Галерея для WordPress на основе плагина NextGEN Gallery — создание и вывод фотогалерей и слайдшоу в статьях
Обновлено 28 сентября 2021 Просмотров: 23 124 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить о возможностях и настройках одного из самых популярных плагинов для WordPress — NextGEN Gallery, который, как, наверное, понятно из названия, позволяет вставлять на страницы вашего WP блога различные галереи, отдельные фотографии с возможностью их плавного увеличения, создавать и выводить целые альбомы с изображениями, добавлять к фотографиям водяные знаки, ну, и еще кое-что он может делать, но обо все по порядку.
Вообще, NextGEN Gallery мне довольно сильно напомнил популярное расширение для создания галерей в Joomla — Phoca Gallery. Он представляет из себя такой же мощный комбайн по удобному формированию и эффектному выводу фотогалерей, но только на страницы WordPress блога, а не на страницы Joomla. Да и водяные знаки он тоже умеет добавлять — пустячок, а приятно.
Возможности плагина NextGEN по выводу галерей в WordPress
Собственно возможностей у плагина NextGEN Gallery довольно много и они сводятся не только к созданию галерей в WordPress, хотя это он делает, на мой взгляд, отменно. Вообще, в полной аналогии с расширением Phoca Gallery для Joomla, он имеет свой собственный демо сайт, где вы сможете оценить все предлагаемые им возможности по выводу фотогалерей, слайдшоу, отдельных изображений, видео и т.д.
На главной странице демо сайта сейчас приводится пример нового эффекта при показе слайдшоу, когда изображения при смене друг друга просто улетают за пределы экрана. Есть еще много способов добавления слайдеров на сайт или блог. О них вы можете прочитать по приведенной ссылке.
Причем, если вы обратите внимание, то увидите, что NextGEN Gallery может выводить слайд шоу и фотогалереи не только в области, отведенной в WordPress под тексты статей, но и в сайдбаре (Как устроена тема Вордпресс читайте тут), используя для этого свои собственные виджеты.
В продолжении темы слайдшоу можно привести пример довольно интересного показа изображений средствами этого плагина, когда изображения во время просмотра не стоят на месте, а как бы приближаются, удаляются, смещаются, что создает довольно оригинальный эффект, который вы можете увидеть на этой странице.
Если вы обратили внимание, то сверху приведенного примера написан короткий код для WordPress, вставив который в статью получите именно такой вариант вывода слайд шоу средствами NextGEN Gallery:
[ monoslideshow id=1 w=450 h=350 ]
В этом коротком коде в качестве ID нужно будет указать индивидуальный номер галереи, которую должным будет заранее создать в админке с помощью возможностей плагина (об этом читайте ниже). Также в этом коротком коде указан размер окна слайдшоу по ширине и высоте (не забудьте и свои фото уменьшить до этого же размера, хотя бы в FastStone Image Viewer). Точно таким же образом можно вставлять в статьи Вордпресса и другие виды фотогалерей и одиночных изображений.
Для вашего удобства в визуальном редакторе WordPress плагином будет создана специальная кнопка, открывающая окно, где сможете выбрать нужные вам наборы фоток и назначить вид их показа — галерея, слайд шоу и т.д.
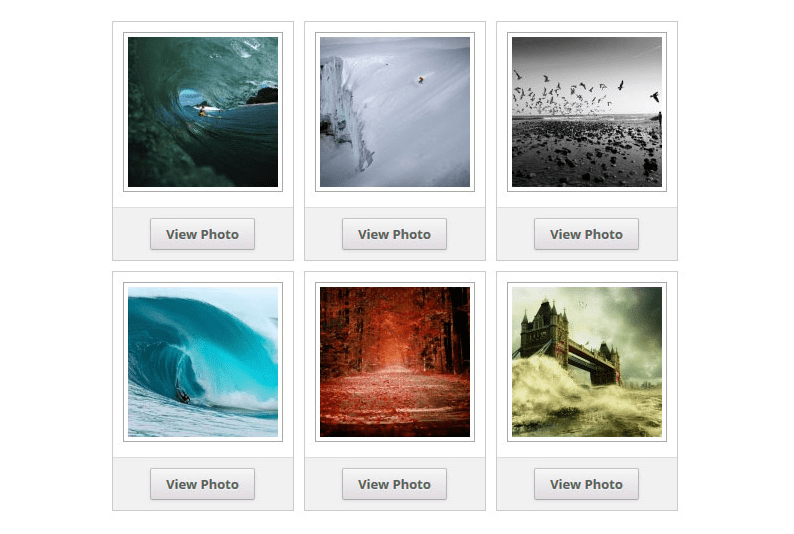
На демо сайте также можете посмотреть, как будет выглядеть галерея, созданная с помощью NextGEN. Причем, при ее выводе могут использоваться различные шаблоны плагина: Caption, Carousel, Example или GalleryView.
Еще этот плагин позволяет выводить на страницы блога не только галереи, но и их список (альбомы). Альбомы могут быть представлены в развернутом и в компактном виде (показан внизу страницы демо сайта). Там же приведены короткие коды для вывода списков фотогалерей (альбомов), которые отличаются только значением переменной «template».
Плагин NextGEN еще позволяет вставлять в статьи Вордпресса отдельные фотографии, при щелчке по которым будет происходить их плавное увеличении. Причем, можно добавлять к изображениям эффект отражения или же накладывать на них нужные вам водяные знаки.
Также у него имеется возможность создания галерей для просмотра по одной фотографии на странице. При этом возможен как простой вариант показа (Image Browser), так и вариант с отображением специальной информации по данному изображению (Exif support).
Если вам понадобится задать индивидуальные настройки для галерей NextGEN, выводимых на отдельных страницах блога (эти настойки будут отличаться от общих настроек плагина), то можете воспользоваться возможностями произвольных полей (Custom Fields), которые вы заполняются при написании или редактировании статьи.
Подробнее об этом написано здесь, где приведены возможные ключи для произвольных полей и возможные значения для этих ключей.
Установка и русификация плагина NextGEN Gallery
По идее, NextGEN сразу после установки уже должен работать на русском языке (языковой файл автоматически должен подгружаться с сайта разработчиков), но у меня почему-то так не вышло и его настройки отображались на английском. Поэтому мне пришлось скачать отдельный файлик русификации и закинуть его в соответствующую директорию плагина. Но обо все по порядку.
Но обо все по порядку.
Скачать NextGEN Gallery вы можете с официальной страницы — тут. Установка его ничем не отличается от традиционной. Распакуйте скачанный архив «nextgen-gallery.zip» и скопируйте полученную папку в этот каталог:
/wp-content/plugins/
Для подключения к своему блогу по FTP я советую пользоваться FileZilla, которая подробно описана здесь, ибо программа удобна, проста и надежна. Потом вам нужно будет зайти в админку WordPress, перейти на вкладку «Плагины» — «Неактивные» и найти NextGEN. Нажмите по ссылке «Активировать» под его названием.
В админке в самом низу левой колонки меню у вас появится новая область под названием «Галерея» или «Gallery», если плагин не был автоматически русифицирован. Во-втором случае, для того чтобы получить русский интерфейс, вам нужно скачать русский перевод (файл nggallery-ru_RU.mo»). После этого подключитесь к вашему блогу по FTP и загрузите этот файлик русификации в папку:
/wp-content/plugins/nextgen-gallery/lang
Все, теперь все его настройки у вас будут на русском языке, что не может не радовать.
Добавление картинок и создание фотогалерей в WordPress
Как я уже упоминал чуть выше, туда вы сможете попасть из самого низа левого меню админки Вордпресса:
Возможностей там довольно много, но начнем мы, пожалуй, с добавления фотогалерей или изображений, которые затем сможете с помощью коротких кодов выводить в любых статьях своего блога. Для этого нам понадобится выбрать из меню админки пункт «Добавить галерею / изображения».
На первой вкладке «Добавить новую галерею» вам необходимо вписать в поле «Новая» ее будущее название. Его следует писать на латинице (лучше транслитом), а в случае, если у вас еще не создана соответствующая папка «wp-content/gallery/», то вам нужно создать ее, например, при помощи все той же программы FileZilla и обязательно установить с помощью этого FTP клиент права доступа на эту папку 777, разрешающие запись и удаление информации из нее.
Если папка «wp-content/gallery/» у вас успешно была создана и имела права доступ 777, то плагин NextGEN Gallery отрапортует об успешном добавлении первой галереи с ID=1 и там же будет приведен короткий код (shortcode) для ее вывода на страницы блога:
Gallery ID 1 successfully created. You can show this gallery in your post or page with the shortcode [nggallery id=1]
You can show this gallery in your post or page with the shortcode [nggallery id=1]
А если вы загляните через FileZilla в папку «wp-content/gallery/», то обнаружите внутри новую папку с тем названием, которое вы дали новой фотогалереи (именно поэтому я рекомендовал набирать ее название на латинице).
После создания новой галереи в настройках NextGEN Gallery вас перебросит на вкладку «Загрузить изображения», где вы сможете выбрать из выпадающего списка название фотогалереи, в которую будут добавлены загружаемые вами картинки, а затем нажать на кнопку «Обзор» и выбрать на своем компьютере одно или несколько фото (для их выделения удерживайте Shift или Ctrl на клавиатуре).
Для их загрузки нужно будет нажать на кнопку «Загрузить изображения»:
В результате вы увидите окно, в котором наглядно показан процесс загрузки выбранных вами фотографий на сервер вашего блога, а так же одновременно с загрузкой плагин создаст превьюшки этих фото, которые вы в случае необходимости сможете отредактировать в его настройках. Физически файлы превьюшек будут дислоцироваться по следующему пути «/wp-content/gallery/название/thumbs».
Физически файлы превьюшек будут дислоцироваться по следующему пути «/wp-content/gallery/название/thumbs».
Процесс загрузки новых картинок можно будет повторить нужное число раз, если необходимо загружать фото из разных папок на вашем компьютере.
Хотя вы можете, например, заранее подготовить на своем компьютере папку с нужными изображениями для будущей фотогалереи и упаковать ее в Zip архив, который потом можно залить на сервер на вкладке «Загрузить Zip-файл» (где Zip архив автоматически распакуется). Неплохой вариант.
Размеры превьюшек можете изменить в настройках NextGEN, пройдя по следующему пути: «Настройки» — «Тамбнейлы». Задать размер для больших изображений (тех, которые будут открываться при щелчке по превьюшке) вы сможете на вкладке «Изображения». Вообще, покопайтесь — найдете там много интересного.
Например, на вкладке «Водяной знак» вы можете настроить добавление водяных знаков на все фотографии той или иной галереи. Его можно задать в виде графического файла, указав до него путь или же просто набрав текст в соответствующем поле, выбрав тип и размер шрифта.
Позицию водяного знака на изображениях фотогалереи можно задать в области «Предварительный просмотр»:
Теперь давайте зайдем в настройки только что созданной нами Gallery.
Раз уж мы начали говорить о добавлении водяных знаков, то следует упомянуть о том, что для этого нужно будет поставить галочки напротив нужных фоток, выбрать из выпадающего списка вариант «Установить водяной знак» и нажать на кнопку «Применить». После этого превьюшки всех выделенных вами изображений, принадлежащих NextGEN, будут пересозданы с добавлением в них нужной надписи или логотипа.
Проверить правильность добавление водяных знаков можно, щелкнув по ссылке «Редактировать тамбнейл» рядом с нужным вам фото. Здесь, кстати, вы сможете левой кнопкой мыши выделить область превьюшки и нажать на кнопку «Update», после чего превьюшкой станет выделенная вами область.
Для того, чтобы изображения вашей галереи для WordPress могли бы участвовать в поиске по картинкам в Яндексе и Google, вам нужно будет добавить для каждого фото в столбце «Alt & Title текст / Описание» в верхнее поле так называемый альтернативный текст (атрибут Alt Html тега изображения A). В нижнее поле вы можете ввести описание к фотографии, которое будет отображаться при просмотре ее полноразмерного варианта.
В нижнее поле вы можете ввести описание к фотографии, которое будет отображаться при просмотре ее полноразмерного варианта.
Обратите внимание, что при просмотре списка галерей в настройках NextGEN Gallery, либо при просмотре изображений какой-либо отдельной фотогалереи, в первом столбце всегда будет указан ее ID или ID фото, которые могут вам понадобиться при вставке в статью слайдшоу или отдельной картинки с помощью коротких кодов.
NextGEN — вставляем в статьи галереи, слайдшоу и фото
У меня в WordPress, к сожалению, не работает визуальный редактор, поэтому не могу сделать скриншоты, поясняющие процесс добавления фотогалереи, слайдшоу, альбома или отдельного фото в статью. Но суть этого действа довольно проста.
В окне радактирования статьи вы щелкаете по кнопке, которую добавил туда плагин NextGEN. В результате появится всплывающее окно с несколькими вкладками: галерея, альбом, изображение.
Вы переходите на нужную вам вкладку и выбираете из выпадающего списка, допустим, нужную вам фотогалерею с изображениями (которую вы создали описанным выше способом), а так же ставите галочку напротив требуемого способа показа, например, для галереи это будут варианты: список изображений, слайдшоу.
В том месте окна ввода текста, где у вас стоял курсор, появится короткий код плагина NextGEN, который и будет формировать галерею или слайдшоу в этой статье. В общем-то, можно обойтись и без визуального редактора. При этом достаточно лишь вставлять вручную в нужное место текста статьи короткий код и прописывать для него нужные параметры. На первый взгляд может показаться сложным, но со временем вы очень быстро к этому привыкните.
Например, если привязаться к примерам с демо сайта разработчиков, то можно будет использовать хотя бы такие короткие коды:
Для вставки слайдшоу на страницы WordPress блога возможно использовать следующий короткий код плагина NextGEN:
[slideshow id=N w=ширина-области-слайдшоу h=ее высота]
Здесь в переменной ID вы указываете идентификатор нужной галереи с фотографиями, созданной вами ранее.
Для вывода альбомов нужно будет использовать следующий код:
[album id=N template=extend]
или в компактном виде:
[album id=N template=compact]
- Для вставки галереи в WordPress понадобится прописать следующий короткий код:
[nggallery id=N]
Для вставки одного изображения, которое будет плавно увеличиваться при щелчке по нему мышью, нужно будет добавить при написании статьи следующий короткий код из арсенала NextGEN Gallery для вывода картинки с отражением:
[singlepic id=N h=высота w=ширина mode=web20]
или такого кода для вывода картинки с водяным знаком:
[ singlepic id=12 w=320 h=260 mode=watermark ]
- Для вывода в Вордпресс галереи с одной картинкой на странице пропишите в тексте следующий код:
[imagebrowser id=N]
- Каждой фотогалереи и изображению в настройках плагина есть возможность прописать определенные теги, на основе которых затем, например, можно вывести облако тегов или галерею с помощью данных тегов:
[nggtags gallery=Joomla,WordPress,VirtueMart,.
 .. ]
.. ]
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как добавить галерею с фильтрацией на сайт WordPress
В этом видео я покажу вам как можно добавить на сайт WordPress галерею из фото с фильтрацией.
Смотрите это видео на YouTube
Давайте посмотрим что у нас должно получиться в результате
У нас есть фотогалерея из четырех фотографий щенков хаски.
Если навести курсор мыши на изображение, мы увидим название и описание фотографии и две круглых кнопки.
Увеличить изображение и перейти по ссылке.
Я разместил ссылку на сайт, откуда взял изображения.
Щёлкая по вкладкам Голубоглазые и Разноглазые, мы можем видеть фото щенков с данным параметром фильтрации.
И начнем работу.
Для этого мы будем использовать плагин Essential Addons for Elementor.
Естественно, что у вас на сайте уже должен быть установлен сам плагин Elementor.
Устанавливаем и активируем плагин.
Запускается мастер для выбора необходимых дополнений.
На первом шаге оставляем Основной и нажимаем на кнопку Next.
И далее можно отключать или включать необходимые дополнения.
Я ничего отключать не буду, нам нужно сейчас только одно дополнение Галерея с фильтрацией.
На следующем шаге нам предлагают перейти на платную версию Elementor Pro, я нажимаю на кнопку Next.
Далее снова нажимаем на кнопку Next.
И нам показывается диалоговое окно, где предлагается передавать данные о работе плагина на нашем сайте разработчикам.
Я нажимаю No, Thanks, т.е. не соглашаюсь.
Всё мы настроили и открываем новую страницу на нашем сайте WordPress, куда будем добавлять галерею с фильтрацией.
Переходим в редактор Elementor.
И с левой стороны в разделе ESSENTIAL ADDONS дополнение Галерея с фильтрацией и просто перетаскиваем его на нашу страницу.
Мы видим предпросмотр нашей галереи, а в левой части различные настройки.
Чтобы добавить свои изображения нужно развернуть раздел Элементы галереи.![]()
И здесь мы можем включать и отключать отображение галереи.
Редактировать и удалять существующие, добавлять новые.
Щелкаем по элементу, который мы хотим отредактировать.
Его параметры раскрываются и мы можем изменять их.
Я загружаю новое изображение щенка.
Можно задать текст для описания и заголовок.
И адрес ссылки для перехода.
У ссылки тоже есть дополнительные параметры: отображать в новом окне и добавить параметр Nofollow.
Вот так сейчас у нас отображается галерея.
Давайте вернёмся в раздел Настроек.
Здесь можно задавать количество отображаемых элементов и столбцов.
Изменять изображения стандартных значков масштабирования и ссылки на свои.
Я добавил ещё три фото щенков.
Давайте удалим лишние элементы и настроим отображение 4 фото в 2 столбца.
Смотрим что у нас получилось.
Теперь рассмотрим как добавить возможность фильтрации.
Разворачиваем раздел Фильтруемые элементы управления.
Я изменяю уже существующий элемент на Голубоглазые.
Видим что название вкладки изменилось.
И добавляем ещё один элемент — Разноглазые.
И нам нужно исправить для Элементов галереи значение поля Название элемента управления на одно из двух: Голубоглазые или Разноглазые.
После того, как мы это сделаем, можно фильтровать изображения в галереи на нашей странице.
Как видите всё просто.
Если вас интересует тема работы с Elementor, напишите об этом в комментариях.
Тогда я подготовлю для вас новые видео.
Подписывайтесь на наш Ютуб канал!
[uptolike]
Метки: Elementor, Essential Addons plugin for Elementor, WordPress, wordpress уроки, вордпресс, Галерея с фильтрацией, сайт на WordPress, сделать сайт на wordpress, создание сайта на wordpress, создать сайт, создать сайт бесплатно, Уроки по Elementor
Gallery – Галерея изображений и видео с эскизами – Плагин WordPress
Адаптивный плагин галереи изображений и видео – очень важный инструмент для любого веб-сайта. У большинства пользователей на сайте есть галереи. Наш плагин позволяет отображать ваши галереи с потрясающими видами и анимационными эффектами, поэтому вам нужно попробовать наш плагин.
У большинства пользователей на сайте есть галереи. Наш плагин позволяет отображать ваши галереи с потрясающими видами и анимационными эффектами, поэтому вам нужно попробовать наш плагин.
У нас есть много разных стандартных анимаций и анимаций Canvas, которые вам понравятся. Вы можете создать свой собственный дизайн и сделать свой стиль. Мы уверены, что вам понравится наш плагин.
Посмотреть демонстрационные страницы нашего плагина:
- Демо
- просмотров демо
Наш плагин имеет множество бесплатных и платных функций, поэтому давайте представим некоторые из них.
Возможности бесплатной версии
- Полностью адаптивный
- Удобная и простая в использовании панель администратора
- Проверено во всех современных браузерах
- Отлично работает со всеми версиями WordPress
- Возможность создавать неограниченное количество галерей, альбомов и изображений
- Возможность изменять имена и описания изображений
- Возможность изменить цвет фона всплывающего окна, прозрачность
- Позиция
- Ширина границы
- Цвет рамки
- Непрозрачность и радиус границы
- Размеры значков панели управления
- Регулятор высоты
- Описание настроек панели
- Цвет текста и фона панели описания
- Описание непрозрачности панели
- Описание параметров наведения на панель
- Предыдущие и следующие значки, цвет значков, размер значков и положение значков
- Время паузы слайда
- Возможность создавать неограниченное количество тем
- Возможность изменения размера изображений альбома и опций текста
- Возможность изменения общего размера изображений и опций текста
- Возможность изменить количество элементов на странице
- Возможность установки количества столбцов
-
- Возможность изменения параметров фона панели пагинации
- Возможность установки ширины и высоты обрезки миниатюр изображений
- Возможность установить максимальную ширину и высоту обрезки
- Протестировано на популярных темах WordPress
Вы можете обновить бесплатную версию до версии Pro, чтобы добавить несколько приятных функций.
Особенности версии Pro
- 8 Потрясающие виды
- 5 стандартных анимационных эффектов
- 27 эффектов анимации холста
- Возможность установки времени анимации слайдов
- Возможность изменения настроек дизайна всплывающих окон
- Настройки дизайна панели управления, положение, дизайн иконок.
- Настройки контейнера внешних иконок
- Настройки линии миниатюр
- Настройки миниатюр изображений
- Полностью персонализируемый дизайн
- Премиум поддержка
Это был список настроек нашего плагина, но вам нужно попробовать нашу демо-версию или создать Галереи самостоятельно, чтобы рассмотреть ее поближе. Мы надеемся, что вам понравится наш плагин.
Мы постарались сделать все возможное, чтобы создать удобный и простой в использовании плагин, но если у вас есть какие-либо вопросы, загляните на страницу руководства пользователя или свяжитесь с нами.
Полностью адаптивный
Наш плагин — одна из самых адаптивных галерей, доступных на WordPress. Вы можете проверить наши демонстрационные страницы на разных устройствах, и вы поймете, о чем мы говорим.
Сегодня мобильная разработка и продвижение более чем важны, поэтому мы стараемся сделать все возможное в этом деле.
27 Эффекты анимации холста
У нас есть красивые и уникальные эффекты холста, которые вам понравятся. Попробуйте их, там много классных анимационных эффектов.
Полностью настраиваемый дизайн
Вы можете настроить практически любой элемент дизайна, поэтому дизайн нашего плагина будет соответствовать дизайну вашего сайта.
8 Потрясающие виды. Ниже вы можете проверить виды и их краткие описания.
Квадратный вид
Квадратный вид очень простой и приятный вид. В квадратном представлении все изображения имеют одинаковую высоту и разную ширину.
Попробуйте этот вид, мы думаем, он вам понравится.
Вид на кирпичную кладку
Вид на кирпичную кладку — самый популярный вид. Он будет отображать фотографии в красивом стиле, и мы уверены, что вам понравится этот вид.
Мозаичный вид
Мозаичный вид является одним из самых популярных видов. В этом представлении картинки имеют одинаковую ширину, но высота может быть разной.
Просмотр миниатюр
В режиме просмотра миниатюр размеры изображений будут автоматически изменены и получат ту же ширину и высоту. Это также удобный вид.
Представление столбцов
В этом представлении Галереи, Альбомы и изображения отображаются по столбцам. Это не очень популярный вид, но некоторые пользователи предпочитают его.
Square, Masonry, Mosaic, Thumbnail альтернативные виды
Альтернативные виды также имеют красивый стиль и не так сильно отличаются от исходных видов
Если вы обнаружили какую-либо ошибку или ошибку в нашем плагине или у вас есть вопрос, свяжитесь с нами по адресу support@wpdevart .
 com, мы постараемся исправить это как можно скорее.
com, мы постараемся исправить это как можно скорее.На этой странице мы предоставим подробную информацию о том, как создавать и вставлять галереи в сообщения/страницы вашего сайта. Кроме того, ниже мы предоставим дополнительную информацию о настройках всплывающих окон и тем.
Прежде всего, перейдите на страницу настроек обрезки из панели администратора и настройте параметры обрезки изображений. Это очень важно, не пропустите этот шаг.
Страница галереи
При установке нашего плагина и переходе на главную страницу из панели администратора WordPress вы увидите подробную информацию о том, как настроить наш плагин.
Всплывающая страница
На этой странице вы можете настроить параметры всплывающего окна.
Существует множество опций, которые позволят вам настроить дизайн всплывающего окна и другие параметры. Попап имеет полностью настраиваемый дизайн, поэтому вы можете настроить его так, как вам нужно.
Below вы можете просмотреть список параметров всплывающего окна и некоторые описания.
Общие
Расстояние от окна — введите здесь расстояние от экрана (не для среднего положения)
Поворот при открытии фотографии — введите здесь угол поворота при запуске всплывающего окна
Положение всплывающего окна — выберите положение
Расположение фотографии во всплывающем окне
Закрытие всплывающего окна – Выберите тип закрытия
Место всплывающего окна – Выберите место
Ширина границы всплывающего окна — введите ширину границы
Цвет границы всплывающего окна — выберите цвет границы
Непрозрачность границы всплывающего окна — введите прозрачность границы
Радиус границы всплывающего окна — введите радиус границы
Тип метрики радиуса всплывающего окна — выберите тип метрики радиуса
Минимальное фото ширина — введите минимальную ширину
Ширина фотографии при запуске всплывающего окна — введите ширину в начале
Панель описания
Цвет фона панели описания — выберите цвет фона панели описания
Цвет фона панели описания при наведении — выберите цвет фона панели описания при наведении
Непрозрачность панели описания — выберите непрозрачность панели описания
Панель описания при наведении непрозрачности — выберите непрозрачность панели описания при наведении
Цвет текста панели описания — выберите панель описания цвет текста
Цвет текста панели описания при наведении — выберите панель описания при наведении цвета текста
Расстояние до текста панели описания от верха — введите расстояние до текста панели описания от верха
Расстояние до текста слева и справа — введите расстояние до текста панели описания слева и справа
Размер шрифта текста панели описания — введите размер шрифта текста панели описания
Общие настройки значков
Настройки отображения панели управления — выберите, когда чтобы отобразить или скрыть панель управления
Положение значков панели управления — выберите положение значков панели управления
Положение панели управления — выберите положение панели управления
Вертикальное положение панели управления — выберите вертикальное положение панели управления
Цвет фона панели управления — выберите цвет фона панели управления
Цвет значков панели управления — выберите цвет значков панели управления
Цвет значков панели управления при наведении — выберите цвет значков панели управления при наведении
Высота панели управления — введите высоту панели управления
Изменение размера значков панели управления при наведении — введите здесь, как увеличивать или уменьшать значки при наведении курсора
Расстояние между значками панели управления — Введите расстояние между значками панели управления
Значки панели управления
Значки предыдущей и следующей фотографии — выберите значки предыдущей и следующей фотографии
Размер значков предыдущей и следующей фотографии — введите размер значков предыдущей и следующей фотографии
Значок воспроизведения — выберите значок воспроизведения
Значок паузы — выберите значок паузы
Воспроизведение и пауза размер значка — введите размер значка «Воспроизведение и пауза»
Символ разделения счетчика — введите символ разделения счетчика
Размер символа разделения счетчика — введите размер символа разделения счетчика
Значок закрытия — выберите значок закрытия
Размер значка закрытия — введите размер значка закрытия
Контейнер внешних значков
Расстояние до внешних значков от экрана — введите здесь расстояние от внешних значков до экрана
Цвет фона панели внешних значков — выберите цвет фона панели внешних значков
Фон панели внешних значков opacity — выберите непрозрачность фона внешней панели значков
Радиус границы внешней панели значков — введите радиус внешней границы панели значков
Overlay
Цвет фона наложения — выберите цвет фона наложения
Непрозрачность наложения — выберите прозрачность наложения
Эффекты слайда
При запуске эффекта слайда — выберите, когда должен начинаться эффект слайда
Тип слайда — выберите тип эффекта слайда
Список стандартных эффектов — выберите, какие стандартные эффекты использовать (5 стандартных эффектов) )
Список эффектов холста — выберите, какие эффекты холста использовать (27 эффектов холста)
Всплывающие значки «Предыдущий» и «Следующий»
Значки «Предыдущий» и «Следующий» — выберите значки «Предыдущий» и «Следующий»
Цвет значков «Предыдущий» и «Следующий» — Выберите цвет значков «Предыдущий» и «Следующий»
Размер значков «Предыдущий» и «Следующий» — Введите размер значков «Предыдущий» и «Следующий»
Положение значков «Предыдущий» и «Следующий» — Введите расстояние для значков «Предыдущий» и «Следующий» от границы всплывающего окна
Миниатюра всплывающего окна line
Show thumbnail line — выберите отображение или скрытие строки эскизов
Расстояние между значками панели управления и линией эскизов — введите расстояние между значками панели управления и линией эскизов
Ширина линии эскиза — выберите ширину
Высота линии активного эскиза — введите высоту активной линии
Цвет линии эскиза — выберите цвет
Цвет линии активного изображения — выберите цвет активной линии
Цвет линии просматриваемого фото — выберите цвет просматриваемой линии
Цвет линии фото при наведении — выберите цвет линии при наведении
Миниатюры всплывающих изображений
Ширина — введите ширину
Высота — введите высоту
Граница миниатюры — введите размер границы
Расстояние между линией миниатюры и миниатюрой фотографии – введите здесь расстояние
Цвет границы миниатюры – введите цвет границы
Цвет фона остаточного пространства – выберите фон
Непрозрачность миниатюры – выберите прозрачность счетчик — выберите отображение или скрытие счетчика
Ширина счетчика — введите ширину счетчика
Высота счетчика — введите высоту счетчика
Цвет фона счетчика — выберите цвет фона счетчика
Непрозрачность счетчика — выберите прозрачность счетчика
Цвет текста чисел — выберите цвет текста чисел
Страница тем
На странице тем вы можете создавать или редактировать темы. Кроме того, вы можете выбрать тему по умолчанию на этой странице.
Кроме того, вы можете выбрать тему по умолчанию на этой странице.
Если вам нужно создать новые темы, нажмите кнопку «Добавить новую» справа от текста тем.
После этого введите имя новой темы и параметры конфигурации.
Ниже приведен список параметров темы.
Общие
Количество элементов на странице — введите количество элементов на странице
Тип расстояния до изображения — выберите тип расстояния (работает только для альтернативы Masonry, альтернативы Mosaic и альтернативного просмотра миниатюр)
Максимальное количество столбцов — введите максимальное количество столбцов
Count добавленных элементов (кнопка «больше») — введите количество добавленных элементов (кнопка «больше»)
Высота панели пагинации — введите высоту панели пагинации
Цвет основного фона — выберите цвет основного фона
Непрозрачность основного фона — выберите прозрачность основного фона
Тип пагинации — выберите тип пагинации
Размер шрифта кнопок пагинации — тип Размер шрифта кнопок пагинации
Цвет фона кнопок пагинации — выберите цвет фона кнопок пагинации
Цвет фона активных кнопок пагинации — выберите цвет фона активных кнопок пагинации
Цвет фона кнопок пагинации при наведении — Выбор цвета фона кнопок пагинации при наведении
Цвет текста кнопок пагинации — выбор цвета текста кнопок пагинации
Цвет текста активных кнопок пагинации — выбор цвета текста активных кнопок пагинации
Цвет текста кнопок разбивки на страницы при наведении — выберите цвет текста кнопок разбиения на страницы при наведении
Показать тип упорядочения во внешнем интерфейсе — выберите, показывать или скрывать тип упорядочения во внешнем интерфейсе
Когда должно работать наведение текста — Выберите, когда должно работать наведение текста
Элементы при наведении скорость анимации — введите элементы при наведении скорости анимации
Настройки изображения
Ширина — введите ширину
Высота — введите высоту
Расстояние между фотографиями — введите расстояние между
Масштаб при наведении — введите масштаб при наведении
Вращение при наведении — введите вращение при наведении
Непрозрачность — выберите непрозрачность
Непрозрачность при наведении — выберите непрозрачность при наведении
Размер границы — введите размер границы
Цвет границы — выберите цвет границы
Непрозрачность границы — выберите прозрачность границы
Цвет границы при наведении — выберите цвет границы при наведении
Непрозрачность границы при наведении — выберите прозрачность границы при наведении
Радиус границы — введите радиус границы граница по радиусу наведения
Цвет тени — выберите цвет тени
Цвет тени при наведении — выберите цвет тени при наведении
Горизонтальная тень — введите горизонтальную тень
Горизонтальная тень при наведении — введите горизонтальную тень при наведении
Вертикальная тень — введите вертикальную тень
Вертикальная тень при наведении — введите вертикальную тень при наведении
Размытие тени — введите размытие тени
Размытие тени при наведении — введите тень при размытии при наведении
Отдельная тень — введите отдельную тень
При наведении отдельная тень — введите отдельную тень при наведении
Shadow opacity — выберите прозрачность тени
Shadow on hover opacity — выберите тень при наведении opacity
Shadow type — выберите тип тени
Shadow on hover type — выберите тип тени при наведении
Text padding — введите текст text padding
Text Размер шрифта — введите размер шрифта текста
Размер шрифта текста при наведении — введите текст при наведении Размер шрифта
Цвет текста — выберите цвет текста
Цвет текста при наведении — выберите цвет текста при наведении
Непрозрачность текста — выберите прозрачность текста
Непрозрачность текста при наведении — выберите непрозрачность текста при наведении
Цвет тени текста — выберите цвет тени текста
Цвет тени текста — выберите цвет тени текста при наведении
Размытие тени текста — введите размытие тени текста
Текст при наведении Размытие тени — ввод текста при наведении тени размытия
Непрозрачность тени текста — выбор прозрачности тени текста
Непрозрачность тени текста при наведении — выбор прозрачности тени текста при наведении
Цвет фона панели текста — выбор цвета фона панели текста
Цвет фона текстовой панели при наведении — выбор цвета фона текстовой панели
Непрозрачность фона текстовой панели — выбор прозрачности фона текстовой панели
Цвет фона текстовой панели — выбор цвета фона текстовой панели при наведении
Настройки альбома
Ширина изображения – введите ширину
Высота изображения – введите высоту
Расстояние между альбомами – введите расстояние между
Размер папки в окне альбома – Выберите размер папки в окне альбома
Непрозрачность — выберите непрозрачность
При наведении непрозрачность — выберите непрозрачность при наведении
Цвет фона — выберите цвет фона
Цвет фона при наведении — выберите цвет фона при наведении
Непрозрачность фона — выберите непрозрачность фона
Непрозрачность фона при наведении — выберите прозрачность фона при наведении
Размер границы — введите размер границы
Цвет границы — выберите цвет границы
Цвет границы при наведении — выберите цвет границы при наведении
Непрозрачность границы — выберите прозрачность границы
Непрозрачность границы при наведении — выберите непрозрачность границы при наведении
Радиус границы — введите радиус границы
Радиус границы при наведении — введите радиус границы при наведении
Цвет тени — выберите цвет тени
Цвет тени при наведении — выберите цвет тени при наведении
Горизонтальная тень – Тип горизонтальной тени
Горизонтальная тень при наведении – Тип горизонтальной тени при наведении
Вертикальная тень – Тип вертикальной тени
Вертикальная тень при наведении – Тип вертикальной тени при наведении
Размытие тени – Тип размытия тени
Размытие тени при наведении — введите размытие тени при наведении
Отдельная тень — введите отдельную тень
Отдельная тень при наведении — введите отдельную тень при наведении
Непрозрачность тени — выберите непрозрачность тени
Непрозрачность тени при наведении — выберите непрозрачность тени при наведении
Тип тени – Выберите тип тени
Тип тени при наведении – Выберите тип тени при наведении
Отступы для текста – Отступы для текста
Размер шрифта текста – Размер шрифта для ввода текста
Размер шрифта для текста при наведении – Размер шрифта для ввода текста при наведении
Цвет текста — выбор цвета текста
Цвет текста при наведении — выбор цвета текста при наведении
Непрозрачность текста — выбор прозрачности текста
Непрозрачность текста при наведении — выбор прозрачности текста при наведении
Цвет тени текста — выбор цвета тени текста
При наведении тени текста цвет — Цвет тени для текста при наведении
Размытие тени для текста — Тип размытия тени для текста
Размытие тени для текста при наведении — Тип тени для текста при наведении
Непрозрачность тени для текста — Выбор прозрачности тени для текста
Прозрачность тени для текста при наведении — Выбор текста при наведении непрозрачность тени
Количество альбомов для отображения перед нажатием кнопки «Дополнительно» — введите количество альбомов для отображения перед нажатием кнопки «Дополнительно» (работает только при выборе кнопки «Дополнительно»)
Настройки галереи
Ширина изображения — Введите ширину высота
Расстояние между галереями — введите расстояние
Размер папки внутри окна — выберите размер папки внутри окна
Непрозрачность — выберите непрозрачность
Непрозрачность при наведении — выберите непрозрачность при наведении
Цвет фона — выберите цвет фона
Цвет фона папки — выберите цвет фона папки
Цвет фона при наведении — выберите цвет фона при наведении
Прозрачность фона — выберите прозрачность фона
Непрозрачность фона при наведении — выберите прозрачность фона при наведении
Размер границы — введите размер границы
Цвет границы — выберите цвет границы
Цвет границы при наведении — выбор цвета границы при наведении
Непрозрачность границы — выбор прозрачности границы
Непрозрачность границы при наведении — выбор прозрачности границы при наведении
Радиус границы — введите радиус границы
Радиус границы при наведении — Введите радиус границы при наведении
Цвет тени — Выберите цвет тени
Цвет тени при наведении — Выберите цвет тени при наведении
Горизонтальная тень — Тип горизонтальной тени
Горизонтальная тень при наведении — Введите горизонтальную тень при наведении
Вертикальная тень – Тип вертикальная тень
Вертикальная тень при наведении – Тип вертикальная тень при наведении
Размытие тени – Тип размытие тени
Размытие тени при наведении – Тип размытие тени при наведении
Отдельная тень – Тип отдельная тень
Отдельная тень при наведении — ввод отдельной тени при наведении
Непрозрачность тени — выбор прозрачности тени
Непрозрачность тени при наведении — выбор непрозрачности тени при наведении
Тип тени — выбор типа тени
Тип тени при наведении — выбор типа тени при наведении
Текстовое заполнение – Введите отступ текста
Размер шрифта текста – Размер шрифта текста
Размер шрифта текста при наведении – Размер шрифта текста при наведении
Цвет текста – Выберите цвет текста
Цвет текста при наведении – Выберите цвет текста при наведении
Непрозрачность текста — выберите прозрачность текста
Непрозрачность текста при наведении — выберите прозрачность текста при наведении
Цвет тени текста — выберите цвет тени текста
Цвет тени текста при наведении — выберите цвет тени текста при наведении
Размытие тени текста — введите размытие тени текста
Размытие тени текста при наведении — введите размытие тени текста при наведении
Непрозрачность тени текста — выберите прозрачность тени текста
Непрозрачность тени текста при наведении — выберите прозрачность тени текста при наведении
Страница обрезки
Вы можете установить параметры обрезки для всех изображений.
Ширина обрезки миниатюр — введите здесь ширину миниатюр, после установки этого параметра ширина миниатюр будет обрезана
Высота обрезки миниатюр — введите здесь высоту миниатюр, после установки этого параметра высота миниатюр будет обрезана
Максимальная обрезка width — введите максимальную ширину обрезки
Максимальная высота обрезки — введите максимальную высоту обрезки
Галерея WordPress — Форумы WordPress.org
Темы
- Обзор
- Добавление галереи изображений с помощью медиатеки
- Шаг 1 – Поместите курсор
- Шаг 2. Нажмите кнопку «Добавить медиа»
- Шаг 3. Добавьте и/или выберите изображения, которые вы хотите включить
- Шаг 4. Отредактируйте свою галерею
- Редактирование существующих галерей
- Шорткод галереи
- Применение
- Опции
- Ресурсы и подключаемые модули галереи
Примечание. Этот документ относится к классическому редактору. Если вы используете редактор блоков на своем сайте, блок галереи задокументирован на этой странице.
Если вы используете редактор блоков на своем сайте, блок галереи задокументирован на этой странице.
Галереи изображений — отличный способ поделиться группами изображений на вашем сайте WordPress. Функция Create Gallery средства загрузки мультимедиа WordPress позволяет добавлять простую галерею изображений на страницы или сообщения на вашем сайте.
Конечный результат опубликованной галереиВ этой статье рассказывается, как добавить галерею изображений с помощью библиотеки мультимедиа, а также объясняется шорткод галереи, который будет сгенерирован и встроен в запись или страницу.
Top ↑
Вот как шаг за шагом добавить галерею изображений с помощью загрузчика мультимедиа:
Примечание. Прежде чем добавлять галерею, вам должно быть удобно пользоваться функцией Добавить медиафайлы и загрузчиком медиафайлов, чтобы добавлять изображения в свою медиатеку и размещать их в сообщениях.
Наверх ↑
Шаг 1.
 Поместите курсор
Поместите курсорГалерея может располагаться в любом месте на странице или в сообщении — сама по себе на пустой странице, выше, ниже или посреди текста. Начните с размещения курсора там, где вы хотите, чтобы галерея отображалась — если он находится между блоками текста, как на примере фотографии ниже, рассмотрите возможность добавления возврата и размещения курсора на новой строке, чтобы было пространство сверху и снизу.
Верх ↑
Шаг 2. Нажмите кнопку «Добавить медиа» окно), чтобы запустить интерфейс загрузки мультимедиа. В появившемся всплывающем окне выберите опцию «Создать галерею» из списка действий слева.
Нажмите кнопку «Добавить медиа»Вверх ↑
Шаг 3. Добавьте и/или выберите изображения, которые хотите включить
Вы можете добавить или выбрать изображения, которые хотите включить в свою галерею изображений, выбрав один из следующих вариантов в центре окна загрузчика мультимедиа:
- Загрузить файлы: Загрузить изображения, из которых вы хотите использовать ваш компьютер, перетащив их в область загрузки.
 Вы можете добавить более одного изображения, и они будут автоматически объединены в галерею изображений.
Вы можете добавить более одного изображения, и они будут автоматически объединены в галерею изображений. - Медиатека: Выберите из ранее загруженных изображений в медиатеку, нажав на те, которые вы хотите добавить в галерею. Вы увидите флажок рядом с вашим выбором.
Примечание. Вы можете создать галерею изображений, используя любую комбинацию новых изображений и ранее загруженных изображений, просто переключаясь между вкладками «Загрузить файлы» и «Медиатека».
Когда вы загружаете и/или выбираете изображения, вы увидите, что ваш выбор подтверждается на экране «Вставка мультимедиа» флажками в верхнем углу каждой миниатюры. Кроме того, в нижней части окна появляется ряд миниатюр, помогающих отслеживать все выбранные изображения. Если вы довольны своим выбором, нажмите кнопку Создать новую галерею кнопка.
Выбор изображений для отображения в галерееВерх ↑
Шаг 4.
 Редактирование галереи
Редактирование галереиНа странице «Редактировать галерею» вы можете выполнить следующие действия, прежде чем вставлять созданную вами галерею на свою страницу или в сообщение:
- Изменить порядок ваших изображений: Перетащите эскизы изображений, чтобы изменить порядок изображений в галерее.
- Обратный порядок: Обратный порядок изображений в галерее.
- Добавьте описания изображений: Добавьте описания к своим изображениям (необязательно), которые отображаются в виде подписей к изображениям под каждой миниатюрой в галерее.
- Удаление изображений: Наведите указатель мыши на миниатюру и нажмите «X», чтобы удалить любое из ранее выбранных изображений.
- Добавьте больше изображений: Нажмите ссылку «Добавить в галерею» на левой боковой панели и добавьте или выберите изображения, которые вы хотите включить в свою галерею изображений, выбрав из вкладок «Загрузить файлы» или «Медиатека».
 .
. - Отменить галерею: Щелкните ссылку «Отменить галерею» в списке действий слева, чтобы выйти со страницы «Редактировать галерею» и отменить галерею изображений.
Перед вставкой галереи у вас также есть несколько настроек галереи, доступных на панели справа, чтобы управлять следующим:
- Ссылки на: page/post) ссылка на страницу прикрепленного изображения или непосредственно на исходный файл изображения.
- Колонки: Установите количество колонок, которые вы хотели бы иметь в своей галерее. 3 столбца — это настройки по умолчанию, которые идеально подходят для большинства сайтов.
- Случайный порядок: Позволяет вашей галерее отображать миниатюры изображений в случайном порядке каждый раз, когда они просматриваются на сайте.
- Размер: Изменяет размер каждого изображения в галерее. Доступные варианты: «Миниатюра», «Мультимедиа», «Большой» и «В полный размер».

Верх ↑
Редактирование существующих галерей
В визуальном редакторе галерея изображений отображается в виде серии миниатюрных изображений.
Галерея в редакторе WordPressКогда вы щелкаете любую область галереи изображений, вверху этой области появляются кнопки со значками. В любой момент вы можете отредактировать изображения или настройки вашей галереи, нажав на кнопку «Редактировать». Вы можете удалить галерею изображений в любое время, нажав кнопку «Удалить».
Отредактируйте изображение для редактированияВверх ↑
Вышеуказанные шаги создают шорткод Галереи с идентификаторами изображений и другими параметрами и встраивают в публикацию или страницу, например:
Вы можете указать параметры прямо на этот шорткод.
Верх ↑
Использование
Существует несколько опций, которые могут быть указаны с помощью этого синтаксиса:
[галерея option1="value1" option2="value2"]
Top ↑
options options
Следующие основные параметры поддерживается:
orderby
Указывает способ сортировки отображаемых эскизов. По умолчанию используется «menu_order».
По умолчанию используется «menu_order».
Параметры:
- menu_order — порядок изображений можно изменить на вкладке «Галерея» всплывающего окна «Добавить медиа».
- название — Заказ изображений в библиотеке мультимедиа на основе названия изображения.
- post_date — Сортировка изображений по дате/времени.
- ранд — Случайный порядок изображений.
- ID
порядок
Задает порядок сортировки, используемый для отображения эскизов. АСЦ или ДЕСК. Например, для сортировки по ID используйте DESC:
[галерея order="DESC" orderby="ID"]
столбца
Указывает количество столбцов. Галерея будет включать тег разрыва в конце каждой строки и вычислять ширину столбца соответствующим образом. Значение по умолчанию — 3. Если для столбцов установлено значение 0, разрывы строк не включаются. Например, чтобы отобразить галерею из 4 столбцов:
Например, чтобы отобразить галерею из 4 столбцов:
id
Указывает идентификатор сообщения. В галерее будут отображаться изображения, прикрепленные к этому сообщению. Поведение по умолчанию, если идентификатор не указан, заключается в отображении изображений, прикрепленных к текущему сообщению. Например, для отображения изображений, прикрепленных к сообщению 123:
[галерея]
размер
Задает размер изображения, используемого для отображения эскизов. Допустимые значения включают «миниатюру», «средний», «большой», «полный» или любой другой дополнительный размер изображения, который был зарегистрирован с помощью add_image_size(). Значение по умолчанию — «миниатюра». Размер изображений для «миниатюры», «среднего» и «большого» можно настроить в панели администратора WordPress в разделе «Настройки»> «Мультимедиа». Например, чтобы отобразить галерею изображений среднего размера:
Некоторые дополнительные параметры включают:
itemtag
Имя тега XHTML, используемого для включения каждого элемента в галерее.

 .. ]
.. ] .
.