Тег area
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Изображение-карта, с щелчком областей:
<img src=»planets.gif»
width=»145″
alt=»Planets»
usemap=»#planetmap»>
<map
name=»planetmap»>
<area shape=»rect» coords=»0,0,82,126″ href=»sun.htm» alt=»Sun»>
<area shape=»circle» coords=»90,58,3″ href=»mercur.htm» alt=»Mercury»>
<area shape=»circle» coords=»124,58,8″ href=»venus.htm» alt=»Venus»>
</map>
Определение и использование
Тег <area> определяет область внутри изображения-карты (изображение-карта представляет собой изображение с щелчком областей).
Элемент <area> всегда вложен в тег <map>.
Примечание: ё <img> тег связан с <map> атрибут Name элемента и создает связь между изображением и картой.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <area> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
HTML5 имеет некоторые новые атрибуты, и некоторые атрибуты HTML 4,01 больше не поддерживаются.
различия между HTML и XHTML
В HTML тег <area> не имеет конечного тега.
В XHTML тег <area> должен быть правильно закрыт.
Атрибуты
= Новинка в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| alt | text | Задает альтернативный текст для области. Требуется, если атрибут href присутствует |
| coords | coordinates | Задание координат области |
| download | filename | Указывает, что целевой объект будет загружен, когда пользователь щелкнет гиперссылку |
| href | URL | Задает целевой объект гиперссылки для области |
| hreflang | language_code | Указывает язык целевого URL-адреса |
| media | media query | Указывает, какой носитель/устройство оптимизировано для целевого URL-адреса |
| nohref | value | Не поддерживается в HTML5. Указывает, что в области отсутствует связанная ссылка |
| rel | alternate author bookmark help license next nofollow noreferrer prefetch prev search tag | Указывает связь между текущим документом и целевым URL-адресом |
| shape | default rect circle poly | Определяет форму области |
| target | _blank _parent _self _top framename | Указывает, где открыть целевой URL-адрес |
| type | media_type | Указывает тип носителя целевого URL-адреса |
Глобальные атрибуты
Тег <area> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <area> также поддерживает Атрибуты событий в HTML.
Похожие страницы
Ссылка на HTML DOM: Объект области
Параметры CSS по умолчанию
В большинстве обозревателей элемент <area> будет отображаться со следующими значениями по умолчанию:
area {
display: none;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
HTML тег area
Тег <area> определяет активные области в карте-изображении.
Тег <area> всегда должен располагаться внутри тега map.
Разница между HTML 4.01 и HTML5
В HTML5 появились новые атрибуты, а некоторые атрибуты HTML 4.01 больше не поддерживаются.
Различия между HTML и XHTML
В HTML тег <area> — одиночный элемент без закрывающего тега. В XHTML тег <area> должен закрываться должным образом, а именно — <area />.
Атрибуты тега <area>
| Атрибут | Описание |
|---|---|
| alt | Определяет альтернативный текст, если элемент не удается отобразить |
| coords | Определяет координаты ссылки в карте изображений |
| download | Определяет, что документ, на который указывает ссылка, будет загружаться |
| href | Определяет URL, на которую ведет ссылка активной области изображения |
| hreflang | Определяет язык документа, на который указывает ссылка активной области изображения |
| media | Определяет устройство вывода, для которого оптимизирован документ, на который ведет ссылка области карты-изображения |
| nohref | Определяет, что у ссылочного региона нет ассоциированной с ним ссылки |
| Определяет отношение с документом, на который ведет участок-ссылка карты-изображения | |
| shape | Определяет форму ссылки в карте изображений |
| target | Определяет, где открывать документ, на который ведет участок-ссылка карты-изображения |
| type | Определяет медиа-тип документа, на который указывает участок-ссылка карты-изображения |
Общие атрибуты
Тег <area> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <area> со следующими стилями
area {
display: none;
}
HTML пример использования
Карта-изображение с участками-ссылками:
<img src='planets.gif' alt="Planets" usemap="#planetmap"> <map name="planetmap"> <area shape="rect" coords="0,0,82,126" href='sun.htm' alt="Sun"> <area shape="circle" coords="90,58,3" href='mercur.htm' alt="Mercury"> <area shape="circle" coords="124,58,8" href='venus.htm' alt="Venus"> </map>
HTML-тег
Тег HTML используется для определения карты изображения.
Карты изображений — это изображения, которые имеют интерактивные области (иногда называемые «горячими точками»). Каждая из этих интерактивных областей может привести к другому местоположению. Таким образом, карта изображений потенциально может иметь много ссылок, которые ведут к разным URL-адресам.
Тег используется вместе с тегами для определения карты изображения.
Чтобы создать карту изображения, вы используете тег для объявления карты изображения и тег (вложенный в тег ) для определения кликабельных областей. Тег может быть определен в другом месте на странице и связан с элементом
с помощью атрибута name .
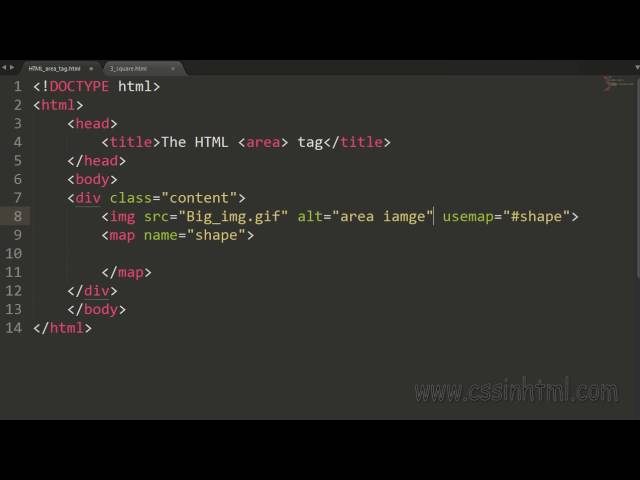
Синтаксис
Тег обычно записывается так с тегом , вложенным между начальным и конечным тегами. Атрибут name используется любыми элементами , которые используют эту конкретную карту изображений.
Вот так:
 <имя карты="моя карта"> <площадь
форма = "прямо"
координаты = "50,50,100,100"
href="/коробка/"
alt="Мой прямоугольник">
<имя карты="моя карта"> <площадь
форма = "прямо"
координаты = "50,50,100,100"
href="/коробка/"
alt="Мой прямоугольник">
Примеры
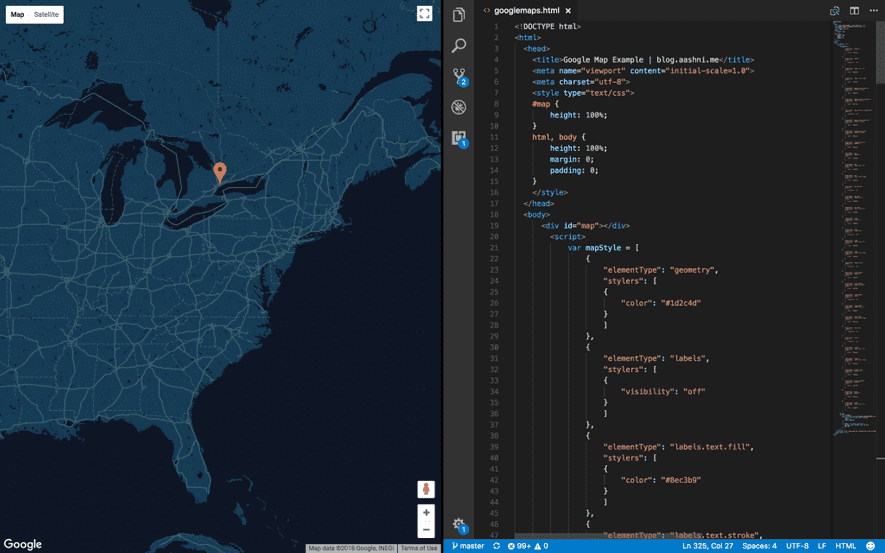
Карты
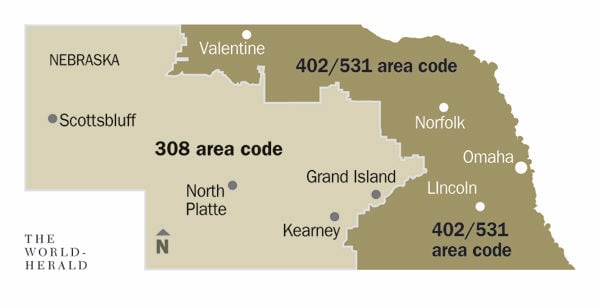
Географические карты — отличный кандидат для применения карты изображения. Используя графическое изображение карты, вы можете создавать интерактивные области для обозначения различных географических местоположений (например, городов, провинций или целых стран или континентов).
Используя графическое изображение карты, вы можете создавать интерактивные области для обозначения различных географических местоположений (например, городов, провинций или целых стран или континентов).
На изображении ниже показано изображение двух разных стран. Каждая страна связана с другим URL. Это стало возможным благодаря использованию карты изображения (например, в сочетании с <область> тег). Элемент ссылается на карту изображения с помощью атрибута
usemap . Значение атрибута usemap должно совпадать со значением атрибута name .

 wikipedia.org/wiki/Новая_Зеландия" target="_blank"
alt="Новая Зеландия">
wikipedia.org/wiki/Новая_Зеландия" target="_blank"
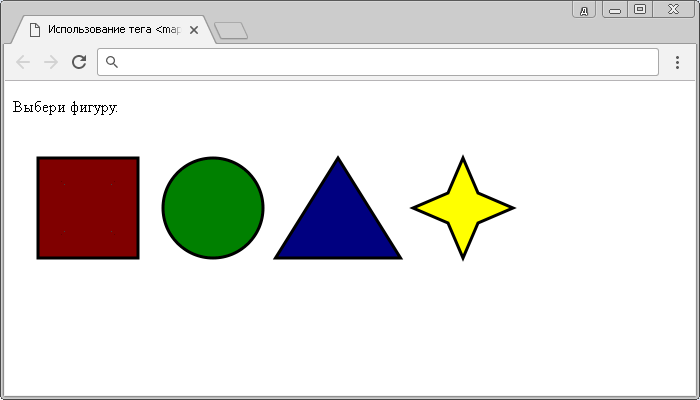
alt="Новая Зеландия"> Основные формы
В приведенном выше примере карты используется форма poly для отображения многоугольника. Многоугольник сложнее простой формы, такой как прямоугольник или круг. Вы можете указать многоугольник, используя либо polygon или poly как значение атрибута shape .
Вы также можете использовать имена форм для рисования прямоугольника ( прямоугольник или прямоугольник ) или круга ( круг или круг ).
Ниже приведен пример карты изображения, состоящей из прямоугольника, круга и многоугольника.
 <имя карты="забавные формы"> <форма области ="прямая" координаты ="9,10,62,123"
ссылка ="/html/"
alt="Квадрат" target="_blank"> <форма области = "круг" координаты = "126,76,41"
href="/css/" цель="_blank"
alt="Круг"> <область формы = "поли" координаты = "182,15,218,15,218,95,310,95,310,122,182,122"
href="/html/codes/" цель="_blank"
alt="L-образная форма">
<имя карты="забавные формы"> <форма области ="прямая" координаты ="9,10,62,123"
ссылка ="/html/"
alt="Квадрат" target="_blank"> <форма области = "круг" координаты = "126,76,41"
href="/css/" цель="_blank"
alt="Круг"> <область формы = "поли" координаты = "182,15,218,15,218,95,310,95,310,122,182,122"
href="/html/codes/" цель="_blank"
alt="L-образная форма">
Атрибуты
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить больше информации о том, как элемент должен выглядеть или вести себя.
Элемент принимает следующие атрибуты.
| Атрибут | Описание |
|---|---|
имя | Присваивает имя карте изображений. Обратите внимание, что если также указан атрибут id , он должен содержать то же значение, что и атрибут name . |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML. Следовательно, вы можете использовать эти атрибуты с Тег , а также со всеми другими тегами HTML.
-
ключ доступа -
автокапитализировать -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ид -
элементпроп -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка правописания -
стиль -
tabindex -
Название -
перевод
Полное объяснение этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
-
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
при обмене -
по клику -
при закрытии -
в контекстном меню -
онкопия -
при обмене -
нарезной -
ondblclick -
ондраг -
ондрагенд -
Драгентер -
ондрагзит -
на накладке -
ондраговер -
ондрагстарт -
впускной -
ondurationchange -
пустой -
одноконцевой -
при ошибке -
онфокус -
данные формы -
на входе -
недействительный -
нажатие клавиши -
нажатие клавиши -
onkeyup -
при смене языка -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
-
ввод с помощью мыши -
на коврике для мыши -
перемещение мыши -
onmouseout -
при наведении мыши -
на мышке вверх -
на пасте -
при паузе -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе -
при изменении размера -
при прокрутке -
нарушение политики безопасности -
поиск -
поиск -
по выбору -
onslotchange -
установлен -
при отправке -
на подвесе -
обновление по времени -
нагрудник -
при изменении объема -
в ожидании -
на колесе
Большинство атрибутов содержимого обработчика событий можно использовать во всех элементах HTML, но для некоторых обработчиков событий существуют определенные правила, определяющие, когда их можно использовать и к каким элементам они применимы.
Дополнительные сведения см. в разделе Атрибуты содержимого обработчика событий HTML.
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML используется для определения карты изображения с активными областями ( или горячими точками ). Внутри тега
Синтаксис
В HTML синтаксис тега следующий: (пример создает карту изображения с использованием chem.png с двумя интерактивными областями с гиперссылками на страницы Helium и Neon )
<имя карты="химия"> php" alt="Helium">
Атрибуты
К тегу
Примечание
- HTML-элемент
находится внутри тега. - Атрибут usemap для тега
должен совпадать с атрибутом name для тега
, создавая связь между этими двумя элементами.
Совместимость с браузерами
Тег
- Хром
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Edge Mobile
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Мобильный сафари
Пример
Мы обсудим тег 0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег
<голова> <мета-кодировка="UTF-8">Пример HTML5 от www.techonthenet.com <тело>Элементы химии
<имя карты="химия">
В этом примере документа HTML5 мы использовали тег chem.png . На этой карте изображения есть две области, которые можно перемещать, определенные с помощью тега. Первая интерактивная область представляет собой прямоугольную форму, которая ведет на страницу Helium под названием he. . Вторая кликабельная область — это круглая форма, которая ведет на страницу Neon под названием  php
php ne.php .
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
<голова>Переходный пример HTML 4.01 от www.techonthenet.com <тело>Элементы химии
<имя карты="химия">
В этом примере переходного документа HTML 4.01 мы использовали тег chem.png . На этой карте изображения есть две области, которые можно перемещать, определенные с помощью тега. Первая интерактивная область представляет собой прямоугольную форму, которая ведет на страницу Helium под названием
На этой карте изображения есть две области, которые можно перемещать, определенные с помощью тега. Первая интерактивная область представляет собой прямоугольную форму, которая ведет на страницу Helium под названием he.php . Вторая кликабельная область — это круглая форма, которая ведет на страницу Neon под названием ne.php .
Переходный документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
<голова>Переходный пример XHMTL 1.0 от www.techonthenet.com <тело>Элементы химии
<имя карты="химия"> php" alt="Neon" />
В этом примере переходного документа XHTML 1.0 мы использовали тег chem.png . На этой карте изображения есть две области, которые можно перемещать, определенные с помощью тега. Первая интерактивная область представляет собой прямоугольную форму, которая ведет на страницу Helium под названием he.php . Вторая кликабельная область — это круглая форма, которая ведет на страницу Neon под названием ne.php .
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
<голова>Строгий пример XHTML 1.0 от www.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/mizfa.com/blog/wp-content/uploads/2019/05/1_brX-QX1erNsrTbO8jQrSeA-768x540.jpg' /><noscript><img loading='lazy' src='/800/600/http/mizfa.com/blog/wp-content/uploads/2019/05/1_brX-QX1erNsrTbO8jQrSeA-768x540.jpg' /></noscript> techonthenet.com <тело>Элементы химии
<дел>

 <имя карты="химия">
php" alt="Helium">
<имя карты="химия">
php" alt="Helium">