Виджеты для чата в wordpress: 6 разных плагинов
Виджеты чата позволяют посетителям сайта связаться с администрацией удобным для него способом. Это может быть связь через мессенджеры типо WhatsApp или Viber, Социальные сети – Вконтакте или Facebook, возможность позвонить или отправить смс. В статье расскажу о 6-ти виджетах чата для wordpress, которые можно установить на сайт.
Содержание
- Плагины для вывода виджетов чата
- AIO Contact
- Click to Chat
- Social Chat
- Chaty
- Chat Widgets
- Sticky Chat Widget
- Рейтинг плагинов
- Заключение
Плагины для вывода виджетов чата
AIO Contact
AIO Contact – Плагин, позволяющий вывести виджет контактов для посетителей сайта. В настройках нет привязки к конкретному менеджеру. Вы сами выбираете иконку для контакта, цвет, и вставляете ссылку на нужный ресурс. Можно добавлять такие виджеты, как позвонить, добавив ссылку «tel:+79999999999» или отправить смс «sms:+79999999999».
Так же есть возможность добавлять агентов и настроить их отображение в зависимости от рабочего времени. Например, ссылка на 1-го оператора будет доступна в понедельник, вторник и среду, а на 2-го в четверг, пятницу и субботу.
Так же преимуществом AIO Contact является то, что он поддерживает формы Contact Form 7. Благодаря этому можно создавать формы для сбора телефонных номеров или электронных почт посетителей.
Неограниченные возможности добавления контактов
Поддержка Contact Form 7
Добавление операторов
Простые настройки
Плагин платный и стоит 14$
Нет настроек отображения размера иконок
Виджет отображается на всех страницах сайта и нет возможности скрыть на отдельных
Нет настроек для показа / скрытия контакта на мобильных/ десктопных устройствах
Click to Chat
Если вы любите общаться с клиентами в мессенджере WhatsApp, то Click to Chat вам понравится. Плагин заточен строго для вывода кнопки, которая перекидывает на чат в WhatsApp и ничего более. В настройках вбиваете номер своего телефона и выбираете стиль отображения. Если нужно можно настроить отступы и отображение на мобильных или компьютерах.
В настройках вбиваете номер своего телефона и выбираете стиль отображения. Если нужно можно настроить отступы и отображение на мобильных или компьютерах.
Бесплатный
Много вариантов отображения
Возможность настроить на каких страницах отображать виджет
Можно вставить ссылку и наименование страницы, с которой был осуществлен переход в чат
Вывод только мессенджера WhatsApp
Английский язык
Нет возможности добавлять разных операторов
Еще 1 плагин для вывода WhatsApp. В отличии от предыдущего имеет уникальный вид с отображением оператора. Так же можно отредактировать верхнюю и нижнюю часть диалогового окна, вписав туда свою информацию. В бесплатной версии можно добавить только одного оператора и именно это делает этот плагин на шаг ниже Click to Chat.
Очень много гибких настроек для кнопки и диалогового окна
Настройка отображения по времени и дням
Можно использовать только 1-го агента в бесплатном варианте
Только для WhatsApp
Chaty
Очень приятный плагин для вывода кнопок социальных сетей и мессенджеров. Прямой аналог AIO Contact, но больше привязан к конкретным мессенджерам, несмотря на то, что есть функционал вывода произвольных ссылок. В бесплатной версии позволяется создать только 2 элемента. Так же можно создать свою форму обратной связи прямо в настройках плагина. Несмотря на все преимущества плагин имеет слишком дорогую цену за PRO версию по сравнению с AIO Contact.
Прямой аналог AIO Contact, но больше привязан к конкретным мессенджерам, несмотря на то, что есть функционал вывода произвольных ссылок. В бесплатной версии позволяется создать только 2 элемента. Так же можно создать свою форму обратной связи прямо в настройках плагина. Несмотря на все преимущества плагин имеет слишком дорогую цену за PRO версию по сравнению с AIO Contact.
Приятный интерфейс
Гибкие настройки кнопок (цвета, порядок, размер, отображение на телефонах и компьютерах)
Возможность создавать несколько виджетов
Своя форма обратной связи
Английский язык
В бесплатном варианте можно создать только 2 кнопки
Стоимость Pro издания от 39$ в год
Chat Widgets
Очередной плагин для вывода социальных сетей и мессенджеров на страницах сайта. Имеет те же самые функции как у Chaty только без добавления формы обратной связи. Также для бесплатного использования разрешено добавить только 2 кнопки. Pro версию можно устанавливать сразу на 5 сайтов и стоимость ее начинается от 64,35 $ в год.
По сравнению с аналогами преимуществ нет
Нет поддержки русского языка
Нет форм обратной связи
Sticky Chat Widget
Я уже хотел завершать статью и сказать в заключение, что бесплатных плагинов, позволяющих разместить более 2-х кнопок бесплатно, нет. Но тут я встретил его — Sticky Chat Widget. Плагин позволяет размещать сколько угодно кнопок, а его Pro версия позволяет только настраивать внешний вид иконок, присваивать css классы и id, а так же вставлять сам css код. Рядовому пользователю чаще всего такие функции не нужны. Если вас устраивает, как выглядят иконки по умолчанию, то Sticky Chat Widget это ваш выбор.
Все кнопки открыты в бесплатной версии
Дружелюбный интерфейс
Pro издание стоит 19$ — минимальная цена по сравнению с конкурентами
Иконки меняются только в платном варианте
Рейтинг плагинов
AIO Contact
4/5
Click to Chat
3/5
Social Chat
3/5
Chaty
4/5
Chat Widgets
3/5
Sticky Chat Widget
5/5
Заключение
Виджеты чата имеют преимущество перед виджетами онлайн консультантов, потому что клиент сам выбирает наиболее удобный для него способ общения. Если на вашем сайте wordpress до сих пор отсутствует такой инструмент, то поспешите его установить, т.к. чем быстрее посетитель получит ответ, тем больше шансов, что он превратится в клиента.
Если на вашем сайте wordpress до сих пор отсутствует такой инструмент, то поспешите его установить, т.к. чем быстрее посетитель получит ответ, тем больше шансов, что он превратится в клиента.
Плавающий виджет для обратной связи плагин WordPress — info-effect.ru
Привет! Сегодня я покажу вам очень полезный плагин WordPress! Вы сможете добавить на свой сайт плавающий виджет. Он постоянно находится на виду у пользователей, даже при прокрутке страницы. В виджет можно добавить любую форму, шорткод или html код. Вообще можно добавить любой контент, никаких ограничений нет. Очень простой и полезный плагин!
Установить плагин WP Contact Slider вы сможете прямо из админ-панели WordPress. Перейдите на страницу Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.
Далее, после установки и активации плагина, у вас откроется страница с формой. Нажмите на кнопку Allow & Continue.
Нажмите на кнопку Allow & Continue.
Далее, на странице WP Contact Sliders будут отображаться все созданные панели. Чтобы добавить новую, нажмите вверху на кнопку Add New Contact Slider.
Далее, на странице создания виджета вы можете настроить:
— Lable text color, цвет текста заголовка виджета.
— Lable background color, цвет фона кнопки виджета.
— Lable border color, цвет бордюра кнопки.
— Slider text color, цвет текста внутри виджета.
— Slider background color, цвет фона внутри виджета.
— Slider border color, цвет бордюра внутри виджета.
— Slider position, позиция виджета, справа или слева.
— Hide on small devices, скрыть виджет на мобильных устройствах.
— Open slider by default, открывать виджет с содержимым при загрузке страницы.
— Display on Home, показывать на главной странице.
— Display on All Pages, показывать на всех страницах.
— Display on Selected Posts & Pages, выбрать определённую страницу или запись.
— What would you like to display, здесь вам нужно выбрать с помощью чего вы добавите форму или другой контент. Шорткод или HTML текст.
— На примере ниже (смотри скриншот) я показываю самый простой вариант. Выбираем шорткод, добавляем в поле шорткод, выбираем тип формы Contact Form 7 (плагин формы должен быть установлен на вашем сайте).
В конце сохраняем изменения, нажав вверху справа на кнопку Save.
Всё готово! После сохранения настроек, перейдите на сайт, там у вас будет отображаться плавающий виджет с формой обратной связи или другим любым содержимым.
— Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!
Получите отзывы клиентов с помощью этих плагинов WordPress
Хотите получить отзывы клиентов с помощью плагина WordPress?
Может быть трудно найти хорошую рекомендацию, многие плагины обратной связи устарели или плохо проверены.
В этой статье основное внимание будет уделено бесплатным, поддерживаемым и проверенным плагинам для сбора отзывов.
Зачем собирать отзывы?
Предложения и ответы посетителей нашего сайта могут дать ценную информацию о том, как мы можем улучшить наш бизнес.
Уговорить посетителей заполнить анкету может быть сложно, поэтому важно составить правильный тип вопроса и показать его в нужное время.
Какие отзывы вы можете собирать?
Например, покажите «Откуда вы узнали о нас?» опрос на внутренней странице сайта и выяснить, какие маркетинговые каналы работают хорошо.
Вы также можете создать запрос «На этой странице чего-то не хватает?» всплывающее окно, чтобы узнать, как вы можете улучшить дизайн и текст вашего сайта. Ответ «Что помешало вам совершить покупку сегодня?» Всплывающее окно с намерением выйти на странице оформления заказа может помочь вам понять, как повысить коэффициент конверсии.
Используя плагин всплывающего окна вместе с плагином формы, вы можете получить любой тип обратной связи, который вы ищете.
Ninja Forms + Holler Box
Ninja Forms — это бесплатный плагин форм, а Holler Box — бесплатный плагин всплывающих окон. Вместе они могут помочь вам создавать опросы и анкеты для сбора отзывов.
Создайте форму обратной связи
Первое, что вам нужно сделать, это создать форму обратной связи.
Активируйте и установите Ninja Forms, выбрав «Плагины» => «Добавить новый» в панели администратора WordPress. Найдите Ninja Forms, установите и активируйте.
Откройте пункт меню «Формы ниндзя» и нажмите «Добавить новую». Выберите пустую форму и добавьте свои поля.
Как должна выглядеть форма?
В зависимости от типа обратной связи, которую вы хотите, вы можете добавить текст, радио, выбрать или другие поля. Идея состоит в том, чтобы сделать его кратким, чтобы ваши посетители не бросили форму до ее заполнения.
Для многих форм обратной связи простой вопрос с одним открытым текстовым полем даст наилучшие результаты. Формы множественного выбора могут ограничивать ответы только тем, что вы думаете, что они будут, что может привести к тому, что вы упустите действительно хорошую открытую обратную связь, которую вы получите с помощью текстового поля.
Другие формы обратной связи, такие как «Как вы узнали о нас?» можно обойтись простым множественным выбором с помощью переключателей.
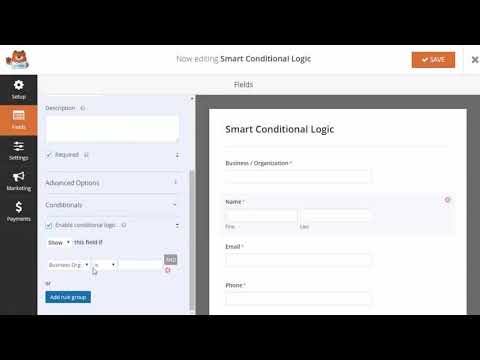
Если вы не знаете, как создать форму с помощью Ninja Forms, это видео поможет.
После заполнения формы сохраните ее.
Добавить форму на страницу или всплывающее окно
На этом этапе вы можете просто добавить форму обратной связи на страницу.
Если вам нужно более продвинутое размещение, используйте всплывающий плагин, например Holler Box.
Установите и активируйте Holler Box в панели администратора WordPress в разделе «Плагины» => «Добавить новый», найдите Holler Box. Активируйте, затем перейдите в пункт меню Holler Box и нажмите «Добавить новый».
Создайте свое всплывающее окно по желанию, затем добавьте шорткод Ninja Forms для отображения формы во всплывающем окне.
Это основы, давайте рассмотрим несколько примеров.
Тип опроса Форма обратной связи
Чтобы создать небольшое всплывающее окно опроса, как показано на рисунке, создайте форму ниндзя со списком радио. При необходимости настройте параметры переключателя и другие поля формы, а затем опубликуйте форму.
Затем создайте новый Holler Box и добавьте в него шорткод Ninja Form.
Нажмите, чтобы просмотретьНастройки окна Холлера должны быть типом окна уведомлений по умолчанию, вы можете выбрать в дополнительных настройках, на каких страницах вы хотите, чтобы оно отображалось.
Будет создано небольшое всплывающее окно опроса, которое вы можете использовать для сбора отзывов от посетителей вашего сайта, не прерывая их.
Всплывающая форма с намерением выйти
Всплывающее окно, которое вы показываете только тогда, когда посетитель начинает покидать вашу страницу, является отличным способом получить определенные типы обратной связи.
Например, у вас может быть всплывающее окно с намерением выйти на странице оформления заказа, которое спрашивает, почему они не купили, или предлагает им купон с ограниченным сроком действия. Вы также можете использовать выходное намерение как последнюю попытку заставить кого-то подписаться на ваш список адресов электронной почты перед уходом.
Чтобы настроить этот тип всплывающего окна, создайте новый Holler Box и добавьте шорткод формы ниндзя. Выберите «Всплывающее окно» в качестве типа окна, затем выберите пользовательский шаблон .
В дополнительных настройках выберите, какую страницу вы хотите отображать. Например, вы можете выбрать страницу ценообразования или оформления заказа, чтобы собирать отзывы о потенциальных упущенных продажах.
При необходимости настройте другие параметры и опубликуйте, чтобы начать собирать отзывы.
Кнопка со всплывающим окном
Это уникальная всплывающая форма, которая позволяет посетителю щелкнуть кнопку, чтобы открыть узкое модальное окно. (доступно только в Holler Box Pro)
(доступно только в Holler Box Pro)
Нажатие кнопки для отображения формы привлекает пользователя, поэтому он больше заинтересован в заполнении формы.
Вы можете использовать это для запроса расценок, спросить «Что-нибудь отсутствует на этой странице?» и многое другое.
Чтобы создать форму этого типа, создайте новый ящик Холлера и выберите «Всплывающее окно» в качестве типа.
Введите свой вопрос в главном редакторе, например «Что-то пропало с этой страницы?»
Прокрутите вниз до мета-окна Popout, затем добавьте шорткод формы ниндзя.
Настройте, где вы хотите, чтобы он отображался в дополнительных настройках, и опубликуйте.
Нажмите ссылку, чтобы открыть модальную форму
Последний тип формы, который мы рассмотрим, — это щелчок по ссылке, чтобы открыть форму в модальном окне.
Это может быть полезно, если у вас длинная форма и вы не хотите занимать драгоценное место на странице для ее отображения.![]() Для этого типа формы вам понадобится функция обновления контента, доступная в Holler Box Pro.
Для этого типа формы вам понадобится функция обновления контента, доступная в Holler Box Pro.
Создайте новый Holler Box, выберите Popup в качестве типа вместе с пользовательским шаблоном.
Добавьте шорткод Ninja Forms в редактор так же, как вы сделали это для других полей.
В разделе «Дополнительные настройки» выберите «щелчок по ссылке/обновление содержимого»:
Скопируйте шорткод и вставьте его на страницу, где вы хотите разместить ссылку. При необходимости отредактируйте отображаемый текст.
Теперь посетители вашего сайта могут заполнять вашу форму в красивом модальном окне, когда они нажимают на вашу ссылку.
Заключение
Ninja Forms и Holler Box — два бесплатных плагина WordPress, которые отлично подходят для сбора отзывов.
Используя мощный конструктор форм в Ninja Forms, а также настраиваемые всплывающие окна в Holler Box, вы можете начать получать больше форм, чем когда-либо прежде.
Плагин простой формы обратной связи — это все, что вам нужно для получения данных для нужд вашего бизнеса
Отзывы пользователей — неотъемлемая часть бизнеса. Вот почему: люди хотят быть услышанными. Приятно, когда идеи, опыт, жалобы и мысли понимаются и меняют чье-то время. «Когда люди чувствуют, что их услышали, они чувствуют, что их ценят».
Вот почему: люди хотят быть услышанными. Приятно, когда идеи, опыт, жалобы и мысли понимаются и меняют чье-то время. «Когда люди чувствуют, что их услышали, они чувствуют, что их ценят».
На этапе посетителей контактные формы необходимы, чтобы помочь вашим посетителям перейти к этапу рассмотрения, где они могут принять решение о ваших продуктах или услугах. Но ваша работа как компании не заканчивается, когда покупатель совершает покупку. Для устойчивого роста крайне важно постоянно улучшать свои предложения. Формы обратной связи с пользователями особенно эффективны на этапе закрытия и восхищения, когда пользователи совершили конверсию и теперь готовы продвигать бренд.
Опросы обратной связи отлично подходят, когда вы пытаетесь превратить существующих клиентов или пользователей в евангелистов. Евангелисты — это промоутеры, которые твердо верят в ваш продукт и услуги и рекомендуют ваш бренд другим. Опросы, такие как формы обратной связи, — это простой способ получить явные данные о ваших пользователях.
Итак… насколько полезна обратная связь с Потребителем?
Ваши формы обратной связи с клиентами — это отличный источник для получения потенциальных клиентов и могут значительно повлиять на то, как вы разрабатываете стратегию своих продуктов, услуг и контент-маркетинга. Вы можете легко использовать обратную связь в качестве инструмента лидогенерации. Используйте тот факт, что с помощью целенаправленной формы обратной связи вы можете получить 60% контактных данных пользователей.
А теперь самое приятное.
Попробуйте направить эти « квалифицированных потенциальных клиентов или SQL» вашему высокоэффективному персоналу отдела продаж или маркетинга, чтобы преобразовать эти жалобы в довольных клиентов по значительно более высоким ценам.
Разместите эти формы на целевых страницах PPC или в электронных письмах в качестве опросов. И используйте его с решениями, которые могут отслеживать отзывы на определенных страницах.
Существует множество решений, которые относятся к категории конкурентоспособных конструкторов форм.
weForms: быстрое и простое решение для формы обратной связи для WordPress
weForms — это многофункциональное решение для создания форм , которое можно легко использовать в качестве плагина для обратной связи с клиентами WordPress. Благодаря минималистичному дизайну , неограниченному количеству форм и множеству настраиваемых шаблонов , weForms зарекомендовала себя как конкурентоспособный продукт в индустрии создания форм. Что отличает его, так это его простые в использовании компоненты, такие как перетаскивание , удобный предварительный просмотр в реальном времени , менеджер отправки , настраиваемость и интерактивный пользовательский интерфейс . И все это в рамках одной платформы.
И все это в рамках одной платформы.
С момента своего выпуска этот конструктор форм WordPress привлек значительное внимание пользователей и лидеров отрасли. И пользователи weForms согласны с тем, что это чертовски быстрое решение для всех, кому нужно использовать формы для своего веб-сайта.
Создание опроса формы обратной связи
Недавно мы создали успешную кампанию обратной связи для пробной версии нашего популярного плагина WP ERP с использованием weForms, которая помогла нам намного лучше понять наших лидов. Мы не только получили более четкое представление о том, что ищут наши пользователи, но и о том, как мы можем изменить продукт, чтобы сделать его более полезным для них.
Чтобы создать форму обратной связи с помощью weForms, просто перейдите на панель инструментов WordPress. Тогда в weForms. Выберите Добавить новый , чтобы создать один из заданных шаблонов, таких как Обратная связь с веб-сайтом, Форма комментариев и оценок или другие.
Начните с Адреса электронной почты поля , имени пользователя, или другого поля, которое позволяет сопоставлять данные обратной связи с другими данными пользователя, например, историей покупок, разговорами или веб-аналитикой.
Поля выбора, такие как радиокнопки , раскрывающиеся списки , множественный выбор , флажки и множественный выбор типа сетки для пользователей0s форме они хотят.
Опция Meta Key в каждом поле позволяет удобно хранить все данные настраиваемых полей для последующего извлечения и изменения.
Также стоит обратить внимание на Дополнительные параметры . С именем класса CSS вы можете добавить к своему полю другой дизайн фона или цвет, чтобы сделать его более привлекательным.
Динамическое автоматическое заполнение позволяет направлять пользователей к ответам, которые вы ищете. Они не должны быть предвзятыми, чтобы вызывать только благоприятные ответы. Скорее, ваша цель должна состоять в том, чтобы получить отзывы, полезные для вашего бизнеса. И это вы получите только из честных, неподвластных влиянию и нефильтрованных отзывов.
Вы также можете выбрать уникальные значения и исключить повторяющиеся ответы для поля. Это может быть полезно в таких полях, как имена пользователей, адреса электронной почты, идентификаторы клиентов и других, где пользователи вряд ли будут иметь одинаковое значение.
Такие поля, как электронная почта, имя пользователя и отображаемое имя, могут быть включены для Опция автоматического заполнения для существующих пользователей или клиентов, когда они вошли в систему. Таким образом, форма будет автоматически принимать данные из профиля пользователя и скрывать поле.
Это экономит время пользователя и обеспечивает более быстрый процесс. Это также исключает возможность хранения повторяющихся данных в вашей базе данных для одного и того же пользователя.
Добавьте оценки или линейные шкалы , чтобы понять, как пользователи в целом воспринимают ваш продукт. Эти упрощенные поля дают достаточно хорошее представление о том, как ваши пользователи видят вас. Но они не говорят, почему пользователь выбрал именно этот рейтинг.
По этой причине добавьте несколько сеток множественного выбора или сеток флажков и полей описания, чтобы лучше понять чувства и предпочтения пользователя. Задавайте реалистичные вопросы о продукте или услуге и функциях, с которыми покупатель уже сталкивался на практике и сможет ответить.
Сторонние API, которые выводят его на новый уровень
Чтобы еще больше улучшить процесс привлечения потенциальных клиентов, воспользуйтесь преимуществами сторонних интеграций и приложений, таких как инструменты повышения производительности CRM.
Параллельное отслеживание аналитики и отзывов позволяет владельцам веб-сайтов более внимательно следить за моделями использования и быстро выявлять технические проблемы и проблемы с удобством использования. Интеграция также предназначена для помощи в тестировании A/B и оценке других изменений на сайте, таких как добавление новых страниц или разделов и их влияние на поведение пользователей. – Кампыле
Множество решений для электронного маркетинга, связанных с weForms, увеличивают его ценность в три раза. MailChimp, ConvertKit, MailPoet, Get Response, Campaign Monitor, Constant Contact и AWeber Интеграция API — все они синхронизируют ваши отзывы в списках рассылки, автоматически синхронизируют их и помогают быстро генерировать потенциальных клиентов.
Что, если бы вы могли использовать отзывы во всех различных решениях, которые вы используете, чтобы оптимизировать взаимодействие в сфере продаж? Интеграция продуктивного API, например Google Sheets, Slack, Google Analytics, Trello или Zapier с weForms — это инструменты, которые автоматизируют несколько процессов и открывают дополнительные двери, чтобы вы могли применять методы продаж напрямую с целевыми пользователями, которым есть что вам сказать.
Эти интеграции позволяют автоматически вводить каждый ваш отзыв в качестве уведомления в решение без дополнительных усилий с вашей стороны. Таким образом, вы избавитесь от необходимости вводить повторяющуюся информацию во всех используемых вами программах. Эти расширенные функции — это не просто модули, которые расширяют систему, они также позволяют оптимизировать ваши маркетинговые усилия в соответствии с вашими целями.
Интеграция WP ERP, например, позволяет мгновенно использовать ваши записи отзывов пользователей в базе данных WordPress CRM, где вы можете преобразовать эти обычные контакты в квалифицированных потенциальных клиентов. Теперь вы можете отправлять электронные письма, SMS, планировать встречи, звонки, просматривать предыдущие разговоры с агентами, отслеживать историю покупок, помещать их в контактные группы или компании и многое другое. Другие интеграции CRM включают Zoho, Salesforce, и HubSpot .
