Установка OpenCart на OpenServer подробное руководство.
OpenCart — удобная и простая в освоении CMS для создания интернет-магазина. Радует пользователя высоким функционалом и большим количеством модулей. В отличие от русской сборки (OcStore) модули оплаты ориентированы под Европу и США, а не под Россию. Да и локализация местами не совсем точна.
Где скачать Опенкарт?

Переходим на сайт официального партнера http://www.opencart.ru/download-opencart и загружаем архив с последней версией опенкарта. Загружайте архив с официальных сайтов, потому что с других вместе с файлами можно скачать вирус, либо «подправленную» CMS, имеющую лишние ссылки. Если вам нужна английская версия движка, то скачать ее можно с http://www.opencart.com/index.php?route=download/download. Различий в установке нет.
Виртуальный хостинг сайтов для популярных CMS:
Как установить — распаковываем архив, создаем пользователя и базу данных в опенсервер.

Нажимаем правой кнопкой по ярлыку Open Server в системном трее и открываем папку с сайтами. Или просто заходим в директорию …\openserver\domains и создаем папку installopencart.localhost (это адрес будущего сайта).
Распаковываем архив с CMS и копируем все файлы из папки «upload» в созданную директорию. Переименовываем файл config-dist.php в config.php. Заходим в папку «admin» и опять переименовываем файл config-dist.php. Кликнув по ярлыку локального сервера в трее, запускаем Open Server. Переходим к созданию БД.

- Кликаем правой кнопкой по ярлыку Open Server в трее, выбираем меню «Дополнительно» и запускаем утилиту PhpMyAdmin.
- Попадаем в интерфейс программы и переходим на вкладку «Пользователи».
- Нажимаем «Добавить пользователя».

- Вписываем имя пользователя. Это будет и названием базы данных.
- Из выпадающего списка выбираем локальный хост.
- Придумываем сложный пароль или нажимаем кнопку «Генерировать» и система автоматически выдаст случайный пароль.
- Отмечаем галочкой создание БД вместе с пользователем.
- Нажимаем «Отметить все» в глобальных настройках. Спускаемся вниз страницы и в правом углу нажимаем «Ок».

Пользователь и база данных созданы. В контекстном меню локального сервера выбираем «Мои сайты», запускаем сайт с опенкартом и начинаем установку.
Установка OpenCart на OpenServer.

Читаем соглашение и нажимаем «продолжить».

CMS проверяет наличие необходимых для работы модулей PHP.

Проверка совместимости параметров локального сервера и OpenCart. Все папки и файлы доступны для записи, нажимаем «продолжить».

Заполняем необходимые поля.
- Адрес и доступ к БД оставляем по умолчанию (MySQLi/localhost).
- Вводим имя пользователя базы данных (opencartdb).
- Вводим пароль, который использовали при создания БД.
- Название нашей БД совпадает с именем пользователя, вводим его (opencartdb).
- Порт для доступа к базе данных и префикс оставляем по умолчанию (3306/oc_).
- Вводим логин и пароль для входа в панель администратора.
- Вводим свой адрес электронной почты.
- Нажимаем «Продолжить».

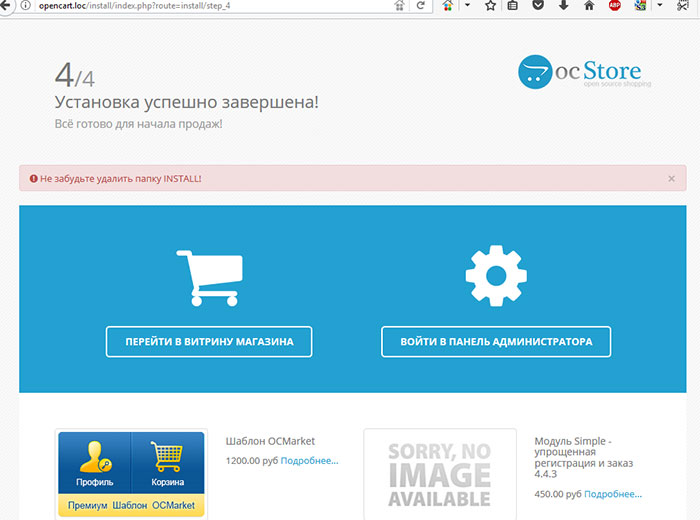
После установки заходим в папку …\openserver\domains\installocstore.localhost и удаляем установочную директорию «install». Чтобы проверить работу CMS, переходим на сайт и в админпанель.

Пользовательская часть сайта доступна по адресу: http://installopencart.localhost. От демо-данных, заполненных на английском, нет практической пользы. Поэтому их можно сразу удалить через админ-панель.

Панель администратора доступна по адресу: http://installopencart.localhost/admin . Убеждаемся в корректной работе CMS и переходим к изучению возможностей скрипта.
На этой странице Вы найдете пошаговое руководство по установке OpenCart 2 на наш хостинг.Установка ocstore на локальный сервер openserver
164
Установка ocstore или opencart на локальный сервер, в данном случае openserver, не имеет практически никакой разницы. Если конечно не считать языковую локализацию. Ocstore — это русская версия движка, ну а opencart-англоязычная. Для наглядности рекомендую посмотреть видео как установить opencart на компьютер.
Кроме этого, установка ocstore на локальный сервер, так же практически идентична как и на удаленный хостинг.

Этапы установки ocstore
- Скачать архив последней версии с сайта разработчика и распаковать его (https://myopencart.com)
- Создать на openserver папку с названием своего магазина (например ocshop)
- Скопировать все содержимое папки «upload» в папку магазина «ocshop»
- Запустить openserver, открыть папку магазина и приступить к установке.
- В конце установки ocstore, удалить папку «install»
Установка ocstore пошаговое руководство
Приступаем к установке и для начала скачиваем архив с последней версией движка с сайта разработчика

После распаковки архива, в нем будет несколько файлов и папок. Нужная нам папка «upload» и все содержимое этой папки, необходимо скопировать в созданную для этих целей, на локальном сервере, корневую папку с нашим магазином. В нашем случае я назвал эту папку «ocshop».
Для того, чтобы сервер распознал добавленные папки и файлы, необходимо его запустить, или перезапустить, если он уже работает. Более подробно о работе с локальным сервером, я рассказывал в видео-инструкции openserver установка и настройка.

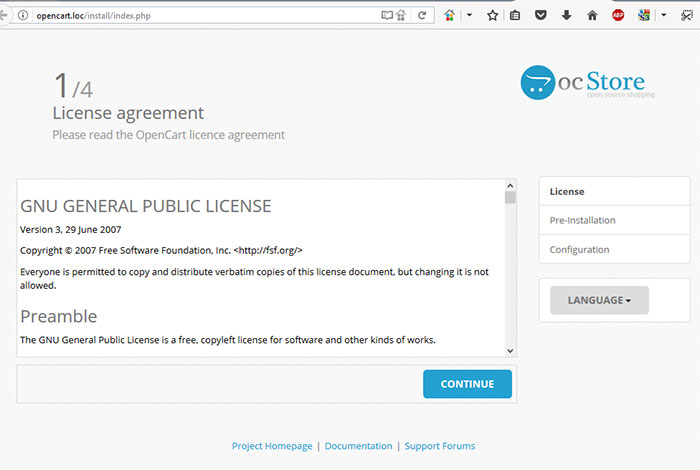
Как только нажмем на папку магазина, браузер покажет первый этап установки-лицензионное соглашение. Здесь можно убедиться в том, что cms-ocstore на русском языке и нет необходимости заниматься переводом. Жмем зеленую кнопку и переходим к следующему этапу установки.
На втором этапе установки, проверяем параметры сервера и следим чтобы все файлы были доступны на запись. В нашем случае два файла не имеют такой возможности. Для этого необходимо их найти и переименовать. Изначально два файла (config.php) которые требуют доработки, поставляются в несколько другой конфигурации, а точнее, имеют другое название (config-dist.php). Вот как раз приставку «dist» нам необходимо убрать в обеих файлах.
На скриншоте видно адрес этих файлов. Один находится в корне, а другой в папке «admin».

Переименовываем и перезагружаем страницу. В результате мы должны получить информацию о доступности файлов на запись.

Третий этап, это параметры базы данных ocstore. На локальном сервере переходим в папку /дополнительно/phpmyadmin/ и создаем новую базу данных для нашего магазина.

Я назвал ее точно так же как и папку магазина.

Теперь у нас есть база данных, которая называется так же как корневая папка (ocshop), можно переходить к заполнению информации в таблице. К стати, название папки и базы данных можно использовать разные.
Заполняем только те поля, которые указаны цифрами на картинке, так же рекомендуется изменить префикс таблиц базы данных из соображения безопасности. Жмем кнопку «продолжить»

Последний этап установки ocstore-удаление папки «install» в корне сайта.

C этой страницы можно перейти в администраторскую зону магазина, либо просмотреть саму витрину.
На этом установка ocstore завершена, можно переходить к настройке и заполнять магазин товарами.
Видео-инструкция установка ocstore
Как установить OpenCart (Опенкарт) на компьютер

От автора: приветствую вас, друзья. Мы начинаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). Из этой статьи вы узнаете, как установить OpenCart на компьютер или, точнее, на локальный сервер. Начнем.
Итак, давайте приступим к установке OpenCart на локальный сервер. В качестве последнего я выберу один из наиболее удобных в работе пакетов – Open Server. Если вы его еще не установили и используете по старинке Денвер, тогда рекомендую не терять время и установить сегодня же. Инструкцию по работе с Open Server вы можете найти в этом уроке.
На сервере создадим папку домена, в которую и будем устанавливать Опенкарт, я назову эту папку — opencart.loc. После создания нового домена на сервере не забудьте перезапустить сервер, чтобы домен был готов к использованию. Также нам потребуется чистая база данных. Создать ее можно в phpMyAdmin, я назову ее opencart_loc.
Теперь нам необходимо скачать дистрибутив движка OpenCart. Перейдем на сайт русифицированной версии OpenCart – ocStore – и скачаем последнюю версию CMS, на момент написания статьи это версия 2.3.0.2.3.


Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!В полученном после скачивания архиве вы найдете папку upload, содержимое которой необходимо распаковать в корень созданной папки домена. В результате мы должны получить следующую картину:

Перед началом процесса установки нам необходимо создать пустые файлы с названием config.php в корне сайта и в папке admin. Чтобы не создавать эти файлы, мы можем просто переименовать уже имеющиеся там пустые файлы с наименованием config-dist.php. Уберем из их названия –dist.

Теперь мы готовы к старту процесса установки. Для его запуска нам достаточно обратиться к сайту по его адресу, в моем случае это — http://opencart.loc – после чего мы должны увидеть следующую картину.

Отлично, процесс установки начался. В правой части страницы мы можем кликнуть по кнопке LANGUAGE и выбрать русский язык при желании. Далее нам останется пройти несколько несложных этапов. Соглашаемся с условиями лицензии и жмем кнопку ПРОДОЛЖИТЬ.
На втором шаге Опенкарт проверит совместимость с текущими параметрами сервера. Убедитесь, что в колонке Статус все сообщения имеют зеленый цвет. Если это не так, значит соответствующий параметр не удовлетворяет требованиям и его нужно поправить.

Вновь жмем кнопку ПРОДОЛЖИТЬ и переходим к следующему шагу, где нам нужно будет ввести данные для доступа к БД и создать учетную запись администратора сайта. Заполните формы нужными данными. Если вы, как и я, используете Open Server, тогда форме настроек соединения с БД вам достаточно указать только название БД, остальные поля можно не трогать.

После заполнения полей форм переходим к следующему шагу, на котором нам сообщат об успешной установке движка и напомнят о необходимости удаления папки install. Удалим ее обязательно и перейдем в админку сайта, кликнув по соответствующей кнопке или просто перейдя по ссылке http://opencart.loc/admin/

На странице авторизации введем данные администратора, которые мы указывали на предыдущем шаге, и попадем в админскую часть сайта.

Ну а так выглядит главная страница клиентской части сайта:

Собственно, это все – мы установили OpenCart на локальный сервер. Как видим, ничего сложного в этом нет. Больше об OpenCart вы можете узнать из наших бесплатных или платных уроков.

Бесплатный курс по PHP программированию
Освойте курс и узнайте, как создать динамичный сайт на PHP и MySQL с полного нуля, используя модель MVC
В курсе 39 уроков | 15 часов видео | исходники для каждого урока
Получить курс сейчас!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоУстановка OpenCart (OcStore) на OpenServer на локальный компьютер
В предыдущей статье подробно рассказано как установить WordPress на OpenServer. В этой статье расскажу об установке интернет магазина на OpenCart. Почему именно эта CMS?
- Во-первых, её изначально создавали для ведения онлайн торговли. Модули доставки, оплаты, категории товаров, товары, налоги и многое многое другое, присутствуют, что называется, из коробки.
- Во-вторых, скорость загрузки. Если брать в сравнение популярные Joomla или WordPress. То на их базе магазин будет трудным, долгим, не понятным. Модули и плагины создают дополнительную нагрузку на CMS, в связи с чем сайт дольше обрабатывает запросы. OpenCart же изначально написан и оптимизирован для работы онлайн магазином.
- В-третьих, обновления проходят довольно часто. Система полностью переведена на русский язык и представлена в виде OcStore.
Итак. Установка OpenCart (OcStore) на OpenServer.
Скачиваем установщик (на момент написания статьи актуальная версия 2.3.0.2) Центр Загрузки
Ап 14.05.2017: Скачивать советую OcStore (актуальная версия 2.3.0.2.2) отсюда MyOpenCart.com
Запускаем OpenServer, переходим в «Папка с сайтами». Создаем папку с вашим доменом. Я создал «my-shop.ru». И распаковываем туда содержимое папки из архива. У меня получилась следующая картина:
В корневой папке, и в папке admin меняем имена файлов «config-dist.php» на «config.php», т.е. убираем dist.
Запускаем OpenServer. Переходим в PhpMyAdmin и создаем новую базу данных. Подробно как это сделать, описано в статье установка WordPress.
Переходим на наш сайт.
Внимание! При переходе на сайт у меня возникла ошибка с следующим содержанием: «PHP5.4+ Required». Чтобы её исправить переходим в «Настройки» ОпенСервера. На вкладке «Модули» выбираем «PHP-5.4». Сохраняем, программа спросит о перезагрузке — соглашаемся. После запуска обновляем страничку сайта.
Изучаем лицензионное соглашение. У кого с английским туго, просто жмем Продолжить, особо вариантов-то и нет =)
На следующей страничке система проверяет доступность данных и правильность распаковки. Если не занимались самодеятельностью, все должно пройти гладко. У кого что-то пошло не так — пишем в комменты и прикрепляем скрин. Жмем Продолжить.
Теперь заполняем данные от базы данных. По аналогии с WP.
- Драйвер БД — MySQLi
- Сервер БД — localhost
- Пользователь — root
- Пароль — пусто
- Имя БД — то что вводили при создании, у меня openc
- Порт БД — не трогаем
- Префикс — оставляем как есть
- Логин — для входа в админку
- Пароль — для входа в админку (не делайте сложный пароль при работе с OpenServer. При переносе на хостинг смените на сложный)
- E-Mail — настоящий рабочий

Ехали дальше. После установки нам настоятельно рекомендуют удалить папку install, заходим в корневую папку сайта и удаляем её. 
Для входа в админку, допишите к адресу сайта /admin
Логин и пароль вы указывали при регистрации.
Вот собственно и весь процесс установки opencart (ocstore) на openserver. Далее будем настраивать и разбираться что тут к чему и зачем.
Спасибо за внимание (=
Не забудьте добавить сайт в закладки (Ctrl+D)
5 локальных сервера для OpenCart
Поделись ссылкой с кем хочешь
Вступление
Аренда сервера для создания и наполнения своего интернет магазина не всегда рентабельна. На этом этапе создания магазина разумно использовать локальные сервера установленные на свой компьютер.
Про локальный сервер
Прежде всего, вспомним, что такое локальный сервер? Я бы назвал, локальный сервер эмулятором реального сервера хостинга развернутого на своём компьютере.
По сути это сборка настроенного программного обеспечения, включающего веб-сервер (Apache и/или Nginx), сервер базы данных (MySQL и/или MongoDB) и интерпретатор PHP.
Если взять первые буквы этих сборок, получим известную аббревиатуру AMP. Прибавив к ней букву операционной системы, получим известные обозначения локальных платформ:
- WAMP — локальный сервер под ось Windows;
- LAMP — локальный сервер под ось Linux.
Так как Windows пока остается популярнейшей системой в России, смотрим готовые локальные сервера WAMP.
Примечание: Apache, MySQL, PHP программы независимые и их можно самостоятельно собрать в локальный сервер. Оставим это занятие для профессионалов и как простые пользователи выберем одну их 4-х готовых сборок, имеющих отличный авторитет из списка аналогичных сборок.
5 локальных сервера для OpenCart
Почему я выбрал, только 5 локальных сервера для OpenCart обзора? Потому что я их считаю наиболее удобными, легко устанавливаемыми, просто настраиваемыми и подходящими под OpenCart.
OpenServer
Платформа OpenServer может работать, как на стационарном компьютере, так и запускаться с переносного носителя.
 локальных сервера для OpenCart
локальных сервера для OpenCartOpenServer это русскоязычный продукт созданный русским программистом, хотя и имеет несколько доступных языков для локализации.
Данная платформа бесплатна, свободна для скачивания. Скачать её можно на сайте автора тут open-server.ru. С бесплатным скачиванием ест проблемы скорости скачивания, в остальном проблем нет.
С состав платформы входят 33 программы. Они все перечислены на официальном сайте платформы. Ставится платформа на ось Windows (32-бит и 64-бит), начиная с версии Windows7SP1.
Для установки и работы нужно 500 МБ RAM и 3 ГБ на HDD, также нужно установить Microsoft Visual C++. Работать со сборкой легко, так как в ней есть управляющая программа.
Об установке OpenCart на OpenServer читать тут.
Xampp
В аббревиатуре этой сборки присутствует первая буква X (икс). Это означает, что сборку можно установить на любую ось Windows, Linux и Mac OS X. На флэшке, данная сборка НЕ работает.

Эта сборка «не говорит» на русском языке, хотя официальный сайт отлично переведен.
При установке могут вылезти проблемы с портом 80 вашего компьютера, но они быстро решаются настройками Windows. В сборку XAMPP входит Apache, с базой данных MariaDB, языками PHP и Perl.
Об установке OpenCart на XAMPP читать тут .
AMPPS
Это дистрибутив под любую ось (Windows, Linux и Mac OS X) с веб-сервером Apache, базой данных MySQL и MongoDB, языками PHP, Perl, Python.

Отличительная особенность AMPPS, мощная административная панель солидного хостинга. На ней можно найти всё: от установки популярных CMS, скриптов, форумов в один клик, до резервного копирования в один клик.
Скачиваем AMPPS Softaculous, для установки тут: http://www.ampps.com/downloads. После элементарной установки, не требующей подготовки, можно начинать работать.
WampServer

Отличная сборка под ось Windows с веб-сервером Apache, серверами БД MySQL, интерпретатором PHP и панелью phpmyadmin. WampServer легко ставиться, просто управляется из трея Win, быстро настраивается через интерфейс.
Сайт платформы на русском языке, распространяется WampServer2.5 бесплатно, не работает Windows XP SP3, Windows Server 2003.
Winginx

Официальный сайт этой сборки winginx.ru. по домену понимаем, что сайт русскоязычный.
Отличительная особенность это сборки работа не на Apache, а Nginx 1.12.0. По неведомым мне причинам, автор остановил сборку на PHP 5.6.30.
В работе с этой сборкой у меня были проблемы, и управление Winginx, мне тоже не очень нравится. Включил я её в обзор из-за Nginx, который может быть полезен, как альтернатива Apache.
Примеры готовых сборок локальных серверов
Локальные сервера разделяют в несколько групп по первым буквам входящих в них программ (акронимы). Самые известные сборки для локального сервера типа WAMP (Windows, Apache, MySQL, PHP, LAMP , XAMPP.
Примеры других типов сборки:
- LNMP — вместо Apache стоит Nginx;
- MAMP — вместо Linux, стоит ОС Mac OS X;
- LEMP — вместо Apache стоит Nginx;
- SAMP — вместо Linux стоит Solaris;
- BAMP —вместо Linux стоит BSD;
- WAMP — сборка для операционной системы Microsoft Windows +веб-сервер Apache+ язык PHP;
- WIMP — ОС Windows + веб-сервер IIS + СУБД MySQL + язык PHP;
- WASP — ОС Windows + веб-сервер Apache + СУБД SQL Server + язык PHP;
- PAMP — Personal Apache MySQL PHP — набор серверов для платформы S60;
- FNMP — OC FreeBSD + веб-сервер Nginx, а не Linux и Apache;
- XAMPP — кроссплатформенная сборка. Сборка для любой ОС, о чем говорит буква X в начале названия + сервер Apache + сервер базы данных MySQL+ интерпретатор PHP + язык Perl.
Готовые локальные сервера включают не только минимальный набор необходимых программ, но и дополнительное программное обеспечение.
Итог
Обычно, попробовав несколько локальных сервера для OpenCart, веб-мастер выбирает наиболее понравившийся. Я не стал включать в обзор еще полдюжины других сборок, вы их легко найдете в других обзорах. Мне кажется, выбор из 5 локальных сервера для OpenCart будет достаточно.
©shopiweb.ru
Еще статьи
Похожие посты:
(Статью прочитали: 629 раз)
Поделиться ссылкой:
Установка Opencart на Denwer (локальный сервер на компьютере)
Система управления контентом OpenCart предназначена для создания интернет-магазинов, так что если вы задумали реализовать что-то другое, посмотрите в сторону Joomla, WordPress или даже одного из конструкторов сайтов. Но если же вы всё-таки планируете заняться онлайн-торговлей, то OpenCart может стать буквально вашим всем.
Надеюсь, на вашем компьютере уже есть и работает DENWER (набор компонентов, необходимых для запуска сайтов локально). Если нет, решить проблему поможет первая часть вот этой статьи.
Итак, DENWER работает. Остаётся скачать, установить и русифицировать OpenCart.
Загрузка с официального сайта
1.Перейдите на официальную страницу загрузки движка (сюда) и нажмите кнопку Скачать. На момент создания статей раздела (июль 2016) самой свежей версией, для которой доступен русификатор, является 2.1.0.2. Её и загружу, в этой и всех остальных статьях рассматривается именно эта редакция.

2.После щелчка на кнопке скачивания в соседней вкладке откроется новая страница и начнётся загрузка архива. Если она не началась, на вновь открывшейся вкладке нажмите ссылку click here — тогда OpenCart скачается точно.

3.Вернитесь на вкладку со страницей загрузки и перейдите по ссылке на страницу русификатора CMS. Проследите, чтобы версия русификатора совпадала с редакцией устанавливаемой OpenCart.

4.В нижней части появившейся страницы щёлкните на ссылке Скачать.

5.Сайт предлагает вам стать полноценным членом сообщества, для чего необходимо зарегистрироваться. В области Регистрация нажмите кнопку Продолжить, заполните поля формы на следующей странице, после чего вернитесь на страницу загрузки русификатора и снова нажмите кнопку скачивания — на сей раз файл будет загружен.

Неофициальная загрузка
Есть и альтернативный способ скачивания, не требующий регистрации и последующей русификации движка. Дело в том, что в Рунете есть сайт MyOpencart.com, на котором размещаются свежие дистрибутивы с уже интегрированным русским языковым пакетом.
1.Перейдите на сайт, откройте раздел Скачать и нажмите ссылку Скачать в строке самой свежей редакции CMS.

2.Откроется новая страница и начнётся скачивание. Если загрузка не идёт, щёлкните на ссылке direct link либо mirror.

Установка
1.Независимо от того, каким способом загрузки вы воспользовались, распакуйте скаченный архив, найдите папку upload и скопируйте её содержимое в корневой каталог сайта (у меня на локальном хостинге со стандартными настройками это директория Z:\home\test1.ru\www).

2.Создайте базу данных. Для этого в адресной строке браузера наберите localhost, щёлкните на ссылке phpMyAdmin – администрирование СУБД MySQL, на открывшейся странице нажмите кнопку Базы данных, а затем введите имя БД в поле и щёлкните Создать.

3.В строке браузера введите адрес сайта (в моём случае это test1.ru), чтобы начать процесс автоматической установки. Если вы ставите уже русифицированную версию, то наряду с этой статьёй читайте подсказки инсталлятора и всё поймёте, я же рассмотрю работу с английской редакцией (русифицировать будем потом).
4.Установка состоит из четырёх шагов. На первом примите соглашение — просто нажмите кнопку Continue.

5.Перейдите в корень сайта и переименуйте файл config-dist.php в config.php. Зайдите в папку adminи там тоже переименуйте файл config-dist.php в config.php

6.На втором шаге проверьте соответствие настроек требованиям OpenCart. Все параметры разбиты на четыре части. Первые две — сервер и его конфигурация, третий и четвёртый разделы — файлы и доступ к ним. В идеале каждый пункт должен быть отмечен зелёным. Если так и есть, нажмите Continue для перехода к третьему шагу установки.

7.Страница делится на две части: в верхней вводятся данные для подключения к базе данных, в нижней — логин, пароль и e-mail администратора сайта. Эти данные вы будете использовать для входа в панель управления OpenCart. Заполните поля и нажмите Continue.

8.На последнем этапе перейдите в корневую папку сайта и удалите каталог install. В браузере выберите, что хотите сделать: либо перейти к интернет-магазину (кнопка «GO TO YOUR ONLINE SHOP»), либо к его администрированию («LOGIN TO YOUR ADMINISTRATION»).

9.Переименуйте находящийся в корне сайта файл .htaccess.txt в .htaccess. С помощью Проводника сделать это не получится, поэтому воспользуйтесь другим файловым менеджером. Если вы работаете с внешним хостингом через или их файловый менеджер, проблем с переименованием не возникнет.
Русификация
1.Распакуйте архив русификатора. Допустим, он распаковался в каталог . В таком случае скопируйте содержимое директории rus\upload\admin\language\ в каталог сайта Z:\home\test1.ru\www\admin\language. После этого в каталоге-приёмнике должно быть две директории: english и russian.

2.Аналогично скопируйте папку из директории в каталог на сайте.

3.Войдите в админ-панель движка: перейдите по адресу вида сайт.ru/admin(у меня это test1.ru/admin), введите логин и пароль, после чего нажмите кнопку.

4.В меню панели управления откройте System -> Location -> Languages и на появившейся странице щёлкните кнопку со знаком «плюс» для добавления нового языка.

5.Заполните форму, как показано на рисунке, и после этого обязательно нажмите кнопку Сохранить, расположенную в правом верхнем углу страницы.
На случай возникновения проблем с картинкой или её отображением ниже приведу данные для формы текстом.
Language Name: Russian Code: ru Locale: ru_RU.UTF-8,ru_RU,ru-gb,russian Image: ru.png Directory: russian Status: Enabled Sort Order: 1

6.Отредактируйте настройки английского языка, нажав кнопку Editв его строке, и в поле Sort Order появившейся страницы введя 2вместо 1. Тем самым вы дадите русскому языку приоритет. Чтобы применить изменения, не забудьте нажать кнопку Save.

7.Теперь в меню панели выполните команду System -> Settings и нажмите кнопку Edit в строке вашего магазина.

8.Перейдите на вкладку Locale и из раскрывающегося списка Language выберите Russian. То же самое выберите из списка Administration Language. Здесь же укажите страну и регион, а также предпочтительную валюту, после чего сохраните изменения (кнопка Save).

Мы сразу же видим русифицированную панель управления.

И сам магазин. Причём любой пользователь в нём теперь может выбрать один из двух языков.

Напомню, что вместо этого вы можете найти и установить уже русифицированный дистрибутив, но используя сторонние дистрибутивы не забывайте о связанных с этим рисках.
Как установить OpenCart на локальный веб-сервер OpenServer?
2018-08-21
Обновлено 21 августа, 2018
Если вы выбрали движок OpenCart для своего интернет-магазина, то для дальнейшей работы вам понадобится установить локальный сервер на ваш компьютер. Так же как многие используют программу разработки презентаций вот здесь, так и немало симпатий находится на стороне локального веб-сервера OpenServer. Сегодня вы узнаете, как установить OpenCart на этот локальный сервер.
Первым делом скачайте наиболее новую версию CMS OpenCart. Это могут быть как локализованные версии (ocStore, MaxyStore), так и ссылка на сайте разработчика.
Пошаговая инструкция установки
Ниже представлены пошаговые этапы, которые упростят перенос CMS OpenCart на ваш локальный сервер:
Откройте папку, где установлен OpenServer. Внутри нее вы увидите такие папки и файлы: «domains», «modules», «progs», «userdata», «Open Server. Exe». Выберите папку «domains», после этого добавьте в ней подпапку, к примеру, под названием «ocStore». Если же вам понадобится еще и программа для создания презентаций переходите сюда.
Далее находим в скачанном архиве папку «upload», и ее содержимое переносим в созданную папку в пункте до этого. Запускайте сервер OpenServer. После этого в меню на вашем компьютере появится пункт «ocStore» (в разделе «Мои сайты»). Выберите его.
После этого начнется установка OpenCart.
Установочные шаги
Теперь разберемся подробнее с шагами мастера установки, если вдруг появятся проблемы:
Лицензия. Здесь подтвердите галочкой свое согласие с лицензией и жмите «Продолжить». Подготовка. На этом шаге проверяются системные требования, настройки PHP, свойства веб-сервера, доступны ли необходимые файлы для записи. Если все в порядке, следуйте далее.
Конфигурация. Здесь указываются параметры для подключения к базе данных движка. Скорее всего, в строке «Сервер БД» вам нужно указать «localhost» (узнайте у провайдера). Последующие графы заполняются исходя из информации, указанной при регистрации в веб-приложении phpMyAdmin. Далее вам предложат придумать логин/пароль администратора, которые помогут заходить на ваш сайт, а также e-mail. После этого жмем «Продолжить».
Завершение! Мастер установки попросит вас удалить установочную директорию: откройте папку «ocStore» на вашем локальном сервере, а затем удалите оттуда папку «install». Теперь установка OpenCart полностью завершена.
Теперь вы знаете как быстро, избежав каких-либо сложностей и недотчетов, установить OpenCart на OpenServer. Желаем успешного функционирования вашему магазину!
 Загрузка…
Загрузка…