Форма подписки для сайта на WordPress
Автор Илья Чигарев На чтение 7 мин. Просмотров 331 Опубликовано
Здравствуйте, читатели моего сайта. Сегодня полностью разберем тему – как организовать сбор базы подписчиков с сайта, а именно:
- Зачем собирать базу подписчиков
- Сервисы для сбора базы
- Как происходит сбор контактов?
- Как сгенерировать код формы подписки
- Как поставить форму подписки в сайдбар
- Как добавить изображение к форме
- Нюансы
Зачем собирать базу подписчиков
Давайте начнем именно с этого вопроса – Зачем собирать базу подписчиков на сайте?
Это нужно для того, чтобы у вас были контакты вашей лояльной аудитории. Как правило, контакты подписчиков собираются взамен на какую-нибудь бесплатность. В моем примере, это книга, которая располагается справа в сайдбаре.

Скачав ее, человек получает бесплатную полезность в виде книги, я же получаю его контакты и могу в дальнейшем с ним общаться, с помощью емейл писем.
Как правильно работать с базой подписчиков и ее монетизировать? Это друзья, целая наука, там много нюансов и если вы хотите подробнее во всем этом разобраться, не терять кучу времени, сил и денег на свои пробы и ошибки, то советую вам изучить материалы человека, который в этом действительно разбирается.
Его зовут Азамат Ушанов, можете познакомиться с ним, скачав его книгу «Инфомаркетинг 20/80» по ссылке.
Либо же сразу приобрести его топовый курс «Золотой актив 5.0»
Сервисы для сбора базы
Когда вы решили, что вы хотите собирать базу подписчиков, нужно понять, как это делать правильно. Для данной цели есть специальные сервисы, которые помогают весь процесс автоматизировать.
В рунете в основном пользуются двумя сервисами, это:
1. SmartResponder
2. JustClick
Каким именно пользоваться решать вам, почитайте о них подробнее в интернете, я же на данный момент предпочитаю SmartResponder. На его примере и буду дальше показывать установку формы подписки на сайт.
P.s. Такие сервисы еще называют рассыльщики, оно и логично, потому что они рассылают письма.
Как происходит сбор контактов?
1. Вы создаете рассылку, на определенную тематику, например «Создание сайта на WordPress»
2. В созданной рассылке настраиваете очередность писем, допустим 5 писем с очередностью в один день.
3. После этого генерируете форму подписки и устанавливаете ее на свой сайт.
4. Все. Контур замкнут. Теперь когда человек заходит на ваш сайт, он видит форму подписки и решает получить бесплатность, он вписывает свои контакты в форму (обычно это имя и е-мейл), подтверждает на почте что он хочет подписаться на рассылку, получает бесплатность, а вы получаете его контакты.
5. Дальше уже ему идут в порядке очереди ваши письма, которые вы зарядили в рассылку (п.2)
Это конечно все вкратце и есть свои нюансы, но если даже сделать все так, данные 5 шагов, то процесс пойдет)
Как сгенерировать код формы подписки
1. Для начала нужно зарегистрировать аккаунт в рассыльщике и иметь созданную рассылку с закачанными туда письмами, как это сделать читаем тут.
2. Если у вас еще нет аккаунта, то переходим по ссылке и регистрируемся. Регистрация бесплатная.
3. Далее переходим в «Формы» — «Новый генератор форм подписки»

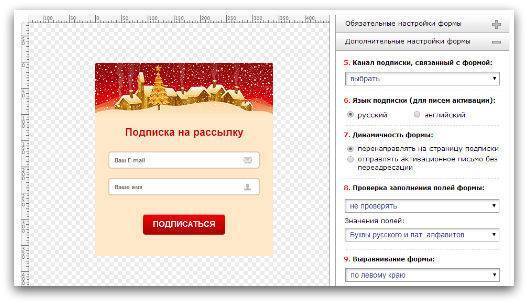
4. Здесь смотрим разные дизайны форм и выбираем понравившийся и который более подходит к дизайну вашего сайта.

5. После того, как с выбором определились, нажимаете на форму и настраиваете уже ее детальнее.
6. Даете ей название (Его видеть будете только вы).
7. Выбираете рассылку, к который хотите привязать форму.
8. Элементы формы: можете добавить какой-нибудь элемент по желанию. Я всегда убираю здесь все галочки.
9. Устанавливаем ширину. Я поставил 300рх, чтобы форма уместилась в сайдбар.
10. И убираем границу.

11. Далее выбираем по отдельности элементы самой формы (Имя, Емейл и Кнопка) и делаем настройки в них.
12. В настройках поля «Имя» я ставлю размер шрифта 16рх и тип шрифта «Обычный»

13. Такие же настройки у поля «Емейл»

14. В настройках кнопки мы заменяем текст «Подписаться» на нужный нам. В моем случае «ПОЛУЧИТЬ КНИГУ». Размер 15рх, Тип «Жирный», Граница «0», Фон кнопки делаем красным.

15. На этом я больше ничего не настраиваю. Форма выглядит красиво с нужным цветом и текстом на кнопке. Если же вы хотите что-то еще исправить, то смело исправляйте, там все на русском и подробно написано.
16. Спускаемся ниже. Тут мы можем сохранить форму, чтобы в следующий раз все эти настройки не делать и затем нажимаем «Получить html-код», чтобы получить код для вставки на сайт.


17. Далее нажимаем «Скопировать в буфер обмена» и сохраним в документ на компьютере его, чтобы если понадобится оттуда его взять.

Как поставить форму подписки в сайдбар
Не удивляйтесь, если после вставки кода на сайт, она будет отображаться иначе, нежели как у меня в примере. Тут все зависит от настроек шаблона, который вы используете, но все же мы постараемся, чтобы все отображалось красиво.
1. Идем в админку нашего сайта – «Внешний вид» — «Виджеты»
2. Наша форма подписки будет обычным виджетом в нашем сайдбаре.
3. Перетаскиваем виджет «Текст» и вставляем туда наш скопированный код (п.17)

4. Нажимаем «Сохранить» и идем обновляем сайт и смотрим, что получилось.

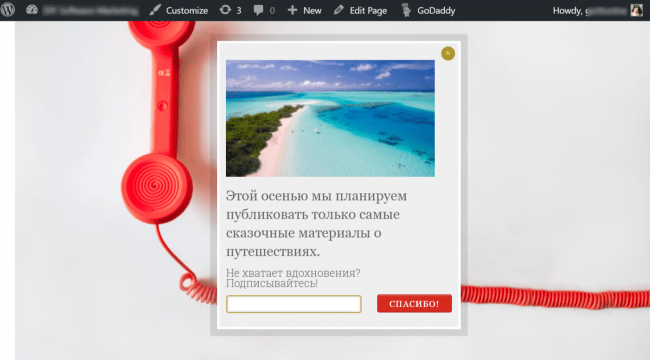
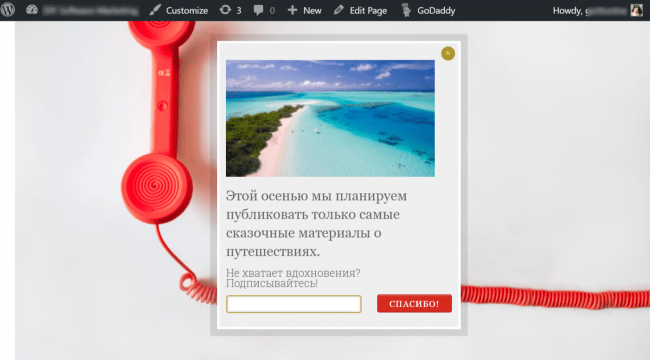
Вот такая форма подписки получилась. Давайте ее протестируем, впишите свои данные и проверьте, перекидывает ли вас на страницу с описанием подписки.

Если вы видите вот такую страницу, значит, все настроили верно.
Добавляем изображение к форме
Чтобы человек видел, что он получит, оставив свои данные, и охотнее подписывался, я вам советую ставить визуализацию вашего продукта. В моем случае это картинка книги, которую подписчик получит.
Можно поставить просто картинку вашего продукта, а можно еще в фотошопе или в другом редакторе подписать фразу, типа «Ваш подарок», «Бесплатно» и т.д. Но можно не усложнять и прописать просто заголовок в виджете.

Я буду ставить такую картинку.

Да-да, наверно вы подумали, а почему написано только поле емейл? Я решил оставить только одно поле «Емейл», без поля «Имя», почему написал ниже.
Так же не забудьте подогнать картинку по размеру, чтобы она не была огромной. Размер моей картинки 260 в ширину, 405 в высоту.
Чтобы поставить картинку над формой, нужно сначала закачать картинку на сайт. Для этого идем в «Медиафайлы» — «Добавить новый» — «Выбираем файл с компьютера» — Когда закачается нажимаем «Изменить» напротив нашей картинки – и копируем ссылку на файл.


Эту ссылку так же сохраните в документе.
Теперь нам нужно снова зайти во «Внешний вид» — «Виджеты» и до кода формы подписки вставить код:
*Где в поле src=”” между кавычек вставить ссылку изображения которую мы копировали.Вот как это выглядит у меня:
 Нажимаем сохранить и обновляем сайт.
Нажимаем сохранить и обновляем сайт.
Вот как это сейчас выглядит.

Теперь же я внесу небольшие правки и уберу поле «Имя», для этого опять в смартреспондере открываем ранее нашу сохраненную форму и убираем поле «Имя».
Для этого опускаемся ниже и отжимаем поле «Имя».


Копируем код данной формы и обновляем ее в виджете на нашем сайте.

Все. Конечный вариант.
Нюансы
Почему я ставил только поле емейл? Потому что, чем меньше человеку нужно заполнить полей, тем больше вероятность, что он это сделает. Так же сейчас люди стали умнее и когда обращаются к ним по имени, они знают что это все сделано автоматически.
Можно ли поставить просто подписку на новые статьи сайта? Еще пару лет назад на такую форму бы подписывались, сейчас же на новые статьи сайта или еще это называют «Обновления блога/сайта» почти никто не подписывается, все из-за большого количества информации, которое появилось за последнее время. Если на сайтах тематичных вашему предлагают что-либо получить бесплатное(Книгу, видео, чек-лист и др.) в замен на контакты, а у вас просто подписка на новые статьи, то логичнее, что посетитель охотнее подпишется на бесплатность.
Ухх, длинная получилась статья. Напишите в комментариях, каким рассыльщиком пользуетесь вы, получилось ли у вас поставить форму на сайт? И вообще ваши мысли по поводу сбора базы.
До связи! С уважением, Илья.

Как вставить форму подписки во все записи WordPress
Инструменты WordPress и сторонние плагины, позволяют упростить и даже автоматизировать размещение формы подписки, а также разнообразить места их размещения. Как вставить форму подписки во все записи WordPress, а также на страницах и виджетах сайта пойдет речь в этой статье.
Вступление
Организация новостной или тематической рассылки сайта созданного на WordPress напрямую связана с созданием собственной базы подписчиков, а значит с размещением на сайте формы подписки. Форма подписки обеспечит возможность посетителя сайта подписаться на анонсы новых статей или тематические рассылки по событиям на сайте.
Инструменты WordPress и сторонние плагины, позволяют упростить и даже автоматизировать размещение формы подписки, а также разнообразить места их размещения. Разберем, как вставить форму подписки во все записи WordPress, а также на страницах и виджетах сайта.
Рассылка плагином WordPress
Прежде всего, определитесь, со способом рассылки писем или с каким почтовым сервисом вы будете работать. Если ожидается не много подписчиков и особенно не важно, внешнее оформление подписки, можно ограничиться инструментами рассылки WordPress. Для этого достаточно установить системный плагин WordPress под названием JetPack и активировать его модуль «Post by Email». Он включит рассылку новостей по почте и создаст форму подписки.
У плагина JetPack более 30 функциональных модулей. Форма подписки у этого плагина простая, хотя и адаптирована под любой шаблон. Стоит в очередной раз отметить, что плагин JetPack, максимально адаптирован к WordPress и форму подписки можно не только разместить непосредственно в статьях, но и настроить появление блоков подписки в отдельных разделах. Например, в статью можно вставить форму подписки JetPack в виде шорткода:
Кроме это, с этим плагином возможность подписки появляется в форме комментирования и появится виджет с подпиской JeatPack. Подробно об использовании подписки плагином JetPack читать отдельную статью ТУТ.
Почтовые плагины WordPress
Чтобы создать более красочную форму подписки можно воспользоваться одним из почтовых плагинов WordPress. У них тоже есть как достоинства, так и недостатки. Основной недостаток, конфликты с серверами хостингов. Подробно можно почитать в отдельных статьях: Плагин рассылки MailPoet Newsletters и Плагин MailPress для почтовой рассылки WordPress.
FeedBurner
Следующий вариант рассылки это сервис Feedburner. У него тоже масса недостатков, хотя инерция его былой популярности и бесплатность оставляют его «на плаву».
Сторонние почтовые сервисы
Если в ваших планах работа с подписчиками занимает не последнее место, и вы планируете вести прямой диалог с клиентами или посетителями, вам нужен сторонний почтовый сервис. Об одном таком, под названием SmartResponder я недавно писал статью: Рассылка писем на сервисе SmartResponder.
Вы уже знаете, что сервис SmartResponder прекратил свое существование с ноября 2016 года. Как альтернативу осваиваем сервис рассылки с отличными параметрами Free рассылки (2000 писем в месяц бесплатно), под названием MailChimp.
Все почтовые сервисы, включая FeedBurner, дают код формы подписки. Вашап задача, разместить код формы подписки на страницы сайта WordPress.
Вставить форму подписки во все записи WordPress
Условия задачи: На почтовом сервисе создаем и получаем форму подписки. Это код. Например:
Код формы подписки FeedBurner
 Код формы подписки FeedBurner
Код формы подписки FeedBurnerКод формы подписки SmartResponder
 Код формы подписки SmartResponder
Код формы подписки SmartResponderПора вставить форму подписки во все записи. Вставляем формы сторонних почтовиков.
Размещаем форму подписки в виджете WordPress
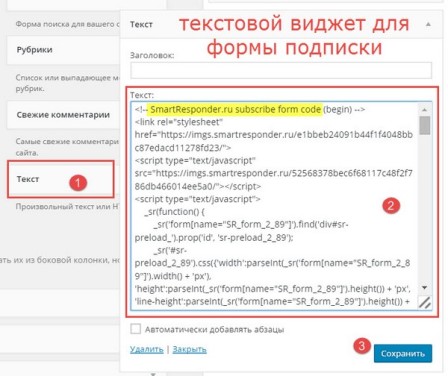
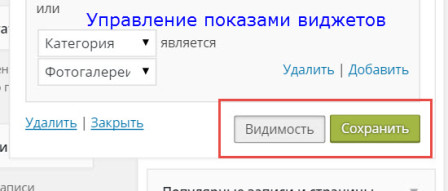
Это практичный способ, разместить форму подписки, сразу на все страницы сайта. В наборе виджетов, есть стандартный виджет «Текст HTML». Просто вставляете в него код формы подписки и сохраняете виджет.

 Виджет с подпиской
Виджет с подпискойПри установке JeatPack вы можете управлять показом виджетов на нужных страницах. Можно создать отдельную страницу с рассказом о подписке и в виджете, который будет показываться только на этой странице, разместите форму подписки. Для управления виджетами есть и другие плагины, например: Плагин показа виджетов Restrict Widgets или AH Display Widgets.

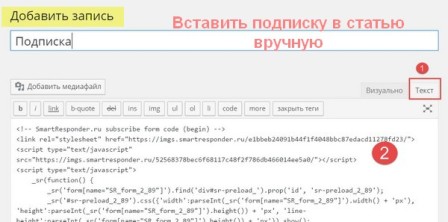
Размещаем форму подписки вручную
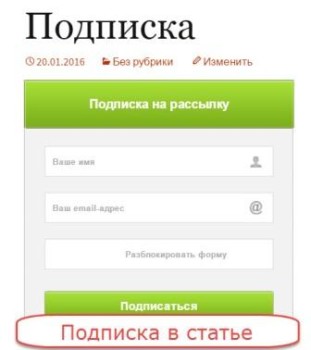
Просто и эффективно. При написании статьи в режиме редактора «Текст» вставляете код в любое место статьи или страницы.

 Форма подписки в статье
Форма подписки в статьеРазмещаем форму подписки автоматом во все статьи
Если нужно вставить код подписки на все существующие, и все будущие статьи сайта используем следующие плагины.
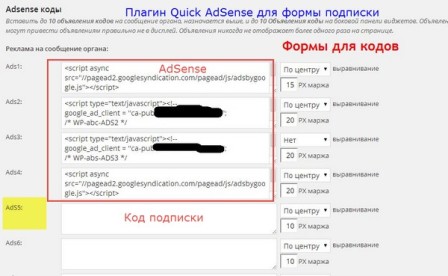
Плагин Quick AdSense
Неожиданное применение плагина Quick AdSense, который по идее, предназначен для размещения рекламы. Он прекрасно работает и с кодами формы подписки.
 Использование плагина Quick AdSens для вставки подписки
Использование плагина Quick AdSens для вставки подпискиПростой и понятный плагин. Ставите, активируете и в настройках плагина в поле «Вставить в конец статьи» вставляем код формы подписки. Страница плагина:https://ru.wordpress.org/plugins/header-footer
Плагин Global Content Blocks
Это объемный плагин, который позволяет не автоматом, а в ручном полуавтоматическом режиме, вставлять любые коды в любое место публикуемых постов, страниц. (страница плагина: https://ru.wordpress.org/plugins/global-content-blocks/)

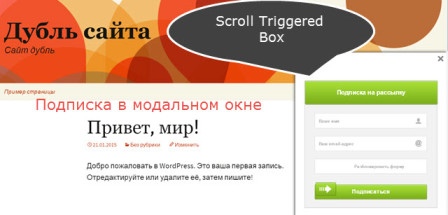
Размещаем подписку в модальном окне
Можно разместить подписку во всплывающем модальном окне. Для этого есть хороший плагин, хороший, потому что его постоянно обновляют и он бесплатный, Scroll Triggered Box (https://wordpress.org/plugins/dreamgrow-scroll-triggered-box/

Модальное окно создает плагин Easy FancyBox , правда в платной версии (10$).
Плагин WP Insert Code
Делаю ревизию статьи и хочу добавить еще один способ вставить форму подписки СРАЗУ во все статьи сайта. Это простой плагин WP Insert Code (плагин долго не обновлялся).
Ставим плагин и получаем в его настройках 4 поля для вставки любого скрипта, в том числе формы подписки. Это:
- Header и Footer сайта;
- Вставка кода в начало статей и/или в конце статьи. Эти места идеально подходят для вставки формы подписки.
Не сомневаясь, что вы знаете другие способы разместить форму подписки на все статьи сайта.
Еще один вариант вставить форму подписки во все записи, виджеты и даже всплывающие сайдбары сайта. Это форма подписки с использованием сервиса MailMunch.
©www.wordpress-abc.ru
Другие Уроки WordPress
Похожие посты:
Плагин формы подписки для WordPress
Всем привет. Продолжу тему рассылки писем, уведомления посетителей о новых постах, которые публикуете на сайте. Это не даст пользователям забыть о Вас, и привлечет дополнительный трафик. Требуется установить форму подписки на сайт. Для этих целей есть несколько решений. Одно из них — использовать плагин формы подписки для WordPress.
Чем прекрасна CMS WordPress, так это постоянным развитием. Разработчики совершенствуют, добавляют различные плагины, расширяющие возможности сайта. Один из них — плагин SendPulse Email, используя который можно разместить форму подписки на сайте.
Данный плагин представлен сервисом [link]SendPulse[/link]. Это платформа автоматизации маркетинга: e-mail рассылки, push, sms, viber уведомления. На бесплатном тарифе доступны 2500 подписчиков и 15000 писем в месяц. Таких преимуществ нет ни у одного из конкурентов.
Плагин формы подписки для WordPress — SendPulse Email
Установите плагин стандартным и удобным для Вас способом. На сайте есть подробная статья на тему «Как установить плагин wordpress». Активировав плагин в меню WordPress появится раздел SendPulse.
Данные для настройки и работы плагина необходимо брать в своём аккаунте Сендпульс. После активации плагина надо скопировать в личном кабинете Сендпульс ID и Secret. Перейдите в раздел Настройки аккаунта.

Выберите вкладку API и и активируйте REST API.

Автоматически сгенерируются ID и Secret. Эти данные нужно внести в настройки плагина в админке WordPress.

Здесь же укажите адресную книгу в которую будут попадать пользователи подписавшись в форме.
В разделе Импорт также укажите адресную книгу в SendPulse, куда будут перемещаться подписчики из WordPress.
Вам пригодится: «Как закрыть ссылки от индексации wordpress» «Плагин микроразметки для wordpress»
Создаём форму подписки плагином WordPress
SendPulse Email
Плагином можно сгенерировать неограниченное количество форм подписки. Ведь они же могут иметь разные назначения, отличаться по тематике подписки. Их можно устанавливать в разные места сайта, отслеживать конверсию.
В разделе Формы SendPulse жмите Добавить форму. Введите заголовок формы. А вот сам код формы подписки следует снова взять в кабинете Сендпульс. Как создать форму подписки на сайт, получить код читайте в предыдущей статье.
Копируйте полученный код и вставляете в необходимое поле. Справа увидите сгенерируется shortcode формы. Не забывайте нажать Сохранить. Все созданные формы подписки отображаются списком в меню Формы SendPulse.
На страницу сайта или в статьи, в общем, в нужное место, вставлять надо именно этот shortcode. Обычным способом — на вкладке Визуально текстового редактора.
Есть выбор — создавать формы подписки без плагина или использовать плагин формы подписки для WordPress, главное — создавайте. Отправляйте рассылки заинтересованным посетителям.
Удачи Вам!
С уважением, Павел Коновалов
Красивая форма подписки для WordPress
Автор Руслан Ошаров На чтение 8 мин. Опубликовано
В этой статье мы подробно разберём, как сделать более привлекательной стандартную форму подписки Feed Burner для WordPress. Разбирать будем два варианта:
- красивая форма подписки для WordPress в сайдбар
- горизонтальная форма подписки в каждой статье блога
Честно говоря, когда я столкнулся с этим вопросом, то перелопатил большое количество информации на блогах, потому, что очень хотел разместить у себя в блоге красивую форму подписки.
И ещё, мне понравилось, что можно разместить форму в каждой статье, увеличивая конверсию подписки на блог.
Но, как я уже сказал, информации переворошил достаточно много, а толку было мало. Хотя многие блоггеры довольно подробно об этом рассказывали.
Короче говоря, на разных сайтах я всё-таки собрал по частям нужную информацию. Что-то доработал, что-то исправил, и сейчас выкладываю в таком формате, чтобы было понятно даже совсем зелёному новичку. Поехали!
Красивая форма подписки в сайдбар
Итак, красивая форма подписки для WordPress в сайдбар. Регистрацию и активацию в сервисе Feed Burner мы пропустим, будем надеяться, что вы там уже зарегистрированы и имеете свой фид.
Если это не так, зарегистрируйтесь и получите уникальный адрес фида. В нашем случае вам даже не понадобится код, который предлагает сервис, а нужно только название фида.
Название — это окончание вашей ссылки, которое вам предоставляют при регистрации или вы придумываете сами.

Дальше, необходимо определиться, какая форма вам нужна. Если только в сайдбаре, значит нужно сделать два изображения. Отдельно кнопку и отдельно изображение над полем ввода. Размеры вы можете регулировать сами, ниже я расскажу как это сделать.
Если вам нужна форма подписки только для размещения в записях, то изображение будет одно, и в этом случае я подарю вам парочку вариантов готовых решений. Соответственно, если нужны обе формы, то создаёте три изображения, два в сайдбар и одно в записи.
Для этого нам понадобится фото редактор, я рекомендую Adobe Photoshop. Будет достаточно самых базовых знаний программы. Если не знакомы с программой, можете пройти мои «Уроки Adobe Photoshop».
Так выглядят мои формы подписки на момент написания этой статьи. Размеры формы в сайдбаре можно регулировать под себя, а вот размеры формы в записях, регулировать не пробовал, но я думаю и вам этого не понадобиться.

Все коды приведенные ниже вы можете скачать в ZIP архиве
Во-первых, вы меняете в двух местах надпись ФИД на свой фид. Делайте это аккуратно, не зацепив лишнего и не делая пробелов.

Во вторых, вы заливаете через админ панель, созданные ранее изображения и копируете ссылки на них.

Ссылки вставляете в код, заменив соответствующие надписи.

По умолчанию, размеры картинок таковы: 260 Х 65 пикселей — размер основной картинки, и 200 Х 30 пикселей — размер кнопки. Соответственно, если вы хотите создать и вставить изображения с другими размерами, то поменяйте размеры в коде, иначе изображения будут некорректно отображаться.

После того, как вы проделали все вышеперечисленные операции, копируете отредактированный код, находите в админ панели раздел «внешний вид» — далее «виджеты», и добавляете в сайдбар виджет «HTML-код»

Затем открываете виджет, пишите заголовок и вставляете код, после чего сохраняете.

Теперь, если вы захотите поменять изображения, то вам достаточно загрузить новые картинки в админ панель и поменять ссылки в коде. Да, ещё один момент! Вы так же можете задать цвет фона вашей форме. Для этого нужно вставить код соответствующего цвета вместо надписи.

Коды цветов html вы можете найти в интернете, задав соответствующий запрос. Поэкспериментируйте с цветами и подберите по своему вкусу, или оставьте его прозрачным. Надпись в таком случае можно удалить.
Как вставить форму подписки во все записи WordPress
Итак, наша красивая форма подписки для WordPress в сайдбар готова. Пишите в комментариях, как у вас прошёл процесс, если есть вопросы, задавайте, по возможности обязательно отвечу.
Теперь давайте перейдём к форме подписки в каждой статье. Первым делом нам нужно создать изображение или использовать готовую картинку. Изображение будет служить подложкой для нашей формы, поэтому важно соблюдать точность размеров и название изображения, чтобы форма не отображалась криво.
Если будете использовать своё изображение, то размер должен быть 592 Х 191 пикселя, и сохраняйте в формате png с названием forma-fb
В том случае, если будете использовать моё изображение, ничего делать не нужно, просто загружаете к себе на сайт, а затем вставляете скопированную ссылку в стили, я покажу ниже, как всё сделать правильно.
Скачать набор изображений можете по этой ссылке //drive.google.com/file/ там есть исходники для Photoshop и уже готовые изображения. Исходники вы можете редактировать под себя в случае необходимости.
После того, как загрузили изображение, копируете код ниже и редактируете у себя на компьютере.
В этом коде нужно заменить слово ФИД на ваш фид в сервисе Feed Burner. На этом с этим кодом всё.
Далее у нас есть два варианта вставки кода. Мы можем воспользоваться специальным плагином, а можем вставить код вручную. Я сначала использовал плагин, но немного погодя, всё-таки решил вставить код в специальный файл single.php вручную. Если есть возможность сделать что-то без плагинов, то лучше это сделать, по крайней мере меня так учили, но выбор за вами. Я покажу оба варианта.
Итак, если используем плагин, то соответственно заходим в админ панель в раздел «плагины», «добавить новый» и вписываем название New Adman. Устанавливаем и активируем плагин.

Через настройки заходим в плагин. Здесь нам нужно вставить код в соответствующее поле и внизу сохранить. На этом с плагином всё.

Теперь вариант без плагина. Нам нужно редактировать, а вернее вставить код в файл single.php. Я буду показывать на примере CPanel своего хостинга, но можно воспользоваться FTP клиентом, например FileZilla, принцип один.
Внимание! Перед редактированием файлов рекомендуется сделать копии!
Итак, в панели файлового менеджера нам нужно зайти в корень сайта и найти папку wp-content. Открываем папку и находим там папку с темами, в этой папке находим свою тему и открываем её. Далее находим файл отвечающий за вывод записей в блоге — single.php. Нам нужно в него вставить код, но прежде, нужно найти место. Давайте разберём, как это сделать.

Переходим в любую запись на своём блоге и нажимаем правой кнопкой мыши в любом месте внизу страницы. Затем нажимаем в появившемся окошке «просмотреть код».

Теперь, наводя курсор справа на элементы кода, слева нам будет показываться элемент страницы. Таким образом мы находим место, куда будем вставлять код формы подписки. У меня код вставлен после этого элемента.

Теперь, нам нужно вставить этот код. Для этого выделим файл single.php и нажимаем РЕДАКТИРОВАТЬ.

Вставляем код и не забываем сохранить.

В зависимости от темы, возможны разные варианты, нужно пробовать. Сделайте на всякий случай копию файла. Скачайте его на компьютер перед редактированием прямо из менеджера на хостинге.

Но в любом случае, чтобы проверить работает ли код, нам нужно добавить стили в файл style.css Он находиться в той же папке, что и предыдущий файл single.php
Код, который нужно вставить в стили, я привожу ниже. Копируете себе на компьютер и вставляете свою ссылку на картинку.

Затем этот код, точно таким же образом вставляете в самый низ файла style.css и сохраняете. По идее всё должно получится. Пробуйте. Не бойтесь.
Ещё вариант для красивой формы подписки
Решил обновить публикацию и дать вам ещё один неплохой вариант для вставки формы подписки в сайдбар и в конец записи. Код, который я приведу ниже, отличается наличием обводки, которую вы можете регулировать.
Вставить такой код можно как в сайдбаре, так и в конец записи. Он адаптивный, в отличии от приведённого примера во второй части публикации.
То есть, вы можете вставить этот код, подобрать изображения по размеру, которые будут хорошо отображаться как на компьютере, так и на мобильном устройстве, а фон с обводкой сами будут подстраиваться под то или иное устройство.
При этом никаких дополнительных стилей не требуется, просто вставляете код и он отображается в каждой записи. Код есть в архиве.
Разумеется в код вставляете ссылки на ваши изображения и меняете цвет фона (background), и регулируете обводку (border) в первой строке кода. Не забывайте про размер изображений. В коде указан оптимальный вариант, но вы можете экспериментировать.
Надеюсь статья «Красивая форма подписки для WordPress» была вам полезна. Успехов и процветания вам!
Форма подписки и email рассылка писем на сайт WordPress – INFO-EFFECT
На чтение 4 мин. Опубликовано
Привет! Давно я искал плагин, который позволил бы вам создать свою собственную email рассылку писем и добавить на сайт форму подписки, чтобы посетители вашего сайта могли подписываться на ваши рассылки. Я находил несколько таких плагинов, но они мне не совсем понравились, где-то настройки на английском языке, где-то не совсем понятные и сложные настройки, как то я не решался разбирать такие плагины.
Но на днях мне попался действительно супер плагин, это именно то что я искал всё это время.
Плагин MailPoet email рассылки писем WordPress
Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

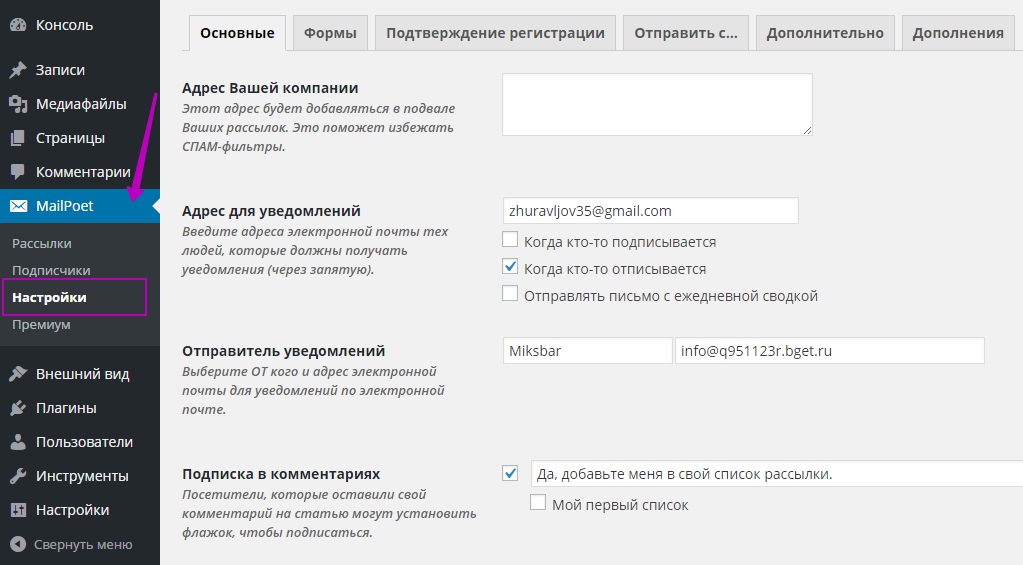
После установки и активации плагина, в первую очередь перейдите на страницу: MailPoet – Настройки, чтобы настроить плагин. В основных настройках вы можете указать свой email, на который будут отправляться уведомления и настроить параметры уведомлений. По умолчанию все настройки уже настроены нужным образом, вы лишь можете их как-то подкорректировать по своему усмотрению.

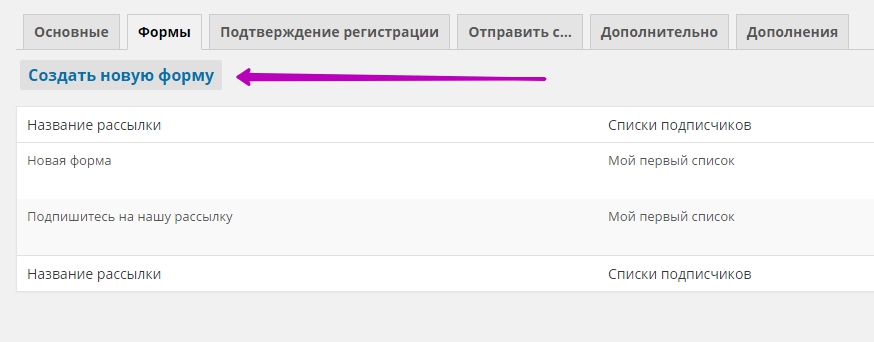
Формы
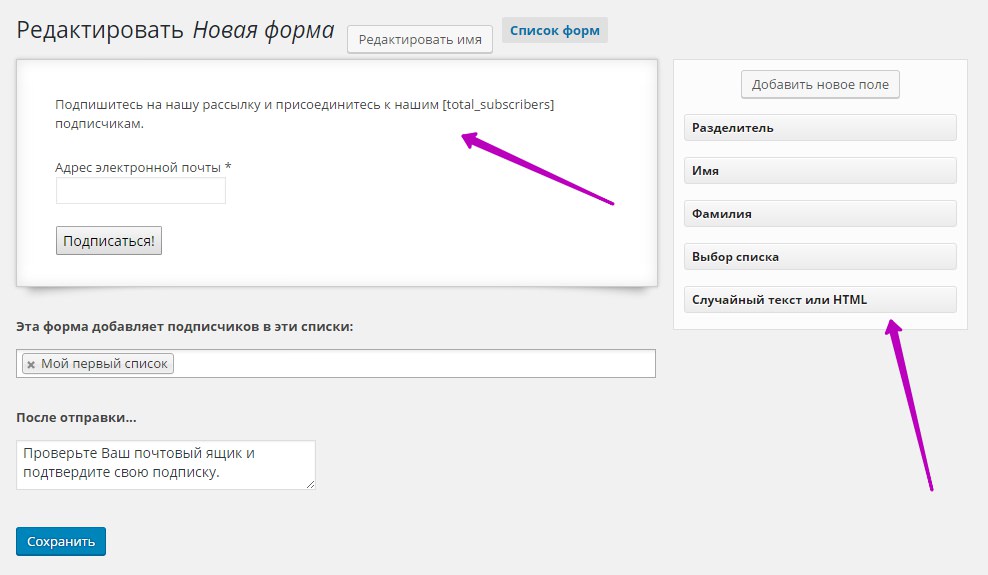
На странице Формы вы можете создать форму подписки. Чтобы создать новую форму подписки, нажмите на кнопку – Создать новую форму.

У вас будет готовая форма подписки. Вы можете добавить в форму подписки новое поле, текст или HTML код. Справа на странице у вас будут элементы, которые вы можете перетаскивать в форму с помощью мыши. Можете добавить определённый список для данной формы подписки, в который будут попадать подписчики. После настройки формы, нажмите на кнопку – Сохранить.

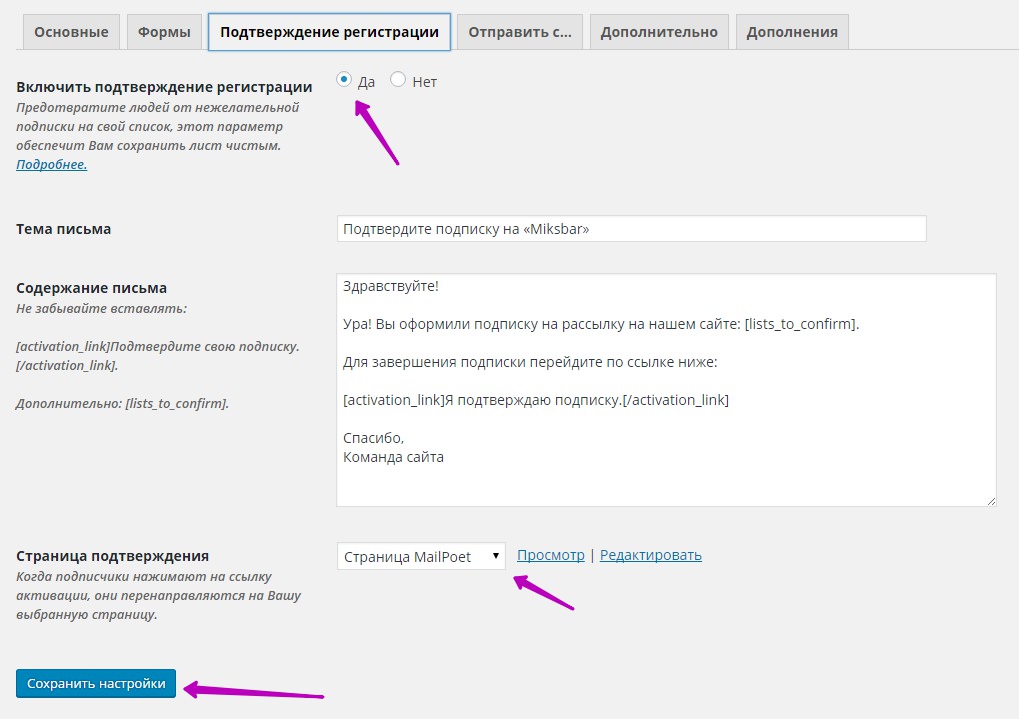
Подтверждение регистрации
На странице Подтверждение регистрации вы можете настроить заголовок и текст письма, которое будет высылаться пользователю после подписки на вашу рассылку. После изменений сохраните настройки.

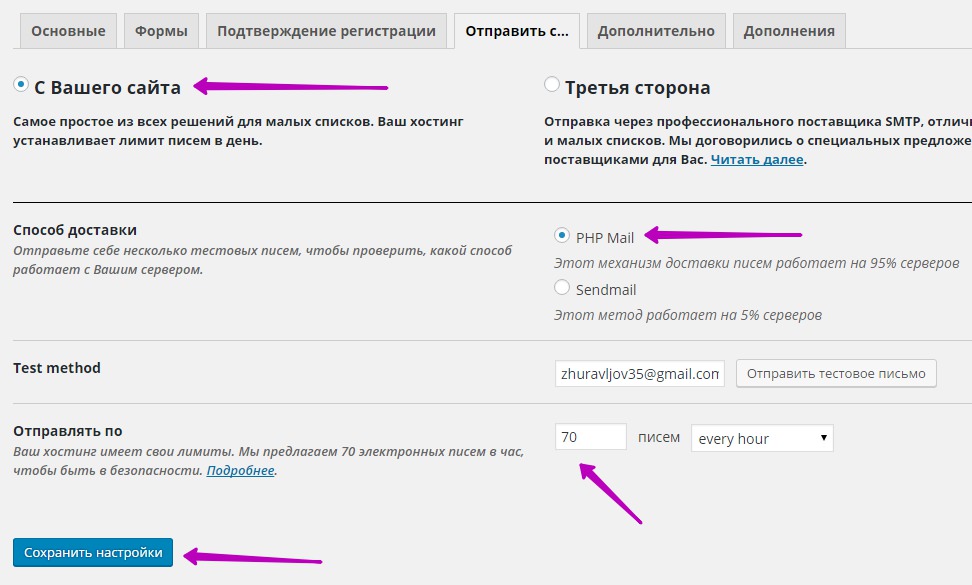
Отправить
На странице Отправить вы можете настроить отправку писем. По умолчанию установлена отправка писем с вашего сайта. Если вы выберите отправку писем с помощью способа – Третья сторона, то вам нужно будет указывать данные профессионального сервиса email рассылки. Способ доставки должен быть указан – PHP Mail. Чтобы узнать какой лимит количества отправки email писем установлен для вашего сайта, обратитесь в службу поддержки вашего хостинга.

– Дополнительно, дополнительные настройки.
– Дополнения, дополнительные плагины и функции.
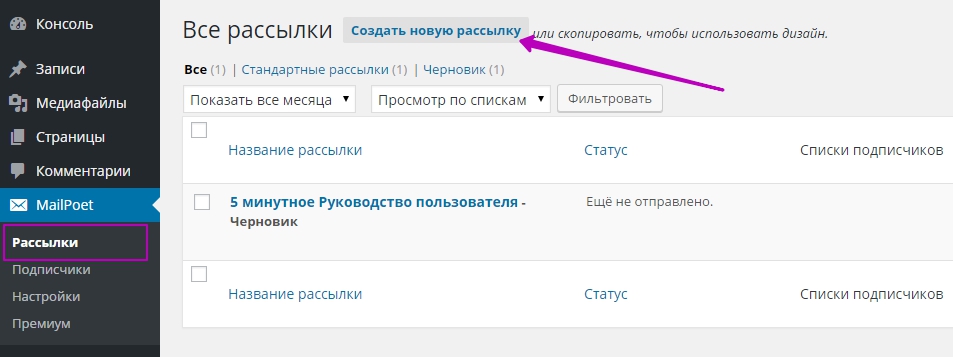
Создание Email Рассылки
На странице Рассылки вы можете создать новую рассылку, для этого нажмите на кнопку – Создать новую рассылку.

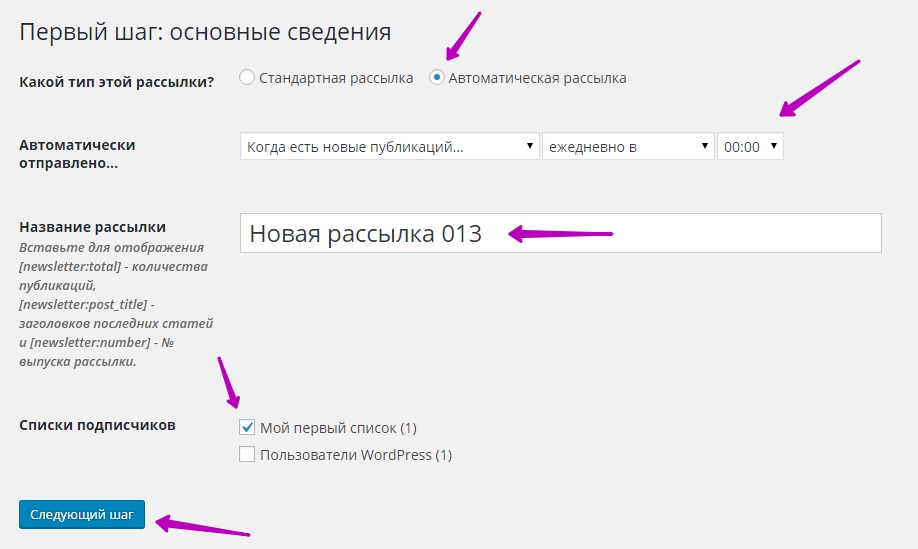
Далее, вам нужно будет выбрать тип рассылки, указать название рассылки, выбрать список, нажать на кнопку – Следующий шаг.

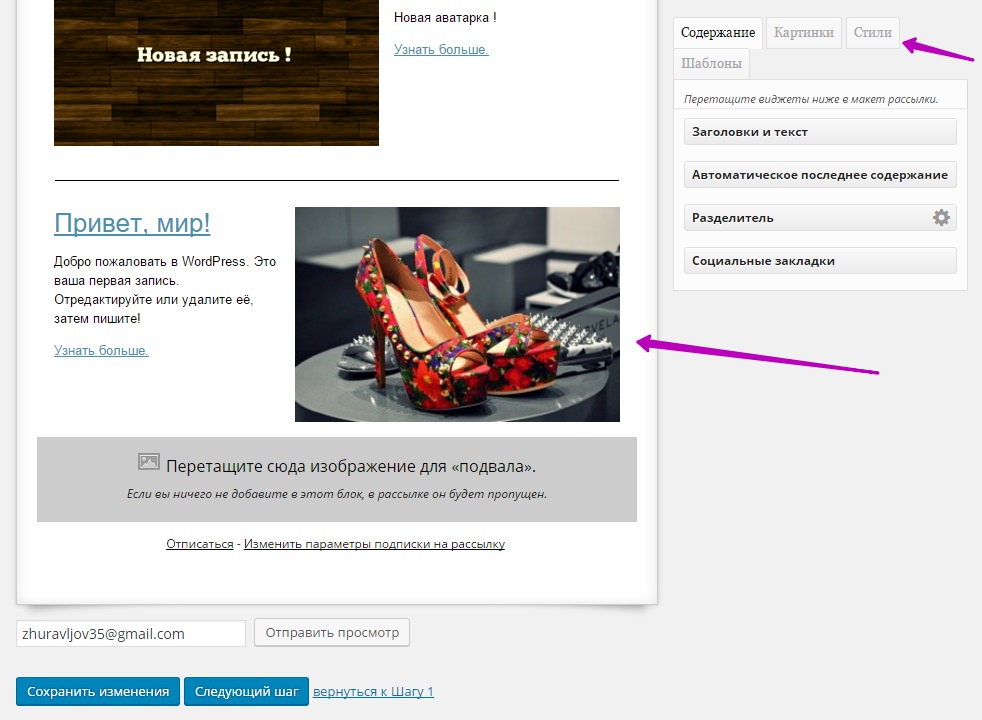
Далее, вы можете настроить внешний вид письма, который будет высылаться вашим подписчикам, изменить текст и изображения, добавить кнопки соцсетей и т.д. После настройки письма, сохраните изменения и перейдите к следующему шагу.

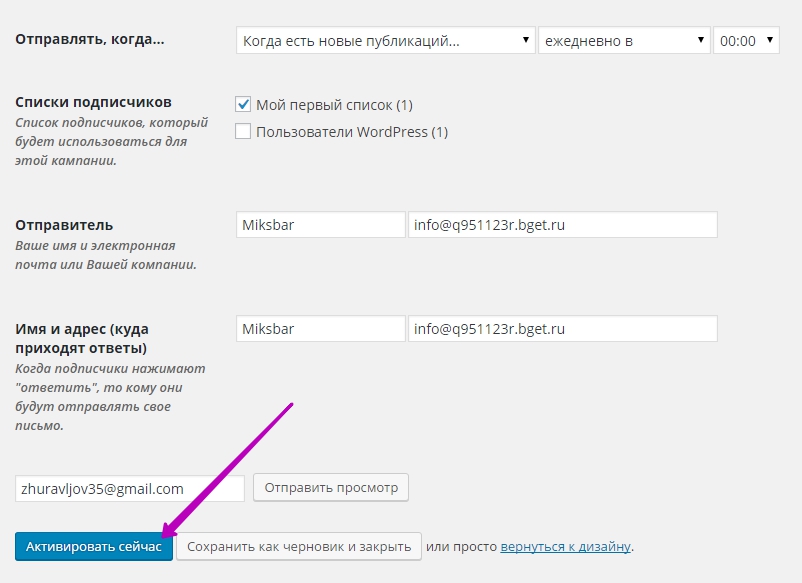
Далее, проверьте ещё раз email адреса, время отправки и нажмите на кнопку – Активировать сейчас.

Подписчики и списки
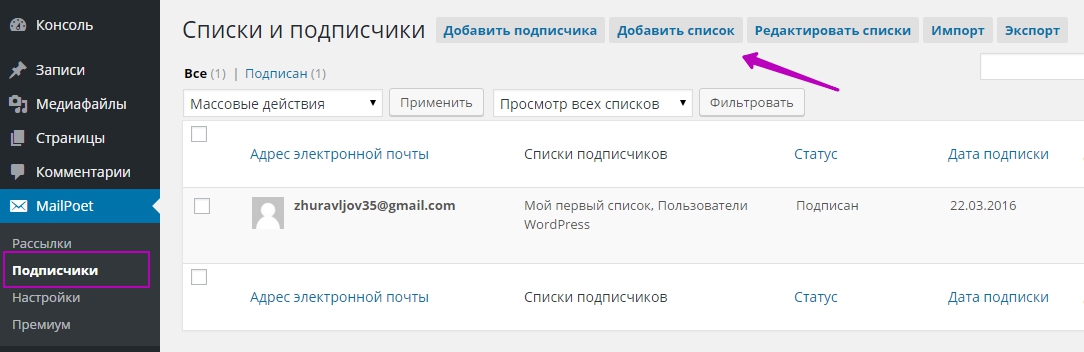
На странице Подписчики будут отображаться ваши подписчики. Здесь вы можете добавить подписчика, добавить список, редактировать список, импортировать и экспортировать списки и подписчиков.

Добавление на сайт формы подписки
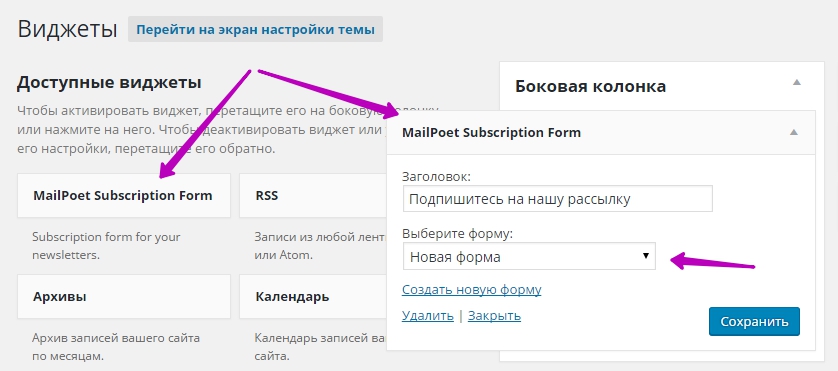
Вы можете добавить на сайт форму подписки двумя способами, через виджет, либо с помощью визуального редактора на странице редактирования записи или страницы. На странице Виджетов у вас появится новый виджет – MailPoet Subscription Form. Перетащите виджет в сайдбар, укажите заголовок виджета, выберите форму подписки, сохраните виджет. Форма подписки появится на вашем сайте.

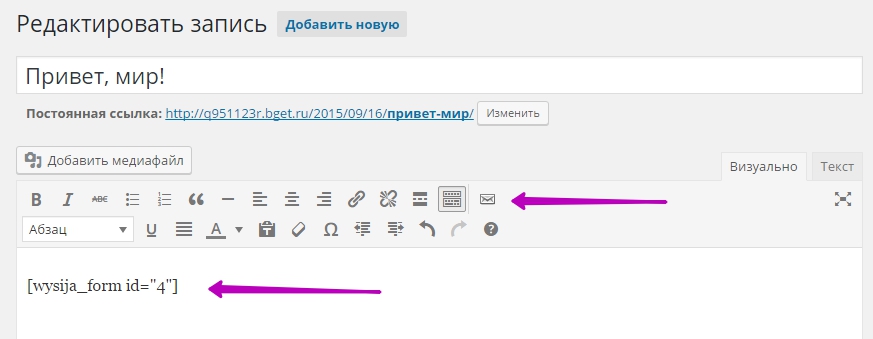
Вы можете добавлять форму подписки на страницу или в запись. На странице редактирования записи или страницы, в меню визуального редактора, у вас появится новая кнопка для добавления формы подписки. Нажмите на кнопку в виде конверта, выберите форму подписки и вставьте её на страницу. На странице появится шорткод формы подписки.

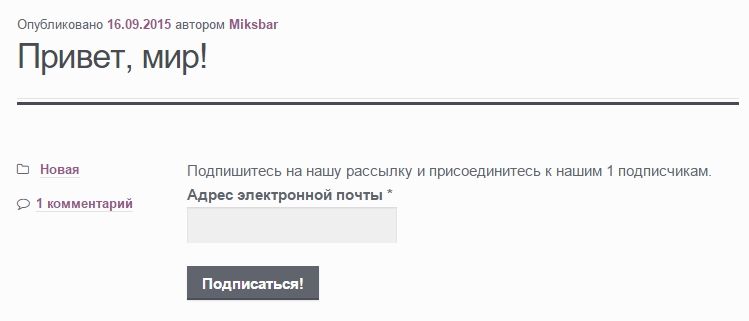
На сайте вместо шорткода будет отображаться готовая форма подписки.

Новая версия плагина MailPoet 3 смотрите Здесь!
Остались вопросы? Напиши комментарий! Удачи!
Как сделать подписку на сайте wordpress
Для эффективного продвижения сайта wordpress вам желательно будет собрать базу подписчиков. Это та аудитория, которой интересны ваши записи. С помощью простой формы подписки вы сможете в автоматическом режиме отправлять на mail подписчиков различные статьи, уроки, видеофайлы, книги, музыку и многое другое. Помимо этого вы получите mail адрес, благодаря которому сможете общаться с подписчиками и узнавать их мнение о преимуществах или недостатках сайта и тому подобное.

Если правильно осуществлять работу с данной базой подписчиков, то вы сможете повысить заработок на сайте.
Не забывайте, что ваша целевая аудитория это также потенциальные клиенты для каких-либо интернет-магазинов. В каждое электронное письмо вы можете добавлять рекламу, за что будете получать приличную сумму денег.
Если же у вас большая база подписчиков, то заработок будет достигать нескольких тысяч долларов. Эффективная реклама та, которая увеличивает доход рекламодателям. Если каждый подписчик интересуется материалом, который содержится в рассылке сообщений, то он будет его читать до конца, а значит и прочтет рекламу.
Какими сервисами лучше всего пользоваться для создания базы?
Вы можете собрать базу вручную без каких-либо сервисов. Но это займет много времени и денег. Чтобы избежать ненужных затрат, вам стоит автоматизировать процесс. Наиболее популярными сервисами являются SmartResponde и JustClick. Оба работают по одинаковому механизму.

Как сделать форму с помощью сервиса SmartResponde?
Для начала вам стоит определиться с тематикой рассылки. Это могут быть интересные статьи по работе с фотошопом, плагинами или же по продвижению сайта wordpress и многое другое. Чтобы ускорить процесс формирования базы подписчиков, можно использовать в конце названия слово “бесплатно”.
После того, как определитесь с тематикой, вам стоит задать очередность рассылки электронных писем. Например, 2 письма в день или 4 письма в неделю. Зависит от вашего ритма написания. Стоит отметить, что письма не должны быть назойливыми. Если вы будете отсылать по 10 писем в день, то от вас быстро отпишутся. Но также не рекомендуется отсылать их слишком редко (раз в месяц). Наиболее оптимальным вариантом будет 1 письмо в день.
Теперь пора приступить к генерировании mail подписки. Первым делом вам нужно пройти легкую регистрацию на сайте сервиса SmartResponde. Данная регистрация является абсолютно бесплатной. После этого кликаете по заголовку “Формы” и затем выбираете опцию “Новый генератор форм подписки”. Перед вами откроется страница с выбором дизайна для вашей формы. Вам остается лишь клинкнуть на понравившийся вариант, после чего вы попадете в меню настроек. Здесь вы уже вписываете название рассылки, добавляете предложенные элементы для вашей формы, устанавливаете параметры (высота, ширина) и границы.
После этого нужно настроить отображение текста в полях “Имя” и “mail”. Сервис предоставляет вам возможность выбрать размер, цвет и стиль текста. Теперь можно заняться настройкой кнопки “Подписаться” (фон, цвет текста и так далее). При желании вы можете изменить ее название на какое-либо другое. Этого будет вполне достаточно. После проделанных действий сохраняете данную форму и нажимаете на кнопку “Получить html-код”.
Именно этот код вам нужно скопировать и вставить на ваш сайт. Для этого заходите в панель администратора на сайте wordpress и кликаете на меню “Внешний вид” и потом выбираете опцию “Виджеты”. Это стандартные названия. Если же у вас на сайте шаблон wordpress не содержит таких меню, то ищите их аналоги. Названия не играют ключевой роли. После проделанных действий кликаете по полю “Текст” и добавляете туда код формы подписки, который мы получили раньше. Не забываем сохранить данный виджет с помощью кнопки, которая располагается внизу.
Теперь форма готова. Можете зайти на сайт и посмотреть ее. Желательно также ее протестировать. Для этого вписываете в нее имя и mail и нажимаете на кнопку подтверждения. После этого заходите в вашу электронную почту и подтверждаете подписку. Если вам начинают приходить сообщения, то вы сделали все правильно.
Как добавить картинку к форме?
С картинкой ваша форма будет смотреться ярче и привлекательней. Можно взять картинку книги и сделать на ней надпись “Бесплатные уроки” или “10 шагов к успешному продвижению сайта wordpress” и так далее. Наиболее удобной программой для создания таких надписей является Adobe Photoshop. В ней легко разобраться даже новичку. Если же у вас нет желания тратить свое время, то название можно прописать в самом виджете.

Итак, для начала вам стоит определиться с параметрами картинки. Нужно, чтобы по ширине она совпадала с формой подписки. Высота же может быть любой на ваше усмотрение. Когда настроите необходимые размеры, вам стоит перейти в панель управления wordpress и кликнуть на меню “Медиафайлы” и добавить сделанную картинку. После того, как ее добавите, вам нужно клинкуть по вкладке “Изменить”. Затем вы увидите ссылку. С ней и будем работать. Для удобства скопируйте ее себе в любой текстовый документ на компьютере.
Теперь заходите в меню “Виджеты” и в код нашей mail подписки добавляете следующее:
<img src="">
На место кавычек вставляете ссылку на картинку и кникаете на кнопку “Сохранить”. Затем обновляете сайт и можно проверять. Если размеры вас не устроят, то всегда можете их подогнать с помощью специальных программ, например, Adobe Photoshop.
Если хотите иметь больше подписчиков, то рекомендуется убрать поле “Имя” и оставить только “mail”. Чем проще будет форма, тем меньше времени пользователь потратит на то, чтобы ее заполнить. Известные блогеры wordpress следуют этой рекомендации, благодаря чему имеют успех.
Как установить форму в статьях сайта?
Если же вы хотите, чтобы форма отображалась в каждой статье, то вам стоит использовать wordpress плагин Quick AdSense. Его основной целью является показ рекламы. Итак, для начала устанавливаем данный плагин через панель администратора wordpress и проверяем, чтобы он был активирован. После этого нужно перейти в его настройки и обратить внимание на опцию “Place up to”. Здесь стоит цифра. Она означает количество mail подписки, которое плагин будет выводит в каждой статье. Всего можно установить не более 10 таких форм. Теперь обратите внимание на опцию “Position”. Здесь ставим галочку возле “to End of Post”. Это поле отвечает за отображение формы в конце статьи.
С параметрами разобрались. Теперь перейдем непосредственно к установке формы. Для этого открываем наш плагин и в строку “Ads1” вводим код mail подписки и кликаем “Сохранить”. После этого плагин начнет работать. В его работе может случиться небольшой сбой, а именно некоторые буквы могут заменяться на непонятные символы. Чтобы исправить подобное, вам стоит снова открыть плагин и сделать замену данных символов на те, которые должны отображаться.
Также вы можете использовать wordpress плагин Header and Footer. Он является полным аналогом первого. Для его настройки вам нужно кликнуть по опции “Вставить в конец статьи” и добавить код.
Если же вы не хотите в автоматическом режиме добавлять форму, а хотите разместить ее в конкретном месте статьи, то вам будет полезен плагин под названием Global Content Block. С его настройкой у вас не должно возникнуть ни малейшей проблемы.
Чтобы сделать подписку на комментарии, вам стоит воспользоваться плагином Reply me. Он работает по следующему механизму. Пользователь оставляет комментарий под какой-либо статьей и после того, как под его комментарием появится ответ, ему на mail автоматически придет уведомление. Это работает автоматически. Никаких лишних действий от пользователя не требуется, чтобы оставаться в курсе событий.
Помните, что надмерное использование плагинов может тормозить работу сайта, поэтому старайтесь контролировать этот процесс и удалять ненужные.
Как сделать всплывающее окно с формой?
Для этого вам стоит использовать Scroll Triggered Box. Это бесплатный плагин, который создаст всплывающее окно. Оно будет отображаться справа в нижнем углу и будет двигаться по странице при ее прокручивании. Таким образом пользователь обязательно обратит внимание на вашу форму. Чтобы не создавать неудобства, в любой момент данное окно можно отключить с помощью крестика.
Если же вы хотите сделать более совершенное всплывающее окно, то можете использовать платный плагин Easy FancyBox. Он стоит около 10 долларов США.
Чтобы сделать всплывающее окно с формой по самому центру на сайте, то стоит использовать Option revolution: WordPress Popup. Он имеет как платную, так и бесплатную версию. В платной имеется больше различных опций. Вся настройка происходит в пределах самого плагина, поэтому особых знаний css от вас не потребуется. Большим плюсом такого плагина является то, что он является очень эффективным для сбора базы подписчиков. На всплывающие окна посетитель чаще обращает внимание, чем на какой-либо виджет сбоку сайта. Минусом же будет небольшое уменьшение посещаемости сайта. Такие окна являются достаточно назойливыми.
5 бесплатных плагинов для быстрого создания базы Email-подписчиков
Грамотный Email-маркетинг — это источник трафика и продаж, поэтому работа с ним требует серьезного подхода. Пожалуй, первый ключевой момент здесь — выбор метода формирования этой базы. Статичное поле с заголовком: «Оставьте свой электронный адрес» внизу сайта давно не считается эффективным. На смену ему пришли всплывающие формы подписки, помогающие увеличить базу для email-рассылки в разы быстрее.
Смотрите также:
В начале года мы уже писали о плагинах, позволяющих создавать подобные формы на WordPress, и сегодня продолжим эту тему, поскольку она актуальна для владельцев любого сайта — будь то личный блог или онлайн-магазин.




В этом обзоре мы собрали 5 отличных решений, которыми можно пользоваться бесплатно.
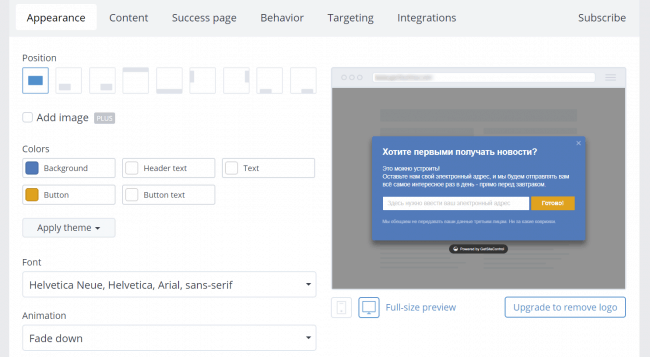
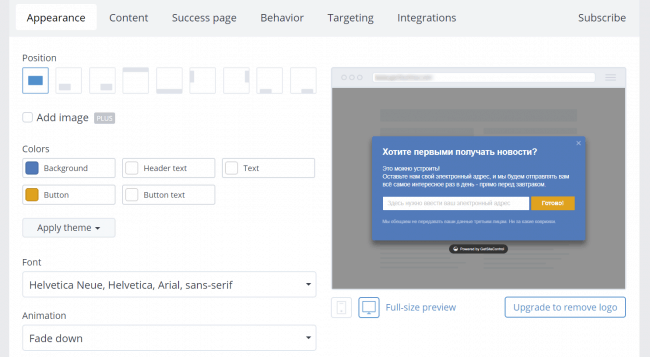
1. GetSiteControl
GetSiteControl уникален тем, что помимо формы подписки на email-рассылку, включает в себя ещё 6 виджетов для обратной связи с посетителями. То есть, в одном плагине вы получаете также контактную форму, кнопки социальных сетей, онлайн-чат, форму опроса и оповещающие баннеры — например, для спец. предложений или анонса новой статьи.


Естественно, это не значит, что нужно активировать все формы одновременно и пугать посетителей сайта. Однако, это довольно удобно, потому что в будущем, когда вам понадобится провести опрос или, скажем, добавить кнопки «Поделиться в Twitter», вам не придётся устанавливать дополнительные плагины — всё уже есть в наборе.
Преимущества GetSiteControl
Вы полностью контролируете то, как выглядит форма подписки, а также где, когда и каким образом она появляется на странице. Например, это может быть как стандартная всплывающая форма в центе экрана, так и слайдер, «выезжающий» сбоку или же горизонтальный баннер сверху или снизу. Для оформления есть готовые шаблоны, но можно самостоятельно подгрузить изображения и даже подобрать цветовую схему.


Самая сильная сторона GetSiteControl — это гибкие настройки таргетинга, которые должны быть особенно интересны владельцам сайтов e-commerce. Показ формы подписки (и любого другого виджета) можно настроить не только с учётом поведения посетителей на странице, но и с учётом их браузера, ОС, устройства, языка, реферального ресурса и даже UTM-меток.
Что доступно в бесплатной версии:
- 50 тысяч показов формы в месяц
- Кастомизация цветовой схемы
- Настройка позиции и анимации
- Настройка расписания — дней недели, даты и времени показов
- Настройка частоты показов одному и тому же пользователю
- Доступ к статистике показов и заполнения формы
- Полная адаптивность к экранам мобильных устройств
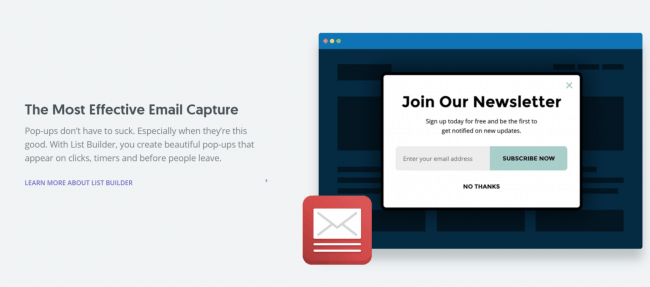
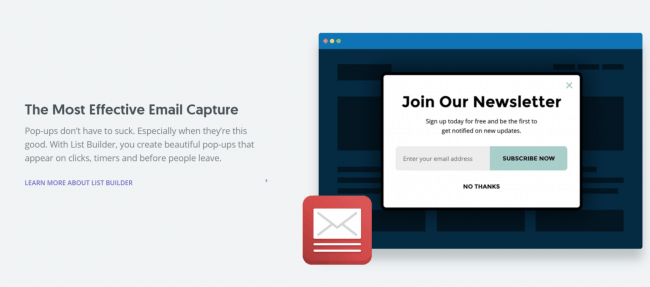
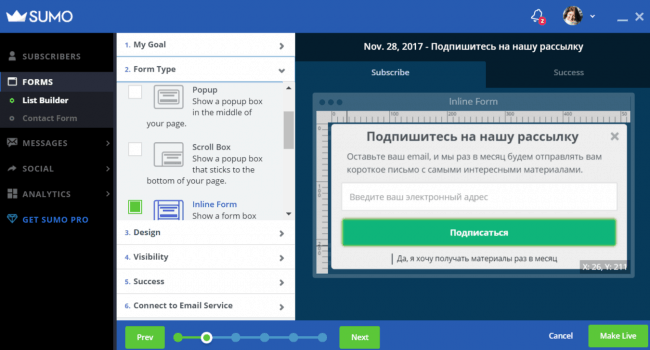
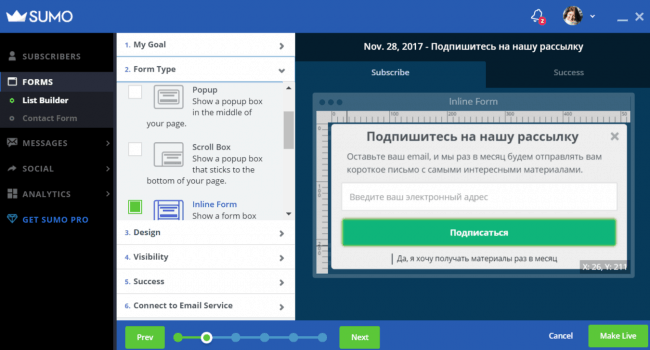
2. Sumo List Builder
Плагин Sumo также включает в себя сразу несколько инструментов. Помимо форм подписки, вы можете добавить на сайт кнопки, призывающие поделиться контентом в социальных сетях, а также карту кликов.


Sumo предлагает 5 типов формы для сбора email-адресов на выбор:
- стандартная форма, которая всплывает в центре экрана как только посетитель хочет закрыть страницу
- скролл-форма — двигается по мере того, как посетитель просматривает страницу
- статичная форма, интегрированная непосредственно в текст
- горизонтальный баннер сверху или снизу
- а также «фишка» Sumo — форма, всплывающая на весь экран в самом начале посещения.
Преимущества Sumo
Несмотря на то, что в плане дизайна Sumo предлагает более скромный набор инструментов, в нём есть такие интересные элементы как поле для галочки, переключатель, таймер с обратным отсчётом и прочие хитрости, которые можно использовать в маркетинговых целях.


Кроме того, Sumo позволяет настроить автоматическую загрузку файла с вашего сайта подписчиком, после того как тот оставил свой электронный адрес. Скажем, если в обмен на email вы обещаете отправить бесплатную электронную книгу, шаблон, таблицу, PDF с ценной информацией, или любой другой файл — это можно реализовать в административной панели плагина.
Что доступно в бесплатной версии:
- Возможность собрать 500 электронных адресов
- Отправка автоматического сообщения каждому новому подписчику (автоответчик)
- Базовая интеграция с сервисами рассылок типа MailChimp
- Настройка цвета, размера и расположения полей формы
Стоимость платной версии Sumo начинается с $48 в месяц.
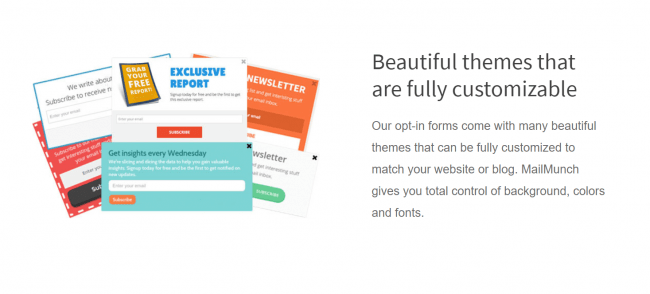
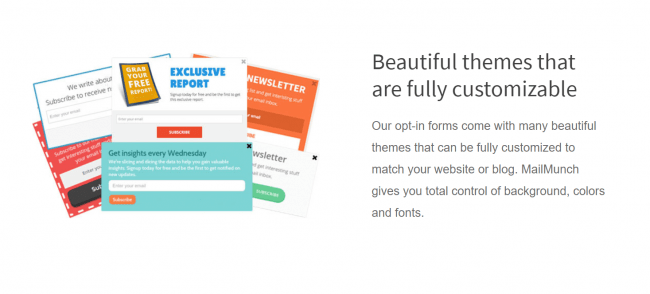
3. MailMunch
MailMunch создан исключительно для лидо-генерации, и кроме форм подписок на рассылку ничего больше не предлагает. Стоит признать, однако, что MailMunch — один из наиболее интуитивных инструментов в этом списке, и процесс создания формы от начала до конца занимает буквально минуту.


С точки зрения функционала, бесплатная версия плагина предоставляет весь необходимый некоммерческому сайту минимум. На выборе темы вы скорее всего проведёте не более трех секунд, потому что их всего две.
Тип формы здесь только один — классический «поп-ап», но можно дополнительно включить анимацию в виде дрожания, увеличения или покачивания. Ну и наконец, MailMunch позволяет настроить момент, в который форма покажется посетителю — сразу при открытии страницы, спустя некоторое время или при попытке закрыть страницу.
Преимущества MailMunch
Во-первых, в отличие от большинства конкурентов, MailMunch предлагает широкий выбор полей для добавления в форму. То есть, помимо электронного адреса, вы можете попросить у подписчика указать номер телефона, название компании, почтовый индекс, адрес веб-сайта и даже любые календарные даты — если это пригодится в вашей маркетинговой кампании.


Во-вторых, MailMunch позволяет добавлять в форму не только изображения, но и видео. Это не самое очевидное, но довольно интересное решение, ведь если вы хотя бы немного следите за тенденциями, то в курсе, что видеоролики сегодня — среди основных инструментов повышения конверсии практически в любой нише.
Что включено в бесплатную версию:
- Два базовых варианта дизайна
- Ручная настройка цвета и размера формы
- 6 вариантов анимации
- Выбор страниц и устройств, на которых будет показана форма
- Интеграция с наиболее популярными почтовыми адресами
Стоимость платной подписки MailMunch начинается с $15 в месяц.
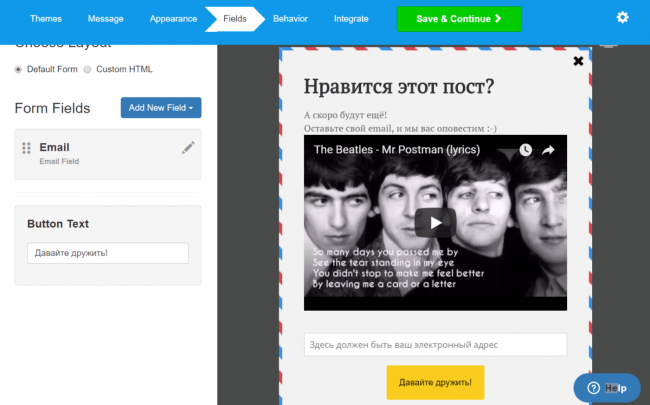
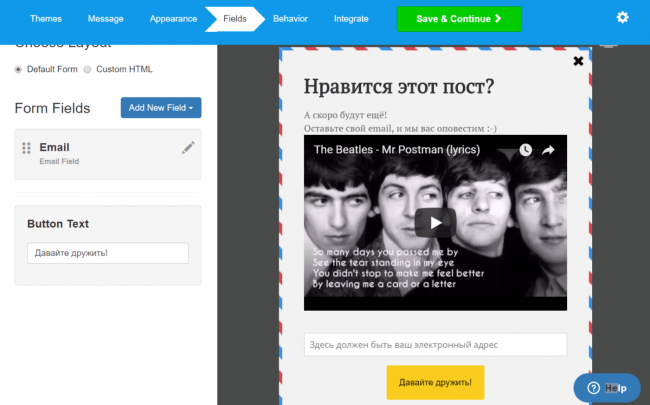
У Icegram очень минималистичный, прямо таки «бюджетный» дизайн. Тем не менее, с точки зрения функциональности, это вполне рабочий инструмент. Установив Icegram на свой WordPress сайт, вы сможете добавить форму для сбора электронных адресов и баннеры для оповещений.


В Icegram более 80 готовых шаблонов для создания формы подписки на сайте практически любой тематики — и это первое, что бросается в глаза, как только вы открываете панель администратора.
По случаю праздников и особых случаев, таких как День Святого Валентина или Чёрная пятница, база шаблонов пополняется соответствующими дизайнами. Всё что нужно — подставить в форму собственный текст. Видно, что создатели плагина хотели максимально сэкономить время и усилия тем, кто не хочет долго ломать голову над визуализацией.
Преимущества Icegram
Пожалуй, простота — самое главное преимущество Icegram. Здесь нет бесконечного списка вариантов анимации, настроек цветовой схемы, элементов дизайна и хитрого таргетинга. Всё, что вы можете в базовой версии — добавить собственный текст, изменить цвет и положение кнопки. Также можно настроить конкретные страницы, на которых появится форма, период времени от начала посещения, спустя который она появится, и правила показа формы для тех, кто уже нажал на кнопку «Подписаться».


В целом, если вы не очень требовательны к форме сбора email-адресов на своём сайте, Icegram — неплохое решение, которое, в отличие от многих конкурентов, позволяет добавить свой CSS или JavaScript.
Что доступно в бесплатной версии:
- Базовые шаблоны
- Два варианта анимации — всплывающая форма и слайдер
- Настройка цвета и положения кнопки «Подписаться»
- Выбор типа устройства, на котором будет показана форма
- Базовые настройки ремаркетинга
Стоимость платной подписки на Icegram начинается с $97 в год.
5. Dreamgrow Scroll Box
Ну и наконец, последний в этом списке плагин — Scroll Box, созданный ребятами из эстонского маркетингового агентства Dreamgrow. Несмотря на то что Scroll Box не является ключевым продуктом компании, у него более 9000 активных установок на WordPress и немалая аудитория довольных пользователей.


Особенность Scroll Box в том, что форма email-подписки создаётся непосредственно в редакторе в WordPress, и выглядит это как написание очередного поста в блог.
Формы Scroll Box без преувеличения довольно примитивны. По-умолчанию в них есть только изображение, поле для текста и поле для электронного адреса. Дополнительные поля, как и другие базовые элементы, можно добавить с помощью HTML-тегов.
Среди настроек есть положение формы на экране, скорость появления и условие, активирующее форму: время проведённое на странице, прокрутка или клик по выбранному элементу.


Сложно говорить о преимуществах такого минималистичного инструмента после продуктов, описанных выше в статье. Тем не менее, плагин Scroll Box полностью бесплатен (нет даже premium-версии или платных функций), делает ровно то, что обещает, и периодически даже обновляется разработчиками.
Итоги
Инструментов для создания базы подписчиков, конечно же, намного больше. Однако, среди бесплатных эти пять действительно заслуживают внимания.


Есть ли у вас любимый плагин для сбора email-адресов? Расскажите в комментариях, давайте обсудим.


