плагины для создания всплывающего окна – База знаний Timeweb Community
Всплывающие окна, или попапы (pop-up), — популярный инструмент, который сейчас используется практически на каждом сайте. Pop-up окна — это те самые сообщения, которые всплывают, если вы хотите закрыть вкладку, дошли до определенного места на странице или пробыли на сайте некоторое время.
Pop-up — это не просто сообщения с информацией; это сообщения, которые должны побудить пользователя выполнить целевое действие, например, подписаться на рассылку, купить что-то или заказать услугу. Это маркетинговый инструмент, направленный на увеличение конверсии.
По статистике, страницы с хорошо настроенными pop-up окнами конвертируются в 13 раз лучше, чем страницы без них.
Конечно, всплывающие окна имеют и негативные стороны, в частности, многие пользователи уже устали из них, да и поисковые системы их не очень любят.
Как сделать всплывающее окно эффективным — этому можно посветить отдельную статью. А в этой статье я расскажу о плагинах, при помощи которых можно сделать всплывающее окно на своем WP-сайте.
Popup Maker
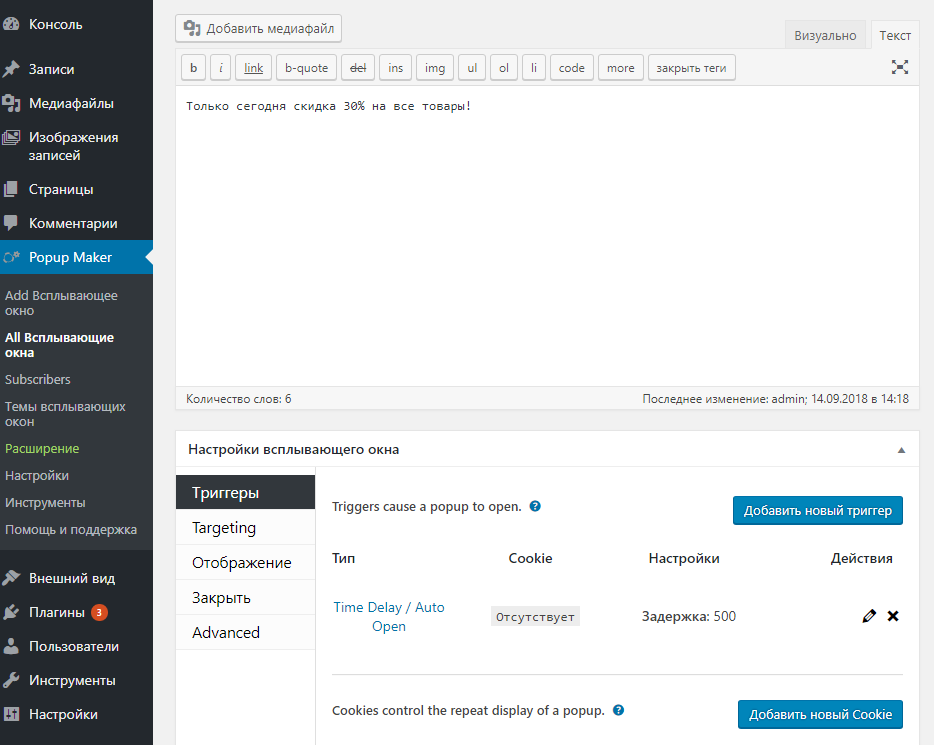
Англоязычный плагин с частичным переводом на русский. Несмотря на кажущуюся простоту, он имеет много настроек, работать с ним удобно: каждое всплывающее окно — отдельная запись, которую вы можете настроить (внешний вид, триггер, по которому окно будет отображаться, и т.д.). Плагин бесплатный, но имеет много платных расширений. Впрочем, и базовых функций хватает для достижения своих целей — например, информирования пользователей о скидках:
Настройка плагина:
Плагин позволяет гибко настраивать дизайн всплывающего окна (несколько тем идут вместе с плагином, вы можете изменить их или создать новую тему с нуля). Визуальный редактор позволяет сразу видеть все изменения:
Popup Builder
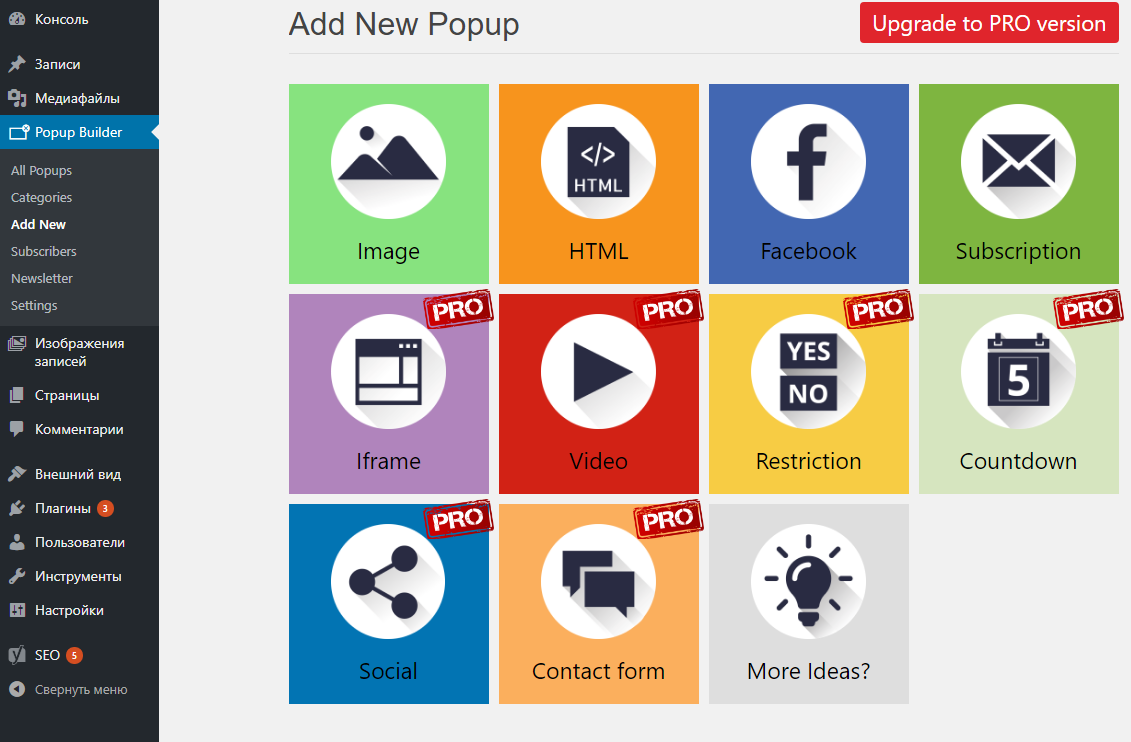
Англоязычный плагин с приятным оформлением и широким функционалом. В отличие от предыдущего плагина, здесь часть функций закрыта и доступна только в платной PRO-версии:
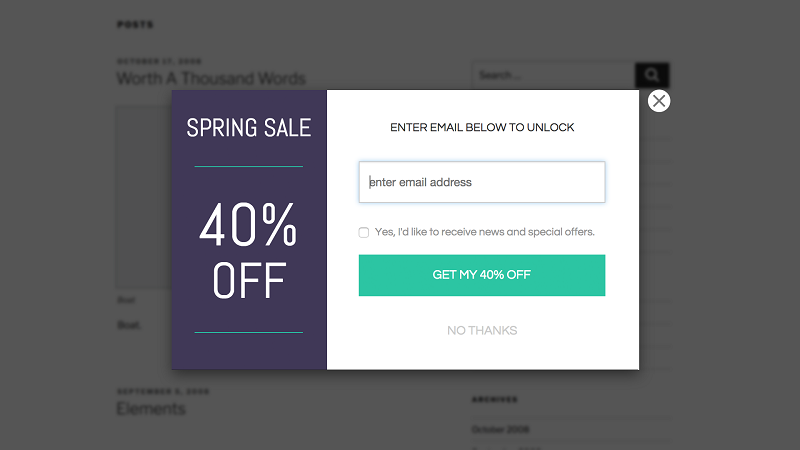
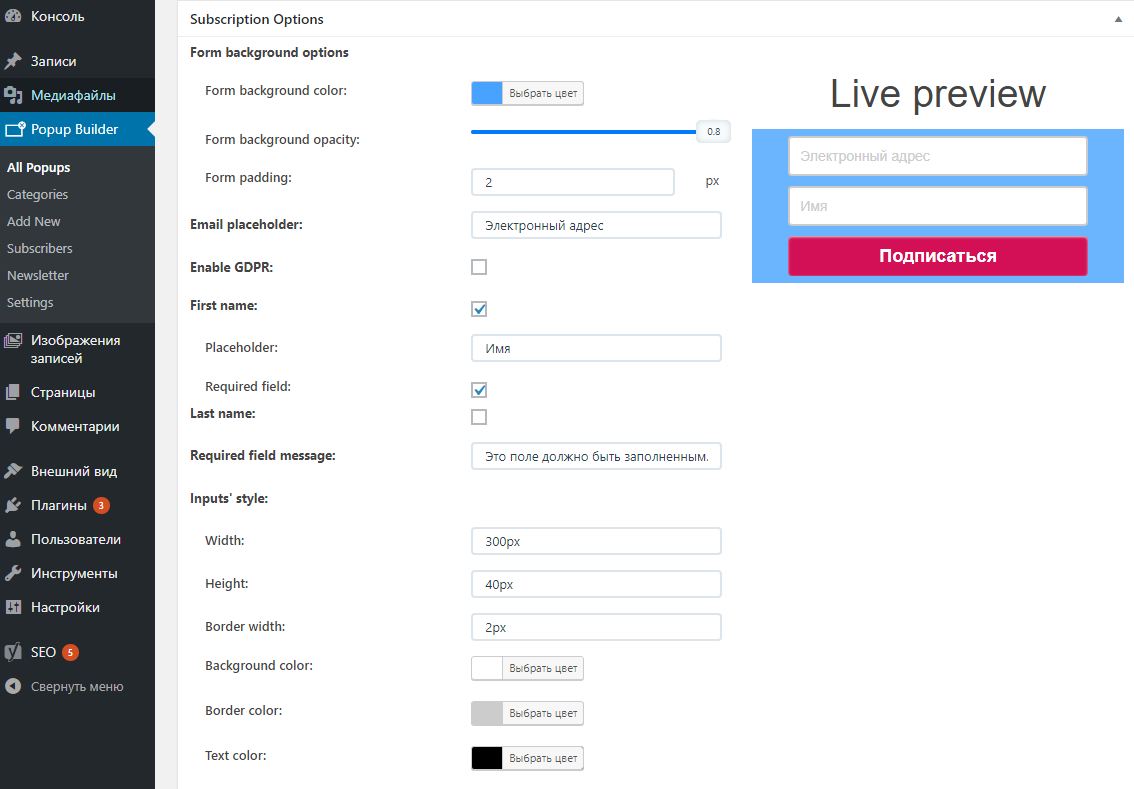
Используя бесплатную версию, вы можете, например, сделать всплывающее окно с подпиской. Настроек очень много, начиная с граф, которые будут в форме подписки, и заканчивая общим оформлением (если сайт русскоязычный, то графы нужно будет перевести на русский язык).
Результат:
Popup by Supsystic
Еще один бесплатный плагин для создания всплывающих окон, практически полностью на русском языке (за исключением некоторых пунктов). Сразу после установки и активации плагина вы увидите руководство пользователя, которое поможет начать работу с этим инструментом (но можно разобраться и без него).
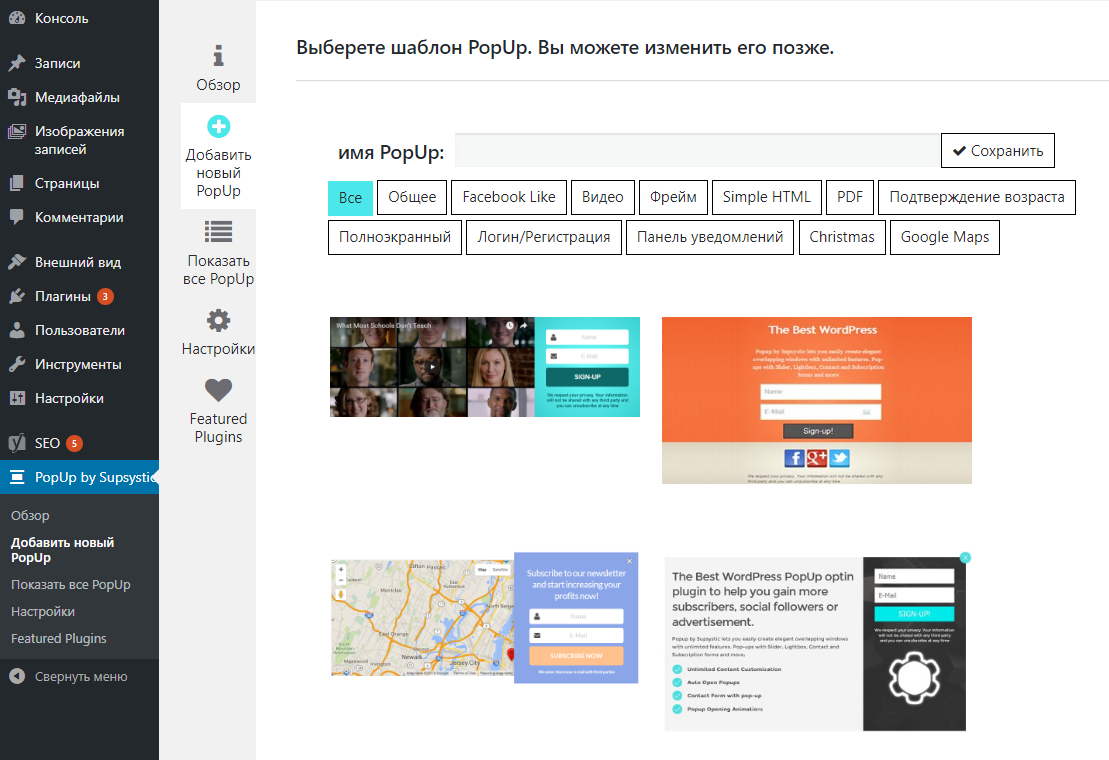
При создании нового окошка дается на выбор более 50 шаблонов:
Естественно, после выбора шаблон можно «доработать» под себя. Настроек много, интерфейс понятный и удобный:
Некоторые настройки (например, редактирование надписей на полях формы подписки) есть только в платной версии, стоимость составляет 29$ за один сайт.
Результат:
Заключение
Всплывающие окна — простой в настройке инструмент, который будет полезен на любом сайте. Перечисленные в статье плагины — это, конечно, далеко не полный список всех имеющихся, но я рекомендую начать с них, потому что они бесплатные и легко настраиваются. А если pop-up окна докажут свою эффективность на вашем сайте, то можно посмотреть в сторону платных вариантов: либо PRO-версий, либо платных плагинов вроде Master Popups или Ninja Popups.
Timeweb предлагает готовое решение — хостинг с бесплатной предустановленной CMS WordPress: https://timeweb.com/ru/services/cms/Всплывающее popup окно при закрытии страницы WordPress плагин – INFO-EFFECT
На чтение 3 мин. Опубликовано
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как сделать на своём сайте всплывающее popup окно, которое будет появляться при попытке закрыть страницу сайта. Всплывающее окно будет появляться когда пользователь поднимет курсор мыши выше крайней, верхней границы сайта, ближе к закрывающему крестику. Можно выбрать на каких страницах будет отображаться popup окно, на всех сразу или только на определённых. Можно настроить размер и расположение popup окна. Содержание popup окна вы сможете создать с помощью визуального редактора WordPress.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как сделать на своём сайте всплывающее popup окно, которое будет появляться при попытке закрыть страницу сайта. Всплывающее окно будет появляться когда пользователь поднимет курсор мыши выше крайней, верхней границы сайта, ближе к закрывающему крестику. Можно выбрать на каких страницах будет отображаться popup окно, на всех сразу или только на определённых. Можно настроить размер и расположение popup окна. Содержание popup окна вы сможете создать с помощью визуального редактора WordPress.
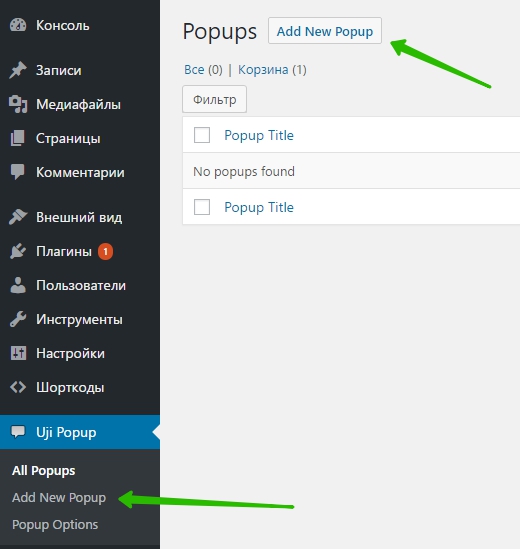
Установить плагин Uji Popup вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

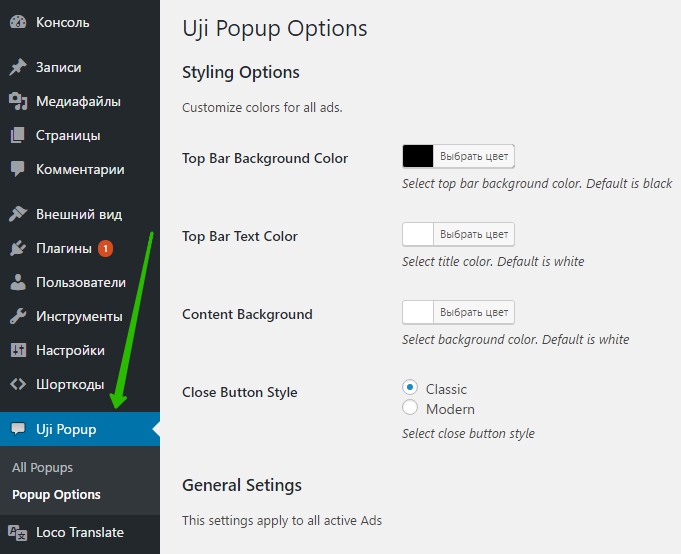
Далее, после установки и активации плагина, перейдите на страницу: Uji Popup – Popup Options. Здесь вы сможете настроить основные параметры плагина.

– Top Bar Background Color, цвет слоя, который отображается поверх страницы, на фоне всплывающего окна.
– Top Bar Text Color, цвет текста в popup окне.
– Content Background, цвет фона popup окна.
– Close Button Style, стиль закрывающей кнопки всплывающего окна.
– Cache Plugin, включите данную функцию, если используете плагины для кэширования – WP Super Cache или W3 Total Cache. После включения данной функции и сохранения настроек, очистите кэш сайта.
– Show countdown, можно добавить к всплывающему окну обратный отсчёт. Не обязательно. Можно будет указать сколько окно будет отображаться в секундах после открытия. Можно указать время задержки в секундах, перед открытием всплывающего окна.
– Translate texts, если вы будете использовать функцию “Countdown”, то здесь можно перевести заголовки, которые используются в данной функции.
– Сохраните изменения.
Далее, чтобы добавить содержание в popup окно, перейдите на страницу – Add New Popup.

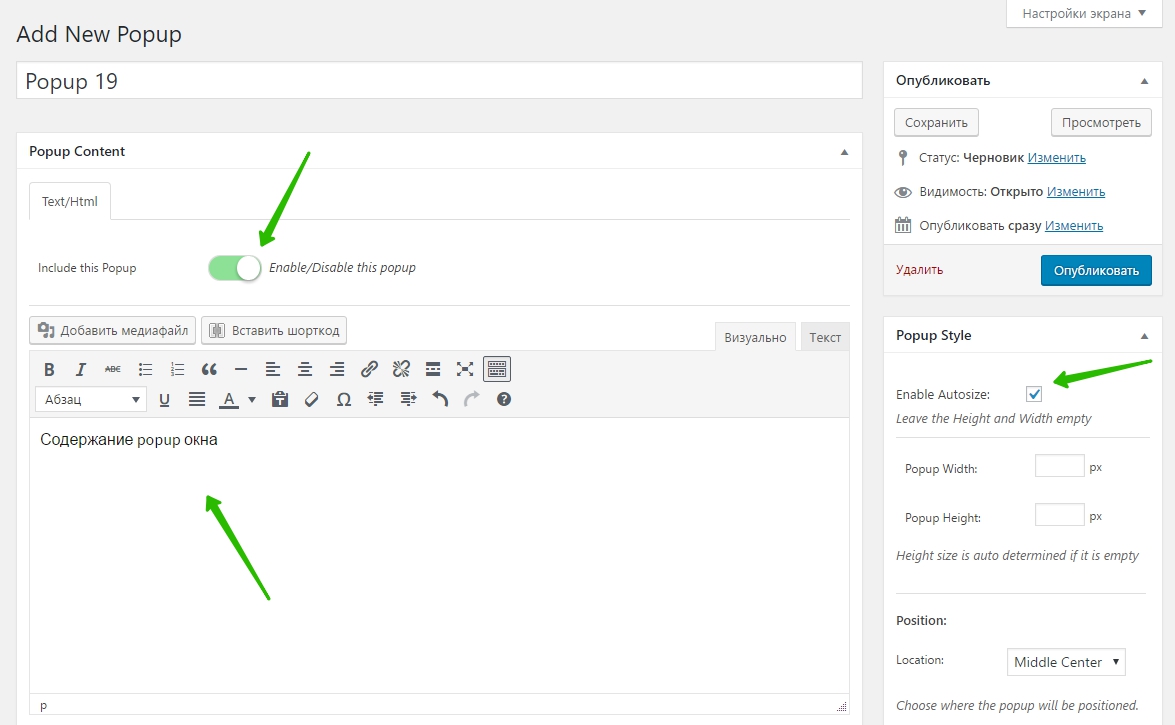
Далее, на странице создания popup окна, укажите заголовок окна, включите popup окно, переведя параметр “Include this Popup” в зелёное положение. Добавьте содержание всплывающего окна.

Справа в настройках “Popup Style”:
– Enable Autosize, включите авто-определение размера окна, либо укажите свои размеры ширины и высоты окна.
– Position, выберите расположение popup окна.
– Content Spaces, можно указать размер отступов от края окна до края сайта. Не обязательно.
– Show Close Button, показать кнопку для закрывания всплывающего окна.
– Close Click Outside, закрывать окно при нажатии по странице.
Where to show.
– Enable on Home Page, показывать окно только на Главной странице.
– Enable on All Pages, показывать окно на всех страницах.
– Enable on Custom Pages, вы сможете выбрать на каких конкретно страницах показывать popup окно.
– Link or Button, вы сможете указать текст, при нажатии на который будет появляться popup окно. Скопируйте шорткод, добавьте на страницу, в запись или в виджет и т.д., вставьте в шорткод свой текст.
Settings.
– Exit-intent, поставьте здесь галочку, чтобы всплывающее окно появлялось только при попытке закрыть страницу сайта. Иначе окно будет появляться сразу при открытии страницы.
– Вверху справа нажмите на кнопку – Опубликовать.
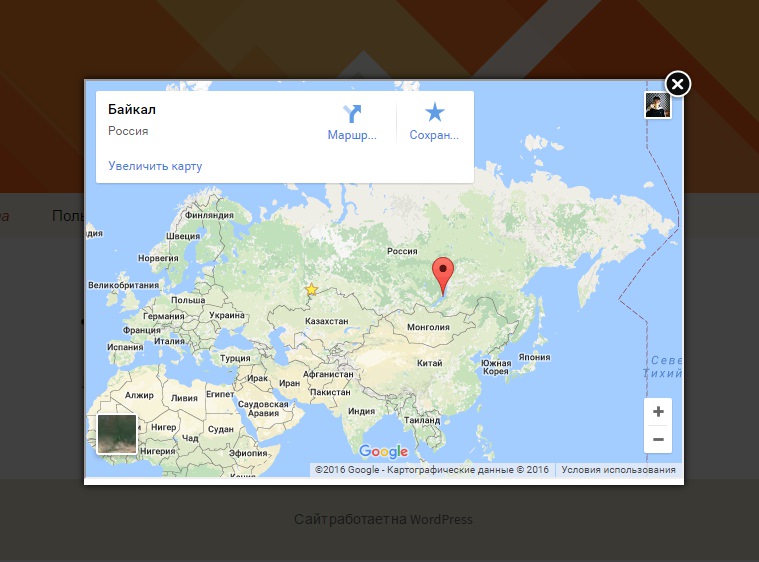
Всё готово ! Перейдите на сайт, попытайтесь закрыть страницу. До того как вы закроете страницу у вас появится всплывающее popup окно.

Остались вопросы ? Напиши комментарий ! Удачи !
Всплывающее окно в WordPress — Блог Сергея Бурдина
Как сделать всплывающее окно в WordPress, без особых знаний, не копаясь в коде сайта. Все очень просто, и вы уже наверно догадались – поставить плагин.
Я хочу предложить вам плагин с минимальным количеством настроек и что немаловажно, он бесплатный.
Речь пойдет о плагине Popup Maker. Плагин устанавливается из депозитария WordPress, установка стандартная. В левой панели своего блога зайдите Плагины – Добавить новый и в строке поиска «вбейте» Popup Maker, выберите плагин, как показано на скриншоте. Жмите Установить – Активировать.

После активации, в правой панели появится пункт Popup Maker с подпунктами.

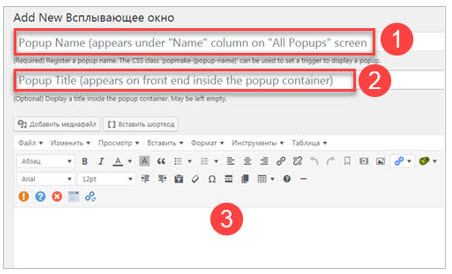
Нажмите Add Всплывающее окно, и вы попадете в редактор, где мы будем настраивать наше окно.
(1) – здесь пишем имя окна, это для себя, никто это имя видеть не будет
(2) – Заголовок, можно не писать, заголовок мы напишем в самом окне для текста
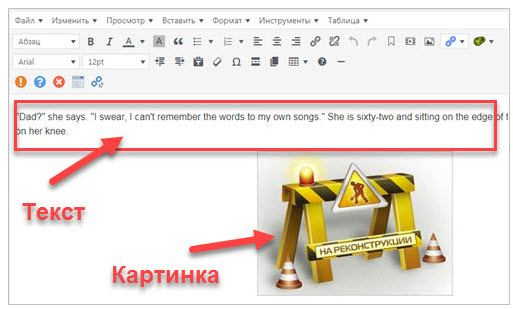
(3) – здесь можно вставит все, что угодно – текст, ссылку, картинку, кнопку, карту Google, шорт код, форму подписки.

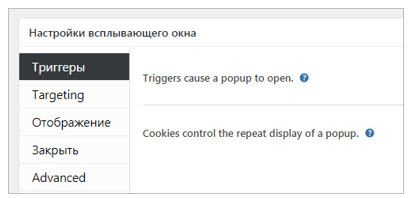
Если прокрутить окно ниже, то вы увидите настройки всплывающего окна, здесь 5 пунктов, это:
Триггеры – это условие, по которому будет открываться окно, например, Нужно нажать кнопку, чтобы окно появилось или Автоматическое открытие окна.

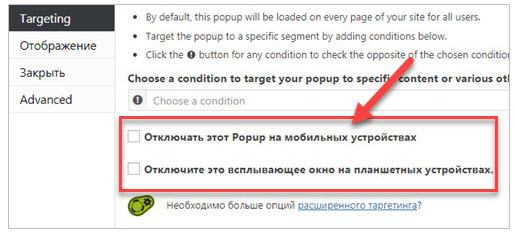
Targeting – это условие, где, кому и на каких страницах показывать Всплывающее окно. Здесь у нас только 2 настройки — Отключать этот Popup на мобильных устройствах и Отключите это всплывающее окно на планшетных устройствах. Если хотите получить больше настроек, нажмите на ссылку …расширенного таргетинга?, но за это нужно будет заплатить.

Отображение – здесь находятся настройки отображения окна.
Advanced (Расширенные настройки) – здесь настраивать ничего не нужно.
Настройки всплывающего окна
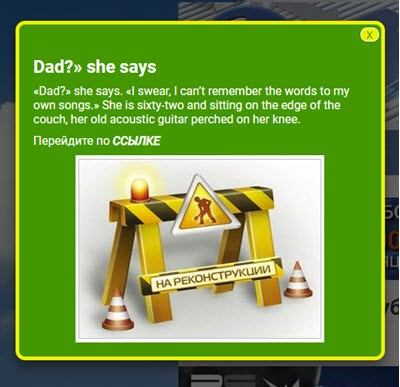
Перед тем, как начать настраивать всплывающее окно, напишем какой-нибудь текст и вставим картинку. Все это делается так же, как и при написании статьи на свой блог. Я взял просто текст и вставил первую попавшуюся картинку.
Можете вставлять все, что угодно.

Теперь переходим к настройкам.
Триггер
Выберите раздел Триггеры и справа нажмите кнопку Добавить новый триггер.

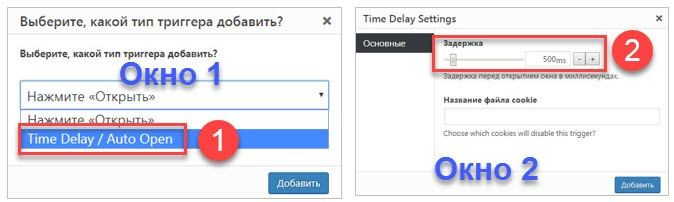
В окне 1, выбираем Auto Open (Отрывать автоматически) (1), нажимаем Добавить. В окне 2, ставим задержку (2), через сколько миллисекунд появится окно.

Таргетинг
Оставьте все по умолчанию или поставьте нужные галочки. Чуть выше я уже упоминал об этом пункте.

Отображение
Здесь настроек много, мы рассмотрим основные, а с остальными вы разберетесь сами, без труда.
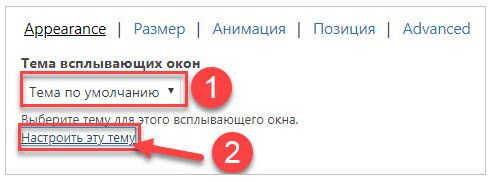
Appearance (вид окна)
Здесь лишь нужно выбрать тему, их здесь шесть. Выберем – Тема по умолчанию (1) и после этого нажмите Настроить тему (2).

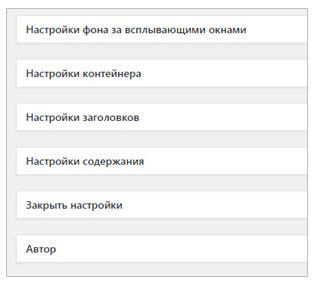
У вас откроется окно с настройками. Слева вы увидите все разделы настроек (советую их свернуть, как на скриншоте) и открывать по мере необходимости.

… справа вы увидите, как будет выглядеть ваше Всплывающее окно.
Под окном вы увидите сообщение (показано стрелкой), в котором говорится, что если кликнуть мышкой по какому-то элементу окна, то вы сразу попадете в настройки этого элемента.

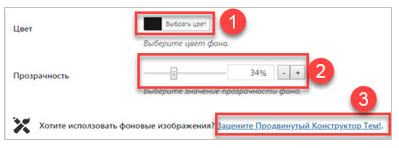
Настройки фона за всплывающими окнами
1-ая группа настроек – Настройки фона за всплывающими окнами. Жмем на на маркер треугольника справа, чтобы развернуть это окно. Здесь можно поменять Цвет фона (1), настроить Прозрачность (2) и можно купить платную версию плагина (3).
Настройки контейнера
2-ая группа настроек – Настройки контейнера, здесь настроек побольше. Можно настроить:
- Фон, под текстом
- Прозрачность этого фона
- Различные настройки границы (вид, толщина, цвет…)
- Настроить тень (много настроек)
Настройка заголовков
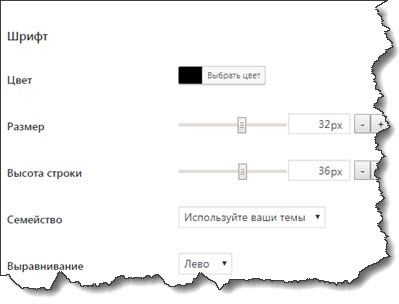
3-ая группа настроек – Настройка заголовков. Здесь можно настроить:
- Цвет заголовка
- Размер заголовка
- Высоту строки
- Выбрать шрифт
- Выравнивание
- Различные настройки тени
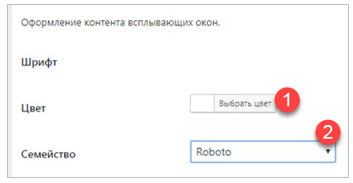
Настройки содержания
3-ая группа настроек – Настройки содержания. Здесь всего две настройки:
(1) – Цвет шрифта
(2) – Семейство шрифта

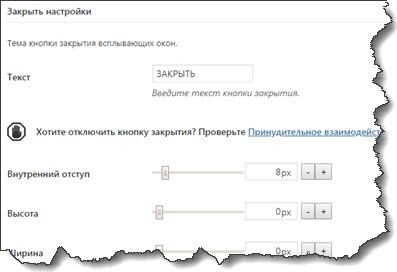
Закрыть настройки
3-ая группа настроек – Закрыть настройки, это настройки кнопки Закрыть. Может быть крестик или какая-то надпись. Здесь почему-то, больше всего настроек.

Эти настройки влияют всего лишь на внешний вид кнопки Закрыть. Настройте кнопку Закрыть сами, ориентируясь на дизайн вашего сайта (блога).
Если мы сейчас нажмем кнопку Обновить, перейдем в браузер и обновим браузер, то мы увидим, что у нас получилось. Я специально не настраивал, поставил первые попавшиеся настройки.

Размер
Продолжим рассматривать настройки Всплывающего окна. Во вкладке Размер, всего три настройки:
- Размер — нужно выбрать размер из открывающегося списка.
- Минимальная ширина – ставим 0%
- Минимальная ширина – ставим 100%
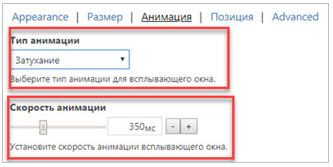
Анимация
В этой вкладке, всего две настройки:
Тип анимации – имеется 3 типа анимации – Движение, Затухание и Затухание и движение.
Скорость анимации — установите скорость анимации всплывающего окна.

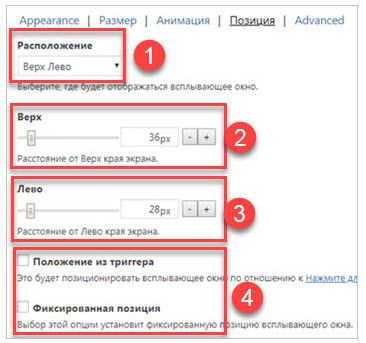
Позиция
Здесь настроек побольше.
(1) – Расположение – выберите, где будет отображаться всплывающее окно
(2) – Верх – расположение от верхнего края экрана
(3) – Лево – расположение от левого края экрана
(4) – 2 чек-бокса оставьте по умолчанию

Во вкладке Advanced, я ничего не менял.
Закрыть
В этой вкладке 2 пункта, это Button (Кнопка) и Alternate Methods (Альтернативные Методы).
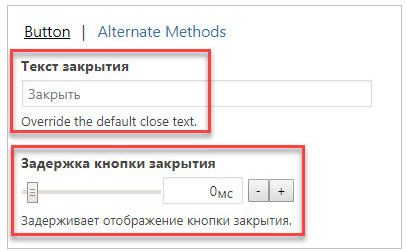
Button
Первая настройка, это Текст закрытия — переопределить текст закрытия по умолчанию.
Второй пункт, это Задержка кнопки закрытия — задерживает отображение кнопки закрытия.

Во вкладке Alternate Methods я ничего не менял, вы же можете поэкспериментировать.
Осталось рассмотреть Открытие всплывающего окна при нажатии на кнопку, но сейчас об этом я писать не буду.
А пока почитайте о плагине Shortcodes Ultimate, чтобы научится ставить кнопки и многое другое на свой блог. Статья называется «WordPress шорткод. Плагин Shortcodes Ultimate».
Если вам интересно, как поставить кнопку на своем блоге, при нажатии на которую открывается Всплывающее окно, то пишите в комментариях, и я продолжу эту статью.
С уважением, Сергей Бурдин
10 плагинов для всплывающих форм на сайте WordPress 2019, плюсы и минусы, описание — Секреты разработки сайтов
Любите их или ненавидите их, всплывающие окна получают результаты. И если вы ищете лучший всплывающий плагин WordPress для использования на вашем сайте, вы нашли нужную для себя статью.
В этом посте я поделюсь и сравню 10 отличных всплывающих плагинов, которые вы можете использовать на своем сайте. Некоторые из них являются простыми всплывающими инструментами с базовым редактором, в то время как другие предлагают подробные компоновщики перетаскивания, A / B-тестирование и более продвинутые функции ( по цене, конечно! ).
Ищете ли вы этот простой бесплатный вариант или один из этих мощных маркетинговых инструментов (или что-то среднее), вы найдете отличный вариант в этом списке. И в конце я поделюсь некоторыми из моих собственных предложений для лучшего плагина для различных вариантов использования.
Если вы хотите изменить ситуацию с помощью цифрового маркетинга, вы нашли лучший путь к этой записи. Сегодня мы говорим о лучших всплывающих плагинах WordPress, которые увеличат ваши конверсии за очень короткое время. Прочитав эту статью, вы получите глубокое понимание плюсов и минусов этих всплывающих плагинов WordPress, тарифных планов и многого другого!
Если вы уже использовали плагин для всплывающих окон WordPress, я надеюсь, что эта статья поможет вам сравнить его с другими сервисами. Если вы только начали задумываться о внедрении всплывающего плагина для своего блога или веб-сайта, я надеюсь, что эта статья поможет вам найти лучшие инструменты на рынке.
Вам нужен плагин для WordPress?
Как мы все знаем, электронный маркетинг – это сердце всего, что вам нужно.
- Вы хотите привести поколение?
- Хотите получить больше подписчиков?
- Вы хотите общаться со своими клиентами?
- Хотите увеличить свои продажи?

Все, что вы хотите, вам нужен почтовый маркетинг! Представьте, что может спровоцировать ваши маркетинговые усилия по электронной почте?
ВСПЛЫВАЮЩИЕ ОКНА!
Вот почему всплывающий плагин WordPress именно то, что вам нужно!
Статистика конверсий всплывающих окон
Независимо от того, как вы их любите или ненавидите, всплывающее окно дает огромные результаты. Все, что вам нужно сделать, это правильно их использовать!
В этом случае вам обязательно нужно проверить эти посты в блоге, чтобы понять, как эффективно использовать всплывающие окна и получить хорошие результаты!
Посмотрите на эту статистику!
- По словам предпринимателя, всплывающие окна помогли им увеличить подписку на 86% и продажи на 162%.
- Никки, блогер, специализирующийся на продуктах питания, заявила, что когда она сравнила результаты через 8 месяцев, в форме лайтбокса было зарегистрировано более 7000 дополнительных подписчиков.
- Форма для боковой панели имела подписку 4%, а форма лайтбокса – 5,5%. Это на 1,375% больше подписчиков.
Это результат, не так ли?
Таблица сравнения плагинов описанных в статье

MailOptin WordPress плагин
Используя MailOptin , вы не только увеличите свои конверсии, но и увеличите количество потенциальных клиентов и автоматизацию. Вы можете создавать свои всплывающие кампании с помощью простого в использовании конструктора форм и шаблонов. Таким образом, вам не нужно иметь опыт разработки, чтобы использовать его простой конструктор drag & drop.

Плюсы
- Совместимый с GDPR
- Лайтбокс / Popup
- До и после публикации формы для подписки
- Боковая панель / Виджеты
- Призывы к действию отображают целевые сообщения
- Можно создать до 3 бланков.
- Таргетинг на уровне страниц
- планирование
- A / B Тестирование
- Exit-Intent Technology
- Slide-In
- Scroll Trigger
- Обнаружение AdBlock
- аналитика
- Пользовательские CSS
- Автоответчик
Минусы
- Email Automation поставляется с ценами Pro или Agency.
- Отображать правила и триггеры.
Цены: Стандарт: 69 долларов, Pro: 169 долларов, Агентство: 269 долларов /
Рейтинг: 4.9
Popup Maker WordPress Popup Плагин
Popup Maker используется на более чем 300 000 веб-сайтов по всему миру. Также с 2698 уникальными отзывами он набрал 4,9. Итак, это один из лучших всплывающих плагинов WordPress на рынке.
- Версия: 1.7.30
- Версия WordPress: 3.6 или выше
- Проверено до: 5.0.1
Popup Maker идеально подходит, если вы хотите создать отзывчивое всплывающее окно с редактором WYSIWYG. Таким образом, с помощью построителя тем вы можете создавать свои собственные всплывающие темы и настраивать некоторые параметры отображения. Кроме того, вы можете установить частоту, с которой всплывающие формы будут появляться на вашем сайте с файлами cookie.
Плюсы
- Технология выхода-намерения
- планирование
- аналитика
- Расширенный строитель тем
- Модальные возрастные проверки
- Всплывающие окна с прокруткой
- AJAX Логин Модалы
- Принудительное взаимодействие
- Расширенный таргетинг
- планирование
- Видео
- Интеграции
Минусы
- AB тестирование
- Готовые темы
- Такие расширения, как Exit-intent, аналитика и другие, поставляются с «пакетом расширений» с ежемесячной платой.
Цена: бесплатный основной плагин, $ 16 за комплект расширений /
Рейтинг: 4.9
Popup Builder WordPress Popup Плагин
Popup Builder насчитывает более 100 000 активных пользователей по всему миру. Вы можете создавать рекламные модальные всплывающие окна для увеличения конверсии вашего сайта.

Плюсы
- Неограниченное создание и настройка всплывающих окон.
- Анимация
- Сегментация по времени.
- Совместимо (WPML & DIVI).
- Множество других сторонних плагинов.
Минусы
- Предварительное таргетирование поставляется с опцией премиум.
- Планирование поставляется с опцией премиум.
- Частота показа всплывающих окон поставляется с опцией премиум.
- Аналитика поставляется с опцией премиум.
- Всплывающее окно «выход-намерение» поставляется с опцией «премиум».
- Ограничение по возрасту, видео, всплывающее окно Woocommerce и т. Д. Предоставляется с опцией премиум.

Для деталей, пожалуйста, проверьте это:
Цены и рейтинг: от $ 71 до $ 149 (оплачивается ежегодно) / 4,8
Icegram WordPress всплывающий плагин
Icegram, как один из лучших всплывающих плагинов для WordPress на рынке, позволяет вам конвертировать посетителей с красивыми опциями .
- Версия: 1.10.25
- Версия WordPress: 3.9 или выше
- Проверено до : 4.9.9
Самая убедительная часть Icegram – вы можете использовать этот сервис совершенно бесплатно!
Разница между Icegram и большинством других сервисов заключается в том, что это не только всплывающий сервис. Он поставляется с функциями конвертирования сообщений, приветствия и тостов .

Плюсы
- Расширенный таргетинг.
- Добавьте пользовательский CSS и JavaScript в всплывающем теле.
- Более гибкие параметры таргетинга, такие как страницы, сообщения и устройства.
- Создание всплывающих окон и оптимизированных лайтбоксов.
- Гладкие Action Bars для генерации лидов.
- Тост Уведомления.
- Привлекательные слайд-мессенджеры
- Аналитика и отчетность
- A / B Тестирование
- Интеграции
- Свободно

Минусы
- Пользовательский интерфейс сложен, и он не предоставляет конструктор drag & drop.
- Он предлагает только 20 шаблонов.
- Встроенные шаблоны неприятны при сравнении других сервисов.
- Exit-намерение всплывающее окно поставляется как премиум-функция.
Цена: бесплатно
Рейтинг: 4.7
Popups WordPress Popup Plugin
- Версия: 1.9.3.4
- Версия WordPress: 3.6 или выше
- Проверено до: 4.9.9
- Версия PHP: 5.3 или выше
Плагин всплывающих окон позволяет более 60 000 человек показать свои важные сообщения, увеличить количество подписчиков в социальных сетях, добавить призыв к действиям и расширить свой список рассылки с помощью простых всплывающих окон.

Плюсы
- Совместим с плагинами основных форм, такими как MailChimp или MailPoet.
- Фильтры с несколькими дисплеями
- Геотаргетинг
Минусы
- A / B Testing поставляется с премиум-версией.
- Аналитика поставляется с премиальной версией.
- Анимации поставляются с премиальной версией.
- Поддержка идет с премиальной версией.
- Exit-Intent Popups поставляется с премиум-версией.
- Расширенные функции поставляется с премиум-версией.
Цена: 39 $ -350 $
Рейтинг: 4.7
Приложения Beeketing для WooCommerce
- Версия: 3.8.3
- Версия WordPress: 4.4 или выше
- Проверено до : 5.0.1
- Версия PHP: 5.6 или выше
Beeketing – это отличный инструмент как для генерации потенциальных клиентов,так и для повышения конверсии. Он имеет более 8 000 активных установок и имеет рейтинг 5 звезд! Beeketing поддерживает бизнес с помощью некоторых мощных приложений с всплывающими окнами с купонами, технологией выхода из игры и маркетингом по электронной почте. Давайте посмотрим некоторые популярные инструменты, предлагаемые Beeketing!
Лучшая коробка купона
С помощью этого бесплатного инструмента optin вы можете предложить специальную скидку в обмен на новых подписчиков в социальных сетях или подписчиков электронной почты. Он также интегрируется со всеми основными платформами почтового маркетинга и автоматически синхронизирует собранные электронные письма с вашим списком почтового маркетинга.
Better Coupon Box – это бесплатный инструмент, позволяющий создавать всплывающие окна за 60 секунд для конвертации посетителей. С помощью триггера «выход-намерение» вы можете конвертировать своих оставленных посетителей в потенциальных клиентов. Better Coupon Box имеет интеграцию с множеством других известных почтовых сервисов.
Вы можете запускать свои кампании на основе определенных страниц, сегментов клиентов и многого другого.
Checkout Boost
С помощью Checkout Boost вы можете увеличить количество покупок в магазине и получать новых покупателей при каждой покупке. В основном, вы предоставляете специальные скидки или коды купонов с красивыми всплывающими окнами. Вот как вы поощряете их делиться своими тележками в социальных сетях.
Вы также можете предотвратить отказ от корзины с помощью технологии Checkout Boost.
Увеличить продажи

Повышение продаж позволяет вам показывать свои релевантные продукты или отличные альтернативы своим клиентам для увеличения продаж и конверсий. Когда посетители добавляют товар в корзину, появляется всплывающее окно, чтобы продать им список лучших опций с помощью Beeketing AI, который может их заинтересовать.
Кроме того, вы можете увеличить стоимость путем перекрестной продажи продуктов. Когда они видят товар в комплекте, появляется всплывающее окно со специальным эффектом, чтобы привлечь их внимание и предложить всю упаковку. Также вы можете использовать технику игрового дизайна, чтобы мотивировать процесс покупки.
Плюсы
- Преобразуйте посетителей в добавление товаров в корзину
- Увеличьте скорость оформления заказа и предотвратите оставление корзины
- Восстановление заброшенных тележек и продвижение повторных покупок
- Построить долгосрочные отношения с клиентами и сохранить постоянных клиентов
- Быстрое приложение Facebook Chat
- Интеграции
- Расширенный таргетинг
- Предоставляет UI / UX

Минусы
- Отсутствие возможности настраивать всплывающие окна
- Когда кто-то, кого вы не знаете, отправляет сообщения, вы не всегда получаете уведомление.
- Нет A / B тестирования.
- Нет геотаргетинга.
Цены: Beeketing – это платформа SAAS. Диапазон от $ 8 до $ 49 / месяц в зависимости от особенностей.
Рейтинг: 4.5
Hustle WordPress Popup Плагин
- Версия: 6.0.5
- Версия WordPress: 4.6 или выше
- Проверено до: 4.9.9
Hustle – это идеальный инструмент онлайн-маркетинга для WordPress. Вы можете создавать почтовые подписки, всплывающие окна, слайды и плавающие социальные панели, чтобы увеличить конверсию вашего сайта. Кроме того, вы можете очень легко настроить дизайн.

Он имеет продвинутую систему поведенческого таргетинга, такую как время использования, нажатие, прокрутка, местоположение, позиция, страница, публикация, логин, категория, устройство, тег и реферальная ссылка.
Плюсы
- Расширенный таргетинг
- Технология выхода из намерения
- Геотаргетинг
- Анимации
- аналитика
- Интеграции
- Темы
Минусы
- A / B Testing поставляется с премиальной версией.
Стоимость: $ 49 в месяц / Рейтинг: 4.4
Ninja WordPress Popup Плагин
- Версия: 3.2.6
- Версия: 4.4 или выше
- Проверено до: 4.9.9
Вы, наверное, слышали Ninja Popups раньше. На самом деле, это один из популярных плагинов для WordPress на рынке.
Это очень популярный плагин для WordPress, продаваемый на CodeCanyon и разработанный Arscode. Учитывая его функциональность, особенности, простоту интеграции и ценообразование, эта ситуация является разумной.
На самом деле, с помощью Ninja Popups вы действительно можете конвертировать своих оставленных посетителей. Самая важная часть – вам не нужен эксперт, чтобы это произошло

С помощью мастера перетаскивания вы можете создавать всплывающие окна за несколько секунд и начать получать от этого выгоду!
Кроме того, вы можете оптимизировать свои всплывающие окна, отслеживая аналитику. Так что интеграция с Google Analytics полезна!

Плюсы
- Exit-Намерение
- Неактивность пользователя
- Глубина прокрутки
- Время
- Анимации
- Нажмите (для двухступенчатой подписки)
- Планирование кампании
- Установка cookie для просмотра производительности всплывающих окон
- Настройка CSS
- A / B Тестирование
- аналитика
- Полностью совместимый
Минусы
- Я не могу сказать, что Ninja Popup предлагает вам гибкие возможности таргетинга, кроме таргетинга на уровне страниц.
- Предлагает более 65 готовых шаблонов, но настроить их сложно.

Стоимость: $ 26 / Рейтинг: 4.26
Для деталей, проверьте это:
Sumo WordPress Popup Плагин
- Версия: 1.30
- Версия WordPress: 3.0.1 или выше
- Проверено до: 4.9.9
Sumo имеет более 100 000 активных установок и помогает малым и крупным предприятиям увеличить конверсию. Он предоставляет простой инструмент для создания списка адресов электронной почты, сокращения количества оставленных корзин и увеличения стоимости.

Плюсы
- Сумо Ярлыки для ECommerce
- Интеграции
- Универсальный маркетинговый инструментарий
- Бесплатная поддержка клиентов
- Жалоба с Google
- Панель инструментов, ориентированная на рентабельность инвестиций

Минусы
- A / B-тестирование поставляется с пакетом электронной коммерции за 79 $. премиум вариант.
- Customer Success Management поставляется с пакетом электронной коммерции за 79 $.
Цены и рейтинг: 29 $ -79 $ / 4.2
PopupAlly WordPress Popup Плагин
У PopupAlly более 10.000 активных пользователей, потому что этот плагин для WordPress предлагает отличный сервис бесплатно.
- Версия: 2.0.2
- Версия WordPress: 2.3 или выше
- Проверено до: 4.9.9

PopupAlly предлагает всплывающее окно лайтбокса для создания списка и преобразования оставленных посетителей с помощью технологии Exit-Intent. Кроме того, разработав и добавив на свой веб-сайт блок optin, вы можете сразу же увеличить количество конверсий. Создание всплывающего окна с гибкими перетаскиваемыми шаблонами дизайна полезно для удобства пользователей.
Плюсы
- Интеграции
- Exit-Intent
- Расширенные настройки Drag-and-Drop Design Editor
- Расширенные настройки Popup Design
- A / B Тестирование
- аналитика
- Всплывающие мини-опросы
- Простой визуальный редактор
- Добавьте видео и код обмена в социальных сетях
- Поддержка и учебники
Минусы
- Почти все функции поставляются с премиум-версией.
Оценка и рейтинг: $ 99 (1 год) / 4.1
Всплывающие плагины WordPress необходимы для превращения ваших посетителей в постоянную аудиторию. Поверьте, завоевание постоянных клиентов не происходит в течение нескольких дней. Вот почему вам нужна стратегическая тактика!
В этом случае я попытался сравнить лучшие всплывающие плагины WordPress на рынке только для вас! Я надеюсь, что вам будет проще выбрать правильный сервис, исходя из ваших бизнес-целей.
Надеюсь, вам понравилась моя статья, и если вы использовали какой-либо из перечисленных выше плагинов, поделитесь своим опытом.
Всплывающее окно для сайта или WordPress Popup
Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru! В этой статье я постараюсь ответить на вопросы, которые мне часто задают мои читатели. А именно: Как создать всплывающее окно для сайта на движке WordPress? Какой лучше использовать для создания wordpress popup (всплывающее окно) плагин? Ну, и для чего вообще нужны всплывающие окна на сайте? Вам это интересно? Тогда, поехали …
Давайте сначала разберемся, для чего нужно иметь на сайте всплывающее окно и нужно ли оно Вам?
Нужно ли Вам на сайте всплывающее окно?
Вообще всплывающие окна или так называемые Popup на сайтах используются довольно широко и часто. Как ни откроешь какой-нибудь ресурс, так обязательно попадешь при уходе с него в «ловушку» всплывающего окна с предложением подписаться на его обновления или чего-нибудь приобрести по сниженным ценам, а может быть и забрать бесплатно. Наверное Вы также обратили на это внимание?!
Все это сделано для того, чтобы привлечь и захватить больше аудитории для подписки на ресурс. Так сейчас собирают подписную базу на своих сайтах предприимчивые вебмастера.
Давайте же и мы с Вами будем в их числе и не отстанем от новых веяний времени! А для этого нам нужно узнать …
Как создавать всплывающее окно для сайта на движке WordPress?
Все оказывается до ужаса просто! Если Вы уже решились на то, чтобы завести на своем сайте всплывающее окно, то Вам для этого понадобится всего лишь выбрать соответствующий плагин.
Здесь нужно подумать хорошенько и не попасть впросак! Так как сейчас очень много существует плагинов в интернете именно для создания WordPress Popup. Но нам с Вами нужен как всегда – лучший! Где и как его найти? Ответ уже есть!
Я Вам хочу предложить один из самых совершенных и функциональных продуктов, который я сам использую на своих ресурсах — Popup Builder

 WordPress Popup
WordPress PopupЭто отзывчивый и мощный плагин для создания всплывающих окон на сайте. С его помощью Вы сможете создавать Popup как для подписки пользователей, так и для рассылки новостей.
Данный плагин довольно прост в установке, настройке и управлении им на веб-сайте. Он поможет Вам привлечь внимание своих посетителей, чтобы представить им ваши предложения, скидки или другие рекламные уведомления.
Что умеет Popup Builder и каковы его особенности в создании WordPress Popup?
- Можно создавать и управлять большим количеством всплывающих окон
- Настроить внешний вид всплывающего окна
- Настроить эффект всплывающей анимации
- Выбирать несколько всплывающих тем
- Установить местоположение всплывающего окна на экране
- Показывать всплывающее окно после прокрутки страницы/всплывающего окна (иногда Вы не хотите сразу отображать всплывающее окно, рекомендуется установить этот параметр, чтобы всплывающее окно отображалось посетителю только при прокрутке).
- Всплывающее окно OnClick/OnHover
- Всплывающее окно для подтверждения перенаправления/всплывающее уведомление
- Повторяющиеся всплывающие окна — показывают всплывающие окна каждые X периодов времени
- Всплывающее открытие звука
- Отзывчивое всплывающее окно
- Совместимость с сетью/ мультисайтом
- Совместимость с WPML
- Совместимость с Visual Composer
- Совместимость DIVI
- Перенаправление пользователя на другую страницу, когда он нажимает на всплывающее содержимое
- Показать/скрыть всплывающее окно для выбранных ролей пользователей (панель администратора)
- Открыть всплывающее окно из URL.
- Повторное всплывающее окно после отправки формы
- Всплывающее окно Html
- Всплывающее изображение
- Всплывающее окно Facebook
- Всплывающее окно короткого кода
- Всплывающее окно подписки — этот тип обеспечивает самый простой способ создать эффективное соединение между пользователями и вашим сайтом через всплывающее окно подписки. Благодаря этому простому всплывающему меню Вы можете быстро собрать подписчиков очень приятным и элегантным способом. С данным плагином Вы можете легко отправлять массовые рассылки.
- Информационный бюллетень — отправьте маркетинговые кампании прямо из всплывающего окна
Popup Builder — сторонние поддерживаемые плагины
- Contact Form 7
- Ninja Forms
- Gravity Forms
- TablePress — Just add cache_table_output=false to shortcode Ex. [table id=213 cache_table_output=false /]
- Formidable Forms
- WP Google Maps
- HTML5 Maps
- Review Builder
Это модальный всплывающий плагин для веб-сайтов WordPress, который позволяет добавлять настраиваемые лайтбокс. Плагин Lightbox позволит создавать потрясающие всплывающие окна на вашем веб-сайте WordPress с использованием коротких кодов. Вы можете добавлять неограниченное количество всплывающих окон с их собственными конфигурациями. Есть специальная панель эффективных настроек для каждого типа. Таким образом, Вы можете полностью настроить всплывающие темы, цвета, размеры и многие другие параметры.
Всплывающие окна являются хорошим инструментом маркетинга, они впечатляюще отличаются высокой конверсией. Веб-страница с модальным всплывающим окном обычно ведет к большему числу конверсий, чем одна страница без нее. Более того, страница с хорошо подготовленным и продуманным всплывающим меню преобразуется лучше, чем с плохим всплывающим окном. С плагином Popup Builder Вы можете настроить внешний вид и функциональность в соответствии с вашими потребностями.
С плагином Popup Builder Вы можете вставлять любой тип контента прямо в ваш Popup. Вставьте их на любую страницу или сообщение, легко и быстро. Всплывающие окна, открывающиеся автоматически, являются лучшим решением для привлечения внимания вашего посетителя. Добавьте некоторые эффекты в Popup, и ваши клиенты не останутся незамеченными.
Popup Builder — функции PRO
- Всплывающее окно iframe — Вы можете установить URL-адрес, который хотите загрузить в iframe, и всплывающее окно будет загружать этот iframe
- Всплывающее видео — встроенные видеоролики YouTube и Vimeo внутри вашего всплывающего окна.
- Социальное всплывающее окно — это отличный тип всплывающего окна, если Вам нужно поделиться какой-либо информацией на своем сайте. В всплывающем окне для соц сетей добавлены все популярные социальные сети, такие как Facebook, LinkedIn, Twitter, Google Plus и т. д.
- Открытие всплывающих окон по возрасту — иногда содержимое сайта может быть неприемлемым для всех аудиторий. В этих случаях пользователи могут не просматривать контент до тех пор, пока они не получат всплывающее окно с подтверждением возраста.
- Создайте всплывающее окно обратного отсчета — Ваш сайт находится в стадии разработки, и Вы планируете его открыть за какое-то время, в этом случае всплывающее окно обратного отсчета точно для Вас.
- Выйти из всплывающих окон — привлечь внимание ваших пользователей, когда они решат покинуть ваш сайт, не делая того, что Вы хотите, чтобы они делали. Всплывающие окна выхода могут ненадолго прервать их всплывающим сообщением, направляя их к единственному призыву к действию.
- Контактная форма popup — этот тип позволит вашим клиентам написать Вам сообщение прямо из всплывающего окна.
- MailChimp popup (отдельное расширение) — создайте привлекательные, красивые всплывающие окна MailChimp, чтобы пользователи могли зарегистрироваться в списке писем прямо из всплывающего окна. Вы можете настроить всю настройку дизайна в соответствии с вашими потребностями и предпочтениями!
- Всплывающее окно Adblock (отдельное расширение) — обнаруживает расширения Adblock, которые блокируют рекламу вашего сайта и отображают сообщение посетителям через всплывающее окно!
- Всплывающее окно (отдельное расширение). Позвольте своим посетителям подписаться на вашу подписку AWeber прямо из всплывающего окна.
- Всплывающая аналитика (отдельное расширение) — получите статистику об эффективности вашего всплывающего окна.
- Случайная опция popups — эта опция полезна, если Вам нужно показывать случайные всплывающие окна для ваших посетителей. Допустим, Вы используете веб-сайт электронной коммерции и хотите показывать коды скидок. При случайных всплывающих опциях ON Вы сможете показывать разные предложения своим клиентам.
- Показывать всплывающее окно за посетителя — полезно, когда Вы не хотите показывать всплывающее окно одному и тому же посетителю более одного раза.
- Не показывать всплывающее окно на мобильных устройствах — после активации этой опции всплывающее окно не будет отображаться на мобильных устройствах.
- Показывать всплывающие окна только на мобильных устройствах — после активации этой опции всплывающее окно будет отображаться только на мобильных устройствах.
- Отключить всплывающее закрытие — после активации этой опции пользователь не сможет закрыть всплывающее окно любым возможным способом.
- Автоматическое закрытие всплывающего окна через X секунд — полезно при активации вместе с предыдущей опцией, Вы можете отключить ручное закрытие всплывающего окна, а закрыть его через определенное время.
- Таргетирование всплывающего окна — эта опция позволяет Вам отображать всплывающее окно в зависимости от местоположения пользователя. Такое всплывающее окно полезно, если ваш продукт или служба созданы для определенного региона.
- Показывать всплывающее окно для зарегистрированных пользователей или наоборот — Вы можете сделать всплывающее окно только для пользователей, которые вошли в систему. Также Вы можете сделать его видимым только для пользователей, которые не вошли в систему.
- Всплывающее окно расписания — Вы можете запланировать период (в днях), когда Вы хотите, чтобы всплывающее окно отображалось. Пользователи будут видеть всплывающее окно в течение установленного вами времени. (Пример 23 февраля – 17 августа)
- Частота всплывающих окон — Вы можете выбрать, сколько раз хотите, чтобы всплывающее окно отображалось одному и тому же пользователю. Это означает, что Вы можете сделать всплывающее окно, например, 3 раза одному и тому же пользователю.
Еще Вы можете посмотреть информацию про всплывающее окно для сайта вот в этом материале: Всплывающие окна на сайте
На этом разрешите попрощаться. До свидания и до новых встреч! Всем удачи и благополучия!
Как на wordpress без плагинов на произвольной странице сделать по клику окно…
напомните, как называется паническая боязнь плагинов wordpress?
Возможно это сделать без js?
Конечно. С пом. чёрной магии какого-то высокого уровня 🙂 Только она события (клик) может обработать без js и поменять css.
Подключена ли такая библиотека js по умолчанию в wordpress.
Безусловно.
Без плагинов, не силен в js…
— Ну и тогда вам в раздел платных услуг. Если вам надо чтобы за вас все сделали и без знаний.
напомните, как называется паническая боязнь плагинов wordpress?
— это секта культа functions.php — они верят что запихав туда 40 плагинов на 5000 строк это будет легче чем использовать функцию как плагин. И ведь такие сайты пропагандируют бездумно все пихать именно туда. Тем самым новички думают что так «легче» движку
Спасибо Всем, кроме Otshelnik-Fm. По-моему он переработал и заигрался в программирование и зажат в рамках своего микромира и мелочностью своего мышления
Модератор Yui(@fierevere)
ゆい
а по-моему так любая даже попытка помочь достойна благодарности,
так что поступаете вы довольно некрасиво и вполне возможно, что у кого-то будет меньше желания отвечать на ваш следующий вопрос.
если проблема решена — отметьте тему как решенную на боковой панели
Yui личноВам огромное спасибо. А в комментарии Otshelnik был элемент издевки. Каждый человек понимает, что есть возможность обратиться за платными услугами. Кто то просто учится… А продолжать глупую тему про паническую боязнь плагинов , это как минимум логика не далекого человека. Вы уж меня извините, но мои высказывания не чем не хуже других с этой ветки
знаете, в wordpress есть 2 крайности — либо все пытаться делать через functions.php, забивая его кодом по самое немогу, либо, наоборот — под все задачи искать плагины, даже если надо покрасить пункт меню цветом — и то под эту задачу ищут плагин.
и то и другое совершенные крайности.
а тут вы ставите задачу по стилям, js и программированию — но при этом опыта у вас никакого нет. и вполне адекватен ответ — ставьте плагин и не ломайте себе голову. тем более, что вы даже задачу не поставили так, что она была понятна. какое окно то? текущее? всплывающее? о чем речь то?
1. Если человек учится и хочет учиться — то он вначале идет в гугл. Формирует вопрос (на английском — это плюс к образованию) находит пару релевантных решений. Пробует их объединить под свои задачи выкинув ненужное и взяв то, что надо. Но он учится — и у него естественно не получается — в силу ограниченных знаний.
2. Тогда он идет на форум поддержки и говорит «Ребят нашел решение, сделал так и так, вот код, подскажите что неверно, где ошибся?»
— вот это я понимаю «учиться» и самообразовываться. Поэтому так @kuzya300 вам и ответил — это похоже на «сделайте за меня».
Я не ставил целью издеваться над вами, значит так показалось вам, — хочу лишь вам помочь — если вы действительно хотите учиться.
Совет на будущее — этот мой комментарий.