Слайдеры изображений, красивые списки, кнопки и ещё несколько классных вещей на JQuery и CSS3
Приветствую Вас, дорогие читатели блога beloweb.ru. Сегодня спешу представить Вам очередную подборку очень красивых и стильных вещей, которые Вы можете использовать для своего сайта. А именно здесь Вы увидите несколько классных JQuery слайдеров изображений, оформление цитат для сайта, несколько примеров выпадающих списков и многое другое не менее интересное и красивое.
Дорогие друзья, тут как обычно всё Вы сможете посмотреть в действии, а так же скачать совершенно бесплатно по прямым ссылкам.
Если Вы пропустили прошлые подборки, то обязательно посмотрите, я уверен, что и там Вы найдёте много чего интересного:
- Бесплатные графики и прогресс бары с использованием CSS3, HTML5 и JQuery для Ваших сайтов и веб — проектов
- Как сделать параллакс при прокрутке страницы с использованием JQuery и CSS3
- Как сделать замечательную систему — Твитни, чтобы скачать, с использованием JQuery и CSS
- Несколько классных JQuery галерей и слайдеров изображений для Вашего сайта
- Встречайте 20 свежих и совершенно бесплатных JQuery плагинов для Ваших веб — сайтов
Несколько примеров красивых выпадающих списков с JQuery и CSS3
Очень красивые выпадающие списки для Ваших сайтов. Так же есть целых 5 примеров на выбор.
Так же есть целых 5 примеров на выбор.
Пример ι Скачать исходники
Вертикальный слайдер с использованием JQuery
Замечательный и большой слайдер изображений и контента. Очень подойдёт и пригодится для стильных интернет магазинов.
Пример ι Скачать исходники
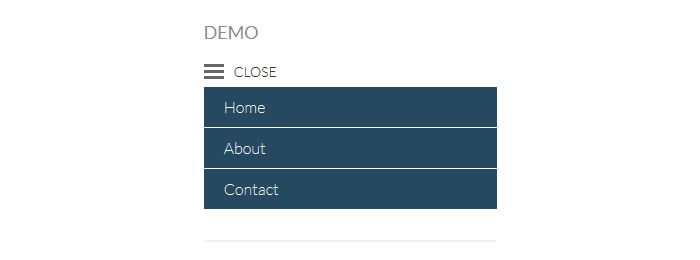
3D меню как в ресторанах на JQuery
Очень красивый эффект раскрытия текста на странице.
Пример ι Скачать исходники
Красивое и полноэкранное слайд шоу из видеозаписей
Другими словами — красивый полноэкранный слайдер только вместо картинок стоят видеозаписи.
Пример ι Скачать исходники
Красивые кнопки включения и выключения с CSS3
4 примера красивых кнопок включения и выключения чего либо на сайте.
Пример ι Скачать исходники
Красивые типографические эффекты на CSS3 и JQuery
Очень красивые 8 примеров типографии при наведении для Вашего сайта.
Пример ι Скачать исходники
Очень красивый график для сайта
Ну просто замечательный и стильный график для современных порталов.
Пример ι Скачать исходники
Классный 3D слайдер для сайта с JQuery
Замечательный слайдер изображений для Вашего сайта с очень красивыми эффектами.
Пример ι Скачать исходники
Круговые эффекты при наведении с помощью CSS3
7 удивительных примеров красивых круговых эффектов при наведении.
Пример ι Скачать исходники
Очень красивая и необычная галерея с миниатюрами
Замечательная галерея для Вашего сайта. Миниатюры находятся в очень красивых блоках, при клике на которые открывается полное фото.
Пример ι Скачать исходники
Очень красивое оформление цитат на сайт
Самое необычное и красивое оформление цитат для сайта. К тому же есть целых 6 примеров.
Пример ι Скачать исходники
Красивые круги с плавным открыванием
Замечательная идея для не больших заметок на сайте.
Пример ι Скачать исходники
50 лучших бесплатных адаптивных слайдеров изображений jQuery 2022
Это сборник лучших JQuery слайдеры изображений. Если вы дизайнер, эти параметры слайдера будут очень полезны для вашего проекта.
Если вы дизайнер, эти параметры слайдера будут очень полезны для вашего проекта.
У посетителей веб-сайта очень короткий период концентрации внимания, и они будут нажимать на что-то или читать только то, что им кажется захватывающим!
Именно с этой целью среди многих веб-сайтов бесплатные адаптивные слайд-шоу изображений приобрели популярность для галерей изображений.
В Интернете вы можете увидеть, как они используются в некоторых блогах и на веб-сайтах. Слайдеры изображений отличный способ привлечь всех, кто посещает ваш блог, а также сделать ваш блог красивым.
Кроме того, добавление слайдеров может придать привлекательный вид вашему уже простому веб-сайту. И вам не нужно беспокоиться о работе ползунков, потому что большинство из них хорошо работают и на мобильных устройствах.
Когда дело доходит до слайдеров изображений, существуют тысячи вариантов, но вот самые удивительные слайдеры изображений jQuery что мы нашли отличным:
Swiper
Swiper — это самый простой и удобный сенсорный слайдер, который может добавить привлекательности вашему сайту. Он очень удобен для браузера и работает с большинством браузеров, а также отзывчив.
Он очень удобен для браузера и работает с большинством браузеров, а также отзывчив.
Люди хорошо знакомы с опцией смахивания, что также делает ее удобной для пользователя.
Получить шаблон
Циклон слайдерПолзунок циклона можно легко использовать, он прост, но очень полезен. Он имеет упрощенный рабочий процесс, который может помочь вам добавить слайды, установить его свойства, выбрать шаблон и опубликовать.
Он также имеет расширенную систему шаблонов, которая позволяет пользователям настраивать ее в соответствии с установленным приоритетом.
Получить шаблон
Капитан ползунокРабота ползунка капитана почти как кусок пирога. Ползунок поставляется с некоторыми простыми настройками, такими как анимация, скорость и т. д., а также имеет возможность использования нескольких ползунков.
Кроме того, сортировщик слайдеров с помощью перетаскивания ajax упрощает изменение порядка слайдов.
Получить слайдер
Уточнить слайдПростой слайдер jQuery, который имеет преимущество CSS для добавления 3D-анимации слайдов когда это возможно, этот подключаемый модуль является одним из лучших для отображения отзывчивых, блестящих анимаций и другого графического содержимого.
Улучшите визуальную привлекательность своего веб-сайта с помощью этого простого и элегантного слайдера.
Получить шаблон
Адаптивная сетка изображенийПлагин адаптивной сетки изображений отлично подходит для создания адаптивной сетки, которая может менять изображения через равные промежутки времени.
Слайдер будет творить чудеса для визуальной привлекательности вашего веб-сайта, поскольку появление случайных изображений привлечет внимание посетителей.
Получить шаблон
Уно СлайдерПлагин Uno Slider jQuery предоставляет вам широкий выбор функций, а также неограниченное количество переходных изображений. Некоторые функции будут включать мобильный интерфейс оптимизации с сенсорным экраном, анимированные слои и другие.
Получить слайдер
FractionSliderПлагин FractionSlider jQuery лучше всего подходит для слайдеров изображений или текста и помогает вам анимировать различные элементы на слайде, контролируя каждый аспект времени и анимации.
Затухание и переходы — это некоторые из методов, которые вы можете настроить в определенном направлении.
Получить шаблон
галереяВ прошлом году Galleria была популярна благодаря предоставлению высококачественных галерей изображений на различные веб-сайты. Он бесплатен без каких-либо ограничений, дает полноэкранный вид, на 100% отзывчив и поставляется с двумя различными вариантами темы, светлой и темной!
Получить шаблон
Минимальный адаптивный слайдерВ соответствии со своим названием плагин Minimal Responsive Slider крошечный, легкий и создает очень отзывчивый слайдер, используя элементы внутри контейнера. Он чрезвычайно удобен для браузера и работает со всеми версиями известных браузеров.
В качестве бонуса слайдер также поддерживает несколько слайд-шоу.
Получить шаблон
ВАУ слайдерЭтот отзывчивый слайдер изображений jQuery имеет несколько фантастических визуальных эффектов, среди которых Domino, Page, Stack, Blast, Fly, Blinds, Slices, Basic, Cubem Seven и многие другие.
WOW Slider полностью адаптивен, поддерживает сенсорное управление, прост в настройке WordPress и готов к SEO.
Получить шаблон
bxSliderПокажите свой медиаконтент с помощью этого bxslider jQuery, который имеет множество параметров конфигурации, которые позволят вам контролировать такие аспекты, как скорость, бесконечный цикл и т. д.
BxSlider полностью адаптивен и имеет несколько режимов эффектов затухания. Кроме того, он также обеспечивает поддержку сенсорных экранов.
Получить шаблон
СоваКарусельСлайдер OwlCarousel всегда будет идти в ногу со временем и каждый раз будет радовать своих пользователей. Слайдер предоставляет своим посетителям непрерывный статический и динамический контент простым, но эффективным способом.
Получить шаблон
ГоркаDiapo — еще один простой слайдер с опцией слайд-шоу, который будет поддерживать ваш рабочий веб-сайт и показывать видео и аудио помимо статических изображений. Слайдер удобен для браузера и представляет собой простой и привлекательный вариант слайдера для использования.
Слайдер удобен для браузера и представляет собой простой и привлекательный вариант слайдера для использования.
Получить шаблон
Отзывчивый слайдер jQueryВеликолепно выглядящий современный вариант слайдера jQuery, который вы можете скачать и использовать бесплатно в любом проекте. Это полностью адаптивный слайдер для создания мокапов.
Ползунок будет находиться внутри основного элемента. Вы можете использовать в своем разделе героя, где вы можете написать свой слоган и детали и показать продукт внутри рамки, что делает его полным решением для современного дизайна.
Взгляните на демо здесь
Получить шаблон
Уоллоп СлайдерСлайдер Wallop Слайдер jQuery помогает ускорить загрузку страниц. Слайдер имеет отзывчивый макет слайдера с простым дизайном и минимальным кодом JavaScript.
Получить шаблон
СлайсбоксОчень запоминающийся слайдер изображений от Codrops, созданный множеством 3D-эффектов. Slicebox очень удобен для браузера, и с помощью этого слайдера можно реализовать множество творческих проектов.
Slicebox очень удобен для браузера, и с помощью этого слайдера можно реализовать множество творческих проектов.
Получить шаблон
Jssor Отзывчивый слайдерJssor Responsive Slider — это полнофункциональный слайдер, который хорошо работает на веб-сайтах, которым необходимо отображать изображения.
Доступно множество ползунков, которые можно разблокировать.. Кроме того, имеется более 15 эффектов перехода изображения, сенсорная поддержка и поддержка полной ширины..
Получить шаблон
jQuery GridderЭтот конкретный плагин появляется и показывает слайд с подробным объяснением изображения, на которое нажимает пользователь. Слайдер jQuery Gridder имеет отзывчивый слайдер изображения, описание слайда и обеспечивает плавную прокрутку.
Получить шаблон
Круглый слайдерЭтот плагин, также известный как круговой ползунок или радикальный ползунок, позволяет пользователю выбирать значение или множество значений круговым движением. Это особенно полезно для веб-сайтов, которые хотят, чтобы их посетители были привязаны к веб-сайту и возвращались снова и снова!
Это особенно полезно для веб-сайтов, которые хотят, чтобы их посетители были привязаны к веб-сайту и возвращались снова и снова!
Получить шаблон
FПолноэкранный вертикальный слайдерПолноэкранный вертикальный слайдер — это простой полноэкранный слайдер, в котором используется переход CSS3, за которым следует резервный вариант jQuery. Полноэкранный вертикальный слайдер стал довольно модным вариантом для одностраничных веб-сайтов и позволяет пользователю создавать несколько страниц при прокрутке.
Получить шаблон
Привет слайдерЭтот бесплатный плагин слайдера jQuery можно использовать специально для создания причудливых слайдеров изображений с переходами изображений. Hi Slider — это очень отзывчивый слайдер с множеством увлекательных шаблонов и скинов.
Получить шаблон
Разрозненная галерея PolaroidГалерея Scattered Polaroid представляет собой галерею разрозненных стилей с очень отзывчивым дизайном. Внешний вид слайдера привлечет много посетителей. Однако он имеет случайный переход и лучше подходит для просмотра на планшетах.
Внешний вид слайдера привлечет много посетителей. Однако он имеет случайный переход и лучше подходит для просмотра на планшетах.
Получить шаблон
JQuery Вертикальный слайдер новостейКак следует из названия, слайдер JQuery Vertical News наиболее полезен для новостных веб-сайтов, на которых слайды отображаются слева, а изображения — справа. Интерактивный способ, которым вертикальный новостной слайдер улучшает ваш контент, делает его отличным выбором!
Получить шаблон
Ползунок PGWЭтот минималистичный слайдер изображений элегантно демонстрирует слайды, включающие изображения. Слайдер PGW совместим с SEO, имеет адаптивный макет и поддерживает все популярные браузеры.
Получить шаблон
Простой слайдерКак следует из названия, простой слайдер позволяет вашим пользователям просматривать содержимое вашего слайдера, выбирая конкретное значение из диапазона значений. Все, что им нужно сделать, это просто перетащить и щелкнуть ползунок, чтобы получить определенное числовое значение. Довольно аккуратно!
Довольно аккуратно!
Получить шаблон
Ползунок временной шкалыОкончательный плагин Timeline Slider может помочь вам построить красивые временные шкалы истории. Основные конфигурации этого слайдера можно настраивать и редактировать с помощью файла таблицы стилей CSS. Слайдер поставляется с двумя скинами и плоским стилем.
Получить шаблон
Отзывчивый слайдер Parallax с прозрачными буквамиВы хотите создать великолепно выглядящие прозрачные буквы с удивительным эффектом параллакса? Вот готовый к использованию вариант дизайна, который вы можете использовать в главном разделе вашего сайта и привлечь внимание ваших пользователей.
Подключаемый модуль цикла jQueryПлагин jQuer Cycle — это плагин для слайд-шоу, который поддерживает множество эффектов перехода, паузу при наведении, автоматическую остановку, триггеры кликов и многие другие интерактивные функции, которые будут удерживать посетителей вашего сайта на крючке.
Получить шаблон
JQuery Slider ShockjQuery Slider Shock — это полноценное и мощное расширение, которое позволит вам добавлять новый визуальный контент на любую сторону WordPress в виде плагина. Кроме того, ползунок также можно использовать для перемещения изображений и текста.
Получить шаблон
Уточнить слайдRefine slide — это очень отзывчивый и простой подключаемый модуль для создания слайд-шоу с угольными 3D-преобразованиями и переходами CSS3. Слайдер также удобен для браузера и наверняка понравится вашим посетителям.
Получить шаблон
Ползунок очисткиПростой вариант слайдера с красивым эффектом стирания. Вы можете бесплатно скачать и использовать этот слайдер на любом из проектов.
3 голосов
Решение используют более 150,000 XNUMX компаний
Увеличьте свои продажи и доходы с помощью автоматизации.
Начать бесплатно РЕКЛАМАвертикальный ползунок | Плагины jQuery
FlexSlider — полностью адаптивный плагин jQuery Slider
17 апреля 2021 г. 2777
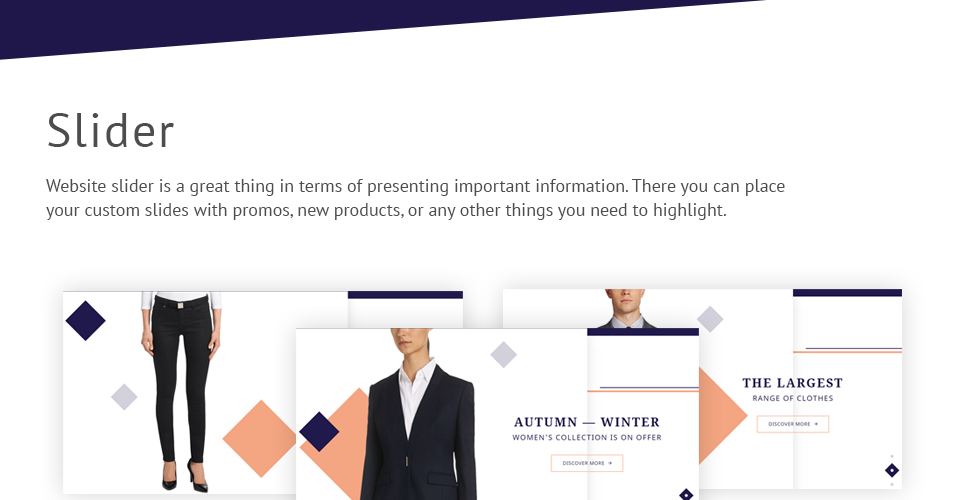
Слайдер
Карусель
Отзывчивый
2777
Слайдер
Карусель
Отзывчивый
FlexSlider — это потрясающий, полностью адаптивный набор инструментов для создания слайдеров на основе jQuery.
Особенности
- Простая семантическая разметка
- Поддерживается во всех основных браузерах
- Горизонтальное/вертикальное скольжение и анимация затухания
- Поддержка нескольких ползунков, API обратного вызова и многое другое
Подробнее »
Разделенное слайд-шоу с использованием CSS и Javascript
08 января 2018 г. 3512 Слайдер
Split Slick Slideshow — это вертикальное слайд-шоу на разделенном экране с использованием CSS и Javascript.
Подробнее »
Плоский слайдер — стилизуйте свой слайдер jQuery UI
07 июля 2015 г. 5162 Слайдер
Flat Slider — это полезный инструмент для настройки и оформления слайдера пользовательского интерфейса jQuery.
Подробнее »
Плагин Bootstrap Slider
02 февраля 2015 г. 18621 Слайдер Начальная загрузка
Bootstrap Slider — это настраиваемый компонент jQuery для создания вертикального и горизонтального слайдера. Также его можно использовать как ползунок диапазона.
Читать дальше »
iSlider – плавный слайдер для мобильных и веб-приложений
06 ноября 2014 г. 8070 Слайдер
iSlider — плавный слайдер для мобильного веб-приложения, приложения HTML5, гибридного приложения.
Особенности
- Анимация может быть настроена с помощью определенных пользователем функций (поворот, 3D, по умолчанию).
- Вы можете легко подключиться к множеству пользовательских событий (onslidestart, onslide, onslideend, onslidechange)
- Можно настроить эффект демпфирования, бесконечный цикл, автоматическое скольжение и вертикальное/горизонтальное скольжение.

Читать далее »
Пункты слайдера пользовательского интерфейса jQuery
24 октября 2014 г. 10654 Слайдер
jQuery UI Slider Pips — это плагин jQuery, который делает слайдеры jQuery UI немного лучше. Это добавление маленьких «пипсов», «поплавков» и меток к слайдеру.
Подробнее »
SilverTrack — расширяемая скользящая карусель jQuery
07 июня 2014 г. 11923 Слайдер Карусель
SilverTrack — это подключаемый модуль jQuery, предназначенный для расширения с помощью других подключаемых модулей. Он имеет небольшое ядро и поставляется с очень полезными плагинами.
Подробнее »
jQuery Вертикальный новостной слайдер
21 марта 2014 г. 15188 Слайдер Прокрутить
Модуль слайдера на основе jQuery и CSS3, который отображает заголовки новостей слева, а также изображение для предварительного просмотра и краткое описание справа. «Текущий» элемент подсвечивается и автоматически переключается через определенные промежутки времени.
«Текущий» элемент подсвечивается и автоматически переключается через определенные промежутки времени.
Подробнее »
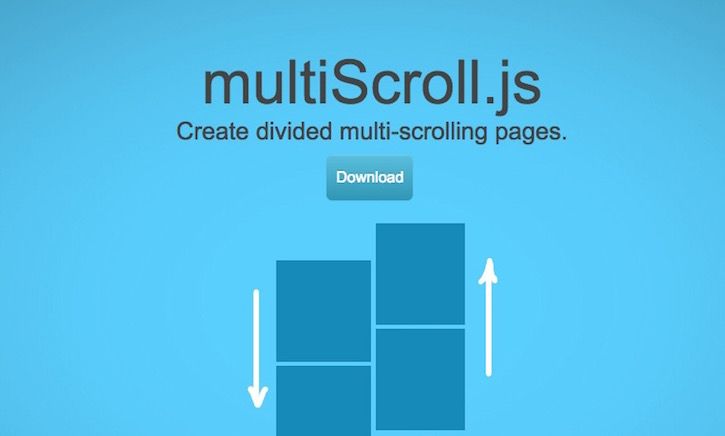
fullPage.js — плагин jQuery для полноэкранной прокрутки веб-сайтов
01 октября 2013 г. 55626 Слайдер Прокрутить
fullPage.js — это плагин jQuery для создания веб-сайтов с полноэкранной прокруткой простым способом. Он добавляет плавную прокрутку к одностраничному сайту с вертикальными и горизонтальными ползунками, формирующими сайт. Совместим со старыми браузерами.
Подробнее »
simpleSlider — настраиваемый слайдер содержимого и изображений jQuery
12 апреля 2013 г. 16794 Слайдер
simpleSlider — это слайдер jQuery « Anything «, простой и удобный в настройке и очень настраиваемый.
Функции
- Ползунок «Все» (изображения, текст, видео, HTML)
- Работает без использования CSS0014
- легко настроить с помощью CSS
Подробнее »
jQuery.
 ulSlide — Гибкий плагин jQuery Slider/Carousel
ulSlide — Гибкий плагин jQuery Slider/Carousel07 апреля 2013 г. 12287 Слайдер Карусель
jQuery.ulSlide — это еще один слайдер / карусель , который поддерживает эффекты Slide, Fade, HTML5 Rotate, HTML5 Scale и Carousel . Он гибкий и очень простой в использовании.
В качестве содержимого слайда можно использовать любой HTML (не только изображения). Также плагин поддерживает с предварительной загрузкой , с отложенной загрузкой и с ajax-загрузкой .
Если на страницу включен плагин mousewheel , то ползунок также будет реагировать на колесико мыши.
Подробнее »
jCarousel — Гибкий плагин карусели jQuery
10 марта 2013 г. 18 830 Слайдер Карусель Аякс
jCarousel – подключаемый модуль jQuery для управления списком элементов в горизонтальном или вертикальном порядке. Он предоставляет полнофункциональный и гибкий набор инструментов для навигации по любому контенту на основе HTML в виде карусели.
Он предоставляет полнофункциональный и гибкий набор инструментов для навигации по любому контенту на основе HTML в виде карусели.
Читать дальше »
Kwicks для jQuery — сексуальные раздвижные панели
14 ноября 2012 г. 6408 Слайдер
Kwicks для jQuery — это подключаемый модуль, предоставляющий привлекательные скользящие панели с акцентом на взаимодействие с навигацией. Квикс изначально был портом Эффект MooTools (одноименный), но с тех пор он превратился в легко настраиваемый и универсальный компонент пользовательского интерфейса.
Подробнее »
Вертикальный слайдер-витрина с переходами jQuery и CSS
04 октября 2012 г. 13696 Слайдер CSS3 и CSS Отзывчивый
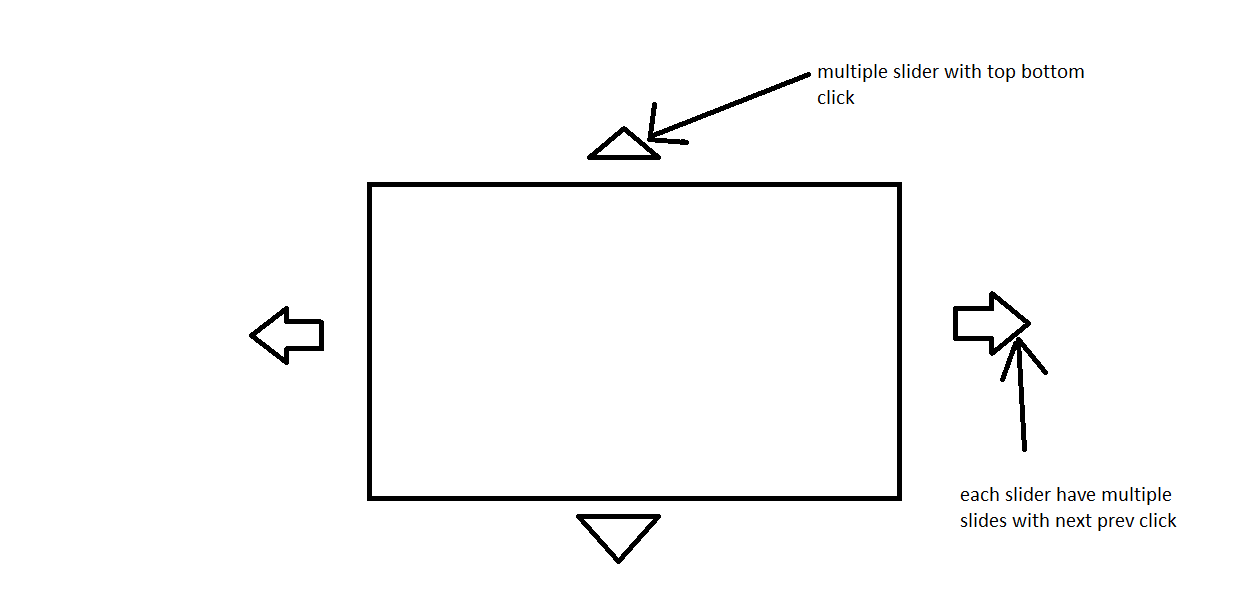
Здесь вы создадите очень простой и адаптивный слайдер продуктов для интернет-магазина или портфолио. Идея состоит в том, чтобы иметь разные разделы в полноэкранном режиме: изображение или предварительный просмотр, навигация и описание. При навигации по элементам мы будем двигать раздел предварительного просмотра и раздел с описанием в противоположных направлениях.
При навигации по элементам мы будем двигать раздел предварительного просмотра и раздел с описанием в противоположных направлениях.
Подробнее »
Вертикально-скользящая гармошка с jQuery
09 июня 2012 г. 15402 Слайдер Последствия
Здесь вы создадите гибкий вертикальный аккордеон jQuery .
Основная идея состоит в том, чтобы раскрывать срезы аккордеона по клику и показывать дополнительную информацию. Остальные срезы станут менее непрозрачными и сжатыми. При переходе к следующему фрагменту с помощью одной стрелки навигации новый фрагмент будет скользить сверху или снизу. Как только фрагмент открыт и мы перемещаемся, следующий фрагмент открывается на слайде.
Подробнее »
Вертикальный слайдер jQuery
Как сделать вертикальный слайдер jQuery!
С помощью этой видеоинструкции вы сможете быстро создавать слайдеры jQuery!
Вертикальный слайдер jQuery — потрясающие анимации!
Здесь вы можете взглянуть на слайдер и его замечательные эффекты перехода!
youtube.com/embed/i8L7G0vWkOE?rel=0&showinfo=0″ frameborder=»0″ allowfullscreen=»»>СТЕК ВЕРТИКАЛЬНЫЙ ЭФФЕКТ И ЦИФРОВОЙ ДИЗАЙН JQUERY VERTICAL SLIDER
Этот слайдер смелый и привлекательный. Он будет хорошо работать на светлом или цветном веб-сайте благодаря драматической рамке и эффекту тени.
Слайды заключены в жирную черную рамку. Углы рамки слегка закруглены, что придает ей еще больше веса и акцента, но также помогает предотвратить слишком резкий бегунок.
При наведении курсора на слайды появляются стрелки навигации. Поскольку они скрыты, если только вы не взаимодействуете с ползунком напрямую, они не отвлекают внимание от изображений на слайдах. Сами стрелки навигации заключены в квадрат с такой же толстой рамкой и закругленными углами, но темно-серого цвета, а не черного. Тонкое изменение цвета помогает отличить навигацию от рамки. Затем в поле появляется светло-серый фон, который темнеет, когда вы на него нажимаете.
Этот слайдер уникален тем, что вместо «точек» для перехода между разными слайдами он использует маленькие прямоугольники, опять же используя эффект полужирной рамки. Каждое поле содержит число, и при наведении курсора на число отображается предварительный просмотр соответствующего слайда. Самое приятное в этом то, что это смело и привлекательно, в то время как точки часто могут быть пропущены. Этот слайдер хорошо подойдет для веб-сайтов, предназначенных для менее опытных веб-пользователей, которым нужен более понятный интерфейс.
Каждое поле содержит число, и при наведении курсора на число отображается предварительный просмотр соответствующего слайда. Самое приятное в этом то, что это смело и привлекательно, в то время как точки часто могут быть пропущены. Этот слайдер хорошо подойдет для веб-сайтов, предназначенных для менее опытных веб-пользователей, которым нужен более понятный интерфейс.
Подписи появляются в нижнем левом углу, в темно-сером поле со скругленными углами, которое выходит прямо из границы. Это опять-таки довольно необычное размещение, многие слайдеры делают подписи более незаметными.
Используемый шрифт — Arial, хороший жирный шрифт без засечек, с которым знакомы многие пользователи. Использование заглавных букв делает подписи очень четкими и легко читаемыми, что подкрепляется довольно большим размером шрифта.
Общий эффект смелый, драматичный и привлекательный, но ползунок также невероятно прост в использовании. Благодаря использованию эффектов наведения, чисел вместо точек и крупного шрифта без засечек этот слайдер чрезвычайно интуитивно понятен и прост.
Ползунок поставляется с рядом эффектов перехода (всего тринадцать). Значение по умолчанию называется «стек по вертикали», и этот эффект снова немного необычен, поскольку новые слайды опускаются вниз. Каждый слайд появляется быстро, что снова помогает пользователям понять, как работает слайдер, и делает очевидным, что контента больше. Наведение курсора на слайд делает его паузу, чтобы вы могли смотреть на него дольше, если это необходимо.
Из-за смелого и строгого дизайна этот слайдер будет хорошо работать на суровых мужских веб-сайтах, таких как сайты, предназначенные для бодибилдеров и вооруженных сил. Это также будет хорошо работать на веб-сайтах «без излишеств», таких как те, которые обсуждают личные финансы или минималистский образ жизни. Благодаря интуитивно понятному интерфейсу слайдер также станет прекрасным выбором для веб-сайтов, предназначенных для пользователей старшего возраста.
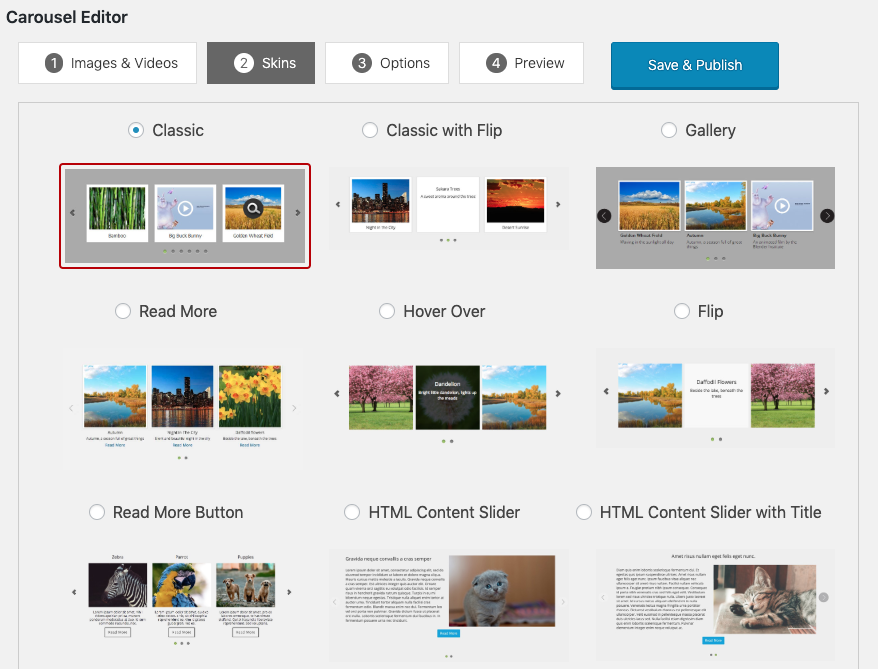
Функция быстрого предварительного просмотра
Хотите взглянуть на предварительный просмотр того, как ваш существующий слайдер может выглядеть в Интернете? С помощью области предварительного просмотра вашей карусели вы можете изменить и оптимизировать свой узор, чтобы придать ему уникальный вид.
Комментарии
У меня есть wowslider некоторое время, теперь я хочу вставить код в адаптивный веб-сайт. Мой вопрос в том, что мне нужно сделать, чтобы он реагировал, мне нужно отредактировать код?
Ничего редактировать не нужно. Наш слайдер уже реагирует. Пожалуйста, ознакомьтесь с инструкцией здесь: http://wowslider.com/help/adding-the-wowslider-to-your-website-33.html
Вы не поняли мой вопрос. Я знаю, как сделать слайдер, я делал это раньше, потому что у меня есть программное обеспечение больше года. Мой вопрос в том, автоматически ли реагирует код слайдера? Если я вставлю код на адаптивный сайт, слайдер тоже будет реагировать?
Да, все ползунки, созданные с помощью WOWSlider, по умолчанию адаптивны.
Мне нужно вставить код iframe, но слайдер WOW дает мне другой код, что я могу сделать?
Откройте папку, в которой был опубликован слайдер. Там вы можете увидеть файл «wowslider-iframe.html».
Чтобы получить код iframe, вы должны открыть этот файл в текстовом редакторе и скопировать содержимое.
Там вы можете увидеть файл «wowslider-iframe.html».
Чтобы получить код iframe, вы должны открыть этот файл в текстовом редакторе и скопировать содержимое.
Обратите внимание, что использование кода iframe может привести к тому, что ваш слайдер перестанет реагировать.
Вордпресс 4.5.2 Совместим ли слайдер wow с этой версией?
Да, WOWSlider совместим с WordPress 4.5.2.
У меня есть лицензионная копия wow slider 7.2, но я переезжаю на новый компьютер Могу ли я перелицензировать или обновить со скидкой?
Вы можете получить последнюю версию WOWSlider бесплатно, она включена в период бесплатного обновления.
Еще раз спасибо за загрузку и регистрационный ключ, который вы предоставили ниже. Однако у меня возникли проблемы с получением этой версии. работать. Я использую Windows 7 Pro и не могу загрузить слайды, поэтому я могу просмотреть их.
Пожалуйста, не обращайте внимания. Я переустановил программу, и теперь она работает. У меня есть быстрый вопрос.
Мы использовали бесплатную версию wowslider с эффектом книги. Я отключил поддержку Swipe, сняв флажок для поддержки Swipe.
На десктопе работает, свайп не работает.
А в айфоне и айпаде все равно свайп?
Любая идея, как я могу полностью отключить функцию прокрутки?
У меня есть быстрый вопрос.
Мы использовали бесплатную версию wowslider с эффектом книги. Я отключил поддержку Swipe, сняв флажок для поддержки Swipe.
На десктопе работает, свайп не работает.
А в айфоне и айпаде все равно свайп?
Любая идея, как я могу полностью отключить функцию прокрутки?
Как отключить поддержку сенсорных событий смахивания для iPhone/iPad/Android в слайдере изображений. Я отключил его с помощью настроек, и он работает нормально, когда сайт загружается с рабочего стола. Однако на мобильных устройствах он по-прежнему работает. Вы могли бы посоветовать?
Пожалуйста, пришлите нам прямую ссылку на ваш сайт, чтобы мы могли его проверить.
у моего смартфона ползунок расположен сбоку еще слева, но хотелось бы, чтобы он был по центру (как на ПК). Почему так и как я могу это исправить? С iframe проблем нет.
Пожалуйста, пришлите нам прямую ссылку на ваш сайт, чтобы мы могли его проверить.
Спасибо за ваш ответ.
обычная версия (слайдер появляется в центре на ПК (firefox, IE), но слева на андроид-смартфоне)
iframe-версия (другой пример) (Слайдер отображается в центре как на ПК, так и на смартфоне)
Но, к сожалению, в IE (не в Firefox) iframe-версия показывает другую проблему: после использования сенсорной функции (пролистывания изображений влево или вправо) некоторое время символы курсора (влево, вправо, пауза, start) не будет работать, пока вы не перезапустите шоу (обновите сайт). Для меня это препятствие для использования версии iframe.
Я проверил страницы, которые вы отправили. На этой странице нет кода WOWSlider, и эта страница не отвечает. Вот почему изображение не находится в центре, когда вы просматриваете страницу на меньшем экране.
вы правы, правильная ссылка (со слайдером в виде iframe)
Пожалуйста, постарайтесь не использовать эту конструкцию:
Вместо этого добавьте в файл . css или в стили следующие строки:
css или в стили следующие строки:
п {
поле: 0 авто;
}
запускаю программу. пытаюсь загрузить предыдущий файл wow и ничего не происходит ничего не загружается у меня 8.1 есть бесплатное обновление
Обратите внимание, что в файлах вашего проекта хранятся не изображения, а пути только им, и если ваши изображения были перемещены или удалены, они не будут показаны. Вы можете открыть файл проекта в текстовом редакторе и проверить пути.
я сохраняю проект когда я иду, чтобы открыть его, НИЧЕГО не происходит.
Вы должны проверить, доступны ли изображения с этими путями, и если это не так, укажите для них новые пути.
я создаю вау слайдер — я сохраняю проект — я ничего не удаляю и НИЧЕГО не загружается снова — я теряю проект Можешь взять компьютер и посмотреть, что происходит?
Проблема возникает из-за того, что в файлах проекта хранятся изображения, но только пути к ним, и похоже, что эти файлы изображений были перемещены или удалены.