нужна ли дочерняя тема | WordPress.org Русский
Модератор Denis Yanchevskiy(@denisco)
WordPress-разработчик, wpcute.ru
Механизм дочерних тем никак не связан с продвижением сайтов. Он служит для изменения основной темы без вмешательства в её код.
Ссылка по теме: Дочерние темы в WordPress
Мне вот что интересно. Есть здесь такие кто не пользуется дочерней темой. Я имею ввиду специалистов которые разбираются в сайтах. Или человек знающий толк в сайтостроении понимает что без неё по той или иной причине не обойтись.
Модератор Denis Yanchevskiy(@denisco)
WordPress-разработчик, wpcute.ru
Или человек знающий толк в сайтостроении понимает что без неё по той или иной причине не обойтись.
Толк не нужно знать. Достаточно открыть ссылку, которую я дал выше и в первой строке указано:
Дочерние темы в WordPress позволяют вносить изменения в существующие темы, причём таким образом, что подобные изменения не потеряются при обновлении исходной (или родительской) темы.
Это единственная причина использования дочерней темы.
Если Вы хотите внести изменения в свою тему, но не планируете её обновлять или она у Вас самописная(соответственно, её не откуда обновлять), то создавать дочернюю тему Вам не нужно.
Перешёл по ссылке посмотрел и обратил внимание, в разделе новости под записями дата записи есть а из какой рубрики запись информации нет. Как вы убрали рубрики? Вот у меня такой функции в теме нету, я к чему и клоню много таких мелочей, которые в родительской не изменишь не влазия в код. Куча ссылок не нужных получается на каждой страниц и так далее.
- Ответ изменён 9 месяцев, 2 недели назад пользователем metridat.
- Ответ изменён 9 месяцев, 2 недели назад пользователем metridat.
(@perdyllo)
Перешёл по ссылке посмотрел и обратил внимание, в разделе новости под записями дата записи
Вообще то ссылку вам дали с другой целью — чтобы вы поняли что такое дочерняя тема, а то не как устроен тот сайт… 🙂
много таких мелочей, которые в родительской не изменишь не влазия в код.
Вот поэтому нужно создать дочернюю тему, и уже в ней делать нужные изменения в коде шаблонов темы. Если родительская тема будет обновляться — ваши изменения в дочерней теме останутся нетронутыми. Создать дочернюю тему очень просто если воспользоваться плагином https://ru.wordpress.org/plugins/child-theme-configurator/
- Ответ изменён 9 месяцев, 2 недели назад пользователем O.
А после деактивации плагина изменения останутся или пропадут.
O(@perdyllo)
После создания дочерней темы плагин вообще можно удалить. Плагин нужен только для создания дочерней темы. А работать с ней будете вы. Но раз вы задаете такие наивные вопросы — не спешите с дочерней темой, а просто тщательней подойдите к вопросу выбора темы. Благо есть из чего выбрать поэксперементируйте с новой темой ней, её настройками и «ручной правкой кода». А потом жизнь сама вам подскажет необходимость дочерней темы и научит работать с ней.
Да я уже кучу тем перепробовал остановился наконец то на одной, буду ей заниматься. Плагин установил щас буду разбираться. Я для себя сделал вывод, дочерняя тема полюбому нужна.
Отлично, врёдебы всё получается. Один вопрос, в дочернюю тему какие файлы из родительской переносить, только те которые буду редактировать?
в дочернюю тему какие файлы из родительской переносить, только те которые буду редактировать?
Да. Кроме functions.php.
Стоит иметь в виду, что от Темы зависит, что будет играть в дочерней, а что не будет.
В дочерней в functions.php появились строчки с ошибками как мне кажется ( ‘chld_thm_cfg_locale_css’ ) по моему когда я её только создал было ( ‘child_theme_cfg_locale_css’ )
- Ответ изменён 9 месяцев, 2 недели назад пользователем metridat.
вижу ответ что не нужно было переносить этот файл
Подскажите как задать вопрос на ответ конкретного пользователя форума
Модератор Denis Yanchevskiy(@denisco)
WordPress-разработчик, wpcute.ru
Подскажите как задать вопрос на ответ конкретного пользователя форума
Именно кнопки «Ответить» — нет.
- Можно процитировать, как я сейчас Вас (кнопка b-quote).
- Можно обратиться по нику, например, metridat или @metridat (используйте этот способ только в случае крайней необходимости привлечь внимание упоминаемого участника форума к вашему сообщению, правила п13).
Здравствуйте.
Можно ли вывести сайт в топ без дочерней темы, нужна она или можно обойтись без неё.
Можно вывести сайт в топ без дочерней темы. Можно обойтись без нее.
Будут новые вопросы — создавайте новую тему.
Что такое дочерняя тема на WordPress? Плюсы, минусы, и больше
Многие наши пользователи спрашивают нас, какой шаблон мы используем? Наш ответ заключается в том, что мы используем нестандартную вторичную тему построена на фреймворке. Последующий вопрос большую часть времени состоит из двух частей. Что такое фреймворк в WordPress? Вторая часть вопроса – это то, что является вторичной темой WordPress? Мы уже объяснили, что такое фреймворк WordPress в наших предыдущих статьях. В этой статье, мы сделаем все возможное, чтобы ответить на вопросы, как что такое вторичная тема WordPress, когда вы должны создать дочернюю тему, зачем люди создают дочерние темы, и наконец преимущества и недостатки использования дочерней темы. Мы надеемся, что после прочтения данной статьи вы будете иметь четкое понимание того, что такое дочерняя тема в WordPress, и вы будете знать, следует ли вам использовать дочернюю тему или нет.

Что такое дочерняя тема WordPress
Дочерняя тема WordPress эта тема, которая наследует функциональность из другой темы WordPress, родительской темы. Дочерние темы часто используются, когда вы хотите настроить или подправить существующую тему WordPress без потери возможности обновить эту тему. В прошлом не было простого способа обновления темы WordPress без потери всех пользовательских настроек и изменения, которые вы внесли. Это превращается в хаос, когда все вдруг что вы видите, широко используемый скрипт в популярной теме имеет большое возможностей, и вам нужно обновить вашу тему как можно скорее. Это становится непростой выбор, ведь с одной стороны, вы потеряете все пользовательские стили при обновлении. С другой стороны, вы рискуете взлому вашего сайта если Вы не обновляют достаточно быстро.
Сообщество WordPress решили решить эту проблему путем введения понятия тема родителей и дочерняя тема. Дочерняя тема в WordPress унаследует все функциональные возможности, характеристики, и код родительской темы без внесения каких-либо изменений в родительскую тему. Это позволило пользователям изменять стили родительской темы и добавлять/изменять характеристики без потери возможности обновления родительской темы.
В теории, любая тема WordPress может иметь дочерние темы, однако не все темы WordPress имеют хорошие родительские темы. Родительская тема с ограниченным функционалом и особенностями, это не идеальный кандидат родительской темы в большинстве случаев. Мы будем говорить об исключениях см. далее в статье.
Хорошим родителем темы также известны как фреймворки, как правило, содержит собственные хуки и фильтры. Это позволяет дизайнерам и разработчикам создавать надежные пользовательские сайты на WordPress с помощью дочерней темы достаточно быстро.
Почему люди используют дочерние темы WordPress?
Дизайнеры и разработчики используют дочерние темы для ускорения их развития. При использовании хорошей родительской темы, Вы можете существенно сократить время, необходимое Вам для создания сайта на WordPress. Все хорошие родительские темы с фреймворком предлагают много функциональности и возможностей настройки, поэтому вам не придется кодировать все. Пользователи часто создают дочерние темы чтобы подправить существующую тему без потери возможности обновления родительской темы, если это необходимо.
Создание дочерней темы в WordPress может быть также просто, как создание нового style.css – файла в новой папке. Все, что вам действительно нужно, это одна строка в ваш новый style.css для заголовка, который определяет шаблон. Надежная родительская тема может иметь столько файлов шаблона в качестве родительской темы, если не больше. Дочерняя тема может иметь шаблон файлов, которые не доступны даже в родительской теме.
Когда вы используете дочернюю тему?


Решение использовать дочернюю тему часто зависит от ваших потребностей. Большинство сайтов, которые мы будем строить для себя и наших клиентов являются дочерними темами с фреймворком. В редких случаях, когда проект слишком сложный или слишком простой, то мы строим его как автономная настраиваемая тема WordPress. В качестве разработчиков WordPress, нам необходимо оптимизировать наш рабочий процесс при качественного создания темы. Создание дочерней темы из существующих рамок помогает нам достичь всего этого.
Для пользователей мы рекомендуем дочерние темы только если вы окажетесь постоянно добавляем новые функции для вашей темы в файл functions.php и/или постоянно добавляя/изменяя файл style.css вашей темы. В этих случаях мы настоятельно рекомендуем использовать дочернюю тему. Некоторое время назад во время нашей встречи говорили о WordPress, один из членов спросил нас, что если только добавлять пользовательские стили? Лучше использовать дочернюю тему или пользовательские CSS плагины?
Ответ зависит от того, как смекалка и удобно тебе с технологией. Если вы изменяете только стили для нескольких элементов с помощью пользовательских CSS плагинов, работает просто отлично. Однако, если вы будете изменять всю цветовую гамму, изменять в CSS, и т. д., то вы определенно должны рассмотреть возможность использования дочерней темы.
Выбирать хорошую родительскую тема важно
Все темы WordPress, в рамках родительской темы, но не все родительские темы вмещают фреймворки. Мы не можем подчеркнуть это точно. Хотя любая тема WordPress может иметь дочерние темы, не все из них предназначены для использования в качестве фреймворков. Мы видели многочисленных новичков, которые делают ошибки создания дочерней темы из родительской темы, которые не предлагает много функциональных возможностей.
При создании дочерней темы, где вы вынуждены заменять большую родительскую тему, файлы, то вы должны переосмыслить ваш процесс. Например, вам очень нравится тема двадцать одиннадцать, и вы решили создать дочернюю тему. В вашей дочерней теме, у вас был файл style.css, и файл functions.php. Вы решили, что вам не нравится, как выглядит футер, поэтому добавили footer.php. Для заголовка и др. Если это так, то Вы не должны выбирать двадцать одиннадцать качестве родительской темы. Скорее вы должны использовать его как стартер темы, которые вы включаете в свои собственные темы.
У нас было несколько пользователей, которые создали пользовательские дочерние темы, которые действительно должны быть совершенно независимыми пользовательскими темами, потому что в них были переопределены почти все файлы родительской темы.
Короче говоря, вы должны использовать дочернюю тему, когда вам нужна функциональность, особенности, и мощность родительской темы без написания большого количества кода для себя.
Преимущества использования дочерней темы
Как и в большинстве случаев, существуют преимущества и недостатки использования дочернюю тему в WordPress. Давайте взглянем на преимущества первого.
1. Безопасные Обновления
Дочерняя тема автоматически наследует особенности, стили и шаблоны родительской темы. Это позволяет Вам вносить изменения в ваш сайт с помощью дочерней темы без какого-либо изменения родительской темы. Когда новая версия родительская тема появляется, вы смело можете обновлять его как и все ваши изменения, будут сохранены в дочерней темы.
2. Легко расширяется
Дочерняя тема построена на мощном фреймворк позволяет большую гибкость без необходимости писать много кода. Вы можете выборочно изменять только файлы шаблонов и функций, которые Вам необходимы, минуя другие файлы шаблона. Вы можете добавить новые функции и многое другое.
3. Резервный Безопасный
При создании полноценной темы, когда вы должны думать обо всех возможных сценариев и код для них. Однако, когда вы работаете на дочерней теме и вы забудете код для чего-то, то всегда есть родительская тема функциональность которой доступна как запасной вариант.
Недостатки использования дочерней темы
Один из самых больших недостатков использования дочерней темы это время которое нужно вложить, чтобы узнать о родительской темы. Существует кривая обучения, особенно когда вы работаете с прочной основой, потому что каждый из них имеет свои хуки и фильтры. Вы действительно должны знать те, чтобы максимизировать потенциал. На наш взгляд, эта кривая обучения – это одноразовая вещь. Например первые несколько дочерних тем, которые вы создаете, могут занять больше времени, но после этого вы будете создавать сайты на заказ в тот же самый отрезок времени. Ваши показатели улучшатся.
Другой недостаток часто указывал на то, что разработчики вашей родительской темы могут потерять интерес и отказаться от нее, падение функции, которые Вы использовали в вашей дочерней теме, или принести изменение, которое полностью разрушает вашу дочернюю тему. Это не так плохо, как кажется. В основном потому, что все хорошие темы WordPress с открытым исходным кодом и GPL. Если Разработчик родительской темы покидает проект, то ничего и не говорит, что вы должны отказаться от его использования. Часто бывают времена, когда другие люди один за другим занимаются над проектом. Если разработчик из исходной темы удалит определенную функцию, тогда вы можете просто добавить его в вашу дочернюю тему. У вас есть Код для него. Наконец, если они делают резкие изменения, которые вам не нравятся, то вы всегда можете избежать обновления. Тема обновления имеет решающее значение, когда её безопасно эксплуатировать. Мы всегда рекомендуем пользователям обновлять темы, потому что это помогает обеспечить в будущем совместимость с другими скриптами и плагинами.
Если вы используете коммерческий фреймворк как базовый, то у вас есть доступен вариант поддержки, чтобы помочь вам обновить вашу тему или устранить неполадки. Также Платформа как основа не будет просто так исчезать, потому что есть стабильный бизнес компании с тысячами клиентов по всему миру. Например, они удалили некоторые встроенные виджеты, но они сделали их публично доступными в виде плагинов для тех, кто все же хочет использовать его.
Вывод
Важно знать, что, хотя вы всегда можете создать дочернюю тему WordPress к любой теме, иногда вам может не понадобиться дочерняя тема. Подумайте о количестве изменений, которые вы запланировали для вашей дочерней темы, если вы планируете незначительные изменения, то вы всегда можете создать файл пользовательского стиля в CSS вашей темы или использовать пользовательские плагины CSS. Если изменения будут слишком экстремальными, где вы окажетесь в переопределение файлов ядра родительской темы, то вам, вероятно, следует создавать собственную тему.
Мы надеемся, что эта статья поможет вам понять, что представляет собой родительская тема в WordPress и является ли она подходит для Вас или нет. Если вы думаете, что мы что-то пропустили, то, пожалуйста, дайте нам знать в комментариях ниже.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Дочерняя тема WordPress

Несмотря на то, что платных или бесплатных WordPress тем, создано уже огромное количество, редко кто использует их на своих сайтах так, как есть. Даже если теоретически и существует идеально подходящая для конкретного сайта как по дизайну, так и по техническим возможностям, тема. Но как найти её, не потратив на поиски, слишком много времени?
Одно скажу вам точно, что поиск идеальной темы – занятие бесперспективное. Сначала надо найти наиболее подходящую тему и поработать над её внешним видом. Здесь надо понимать, что все скачанные вами «публичные» WordPress темы, в какой-то момент, могут быть обновлены их создателями.
После обновления, все ваши правки в файлы оригинальной темы, затрутся после её обновления. Так вот, чтобы не пропали ваши труды и была придумана дочерняя тема, которая позволяет безопасно вносить изменения в WordPress тему.
Как создать дочернюю тему WordPress?
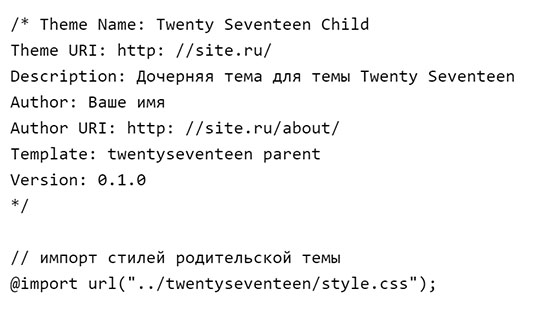
Достаточно создать новую папку, положить туда файл стилей, закачать на хостинг в корневую папку с темами и активировать новую тему через админку. В файле стилей, обязательно должны быть прописаны следующие строки. Все названия вы прописываете свои.

Теперь все последующие изменения в дизайне сайта, следует заносить в CSS файл
Папку с файлами родительской темы вообще не нужно больше не трогать. В первую очередь WordPress будет загружать файлы из папки дочерней темы, исходя из базового принципа приоритетности. Дочерняя тема не заменяет собой родителя, а лишь его дополняет. Если когда-нибудь вам надоест измененный внешний вид темы, то всегда можно вернуться к оригиналу, просто удалив папку с дочерней темой или сделать активной снова родителя, ничего не удаляя. Это очень удобно, а главное безопасно.
Можно спокойно обновлять родительскую тему, если в админке вы увидите, что есть обновления от разработчика и не бояться потерять все ваши наработки.
На дочерних темах многие веб-мастера создают лендинги, технически это не сложно сделать, хотя есть более правильные способы, один из которых описывается в моем видео-курсе «Лендини с нуля». Я проведу вас по всем этапам , от создания до продвижения лендинга, кроме того вы получите бонус, где я расскажу о создании популярного сейчас бизнеса по продажи товаров с aliexpress.com
Плагин для создания дочерней темы WordPress
Неопытным пользователям конечно можно воспользоваться специальным плагином, например Child Theme Configurator. После активации плагина, переходите в Инструменты -> Child Theme и выбираете название родительской темы для которой будете создавать дочернюю тему.

Далее откроется страница с опциями, где все настройки можно оставить по умолчанию, кроме последнего пункта. Поставив галочку в 8-ом пункте,

Нажимаете на кнопочку Создать новую дочернюю тему, активируете и в качестве текущей темы в разделе Темы вы увидите такую картинку.

После того как дочерняя тема создана, плагин можно удалить.
Когда не надо создавать дочернюю тему?
Первый случай
В том случае, если оригинальная тема никогда не будет обновляться. Такое возможно, если у темы нет стороннего разработчика и она разрабатывалась по вашему индивидуальному заказу и принадлежит только вам.
Второй случай
При принудительном запрете на обновление родительской темы. Вы сделали сайт для клиента на премиум или бесплатной теме (настоятельно не рекомендую), внося некоторые изменения в файлы и отключили уведомления на обновления или исключили возможность автоматического обновления. Вы спросите – «Зачем так жестоко поступать с клиентом?».
Ничего не поделаешь, так вы исключаете возможность, что после обновления темы, у клиента что-то перестанет работать или дизайн перекоситься. Если автор темы, изменит её слишком кардинально, в таком случае, дочерняя тема не спасет, HTML структура все равно нарушиться.
-
 Создано 03.10.2018 10:10:55
Создано 03.10.2018 10:10:55 -

Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Дочерние темы WordPress | Блог Записки WEB специалиста
👁1 308 просм.
Часто, когда мы уже более и менее ориентируемся в работе с WordPress, возникает необходимость что то исправить или добавить в теме, которая используется для нашего сайта. И тут мы сталкиваемся с тем, что после очередного обновления используемой темы все наши изменения потеряны. Чтоб таких проблем не возникало существует понятие «Дочерние темы».
Дочерняя тема WordPress — это тема, которая расширяет функционал другой темы, называемой родительской темой, и позволяет вам изменять или дополнять функционал родительской темы.
Из WordPress Codex
Преимущества и отличия дочерних тем
- Дочерняя тема не может существовать без родительской. Она работает только при установленной родительской теме и активируется после ее установки.
- Одна дочерняя тема может быть связана только с одной родительской темой. Для переноса дочерней темы на другую родительскую, нужно проводить изменение настроек в коде дочерней темы.
- Изменения в родительской теме не влияют на дочернюю.
- Дочерняя тема сохраняет все внесенные в нее изменения. Сделав свои настройки можно не бояться, что вы их потеряете после очередного обновления родительской темы.
- Дочерняя тем может оптимизировать рабочий процесс в целом. Используя одну родительскую тему, вы можете стилизовать и настраивать ее под запросы клиентов при помощи создания дочерних тем.
Основные компоненты дочерней темы
Дочерняя тема наследует все функции родительской темы и находится в своей отдельной папке на одном уровне в каталоге с родительской темой. Как правило все темы WordPress находятся в каталоге по пути wp-content/themes.
Дочерняя тема состоит из:
- Директория (обязательно), — это корень папки, в которой находятся файлы дочерней темы.
- Файл style.css (обязательно), — в нем содержатся все свойства стилей дочерней темы и проводится настройка подключения к родительской теме.
- Файл functions.php (опционально), — содержит определения функций, вызываемых в дочерней теме.
- Прочие файлы (опционально), — это могут быть файлы шаблона, используемые для дочерней темы, а так же другие файлы, которые необходимы для добавления новых функций, отличных от функций родительской темы, прочее.
Создание дочерней темы
Разберем создание дочерней темы на примере родительской темы Vantage.
После установки родительской темы переходим к файловой структуре нашего сайта на хостинге в папку с установленными темами по пути wp-content/themes. Находим папку с установленной темой vantage и рядом с ней создаем новую папку для нашей дочерней темы. Я назвал ее «winehome».

Далее переходим в созданный каталог для дочерней темы и создаем в ней файлы functions.php, style.css и screenshot.jpg (это файл размером 1200 х 900 px., который придаст визуальное отличие нашей дочерней теме, при ее выборе в настройках панели управления нашим сайтом.
Чтоб упростить создание новых файлов, я сохранил их заготовки в архив, который вы можете скачать с этого блога.
Теперь открываем файл style.css и подключаем нашу дочернюю тему к родительской. Для этого указываем:
- Имя, которое хотим присвоить дочерней теме.
- Описание, к какой родительской теме она принадлежит.
- Название каталога, в котором находится родительская тема.
- Версия нашей дочерней темы, может быть любое целое число.
- Путь к файлу style.css родительской темы, чтоб дочерняя подхватила все его настройки.

Краткое пояснение каждой строки:
- Theme Name. (обязательно) Название дочерней темы.
- Theme URI. (опционально) Адрес сайта дочерней темы.
- Description. (опционально) Описание дочерней темы. Например: Моя дочерняя тема.
- Author URI. (опционально) Адрес сайта автора дочерней темы.
- Author. (опционально) Имя автора дочерней темы.
- Template. (обязательно) Название папки родительской темы, регистрозависимое.
- Version. (опционально) Версия дочерней темы. Например: 0.1, 1.0.
После выполнения всех условий сохраняем файл и переходим в панели управления сайтом по пути «Внешний вид» → «Темы». Здесь среди установленных ране тем появилась и наша дочерняя тема.

Активируем ее привычным образом, наведя курсор мышки и нажав «Активировать». Далее можно настраивать и работать с ней из панели управления сайтом как и с любой другой темой. И в тоже время вносить свои изменения и дополнения в файлы темы (свои стили и функции), не переживая, что они в дальнейшем пропадут.
Благодарю вас за внимание!
Если эта статья была полезна, делитесь ей в социальных сетях, оставляйте комментарии, задавайте вопросы 🙂
Дочерняя тема | WordPress.org Русский
На другом сайте при анализе первая галочка все нормально This theme appears OK to use as a Child theme. А вторая — Click to show/hide raw analysis data. Please include contents below with any support requests. И код в окошке:
{
"parnt": {
"deps": [
[
[
"thebox-icons",
"fonts/fa-icons.min.css"
]
],
[
[
"thebox-style",
"style.css"
]
]
],
"signals": {
"failure": 0,
"thm_has_cache": 1,
"thm_parnt_loaded": "thebox-style"
},
"queue": [
"colors",
"common",
"forms",
"admin-menu",
"dashboard",
"list-tables",
"edit",
"revisions",
"media",
"themes",
"about",
"nav-menus",
"widgets",
"site-icon",
"l10n",
"code-editor",
"wp-admin",
"login",
"install",
"wp-color-picker",
"customize-controls",
"customize-widgets",
"customize-nav-menus",
"ie",
"buttons",
"admin-bar",
"wp-auth-check",
"editor-buttons",
"media-views",
"wp-pointer",
"customize-preview",
"wp-embed-template-ie",
"imgareaselect",
"wp-jquery-ui-dialog",
"mediaelement",
"wp-mediaelement",
"thickbox",
"wp-codemirror",
"deprecated-media",
"farbtastic",
"jcrop",
"colors-fresh",
"open-sans",
"wbcr-clearfy-adminbar-styles",
"responsive-lightbox-prettyphoto",
"responsive-lightbox-gallery",
"thebox-fonts",
"thebox-icons",
"thebox-style",
"jquery-lazyloadxt-fadein-css",
"jquery-lazyloadxt-spinner-css",
"a3a3_lazy_load",
"ctc-test"
],
"irreg": [
"11,jquery-lazyloadxt-spinner-css",
"12,a3a3_lazy_load"
],
"url": "https://primer.debryansk32.ru/?ModPagespeed=off&ao_noptimize=1&preview_ctc=1&template=the-box&stylesheet=the-box&now=1535858238"
},
"child": {
"deps": [
[],
[]
],
"signals": {
"failure": 0
},
"queue": [],
"irreg": []
}
}Видимо на ней тогда у меня не получилось и я плюнул не стал делать на других дочернии, где уже поделал. На этом шаблоне видимо у меня не получилось в прошлый раз.

 Создано 03.10.2018 10:10:55
Создано 03.10.2018 10:10:55