Jquery всплывающий заголовок при наведении на изображение. Набор полезных jQuery Ajax CSS3 фишек для веб-разработчиков
1. jQuery плагин «Hover Zoom»
Оригинальное решение для реализации описания изображений при наведении курсора с использованием Zoom эффекта.
2. Плагин «Captify»
3. jQuery описание изображений в галерее
При наведении курсора появляется описание изображения, а сама картинка заливается полупрозрачным слоем, определенного цвета.
4. jQuery реализация подписей изображений
Несколько вариантов реализации подписей для изображений, которые появляются при наведении на картинку курсора мыши.
5. jQuery эффект раздвижных дверей
При наведении на миниатюру на ее месте эффектно появляется описание.
6. jQuery плагин «Zoominfo»
При наведении курсора на изображение оно уменьшается и появляется название и описание фото.
7. jQuery плагин «Mosaic»
Реализация всплывающих описаний изображений при наведении курсора мыши. Предусмотрено 8 различных видов всплывающих подписей. Вы сможете их посмотреть на демонстрационной странице.
Предусмотрено 8 различных видов всплывающих подписей. Вы сможете их посмотреть на демонстрационной странице.
При наведении курсора мыши на изображение выезжает краткое описание со ссылкой на подробную информацию.
9. Плагин для реализации подписи изображений
Еще один вариант реализации всплывающих подписей изображений при наведении курсора. Есть возможность выбрать из двух jQuery эффектов появления подписей.
10. Описание изображений «Preview window»
Плагин для подписи изображений. При наведении курсора мыши с анимированным эффектом появляется описание изображения. Для создания анимации используется jQuery.
Подготовлено по материалам
jQuery плагины являются одними из самых необходимых компонентов при построении сайта, да и вообще любого веб-приложения. Именно они позволяют вам расширить свой функционал. В этой статье перечислены самые полезные плагины за 2012 год. Для более удобного поиска все плагины разделены на следующие категории: Web Page Layout — плагины, плагины для навигации, Form Plugins, плагины для создания слайдеров, плагины для диаграмм и графиков, эффекты для изображений и другие. Также среди этих плагинов есть плагины, которые помогут вам в создании ваших адаптивных приложений.
Также среди этих плагинов есть плагины, которые помогут вам в создании ваших адаптивных приложений.
Page Layout плагины
equalize.js — это плагин для jQuery, который позволяет создавать блочную структуру сайта. Он позволяет выравнивать высоту и ширину любого элемента.
Новый плагин для адаптивных макетов.Freetile позволяет создавать элементы любого размера, при этом необходимость создания фиксированного размера столбцов сетки отпадает.
Gridster.JS jquery плагин для построения drag and drop — сетки. Также с помощью него можно динамично удалять и добавлять элементы из сетки.
Zoomooz.js — это простой в использовании jQuery-плагин для увеличения любого элемента веб-страницы. Вы можете легко добавить zoom-эффект, просто добавив класс «zoomTarget» к любому HTML-элементу. Увеличение можно сбросить, кликнув на страницу. Плагин был протестирован в Internet Explorer 9, Safari 3 +, Firefox 3.6 +, Opera и Chrome.
Wookmark — плагин для создания динамичного многоколоночного шаблона.
jQuery HiddenPosition — плагин, который позволяет добавлять любой элемент, даже если он является скрытым.
Stellar.js — JQuery-плагин, который обеспечивает эффект параллакса для элементов.
Плагин jQuery, который добавляет эффект реального переворачивания страниц при переходе между разделами. Используется аппаратное ускорение. Работает на планшетах и смартфонах.
Плагин для адаптивной типографики. Он позволяет вам использовать селектор, генерирующий идеальный размер шрифта.
Позволяет построить анимированные перемещения по сайту, включая все возможные трансформации
Плагины для навигации
HorizontalNav — это jQuery плагин, который растягивает горизонтальное меню, чтобы она соответствовала всей ширине контейнера. Если Вы когда-либо
пытались создать эффект правильной натяжки меню навигации на CSS контейнер у проекта, то Вы однозначно знаете насколько это тяжело сделать для кросс-браузерной совместимости. Данный плагин делает это с легкостью.
stickyMojo – это легкий, быстрый и гибкий плагин «липучей» боковой панели на jQuery. Он работает с Firefox, Chrome, Safari и IE8 + (неплохо поддерживает старые версии IE).
ddSlick — плагин, который позволяет создавать выпадающие меню с изображениями и описаниями.
Плагин для простой организации раскрывающихся панелей. Плагин поддерживает работу с куки для хранения состояния панелей. Среди опций есть возвратные функции для настройки процесса открывания и закрывания секций.
Плагин для создания сворачивающихся блоков, которые могут содержать любые данные в ограниченном пространстве.
Формирующие плагины
Плагин позволяет определять уровень сложности пароля.
JQuery-плагин для визуализации процесса загрузки файлов. Он поддерживает drag&drop и создает моментальные превью для фотографий.
Плагин, который определяет и проверяет номера кредитных карт. Он позволяет вам определить тип кредитной карты.
Плагин для фильтрации данных. Вы можете фильтровать данные по тегу и по нескольких тегам и категориям.
Вы можете фильтровать данные по тегу и по нескольких тегам и категориям.
Плагин, который проверяет ввод электронной почты на правильность по заранее подготовленному списку (сюда можно включить самые популярные почтовые сервисы mail.ru, yandrex.ru, gmail и т.п.).
Плагины для создания слайдеров и каруселей
Плагин, который позволяет управлять переходами с помощью мыши, тачпада и клавиатуры. К переходам, которые установлены по умолчанию, можно добавлять дополнительные, которые также есть в исходном файле.
iosSlider
iosSlider — плагин для адаптивного кроссбраузерного слайдера.
RSlider — полноэкраннный адаптивный слайдер. О н будет автоматически подстраиваться под ширину вашего экрана.
Fresco — адаптивный лайтбокс-плагин. Он может использоваться, чтобы создать ошеломляющие оверлейные программы, которые отлично работают на любых размерах экрана, во всех браузерах, на всех устройствах.
BookBlock: Содержимое Флип Plugin
BookBlock — jQuery-плагин, который можно использовать для создания компонентов в виде буклетов, которые позволят вам создавать навигацию наподобие «переворачивающихся страниц». Здесь можно задействовать любой контент, будь то изображения или текст. Плагин трансформирует структуру только при необходимости (другими словами, только при переворачивании страницы) и использует наложения и тени для придания реалистичности.
Здесь можно задействовать любой контент, будь то изображения или текст. Плагин трансформирует структуру только при необходимости (другими словами, только при переворачивании страницы) и использует наложения и тени для придания реалистичности.
Adapter — легкий слайдер контента, который предоставляет простой интерфейс разработчикам для создания красивой 2D или 3D анимации перелистывания слайдов. В настоящее время имеется поддержка 3D свойств в браузерах webkit и Firefox. Все 2D переходы были протестированы в IE6 + и других современных браузерах.
Непрерывная карусель с несколькими полезными возможностями. Она легко настраивается и поддерживает даже старые браузеры.
Rhinoslider — довольно гибкий jQuery плагин слайдшоу. Предлагаются не только разнообразные эффекты, но и есть возможность добавления собственных стилей, эффектов и функций к слайдеру.
Sequence – это jQuery-плагин для прокрутки контента оригинальным образом и предоставляет вам полноценный контроль. Можно использовать любой тип контента; он будет прокручиваться бесконечно. Здесь используется семантическая разметка, а также поддерживаются адаптивные шаблоны и устройства, основанные на технологии touch.
Можно использовать любой тип контента; он будет прокручиваться бесконечно. Здесь используется семантическая разметка, а также поддерживаются адаптивные шаблоны и устройства, основанные на технологии touch.
Glisse.js — простая, адаптивная и легко настраиваемая JQuery-фото-галерея.
Плагины для диаграмм и графиков
Morris.js представляет собой облегченную библиотеку, которая использует JQuery и Raphaël, чтобы облегчить рисование графиков временных рядов.
JQuery Org Chart представляет собой плагин, который позволяет создавать древовидные структуры с вложенными элементами. Данные вводятся во вложенный неупорядоченный список, что делает плагин невероятно простым в использовании.
Плагины для типографики
Bacon.js является JQuery плагином, который позволяет обернуть текст вокруг кривой Безье или линии.
Textualizer — jQuery плагин для создания красивых эффектов над текстом. Поддерживается работа в: Chrome, Safari 4+, Firefox 3.5+, IE 6,7,8,9+, Opera 10. 6+, Mobile Safari (iOS 4)
6+, Mobile Safari (iOS 4)
SlabText — очень полезный JQuery-плагин, который построчно разбивает заголовки перед изменением размеров каждой строки, чтобы заполнить доступное пространство по горизонтали.
trunk8 — это плагин усечения текста в JQuery. Позволяет сократить большой блок текста на меньшую часть для предварительного осмотра.
Плагины для создание различных эффектов для изображений
Это плагин для jQuery, который использует фильтры на CSS3 для создания tilt-эффекта.
Плагин для реализации эффекта адаптивных изображений.
jQuery-плагин, который позволяет легко создавать карты-изображения. С помощью этого инструмента, любая карта-изображение может быть подсвечена или выбрана, а также картой можно управлять различными способами. Он работает на всех основных браузерах, в том числе Internet Explorer 6, он не использует Flash, и не требует ничего кроме jQuery. Некоторые продвинутые эффекты требуют поддержки HTML5, но он все равно будет работать в старых браузерах.
Адаптивный, или если хотите, отзывчивый веб-дизайн сейчас не просто очередной дизайнерский тренд, это уже некий стандарт разработки сайтов, обеспечивающий универсальность веб-сайтов, гармоничное визуальное восприятие на экранах различных пользовательских устройств. Ещё совсем недавно, при разработке адаптивного шаблона, мне приходилось сталкиваться с различными трудностями интеграции тех или иных слайдеров и галерей изображений, не нарушая общий дизайнерский стиль. Сейчас всё намного проще, в сети существует огромное количество готовых решений и что особенно радует, большинство из них в свободном доступе, с открытым исходным кодом.
По причине многообразия предлагаемых инструментов, я составил небольшой обзор наиболее заметных разработок адаптивных jQuery слайдеров изображений, появившихся в самое последнее время и распространяемых без каких-либо ограничений, т.е. абсолютно бесплатно.
WOW Slider
Адаптивный jQuery слайдер изображений с великолепным набором визуальных эффектов (повороты, вылеты, размытие, спирали, жалюзи и т. д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты. На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин WordPress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
д…) и множеством готовых шаблонов. С помощью встроенного в WOW Slider мастера вставки на страницу, вы сможете легко и непринужденно создавать потрясающие слайд-шоу за считанные минуты. На сайте разработчика присутствует вся необходимая документация по настройке и использованию плагина на Русском языке, отличные живые примеры работы плагина. Также доступны для скачивания отдельный плагин WordPress и модуль для Joomla. Уверен, что многим понравится этот замечательный слайдер, как новичкам, так и поднаторевшим веб-мастеровым.
HiSlider
HiSlider — HTML5, Jquery слайдер и галерея изображений, абсолютно бесплатный плагин для личного пользования на сайтах под управлением популярных систем — WordPress, Joomla, Drupal. С помощью этого простого, но довольно функционального инструмента, вы сможете без особого труда создавать на страницах своих сайтов, удивительные и яркие слайд-шоу, эффектные презентации и анонсы новых сообщений. Несколько готовых шаблонов и скинов для слайдера, потрясающие эффекты перехода(смены) содержания, вывод различного мультимедийного контента: , видео с YouTube и Vimeo, гибкие пользовательские настройки и т. д…
д…
Nivo Slider
Nivo Slider — старый-добрый, хорошо известный всем кто в теме, один из самых красивых и простых в использовании слайдер изображений. Плагин JQuery Nivo Slider является бесплатным для загрузки и дальнейшего использования, распространяется под лицензией MIT. Так же имеется отдельный плагин для WordPress, но к сожалению уже платный и отвалить за него придется 29$ за одну лицензию. Лучше всё же немного поколдовать с файлами темы WP и прикрутить свободную jQuery версию плагина Nivo Slider к своему блогу, благо инфы как это сделать в сети достаточно.
Что касается функционала, с этим всё в полном порядке. Для работы используется библиотека jQuery v1.7+, красивые эффекты переходов, простые и очень гибкие настройки, адаптивный макет, автоматическая обрезка изображения и многое другое.
Идея слайдера была навеяна разработчикам, хорошо известным всем стилем представления продукции Apple, где несколько небольших предметов(картинок) меняются по клику на выбранную категорию с простеньким эффектом анимации. Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
Codrops представляет в ваше распоряжение подробнейший урок по созданию этого слайдера, полный расклад Html-разметки, набор правил CSS и исполняемый jQuery плагин, а так же замечательный живой пример использования слайдера.
Slit Slider
Полноэкранный слайдер изображений на JQuery и CSS3 + подробный учебник по интеграции плагина на страницы сайта. Идея заключается в том, чтобы нарезать открытый текущий слайд с определенным контентом при переходе к следующему или предыдущему содержанию. С помощью JQuery и CSS анимации вы сможете создавать уникальные переходы между слайдами. Адаптивный макет слайдера гарантирует, что он будет одинаково хорошо смотреться на экранах различных типах пользовательских устройств.
Elastic Content Slider
Слайдер содержания, который автоматом регулируется по ширине и высоте в зависимости от размеров родительского контейнера, в котором расположен. Довольно простой в исполнении и гибкий в настройках слайдер работающий на JQuery, с навигацией в нижней части, при изменении размера экрана в сторону уменьшения, навигация выводится в виде иконок. Очень подробная документация(урок по созданию) и живые примеры использования.
Очень подробная документация(урок по созданию) и живые примеры использования.
3D Stack Slider
Экспериментальный вариант слайдера, который демонстрирует изображения с переходами из плоскости 3D. Изображения разбиты на две горизонтальные стопки, с помощью стрелок навигации осуществляется смена и переход каждой последующей картинки в состояние просмотра. В общем ничего особенного, но сама идея и техника исполнения довольно интересны.
Очень простой, 100% адаптивный и полноэкранный jQuery слайдер изображений. Работа слайдера основана на CSS переходах(свойство transition) в связке с магией jQuery. Значение max-width по умолчанию установлено на 100%, по-этому размер картинок будет изменяться в зависимости от изменений размеров экрана. Ни каких особых анимационных эффектов и изысков в оформлении, всё просто, и заточено на бесперебойную работу.
Minimal Slides
Название говорит само за себя, это пожалуй один из самых легковесных и минималистичных jQuery слайдеров изображений, которые мне встречались(плагин в 1kb).
Camera
Camera — бесплатный JQuery плагин для организации слайд-шоу на страницах сайтов, легкий слайдер с множеством эффектов переходов, с 100% адаптивным макетом, и очень простыми настройками. Замечательно впишется на экраны любых пользовательских устройств(мониторы ПК, планшеты, смартфоны и мобильные телефоны). Возможность демонстрации встроенного видео. Автоматическая смена слайдов и ручное управление с помощью кнопок и блока миниатюр изображений. Практически полноценная галерея картинок в компактном исполнении.
Практически полноценная галерея картинок в компактном исполнении.
bxSlider jQuery
Ещё один, довольно простой адаптивный слайдер на jQuery. В слайдах можно размещать любой контент, видео, изображения, текст и другие элементы. Расширенная поддержка сенсорных экранов. Использование CSS-анимации переходов. Большое количество различных вариаций представления слайд-шоу и компактных галерей изображений. Автоматическое и ручное управление. Переключение слайдов с помощью кнопок и посредством выбора миниатюр. Небольшой размер исходного файла, очень прост в настройках и реализации.
FlexSlider 2
FlexSlider 2 — Обновленная версия одноименного слайдера, с улучшенной скоростью реагирования, минификацией скрипта, и сведением к минимуму перекомпоновки/перерисовки. Плагин включает в себя базовый слайдер, контроль управления слайдами с помощью миниатюр, встроенных стрелок влево-вправо и нижней панели навигации в виде кнопок. Возможность вывода в слайдах видео(vimeo), гибкие настройки параметров(переходы, оформление, временной интервал), полностью адаптивный макет.
Galleria
Хорошо известный и довольно популярный, адаптивный плагин jQuery для создания высококачественных галерей и слайдеров изображений. Интерфейс слайдера, благодаря его панели управления визуально напоминает привычный видеоплеер, в состав плагина входит несколько разных тем оформления. Поддержка встроенного видео и изображений с популярных сервисов: Flickr, Vimeo, YouTube и других. Подробная документация по настройке и использованию.
Blueberry
Простой без наворотов бесплатный JQuery слайдер изображений, написанный специально для адаптивного веб-дизайна. Blueberry является экспериментальным JQuery плагином с открытым исходным кодом. Минималистичный дизайн, никаких эффектов, только плавно всплывающие картинки сменяющие друг друга через определенный промежуток времени. Всё очень просто, поставил, подключил и вперёд…
jQuery popeye 2.1
Очень компактный jQuery слайдер изображений с элементами Lightbox. Благодаря своим гибким размерам, очень просто встраивается в любой контейнер, в одиночную запись в виде миниатюр, при наведении курсора мыши или клике на которые, активируется лайтбокс с увеличенной картинкой и элементами управления. Удобно размещать такой слайдер в боковых панелях, для представления продуктов или анонсов новостей. Отличное решение для сайтов с большим объёмом информации.
Удобно размещать такой слайдер в боковых панелях, для представления продуктов или анонсов новостей. Отличное решение для сайтов с большим объёмом информации.
Sequence
Бесплатный адаптивный слайдер с расширенными CSS3 переходами. Минималистичный стиль, 3 темы оформления, Каждый кадр скользит в горизонтальном направлении появляясь в центре картинка уходит влево, подпись вправо, миниатюры дублируются в нижнем правом углу. Разбиение на страницы представления продуктов для просмотра в каждом кадре. Управление так же включает кнопки назад и вперед. Поддержка всеми современными браузерами.
Swipe
Совсем уж простецкий слайдер картинок и по функционалу и по настройкам, из настроек присутствует изменение скорости смены слайдов, подключение ручного режима(активируются кнопки управления), непрерывный показ слайдов. Данный слайдер имеет право быть и меня он привлек лишь тем, что он есть, для себя ничего особо интересного в этой разработке не нашёл, может плохо искал)))
Responsive Image Slider
Красивый такой, адаптивный слайдер изображений от Владимира Кудинова сотоварищи. Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
Добротный, качественно проработанный инструмент, предоставляется с наглядными примерами и подробнейшей инструкцией по созданию, установке и использованию. Адаптивный дизайн, симпатичные кнопки и стрелочки зеленого цвета, всё довольно мило и спокойно, без напора.
FractionSlider
Бесплатный JQuery слайдер плагин с эффектом параллакса для изображений и текст-слайдов. Анимация слайдов имеет несколько значений показа с полным контролем в каждом параметре времени и анимации. Возможность анимации сразу нескольких элементов на слайде. Вы можете установить различные методы анимации, исчезновение слайдов или переходы из определенного направления. Автоматический показ и ручное управление с помощью стрелок навигации всплывающих при наведении на картинку. 10 видов эффектов анимации появления слайдов и многое другое…
Обзор получился довольно обширным, но недостаточно информативным из-за большого количества рассматриваемых продуктов. Все подробности и детальные описания функциональных возможностей того или иного плагина, вы сможете узнать непосредственно на страницах разработчиков. Мне же остаётся надеяться, что кому-нибудь да и облегчил поиски того самого нужного инструмента, для создания красочных слайдеров картинок на страницах своих сайтов.
Мне же остаётся надеяться, что кому-нибудь да и облегчил поиски того самого нужного инструмента, для создания красочных слайдеров картинок на страницах своих сайтов.
Когда-нибудь задумывались над тем, чтобы было бы неплохо иметь возможность работать с русифицированными шаблонами? Просто задумайтесь на минутку. Никакой траты времени на работу с англоязычными шаблонами. Спешим вас порадовать тем, что на маркетплейсе TemplateMonster теперь можно найти . Текст для каждого из них был написан вручную. И, конечно же, все готовые решения невероятно простые в использовании.
С Уважением, Андрей
Интересный текстовый эффект при наведении с использованием jQuery.
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
3. Классное оформление диаграмм на сайте
Анимированная круговая диаграмма, созданная с использованием JavaScript библиотеки Raphaël.
Легкое выпадающее CSS3 меню для сайта.
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
6. Фоновая jQuery анимация на странице
Анимированный jQuery эффект при перемещении курсора по экрану.
7. Плагин «Blackbird»
Функциональное решение аналог alert() в JavaScript. Вы сможете подробнее почитать об использовании «Blackbird» на демонстрационной странице.
8. Ajax библиотека JSF компонентов «OpenFaces»
Набор различных Ajax компонентов на JFS фреймворке с открытым исходным кодом для создания элементов пользовательского интерфейса. В набор компонентов входят самые распространенные элементы интерфейса: компоненты для работы с таблицами и графиками, вкладки, всплывающие окна, фильтры, меню, календари, компоненты для работы с формами и много других Ajax решений. Вы можете посмотреть все компоненты в действии на демонстрационной странице. «OpenFaces» распространяется по двум видами лицензий: бесплатной и коммерческой.
Вы можете посмотреть все компоненты в действии на демонстрационной странице. «OpenFaces» распространяется по двум видами лицензий: бесплатной и коммерческой.
9. «Wijmo» набор jQuery UI виджетов для создания элементов пользовательского интерфейса
Коллекция профессиональных виджетов для веб-разработчиков. В набор «Wijmo» входят следующие бесплатные jQuery решения: аккордеоны , календари , всплывающие диалоговые окна , экспандеры , стилизованные формы , различные списки , меню , индикаторы загрузки «progressbar», вкладки (табы), всплывающие подсказки и другие полезные виджеты. Разработчики «Wijmo» предлагают помимо бесплатных решений также качественные коммерческие jQuery UI наработки. После скачивания архива, вы сможете посмотреть все возможные виджеты в действии, они находятся в дериктории wijmo-open/development-bundle/samples/. Этот набор обязательно сэкономит вам уйму времени при разработке ваших веб-проектов.
10. Оформление поискового поля с применением jQuery
Анимированное оформление поля для ввода поискового запроса. Эффект можно наблюдать при клике мышкой в поле ввода. Кнопка для начала поиска появляется после ввода запроса с клавиатуры.
Эффект можно наблюдать при клике мышкой в поле ввода. Кнопка для начала поиска появляется после ввода запроса с клавиатуры.
11. «Flux Slider» слайдер на jQuery и CSS3
12. Масштабируемый текст jQuery «Sliding Letters»
Плагин для создания масштабируемого текста в зависимости от размера окна браузера. Чем больше размер окна браузера, тем больше размер текста Имейте в виду, что этот эффект не стоит использовать для обычного текста в параграфах. Он подойдет только для отображения огромных надписей, например, на промо-сайтах. Пример можно посмотреть на демонстрационной странице. Попробуйте изменять размер окна, чтобы увидеть эффект.
13. Слайд-шоу «Awkward»
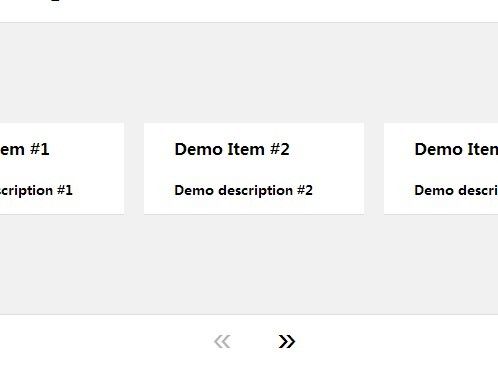
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
14. jQuery плагин «jQueryZoom»
С помощью этого плагина вы сможете добавить эффект увеличения изображения при наведении или добавить наложение на него. Плагин легко настроить для ваших нужд.
15. jQuery галерея «jSwitch»
Анимированная jQuery галерея.
16. JavaScript галерея с 3D эффектом
17. Галерея «jQuery morphing gallery»
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
19. Свежая реализация всплывающих подсказок на jQuery «Tooltipsy»
Много различных эффектов появления всплывающих подсказок при наведении.
20. JavaScript галерея для просмотра на мобильных устройствах «PhotoSwipe»
Галерея изображений, оптимизированная для просмотра на мобильных устройствах (телефонах или планшетах).
21. Стильное CSS3 меню
22. jQuery плагин «Magnifier»
Эффект увеличения области изображения при наведении.
23. Ajax корзина заказов «Easy Basket» для интернет-магазина
Функциональная корзина заказа для интернет-магазина с интегрированными методами оплаты товара с помощью PayPal или Google Checkout. Используемые технологии: HTML, CSS, jQuery, AJAX, PHP, XML, XSL. Легко встраивается в веб-страницу и настраивается внешний вид корзины.
Оригинальная навигация между миниатюрами изображений. Для просмотра эффекта справа на демонстрационной странице нажмите на кнопки «Вверх» и «Вниз». В этом jQuery решении также предусмотрен эффект при наведении курсора на миниатюру.
25. Фоновый эффект «Vertical Parallax»
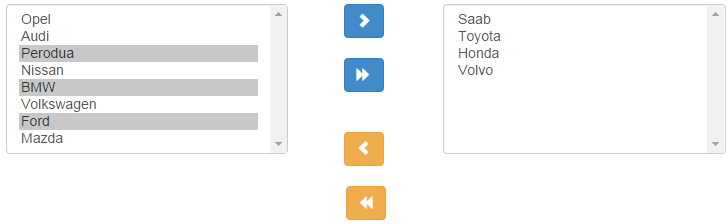
5. Переключение вида отображения блоков на jQuery
С помощью этого jQuery плагина «Switch Display Options» можно реализовать переключатель на странице, с помощью которого посетитель будет переходить от табличного отображения информации к полному просмотру с описанием блоков. Отлично подойдет для реализации портфолио.
Отлично подойдет для реализации портфолио.
26. Аналоговые часы на jQuery
27. jQuery HTML5 портфолио
Реализация красивого портфолио с помощью jQuery и HTML5. Фишка портфолио в реализованном фильтре. Различные работы в портфолио отображаются в зависимости от выбранной категории.
28. Галерея с миниатюрами «TN3 Gallery»
jQyery галерея с миниатюрами. Реализована возможность просмотра в компактном окне и в окне на весь экран, а также возможность отключать/включать автоматическую смену слайдов.
29. Описание изображений «Preview window»
Плагин для подписи изображений. При наведении курсора мыши с анимированным эффектом появляется описание изображения. Для создания анимации используется jQuery.
30. JavaScript карусель
31. Сетка изображений «Grid-Gallery»
36. Слайд-шоу
В правом верхнем углу слайда можно включить/выключить автоматическую смену слайдов.
37. Выпадающее меню «jbar»
38.
 Анимированное меню на jQuery
Анимированное меню на jQueryАнимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
39.jQuery слайд-шоу
Слайд-шоу с оригинальным эффектом смены изображений.
40. Анимированный jQuery CSS3 эффект
41. Галерея изображений jQuery
jQuery галерея с подписью изображений. Несколько эффектов смены слайдов. Навигации между изображениями осуществляется либо с помощью стрелок, либо по нажатию на миниатюру.
Фоновый эффект (движение по слоям). На демонстрационной странице поводите мышкой по экрану, чтобы увидеть эффект в действии.
43. jPaginator CSS3 плагин постраничного разбиения
44. Плагин Plasm The Wall
Для создания своеобразных «стен» из фотографий или HTML блоков, которые при помощи мышки можно перетаскивать по экрану в пределах фиксированной области.
39 всплывающих блоков и изображений для сайта на jquery
Главная » Техноблог » Слайдеры, меню, скрипты на сайт » 39 всплывающих блоков и изображений для сайта на jquery
1. «FancyBox»
Отличная альтернатива LightBox с использованием jQuery.
Демо
Скачать
2. javascript галерея «Awesome Box»
Поддерживает IE6. Возможна навигация с помощью клавиатуры: кнопка n (next) — следующее изображение; кнопка p (previous) — предыдущее.
Демо
Скачать
2. Mootools отображение содерижмого в модальных окнах «Bumpbox 2.0»
Поддержка различных форматов: PDF, flv, swf, audio, HTML контент, поддержка фреймов.
Демо
Скачать
3. jsImageBox
Компактный и несложный в подключении скрипт, который позволяет показывать увеличенные изображения во всплывающем блоке. Сайт на русском языке.
Демо
Скачать
4. jQuery плагин «ColorBox»
Плагин резализован в пяти различных стилях. Для того чтобы посмотреть в действии с различным оформлением пройдитесь по ссылкам Examples от 1 до 5.
Для того чтобы посмотреть в действии с различным оформлением пройдитесь по ссылкам Examples от 1 до 5.
Демо
Скачать
5. Visual Lightbox
Еще один скрипт из семейства лайтбокс. Есть возможность настраивать как миниатюры изображений, так и стиль отображения полноразмерного фото.
Демо
Скачать
6. Всплывающее изображения в стиле лайтбокс «Simple Modal Box With JQuery»
Плавный переход от монохромного изображения к цветному при наведении курсора с использованием jQuery.
Демо
Скачать
7. javascript галерея «EnlargeIt!»
Демо
Скачать
8. «LightWindow» всплывающего окна в стиле Lightbox
Возможно вывести во всплывающем окне информацию различных форматов: единичные изображения, галерею, медийные файлы, формы. На демонстрационной странице ссылки на различные варианты содержимого.
Демо
Скачать
9. Плагин jQuery SuperBox
Еще одна альтернатива известному плагину LightBox. Нажмите на изображение на демонстрационной странице для просмотра скрипта в действии.
Нажмите на изображение на демонстрационной странице для просмотра скрипта в действии.
Демо
Скачать
10. jQuery плагин «Facebox»
Демо
Скачать
11. javascript плагин «FancyZoom»
Демо
Скачать
12. «FancyZoom» с использованием библиотеки jQuery
Демо
Скачать
13. jQuery плагин «YoxView» для показа изображений, flash и видео
Изумительный плавный эффект смены контента. На странице с описанием вы найдете ссылки на все демонстрационные примеры работы плагина.
Демо
Скачать
14. Плагин «Floatbox»
Демо
Скачать
15. «GreyBox»
Демо
Скачать
16. «Highslide JS»
Демо
Скачать
17. Mootools плагин «ImageZoom»
Демо
Скачать
18. jQuery плагин «lightBox»
Демо
Скачать
19. «Lightbox+»
При изменении размеров окна браузера меняются размеры изображения.
Демо
Скачать
20. Плагин «LightBox2»
Использует javascript библиотеку Prototype.
Демо
Скачать
21. «Lighter Box2»
Демо
Скачать
22. jQuery плагин для отображения изображений «TopUp»
Демо
Скачать
23. Mootools всплывающие модальные окна «SimpleModal»
Отображение различного контента в модальных окнах.
Демо
Скачать
24. MediaBoxAdvanced
Отображение информации в модальных окнах с использованием Mootools: изображения, видео, анимация, социальные сервисы и др.
Демо
Скачать
25. Плагин «LyteBox»
Демо
Скачать
26. Mootools плагин «Milkbox»
Демо
Скачать
27. jQuery плагин «piroBox»
Демо
Скачать
28. Плагин «PrettyPhoto» на jQuery
Демо
Скачать
29. jQuery плагин
Для отображения предпросмотра фотографий на странице. Наведите мышкой на изображение, чтобы иметь возможность его увеличить.
Наведите мышкой на изображение, чтобы иметь возможность его увеличить.
Демо
Скачать
30. Плагин «Zoomimage»
jQuery плагин для показа изображений. При нажатии изображение оно увеличивается. Навигацию между изображениями можно осуществлять с помощью стрелок. Есть возможность открыть одновременно несколько изображений на странице и перетаскивать их по экрану.
Демо
Скачать
31. Mootools плагин «Sexy Lightbox»
Демо
Скачать
32. «ShadowBox»
Демо
Скачать
33. Плагин «SlideWindow»
Демо
Скачать
34. Содержимое в модальных окнах «MultiBox» на Mootools
Демо
Скачать
35. Mootools плагин «Slimbox»
Демо
Скачать
36.Prototype плагин«Suckerfish HoverLightbox Redux»
Скачать
37. ThickBox
Демо
Скачать
38. jQuery плагин «CeraBox»
Еще один свежий профессиональный плагин с лайтбокс эффектом.
Демо
Скачать
39. TinyBox 2
Демо
Скачать
22.05.2013
Комментарии:
15+ простых плагинов jQuery Lightbox — CodeHim
Вот подобранная вручную коллекция из 15 простых jQuery-плагинов лайтбокса для ваших интерфейсных веб-проектов. Эти лайтбоксы абсолютно бесплатны для использования и изменения в соответствии с вашими потребностями.
Poptrox — это легкий, готовый к работе с AJAX, отзывчивый и плоский лайтбокс jQuery с подписью. Это поможет вам создать галерею для отображения изображений, видео (YouTube, Vimeo, Wistia, Brightcove), треков Soundcloud и iframe во всплывающем лайтбоксе.
Его можно настроить с помощью CSS и доступных опций.
Скачать демонстрационную версию
Mini Lightbox — это легкий и простой в использовании плагин jQuery для отображения изображений в адаптивном всплывающем модальном окне / лайтбоксе. Это поможет вам создать простую, удобную для мобильных устройств и отзывчивую галерею лайтбоксов.
Этот плагин упорядочивает ваши фотографии (миниатюры изображений) в сетке с выравниванием CSS. Когда пользователь нажимает на изображение, оно загружает фактическое изображение и показывает его в лайтбоксе.
Скачать демоверсию
Swipebox — это кросс-платформенный, кросс-браузерный лайтбокс с отзывчивым изображением с поддержкой jQuery Touch, который поддерживает смахивание для слайдов изображений, видео и встроенного содержимого.
Скачать демоверсию
Это простой, легкий (без минимизации 10 КБ) и удобный для мобильных устройств лайтбокс на чистом JavaScript для отображения изображений во всплывающем окне с помощью кнопки закрытия. Этот ванильный плагин лайтбокса JavaScript не требует для работы какой-либо внешней платформы или библиотеки.
Скачать демоверсию
Адаптивный, удобный для мобильных устройств плагин jQuery для создания галереи изображений. Он показывает изображения во всплывающем окне и размывает основное содержимое при открытии. Также поддерживает группу изображений, чтобы скользить друг через друга с помощью кнопок «Далее» и «Предыдущий».
Также поддерживает группу изображений, чтобы скользить друг через друга с помощью кнопок «Далее» и «Предыдущий».
Скачать демоверсию
Легкий плагин jQuery для создания простого и понятного лайтбокса с подписью к изображению. Этот плагин лайтбокса просто определяет заголовок из альтернативного текста изображения и показывает его во всплывающем окне лайтбокса.
Скачать демонстрационную версию
Flex Photo Gallery — это адаптивная галерея изображений с выравниванием по сетке. Этот легкий плагин jQuery предлагает отображать ваши изображения в правильном макете сетки. Плагин также предоставляет базовый лайтбокс / всплывающее окно для отображения и навигации по изображениям с помощью кнопок «Далее» и «Назад».
Скачать демонстрационную версию
‘
ie8Gallery — это сверхмаленькая простая галерея изображений со всплывающим окном. Этот плагин поможет вам создать кросс-браузерную галерею изображений. Он также поддерживает старые браузеры (IE 8/9/10/11…) для отображения изображений в лайтбоксе.
Скачать демоверсию
Легкая, отзывчивая и полностью настраиваемая модальная всплывающая галерея изображений в лайтбоксе. Lightbox — это плагин jQuery на основе HTML, CSS и javascript, который поможет вам создать готовую галерею изображений ajax с модальным / лайтбоксом.
Скачать демоверсию
LC-Lightbox — это галерея изображений jQuery с миниатюрами и масштабированием. Эта многофункциональная галерея включает в себя максимальные функции / параметры, включая миниатюры, сенсорное управление, масштабирование, слайд-шоу, скользящую анимацию и многое другое.
Загрузка демоверсии
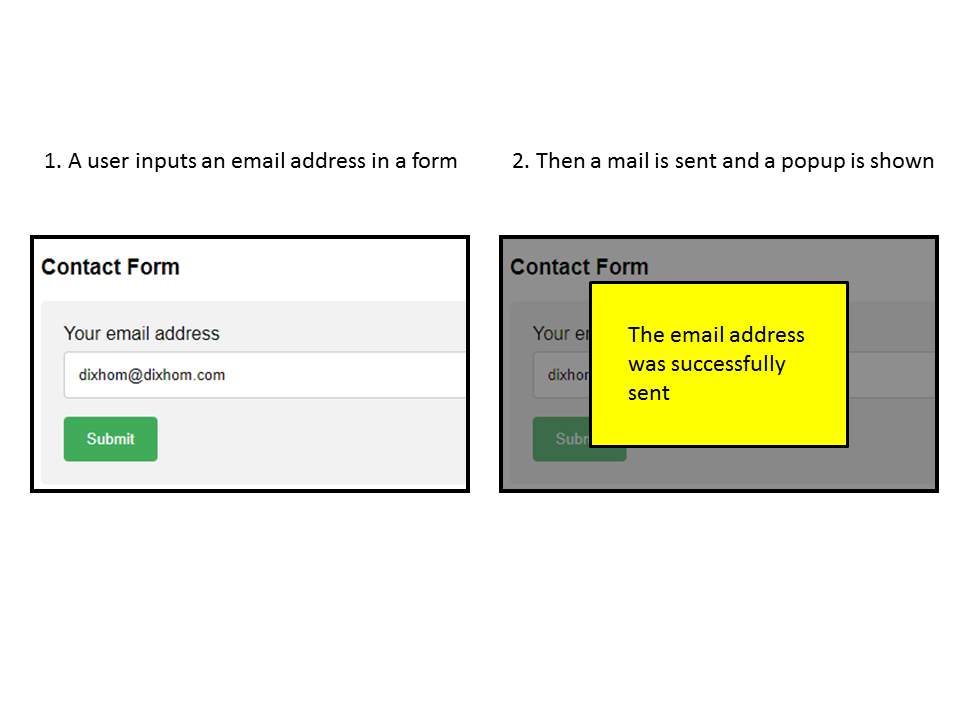
Popbox — это легкое модальное всплывающее окно jQuery с функцией автоматического открытия и закрытия. Его можно использовать для отображения изображений, видео, элементов div в модальном всплывающем окне. Вы можете установить определенный интервал времени после того, как всплывающее окно будет отображаться и закрываться.
Плагин также предлагает открывать всплывающие окна при различных событиях (например, при прокрутке окна).
Скачать демонстрационную версию
Featherlight — это легкий плагин jQuery для лайтбокса, позволяющий отображать изображения, фреймы, видео и встроенное содержимое. Это простой, но гибкий слайдер лайтбоксов, созданный с помощью jQuery и CSS. Он создает базовую галерею изображений и загружает фактическое изображение, когда пользователь нажимает на миниатюру изображения.
Плагин предоставляет классы для каждого элемента, которые можно настроить с помощью стилей CSS. Кроме того, вы можете полностью настроить его с доступными параметрами.
Скачать демонстрационную версию
Magnify — это кроссбраузерная (поддержка IE7+) и адаптивная программа просмотра изображений jQuery с масштабированием и поворотом для наиболее привлекательного отображения изображений. Он обеспечивает плавное масштабирование, вращение изображения, максимизацию, закрытие, перетаскивание и изменение размера.
Кроме того, он поставляется с тремя встроенными темами, вы можете полностью настроить и настроить его с помощью доступных параметров.
Скачать демоверсию
Легкий плагин jQuery для создания лайтбокса начальной загрузки с несколькими изображениями. Плагин волшебным образом создает галерею изображений в модальном режиме Bootstrap. Эти изображения можно перемещать с помощью кнопок «Далее», «Предыдущий» или с помощью клавиш со стрелками на клавиатуре. Кроме того, он генерирует встроенные миниатюры в модальной галерее.
Скачать демонстрационную версию
GalleryPopup представляет собой простую галерею изображений с сеткой jQuery и базовым всплывающим лайтбоксом. Плагин помещает изображения в сетку и показывает одно изображение поверх страницы.
Загрузка демоверсии
Связанные фрагменты кода:
18 бесплатных плагинов jQuery Image Gallery и Lightbox
By Speckyboy
on JavaScript
Существует множество вариантов и технологий, доступных не только разработчикам, но и обычным пользователям для отображения большого объема изображений на вашем сайте. Первое, что может прийти вам на ум, это слайдеры контента и изображений, которые в настоящее время очень популярны, или вы, возможно, думаете о более простом методе использования лайтбокса, прикрепленного к вашим изображениям, или это может быть более продвинутый вариант использования специальная галерея изображений CMS.
Первое, что может прийти вам на ум, это слайдеры контента и изображений, которые в настоящее время очень популярны, или вы, возможно, думаете о более простом методе использования лайтбокса, прикрепленного к вашим изображениям, или это может быть более продвинутый вариант использования специальная галерея изображений CMS.
Со всеми этими новыми технологиями и свежими идеями, кажется, очень легко забыть о всегда надежной и вневременной галерее изображений в виде сетки.
В этом посте мы рассмотрим 18 лучших бесплатных плагинов jQuery, которые позволят вам быстро и легко создать легкую и многофункциональную галерею изображений jQuery, а также мы включили несколько адаптивных плагинов лайтбокса. также. Большинство этих плагинов адаптивны, но есть и несколько неадаптивных плагинов на тот случай, если они вам понадобятся.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
Block Slide
(отзывчивый) Block Slider — это подключаемый модуль галереи изображений модального окна для jQuery, который можно использовать для создания простого слайдера изображений.
Photoset Grid
(отзывчивый)Вдохновленный функцией фотосета Tumblr, Photoset Grid представляет собой простой плагин jQuery для организации изображений в гибкую сетку.
nanoGALLERY
(отзывчивый)nanoGALLERY — это отзывчивый, сенсорный и простой в использовании плагин галереи изображений.
Justified.js
(Отзывчивый)Justified.js — это плагин jQuery, который создает сетку изображений с выравниванием по ширине.
Перемешать изображения
(отзывчивый)Перемешать изображения — это подключаемый модуль jQuery, который позволяет отображать и перемешивать несколько изображений в галерее путем перемещения или встряхивания курсора.
Всплывающий лайтбокс Magnific
(отзывчивый)Magnific Popup — это быстрый и легкий адаптивный плагин лайтбокса, который также совместим с Zepto.js.
Chocolat.
 js (отзывчивый)
js (отзывчивый) Chocolat.js — это адаптивный плагин jQuery для лайтбокса.
Swipebox jQuery Lightbox
(отзывчивый)Swipebox — это адаптивный подключаемый модуль jQuery для лайтбокса, который поддерживает жесты смахивания для мобильных устройств, навигацию с помощью клавиатуры для настольных компьютеров, переходы CSS с откатом jQuery и поддержку сетчатки для значков пользовательского интерфейса.
Smoothbox Responsive Lightbox
(адаптивный)Smoothbox — это простой, легкий и отзывчивый скрипт jQuery для лайтбокса.
Fresco
(отзывчивый)Fresco — это адаптивный плагин лайтбокса, который можно использовать для создания потрясающих наложений, которые отлично работают на экранах любого размера.
Простой лайтбокс
(Адаптивный) Простой лайтбокс — это плагин jQuery для лайтбокса с сенсорным экраном.
Nivo Lightbox
(отзывчивый)Nivo Lightbox — это небольшой адаптивный плагин jQuery Lightbox. Он поставляется с автоматическим обнаружением контента и включает эффекты и переходы CSS.
jQuery lightgallery
(отзывчивый)jQuery lightgallery — это легкий, настраиваемый, модульный и отзывчивый плагин галереи лайтбоксов.
anoFlow
(отзывчивый)anoFlow — это многофункциональный и отзывчивый плагин лайтбокса и галереи.
jPhotoGrid
(неадаптивное)jPhotoGrid берет простой список изображений и подписей и превращает их в стильную сетку фотографий, по которой можно легко перемещаться и масштабировать.
Galleria
(не отвечает) Galleria — это тщательно отполированная структура галереи изображений jQuery, которая очень проста в использовании, но имеет расширенные возможности настройки.
