Плагин всплывающего окна wordpress: обзор лучших
 В статье расскажу про плагин всплывающего окна wordpress, и не про один. Как уже бывалый блоггер захотел испробовать эти попап окна, но не на самом блоге а на клиентском. Там идет жесткая продажа товаров, чтобы клиент не ушел с сайта вообще ни с чем, администратор захотел сделать данную функцию.
В статье расскажу про плагин всплывающего окна wordpress, и не про один. Как уже бывалый блоггер захотел испробовать эти попап окна, но не на самом блоге а на клиентском. Там идет жесткая продажа товаров, чтобы клиент не ушел с сайта вообще ни с чем, администратор захотел сделать данную функцию.
Для чего нужны попап окна
Причин много, перечислю основные:
- Чтобы задержать клиента на сайте.
- Сообщение про акции и предложения.
- Наращивание подписной базы с помощью формы подписки, актуально для блогов.
- Реклама платных курсов.
- Сбор подписчиков в социальные группы.
Проще говоря для бизнеса. Яндекс не очень любит их, осторожнее. Далее разберем четыре плагина всплывающих окон.
Ninja popups
Ninja popups плагин для тех кто не привык к компромиссам, и привык брать только самое лучшее. Скажу сразу плагин платный, цена 20 долларов,но если сравнивать его со всеми остальными что будут ниже, то разница весомая, вот страница плагина.
Что может данный плагин:
- Адаптивная форма, вам не надо править код и подгонять под мобильные устройства.
- Сбор статистики.
- Шаблон оформлений не один, а целых сто.
- Тонкая настройка времени показов, то есть окно не будет надоедать посетителям по разным критериям.
- Функция появления при закрытии страницы.
Честно скажу сам им не пользовался, но видел его в действии на многих сайтах. Если хотите и в правду собрать хорошую базу подписчиков и не отпугнуть посетителей, то этот плагин для вас. Разбирать по полочкам его не буду, все есть в видео.
Popup maker: лучший плагин всплывающего окна wordpress
Popup maker представляет плагин всплывающего окна wordpress распространяется бесплатно и он частично на русском. Чтобы он работал применяются четыре элемента:
- Ссылка.
- Кнопка.
- Картинка
- Появление через некотоое время.
Настройка плагина
 Перейдем к настройкам, плагин можете скачать стандартно через поиск из админки, либо отсюда. Активируем и находим слева раздел “popup maker”. На новых версиях в самом начале будет предложение на установку еще одного плагина, нажмите кнопку “skip”, чтобы пропустить. Чтобы добавить новый попап нажимаем на “add popup”.
Перейдем к настройкам, плагин можете скачать стандартно через поиск из админки, либо отсюда. Активируем и находим слева раздел “popup maker”. На новых версиях в самом начале будет предложение на установку еще одного плагина, нажмите кнопку “skip”, чтобы пропустить. Чтобы добавить новый попап нажимаем на “add popup”.
Разберем сначала шапку и боковую панель. Видим два поля.

- Название формы, его не будет на блоге.
- Заголовок окна, это поле выведет крупными буквами заголовок всплывающего окна на блоге.
Теперь боковая панель:
- Conditions, здесь выбираем разделы и элементы в которых будет действовать попап.

- Analytics, ставим галочку если хотим чтобы собиралась статистика при клике.

- Выбираем щаблон оформления.

Дальше пишем элемент, я сделал ссылку (можно видео или просто текст) на свой блог.

Ниже идут настройки, я разберу только две первые, потому что они самые важные, а остальные для создания внешнего вида. Первое это поле triggers, нажимаем на него и видим два параметра.

- Всплывающее окно по клику.
- Автоматическое, то есть через определенное время.
Разберем автоматическое, нажимаем и смотрим на форму настройки.

- Выставляем время, после которого появится попап.
- Добавляем.
Второй параметр это настройки куки, он задает время браузеру посетителя сколько хранить информацию о том что действие с попапом было совершено. То есть чтобы попам не вылезал при открытии каждый раз и не надоедал.

Я для примера выставил 1 месяц, и нажал add.

И в самом конце есть три галочки, их поставьте обязательно, они дают возможность разными способами закрыть окно. После всех настроек нажимаем опубликовать.

Теперь надо посмотреть работу плагина, переходим на сайт и ждем автоматического появления.

Для того чтобы попап появлялся при нажатии, надо выставить в самом начале не Auto Open, а Click Open. Далее переходим в all popups и смотрим на класс.

В моем случае popmake-40, и надо этот класс привязать к элементу. Я сделал запись и написал ссылку, перешел в режим текст и там добавил этот класс. Можете прописать даже код формы обратной связи.

Если все сделано правильно, то при нажатии на эту ссылку появится всплывающее окно. На этом разбор плагина popup maker закончен.
Плагин Popups – WordPress Popup
Для начала поставим WordPress Popup, найти его можно чрез стандартный поиск в вордпрессе, либо скачать по этой ссылке. Плагин условно бесплатный и на русском (цена 13 долларов). Находим раздел Popups, там уже есть одна стандартная форма, включим и отредактируем.
Теперь пишем в предварительном просмотре все что хотите, заголовок текст или еще что-то. Перейдя в режим текст можно вставить свой код, к примеру видео или формы обратной связи.

После предложения купить премиум версию идут настройки шорткодов соцсети, можете вставлять их по вашему усмотрению, в редакторе показано как правильно пользоваться.

Дальше идет раздел Popup Appearance в нем настраиваем общий внешний вид формы, так же есть функция добавления своего css кода.

Следующий раздел это выбор где будет отображаться всплывающее окно, я выбрал одну статью “привет, мир”.

И в конце идут опции, все я описывать не буду, они понятны, расскажу лишь про три главные.

- Через какое время после открытия страницы будет появляться всплывающее окно.
- Правило куки, здесь надо указать число дней, когда ему окно покажется снова, ЕСЛИ он сделал какое либо действие, например нажал на ссылку.
- Правило куки, указываем число дней когда посетителю вновь покажут окно, ЕСЛИ он просто его закрыл.
А все остальные настраивайте под себя. В статье вы узнали про плагин всплывающего окна wordpress, и не один а сразу три.
ИсточникПлагины всплывающего окна WordPress — Сундук статей
Обычно всплывающие формы по умолчанию непривлекательны и не могут привлечь внимание посетителей. Итак, чтобы увеличить ваш список адресов электронной почты в большем количестве, вам нужно создать визуально привлекательные всплывающие формы для таргетинга на ваших посетителей.
Подобным образом, красиво оформленная всплывающая форма может убедить ваших посетителей следовать социальному профилю, который напрямую увеличит количество вашей социальной базы поклонников. Вы можете отображать предложения и скидки, которые будут привлекать внимание посетителей. Кроме того, он может использоваться для отображения их в качестве выходного сообщения, когда они собираются выйти из вашего веб-сайта.
Здесь мы объединили 6 лучших бесплатных, а также премиум-плагинов WordPress. Эти всплывающие окна хорошо протестированы, включая расширенные и мощные функции. Кроме того, они поставляются с несколькими вариантами дизайна и настройки, что будет очень полезно для создания идеального всплывающего баннера на вашем веб-сайте. Итак, вот список:
1. Popup Maker (Free)
Popup Maker является одним из гибких плагинов WordPress Popup, которые помогают создавать любые типы модальных или контентных наложений для ваших веб-сайтов WordPress. И этот плагин имеет удивительный форум поддержки, который очень полезен для пользователей, чтобы решать свои запросы, связанные с плагином. Он поддерживает самую популярную форму построения плагинов, таких как формы Gravity, формы Ninja, контактную форму 7 и более. Это позволяет настроить таргетинг на тот, который будет видеть ваши всплывающие окна. Легко настраивайте любой контент WordPress, например страницы, сообщения и т. Д.
Используя этот плагин, вы можете легко создавать уведомления cookie ЕС, всплывающие окна, модальные формы и многое другое. Он включает в себя Auto Open Triggers, который позволяет вам установить время и отобразить всплывающее окно в соответствии с вашими предпочтениями. Вы можете диктовать частоту, когда пользователи могут видеть ваши всплывающие окна с помощью файлов cookie, а также могут редактировать файлы cookie так, как вам нравится создавать, используя событие создания файлов cookie.
Ключевая особенность:
- Форум поддержки Awesome
- Идеально подходит для мобильных устройств
- Использовать редактор всплывающих окон для создания любого содержимого
- Автоматические открытые триггеры позволяют установить задержку с задержкой
- Триггеры позволяют запускать всплывающее окно
2. Многослойные всплывающие окна (Premium)
Многоуровневые всплывающие окна являются самым быстрым и мощным всплывающим плагином WordPress , доступным на рынке. Используя этот плагин, вы можете создавать свои собственные многослойные анимированные всплывающие окна или можете использовать более 200 красиво оформленных готовых шаблонов из библиотеки. Этот плагин включает расширенную систему таргетинга, которая упрощает настройку того, как и где отображать всплывающее окно.
В качестве обычного всплывающего окна вы можете использовать любые всплывающие окна или легко встраивать их в содержимое страницы (короткий код и виджет). С помощью этого плагина вы получите оперативную поддержку от команды, вам не нужно ждать несколько дней, чтобы решить ваши запросы. Всплывающие окна могут быть созданы самим собой и могут просматривать изменения в реальном времени с помощью потрясающего всплывающего конструктора.
Ключевая особенность:
- Расширенный таргетинг
- Отлично справляться с различными событиями
- Экспорт и импорт всплывающих окон
- Поддержка маркетинговой системы
- Доступ к библиотеке всплывающих окон легко
3. Всплывающие окна (бесплатно)
Еще один потрясающий всплывающий плагин , полностью оснащенный потрясающими функциями, — Popups . Этот плагин Этот всплывающий плагин позволяет вам отображать всплывающее окно на определенных страницах, шаблонах, сообщениях и т. Д. И фильтровать пользователей из поисковых систем. Вы также можете фильтровать пользователей, которые никогда не комментировали, и тех, кто прибыл через другую страницу вашего сайта. Плагин совместим со многими социальными сетями, что упрощает подключение к посетителям.
Этот плагин может отображать несколько всплывающих окон, которые являются одним из [идеальное решение для отображения важных сообщений, таких как уведомление SU Cookie, добавление вызова к действию, увеличение числа ваших социальных подписчиков или отображение любых сообщений в простом всплывающем окне. Существует также версия премиум-класса, которая включает в себя дополнительные функции, поэтому вы можете легко перейти на эту версию.
Ключевая особенность:
- Совместим с плагином основной формы
- Разное 5 всплывающих окон
- Изменение цвета шрифта, фона и т. Д.
- Штрих-коды для социальных акций
- Настроить непрозрачность фона
4. ConvertPlus (Premium)
ConvertPlus — это идеальный вариант в одном всплывающем плагине WordPress, из которого вы можете создавать красивые всплывающие окна через минуту. И это помогает конвертировать ваших посетителей в подписчиков, клиентов и социальных последователей. Кроме того, посетители могут исследовать действие, когда они нажимают ссылку, кнопку или изображение для отображения настроенных предложений. Это позволяет вам усилить преобразование и создать список адресов более высокого качества.
С помощью своевременного триггера вы можете контролировать время предложения, которое помогает устанавливать и находить лучшие сроки в соответствии с требованием, чтобы посетители привыкли и комфортно с вашим сайтом. Интерактивные всплывающие окна помогают повторно задействовать неактивных посетителей, предлагая полезную последующую информацию, руководства или диск.
Ключевая особенность:
- Создатель форм для визуального редактора
- Импорт и экспорт
- Использовать расширенные триггеры прокрутки
- Создает больше социальных последователей
- Трассировать определенные сегменты посетителей вашего сайта
5. Мастер всплывающих окон (Premium)
Master Popups — это потрясающие всплывающие плагины WordPress , которые идеально подходят для создания модальных всплывающих окон, панелей уведомлений, всплывающих окон всплывающих окон, всплывающих окон и всплывающих окон Inline & widget. Кроме того, всего за несколько кликов вы можете создавать всплывающие окна из предварительно созданных шаблонов. Он включает в себя систему, которая захватывает подписчиков из электронной почты, которая помогает получать больше подписчиков и сохраняет все ваши данные непосредственно в WordPress.
Всплывающие кампании помогают планировать даты начала и окончания вашего всплывающего окна, чтобы всплывающее окно отображалось только во время простоя. В этом плагине доступно несколько элементов, что упрощает создание всплывающих окон и любой формы. Настройки экрана используются для управления внешним видом на вашем веб-сайте. Вы можете отображать всплывающее окно на всем сайте, отдельном сообщении или настраиваемом типе сообщений.
Ключевая особенность:
- Всплывающие окна Inline и widgets
- Интеграция электронной почты
- Всплывающие шаблоны контактной формы
- 40+ Предварительно созданные всплывающие шаблоны
- Добавьте липкий элемент управления в свои всплывающие окна
6. Popup Builder (бесплатно)
Popup Builder — это выдающийся всплывающий плагин WordPress, который позволяет вам добавлять настраиваемые лайтбокс. Этот лайтбокс помогает вам включить удивительные всплывающие окна на вашем сайте с помощью коротких кодов. Кроме того, вы можете легко добавить неограниченное количество всплывающих окон с их собственной конфигурацией. В этом плагине добавляются эффективные настройки, которые упрощают настройку цвета, размеров и многих других параметров.
Этот плагин позволяет вам вставлять любой тип контента прямо в ваше всплывающее окно. Вы можете легко и быстро вставлять их на любую страницу или статью. Это одно из прекрасных всплывающих окон, которое автоматически открывается, что является лучшим решением для привлечения огромного количества посетителей на ваш сайт. Если вы добавите некоторые эффекты в свое всплывающее окно, посетители заметят ваш сайт.
Ключевая особенность:
- Настройка пользовательских эффектов анимации
- Изменение цвета фона содержимого
- Установить местоположение всплывающего окна на экране
- Настроить ощущение и внешний вид всплывающего окна
- Добавить пользовательский класс для всплывающей задержки
P.S.
Итак, чтобы вам было легче выбрать идеальный вариант, мы попытались дать вам некоторую информацию о всплывающих плагинах, как это полезно для вашего сайта эффективным способом. А также все эти всплывающие плагины WordPress хорошо протестированы, что отлично работает на любых типах тем WordPress.
Источник: Theme Grill
Всплывающие окна на WordPress настройка Popup Maker
Популярность всплывающих окон постоянно растет на протяжении уже 20 лет. Они могут убедить посетителей вашего лэндинга совершить целевое действие. При всех достоинствах «модалок» маркетологи только сейчас начинают осознавать их эффективность. Модальные окна используют как для простого информационного сообщения на сайте, так и для множества других задач, к примеру для создания всплывающей формы регистрации, объявления, акции и прочего.
В нашем примере будем создавать с помощью плагина Popup Maker модальное окно с видеороликом. Окно должно открываться при нажатии на кнопку, однако, этот плагин позволяет легко настроить и автоматическое появление окна.
Установите и активируйте плагин Popup Maker. После активации плагина перейдите во вкладку Popup Maker -> Add New.
В открывшейся странице мы будем создавать модальное окно. Давайте пройдемся по пунктам настроек:
Первое поле – название всплывающего окна – оно отображается только в плагине во вкладке Все окна. Ниже расположено поле заголовка – введенное значение отобразится в верхней части всплывалки.
Далее в основном поле вводим содержимое окна – текст, изображения и т.п. В общем, делаем наполнение по желанию. В нашем случае это ссылка с Youtube в виде <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/nKJieUJt_8g” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>.
Ниже расположено окошко настроек всплывающего окна с вертикальными табами.
В разделе Triggers мы настраиваем триггеры, запускающие открытие нашего окна – по нажатию ссылки/кнопки или же через определенное время после загрузки страницы. Также в этом разделе с помощью cookies можно настроить, как часто будет показываться окно. Например, если вы настроили запуск всплывалки через 2 с после загрузки страницы, окно будет появляться на каждой странице, и путешествовать по сайту станет невозможно. Чтобы это предотвратить используют cookies.
В разделе Targeting можно настроить условия показа модального окна (на главной странице или на странице результатов поиска, или на 404, или же на всем сайте). Отключить при необходимости показ на мобильных устройствах или планшетах.
В разделе Отображение настраивается собственно внешний вид окна. Здесь можно выбрать тему оформления. Более того, каждую из тем можно откорректировать на свой вкус без знаний css (можно настроить фон модального окна, размеры и цвет шрифтов, тени, отступы). Также в разделе выбирается нужный размер окошка, включая минимальные и максимальные значения ширины окна. Значение «Auto» — автоматически подбирает размер модального окна. В случае публикации видеоролика это лучший вариант. Выбирается тип и скорость анимации при открытии модалки. Также очень гибко настраивается расположение окна на экране.
В разделе Закрыть устанавливаются параметры закрытия окошка. Это и задержка появления закрывающей кнопки, и возможность закрыть окно с помощью клавиатуры или при клике на оверлей.
Когда сделали все необходимые настройки, кликаем на кнопку «Опубликовать». Таким образом мы создали всплывающее (модальное) окно.
Настройка открытия всплывающего окна по нажатию на кнопку
При создании всплывающего окна ему назначается два класса, которые являются уникальными идентификаторами модального окна. Один из этих идентификаторов необходимо указать в элементе, при нажатии на который должно открываться модальное окно.
Для того чтобы узнать class-идентификатор вашего модального окна переходим в Popup Maker -> All Popups.
На открывшейся странице мы видим два класса, которые являются идентификаторами созданного нами модального окна, в нашем примере это popmake-106 и popmake-primer-vsplyivayushhego-okna. Использовать можно любой из них.
Для того чтобы модальное окно работало, нужно добавить class-идентификатор в элемент, при нажатии на который мы ходим чтобы модальное окно появлялось. Ниже примеры добавления в ссылку, кнопку и изображение.
В примере будем использовать класс popmake-106.
Открытие модального окна при клике по ссылке:
<a href=”#” class=”popmake-106″>Открыть всплывающее окно</a>
Открытие окна при нажатии кнопки:
<button class=”popmake-106″>Открыть всплывающее окно</button>
Открытие окна при нажатии на картинку:
<img src=”popup-maker-icon.png” class=”popmake-106″ />
После добавления класса, модальное окно будет появляться при нажатии на элемент которому мы этот класс добавили.
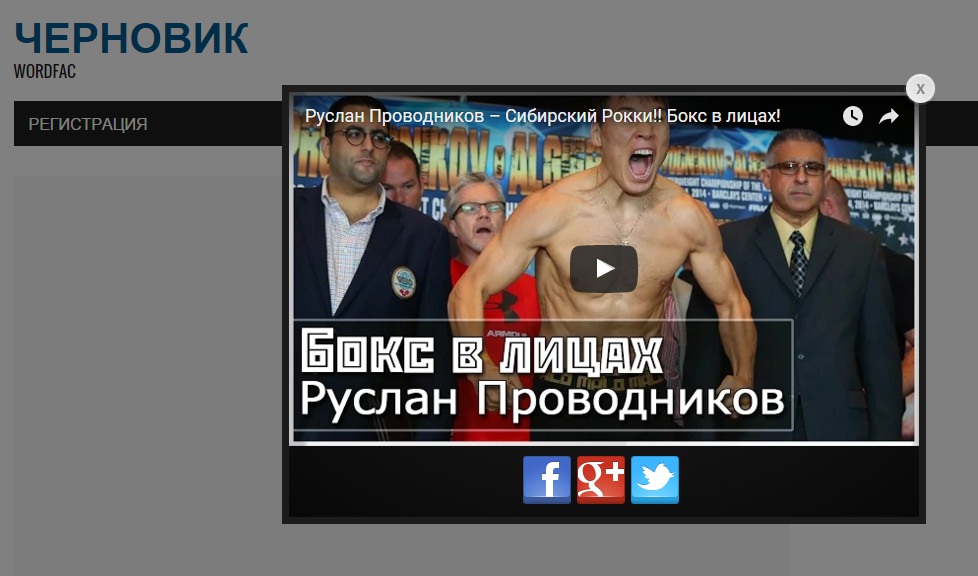
Приблизительно такое всплывающее окно в результате у нас отобразится:
ТОП 3 плагина для всплывающих окон WordPress
У пользователей движка Вордпресс есть масса возможностей улучшить свой ресурс.
В сети представлено огромное количество инструкций по добавлению разных функций, а также разработаны специальные плагины. К фрилансерам практически не приходится обращаться, для основных функций придуманы расширения.
Как добавить всплывающие окна на WordPress? Этим часто интересуются вебмастера, так как рекламные материалы приходится демонстрировать каждому посетителю.
Просьба подписаться на рассылку, новость, акция, что угодно добавляется в сплывающее окно, и абсолютно каждый увидит эту информацию.


ТОП 3 плагина для всплывающих окон WordPress
Если вас заинтересовали всплывающие окна только из-за сбора базы подписчиков, посмотрите статью — установка формы подписки Smartresponder на WordPress. С самым популярным сервисом Email рассылок намного удобнее вести базы, собирать подписчиков и проводить прочие действия.
Устанавливать окна, перекрывающие основное содержание страницы нужно правильно. Такой подход способен навредить поведенческим факторам. Во-первых, лучше не использовать всплывающие окна для открытой рекламы. Во-вторых, пользователям нужно дать возможность сразу закрыть его.
Как и в любом другом деле, необходимо экспериментировать, выбирая разные форматы и информацию, потом оценивая статистику.
Чтобы начать собирать данные, используйте лучшие плагины всплывающих окон WordPress:
- WP-MK. Это самый простой способ сделать всплывающее окно WordPress. Плагин бесплатный, у него не так много настроек, зато легко добавить рекламу, пропиарить официальную группу в соц. сетях или установить форму подписки. После установки расширения, зайдите в настройки через админку, их не так много:


Русский язык поддерживается, есть дополнительные инструменты, легко встраивается реклама от Google Adsense и так далее.
- Ninja Popups. Хотите, чтобы ваше всплывающее окно на сайте WordPress вызывало восторг? Тогда лучше использовать этот плагин. Он платный, но когда вы поймете, какие возможности открываются, сомнения о покупке исчезнут.
Для новичков реализован простой конструктор, в окно можно добавить сразу несколько элементов:


Куча разных настроек, подробная статистика, версия всплывающих окон для мобильной версии, параметры для точной настройки времени показа и многое другое. Это расширение устанавливают настоящие профессионалы.
Они знают, насколько важен внешний вид окна, а здесь предлагается большая подборка готовых тем:


Плагин стоит 25$, но это не такая большая плата за столь мощный инструмент. С ним удобно обновлять информацию во всплывающем окне, добавлять туда медиа файлы и не заморачиваться по поводу дизайна, так как есть куча готовых шаблонов.
- Popup Maker. С первыми двумя плагинами вы точно сможете установить всплывающее окно, которое открывается через определенный промежуток времени. Это расширение работает несколько по-другому. Оно открывает окно при нажатии на ссылку, кнопку, картинку.
Устанавливается обычным образом, после чего легко настраивается:


Форма для добавления модульного окна выглядит точно также как страница добавления нового поста.
Всплывающее окно WordPress при нажатии может содержать любую информацию, на изображении представлены ещё не все доступные настройки. Через пункт «Код» легко добавляются другие формы, обратная связь, подписка и так далее.
Какой из этих плагинов вам больше понравился? У них есть свои преимущества и недостатки, но всё качественное всегда стоит денег. Готовы ли вы потратиться на что-то действительно полезное? Качественные всплывающие окна помогают повысить конверсию.
Узнайте, как поблагодарить комментатора на сайте WordPress, это помогает возвращать посетителей.
Всплывающее окно при входе на сайт WordPress это одна из самых простых функций. Добавить её на своей площадке крайне просто, для этой задачи создано несколько плагинов. Мы рассмотрели бесплатные и платные, простые и сложные варианты, вам нужно только принять решение, что лучше.
Вам также будет интересно:
— Как сделать платный доступ к контенту WordPress?
— О чем забывают при переезде на новый сайт?
— Long tail keywords — запросы с длинным хвостом
Плагин всплывающего окна на WordPress – обзор и настройка
Всплывающее окно часто используется маркетологами на сайте для того, чтобы привлечь внимание посетителей, увеличить конверсию. И, надо заметить, этот элемент, если он применён правильно, будет показывать определённых успех, несмотря на негативное отношение к нему поисковых систем.
В этой статье мы расскажем вам про плагин всплывающего окна на WordPress. Он бесплатный и простой в работе, не нагружается сайт. Из недостатков его следует отметить лишь английский язык. Однако, благодаря нашему материалу, вы сможете правильно его настроить.

Плагин всплывающего окна на WordPress WP Modal Popup with Cookie Integration
Как понятно по длинному названию, этот плагин поддерживает куки-интеграцию, то есть создаёт куки-файлы на компьютере посетителя сайта. Это можно эффективно использовать для настройки всплывающего окна. Но об этом ниже.
Плагин можно найти в официальном хранилище через консоль сайт по его названию. Скачайте, установите и активируйте дополнение. После этого перейдите в новый пункт консоли «WP Popup». Плагин позволяет создавать одно модальное окно на сайт и всячески его настраивать. Давайте рассмотрим, какие есть опции и возможности:
- Enable Popup. Поставьте галочку на этой опции, чтобы плагин всплывающего окна на WordPress начал работать и демонстрировать его. Пока настройки ниже не произведены, нецелесообразно включать эту опцию.
- Main Heading. Главный заволок всплывающего окна. Это самая большая надпись.
- Sub Heading. Второй заголовок окна, поменьше, чем главный.
- Popup Content. Это привычный редактор WordPress, в котором можно написать контент всплывающего окна. Есть все необходимые элементы для форматирования текста и публикации изображений.
- Popup Design. Определите дизайн окна: оно будет отдельным или в виде верхнего бара.
- Popup Delay. Укажите в секундах время после начала посещения сайта, через которой должно появиться окно.
- Popup Disappear. Также плагин всплывающего окна на WordPress позволяет указать время, через которое окно автоматически закроется.
- Popup Expiry Time. Укажите время жизни куки-файлов в днях. Если пользователь закрыл всплывающее окно, то он не увидит его повторно, пока действую куки-файлы.
- Hide Close Button. Поставьте галочку, если хотите убрать кнопку для закрытия окна.
- Close on Esc. Поставьте галочку, если хотите, чтобы окно закрывалось при нажатии клавиши «Esc» на клавиатуре.
- Popup Height and Width. Здесь можно выбрать длину и ширину окна.
- Popup Background Color. Задаёт цвет фона окна.
- Popup Fonts Color. Задаёт цвет букв в окне.
- Popup Border Width. Эта опция определяет толщину границ.
- Popup Border Radius. Здесь можно закруглить углы окна.
- Popup Border Color. А эта настройка определяет цвет границы.
Когда произведёте все настройки, не забудьте их сохранить, а также включить опцию «Enable Popup». После этого можно проверять, как работает плагин всплывающего окна на WordPress и как отображается само окно на вашем сайте.
Узнайте в этой статье о других плагинах, которые создают всплывающее окно.
Создать всплывающее popup окно на сайт wordpress – INFO-EFFECT
На чтение 2 мин. Опубликовано
С помощью плагина – PopUp by Supsystic, вы сможете создавать разнообразные всплывающие popup окна, для wordpress сайта. Преимущество плагина:
– Настройки плагина на Русском языке.
– Огромный выбор готовых всплывающих окон, которые вы сможете настроить под себя.
– Более 40 готовых шаблонов.
– Facebook Like, Видео, Фрейм, Simple HTML, PDF, Подтверждение возраста, Полноэкранный, Логин, Регистрация, Уведомления.
– Видео урок и часто задаваемые вопросы.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

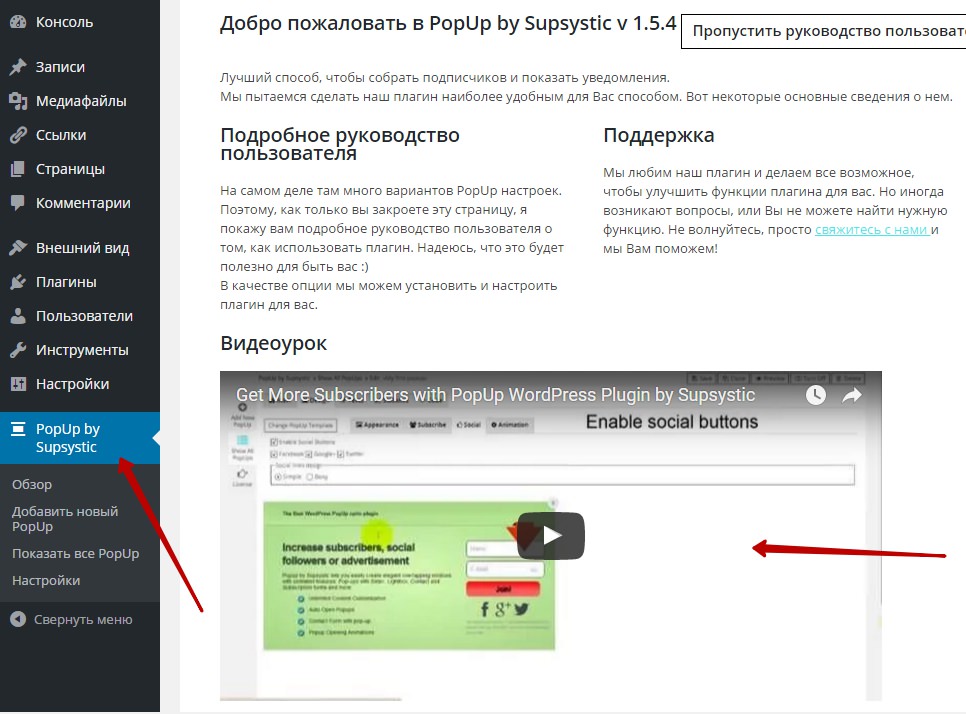
После установки и активации плагина, перейдите по вкладке: PopUp by Supsystic. Здесь вы сможете познакомиться с плагином и посмотреть видео-урок по созданию popup окон.

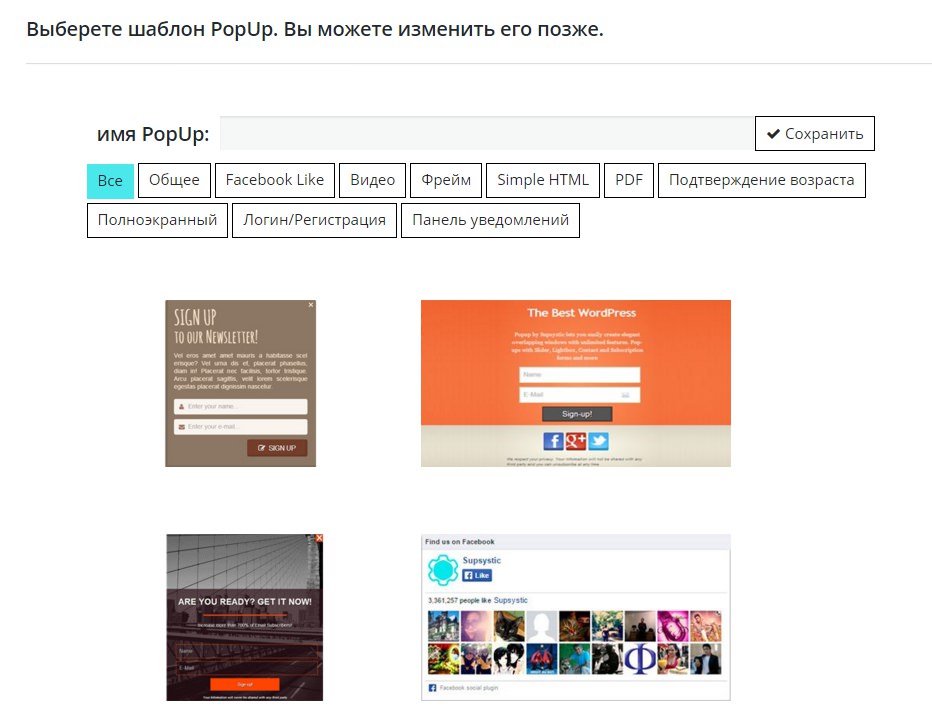
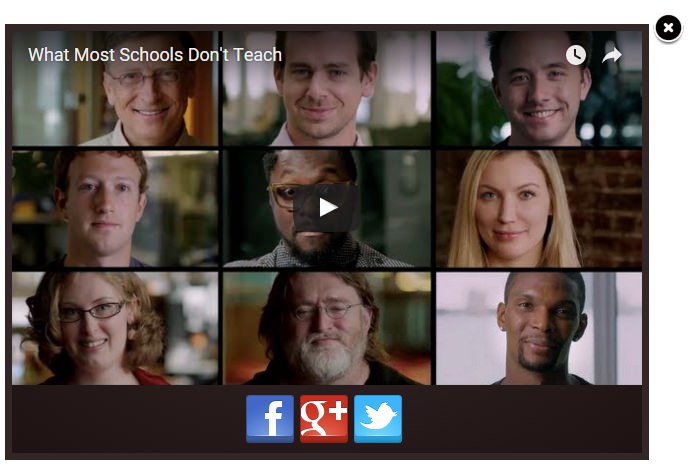
Чтобы создать новое всплывающее popup окно, перейдите по вкладке: Добавить новый PopUp. Выберите шаблон окна, укажите имя окна и нажмите на кнопку – Сохранить. Для примера я выбрал всплывающее окно с видео.

Далее, у вас откроется страница с настройками всплывающего окна. Здесь вы сможете настроить отображение окна, закрытие окна и кому показывать окно. Настройки достаточно простые, вам лишь нужно выбрать подходящие для вас параметры.

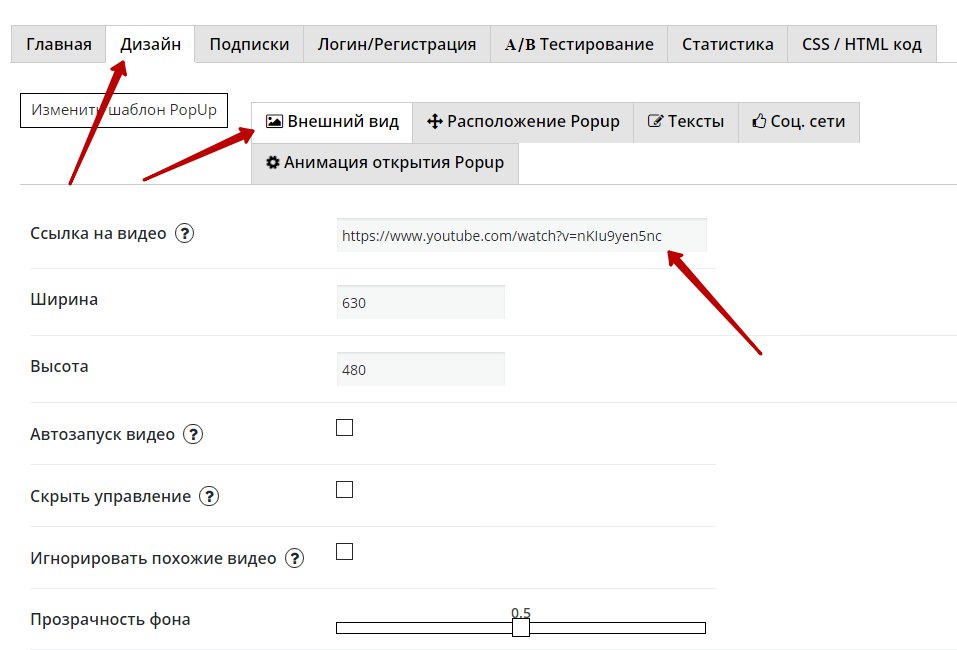
Далее, на странице Дизайн, вы сможете настроить внешний вид всплывающего окна с видео, указать ссылку на видео, указать ширину и высоту окна и прочие подробные настройки.

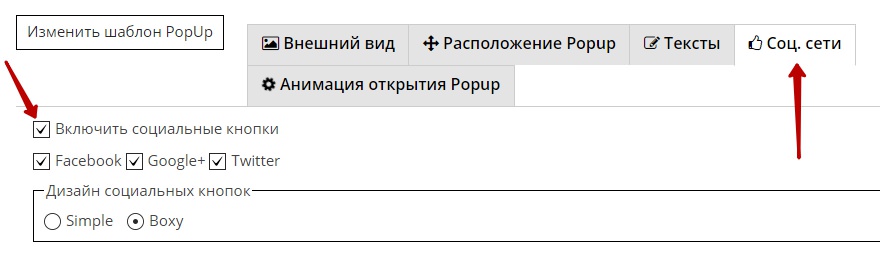
Вы сможете добавить к своему всплывающему окну кнопки поделиться популярных соцсетей.


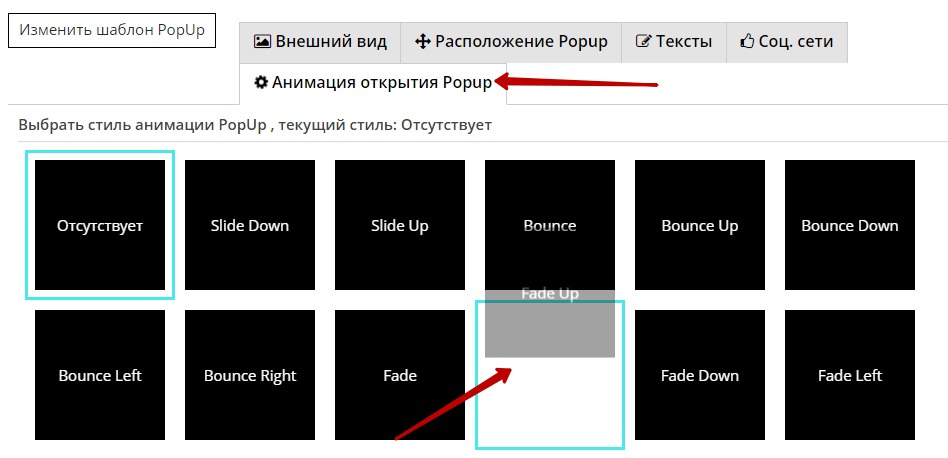
Так же можно будет выбрать анимацию для всплывающего окна, то есть, эффект, с которым будет появляться окно.

После создания и настройки всплывающего popup окна, нажмите вверху на кнопку – Сохранить.

После чего на сайте будет появляться всплывающее окно.

Хотелось бы заметить, что некоторые параметры и шаблоны окон, доступны только в платной PRO версии, но большинство шаблонов бесплатны. Данный плагин – это идеальный вариант для создания простеньких HTML окон с любым содержанием, а так же видео окно и т.д.
Остались вопросы ? Напиши комментарий ! Удачи !
Всплывающее окно при закрытии страницы WordPress
Приветствую вас, дорогие друзья!
В этой статье я покажу вам один, очень интересный плагин, позволяющий создавать всплывающие окна, которые могут открываться не только при клике на определенную кнопку, но еще и через заданные промежутки времени, при прокрутке страницы до определенного места, или же при закрытии страницы.
Навигация по статье:
На сегодняшний день их очень часто используют на различных сайтах, предлагая людям подписки, скидки, и выводя какую-то рекламную информацию.
Плагин для всплывающих окон для WordPress

Плагин называется Hustle – Pop-Ups, Slide-Ins and Email Opt-Ins.
- 1.Устанавливается плагин как обычно. Копируем название и в административной части сайта заходим в раздел «Плагины» → «Добавить новый». Устанавливаем и активируем этот плагин.
- 2.Сразу же после его активации у нас, на панели инструментов слева, появляется пункт «Hustle».
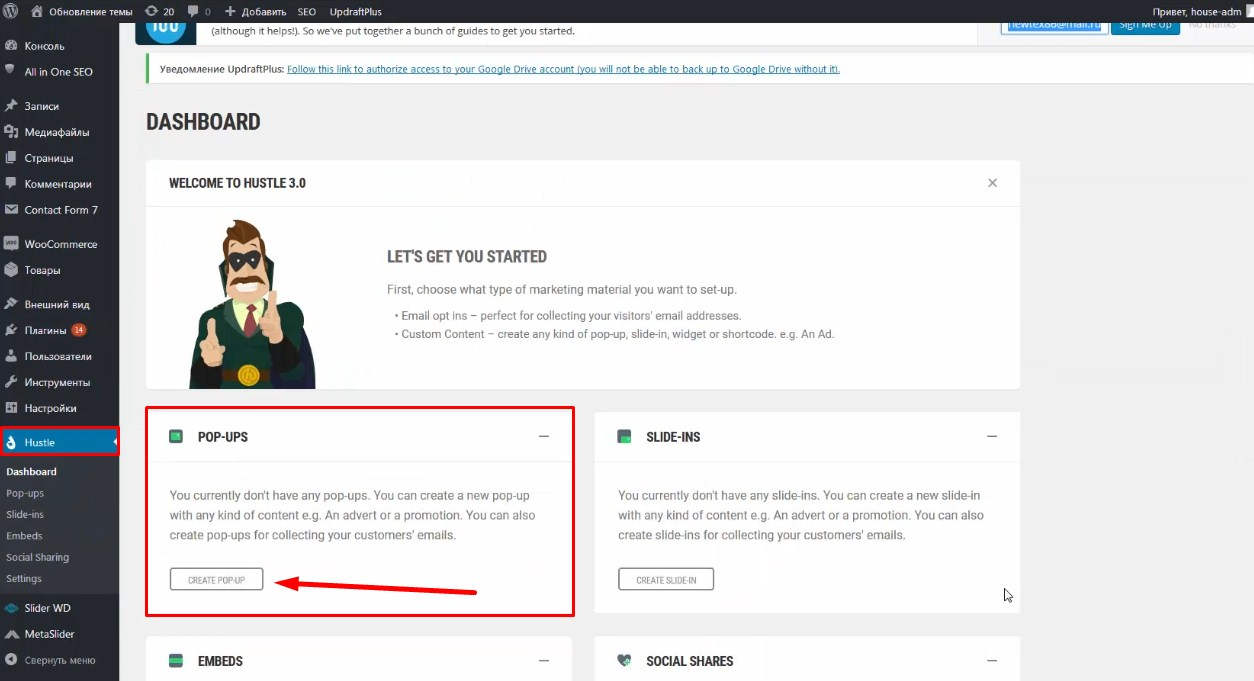
- 3.В блоке «Pop-Ups» кликаем на кнопку «Create Pop-Up».

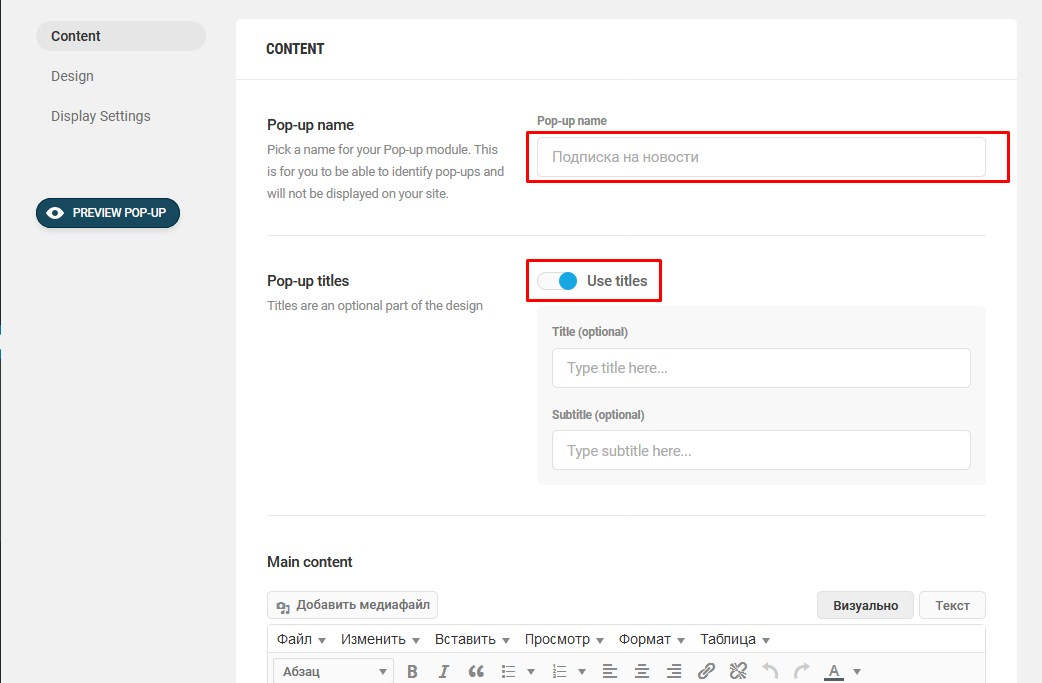
- 4.На вкладке «Content» задаем название нашему всплывающему окну. Здесь же можно активировать или деактивировать заголовок и подзаголовок.

- 5.В блоке «Main Content» добавляем тест, который будет высвечиваться во всплывающем окне. Сюда же можно добавлять изображения, шорткоды форм подписки или обратной связи, видео и многое другое.
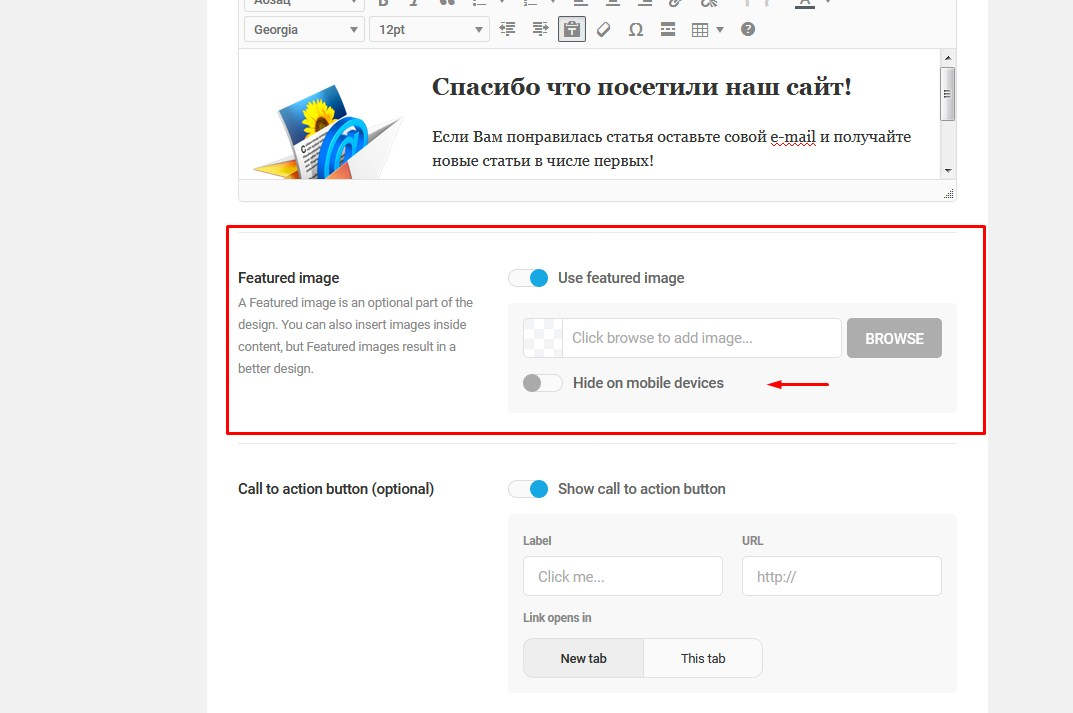
- 6.В блоке «Featured image» можно добавить изображение, которое будет отображаться во всплывающем окне

Активация пункта «Hide on mobile devices» позволит скрыть это изображение на мобильных устройствах
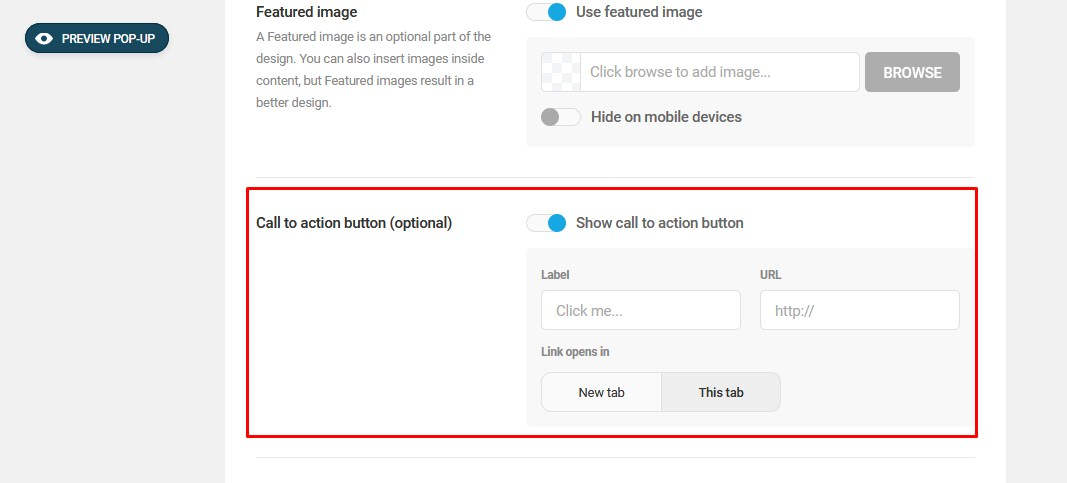
- 7.Далее, вы можете добавить кнопку призыва к действию «Call to Action». Здесь мы задаём звание кнопки и URL-адрес страницы, на которую будет перенаправлять пользователя при ее нажатии.

Так же вы можете выбрать, где будет открываться данная страница:
- «New tab»— в новой вкладке,
- «This tab» — в этой же вкладке.
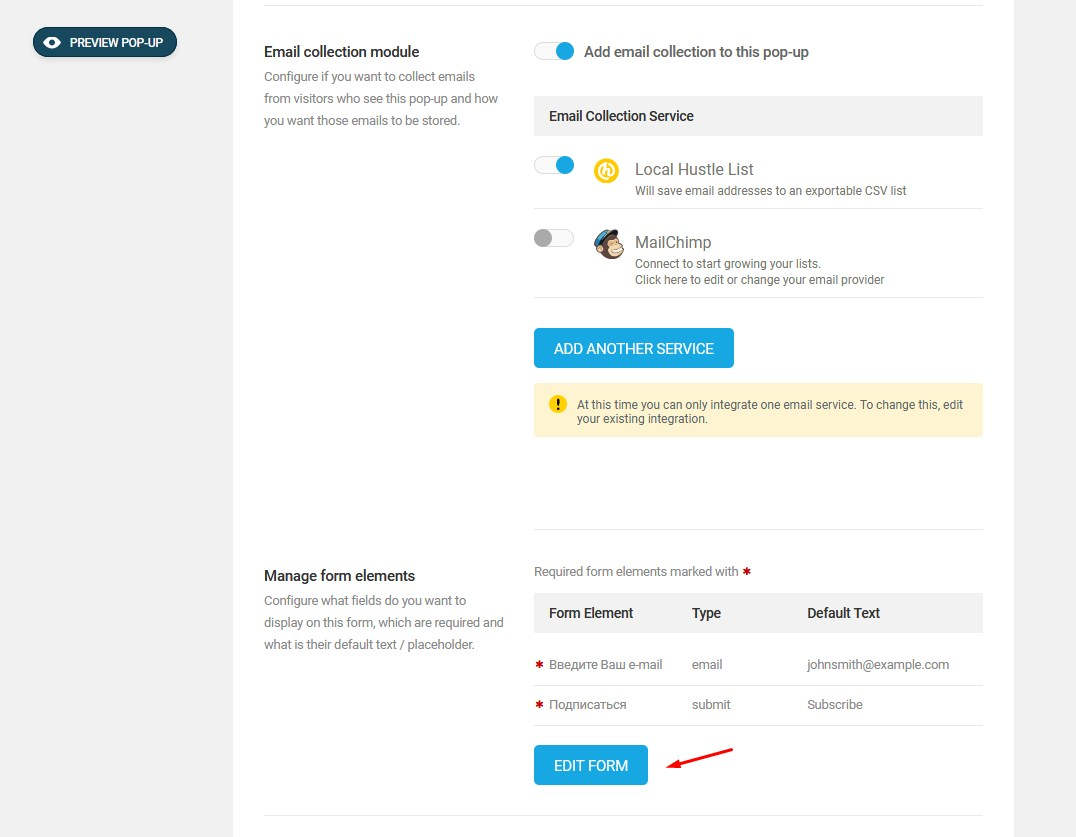
- 8.В блоке «Email collection module» можно добавить форму подписки. Выбрав пункт «Local Hustle List» — список e-mail адресов будет сохраняться в экспортируемом .csv-файле. Нажав на кнопку «Add Another Service» мы можем подключить определённый сервис для ведения рассылок.
- 9.Нажав на кнопку «Edit form» мы можем добавлять или удалять поля в форме подписки, а так же переставлять их местами.

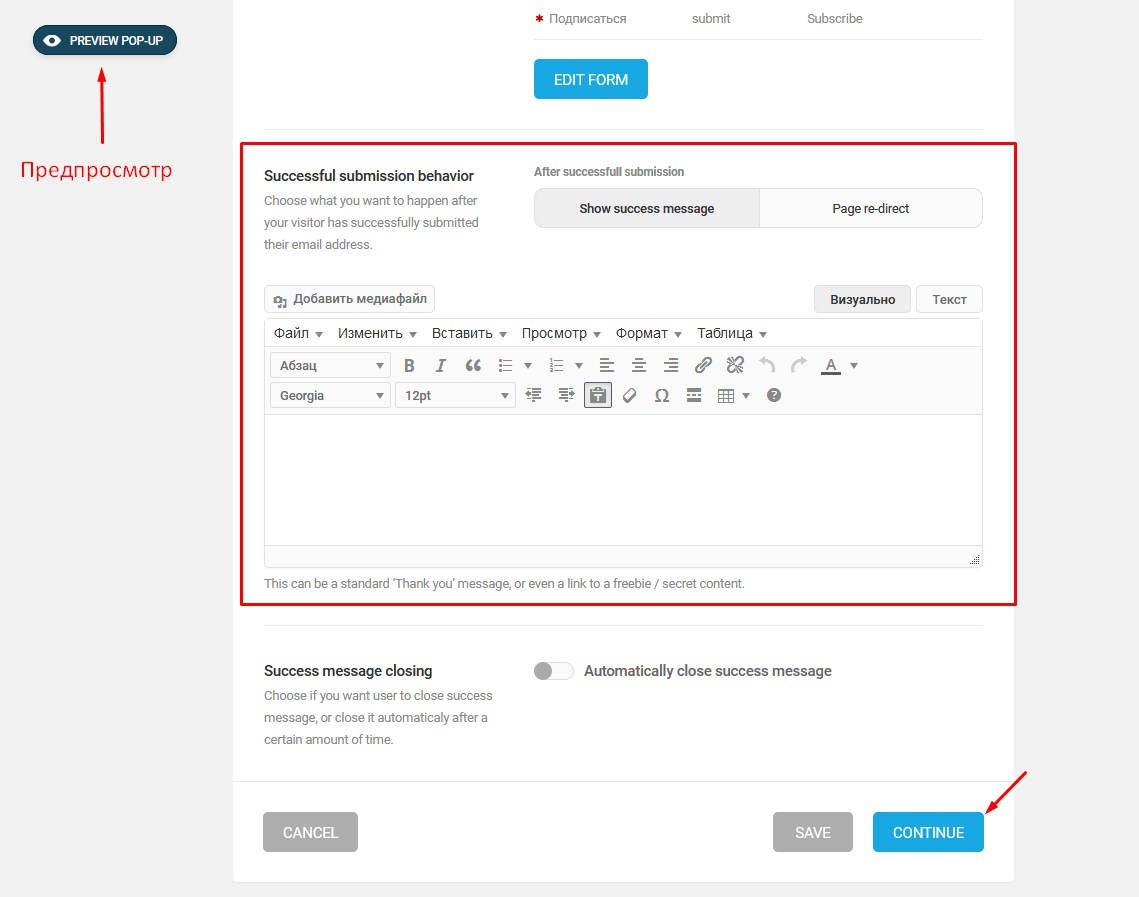
- 10.В блоке «Successful submission behavior» можно задать текст сообщение об успешной подписке, либо перенаправить на определенную страницу.

- 11.Для предпросмотра всплывающего окна мы можем нажить на кнопку «Preview Pop-Up» вверху слева. После того, как мы отредактировали контент, мы можем переходить к внешнему оформлению нашего всплывающего окна. Для этого кликаем на копке «Continue».
Данный плагин имеет очень много различных возможностей и настроек. В рамках данной статьи я рассмотрю только те настройки и возможности, которые касаются непосредственно создания всплывающих окон.
Оформление внешнего вида всплывающего окна
- 1.На вкладке «Design» выбираем один из нескольких макетов формы в блоке «Form layout».
- 2.Блок «Featured image position» позволяет выбрать позицию изображения (если мы добавляли его при помощи плагина)
- 3.В блоке «Featured image fitting» мы можем выбрать расположение этого изображения. Для этого выбираем здесь различные варианты и смотрим как это выглядит используя кнопку предпросмотра «Preview Pop-Up».
- 4.В блоке «Colors Palette» задаётся цветовая схема для всплывающего окна. Её можно выбрать из раскрывающегося списка или задать свои цвета, активировав пункт «Customize colors»

- 5.В блоке «Shapes, borders, icons» можно задать следующие настройки
- «Pop-up module border» – рамка для всплывающего окна
- «Form fields border» – рамка для полей формы
- «Button border»– рамка для кнопки
- «Form fields icon» – тип иконки в полях подписки
- «Form fields proximity» – расположение полей формы
- 6.«Drop Shadow» позволяет задать тени для всплывающего окна.
- 7.«Custom Pop-Up Size» — позволяет изменить размер, но я этот пункт вам не советую использовать. Потому, что если вы зададите какой-то фиксированный размер, то могут быть проблемы при адаптации на мобильных устройствах.
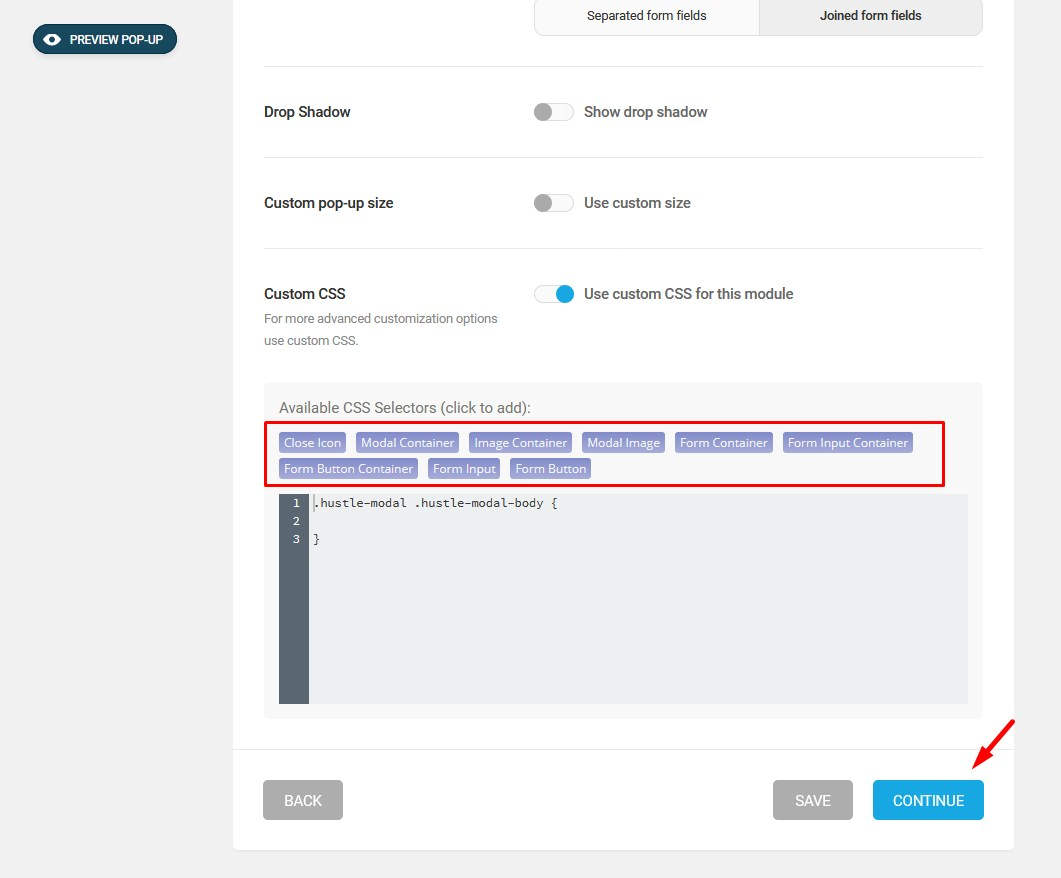
- 8.Если вы владеете CSS, то можно дописывать пользовательские CSS-свойства в блоке «Custom CSS». Причем здесь уже добавлены некоторые кнопки с заготовками для определенных селекторов.

/li>
- 9.После того, как мы задали все визуальные настройки, нажимаем на кнопку «Continue».
Задаём параметры открытия всплывающего окна
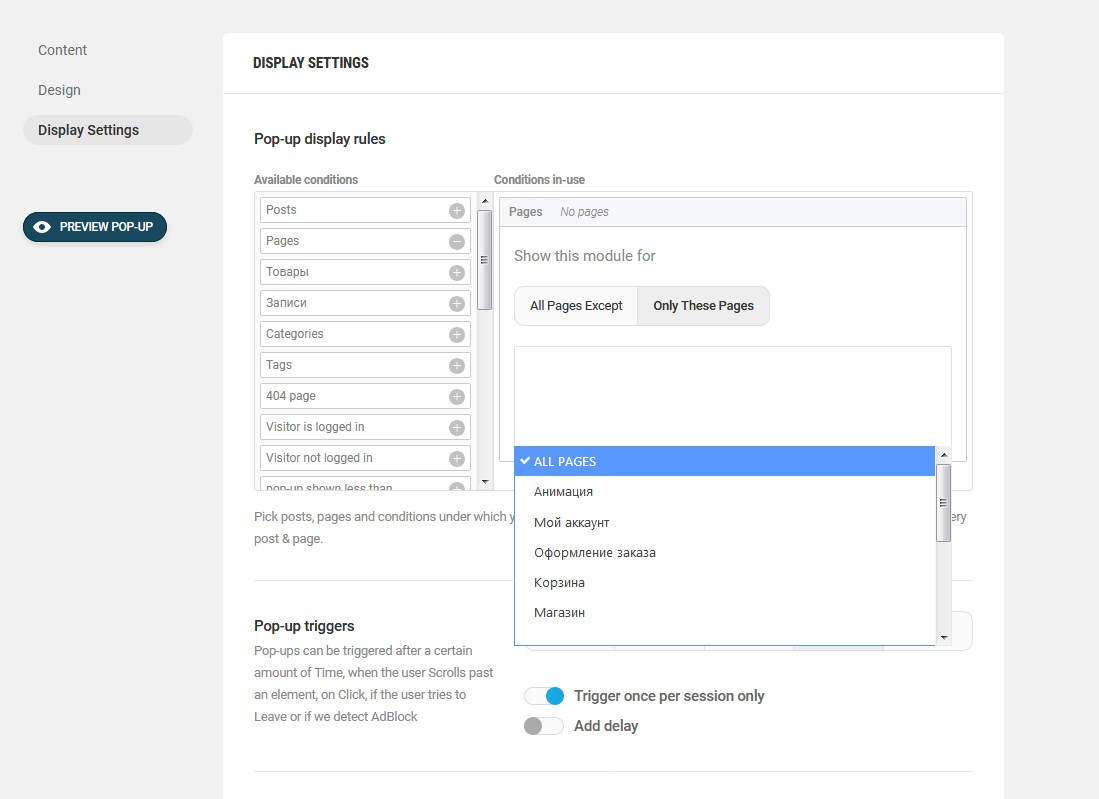
Последний шаг – это задание настроек отображения «Display Settings».
У этого плагина есть довольно интересные возможности, которых нет у большинства других плагинов для создания всплывающих окон.
- 1.В блоке «Pop-up display rules» вы можете отображать всплывающее окно только на определенных записях, или на определенных страницах, на странице 404, отображать только на мобильных устройствах, не отображать на мобильных устройствах, отображать только на определенных URL-адресах, и т.д. Настроек здесь очень много и при желании вы можете с ними поэкспериментировать.

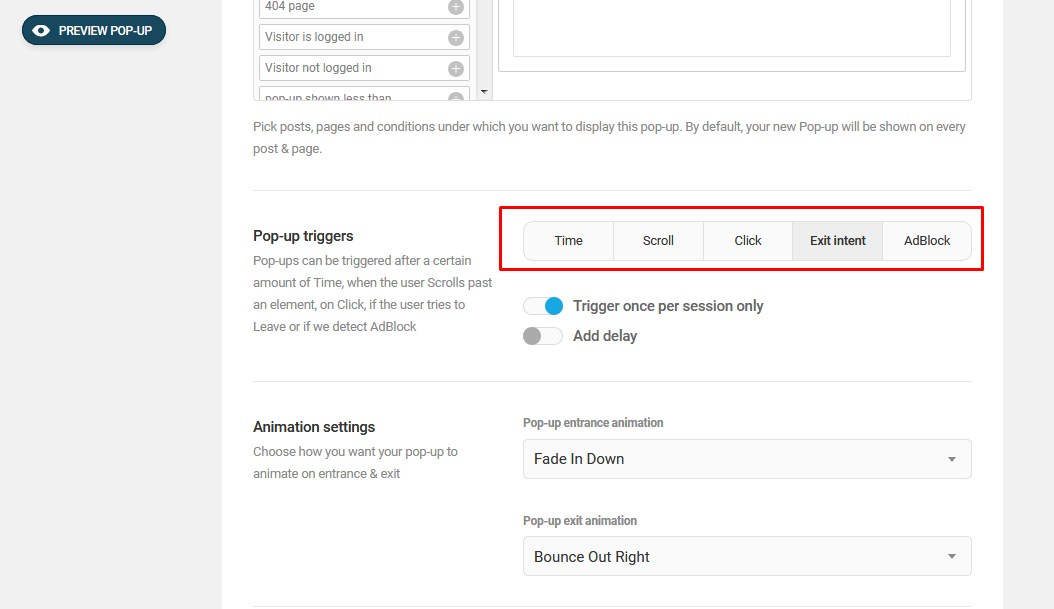
- 2.В блоке «Pop-up triggers» мы задаём событие, после которого будет происходить показ нашего всплывающего окна. Здесь у нас есть несколько опций:

- «Time» — всплывающее окно отображается по прошествии определенного интервала времени. Активируем опцию и указываем здесь через сколько секунд, минут, или даже часов будет появляться форма.
- «Scroll» — позволяет показывать всплывающую форму после прокрутки страницы на определенное количество процентов (пункт «Show after page scrolled») или после того, как посетитель прокрутит страницу до определенного блока с каким-то селектором (пункт «Show after passed selector»). Название селектора мы указываем поле «Show pop-up after user passed a CSS selector»
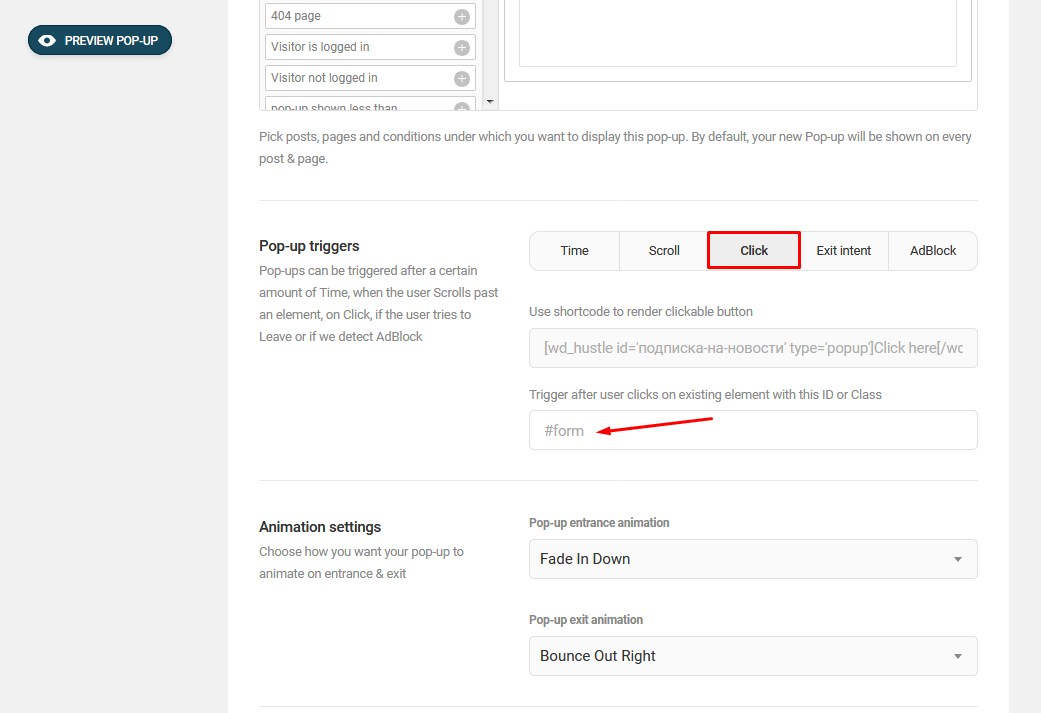
- «Click» — данная опция позволяет открывать всплывающее окно при клике на определенном элементе. При этом мы можем воспользоваться предложенным здесь шорткодом, который выводит кнопку, при клике на которую открывается наша всплывающая форма. Правда у меня этот шорткод почему-то не копируется.
Или вы можете задать здесь класс или идентификатор уже существующей кнопки, которая уже есть на вашем сайте.
В данном случае при клике на элементе с идентификатором «#form» у нас должна будет открываться всплывающее окно.

- «Exit intent» — открытие всплывающего окна при закрытии вкладки или окна браузера.
При активации параметра «Trigger once per session only» наша всплывающая форма будет открываться только один раз для одного посетителя. Так же мы можем здесь активировать опцию «Add delay», которая позволяет выставить задержку в секундах, минутах или часах. - В блоке «Animation settings» модно задать параметры анимации появления и исчезновения всплывающего окна. После выбора определенного вида анимации, вы можете кликнуть по кнопке «Preview Pop-Up» и посмотреть, как это будет выглядеть на сайте.
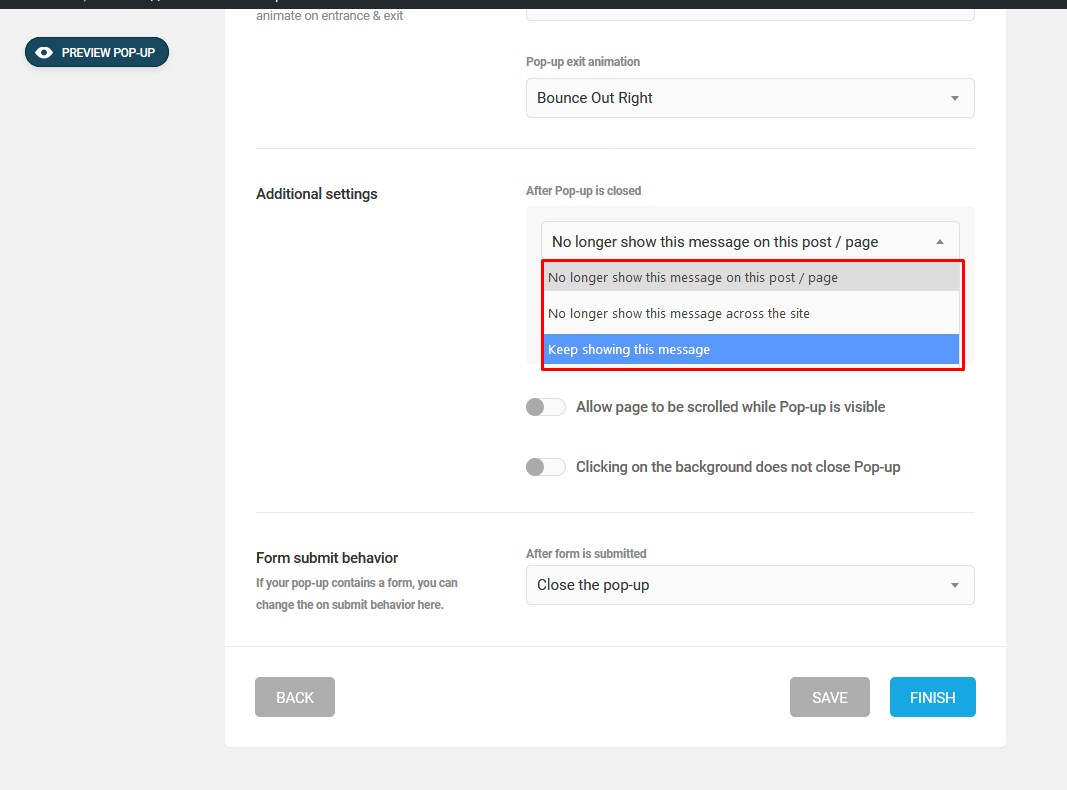
- В блоке «Additional settings» задаются расширенные настройки, в которых мы можем задать, будет ли у нас еще открываться всплывающее окно на этой странице или на всем сайте.
При выборе первого варианта после того, как пользователь один раз закрыл наше всплывающее окно, оно не будет больше появляться на данной странице.
При выборе второго варианта, после закрытия окна сообщение не будет больше высвечиваться на какой-бы странице сайта посетитель не находился и на какую-бы страницу не перешел.
Если мы выберем последнюю опцию, то у нас созданная всплывающая форма будет продолжить высвечиваться если посетитель будет снова совершать определенное действие.

- В блоке «Expires (after expiry, user will see the Pop-up again)» мы можем задать, чтобы сообщение в следующий раз показывалось пользователю, к примеру, если он зайдет на наш сайт через день, или через неделю, через месяц, через год.
- «Allow page to be scrolled while Pop-up is visible» — можно разрешить или отключить прокрутку страницы во всплывающем окне.
- «Clicking on the background does not close Pop-up» — при активации этой опции всплывающее окно не будет закрываться при клике на фон.
И последнее, если вы используете форму подписки во всплывающем окне, то в блоке «Form submit behavior» можно выбрать, что будет происходить после того, как человек заполнит эту форму. У нас есть несколько вариантов:
- 1.«Close the pop-up» — закрывать всплывающее окно
- 2.«Re-direct to form target URL» — перенаправлять на определенный URL-адрес
- 3.«Do nothing (use for Ajax Forms)» — ничего не делать.
После того, как вы задали все параметры, нажимаем на кнопку «FINISH».
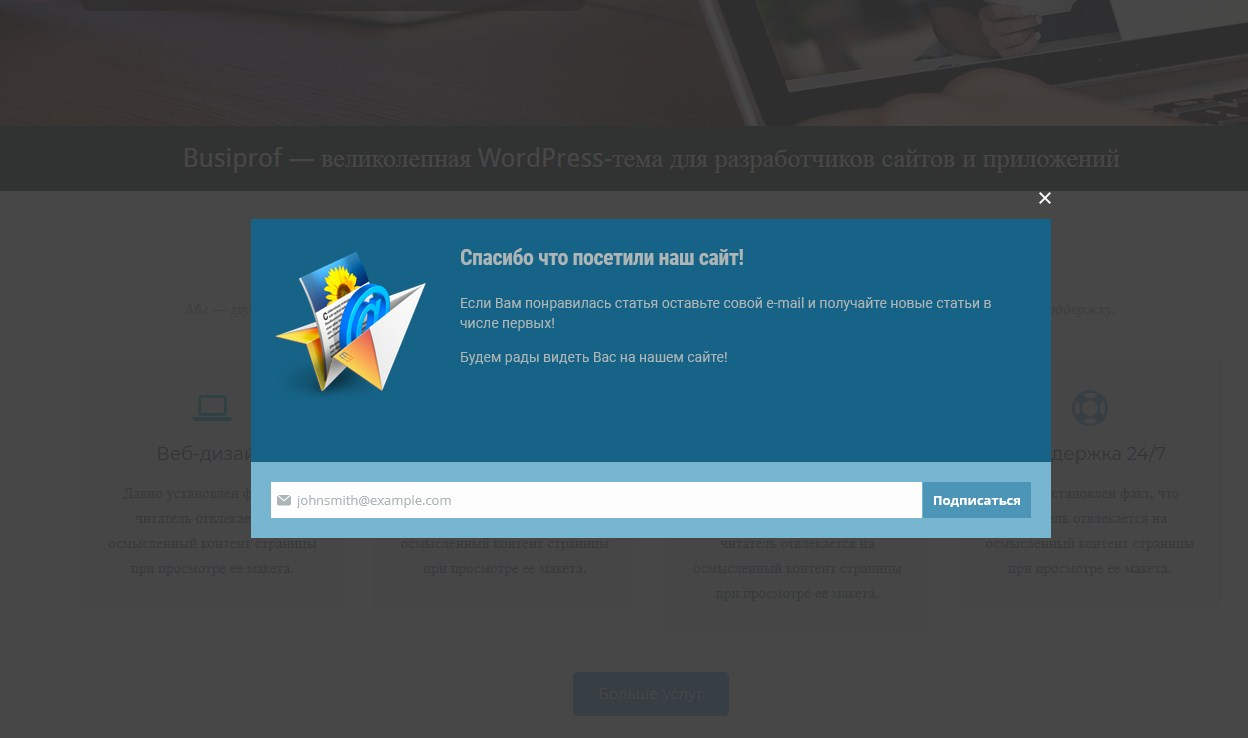
Теперь мы можем перейти на сайт и посмотреть, как работает наше всплывающее окно.

Редактирования созданного всплывающего окна
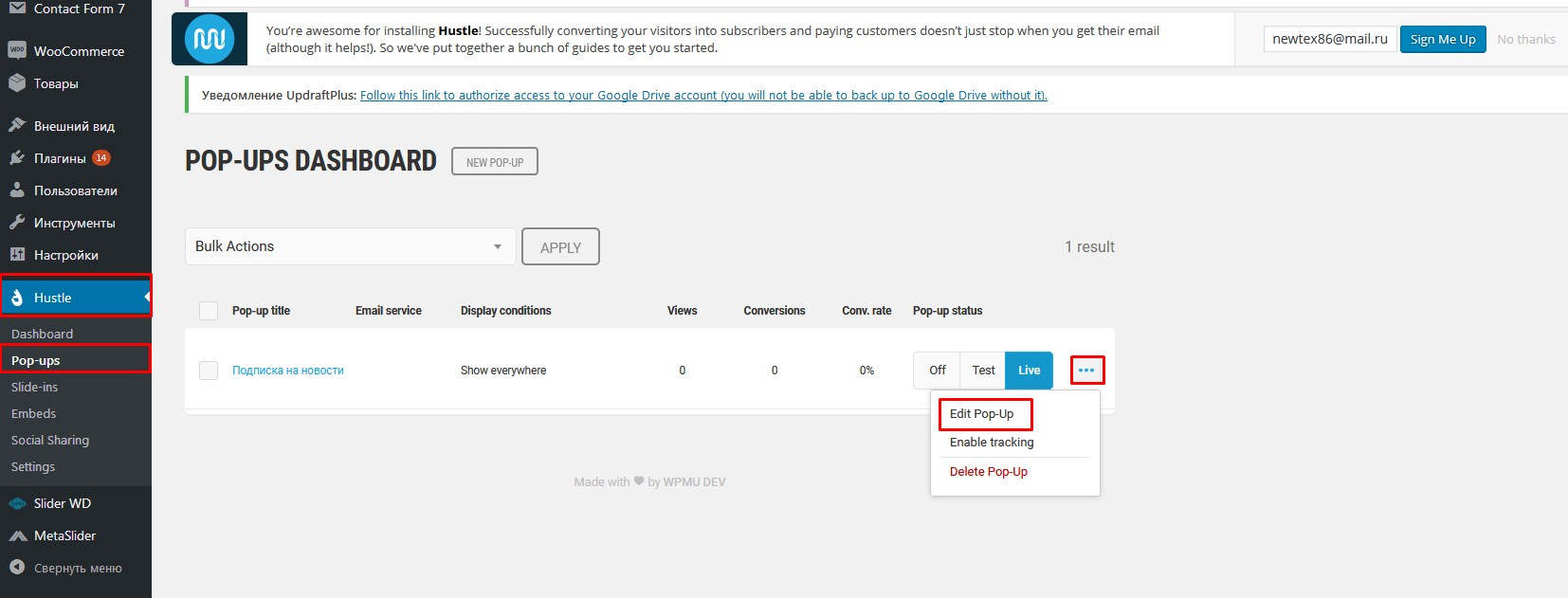
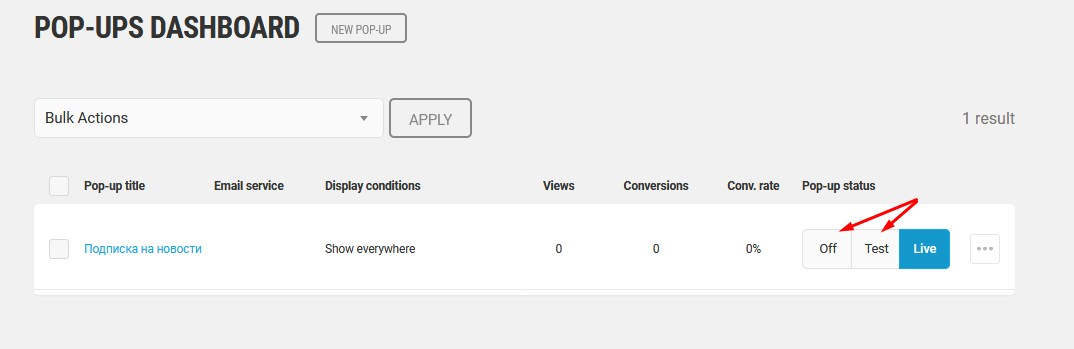
- 1.Возвращаемся в административную часть и в разделе «Hustle Pop-Ups»
- 2.Кликаем на три точки возле названия нужного всплывающего окна и выбираем в раскрывающемся списке пункт «Edit Pop-Up»

- 3.Далее у нас открываются те же три вкладки, на которых вы можете менять контент, дизайн, и другие настройки всплывающего окна.
Так же данный плагин отслеживает конверсию по вашим всплывающим окнам. Однако конверсия считается только в том случае, если вы добавляете в эти формы целевые кнопки самого плагина. К примеру, это кнопка для перехода на какую-то страницу или форма подписки с кнопкой «Подписаться».
Так же вы можете отключить эту форму, нажав на кнопку «OFF», или включить ее в режиме тестирования. В этом случае она не будет отображаться для посетителей вашего сайта.

Видеоинструкция
При подготовке данной статьи я протестировала около 20 различных плагинов для создания всплывающих окон с возможностью открытия всплывающего окна через определенный промежуток времени или при закрытии окна, но у этого плагина оказалось больше всего интересных возможностей и он довольно простой в настройке.
К сожалению, в бесплатной версии вы можете создавать только одно всплывающее окно, но для большинства проектов, в принципе и этого будет достаточно.
Надеюсь, что данная статья будет для вас полезной. Буду очень рада видеть ваши комментарии. Так же не забывайте подписываться на мою рассылку, если вы еще этого не сделали, и делитесь статьей в социальных сетях.
Успехов вам! До встречи в следующих статьях!
С уважением Юлия Гусарь