Как сделать каталог товаров на WooCommerce
Поделись ссылкой с кем хочешь
Вступление
На днях получил комментарий, с таким вопросом: «Можно ли на WooCommerce отключить корзину, кнопку “заказать” и вообще покупку через сайт. Нужно реализовать просто каталог товаров, без цен». Неплохая тема для новой статьи.
Задача
Прежде всего, сформулирую задачу, которую нужно решить. На платформе WordPress+WooCommerce нужно создать каталог товаров.
То есть витрина интернет магазина с фотографией товара, ценой на товар, кнопками «корзина» и другими ценовыми атрибутами, должна преобразоваться в каталог с мозаикой фотографий товаров с кратким описанием и ссылкой на большое описание товара, типа «Подробнее».
Каталог товаров на WooCommerce: Реализация
Для начала установим WordPress последней версии и установим плагин WooCommerce. Как это сделать вы можете почитать, перейдя по ссылкам в тексте.
Как настроить WordPress под магазин, вам нужно прочитать тут и тут. Это статьи сайта и они откроются в новой вкладке.
Активируем плагин WooCommerce и игнорируем быструю настройку, найдя после активации ссылку «Не сейчас».

На вкладке Страницы нужно создать следующие страницы магазина:
Ссылка магазина. Эта страница будет базовой витриной. Её создаем обязательно. Ярлык и название выбираете сами.
Мой аккаунт. Эта страница нужна, если хотите регистрировать своих пользователей.
Правила и условия. Нужна если у вас будет регистрация пользователя. Правила и условия нужно заполнить в виде договора по стандартной или индивидуальной форме. Если у вас не магазин, то «Правила и условия» меняете на «Политику конфиденциальности» в сборе информации. Если вы вещаете на Европу, нужно по закону GDPR уведомление пользователей об отслеживании.
В настройках плагина
В настройках WooCommerce на вкладке Товары>>>Основные выбираем в качестве страницы магазина, созданную страницу «Витрина».

На вкладке Дополнительно>>>Настройки страницы, указываем страницы Аккаунта и Условий.

Если вам не нужна регистрация пользователей, то страницы Аккаунта и Условий создавать не нужно.
На вкладке Основные>>>Основные настройки в пункте «Торговая точка (и)» нужно выбрать «Продавать во всех странах, кроме…». В следующем пункте выбрать все страны, используя кнопку «Выбрать все». Сохранитесь.

Вкладка Товары>>>Основные, уберите чеки в пункте «Добавить в поведение корзины» (фото выше)
Товары>>>Запасы: всё отключаем.
Если есть желание в других настройках можно также всё отключить, что вам не нужно.
В настройках WordPress
На вкладке Меню консоли WordPress, создайте меню сайта с пунктом Витрина, выбрав для него созданную страницу «Витрина». Не забудьте поместить созданное меню в область, предусмотренную для меню на сайте. Сохраните изменения.

Вкладка «Чтение», главной страницей назначьте страницу «Витрина».

В принципе всё! Я показал, как сделать каталог товаров на WooCommerce вместо магазина. Неудачно назвал его «Витрина», но это детали.
Давайте посмотрим на фото получившейся демонстрационной витрины.

Как видим на фото, добавленный мной товар без цены, а все демонстрационные товары шаблона с ценами.
Это значит, для того чтобы у вас не было цен и вместо ссылки «Корзина» рядом с товаром была ссылка «Подробнее», не публикуйте в карточке товаров цену на товар.

Значок корзина
Почти всё готово. В завершении осталось убрать со страницы витрина значок «Корзина» вверху станицы.

Как мне кажется, самый простой способ убрать значок корзины в шапке WooCommerce – сделать не обновляемые изменения стилей. А именно:
- Откройте витрину магазина;
- Используя в браузере «просмотр кода», посмотрите элемент стиля для отображения корзины в шапке;

- Далее, следуйте на вкладку консоли Темы>>>Настройки и ищите вкладку «Дополнительные стили»;
В ней нужно вписать, по правилам css, для вашего элемента стиля корзины строку:
display:none;на фото я показал, как это сделать


Всё! Во-первых, значок корзины убран, во-вторых, редакция не будет удалена после обновления шаблона, в-третьих, мы не трогали файлы шаблона, что тоже неплохо.
Вывод
В статье я показал, как сделать каталог товаров на WooCommerce. Если нужно что-то еще запретить, очищайте чеки в настройках магазина. Если нужна регистрация, а форма регистрации вам кажется большой, читайте статью тут, как её сократить.
Любой вопрос по делу, в комментариях.
©shopiweb.ru
Еще статьи
Похожие посты:
(Статью прочитали: 4 871 раз)
Поделиться ссылкой:
Как сделать каталог товаров на Woocommerce Супер плагин! – INFO-EFFECT
На чтение 2 мин. Опубликовано
Привет! Сегодня я покажу вам как сделать каталог товаров на Woocommerce. Вы сможете очень просто и быстро переформатировать свой интернет-магазин в обычный каталог товаров. Можно будет скрыть цену, рейтинг, отзывы, добавление в корзину, добавить свою кнопку с ссылкой и т.д. Очень простой и полезный плагин!
Установить плагин Catalog for Woocommerce вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, установите и активируйте открывшийся плагин.

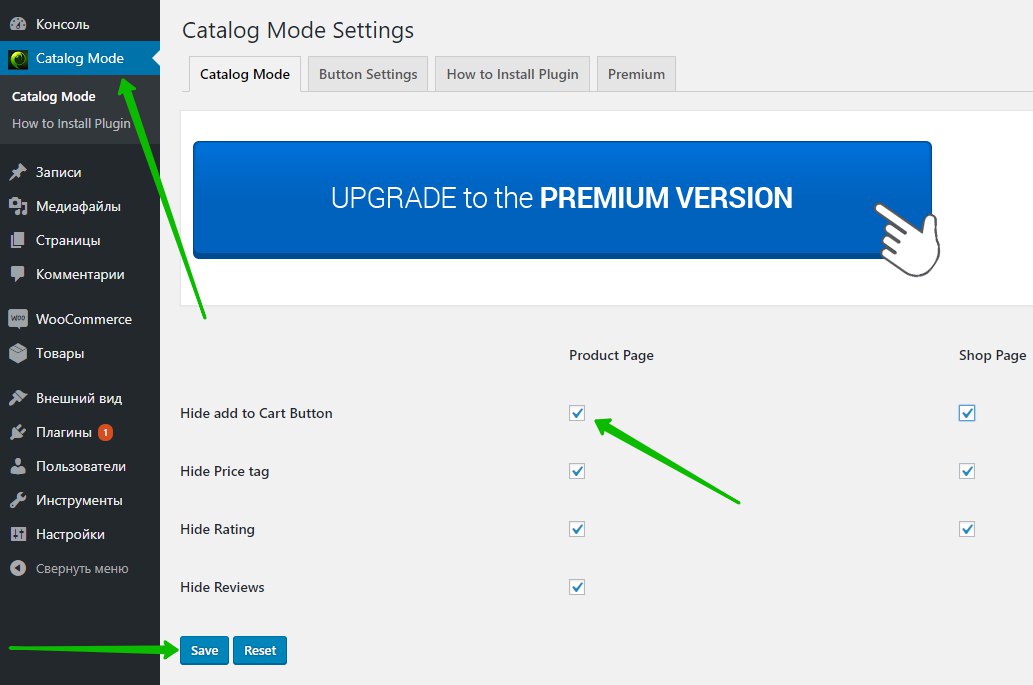
Далее, после установки и активации плагина, перейдите на страницу: Catalog Mode. Здесь вы сможете настроить плагин.
Catalog Mode.
– Hide add to Cart Button, скрыть кнопку добавить в корзину.
– Hide Price tag, скрыть цену товара.
– Hide Rating, скрыть рейтинг.
– Hide Reviews, скрыть отзывы.
– Product Page, скрыть на странице товара.
– Shop Page, скрыть на странице магазина.
– Save, сохраните изменения.

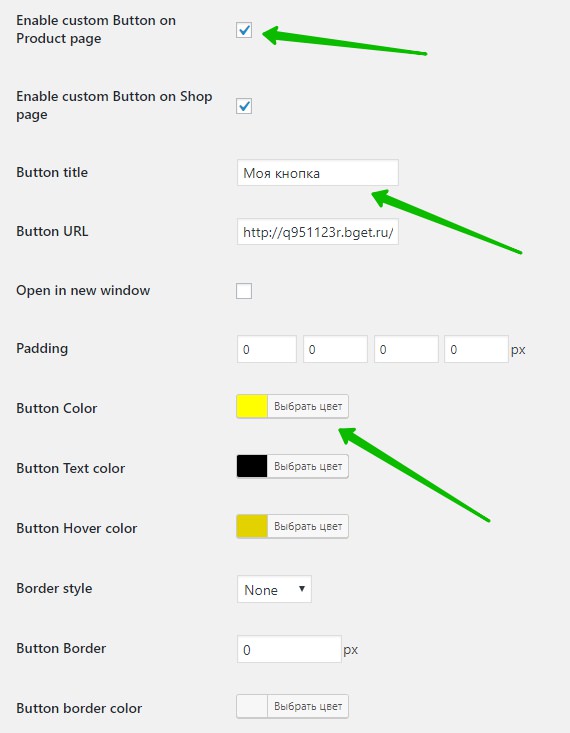
Button Settings.
– Enable custom Button on Product page, добавить свою кнопку на страницу товара.
– Enable custom Button on Shop page, добавить свою кнопку на страницу магазина.
– Button title, укажите своё название для кнопки.
– Button URL, укажите свою ссылку для кнопки, куда будет попадать пользователь при нажатии на кнопку.
– Open in new window, открывать ссылку в новом окне.
– Padding, можно добавить набивку для кнопки.
– Button Color, цвет кнопки.
– Button Text color, цвет текста в кнопке.
– Button Hover color, цвет при наведении на кнопку.
– Border style, выбрать стиль бордюра кнопки.
– Button Border, размер бордюра.
– Button border color, цвет бордюра.
– Сохраните настройки.

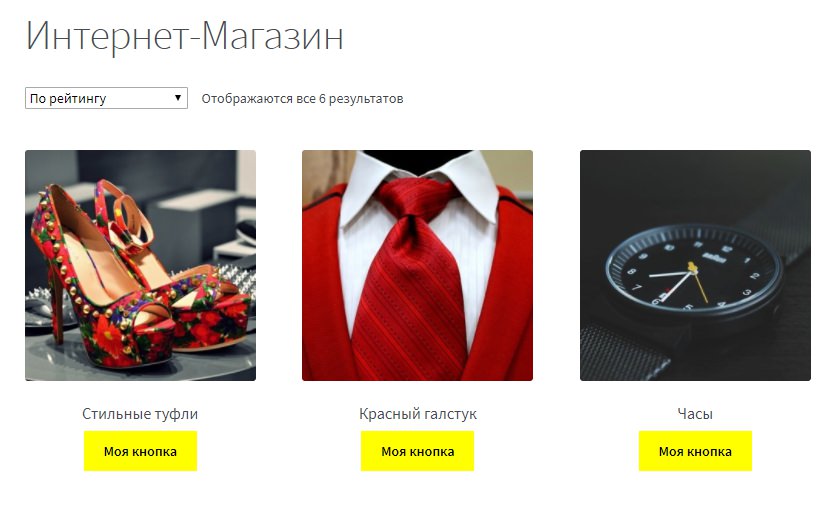
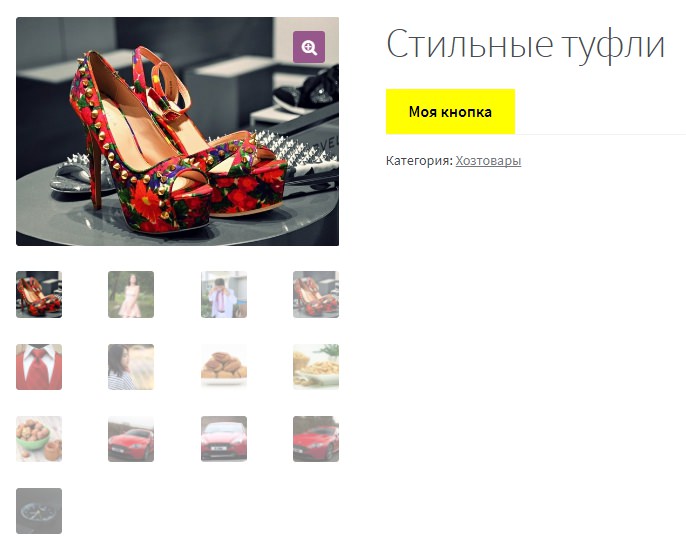
Всё готово! После сохранения настроек, перейдите в свой интернет-магазин. У вас будет отображаться каталог товаров, без цены, корзины, рейтинга, с вашей кнопкой и ссылкой.

На странице товара будет отображаться информация о товаре и ваша кнопка.

Вот так просто и быстро вы можете сделать каталог товаров Woocommerce!
– Супер плагины Woocommerce более 100 смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
Важно! — WooCommerce Product Table — мощный плагин-каталог
Предлагаем простой и мощный способ создавать таблицы для каталога WooCommerce-товаров. Такой способ идеален для крупных каталогов, где много товаров, так как в этом случае ваш список товаров будет упорядочен в виде таблицы, по которой удобно искать, используя фильтры. Вы можете создать простой каталог, доступный только для чтения, или же форму заказа с кнопками «Добавить в корзину». Этот мануал научит вас создавать впечатляющий каталог, используя великолепный плагин Product Table.Этот WooCommerce-плагин каталога товаров идеален для создания одностраничного каталога ваших товаров. Он упрощает покупателям поиск по товарам. Шаблон каталога отображает товары более аккуратно и компактно, если сравнивать со стандартный шаблоном WooCommerce.
Шаблон каталога позволяет отображать больше товаров на одной странице, так что ваши клиенты увидят все разом. Это идеальный вариант, ели вам нужна более крупная таблица каталога, в которой вы можете отобразить сотни и даже тысячи WooCommerce-товаров.
Кому нужен WooCommerce-плагин каталога товаров?
WooCommerce-плагин каталога товаров будет полезен любому сайту, который нуждается в дружественном к пользователю способе отображения множества товаров. Товары отображаются в виде структурированной таблицы или шаблона-сетки, так что на странице помещается больше товаров. Такой товарный каталог будет включать разные ухищрения, помогающие быстро найти определенный товар, используя поиск, фильтры и прочие опции.
Шаблоны товарного каталога можно использовать по-разному, например:
Форма заказа WooCommerce – ваш каталог может включать кнопки «Добавить в корзину» или боксы для галочек, необходимые для того, чтоб сразу добавить несколько товаров. Это решение позволяет вам добавить к WooCommerce-каталогу полноценную форму заказа. Или вы можете скрыть функциональность добавления в корзину, создав только лишь читабельный каталог.
- WooCommerce-система заказа еды – Ресторанный бизнес или сервис доставки еды также может извлечь выгоду из этого плагина, позволив людям просматривать меню и заказывать еду online.
- Товарная директория – товарный каталог также может функционировать, как полноценная WooCommerce директория с большим количеством товаров, отображенных в удобном формате.
- WooCommerce -каталог оптовых продаж – WooCommerce Product Table – очень популярный выбор для создания каталогов оптовых продаж. Если вы расположите свои товары в таком удобном каталоге, то вашим пользователям будет значительно легче найти и заказать то, что надо.
- Также этот плагин можно использовать в купе с другим расширением под названием WooCommerce Password Protected Categories, что позволяет создать оптовую секцию, которая существует отдельно от основного магазина.
Плагин WooCommerce product catalog позволяет создать ничем не ограниченный товарный каталог, в котором собрана всевозможная информация о каждом товаре, включая колонки для:
- Название товара
- Короткое и длинное описание
- Атрибуты
- Кнопка «Добавить в корзину» (можно использовать с количественным селектором и товарными вариациями или без)
- Изображение товара
- Цена
- Наличие
- Артикул
- Категории товаров
- Теги
- Кастомные поля (которые могут включать различную информацию, например, HTML-ссылки, шорткоды других плагинов, картинки, видео, аудио проигрыватели и многое другое.)
- Кастомные таксономии
Также есть множество дополнительных функций, которые касаются того, как отображается каталог и взаимодействия с ним пользователей. К примеру, вы можете добавить выпадающие фильтр-меню для категории, тега, атрибутов и кастомных таксономий. Вы можете добавить виджеты сайдбара, чтоб фильтровать по атрибутам, цене или рейтингу. Вы можете показывать или скрывать все элементы, включая поля поиска. Даже есть опции, позволяющие управлять отзывчивостью каталога на мобильных устройствах.
Также вы можете создать либо один большой каталог со всеми вашими WooCommerce товарами, либо поделить его на секции. Например, вы можете иметь отдельные таблицы для товаров с определенными категориями, тегами или значениями кастомных полей.
Как создать полноценный каталог товаров:
Для начала вам понадобятся 2 плагина
WooCommerce (бесплатный плагин, который можно скачать из WordPressхранилища плагинов)
WooCommerce Product Table
Теперь следуйте нашим инструкциям.
1. Создайте страницу для WooCommerce-таблицы каталога товаров.
Сначала создайте новую страницу для каталога товаров. Для этого перейдите в Страницы > Добавить новую в админке WordPress. Назовите страницу, как хотите, например, ‘Product Catalog’.
2. Введите дефолтный шорткод WooCommerce Product Table.
Теперь введите шорткод WooCommerce Product Table, который создаст таблицу, отображающую весь ваш каталог товаров (мы добавим больше колонок в следующем шаге!). Этот шорткод отобразит ваши товары в виде таблицы, где товары можно искать и сортировать.
Опубликуйте страницу и кликните «Просмотр страницы», чтоб увидеть вашу WooCommerce таблицу каталога товаров.Вы увидите динамичный каталог, в котором перечислены все WooCommerce товары. Сейчас здесь используются дефолтные заголовки колонок – они могут, как подходить вашему каталогу, так и не подходить, но мы это скоро исправим. Эти колонки включают название товара, краткое описание, цена и кнопка «добавить в корзину»:
3. Выбираем колонки для отображения в вашей таблице WooCommerce каталога товаров.
Теперь я покажу вам, как выбрать данные для включения в таблицу, чтоб сделать WooCommerce каталог товаров более удобным.
Давайте внесем изменения в шорткод WooCommerce Product Table, тем самым отредактировав колонки, отображающиеся в каталоге. Возвращаемся к редактированию страницы вашего товарного каталога и заменяем шорткод по умолчанию этим:
Код:
[product_table columns="sku,name,description,categories,att:size,tags,price"]- SKU– уникальный идентификатор товара. Многие товарные каталоги включают код товара или ID, что позволяет легко найти товар.
- Title – главный заголовок для вашего товара
- Description – длинное описание для WooCommerce-товара.
- Categories – так мы говорим каталогу, что он должен отображать фильтрованную колонку, в которой перечислены категории, к которым относится тот или иной товар. Клиенты могут кликнуть на категорию, чтоб выбрать товары только из этой категории
- att:size – так мы говорим товарному каталогу включать колонку для атрибута ‘размер’. Используйте этот формат для любых товарных атрибутов, которые вы хотите включить в каталог. Вместо ‘размера’, добавьте слот для любого атрибута вашего WooCommerce магазина.
- tags – так мы добавляем фильтруемую колонку, которая перечисляет теги для каждого товара.
- price – так мы говорим WooCommerce Product Table отображать поле «Цена»
можно также использовать и другие колонки из соответствующей базы
Теперь обновите и просмотрите вашу страницу. Вы увидите, что таблица превратилась в полезный WooCommerce каталог товаров. И вот 7 колонок, которые вошли в шорткод таблицы товаров:
4. Добавьте фильтры в WooCommerce-таблицу каталога товаров
Еще одна полезная опция в WooCommerce Product Table – это возможность добавлять выпадающие фильтры и фильтр-виджеты, чтоб клиенты могли быстро и легко находить товары в вашем каталоге
Выпадающие фильтры WooCommerce каталога
Чтоб добавить выпадающие фильтры, добавьте filters=»true» в шорткод товарной таблицы. Например:
Код:
[product_table columns="sku,name,description,categories,att:size,tags,price" filters="true"]Виджеты-фильтры WooCommerce-товаров
Данный плагин также идет с собственной версией всех WooCommerce-виджетов фильтрации. Есть виджет, показывающий активные фильтры, фильтр послойной навигаци, который перечисляет атрибуты товара, слайдер цен и фильтр рейтингов.
Убедитесь, что каталог находится на странице, которая содержит шорткод таблицы товаров и имеет слайдер область. Вы можете добавить фильтр-виджеты, открыв Внешний вид > Виджеты и выбрав фильтры, которые начинаются с ‘Product Table’ для добавления в ваш слайдер. Фильтр-виджеты появятся на страницах вашего товарного каталога, но не затронут остальной сайт.
Как создать доступный только для чтения товарный каталог и отключить онлайн заказ
чтоб сделать это есть два способа:
Способ первый – Создание товарной таблицы, доступной только для чтения
Итак, вот что вам нужно сделать:
Вариант первый: Удалите колонку ‘add-to-cart’ из шорткода таблицы товаров WooCommerce.
Отключите ссылки на страницы единичных товаров
Вариант второй – используйте плагин YITH WooCommerce Catalog Mode
В качестве альтернативы можно использовать бесплатный плагин YITH WooCommerce Catalog Mode, который автоматически отключает возможность покупать онлайн.
Какую бы опцию вы не выбрали, теперь ваши клиенты смогут только просматривать каталог, без возможности добавлять товары в корзину и покупать онлайн.
Использование вашего WooCommerce каталога товаров
«Поиграть» с вашим WooCommerce каталогом можно на демо сайте плагина
Как видите, ваши клиенты могут много, что делать с таким каталогом. Они могут кликнуть на заголовок, чтоб увидеть саму страницу товара (хотя эту ссылку можно отключить, если нужно). Они могут кликнуть на категорию товара или тег, чтоб включить фильтр по этой категории. Также можно использовать форы поиска, чтоб находить нужные товары.
Клиенты также могут кликнуть на заголовки колонок, чтоб заказать товары из этой колонки.
Перейти к плагину
Новые настройки Woocommerce изображения каталог товары – INFO-EFFECT
На чтение 2 мин. Опубликовано
Привет! После недавнего обновления на Woocommerce появились новые настройки. Сегодня я вам о них расскажу. Многим будет полезна данная информация. Смотрите далее!
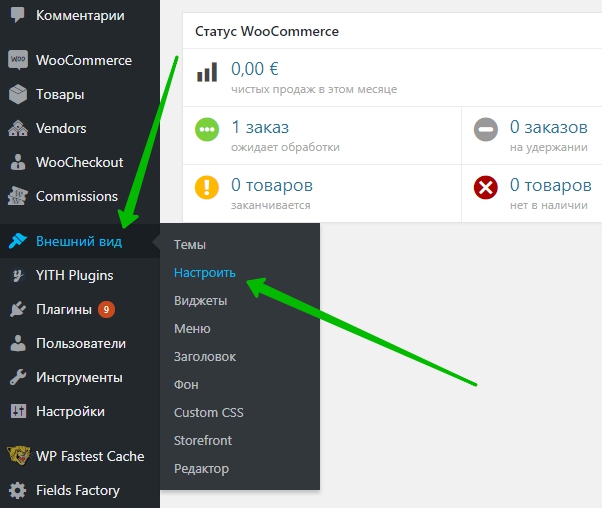
Зайдите в админ-панель. Слева перейдите на страницу: Внешний вид – Настроить.

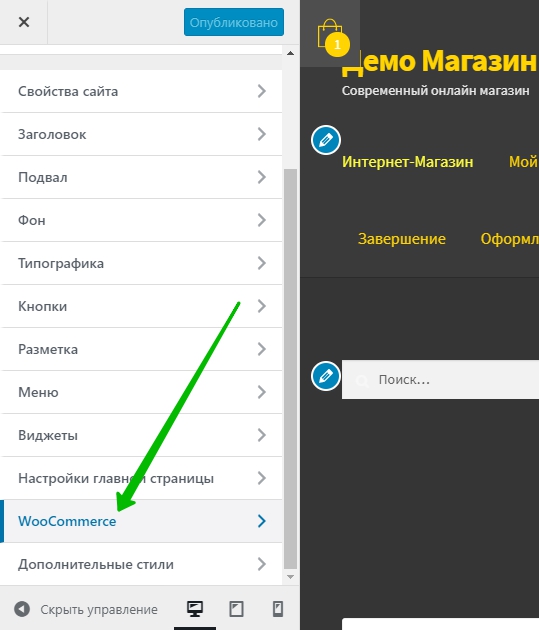
Далее, у вас откроются настройки WordPress. Слева внизу найдите вкладку Woocommerce и откройте её.

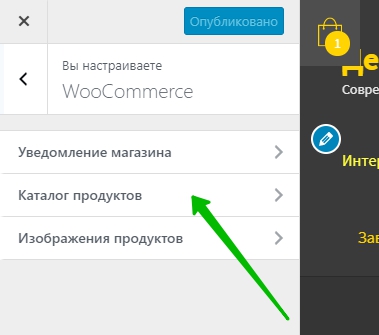
Здесь у вас появятся новые настройки:
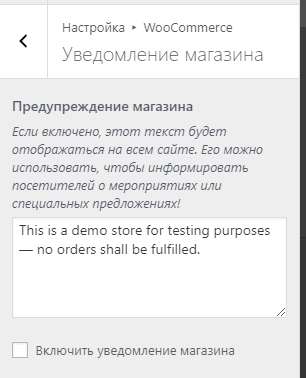
– Уведомление магазина.
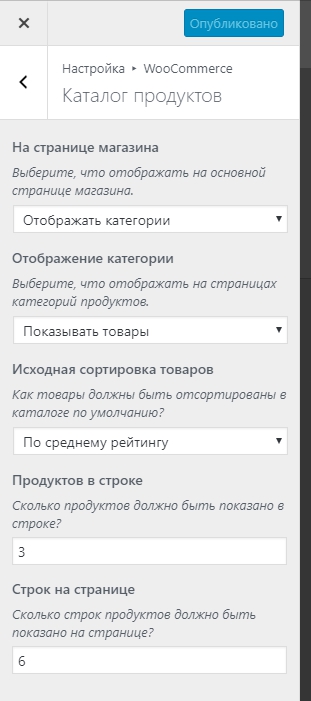
– Каталог товаров.
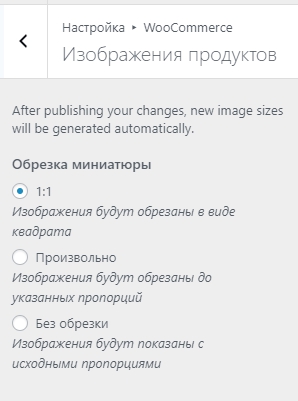
– Изображения товаров.

Включить уведомление магазина
Вы можете включить или отключить уведомление на своём интернет-магазине. Если включено, этот текст будет отображаться на всем сайте. Его можно использовать, чтобы информировать посетителей о мероприятиях или специальных предложениях! Вы можете указать свой текст.

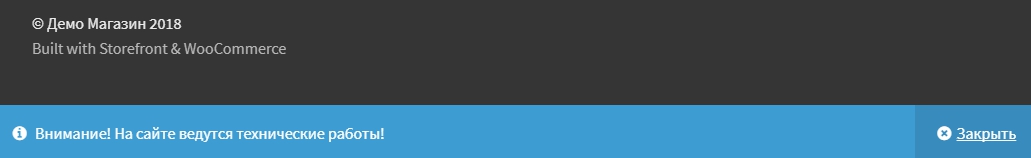
После включение, внизу на сайте появится ваше уведомление. Его можно закрыть.

Отображение товаров в каталоге
Здесь можно выбрать, что будет отображаться на определённых страницах магазина.
– На странице магазина. Выберите, что отображать на основной странице магазина:
- Показывать товары.
- Отображать категории.
- Отображать категории и товары.
– Отображение категории. Выберите, что отображать на страницах категорий продуктов:
- Показывать товары.
- Показывать подкатегории.
- Отображать подкатегории и товары.
– Исходная сортировка товаров. Как товары должны быть отсортированы в каталоге по умолчанию?
- Сортировка по умолчанию (произвольный порядок + имя).
- По популярности (продажи).
- По среднему рейтингу.
- Упорядочить по последним.
- По цене (возрастание).
- По цене (убывание).
– Товары в строке каталога. Сколько продуктов должно быть показано в строке?
– Строк на странице. Сколько строк продуктов должно быть показано на странице?

Изображение товаров
Вы можете выбрать как будут обрезаться миниатюры товаров.
– 1:1. Изображения будут обрезаны в виде квадрата.
– Произвольно. Изображения будут обрезаны до указанных пропорций.
– Без обрезки. Изображения будут показаны с исходными пропорциями.

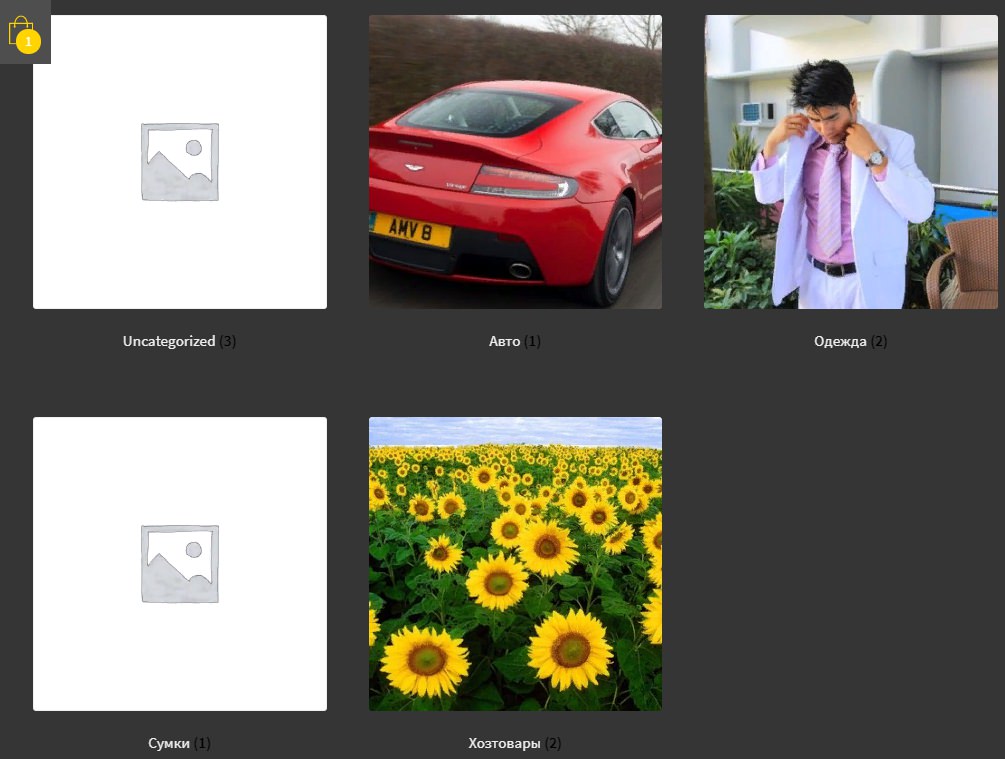
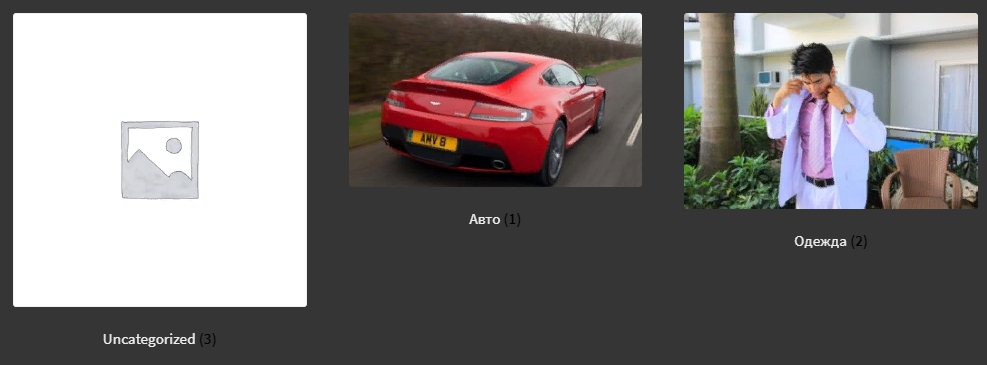
Пример 1:1

Произвольно, без обрезки

Всё готово! Вот так просто и быстро вы можете настроить свой интернет-магазин на Woocommerce.
Самый большой в интернете каталог плагинов Woocommerce!
Остались вопросы? Напиши комментарий! Удачи!
