Стильный виджет категории товаров Woocommerce !
Привет ! Я продолжаю поиски интересных и полезных плагинов для онлайн-магазина Woocommerce. Сегодня я хочу представить вам плагин — XO10 — WooCommerce Categories widget, который добавит на ваш сайт стильный виджет категории товаров. В данном виджете будет отображаться список категорий товаров. Виджет имеет гибкие настройки, вы сможете выбрать стиль отображения категорий, размер миниатюры, расположение миниатюры и т.д.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет XO10 WooCommerce Categories. Перетащите виджет в сайдбар, откройте виджет, чтобы его настроить.
— Заголовок, укажите заголовок для виджета.
— Сортировка, укажите тип сортировки.
— Можете сделать, чтобы категории отображались в виде выпадающего списка.
— Look — Effects, выберите стиль показа категорий.
— Effect options (optional), оставьте без изменений.
— List HTML class attribute (optional), оставьте без изменений.
— List HTML ID attribute (optional), оставьте без изменений.
— Можете включить функцию иерархии.
— Можете включить показ только дочерних категорий, то есть подкатегорий.
— Можно скрыть пустые категории.
— Text/Image display, можно выбрать расположение миниатюры и текста категории.
— Image width in px, можно указать ширину миниатюры (изображение) в пикселях.
— Image height in px, можно указать высоту миниатюры в пикселях.
— Показывать счётчики товаров, будет показано сколько товаров имеется в определённой категории.
— Position of product counts, где показывать счётчик, справа или слева.
— Bracket type for product counts, выберите скобки для счётчика, в которых будет отображаться количество товаров.
— Сохраните настройки.
Всё готово ! После сохранения настроек виджет с категориями появится в вашем
Выводим категории товаров в WooCommerce с картинками
Категории товаров с картинками выглядят привлекательнее, чем они же без картинок, однако стандартный виджет WooCommerce для вывода категорий не содержит возможности их отображения.
В депозитарии wordpress можно найти несколько плагинов, которыми можно заменить стандартный виджет, дополнив категории изображениями.
Перепробовав несколько вариантов я остановился на этом – XO10 – WooCommerce Categories widget, хотя и этот виджет тоже не назовешь идеальным. В результате, чтобы добиться нужного выравнивания элементов, пришлось вручную прописать несколько стилей. Но это заняло всего несколько минут, что вполне приемлемо.
Итак, устанавливаем плагин, заходим в виджеты, и перетаскиваем в сайдбар виджет “XO10 – WooCommerce Categories”. Открываем его настройки и выставляем их по своему вкусу.
 Большинство пунктов понятны без комментариев. Опишу лишь некоторые, оставшиеся без перевода.
Большинство пунктов понятны без комментариев. Опишу лишь некоторые, оставшиеся без перевода.
- Show post counts – показывать количество записей;
- Text/Image display – отображение картинки и текста. Варианты: только изображение, только текст, картинка слева/текст справа, картинка справа/текст слева;
- Image Width in px – ширина изображения в пикселах;
- Image Height in px – высота изображения в пикселах;
- Post Counts display – показывать количество записей. Варианты: с правого края, с левого края.
- Конечно, чтобы у категорий отображались изображения, нужно их загрузить. Для этого заходим в меню “Товары – Категории” и там для каждой рубрики в режиме редактирования загружаем изображение.
В результате получим на сайте примерно такое. В данном случае еще не для всех категорий загружены картинки.
Стильный виджет категории товаров Woocommerce ! — Молодежный информационный портал
Привет ! Я продолжаю поиски интересных и полезных плагинов для онлайн-магазина Woocommerce. Сегодня я хочу представить вам плагин — XO10 — WooCommerce Categories widget, который добавит на ваш сайт стильный виджет категории товаров. В данном виджете будет отображаться список категорий товаров. Виджет имеет гибкие настройки, вы сможете выбрать стиль отображения категорий, размер миниатюры, расположение миниатюры и т.д.
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет XO10 WooCommerce Categories. Перетащите виджет в сайдбар, откройте виджет, чтобы его настроить.
— Заголовок, укажите заголовок для виджета.
— Сортировка, укажите тип сортировки.
— Можете сделать, чтобы категории отображались в виде выпадающего списка.
— Look — Effects, выберите стиль показа категорий.
— Effect options (optional), оставьте без изменений.
— List HTML class attribute (optional), оставьте без изменений.
— List HTML ID attribute (optional), оставьте без изменений.
— Можете включить функцию иерархии.
— Можете включить показ только дочерних категорий,
то есть подкатегорий.— Можно скрыть пустые категории.
— Text/Image display, можно выбрать расположение миниатюры и текста категории.
— Image width in px, можно указать ширину миниатюры (изображение) в пикселях.
— Image height in px, можно указать высоту миниатюры в пикселях.
— Показывать счётчики товаров, будет показано сколько товаров имеется в определённой категории.
— Position of product counts, где показывать счётчик, справа или слева.
— Bracket type for product counts, выберите скобки для счётчика, в которых будет отображаться количество товаров.
— Сохраните настройки.
Всё готово ! После сохранения настроек виджет с категориями появится в вашем
Создание WooCommerce меню — через админку, плагины, виджеты
Есть у некоторых разработчиков плагинов нехорошая привычка скрывать важные опции во вкладку «Настройки экрана». Отчасти из-за этого раньше я создавал навигацию для магазина через добавление произвольных ссылок, вручную прописывая URL’ы. Каково же было мое удивление, когда в одном из проектов увидел полноценное WooCommerce меню категорий товаров. Сегодня расскажу как легко его реализовать + рассмотрю другие смежные нюансы. В работе нам помогут некоторые виджеты и, рассмотренный ранее, модуль MegaMenu.Меню категорий WooCommerce
Здесь есть несколько подходов. В начале рассмотрим классический вариант создания меню в WordPress через специальный инструмент в админке. Его особенностью является то, что пункты размещаются вручную, а следовательно вы можете сформировать любой результат, который вам нужен.
- Первым делом переходите в раздел «Внешний вид» — «Меню».
- Далее в «Настройках экрана» включаете опцию добавления категории в меню WooCommerce, которая по умолчанию не активна. Аналогичная фишка есть и для меток.
- После этого в списке элементов навигации появится выбор категорий продукции.
- Отмечаете галочками нужные объекты и кликаете «Добавить». Далее можете отсортировать их как захотите.
- Не забудьте сохранить результат.
Навигационное горизонтальное меню WooCommerce
Если разрабатываете тему с нуля, то вам придется использовать функции вывода меню. Однако в большинстве случаев речь идет о готовом шаблоне, а там зачастую изначально предусмотрены специальные области отображения навигации. В таком случае в этом же разделе админки переходите во вкладку «Управление областями».
Здесь все, в принципе, зависит от конкретного шаблона, но обычно в шапке сайта используют названия по типу Main, Top, Header и др. В документации премиум тем этот вопрос детально описан, но вы легко можете определить соответствующие области, протестировав их вручную.
Также, как правило, разработчики изначально прописывают все стили выпадающего меню WooCommerce будь то или обычный список страниц. Вам нужно лишь создать соответствующую иерархию элементов в админке.
Продвинутое меню категорий WooCommerce
Самый популярный навигационный плагин меню WooCommerce, с которым я непосредственно работал — это Max Mega Menu (по ссылке найдете его обзор и принцип настройки). Не буду сейчас повторяться, а лишь пару слов скажу о том, как можно использовать данный модуль в магазине. Радует, что его бесплатных функций вполне достаточно.
Итак, когда плагин уже установлен, при наведении на разные пункты увидите соответствующую кнопку:
Алгоритм действий:
- Создаете главный (корневой) элемент меню, называете его «Магазин«, «Каталог товаров» и т.п. Именно для него вы будете редактировать основные настройки Mega Menu.
- Дальше в подпунктах можно добавить несколько подкатегорий и еще парочку дочерних в них. Пусть в примере будет 3 уровня иерархии: « Главная — Категории — Подкатегории«.
- Кликаете по Mega Menu в корневом пункте и вызываете всплывающее окно.
Здесь:
- В настройках выбираете число колонок для отображения: если поставите 3, а подкатегорий у вас всего 6, то список расположится в 2 ряда. Менять местами элементы можете на предыдущем шаге.
- Вся мощь данного модуля заключается в том, что вам разрешается размещать тут любые виджеты, например расположить WooCommerce корзину в меню или добавить лучшие товары.
- Слева находятся разные полезные опции: скрытие на мобильных устройствах, скрытие заголовков (вызывайте окно Mega Menu для нужных элементов дабы сделать колонки без названий), вставка иконок рядом/вместо текста.
WooCommerce меню в сайдбаре
Список категорий продукции, располагающийся на сайте в сайдбаре справа или слева — традиционный элемент интернет-магазинов. Теоретически вы можете использовать методику, описанную в самом начале статьи, но есть и второй способ — создание навигационного меню в WooCommerce с помощью виджета, который называется «Категории товара».
Из настроек элемента пользователю доступны:
- Название блока.
- Тип сортировки (по порядку, имени).
- Отображение количества товаров в категории.
- Вывод выпадающего списка.
- Соблюдение иерархии.
- Скрытие пустых разделов.
Пользовательский класс и видимость на скриншоте выше, скорее всего, являются опциями установленной темы, а не конкретного виджета. Не забудьте сохраниться.
Отличительной фишкой такого подхода есть то, что результат формируется автоматически — то есть при добавлении в магазине новой категории товаров в админке, она сразу появится здесь. По теме не могу не упомянуть хак позволяющий скрыть категорию Woocommerce в данном блоке, если вдруг потребуется.
Также сделать меню WooCommerce в сайдбаре вы можете, совместив первый метод из текущей статьи и специальный виджет «Произвольное меню»:
В настройках указываете заголовок (если нужно) и выбираете один из ранее созданных объектов. Затем сохраняете виджет. Отображается информация в виде списка, при желании ее можно оригинально оформить через CSS стили.
Итого. Этих четырех методов создания WooCommerce меню с категориями товаров должно хватить в большинстве ситуаций. Недавно также рассмотрел как редактировать меню личного кабинета WooCommerce — возможно кому-то пригодится. Иногда встречаются задачи с добавлением корзины в навигационный блок, но это относится больше к другой теме. В крайнем случае попробуйте реализовать ее через Mega Menu или соответствующую функцию в шаблоне. Если что-то новое будет появляться, обновлю статью.
Дополнения и вопросы по статье традиционно пишите ниже.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!Виджет аккордеон категорий товаров Woocommerce Category Accordion – INFO-EFFECT
На чтение 2 мин. Опубликовано
![]() Привет ! Сегодня я покажу вам как добавить на свой сайт виджет аккордеон для отображения товаров Woocommerce. При нажатии на категорию, будут открываться дочерние категории товаров. Очень простой и полезный плагин !
Привет ! Сегодня я покажу вам как добавить на свой сайт виджет аккордеон для отображения товаров Woocommerce. При нажатии на категорию, будут открываться дочерние категории товаров. Очень простой и полезный плагин !


Установить плагин YITH WooCommerce Category Accordion вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

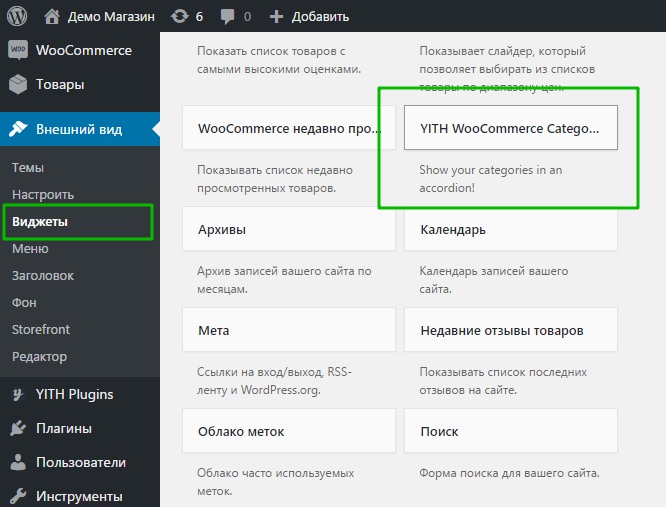
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид – Виджеты. У вас появится новый виджет – YITH WooCommerce Category Accordion. Перетащите виджет в сайдбар.

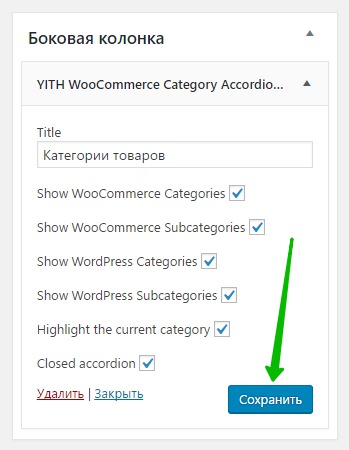
Далее, в настройках виджета вы можете включить:
– Show WooCommerce Categories, показать категории товаров.
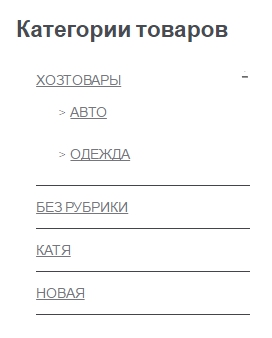
– Show WooCommerce Subcategories, показать дочерние категории товаров.
– Show WordPress Categories, показать категории записей WordPress.
– Show WordPress Subcategories, показать дочерние категории записей WP.
– Highlight the current category, выделить текущую категорию.
– Closed accordion, аккордеон будет закрыт при открытии страницы.
– Сохраните виджет.

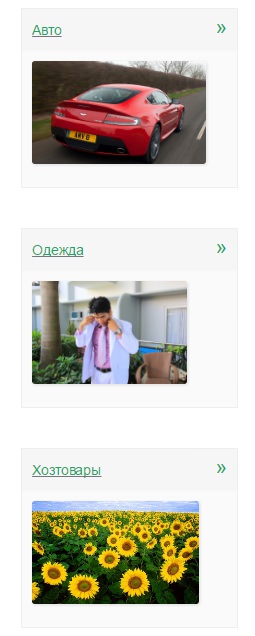
Всё готово ! У вас на сайте будет отображаться виджет аккордеон с категориями товаров Woocommerce или записей WordPress.
![]() Более 500 Супер полезных плагинов WordPress Смотри Здесь !
Более 500 Супер полезных плагинов WordPress Смотри Здесь !
![]() Более 100 Супер полезных плагинов Woocommerce Смотри Здесь !
Более 100 Супер полезных плагинов Woocommerce Смотри Здесь !
Остались вопросы ? Напиши комментарий ! Удачи !
WooCommerce Category widget категории виджет – INFO-EFFECT
 WooCommerce
WooCommerceНа чтение 1 мин. Опубликовано
![]() Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить в свой онлайн магазин виджет с категориями товаров Woocommerce. Вы сможете отображать в виджете категории товаров. Можно отображать изображения категорий и заголовки. Можно отображать категории в виде обычного списка. Простой и полезный плагин!
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce! Сегодня вы узнаете как добавить в свой онлайн магазин виджет с категориями товаров Woocommerce. Вы сможете отображать в виджете категории товаров. Можно отображать изображения категорий и заголовки. Можно отображать категории в виде обычного списка. Простой и полезный плагин!

Просто список:

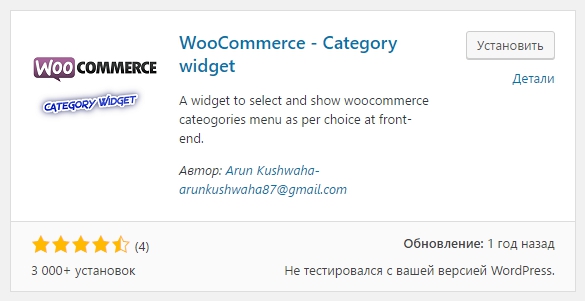
Установить плагин WooCommerce Category widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

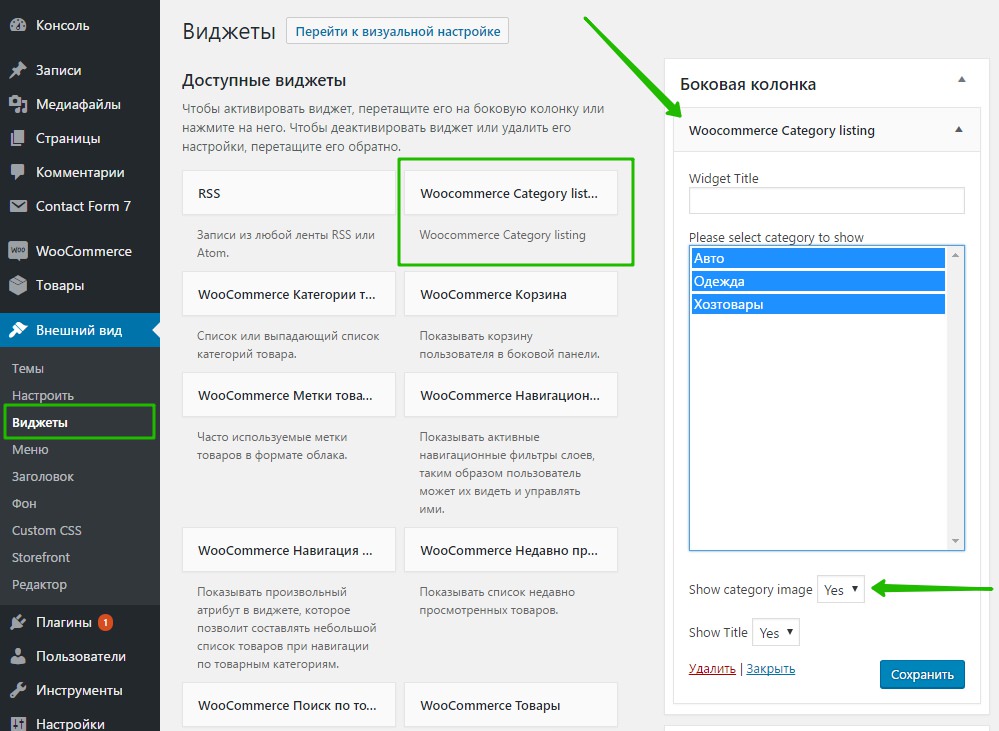
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид – Виджеты. Здесь у вас появится новый виджет – Woocommerce Category listing. В настройках виджета вы можете выбрать какие категории должны отображаться в виджете. Вы можете показать или скрыть изображение и заголовок категории. Сохраните виджет.

Всё готово! На сайте будет отображаться виджет с категориями товаров Woocommerce!
Остались вопросы? Напиши комментарий! Удачи!
