Атрибуты ALT и TITLE тега IMG для оптимизации изображений
На ранжирование, размещенных на сайте изображений влияет качество самих картинок, качество и характеристики самого сайта, на котором были размещены картинки, и ключевые слова, которые были прописаны в атрибутах тега img. Однако, изображение с незаполненным атрибутом alt тега img и title, в поисковую выдачу не попадают, т.к. не содержат ключевых слов…
- Главная
- Все про HTML
На ранжирование, размещенных на сайте изображений влияет качество самих картинок, качество и характеристики самого сайта, на котором были размещены картинки, и ключевые слова, которые были прописаны в атрибутах тега img.
Изображения не только улучшают восприятие текста посетителем, но и дают дополнительную возможность для раскрутки по изображениям.
Однако, изображение с незаполненным атрибутом alt тега img и title, в поисковую выдачу не попадают, т.к. не содержат ключевых слов, по которым происходил бы поиск.
Атрибуты ALT и TITLE тега IMG
Несмотря на то, что использование при оптимизации изображений атрибутов title и alt — это простой способ поднять позиции сайта в поисковых системах, многие вебмастера не в полной мере применяют их, а то и вовсе игнорируют. Следует отметить, что часто title и alt по ошибке именуют тегами, хотя это атрибуты тега img (от слова “image”), а не отдельные теги.
HTML тег img применяют для отображения на страницах сайта изображений (картинок) в графическом формате GIF, JPEG или PNG. При необходимости, картинку можно сделать гиперссылкой, заключив тег img в контейнер . Атрибут alt передает описание изображения для браузеров при отключенной графике. Если данный атрибут не будет прописан, то пользователи увидят пустую икону вместо изображения, а если alt прописан, то будет показано его текстовое содержание. Атрибут alt в большей степени влияет на ранжирование изображений поисковиками.
Атрибут alt передает описание изображения для браузеров при отключенной графике. Если данный атрибут не будет прописан, то пользователи увидят пустую икону вместо изображения, а если alt прописан, то будет показано его текстовое содержание. Атрибут alt в большей степени влияет на ранжирование изображений поисковиками.
Атрибут title предоставляет дополнительную информацию о картинке и не является обязательным, его рекомендуют применять для лучшего продвижения по изображениям. Текст, внесенный в атрибут title, показывается при наведении курсора мышки на картинку, а согласно генеральной концепции поисковых систем — все, что видит пользователь — учитывается при ранжировании.
Роботы поисковых систем не умеет распознавать текст, нанесенный на графические изображения, поэтому ключевая фраза, написанная на картинке большими буквами, никак не повлияют на ее поисковое продвижение. Больший эффект принесет нанесение доменного имени вашего сайта — это не только способствует его популяризации, но и защитит картинку от копирования.
Больший эффект принесет нанесение доменного имени вашего сайта — это не только способствует его популяризации, но и защитит картинку от копирования.
Поисковые системы учитывают не весь текст, заключенный в атрибут alt: Google, к примеру, показывает только первые 15-17 слов, а Яндекс чуть больше – до 28 слов. В любом случае, этого количества слов вполне достаточно, чтобы составить вразумительный контекст.
Поисковые системы акцентируют основное внимание на тексте, относящемся к изображению. Особенно к тому, что написано непосредственно под ним, воспринимая этот текст как название изображения. Поэтому, название должно полностью копировать содержание соответствующего атрибута alt и его следует размещать в том же абзаце, ячейке таблицы или теге , что и картинка.
Как и со всеми другими вопросами поисковой оптимизации, ваше внимание должно быть сосредоточено на создании уникального контента, представляющего ценность для пользователей вашего сайта. Наличие точного описания изображений на вашей странице будет значительным подспорьем не только для пользователей с очень медленным соединением или, у которых показ изображений отключен полностью, но и полезен для основной массы ваших пользователей, которые по достоинству оценят то, что они могут простым наведением курсора мыши на изображение получить немного больше информации.
Наличие точного описания изображений на вашей странице будет значительным подспорьем не только для пользователей с очень медленным соединением или, у которых показ изображений отключен полностью, но и полезен для основной массы ваших пользователей, которые по достоинству оценят то, что они могут простым наведением курсора мыши на изображение получить немного больше информации.
Прописать атрибуты alt и title у картинок можно следующим образом:
В том случае, если на изображение назначена ссылка, то title лучше прописать к ссылке:
Советы поисковой системы Яндекс по оптимизации картинок:
- Важен текст ссылки на ту же картинку с других сайтов или других страниц этого же сайта.
- Обратите внимание на текст, расположенной в непосредственной близости от размещенного на сайте изображения.
 Он тоже должен соответствовать изображению.
Он тоже должен соответствовать изображению. - Тексты и заголовки коротких документов, обрамляющих одиночную картинку.
- Имена файлов и скриптов, в том числе с учётом транслитерации и упрощённого подстрочного перевода.
- Информацию о изображениях передает атрибут “alt”
- Изображения часто кажутся одним из самых простых элементов сайта, но их использование также можно оптимизировать. Каждому изображению соответствует имя файла и атрибут “alt”. Оба эти элемента полезны. Атрибут “alt” позволяет ввести текст, который будет отображаться, если изображение по какой-либо причине невозможно показать (1).
- Зачем используется этот атрибут? Если пользователь просматривает ваш сайт через браузер с отключенными картинками или использует программу чтения текста с экрана, alt-текст будет служить описанием изображения.

- Alt-текст также используется в графических ссылках. В таком случае он обрабатывается поисковыми системами как анкорный текст ссылки. Несмотря на это, мы не советуем использовать большое количество графических ссылок для навигации по вашему сайту, так как текстовые ссылки справляются с этой ролью не хуже.
- Ну и, наконец, грамотное описание изображения в теге alt вместе с информативным именем файла помогают системам поиска картинок, таким как Поиск Картинок Google, проиндексировать изображения с вашего сайта.
- Файлы следует хранить в отдельных директориях, и сохранять их в общедоступных форматах
- Вместо того, чтобы хранить файлы изображений по разным директориям и субдиректориям на домене, следует собрать их все в одну папку(например, имя-сайта.ru/images/). Это упрощает путь к графическим файлам.
- Используйте широко поддерживаемые типы файлов. Большинство браузеров поддерживают графику в формате JPEG, GIF, PNG, и BMP.
 Также неплохо если расширение файла совпадает с его типом.
Также неплохо если расширение файла совпадает с его типом.
Bulk Auto Image Title Attribute (Image Title tag) optimization (Image SEO) + Woocommerce — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Поддержка
- Разработка
BIGTA (Bulk Image title attribute) plugin automatically adds title attributes (title tags) to your images (into HTML code) from page/article titles or image names and/or site name, separately or combined (depending on your needs).
A quick overview:
BIGTA also allows, via a Post META Box, manual customization on your pages, with the use of custom title attributes other than those defined on setting page.
BIGTA plugin works in automatic mode. Once installed, it will be active on all pages of your site, retroactively and for future content. You no longer have to think about your image title attribute.
You no longer have to think about your image title attribute.
We strongly recommend to combine BIGTA with BIALTY plugin — Auto image alt text (Alt tag, Alt attribute) optimizer – for better results on search engines
Compatible with: TinyMCE, Page Builder by SiteOrigin, Elementor Page Builder, Gutenberg and more…
About Gutenberg : Unfortunately, with the last release of Gutenberg (WordPress 5.0), there’s no Advanced Options section anymore (allowing to add manually title attributes). So, as things stand right now, there won’t be a default option to add a title attribute to your images unless you choose the ‘Edit as HTML’ feature and manually add the title attribute inside the \<img\> tag. Which, by the way, is exactly what BIGTA plugin does by « bulk » adding image title attributes into HTML code. No need to edit your theme anymore…
PRO FEATURES
BIGTA PRO plugin allows you to manage Woocommerce products (page) with same options (separately or combined):
- Product title as Image title attribute
- Yoast / Rank math keywords as image title attribute
- Yoast / Rank Math Keyword + Post title as image title attribute
- Image name as image title attribute
- Site name as Image title attribute
ABOUT IMAGE TITLE ATTRIBUTE
What the difference between image alt text vs image title in WordPress ?
Title text or Title attribute (often incorrectly used as «Title tag») is the text of images which a user sees after hovering over the image.
ALT text or ALT attribute (sometimes incorrectly used as «ALT tag») is the important text of the image, that is understandable by Google and other search engines. It is read to blind people or showed to people who have blocked images.
The image title attribute, compared to Alt attribute, serves your users. For example, if they see an image or a photo on your website that needs further explanation, they can easily hover over it, and they will see the description right away.
For UX purpose, the title text is usually more descriptive than the ALT text, and it describes mostly what is unclear at first glance. Users, unlike search engines, can understand the image.
Difference between the Media Library Title and Image Title Attribute in WordPress
When you simply add an image in WordPress via Media Library, you have the option to add a title to it, among other details. Now, this title is used by WordPress internally, as a media title for attachment pages, galleries, and other features that might use it.
Just as you have a title for your post or page, you can have one for media files, because every media file has its own attachment page in WordPress, which is visible to the public unless you disable it. if you switch from the Visual editor to the Text one, you’ll see that there’s no title attribute added to the image in the HTML \<img\> tag. That’s because WordPress didn’t design it to work that way.
Meaning that adding a title on MEDIA LIBRARY won’t add a « title tag » inside your HTMl code (compared to what BIGTA plugin does instantly).
More details here
Why and How You Should Use Alt Text and Image Title
We always recommend to use both alt text and image title with your images. One obvious advantage is that it helps search engines discover your images and display them in image search results. The other advantage is that these tags improve the accessibility of your site and explain your images to people with special needs.
PS: Pagup recommends Site kit by Google plugin for insights & SEO performance.
- Bulk Image Title Attribute Settings Page
- Bulk Image Title Attribute Settings Page
Installing manually
- Unzip all files to the
/wp-content/plugins/bulk-image-title-attributedirectory - Log into WordPress admin and activate the ‘Bulk Image Title Attribute’ plugin through the ‘Plugins’ menu
- Go to «Settings > Bulk Image Title Attribute» in the left-hand menu to start work on it.
Helped me optimize a large library of media tags. Great work.
only disturbing notifications. i haven’t test it yet, sorry!
Whether or not this plugin works is irrelevant, the fact that it scraped my site and started sending promotional emails to my admin address as soon as it was installed tells me to stay far far away.
Even after uninstalling the plugin the emails still come.
I opted out of everything, I wanted to try your plugin, not get promotional emails for your other plugins.
good plugin
Посмотреть все 5 отзывов
«Bulk Auto Image Title Attribute (Image Title tag) optimization (Image SEO) + Woocommerce» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Sajjad Ali
- Pagup
- Freemius
Перевести «Bulk Auto Image Title Attribute (Image Title tag) optimization (Image SEO) + Woocommerce» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.0.0
- Initial release.
1.1.0
- Fixed character encoding issue
1.1.1
- Fixed issue with virual robots.txt file
1.1.2
- VidSEO Recommendation
1.1.3
- Improved text for better guide
- Added affiliate program
1.
 1.4
1.4- Fixed a bug causing issue with title text
1.1.5
- Added feature: use image name as title title tag for images
- Updated freemius sdk to latest version
1.1.6
- Fixed issue with HTML entities encoding
1.1.7
- Added new function for activate and clean buffering filter
- Fixed buffering issue with clean output buffer
- Output buffer to start if its on single post. page, product only
- Fixed upload conflict with WCFM — Frontend Manager
- Disabled BIGTA on Woocommerce checkout page to avoid conflict with payment loading
- Fixed conflict with Beaver Builder (fl_builder query string)
1.1.8
- Fixed issues with WordPress v5.5.
- Fixed several php notices.
1.2.0
- 💪 NEW: Competibile with Yoast SEO Focus Keyword
- 💪 NEW: Competibile with Rank Math Focus Keyword
- 👌 IMPROVE: Images title addition with wordpress native filter methods
- 👌 IMPROVE: Layout Settings & Notifications
- 👌 IMPROVE: Updated freemius to latest version 2.
 4.0
4.0 - 🔥 Complete Code refactor. Better structure, Speed improvement
1.2.0.1
- 🐛 FIX: some typos, plugin title in readme.
- 🐛 FIX: progress bar on save changes
- 🐛 FIX: deleted unused files (from old version) from wordpress repository
1.2.0.2
- 🐛 FIX: Bug with featured images
- 👌 IMPROVE: Updated Readme.txt
1.2.0.3
- 👌 IMPROVE: Updated freemius to latest version 2.4.1
1.2.0.4
- 👌 IMPROVE: Tested up to WordPress v5.6
- 🐛 FIX: Get Pro URL
1.2.0.5
- 👌 IMPROVE: Fixed namespace for possible conflict
- 👌 IMPROVE: Updated freemius to latest version 2.4.1
- 👌 IMPROVE: Other minor improvements
- 🐛 FIX: Settings page URL
1.2.0.6
- 🔥 NEW: Meta Tags for SEO promotion
1.2.1
- 🐛 FIX: Language domain issue
1.2.2
- 👌 IMPROVE: Notifications for opt-in
1.
 2.3
2.3- 🐛 FIX: Security Fix
Оценки
Посмотреть все
- 5 звёзд 2
- 4 звезды 0
- 3 звезды 0
- 2 звезды 1
- 1 звезда 1
Войдите, чтобы оставить отзыв.
Участники
- Sajjad Ali
- Pagup
- Freemius
Поддержка
Решено проблем за последние 2 месяца:
0 из 1
Перейти в форум поддержки
Что такое атрибуты Alt и Title для картинок и как их правильно составлять
- 19 марта 2018
- Продвижение
- 65.
 5K
5K - 4 мин.
Понравилось? Поделись!
Прочесть позже
Сейчас трудно представить сайты без изображений, тем более интернет-магазины и каталоги товаров. Ведь это отличный способ привлечь внимание посетителей, показать товар «лицом» и сподвигнуть потенциальных клиентов к совершению целевых действий: покупке товара или заказу услуги. Подробнее о том, для чего еще нужны картинки и на каких страницах они должны быть, можете прочитать в нашей статье «Подбор и оптимизация изображений для сайта».
Использование картинок сделает сайт привлекательнее и поможет удержать посетителей на нем, но что более важно, из поиска по картинкам в Яндексе или Google к вам на сайт может прийти дополнительный трафик (при корректном использовании атрибутов Alt и Title тега <img>).
Что такое атрибут Alt для картинок
Атрибут Alt для картинок – это текст, описывающий изображение в html-теге <img>. Он становится видимым в случае невозможности загрузки изображения. На месте незагруженной картинки будет показан текст (при заполненном атрибуте Alt).
Он становится видимым в случае невозможности загрузки изображения. На месте незагруженной картинки будет показан текст (при заполненном атрибуте Alt).
Давайте сравним. Так будет выглядеть незагруженное изображение без заполненного атрибута Alt:
А вот так будет выглядеть картинка с текстом «Стиральная машина Славда WS30T/ET» в атрибуте Alt тега <img>:
Атрибут Alt дает возможность узнать, что изображено на картинке, когда пользователь не может ее увидеть. Кроме того, прописанный текст в атрибуте Alt учитывается поисковыми роботами при индексации сайта. Наконец, оптимизация названий картинок и атрибутов Alt в теге <img> упрощает поиск изображений, например, в Яндекс или Google Картинках.
Как правильно составить атрибут Alt для картинок
- Оптимальное количество слов – 3-5, но длина текста тега не более 75-80 символов. Мы рекомендуем использовать краткую и сжатую, но содержательную информацию.
- Обязательное условие – использование ключевых запросов.

- Ключевые слова лучше употреблять в именительном падеже, чтобы облегчить поиск.
- Избегайте спама: мы не рекомендуем перечислять большое количество ключей через запятую, как и в других тегах.
- Необходимо, чтобы Alt относился к тексту страницы и описывал то, что изображено на картинке.
Атрибут Title для изображений
Кроме атрибута Alt следует также прописывать текст в атрибуте Title. Данный параметр задает вспомогательную информацию о картинке, когда пользователь наводит курсор на изображение:
В html-коде заполненный атрибут Title для картинок выглядит так:
Правильно составленный атрибут Title даже помогает улучшить поведенческие факторы.
Как правильно составлять Title для картинок
- Атрибут Title должен соответствовать изображению. Не следует писать в нем то, что не имеет к картинке никакого отношения.
- Лучше использовать небольшой по длине Title для удобства пользователей – никто не захочет читать километровую подсказку к картинке.

- Желательно наличие ключевых слов. Не стоит употреблять такие слова, как «фото», «картинка» и т.д., ведь и так понятно, что это такое.
Пример правильного заполнения атрибутов Alt и Title для тега <img>
Рассмотрим на примере, как можно прописать текст в атрибутах Alt и Title для картинки. Для этого возьмем изображение с сайта строительной компании.
При составлении Alt необходимо сделать акцент на то, что вы продаете/предлагаете. Для картинки из нашего примера будет предпочтительнее составить альт «Строительство дома из бревна», а не просто «дом» или «строительство».
Атрибут Title для данного изображения можно немного видоизменить и составить так: «Строительство бревенчатого дома».
Трудности при заполнении Alt и Title
-
Несколько фотографий одного и того же товара
Как же быть интернет-магазинам, в которых для разнообразия и удобства пользователей представлено несколько изображений одного и того же товара? В этом случае, нормальное явление – составить одинаковый текст для Alt и Title ко всем картинкам.

-
Один и тот же товар, но разного цвета
В данном случае можно порекомендовать добавлять название цвета в текст Alt и Title. Например, для платья зеленого цвета можно составить такой Alt: «женское зеленое платье», а для платья красного цвета – «женское красное платье».
-
Большое количество товаров
Крупные интернет-магазины могут столкнуться со следующей проблемой: на сайте слишком много товаров и изображений для них. Чтобы составить атрибуты Alt и Title для тысячи товаров вручную, потребуется очень много времени. Поэтому, в данном случае, можно автоматизировать вывод этих атрибутов из названия продукции и/или заголовка Н1, а также добавить цвет или артикул товара.
Правильно заполненные атрибуты Alt и Title к картинкам помогут в поисковой оптимизации сайта. Но не стоит забывать и про другие аспекты оптимизации картинок, такие как «вес», качество и название изображений. Если у вас нет времени на составление атрибутов Alt и Title, мы можем помочь вам и выполнить эту работу за вас.
Если у вас нет времени на составление атрибутов Alt и Title, мы можем помочь вам и выполнить эту работу за вас.
# картинки на сайте # оптимизация сайта # мета-теги # продвижение сайта
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Понравилась статья?
Сожалеем, что не оправдали ваши ожидания ((
Возможно, вам понравятся другие статьи блога.
64 чел. оценили, средняя оценка 5
Пошаговое руководство по самостоятельному продвижению сайта
- Все обязательные этапы продвижения
- Инструкции, как делать самому
- Ориентировочные цены специалистов
Получить мануал
Комментарии для сайта Cackle
Популярные статьи
- 44.9K
- 14 мин.
На все руки мастер: полезные сервисы Яндекса. Часть 1#яндекс#яндекс справочник#методы продвиженияЯндекс – компания, создающая и совершенствующая продукты для того, чтобы люди могли находить нужную им информацию в считанные секунды. На сегодняшний день компания выпустила более 80 сервисов для упрощения жизни и развития бизнеса. Краткий обзор популярных сервисов с описанием читайте в нашей статье.
На сегодняшний день компания выпустила более 80 сервисов для упрощения жизни и развития бизнеса. Краткий обзор популярных сервисов с описанием читайте в нашей статье.
- 8.1K
- 16 мин.
Лид-магниты на сайте: как начать притягивать клиентов#продвижение сайта#маркетинг#бизнесЧтобы клиентов тянуло на ваш сайт, как магнитом, используйте маркетинговые уловки. Разбираем на примерах, как с помощью лид-магнитов заинтересовать пользователей и заставить их обратиться в вашу компанию.
- 44.4K
- 7 мин.
#сервисыБитые ссылки на сайте плохо влияют на его продвижение. Пользователей несуществующие страницы раздражают, а поисковики отрицательно относятся к множеству нерабочих ссылок на сайте. В статье расскажем, что такое битые ссылки, как они возникают и какими способами их лучше всего найти.
Все популярные статьи »
Edit image title and image description
Portfoliobox 4Portfoliobox 3
- Getting Started with Portfoliobox 4
- Account & Billing
- Pages & Content
- Design & Styles
- Domain and Email
- Blog
- Store
- Client Pages
- SEO & Analytics
- Privacy & Security
- Getting Started with Portfoliobox 3
- Account and Billing
- Design
- Images and videos
- Pages & Content — Portfoliobox 3
- E-Commerce
- Mobile
- Domain
- SEO & Marketing
- Social Media
- Technical Issue & Security
- Video Tutorials
In a gallery, you can add a title and a description to each image. For Thumbs, Horizontals and Verticals galleries, the image title displays under each thumbnail and the image description displays in the image viewer. For slideshow galleries, only the image description displays.
For Thumbs, Horizontals and Verticals galleries, the image title displays under each thumbnail and the image description displays in the image viewer. For slideshow galleries, only the image description displays.
To edit the image title and image description, go to the gallery you wish to edit and click Edit this Page.
- Click on the images you wish to edit. When selected, images will have a blue bottom border.
- Click the Pen Icon in the bottom right hand corner of the image.
- Add the image title in the Image title field and the image description in the image description field.
- By clicking on the Cogwheel Icon, you will be able to edit and format both the title and the description.
Position of the image title and description
You cannot edit the image title position, it is defined by the template you choose. The title my display on hover or under the thumbnail, depending on the template.
The title my display on hover or under the thumbnail, depending on the template.
Since the description of an image displays in the image viewer, you can define its position in the Image Viewer settings.
Hide the image title
Since the image title serves as Alt tag for SEO. you can choose to add an image title for SEO purpose but hide it on your website.
To hide the image titles for a specific gallery, go to the gallery you wish to edit and click Edit this Page.
- Click Display Settings.
- Uncheck Show Thumb Titles.
Latest Articles
You can use ready-made color and font combinations for your site. A ready-made combination will reset all Global colors and fonts of the site.
Portfoliobox 4 |  Design & Styles Colors, Fonts & Styles  |  Created on: September 23, 2022
All payment methods available in Portfoliobox 4: Bank Card, PayPal, WeChatPay, AliPay, Bancontact, EPS, GiroPay, Klarna.

Portfoliobox 4 |  Account & Billing Billing — Portfoliobox 4  |  Created on: May 23, 2022
You can set a password to your Protected Pages and share them with your clients. Password Protected Pages don’t come up in Google Search results.
Portfoliobox 4 |  Pages & Content Pages and templates  |  Created on: May 11, 2022
You are not limited to use the product page to sell your items online, as any section can contain an «Add to cart» button. This gives you an option to create
Portfoliobox 4 |  Pages & Content Content and Elements  |  Created on: April 29, 2022
If recent changes to your site aren’t displaying in Google search results, it’s likely because Google hasn’t re-crawled and re-indexed your site yet.
 You can
You canPortfoliobox 4 |  SEO & Analytics Troubleshooting SEO issues  |  Created on: April 15, 2022
When adding a new link to your website, you have to select the link type. Portfoliobox offers many link types such as Scroll to Top, Scroll to Section, PDF
Portfoliobox 4 |  Pages & Content Content and Elements  |  Created on: April 8, 2022
A Social Media element can be added with the Add Element Below option (it is located under Links). Once the Social Media element is added, you can follow the
Portfoliobox 4 |  Pages & Content Content and Elements  |  Created on: March 31, 2022
Adding a link to your content allows pointing to another location — both inside your website and outside.
 A button can be added to a page using the Add Elemen
A button can be added to a page using the Add ElemenPortfoliobox 4 |  Pages & Content Content and Elements  |  Created on: March 31, 2022
Adding a link to your content allows pointing to another location — both inside your website and outside. It’s possible to upload an image and make it work as
Portfoliobox 4 |  Pages & Content Content and Elements  |  Created on: March 31, 2022
Adding a link to your content allows pointing to another location — both inside your website and outside. A Text Editor link can be added using the link icon
Portfoliobox 4 |  Pages & Content Content and Elements  |  Created on: March 31, 2022
The higher quality your images have, the heavier the files would be.
 When you have lots of big and heavy image files on your website, it would affect your pages
When you have lots of big and heavy image files on your website, it would affect your pagesPortfoliobox 3 |  Images and videos Images in Portfoliobox 3  |  Created on: April 1, 2021
All images on Portfoliobox are right click protected by default, but this does not guarantee that people cannot copy your images. There is simply no way of
Portfoliobox 3 |  Images and videos Images in Portfoliobox 3  |  Created on: April 1, 2021
To enable the right click and allow your visitors to save your images, go to Settings. Under General, in the Website section, check the box Enable Right Click.

Portfoliobox 3 |  Images and videos Images in Portfoliobox 3  |  Created on: April 1, 2021
Your image limit is the number of images you can upload on your site. Images included in the image quota are: Gallery images.Block images in the text editor
Portfoliobox 3 |  Images and videos Images in Portfoliobox 3  |  Created on: April 1, 2021
All images that are longer than 1920 pixels in width or height will be resized to 1920 pixels.
Portfoliobox 3 |  Images and videos Images in Portfoliobox 3  |  Created on: March 31, 2021
When you connect your own domain to your Portfoliobox website, you might run into any of the issues listed below: The domain redirects to a 404 Portfoliobox
Portfoliobox 3 |  Domain Own domain  |  Created on: March 2, 2021
When connecting a domain name to a site, its DNS (Domain Name System) settings are changed and can take between 24 and 48 hours to start working
Portfoliobox 3 |  Domain Own domain  |  Created on: March 2, 2021
If you purchased a domain name from a third-party provider (GoDaddy, Namecheap, 1&1, etc.
 ) and want to keep it registered there, you can connect it to your Port
) and want to keep it registered there, you can connect it to your PortPortfoliobox 3 |  Domain Own domain  |  Created on: March 2, 2021
If you would like to create an email address, such as [email protected], you need to get in touch with an email hosting service such as: Zohoor, Google
Portfoliobox 3 |  Domain Email  |  Created on: March 2, 2021
If you wish to transfer your domain from Portfoliobox to another host, you need to contact us 45 days before your account expires. Otherwise the domain name
Portfoliobox 3 |  Domain Domain transfer  |  Created on: March 2, 2021
Portfoliobox ${pbVer}: Search Result
${data.
 post_meta_description}
post_meta_description}${formatDate(data.post_created_at)}  |  ${data.parent_title} ${data.child_title}
Онлайн-портфолио для творческих профессионалов
Со всеми инструментами, необходимыми профессионалу
- Динамическая таблица
- Четные строки
- Золотое сечение
- Соотношение площадей
- Центр выравнивания
- Пазл
- Случайно
- Горизонтальный
- Горизонтально 2
- Горизонтально 3
- Вертикально
- Два-один
- Три-один
Назначение ALT и TITLE картинкиНесмотря на то, что использование при оптимизации изображения TITLE и ALT — это простой способ поднять позиции сайта в поисковых системах, многие веб-мастера не в полной мере применяют эти атрибуты, а то вовсе игнорируют. Назначение атрибутов ALT, TITLE и LONGDESC в теге IMGHTML тег IMG нужен для отображения на странице картинок в графическом формате GIF, JPEG или PNG. Этот тег имеет строго обязательный параметр SRC, которым задается адрес файла с изображением. Если требуется, то картинку можно сделать гипер-ссылкой, поместив тег IMG в контейнер A. При этом вокруг рисунка появится рамка, которая убирается добавивлением параметра BORDER=»0″ в тег IMG. Согласно рекомендациям W3C, атрибут ALT является обязательным элементом для картинки, он задает альтернативный текст, описание изображения для браузеров при отключенной графике. При этом без него пользователи увидят пустую икону, а если ALT прописан, то выведется его текстовое содержимое. Бесспорно, что ALT сильнее всего влияет на ранжирование картинок поисковыми системами. Графический атрибут TITLE предоставляет дополнительную информацию о картинке и не требуется для графического изображения в обязательном порядке, однако большинство SEO экспертов рекомендуют его применять для лучшего продвижения по картинкам. Текст из TITLE всплывает в большинстве браузеров при наведении мышкой на графическую картинку, а согласно генеральной концепции поисковых систем, все, что видит пользователь — учитывается при ранжировании. Есть еще один атрибут графики, который предположительно может пригодиться для раскрутки картинок с веб-сайта — это атрибут LONGDESC, предназначенный для ссылки на «длинное» описания изображения. Он соединяет короткий альтернативный текст с длинным описанием на отдельной странице. При его использовании здесь указывается URL страницы, содержащей релевантный по отношению к атрибуту ALT контент. Другие полезные для продвижения рисунка параметрыРисунок, помещаемый на страницу сайта, можно окаймить рамкой различной ширины. Для указания размеров рисунка предусмотрены параметры WIDTH и HEIGHT. Хотя и допускается задавать эти значения в пикселах или процентах, так делать не рекомендуется (см. ниже). Если установлены процентные значения, то размеры картинки определяются по отношению родительского контейнера, в который заключен тег IMG. Если таковой отсутствует, то за него принимается окно браузера. То есть, запись показывает, что изображение будет растянуто по всей ширине страницы. Указание лишь одного параметра HEIGHT или WIDTH сохраняет пропорции картинки. При этом браузер дожидается окончательной загрузки изображения, чтобы узнать его исходную ширину и высоту. Ширину и высоту рисунка можно изменять как в большую, так и в меньшую сторону. Надо ОБЯЗАТЕЛЬНО задавать размеры всех картинок в явном виде! Это ускоряет загрузку веб-страницы, поскольку браузеру не нужно вычислять размер каждого изображения, что можно сделать лишь после его получения. Браузер просто резервирует место под рисунок и продолжает свою работу; картинка же после ее получения встает на отведенное место. Это особенно значимо, если рисунок расположен внутри ячейки таблицы. Тем самым ускоряется загрузка страницы в целом, а это положительно влияет на результаты ее ранжирования в поисковиках. Использование тега IMG для продвижения по картинкамДавайте посмотрим, как правильно оформлять графические изображения как с точки зрения валидности HTML-кода, так и поисковой оптимизации рисунков. Оптимизация изображений для раскрутки сайтов: использование TITLE и ALT тега IMG Роботы поисковых систем не умеет распознавать текст на графических изображениях, поэтому ключевая фраза, написанная на картинке большими буквами, никак не повлияют на поисковое продвижение по картинкам. Будет гораздо полезнее прописать на изображение доменное имя (адрес сайта): это не только способствует его популяризации, но и защитит картинку от копирования. Так и сделано на этом рисунке; а поскольку смысл изображения не очевиден, добавлен еще поясняющий текст, к чему все это. Несмотря на внушительный размер на экране, эта картинка достаточно легкая. Для этого пришлось ее подвергнуть перекомпрессии, чтобы при приемлемом качестве она весила как можно меньше. Это один из первых пунктов, что должен сделать оптимизатор при работе с графикой. Сохранить рисунок целесообразно с таким именем файла, которое содержит ключевые слова (для русского языка — на транслите). Минимально-достаточный формат IMG для корректного показа рисунков.Для корректного отображения рисунка минимально-достаточный формат тега IMG такой (обратите внимание, как правильно пишется закрывающая часть тега для Image!): Однако для раскрутки картинок в поисковиках он бесполезен. Оптимальный с точки зрения SEO-продвижения HTML код для картинки.Памятуя также, что мы говорили раньше про поля WIDTH и HEIGHT, составим ОПТИМАЛЬНЫЙ с точки зрения SEO формат картинки в HTML: Одна маленькая, но крайне эффективная хитрость при оптимизации рисунков: поисковики большое внимание придают текстовому окружению изображения, и в первую очередь тому, что написано непосредственно под ним, воспринимая это как подпись к картинке. Для этого подпись должна стоять в том же абзаце «P», ячейке таблицы «TD» или теге «DIV», что и графическое изображение. Подпись лучше делать ТОЧНОЙ КОПИЕЙ атрибута ALT (проверено на практике). В данном примере текст подписи отделен от рисунка тегом BR, и все это заключено в DIV для красивого расположения на странице (смотрите код страницы). Избыточный вариант HTML-кода для изображения (аттрибут LONGDESC).Любители поэксприментировать могут указать атрибут LONGDESC, о смысле которого говорили раньше. Однако я не заметил, чтобы он приносил какую-либо пользу для продвижения по рисункам. В качестве адреса длинного описания изображения взят URL высоко-релевантной страницы про поисковое продвижение по фотографиям и картинкам. Применение изображений в качестве графической ссылки на страницы.Помимо текстовых гипер-ссылок, бывают еще и графические, у которых вместо анкора стрит изображение. В этом случае аттрибут ALT имеет первостепенное значение: по нему поисковики определяют, по каким словам передавать вес с донора на акцептор. Оптимальный с точки зрения поисковой оптимизации и раскрутки формат графических ссылок выглядит таким образом (это точный HTML-код картинки-ссылки из следующей главы): Слова-маркеры и особые случаи ранжирования по фотоМногие наверняка замечали, что не так давно среди текстовой выдачи в поисковиках стали появляться изображения. Для некоторых сочетаний «поисковый запрос — класс изображения» существует возможность продемонстрировать свой рисунок прямо в основной выдаче. Для каждой темы это надо проверять экспериментальное, и если показ картинки в главном SERP’е практикуется поисковиком — то включать в адрес, ALT, TITLE и окружение картинки СЛОВО-МАРКЕР. Что такое слова-маркеры и как пользоваться маркером для раскрутки рисунков? Посмотрите статью «Слова-маркеры и продвижение картинок» (именно на эту страницу ведет графическая ссылка слева), и не забывайте о маркерах, если по тематике сайта это целесообразно. К сожалению, такой показ бывает возможен лишь примерно для 10% картинок, но пробовать стоит: вдруг сайт как раз той тематики, которая входит в эти проценты? Например, о животных.
Все это увеличит шансы рисунка на лучшее ранжирование в результатах поиска. В заключении скажу очевидную вещь, о которой почему-то мало кто задумывается. Обычно говорят о продвижении по картинкам и раскрутке сайта по контенту, как будто они никак не связаны. |
|||
HTML теги title, p, a, img
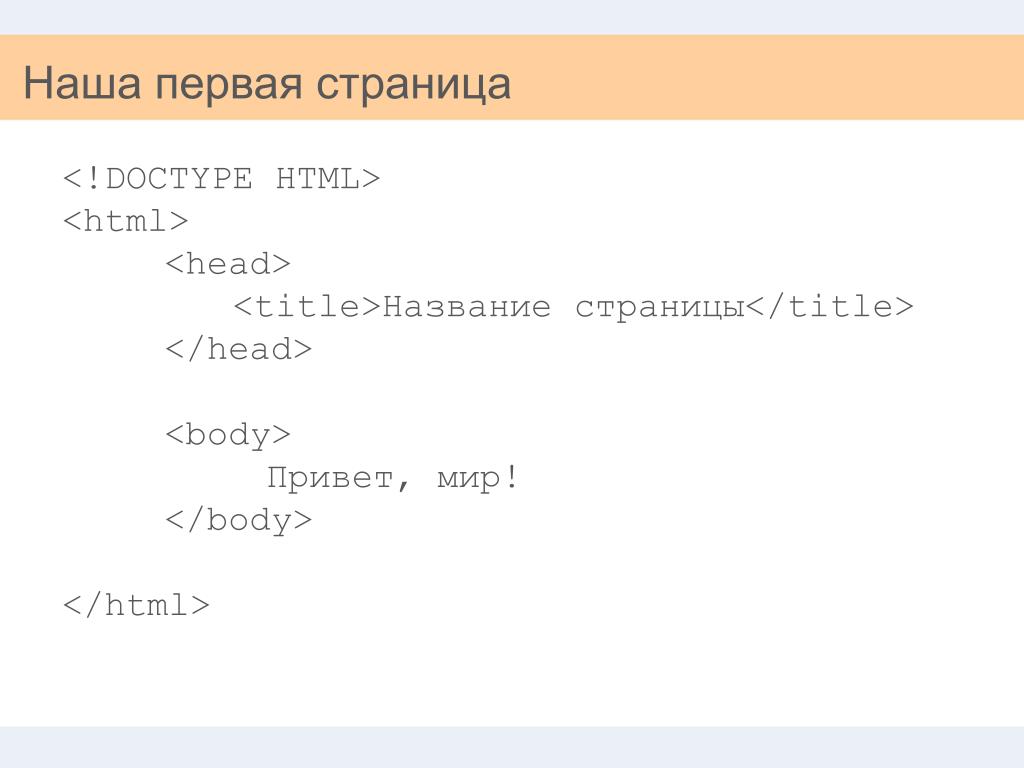
Первый в нашем списке тег — <title>. Этот тег определяет заголовок документа, который отображается в левом верхнем углу браузера. Он является одним из списка тегов, которые желательно записывать внутри тега <head>. Пример:
Этот тег определяет заголовок документа, который отображается в левом верхнем углу браузера. Он является одним из списка тегов, которые желательно записывать внутри тега <head>. Пример:
?
1 2 3 4 5 6 7 |
|
Следующий популярный тег-<p>. Отображает текстовый абзац. Между двумя абзацами небольшой пропуск. Пример:
Отображает текстовый абзац. Между двумя абзацами небольшой пропуск. Пример:
?
1 2 3 4 5 6 7 8 9 10 |
|
Результат:
Это самый первый абзац странички. Он очень длинный, поэтому, возможно, не влезет в её ширину и перенесётся на новую строку.
Это второй абзац. Он стоит сразу после первого абзаца после некоторого отступа. Он немного короче первого абзаца.
Для работы с текстом используется ещё один тег — <p>. Чаще всего его используют для выделения (изменения) некоторого куска текста.
Например, выделение цветом и шрифтом первой буквы параграфа или куска текста.
Может находиться внутри тега (или любого другого). Пример:
Чаще всего его используют для выделения (изменения) некоторого куска текста.
Например, выделение цветом и шрифтом первой буквы параграфа или куска текста.
Может находиться внутри тега (или любого другого). Пример:
?
1 |
|
Следующий часто используемый тег — <img>. Он служит для отображения картинок. С помощью атрибута «src» необходимо задать адрес картинки (это может быть адрес на компьютере или на другом сайте). Пример:
?
1 |
|
Последним в нашем списке идёт тег — <a>. Он позволяет создавать ссылки на другие страницы, сайты или места на страницы (якоря). Чтобы создать ссылку, необходимо с помощью атрибута «href»
задать адрес, на который будет осуществлено перенаправление, а перед закрывающим тегом поместить объект, который будет служить «кнопкой» для перехода. Чаще всего используют текст или картинку для такой «кнопки». Пример:
Он позволяет создавать ссылки на другие страницы, сайты или места на страницы (якоря). Чтобы создать ссылку, необходимо с помощью атрибута «href»
задать адрес, на который будет осуществлено перенаправление, а перед закрывающим тегом поместить объект, который будет служить «кнопкой» для перехода. Чаще всего используют текст или картинку для такой «кнопки». Пример:
?
1 2 3 |
|
Спасибо за внимание.
Если статья Вам показалась незаконченной или Вы знаете как её улучшить, пожалуйста сообщите мне [email protected]
Что такое теги Структура страницы. HTML, head, body Создание таблиц. Table, tr, td Пример полурезиновой верстки сайта HTML теги video, audio
Альтернативный текст изображения, текст заголовка и имена файлов: в чем разница?
Оптимизированный замещающий текст изображения (также называемый замещающим текстом), текст заголовка изображения и имена файлов изображения — все это часть хорошей оптимизации изображения.
Но в чем разница между альтернативным текстом изображения и заголовком?
Вы держите их такими же? Вы делаете их разными?
В этом посте вы узнаете о различиях между атрибутом alt изображения, текстом заголовка изображения и именем файла изображения, а также найдете рекомендации о том, как лучше оптимизировать их для поиска.
Альтернативный текст или альтернативный тег: что правильно?
Когда вы думаете об альтернативном тексте изображения, на ум сразу же может прийти термин «альтернативный тег».
Что ж, тег alt на самом деле неправильное название, и его вообще не существует. Альтернативный текст или альтернативный текст — это атрибут альтернативного текста тега изображения.
Что такое замещающий текст изображения?
Альтернативный текст или альтернативный текст используется для отображения текста, описывающего изображение в «альтернативных» источниках.
В первую очередь его цель — сделать изображения более доступными для слепых, использующих программы чтения с экрана, чтобы сделать Интернет намного более доступным в соответствии с рекомендациями W3C по доступности.
Позволяет указать описание изображения, которое передается через звуковую подсказку, которая сообщает людям с плохим зрением или вообще без зрения, что в данный момент находится на странице.
Второстепенной целью замещающего текста является описание изображения для людей, которые по какой-либо причине решили отключить изображения в своем веб-браузере.
Кроме того, он удовлетворяет тем пользовательским агентам, которые также не могут «видеть» изображения.
Как правило, альтернативный текст должен включать целевую оптимизацию ключевых слов в контексте, который описывает, о чем изображение. Если для изображения не существует альтернативного текста, оно будет отображаться как пустое изображение.
Поскольку Google не может точно сканировать изображения в глубину, Google использует альтернативный текст в качестве фокуса, когда пытается понять, о чем изображение.
Важно учитывать рекомендации W3C по доступности для альтернативного текста:
При использовании элемента img укажите краткую текстовую альтернативу с помощью атрибута alt. Примечание. Значение этого атрибута называется «альтернативный текст».
Если изображение содержит слова, важные для понимания содержимого, замещающий текст должен включать эти слова.
Это позволит альтернативному тексту выполнять на странице ту же функцию, что и изображение. Обратите внимание, что он не обязательно описывает визуальные характеристики самого изображения, но должен передавать тот же смысл, что и изображение.
Что такое текст заголовка изображения?
Текст заголовка изображения — это атрибут, используемый для предоставления дополнительной информации об изображении. При этом заголовок изображения не используется для ранжирования в поиске, поэтому оптимизация для него не так важна.
Но если вы одержимый SEO-доработчик и хотите оптимизировать все для достижения наилучшего в оптимизации W3C, во что бы то ни стало, включите как альтернативный текст, так и текст заголовка для вашего изображения.
Однако для оптимизации текста заголовка не нужно делать ничего безумного.
Просто используйте быстрый, короткий, запоминающийся заголовок, который дополняет то, что вы оптимизировали для альтернативного текста, и все будет готово.
Пользовательские намерения и пользовательский опыт должны быть в центре внимания при оптимизации
За последние 10 лет мало что изменилось, когда дело доходит до оптимизации альтернативного текста и атрибутов заголовков.
При оптимизации обоих этих атрибутов вы должны сосредоточиться не только на таргетинге на ключевые слова, но и на намерениях пользователя.
Не используйте ключевые слова и, конечно же, меняйте ключевые слова, когда это уместно.
Когда вы оптимизируете замещающий текст и заголовки изображений, важно убедиться, что вы сосредоточились на следующем:
- Помогут ли этот замещающий текст и заголовки моим пользователям?
- Будет ли этот замещающий текст и текст заголовка удовлетворять намерения пользователя?
- Улучшит ли это взаимодействие с пользователем?
Джон Мюллер из Google также подтвердил в твите 2017 года, что изображения, которые используются для целей дизайна/позиционирования, не должны иметь замещающий текст, поэтому пустой замещающий текст, подобный этому (alt=»») подходит.
Дополнительные разъяснения о том, как Google обрабатывает замещающий текст
Джон упоминал ранее, что Google может использовать замещающий текст в качестве анкорного текста, если изображение также является ссылкой.
Кроме того, Джон также заявил, что Google может рассматривать текст в атрибутах alt изображения как часть страницы, на которую встроено изображение.
Стоит также отметить, что Мюллер объяснил, насколько полезен альтернативный текст для изображений Google, особенно если вы хотите, чтобы они занимали там место.
Он также рекомендует, если включена отложенная загрузка, как можно раньше убедиться, что изображение имеет этот альтернативный текст.
В зависимости от вашей реализации отложенной загрузки он может отображаться по-разному, поэтому обязательно проверьте свою конфигурацию и убедитесь, что Google может сканировать и индексировать.
Рекомендации Google по изображениям
Вот предложения Google по улучшению пользовательского опыта замещающего текста, взятые непосредственно из их Руководства по публикации изображений:
Создайте отличный пользовательский интерфейс
Чтобы улучшить видимость вашего контента в Google Images, сосредоточьтесь на пользователе, предоставив отличный пользовательский интерфейс: создавайте страницы в первую очередь для пользователей, а не для поисковых систем.
Вот несколько советов:
- Обеспечьте хороший контекст: Убедитесь, что ваш визуальный контент соответствует теме страницы. Мы предлагаем отображать изображения только там, где они добавляют исходную ценность странице. Мы особенно не рекомендуем страницы, на которых ни изображения, ни текст не являются оригинальным контентом.
- Оптимизация размещения: По возможности размещайте изображения рядом с соответствующим текстом. Когда это имеет смысл, рассмотрите возможность размещения самого важного изображения в верхней части страницы.
- Не встраивайте важный текст в изображения: Избегайте встраивания текста в изображения, особенно важных текстовых элементов, таких как заголовки страниц и элементы меню, поскольку не все пользователи могут получить к ним доступ (а инструменты перевода страниц не будут работать с изображениями). Чтобы обеспечить максимальную доступность вашего контента, сохраняйте текст в формате HTML, предоставляйте замещающий текст для изображений.
- Создавайте информативные и высококачественные сайты: Хороший контент на вашей веб-странице так же важен, как и визуальный контент для картинок Google — он обеспечивает контекст и делает результат более действенным. Содержимое страницы может использоваться для создания фрагмента текста для изображения, и Google учитывает качество содержимого страницы при ранжировании изображений.
- Создавайте сайты, удобные для устройств: Пользователи чаще выполняют поиск в Google Картинках с мобильных устройств, чем с компьютеров. По этой причине важно, чтобы вы разработали свой сайт для всех типов и размеров устройств. Воспользуйтесь удобным для мобильных устройств инструментом тестирования, чтобы проверить, насколько хорошо ваши страницы работают на мобильных устройствах, и получить отзывы о том, что нужно исправить.
- Создайте хорошую структуру URL-адресов для ваших изображений: Google использует путь URL-адреса, а также имя файла, чтобы помочь ему понять ваши изображения.
Подумайте о том, чтобы упорядочить изображение таким образом, чтобы URL-адреса были построены логично.
Оптимизация имен файлов
Google использует имена файлов изображений, чтобы точно определить, что является предметом изображения.
Оптимизируя имена файлов в соответствии с оптимизацией замещающего текста и текста заголовка, можно обеспечить лучшее понимание, которое поможет вашим изображениям ранжироваться в поиске изображений.
В большинстве случаев вам не нужны длинные имена файлов с длинным описательным текстом.
Ключевая фраза, которая в основном описывает изображение, подходит.
Просто убедитесь, что текст вашего имени файла также точно отражает содержание изображения.
Да! Оптимизируйте свои изображения. Но не переусердствуйте
Хотя важно правильно оптимизировать изображения, не обязательно тратить на них так много времени, чтобы упустить из виду общую картину.
Убедитесь, что вы тратите только то, что необходимо для повышения рейтинга ваших изображений и дополнения ваших маркетинговых усилий в Интернете.
Но при этом не упускайте из виду конечную цель — улучшить взаимодействие с пользователем.
Дополнительные ресурсы по оптимизации изображений:
- Является ли Google Image SEO снова актуальным? Что говорят нам новые данные
- 14 важных советов по оптимизации изображений, которые вам нужно знать
- Google публикует SEO-советы по поиску изображений
Авторы изображений
Изображение 1: metamorworks/Shutterstock.com
Изображение 2: Piscine26/Shutterstock.com
Изображение 3: GaudiLab/Shutterstock.com
Все скриншоты сделаны автором
Категория SEO
доступность — тег HTML img: атрибут title или атрибут alt?
Атрибут ALT
Атрибут alt определен в наборе тегов (а именно, img , area и опционально для input и 86 эквивалента апплета) для предоставления текста и 86 апплета объект.
Текстовый эквивалент приносит следующие преимущества вашему веб-сайту и его посетителям в следующих распространенных ситуациях:
- В настоящее время веб-браузеры доступны на самых разных платформах с очень разными возможностями; некоторые вообще не могут отображать изображения или отображают только ограниченный набор типов изображений; некоторые могут быть настроены так, чтобы не загружать изображения. Если в изображениях вашего кода установлен атрибут alt, большинство этих браузеров будут отображать описание, которое вы дали, вместо изображений
- некоторые ваши посетители не видят изображения, будь то слепые, дальтоники, близорукие; атрибут alt очень полезен для тех людей, которые могут положиться на него, чтобы иметь хорошее представление о том, что находится на вашей странице
- боты поисковых систем относятся к двум вышеуказанным категориям: если вы хотите, чтобы ваш сайт индексировался так, как он этого заслуживает, используйте атрибут alt, чтобы убедиться, что они не пропустят важные разделы ваших страниц.

Атрибут заголовка
Целью этого метода является предоставление контекстно-зависимой помощи пользователям при вводе данных в формы путем предоставления справочной информации в заголовок атрибут. Справка может включать информацию о формате или примеры ввода.
Пример 1. Выпадающее меню, ограничивающее область поиска
Форма поиска использует раскрывающееся меню для ограничения области поиска. Выпадающее меню находится непосредственно рядом с текстовым полем, используемым для ввода условия поиска. Связь между полем поиска и раскрывающимся меню понятна пользователям, которые могут видеть визуальный дизайн, в котором нет места для видимой метки. 9Атрибут 0185 title используется для идентификации меню select . Атрибут title может произноситься программами чтения с экрана или отображаться в виде всплывающей подсказки для людей, использующих экранные лупы.
Пример 2. Поля ввода телефонного номера
Веб-страница содержит элементы управления для ввода телефонного номера в США с тремя полями для кода города, телефонного номера и последних четырех цифр.
<набор полей>
Пример 3: Функция поиска Веб-страница содержит текстовое поле, в которое пользователь может ввести условия поиска, и кнопку с надписью «Поиск» для выполнения поиска. 9Атрибут 0185 title используется для идентификации элемента управления формы, а кнопка расположена сразу после текстового поля, чтобы пользователю было ясно, что текстовое поле — это то место, где следует ввести поисковый запрос.
Пример 4: Таблица данных элементов управления формы
В таблице данных элементов управления формы необходимо связать каждый элемент управления с заголовками столбцов и строк для этой ячейки. Без заголовка (или закадровой LABEL) незрячим пользователям трудно сделать паузу и запросить соответствующие значения заголовков строк/столбцов, используя свои вспомогательные технологии при перемещении по форме.
Например, форма опроса имеет четыре заголовка столбца в первой строке: Вопрос, Согласен, Затрудняюсь ответить, Не согласен. Каждая следующая строка содержит вопрос и переключатель в каждой ячейке, соответствующий варианту ответа в трех столбцах. Атрибут title для каждого переключателя представляет собой объединение варианта ответа (заголовок столбца) и текста вопроса (заголовок строки) с дефисом или двоеточием в качестве разделителя.
Img Element
Разрешенные атрибуты, упомянутые в MDN.
-
альтернативный -
перекрестное происхождение -
расшифровка -
высота -
важность(экспериментальный API) -
внутренний размер(экспериментальный API) -
исмап -
referrerpolicy(экспериментальный API) -
источник -
источник -
ширина -
карта использования
Как видите, атрибут title не разрешен внутри элемента img . Я бы использовал атрибут alt , и если требуется, я бы использовал CSS (пример: псевдокласс : hover ) вместо атрибута title .
Как оптимизировать замещающий текст и текст заголовка • Yoast
Добавление изображений к вашим сообщениям и страницам продуктов побуждает людей читать их, а правильно подобранные изображения также могут подкрепить ваше сообщение и повысить ваш рейтинг в результатах поиска изображений. Но вы всегда должны помнить, что ваши изображения должны иметь хороший
Но вы всегда должны помнить, что ваши изображения должны иметь хороший до атрибутов. Потому что альтернативный текст усиливает сообщение ваших страниц с поисковыми роботами и улучшает доступность вашего сайта. В этой статье объясняется, что такое атрибуты alt и title и почему их следует оптимизировать.
Содержание
- Содержание
- Альтернативный текст
- Текст заголовка
- Но что, если у изображения нет цели?
- Оценочные баллы
- Как добавить атрибуты alt в WordPress
У вас есть оранжевый маркер для проверки ключевой фразы в атрибутах alt в Yoast SEO? Прочитайте, как сделать эту пулю зеленой.
Что такое атрибуты alt и title?
Это полный HTML-тег изображения:

К атрибутам alt и title изображения обычно относятся как «альтернативный тег» или «альтернативный текст» и «тег заголовка». (Технически это не теги, это атрибуты, но вам не нужно об этом беспокоиться). Эти атрибуты позволяют вам добавлять текстовые описания вашего изображения, что может помочь как с SEO, так и с доступностью.
В этом посте мы будем использовать разные термины. Будьте уверены, что всякий раз, когда мы ссылаемся на теги alt/текст/атрибуты или теги/атрибуты заголовков, мы по-прежнему говорим об одних и тех же двух вещах.
Альтернативный текст
Тег alt используется программами чтения с экрана, которые представляют собой браузеры, используемые, например, людьми с нарушением зрения. Эти средства чтения с экрана сообщают им, что находится на изображении, читая тег alt . Однако альтернативный текст читают не только программы чтения с экрана. Поисковые системы, такие как Google, также используют эту информацию для понимания контекста изображения; чтобы узнать, что показывает изображение и какова его цель.
Однако альтернативный текст читают не только программы чтения с экрана. Поисковые системы, такие как Google, также используют эту информацию для понимания контекста изображения; чтобы узнать, что показывает изображение и какова его цель.
Изображения, которые вы используете должны иметь замещающий текст. Не только для целей SEO, но и для доступности. Потому что люди, использующие программу чтения с экрана, иначе не узнают, о чем изображение. Однако следует отметить, что не каждое изображение должно иметь альтернативный текст . Вместо этого подумайте об альтернативном тексте как о части вашего контента, подумайте о ценности, которую он приносит вашему читателю, и помните об этом. Чисто декоративное изображение не нуждается в альтернативном тексте. Принимая во внимание, что изображение со статистикой должно иметь альтернативный текст, описывающий, о чем статистика.
Текст заголовка
Атрибут title отображается в виде всплывающей подсказки при наведении курсора на элемент. Атрибут title имеет значение , а не . Более того, в большинстве случаев его даже не имеет смысла добавлять. Они доступны только для людей, которые используют мышь (или другие указывающие устройства), и единственный случай, когда атрибут
Атрибут title имеет значение , а не . Более того, в большинстве случаев его даже не имеет смысла добавлять. Они доступны только для людей, которые используют мышь (или другие указывающие устройства), и единственный случай, когда атрибут title является обязательным для доступности, находится в тегах

 Он тоже должен соответствовать изображению.
Он тоже должен соответствовать изображению.
 Также неплохо если расширение файла совпадает с его типом.
Также неплохо если расширение файла совпадает с его типом. 4.0
4.0 5K
5K



 You can
You can A button can be added to a page using the Add Elemen
A button can be added to a page using the Add Elemen When you have lots of big and heavy image files on your website, it would affect your pages
When you have lots of big and heavy image files on your website, it would affect your pages
 ) and want to keep it registered there, you can connect it to your Port
) and want to keep it registered there, you can connect it to your Port post_meta_description}
post_meta_description} Некоторые их путают и не понимают, какая разница между TITLE и ALT. Следует отметить, что частенько TITLE и ALT по ошибке именуют тегами, хотя это атрибуты тега IMG (от слова «image»), а не отдельные тэги.
Некоторые их путают и не понимают, какая разница между TITLE и ALT. Следует отметить, что частенько TITLE и ALT по ошибке именуют тегами, хотя это атрибуты тега IMG (от слова «image»), а не отдельные тэги.
 Для этого применяется параметр BORDER тега IMG. По умолчанию рамка вокруг рисунка не появляется, за исключением тех случаев, когда картинка является гиперссылкой. При этом цвет рамки совпадает с цветом ссылки, заданного с помощью CSS или параметра LINK тега BODY.
Для этого применяется параметр BORDER тега IMG. По умолчанию рамка вокруг рисунка не появляется, за исключением тех случаев, когда картинка является гиперссылкой. При этом цвет рамки совпадает с цветом ссылки, заданного с помощью CSS или параметра LINK тега BODY. На время загрузки картинки это не влияет, поскольку размер графического файла остается неизменным. А вот на время загрузки страницы — влияет, причем ощутимо и в худшую сторону, поэтому делать так настоятельно не рекомендуется. Кроме того, изменение пропорций графического изображения может вызвать недоумение у пользователей, почему такой маленький рисунок так долго грузится, а потом еще и отображается искаженно.
На время загрузки картинки это не влияет, поскольку размер графического файла остается неизменным. А вот на время загрузки страницы — влияет, причем ощутимо и в худшую сторону, поэтому делать так настоятельно не рекомендуется. Кроме того, изменение пропорций графического изображения может вызвать недоумение у пользователей, почему такой маленький рисунок так долго грузится, а потом еще и отображается искаженно. Для примера возьмем вот такое изображение достаточно большого размера:
Для примера возьмем вот такое изображение достаточно большого размера: Про что эта статья? При использование тега IMG и его атрибутов для поисковой раскрутки картинок. Вот примерно так и надо назвать графический файл: «seo-raskrutka-image-img-alt-title-width-border.jpg«. И положить его в директорию, имя которой также говорило бы поисковику, что в ней собраны картинки не про белок или отдых в Турции, а про SEO-продвижение и раскрутку сайтов. Так и назовем ее, по важнейшему ключевику этого проекта: «raskrutka«. Путь к графическому файлу предпочтительнее указывать абсолютным, то есть, от корня домена.
Про что эта статья? При использование тега IMG и его атрибутов для поисковой раскрутки картинок. Вот примерно так и надо назвать графический файл: «seo-raskrutka-image-img-alt-title-width-border.jpg«. И положить его в директорию, имя которой также говорило бы поисковику, что в ней собраны картинки не про белок или отдых в Турции, а про SEO-продвижение и раскрутку сайтов. Так и назовем ее, по важнейшему ключевику этого проекта: «raskrutka«. Путь к графическому файлу предпочтительнее указывать абсолютным, то есть, от корня домена. Несмотря на понятный пользователям смысл рисунка и подпись в графике, поисковый робот не сможет узнать, что на нем изображено и написано. Давайте ему поможем! Для этого достаточно прописать поле ALT. Но как? Это зависит от геометрического размера изображения: чем больше картинка — тем длиннее допустима к ней описание как в ALT, так и в TITLE. Экспериментально установлено: поисковики нормально относятся к тексту такой длины, если он полностью умещается под рисунком примерно этим шрифтом, как в примере. Поскольку аттрибут TITLE тоже имеет значение для поискового продвижения изображений, уместно заполнить и его, но не прямой копией ALT, а измененным текстом, также содержащим важные ключевые слова.
Несмотря на понятный пользователям смысл рисунка и подпись в графике, поисковый робот не сможет узнать, что на нем изображено и написано. Давайте ему поможем! Для этого достаточно прописать поле ALT. Но как? Это зависит от геометрического размера изображения: чем больше картинка — тем длиннее допустима к ней описание как в ALT, так и в TITLE. Экспериментально установлено: поисковики нормально относятся к тексту такой длины, если он полностью умещается под рисунком примерно этим шрифтом, как в примере. Поскольку аттрибут TITLE тоже имеет значение для поискового продвижения изображений, уместно заполнить и его, но не прямой копией ALT, а измененным текстом, также содержащим важные ключевые слова. jpg" title="Оптимизация и раскрутка рисунков IMG: TITLE, ALT, WIDTH, HEIGHT, BORDER" alt="SEO-оптимизация изображений для раскрутки сайтов: использование TITLE и ALT тега IMG" border="0" />
jpg" title="Оптимизация и раскрутка рисунков IMG: TITLE, ALT, WIDTH, HEIGHT, BORDER" alt="SEO-оптимизация изображений для раскрутки сайтов: использование TITLE и ALT тега IMG" border="0" /> Поэтому, с учетом главной концепции поисковой СЕО-оптимизации «Что не полезно — то вредно», этот вариант нельзя считать оптимальным. Вот HTML-код примера применения атрибута LONGDESC:
Поэтому, с учетом главной концепции поисковой СЕО-оптимизации «Что не полезно — то вредно», этот вариант нельзя считать оптимальным. Вот HTML-код примера применения атрибута LONGDESC: Графические ссылки имеют чрезвычайно широкое применение — например, в качестве кнопок 88 на 31. Считается, что для поискового продвижения графическая ссылка уступает текстовой. Логика поисковых систем понятна: в текстовой ссылке пользователь может прочитать анкор и решить, надо ему туда переходить, или нет, а графическую он может не заметить вообще, сччитая, что это просто картинка. Например, если бы я сейчас не написал, что картинка в следующей главе — это ссылка, очень немногие бы догадались кликнуть по ней, чтобы посмотреть, что там лежит за страница.
Графические ссылки имеют чрезвычайно широкое применение — например, в качестве кнопок 88 на 31. Считается, что для поискового продвижения графическая ссылка уступает текстовой. Логика поисковых систем понятна: в текстовой ссылке пользователь может прочитать анкор и решить, надо ему туда переходить, или нет, а графическую он может не заметить вообще, сччитая, что это просто картинка. Например, если бы я сейчас не написал, что картинка в следующей главе — это ссылка, очень немногие бы догадались кликнуть по ней, чтобы посмотреть, что там лежит за страница. Из-за их выгодного расположения кликабельность по ним высокая, но число ограничено. Попасть туда совсем не просто и не всегда возможно даже теоритически. Как работает этот механизм в поисковых системах?
Из-за их выгодного расположения кликабельность по ним высокая, но число ограничено. Попасть туда совсем не просто и не всегда возможно даже теоритически. Как работает этот механизм в поисковых системах? В этом случае по запросу вида «фото _вид_животного_» такой показ почти наверняка будет и в Яндексе, и в Гугле. А статистика поисковых запросов показывает, что пользователи ищут изображения не только с помощью специального поиска в картинках. Часто люди начинают поиск фото и графики в стандартной выдаче поисковой машины. Все эти особенности поведения картинок в поиске можно использовать для продвижения следующим образом:
В этом случае по запросу вида «фото _вид_животного_» такой показ почти наверняка будет и в Яндексе, и в Гугле. А статистика поисковых запросов показывает, что пользователи ищут изображения не только с помощью специального поиска в картинках. Часто люди начинают поиск фото и графики в стандартной выдаче поисковой машины. Все эти особенности поведения картинок в поиске можно использовать для продвижения следующим образом: Поэтому используйте ключевые слова из заголока страницы в атрибутах тега IMG
Поэтому используйте ключевые слова из заголока страницы в атрибутах тега IMG Ну как же, ведь выдача совершенно разная… А вот связаны! Мы перед этим говорили, как текстовый контент страницы влияет на ранжирование картинок с нее; а теперь представьте, что обратное утверждение тоже верно. Ведь даже ребенок знает, что сказка с картинками интереснее не-иллюстрированной; неужели современные поисковые системы не догадываются, что пользователям интереснее на страницах, где есть иллюстрации к тексту?! Еще как догадываются, и потому ранжируют такие страницы в обычном web-поиске выше. Например, на этой странице есть приличных размеров фотография плюс графическая ссылка на релевантную страницу — поэтому при прочих равных условиях шанс попасть в ТОП по текстовому поиску у нее выше, чем у такой же страницы, но без рисунков или фото.
Ну как же, ведь выдача совершенно разная… А вот связаны! Мы перед этим говорили, как текстовый контент страницы влияет на ранжирование картинок с нее; а теперь представьте, что обратное утверждение тоже верно. Ведь даже ребенок знает, что сказка с картинками интереснее не-иллюстрированной; неужели современные поисковые системы не догадываются, что пользователям интереснее на страницах, где есть иллюстрации к тексту?! Еще как догадываются, и потому ранжируют такие страницы в обычном web-поиске выше. Например, на этой странице есть приличных размеров фотография плюс графическая ссылка на релевантную страницу — поэтому при прочих равных условиях шанс попасть в ТОП по текстовому поиску у нее выше, чем у такой же страницы, но без рисунков или фото. Он очень длинный, поэтому, возможно, не влезет в её ширину и перенесётся на новую строку.</
Он очень длинный, поэтому, возможно, не влезет в её ширину и перенесётся на новую строку.</ Это позволит альтернативному тексту выполнять на странице ту же функцию, что и изображение. Обратите внимание, что он не обязательно описывает визуальные характеристики самого изображения, но должен передавать тот же смысл, что и изображение.
Это позволит альтернативному тексту выполнять на странице ту же функцию, что и изображение. Обратите внимание, что он не обязательно описывает визуальные характеристики самого изображения, но должен передавать тот же смысл, что и изображение. Вот несколько советов:
Вот несколько советов:
 Подумайте о том, чтобы упорядочить изображение таким образом, чтобы URL-адреса были построены логично.
Подумайте о том, чтобы упорядочить изображение таким образом, чтобы URL-адреса были построены логично.