Основные Фигуры — SVG | MDN
Существует несколько основных фигур, используемых в большинстве рисунков SVG. Назначение этих фигур вполне очевидно из их имён. Мы привели здесь некоторые атрибуты, определяющие положение и размер, но спецификация элемента, вероятно, содержит более точное и полное описание, вместе с другими свойствами, не описанными здесь. Однако, так как они используются в большинстве документов SVG, важно иметь некоторое представление о них.
Основные формы
Чтобы вставить форму, нужно создать элемент в документе. Разные элементы соответствуют разным формам и требуют разные атрибуты для описания размера и положения этих форм. Некоторые немного громоздки, поскольку могут быть созданы другими формами, но для удобства они все здесь приведены и способствуют сохранению документов SVG настолько короткими и читаемыми, насколько это возможно. Все основные формы показаны на изображении справа. Код для генерации выглядит как-то так:
<?xml version="1.0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="10" y="10" stroke="black" fill="transparent" stroke-width="5"/>
<rect x="60" y="10" rx="10" ry="10" stroke="black" fill="transparent" stroke-width="5"/>
<circle cx="25" cy="75" r="20" stroke="red" fill="transparent" stroke-width="5"/>
<ellipse cx="75" cy="75" rx="20" ry="5" stroke="red" fill="transparent" stroke-width="5"/>
<line x1="10" x2="50" y1="110" y2="150" stroke="orange" fill="transparent" stroke-width="5"/>
<polyline points="60 110 65 120 70 115 75 130 80 125 85 140 90 135 95 150 100 145"
stroke="orange" fill="transparent" stroke-width="5"/>
<polygon points="50 160 55 180 70 180 60 190 65 205 50 195 35 205 40 190 30 180 45 180"
stroke="green" fill="transparent" stroke-width="5"/>
<path d="M20,230 Q40,205 50,230 T90,230" fill="none" stroke="blue" stroke-width="5"/>
</svg> Замечание: Атрибуты stroke, stroke-width и fill описываются в рукодстве далее.
Прямоугольники
Элемент rect делает как раз то, что вы и ожидаете, то есть рисует прямоугольник на экране. Существуют только 6 основных атрибутов, которые контролируют положение и форму прямоугольника на экране. Ранее показанное изображение отображает два элемента rect, которые выглядят немного лишними. Один справа имеет набор атрибутов rx и ry, которые отвечают за округлые углы. Если этого набора нет, то по умолчанию они принимаются равными 0.
<rect x="10" y="10"/> <rect x="60" y="10" rx="10" ry="10"/>
- x
- Положение x верхнего левого угла прямоугольника.
- y
- Положение y верхнего левого угла прямоугольника.
- width
- Ширина прямоугольника
- height
- Высота прямоугольника
- rx
- Радиус x углов прямоугольника
- Радиус y углов прямоугольника
Окружность
Как вы могли предположить, элемент circle рисует окружность на экране. Существует 3 атрибута для описания этого элемента.
<circle cx="25" cy="75" r="20"/>
- r
- Радиус окружности.
- cx
- Положение x центра окружности.
- cy
- Положение y центра окружности.
Эллипс
Ellipse — это наиболее общая форма элемента окружность, в котором можно маштабировать радиусы x и y (обычно называемые математиками половиной большой оси и половиной малой оси) окружности по отдельности.
<ellipse cx="75" cy="75" rx="20" ry="5"/>
- rx
- Радиус x эллипса.
- ry
- Радиус y эллипса.
- cx
- Положение x центра эллипса.
- cy
- Положение y центра эллипса.
Линия
Line изображает простую прямую линию. Её атрибутами являются две точки, которые определяют начальную и конечне точки линии.
<line x1="10" x2="50" y1="110" y2="150"/>
- x1
- Положение x точки 1.
- y1
- Положение y точки 1.
- x2
- Положение x точки 2.
- y2
- Положение y точки 2.
Ломаная линия
Элемент polyline воспроизводит группу соединенных прямых линий. Поскольку этот список может быть довольно длинным, все точки включены в один атрибут:
<polyline points="60 110, 65 120, 70 115, 75 130, 80 125, 85 140, 90 135, 95 150, 100 145"/>
- точки
- Список точек, каждая разделённая пробелом, запятой, EOL, или символом перевода строки. Каждая точка должна содержать два числа, координату x и координату y. Поэтому список (0,0), (1,1) и (2,2) может быть записан: «0 0, 1 1, 2 2».
Многоугольник
Элемент polygon очень похож на элемент polyline в том, что они образованы сегментами прямых линий, соединяющими список точек. Но для многоугольников путь автоматически возвращается к первой точке в конце, создавая тем самым замкнутую форму. Следует отметить, что прямоугольник является частным случаем многоугольника, поэтому polygon можно использовать для создания элемента
<polygon points="50 160, 55 180, 70 180, 60 190, 65 205, 50 195, 35 205, 40 190, 30 180, 45 180"/>
- точки
- Список точек, каждая разделённая пробелом, запятой, EOL, или символом перевода строки. Каждая точка должна содержать два числа, координату x и координату y. Поэтому список (0,0), (1,1) и (2,2) может быть записан как: «0 0, 1 1, 2 2». Полигон замыкается финальной прямой линией от (2,2) до (0,0).
Путь
Path, вероятно, наиболее общая форма, которую можно использовать в SVG. Используя элемент path вы можете рисовать прямоугольники (с закругленными углами или без), окружности, эллипсы, ломанные линии и многоугольники; и по существу любые другие типы форм: кривые Безье, квадратические кривые и многое другое. По этой причине элемент path будет рассмотрен отдельно в следующей секции этого руководства, но сейчас отметим только, что существует единственный атрибут для контроля его формы.
<path d="M 20 230 Q 40 205, 50 230 T 90230"/>
- d
- Список точек и другой информации о том, как рисовать путь. Для подробной информации смотри секцию Пути.
rect, circle, ellipse, line, polyline, polygon, path — Примеры
Рассмотрены основные фигуры SVG [w3.org]: прямоугольник, круг, эллипс, отрезок, ломанная линия, многоугольник и контур path (команды M (m), Z (z), L (l), H (h), V (v), Q (q), T (t), C (c), S (s), A (a))
SVG прямоугольник rect
<svg> <rect x="0" y="0" rx="0" ry="0" /> </svg>
Поддерживаемые единицы измерения
Если в вышеназванных атрибутах элемента rect значением является число, то такая запись соответствует числу, указанному в px [w3.org]
| em | равен font-size родителя |
| ex | высота буквы «x» |
| px | пиксели |
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы |
| pc | 1/6 дюйма |
| pt | 1/72 дюйма |
| % | проценты |
<svg> <rect/> </svg>
SVG круг circle
<svg> <circle r="50" cx="0" cy="0" /> </svg>
Поддерживаемые единицы измерения
Если в вышеназванных атрибутах элемента circle значением является число, то такая запись соответствует числу, указанному в px
| em | равен font-size родителя |
| ex | высота буквы «x» |
| px | пиксели |
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы |
| pc | 1/6 дюйма |
| pt | 1/72 дюйма |
| % | проценты |
<svg> <circle r="5mm" cx="5mm" cy="5mm" /> </svg>
SVG эллипс ellipse
<svg> <ellipse rx="50" ry="25" cx="0" cy="0" /> </svg>
Поддерживаемые единицы измерения
Если в вышеназванных атрибутах элемента ellipse значением является число, то такая запись соответствует числу, указанному в px
| em | равен font-size родителя |
| ex | высота буквы «x» |
| px | пиксели |
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы |
| pc | 1/6 дюйма |
| pt | 1/72 дюйма |
| % | проценты |
<svg> <ellipse rx="100%" ry="100%" cx="100%"/> </svg>
SVG отрезок line
<svg> <line x1="10" y1="10" x2="90" y2="90" stroke="black" /> </svg>
Поддерживаемые единицы измерения
Если в вышеназванных атрибутах элемента line значением является число, то такая запись соответствует числу, указанному в px
| em | равен font-size родителя |
| ex | высота буквы «x» |
| px | пиксели |
| cm | сантиметры |
| mm | миллиметры |
| in | дюймы |
| pc | 1/6 дюйма |
| pt | 1/72 дюйма |
| % | проценты |
SVG ломанная линия polyline и многоугольник polygon
<svg> <polyline points="10,10 50,100 100,100 140,10" stroke="red" stroke-width="3" /> </svg> <svg> <polygon points="10,10 50,100 100,100 140,10" stroke="red" stroke-width="3" /> </svg>
Онлайн-сервис в тему: генератор точек-координат
SVG path
d | контур фигуры |
|---|
moveto | M или m | начальная точка черты
| Команда | Имя | Параметры | Расшифровка | Пример |
| M (абсолютная) | moveto | x,y | M10,10 | |
| m (относительная) | m10,10 |
<svg> <path d="M 10 10 100 10" stroke="black"/> </svg> <svg> <path d="M 10,10 100,10" stroke="black"/> </svg> <svg> <path d="M 10,10 L 100,10" stroke="black"/> </svg> <svg> <path d="M10,10L100,10" stroke="black"/> </svg> <svg> <path d="m10,10L100,10" stroke="black"/> </svg> <svg> <path d="m10,10 90,0" stroke="black"/> </svg> <svg> <path d="m10,10l90,0" stroke="black"/> </svg> <svg> <path d="M10,10l90,0" stroke="black"/> </svg>
Координаты относительных команд рассчитываются не относительно области SVG (40,40 ≠ 40%,40%), а относительно точки начала фрагмента линии (она же стоящая до команды точка)
<svg>
<path d="M40,40 100,80" stroke="red"/>
</svg>
<svg>
<path d="m40,40 60,40" stroke="red"/>
</svg>количество команд M
<svg> <path d="M10,10 50,10M50,50 90,50M90,90 130,90M130,130 170,130" stroke="black" fill="none"/> </svg>
closepath | Z или z | соединение предшествующей точки с точкой команды M
| Команда | Имя | Параметры | Расшифровка | Пример |
| Z | closepath | отсутствуют | Z | |
| z | z |
<svg> <path d="M10,10 50,100 100,100 140,10" stroke="red" stroke-width="10" /> </svg> <svg> <path d="M10,10 50,100 100,100 140,10z" stroke="red" stroke-width="10" /> </svg>
lineto | L или l, H или h, V или v | соединение прямой линией текущей точки с предшествующей (аналог polyline)
| Команда | Имя | Параметры | Расшифровка | Пример |
| L (абсолютная) | lineto | x,y | координаты конца отрезка | L50,100 |
| l (относительная) | l40,90 | |||
| H (абсолютная) | horizontal lineto | x | координата конца отрезка по оси X (по оси Y координата такая же как у предыдущей точки) | h250 |
| h (относительная) | h200 | |||
| V (абсолютная) | vertical lineto | y | координата конца отрезка по оси Y (по оси X координата такая же как у предыдущей точки) | V50 |
| v (относительная) | v-50 |
<svg> <path d="M10,10 50,100 150,100 150,50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="M10,10L50,100L150,100L150,50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="M10,10L50,100H150V50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="m10,10 40,90 100,0 0,-50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="m10,10 40,90 100,0 0-50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="m10,10l40,90l100,0l0-50" stroke="red" stroke-width="3" /> </svg> <svg> <path d="m10,10l40,90h100v-50" stroke="red" stroke-width="3" /> </svg>
quadratic Bézier curveto | Q или q | квадратичная кривая Безье
| Команда | Имя | Параметры | Расшифровка | Пример |
| Q (абсолютная) | quadratic Bézier curveto | x1,y1 x,y | координаты управляющей точки 1 и координаты конца кривой | Q50,25 190,70 |
| q (относительная) | q40-45 180,0 |
<svg> <path d="M10,70Q50,25 190,70" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70q40-45 180,0" stroke="red" stroke-width="3"/> </svg>
<svg> <path d="M10,50Q50,5 40,50Q80,5 70,50Q110,5 100,50Q140,5 130,50Q170,5 160,50Q200,5 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50Q50,5 40,50 80,5 70,50 110,5 100,50 140,5 130,50 170,5 160,50 200,5 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50q40-45 30,0q40-45 30,0q40-45 30,0q40-45 30,0q40-45 30,0q40-45 30,0" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50q40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0" stroke="red" stroke-width="3" fill="none"/> </svg>
shorthand/smooth quadratic Bézier curveto | T или t | гладкая квадратичная кривая Безье
| Команда | Имя | Параметры | Расшифровка | Пример |
| T (абсолютная) | shorthand/smooth quadratic Bézier curveto | x,y | координаты конца кривой | T290,150 |
| t (относительная) | t140,0 |
<svg> <path d="M10,150Q50,105 150,150T290,150" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,150Q50,105 150,150t140,0" stroke="red" stroke-width="3"/> </svg>
<svg> <path d="M10,50Q50,5 40,50T70,50T100,50T130,50T160,50T190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50Q50,5 40,50T70,50 100,50 130,50 160,50 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50Q50,5 40,50t30,0t30,0t30,0t30,0t30,0" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50Q50,5 40,50t30,0 30,0 30,0 30,0 30,0" stroke="red" stroke-width="3" fill="none"/> </svg>
<svg> <path d="M10,70T50,25T190,70" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70T50,25 190,70" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70t40,-45t140,45" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70t40,-45 140,45" stroke="red" stroke-width="3"/> </svg>
curveto | C или c | кубическая кривая Безье
| Команда | Имя | Параметры | Расшифровка | Пример |
| C (абсолютная) | curveto | x1,y1 x2,y2 x,y | координаты управляющей точки 1, координаты управляющей точки 2 и координаты конца кривой | C60,10 140,10 190,70 |
| c (относительная) | c50-60 130-60 180,0 |
<svg> <path d="M10,70C60,10 140,10 190,70" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,70c50-60 130-60 180,0" stroke="red" stroke-width="3"/> </svg>
<svg>
<g stroke="red" stroke-width="3">
<path d="M10,50C10,10 140,10 140,50"/>
<path d="M180,50C150,10 300,10 270,50"/>
<path d="M10,120C140,90 10,90 140,120"/>
<path d="M160,120C300,90 150,150 290,120"/>
<path d="M10,190C120,190 150,120 130,190"/>
<path d="M160,190C150,220 300,160 290,190"/>
</g>
</svg>
shorthand/smooth curveto | S или s | гладкая кубическая кривая Безье
| Команда | Имя | Параметры | Расшифровка | Пример |
| S (абсолютная) | shorthand/smooth curveto | x2,y2 x,y | координаты управляющей точки 2 и координаты конца кривой | S240,195 290,150 |
| s (относительная) | s90,45 140,0 |
<svg> <path d="M10,150C60,105 100,105 150,150S240,195 290,150" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M10,150C60,105 100,105 150,150s90,45 140,0" stroke="red" stroke-width="3"/> </svg>
<svg> <path d="M10,50S50,5 40,50S80,5 70,50S110,5 100,50S140,5 130,50S170,5 160,50S200,5 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50S50,5 40,50 80,5 70,50 110,5 100,50 140,5 130,50 170,5 160,50 200,5 190,50" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50s40-45 30,0s40-45 30,0s40-45 30,0s40-45 30,0s40-45 30,0s40-45 30,0" stroke="red" stroke-width="3" fill="none"/> </svg> <svg> <path d="M10,50s40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0 40-45 30,0" stroke="red" stroke-width="3" fill="none"/> </svg>
elliptical arc | A или a | дуга (часть) эллипса
| Команда | Имя | Параметры | Расшифровка | Пример |
| A (абсолютная) | elliptical arc | rx ry x-axis-rotation large-arc-flag sweep-flag x y | радиус горизонтальной дуги, радиус вертикальной дуги, угол поворота относительно оси X, внутренняя или внешняя дуга, верхняя или нижняя дуга и координаты конца кривой | A40,50 0 0,0 150,150 |
| a (относительная) | a40,50 0 0,0 50,0 |
<svg> <path d="M100,150 A40,50 0 0,0 150,150" stroke="red" stroke-width="3"/> </svg> <svg> <path d="M100,150 a40,50 0 0,0 50,0" stroke="red" stroke-width="3"/> </svg>
<svg>
<g stroke="blue" stroke-width="2">
<path d="M110,70 h-50 a50,50 0 1,0 50-50z" fill="red"/>
<path d="M100,60 v-50 a50,50 0 0,0-50,50z" fill="yellow"/>
</g>
</svg>P.S. сложные фигуры стоит рисовать в SVG редакторах. Полученный код можно оптимизировать (убрать ненужные пробелы). Для этого также разработаны специальные программы. Так как дизайн и я вещи довольно несовместимые, то в SVG меня интересуют в первую очередь простые динамические отзывчивые фигуры: посетитель нажал на элемент, тот изменил свой цвет, форму, что-то ещё. С помощью него их проще сделать, чем с помощью только HTML+CSS.
Файл:Второй астрономический треугольник.svg — Википедия
Материал из Википедии — свободной энциклопедии
Перейти к навигации Перейти к поискуКраткое описание
| ОписаниеВторой астрономический треугольник.svg | Русский: Связь эклиптической и второй экваториальной систем координат. Выделенный голубым цветом сферический треугольник называется вторым астрономическим треугольником и используется для перевода координат из второй экваториальной системы в эклиптическую и обратно с помощью формул сферической тригонометрии.
|
| Дата | (UTC) |
| Источник | |
| Автор |
Я, владелец авторских прав на это произведение, добровольно публикую его на условиях следующих лицензий:
   | Этот файл доступен по лицензии Creative Commons Attribution-Share Alike 3.0 Unported | |
| ||
| Этот признак лицензирования был добавлен к этому файлу как часть обновления лицензии GFDL.http://creativecommons.org/licenses/by-sa/3.0/CC-BY-SA-3.0Creative Commons Attribution-Share Alike 3.0truetrue |
 | Разрешается копировать, распространять и/или изменять этот документ в соответствии с условиями GNU Free Documentation License версии 1.2 или более поздней, опубликованной Фондом свободного программного обеспечения, без неизменяемых разделов, без текстов, помещаемых на первой и последней обложке. Копия лицензии включена в раздел, озаглавленный GNU Free Documentation License.http://www.gnu.org/copyleft/fdl.htmlGFDLGNU Free Documentation Licensetruetrue |
Вы можете выбрать любую из этих лицензий.
Исходный журнал загрузок
This image is a derivative work of the following images:
- File:Sistem_ekliptike.svg licensed with Cc-by-sa-3.0-migrated, GFDL, GFDL-user-w
- 2010-07-16T21:07:04Z Dbc334 550×530 (29494 Bytes) {{Information |Description={{sl|[[:sl:|Koordinatni sistem ekliptike]].}} |Source=made by author, [[:sl:Image:Sistem ekliptike.svg]] |Date=2007-12-26 |Author=[[:sl:User:Nusha|Nusha]] |Permission={{GFDL-user-w|sl|wikipedia|Nush
Uploaded with derivativeFX
История файла
Нажмите на дату/время, чтобы посмотреть файл, который был загружен в тот момент.
Использование файла
Следующие 3 страницы используют данный файл:
Глобальное использование файла
Данный файл используется в следующих вики:
Файл:Kanizsa triangle.svg — Википедия
Материал из Википедии — свободной энциклопедии
Перейти к навигации Перейти к поиску
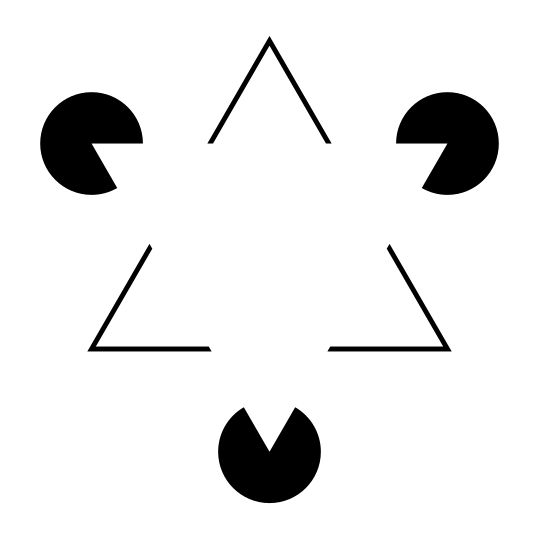
| ОписаниеKanizsa triangle.svg | English: Kanizsa triangle. Español: Triángulo de Kanizsa. Polski: Trójkąt Kanizsy. |
| Дата | |
| Источник | собственная работа |
| Автор | Fibonacci |
| SVG‑разработка |
Я, владелец авторских прав на это произведение, добровольно публикую его на условиях следующих лицензий:
 | Разрешается копировать, распространять и/или изменять этот документ в соответствии с условиями GNU Free Documentation License версии 1.2 или более поздней, опубликованной Фондом свободного программного обеспечения, без неизменяемых разделов, без текстов, помещаемых на первой и последней обложке. Копия лицензии включена в раздел, озаглавленный GNU Free Documentation License.http://www.gnu.org/copyleft/fdl.htmlGFDLGNU Free Documentation Licensetruetrue |
   | Этот файл доступен по лицензии Creative Commons Attribution-Share Alike 3.0 Unported | |
| ||
| Этот признак лицензирования был добавлен к этому файлу как часть обновления лицензии GFDL.http://creativecommons.org/licenses/by-sa/3.0/CC-BY-SA-3.0Creative Commons Attribution-Share Alike 3.0truetrue |
Вы можете выбрать любую из этих лицензий.
История файла
Нажмите на дату/время, чтобы посмотреть файл, который был загружен в тот момент.
| Дата/время | Миниатюра | Размеры | Участник | Примечание | |
|---|---|---|---|---|---|
| текущий | 19:01, 22 января 2018 |  | 539 × 539 (2 Кб) | Txbangert | redid this in powerpoint then exported as pdf and used illustrator to produce svg |
| 04:51, 15 марта 2007 | 300 × 320 (508 байт) | Fibonacci | {{Information| |Description={{en|es:Kanizsa triangle.}} {{es|Triángulo de Kanizsa.}} |Source=Own work. |Date=~~~~~ |Author=~~~ |Permission=GFDL }} {{GFDL-self}} |
Использование файла
Следующая 1 страница использует данный файл:
- Двойственные изображения
Глобальное использование файла
Данный файл используется в следующих вики:
Просмотреть глобальное использование этого файла.
Файл содержит дополнительные данные, обычно добавляемые цифровыми камерами или сканерами. Если файл после создания редактировался, то некоторые параметры могут не соответствовать текущему изображению.
Файл:Golden triangle.svg — Википедия
Материал из Википедии — свободной энциклопедии
Перейти к навигации Перейти к поиску
Краткое описание
| ОписаниеGolden triangle.svg |
|
| Дата | 07 — 10 — 2007 |
| Источник | собственная работа |
| Автор | Personline |
Лицензирование
| Public domainPublic domainfalsefalse |
| Я, владелец авторских прав на это произведение, передаю его в общественное достояние. Это разрешение действует по всему миру. В некоторых странах это не может быть возможно юридически, в таком случае: Я даю право кому угодно использовать данное произведение в любых целях без каких-либо условий, за исключением таких условий, которые требуются по закону. |
История файла
Нажмите на дату/время, чтобы посмотреть файл, который был загружен в тот момент.
| Дата/время | Миниатюра | Размеры | Участник | Примечание | |
|---|---|---|---|---|---|
| текущий | 12:42, 7 октября 2007 |  | 192 × 295 (5 Кб) | Personline | |
| 12:30, 7 октября 2007 | 192 × 295 (5 Кб) | Personline | {{Information |Description= *»’english»’:Golden triangle *»’Italiano»’:triangolo aureo |Source=self-made |Date=07 — 10 — 2007 |Author= Personline }} |
Использование файла
Нет страниц, использующих этот файл.
Глобальное использование файла
Данный файл используется в следующих вики:
Файл:Triangle-equilateral.svg — Википедия
Материал из Википедии — свободной энциклопедии
Перейти к навигации Перейти к поиску
Краткое описание
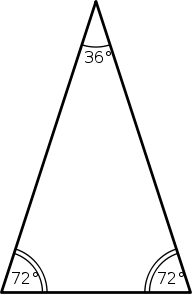
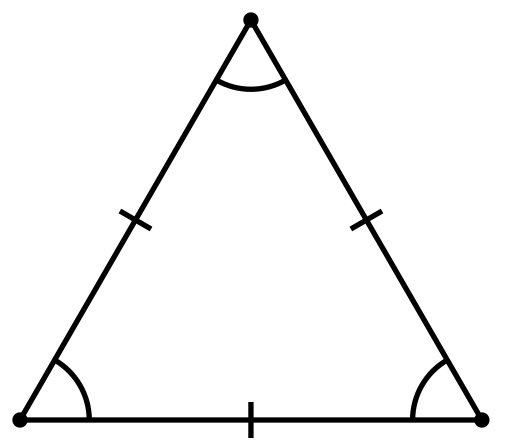
| ОписаниеTriangle-equilateral.svg | An equilateral triangle with equal sides and angles marked |
| Дата | |
| Источник | собственная работа |
| Автор | Alexander Pavlov |
Лицензирование
| Public domainPublic domainfalsefalse |
| Это изображение простых геометрических фигур не удовлетворяет требованиям, необходимым для возникновения защиты авторским правом, то есть находится в общественном достоянии (англ. public domain), потому что содержит лишь общеизвестную информацию и не является результатом творческой деятельности. |  |
This is an SVG drawing of an equilateral triangle with equal sides and angles marked, last of six-image series with Image:Triangle-acute.svg, Image:Triangle-obtuse.svg, Image:Triangle-right.svg, Image:Triangle-scalene.svg, and Image:Triangle-isosceles.svg. All files are the same size, 505 by 440.
Russian: Это чертеж в формате SVG, изображающий равнобедренный треугольник. Это шестой чертеж в серии, в которую также входят Image:Triangle-acute.svg, Image:Triangle-obtuse.svg, Image:Triangle-right.svg, Image:Triangle-scalene.svg и Image:Triangle-isosceles.svg. Все чертежи одинакового размера 505×440
История файла
Нажмите на дату/время, чтобы посмотреть файл, который был загружен в тот момент.
| Дата/время | Миниатюра | Размеры | Участник | Примечание | |
|---|---|---|---|---|---|
| текущий | 11:21, 14 декабря 2006 |  | 505 × 440 (1 Кб) | Saaska | {{Information |Description=An equilateral triangle with equal sides and angles marked |Source=own work |Date=14 December 2006 |Author=Alexander Pavlov |Permission= |other_versions= }} Category:Triangle geometry |
Использование файла
Следующие 2 страницы используют данный файл:
- Треугольник
- Участник:Saaska/Песочница
Глобальное использование файла
Данный файл используется в следующих вики:
Файл содержит дополнительные данные, обычно добавляемые цифровыми камерами или сканерами. Если файл после создания редактировался, то некоторые параметры могут не соответствовать текущему изображению.
Файл:Blue triangle.svg — Википедия

Материал из Википедии — свободной энциклопедии
Перейти к навигации Перейти к поиску
Краткое описание
| ОписаниеBlue triangle.svg | English: Blue triangle, used by the nazis to tag emigrants. Drawn by Fibonacci. Español: Triángulo azul, usado por los nazis para marcar emigrantes. Hecho por Fibonacci. |
| Дата | (дата первоначальной загрузки файла на вики) |
| Источник | No machine-readable source provided. Own work assumed (based on copyright claims). |
| Автор | Сведения об авторе отсутствуют или не читаются программно. Предположительно Fibonacci (основываясь на заявлении об авторском праве). |
Лицензирование
Я, владелец авторских прав на это произведение, добровольно публикую его на условиях следующих лицензий:
 | Разрешается копировать, распространять и/или изменять этот документ в соответствии с условиями GNU Free Documentation License версии 1.2 или более поздней, опубликованной Фондом свободного программного обеспечения, без неизменяемых разделов, без текстов, помещаемых на первой и последней обложке. Копия лицензии включена в раздел, озаглавленный GNU Free Documentation License.http://www.gnu.org/copyleft/fdl.htmlGFDLGNU Free Documentation Licensetruetrue |
   | Этот файл доступен по лицензии Creative Commons Attribution-Share Alike 3.0 Unported | |
| ||
| Этот признак лицензирования был добавлен к этому файлу как часть обновления лицензии GFDL.http://creativecommons.org/licenses/by-sa/3.0/CC-BY-SA-3.0Creative Commons Attribution-Share Alike 3.0truetrue |
Вы можете выбрать любую из этих лицензий.
История файла
Нажмите на дату/время, чтобы посмотреть файл, который был загружен в тот момент.
| Дата/время | Миниатюра | Размеры | Участник | Примечание | |
|---|---|---|---|---|---|
| текущий | 15:51, 20 мая 2006 |  | 270 × 240 (193 байт) | Fibonacci | {{en|Blue triangle, used by the nazis to tag emigrants. Drawn by ~~~.}} {{es|Triángulo azul, usado por los nazis para marcar emigrantes. Hecho por ~~~.}} {{GFDL-self}} Category:BlueCategory:Nazi concentration camp badges[[Category:National Soci |
Использование файла
Следующая 1 страница использует данный файл:
- Пометка заключённых в концентрационных лагерях
Глобальное использование файла
Данный файл используется в следующих вики:
Файл содержит дополнительные данные, обычно добавляемые цифровыми камерами или сканерами. Если файл после создания редактировался, то некоторые параметры могут не соответствовать текущему изображению.
