Атрибут max | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 5.0+ | 10.62+ | 5.1+ | 2.3+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает верхнее значение для ввода числа или даты в поле формы.
Синтаксис
<input type="number" max="максимальное число">
<input type="range" max="максимальное число">
<input type="date" max="верхняя дата">Значения
Целое положительное или отрицательное число (для type=»number», type=»range»).
Дата в формате ГГГГ-ММ-ДД (например: 2012-12-22) для type=»date».
Значение по умолчанию
Нет.
Пример 1
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Тег input, атрибут max</title>
</head>
<body>
<form action="handler.php">
<p>Укажите вашу температуру в градусах Цельсия</p>
<input type="number" min="35" max="41"
value="36.6" step="0.1" /></p>
</form>
</body>
</html>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Тег input, атрибут max</title>
</head>
<body>
<form action="handler.php">
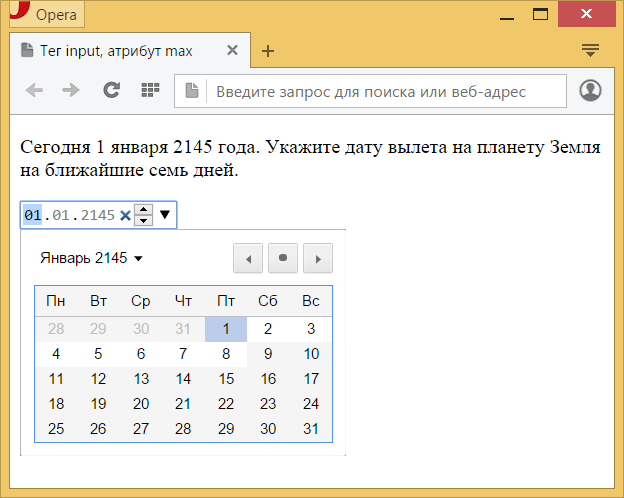
<p>Сегодня 1 января 2145 года.
Укажите дату вылета на планету Земля на ближайшие
семь дней.</p>
<p><input type="date" min="2145-01-01" max="2145-01-08"
value="2145-01-01" /></p>
</form>
</body>
</html>Результат данного примера в браузере Opera 11 показан на рис. 1.
Рис. 1. Ограничение ввода даты через атрибут max
Ввод чисел | WebReference
Для ввода чисел предназначено специальное поле, которое допускает ограничения по нижней и верхней границе, а также устанавливает шаг приращения. Само поле для ввода чисел похоже на обычное текстовое поле, но со стрелками, которые позволяют увеличивать и уменьшать значение (рис. 1).

Рис. 1. Вид поля для ввода чисел
Синтаксис создания такого поля следующий:
<input type="number" атрибуты>Допустимые атрибуты перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| min | Минимальное значение. |
| max | Максимальное значение. |
| size | Ширина поля. |
| Шаг приращения числа. Может быть как целым (2), так и дробным (0.2). | |
| name | Имя поля; предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Начальное число, которое выводится в поле. |
Для ограничения введённого числа предназначены атрибуты min и max, они могут принимать отрицательное и положительное значение. При достижении верхнего или нижнего порога стрелки в поле в зависимости от браузера блокируются или не дают никакого эффекта (пример 1). Несмотря на такие запреты, в любом случае в поле самостоятельно можно вводить любые значения, включая текст. Атрибуты min и max работают только при использовании стрелок в поле.
Пример 1. Ограничение ввода чисел
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ввод числа</title>
</head>
<body>
<form action="handler.php">
<p>Введите число от 1 до 10:</p>
<p><input type="number" size="3" name="num" min="1" max="10" value="1"></p>
</form>
</body>
</html> Если значение min превышает max, то атрибут min игнорируется.
Атрибут step задаёт шаг приращения и по умолчанию равен 1. В то же время значение может быть и дробным числом, как показано в примере 2.
Пример 2. Шаг приращения
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ввод числа</title>
</head>
<body>
<form action="handler.php">
<p>Укажите нормальную среднюю температуру человека:</p>
<p><input type="number" name="t" value="35" min="35" max="40" step="0.2"></p>
</form>
</body>
</html>Результат примера продемонстрирован на рис. 2.

Рис. 2. Ввод дробных чисел в поле
Internet Explorer не поддерживают поле для ввода чисел и в нём оно приобретает вид обычного текстового поля.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 14.03.2015
Редакторы: Влад Мержевич

Атрибут max | HTML | WebReference
Устанавливает верхнее значение для ввода числа или даты в поле формы.
Синтаксис
<input type="number" max="<число>">
<input type="range" max="<число>">
<input type="date" max="<дата>">Значения
Целое положительное или отрицательное число (для type=»number», type=»range»).
Дата в формате ГГГГ-ММ-ДД (например: 2012-12-22) для type=»date».
Значение по умолчанию
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>input, атрибут max</title>
</head>
<body>
<form action="handler.php">
<p>Укажите вашу температуру в градусах Цельсия</p>
<input type="number" min="35" max="41"
value="36.6" step="0.1"></p>
</form>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег input, атрибут max</title>
</head>
<body>
<form action="handler.php">
<p>Сегодня 1 января 2145 года.
Укажите дату вылета на планету Земля на ближайшие
семь дней.</p>
<p><input type="date" min="2145-01-01" max="2145-01-08"
value="2145-01-01"></p>
</form>
</body>
</html> Результат данного примера в браузере Opera показан на рис. 1.

Рис. 1. Ограничение ввода даты через атрибут max
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.04.2018
Редакторы: Влад Мержевич

Атрибут max тега | HTML справочник
HTML тег <input>Значение и применение
Атрибут max (HTML тега <input>) определяет максимальное значение для элемента (значение может быть как числовым, так и в виде даты).
Используйте атрибут max вместе с атрибутом min (минимальное значение для элемента), чтобы создать диапазон допустимых значений.
Поддержка браузерами
Обратите внимание на то, что в настоящее время не все браузеры поддерживают следующие типы (атрибут type) элемента <input>:
Синтаксис:
<input max = "number | date">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Указывает максимальное допустимое числовое значение. |
| date | Указывает максимальное допустимое значение даты. |
Отличия HTML 4.01 от HTML 5
Атрибут max считается новым в HTML 5.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование атрибутов min и max HTML тега <input></title> </head> <body> <form> <!-- создаем форму --> <label>Туда (от 1 по 10 января 2018): <input type = "date" name = "tudy" min = "2018-01-01" max = "2018-01-10"></label><br> <!-- элемент управления для ввода даты --> <label>Обратно (от 11 по 20 февраля 2018): <input type = "date" name = "syudy" min = "2018-02-11" max = "2018-02-20"></label><br> <!-- элемент управления для ввода даты --> <label>Трезвых пассажиров (от 1 до 5): <input type = "number" name = "alcoFree" min = "1" max = "5"></label><br><br> <!-- элемент управления для ввода числового значения --> <input type = "submit" value = "отправить" formaction = "script.php"> <!-- элемент управления для отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>). Внутри формы мы поместили два элемента управления <input>, которые позволяют установить дату, один элемент, который позволяет установить число и один элемент, который позволяет отправить нашу форму.
Для элемента с числовым типом и элемента управления для ввода даты атрибутами min и max установили диапазон допустимых значений для ввода числа, и дат.
Кроме того, для элемента, который позволяет отправить форму атрибутом formaction указали URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (
Результат нашего примера:
Пример использования атрибутов min и max HTML тега <input>HTML тег <input>Значения атрибутов | htmlbook.ru
Каждый атрибут тега содержит значение определённого типа и формата написания. Различают следующие типы значений: ключевые слова, числа, дата и время, цвета, URL.
Для всех атрибутов характерны следующие принципы.
- Если значение явно не указано, применяется значение по умолчанию или атрибут не учитывается.
- Если указано недопустимое значение атрибута, например, вместо числа добавлен текст, то значение такого атрибута игнорируется и используется значение по умолчанию.
Не все атрибуты имеют значение по умолчанию, в случае отсутствия такого атрибута или при его некорректном значении, атрибут пропускается.
Ключевые слова
Это заданный фиксированный набор определённых слов, которые допустимо подставлять в качестве значений атрибутов. Ключевые слова не чувствительны к регистру и их можно писать любым удобным способом. Так, значения handheld, Handheld и HANDHELD по своему действию одинаковы.В примере 1 показано создание формы, которая отправляется на сервер методом POST с помощью значения post атрибута method.
Пример 1. Метод отправки формы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ключевые слова</title>
</head>
<body>
<form method="post">
<input name="user" placeholder="Введите имя">
<input type="submit" value="Отправить">
</form>
</body>
</html>В данном примере в элементе <form> используется атрибут method со значением post. Если этот атрибут не указать, то будет подставляться значение get, применяемое по умолчанию. Для первого элемента <input> атрибут type не задан, поскольку он подставляется автоматически со значением text, а для второго <input> атрибут type уже указан для создания кнопки отправки формы.
Числа
К числам относятся: положительные целые числа, содержащих одну или несколько цифр от 0 до 9; отрицательные числа; а также вещественные или дробные (например, 0.5).
Положительные целые числа
Активно применяются когда надо задать количество колонок, ограничить размер поля формы и количество вводимых символов, установить ширину и высоту рисунка и др. В примере 2 показано создание нумерованного списка, начинающегося с 11.
Пример 2. Использование целого числа
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Целое число</title>
</head>
<body>
<ol start="11">
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ol>
</body>
</html>Отрицательные целые числа
Отрицательные целые числа применяются реже по сравнению с положительными по понятным причинам. С их помощью нельзя задать перечисление или ширину, хотя бы потому, что рисунков с отрицательной шириной не бывает. Так что в HTML такие числа применяются в основном в формах для ограничения ввода.
Для указания отрицательного числа перед ним ставится знак минус (-) без пробелов (например: -15). В примере 3 показано использование отрицательных значений.
Пример 3. Число со знаком минус
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Отрицательные числа</title>
</head>
<body>
<form>
<p>Введите число с шагом 2
<input type="number" min="-50" max="50" step="2" value="-10"></p>
</form>
</body>
</html>Браузер Firefox не поддерживает тип number и вместо него отображает обычное текстовое поле.
Вещественные числа
Сюда входят десятичные дроби, для разделения целой и дробной части используется точка. Число может быть и отрицательным, тогда перед ним ставится знак минус (-).
Примеры вещественных чисел: -0.84, 3.1415926, 1.717.
Есть и вторая форма записи вещественных чисел, когда после числа добавляется латинский символ e или E, а затем число означающее степень, причём оно может быть и со знаком минус. Это аналогично тому, что число перед E умножают на 10 в степени, указанной после символа E. Вот несколько примеров для наглядности.
3.1415926e5 = 3.1415926 × 105 = 3.1415926 × 100000 = 314159.26
5e-2 = 5 × 10-2 = 5 / 100 = 0.05
78e2 = 78 × 102 = 7800
Браузер Opera некорректно работает с вещественными числами, в которых есть заглавная буква E, так что вставляйте строчную букву e.
Дата и время
Используется для указания года, месяца и года или полной даты, а также времени.
Дата и время задается в особом формате, пример которого показан в табл. 1.
| Значение | Формат | Пример |
|---|---|---|
| Год | ГГГГ | 2014 |
| Месяц и год | ГГГГ-ММ | 2014-12 |
| Полная дата | ГГГГ-ММ-ДД | 2014-12-23 |
| Дата и время с минутами | ГГГГ-ММ-ДДTчч:мм | 2014-07-24T18:18 |
| Дата и время с секундами | ГГГГ-ММ-ДДTчч:мм:сс | 2014-07-24T18:18:18 |
| Дата и время с часовым поясом | ГГГГ-ММ-ДДTчч:мм:сс±чч:мм | 2014-07-24T18:18:18+04:00 |
Для каждой единицы существует своя заданная форма и ограничения.
- Год — задается четырьмя цифрами (1860).
- Месяц — две цифры (01 — январь, 02 — февраль, 12 — декабрь).
- День — две цифры от 01 до 31.
- Час — две цифры от 00 до 23.
- Минуты — две цифры от 00 до 59.
- Секунды — две цифры от 00 до 59.
- Часовой пояс — часы и минуты с указанием знака плюс или минус.
Дата и время разделяются между собой заглавной латинской буквой T. Часовой пояс при необходимости пишется после времени со знаком плюс или минус. К примеру, для Москвы часовой пояс будет +03:00.
Цвета
Значение цвета представляет собой три числа в диапазоне от 0 до 255 в шестнадцатеричном представлении описывающие красную, зелёную и синюю компоненту в цветовом пространстве sRGB. Каждое значение цвета должно начинаться с символа решётки (#), после которого могут идти следующие шесть цифр или букв в любом регистре: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Другие символы не допускаются. Подробнее о цвете в HTML смотрите здесь.
URL
URL — это адрес документа или файл. Содержит в себе несколько частей, не все из которых являются обязательными. Это протокол, имя хоста, порт, путь, строка запроса и хэш. В табл. 2 перечислены параметры URL с их описанием.
| Параметр | Описание | Пример |
|---|---|---|
| протокол | Сетевой протокол. Для гипертекстовых документов это HTTP. | http:// https:// |
| имя хоста | Адрес сайта. | htmlbook.ru www.google.com |
| порт | Системный ресурс, выделяемый веб-серверу. По умолчанию имеет значение 80, его можно не указывать. | :80 |
| путь | Путь к документу на сайте. | /open/doc.html |
| строка запроса | Строка, в которой передаются параметры GET-запроса со значениями. Пишется после знака вопроса (?). | ?name=vasya |
| хэш | Строка после знака решётки (#). | #top |
В зависимости от наличия тех или иных параметров различают абсолютные и относительные адреса. Абсолютный адрес содержит порт и имя хоста, относительный — путь к документу. Строка запроса и хэш допустимо добавлять к адресу любого типа. Если URL содержит только хэш, то в текущем документе произойдёт переход к элементу, у которого задано. Решётка в атрибуте id в таком случае не пишется.
На URL влияет элемент <base> с атрибутом href, адрес документа с его учётом может оказаться другим, чем тот, что задан явно.
Вопросы для проверки
1. Коля написал ошибочное число в следующем коде, но валидатор не выдал никакой ошибки. Почему?
<input value=»36FG»>
2. Даша использовала число 12g5 в строке
<input type=»number» value=»12g5″>
Но браузер Chrome не показал никакого результата. Почему?
3. Сколько способов есть в HTML чтобы задать оранжевый цвет?
4. Адрес ссылки имеет следующий код. Но на странице нет элемента с идентификатором local. Что произойдёт, если щёлкнуть по такой ссылке?
<a href=»#local»>ссылка</a>
Атрибут min тега | HTML справочник
HTML тег <input>Значение и применение
Атрибут min (HTML тега <input>) определяет минимальное значение для элемента (значение может быть как числовым, так и в виде даты).
Используйте атрибут min вместе с атрибутом max (максимальное значение для элемента), чтобы создать диапазон допустимых значений.
Поддержка браузерами
Обратите внимание на то, что в настоящее время не все браузеры поддерживают следующие типы (атрибут type) элемента <input>:
Синтаксис:
<input min = "number | date">
Значения атрибута
| Значение | Описание |
|---|---|
| number | Указывает минимальное допустимое числовое значение. |
| date | Указывает минимальное допустимое значение даты. |
Отличия HTML 4.01 от HTML 5
Атрибут min считается новым в HTML 5.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование атрибутов min и max HTML тега <input></title> </head> <body> <form> <!-- создаем форму --> <label>Туда (от 1 по 10 января 2018): <input type = "date" name = "tudy" min = "2018-01-01" max = "2018-01-10"></label><br> <!-- элемент управления для ввода даты --> <label>Обратно (от 11 по 20 февраля 2018): <input type = "date" name = "syudy" min = "2018-02-11" max = "2018-02-20"></label><br> <!-- элемент управления для ввода даты --> <label>Трезвых пассажиров (от 1 до 5): <input type = "number" name = "alcoFree" min = "1" max = "5"></label><br><br> <!-- элемент управления для ввода числового значения --> <input type = "submit" value = "отправить" formaction = "script.php"> <!-- элемент управления для отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>). Внутри формы мы поместили два элемента управления <input>, которые позволяют установить дату, один элемент, который позволяет установить число и один элемент, который позволяет отправить нашу форму.
Для элемента с числовым типом и элемента управления для ввода даты атрибутами min и max установили диапазон допустимых значений для ввода числа, и дат.
Кроме того, для элемента, который позволяет отправить форму атрибутом formaction указали URL файла, который будет обрабатывать (контролировать) входную информацию после отправки формы (script.php).
Результат нашего примера:
Пример использования атрибутов min и max HTML тега <input>HTML тег <input>HTML |
<input> элементы типа "number" используются, чтобы позволить пользователю ввести число. Они включают встроенную проверку для отклонения нецифровых записей. Браузер может выбрать, чтобы предоставить стрелки шагового типа, чтобы позволить пользователю увеличивать и уменьшать значение с помощью мыши или простым нажатием пальцем.
Примечание . Браузеры, которые не поддерживают тип "number" возвращаются к использованию стандартного "text" ввода.
<input type="number">
Стоимость
A Number представляющее значение числа, введенного во вход. Вы можете установить значение по умолчанию для ввода, введя число внутри атрибута value , например:
<input type="number" value="42">
Использование цифровых входов
Элементы <input type="number"> могут упростить вашу работу при построении пользовательского интерфейса и логики ввода чисел в форму. Когда вы создаете числовой ввод с правильным значением type , "number" , вы получаете автоматическую проверку того, что введенный текст является числом, и обычно это набор кнопок «вверх» и «вниз» для изменения значения вверх и вниз.
Примечание . Важно помнить, что пользователь может возиться с вашим HTML за кулисами, поэтому ваш сайт не должен использовать простую проверку на стороне клиента для любых целей безопасности. Вы должны проверить на стороне сервера любую транзакцию, в которой предоставленное значение может иметь какие-либо последствия для безопасности любого рода.
Кроме того, мобильные браузеры также помогают с помощью пользователя, демонстрируя специальную клавиатуру, более подходящую для ввода чисел, когда пользователь пытается ввести значение. Следующий снимок экрана взят из Firefox для Android:
