Как правильно задать SEO-заголовок (title) и описание (description) в WordPress?
Добрый день!
Как правильно задать SEO-заголовок (title) и описание (description)?
Задать title и description можно двумя способами.
Способ 1. Плагин Yoast SEO
После установки и активации плагина Yoast SEO в админ-панели необходимо перейти в раздел SEO -> Заголовки и метаданные, где на соответствующих вкладках ввести необходимые данные для каждого отдельного типа записи и таксономии.
Вкладки Главная страница, Типы записей и Таксономии подразумевают настройку уже конкретных страниц, записей и рубрик. В Типах записей Вы можете настроить шаблоны title и description для конкретных групп (записи, страницы, медиафайлы). Аналогично и на вкладке Таксономии, где настраиваются шаблоны для таксономий (рубрики, форматы, метки). Возможно создать универсальный шаблон, который строится на таких типах обозначений:
Возможно создать универсальный шаблон, который строится на таких типах обозначений:
%%title%% - заголовок ресурса; %%page%% - название конкретной страницы; %%sitename%% - имя сайта;%%sep%% - предустановленный разделитель (-, /, |, >> и т.д.)
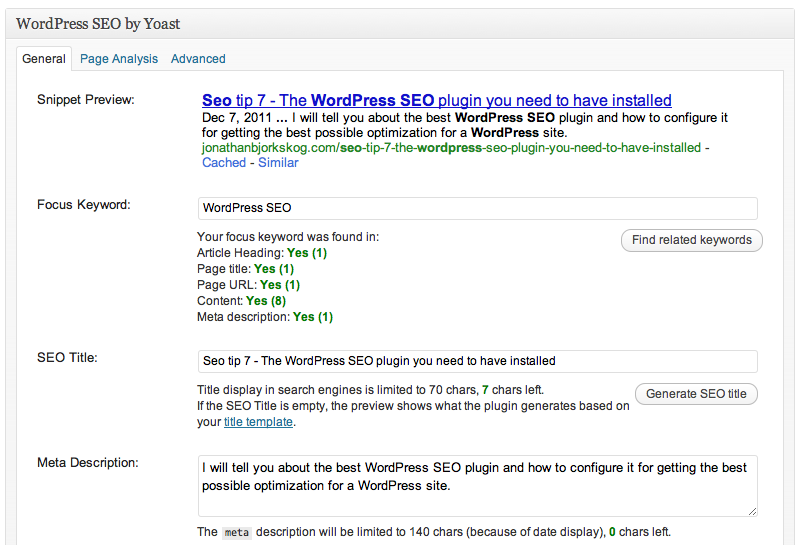
Также плагин позволяет задать заголовок и описание для конкретной страницы. Для этого необходимо перейти на страницу редактирования нужного материала и в самом низу найти блок Yoast SEO. В разделе Просмотр сниппета нужно нажать кнопку Изменить сниппет, затем ввести желаемые данные в поля SEO-заголовок и Мета-описание, после чего нажать кнопку Закрыть редактор сниппета.
Способ 2. Плагин All In One SEO Pack
Плагин All In One SEO Pack также позволяет задать заголовок и описание как для всех типов страниц сайта, так и для отдельной. В первом случае необходимо в админ-панели перейти в раздел All in One SEO -> Общие настройки и перейти в блок Настройки заголовков. Аналогично плагину Yoast SEO, можно воспользоваться шаблонами.
В первом случае необходимо в админ-панели перейти в раздел All in One SEO -> Общие настройки и перейти в блок Настройки заголовков. Аналогично плагину Yoast SEO, можно воспользоваться шаблонами.
Чтобы задать необходимые параметры title и description для конкретной страницы или записи, необходимо, как и в предыдущем примере, перейти на страницу редактирования и найти блок All In One SEO Pack.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Если Вам понравилась статья — поделитесь с друзьями
Михаил Петров
Привет! Меня зовут Михаил Петров. Я копирайтер и занимаюсь этим с 2013 года. Скрупулезность и ответственность — моя фишка! Не могу делать как попало и добиваюсь, чтоб заказчик сказал минимум “неплохо”. За все время своей работы пришлось написать и отредактировать немало разной “текстовухи”, включая SEO-тексты, отзывы и прочую чушь. На сегодняшний день специализируюсь на написании информационных статей и руководств технического направления. Вижу смысл и светлое будущее в текстах для людей, а не для машин.
На сегодняшний день специализируюсь на написании информационных статей и руководств технического направления. Вижу смысл и светлое будущее в текстах для людей, а не для машин.
Как создавать столбцы в WordPress — Pagely
Одним из наиболее распространенных способов управления отображением контента в WordPress является вездесущий столбец. И хотя варианты интеграции за последние годы изменились, столбцы по-прежнему легко добавляются на большинство веб-сайтов WordPress.
Но прежде чем мы рассмотрим вопрос «как», давайте зададимся самым важным вопросом «почему».
Зачем добавлять столбцы в WordPress?
Хотя некоторые пользователи находят столбцы отвлекающими, бывают случаи, когда использование столбцов в ваших сообщениях и на страницах имеет эстетический смысл. Например, вы хотите:
- Представление содержимого для параллельного сравнения и анализа
- Создайте страницу с богатыми данными материалами, а макет на основе столбцов облегчит понимание
- Придайте пикантности своим сообщениям, выделяя и упорядочивая контент с помощью уникальных макетов с несколькими столбцами
Как добавить столбцы в WordPress
Так как же создавать столбцы для своих сообщений и страниц WordPress? Обычно существует четыре различных подхода, и выбор метода зависит от ваших личных предпочтений и текущей конфигурации.
Gutenberg Blocks
Если вы хорошо знакомы с редактором блоков WordPress под названием Gutenberg, создание настраиваемых столбцов теперь является встроенным компонентом вашего опыта работы с WordPress и, вероятно, самой простой нирваной столбца пути. Блоки Гутенберга также удобны для мобильных устройств, а это означает, что этот маршрут должен создавать отзывчивые столбцы с минимальными хлопотами.
Джефф из команды Pagely подготовил краткий видеоролик о том, как создавать макеты с двумя и тремя столбцами с помощью Gutenberg:
Итак, краткое руководство по созданию новых столбцов в Гутенберге:
- В редакторе сообщений переместите курсор между двумя блоками на странице и нажмите кнопку «Добавить блок»
- Теперь выберите блок «Столбцы»
- Будет вставлен блок из 2 столбцов, и вы можете настроить количество столбцов в области «Сведения о блоке» на панели инструментов
Классический редактор + Плагины
Для тех из нас, кто является цифровым эквивалентом Чарльтона Хестона и его винтовки, в Классическом редакторе есть параметры столбца без Гутенберга — они просто обычно требуют плагина WordPress.
В течение многих лет плагин Column Shortcodes от CodePress был выбором по умолчанию, но более новая (и более активно обновляемая) версия, которую вы захотите изучить, — Lightweight Grid Columns от Тома Усборна.
После установки плагина вы увидите новый значок в редакторе TinyMCE:
Щелкните этот значок, чтобы начать работу, и появится всплывающее окно. Здесь вы вводите ширину в процентах для каждого столбца, а для макета с 3 столбцами устанавливаете ширину каждого столбца на 33%, за исключением мобильного представления (в большинстве случаев).
Этот процесс вставляет соответствующие короткие коды в ваше сообщение и обязательно определяет последний столбец, используя флажок «Последний столбец в строке».
Темы и компоновщики страниц
Существует несколько тем WordPress с различными вариантами столбцов, и каждый известный конструктор страниц имеет встроенную поддержку столбцов. Divi, Elementor, Beaver Builder и Visual Composer реализуют набор макетов постов и страниц как часть своей основной функциональности.
Проверьте документацию по вашей теме или компоновщику страниц, чтобы узнать больше о том, как они обрабатывают столбцы. И если вы запускаете новый веб-сайт WordPress, добавьте «поддержку нескольких столбцов» в фильтры поиска вашей темы.
Пользовательский CSS/HTML
Использование HTML со встроенными стилями для создания столбцов в WordPress имеет смысл, если вам нужно развертывать столбцы время от времени. Проще говоря: используйте плагин, если вы планируете использовать столбцы регулярно, и HTML для случайных действий в столбцах.
Стоит отметить, что это помогает освоиться со свойствами CSS, такими как ширина, отступы и плавание, прежде чем двигаться в этом направлении. Помните, что большинство тем WordPress обрабатывают вставленный HTML и CSS по-своему. Многие работают с предопределенными классами, и результаты заполнения, которые вы получаете, будут варьироваться от одной темы к другой. Обязательно ознакомьтесь с документацией или поддержкой вашей темы, если у вас возникнут проблемы, связанные со стилем.
Чтобы создать трехколоночный макет, используйте следующий код:
<дел> Первая колонка



 Это дает вам доступ к сайту WordPress, форумам поддержки и, прежде всего, к ссылке на документацию, где вы можете найти руководство по управлению своей страницей WordPress.
Это дает вам доступ к сайту WordPress, форумам поддержки и, прежде всего, к ссылке на документацию, где вы можете найти руководство по управлению своей страницей WordPress. В противном случае все эти элементы можно найти на панели инструментов.
В противном случае все эти элементы можно найти на панели инструментов.
