Основные плагины WordPress для улучшения Twenty Seventeen
Почему вы должны использовать Twenty Seventeen
Элегантный и современный дизайн
Легко использовать
Отлично подходит для бизнеса
Установить Jetpack
Фотон
Статистика сайта
Опубликовать
Добавить контактную форму с помощью Ninja Forms
Выберите конструктор страниц
Отображение изображений с помощью Meta Slider
Используйте инструмент захвата электронной почты
Учитывайте безопасность и резервное копирование
Плагин Wordfence для WordPress
Плагин UpDraftPlus Backup
Последние мысли
Twenty Seventeen – тема WordPress по умолчанию в этом году. Хотя это отличная бесплатная тема WordPress, в этой статье мы собираемся порекомендовать несколько плагинов, которые помогут сделать тему и ваш сайт еще лучше.
Улучшите Twenty Seventeen с помощью контактной формы и плагина формы подписки по электронной почте. Используйте конструктор страниц и плагин для слайдера, чтобы ваш сайт WordPress выделился из толпы. Добавьте плагины безопасности и резервного копирования, чтобы обеспечить безопасность вашего сайта. И установите Jetpack, чтобы справиться со всеми дополнительными потребностями WordPress, которые могут возникнуть.
Используйте конструктор страниц и плагин для слайдера, чтобы ваш сайт WordPress выделился из толпы. Добавьте плагины безопасности и резервного копирования, чтобы обеспечить безопасность вашего сайта. И установите Jetpack, чтобы справиться со всеми дополнительными потребностями WordPress, которые могут возникнуть.
Когда вы закончите читать, вы будете готовы начать работу с Twenty Seventeen!
Отказ от ответственности: TechBlogSD является партнером одного или нескольких продуктов, перечисленных ниже. Если вы перейдете по ссылке и совершите покупку, мы сможем получить комиссию.
Почему вы должны использовать Twenty Seventeen
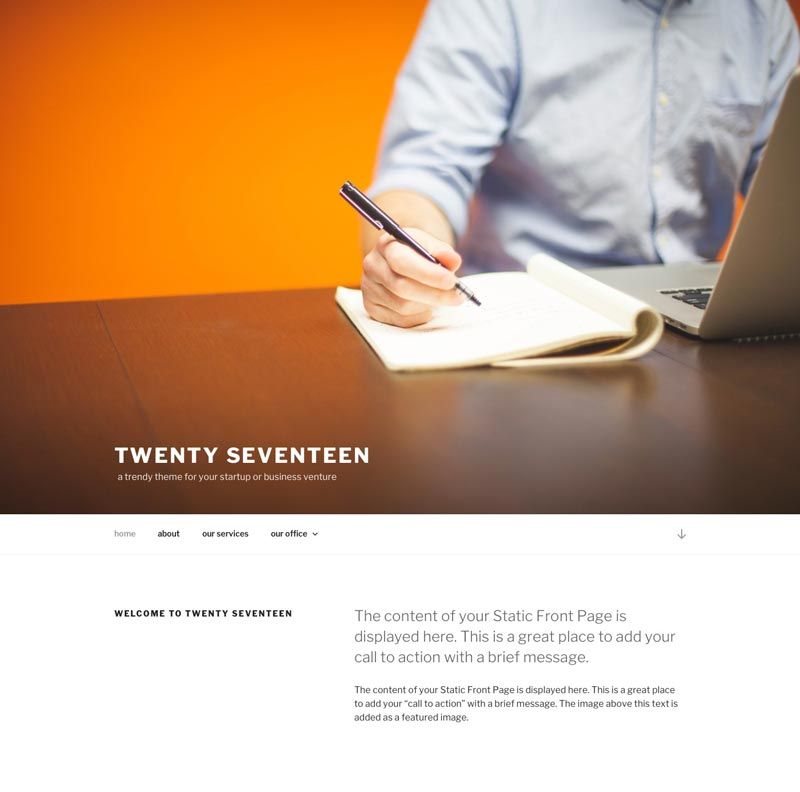
Twenty Seventeen, недавно выпущенная с WordPress 4.7, – это современная и стильная тема. Созданный не только для блогов, но и для предприятий, это первая в своем роде тема WordPress по умолчанию.
Элегантный и современный дизайн
Twenty Seventeen оказывает влияние по многим причинам. Его дизайн – один из них. Элегантная и современная, эта тема поразит посетителей. Изображение заголовка полной страницы, которое также может отображать видео, привлечет внимание вашей аудитории. А избранные изображения можно разместить на вашей домашней странице, придавая им профессиональный вид.
Изображение заголовка полной страницы, которое также может отображать видео, привлечет внимание вашей аудитории. А избранные изображения можно разместить на вашей домашней странице, придавая им профессиональный вид.
Легко использовать
Twenty Seventeen никогда не был таким простым в использовании и доступным для широких масс. Живой настройщик позволяет вам настраивать ваш сайт в интерфейсе пользователя, наблюдая за вашими изменениями по мере их внесения. Больше не нужно сохранять и переключаться между вкладками.
Если вы не знаете название элемента, который хотите изменить, просто щелкните соответствующий значок карандаша, известный как видимый редактируемый ярлык, чтобы открыть настройщик в нужном месте. Также можно добавить CSS в настройщик, что делает эту универсальную тему идеальной как для новичков, так и для веб-разработчиков.
Отлично подходит для бизнеса
В прошлом темы WordPress по умолчанию разрабатывались с учетом блогов. Twenty Seventeen видит сдвиг в направлении развития, делая упор на бизнес. Эта тема представляет собой статическую домашнюю страницу, идеально подходящую для продвижения вашего бизнеса и отображения ключевого контента. Несколько разделов на главной странице, а также виджеты, социальное меню, логотип и многое другое позволяют увидеть все неотложные потребности бизнеса.
Эта тема представляет собой статическую домашнюю страницу, идеально подходящую для продвижения вашего бизнеса и отображения ключевого контента. Несколько разделов на главной странице, а также виджеты, социальное меню, логотип и многое другое позволяют увидеть все неотложные потребности бизнеса.
Итак, теперь вы увидели некоторые впечатляющие особенности предложений Twenty Seventeen. Но, как и в случае со всеми бесплатными темами и многими премиальными темами, есть несколько важных плагинов, которые вам следует рассмотреть для установки, чтобы улучшить его дизайн и функциональность.
Установить Jetpack
Jetpack – это бесплатный плагин от WordPress, который содержит множество модулей, которые помогут улучшить ваш сайт. Jetpack – популярный плагин, которому способствует простота использования, а также широкий диапазон и количество предоставляемых модулей. Давайте посмотрим на некоторые модули, которые вы должны активировать в Twenty Seventeen…
Фотон
Поскольку красивые большие изображения являются частью привлекательности Twenty Seventeen, важно, чтобы этот медиа-фокус не замедлял работу вашего сайта. Модуль Jetpack Photon кэширует контент с вашего сайта на серверы WordPress.com. Затем изображения загружаются из быстрой сети доставки контента WordPress.com, что, в свою очередь, увеличивает скорость вашего сайта. А быстрый сайт может только улучшить пользовательский опыт.
Модуль Jetpack Photon кэширует контент с вашего сайта на серверы WordPress.com. Затем изображения загружаются из быстрой сети доставки контента WordPress.com, что, в свою очередь, увеличивает скорость вашего сайта. А быстрый сайт может только улучшить пользовательский опыт.
Статистика сайта
Мониторинг вашей аналитики – неотъемлемая часть развития бизнеса WordPress, которой многие из нас пренебрегают. Модуль Статистика сайта отображает важные данные на панели инструментов WordPress. Статистика отображается таким образом, чтобы с ней было легко работать.
Узнайте, сколько людей посетили ваш сайт, какие страницы и сообщения наиболее популярны, и многое другое. Хотя статистика сайта не содержит подробных отчетов, как в Google Analytics, быстрый доступ к данным и простота понимания делают его чрезвычайно полезным инструментом.
Опубликовать
Twenty Seventeen поставляется с панелью меню социальных сетей, позволяющей зрителям быстро следить за вами или делиться вашим контентом в социальных сетях. Однако, поскольку социальные сети стали важнее, чем когда-либо, вам понадобится нечто большее, чем просто кнопки социальных сетей, чтобы оставаться в курсе событий.
Однако, поскольку социальные сети стали важнее, чем когда-либо, вам понадобится нечто большее, чем просто кнопки социальных сетей, чтобы оставаться в курсе событий.
Публикация позволяет автоматически публиковать ваши новые статьи в ваших социальных сетях по мере их публикации. Это помогает не только поддерживать активность ваших учетных записей в социальных сетях, но и экономит много времени и усилий при размещении на многочисленных сайтах социальных сетей. Чем больше социальных сетей вы сможете автоматизировать, тем лучше!
Как видите, функциональность Jetpack впечатляет, и постоянно добавляются новые модули. Также предлагаются премиальные модули безопасности, резервного копирования и SEO. Если бы вы установили только один плагин на Twenty Seventeen с его обширными функциями, обслуживающими все области WordPress, я бы выбрал Jetpack.
Добавить контактную форму с помощью Ninja Forms
Форма контакта является важной функцией для любого веб – сайта, но особенно бизнес – сайт. Хотя Twenty Seventeen поставляется с предустановленной страницей контактов, чтобы добавить форму обратной связи, вам потребуется установить плагин формы обратной связи.
Хотя Twenty Seventeen поставляется с предустановленной страницей контактов, чтобы добавить форму обратной связи, вам потребуется установить плагин формы обратной связи.
Ninja Forms – это бесплатный плагин WordPress, который позволит вам добавить эффективную и привлекательную контактную форму на вашу страницу контактов. Это расширенный редактор форм перетаскивания означает, что формы легко создавать, и вы можете настраивать формы в соответствии с конкретными потребностями вашего сайта. Также можно приобрести надстройки для расширения функциональности формы, включая прием платежей. Этот конструктор форм, необходимый плагин, является быстрым, но мощным улучшением Twenty Seventeen.
Принимая во внимание, что тема Twenty Seventeen будет использоваться для создания тысяч веб-сайтов, использование конструктора страниц для выделения вашего веб-сайта – хорошая идея.
Page Builder от SiteOrigin – это бесплатный плагин для WordPress, который поможет вам разрабатывать адаптивные макеты страниц. Его интуитивно понятный интерфейс перетаскивания позволит вам создавать привлекательные и привлекательные страницы, помогая вашему сайту выделиться среди конкурентов.
Его интуитивно понятный интерфейс перетаскивания позволит вам создавать привлекательные и привлекательные страницы, помогая вашему сайту выделиться среди конкурентов.
Если вам нужен более продвинутый инструмент, Beaver Builder – это конструктор страниц премиум-класса, который позволит вам создавать красивые и профессиональные страницы. Используйте один из 30 настраиваемых шаблонов, сэкономив ваше время и обеспечив изысканный внешний вид. Легкий в использовании Beaver Builder поможет вам разработать дизайн вашего веб-сайта в точном соответствии с вашими требованиями.
Отображение изображений с помощью Meta Slider
Twenty Seventeen, с полным изображением заголовка страницы, сразу понравится дизайнерам и фотографам, у которых есть портфолио для отображения. Но если вы хотите, чтобы ваши фотографии оказали сильное влияние на вашу аудиторию, вам следует подумать о добавлении функции слайд-шоу.
Meta Slider – это бесплатный плагин WordPress, который может отображать ваши изображения в слайдере. Создайте слайд-шоу за считанные минуты, просто перетащив нужные изображения. Выбирайте из 4 различных типов слайд-шоу, добавляйте подписи и многое другое. Добавьте плагин Meta Slider Lightbox, чтобы слайды открывались в формате Lightbox.
Создайте слайд-шоу за считанные минуты, просто перетащив нужные изображения. Выбирайте из 4 различных типов слайд-шоу, добавляйте подписи и многое другое. Добавьте плагин Meta Slider Lightbox, чтобы слайды открывались в формате Lightbox.
Используйте инструмент захвата электронной почты
Привлечение потенциальных клиентов должно быть целью любого онлайн-бизнеса. Собрав электронное письмо, вы можете поддерживать связь с человеком. Используйте электронную почту для продвижения своих продуктов или услуг в списке рассылки и соблазняйте людей вернуться на ваш сайт, чтобы превратить их в постоянных клиентов.
Другой бесплатный плагин WordPress, Optin Forms, позволяет создавать потрясающие формы для сбора электронных писем ваших читателей. Выберите из 5 настраиваемых форм, измените их в соответствии со своими потребностями, а затем добавьте в свои сообщения или страницы.
Если вы хотите использовать всплывающие окна для захвата электронной почты, то вам может подойти премиальный плагин OptinMonster. Выбирайте из множества типов форм, от всплывающих окон лайтбоксов до слайдов. Таргетируйте формы на определенную аудиторию и отслеживайте свою аналитику, чтобы увидеть, насколько успешно ваши формы собирают адреса электронной почты. Хотя этот плагин и дорогой, он гарантирует, что вы увидите результаты.
Выбирайте из множества типов форм, от всплывающих окон лайтбоксов до слайдов. Таргетируйте формы на определенную аудиторию и отслеживайте свою аналитику, чтобы увидеть, насколько успешно ваши формы собирают адреса электронной почты. Хотя этот плагин и дорогой, он гарантирует, что вы увидите результаты.
Учитывайте безопасность и резервное копирование
Twenty Seventeen будут подвергнуты строгим проверкам безопасности. Тем не менее, по-прежнему важно, чтобы вы серьезно относились к безопасности своего сайта WordPress. Установка плагинов безопасности и резервного копирования – одна из самых важных задач, которую вы можете выполнить, и она должна быть главным приоритетом.
Плагин Wordfence для WordPress
Wordfence – это мощный бесплатный плагин безопасности WordPress, который поможет защитить ваш сайт. Он использует брандмауэр для защиты вашего сайта и держит вас в курсе любых нарушений безопасности. Так что можете быть уверены, что ваш сайт в надежных руках.
Для более крупных сайтов и онлайн-предприятий вполне может быть стоит перейти на Wordfence Pro, который предлагает обнаружение угроз в реальном времени и поддержку высшего класса.
Плагин UpDraftPlus Backup
Добавление плагина резервного копирования на ваш сайт WordPress должно идти рука об руку с установкой плагина безопасности. Ни один плагин безопасности не может гарантировать 100% безопасность вашего сайта, поэтому, создавая резервную копию, вы гарантируете, что у вас будет копия вашего сайта, что бы ни случилось.
Плагин UpDraftPlus позволяет создавать резервные копии в облаке, Dropbox, Google Диске и многих других местах. Важно отметить, что данные можно восстановить одним нажатием кнопки. Поэтому, если ваш сайт утерян, его можно быстро и легко восстановить. Это может помочь сохранить ваши продажи и потерять клиентов.
Pro версия из UpDraftPlus также доступна, и снова, может быть разумным приобретением для больших сайтов там. Дополнительные возможности, предлагаемые с этой услугой, включают клонирование и перенос сайтов, автоматическое резервное копирование по расписанию и многое другое.
Последние мысли
Плагины, которые вы устанавливаете с Twenty Seventeen, в основном будут зависеть от типа сайта, который вы запускаете, и от того, какие функции вам нужны. Однако, если вы хотите улучшить свой веб-сайт, то использование плагинов WordPress, упомянутых в этой статье, в качестве отправной точки означает, что вы не ошибетесь слишком далеко.
Есть ли плагин WordPress, без которого вы не можете обойтись, о котором мы не упоминали? Поделитесь своими мыслями о других важных плагинах для Twenty Seventeen в комментариях ниже …
Источник записи: https://www.wpexplorer.com
ТемаTwenty Seventeen — WordPress.com
Бизнес-ориентированный дизайн Twenty Seventeen включает в себя новый вариант заголовка видео и макет главной страницы с панелями, взятыми непосредственно со страниц вашего сайта. Настройте тему с помощью своей любимой цветовой палитры, логотипа, меню социальных сетей и виджетов. Twenty Seventeen достаточно универсален для любой отрасли.
Как тема WordPress для недвижимости, Twenty Seventeen полноразмерных изображения идеально подходят для демонстрации ярких изображений роскошных домов и других объявлений. Тема также позволяет размещать видео в разделе заголовка, что является отличным способом выделить свойства. Благодаря сильному персонализированному присутствию в Интернете вы сможете связаться с существующими клиентами и потенциальными покупателями, чтобы вывести свой бизнес на новый уровень.
Независимо от того, чем вы занимаетесь, Twenty Seventeen предоставит вам инструменты и возможности для настройки вашего нового сайта. С интуитивно понятным редактором блоков создать веб-сайт своей мечты так же просто, как 1-2-3. Выберите эту бесплатную тему WordPress для мобильных устройств и начните работу уже сегодня!
Заголовок Media
Twenty Seventeen поддерживает как пользовательские изображения заголовка, так и заголовок видео. Чтобы изменить их на своем сайте, перейдите в Customizer → Header Media 9. 0022 .
0022 .
Для видео в шапке вы можете указать ссылку на любое видео, размещенное на YouTube. Если у вас есть план Premium или Business, у вас также есть возможность загрузить собственное видео в формате .mp4 . Файлы меньшего размера помогут обеспечить быструю загрузку вашего сайта, поэтому постарайтесь оптимизировать файл, чтобы максимально уменьшить его размер. Абсолютный максимальный размер файла, который вы можете загрузить, составляет 8 МБ.
Видео будет автоматически воспроизводиться без звука в области заголовка, а посетители увидят кнопку переключения «Воспроизведение/Пауза» в правом верхнем углу.
Видео в шапке не будет отображаться на экранах размером менее 900 пикселей в ширину и 500 пикселей в высоту, включая большинство мобильных устройств, где пропускная способность часто является проблемой.
Вы также можете добавить изображение заголовка, чтобы отобразить большую фотографию в верхней части сайта. Если вы добавите и видео, и изображение, изображение будет использоваться в качестве заполнителя для отображения во время загрузки видео и будет отображаться вместо видео на небольших экранах, где видео может быть сложнее обслуживать через мобильные сети.
Первая страница
Twenty Seventeen позволяет вам создать впечатляющую панельную главную страницу, состоящую из контента с разных страниц вашего сайта. Рекомендуемое изображение каждой страницы выделено и отображается в полноэкранном режиме с фиксированным положением. Twenty Seventeen имеет четыре разных раздела, которым можно назначить страницы.
Вот разбивка главной страницы темы, как показано в демоверсии Twenty Seventeen.
Чтобы настроить сайт таким образом, перейдите к Customizer → Статическая главная страница и настройте свой сайт на использование статической главной страницы, если вы еще этого не сделали.
Затем перейдите к Customizer → Параметры темы . Под каждым заголовком «Раздел первой страницы # Содержание» выберите страницу, которую вы хотите отобразить для этого раздела.
Если вы еще не создали ни одной страницы, вы можете сделать это в Настройщике, нажав + Добавить новую страницу под одним из разделов. Это позволит вам создать новую страницу из настройщика, на которую позже вы сможете добавить контент.
Это позволит вам создать новую страницу из настройщика, на которую позже вы сможете добавить контент.
Для наилучшего внешнего вида убедитесь, что каждая страница содержит избранное изображение наряду с другим содержимым.
Вы также можете выбрать страницу «Сообщения в блоге», чтобы на панели отображались три последних сообщения в блоге.
Завершив добавление страниц в различные разделы, нажмите Сохранить и опубликовать .
Языковая поддержка
Twenty Seventeen включает оптимальные стили шрифтов для многих языков благодаря отзывам сообщества WordPress. Тема использует Libre Franklin по умолчанию и вносит коррективы в типографику для следующих алфавитов:
- Арабский
- Китайский
- Кириллица
- Деванагари
- Греческий
- Гуджарати
- Иврит
- Японский
- Корейский
- тайский
Twenty Seventeen также удаляет стили межбуквенного интервала для всех нелатинских алфавитов, чтобы улучшить разборчивость.
Макеты с одним и двумя столбцами
На страницах Twenty Seventeen позволяет выбирать между макетом с одним или двумя столбцами. Это глобальный параметр, а не то, что вы устанавливаете для каждой страницы, и им можно управлять в Настройщик → Параметры темы .
Тема по умолчанию имеет двухколоночный макет, в котором заголовок страницы отображается в одном столбце, а содержимое страницы — в другом.
Если выбран макет с одним столбцом, заголовок и содержимое страницы отображаются в одном более широком столбце по центру страницы.
Если вы измените столбцы, это будет применено ко всем страницам, результатам поиска и архивам. Страница сообщений в блоге всегда будет отображаться в виде двух столбцов, а отдельные сообщения в блоге будут отображаться в виде одного столбца, если только не будут добавлены виджеты.
Виджеты
Twenty Seventeen включает в себя две области виджетов в нижнем колонтитуле, где вы можете добавлять виджеты под содержимым сайта.
Блог, архив, поиск и отдельные сообщения в блогах также включают область виджетов боковой панели. Если этот параметр включен, контент будет отображаться в одном столбце, а виджеты — в другом. Это происходит, даже если вы используете макет с одним столбцом.
Pullquotes
Pullquotes (или «блочные цитаты») можно использовать, чтобы привлечь внимание ваших читателей к конкретному отрывку или добавить визуальный интерес к сообщениям и страницам. В Twenty Seventeen , вы можете соединить цитату с классом alignleft или alignright, чтобы выделить ее еще больше. Вы можете добавить этот эффект в HTML-редакторе. Например:
<цитата> Это моя потрясающая цитата, выровненная по левому краю.
При использовании макета с двумя столбцами (с помощью настройки в Настройщике или при наличии виджетов боковой панели) выровненная цитата будет полностью отображаться на боковой панели. Вот несколько примеров этого ниже:
Страница сообщений в блоге с цитатой, выровненной по левому краю.
Отдельный пост с цитатой по правому краю и виджетом на боковой панели.
Форматы сообщений
Twenty Seventeen поддерживает форматы сообщений; каждый из них отображается уникальным образом на странице сообщений блога:
- В стороне — с отступом для коротких сообщений формат В стороне будет отображаться без заголовка.
- Аудио — отображает первый встроенный аудиоплеер. Читатели могут увидеть остальную часть сообщения, нажав на один просмотр сообщения. Если аудиоплеер не добавлен, на странице сообщений блога будет отображаться полное содержание сообщения.
- Галерея — отображает первую галерею, встроенную в публикацию. Читатели могут увидеть остальную часть сообщения, нажав на один просмотр сообщения. Если галерея не добавлена, на странице сообщений блога вместо этого будет отображаться полное содержание сообщения.
- Изображение — отображает избранное изображение публикации. Читатели могут увидеть остальную часть сообщения, нажав на один просмотр сообщения.
 Если избранное изображение не добавлено, на странице сообщений блога вместо этого будет отображаться полное содержание сообщения.
Если избранное изображение не добавлено, на странице сообщений блога вместо этого будет отображаться полное содержание сообщения. - Ссылка — имеет вид, аналогичный стандартным постам.
- Видео — отображает первое встроенное видео в публикацию. Читатели могут увидеть остальную часть публикации, щелкнув ее, чтобы перейти к просмотру отдельной публикации. Если видео не добавлено, на странице сообщений блога вместо этого будет отображаться полное содержание сообщения.
Ниже приведены примеры форматов сообщений:
- В стороне
- Аудио
- Галерея
- Стандарт
- Изображение
- Ссылка с избранным изображением
- Цитировать
- видео
Параметры содержимого
Twenty Seventeen поддерживает параметры содержимого, поэтому вы можете:
- Переключить страницу сообщений блога с отображения содержания сообщения (по умолчанию) на отображение выдержек.
 Примечание. Поскольку форматы сообщений изображения, видео, аудио и галереи не отображают обычное содержимое сообщений на странице сообщений блога, этот параметр не повлияет на них. Дополнительную информацию см. в разделе «Форматы сообщений» выше.
Примечание. Поскольку форматы сообщений изображения, видео, аудио и галереи не отображают обычное содержимое сообщений на странице сообщений блога, этот параметр не повлияет на них. Дополнительную информацию см. в разделе «Форматы сообщений» выше. - Скрыть дату, категории, теги и автора с помощью сведений о публикации.
- Скрыть избранные изображения в блоге, архиве, отдельных сообщениях и/или страницах.
Пользовательское меню
В области заголовка темы есть место для одного пользовательского меню. На главной странице меню появится под изображением заголовка или видео заголовка.
На больших экранах меню будет прикрепляться к верхней части страницы при прокрутке вниз, если оно содержит не более двух рядов ссылок. Если есть три строки ссылок или более, меню останется неподвижным в верхней части страницы, чтобы убедиться, что оно не охватывает слишком много контента вашего сайта.
Меню социальных сетей
Twenty Seventeen включает меню социальных сетей, где вы можете добавить ссылки на свои профили в социальных сетях.![]() Они будут отображаться в виде логотипов в нижнем колонтитуле:
Они будут отображаться в виде логотипов в нижнем колонтитуле:
Следующие сервисы поддерживаются
- Behance
- Кодепен
- DeviantArt
- Копать
- Дрибббл
- Дропбокс
- Фейсбук
- Flickr
- Четыре квадрата
- Гитхаб
- Гугл+
- Инстаграм
- Средний путь
- Средний
- Пинтерест
- Карман
- Реддит
- Скайп
- SlideShare
- Снэпчат
- Саундклауд
- Спотифай
- StumbleUpon
- Тамблер
- Подергивание
- Твиттер
- Vimeo
- Лоза
- ВК
- WordPress
- Визг
- Ютуб
Пользовательские цвета
Twenty Seventeen поддерживает пользовательские цвета и предлагает на выбор шесть бесплатных палитр.
Краткие характеристики ( все измерения в пикселях )
- Ширина основного столбца составляет до
525в ширину при двухколоночном макете или до740в ширину при одноколоночном макете. - Ширина столбца боковой панели до
326. - Рекомендуемый размер избранного изображения:
2000в ширину и1200в высоту. - Рекомендуемые размеры заголовка видео и изображения заголовка:
2000в ширину и1200в высоту.
Ключевые слова
бизнес, компания, агентство, социальные сети, услуги, недвижимость, архитектура, аренда, интерьер, дом, мебель, профессиональный, мобильный, отзывчивый
Как настроить тему Twenty Seventeen WordPress
Twenty Seventeen поставляется как новая тема по умолчанию в WordPress 4.7. Эта бизнес-ориентированная тема знаменует заметный отход от тем по умолчанию, ориентированных на блоги прошлого, и отражает более широкий переход WordPress от платформы для ведения блогов к платформе, хорошо подходящей для создания всех видов веб-сайтов.
Если вы планируете попробовать Twenty Seventeen, вы быстро кое-что поймете: эта тема совсем не похожа на своих предшественников. Прошлые темы по умолчанию требовали лишь минимальной настройки и были разработаны как функциональные темы блога прямо из коробки. Это не относится к Twenty Seventeen.
Конечно, вы можете использовать его как тему для ведения блога, но на самом деле он не для этого предназначен. Он действительно предназначен для создания бизнес-сайтов с использованием домашней страницы в стиле целевой страницы, основанной на разделах, которую вы можете быстро различить, взглянув на официальный демонстрационный сайт темы.
Результатом этого смещения фокуса является то, что настройка Twenty Seventeen требует немного больше усилий, чем прошлые темы по умолчанию. В этом посте мы рассмотрим Twenty Seventeen, посмотрим, что он может предложить, и я проведу вас через настройку темы, чтобы вы могли легко настроить профессиональную бизнес-целевую страницу с Twenty Seventeen.
- Тема «Двадцать семнадцать»
- Как создать разделы домашней страницы в Twenty Seventeen
- Шаг 1. Создайте страницу для каждого раздела домашней страницы
- Шаг 2. Добавьте избранное изображение на каждую страницу
- Шаг 3. Назначьте статическую главную страницу и страницу сообщений
- Шаг 4. Назначение страниц каждому разделу титульной страницы
- Шаг 5. Создайте основное меню навигации
- Шаг 6. Добавьте заголовок видео
- Дополнительные баллы: создание динамической навигации по странице
Тема Twenty Seventeen
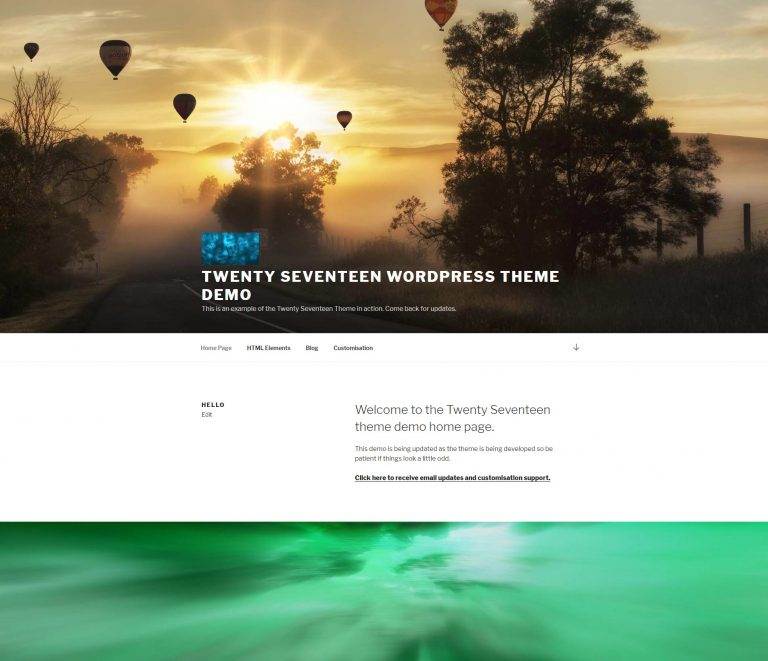
Тема WordPress по умолчанию Twenty Seventeen.Использование целевой страницы в качестве домашней страницы для бизнес-сайтов захватило Интернет силой. А Twenty Seventeen позволяет легко создать привлекательную целевую страницу для бизнеса с темой WordPress по умолчанию.
Чтобы получить представление о возможностях, взгляните на официальную демонстрацию темы Twenty Seventeen.
Сразу же вы заметите заголовок видео. Прокрутите немного вниз, и секционный дизайн страницы станет очевидным. Каждая секция отделена ярким фоновым изображением параллакса, которое занимает всю ширину и высоту области просмотра.
Навигация упрощается благодаря липкой верхней панели навигации. И один шрифт, Libre Franklin, используется во всей теме с различными весами, значениями яркости и стилями.
После правильной настройки Twenty Seventeen представляет собой современный профессиональный вид, основанный на выборе читаемых шрифтов и активном использовании поразительных визуальных эффектов, уравновешенных щедрым использованием пробелов.
Как создать разделы домашней страницы в Twenty Seventeen
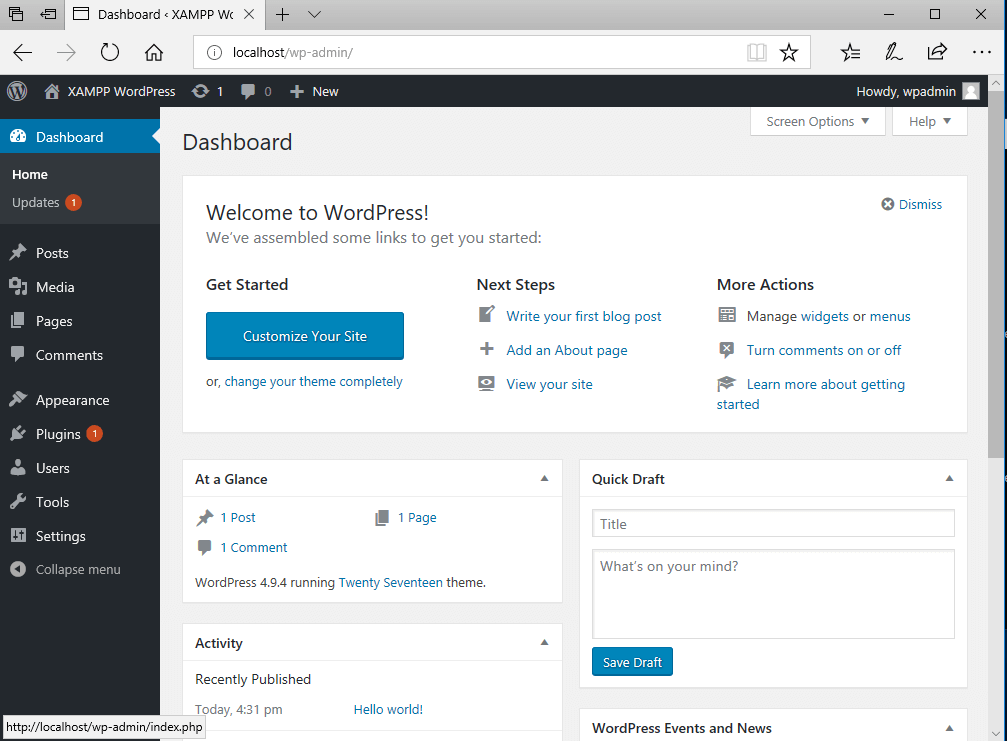
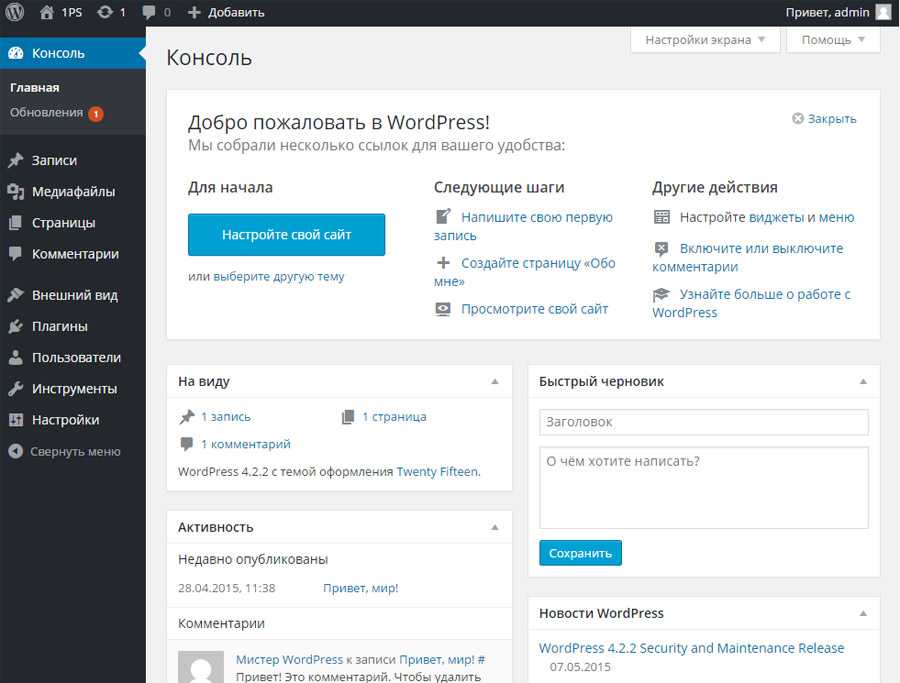
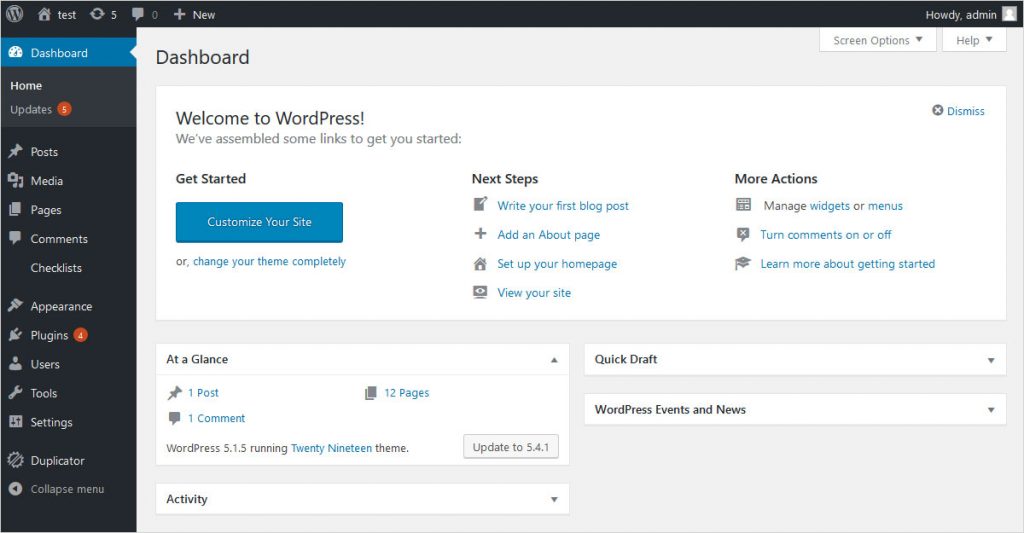
Учитывая, какое внимание Мэтт Мулленвег уделял настройщику в недавней истории, неудивительно, что большая часть работы по настройке Twenty Seventeen выполняется в настройщике.
Взгляните на пункты меню, доступные в Настройщике с активированной темой Twenty Seventeen WordPress.
В дополнение к стандартным функциям, таким как настройка меню и виджета, в настройщике вы можете настроить изображение заголовка или видео, переключиться на другую цветовую схему и назначить содержимое разделам главной страницы.
WordPress 4.7 также представляет новую функцию под названием видимые ярлыки редактирования — они отображаются в виде синих значков на изображении выше. Нажав на любой из этих ярлыков, вы откроете меню Customizer, где можно настроить эту часть сайта.
Это позволяет довольно легко редактировать многие функции в Twenty Seventeen, такие как изображение заголовка, слоган и заголовок сайта, а также содержимое, появляющееся в каждом разделе страницы. Просто найдите контент, который хотите отредактировать, нажмите видимый ярлык редактирования и настройте его по своему вкусу.
WordPress 4.7 также поставляется с новой функцией Customizer, которую вы найдете в пункте меню Additional CSS Customizer. Мы уже писали о новой функции Additional CSS ранее, поэтому мы просто еще раз кратко упомянем ее здесь и отметим, что это основная функция, а не функция, специфичная для Twenty Seventeen.
Чтобы продемонстрировать, как настроить Twenty Seventeen, я настрою тему так, как если бы я собирался использовать ее для своего личного веб-сайта. Давайте перейдем к делу.
Шаг 1. Создайте страницу для каждого раздела домашней страницы
Создайте страницы, которые вы хотите отображать в разделах главной страницы.Первое, что вам нужно сделать, это создать несколько страниц:
- Создайте страницу, которая будет вашей статической домашней страницей.
- Создайте страницу, которая будет вашим блогом или страницей сообщений.
- Создайте до четырех дополнительных страниц, чтобы содержать контент, который будет отображаться в разделах вашей домашней страницы — сделайте это тремя дополнительными страницами, если вы планируете использовать свой блог или страницу сообщений в качестве одного из разделов домашней страницы.
В случае с моим примером веб-сайта я создал домашнюю страницу, страницу блога, страницу с информацией, страницу услуг и страницу контактов.
Шаг 2. Добавьте избранное изображение на каждую страницу
Для достижения эффекта параллакса вам необходимо добавить большое избранное изображение на каждую страницу, которая будет частью разделов главной страницы. Вероятно, вам не захочется добавлять избранное изображение на домашнюю страницу, которую вы создали на предыдущем шаге, но вы захотите добавить избранное изображение на каждую вторую страницу.
Установить избранное изображение для каждой страницы.В демоверсии Twenty Seventeen используются изображения размером 2000 пикселей в ширину и 1200 пикселей в высоту. Изображения, близкие к этому размеру, работают очень хорошо. Не используйте маленькие изображения, иначе результаты будут очень плохими.
В моем случае я взял бесплатные изображения со StockSnap и изменил их размер до 2000 пикселей в ширину и приблизительно 1200 пикселей в высоту, плюс-минус 10 процентов.
Шаг 3. Назначьте статическую главную страницу и страницу сообщений
Выберите параметр для отображения статической главной страницы.
Теперь пора приступить к настройке. Запустите настройщик — выберите Внешний вид > Настроить в области администрирования или нажмите Настроить на панели администратора при просмотре интерфейса сайта.
Выберите пункт меню Static Front Page и выполните следующие настройки параметров:
- Под Front page отображается , выберите переключатель для Статическая страница .
- В раскрывающемся меню Главная страница выберите домашнюю страницу сайта.
- В раскрывающемся меню страницы сообщений выберите свои сообщения или страницу блога.
Не забудьте нажать Сохранить и опубликовать , а затем перейти к следующему шагу.
Шаг 4. Назначение страниц каждому разделу главной страницы
Чтобы назначить различные страницы, созданные вами ранее, разделам первой страницы, выберите пункт меню Параметры темы в Настройщике. Затем используйте раскрывающиеся меню, чтобы назначить каждую страницу соответствующему разделу главной страницы, где вы хотите, чтобы она отображалась.
Затем используйте раскрывающиеся меню, чтобы назначить каждую страницу соответствующему разделу главной страницы, где вы хотите, чтобы она отображалась.
Шаг 5: Создайте основное меню навигации
Вы можете создать свое меню навигации, выбрав пункт Menus в меню Customizer или выбрав Appearance > Menus в области администрирования. В любом случае создание меню WordPress не изменилось в WordPress 4.7, поэтому создайте меню так же, как вы это делали в прошлом, и назначьте его местоположению Top Menu .
Далее, давайте заменим это скучное изображение заголовка видео. Перейдите в соответствующий раздел настройщика, щелкнув соответствующий видимый ярлык редактирования или найдите значок Элемент меню Header Media в Customizer.
Загрузите или выберите видео, которое хотите использовать. Кроме того, вы также можете указать URL-адрес видео YouTube для отображения в заголовке, если хотите. Если вы загружаете видео, обратите внимание, что в инструкциях к теме рекомендуется видео размером 2000 на 1200 пикселей.
Я выбрал бесплатное стоковое видео для своего сайта. При разрешении 1920 на 1080 пикселей он не совсем соответствовал рекомендуемым размерам, но все равно выглядит неплохо.
Теперь ваша статическая домашняя страница с разделами первой страницы готова!
Дополнительный кредит: создание динамической навигации по странице
Одной из особенностей, которая заметно отсутствует в Twenty Seventeen, является встроенная поддержка навигации между разделами главной страницы. Конечно, было бы неплохо, если бы навигация приводила вас прямо к соответствующим разделам домашней страницы. К счастью, это упущение мы можем быстро исправить.
Первое, что нужно сделать, это создать меню, которое ссылается на атрибуты id, а не на разные страницы вашего сайта. Для этого создайте пользовательские ссылки меню, которые выглядят следующим образом:
Создание пользовательских ссылок меню с использованием идентификаторов. При создании идентификаторов просто используйте заголовки страниц с каждой страницы, отображаемой в качестве раздела первой страницы, но преобразуйте заголовок в нижний регистр и замените все пробелы в заголовке тире.
Если вы установили WordPress в подкаталог — довольно распространенная практика для сайтов, разработанных в локальной среде разработки — вам нужно будет включить подкаталог в свою ссылку. Например, для этого проекта URL моего сайта разработки — http://localhost/wp4point7 9.0022 . Это означает, что WordPress установлен в подкаталог: …/wp4point7 . Чтобы ссылки работали правильно, мне нужно включить подкаталог в URL-адрес, например: /wp4point7/#about .
Если вы не работаете с установкой в подкаталог, вы можете опустить подкаталог и использовать структуру, показанную на изображении выше.
После создания навигации вам необходимо добавить идентификаторы в каждый раздел главной страницы. Вы можете сделать это одним из двух способов.
Самое простое решение — добавить идентификаторы непосредственно в заголовки страниц с помощью редактора страниц WordPress.
Вы можете добавить HTML прямо в поле заголовка в редакторе страниц, но этот метод не идеален.
Обратите внимание, что для добавления идентификатора заголовок был заключен в элемент span. Сам идентификатор — это просто заголовок страницы в нижнем регистре с заменой всех пробелов на тире — это означает, что идентификаторы будут соответствовать идентификаторам, которые мы добавили к пользовательским ссылкам меню навигации. Кроме того, я добавил атрибут стиля и 96 пикселей верхнего заполнения. Когда ссылки нажимаются, это значение отступа сдвигает содержимое вниз, чтобы его можно было увидеть под липкой панелью навигации.
Честно говоря, этот подход немного хакерский, и мне он не очень нравится. Я бы предпочел добавить элемент span, идентификатор и отступы с помощью jQuery. Таким образом, я не искажаю заголовки страниц в редакторе, но получаю тот же конечный результат.
Вот небольшой код, который я придумал, который дает желаемые результаты:
Загрузка gist 08639b041ac050d5f15124d2cbf2efce
Что делает этот код, так это находит заголовок каждого раздела, а затем заключает заголовок в диапазон с применением необходимого стиля. Кроме того, код создает значение идентификатора, беря заголовок раздела, преобразовывая его в нижний регистр, а затем заменяя пробелы тире. Таким образом, если бы у вас был раздел с заголовком Мой блог (как на изображении выше), этот код добавил бы следующий атрибут id:
Кроме того, код создает значение идентификатора, беря заголовок раздела, преобразовывая его в нижний регистр, а затем заменяя пробелы тире. Таким образом, если бы у вас был раздел с заголовком Мой блог (как на изображении выше), этот код добавил бы следующий атрибут id: id='my-blog' .
Этот формат идентификатора соответствует тому же синтаксису, который я рекомендовал для ваших пользовательских ссылок меню навигации.
Чтобы загрузить этот код на свой сайт, вы можете добавить его в одно из двух мест: в файл JavaScript, являющийся частью активированной дочерней темы Twenty Seventeen, или в плагин, загружающий пользовательский код JavaScript.
Лично я пошел по второму пути и использовал пользовательский плагин CSS и JavaScript, описанный в статье Как превратить любую модификацию темы WordPress в простой плагин. Однако вы можете так же легко использовать плагин, такой как Simple Custom CSS и JS, для добавления jQuery.
После загрузки jQuery и создания нового меню навигации, вот как теперь работает основная навигация моего сайта.
Теперь Twenty Seventeen настроена как целевая страница, а основная навигация работает как внутристраничная навигация между разделами главной страницы. Если вы хотите продвинуться еще на несколько шагов, рассмотрите возможность реализации следующих дополнительных улучшений:
- Добавьте перенаправления, чтобы любой, кто попадает непосредственно на одну из страниц, отображаемых в качестве разделов домашней страницы, перенаправлялся в соответствующий раздел на домашняя страница. Например, перенаправить страницу http://example.com/contact в раздел главной страницы http://example.com/#contact .
- Если вы решили использовать jQuery для обеспечения навигации между разделами главной страницы, используйте условные теги, чтобы загружать код только на главной странице.
- Если ваш сайт будет включать дополнительные страницы, которые не являются разделами главной страницы, добавьте их в меню навигации и вложите все ссылки на разделы главной страницы в раскрывающееся меню, как показано на рисунке ниже.

Заключение
Twenty Seventeen сигнализирует о совершенно новом поколении темы WordPress — по крайней мере, в том, что касается тем по умолчанию. Понятно, что разработчики WordPress, стоящие за Twenty Seventeen, стремились продвинуть WordPress дальше от корней блогов в мир бизнеса и веб-сайтов электронной коммерции.
Twenty Seventeen предлагает красивый и современный дизайн первой страницы на основе разделов. Однако его настройка требует немного больше усилий, чем требовалось для предыдущих стандартных тем.
Как вы видели в этом посте, приложенные усилия того стоят, и в результате получается гораздо более профессиональный и привлекательный бизнес-сайт, о создании которого можно было только мечтать в предыдущих темах по умолчанию.
Примечание редактора: Этот пост был обновлен для обеспечения точности и актуальности.

 Если избранное изображение не добавлено, на странице сообщений блога вместо этого будет отображаться полное содержание сообщения.
Если избранное изображение не добавлено, на странице сообщений блога вместо этого будет отображаться полное содержание сообщения. Примечание. Поскольку форматы сообщений изображения, видео, аудио и галереи не отображают обычное содержимое сообщений на странице сообщений блога, этот параметр не повлияет на них. Дополнительную информацию см. в разделе «Форматы сообщений» выше.
Примечание. Поскольку форматы сообщений изображения, видео, аудио и галереи не отображают обычное содержимое сообщений на странице сообщений блога, этот параметр не повлияет на них. Дополнительную информацию см. в разделе «Форматы сообщений» выше. 