Как ускорить сайт на WordPress, чтобы получить 100/100 в Google PageSpeed Insights

SEOnews
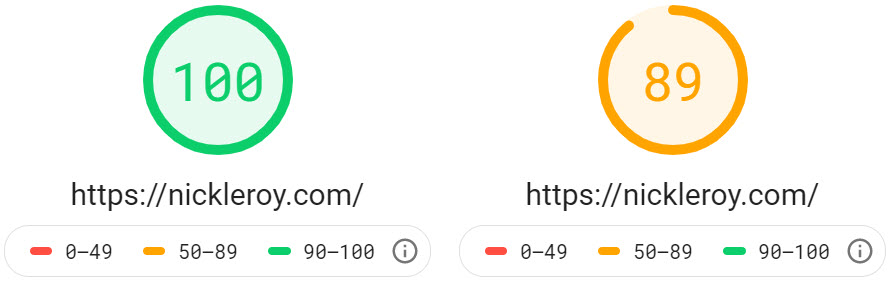
В январе 2018 года Google официально объявил, что скорость сайта является фактором ранжирования в мобильном поиске. И хотя время загрузки страниц всегда имело решающее значение для хорошего пользовательского опыта, именно после заявления Google многие владельцы обратили внимание на скорость своих ресурсов.Западный SEO-консультант Ник Лерой (Nick Leroy) рассказал, что много внимания уделял скорости загрузки сайтов своих клиентов, а его собственный сайт на WordPress был довольно медленный. Чтобы не быть сапожником без сапог, он решил начать работу по ускорению ресурса. В итоге он сумел добиться максимальной скорости загрузки 100 в Google Page Speed Insights для десктопной версии сайта NickLeRoy.com. Мобильную версию удалось ускорить до 89.
Все владельцы сайтов могут значительно увеличить скорость загрузки страниц, считает Ник и рассказывает, как это сделать.

Операция «Ускорить WordPress»
Существует множество факторов, которые влияют на скорость загрузки сайта: число и размер объектов на страницах, время ответа сервера, ненужные редиректы и многое другое.
Прежде чем приступить к ускорению своего ресурса, Ник Лерой решил понять, с чем предстоит работать. Так как сайт построен на CMS WordPress, были проанализированы следующие области:
- хостинг,
- тема,
- плагины,
- изображения,
- ресурсы.
На основе проверки был составлен список того, что можно улучшить. Затем Ник приступил к внедрению изменений.
Проблема: хостинг и TTFB
Первое, что бросалось в глаза при поверхностном анализе — большое время до получения первого байта после отправки запроса со стороны клиента (Time To First Byte или TTFB) для всех страниц сайта: от 1,5 до 2 секунд. И это было просто время, которое необходимо для первоначального соединения со страницей без ее загрузки.
Помимо этого были и другие проблемы, связанные с хостингом: отсутствие HTTP/2 setup/configured (проблему можно было бы исправить, используя CDN), отсутствие кеширования и т.п. Общий хостинг на Hostgator не способствовал достижению цели увеличения скорости загрузки сайта.
Решение: смена хостинг-провайдера
В качестве альтернативы существующему хостингу были выбраны два провайдера: FlyWheel и Kinsta. Оба провайдера:
- предлагали услуги хостинга специально для WordPress-сайтов,
- относительно доступны по цене ($25-30 в месяц),
- предлагали решения для кеширования на сервере,
- имели встроенную технологию CDN,
- предлагали бесплатный SSL-сертификат (и протокол HTTP/2).
В итоге было решено остановиться на хостинге FlyWheel. Этот провайдер был немного дешевле и предоставлял локальные решения для разработки новых сайтов на WordPress.
После некоторых раздумий Ник Лерой решил создать новый сайт NickLeRoy.com. И вот, почему.
Проблема: оптимизация тем, плагинов, изображений, ресурсов
Даже с лучшим хостинг-провайдером сайт может медленно загружаться. На это бывает несколько причин.
Тема WordPress
Тема, которая изначально использовалась на сайте Ника, была куплена у сторонних разработчиков. Часто такие темы поставляются в комплекте с кучей различных функций. Имеют компоновщик страниц, плагины для слайд-шоу, несколько библиотек JavaScript, библиотеки шрифтов и многое другое. Нередко такие темы используют CSS и JavaScript, чтобы удовлетворять потребностям аудитории.
В результате многие темы содержат большое количество ненужного функционала.
Плагины
Помимо платной темы на сайте Ника было установлено множество плагинов, которые не использовались, дублировали друг друга или имели похожие функции. Подобно теме с большим количеством возможностей, ненужные плагины добавляли лишний код, вступали в конфликт с другими плагинами и функциями темы и, в конечном счете, замедляли работу сайта.
Изображения
Большинство владельцев сайтов находят изображения, обрезают их в графических редакторах и загружают на свои сайты. Так делал и Ник.
Хотя WordPress сжимает загружаемые медиа-файлы, он справляется с этим не очень хорошо. Большинство изображений обычно весит гораздо больше, чем необходимо. А это, в свою очередь, влияет на скорость загрузки страниц.
Ресурсы
Многие проблемы медленной загрузки сайтов связаны с ресурсами на страницах, в значительной степени с CSS и JavaScript. Если правильно выбрать тему и плагины, многие сложности отпадут сами собой. Ведь чем легче тема и эффективнее плагины, тем меньше владельцам сайтов нужно думать об оптимизации ресурсов.
На сайте NickLeRoy.com использовалось большое количество ресурсов, даже там, где они не были необходимы. Шрифты, javascript-файлы для ненужных функций, CSS для стилей и эффектов и многое другое, от чего можно было бы избавиться.
Решение: создание нового сайта
Оценив состояние ресурса, стало понятно, что без внесения существенных изменений в тему и плагины оптимизировать производительность сайта не удастся. Даже смена хостинга не помогла бы сделать сайт быстрым. Нужно было решить проблемы с темой, плагинами, ресурсами и изображениями.
Тогда Ник принял решение перезапустить сайт с нуля на новом хостинге. Для этого была проделана следующая работа:
- чистая установка WordPress на Local by Flywheel с чистой базой данных и кодом,
- установка облегченной темы,
- установка конструктора страниц Elementor, чтобы сайт выглядел так же, как изначально, но загружался быстрее,
- перестройка всего сайта,
- оптимизация изображений с помощью imageOptim. Для этого все картинки были загружены в папку wp-content/uploads, пропущены через сервис imageOptim, и выложены обратно на сайт. Суммарное сжатие составило около 90% по сравнению с исходным размером файлов,
- установка Autoptimize и Async Javascript, что позволило объединить JS и CSS и уменьшить / удалить блокировку рендеринга.
После реализации описанных выше действий сайт был перемещен из локальной среды разработки в промежуточную. Затем специалисты настроили SSL и HTTP/2 и после тестирования обновили DNS.
Результаты
Скорость загрузки страниц в Google Page Speed оценивалась с помощью сервиса SanityCheck.io. На скриншоте видно, как после внесения всех изменений улучшились показатели для мобильной версии сайта (синяя линия) и для десктопной (черная линия).

Даже несмотря на достигнутые успехи, Ник собирается продолжить работу по улучшению производительности сайта. В частности, он планирует:
- отказаться от Google Fonts и полностью перейти на системные шрифты или загрузить Google Fonts на сервер,
- удалить из верхней части страницы код CSS и Inline,
- оптимизировать файлы JS / CSS,
- установить стороннюю CDN (например, CloudFlare) или использовать сторонний сервис для оптимизации изображений, например, в формате WebP,
- улучшить кеширование для ресурсов.
Заключение
Любой владелец сайта на WordPress и другой CMS может значительно ускорить ресурс. Можно последовать примеру Ника и перезапустить сайт или попытаться исправить проблемы на текущем сайте, влияющие на скорость загрузки страниц. Какой бы вариант вы ни выбрали, затраченные усилия обязательно окупятся ростом трафика, снижением показателя отказов и, возможно, повышением позиций в поисковых системах.
Источник: NickLeRoy
Как ускорить сайт на wordpress, способы ускорения загрузки сайта
Рано или поздно все начинающие веб-мастера сталкиваются с проблемой скорости загрузки страниц сайта. Владельцы сайтов на платформе WordPress не являются исключением. Спустя месяц-два все сайты на WordPress начинают «тупить», причиной того может стать много факторов. В данной статье мы разберем основные причины и способы как ускорить сайт на wordpress.
Навигация по странице:
10 советов по ускорению загрузки сайта на WordPress
Для того что бы ускорить наш сайт нужно предпринять ряд действий. Для начала давайте проанализируем нашу скорость загрузки страниц с помощью pingdom.com.
Это будет нашей отправной точкой для начала работы. И какой бы не была страшной первоначальная цифра, не беда, благодаря нашему руководству вы снизите скорость загрузки сайта в разы.
Давайте перечислим как возможно ускорить сайт на wordpress:
- gZIP сжатие;
- уменьшаем css и JavaScript;
- сокращение размера заголовка отзыва;
- очистка базы данных от мусора;
- убрать лишний JavaScript;
- использовать кэширование для статического контента;
- расположение css и JavaScript;
- пользуйтесь поддоменами для паралельного скачивания;
- откажитесь от ненужных плагинов;
- выберите быстрый хостинг для своего сайта.
На первый взгляд работы предстоит много, но разобравшись что к чему это не займет у вас больше полу часа, а «выхлоп» от проделанного пути будет колоссальным. Давайте разберем каждый предложенный пункт более детально и проведем ускорение сайта на WordPress.
Совет 1. Ускорение WordPress с помощью GZip сжатия
Браузеры имеют свойство получать страницы сайта в сжатом, GZip виде. То-есть, при запросе клиента, ваш сервер посылает данные вашей страницы сайта в архиве. После чего браузер пользователя успешно извлекает данные из архива и показывает их на экране монитора. Этот процесс значительно ускорит загрузку вашей страницы, по этому не стоит пренебрегать этим методом.
Как проверить включено ли gzip сжатие
Для того что бы проверить включено ли сжатие на вашем сервере можно воспользоваться сайтом whatsmyip.org который покажет сжимаются ли ваши данные и на сколько эффективно.
Если по результатам проверки вы получите следующее:

Значит ваши данные сжимаются и у вас все правильно работает.
Как использовать qzip сжатие, можно прочитать в отдельной статье.
Совет 2. Уменьшение CSS и JavaScript
Для формирования страницы мы используем наши каскадные таблицы стилей (CSS) и JavaScript, это все отнимает массу времени для загрузки нашей страницы. Что бы улучшить и ускорить наши стили и скрипты нужно их уменьшить, и придать им минимального размера.
Для того что бы уменьшить объем кода и ускорить загрузку страницы WordPress сайта существует несколько вариантов. Инструкции по которым можно прочитать у нас на сайте.
Совет 3. Уменьшайте количество http запросов
Чем больше у нас на загружаемой странице компонентов, таких как:
- картинки;
- скрипты;
- флеш анимации и т.д.
тем медленнее она грузиться. Ведь правило протокола HTTP/1.1 ставит ограничение одновременной загрузки компонентов с одного хоста на уровне 2 штук. Таким образом у наши части страницы грузятся медленно и частями. Решение этой проблемы так же есть, и его мы детально разберем в следующей публикации.
Совет 4. Очистка базы данных от мусора
Бывает так, что веб-мастер по незнанию или забывчивости забывает чистить базу данных, которая имеет свойство чрезмерно расти, особенно в WordPress.
Загрязненная БД приведет к огромным задержкам при загрузке, из-за того что количество переборов будет очень велико. Правильно настроена корректировка внесения данных в базу и своевременная очистка ее от «шлака» поможет вам сохранить скорость и чистоту, позволит неплохо ускорить сайт на wordpress.
Совет 5. Убрать лишний JavaScript
В наше время существует масса разных дополнений к нашим страницам, всевозможные виджеты подгружают огромное количество данных из сторонних ресурсов что значительно усложняет загрузку страницы. Главное правило откажитесь от ненужных вам скриптов! Не стоит бросаться на каждую красивую картинку и каждое дополнение вашего сайта, сначала обдумайте и протестируйте его и проверьте как оно повлияет на вашу скорость.
Совет 6. Использование кэширования позволит как ускорить сайт на wordpress
Используйте кэширование браузера, так же является ключевым моментом ускорения работы WordPress. Добавляйте в кэш как можно больше данных которые будут передаваться пользователю в готовом виде, а не создаваться каждый раз заново, тратя драгоценное время вашего посетителя.
Для использования кеширования существует несколько методов внедрение которых позволит вашим постоянным пользователям уверенно переходить по вашим страницам сайта без значительных задержек.
Для кэширования можно использовать плагин WP Super Cache, или другой понравившийся вам плагин.
Совет 7. Правильно располагайте ваши css и JavaScript включения.
Для лучшей загрузки сайта подключайте все свои стили в верхней части документа, в теге <HEAD>. Данная методика позволит браузеру постепенно загружать весь ваш стиль, без потери и нежелательных скачков картинок. Очень не красиво выглядит когда сначала подгружается текст, а уж потом его начинает бросать со стороны в сторону добавляя ему отступы и замещая навигацией и прочей добавочной стилистикой сайта.
В то же время Google рекомендует опускать все файлы стилей вниз документа, якобы они мешают загрузке контента, по сути так оно и есть. Что же выбрать в данном случае? Этот спор поможет решить небольшой эксперимент. Если у вас «тяжелый» CSS файл, с огромным количеством правил, и при загрузке страницы сайта, все элементы прыгают, тогда размещайте в хедере, если же при расположении подключения стилей в футере ничего такого не происходит, тогда лучше оставить его внизу. Нужно из двух зол выбирать меньшее.
Все JavaScript по возможности нужно опускать вниз документа, что бы они срабатывали в самую последнюю очередь и не замедляли загрузки основного контента. Это не так ускорит полную загрузку страницы, как уменьшит затраченное время на формирование основы, приемлемой для просмотра, а уж потом загрузится функционал.
Совет 8. Пользуйтесь поддоменами для параллельного скачивания
Как уже упоминалось существует ограничение на одновременное скачивание компонентов, поэтому используйте как можно больше поддоменов для быстрой загрузки вашей графики. Для вас это будет все тот же хост, а для браузера разные, что позволит ему быстрее загружать ваши данные и размещать в выделенных местах.
Совет 9. Откажитесь от ненужных плагинов
Каждый плагин и каждый его модуль замедляет загрузку страницы, откажитесь от лишних, ненужных плагинов действия которого можно заменить внедрением небольшого кода в ваш движок. Это позволит не только ускорить но и обезопасить вас от потенциального взлома.
Пересмотрите свои плагины, по экспериментируйте и отключите их по очереди и проследите за изменениями в скорости загрузки страницы. Если разница большая тогда либо откажитесь полностью, либо попробуйте заменить дополнение на другое схожее по функционалу.
Статья по данной теме представлена отдельно.
Совет 10. Выберите быстрый хостинг для своего сайта
Вопрос довольно сложный, ведь все хостинг провайдеры обещают вам наилучшую скорость для вас, но не спешите и проанализируйте несколько вариантов. Почитайте отзывы клиентов и постарайтесь выбрать лучший для вас по меркам «цена — качество».
Конечно же лучшим вариантом для большого проекта будет выделенный хостинг или же VPS, затраты на которые значительно выше обычного хоста, но и преимущества огромные.
В заключение: в статье подробно рассказано как ускорить сайт на wordpress, воспользовавшись данными советами вы в разы, а то и в десятки раз сможете ускорить ваш сайт. Затраты на внедрения изменения в основном ложатся на временные активы, а выгода от них выше любых ожиданий.
Рекомендую почитать:
Оптимизация WordPress сайта с плагином Autoptimize
(Последнее обновление: 18.09.2019)Всем приветик! Если вам интересны советы по скорости и оптимизации WordPress, то данное руководство — оптимизация загрузки WordPress с помощью плагина — для вас. В наши дни скорость загрузки сайта имеет решающее значение для нашего успеха. Поисковые системы, такие как Google и Яндекс, да и другие, оценивают вас гораздо выше в выдаче, если ваш веб-ресурс быстрее и доступнее, чем ваши конкуренты.


Как ускорить сайт или блог WordPress до максимума
Зная это, вам не составит труда выбрать для своего сайта подходящую тему WordPress, которая следует по этим принципам — быстро и доступно. А такие в каталоге wordpress.org есть. Об этом будет сказано дополнительно, к основной сегодняшней теме поста — оптимизация WordPress сайта с помощью плагина Autoptimize. Данный плагин делает ваш сайт быстрее за счет оптимизации CSS, JS, изображений, шрифтов Google и многого другого. В том числе и кэширования страниц вашего сайта.
Поскольку я продолжаю развивать свой блог, скорость и доступность являются двумя основными факторами, стоящими за почти всем, что я делаю. От минимизации сценариев и стилей, до удаления ненужного кода. Ускорение и повышение эффективности — один из моих главных приоритетов на данный момент.
В этой статье будут перечислены некоторые советы по оптимизации скорости загрузки страниц WordPress, которые вы можете использовать на своём сайте прямо сейчас. Мы можем сделать несколько вещей, которые помогут вам еще больше повысить оптимизацию загрузки своего сайта на ВордПресс. А именно, уменьшить количества CSS и JS-файлов, загружаемых при каждой загрузке страницы. И это будет иметь огромное значение для скорости загрузки страниц на сайте.
Представляю лучший плагин для минимизации и объединения JS и CSS. Активных установок уже более 1 миллиона.
Плагин Autoptimize для оптимизации WordPress


Оптимизация сайта с помощью Autoptimize
Autoptimize — это отличный плагин. В нем есть все, что нам нужно, он делает процесс оптимизации невероятно простым. Плагин Autoptimize может объединять, минимизировать и кэшировать скрипты и стили. По умолчанию вставлять CSS в заголовок страницы (но также может откладывать), перемещать и откладывать скрипты в нижний колонтитул и минимизировать HTML.
Параметры «Extra» позволяют оптимизировать шрифты Google и изображения ( Autoptimize включает оптимизацию изображений на «лету» (с поддержкой WebP) и CDN через ShortPixel), асинхронный не агрегированный JavaScript. Удалять основные эмоции (emoji) WordPress и многое другое. Таким образом, он может улучшить производительность вашего сайта, даже если уже используется HTTP / 2! Доступен обширный API, позволяющий адаптировать Autoptimize к конкретным потребностям каждого сайта WP.
Установка и настройка Autoptimize
Вы можете установить плагин стандартным способом. Перейти в панель админки вашего сайта. Перейдите в раздел плагины — Добавить новый. Искать плагин по названию Autoptimize. Нажмите кнопочку Установить.


Установка и активация плагина
После установки нужно активировать плагин и перейти к его настройкам. Раздел Настройки — пункт Autoptimize. Модуль на русском языке. Я предлагаю/рекомендую выбрать такие основные настройки плагина Autoptimize:


Настройки Autoptimize. Первая вкладка
Не забывайте сохранять изменения. Во вкладке Images (оптимизация изображений). Сделайте свой сайт значительно быстрее, просто отметив несколько флажков для оптимизации и отложенной загрузки изображений, включая поддержку формата WebP!


Настройки оптимизации изображений
Вкладка — Дополнительные возможности оптимизации. Если вы не используете смайлики на своем сайте, тогда нет смысла загружать скрипты для них.


Дополнительные возможности оптимизации
Теперь, когда все вышеперечисленное сделано, вы можете проверить показатели скорости сайта.


Оценки скорости PageSpeed Insights для мобильных
И для компьютеров:


Скорость загрузки для компьютеров
Когда вы устанавливаете больше плагинов и добавляете контент, то эти оценки будут меняться. Имейте в виду, что качество вашего хостинга / сервера играет большую роль в скорости вашего сайта.
Если вы считаете производительность важной, вам следует использовать один из плагинов для кэширования страниц. Некоторыми хорошими кандидатами для дополнения Autoptimize являются, например, WP Super Cache (настройки читайте тут), Hyper Cache , Comet Cache или KeyCDN Cache Enabler.
Плагины плагинами, а начинать надо с выбора темы для вашего сайта. Предлагаю вам обратить внимание на пару самых быстрых тем WordPress. Ищете идеальную базовую тему вордпресс? Вот они.
WordPress тема GeneratePress


Идеальная легкая тема вордпрессо
GeneratePress — это легкая тема WordPress, созданная с акцентом на скорость и удобство использования. Очень удобно использовать GeneratePress в качестве основы для создания веб-сайтов или блога.
Если вы используете компоновщики страниц, GeneratePress — тема для вас. Шаблон полностью совместим со всеми основными конструкторами страниц, включая Beaver Builder и Elementor.
Проверенный HTML, встроенные структурированные данные schema.org и молниеносное время загрузки. Некоторые из многочисленных функций включают интеграцию микроданных, 9 областей виджетов, 5 местоположений навигации, 5 макетов боковой панели, раскрывающиеся меню (щелчок или наведение) и предустановки цвета навигации.
Тема бесплатная, установка стандартная из каталога вордпрес.орг. Уже тестировал её, с контентом и плагинами — результат на лицо (смотрите скриншоты теста PageSpeed Insights). Хочу перейти на неё.
Тема WordPress Astra


Быстрая тема Astra для сайта на WordPress
Тема Astra — это быстрая, полностью настраиваемая и красивая тема, подходящая для блога, личного портфолио, бизнес-сайта и витрины WooCommerce. Шаблон очень легкий (менее 50 КБ на внешнем интерфейсе) и предлагает беспрецедентную скорость.
Созданная с учетом SEO, Astra поставляется с интегрированным кодом Schema.org и готова к использованию Native AMP, поэтому поисковым системам понравится ваш сайт. Тема WP предлагает специальные функции и шаблоны, поэтому шаблон отлично работает со всеми конструкторами страниц, такими как Elementor, Beaver Builder, Visual Composer, SiteOrigin, Divi и т. д.
Авторы шаблона Astra посмотрели на GeneratePress и создали почти такую же тему, с таким же функционалом, но с другим названием. Молодцы, а чего теряться, это же всё для нас. А мы и не против.
Установить представленную бесплатную тему можно также из админки сайта.
В заключение
Оптимизация и скорость загрузки сайта WordPress — это то, над чем надо работать постоянно и искать решение для этого. Оптимизация и ускорение веб-ресурса всегда должны быть приоритетом. Нам всегда есть чем заняться. О, да!
Если у вас есть какие-либо вопросы, пожалуйста, не стесняйтесь оставить комментарий.
До новых встреч, друзья! Пока, пока!
Как оптимизировать WordPress одним плагином
(Последнее обновление: 03.05.2019)Здравствуйте, друзья! Сегодня поговорим как оптимизировать WordPress с помощью одного мощного плагина. Вчера мне попался на глаза хороший плагин для оптимизации WordPress сайта с громким названием: Clearfy — плагин для оптимизации WordPress. У него более 50 полезных функций (бесплатных) для оптимизации вашего блога/сайта на вордпресс, упакованных всего лишь в один модуль, как говориться «все в одном». Если им воспользоваться, то отпадёт необходимость во многих других плагинах. Подробнее о возможностях данного инструмента ниже.


Оптимизация WordPress сайта универсальным плагином
Clearfy — это универсальный бесплатный инструмент с огромным количеством настроек, который в комбинации с другими плагинами оптимизации, может серьезно улучшить ваш сайт по многим показателям. И правда. Установил его на новый сайт и был приятно удивлён. Столько функций для оптимизации сайта я не встречал ни в одном мне известных плагинах и всё в одном месте. Даже есть возможность автоматически создать правильный/идеальный robots.txt по рекомендациям Яндекс и Google. Просто удивительно.
Оптимизация WordPress
Оптимизация вордпресс и отключение ненужных функций. Большинству пользователям не нужны все функции, что есть в WordPress. При этом они потребляют ресурсы хостинга, создавая проблемы c SEO оптимизацией и просто мешают повседневной работе. Чтобы решить эти проблемы и другие, и был создан универсальный плагин Clearfy. Обратите внимание, друзья, это не реклама плагина! Просто хочу, чтобы все узнали о нём и не тратили своё время на поиски нужного решения.
Clearfy плагин для оптимизации сайта вордпресс


clearfy плагин для оптимизации wordpress
Плагин Clearfy должен быть на каждом сайте. Он станет вашим незаменимым помощником по улучшению: безопасности; продвижения и SEO оптимизации; скорости работы сайта, блога или интернет-магазина. Плагин на русском языке, совместим с версией движка 5.0.1. Более 50 тыс. установок, постоянно обновляется, так что, смело устанавливайте этот обязательный must-have плагин.
Плагин отключает неиспользуемые функции WordPress, повышает производительность и повышает SEO рейтинг, с помощью Clearfy вы делаете WordPress очень легким и простым.
После установки и активации плагина в разделе «Настройки» — выберите пункт «Clearfy меню». Откроется страница Быстрый старт (оптимизация в один клик). Это настройки быстрой оптимизации вашего сайта. Вы можете активировать нужные вам группы настроек в один клик. В быстром режиме оптимизации плагин активирует только безопасные настройки, которые не нарушат работу вашего сайта:


Оптимизация WordPress в один клик
Рекомендую вам ознакомится с каждой опцией плагина индивидуально. Настройки с серым и красным знаком вопроса не будут активированы, пока вы сами не примите решение об их включении.
- Серый значок — Нейтральная настройка, которая не может нанести вред вашему сайту, но вы должны быть уверены, что вам нужно ее использовать;
- Красный значок — При включении этой настройки, вы должны быть осторожны. Некоторые плагины и темы могут зависеть от этой функции. Вы должны быть уверены, что эту функцию можно отключить для сайта;
- Зелёный значок — Абсолютно безопасная настройка, рекомендуем использовать.


Наведите указатель мыши на значок, чтобы получить справку по выбранной функции
Наводите указатель мыши на значок и получаете справку по выбранной функции. Подробные инструкции помогут без труда разобраться с настройкой плагина. А теперь давайте, коллеги, я перечислю все функции плагина для оптимизации сайта WordPress. Их довольно много.
Очистка кода WordPress от мусора
- Отключить RSS каналы — отключает RSS, если вы используете WordPress для создания сайта и блог вам не нужен.
- Отключить Rest API— отключает Rest API и удаляет ссылки Rest API из кода, если вы не управляете WordPress извне.
- Отключить Emojis — эмодзи генерируют лишний код и замедляют сайт, даже если вы не поставили ни одного смайлика.
- Удалить jQuery Migrate — если вы используете несколько популярных плагинов, которые регулярно обновляются, то можно спокойно удалять.
- Отключить Embeds (встраивание) — если вы не вставляете видео в записи или страницы, отключайте.
- Удалить dns-prefetch — в некоторых случаях может ускорить загрузку изображений.
- Удалить RSD ссылку— если вы создаёте записи и страницы в WordPress, то функция Real Simple Discovery вам не нужна.
- Удалить ссылку wlwmanifest — функция не нужна на 99% сайтов, если вы публикуете статьи и записи через интерфейс WordPress.
- Удалить короткие ссылки — если вы используете постоянные ссылки, короткие вам не нужны.
- Удалить ссылки следующая, предыдущая запись — удаляйте, если не используете блог.
- Удалить стили .recentcomments — удаляйте, если хотите изменить стили виджета «Похожие записи».
- Html сжатие — сжимает код, ускоряет загрузку сайта.
- WordPress Sanitization — удаляет недопустимые и вредоносные символы из URL и имён файлов.
SEO оптимизация сайта
- Установить атрибут alt автоматически — устанавливает атрибут alt для всех изображений в записи и странице, если alt отсутствует.
- Создать правильный robots.txt для WordPress — помогает создать идеальный Robots.txt улучшить индексацию нужного и закрыть лишнее.
- Автоматически вставлять заголовок Last Modified — помогает поисковым системам понять, какие записи и страницы отредактированы последними и считывать их в первую очередь.
- Возвращать заголовок If-Modified-Since — улучшает индексацию за счёт сообщения поисковым системам, что страницы и записи изменились.
- Удалить дубли заголовков в хлебных крошках Yoast SEO — вырезает заголовок страницы или записи из хлебных крошек.
- Удалить тег image:image из XML карты сайта плагина Yoast SEO — избавляет от ошибок карты сайта в Яндекс Вебмастере.
- Отключить ссылки JSON-LD — запрещает Google генерировать расширенные ссылки на страницы в поисковом сниппете.
- Отключить структурированные данные Yoast SEO — отключает структурированные данные о компании, сгенерированные Yoast SEO.
- Удалить комментарии Yoast SEO из секции head — удаляет из кода данные о том, что ваш сайт оптимизирован плагином Yoast SEO.
Дубли страниц ВордПресс
- Удалить архивы дат — полностью удаляет архивы дат и ставит переадресацию на главную.
- Удалить архивы автора — полностью удаляет архивы автора сайта и ставит переадресацию на главную. Полезно, если автор сайта один.
- Удалить архивы меток — удаляет архивы меток и переадресует на главную страницу сайта.
- Удалить страницы вложений — по умолчанию, у каждого медиафайла есть своя страница. Clearfy удаляет её и ставит переадресацию на страницу, в которую этот медиафайл вставлен.
- Удалить постраничную навигацию записей — внутри одной записи постраничная навигация не нужна. Лучше её удалить и сделать несколько записей.
- Удалить ?replytocom — избавляет от дублей в комментариях к записям.
Настройки приватности WP
- Удалить meta generator (версию WordPress) — скрывает версию вашего WordPress.
- Удалить версию у файлов стилей — усложняет работу злоумышленника, желающего взломать ваш сайт.
- Удалить версию у javascript файлов — хакеру сложнее определить версию установленных плагинов и взломать сайт.
- Удалить Querystrings (строки запроса) — помогает плагинам для ускорения кэшировать JS и CSS и увеличивать скорость загрузки сайта.
- Удалить html комментарии — взломщик не сможет определить версии тем и плагинов по комментариям в коде.
Безопасность WordPress
- Убрать возможность узнать логин автора — усложняет процесс взлома. Хакеру сложнее узнать ваш логин.
- Спрятать ошибки при входе на сайт — в результате взломщик не понимает, что он ввёл неправильно, логин или пароль.
- Отключить XML-RPC — отключает пингбэки и трекбэки.
- Убрать ссылку на X-Pingback — удаляет ссылку и возможность спамить pingback-ами.
Можно удалить виджеты WordPress целиком или выборочно (Ссылки, Архивы, Мета, Поиск и т.д.). Также можно управлять обновлениями тем, плагинов и движка. А ещё.
Комментарии вордпресс
- Отключить комментарии — позволяет полностью отключить комментарии WordPress вообще или для выбранных типов записей.
- Удалить комментарии — полностью удаляет комментарии WordPress.
- Закрыть комментарии — полностью закрывает комментарии WordPress и удаляет раздел Комментарии из левого меню WordPress.
- Удалить поле Сайт в форме комментариев — удаляет поле Сайт автора комментария.
- Заменить внешние ссылки в комментариях на JavaScript код (метод URLspan) — все внешние ссылки в комментариях надёжно закрываются от индексации поисковых систем.
- Заменить внешние ссылки авторов комментариев на код JavaScript (метод URLspan) — поисковые системы перестают индексировать ссылки на сайт автора комментариев.
И куча других возможностей.
Как видите, плагин Clearfy обладает колоссальным набором функций для оптимизации WordPress. К тому же, отключить любую ненужную функцию можно в один клик. При активации плагина все компоненты включены по умолчанию. Если какая-то функция вам не нужна, вы можете легко отключить её на этой странице — компоненты:


Отключить любую ненужную функцию в плагине можно в один клик
Если вы считаете, что вам не нужны все функции Clearfy, вы можете выбрать мини-плагин в списке ниже. Каждый из этих плагинов решает только одну конкретную задачу. Все они уже являются частью плагина Clearfy:
Менеджер скриптов и стилей для WordPress


Плагин менеджер скриптов и стилей
Многие плагины загружают собственные скрипты и стили в каждой записи и на странице вашего сайта. Это плохо, потому что это замедляет ваш сайт. С менеджером скриптов и стилей, вы можете выбрать, какие сценарии и стили должны быть загружены на страницу, а какие — нет.
Если вы проверяете свой URL-адрес на таких сайтах, как GTmetrix, PageSpeed Insights, Pingdom Website Speed Test, то у вас будет хорошая оценка. Google даст хорошую оценку вашему сайта, так как он будет быстрее, а быстрая загрузка страницы в настоящее время является фактором в ранжировании поиска.
Отключить комментарии WordPress (Закрыть, Включить, Удалить комментарии) можно с плагином Disable comments


Плагин Disable Comments использует интеллектуальный алгоритм для отключения и удаления комментариев
Плагин Disable comments — полезный инструмент для администраторов блога или сайта, который позволяет полностью отключать или скрывать комментарии для любых типов сообщений, страниц или вложений.
В плагине есть дополнительные настройки, например закрыть внешние ссылки комментариев от поисковых систем. По умолчанию, когда пользователи оставляют комментарии, WordPress добавляет атрибут rel = «nofollow» к URL-адресу автора комментария и ко всем ссылкам в тексте комментариев.
Однако, поисковые системы уже давно игнорируют атрибут nofollow и переходят по ссылкам. Десятки внешних ссылок из комментариев, не приносят ничего хорошего с точки зрения SEO. Плагин Отключить комментарии WordPress позволяет скрыть все внешние ссылки в комментариях WordPress, с помощью невидимых для поисковых систем html тегов, поисковая система просто не может распознать html блок, как ссылку.
Ещё один плагин это — менеджер обновлений WordPress (Отключить обновления, Отключить автоматические обновления)


Плагин Webcraftic менеджер обновлений
Webcraftic менеджер обновлений — это легкий, но мощный плагин, который позволяет вам управлять всеми типами обновлений. У плагина есть много различных настроек, вы можете отключать уведомления плагинов индивидуально или полностью. Надоели постоянные уведомления об обновлениях плагинов и тем? Просто отключите их до тех пор, пока вы не будете готовы провести профилактику своего сайта и обновиться.
Cyrlitera – транслитерация ссылок и имен файлов


Cyrlitera – транслитерация ссылок и имен файлов
Данный плагин как альтернатива для WP Translitera, Rus-To-Lat, Cyr to Lat, Cyr-to-lat reloaded и других.
Транслитерация – это преобразование одних символов в другие, к примеру кириллических символов, в латинские. Обычно транслитерацию применяют для того, чтобы улучшить читаемость постоянных ссылок (ЧПУ) и избежать проблем с отображением и чтением файлов, так как всё в сети заточено под латинский алфавит. Многие плагины, сделанные англоязычными разработчиками, не учитывают к примеру кириллицу и могут работать не стабильно.
Плагин транслитерации Cyrlitera заменяет кириллические символы в записях, страницах и тегах, чтобы создать читаемые URL-адреса постоянных ссылок. Также этот плагин исправляет некорректные имена файлов и удаляет лишние символы, которые могут вызвать проблемы при доступе к этому файлу. Включает русские, белорусские, украинские, болгарские, грузинские, турецкие символы.
Вот на этом и остановимся. Надеюсь, вам было полезно узнать о таких модулях для сайта WP. Всего хорошего, друзья и до новых встреч. Пока, пока!
12 способов как ускорить сайт на WordPress

От автора: скорость – качество, которым должны обладать все веб-сайты, и WordPress не исключение. У вас не будет второго шанса произвести первое впечатление на пользователя. Очень важно убедиться, что у ваших пользователей нет никаких причин покинуть сайт еще до его полной загрузки или причин, по которым они не захотят возвращаться на ваш веб-сайт.
В этой статье я расскажу, как эффективно ускорить сайт на WordPress при помощи 12 лучших практик, которые помогут вам увеличить производительность вашего сайта.
Выбор хорошего хостинга
Выбор хостинга оказывает огромное влияние на скорость сайта. Хороший веб-хостинг это основа, на которой будет стоять ваш сайт. Если вы работаете над повышением скорости загрузки сайта, первым делом обратите внимание на хостинг (даже если сайт не на WordPress).
Существует несчетное количество хостинг-провайдеров, рынок очень конкурентный. Так что стоит уделить немного времени и выбрать хороший хостинг. Чарльз Коста основательно рассмотрел данный вопрос, приведенный ниже список статей поможет вам двигаться в верном направлении и осознанно подойти к выбору хостинг-провайдера:
CDN
Сеть доставки или дистрибуции контента (CDN) это система распределенных серверов, которые хранят веб-страницы и другие веб-ресурсы на основе географического положения. Обычно, CDN копирует все статичных файлы с вашего сайта (CSS, JavaScript, медиа файлы и т.д.) и доставляет их пользователям с максимально возможной скоростью.
Кэширование
Кэширование это временное хранение контента, такого как страницы, изображения и другие файлы, участвующие в процессе рендеринга страницы. Контент хранится на локальном носителе пользователя в качестве кэша, и при повторном запросе этих файлов страница отрисовывается намного быстрее. На стороне сервера тоже есть кэширование. Вопрос технический, но есть множество популярных WordPress плагинов, помогающих настраивать и управлять кэшированием очень просто. Самые популярные из них это W3 Total Cache и WP Super Cache.
Минификация CSS и JS файлов
В процессе минификации CSS и JS файлы сжимаются до наименьшего размера, повышая тем самым скорость загрузки файлов браузерами. Если вы предпочитаете вручную минифицировать свои CSS и JS файлы, то вам пригодится YUI Compressor. Или можно воспользоваться WP Minify, который сделает всю работу за вас в автоматическом режиме. В некоторых плагинах для кэширования присутствует опция по минификации.
Сжатие изображений
Помимо того, что большие файлы изображений значительно замедляют сайт на WordPress, они еще сильно забивают пропускную способность сети. Изображения это отличный подопытный для оптимизации. Используйте WPMU DEV WordPress Smush API, плагин WP SmushIt поможет уменьшить размер изображений без потери качества. Я сам пользуюсь этим плагином и считаю удивительным то, насколько он снижает размер изображений.

Сжатие сайта
Простыми словами сжатие сайта похоже на запаковку сайта в ZIP архив. И в случае запроса пользователем любой страницы, браузер ведет себя как WinRAR, распаковывает архив и отображает контент. Звучит, как что-то ненужное, что помимо всего прочего еще и замедлит ваш сайт. Поверьте мне, не замедлит.
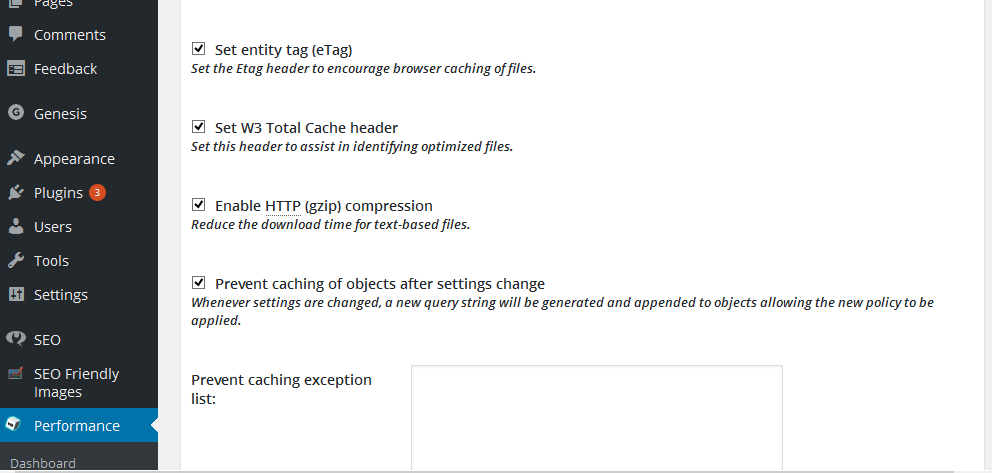
Плагин W3 Total Cache крайне популярен для кэширования, но с его помощь можно также сжимать сайты. Воспользоваться данной функцией можно, перейдя: admin page -> Performance -> Browser Cache -> Enable HTTP (gzip) Compression.
Оптимизация базы данных
WordPress зачастую сохраняет почти все. Среди этого хлама нежелательные редакции, трекбек, пингбек, удаленные файлы, неодобренные комментарии или комментарии с маркировкой спам.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсТакже как и ваш жесткий диск может стать фрагментированным, базы данных WordPress страдают от того же недуга. Тем не менее, для оптимизации базы данных можно воспользоваться плагином WP-Optimize или WP-DB Manager. С помощью последнего плагина можно не только оптимизировать базу данных, но и установить расписание для регулярной проверки.
Выбор правильных плагинов
Установка большого количества плагинов может серьезно захламить ваш сайт. Нет смысла ставить или хранить ненужные вам плагины. Проверка плагинов это отличный способ ускорения. Критичные для работы сайта плагины необходимо оставить, а все остальные удалить.
Отключение пингбеков и трекбеков
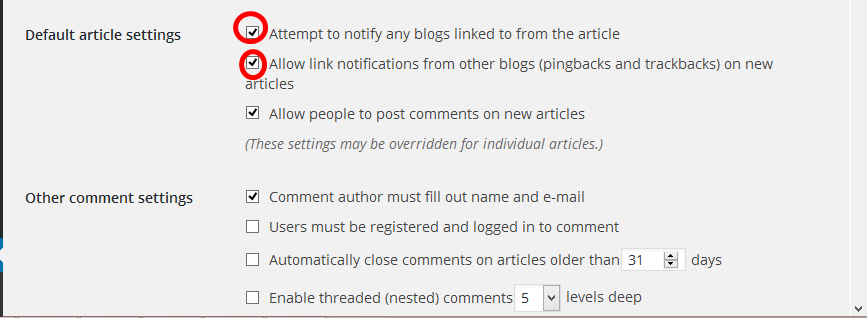
По умолчанию, когда другой сайт упоминает о вас, ваш сайт получает об этом уведомление. Такие уведомления называются пингбеки и трекбеки. Их можно отключить: admin page -> settings -> discussion снимите две верхние галочки, как на скриншоте ниже.

Отключение данной функции не навредит вашему сайту.
Выбор правильной темы или темы-фреймворка
Одни темы WordPress могут быть очень быстрыми с хорошо написанным кодом, а другие же совсем наоборот.
При выборе темы обращайте внимание на скорость загрузки демо страницы. Это даст вам представление о том, как данная тема повлияет на общую скорость загрузки вашего сайта.
Оптимизация структуры домашней страницы
Отличный способ оптимизировать домашнюю страницу это отображать только превью статей, минимизировать количество виджетов и постов на странице. Таким образом не только увеличится скорость загрузки сайта, но это также повысит общий пользовательский опыт от сайта. Как я говорил выше, у вас только один шанс произвести первое впечатление.
Включение Keep-Alive
HTTP Keep-Alive это идея использования TCP соединения для посылки и получения множественных HTTP запросов вместо открытия нового соединения под каждый запрос. На вашем хостинге данная функция может быть уже включена, так что сначала узнайте у вашего провайдера. Но если у вас самый обычный аккаунт, скопируйте строку кода ниже в файл .htaccess.
Header set Connection keep-alive
Header set Connection keep-alive |
Заключение
В данной статье я рассмотрел 12 лучших способов по ускорению WordPress сайта. Эффективное выполнение данных методов в значительной степени повысит скорость загрузки вашего WordPress сайта.
Автор: Doyin Faith Kasumu
Источник: http://www.sitepoint.com/
Редакция: Команда webformyself.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьОптимизация скорости загрузки сайта на WordPress используя подсказки Page Speed / Habr
Доброго времени суток.Сегодня я расскажу на примере одного из сайтов созданных и поддерживаемых мной — как оптимизировать скорость его загрузки и лояльность Googla.
Исходные данные:
- Скорость загрузки сайта — 2 с,
- Скорость обработки первого запроса 1,06 с,
- Время передачи первого запроса 364 мс,
- Объем загружаемых данных ~ 3 мБ,
Ответ на задачку
- Скорость загрузки сайта — 1 с,
- Скорость обработки первого запроса 80 мс,
- Время передачи первого запроса 15 мс,
- Объем загружаемых данных ~ 70 кБ, (первая загрузка 1400 кБ)
Перед проведением работ сделайте бекап всех файлов и базы данных. Автор не несет ответственности за возникшие последствия.
Задача:
Оптимизировать скорость загрузки ибо на хорошем ноутбуке с хорошим интернетом скорость загрузки, мягко говоря, оставляет желать лучшего.
Для сравнения данные по главной странице Яндекса:
- Скорость загрузки сайта — 1,2 с,
- Скорость обработки первого запроса 203 мс,
- Время передачи первого запроса 71 мс,
- Объем загружаемых данных ~ 46 кБ,
Решение задачи
Погуглив и найдя кучу рекомендация по оптимизации сайта как например эту понял что для вменяемых оценок скорости работы сайта мало знать числа, надо понимать откуда растут ноги.
В комментариях к выше указанному топику наткнулся на замечательное дополнение к хрому PageSpeed Insights
Процедура работы с данным инструментом очень простая:
Получаем список рекомендаций которые имеют различные приоритеты и разбиты на группы
- Обеспечить быстрый ответ сервера
- Уменьшить количество блокирующих ресурсов
- Минимизировать нагрузку
- Минимизировать задержку при загрузке страницы
- Другое и т.д.
В каждом разделе есть рекомендации например «Минимизировать нагрузку » (В моём случае список получился вот такой)
- (В)Включите сжатие,
- (Н)Предоставляйте ресурсы с одного и того же URL,
- (Н)Сократите JavaScript,
- (Н)Сократите CSS,
- (Н)Сократите HTML
Данный инструмент не только даёт рекомендации но и делает некоторые вещи за вас
Все что предлагается сократить, уменьшит, ужать дополнение сразу же ужимает и предлагает открыть готовый файл, ваша задача только взять и положить куда надо на сервере. Кстати куда надо положить тоже подскажет если навести на название файла.
Но вернемся к нашим баранам сайту. Сделав все необходимые замены JavaScript, CSS и изображений приятно удивляюсь уменьшению количества загружаемой информации примерно на 1 мбайт.
Но все останавливается на пункте «Включите сжатие» Идем и просим помощи у гугла находим W3 Total Cache — замечательный плагин для WordPress позволяющий оптимизировать сайт по необходимым для нас параметрам.
Установка проста как всегда у WordPress. Заходим в дополнения, поиск, установить.
А вот дальше начинается самое интересное, настройка…
Плагин умеет очень много, но все нам не нужно. Оставляем
- Page cache (Страницы не генерируются при каждом запросе, а отдаются уже сохранённые)
- Browser cache (Часть информации, такая как картинки, скрипты и стили хранятся на стороне клиента после первой загрузки)
По мимо этого плагин сам умеет ужимать JavaScript и CSS но я бы отдал предпочтение PageSpeed так как кому как не гуглю знать что лучше делать с этими файлами.
В плагине есть и более экзотичные оптимизаторы как CDN, Reverse Proxy но они дают результат уже при больших нагрузках.
Ответ на задачку
- Скорость загрузки сайта — 1 с,
- Скорость обработки первого запроса 80 мс,
- Время передачи первого запроса 15 мс,
- Объем загружаемых данных ~ 70 (1400) кБ, *
Итого получаем огромный прирост по скорости загрузки сайта, уменьшение нагрузки на сервер ну и удовлетворение от проделанной работы!
Данные о скорости и времени загрузки получены методом 5 проб в разное время суток и выведено некое среднее значение.
* — Объем загружаемых данный в итоге получился за счет использования слайдера из 8 картинок 1000 на 300 пикселей, средний вес каждой до оптимизации 250 кбайт после 170 кбайт. но так как у нас появился кеш браузера они грузятся только первый раз и на 1 месяц
Всем желаю успешного использования данных знаний.
👍 Лучшие плагины для ускорения WordPress в 2019 году
Поделитесь с друзьями:
В данной статье я буду обозревать плагины для ускорения WordPress. Их развелось великое множество, но не все полезны, а при неправильном использовании даже вредны. Потому, стоит уделить им достаточно внимания. В данной статье будет обозрение плагинов для кеширования, ускорения загрузки js и css, а также для сжатия изображений. Разберем все поэтапно.
Плагины для ускорения WordPress: обзор
Сейчас я сделаю обзор на каждый плагин. Его функционал, потенциальные опасности и прочее. Но давайте я выведу во вне несколько проблем, которые могут встретиться независимо от используемого плагина:
Проблемы с отображением сайта. «Оптимизаторы» могут попросту сломать структуру сайта, неправильно загружая JavaScript или CSS. И самое распространенное явление, когда в одном браузере выглядит все нормально, а во втором нет. Например, в Мозиле сайты часто сыпятся.
Проблемы с кешированием. Иногда кеш остается даже после удаления плагина. И его придется вычистить вручную. Также придется уничтожить .htaccess в папке wp-content.
В остальном, проблемы могут быть довольно индивидуальными. Вроде неправильного отображения картинок в слайдере из-за ленивой загрузки изображений либо сбоя в работе отдельного плагина.
Autoptimize
Autoptimize
Здесь довольно широкие настройки. Плагин позиционирует себя, как простой, способный работать в автоматическом режиме. Итак, смотрим на раздел “Опции JS”.


Первый вариант отвечает за оптимизацию JS: добавляет отложенную загрузку, распределяет приоритеты загрузки. Вторая галочка отвечает за объединение и минификацию.
Тоже самое можно и с CSS, можно установить минификацию и объединение стилей, а также встраивать их в HTML. Можно даже отложить выполнение CSS с помощью еще одного плагина, по первые несколько секунд пользователь будет видеть жуткую белиберду.


Также здесь можно минифицировать разметку HTML, включить ленивую загрузку для изображений.






Как видите, плагин достаточно просто в использовании, потому, очень популярен. Но у простоты есть другая сторона. Так как на функционал можете влиять минимально, то если начнутся конфликты с другими плагинами или иные проблемы, вроде сбоев на сайте, то скорее всего придется полностью отключать Autoptimize.
К сожалению, подходит не для всех сайтов. Но попробовать можно. Если не зайдет и придется удалять, то одной деактивации мало. Придется вычистить кеш вручную в папке wp-content/cache.
PageSpeed Ninja
PageSpeed Ninja
Великолепный плагин с огромным количеством настроек. Поэтому заслужил отдельный обзор. Явно не для новичка, ибо разобраться в сем «зоопарке» довольно сложно без специфических знаний. Кликайте по заголовку, чтобы узнать подробности. На большинстве сайтов использую именно его.
Fast Velocity Minify
Fast Velocity Minify
Тоже позволяет заметно ускорить сайт, но с высокой вероятностью покрошит его напрочь. Первое, что вы должны сделать — выключить указанную на скриншоте ниже функцию. Она отвечает за сохранение настроек даже при удалении плагина, что ведет к серьезным проблемам.


У него довольно большой функционал, можно настроить минификацию HTML, асинхронную загрузку шрифтов, минификацию и отложенную загрузку скриптов и CSS. А также ускорить рендеринг страницы.
В режиме Pro можно исключить скрипты и стили из «комбайна», в случае, если есть серьезные проблемы с загрузкой.


У плагина те же проблемы, что и у предыдущего, но гораздо большая вариативность настройки.
Webcraftic Clearfy
Clearfy — плагин для оптимизации WordPress
Этот плагин главное не путать с обычным Clearfy, название которого Webcraftic благополучно скомунизидил. В данном вы получаете комплексный подход. Во-первых, можно оптимизировать изображения.


Во-вторых, здесь есть возможность отключить ненужный функционал. На подходить к данной задаче нужно очень аккуратно. Например, если выключить Rest API, то будут сбои в работе таких плагинов, как Contact Form 7 или JetPack, если отключить граватары, то пользователи не смогут их применять. В общем, используйте с осторожностью.
Также здесь можно подключить оптимизацию и сжатие HTML, CSS, JavaScript, а также кеширование.
Есть еще менеджер скриптов, но использовать его нужно с крайней осторожностью, ибо можно похоронить сайт, причем, восстановить при неправильном использовании инструмента работоспособность будет очень трудоемко.
Помимо перечисленного, в плагине есть множество других полезных функций, вроде управления комментариями, скрытия страницы администратора, использования инструментов для SEO и т. д.
WP Super Cache
WP Super Cache
Продвинутый плагин кеширования, имеет гибкие настройки и позволяет кешировать страницы в виде статического контента. Если сайт редко изменяется, то можно даже создать предварительный статический кеш, который будет выдаваться пользователям.


Может конфликтовать с другими плагинами кеширования, не всегда дает заметную прибавку к скорости. Так что, на ваше усмотрение.
WP Fastest Cache
WP Fastest Cache
По свойствам аналогичен предыдущему, имеет практически аналогичные настройки. Иногда лучше работает он, иногда предыдущий. Пробуйте, сказать заранее, что лучше сработает, довольно трудоемко.


В премиум версии плагина доступна возможность включения оптимизации изображений, но есть бесплатные аналоги, которые способны делать тоже самое.
WP Super Minify
WP Super Minify
Весь его функционал отражен на картинке, размещенной ниже.


Негусто, правда? По факту скажу, что на всех сайтах, где его устанавливал, плагин вызывал ряд серьезных проблем и повлиять на это никак не могу. То бишь, можете использовать, но на свой страх и риск.
WP-Optimize
WP-Optimize — Clean, Compress, Cache.
Здесь есть парочка полезных возможностей. Даже, если честно, очень полезных. Во-первых, очистка базы данных. Здесь можно удалить все лишние ревизии записей, которых может накопиться очень много, оптимизировать таблицы, очистить из БД метаданные комментариев.


Не рекомендую очищать метаданные записей и удалять обратные ссылки, если есть. В остальном, на ваше усмотрение. Но перед использованием рекомендую делать бэкап базы данных. Проблем не было, но на всякий случай.
И еще, многие плагины оставляют после себя мусор в БД, вроде разделов и записей. Например, WooComerce, такой, к сожалению, придется убирать вручную.


Во-вторых, у плагина WP Optimize есть возможность оптимизировать изображения, качество получается нормальным, но уровень оптимизации ниже, чем у Smush, потому, не использую.
Smush
Smush — Compress, Optimize and Lazy Load Images
Плагин для оптимизации изображений. Позволяет массово оптимизировать изображения без потери качества, сократив вес за счет минификации, очистки метаданных изображений и уменьшения размера полноразмерных изображений. Можно активировать сжатие при загрузки медиафайла.


Также в режиме Beta доступна функция «ленивой» загрузки изображений, что позволяет не подгружать картинку, пока пользователь не долистает до нее, соответственно, повышает скорость загрузки.
По крайней мере, единственный плагин, которые с успехом может посоревноваться с этим плагином — Clearfy.
Ускоряемся!
Как видите, есть из чего выбирать, рекомендую пробовать, смотреть, какие плагины для ускорения WordPress вам лучше всего подойдет и впоследствии оставлять наиболее подходящий. Уверен, вы сможете получить за счет них существенную прибавку к скорости.
О других методах ускорения WordPress можете почитать здесь.
