Как создать плавающий виджет на WordPress

Плавающий виджет в WordPress – это такой виджет, который виден на экране всегда, независимо от степени прокрутки страницы. Это отличный приём для того, чтобы посетитель сайта обратил внимание на то, что вам нужно, так как информация виджета всё время будет перед глазами.
В этой статье я расскажу, как сделать такой фиксированный виджет. Решать задачу я буду с помощью одного плагина. Он не нагружает сайт, лёгкий, русифицированный и очень простой в использовании.




Это вам тоже может быть интересно:
Плавающий виджет с плагином Q2W3 Fixed Widget
Q2W3 Fixed Widget – позволяет создавать фиксированный (плавающий) виджет. Для начала работы скачайте это дополнение по ссылке ниже.
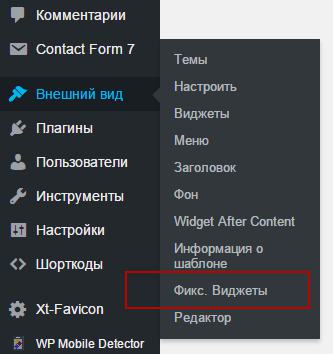
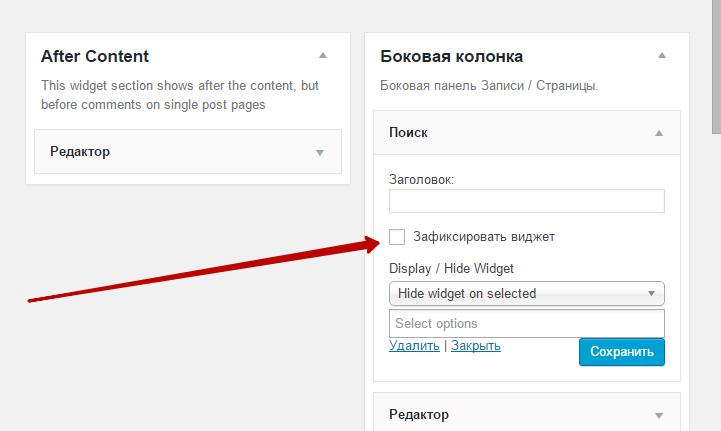
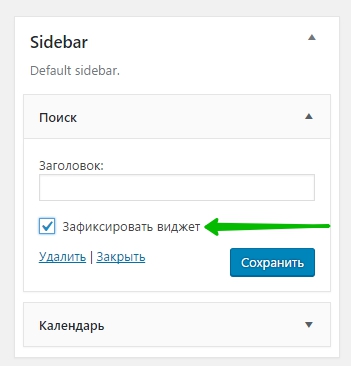
Установите дополнение на свой сайт и активируйте его. Создать плавающий виджет – дело одной минуты. Перейдите в пункт «Внешний вид», подпункт «Виджеты», разверните для настройки один из установленных ваших виджетов, который нужно зафиксировать на экране, и включите галочку «Зафиксировать виджет». Эта опция есть у каждого виджета.


Сохраните изменения, перейдите на свой сайт и вы увидите, что этот виджет стал плавающим и виден всегда, как бы вы ни прокручивали страницу. Зафиксировать можно сразу несколько виджетов, как в одном, так и в нескольких сайдбарах.
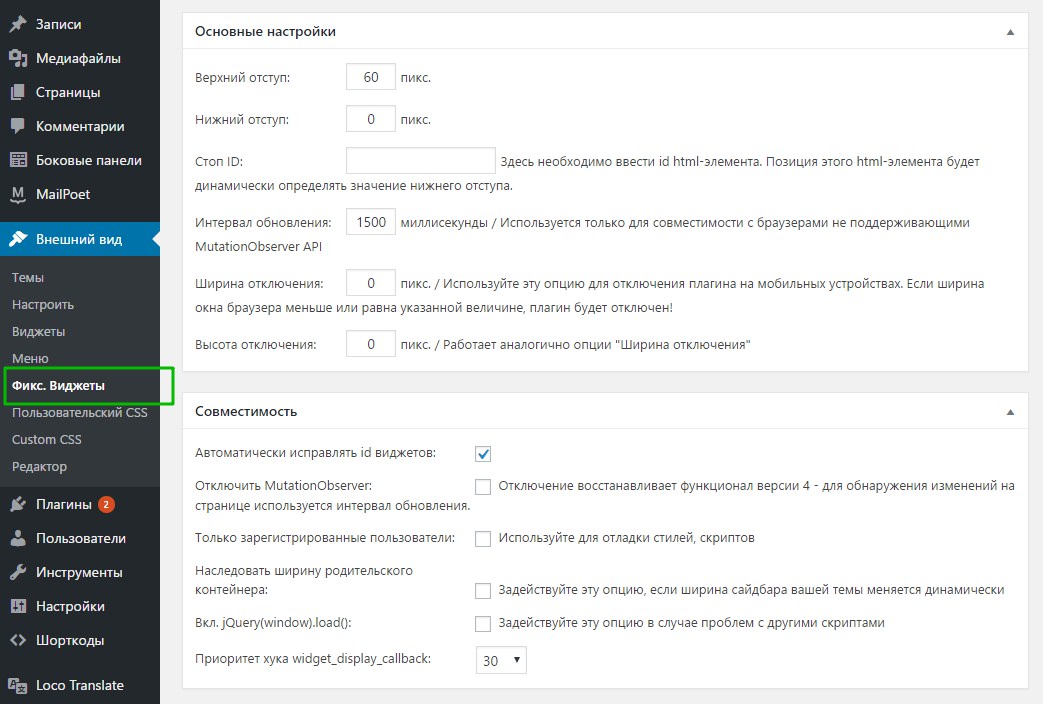
Однако, это не всё. У плагина есть настройки, которые могут некоторым быть полезными. Они находятся в пункте «Внешний вид», подпункте «Фикс. Виджеты». Здесь всё на русском языке и ко многим опциям есть пояснения. Рассмотрю основные.
Основные настройки. Здесь можно установить отступы плавающего виджета и настроить его положение на сайте. А также можно задать параметры, при которых плавающий виджет будет отключаться в зависимости от размеров экрана. Например, он может быть неудобен на мобильном экране.


Совместимость. Разнообразные настройки, касающиеся технической части плагина. Можно ознакомиться с описанием опций. В большинстве случае всё можно оставить по умолчанию.


Произвольные идентификаторы. Здесь записываются HTML-идентификаторы виджетов и других элементов. Также в большинстве случаев можно не заполнять.


Как правило, большинству пользователей даже нет надобности заглядывать на страницу настроек. Если вы произвели какие-то настройки, то не забудьте сохранить. Если вы используете плагины для кэша, то очистите кэш, чтобы изменения стали видны.
Статьи по теме:
плавающий виджет wordpress. Плагин Q2W3 Fixed Widget
Здравствуйте, друзья! В этой статье расскажу о том, что такое плавающий виджет WordPress. Его называют ещё фиксированным. Какая от него может быть польза, и как установить такой виджет в сайдбар.
Что такое плавающий (фиксированный) виджет WordPress
Когда статья довольно большого объёма, то при прокрутке страницы вниз, все виждеты теряются из виду. Они поднимаются вверх вместе со всей информацией и исчезают из поля зрения. Для того чтобы какой — либо блок информации был постоянно на виду устанавливают в сайдбар плавающий (фиксированный) виджет.
Бывает так, что статья на блоге имеет большой объём, и все виджеты пропадают из поля зрения читателя. А если необходимо, чтобы какая-то информация всегда была видна читателю? В этом поможет фиксированный виджет.
Его использование помогает повысить кликабельность зафиксированной информации, будь то реклама вашего или партнёрского продукта, либо любая другая информация в сайдбаре.
Как установить плавающий виджет
Итак, фиксированный виджет устанавливается в сайдбаре блога. Вначале устанавливается плагин Q2W3 Fixed Widget. Он-то и позволяет сделать любой виджет на сайте фиксированным. То есть, при прокрутке страницы такой виджет всегда будет на виду.
На моём блоге установлен фиксированный виджет на страницу Вконтакте. Поэтому вы сможете увидеть такой виджет в действии. Установлен он для примера при написании этой статьи.
Порядок установки виджета
Чтобы установить фиксированный виджет на сайт, предварительно нужно установить плагин Q2W3 Fixed Widget.
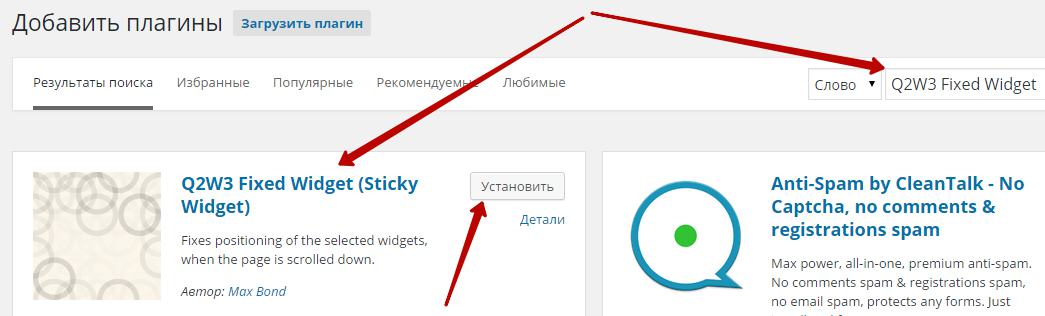
Для этого в админ панели сайта находим вкладку «Плагины», затем «Установить новый». В строке поиска вводим название плагина.

В самом начале первой страницы и находится необходимый нам плагин. Нажимаем «Установить», а затем «Активировать». Теперь любой виджет можно сделать фиксированным.
Для этого достаточно перейти в настройки нужного виджета и поставить отметку в чек-боксе «Зафиксировать». Затем нажать «Сохранить» и «Готово».

Теперь осталось только произвести некоторые настройки фиксированного виджета. Для этого заходите во вкладку «Виджеты», затем открываете вкладку «Фикс-настройки».

Выставляем «Верхний отступ» -50-55, а «Нижний отступ» рекомендую оставить по умолчанию. Не забудьте сохранить изменения.
Верхний отступ будет определять положение виджета на странице при её открытии. А нижний — показывает то место, где он должен остановиться.
Остальные настройки можно оставить по умолчанию.
Чтобы фиксированный виджет «не наезжал» на остальные виджеты, его нужно ставить в самом конце сайдбара.
Если на странице блога есть и левый, и правый сайдбар, то фиксированный необходимо ставить только на правую часть сайдбара. Если такой виджет установить в левом сайдбаре, то на мобильных устройствах при прокрутке страницы этот виджет будет закрывать всю остальную информацию.
Спасибо за внимание! Если статья оказалась полезной, то делитесь с друзьями в социальных сетях. Заходите почаще!
Успехов и удачи!
Ваша Матвеева Г.Е.
Плавающий виджет в сайдбаре — Q2W3 Fixed Widget
(Последнее обновление: 01.07.2016)
 Привет, дамы и господа! Как зафиксировать виджет, то есть, как сделать плавающий виджет в wordpress. Для того, чтобы при прокрутке страницы вниз, он не исчезал с глаз посетителя. А то, как то не красиво получается, при чтении большой статьи прокручиваем страницу к низу и виджеты с полезной информацией все исчезли, осталось пустое не заполненное место в сайдбаре. Надо это срочно исправить. Реализовать плавающий виджет wordpress в сайдбаре можно с помощью плагина Q2W3 Fixed Widget. Только он, плагин, помог мне зафиксировать нужный виджет.
Привет, дамы и господа! Как зафиксировать виджет, то есть, как сделать плавающий виджет в wordpress. Для того, чтобы при прокрутке страницы вниз, он не исчезал с глаз посетителя. А то, как то не красиво получается, при чтении большой статьи прокручиваем страницу к низу и виджеты с полезной информацией все исчезли, осталось пустое не заполненное место в сайдбаре. Надо это срочно исправить. Реализовать плавающий виджет wordpress в сайдбаре можно с помощью плагина Q2W3 Fixed Widget. Только он, плагин, помог мне зафиксировать нужный виджет.
В моей теме (и ещё в одной) я пробовал создать плавающий Widget с помощью определенного кода, то есть, без модуля, увы, не сработало. Пришлось искать нужный плагин, как говорится, кто ищет тот находит. Итог, вы можете наблюдать здесь, на блоге. Обычно в плавающем блоке размещают (большинство блогеров) размещают контекстную рекламу Adsense или РСЯ, хотя это дело каждого, что хочу, то и ворочу.
Установка и настройка Q2W3 Fixed Widget — плавающий виджет WordPress
Установка плагина стандартная. В меню админки выберите Плагины — Добавить новый. В поле поиска введите название: Q2W3 Fixed Widget (Sticky Widget). Из списка плагинов выберите нужный, обычно первый идет. Кликнете «Установить» и не забудьте его активировать.
После установки и активации плагина, в разделе «Внешний вид» появится подраздел «Фикс. Виджеты». Для настройки данного плагина, нажмите на пункт «Фикс. Виджеты»:


Фикс. Виджеты
Что мы имеем здесь? Язык русский, настроек немного, просто отлично:


Основные настройки Фикс. Виджеты
Всё предельно ясно, к каждому пункту подсказка. Можете поставить галочки, как у меня на картинке. Сохраните настройки. Идем далее. Для того, чтобы сделать любой блок плавающим, вам достаточно включить опцию «Зафиксировать виджет» в настройках ваших виджетов и он будет всегда на виду, когда страница прокручивается вниз:


Зафиксировать виджет
Еще один момент на который я обращу ваше драгоценное внимание, обязательно фиксируйте последний виджет или сразу несколько блоков, идущие друг за другом. А у меня на сегодня все. Всего доброго. Пока.
Поделиться в социальных сетях
Создаем плавающий виджет в сайдбаре в WordPress
«Плавающие» элементы, который прилипают к границам экрана при прокрутке страницы, как правило, имеют бОльшую конверсию и кликабельность, нежели статичные объекты. Именно поэтому многие сайты используют у себя плавающие элементы. Все мы видели плавающий хидер, футер, виджет сайдбара с подпиской на новости и т.д. В недалеком прошлом мы уже показывали вам как создать «липкую» плавающую панель в футере сайта WordPress. В этой статье мы покажем вам как создать плавающий виджет в сайдбаре в WordPress, так что вы сможете вынести в него форму подписки или другие полезные вещи.
Примечание: Этот способ работает для всех типов виджетов сайдбара, не только для е-мейл подписки. Можно использовать для рекламы своих продуктов, популярных записей, фоток flickr, гуглокалендаря и в принципе для всего, чего пожелаете.
![sticky-sidebar-widget-demo[1]](/800/600/https/wpincode.com/wp-content/uploads/2014/01/sticky-sidebar-widget-demo1.jpg)
Пережде всего вам необходимо установить и активировать плагин Q2W3 Fixed Widget (Sticky Widget). После активации переходим в раздел Внешний вид » Виджеты административной панели и кликаем на виджет, который необходимо сделать плавающе-прилипающим. Плагин добавляет настройку Fixed Widget для всех ваших виджетов. Отмечаем галочку Fixed Widget и сохраняем изменения. Переходим на свой сайт и прокручиваем его вниз. Ваш зафиксированный виджет теперь стал плавающим.
![fixed-widget[1]](/800/600/https/wpincode.com/wp-content/uploads/2014/01/fixed-widget1.jpg)
Плагин Q2W3 Fixed Widget (Sticky Widget) содержит настройки для конфигурации позиции зафиксированных виджетов. Переходим в Внешний вид » Fixed Widget Options для настройки плагина. На этой странице вы можете задать отступы и ваш собственный HTML ID, или даже отключить фиксацию виджетов на телефонах и планшетах.
![sticky-widget-options[1]](/800/600/https/wpincode.com/wp-content/uploads/2014/01/sticky-widget-options1.jpg)
Прилепленные плавающие виджеты могут использоваться для увеличения подписок, демонстрации контента и в целом для повышения лояльности пользователей. Таких виджетов может быть несколько, все зависит от ваших желаний и фантазии. Однако, большое их количество может раздражать пользователей и возыметь отрицательный эффект. Соблюдайте баланс в дизайне, чтобы не потерять пользователей.
Надеемся, что эта статья поможет вам внедрить на свой сайт прилепленный плавающий виджет. Также вы можете поставить на сайт прилепеленный футер, панель с меню. Что вы примените для своего сайта? Пишите в комментариях ниже.VN:F [1.9.22_1171]
Rating: 4.8/5 (6 votes cast)
Как установить плавающий сайдбар на сайте WordPress
Сейчас очень популярно устанавливать на сайте плавающий сайдбар. Его также называют — фиксированным сайдбаром, фиксированным виджетом или плавающим виджетом. Не важно, как его называют. Важна функция, которую он несет.
А задача его состоит в том, что бы привлечь внимание посетителя вашего сайта к важной информации, которая расположена в сайдбаре. Фиксировать виджет сайдбара можно используя определенный код. Но мы пойдем более простым и надежным путем — установим плагин, который называется Q2W3 Fixed Widget.
Устанавливается он прямо из консоли блога, так как есть в библиотеке плагинов WordPress. Просто копируйте название плагина, вводите в строку поиска, устанавливайте и активируйте. Но на всякий случай — страница плагина.
Настройки плагина плавающий сайдбар
Установленный плагин мы находим в опции Внешний вид — Фиксированный виджет.
[tip]Сразу хочу обратить Ваше внимание на правый верхний угол редактора. Как видите, там есть ссылка на русскоязычный форум. Если у Вас появились вопросы — можете обратиться туда.[/tip]Возвращаемся к настройкам плагина. Если Вы оставите все по умолчанию, то на Вашем блоге проблем с отражением этого плагина не будет. Вопрос может возникнуть с отображением фиксированного виджета на мобильных устройствах.
Основные настройки плагина Q2W3 Fixed Widget
- Верхний отступ. Установите его в пикселях на такое расстояние, что бы виджет не прилипал к верхней части сайта
- Нижний отступ — принцип тот же. Устанавливается для того. что бы виджет не наезжал на футер
- Стоп ID — Вводится id html элемента, на который будет ориентироваться Ваш виджет и автоматически определять нижний отступ;
- Интервал обновления в миллисекундах — работает с определенными браузерами. Интервал пересчета обновления. Оставьте по умолчанию, так как если Вы установите этот период меньше. то нагрузка на Ваш сайт резко увеличится.
- Ширина отключения. Имеется ввиду ширина мобильного устройства, при которой Ваш виджет будет отображаться не корректно. Естественно она зависит от ширины Вашего виджета. И определяется тестом. Зайдите на свое мобильное устройство и проверьте как отображается плавающий сайдбар на нем. И сделайте вывод
- Высота отключения — те же настройки, но только касающиеся высоты мобильного устройства
Совместимость плавающего сайдбара плагина Q2W3 Fixed Widget
Автоматически исправлять id виджетов. В современных темах виджеты имеют установленные id. При включении этого пункта id автоматически корректируются для правильного отображения;
Только зарегистрированные пользователи — активация данной функции позволяет видеть настройки только Вам, как владельцу сайта
Наследовать ширину родительского контейнера — включать надо только в том случае. если Ваш сайдбар меняет свою ширину на разных страницах сайта
Вкл. jQuery(window).load() — надо в случае проблем с JavaScript
Приоритет хука widget_display_callback — задаем приоритет функции нашего виджета.
Обычно эти настройки оставляют по умолчанию.
Произвольные идентификаторы плагина WordPress Q2W3 Fixed Widget
Это настройки для продвинутых вебмастеров. Например для установки в плавающем сайдбаре еще и разворачивающегося виджета. Мы это поле использовать не будем.
Теперь переходим в раздел виджетов и видим, что у каждого виджета появился чекбокс — Зафиксировать виджет. Осталось только в том виджете. который Вы решили зафиксировать — поставить в этом чек боксе галочку.
[tip]Советую фиксированный виджет установить самым последним, что бы он не наплывал на сайдбар и отображался корректно[/tip]Вот и все! Удачно работы!


Плавающий виджет wordpress – INFO-EFFECT
На чтение 2 мин. Опубликовано
Здравствуйте !
Сегодня я расскажу и покажу как сделать на своём сайте wordpress плавающий виджет. Что это такое ? это когда виджет в боковой колонке сайта всегда остаётся на виду, то есть не прокручивается вверх или вниз страницы, или несколько виджетов, зависит от размера. В основном плавающий виджет используют для показа рекламы, что бы реклама была всегда на виду у пользователя.
Создать плавающий виджет можно с помощью плагина –

Чтобы попасть на страницу настроек плагина, перейдите по вкладке: Внешний вид – Фикс. Виджеты.

В настройках ничего не меняйте, оставьте всё как есть по умолчанию.

Далее, переходите на страницу Виджетов. Выберите виджет, который вы хотите зафиксировать, откройте виджет для настройки и в самом низу виджета, поставьте галочку в чек-боксе – Зафиксировать виджет.

Вот и всё, как видите здесь всё просто, теперь виджет, который вы зафиксировали будет всегда на виду и не будет прокручиваться. На этом у меня всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. До новых встреч !
Q2W3 Fixed Widget настройка фиксированный виджет WordPress – INFO-EFFECT
На чтение 3 мин. Опубликовано
Привет! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress! Сегодня вы узнаете как сделать на своём сайте фиксированный виджет или как его ещё называют – плавающий виджет. Фиксированный виджет будет постоянно находится на виду у пользователя, даже если он прокручивает страницу вниз или вверх. Если плавающий виджет находится внизу страницы, то когда вы до него дойдёте, он автоматически зафиксируется на странице. Вы сможете зафиксировать любой виджет. Можно указать расстояние от верха и низа сайта до виджета.
Установить плагин Q2W3 Fixed Widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Внешний вид – Фикс. Виджеты. Здесь вы сможете настроить основные параметры плагина. Для тех кто не хочет вникать, то можно оставить всё как есть. По умолчанию всё работает, можно ничего не менять.

– Верхний отступ, можно указать расстояние от верха сайта до виджета.
– Нижний отступ, можно указать расстояние от нижнего края сайта до виджета.
– Стоп ID, здесь необходимо ввести id html-элемента. Позиция этого html-элемента будет динамически определять значение нижнего отступа.
– Интервал обновления, используется только для совместимости с браузерами не поддерживающими MutationObserver API.
– Ширина отключения, используйте эту опцию для отключения плагина на мобильных устройствах. Если ширина окна браузера меньше или равна указанной величине, плагин будет отключен.
– Высота отключения, работает аналогично опции “Ширина отключения”.
– Можно автоматически исправлять id виджетов.
– Отключить MutationObserver, отключение восстанавливает функционал версии 4 – для обнаружения изменений на странице используется интервал обновления.
– Только зарегистрированные пользователи, используйте для отладки стилей, скриптов.
– Наследовать ширину родительского контейнера, задействуйте эту опцию, если ширина сайдбара вашей темы меняется динамически.
– Включить jQuery(window).load(), включите эту опцию в случае проблем с другими скриптами.
– Выберите приоритет хука widget_display_callback.
– Произвольные идентификатора, HTML-идентификаторы статических виджетов и прочих нестандартных элементов (каждый на новой строке).
– Сохраните изменения.
Далее, перейдите на страницу: Внешний вид – Виджеты. Откройте виджет который вы хотите зафиксировать. Поставьте галочку возле значения “Зафиксировать виджет”.

Всё готово! При прокрутке страницы виджет будет всегда на виду у пользователя.
Остались вопросы? Напиши комментарий! Удачи!
