Плагин WooCommerce Customizer — меняем текст кнопок «В корзину» и отображение товаров
Продолжаем разговор о полезных плагинах для настройки интернет-магазина на WooCommerce. В прошлый раз мы говорили о плагине Saphali Woocommerce Russian, который нужен в основном для настройка полей в форме заказа. Сегодня речь идет о другом полезном плагине — WooCommerce Customizer.
Какие параметры позволяет изменить WooCommerce Customizer:
- Текст на кнопке «В корзину» для различных типов товаров и в случае отсутствия товара
- Количество товаров, отображаемых на одной странице или в колонке
- В карточке товара название вкладок и текст кнопки добавления товара в корзину
- Текст сообщений, появляющихся при оформлении заказа
- Текст налоговых ставок.
А теперь рассмотрим плагин WooCommerce Customizer подробнее.
1. Установка плагина.
В админ. панели WordPress заходим в раздел «Плагины» — «Добавить новый» и в поел поиска пишем «WooCommerce Customizer»
Мы видим следующий результат поиска:
Нажимаем на кнопку «Установить», а затем активируем плагин.
2. Настройка WooCommerce Customizer.
В административной панели WordPress заходим в «WooCommerce» и далее в «Customizer».
1) Вкладка Shop Loop.
И первая наша вкладка настроек, которая называется Shop Loop выглядит так:
Мы видим две группы настроек. Первая из них называется «Add to Cart Button Text» и позволяет изменять надпись на кнопке «Добавить в корзину» для различных типов товаров:
- Simple Product — здесь задается надпись на кнопке «В корзину» для простых товаров, т.е. тех товаров, у которых нет вариантов и нет группировки. Вы можете написать, к примеру, «Купить» или «В заказ».
- Variable Product — позволяет изменить надпись добавления в корзину для товаров, имеющих варианты (например, у вас создан товар, имеющий различные варианты упаковки или цвет…или объем, вес, размер и т.д.). Напишите, к примеру «Выбрать» или «Выбрать цвет».
- Grouped Product — это надпись добавления к заказу для товаров, объединенных в группу. Выберите текст, который считаете наиболее удачным либо не пишите ничего и будет использовано стандартное значение.
- External Product — это вариант надписи кнопки добавления в корзину для «внешних товаров» (те товары, которые не продаются в вашем магазине, а представлены у Вас в рамках партнерской программы. Вы — посредник, получаете комиссионные с продаж). При клике на кнопку покупки, человек переходит на страницу товара на официальном сайте продавца, которую Вы укажете в параметрах товара.
- Out of Stock Product — это надпись, когда товара нет в наличии. Вы можете так и написать здесь «Нет в наличии». Или «Ожидается поступление».
И вторая группа параметров на данной вкладке — это «Layout».
- Products displayed per page — количество товаров, отображаемых на одной странице магазина. К примеру, поставим 12.
- Product columns displayed per page — количество колонок, в которых будут отображаться товары на странице, например, 4.
- Product thumbnail columns displayed — число колонок с миниатюрами товара, отображаемыми на странице.
Внимание: настройка отображения товаров могут быть переопределены с помощью шорткодов WooCommerce, когда Вы, к примеру, выводите товары из определенной категории на страницу.
Пример:
[product_category category=»Ботинки мужские» per_page=»12″ columns=»4″ orderby=»date» order=»desc»]
Этот шорткод, помещенный на странице, будет выводить товары из категории «Ботинки мужские», по 12 товаров на страницу в 4 колонки. Порядок размещения товаров по дате добавления, нисходящий (более новые будут вверху).
2) Вкладка Product Page.
Вы конечно уже поняли из названия, что данная вкладка позволяет настроить элементы страницы продукта (карточку товара). Вот как выглядит вкладка:
- Tab Titles — позволяет настроить текст в тегах title для описания продукта (Product Description) и для дополнительной информации (Additional Information).
- Tab Content Headings — настроивает текст заголовков в контенте страницы для описания продукта (Product Description) и дополнительной информации (Additional Information).
- Add to Cart Button Text — это текст добавления товара в корзину на странице продукта (карточка товара), он един для всех типов товара (All Product Types).
3) Вкладка Checkout.
Выглядит эта вкладка следующим образом:
Messages — это отображаемые сообщения в случае, если необходимо прежде авторизоваться для оформления заказа (Must be logged in text), также текст, выводимый если Вы используете систему купонов рядом с формой ввода купона (Coupon text) и текст, сообщающий о том, что покупатель может авторизоваться если он ранее что-то покупал в Вашем магазине (Login text).
4) Вкладка Misc.
В данной вкладке Вы видите только параметры текста для различных налогов:
Tax Label — изменит текст для налоговой ставки, Including Tax Label — текст для надписи «С учетом налогов», Excluding Tax Label — текст для варианта «Без учета налогов».
Таковы настройки плагина WooCommerce Customizer. А теперь взгляните на нашу сборку — готовый интернет-магазин, в котором уже настроены все необходимые плагины.
Поделитесь этой записью с друзьями, буду благодарен!
Как изменить текст на кнопке «В корзину» и «Выбрать»
Здравствуйте, друзья! Последнее время на сайте появляется все больше и больше одинаковых вопросов о том, как изменить текст кнопок в интернет магазине WooCommerce. В связи с этим я и решил сделать отдельный урок на эту тему.
Как переименовать кнопки в WooCommerce
Изменять текст кнопок мы будем с помощью плагина WooCommerce Customizer.
1. Скачайте и активируйте плагин WooCommerce Customizer.

2. После активации перейдите в WooCommerce -> Настройки -> Вкладка «Customizer».
3. В настройках Shop Loop (настройки отображения в каталоге магазина) укажите новые названия.
- Simple Product — простой товар (тот, у которого нет вариаций).
- Variable Product — вариативный товар.

Также можно изменить и другие названия:
- Grouped Product — надпись для групповых товаров.
- External Product — надпись кнопки для «внешних товаров».
- Out of Stock Product — текст надписи для товара, которого «нет в наличии».
В блоке настроек Layout можно изменить (указывая любое числовое значение, к примеру 5, 11, 20 и т.д.):
- Products displayed per page — количество товаров, отображаемых на одной странице магазина.
- Product columns displayed per page — количество колонок на странице магазина.
- Product thumbnail columns displayed — число колонок с миниатюрами.
Как изменить текст кнопки в карточке товара
Для того чтобы изменить название кнопки на странице (карточке) товара перейдите на вкладку настроек Product Page и укажите новое названия в поле All Product Types:

Также на этой вкладке настроек можно изменить Tab Titles (названия вкладок) и Tab Content Headings (текст заглавий на странице вкладок):
- Product Description — вкладка описания товаров.
- Additional Information — вкладка со свойствами (атрибутами) товаров.
В плагине есть еще и другие настройки на вкладках Checkout и Misc, но это уже совершенно другая история 😉
Напоминаю, что если у Вас возникают вопросы — смело задавайте их в комментариях.
Здравствуйте, друзья! Последнее время на сайте появляется все больше и больше одинаковых вопросов о том, как изменить текст кнопок в интернет магазине WooCommerce. В связи с этим я и решил сделать отдельный урок на эту тему. Как переименовать кнопки в WooCommerce Изменять текст кнопок мы будем с помощью плагина WooCommerce Customizer. 1. Скачайте и активируйте плагин WooCommerce Customizer. 2. После активации перейдите в WooCommerce -> Настройки -> Вкладка «Customizer». 3. В настройках Shop Loop (настройки отображения в каталоге магазина) укажите новые названия. Simple Product — простой товар (тот, у которого нет вариаций). Variable Product — вариативный товар. Также можно изменить и другие названия: Grouped Product -…
Рейтинг урока
Рейтинг: 4.21 ( 7 голосов ) 100Самые полезные плагины Woocommerce | Impuls-Web.ru
Приветствую вас, дорогие друзья!
Давайте рассмотрим наиболее полезные плагины Woocommerce, которые могут пригодиться практически в каждом магазине.
Думаю, вы уже в курсе что изначально функционал Woocommerce довольно ограничен как и его настройки, поэтому в большинстве случаев без установки дополнительных плагинов не обойтись.
Навигация по статье:
Для вашего удобства я разделила их на категории.
Общие настройки
WooCommerce Customizer

Плагин позволяет следующее:
- Изменять текст на кнопке «В корзину»
- Изменять надпись на кнопке просмотра вариативного товара
- Менять количество товаров, отображаемых на странице категории и магазина
- Менять заголовки вкладок с описанием и характеристиками, а так же некоторые другие надписи
Saphali Woocommerce Russian

Этот плагин делает следующее:
- Улучшает русскую локализацию. Родной перевод плагина на русский местами не очень хорош, и при помощи это плагина можно его немного улучшить.
- Добавляет валюты: Российский рубль, Украинская гривна, Белорусский рубль и некоторые другие.
- Позволяет настраивать поля оформления заказа. На мой взгляд, это самая полезная его функция и она вам обязательно понадобится.
Я делала видео инструкцию по настройке полей при помощи этого плагина, с которой вы можете ознакомиться ниже.
Regenerate Thumbnails

Если вы решили изменить размер изображений в настройках магазина, то будьте готовы к тому что, для уже добавленных товаров эти настройки не применятся. Это связано с тем что при добавлении изображения Woocommerce подгоняет её под уже заданный размер и чтобы применить новые настройки размера эти изображения нужно перегенерировать.
Как раз в этом и поможет данный плагин. Вы запускаете регенерацию изображений и он их все пересохраняет под новый заданный размер.
Страница товара
WooCommerce Dynamic Gallery

- Позволяет улучшить стандартную галерею изображений товара
- Превращает галерею в динамический слайдер
- Добавляет ZOOM, а так же имеет другие возможности
Woocommerce Product Gallery Slider

Ещё один плагин для преобразования стандартной галереи Woocommerce в привлекательный слайдер.
- адаптивный
- позволяет открывать изображения во всплывающем окне
- есть возможность настроить автопрокрутку, а так же задать некоторые другие настройки.
WC Variations Radio Buttons

При создании вариативных товаров сами вариации отображаются в виде раскрывающегося списка. Это не всегда удобно и во многих случаях было бы лучше чтобы они отображались в виде списка с возможностью выбрать нужный вариант. Как раз для этой цели и предназначен данный плагин.
WooCommerce Show Attributes

- Позволяет вывести список атрибутов, которые обычно выводятся на вкладке «Характеристики»
- Выводит атрибуты на странице товара справа от галереи
- Выводит атрибуты на странице магазина, категории, корзины и в письме покупателю, причём в настройках вы можете задавать где нужно выводить, а где нет
- Позволяет выбрать где именно (после какого элемента) будет выведен список атрибутов
- Позволяет включать или отключать отображение каждого атрибута на странице товара
Woocommerce Social Media Share Buttons

Добавляет кнопки расшаривания в соцсетях на страницу товара.
Наличие таких кнопок способствует поисковому продвижению и привлечению новых клиентов из соцсетей. Конечно, при условии, что ваш товара интересен и посетители по ним кликают.
WooCommerce Image Zoom

Позволяет добавить эффект увеличительного стекла для картинки товара.
WooCommerce Video Product Tab

Позволяет добавить на странице товара отдельную вкладку для загрузки видео.
Выглядит это так как показано на видео ниже.
Custom Product Tabs for WooCommerce

В отличии от предыдущего плагина позволяет создавать не только дополнительную вкладку с видео, а и другие вкладки. Например, для скачивания файлов или инструкций, вкладка с лицензиями и т.д.
WooCommerce Product Navigation

Позволяет переключаться к следующему и предыдущему товару прямо со страницы товара, не возвращаясь в каталог.
WooCommerce Wishlist (Список Желаний)

Позволяет добавлять товары в список желаемых, а потом просматривать этот список. Данная функция повышает удобство для покупателей и облегчает им процесс выбора товара.
Плагины для витрины магазина
WooCommerce Predictive Search

Так называемы «живой поиск» или поиск с автоподстановкой. Заключается его живость в том, что при вводе первых символов в окне поиска покупателю сразу высвечиваются подходящие товары.
Представляет собой виджет, для которого вы можете задавать различные настройки отображения.
YITH WooCommerce Quick View

Позволяет просматривать подробную информацию о товаре во всплывающем окне прямо на странице магазина или категории не переходя в карточку товара.
Улучшает удобство для покупателей, позволяет задавать настройки отображения.
WooCommerce Shortcodes

Позволяет вывести товары из различных категорий или в произвольном порядке при помощи шорткодов. Вы задайте нужные настройки, а плагин генерирует шорткод, который потом можно вывести в любом месте сайта.
Оформление заказа
Buy one click WooCommerce

Возможность заказать товар в один клик. Добавляет кнопку «Заказ в 1 клик» при нажатии на которую высвечивается всплывающая форма с полями.
Позволяет задавать настройки полей для заказа, а так же другие настройки.
Order Delivery Date for WooCommerce

Позволяет выбирать удобную для покупателя дату доставки с использованием выпадающего календаря.
WP Simple Booking Calendar

Позволяет бронировать товара или услуги. Используется для проката или аренды товаров. Покупатель может забронировать желаемую дату с использованием выпадающего календаря, а так же увидеть какие даты заняты, а какие свободны.
Popup Cart Lite for WooCommerce

Всплывающая корзина заказа. Работа плагина заключается в том, что после нажатия на кнопку «Купить» покупателя не перенаправляет в корзину или на страницу товара, а высвечивается всплывающее окно с информацией о том, что товар добавлен в корзину и предлагается перейти к оформлению заказа или продолжить покупки.
Конечно же, это далеко не все плагины для Woocommerce и использовать их все на одном сайте я бы не рекомендовала. В одной из следующих статей я расскажу и покажу как можно изменить или добавить некоторые настройки Woocommerce без плагинов для улучшения вашего магазина.
Подпишитесь на мою рассылку чтобы не пропустить ничего нового!
Если вы знаете ещё какие-то полезные плагины – не стесняйтесь, пишите их в комментариях!
Успехов вам и процветания!
С уважением Юлия Гусарь
Изменить внешний вид Woocommerce, товары, кнопки, страницы, цвет, размер – INFO-EFFECT
На чтение 5 мин. Опубликовано
Привет! Продолжаем разбирать самые интересные и полезные плагины для интернет-магазина woocommerce. Сегодня вы узнаете как изменить внешний вид онлайн магазина woocommerce. Вы сможете изменить внешний вид страницы товара, страницы магазина, страниц оформления заказа и корзины. Вы сможете менять цвет и размер заголовков, цен, описаний, категорий, скрыть не нужные элементы, изменить цвет и размер кнопки в корзине и т.д.
Изменить внешний вид интернет-магазина Woocommerce
Изменить внешний вид интернет магазина woocommerce вы сможете с помощью плагина – Customize Woocommerce Shop. Установить данный плагин на свой сайт вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу: Woocommerce – Customize Shop. Здесь вы сможете менять внешний вид своего интернет-магазина woocommerce.

Product Shop Page, страница товара.
– Selected Products, выберите здесь All, тогда изменения будут касаться всех товаров. Вы можете выбрать только один товар или несколько определённых товаров.
– Product Images, поставьте здесь галочку, чтобы скрыть изображение товара.
– Product Title, поставьте здесь галочку, чтобы скрыть заголовок товара.
– Logged In User Only, если поставите здесь галочку, то кнопку Добавить в корзину будут видеть только зарегистрированные пользователи.
– Products Prices, поставьте галочку, чтобы скрыть цены на товары.
– Add To Cart Button, поставьте здесь галочку, чтобы скрыть кнопку Добавить в корзину.
– Нажмите на кнопку – Save All Settings, чтобы сохранить настройки.
Shop Page Appearance, внешний вид страницы Магазин.
– Remove Unset Product Images, поставьте галочку, чтобы скрыть изображения которые не установлены.
– Set Default Product Image, здесь можно задать изображение, которое будет использоваться по умолчанию для товаров у которых нет изображения.
– Title Font Color, здесь вы можете выбрать цвет шрифта для заголовка товара.
– Title Font Size, выберите размер шрифта заголовка товара.
– Title Font Weight, здесь вы можете выбрать тип шрифта для заголовка товара.
– Price Font Color, выберите цвет цены товара.
– Price Font Size, выберите размер цены товара.
– Price Font Weight, выберите тип шрифта цены товара.
– Нажмите на кнопку – Save All Settings, чтобы сохранить настройки.
Product Details Page, одиночная страница товара.
– Selected Products, выберите для каких товаров будут происходить изменения. Для всех товаров выберите All.
– Product Images, поставьте галочку, чтобы скрыть изображения товара.
– Product Title, поставьте галочку, чтобы скрыть заголовок товара.
– Product Tabs, поставьте галочку, чтобы скрыть вкладку товара.
– Related Products, поставьте галочку, чтобы скрыть похожие товары.
– Logged In User Only, поставьте здесь галочку, чтобы кнопка Добавить в корзину, была видна только зарегистрированным пользователям.
– Products Prices, поставьте галочку, чтобы скрыть цену товара.
– Add To Cart Button, поставьте галочку, чтобы скрыть кнопку Добавить в корзину.
– Products Category, поставьте галочку, чтобы скрыть категории товара.
– Нажмите на кнопку – Save All Settings, чтобы сохранить сделанные изменения.
Detail Page Appearance, внешний вид страницы товара.
– Remove Unset Product Images, удалить неопределённые изображения.
– Set Default Product Image, задать изображение по умолчанию для товаров у которых нет изображений.
– Title Font Color, выбрать цвет заголовка товара.
– Title Font Size, выбрать размер заголовка товара.
– Title Font Weight, выбрать тип шрифта заголовка.
– Price Font Color, цвет цены товара.
– Price Font Size, размер цены товара.
– Price Font Weight, тип шрифта цены товара.
– Description Font Color, цвет описания товара.
– Description Font Size, размер текста описания товара.
– Description Font Weight, тип шрифта текста описания товара.
– Category Font Color, цвет категории товара.
– Category Font Size, размер текста категории товара.
– Category Font Weight, тип шрифта категории.
– Сохраните сделанные изменения.
Cart Page, корзина.
– Cart Empty Button, поставьте галочку, чтобы добавить кнопку Корзина пустая на страницу Корзина.
– Button Font Color, цвет кнопки пустой корзины.
– Button Font Size, размер кнопки.
– Button Font Weight, тип шрифта кнопки.
– Нажмите на кнопку – Save All Settings для сохранения настроек.
Checkout Page, страница Оформить заказ. Здесь вы сможете выбрать между двумя параметрами Disable – отключить, Optional – необязательно.
– Billing Country, биллинг страны.
– Billing First Name, биллинг имя.
– Billing Last Name, биллинг фамилия.
– Billing Company, биллинг компания.
– Billing Address1, биллинг адрес 1.
– Billing Address2, биллинг адрес 2.
– Billing City, фактура города.
– Billing State, биллинг государства.
– Billing Post Code, биллинг код поста.
– Billing Email, биллинг электронная почта.
– Billing Phone, биллинг телефон.
Shipping, доставка.
– Shipping Country, доставка страна.
– Shipping First Name, доставка имя.
– Shipping Last Name, доставка фамилия.
– Shipping Company, доставка компания.
– Shipping Address 1, 2, доставка адрес 1 и 2.
– Shipping City, город доставки.
– Shipping State, государственная доставка.
– Shipping Post Code, доставка код поста.
– Account Password, пароль учётной записи.
– Order Comment, комментарий заказа.
– Сохраните сделанные изменения.
Супер плагины Woocommerce, более 200, с руководством по настройке, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
WooCommerce Customizer — Плагин для WordPress
WooCommerce includes tons of filters to let you customize button text, labels, and more, but you have to write PHP code to use them. This plugin provides a settings page where you can add your customizations and save them without needing to write any code or modify any templates, which is helpful for quick change testing.
Requires WooCommerce 3.0.9+
Here are some customizations you can make:
- Add to Cart button text for different product types (within the shop loop and on a single product page)
- Sales badge text for the shop or product pages
- The number of products displayed per page
- Heading text for the «Product Description» and «Additional Information» tab.
- Checkout page coupon / login text
- Checkout page «Create Account» checkbox default
- Checkout page «Submit Order» button text
- Tax Label text
- Placeholder image source
To make these changes, go to WooCommerce > Settings and view the «Customizer» tab.
Note: This plugin does not support being network activated on multisite. To use this on a multisite network, you must activate the plugin individually on each site.
Support Details
We do support our free plugins and extensions, but please understand that support for premium products takes priority. We typically check the forums every few days (with a maximum delay of one week).
More Details
- Settings Page to start customizing!
- You can (a) Search Plugins > Add New for «WooCommerce Customizer», (b) Upload
woocommerce-customizerfolder to the/wp-content/plugins/directory, or (c) upload the zip file via the «Plugins > Add New» menu - Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to the ‘Customizer’ tab under WooCommerce > Settings
- Start customizing!
- Why can’t I customize xyz?
Most likely because a filter does not yet exist within WooCommerce, or a filter does exist but is too complicated to be of use with this plugin.
- Why don’t the settings show up under the WooCommerce Settings?
Do you have this network activated for a multisite installation? If so, you’ll need to remove the plugin, then activate it on each child site as needed, as the plugin does not support being network activated.
- I found a bug! What do I do?
Please submit an issue on GitHub along with a description of the problem so we can fix it 🙂
- Can I contribute to the plugin?
Of course! Please fork the GitHub repository and send a pull request.
«WooCommerce Customizer» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2019.11.11 — version 2.7.1
- Misc — Add support for WooCommerce 3.8
= 2019.08.15 — version 2.7.0
* Misc — Add support for WooCommerce 3.7
* Misc — Remove support for WooCommerce 2.6
* Misc — Require WordPress 4.4+
= 2019.06.12 — version 2.6.1
* Misc — Declare WooCommerce 3.6 compatibility
2018.07.17 — version 2.6.0
- Feature — Added backorder text customization on product pages (props @sandysaille!)
- Feature — Added out of stock text customization on product pages (props @sandysaille!)
- Feature — Change bundle product add to cart text with WooCommerce Product Bundles (props @DaisukiDaYo!)
- Misc — Requires WooCommerce 2.6.14
2.5.1
- Tweak — Hook customizations later to be more aggressive about using WC Customizer values rather than filters from other plugins or themes
2.5.0
- Feature — Added sales badge text customization
2.4.0
- Fix — Image placeholder replacements are only shown in the shop, not in the WP admin
- Localization — Includes Persian translation, props Saakhtani team!
- Misc — Added support for WooCommerce 3.0
- Misc — Removed support for WooCommerce 2.4
2.3.1
- Fix — Fixes «headers already sent» error if WooCommerce is out of date
2.3.0
- Misc — Added support for WooCommerce 2.6
- Misc — Removed support for WooCommerce 2.3
2.2.0
- Misc — Added support for WooCommerce 2.5
- Misc — Removed support for WooCommerce 2.2
2.1.1
- Misc — Standardize the translation string
2.1.0
- Misc — WooCommerce 2.3 Compatibility
2.0.1
- Fix error when upgrading to WooCommerce 2.2
2.0.0
- Added Checkout «Create Account» checkbox default customization
- Added Placeholder image source customization
- Moved settings to WooCommerce > Settings > Customizer
- WooCommerce 2.2 Compatibility
- Localization — Text domain changed from
wc-customizertowoocommerce-customizer
1.2.1
- Fix missing compatibility class error
1.2
- Fix issues with add to cart button text customizations in WooCommerce 2.1
1.1.1
- WooCommerce 2.1 Compatibility
1.1
- Refactor to support the upcoming WooCommerce 2.1 beta
- Localization — Text domain changed from
wc_customizertowc-customizerand loaded properly oninithook
1.0.1
- Add two new filters for customizing the Product Description and Additional Information tab titles
- Fix TipTips on Customizer page
1.0
Настройка писем WooCommerce Email Супер плагин – INFO-EFFECT
На чтение 3 мин. Опубликовано
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете о Супер Крутом плагине, который позволит вам изменить и настроить внешний вид email писем Woocommerce. Вы сможете создать оригинальные шаблоны для email писем прямо из админ-панели, с помощью настройщика WordPress. Вы сможете менять цвета, размеры, шрифты, отступы, расположение и т.д. Можно загрузить логотип своего магазина в письмо.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для интернет-магазина Woocommerce ! Сегодня вы узнаете о Супер Крутом плагине, который позволит вам изменить и настроить внешний вид email писем Woocommerce. Вы сможете создать оригинальные шаблоны для email писем прямо из админ-панели, с помощью настройщика WordPress. Вы сможете менять цвета, размеры, шрифты, отступы, расположение и т.д. Можно загрузить логотип своего магазина в письмо.

Установить плагин Decorator – WooCommerce Email Customizer вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

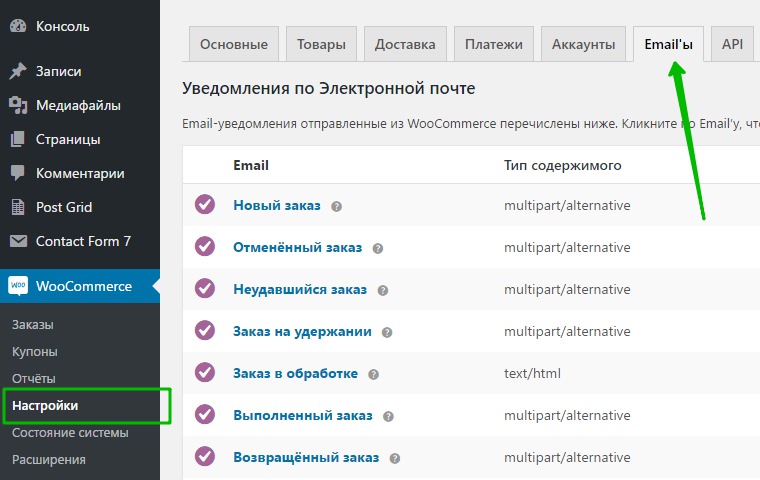
Далее, после установки и активации плагина, перейдите на страницу: Woocommerce – Настройки – Email.

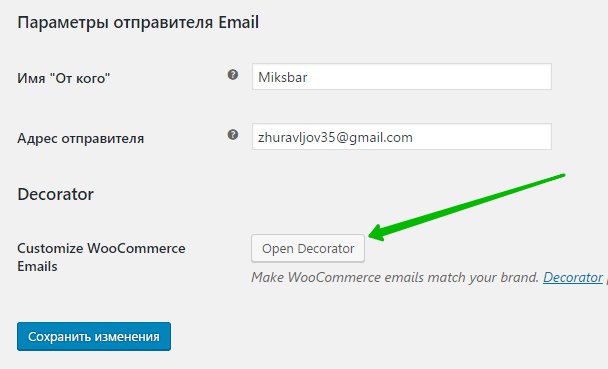
Внизу страницы нажмите на кнопку – Open Decorator.

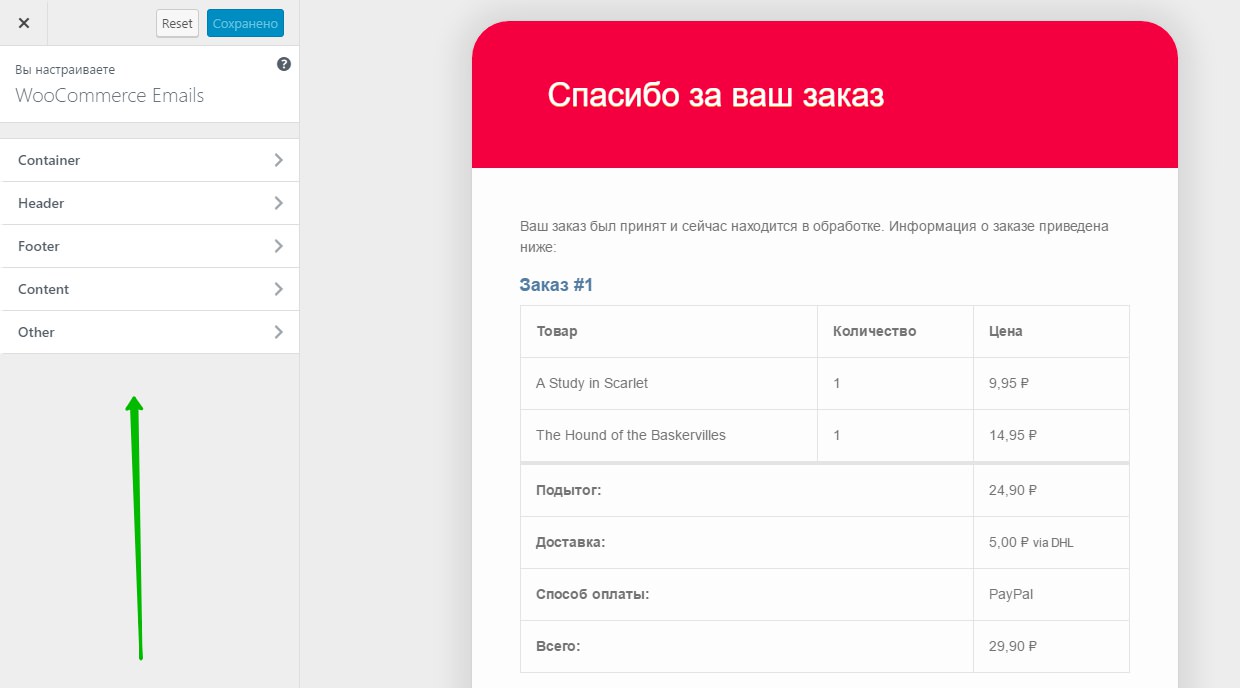
Далее, у вас откроется страница настройщика WordPress. Здесь вы сможете настроить внешний вид шаблона email письма Woocommerce. Нажмите по названию элемента, чтобы настроить его стили.

Разберём каждый параметр:
Container.
– Padding, отступ от верхнего края до шаблона письма.
– Container width, ширина шаблона письма, контейнера.
– Border radius, радиус углов шаблона письма, можно сделать закруглённые.
– Shadow, тень вокруг шаблона письма.
Header.
Header Style.
– Background color, цвет фона заголовка письма.
– Text align, расположение текста в заголовке письма.
– Padding top/bottom, отступ от верхнего и нижнего края текста заголовка.
– Padding left/right, отступ от левого и правого края текста заголовка.
Header Image.
– Header Image, можно загрузить изображение или логотип. Отображается над шаблоном письма.
Heading.
– Font size, размер заголовка письма.
– Font family, стиль шрифта заголовка письма.
– Font weight, толщина или жирность шрифта.
– Text color, цвет текста заголовка письма.
Footer.
Footer Style.
– Padding, нижний отступ от текста в подвале письма.
– Text align, расположение текста в подвале письма.
– Font size, размер текста в подвале, футере письма.
– Font family, стиль шрифта в подвале письма.
– Font weight, жирность шрифта в подвале письма.
– Text color, цвет текста в подвале письма.
Footer Content.
– Footer text, можно добавить свой текст в подвал письма.
Content.
Content Container.
– Background color, цвет фона шаблона письма.
– Padding, отступ от контента до краёв шаблона письма.
Text Style.
– Font size, размер текста контента письма.
– Font family, стиль шрифта основного контента.
– Text color, цвет текста письма.
– Link color, цвет ссылок в письме.
Order Items.
– Background color, фон таблицы с деталями заказа.
– Padding, отступ в деталях заказа.
– Border width, ширина границы, края таблицы заказа.
– Border color, цвет границы.
– Totals separator width, ширина разделяющей полосы между деталями и итогами.
– Totals separator color, цвет разделяющей полосы.
Other.
– Здесь можно настроить все виды заголовков от h2 до h6, размер, цвет, стиль и т.д.
– Custom Styles, можно добавить свои CSS стили.
После настройки шаблона письма, нажмите вверху на кнопку – Сохранить и опубликовать.
Всё готово ! Шаблон email письма Woocommerce будет изменён !
Остались вопросы ? Напиши комментарий ! Удачи !
Плагин Saphali Woocommerce Russian — настройка формы заказа
Поговорим о полезных плагинах для настройки интернет-магазина на WooCommerce. Таких плагинов достаточно много, но особое внимание следует обратить на Saphali и WooCommerce Customizer. И первым в нашем обзоре идет плагин Saphali Woocommerce Russian. Зачем нужен данный плагин?
Он позволяет настроить такие параметры как:
1) Saphali WC Lite = Saphali Woocommerce Russian:
- Улучшенный русский перевод магазина
- Набор полей, заполняемых пользователем при оформлении заказа
- Реквизиты доставки и оплаты
- Возможность установки дополнительных полей.
А плагин WooCommerce Customizer позволяет удобно работать с текстом на кнопках в различных областях интернет-магазина. Ему посвящена отдельная статья.
2) WooCommerce Customizer:
- Текст на кнопке «В корзину» для различных типов товаров и в случае отсутствия товара
- Количество товаров, отображаемых на одной странице или в колонке
- В карточке товара название вкладок и текст кнопки добавления товара в корзину
- Текст сообщений, появляющихся при оформлении заказа
- Текст налоговых ставок.
Но обо все по порядку.
Плагин Saphali WC Lite — настраиваем поля оформления заказа.
Плагин Saphali выпускается в двух вариантах — бесплатной и платной. Нам вполне достаточно возможностей бесплатной версии.
Скачать Saphali WC Lite можно с официального депозитория WordPress: wordpress.org/plugins/saphali-woocommerce-lite
Или же сразу для установки в админ. панели Вашего сайта перейти в «Плагины» — «Добавить новый» — в поле поиска набрать «Saphali Woocommerce Russian». Далее нажмите «Установить» найденный плагин.
После установки нажимаем «Активировать плагин».
Теперь можно перейти к настройке плагина: в админке зайдите в «WooCommerce» — «Saphali WC Lite».
На вкладке «Управление полями» мы может создать полностью свои поля оплаты и доставки:
Вы видите две формы, в которых можно изменять набор полей:
- Сверху — реквизиты оплаты,
- Снизу — реквизиты доставки.
У нас в стране не принято разделять эти понятия — оплату и доставку, поэтому мы будем ориентироваться на одну форму. Как Вы думаете, какую?
Верный ответ — мы будем изменять форму «Реквизиты оплаты». А форма доставки обычно скрыта и покупатель видит ее только если самостоятельно снимет отметку с чекбокса «Доставка по месту оплаты».
Как редактировать поля и создавать новые:
Название — это собственно название поля. Английскими буквами, без пробелов, можно использовать цифры. Название уникально для каждого поля и не отображается клиентам магазина.
Заголовок — это то, что увидят пользователи и покупатели рядом с полем ввода. Должен быть понятным, например: «Ваше имя» или «Ваш e-mail».
Текст в поле — это тот текст, которым поле ввода будет заполнено по умолчанию, например, если Вы создали поле город, то можете ввести заполнение по умолчанию, например, «Москва» или «Киров».
Clear — это чекбокс, отметив который Вы сделаете поле с новой строки. Это позволяет не размещать в одной строке сразу два поля, даже если их ширина позволяет.
Класс поля — задает вариант отображения поля в строке. Какие бывают классы полей:
- form-row-wide — поле отображается во всю ширину строки. Например, если Вы создали поле «Ваше имя» и указали ему класс form-row-wide, то поле «Ваше имя» будет во всю ширину, а поле «Фамилия» расположится в следующей строке ниже.
- form-row-first — это класс, когда поле ввода займет половину строки. При таком расположении в одной строке будет два поля ввода. Данное поле пойдет первым, расположится в левой половину строки.
- form-row-last — данный класс аналогичен предыдущему, только поле ввода будет в правой половине строки.
- Для всех полей, связанных с адресом, есть дополнительная колонка address-field, ее не следует менять.
Обязательное — позволяет сделать поле обязательным для заполнения. Пока покупатель его не заполнит — он не сможет продолжить оформления заказа. Не рекомендую делать слишком много полей обязательными (обычно достаточно сделать обязательными имя, e-mail и телефон).
Опубликовать — позволяет включать или отключать отображение полей в форме заказа. Если поле опубликовано — ваши покупатели будут видеть его в процессе оформления заказа. Если не опубликовано — данное поле не будет отображаться.
Удалить/добавить — позволяет полностью удалять поля или же добавлять новые.
Аналогично Вы можете редактировать поля в реквизитах доставки, если нужно. Я же их обычно не трогаю и не отображаю форму доставки.
Дополнительные поля — это набор полей, не вошедших в выше указанные формы. Тут Вы можете сделать, к примеру, поле «Комментарий к заказу».
Примечание: дополнительные поля не могут быть обязательны к заполнению и выводятся всегда ниже основных полей при оформлении заказа.
Важно: когда Вы закончили редактирование всех полей, не забудьте нажать кнопку «Сохранить», она находится слева внизу страницу.
А справа внизу расположена кнопка: «Восстановить поля по умолчанию». Если Вы нажмете ее, все Ваши изменения будут сброшены и формы вернутся в «заводское», исходное состояние.
Напомню, что плагин Saphali Woocommerce Russian входит в состав нашей сборки интернет-магазина. Оцените ее, Вам понравится.
Поделитесь этой записью с друзьями, буду благодарен!
