Если что-то не понятно, пишите в комментариях.
Что такое тег?
Главная>Игры>Tag
PreviousNext
Tag – это детская игра, в которую легко научиться и в которую легко играть. Это игра, которая не требует оборудования, и в нее можно играть где угодно. Дети обычно играют в теги на улице и часто во время перемены в школе. Для игрового тега нужно как минимум три человека. Это действие, которое требует бега и погони за другими игроками.
Это действие, которое требует бега и погони за другими игроками.
Содержание
- История
- Как играть
- Цели
- Стратегия
- Lingo
- Укрытия для тегов
- Часто задаваемые вопросы
Еще одна версия тега возникла в Центральной Европе, в игре, известной как «черный питер». В Великобритании это называлось «от стены до стены», а в Соединенных Штатах это было известно как «оттягивание помпонов». Игроки бегали из одной безопасной зоны в другую и старались не попасться на глаза противникам.
Как играть
Для тега требуется как минимум три человека, количество игроков не ограничено. Все начинается с наличия одного человека, который является «этим». Тот, кто «это», имеет цель коснуться или пометить другого человека. Как только тот, кто является «этим», помечает другого человека, тогда этот человек, которого пометили, теперь «это».
Как только тот, кто является «этим», помечает другого человека, тогда этот человек, которого пометили, теперь «это».
Люди могут играть в эту игру, имея безопасную зону. Безопасные зоны — это области, в которых игроки, которые не являются «этими», защищены от пометки.
Цели
В игре в метки, если вы являетесь игроком, который является «этим», ваша цель состоит в том, чтобы пометить другого игрока. Вы сможете сделать это, обогнав других игроков и проявив скрытность. Если вам трудно помечать других игроков, может быть полезно найти укрытие и пометить их, когда они меньше всего этого ожидают.
Цель игры состоит в том, чтобы не быть помеченным человеком, который является «этим». Важно быть в курсе своего окружения и местоположения других игроков. Чтобы вас не пометили, старайтесь быть как можно более скрытным и незаметным.
Стратегия
Вот наиболее полезные стратегии использования тегов:
- Найдите укрытия, которые скроют вас, но также дадут вам возможность увидеть, кто идет.

- Когда вы не «это», попробуйте объединиться с другими. Делая это, ваши шансы быть отмеченными уменьшаются, поскольку у тех, кто рядом с вами, также есть шанс быть отмеченными.
- Не шуметь. Кто бы ни был «это», он будет использовать любой шум, который услышит, чтобы попытаться найти вас.
- Следите за своим окружением. Это поможет вам в случае, если игрок, который является «этим», окажется рядом или попытается подкрасться и пометить вас.
Lingo
Вот распространенный жаргон и сленг тегов:
- It : Используется для описания человека, который несет ответственность за отметку других игроков в игре.
- Безопасная зона : Безопасная зона — это область, объект или пространство, представляющее место, где кто-то, кто «это», не может помечать других игроков.
- Метка : Когда игрок отмечен, он становится «этим».
Места для укрытия для метки
В метке важно иметь хорошее место для укрытия, чтобы избежать метки. Вот несколько хороших укрытий для тега:
Вот несколько хороших укрытий для тега:
- За деревом
- В кустах или высокой траве
- За зданием или домом
- В шкафу
- За занавеской
FAQ
Как становится «первым» человеком?
Не существует определенного способа выбрать кого-то, кто «это» первым. Игрок добровольно вызывает себя или других ходить первым. Игра состоит из раундов, и каждый раз, когда раунд заканчивается, последний человек, который был «этим», становится «этим» в следующем раунде.
Существуют ли варианты тегов?
Да, существует множество вариантов тегов. Наиболее распространенный вариант тега известен как тег замораживания. Для игры в заморозку необходимо минимум 3-4 человека. Тот, кто «это», имеет цель пометить других игроков. Как только другой игрок отмечен, он замораживается, что означает, что он не может двигаться. Если игрок, который не заморожен, помечает замороженного игрока, то игрок, который был заморожен, может снова двигаться. В заморозке тегов цель игры состоит в том, чтобы человек, который является «этим», пометил каждого игрока.
В заморозке тегов цель игры состоит в том, чтобы человек, который является «этим», пометил каждого игрока.
Где можно поиграть в пятнашки?
Вы можете играть в пятнашки где угодно. Люди обычно играют на улице, поэтому есть много места, чтобы бегать и гоняться друг за другом. Снаружи легче бегать и преследовать игроков, но, играя внутри, легче найти укрытия и не быть отмеченным игроком, который является «этим».
ПредыдущаяСледующая
Страницы, относящиеся к Что такое тег?
- Тег
ПредыдущийСледующий
404: Страница не найдена
Повестка дня Интернета вещейСтраница, которую вы пытались открыть по этому адресу, похоже, не существует. Обычно это результат плохой или устаревшей ссылки. Мы приносим свои извинения за доставленные неудобства.
Что я могу сделать сейчас?
Если вы впервые посещаете TechTarget, добро пожаловать! Извините за обстоятельства, при которых мы встречаемся. Вот куда вы можете пойти отсюда:
Поиск- Узнайте последние новости.

- Наша домашняя страница содержит самую свежую информацию об IoT.
- Наша страница «О нас» содержит дополнительную информацию о сайте, на котором вы находитесь, IoT Agenda.
- Если вам нужно, свяжитесь с нами, мы будем рады услышать от вас.
Просмотр по категории
ИТ-директор
- Аналитики назвали лучшие новые технологии, за которыми стоит следить в 2023 году
При составлении списка новых технологий, за которыми стоит следить, важно также учитывать устойчивость — концепция, набирающая все большее …
- 12 книг о цифровой трансформации, которые нужно прочитать в 2023 году
Ищете информацию о цифровой трансформации? Наш список из 12 обязательных к прочтению материалов охватывает все, начиная от разработки цифровых …
- 7 основных проблем ИТ-директоров в 2023 году и способы их решения
Менеджеры по технологиям будут повышать кибербезопасность, оптимизировать предыдущие инвестиции и оставаться на вершине ИИ, а также .
 ..
..
Безопасность
- 7 основных проблем корпоративной кибербезопасности в 2023 году
В 2022 году службы безопасности
столкнулись с беспрецедентными проблемами. Предстоящий год кажется не менее сложным. Вот тенденции кибербезопасности…
- 10 сертификатов по кибербезопасности, которые помогут вашей карьере в 2023 году
Профессионалы отрасли пришли к общему мнению, что эти 10 сертификатов безопасности являются наиболее востребованными среди работодателей и специалистов по безопасности —…
- Понимание текущих элементов и опций XDR
Что обеспечивают существующие расширенные продукты для обнаружения и реагирования? Узнайте о вариантах EDR+, SIEM+ и комплексных решениях, которые все …
Нетворкинг
- Планирование пропускной способности беспроводной сети и требования к ней
При планировании потребностей в пропускной способности беспроводной сети подсчитайте общее количество конечных точек, отслеживайте использование пропускной способности приложения и учитывайте .
 ..
.. - Стоят ли инвестиции в частные беспроводные сети?
Частные беспроводные сети обеспечивают больший контроль над сетями, но подходят не для каждой организации. Вот к чему…
- Новые коммутаторы Arista поддерживают 800GbE для гиперскейлеров
Новые коммутаторы
Центр обработки данных
- Квантовые центры обработки данных могут быть способом будущего
Квантовые вычисления имеют большой потенциал для приложений с высокими вычислительными возможностями. Но технология все еще находится на ранних стадиях, поэтому она может…
- Изучите различные варианты использования озера данных и хранилища данных
Озера данных и хранилища данных хранят большие данные.


 также
также — 100 экз.
— 100 экз.

 ..
.. ..
..