Как делается на Bootstrap вертикальное меню?

От автора: всех приветствую. В прошлой статье мы с вами подробно разобрали создание горизонтальной навигации. Теперь настало время поговорить о том, как сделать в bootstrap вертикальное меню. В принципе, это намного проще, поэтому ничего сложного в этой статье не будет.
Стоит сразу же отметить, что по умолчанию в bootstrap стили настроены так, что меню отображается горизонтально. Точнее, при применении любых изначально приготовленных стилей бутстрапа, пункты меню выстраиваются в ряд. Если же вам нужно простое вертикальное, меню, можете использовать такой код:
<ul style = «background: #333;»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Настройки</a></li> <li><a href=»#»>Написать автору</a></li> </ul>
<ul style = «background: #333;»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Настройки</a></li> <li><a href=»#»>Написать автору</a></li> </ul> |
Как видите, вертикальное простое меню требует лишь наличия у списка класса nav. Я специально прописал встроенный стиль, чтобы наше меню сразу же получило свой фон. Если вы просто вставите этот код на веб-страницу, то получите вертикальное меню, где каждый пункт имеет ширину, равную полной ширине экрана.

Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнее
Едва ли кому-то из вас нужно такое меню, поэтому нам нужно поместить его в блок с фиксированными размерами. Соответственно, оборачиваем список:
<div class = «col-xs-12 col-md-4»> <ul style = «background: #333;»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Настройки</a></li> <li><a href=»#»>Написать автору</a></li> </ul> </div>
<div class = «col-xs-12 col-md-4»> <ul style = «background: #333;»> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Настройки</a></li> <li><a href=»#»>Написать автору</a></li> </ul> </div> |
Я специально сделал для этого скриншота фон страницы розовым, чтобы вы наглядно видели, что теперь меню имеет предел по ширине:

Вот, теперь меню будет занимать 33% ширины экрана на всех мониторах, исключая самые маленькие, на которых оно будет становится на всю ширину. Если вы ничего не поняли из кода и объяснений, то вам нужно в первую очередь изучить, как работает сетка Bootstrap. По сути, это главная тема, которую вы должны обязательно понимать при работе с фреймворком. Именно благодаря сетке на bootstrap очень легко верстать адаптивные сайты.
Конечно, наше меню выглядит очень-очень неинтересно, но это только потому, что мы пока никак его не стилизовали. Давайте пока уберем встроенный стиль. Фреймворк предлагает нам 2 варианта оформления меню по умолчанию: вкладки и кнопки. Для применения стилей первого варианта добавьте класс nav-tabs к тегу ul, то есть к списку.
<ul>
<ul> |

Так вот, я же вам говорил, что при добавлении любого оформления по умолчанию пункты становятся в ряд. К счастью, разработчики предусмотрели это сами, так что для возвращения вертикального положения всего лишь добавьте еще 1 класс к ul – nav-stacked:
<ul>
<ul> |
Так по умолчанию выглядит оформление с вкладками:

А так с кнопками:

Как изменить оформление?
Очень просто. Допустим, вы хотите, чтобы активный пункт подсвечивался не синим, а желтым? Без проблем, заходим в папку с проектом, находим папку css, а в ней файл bootstrap.css. С помощью поиска (ctrl + f) найдите pills. Вот они и наши стили, отвечающие за это оформление:


Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнееСоздайте свой собственный style.css, подключите его позже стилей фреймворка и скопируйте в него ту часть стилей, которые нужно изменить, после чего поменяйте цвета, отступы, скругление или что там вам еще нужно. Например, так:
.nav-pills > li > a { border-radius: 8px; } .nav-pills > li.active > a, .nav-pills > li.active > a:hover, .nav-pills > li.active > a:focus { color: #fff; background-color: #B8AF3D; }
.nav-pills > li > a { border-radius: 8px; } .nav-pills > li.active > a, .nav-pills > li.active > a:hover, .nav-pills > li.active > a:focus { color: #fff; background-color: #B8AF3D; |
Я увеличил скругление и поменял фоновый цвет активного пункта. Результат:

Соответственно, вы можете оформить меню абсолютно на свое усмотрение, добавить в него новые пункты и т.д. Например, можно задать тегу ul уникальный идентификатор и через него обратится к навигации в своем же style.css, прописав нужные стили.
Навигационные списки
Это следующий пример, который я хочу вам показать. Навигационные списки очень хорошо применять в боковой колонке, так как они позволяют создать вертикальное меню с подзаголовками и разделителями.
Например, посмотрите на эту разметку:
<ul> <li>Главные ссылки</li> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Обратная связь</a></li> <li><a href=»#»>Каталог</a></li> <li>Дополнительные</li> <li><a href=»#»>Наши филиалы</a></li> <li><a href=»#»>Календарь мероприятий</a></li> <li></li> <li><a href=»#»>Вакансии</a></li> </ul>
<ul> <li>Главные ссылки</li> <li><a href=»#»>Главная</a></li> <li><a href=»#»>Обратная связь</a></li> <li><a href=»#»>Каталог</a></li> <li>Дополнительные</li> <li><a href=»#»>Наши филиалы</a></li> <li><a href=»#»>Календарь мероприятий</a></li> <li></li> <li><a href=»#»>Вакансии</a></li> </ul> |
Самому списку никаких дополнительных классов задавать не нужно. Чтобы сделать заголовок для группы пунктов используйте li с классом nav-header, а чтобы поставить разделитель – li с классом divider без ссылки и без контента. Все очень просто, вот результат:

Естественно, используя свой css можно хорошо улучшить внешний вид меню. Давайте этим и займемся – доведем нашу текущую вертикальную навигацию до неплохого вида, после чего можно будет считать, что на сегодня мы справились.
Кастомизируем меню
Во-первых, добавим списку идентификатор my_nav. Через этот идентификатор мы обратимся к меню через наш css-файл. Во-вторых, неплохо было бы добавить иконки к каждому пункту. Сейчас я добавлю максимально подходящие для каждого пункта. Найти все иконки вы можете в документации к фреймворку. Выводятся на страницу они так:
<span class = «glyphicon glyphicon-название-иконки»></span>
<span class = «glyphicon glyphicon-название-иконки»></span> |
То есть пустым спаном с двумя классами. Первый задает общие стили, а второй выводит конкретную иконку на экран. Названия иконок я взял с документации, если что на русском языке она находится по этому адресу.
Соответственно, внутрь каждой ссылки нужно вставить спан с иконкой. Вот что получилось у меня:

Ну в любом случае уже смотрится более интересно. Осталось прописать некоторые стили для самого меню:
#my_nav{ background: #DBE8BA; border-radius: 6px; padding: 5px 15px; } #my_nav .nav-divider{ background-color: #000; } #my_nav a{ color: #204460; }
#my_nav{ background: #DBE8BA; border-radius: 6px; padding: 5px 15px; } #my_nav .nav-divider{ background-color: #000; } #my_nav a{ color: #204460; } |

Вот мы и добились относительной уникализации своей вертикальной навигации. Конечно, опытный верстальщик сразу распознает, что меню сделано на Bootstrap, но если сменить иконки на другие, то все будет не так очевидно.
В общем, сегодня мы с вами сделали вертикальное меню на Bootstrap 3. Кстати, если вы хотите получить хорошую практику верстки с помощью этого фреймворка, рекомендую пройти наш бесплатный курс по Bootstrap. В нем вы не просто сделаете отдельные элементы, но и сверстаете полноценный макет, пусть даже он будет и очень простым.
Ну а для полноценного изучения фреймворка и закрытия всех вопросов по Bootstrap вы можете пройти наш платный курс, где вы вместе с нашим коллегой Андреем Кудлаем сверстаете 2 макета, а вдобавок к этому еще и лендинг. Не упускайте такой возможности, потому что такого подробного практического видеокурса в рунете я попросту не встречал. Что ж, а на этом я буду заканчивать эту статью.

Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля
Узнать подробнее
Фреймворк Bootstrap 4. Быстрый старт
Изучите основы Bootstrap 4 на практическом примере по верстке блога с нуля!
СмотретьCSS меню. Выпадающее меню. Горизонтальное CSS меню. Вертикальное CSS меню.
Здравствуйте, уважаемые посетители моего скромного блога для начинающих вебразработчиков и web мастеров ZametkiNaPolyah.ru. Я решил создать новую рубрику Создание и оформление сайтов, в этой рубрике будет много вкусного и интересного. Поскольку, здесь я буду писать о реальных примерах. Тема сегодняшней публикации — создание CSS меню, которая находится в разделе CSS меню.

Любое CSS меню должно отвечать нескольким требованиям: CSS меню должно быть удобным, компактным, доступным для пользователя. Чтобы меню сайта было компактным и удобным его следует делать выпадающим. Конечно, выпадающее CSS меню не будет корректно работать в старых браузерах таких как IE6. Выпадающее меню удобно тем, что не занимает много места на веб-странице. В данном примере не будет использоваться JavaScript и библиотека JQuery — а это означает, что выпадающее меню будет доступно для пользователей, у которых в настройках браузера отключены скрипты.
И так, сегодня мы создадим горизонтальную навигацию по сайту и вертикальную навигацию, при этом мы будем использовать только HTML и CSS.
Создание CSS меню. Создание выпадающего меню. Шаг 1 — создаем вертикальное HTML меню.
Содержание статьи:
Для начала мы создаем маркированный HTML список при помощи тега <ul> и тега <li>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> <span><span><> </span></span><ul> <li>Первый пункт</li> <li>Второй пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> </ul> </li> <li>Третий пункт <ul> <li>Первый подпункт</li> <li>Второй подпункт</li> <li>Третий подпункт</li> </ul> </li> <li>Четвертый пункт</li> </ul> </body>
</html> |
Примерно должно получиться что-то типа такого списка:
- Первый пункт
- Второй пункт
- Первый подпункт
- Второй подпункт
- Третий пункт
- Первый подпункт
- Второй подпункт
- Третий подпункт
- Четвертый пункт
Конечно, это еще не меню и даже не навигация, поскольку ни один из пунктов HTML списка не является ссылкой. Теперь нужно сделать каждый пункт нашего HTML списка ссылкой. Таким образом, у нас получится вертикальное HTML меню, таблицу стилей (css) мы еще пока не будем трогать и подключать. Чтобы пункты HTML списка стали ссылками, содержимое каждого элемента <li> внутрь тега <a>:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html> |
Теперь мы получили вертикальное HTML меню. У тега <a> есть атрибут href, в котором следует указывать адрес страницы, на который будет вести ссылка, у меня нет необходимости этого делать, поэтому в качестве адреса я указал символ # или забой. Ссылки, у которых в качестве значения атрибута href указан #, никуда не ведут. Обратите внимание: вертикальной HTML меню я поместил в контейнер <div>, поскольку в спецификации HTML 4 есть правило: внутри элемента <body> могут находиться только блочные элементы и элементы <ins> и <del>. У тега <div> есть один атрибут id со значением «block». У корневого тега <ul> есть атрибут id со значением «hnav», этот атрибут потребуется нам для создания вертикального и горизонтального CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 2 — создаем горизонтальное CSS меню.
Далее мы будем задавать стили CSS для нашего будущего меню. Для начала, давайте зададим стиль для контейнера <ul> со значением hnav атрибута id, то есть общий стиль для нашего выпадающего меню:
#hnav { list-style: none; margin: 0; padding: 0; font-size: 1.2em; float: right; position: relative }
#hnav { list-style: none; margin: 0; padding: 0; font-size: 1.2em; float: right; position: relative
} |
Давайте коротко пройдемся по CSS свойствам и посмотри для чего они нужны. Первое CSS свойство, которое было задано list-style со значением none, данное свойство позволяет избавиться от мерзких маркеров HTML списка, но только для родительских пунктов вертикального меню, у дочерних HTML элементов маркеры останутся.
Свойство margin делает нулевым отступ от края элемента ul. Свойство paddin убирает внутренние отступы HTML элемента ul. Свойство font-size задает размер текста пунктов нашего CSS меню. Свойство float позволяет выравнять CSS меню, в нашем случае по правому краю. Свойство position со значение relative позиционирует контейнер ul относительно его исходного места.
После того, как мы задали общий стиль для нашего горизонтального меню, можно задать стили для всех родительских пунктов навигации:
#hnav li { float: left; position: relative; }
#hnav li {
float: left;
position: relative;
} |
Для каждого элемента li, которые находятся внутри контейнера ul мы задаем два свойства: float со значением left (тем самым мы добиваемся того, что наше CSS меню стало горизонтальным) и опять же, задаем свойство position со значением relative, чтобы элементы заняли свое место.
Теперь мы можем задать стили, для содержимого контейнеров li, то есть стили для пунктов горизонтального CSS меню:
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; }
#hnav li a{ float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-right: 10px; } |
Свойство display имеет значение block, это говорит нам о том, что пункты нашего CSS меню будут вести себя как блочные (в данном случае контейнеры <a>, тег <a> сам по себе строчный элемент). Свойство padding устанавливает внутренние отступы между пунктами меню, чтобы те не накладывались друг на друга. Значение none свойства text-decoration позволяет убрать подчеркивание у ссылок(меню же из ссылок состоит). Свойство color задает цвет текста внутри контейнера <a>. Свойство text-transform: uppercase; задает начертание текста нашего CSS меню, а именно, весь текст будет написан прописными буквами.
Теперь можно задать то, как будут выглядеть пункты меню при наведение на них курсора мышки:
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; }
#hnav li:hover a, #hnav li a:hover { background: #999; color: #fff; } |
Свойство color изменяет цвет текста пункта меню при наведение на него курсора мыши. Свойство background задает цвет фона пункта CSS меню при наведение курсора на пункт.
Теперь мы можем «спрятать» вложенные пункты меню:
#hnav ul {display: none;}
#hnav ul {display: none;} |
После того, как мы «спрятали» пункты выпадающего меню, нужно сделать так, чтобы эти пункты выпадали при наведение курсора:
#hnav li:hover ul {display: block;} #hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1.8em; left: 0; } #hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
#hnav li:hover ul {display: block;}
#hnav ul { float: none; position: absolute; list-style: none; margin: 0; padding: 0; top: 1.8em; left: 0; }
#hnav ul li { float: none; clear: none; margin: 0; padding: 0; width: auto; color: #999; } |
В данном случае мы добились того, что вложенные пункты меню выпадают и немного оформили наше меню, сделали его более читабельным.
После того, как мы задали стили для основных пунктов горизонтального меню, можно задать стили и для вложенных пунктов меню, задать то, как будут выглядеть вложенные пункты меню, как они будут изменяться при наведение на них курсора мыши и то, как будут выглядеть посещенные пункты:
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
#hnav li:hover ul li a, #hnav ul li a { line-height: 200%; display: block; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
<span> |
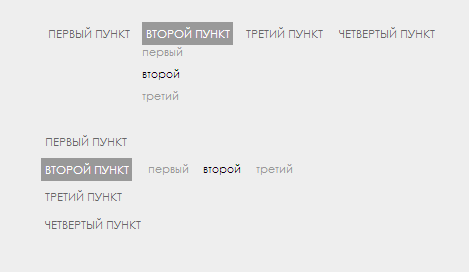
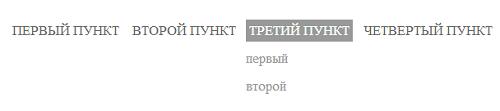
Как видите, мы создали горизонтальное выпадающее CSS меню, при этом, не используя JavaScript. Можно перейти к созданию вертикального CSS меню.
Так будет выглядеть горизонтальное выпадающее CSS меню:

Горизонтальное CSS меню. Выпадающее CSS меню.
Создание CSS меню. Выпадающее меню. Шаг 3 — создаем вертикальное CSS меню.
Приступим к созданию вертикального CSS меню. Для начала создаем маркированный HTML список, точно такой же, как и для горизонтального меню:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body> </html> <span>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> </head> <body> div> <ul> <li><a href=»#»>Первый пункт</a></li> <li><a href=»#»>Второй пункт</a> <ul> <li><a href=»#»>Первый </a></li> <li><a href=»#»>Второй </a></li> <li><a href=»#»>Третий </a></li> </ul> </li> <li><a href=»#»>Третий пункт</a> <ul> <li><a href=»#»>Первый подпункт</a></li> <li><a href=»#»>Второй подпункт</a></li> </ul> </li> <li><a href=»#»>Четвертый пункт</a></li> </ul> <div> </body>
</html>
<span> |
Разница только в имени идентификатора для корневого элемента списка <ul>, поскольку для вертикального и горизонтального меню у меня находятся в одном файле.
Теперь можно задать общие стили для отображения CSS меню:
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; }
#vnav { width: 400px; float: left; list-style: none; margin: 0; padding: 0; font-size: 1.2em; } |
Единственным отличием от горизонтального меню является то, что мы задаем ширину нашего меню, которая равна 400 пикселов, при помощи свойства width.
Далее задаем стили для всех пунктов HTML списка:
#vnav li { clear: both; height: 2em; }
#vnav li { clear: both; height: 2em; } |
Свойство height задает высоту элементов CSS меню, clear запрещает обтекание вокруг HTML элемента, значение both говорит о том, что ни с левой, ни с правой стороны наше вертикальное меню не будет обтекания.
Теперь мы задаем то, как будут выглядеть родительские пункты вертикального меню, конечно этот стиль будет применен и для подпунктов, но в дальнейшем для них мы зададим свой стиль отображения:
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; }
#vnav li a { float: left; display: block; padding: 4px; text-decoration: none; color: #666; text-transform: uppercase; margin-bottom: 5px; margin-right: 10px; } |
В принципе, стиль отображения пунктов вертикального CSS меню не отличается от стиля для горизонтального меню.
Теперь мы задаем то, как будут отображаться родительские элементы вертикального CSS меню при наведение на них курсора мыши:
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; }
#vnav li:hover a, #vnav li a:hover { background: #999; color: #fff; } |
Теперь мы должны сделать подпункты вертикального CSS меню невидимыми:
#vnav ul {display: none;}
#vnav ul {display: none;} |
После чего следует задать CSS правила, по которым подпункты меню будут выпадать при наведение курсора на родительский элемент:
#vnav li:hover ul {display: block;}
#vnav li:hover ul {display: block;} |
Теперь нужно сделать так, чтобы список подпунктов нашего CSS меню отображался справа от своих родительских элементов, сразу же избавляемся от мерзких маркеров HTML списка:
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; }
#hnav ul { list-style: none; float: left; margin: 0; padding: 4px 8px; } |
Но мы еще не достигли того, чтобы список подпунктов меню отображался горизонтально, давайте зададим соответствующие CSS правила:
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; }
#hnav ul li { float: left; clear: none; margin: 0; padding: 0; width: auto; height: auto; color: #999; } |
Свойство float: left делает отображение подпунктов меню в линию.
А теперь немного изменим стили для подпунктов, зададим CSS правила для отображения подпунктов меню, то, как они будут отображаться при наведение на них курсора мышки:
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; } #hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; }
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#hnav li:hover ul li a, #hnav ul li a { display: inline; padding: 0 6px 0 0; float: none; text-transform: lowercase; color: #999; background: none; }
#hnav li:hover ul li a:hover, #hnav ul li a:hover { background: none; color: #000; } |
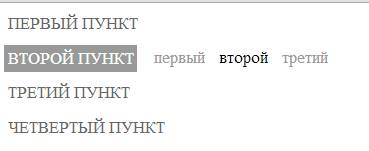
Вот так будет выглядеть вертикальное выпадающее CSS меню, которое мы только что создали:

Вертикальное CSS меню. Выпадающее CSS меню.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
Вертикальное выпадающее меню на CSS
Вертикальное выпадающее меню на CSS
5 августа 2010 | Автор: seogrot | Категория: Уроки вёрсткиСегодня я приведу пример создания вертикального выпадающего меню оформленного с помощью CSS. Постараюсь задействовать как можно больше свойств css, чтобы наглядно показать, как можно оформить созданное меню. Меню будет полностью оформлено с использованием Каскадных таблиц стилей. Единственно, что пришлось сделать с помощью JavaScript, это эффект выпадающего меню для Internet Explorer, т.к одно из нужных свойств он всё таки не поддерживает.
Для начала нужно построить структуру нашего меню. Она будет состоять из ненумерованного базового списка включающего в себя списки-подменю.
index.html
<html>
<head>
<title>Вертикальное выпадающее меню на CSS</title>
<script type=»text/javascript» src=»cssmenu.js»></script>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<ul id=»nav»>
<li><a href=»#»>Главная страница</a></li>
<li><a href=»#»>Создание сайтов</a>
<ul>
<li><a href=»#»>Дизайн сайтов</a></li>
<li><a href=»#»>Вёрстка сайтов</a></li>
<li><a href=»#»>Оптимизация сайтов</a></li>
</ul>
</li>
<li><a href=»#»>Продвижение сайтов</a>
<ul>
<li><a href=»#»>SEO продвижение</a></li>
<li><a href=»#»>SMO продвижение</a></li>
</ul>
</li>
<li><a href=»#»>SEO биржи</a></li>
<li><a href=»#»>SEO софт</a></li>
</ul>
</body>
</html>
style.css
/* Убираем отступы и маркеры в ненумерованном списке, задаём ширину и стили оформления */
ul {
padding: 0;
margin: 0;
list-style: none;
width: 140px;
list-style: none;
border-bottom: 1px solid #C1D8E6;
font-size: 11px;
font-family: Geneva, Arial, Helvetica, sans-serif;
}
/* Задаём относительное позиционирование выпадающего списка */
ul li {
position: relative;
}
/* Задаём абсолютное позиционирование выпадающего списка, сдвиг влево на 139 px, чтобы выпадающее меню перекрывало главное и не создавалась двойная граница, по умолчанию выпадающий список будет скрыт */
li ul {
position: absolute;
left: 139px;
top: 0;
display: none;
}
/* Задаём стили для ссылок */
ul li a {
display: block;
text-decoration: none;
color: #003399;
background: #EAF4FF;
background-image: url(‘images/bullet-arrow.gif’) ;
background-repeat: no-repeat;
background-position: 1px 9px;
padding: 5 5 5 10;
border: 1px solid #ccc;
border-bottom: 0;
}
/* Указываем браузеру, что подменю будет появляться, когда курсор находится над элементом списка. */
li:hover ul, li.over ul{
display: block;
}
/* Задаём стили для выпадающего меню */
ul li a:hover {
background: #77CF7F;
background-image: url(‘images/bullet-arrow.gif’) ;
background-repeat: no-repeat;
background-position: 1px 9px;
text-decoration: none;
}
/* ХАК для ie, чтобы и там всё корректно отображалось:)*/
/* Fix IE. Hide from IE Mac \*/
* html ul li { float: left; height: 1%; }
* html ul li a { height: 1%; }
/* End */
JavaScript нужен, чтобы заставить выпадающее меню работать в Internet Explorer. В остальных браузерах должно работать без него.
cssmenu.js
Cоздание вертикального выпадающего меню CSS3
 К нам часто обращаются за помощью в создании вертикального выпадающего меню для сайта, мы уже не раз выкладывали подобные уроки и сегодня мы хотим рассказать о создании такого меню. Такие меню, или как их называют еще,- аккордеоны, очень удобны для размещения и группировки множества информации, экономия места и практичность выводит такой вид навигации. Для создании такого аккордеона нам понадобиться немного CSS, а также мы добавили jQuery, для отображения плавной анимации при переходе между вкладками.
К нам часто обращаются за помощью в создании вертикального выпадающего меню для сайта, мы уже не раз выкладывали подобные уроки и сегодня мы хотим рассказать о создании такого меню. Такие меню, или как их называют еще,- аккордеоны, очень удобны для размещения и группировки множества информации, экономия места и практичность выводит такой вид навигации. Для создании такого аккордеона нам понадобиться немного CSS, а также мы добавили jQuery, для отображения плавной анимации при переходе между вкладками.
Много различным бесплатных шаблонов вы можете найти на сайте наших партнеров, также имеются и премиум шаблоны с круглосуточной техподдержкой и помощью в настройке:

Данный аккордеон станет отличным дополнением для Вашего ресурса, в качестве панели управления профилем, но его с легкостью можно переделать под свои нужды.
Шаг 1. HTML
У нас будет класс mainmenu, в котором будет заключена вся структура навигации, затем мы создаем 2-х уровневое меню аккордеон с неупорядоченным списком.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <ul> <li><img src=»images/user.png» alt=»User icon»><span>Профиль<span></li> <ul> <div></div> <li><span>Закладки</span></li> <li><span>Уроки</span></li> <li><span>История</span></li> </ul> <li><img src=»images/envelope.png» alt=»Envelope icon»><span>Сообщения</span><div>23</div></li> <ul> <div></div> <li><span>Новые</span></li> <li><span>Отправленные</span></li> <li><span>Корзина</span></li> </ul> <li><img src=»images/cog.png» alt=»Cog icon»><span>Настройки</span></li> <ul> <div></div> <li><span>Язык</span></li> <li><span>Пароль</span></li> <li><span><a href=»#»>Уведомления</a>s</span></li> <li><span>Приватность</span></li> <li><span>Платежи</span></li> </ul> <li><img src=»images/key.png» alt=»Key icon»><span>Выйти</span></li> </ul> |
Более детально со структурой вы можете ознакомится в исходниках к уроку, а мы переходим к следующему шагу.

Шаг 2. CSS
Первым делом, что нам нужно сделать это определить стили для основной части меню, для этого мы добавляешь следующие значения:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | .mainmenu { margin: 90px auto; font-size: 16px; position: relative; padding: 0; }
.mainmenu > li { background-color: #e4644b; border-top: 1px solid #d05942; height: 48px; color: #f7f1e3; box-sizing: border-box; }
.mainmenu > li:first-child { border-radius: 7px 7px 0 0; border-top: 0; }
.mainmenu > li:last-child { border-radius: 0 0 7px 7px; }
.mainmenu > li span { display: block; line-height: 48px; }
.mainmenu > li .icon { padding: 14px 20px 0 20px; float: left; width: 20px; height: 20px; display: block; }
.mainmenu > li .messages { background: url(«../images/messages.png») no-repeat; padding: 0; margin-top: -33px; margin-right: 19px; float: right; display: block; width: 34px; height: 18px; text-align: center; font-size: 11px; line-height: 19px; }
.expand-triangle { background: url(«../images/expand.gif») top left no-repeat; height: 10px; width: 276px; content: » «; margin-left: -40px; } |
Теперь добавляем стили для подменю нашей навигации, вот что мы имеем:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .submenu { box-sizing: border-box; color: #ae9f9f; font-size: 13px; content: » «; }
.submenu li { line-height: 20px; height: 35px; padding-top: 11px; margin-left: -40px; background-color: #484141; border-left: solid 6px #484141; transition: border-left 220ms ease-in; }
.submenu .chosen, .submenu .chosen:hover { border-left: solid 6px #96d145; }
.submenu li:hover { border-left: solid 6px #d05942; }
.submenu li span { margin-left: 30px; } |
Шаг 3. JS
Нам необходимо подключить jQuery, это мы делаем следующие действия в нашем документе html:
<script src=»/jquery-2.1.4.min.js»></script> |
Чтобы активировать наш аккордеон и сделать его рабочим, устанавливаем следующие функции JavaScript:
$(document).ready( function() { var $submenu = $(‘.submenu’); var $mainmenu = $(‘.mainmenu’); $submenu.hide(); $submenu.first().delay(400).slideDown(700); $submenu.on(‘click’,’li’, function() { $submenu.siblings().find(‘li’).removeClass(‘chosen’); $(this).addClass(‘chosen’); }); $mainmenu.on(‘click’, ‘li’, function() { $(this).next(‘.submenu’).slideToggle().siblings(‘.submenu’).slideUp(); }); $mainmenu.children(‘li:last-child’).on(‘click’, function() { $mainmenu.fadeOut().delay(500).fadeIn(); }); }); |
Такой аккордеон это отличное дополнение для вашего сайта, простота и анимация позволит оживить любой ресурс.
