Уроки с меткой «JQuery» — Уроки по созданию сайтов на WordPress
Домой / Архивы с метками: JQuery
Александр 15.01.2015 6 комментариев Просмотров: 9 098
В данной статье хочу предложить вашему вниманию пример создания выезжающего меню. Данный пример выезжающего меню создан с помощью CSS и jQuery. Меню выезжает сверху при нажатии на «кнопку» расположенную по центру в самом верху. После того как меню выехало, вся остальная область страницы становится недоступной для выделения мышкой. Изменить скорость с которой меню выезжает вниз или прячется вверх очень просто, для этого необходимо изменить … Читать далее »
Александр 05.01.2015 22 комментария Просмотров: 14 090
Здравствуйте друзья! В этой статье предлагаю вашему вниманию очередной интересный и простой пример создания плавной навигации на странице сайта в стиле «Go To». Это не первая подобная статья, и если вам интересует данная тематика, вы можете ознакомиться с другими схожими статьями тут и тут. Работает данный пример так: Для начала необходимо создать блок, в котором будет страница. Делаем это так: Как … Читать далее »
Работает данный пример так: Для начала необходимо создать блок, в котором будет страница. Делаем это так: Как … Читать далее »
Александр 22.12.2014 Оставить комментарий Просмотров: 2 082
Хороший и достаточно интересный пример создания оригинального и необычного SkewY hover-эффекта для текста. В данном примере, при наведении на текст наклоняется одна из осей. Трансформация skewX сдвигает все y-координаты на определенный угол, оставляя x-координаты без изменения. Важно! Для работы с данным примером трансформации текста не забудьте обязательно подключить библиотеку jQuery. Посмотреть и скачать демо пример вы можете перейдя по ссылкам ниже. … Читать далее »
Александр 08.11.2014 Оставить комментарий Просмотров: 2 625
Отличный пример создания оригинального и необычного модального окна для вашего сайта. Данный пример реализован с помощью CSS, jQuery и библиотеки TweenMax.min.js. Важно! Не забудьте обязательно подключить библиотеку jQuery и TweenMax. Использование данного примера ограничивается практически только вашей фантазией.
Александр 12.09.2014 5 комментариев Просмотров: 2 507
Пример реализации плавной прокрутки сайта до якоря. Для того чтобы назначить на любой из пунктов меню свой якорь, создайте блок div и назначьте ему уникальный id. После этого в навигации (меню) укажите ссылку на id блока. Пример ссылки в меню на якорь блока: где #defaults это id блока div «О нас». Для работы необходимо обязательно подключить библиотеку jQuery. Посмотреть и скачать демо пример вы можете перейдя по ссылкам ниже. HTML … Читать далее »
Александр 11.09.2014 8 комментариев Просмотров: 42 603
Давайте рассмотрим создание модальных всплывающих окон, которые в народе еще называются popup-окна. О создании всплывающих (модальных) окон в WordPress, мы говорили в отдельном уроке. В данном примере модальные окна появляются при клике на кнопку (текст) и исчезают при нажатии в любую область мимо модального окна, или при клике на ключевое слово.
Александр 11.09.2014 Оставить комментарий Просмотров: 1 846
Предлагаю вашему вниманию пример создания модального окна с помощью CSS и jQuery. Модальное окно с сообщением появляется сразу после загрузки страницы. Для закрытия окна необходимо нажать на клавиатуре клавишу Esc или кликнуть по кнопке размещенной в сообщении модального (popup) окна. Изменяя в скрипте значение можно назначить любую клавишу (или несколько клавиш) на клавиатуре для закрытия модального окна. Виртуальные коды клавиш можно узнать тут. Для работы необходимо обязательно подключить библиотеку jQuery. … Читать далее »
Александр 10.09.2014 20 комментариев Просмотров: 47 287
В этом примере я хочу показать вам как создать плавную навигацию (прокрутку) страницы до якоря для вашего сайта. При нажатии на любой из пунктов меню происходит плавный переход без перезагрузки и обновления страницы к заданному блоку или элементу. Такой скролл называют еще «go to». Данный пример вы легко можете применить при создании своего сайта или для улучшения уже существующего проекта. Для … Читать далее »
Такой скролл называют еще «go to». Данный пример вы легко можете применить при создании своего сайта или для улучшения уже существующего проекта. Для … Читать далее »
Александр 09.09.2014 18 комментариев Просмотров: 16 168
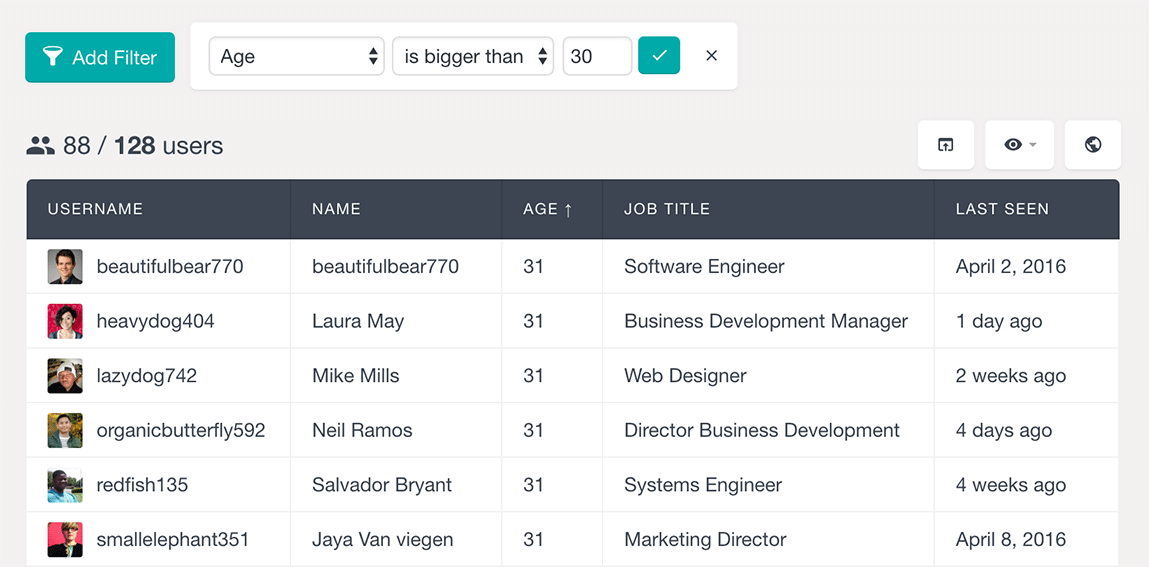
В примере реализован jQuery фильтр, который можно использовать для сортировки/фильтрации практически любых элементов (включая изображения, списки, фото, и т.д.). Возможности для применения данного фильтра достаточно широкие. Сортировка элементов создана с помощью простого скрипта, для работы которого необходимо обязательно подключить библиотеку jQuery. Если у вас есть вопросы, задавайте в комментариях. HTML CSS JS Читать далее »
Александр 08.09.2014 1 Комментарий Просмотров: 3 136
Предлагаю вашему вниманию пример создания портфолио (галереи) с помощью CSS и JS. В части кода ниже вы видите пример добавления книги A Clockwork Orange. Вначале в машинописный апострофах необходимо указать ссылку на изображение книги, далее через запятую и также в апострофах указываем название книги, имя автора и описание. Для работы необходимо обязательно подключить библиотеку jQuery. Данный пример можно использовать как готовое решение для одностраничного … Читать далее »
Для работы необходимо обязательно подключить библиотеку jQuery. Данный пример можно использовать как готовое решение для одностраничного … Читать далее »
Как подготовиться к обновлению WordPress до jQuery
- Вордпресс
Обновлено
Команда WordPress Core занимается обновлением jQuery. Итак… почему вас это должно волновать?
Многие сайты, темы и плагины по-прежнему используют устаревшие версии jQuery, и их необходимо будет обновить вместе с WordPress 5.7, чтобы оставаться в курсе. Если вы этого не сделаете, ваш веб-сайт может оказаться неработающим.
Мы составили руководство, чтобы объяснить обновление, дать вам знать, чего ожидать, и поделиться советами, как избежать проблем, прежде чем вы нажмете кнопку «обновить».
Что такое jQuery?
jQuery — это библиотека JavaScript. Многие функциональные возможности WordPress основаны на jQuery, и многие разработчики WordPress настраивают jQuery для своих собственных тем и плагинов.
Многие функциональные возможности WordPress основаны на jQuery, и многие разработчики WordPress настраивают jQuery для своих собственных тем и плагинов.
Почему обновление?
В течение многих лет WordPress использовал устаревшую версию jQuery. WordPress 5.7 будет включать в себя обновление jQuery, которое дает множество интересных преимуществ. Обновление сделает WordPress более безопасным и эффективным. Но это также означает, что некоторые функции на вашем сайте могут работать не так, как вы ожидаете.
Это обновление разрабатывалось в течение последних нескольких выпусков WordPress. Команда WordPress Core очень серьезно относится к этому и делает тщательную и обдуманную работу. Мы склоняемся перед ними и всей работой, которую они делают. 👏
Когда это происходит?
Выпуск WordPress 5.7 запланирован на 9 марта 2021 года. Тем не менее, расписание может измениться. Это первый крупный релиз 2021 года, так что все захотят сделать все правильно.
Что это означает для плагинов календаря событий?
Календарь событий и билеты на события на 100 % готовы к обновлению. Мы отслеживаем это обновление с самого начала и следим за тем, чтобы ваш календарь и события были готовы сиять после обновления.
Мы отслеживаем это обновление с самого начала и следим за тем, чтобы ваш календарь и события были готовы сиять после обновления.
Но это может быть не так для вашей темы или всех других плагинов, установленных на вашем сайте. Такие большие изменения, как правило, происходят неравномерно.
Как я могу подготовить свой сайт?
Вам не нужно быть разработчиком, чтобы убедиться, что ваш сайт готов к обновлению jQuery. Вот некоторые вещи, которые вы можете сделать, чтобы подготовиться к WordPress 5.7.
Ознакомьтесь с изменениями
jQuery опубликовал исчерпывающее руководство по обновлению, включающее специальный раздел о модуле jQuery Migrate и о том, как использовать его для тестирования.
Создайте тестовую площадку
Мы не можем не подчеркнуть это: перед установкой WordPress 5.7, протестируйте его в безопасной среде разработки.
Есть несколько способов сделать это:
- Создать субдомен, например
test.и создайте на нем реплику вашего сайта. your-site.com
your-site.com - Создайте локальную версию своего сайта для тестирования. «Локальный» — это просто модное слово для запуска вашего сайта на вашем компьютере, а не на реальном сервере. Local by Flywheel, DevKinsta и MAMP — отличные варианты.
Тестирование обновления перед его установкой на работающий веб-сайт является ключом к избежанию каких-либо проблем. Этот шаг может уберечь вас от непреднамеренной поломки вашего сайта при обновлении.
Использование помощника по миграции jQuery
Команда WordPress собрала этот плагин, чтобы заранее выявить потенциальные проблемы. Он также может вернуть ваш сайт к старой версии jQuery, если обновленная версия вызывает проблемы.
Этот плагин является временным решением. Это не долгосрочное решение, позволяющее продолжать использовать старую версию jQuery. Думайте об этом как о патче для выявления проблем и временного отключения последней версии jQuery, если вам нужно что-то исправить.
Плагин добавляет помощника в панель администратора WordPress с предупреждениями о потенциальных проблемах на любой странице, которую вы просматриваете.
Если вы видите критические изменения, есть возможность восстановить устаревшую версию jQuery.
Еще одна приятная особенность плагина? он автоматически перейдет на устаревшую версию jQuery , если обнаружит проблему при первом посещении сайта посетителем. Администратор сайта получит уведомление по электронной почте о переходе на более раннюю версию с подробной информацией о проблеме.
Свяжитесь с разработчиками вашей темы и плагинов
Если у вас возникнут проблемы с вашей темой или плагинами во время тестирования вашего сайта, обратитесь к разработчикам, которые создали эти плагины, чтобы сообщить им об этом. Вы можете сделать это, начав новую тему на форуме поддержки WordPress.org, чтобы сообщить о проблеме, или принять участие в существующей теме, сообщив им, что вы столкнулись с той же проблемой.
Тестирование такого большого изменения требует много работы. Предоставление разработчикам подробных заметок, включая описание проблемы и шаги по ее воссозданию, очень ценно и ценно.
Помогите! Я обновился до WordPress 5.7, и теперь мой календарь перепутался.
Не паникуйте! Вот несколько шагов, чтобы вернуть все в нужное русло.
Убедитесь, что ваши версии WordPress и Календарь событий синхронизированы
Календарь событий разработан для работы с WordPress 5.7 прямо из коробки. Если вы используете последнюю версию календаря событий со старой версией WordPress, вы можете увидеть некоторые странные результаты.
Проверьте версию каждого используемого вами плагина. Убедитесь, что у вас установлены последние версии всех наших плагинов, если вы используете WordPress 5.7 и выше.
Попробуйте jQuery Migration Helper
Если версии jQuery не синхронизированы на вашем сайте, плагин jQuery Migration Helper снова пригодится. Этот плагин возвращает все к более старой версии jQuery , если это необходимо, чтобы все снова заработало. Это также помогает определить корень проблем.
Этот плагин возвращает все к более старой версии jQuery , если это необходимо, чтобы все снова заработало. Это также помогает определить корень проблем.
Переустановите старую версию WordPress
Если вы пытались обновить все, но календарь по-прежнему не работает, попробуйте понизить версию WordPress и наших плагинов, чтобы вернуть все как было. Это означает установку WordPress 5.6 или более ранней версии и последней версии наших плагинов перед выпуском WordPress 5.7.
Вы можете получить доступ ко всем предыдущим версиям WordPress с их сайта и ко всем предыдущим версиям наших плагинов из своей учетной записи Календарь событий. Вам действительно нужно будет переустановить WordPress вручную. Прежде чем вы это сделаете, мы рекомендуем сначала удаление папки wp-content из только что загруженной копии WordPress. Это предотвратит потерю тем, плагинов и т. д. из версии WordPress, которая уже установлена на вашем сервере.
Это не решает проблему полностью, но возвращает вас туда, где вы были до обновления jQuery.
Свяжитесь с нами
После того, как вы воспользовались помощником по миграции jQuery для обнаружения проблем и временно понизили все версии, поделитесь с нами своими заметками при открытии запроса в службу поддержки. Это даст нам фору, чтобы разобраться во всем и помочь вам, чем мы можем.
Поделитесь с нами информацией о вашей системе, пока вы этим занимаетесь. Это дает нам еще больше контекста для еще более быстрой поддержки. 😎
Завершение
WordPress 5.7 — большой релиз, требующий некоторой работы с вашей стороны. Но оно того стоит: это обновление — большое улучшение для WordPress и производительности вашего сайта.
Команда WordPress позаботилась о том, чтобы все прошло гладко. Будут некоторые сбои, но быть готовым заранее и знать, чего ожидать, — лучший способ настроить себя на успех.
Дополнительная литература
- Руководство по обновлению jQuery Core 3.0 (jQuery)
- Цикл разработки WordPress 5.7 (Make WordPress Core)
- Обработка потенциальных проблем jQuery в WordPress 5.
 6 (Make WordPress Support)
6 (Make WordPress Support)
Джефф
Внештатный веб-дизайнер прямо из Лонг-Бич, Калифорния, который занимается разработкой интерфейса в The Events Calendar, пишет технические статьи в CSS-Tricks и преподает в городском колледже Лонг-Бич.
- Советы и хитрости
- Вордпресс
Будьте в курсе
Зарегистрируйтесь, и мы время от времени будем присылать последние новости, советы и предложения прямо на ваш почтовый ящик.
jQuery Manager for WordPress плагин для WordPress
Сведения о приложении
Управление jQuery и jQuery Migrate на веб-сайте WordPress, активация определенной версии jQuery и/или jQuery Migrate. Лучший инструмент отладки jQuery для WordPress
TLDR: Обновить jQuery / Удалить jQuery Migrate / jQuery Updater и получать уведомления об обновлении jQuery / управлять jQuery
Функции
- Удалить jQuery Migrate — если вы используете подключаемые модули, которые регулярно обновляются, вы, вероятно, можете отключить / удалить jQuery Migrate .

- jQuery Updater — если этот плагин установлен и активирован, jQuery будет обновляться при обновлении этого плагина
- Select jQuery (Migrate) version — активировать/выбрать определенную версию jQuery и/или jQuery Migrate.
- Режим отладки — Режим отладки для разработчиков
- Активная поддержка — Активная поддержка через форум поддержки WordPress и страницу проблем GitHub
Обратите внимание, что для запуска jQuery Manager требуется PHP 5.6+.
При активации плагина на ваш сайт добавляются последние стабильные версии jQuery и jQuery Migrate. Для большинства людей достаточно значения по умолчанию, однако настройки позволяют настроить установку jQuery.
jQuery Manager для WordPress — это проект с открытым исходным кодом, и я хотел бы пригласить всех желающих внести свой вклад. Средство отслеживания разработки и проблем находится на GitHub, см.: https://github. com/Remzi1993/jquery-manager
com/Remzi1993/jquery-manager
Средство обновления jQuery — проверяет версию jQuery
Этот плагин специально разработан для обновления и отслеживания jQuery. Когда выходит новая версия jQuery, мы обновляем плагин.
Обновление плагина обновит активированную версию jQuery. Обновления будут периодическими, мы также время от времени делаем (небольшие) оптимизации нашего плагина.
Не отключайте плагин, если хотите получать уведомления о любых обновлениях jQuery.
Также инструмент разработчика/отладчика
Все должно работать как задумано, вы должны проверить свой веб-сайт, если все работает нормально. Если что-то не работает, не паникуйте. Вы можете деактивировать плагин и вернуться в прежнее состояние или изменить его настройки, пока все не заработает, как задумано.
Вы должны понимать, что не все темы и/или плагины поддерживают последнюю версию jQuery даже при включенном jQuery Migrate, но для вас это маловероятно, если ваша тема или плагины обновлены.
Это также инструмент разработчика/отладчика.
Я не буду оказывать поддержку по отладке вашего собственного кода JavaScript и/или jQuery. (Конечно, только если вы хотите нанять меня)
Сообщения о проблемах
Сообщайте об ошибках, проблемах, вопросах и/или запросах функций на нашей странице проблем GitHub.
Я окажу поддержку только по проблемам, вызванным этим плагином, а не вашим собственным кодом JavaScript и/или jQuery. (Опять же, я предоставлю платную поддержку или исправлю все ваши проблемы, если вы захотите нанять меня для отладки и/или оптимизации вашего сайта)
Если вы столкнетесь с какими-либо ошибками, отключение этого плагина (путем деактивации плагина) полностью деактивирует все и вернет ваш сайт в исходное состояние.
Переводы
Этот плагин не готов к переводу. Со временем произойдет интернационализация плагинов (i18n), см.: https://github.com/Remzi1993/jquery-manager/issues/14
Дополнительная информация
Идея / Философия: Это началось как плагин внутри нашей компании. , мы бы использовали плагин jQuery Updater, а этот плагин был глючным и медленным. Вот почему мы решили разветвить этот плагин и создать собственный плагин для WP.
, мы бы использовали плагин jQuery Updater, а этот плагин был глючным и медленным. Вот почему мы решили разветвить этот плагин и создать собственный плагин для WP.
Я думаю, что этот плагин устраняет главный недостаток WordPress и дает вам неограниченный контроль над jQuery (давая вам возможность контролировать, какую версию вы хотите использовать).
Цена
Начиная с $0 в месяц.
Плагин Ultimate Progress Bars
By Common Ninja
Попробуйте бесплатно!
Информация о приложении
Рейтинг
Рецензенты
111 отзывов
Теги
jqueryjquery-migrate
Разработано Remzi Cavdar
Плагины Common Ninja
Одни из лучших плагинов Common Ninja для WordPress
Просмотрите нашу обширную коллекцию плагинов, совместимых с WordPress, и легко вставьте их на любой веб-сайт, блог, платформу электронной коммерции или конструктор сайтов.
Круги прогресса
Демонстрация прогресса в красивом анимированном визуальном представлении
Слайдер отзывов
Добавление отзывов для повышения доверия и конверсии
Brackets & Tournaments Maker
Создавайте продвинутые онлайн-таблицы и турниры с изображениями, голосованием и прогнозами
Таблицы цен
Конвертируйте пользователей с помощью потрясающих, детализированных и полностью отзывчивых таблиц цен
Лента Twitter
Создавайте потрясающие ленты новостей Twitter и улучшайте взаимодействие с пользователем
61Информируйте клиентов и повышайте конверсию с помощью виджета обновлений и объявлений
Всплывающее окно с купоном
Привлекайте внимание, собирайте потенциальных клиентов и повышайте конверсию
Social Votes
Обогатите контент и увеличьте вовлеченность пользователей с помощью приложения Social Votes
Быстро и просто
Легко найдите лучшие плагины WordPress для вас
Лучшие плагины и виджеты WordPress не за горами! Исследуйте каталог Common Ninja и найдите лучшие ускорители сайтов WordPress — плагины, расширения, виджеты и многое другое! Какие инструменты продвижения сайта нужны дизайнерам? Просмотрите весь наш каталог виджетов и плагинов сегодня, чтобы узнать!
Testimonial
Testimonial plugins for WordPress
Galleries
Galleries plugins for WordPress
SEO
SEO plugins for WordPress
Contact Form
Contact Form plugins for WordPress
Forms
Forms plugins for WordPress
Social Feeds
Плагины социальных лент для WordPress
Social Sharing
Плагины Social Sharing для WordPress
Календарь событий
Events Calendar plugins for WordPress
Sliders
Sliders plugins for WordPress
Analytics
Analytics plugins for WordPress
Reviews
Reviews plugins for WordPress
Comments
Comments plugins for WordPress
Portfolio
Portfolio plugins для WordPress
Карты
Плагины Карт для WordPress
Безопасность
Плагины безопасности для WordPress
Перевод
Плагины перевода для WordPress
ADS
Плагины рекламы для WordPress
Видеаплеевой
Плагины для видеоплеера
Music Player
Музыкальный игрок плагины для WordPress
Music Player
Музыкальный игрок для WordPress
Backpress
6 7.

 your-site.com
your-site.com  6 (Make WordPress Support)
6 (Make WordPress Support)