5 бесплатных Лайтбокс плагинов для показа картинок и видео на WordPress
Медиа менеджмент в WordPress стал популярным трендом с тех пор, как изображения и видео начали играть важную роль в привлекательности веб-сайтов. С целью красиво представить ваш контент на всех устройствах, WordPress лайтбокс плагины, без сомнений — это единственно правильный выбор для веб-сайтов с множеством изображений. С расширенными возможностями лайтбоксов вы сможете отображать изображения, видео и слайдшоу во всплывающем окне.






Смотрите также:
Репозиторий плагинов WordPress содержит огромное количество плагинов, которые явно демонстрируют свою полезность. Если вы немного смущены количеством бесплатных плагинов в официальном репозитории WP (их там 750+), то вы обратились по адресу. Сегодня мы назовём лучшие бесплатные лайтбокс плагины для WordPress. Но для начала давайте разберёмся в этой функции.
Что такое WordPress Lightbox?
Всё, что появляется на экране, затемняя остальную станицу, можно назвать лайтбоксом. Лайтбоксы могут базироваться на JavaScript (jQuery) или CSS3. При применении их, веб-страница остаётся видимой, но пользователи могут сфокусироваться на медиа элементе (изображении или видео). Этот достаточно эффективный метод применяется для отображения изображений, новостей, форм, слайдов и т.д. Если вы ведёте блог фотографий, то обязательно опробуйте эту функцию.
Для компьютерных фанатов, мы хотим объяснить принцип работы лайтбокса. Он работает в родительско-дочернем режиме. Появляющийся медиа элемент – это дочерний экран, а веб-страница – это родительский экран. При появлении дочернего экрана связь родитель-ребёнок разрывается. Но только когда пользователь выполняет на нём какие-либо действия.
Зачем нужен лайтбокс плагин?
Задайте себе этот вопрос перед добавлением нового плагина на ваш веб-сайт. У вас могут быть свои аргументы, но вот те, которые пришли нам в голову:
- Вы хотите, чтобы пользователи оставались на конкретной странице, а не переходили в новую вкладку при просмотре картинки или видео.
- Более активное взаимодействие пользователей с медиа элементом.
- Вы управляете WordPress сайтом с большим количеством медиа элементов, например, для фотографов или дизайнеров.
- Для привлечения клиентов или увеличения их коэффициента конверсии.
WordPress лайтбокс плагины
Хороший WordPress разработчик может легко создать пользовательский всплывающий элемент управления, но есть несколько других способов добавить лайтбокс на ваш WordPress веб-сайт. И одним из наилучших способов добавления лайтбокса на ваш сайт является установка хорошего Lightbox WordPress плагина. Мы хотим представить вам список надёжных плагинов.
1. FooBox Image Lightbox
Это один из наших любимых плагинов. Он предлагает точное управление медиа, где можно не только изменить размер изображения, но и поменять клавиши для более удобного управления. Если вы являетесь пользователем Foo Gallery, то точно знаете, что FooPlugins очень хороши. С встроенным функционалом для social sharing, адаптивным дизайном нулевой конфигурацией, FooBox Image Lightbox обеспечивает отличную работу вашего веб-сайта.
Вы можете приобрести премиум версию FooBox Pro, и тогда получите доступ к расширенным функциям, например, перелинковка, поддержка HTML и iFrame, разнообразие цветов схем, иконки кнопок, иконки загрузки и много чего ещё.
2. Responsive Lightbox by dFactory
Responsive Lightbox главным образом разработан для создания адаптивных лайтбоксов, которые поддерживаются мобильными устройствами. Лайтбоксы, созданные этим плагином, подстраиваются под размер экрана. С более 200,000 активных установок, плагин имеет огромную пользовательскую базу. Ключевым моментом этого плагина является 6 разных адаптивных скриптов (SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox), которые накладывают эффекты на ваши WordPress медиа элементы.
3. Simple Lightbox
Simple Lightbox предоставляет простую альтернативу большинству сложных лайтбокс плагинов. Вместо длинного списка параметров настройки, разработчик (Archetyped) сделал всё очень простым. В функции плагина входят изменение размера лайтбокса в зависимости от размера экрана, простая настройка эффектов лайтбокса, управление клавиатурой для изображений и т.д.
Вы можете включить функцию лайтбокса для определённых записей или страниц. Кроме того, мета данные отображаются с медиа файлами. Несмотря на простоту функций, Simple Lightbox может похвастаться более 100,000 активных инсталляций.
4. WP Lightbox 2
WP Lightbox 2 – это ещё один бесплатный плагин для отображения WordPress медиа контента в лайтбоксе, подходящий для мобильных устройств. Он предлагает несколько уникальных функций, которые вы не найдёте ни в одном плагине. К примеру, изменение информации, уменьшение размера изображения, отображение ссылок для загрузки изображений. В комплект входят 5 различных тем, и вы можете показывать подпись к картинке и описание в лайтбоксе. Изображения можно сгруппировать вместе и показывать, как слайд шоу.
Плагин приятен в использовании. Для начала работы нужны только готовые шорткоды. Вы можете также вставить лайтбокс в секцию комментариев. Плагин легко настраивается и поддерживается большинством версий WordPress.
5. WP Featherlight
WP Featherlight – это супер лёгкий jQuery лайтбокс плагин. Он содержит всего 400 строчек JavaScript, 100 строчек CSS, и добавляет всего 6 KB к загрузке страницы. Поэтому, этот плагин считается самым лёгким.
WP Featherlight решает большинство проблем с медленной загрузкой лайтбокса, которые возникают с другими плагинами. Это возможно благодаря встроенной библиотеке jQuery, которая предотвращает неполадки в работе плагина. Этот плагин очень адаптивен, поддерживает изображения, AJAX, iFrame и множество других функций.
Итоги
Лайтбокс – это один из наиболее интуитивных методов отображения медиа на современных WordPress веб-сайтах. Настроенный плагин может значительно улучшить взаимодействие с пользователями. И теперь у вас есть список бесплатных лайтбокс плагинов.


Вне зависимости от вашего выбора, ваш сайт получит выгоду использования лайтбокс плагина. Но нам бы хотелось узнать ваше мнение. Вы используете лайтбокс на вашем сайте? Вы используете плагин или самостоятельно написали код? Расскажите нам в комментариях.


Смотрите также:
12 лучших плагинов lightbox для WordPress
Плагины lightbox для WordPress позволяют использовать на сайте всплывающее окно для отображения в нём изображений поверх текущей страницы. Они могут быть использованы для создания красивых веб-сайтов.
Эти JQuery плагины используются для добавления на сайт всплывающих окон. Когда вы нажимаете на какое-нибудь изображение из галереи слайдов, то это изображение открывается во всплывающем окне вместе с кнопками «следующий», «предыдущий» и «закрыть». Такие плагины являются очень мощным инструментом для любого веб-дизайнера и разработчика, поскольку помогают добиваться весьма красивых эффектов, придающих обычному сайту эффектный и привлекательный вид. Чтобы пользоваться jQuery плагином, вам нужны базовые знания JavaScript и jQuery. Если вы не знаете основ, то просто читайте описание плагина и следуйте инструкции. Каждый год появляется множество новых JQuery плагинов, которые помогают создавать красивые веб-сайты. Эти JQuery плагины имеют удивительные особенности и множество новых функций.
Лучшие JQuery плагины lightbox для WordPress
В этой статье мы хотели бы представить вам список некоторых лучших и полезных JQuery плагинов для всплывающих окон за 2015 год, которые могут помочь вам создавать красивые и привлекательные веб-сайты.
Lightbox Slider Gallery
[wp-pic type=»plugin» slug=»lightbox-slider» layout=»large» ]
Lightbox Slider Gallery – легко управляемая и не занимающая много места jQuery галерея, отображающая изображения и видео.
WP jQuery Lightbox
[wp-pic type=»plugin» slug=»wp-jquery-lightbox» layout=»large» ]
WP jQuery Lightbox – простой и не занимающий много места jQuery плагин для всплывающих окон. Он имеет CSS3 переходы для сглаживающих эффектов и управляемые размеры изображений. Улучшен для мобильных устройств.
[wp-pic type=»plugin» slug=»lightbox-gallery» layout=»large» ]
Lightbox Gallery – бесплатный мастер, который поможет вам в несколько кликов, без единой строки кода, легко создавать галереи всплывающих изображений с потрясающим эффектом наложения.
Easy FancyBox
[wp-pic type=»plugin» slug=»easy-fancybox» layout=»large» ]
Easy FancyBox – инструмент для отображения изображений, html-контента и мультимедиа в Macintosh стиле «лайтбокс», появляющихся поверх веб-страницы.
Lightbox
[wp-pic type=»plugin» slug=»lightbox» layout=»large» ]
Lightbox – легко реагирующий и дружественный к пользователю плагин для всплывающих окон. Этот jQuery плагин очень прост в использовании и не имеет никаких ненужных функций.
FooBox Image Lightbox
[wp-pic type=»plugin» slug=»foobox-image-lightbox» layout=»large» ]
FooBox Image Lightbox — используется для создания галереи изображений во всплывающем окне просто как «встроенных» слайдеров. Легко реагирующий jQuery плагин, который одинаково хорошо работает как на большом мониторе, так и на планшете или смартфоне.
Lightbox Plus Colorbox
[wp-pic type=»plugin» slug=»lightbox-plus» layout=»large» ]
Lightbox Plus Colorbox – не занимающий много места настраиваемый плагин для jQuery. Совместим с jQuery 1.3.2+ в браузерах Firefox, Safari, Chrome, Opera, Internet Explorer 7+.
Royal PrettyPhoto
[wp-pic type=»plugin» slug=»rt-prettyphoto» layout=»large» ]
Royal PrettyPhoto – ещё один jQuery плагин для всплывающих окон, пригодный для изображений, встроенного контента, iFrames, карт Google, запросов Ajax, видео Vimeo и YouTube.
Responsive Lightbox by dFactory
[wp-pic type=»plugin» slug=»responsive-lightbox» layout=»large» ]
Responsive Lightbox by dFactory – плавный, мощный и революционный jQuery плагин для всплывающих окон, который будет полезен амбициозным и креативным веб-дизайнерам и разработчикам.
Easy Swipebox
[wp-pic type=»plugin» slug=»easy-swipebox» layout=»large» ]
Easy Swipebox – jQuery плагин для рабочего стола, мобильных устройств и планшетов. Это дружественный к пользователю jQuery плагин.
[wp-pic type=»plugin» slug=»iw-magnific-popup» layout=»large» ]
Magnific Popup – легко реагирующий jQuery плагин для всплывающих окон, ориентированный на то, чтобы обеспечить пользователю наиболее удобную работу с любым устройством (совместимым с Zepto.js).
Lightbox 2
[wp-pic type=»plugin» slug=»wp-lightbox-2″ layout=»large» ]
Lightbox 2 – небольшая JavaScript библиотека, используемая для отображения изображений поверх текущей страницы. Он прост в установке и работает со всеми современными браузерами.
Responsive Lightbox & Gallery — Плагин для WordPress
Everything You Need in a WordPress Gallery Plugin
Responsive Lightbox and Gallery plugin is a fully fledged WordPress gallery plugin with a powerful Drag & Drop Gallery Builder and Lightbox functionality that’s used daily by more than 300,000 active users and downloaded over 3 Million times.
The beauty of it is how easy it is for you to customize it and enhance its features thanks to free and premium extensions.
Why You Should Use Responsive Lightbox and Gallery Plugin
Easiest Gallery Builder
Say goodbye to coding. With the built-in drag and drop Gallery builder, you will be able to create beautiful galleries, customize them, and add your preferred styles in minutes.
Vast Customization Options
Responsive Lightbox and Gallery plugin is packed with customization options per each gallery and lightbox style so you can tweak them to suit your website’s audience with just a few clicks.
SEO-Friendly and Lightweight
Responsive Lightbox and Gallery plugin is built keeping SEO and performance in mind, making it lightweight and fast when it comes to page load.
Premium Extensions
Looking to provide a premium experience to your visitors? Responsive Lightbox and Gallery plugin offers plenty of premium extensions to provide you with even more flexibility and customization options.
Need more reasons? Check them out here!
What some of our 300,000+ active users say about Responsive Lightbox and Gallery plugin
Amazing Gallery plugin!
Versatile and powerful for both sliders and galleries, many features and style options.
Really easy to use. Takes all the fiddling out of the process of creating a responsive gallery/lightbox.
I needed a lightbox plugin that works reliably. This marvelous plugin does the magic. Now I can spend more on my photography and less time customizing WordPress.
This plugin is quite flexible and effective. The functionality choices are broad and all quite easy to configure.
Need more galley options?
Responsive Lightbox and Gallery plugin can be extended with our premium extensions:
Premium Extensions:
Photo & Art bundle
Justified Gallery
Expander Gallery
Hidden Gallery
Masonry Image Gallery
Slider Gallery
Lightcase Lightbox
PhotoSwipe Lightbox
Lightgallery Lightbox
Strip LightboxFancybox Pro
Full Feature List
- Powerful and easy-to-use gallery builder
- 3 beautiful gallery templates — Grid, Slider and Masonry
- 8 responsive lightbox scripts (SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Tos «R» Us, Featherlight, Magnific Popup)
- Create galleries from Media Library or Post attached images
- Media Folders with a drag & drop interface
- Access to millions of images through Remote Library
- Option to import remote images to Media Library
- Gutenberg editor compatibility
- Iframe, Ajax, HTML5 and Inline lightbox content support
- Advanced pagination, incl. AJAX and infinite scroll
- Automatically add lightbox to WordPress image galleries
- Automatically add lightbox to WordPress image links
- Automatically add lightbox to WordPress video links (YouTube, Vimeo)
- Automatically add lightbox to widgets content
- Automatically add lightbox to WordPress comments content
- WooCommerce product gallery support
- Popular Page builders compatibility
- Gallery widget
- Single image widget
- Option to display single post images as a gallery
- Option to modify native WP gallery links image size
- Option to set gallery images title from image title, caption, alt or description
- Option to force lightbox for custom WP gallery replacements like Jetpack tiled galleries
- Option to trigger lightbox on custom jquery events
- Option to conditionally load scripts and styles only on pages that have images or galleries in post content
- Highly customizable settings for each of the lightbox scripts
- Highly customizable settings for each gallery
- Поддержка мультисайтов
- включен .pot файл для переводов
- screenshot-1.png
- screenshot-2.jpg
Этот плагин предоставляет 2 блока.
- responsive-lightbox/gallery
- Responsive Lightbox & Gallery
- responsive-lightbox/remote-library-image
- Responsive Lightbox & Gallery
- Установите Responsive Lightbox через WordPress.org каталог плагинов или загрузите вручную файлы на ваш сервер
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Go to the Responsive Lightbox settings and set your desired options.
- Who is Responsive Lightbox & Gallery for?
Responsive Lightbox and Gallery is the perfect solution for anyone who wants to create incredibly beautiful responsive galleries with images and/or videos with lightbox effect. This means bloggers, photographers, designers can choose from one of the many layouts available and publish their gallery in minutes.
- Do I need coding skills to use this plugin?
Thanks to the built-in gallery builder, anyone can create a professional responsive gallery and take advantage of the many layouts and styles. Know how to code? You can adjust the plugin to meet your requirements.
- What’s the Photo & Art Bundle?
Many users love to have different ways to customize their galleries. This bundle gives you access to all our premium extensions, 1-year direct support and all updates, at a hugely discounted price (70% off). Learn more here.
- Will this plugin slow down my site?
Responsive Lightbox and Gallery plugin is a lightweight WordPress gallery plugin built with performance and speed in mind. This means your page load time won’t be affected.
- How can I get the most of this plugin?
Responsive Lightbox and Gallery plugin comes with plenty of documentation to guide you while creating and customizing your galleries. On top of that, you’ll find plenty of articles on how to add the lightbox effect, how to use the gallery builder, and much more! Need to fix a specific issue? Share it on our forum and get the answer you need!
- I need a specific style, layout or effect for my galleries. What should I do?
Responsive Lightbox and Gallery plugin comes with many styles and effects already in it’s free version and can be enhanced with 10+ premium extensions like Masonry Gallery Pro, Hidden Gallery, Slider Gallery, and many more. Check them all out here and pick your preferred one!
Or at lease, there is no documentation to help you fix the problems.
This is a great plugin if you have a site that requires many galleries. Galleries are easy to create, edit, and organize. Thanks for a great plugin!
Plenty of options and a working lightbox — this is more than other packages offer.
Love it! Does just want I needed it to do — way better than using some of the other plugins i was trying — including Foo !
My search for the right carousel and gallery plugin was arduous and painful! It took months of trying different ones. Reading every Top Gallery or Top Carousel or Top Slider plugins list out there and trying dozens of them. I was OK (passable) with another one when I had moved on to other parts of my site I had to worry about. Then one day, I just tripped upon this plugin without even looking and thought, what the heck, let’s try one more! Mind you, my site is all about the images, so the image display capability (UX/UI) is of paramount importance! Also, social sharing of the images as a key critical component as well. The excellent share plugin I am using «Share This Image» did not work on any carousels or sliders, only galleries, until THIS ONE!! Amazingly, the image share is working with this carousel!! The PREMIUM plugins with galleries or carousels with social sharing built in were TERRIBLE!! Got my money back on several of those options! I tell my tale because perhaps I can save someone months of trial and error! Thanks DFACTORY for helping us all serve up something great to look at and great to share!!
Посмотреть все 1 582 отзыва«Responsive Lightbox & Gallery» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.2.2
- Fix: Add Media button not working for custom post types
- Fix: Underscore.js dependency missing
- Fix: Undefined variable: current_color_scheme
- Fix: Root Folder missing in media upload dropdown
2.2.1
- Fix: Invalid arguments passed in class-folders.php
2.2.0
- New: Introducing Remote Library feature
- New: Gutenberg editor compatibility
- Tweak: PHP 7.3 support
2.1.0
- New: Introducing Media Library Folders
- New: Media folder gallery type
- New: Filter gallery by category
- Fix: Ajax Pagination not working when logged out
- Fix: CSS issues with multiple Basic grid galleries on one page
- Fix: Removed call to a sanitize_field function
2.0.5
- Fix: Escaped characters on titles and descriptions
- Fix: Gallery shortcode not accepting image order
- Fix: Gallery using default parameters instead of the settings
- Fix: PHP fatal error if gallery builder is disabled
2.0.4
- Fix: Gallery sorting and orderby not working
- Fix: Slow db query on post edit screen
- Fix: WooCommerce gallery undefined method for get_gallery_image_ids
- Fix: Uncaught Argument in preview_post_link function
- Fix: Removed a callback to sanitize_textarea_field
2.0.3
- Fix: Gallery shortcode thumbnails not accepting size parameter
- Fix: Basic templates for WooCommerce gallery
2.0.2
- Fix: Default WordPress gallery issue
2.0.1
- Fix: Syntax error in frontend.php on line 522
2.0
- New: Powerful gallery builder
- New: 3 gallery templates — Basic Grid, Slider and Masonry
- New: Magnific Popup lightbox
- New: Iframe, Ajax, HTML5 and Inline lightbox content support
- Tweak: Improved Visual Composer compatibility
- Tweak: Revamped admin interface
1.7.1
- New: Tos «R» Us overlay close option
- Fix: License activation issues
- Tweak: Featherlight script update to 1.7.0
- Tweak: Imagelightbox script update
1.7.0
- New: Add lightbox to widgets content
- New: Add lightbox to WordPress comments
- New: Gallery widget
- New: Single image widget
- New: Visual Composer compatibility
- New: WooCommerce 3.0 compatibility
- New: Fancybox Pro premium extension
- New: Expander Gallery premium extension
- New: Hidden Gallery premium extension
- Tweak: Attachment ID query optimization
- Tweak: Revamped lightbox settings screen
- Tweak: Improved custom galleries compatibility
1.6.12
- Fix: WooCommerce single product image lightbox
1.6.11
- Tweak: Added plugin documentation link
- Tweak: Nivo lightbox update to 1.3.1
1.6.10
1.6.9
- New: PhotoSwipe Lightbox premium extension
- Fix: data-rel attribute missing in multiline links
- Tweak: Removed local translation files in favor of WP repository translations
- Tweak: SwipeBox script updated to 1.4.4
1.6.8
- Tweak: Tos «R» Us script caption issue when empty link title
- Tweak: Undefined notice on extentions activation.
1.6.7
- New: WooCommerce product gallery support
- New: Masonry Image Gallery and Strip Lightbox extensions
- Tweak: Tos»R»Us script updated to 2.4.2
- Tweak: Settings handler improvements.
1.6.6
- Tweak: Confirmed WordPress 4.4 compatibility
1.6.5
- Fix: Lightbox activated on non-video youtube links
- Tweak: Added a way to change settings required capability
1.6.4
- Tweak: prettyPhoto improvements for mobile devices
1.6.3
- Fix: Tos»R»Us script initialized multiple times in Ajax
- Fix: Regex issue with replacing rel attribute
- Улучшение: Swipebox обновлен до версии 1.4.1
1.6.2
- New: Disable lightbox for single images with data-rel=»norl» attribute
- Tweak: Keep rel attribute intact if used in post content links
- Tweak: Vimeo regex improvements
1.6.1
- Fix: prettyPhoto and Nivo gallery navigation broken
- Tweak: Added another way to close the extensions notification
1.6.0
- New: Introducing Justified Gallery and Lightcase Lightbox premium extensions.
- New: Option to set single images title from image title, caption, alt or description
- Улучшение: Подтверждена совместимость с WP 4.3
1.5.8
- Tweak: Switched to protocol independent URLs in Nivo and Tosrus
1.5.7
- New: Romanian translation, thanks to Victor Chiritoiu
- Fix: Tos «R» Us pagination thumbnails and pause on hover settings not working
- Tweak: Scripts and styles versioning, for better cache handling
- Tweak: French translation updated
1.5.6
- New: Option to conditionally load scripts and styles only on pages that have images or galleries in post content.
1.5.5
- Tweak: Multiple backward rel attribute compatibility tweaks
- Fix: Nivo lightbox and Image lightbox js attr errors when no data-rel given
- Fix: Swipebox option to remove top and bottom bars
1.5.4
- Tweak: Swipebox option to remove top and bottom bars on mobile devices
- Fix: Swipe support for Tos «R» Us lightbox script
1.5.3
- Fix: Nivo lightbox buttons and styles missing
1.5.2
- New: Tos «R» Us lightbox script
- Fix: Final fix for video links regex (hopefully)
- Tweak: Switched from rel to data-rel attribute to avoid W3C validation errors
- Tweak: Optimized gallery image size function
1.5.1
- Tweak: Support for multiple custom galleries per page (via gallery-n) in rel
- Fix: Boolean / subfields bug not saving settings properly
- Fix: Vimeo videos automatic lightbox not working when query parameters were not set
1.5.0
- Новое: Поправлен интерфейс пользователя
- New: Option to force lightbox for custom WP gallery replacements like Jetpack tiled galleries
1.4.14
- New: Option to set gallery images title from image title, caption, alt or description
- Tweak: Improved regex for Youtube video links
1.4.13
- Fix: Reverted back the regex change in lightbox selector to gallery links
1.4.12
- Fix: jQuery prettyPhoto DOM Cross-Site Scripting (XSS) vulnerability
- Tweak: Added regex filetype check before applying lightbox selector to gallery links.
- Tweak: Switched from wp_generate_password() to custom function, without needless DB call.
1.4.11
- Tweak: Swipebox script updated to 1.3.0.2
- Tweak: prettyPhoto CSS tweaks
- Tweak: fancyBox IE patch
1.4.10
- Tweak: Image Lightbox updated
1.4.9
- New: Hungarian translation, thanks to Zsolt Boda
- Tweak: Remove direct http calls from Javascript to improve https protocol compatibility
1.4.8
- Tweak: Nivo Lightbox updated to 1.2
- Tweak: Confirmed WP 4.0 compatibility
1.4.7
- New: Option to modify native WP gallery links image size
- New: Option to donate this plugin 🙂
1.4.6
1.4.5
1.4.4
- Fix: Prevent unintentional scroll to the top when pressing the «enter» key in the opened swipebox, thanks to Arno Welzel
1.4.3
- New: Estonian translation, thanks to Hugo Amtmann
- Tweak: Swipebox script update, thanks to Arno Welzel
1.4.2
- Fix: Final fix for IE scroll bug
1.4.1
- Fix: Swipebox script files inconsistency
1.4.0
- New: Added Image Lightbox script
- New: Option to load scripts in header or footer
- Tweak: Changed Swipebox script to custom built, thanks to Arno Welzel
1.3.6
- New: Added rl_lightbox_args filter hook for embeddding different scripts based on any custom conditions (page, post, category, user id, etc.)
1.3.5
1.3.4
- Fix: Gallery images displayed as single images
1.3.3
- New: Triggering lightbox on custom jquery events option
- Tweak: UI improvements for WP 3.8
1.3.2
- New: German translation, thanks to Andreas Reitberger
- Tweak: Nivo Lightbox script updated
1.3.1
- New: Spanish translation, thanks to Gaston
- Tweak: Japanese translation updated
1.3.0
- New: Added Nivo Lightbox script
- New: Option to reset plugin settings to defaults
1.2.3
- New: Serbo-Croatian translation, thanks to Borisa Djuraskovic
1.2.2
- New: Option to force PNG icons in case of display problems
- Fix: Bug with video width not working in SwipeBox
1.2.1
- New: Support for images loaded via AJAX
- Tweak: Updated Japanese translation
1.2.0
- New: Added FancyBox script
- Tweak: UI enhancements for options
- Tweak: Better YouTube video handling (including https protocol)
1.1.2
- New: Japanese translation, thanks to stranger-jp
1.1.1
- Tweak: UI enhancements for prettyPhoto opacity
1.1.0
- New: Multisite support
- Fix: Notice during first plugin activation
1.0.4
- Fix: Changed regex for links to attachment pages, thanks to Darwin
1.0.3
- New: Added Czech translation, thanks to Vaclav Hnilicka
- Tweak: Small UI enhancements
- Tweak: Changed SwipeBox Top and Bottom bars options description
1.0.2
- New: Option to display single post images as a gallery
- New: Added French translation by Li-An
- Tweak: Rewritten regex for selector
1.0.1
- New: Support for video links (YouTube and Vimeo)
- New: Added Polish translation
- New: Added Persian translation by Ali Mirzaei
- Tweak: SwipeBox script updated
- Tweak: Changed method of applying lightbox rel attribute to single images
1.0.0
Релиз первой версии плагина.
Эффект Lightbox в WordPress
Lightbox в WordPress – это эффект для изображений, который позволяет им открываться во всплывающем окне по клику мышки. Как правило, при этом есть кнопки для переключения изображений и крестик для закрытия окна. Такой эффект используются на большинстве современных сайтов. Каждый раз для реализации Lightbox создаются новые плагины, которые имеют лучшую продуктивность.
В этой статье мы познакомим вас с плагинами, которые позволяют реализовать Lightbox в WordPress. Вы сможете подобрать для себя наилучший вариант. Помните, что на сайте должен быть установлен только один плагин Lightbox.
Lightbox Slider Gallery
Хороший плагин для создания Lightbox в WordPress, позволяет работать как с одиночными изображениями, так и с галереями. Кроме того, может устанавливать эффект и на видео. Отличается лёгкостью в работе, не нагружает сайт и является бесплатным.
WP jQuery Lightbox
Плагин для Lightbox в WordPress, который основан на CSS3, что обеспечивает наилучший вид всплывающих окон. Кроме того это дополнение показывает отличные результаты при проверке адаптивности и хорошо обрабатывает изображения на всех видах экранов.
Lightbox Gallery
Плагин, который позволяет в несколько кликов создать полноценную галерею с использованием эффекта Lightbox. При этом не нужно владеть программированием и работать с каким-либо кодом. Дополнение отличается адаптивностью, лёгкостью, скоростью и эстетичностью.
Easy FancyBox
Как понятно по названию, это лёгкий плагин, который создаёт Lightbox в WordPress. Он не нагружает сайт и не делает его медленнее. Кроме изображений он может работать и с другими мультимедийными файлами.
Lightbox
Минималистичное название для минимального плагина. Отлично подойдёт для тех, кто не хочет сильно вникать в настройки, так как здесь нет ничего лишнего. Всё будет хорошо работать, даже если оставить опции по умолчанию.
FooBox Image Lightbox
Плагин для Lightbox в WordPress, который работает как с одиночными изображениями, так и позволяет создавать галереи. Как и полагается современному дополнению, может отлично работать и на больших мониторах компьютеров, и на маленьких экранах мобильного телефона.
Lightbox Plus Colorbox
Плагин отличается кроссбраузерностью и кроссплатформенностью. Отлично подходит для тех, кто желает получить быструю настройку и не тратить на это времени. Не занимает много ресурсов хостинга. К сожалению, дополнение уже не поддерживается разработчиком, и обновления не выпускаются.
В этой статье вы можете узнать ещё об одном плагине для Lightbox.
7 лучших лайтбокс плагинов для WordPress — WordPressify
Лайтбокс – тренд, который появился в последние несколько лет. Все больше людей начинают использовать его на своих сайтах. Можно понять, почему он пользуется спросом. Вывод медиафайлов в лайтбоксах является прекрасным способом сделать контент привлекательнее. Однако для этого вам потребуются плагины WordPress. В данной статье мы рассмотрим лучшие лайтбоксы, которые доступны сегодня на рынке – как платные, так и бесплатные.Nivo Slider
Не позвольте слову «Slider» обмануть вас. Этот плагин позволяет создавать красивые слайд-шоу и галереи в лайтбоксе для ваших записей и страниц. Он отлично подходит фотографам (и творческим людям), поскольку позволяет формировать элегантный вывод медиафайлов. Слайд-шоу выводятся в виде лайтбоксов, а стиль и переходы можно задать в самом плагине.
Чтобы плагин заработал, вам нужно будет создать галерею, после чего указать свои настройки и опубликовать ее. Скопируйте шорткод и вставьте на страницу или в запись, где вы хотите выводить галерею или слайдер. Переходы, размеры, количество слайдов, скорость, тема слайдера – все это можно настраивать. Если вам понравится дизайн, вы можете включить лайтбокс для всех изображений на своем сайте.
Ключевые особенности:
- Вы можете создавать неограниченное количество слайдеров и выводить их в любом месте вашего сайта.
- Слайдеры могут иметь разные стили/тематики. Вы сами решаете, как они будут выглядеть.
- Вы можете использовать слайдеры в качестве виджетов.
- Все изображения автоматически обрезаются, чтобы соответствовать размеру вашего лайтбокса.
- Работает с шорткодами, которые вы можете вставлять в любое место сайта.
Responsive Lightbox by dFactory
Responsive Lightbox – самый рейтинговый плагин из всех бесплатных вариантов для создания лайтбоксов в WordPress. Он позволяет пользователям просматривать более крупные/широкие варианты ваших фотографий в стильном отдельном окне. Он легко подстраивается под мобильные экраны и поставляется с различным дизайном лайтбоксов.
Плагин очень удобен для пользователей, он предлагает массу продуманных настроек, которые позволяют использовать лайтбокс для вывода всех изображений, видео, галерей продуктов в интернет-магазине, а также произвольных галерей, которые предлагаются в Jetpack. Также у плагина имеются 8 премиум дополнений/расширений, обеспечивающих большую гибкость при настройке лайтбоксов.
Помимо общих опций вы можете также настраивать и другие аспекты, включая прокрутку, прозрачность, переходы, цвет наложения и т.д.
Ключевые особенности:
- 7 адаптивных лайтбокс скриптов (SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Featherlight и TosRUs)
- Возможность вывода изображений в отдельной записи в виде галереи
- Возможность изменения родных размеров изображений для галерей в WordPress
- Вы можете использовать заголовок, описание, подпись, альтернативный текст изображения в лайтбоксе
- Лайтбокс доступен для изображений, галерей, ссылок и видео
Simple Lightbox
Еще один бесплатный плагин, который имеет хорошие оценки на WordPress.org и предлагает быстрые и простые лайтбоксы для ваших страниц и постов. Однако он не имеет такого же дружелюбного представления и широкого спектра настроек, как другие плагины. Если вам нужен минималистический способ вывода изображений в лайтбоксах, то вам этот плагин понравится.
Simple Lightbox позволяет вам включить лайтбокс для всех элементов: страниц, постов, виджетов, меню, рубрик и меток, главной страницы и т.д. Вы можете выводить изображения либо по отдельности, либо в виде слайд-шоу, также вы можете задавать переходы, анимацию, скорость слайдов, непрозрачность наложения и т.д.
Этот плагин подойдет тем, кому нужен простой лайтбокс без тонны стилей и разных опций. Он легкий, простой и очень быстрый.
Ключевые особенности:
- Темная и светлая цветовая схема
- Премиум-аддоны
- Оптимизированные под мобильные устройства темы
- Вывод метаданнных для медиафайлов (описание, подпись и т.д.)
- Предлагает клавиатурную навигацию
- Поддерживает ссылки в виджетах
FooBox
Стильный премиум-плагин для вывода лайтбоксов от FooPlugins. Плагин имеет современный интерфейс и предлагает удобное отображение медиафайлов. Каждый лайтбокс дополнен социальными иконками, которые позволяют поделиться изображениями в социальных сетях.
Если вы используете плагин для галерей WordPress на своем сайте, то в таком случае вы можете применить лайтбокс к этим галереям. FooBox совместим с такими плагинами, как Envira Gallery, NextGEN Gallery, Jetpack и др. Мне в FooBox понравилось то, что у него имеются интерактивные лайтбоксы, которые привлекают внимание посетителей.
Ключевые особенности:
- Адаптивный лайтбокс. Изображения, видео и HTML-файлы автоматически подстраиваются для соответствия вашему размеру экрана.
- Встроенный социальный шаринг (социальные иконки) для каждого файла. Каждый медиафайл имеет свой собственный URL для простого доступа.
- Поддерживаются YouTube и Vimeo форматы видео для лайтбокса.
- HTML-контент можно открывать в лайтбоксе – таблицы, списки и т.д.
- Изображения товаров WooCommerce также могут быть открыты в лайтбоксах.
Lightbox by Huge-IT
Lightbox by Huge-IT – приятный плагин, оснащенный современным, удобным интерфейсом и имеющий многочисленные интересные настройки. Некоторые из них доступны в том числе и в бесплатной версии. Вы можете активировать лайтбокс, выбрать его стиль, скорость переключения, наложение цвета, а также зацикливание для создания слайд-шоу. Остальные настройки доступны уже в премиум-версии.
Плагин позволяет добавлять лайтбоксы к изображениям, а также хорошо работает с видео с YouTube и Vimeo. С Lightbox by Huge-IT вы можете настроить всплывающие окна, которые будут иметь приятный вид и хорошо впишутся в дизайн вашего сайта.
Ключевые особенности:
- Пять лайтбоксов в старом стиле и семь в новом стиле. Плагин идет вместе с 12 разными типами всплывающих окон для ваших изображений.
- Ссылки на YouTube и Vimeo
- Позволяет вам добавлять водяные знаки на изображения, когда они открываются в лайтбоксе
- В лайтбоксе поддерживаются социальные иконки
- Полноэкранный вывод. Вы можете сделать так, чтобы изображения выводились на весь экран при щелчке по иконке.
- Есть кнопка загрузки. Lightbox by Huge-IT позволяет вам выводить кнопку загрузки для ваших посетителей, чтобы они могли быстрее сохранить медиа-файлы.
- Статистика по кликам на изображения за последние 24 часа, последний месяц и последний год.
WP Featherlight
Самый простой, но при этом самый крутой плагин. Он очень легкий, основан на jQuery. Все, что вам надо сделать – просто установить его. После этого ваши изображения будут открываться в лайтбоксах, отличающихся минимализмом. Настроить лайтбоксы никак, но это одновременно является и плюсом плагина.
Чтобы лайтбокс активировался, вам нужно будет включать опцию «ссылка на медиафайл» при загрузке изображения или галереи. Лайтбоксы красивые, широкие, изображения отлично выглядят в них. Кроме изображений вы можете также выводить в лайтбоксах видео, iframe и Ajax-контент.
Ключевые особенности:
- Очень легкий
- Нет параметров, он автоматически добавляет лайтбоксы к вашим медиа-элементам после установки.
- Имеет один стиль лайтбокса, простой и симпатичный.
- Есть опция для отключения лайтбокса. Если вам не требуется лайтбокс на всех страницах, вы можете отключить его локально для каждой записи/страницы.
Easy FancyBox
Последний плагин в нашей подборке – это Easy FancyBox. Он напоминает WP Featherlight. В данном плагине используется стиль вывода FancyBox. Лайтбоксы автоматически будут применяться к вашим медиафайлам при их загрузке/создании. Просто отметьте, чтобы ссылки с ваших изображений и фото галерей указывали на соответствующие медиафайлы. Этого достаточно, чтобы вывести лайтбоксы.
Лайтбокс применяется к изображениям.
Ключевые особенности:
- Поддерживает YouTube, Vimeo, Dailymotion и flash ролики.
- Использует лайтбокс для всех популярных форматов изображений, включая webP, SVG и т.д.
- Совместим с медиа плагинами WordPress (к примеру, NextGEN).
Что вы думаете по поводу этих лайтбоксов? Использовали ли вы их? Какие ваши впечатления от работы с ними?
Источник: https://themeisle.com
7 лучших лайтбокс плагинов для WordPress – Блог про WordPress
Лайтбокс – тренд, который появился в последние несколько лет. Все больше людей начинают использовать его на своих сайтах. Можно понять, почему он пользуется спросом. Вывод медиафайлов в лайтбоксах является прекрасным способом сделать контент привлекательнее. Однако для этого вам потребуются плагины WordPress. В данной статье мы рассмотрим лучшие лайтбоксы, которые доступны сегодня на рынке – как платные, так и бесплатные.
Nivo Slider

Не позвольте слову «Slider» обмануть вас. Этот плагин позволяет создавать красивые слайд-шоу и галереи в лайтбоксе для ваших записей и страниц. Он отлично подходит фотографам (и творческим людям), поскольку позволяет формировать элегантный вывод медиафайлов. Слайд-шоу выводятся в виде лайтбоксов, а стиль и переходы можно задать в самом плагине.
Чтобы плагин заработал, вам нужно будет создать галерею, после чего указать свои настройки и опубликовать ее. Скопируйте шорткод и вставьте на страницу или в запись, где вы хотите выводить галерею или слайдер. Переходы, размеры, количество слайдов, скорость, тема слайдера – все это можно настраивать. Если вам понравится дизайн, вы можете включить лайтбокс для всех изображений на своем сайте.
Ключевые особенности:
- Вы можете создавать неограниченное количество слайдеров и выводить их в любом месте вашего сайта.
- Слайдеры могут иметь разные стили/тематики. Вы сами решаете, как они будут выглядеть.
- Вы можете использовать слайдеры в качестве виджетов.
- Все изображения автоматически обрезаются, чтобы соответствовать размеру вашего лайтбокса.
- Работает с шорткодами, которые вы можете вставлять в любое место сайта.
Responsive Lightbox by dFactory

Responsive Lightbox – самый рейтинговый плагин из всех бесплатных вариантов для создания лайтбоксов в WordPress. Он позволяет пользователям просматривать более крупные/широкие варианты ваших фотографий в стильном отдельном окне. Он легко подстраивается под мобильные экраны и поставляется с различным дизайном лайтбоксов.
Плагин очень удобен для пользователей, он предлагает массу продуманных настроек, которые позволяют использовать лайтбокс для вывода всех изображений, видео, галерей продуктов в интернет-магазине, а также произвольных галерей, которые предлагаются в Jetpack. Также у плагина имеются 8 премиум дополнений/расширений, обеспечивающих большую гибкость при настройке лайтбоксов.
Помимо общих опций вы можете также настраивать и другие аспекты, включая прокрутку, прозрачность, переходы, цвет наложения и т.д.
Ключевые особенности:
- 7 адаптивных лайтбокс скриптов (SwipeBox, prettyPhoto, FancyBox, Nivo Lightbox, Image Lightbox, Featherlight и TosRUs)
- Возможность вывода изображений в отдельной записи в виде галереи
- Возможность изменения родных размеров изображений для галерей в WordPress
- Вы можете использовать заголовок, описание, подпись, альтернативный текст изображения в лайтбоксе
- Лайтбокс доступен для изображений, галерей, ссылок и видео
Simple Lightbox
Еще один бесплатный плагин, который имеет хорошие оценки на WordPress.org и предлагает быстрые и простые лайтбоксы для ваших страниц и постов. Однако он не имеет такого же дружелюбного представления и широкого спектра настроек, как другие плагины. Если вам нужен минималистический способ вывода изображений в лайтбоксах, то вам этот плагин понравится.
Simple Lightbox позволяет вам включить лайтбокс для всех элементов: страниц, постов, виджетов, меню, рубрик и меток, главной страницы и т.д. Вы можете выводить изображения либо по отдельности, либо в виде слайд-шоу, также вы можете задавать переходы, анимацию, скорость слайдов, непрозрачность наложения и т.д.
Этот плагин подойдет тем, кому нужен простой лайтбокс без тонны стилей и разных опций. Он легкий, простой и очень быстрый.
Ключевые особенности:
- Темная и светлая цветовая схема
- Премиум-аддоны
- Оптимизированные под мобильные устройства темы
- Вывод метаданнных для медиафайлов (описание, подпись и т.д.)
- Предлагает клавиатурную навигацию
- Поддерживает ссылки в виджетах
FooBox

Стильный премиум-плагин для вывода лайтбоксов от FooPlugins. Плагин имеет современный интерфейс и предлагает удобное отображение медиафайлов. Каждый лайтбокс дополнен социальными иконками, которые позволяют поделиться изображениями в социальных сетях.
Если вы используете плагин для галерей WordPress на своем сайте, то в таком случае вы можете применить лайтбокс к этим галереям. FooBox совместим с такими плагинами, как Envira Gallery, NextGEN Gallery, Jetpack и др. Мне в FooBox понравилось то, что у него имеются интерактивные лайтбоксы, которые привлекают внимание посетителей.
Ключевые особенности:
- Адаптивный лайтбокс. Изображения, видео и HTML-файлы автоматически подстраиваются для соответствия вашему размеру экрана.
- Встроенный социальный шаринг (социальные иконки) для каждого файла. Каждый медиафайл имеет свой собственный URL для простого доступа.
- Поддерживаются YouTube и Vimeo форматы видео для лайтбокса.
- HTML-контент можно открывать в лайтбоксе – таблицы, списки и т.д.
- Изображения товаров WooCommerce также могут быть открыты в лайтбоксах.
Lightbox by Huge-IT

Lightbox by Huge-IT – приятный плагин, оснащенный современным, удобным интерфейсом и имеющий многочисленные интересные настройки. Некоторые из них доступны в том числе и в бесплатной версии. Вы можете активировать лайтбокс, выбрать его стиль, скорость переключения, наложение цвета, а также зацикливание для создания слайд-шоу. Остальные настройки доступны уже в премиум-версии.
Плагин позволяет добавлять лайтбоксы к изображениям, а также хорошо работает с видео с YouTube и Vimeo. С Lightbox by Huge-IT вы можете настроить всплывающие окна, которые будут иметь приятный вид и хорошо впишутся в дизайн вашего сайта.
Ключевые особенности:
- Пять лайтбоксов в старом стиле и семь в новом стиле. Плагин идет вместе с 12 разными типами всплывающих окон для ваших изображений.
- Ссылки на YouTube и Vimeo
- Позволяет вам добавлять водяные знаки на изображения, когда они открываются в лайтбоксе
- В лайтбоксе поддерживаются социальные иконки
- Полноэкранный вывод. Вы можете сделать так, чтобы изображения выводились на весь экран при щелчке по иконке.
- Есть кнопка загрузки. Lightbox by Huge-IT позволяет вам выводить кнопку загрузки для ваших посетителей, чтобы они могли быстрее сохранить медиа-файлы.
- Статистика по кликам на изображения за последние 24 часа, последний месяц и последний год.
WP Featherlight
Самый простой, но при этом самый крутой плагин. Он очень легкий, основан на jQuery. Все, что вам надо сделать – просто установить его. После этого ваши изображения будут открываться в лайтбоксах, отличающихся минимализмом. Настроить лайтбоксы никак, но это одновременно является и плюсом плагина.
Чтобы лайтбокс активировался, вам нужно будет включать опцию «ссылка на медиафайл» при загрузке изображения или галереи. Лайтбоксы красивые, широкие, изображения отлично выглядят в них. Кроме изображений вы можете также выводить в лайтбоксах видео, iframe и Ajax-контент.
Ключевые особенности:
- Очень легкий
- Нет параметров, он автоматически добавляет лайтбоксы к вашим медиа-элементам после установки.
- Имеет один стиль лайтбокса, простой и симпатичный.
- Есть опция для отключения лайтбокса. Если вам не требуется лайтбокс на всех страницах, вы можете отключить его локально для каждой записи/страницы.
Easy FancyBox

Последний плагин в нашей подборке – это Easy FancyBox. Он напоминает WP Featherlight. В данном плагине используется стиль вывода FancyBox. Лайтбоксы автоматически будут применяться к вашим медиафайлам при их загрузке/создании. Просто отметьте, чтобы ссылки с ваших изображений и фото галерей указывали на соответствующие медиафайлы. Этого достаточно, чтобы вывести лайтбоксы.
Лайтбокс применяется к изображениям.
Ключевые особенности:
- Поддерживает YouTube, Vimeo, Dailymotion и flash ролики.
- Использует лайтбокс для всех популярных форматов изображений, включая webP, SVG и т.д.
- Совместим с медиа плагинами WordPress (к примеру, NextGEN).
Что вы думаете по поводу этих лайтбоксов? Использовали ли вы их? Какие ваши впечатления от работы с ними?
Источник: https://themeisle.com
Responsive Lightbox Супер плагин WordPress инструкция – INFO-EFFECT
На чтение 3 мин. Опубликовано
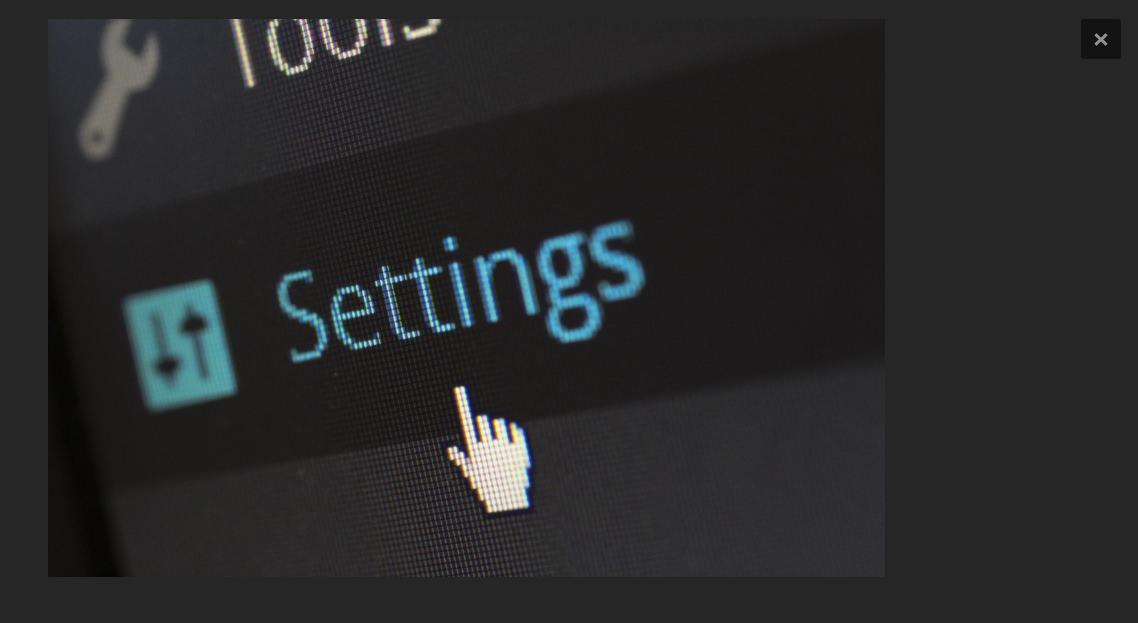
![]() Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт Супер функцию Responsive Lightbox. Вы сможете просматривать изображения на своём сайте с помощью адаптивного лайтбокс окна. При нажатии на изображение будет появляться специальное лайтбокс окно, в котором будет отображаться изображение.
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как добавить на свой сайт Супер функцию Responsive Lightbox. Вы сможете просматривать изображения на своём сайте с помощью адаптивного лайтбокс окна. При нажатии на изображение будет появляться специальное лайтбокс окно, в котором будет отображаться изображение.
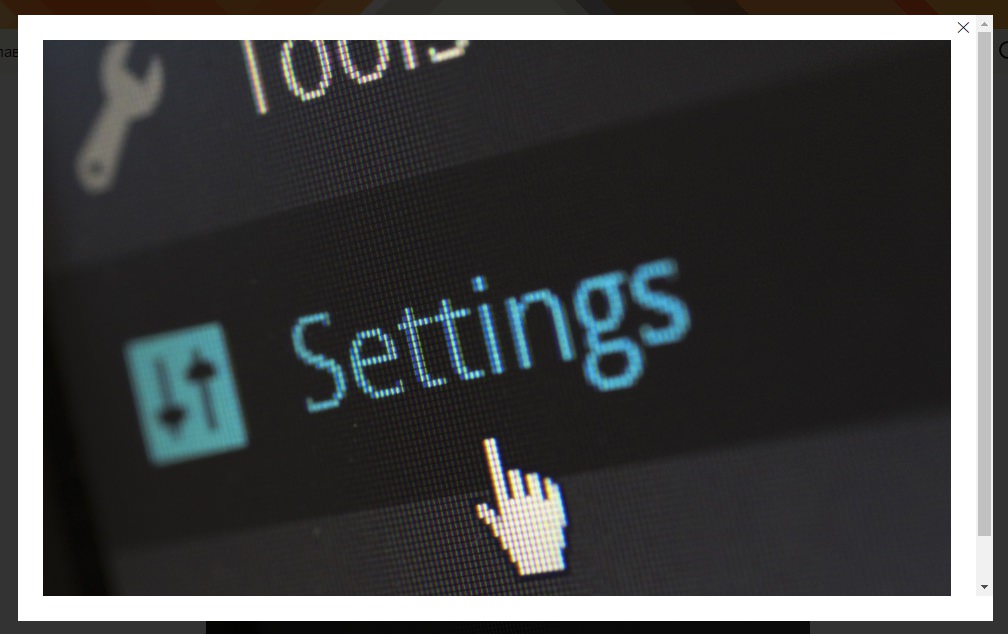
С помощью лайтбокс окна можно просматривать галереи изображений. Если на вашей странице несколько изображений, вы сможете просмотреть все изображения в одном лайтбокс окне с помощью стрелок навигации. У вас будет на выбор 7 разных стилей отображения лайтбокс окна. Супер плагин!
prettyPhoto.

SwipeBox (на весь экран).

FancyBox.

Nivo Lightbox, Image Lightbox.

TosRUs (на весь экран).

Featherlight (с прокруткой).

Установить плагин Responsive Lightbox от dFactory вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

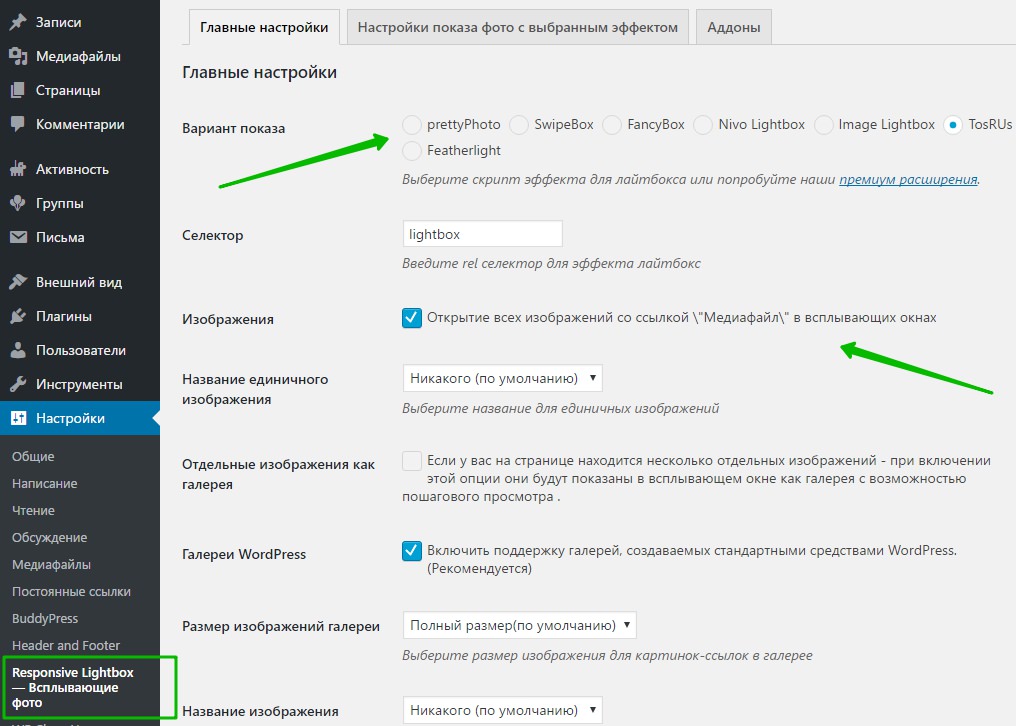
Далее, после установки и активации плагина, перейдите на страницу: Настройки – Responsive Lightbox – Всплывающие фото. Здесь вы сможете настроить плагин.

Главные настройки:
– Вариант показа, выберите стиль отображения лайтбокс окна.
– Селектор, оставьте без изменений.
– Изображения, должна стоять галочка, чтобы все изображения с ссылкой “Медиафайл” открывались в лайтбокс окне.
– Можно выбрать название единичного изображения.
– Отдельные изображения как галерея, если у вас на странице находится несколько отдельных изображений – при включении этой опции они будут показаны в всплывающем окне как галерея с возможностью пошагового просмотра.
– Галереи WordPress, включить поддержку галерей, создаваемых стандартными средствами WordPress. (Рекомендуется)
– Размер изображений галереи, выберите размер изображения для картинок-ссылок в галерее.
– Название изображения галереи, выберите название для изображений в медиатеке WordPress.
– Форсировать лайтбокс в галерее, принудительно использовать лайтбокс в специальных галереях WordPress, таких как JetPack например.
– WooCommerce lightbox, заменить WooCommerce lightbox для галерей товаров.
– Видео ссылки, добавлять лайтбокс к ссылкам на YouTube и Vimeo по умолчанию.
– Пользовательские настройки jquery, включать лайтбокс при пользовательских эвентах jQuery.
– Загрузка скриптов, размещение скриптов плагина в “шапке” или “подвале” страницы. Для ускорения загрузки страницы рекомендуется выбрать Footer.
– Загрузка по условию, включить для загрузки скриптов и стилей только на страницах где есть галереи.
– Удалить данные, удалить все настройки плагина при деактивации.
– Сохраните изменения.
Настройки показа фото с выбранным эффектом. Здесь будут отображаться дополнительные параметры для настройки каждого стиля лайтбокс окна. Вы сможете настроить каждый стиль по отдельности. Для каждого стиля отображаются разные настройки.
Всё готово! После сохранения изменений, изображения на вашем сайте будут отображаться в лайтбокс окне.
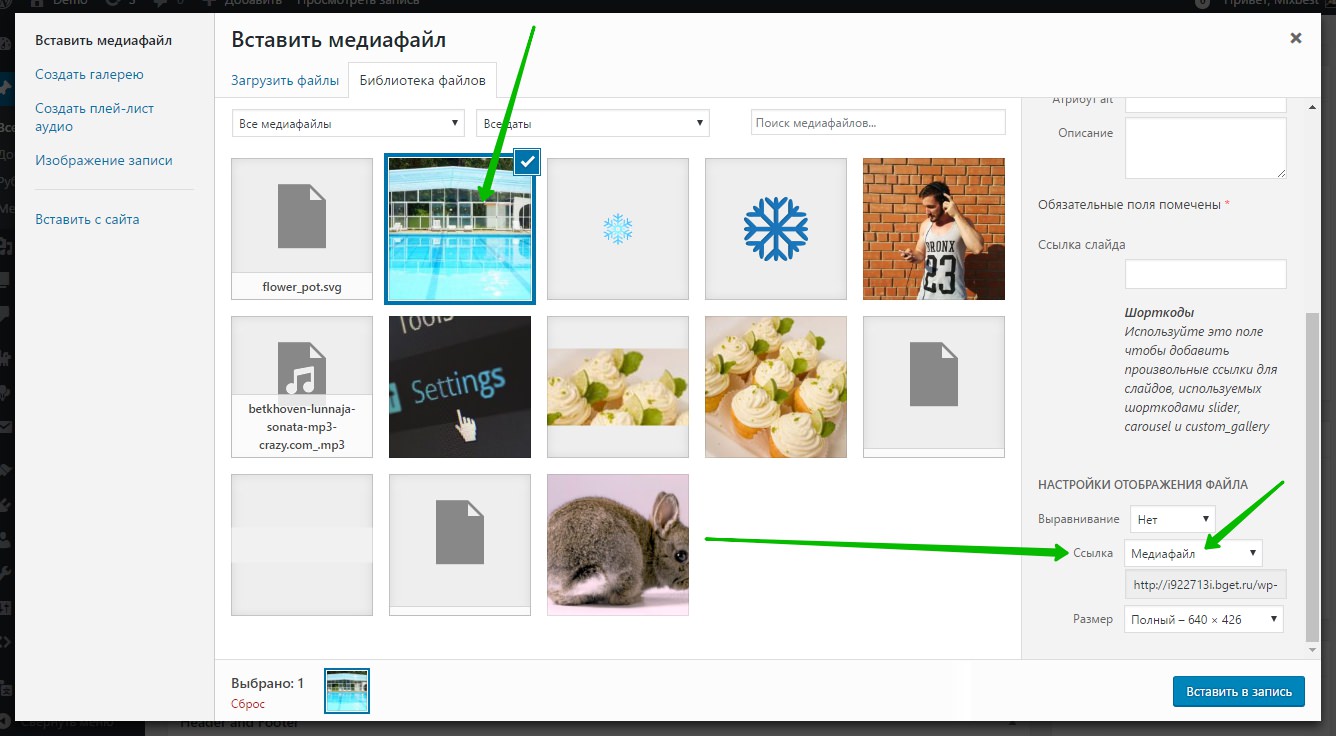
При добавлении изображений в запись или на страницу, вам необходимо в поле “Ссылка” выбрать значение “Медиафайл”, чтобы изображение открывалось в лайтбокс окне.

Остались вопросы? Напиши комментарий! Удачи!