Layered Popups v6.48 — плагин всплывающих окон для WordPress
Интернет полон скучных всплывающих окон. Итак, пора нарушить эту тенденцию. Вот почему был создан плагин Layered Popups для WordPress. С помощью этого плагина вы можете реализовать свое воображение и создать свои собственные уникальные многослойные анимированные всплывающие окна или использовать более 200 профессионально разработанных готовых шаблонов из библиотеки плагина.
Вы можете встраивать AJAX подписку / контактную форму, которая работает с 80 плагинами и сервисами рассылок. Вы можете опубликовать всплывающее окно при загрузке страницы, при намерение ухода посетителя, при прокрутке страницы вниз, при неактивности пользователя, обнаружение AdBlock (экспериментальная функция) или показать его при клике на странице. Кроме того, вы можете использовать любое всплывающее окно в качестве части содержимого поста / страницы или виджета боковой панели. Сделайте свой сайт более привлекательным и обратите внимание пользователей на определенные вещи.
Благодаря новой системе Advanced Targeting, плагин очень легко настроить, как и где отображать всплывающие окна. Это могут быть посты, страницы, продукты и даже любые пользовательские типы постов, отфильтрованные любыми доступными таксономиями.
Особенности плагина Layered Popups:
- Неограниченное количество всплывающих окон: создайте столько всплывающих окон, сколько пожелаете.
- Несколько слоев: каждое всплывающее окно может содержать любое количество слоев.
- Пользовательская продолжительность / анимация слоя: легко настраивать продолжительность слоя / анимацию.
- 20+ анимаций слоя на CSS3: управляется Animate.css.
- A / B тесты: создать неограниченное количество тестовых кампаний A / B, получить статистику и выбрать лучшее всплывающее окно для ваших целей.
- Поддерживаются социальные кнопки: легко добавьте Facebook Like, Google +1, Twitter, VK, кнопки LinkedIn Share для всплывающих окон.
- Подпишитесь на Facebook: ДА! Теперь вы можете разрешить своим посетителям подписываться со своей учетной записью Facebook.
- Подпишитесь с Google: ДА! Теперь вы можете позволить своим посетителям подписаться со своей учетной записью Goolgle.
- Поддержка WPML: создание отдельного всплывающего окна для каждого языка.
- Многопользовательская поддержка: многоуровневые всплывающие окна работают с многоязычным WordPress.
- Интеграция без WP: теперь вы можете встраивать всплывающие окна в не-WP часть веб-сайта.
- Трекер отслеживания событий Google / Universal Analytics: отслеживать события «показать» и «подписаться».
- Поддерживается отслеживание KISSmetrics: идентифицируйте текущего человека с адресом электронной почты, отправленным через форму отказа.
- Социальный замок: пользователи должны лайкнуть через Facebook, Твитнуть или поделиться через Google, LinkedIn, чтобы закрыть всплывающее окно.
- Контактная форма popup: используйте Layered Popups в качестве контактной формы для вашего сайта.
- Функция приветствия по E-mail: подписчики могут получать приветственный e-mail после успешной подписки.
- 600+ Google Fonts: используйте любой из 600+ шрифтов для веб-сайтов.
- Форма подписки: форма email-подписки на AJAX.
- Пользовательские поля: вы можете создавать собственные текстовые поля, текстовые области и выпадающие списки.
- Поддержка плагинов/сервисов рассылок электронной почты: Acelle Mail, ActiveCampaign, ActiveTrail, AgileCRM, Arigato Pro, AWeber, Benchmark, Campaign Monitor, Campayn, CleverReach, Constant Contact, ConvertKit, Customer.io, Direct Mail for Mac OS X, dotmailer, Drip, E-goi, EasySendy Pro, Elastic Email, EmailOctopus, Emma, E-newsletter (by WPMU DEV), eSputnik, FireDrum, Follow-UpEmails, FreshMail, GetResponse, HubSpot, iContact, Interspire, Jetpack Subscriptions, KIRIM.EMAIL, Klaviyo, Klick Tipp, Mad Mimi, Mailbox Marketing, MailChimp, Mailigen, MailJet, MailKitchen, MailPoet (WYSIJA), MailerLite, Mailleader, Mailrelay, Mailster (MyMail), MailWizz, Market Hero, Mautic, Moosend, MPZ Mail, MyNewsletterBuilder, Ontraport (Office Auto Pilot), Perfit, Pipedrive, RocketResponder, SALESmanago, SG Autorepondeur, SalesAutoPilot (MailMaster), Sendloop, SendGrid, SendPress, SendPulse, SendReach, SendinBlue, Sendlane, Sendy, SimplyCast, SqualoMail, StampReady, StreamSend, Subscribe2, The Newsletter Plugin, TotalSend, Tribulant Newsletters, UniSender, UserEngage, Vision6, Your Mailing List Provider (YMLP), Zoho Campaigns, Zoho CRM.
- Повтор отправки подробных сведений: вы можете повторно отправить данные всплывающих окон в стороннюю HTML-форму.
- Расширенная проверка адреса электронной почты
- Интеграция с службами проверки электронной почты: AlgoCheck, Bulk Email Checker, Emaillistverify, Hunter, Kickbox, NeverBounce, Proofy.io, TheChecker.co.
- Оптимизация скорости страницы: минимальные потребляемые ресурсы, – Google будет вас любить :-).
- Popup конструктор: улучшенный удобный конструктор всплывающих окон.
- Включить / отключить предварительную загрузку всплывающих окон: это часть оптимизации загрузки страницы.
- Функция экспорта / импорта: вы можете легко экспортировать настройки всплывающих окон с одного веб-сайта и импортировать на другой веб-сайт.
- Обработчик события на странице: поднимите любое всплывающее окно при определённом событии на странице.
- Обработчик событий прокрутки : поднимите любое всплывающее окно, когда пользователь прокручивает страницу вниз.
- Различные всплывающие окна на страницу, пост, пользовательский тип поста: назначают разные всплывающие окна на страницу, пост или пользовательский тип сообщения.
- Автоматическая задержка открытия: всплывающее окно может быть открыто с задержкой.
- Обработчик события «вход-выход»: поднимает любое всплывающее окно, когда пользователь перемещает указатель мыши в верхнюю часть окна браузера, предполагая, что он / она собирается закрыть / выйти из страницы.
- Детектор AdBlock: поднимите любое всплывающее окно, если обнаружен AdBlock.
- ContentStart inline popup: автоматически добавляет всплывающее окно в начале поста / страницы / и т. д. содержание.
- ContentEnd inline popup: автоматически добавляет всплывающее окно в конце поста / страницы / и т. д. содержание.
- Режимы отображения: вы можете отображать всплывающие окна каждый раз, один раз за сессию или только один раз.
- Расширенное таргетирование. точная настройка того, как и где отображать всплывающие окна.
- Пользовательские обработчики JavaScript: выполняйте свой javascript-код при открытии всплывающего окна, формы и т. д.
- Встроенный режим: используйте любое всплывающее окно в качестве части содержимого поста / страницы.
- Блокировка ссылок. Ограничьте доступ к определенным ссылкам до тех пор, пока пользователь не будет подписан через определенное всплывающее окно.
- Запоминание посетителей: сохранение cookie на пользовательском компьютере, чтобы избежать повторных всплывающих окон для подписчиков.
- Обработчик on-click-event: показывает всплывающее событие.
- CSV Export: список подписчиков может быть экспортирован как CSV-файл, который будет использоваться с любыми системами рассылки новостей.
- Набор предопределенных всплывающих окон: используйте любые предопределенные всплывающие окна в качестве шаблона для вашей работы.
- Отзывчивый дизайн: всплывающее окно выглядит хорошо на устройствах малого экрана.
- Предварительный просмотр в реальном времени: изменение всплывающих окон / слоев и просмотр изменений немедленно.
- Поддержка коротких кодов (экспериментально): добавьте короткие коды WP в контент слоя.
- Поддерживается шрифт Awesome: используйте любой значок Font Awesome на кнопках отправки.
- Прикрепите всплывающие окна к пунктам меню: это легко.
- 9 всплывающих позиций: место всплывающего окна в желаемом месте экрана.
- Включить / отключить наложение: включить / отключить оверлей.
- Миниатюрные CSS и JS: включение / выключение с использованием уменьшенных файлов JS и CSS.
- Простота установки: установите и активируйте плагин как любые другие плагины.
- Поддержка перевода: плагин может быть переведен на любой язык.
https://codecanyon.net/item/layered-popups-for-wordpress/5978263
https://www.upload.ee/files/9476856/layeredpopups-v648.rar.html
https://www9.zippyshare.com/v/8pfRJ6e4/file.html
http://www.solidfiles.com/d/gnmxzN7Vq4zZq
https://openload.co/f/IuX0bQ-qz5o/layeredpopups-v648.rar
https://uptobox.com/wni3meyrz9tg
https://userscloud.com/juscr1sac8rt
https://bayfiles.com/R8a3Idrdb6/layeredpopups-v648_rar
https://anonfile.com/U5afI7rdbe/layeredpopups-v648_rar
https://www.datafilehost.com/d/62a23601
https://dailyuploads.net/wmgrsa1rhlpo
https://sendit.cloud/u0fp7dgnhohl
https://my.pcloud.com/publink/show?code=XZnpow7Z4mnTpfIXY5uH0nbIDIRpj0qfLPh7
https://mir.cr/1LCNXV6E
Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях. Также, вы можете заказать установку, настройку или перевод этого плагина WordPress.
Всплывающие окна – плагины для WordPress
Всплывающие окна на блоге вызывают далеко неоднозначную реакцию, как у посетителей, так и у поисковиков. Если посмотреть на статистку подбора ключевых слов в Яндексе, то очень четко видно отношение людей к всплывающим окнам. В списке слов постоянно мелькает – как заблокировать…
Да, действительно, очень часто такие «черные плащи» вызывают раздражение, а значит и обратную реакцию – вместо подписки, исключение сайта из закладок пользователя.
Поисковая система так же не любит «неопознанные объекты», которые закрывают страницу сайта.
Но как ни странно, эти плагины, все-таки пополняют базу подписчиков. Значит надо найти плагины, которые бы и не вызывали раздражение у пользователя и не были замечены поисковыми системами.
И такие плагины есть. Их отличает ненавязчивость. Они возникают при прокрутке текста, аккуратненько в углу сайта. Но даже в результате короткого показа – привлекают внимание посетителя.
И поисковая система довольна, так как документ «черным плащом» полностью не закрывается и остается доступной.
Я хочу рассказать о двух таких плагинах. В сегодняшней статье обсудим Scroll Triggered Box.
Скачать его архив можно на сайте, пройдя по ссылке http://wordpress.org/extend/plugins/dreamgrow-scroll-triggered-box/
А выглядит он вот так.
После установки, а делается это обычным способом, он появляется в опции Параметры.
Теперь давайте его настроим.
Theme – опция выбора темы. Плагин предлагает четыре темы, от прозрачной – до ярко зеленой. Подберите по Вашему вкусу и соответственно, подходящую к дизайну блога.
Testing – очень полезная опция. Поставив в чек боксе галочку, можете спокойно настраивать плагин, так как видеть его будете только Вы.
Visible at — выбор демонстрации: на страницах, в записях, на главной странице. Все настраивается по Вашему усмотрению.
Cookie lifetime – если посетитель закрыл окно, то оно для не будет показываться ровно столько дней, сколько вы укажите.
Show box at – здесь указывается процент от записи, после которого будет показываться плагин. Если поставите 50, то после прочтения (или прокрутки) посетителем половины страницы оно покажется. Поставите «0» — значит, будет показываться постоянно. Не рекомендую этого делать – не надоедайте посетителю.
Show box at element – В этом поле можно записать слово, которое будет сигналом для начала показа. Например напишите #comments – значит всплывет на уровне комментариев.
Include css – убрав галочку в этом окошке, вы отказываетесь от установленных CSS стилей. А пройдя по ссылке в конце строки, вы сможете установить свой стиль.
Box position – выбор позиции. Окно отображается только внизу сата, а вот справа, слева или посередине – предоставляется выбрать вам.
Box width – ширина блока. Можете настроить, изменив цифру.
Box html – здесь вставка содержимого блока. Разработчик предлагает свой текст, с введением e-mail адреса и измененным по вашему усмотрению текста. Можете вставить собственный html-код, с любой формой подписки.
Social buttons
– возможность вставки кнопок социальных сетей. Очень полезная функция.
Ну вот, пожалуй, и все.
В следующем посте обсудим еще один подобный плагин.
Удачной работы!


Как в WordPress создать всплывающее окно входа в систему?
Часто владельцы хотят улучшить своим посетителям их пребывание на своем сайте, обеспечив им быструю авторизации на веб-ресурсе. Наиболее подходящее для этого средство – модальное всплывающее окно входа в систему. Это позволит Вашим пользователям быстро войти на сайт, не выходя из страницы, которую они просматривают, и улучшит таким образом их работу и взаимодействие с Вашим сайтом.
Страница входа в WordPress
Стандартная страница авторизации на сайте WordPress выглядит следующим образом:

Получается, что где бы на сайте Вы не вставили ссылку на эту страницу, пользователь в итоге будет перемещен на нее. Это часто бывает неудобно, ведь таким образом пользователю придется закрыть какой-то интересный материал. В этом случае есть довольно неплохое решение – вывести форму входа в модальном всплывающем окне.

В таком случае пользователь успешно авторизуется, продолжая читать что-то интересное на сайте.
Как в WordPress создать всплывающее окно входа в систему?
Для решения задачи воспользуемся наиболее простым и удобным способом – бесплатным плагином CSH Login.
Плагин CSH Login
Плагин CSH Login добавляет специальный виджет со ссылкой на страницу входа. После того, как пользователь сайта по ней перейдет, перед ним появится всплывающее окно с формой входа в систему.
Для начала его нужно установить и активировать, после чего в админ-панели перейти в раздел Modal Login.

На странице настроек, во-первых, нужно выбрать пункт Dropdown в настройке Select Type. Это собственно и означает, что форма входа будет открываться во всплывающем окне. Дальше нужно указать, куда пользователь будет перемещен после того, как успешно авторизуется. Вы можете выбрать 3 варианта: на главную, на ту же страницу, на указанную в настройке Custom Login Redirect URL. В нашем случае нужен второй вариант – оставить пользователя на той же странице после входа. Для этого нужно выбрать значение Current Page.
Если прокрутить вниз страницу настроек, то в большом блоке Style можно выбрать макет, ярлыки для отображения, цвет фона, цвет кнопки, цвет ссылок и т.д.
Чтобы сохранить все изменения настроек, следует нажать кнопку Сохранить изменения.
Последний шаг – это вывод виджета на боковой панели. Для этого нужно в админ-панели перейти Внешний вид -> Виджеты.

Видно, что плагин добавил новый виджет – CSH Login. Теперь его нужно перетащить в желаемое место боковой панели, после чего настроить. Тут необходимо ввести заголовок виджета, а также подпись ссылок входа и выхода. В конце нужно нажать кнопку Сохранить.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравитсяНе нравитсяЕсли Вам понравилась статья — поделитесь с друзьями
Video PopUp видео всплывающее окно на сайт WordPress плагин – INFO-EFFECT
На чтение 2 мин. Опубликовано
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта wordpress ! Сегодня вы узнаете как сделать на своём сайте всплывающее видео окно. Пользователи вашего сайта смогут просматривать видео в отдельном всплывающем окне, при нажатии на любой текст или изображение, который вы укажите. Всплывающее видео в лайтбокс окне вы сможете добавить на сайт с помощью простого шорткода. В шорткоде вам нужно только указать URL адрес видео YouTube или Vimeo и текст, при нажатии на который будет появляться видео.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта wordpress ! Сегодня вы узнаете как сделать на своём сайте всплывающее видео окно. Пользователи вашего сайта смогут просматривать видео в отдельном всплывающем окне, при нажатии на любой текст или изображение, который вы укажите. Всплывающее видео в лайтбокс окне вы сможете добавить на сайт с помощью простого шорткода. В шорткоде вам нужно только указать URL адрес видео YouTube или Vimeo и текст, при нажатии на который будет появляться видео.
![]() Всё просто, на сайте жмёте на текст в виде ссылки. (Можно изображение. В конце записи мы рассмотрим как сделать всплывающее видео при нажатии на изображение)
Всё просто, на сайте жмёте на текст в виде ссылки. (Можно изображение. В конце записи мы рассмотрим как сделать всплывающее видео при нажатии на изображение)

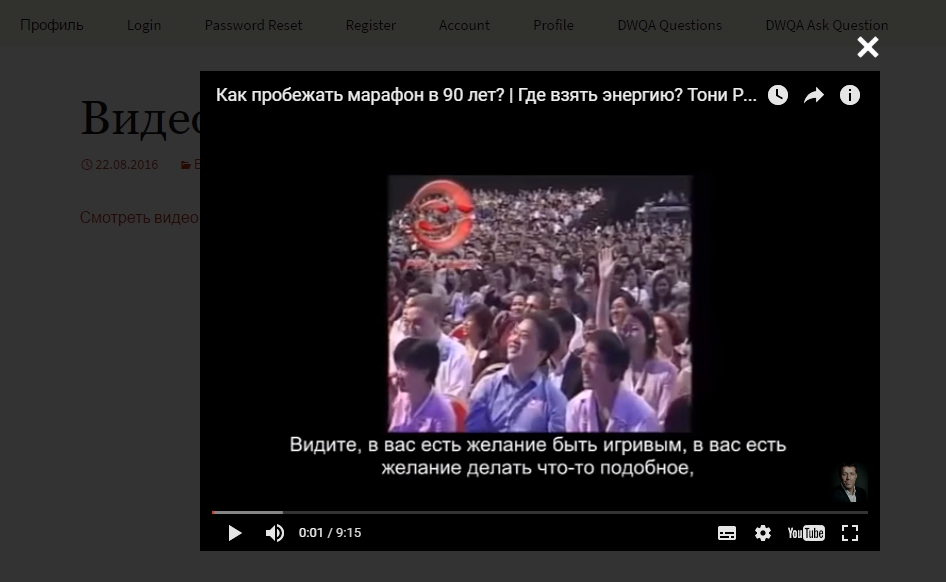
![]() После чего появляется видео во всплывающем окне.
После чего появляется видео во всплывающем окне.

![]() Установить плагин Video PopUp вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин Video PopUp вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

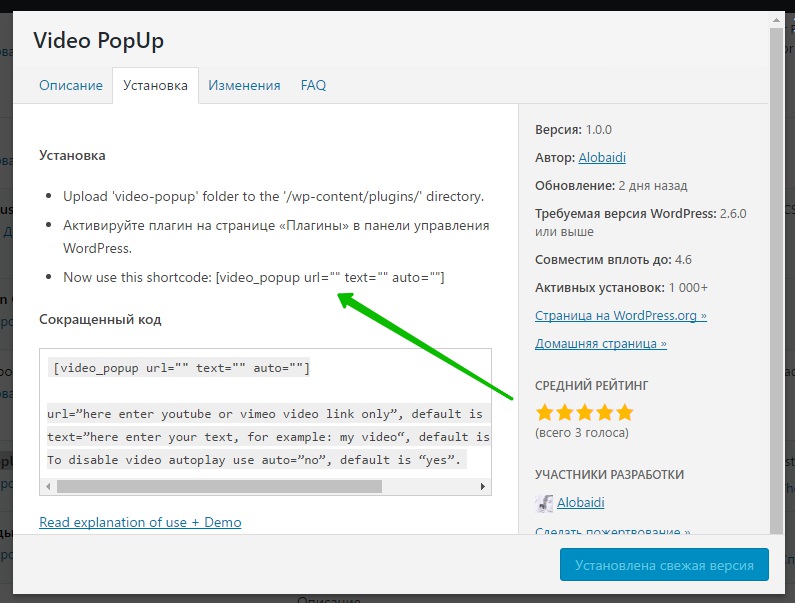
![]() Далее, после установки и активации плагина, на странице установленных плагинов, рядом с названием плагина нажмите на вкладку – Детали. В “Деталях” плагина на вкладке “Установка” скопируйте шорткод.
Далее, после установки и активации плагина, на странице установленных плагинов, рядом с названием плагина нажмите на вкладку – Детали. В “Деталях” плагина на вкладке “Установка” скопируйте шорткод.

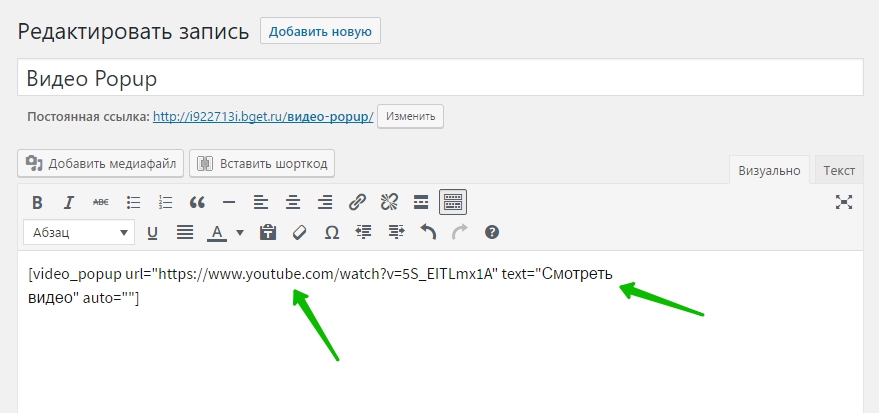
![]() Далее, перейдите на страницу редактирования записи или страницы. Вставьте в содержание страницы скопированный шорткод. В шорткод вставьте URL видео и текст. В значении auto можно ничего не указывать, а можно указать No, тогда видео при открытии в всплывающем окне не будет сразу же воспроизводиться. Обновите или опубликуйте страницу.
Далее, перейдите на страницу редактирования записи или страницы. Вставьте в содержание страницы скопированный шорткод. В шорткод вставьте URL видео и текст. В значении auto можно ничего не указывать, а можно указать No, тогда видео при открытии в всплывающем окне не будет сразу же воспроизводиться. Обновите или опубликуйте страницу.

![]() Всё готово ! На сайте будет отображаться текст, при нажатии на который будет появляться видео.
Всё готово ! На сайте будет отображаться текст, при нажатии на который будет появляться видео.
Всплывающее видео при нажатии на изображение
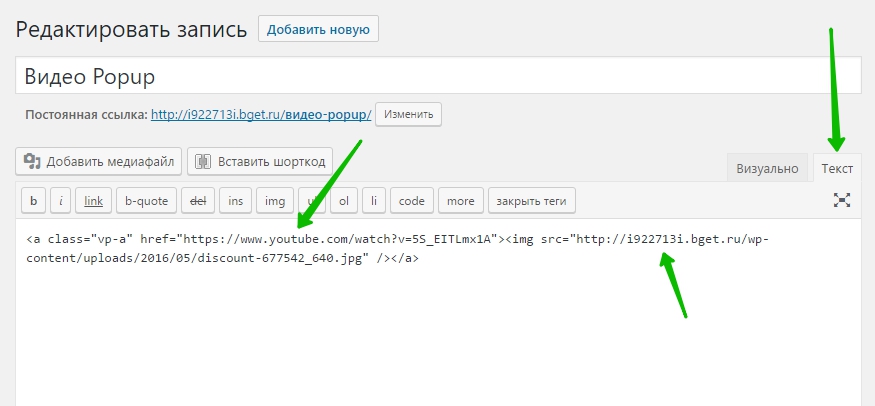
![]() Смотрите, всё очень просто. Открываете для редактирования любую запись или страницу. Переходите на вкладку “Текст” в верхнем правом углу. Вставляете специальный код. В код вы добавляете URL адрес своего видео и изображения, как показано на скриншоте. Сохраняете страницу.
Смотрите, всё очень просто. Открываете для редактирования любую запись или страницу. Переходите на вкладку “Текст” в верхнем правом углу. Вставляете специальный код. В код вы добавляете URL адрес своего видео и изображения, как показано на скриншоте. Сохраняете страницу.

![]() Вот этот код:
Вот этот код:
<a class=”vp-a” href=”Здесь URL адрес видео”><img src=”Здесь URL адрес изображения” /></a>
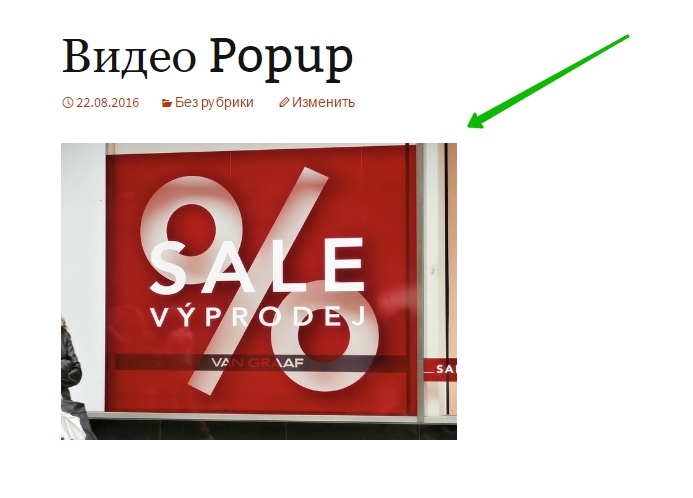
![]() На сайте у вас будет отображаться изображение, при нажатии на которое будет появляться видео.
На сайте у вас будет отображаться изображение, при нажатии на которое будет появляться видео.

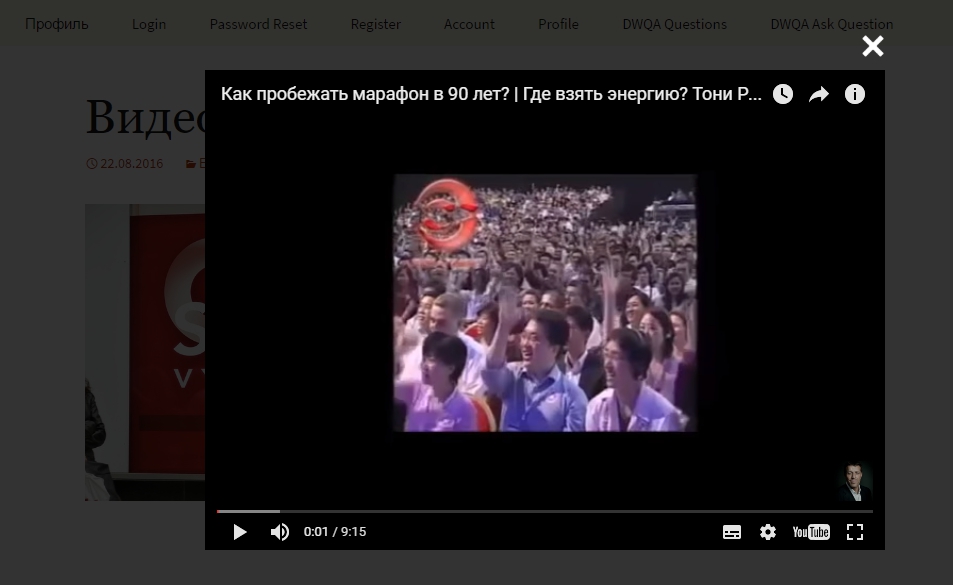
![]() При нажатии на изображение появляется видео во всплывающем окне.
При нажатии на изображение появляется видео во всплывающем окне.

![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !
