Заголовок web документа открывается тэгом — kak.zydus.su
Основная масса контента, представленного в интернете — это веб-страницы. Это исторически самый первый тип документов, предназначенных для размещения в виртуальном сетевом пространстве, но до сих пор сохранивший актуальность и практически не имеющий конкурирующих форматов. Какова структура веб-страниц? С помощью каких средств веб-разработки они создаются?
Содержание статьи:
Что представляет собой Web-страница?
«Перечислите основные элементы Web-страницы» — говорит нам экзаменатор на уроке информатики. Что мы сможем сказать ему в ответ? Прежде всего повествуем о том, что собой представляет веб-страница в принципе.

Согласно общепринятому в среде IT-специалистов определению, это документ, который предназначен для открытия в специализированной программе — браузере, и который содержит данные для отображения на экране компьютера с помощью соответствующего типа ПО различного полезного контента — текстов, ссылок, графики, видео, музыки и т. д. Web-страница — это текстовый документ. Соответствующие данные для браузера представляют собой буквы, цифры и специальные символы, используемые как элементы языка разметки — HTML. Именно с помощью него создатель веб-страницы «объясняет» браузеру, каким образом отображать на экране тот или иной контент.
Место и роль веб-страниц в структуре сайтов
Можно ли сказать, что Web-страница — это основной компонент веб-сайта? Отчасти это верно. Однако, как мы отметили выше, веб-страница — это всего лишь текстовый документ. На сайте же, как правило, также располагаются картинки, видео и иные мультимедийные элементы. Веб-страница вместить их в себя не может, однако в своей структуре она может содержать ссылки на них. Таким образом, веб-страницу можно назвать основным компонентом сайта в аспекте главенствующей роли в отображении виртуального контента перед пользователями.
В редких случаях, конечно, рассматриваемый документ будет единственным компонентом сайта — если на нем по каким-то причинам не предусмотрено отображения графики, видео и иных мультимедийных элементов. В частности, самые первые сайты — когда языки разметки Web-страниц только появились, — не включали соответствующего контента. Перед глазами пользователя был только текст и ссылки.
Принцип задействования гипертекста
Итак, Web-страницей называется документ, составленный на языке HTML, с помощью которого осуществляется разметка гипертекста. Но что это за явление? Что такое гипертекст? Не углубляясь сильно в теорию, отметим, что это текст, который тем или иным образом позволяет получить быстрый доступ к другому — посредством ссылок. В обычной книге это невозможно — там «простой текст». Для получения доступа к нужной странице читатель должен совершить несколько перелистываний, до этого ознакомившись с содержанием или сносками. В режиме «гипертекста» основную часть работы совершает компьютер — за счет сведений, отражаемых в HTML-элементах страницы.

Если преподаватель информатики говорит нам: «Перечислите основные элементы Web-страницы», то мы совершенно корректным образом можем начать повествование о компонентах соответствующего документа, которые создаются с помощью языка разметки HTML. Поэтому для начала рассмотрим некоторые теоретические моменты, касающиеся HTML.
Структура языка HTML: теги
Каким образом браузер считывает нужные данные о веб-странице из документа, составленного на языке HTML? Очень просто.
Основные элементы данного языка — это теги. Они в большинстве случаев парные — есть открывающий, а есть закрывающий. Первые обозначаются с помощью только угловых скобок. Вторые — аналогично, но перед второй скобкой ставится слэш — символ /. Браузер умеет их распознавать, и потому без проблем отображает содержимое веб-страниц в соответствии с алгоритмами, создаваемыми разработчиком документа.

Открывающий тег пишется обычно большими буквами, закрывающий — маленькими. Это — стандарт, устоявшийся в среде IT-специалистов. Браузер, безусловно, распознает HTML-команду любыми буквами, но веб-разработчикам рекомендуется все же придерживаться отмеченной схемы написания тегов. Это облегчит, например, доработку веб-страницы другими специалистами.
Атрибуты
Другие важнейшие элементы HTML-языка — атрибуты. С их помощью создатель веб-страницы может задавать свойства контента — например, высоту шрифта, его цвет, положение относительно страницы. То же самое касается картинок, видео и иных мультимедийных компонентов. Атрибуты пишутся в пределах открывающего тега.
Содержимое
Между открывающим и закрывающим тегом располагается следующий ключевой компонент веб-страницы — содержимое. Это, собственно, тот самый контент, который должен отображаться перед пользователем на экране. Этом может быть текст, ссылка, картинка, видео или иной мультимедийный элемент.
Элементы веб-страниц
«Так перечислите основные элементы Web-страницы, наконец!» — повторяет преподаватель. «С удовольствием,» — отвечаем мы ему. Что же входит в структуру рассматриваемого типа документов? Условимся, что будем рассматривать данный аспект в именно контексте HTML-элементов веб-страницы. То есть их отображение в браузере — то, что пользователь видит на экране — нас будет интересовать в меньшей степени. Дело в том, что соответствующие HTML-алгоритмы, на основе которых программа отображает контент одинаково, могут быть разными. И в этом особенность языка HTML: нужное изображение на Web-странице можно вывести разными способами. При этом они могут быть как равнозначными с точки зрения трудозатрат создателя веб-страницы способами, так и предполагать разный объем усилий и времени на их осуществление.
Элементы веб-страниц: заголовок
Стандартные элементы Web-страницы, как бы это удивительно ни звучало, представлены в очень небольшом количестве. По сути, их только два — заголовок и основная часть документа. Вместе с тем каждый из них может иметь достаточно сложную структуру.
Какова специфика заголовка? Располагается он в самой верхней части веб-страницы. В HTML-коде, который формирует заголовок, как правило, предполагается «шифрование» только текста, но при необходимости в соответствующем элементе можно также размещать небольшие графические вставки. И это, собственно, все, что можно сказать о заголовке. Казалось бы, его роль в структуре соответствующего документа незначительна. Но это не так. Заголовки веб-страниц очень значимы с точки зрения индексации сайтов в поисковых системах — Яндексе, Google. Данный элемент должен быть полностью релевантен содержанию веб-страницы, а также тематической специфике сайта.

Каким образом заголовок веб-страницы фиксируется с помощью языка HTML? Очень просто. Сначала пишется открывающий тег, который всегда выглядит как HEAD с угловыми скобками, затем — содержание заголовка, после — закрывающий тег. Пишутся они, разумеется, в самом верхней части веб-документа.
Заголовок веб-документа может включать ряд дополнительных элементов. Иногда формат Web-страницы может требовать отображения текста в конкретной кодировке. Как обеспечить соответствие веб-документа этому критерию? Очень просто. В структуре заголовка документа должны быть размещены HTML-алгоритмы, предписывающие браузеру использовать конкретную кодировку языка — например, кириллическую. Соответствующие команды размещаются в рамках тега META, который, так же как и другие, бывает открывающим и закрывающим.
Основная часть веб-страницы
Основная часть веб-документа открывается тегом BODY, закрывается же с помощью соответствующего элемента, включающего слэш. При этом между открывающим и закрывающим тегами может быть огромное количество дополнительных команд языка разметки гипертекста. Это связано с тем, что в основной части веб-страницы размещено ее полезное содержимое — тексты, ссылки, графика, видео, различные формы для заполнения.

Каждый из соответствующих видов контента имеет собственные теги. В структуре основной части веб-документа могут присутствовать HTML-команды, с помощью которых осуществляется также форматирование текста — например, придание шрифту определенного цвета, размера и иных свойств.
Рассмотрим то, какова специфика некоторых часто используемых HTML-тегов. Собственно, они же и формируют основные элементы веб-страницы.
Базовые HTML-теги
Итак, с целью подробного исследования того, что представляют собой элементы Web-страницы, изучим подробнее сущность базовых HTML-тегов. Некоторые из них мы уже привели выше — в частности те, с помощью которых браузер считывает заголовки веб-страниц и определяет, где располагается основная часть документа.
Достаточно распространен тег P. Он, как и другие аналогичные элементы языка разметки гипертекста, может быть открывающим и закрывающим. Данный тег позволяет форматировать отдельно взятый абзац документа. Можно, например, задавать для него определенный тип шрифта или его цвет. Однако это осуществляется с помощью дополнительного тега — FONT. При этом размещаться он будет внутри того, который обозначает пределы абзаца — это позволит не распространять HTML-команду, отражающую тип предпочтительного шрифта, на другие элементы веб-страницы.
С помощью тега TABLE создаются таблицы. При помощи соответствующих ему атрибутов можно определять необходимое количество столбцов и строк, задавать их ширину, специфику границ, размер и цвет шрифта текста в таблице.
Тег IMG отвечает за обработку браузером картинок. В нем также можно размещать различные атрибуты, регулирующие размер картинки, ее положение на странице.
Ссылки на другие веб-документы или файлы указываются с помощью тега A. Как правило, внутри него располагаются атрибуты, которые обозначают тот факт, что в структуре веб-страницы — гиперссылка. При этом указывается документ, файл или сайт, на который она ведет.
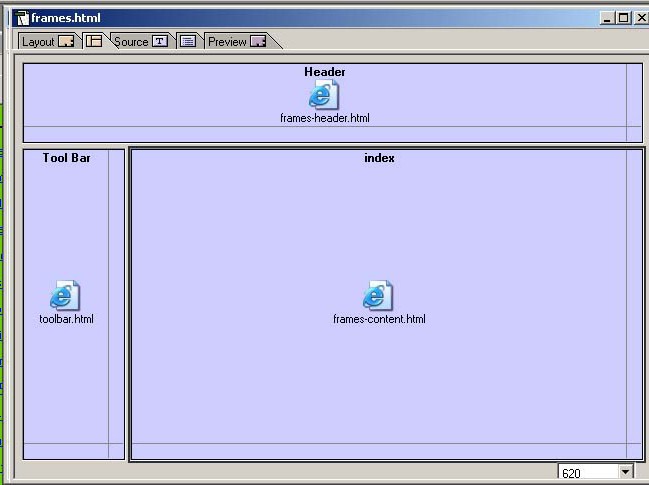
Распространен такой тег, как FRAMESET. С его помощью можно разделить пространство веб-страницы на несколько областей — фреймов. В каждом из них можно размещать ссылки на отдельные веб-документы. То есть фреймы позволяют корректно расположить на одном экране одновременно две и более страницы.

Рассказ о ключевых элементах веб-страниц и последующее повествование о средствах их форматирования с помощью языка HTML — примерно таким будет алгоритм нашего ответа на вопрос, который нам задал экзаменатор. Если он обратился к нам, сказав «перечислите основные элементы Web-страницы», то мы, используя соответствующую методологию, будем иметь все шансы раскрыть тему. То есть под термином «элементы» мы можем понимать ключевые компоненты структуры веб-документа, либо типы содержимого — текст, картинки, таблицы, фреймы, ссылки, которые веб-мастер формирует с помощью такого инструмента, как язык HTML.
Специфика инструментов веб-разработки
В дополнение к сказанному мы можем пояснить, что тегов и атрибутов, предусмотренных стандартами HTML — огромное количество. Кроме HTML веб-разработчиками могут использоваться дополнительные средства форматирования гипертекстовых документов. Например, с помощью языка скриптов JavaScript можно создавать динамические Web-страницы — то есть те, в которых контент постоянно обновляется (как за счет действий самого пользователя, так и в соответствии с заранее прописанными в скриптах алгоритмами).

Полезно будет добавить, что веб-разработчик может задействовать в своей работе полноценные языки программирования, такие как, например, Perl, PHP, Java, Python, с помощью которых возможности работы с гипертекстовыми документами становятся еще шире. Необходимость в этом может быть связана с тем, что области применения веб-технологий сегодня — самые разные. Задачи, которые стоят перед современными разработчиками, могут быть достаточно сложными. Например, иногда требуется осуществить перевод Web-страниц, написанных на русском языке, на английский. В этом случае инструментарий разработчика будет самым разнообразным.
Источник: FB.ru
Читайте также
Информатика. Тест 5 — ДЕКАН ТЕСТ
1. Для добавления текущей страницы в список закладок можно использовать.
Только главное меню.
Главное или контекстное меню.
Главное меню, контекстное меню или панель инструментов.
Главное меню, контекстное меню, панель инструментов или адресную строку.
2. Какая из перечисленных программ является почтовым клиентом
Internet Explorer
Microsoft Word
Microsoft Outlook
Microsoft Access
3. Какой основной прикладной протокол использует электронная почта?
FTP
NNTP
ESMTP
Gopher
4. Электронная почта не позволяет выполнить
Рассылку копий письма другим абонентам
Редактирование письма
Отправку подтверждения о доставке
Свободный просмотр с любого компьютера в Internet
5. Можно ли послать по электронной почте письмо самому себе?
Да
Нет
Только при наличие второго почтового ящика
Только при наличии второго почтового яжика на другом почтовом сервере
6. Для того, чтобы в программе Outlook задать адрес почтового сервера, на котором организован Ваш ящик, необходимо воспользоваться пунктами меню.
«Файл» – «Создать» – «Контакт»
«Файл» –«Импорт и экспорт»
«Сервис» – «Учетные записи электронной почты»
«Сервис» – «Параметры»
7. Щелчок правой кнопкой мыши по панели инструментов в программе Outlook дает возможность
Изменить размеры окна
Распечатать содержимое окна
Создать новую панель инструментов
Закрыть приложение
8. В поле «Копия» записывается
Копия отправленного письма.
Копия темы отправленного письма.
Адреса дополнительной рассылки.
Ссылка на файл резервного копирования.
9. Для редактирования HTML-документа, отображаемого в окнеInternetExplorerнеобходимо воспользоваться пунктами меню.
«Файл» – «Работать автономно»
«Файл» – «Параметры страницы»
«Вид» – «Просмотр HTML-кода»
«Сервис» –«Параметры»
10. RGB– код зеленого цвета записывается как
#FF0000
#00FF00
#0000FF
#808080
11. RGB– код серого цвета записывается как
#FF0000
#00FF00
#0000FF
#808080
12. Тэг, по определению, это
число
оператор
знак операции
ключевое слово
13. Заголовок Web-документа открывается тэгом
HTML
HEAD
TITLE
BODY
14. Тело Web-документа начинается с тэга
HTML
HEAD
TITLE
BODY
15. Новый абзац создается тэгом
P
Br
DL
MARQUEE
Создаем свою первую Web-страницу
30
HTML
HTML — HyperText Markup Language (Язык разметки гипертекста) представляет собой довольно простой набор команд, описывающих структуру документа. Этот язык разметки позволяет выделить в документе отдельные логические части — заголовки, абзацы, таблицы, списки-перечисления и т.д., но не задает конкретные атрибуты форматирования. Конкретный вид форматирования определяет сам браузер при чтении документа, и именно браузер обеспечивает наилучшее отображение Web-документа на вашем экране.
Создавать Web-страницы можно с помощью специальных программ-редакторов, автоматически генерирующих код HTML, работа с которыми не требует знания языка разметки. Однако эти программы часто ограничены в своих возможностях, содержат ошибки и нередко создают плохой HTML-код, который работает не на всех платформах. Поэтому, если вы хотите серьезно освоить Web-дизайн и понять принципы создания Web-документов, вам не обойтись без знания основ языка HTML, тем более, что создавать Web-страницы на нем совсем не трудно. Возможно, это даже легче, чем освоить программу для создания HTML-страниц.
Документ с кодом HTML — это текстовый документ специального форм.html или .htm. В документе HTML обычный текст сочетается с элементами разметки, заключенными в угловые скобки < и >, например, <html>, <head>, <title>. </title>. Такие элементы разметки называются тегами. Теги бывают одиночными, открывающими и закрывающими и состоят из следующих друг за другом в определенном порядке элементов:
левой угловой скобки <;
необязательного символа слэш /, который означает, что тег является конечным тегом, закрывающим некоторую структуру, например, </title>. В этом смысле можно читать символ / как конец некоторого элемента разметки, например, строки или абзаца;
имени тега, например, html;
необязательных align=”center”;
правой угловой скобки >.
Таким образом, открывающий тег <html>, стоящий в начале документа HTML и означающий его начало, состоит из имени html и двух угловых скобок < >, а тег </html>, находящийся в конце Web-документа, кроме указанных элементов содержит также символ слэш /, означающий закрывающий тег и указывающий на конец документа. Тег <script langruage=»vbscript»> означает начало кода встроенной в документ программы-сценария. Этот тег содержит, кроме имени script, атрибут language со значением «vbscript«, означающий, что сценарий написан на языке vbscript.
В тегах могут использоваться только символы латинского алфавита, а в значении атрибутов — любые символы. Если в качестве значений атрибута используются, например, символы кириллицы, то они должны быть заключены в кавычки, например, name=»Раздел 1″.
Язык HTML не различает большие и малые буквы, так что теги <HEAD>, <head> и <Head> эквивалентны. Далее мы будем использовать написание тегов в нижнем регистре.
Большинство тегов являются парными: за открывающим тегом следует соответствующий ему закрывающий тег, а между ними содержится текст или другие теги, например:
<title>Книжный Интернет-магазин Три Ступеньки</title>
В таких случаях два тега и часть документа, заключенная между ними, образуют блок, называемый элементом HTML. Некоторые теги, например, <hr>, являются одиночными и для них закрывающий тег не применяется. Такие теги сами по себе являются элементами HTML.
Большинство тегов могут иметь один или несколько атрибутов — параметров, дающих дополнительную информацию о том, как браузер должен обрабатывать текущий тег. Однако атрибутов может и не быть вовсе. Атрибут тега состоит из имени, например, align, знака равенства = и значения, которое задается строкой символов, например, «center»: align=»center». Значения атрибутов обычно заключаются в кавычки. Однако если эти значения используют только символы латинского алфавита, цифры и дефисы, то кавычки можно опустить, например: align=center.
Каждый HTML-документ имеет определенную структуру, которая выглядит следующим образом:
<html>
<head>
</head>
<body>
</body>
</html>
Структура HTML-документа содержит следующие обязательные элементы:
теги <html> и </html>, которые отмечают начало и конец документа;
заголовок, ограниченный тегами <head> и </head>;
тело, ограниченное тегами <body>… </body>.
В заголовке, ограниченном тегами <head> и </head>, с помощью тегов <title>.. .</title> определяется название документа, которое должно описывать его содержимое и обычно содержит не более 5-6 слов. Это название отображается браузерами в строке заголовка рабочего окна программы, а роботы, составляющие индексы для поисковых систем, идентифицируют документ, используя его название.
Кроме элемента <title>…</title>, заголовок может содержать элементы <meta>…</meta>, например, <meta http-equiv=»Content-Type» con-tent=»text/html; charset=windows-1251″>, для указания информации о документе. Открывающий тег <meta> включает пары имя=значение, описывающие свойства документа, например, тип документа, его кодировку, авторство, список ключевых слов и т.д. Эти данные используются также поисковыми серверами при индексации документов.
Файл HTML может содержать комментарии, дающие пояснения человеку, читающему HTML-код. Комментарии начинаются с четырехсимвольной последовательности <! — и завершаются трехсимвольной последовательностью —>, например: < !—Главная страница —>. Комментарии игнорируются браузером и не влияют на представление документа на экране. Комментарии желательно использовать в редких случаях, когда это необходимо, например, для объяснения кода HTML. Следует помнить, что они являются частью файла и передаются по сети вместе с документом. Большое количество комментариев может значительно увеличить размер файла и, соответственно, время его загрузки, что нежелательно.
Изучая язык HTML, очень полезно просматривать и анализировать HTML-код Web-страниц, созданных опытными мастерами. Это помогает быстрее освоить и понять принципы и структуру языка.
Для создания Web-документов нам понадобится любой браузер — Internet Explorer, Opera, Mozilla или Netscape, а лучше все четыре, так как многие элементы HTML по-разному отображаются в разных программах просмотра, и весьма желательно контролировать эту разницу.
Кроме браузера нам нужен будет любой текстовой редактор, например, Блокнот (Notepad) из Windows. Программа Блокнот (Notepad) нужна для подготовки HTML-файлов, а браузер — для просмотра и контроля сделанного. С помощью этих инструментов мы создадим сайт на своем локальном компьютере, после чего поместим его на один из WWW-серверов в Интернете, сделав, таким образом, ваши Web-страницы доступными всему миру.
В качестве примера подготовим Web-страницы некой фирмы. Назовем ее «Компания ГЕОТОН», допустим, что она работает в области автоматизированных систем управления. Цель сайта — рассказать миру о компании, сфере ее деятельности, найти партнеров и заказчиков.
Для файлов нашего сайта нужна отдельная папка.
Создайте папку с именем Web на любом жестком диске вашего компьютера. Откройте программу Блокнот.
Можно использовать любой другой текстовый редактор. Однако в этом случае следует сохранять файл как простой текст, чтобы избежать включения в Web-документ посторонних символов форматирования.
Сначала введем в окне программы Блокнот (Notepad) теги, определяющие структуру любого HTML-документа. Напомним, что в HTML-коде допускается использовать любой регистр символов — верхний или нижний.
Введите с клавиатуры следующие основные теги, поместив каждый из них, кроме закрывающего тега </title>, в новой строке.
<html> <head>
<title> </title>
</head>
<body>
</body>
</html>
Для ввода парных тегов вы можете использовать операции копирования и вставки через буфер обмена Windows с последующим добавлением символа слэш /.
Напомним, что первый <html> и последний </html> теги означают соответственно начало и конец документа, элемент <head>.. .</head> определяет заголовок Web-страницы, элемент <body>.. .</body> — тело документа, а в элементе <title> </title> мы сейчас укажем название Web-страницы.
Между открывающим <title> и закрывающим </title> тегами вставьте название документа — Компания ГЕОТОН. Этот элемент должен выглядеть следующим образом:
<title>Компания ГEOTOH</title>
Напомним, что название Web-страницы должно быть коротким и в максимальной степени отображать ее содержание.
Наша следующая задача — вставить в тело документа между тегами <body>.. .</body> короткий текст-приветствие посетителям Web-страницы.
Вставьте пустую строку между тегами <body> и </body> и введите в ней следующий текст: Добро пожаловать на страничку компании ГЕОТОН! Здесь Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим.
Для каждой Web-страницы вы можете определить цвет фона и цвет текста. Это выполняется с помощью атрибутов bgcolor и text открывающего тега <body>. Для определения цвета как значения атрибутов существует два варианта:
словесное указание имени цвета, например, white (белый). В языке HTML предусмотрено шестнадцать таких имен;
цифровое обозначение в шестнадцатеричной записи, например, «#f f f f f f « -белый, которое указывает, каким образом цвет формируется из основных цветов — красного, зеленого и синего.
Конечно, словесное указание цвета более удобно и понятно. С другой стороны, числовые обозначения дают больше возможностей, так как позволяют указать практически любой из 16 777 215 оттенков, тогда как словесные обозначения ограничены только шестнадцатью цветами.
Полный перечень цветовых имен и их цифровых эквивалентов языка HTML довольно обширен. Здесь же перечислим только некоторые цветовые имена: black (черный), gray (серый), red (красный), green (зеленый), aqua (голубой).
Используем в качестве примера для фона нашей Web-страницы синий цвет (blue), а для текста — желтый (yellow).
Вставьте в открывающий тег <body> атрибуты bgcolor=blue и text=yellow. Этот тег должен принять вид:
<body bgcolor=blue text=yellow>
Ваш текстовый файл должен выглядеть так:
<html>
<head>
<title>Компания ГЕОТОН</title>
</head>
<body bgcolor=blue text=yellow>
Добро пожаловать на страничку компании ГЕОТОН! Здесь Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
</body>
</html>
Кроме указания цвета, для фона Web-страницы можно использовать также заранее подготовленный рисунок. Но об этом мы поговорим в дальнейшем.
Теперь документ следует сохранить в созданной ранее папке Web с именем geoton.html.
Обратите внимание: вы обязательно должны указать расширение имени файла .html или .htm, чтобы браузер смог его открыть.
Теперь можно просмотреть результаты нашей работы.
Откройте с помощью программы Проводник (Windows Explorer) папку Web, в которой вы сохранили файл geoton.html, и дважды щелкните мышью на его значке. Будет запущен браузер, установленный по умолчанию, и в его окне откроется документ geoton.html.
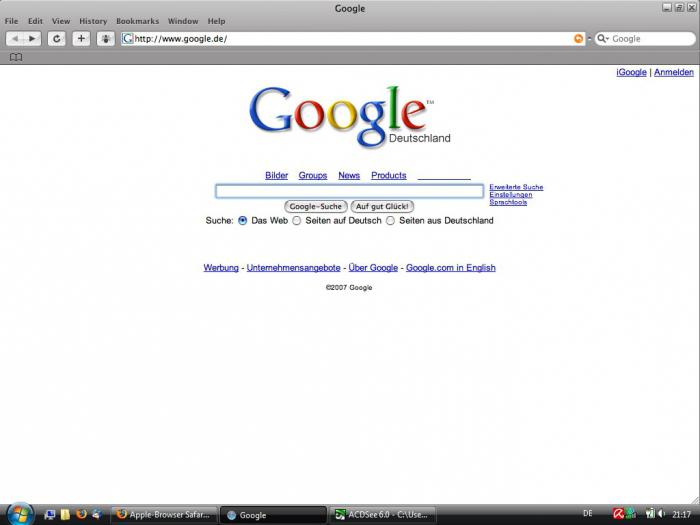
В заголовке окна браузера указывается название документа, которое мы ввели в элементе <title></title>, а цвет фона и текста страницы — такие, как указаны в теге <body>. Текст отображается в одном абзаце и выровнен влево.
Возможно, в вашем браузере размер шрифта текста будет крупнее или мельче, чем на рисунке. В таком случае выберите команду меню Вид / Размер шрифта / Средний в браузере Internet Explorer, чтобы установить средний размер шрифта.
Следует иметь в виду, что разные браузеры могут по-разному отображать содержимое одного и того же HTML-файла. Поэтому при создании Web-страниц желательно всегда просматривать результат во всех наиболее популярных браузерах — Internet Explorer, Opera, Mozilla и Netscape. В таком случае вы будете уверены, что посетитель вашего сайта увидит именно то, что вы хотите ему показать.
Просмотрите созданный файл в другом браузере.
На этом этапе работы отличия будут незаметны.
Так как в элементе <body></body> мы ввели текст без разбивки на абзацы, то в браузере он отображается в виде одного абзаца и выровнен влево. Теперь следует придать тексту более наглядный вид.
Урок информатики «Понятие о языке разметки гипертекста
Тема занятия. Понятие о языке разметки гипертекста- язык НТМL.
Оформление текста в Web-документе. Основные теги
языка НТМL.
Цель.
Ознакомить учащихся с языком НТМL .
С способами создания Web-страниц.
Закрепить навыки работы с компьютером
Ученики должны знать:
понятие о языке разметки гипертекста ;
язык HTML ;
основные теги ;
способы создания Web-страниц.
Ученики должны уметь:
Ход занятия.
Организационный момент.
Проверка домашнего задания. Опрос учащихся по теме «Интернет».
Изложение нового материала:
1. Общая структура НТМL-документе;
2. Заголовок НТМL;
3. Тело НТМL-документа;
4. Форматирование текста;
5. Ссылки;
6. Примеры Web— страниц;Подведение итогов.
Домашнее задание: Подготовить Web -страницу.
Практическая работа на ПК.
Вопросы:
Что собой представляет сеть Интернет.
Какие услуги обычно представляет провайдер Интернета.
Перечислите основные ресурсы Интернета.
Какие браузеры вы знаете?
Каково назначение программы INTERNET EXPLORER?
Перечислите способы запуска INTERNET EXPLORER.
Какие поисковые системы вы знаете?
Как вызвать поисковую систему?
Теоретический материал.
Документы распространяемые в World Wide Web, называются Web –страницами, или Web – документами.
Web –страница обычно содержит разнородную информацию: текст, графику, звуки и видео. Как и любой гипертекстовый документ, Web –страница содержит ссылки. За один сеанс работы в Интернете пользователь может открывать десятки и сотни Web –страниц.
Для создания Web –страниц используются специальные языки разметки. Наибольшее распространение в Web получил язык НТМL.(эйч-ти-эм-эл или аш-ти-эм-эль).
Web –страницу можно создать в любом текстовом редакторе, используя для этого язык разметки гипертекста- НТМL. Файлы документов, подготовленных с помощью НТМL, имеют расширение htm или html.
Язык НТМL состоит из специальных указателей для разметки текста, или тегов. Тег представляет собой инструкцию для браузера, определяющую способ отображения текста. Тег всегда начинается со знака «» (больше» ). Существуют два типа тегов – четные и нечетные.
Четный тег влияет на текст с того места, где размещен знак окончания его действия. Этим знаком служит тот же тег, но начинающийся с косой черты «/» ( слэш). Кроме того, теги делятся на категории в зависимости от выполняемых ими функций: структурные теги, теги форматирования абзацев, символов, определения гиперссылок, включения графики и т.п.
Все Web –страницы имеют одинаковую структуру.
Документ НТМL начинается открывающим тегом L и заканчивается закрывающим тегом L .
Закрывающий имеет тоже имя, что и открывающий, но перед ним стоит косая черта («/»).Внутри находятся заголовок и тело НТМL-документа.
Заголовок ограничивается тегами HEAD HEAD, а тело тегами BODY BODY.
Пример простого НТМL— документа.
L -начало документа
HEAD
Заголовок документаHEAD
BODY
тело документа
BODY
L — конец документа
В заголовке естественно расположить название Web –страницы. Оно ограничивается TITLE и TITLE . Кроме названия, в заголовке могут находится и другие элементы с дополнительной информацией о Web –странице.Тело содержит текст Web –страницы , элементы мультимедиа, гиперссылки.
Удобно один раз подготовить файл, который можно использовать как шаблон-основу создания других Web –страниц.
НТМL
TITLE название Web –страницы TITLE
BODY
содержимое Web –страницы :текст, графика, …
BODY
L
Сохраните этот файл под именем base.htm.
При создании новой Web –страницы загрузите его в редактор, сохраните под подходящим именем, а затем отредактируйте заголовок и тело.
При составлении тела Web –страницы обычно начинают с заголовков и подзаголовков.
Существует 6 уровней заголовков, каждому из которых соответствует свой размер шрифта.
H1 ЗАГОЛОВОК ПЕРВОГО УРОВНЯ H1
H2 ЗАГОЛОВОК ВТОРОГО УРОВНЯ H2
H3 ЗАГОЛОВОК ТРЕТЬЕГО УРОВНЯ H3
H4 ЗАГОЛОВОК ЧЕТВЕРТОГО УРОВНЯ H4
H5 ЗАГОЛОВОК ПЯТОГО УРОВНЯ H5
H6 ЗАГОЛОВОК ШЕСТОГО УРОВНЯ H6
Пример.
НТМL
TITLE оформление заголовков различных уровней TITLE
BODY
H1 ЗАГОЛОВОК ПЕРВОГО УРОВНЯH1
H2ЗАГОЛОВОК ВТОРОГО УРОВНЯH2
H3ЗАГОЛОВОК ТРЕТЬЕГО УРОВНЯH3
H4ЗАГОЛОВОК ЧЕТВЕРТОГО УРОВНЯH4
H5ЗАГОЛОВОК ПЯТОГО УРОВНЯH5
H6ЗАГОЛОВОК ШЕСТОГО УРОВНЯH6
BODY
L
Для форматирования символов используются теги:
B и B — полужирный
T и T — курсив
U и U -подчеркивание.
Для того чтобы разделить текст на абзацы, используется тег P .
Он помещается в начало каждого нового абзаца. Закрывающий тег P не обязателен. Такой тег дает команду вставить пустую строку перед следующим абзацем. Если не нужно вставлять пустую строку, то следует использовать тег BR.
Абзацы и заголовки можно выравнивать по центру, по левому краю, по правому краю.
Способ выравнивания задается в теге заголовка или абзаца с помощью параметра ALIGN ( выровнять), который может принять три значения:CENTER, LEFT, RIGHT.
Пример.
P ALIGN=RIGHT — этот абзац будет выровнен по правому краю.
НТМL
TITLE примеры разделения и выравнивания текста BR TITLE
BODY
H2 ALIGN=CENTER Симонов К. Родина H2
Касаясь трех великих океанов,BR
Она лежит, раскинув города,BR
Покрыта сеткою меридианов,BR
Непобедима, широка, горда.BR
Я.П.Полонский.Тишь.
Душный зной над океаном,BR
Небеса без облаков, BR.Сонный воздух не колышет BR
Ни волны, ни парусов.BR Мореплаватель, сердито BR
В даль пустую не гляди: BR В тишине быть может, буря BR
Притаилась, погоди!BODY
L
Основная сила языка HTML – в возможности связывать документы между собой посредством ссылок. Для определения ссылок используется тег A и A .
Общий формат ссылок:
A HREF = « путь или URL» текст ссылки A .
Значением параметра HREF является URL Web –страницы или путь к файлу, на который делается ссылка.
Если Web –страница, на которую делается ссылка, находится на том же сервере, что и создаваемая, то следует просто указать путь к файлу.
Пример.
A HREF = « mylast.htm» Моя предыдущая страница A .
Простая Web –страница.
НТМL
HEAD
TITLE Моя первая страница TITLE
CENTER Приветствую B всех B, кто заглянул на мою страницу !
FONT
BODY
L
Ссылки на музыкальные и текстовые файлы.
Пример.
1) новая песня
2) здесь
Графическое изображение.
 IMG SRC =”URL изображение.”
IMG SRC =”URL изображение.”
изображение источник
Пример.
P Это мой любимый кот IMG SRC=” cat.gif”
Домашнее задание:
Создайте Web–страницу со списком ваших любимых писателей и поэтов и отрывками из их произведений. Щелчок на фамилии должен открывать фрагмент страницы, посвященной творчеству этого человека.
4
1 Структура web-документа
Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, должен начинаться со строки объявления версии HTML <!DOCTYPE…>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 4.01. и он будет одинаково смотреться во всех браузерах(обычно это три основных Internet Explorer,Opera, Firefox) .
Далее обозначается начало и конец документа тегами <html> и соответственно. Внутри этих тегов должны находиться теги головы (<head></head>) и тела документа(<body></body>) .
Обычно основой головы документа является элемент TITLE — заголовок документа. Также там содержится вся техническая информация, различные таблицы стилей и.т.п.
Основное содержимое: текст,таблицы,картинки, — находится в теле документа.
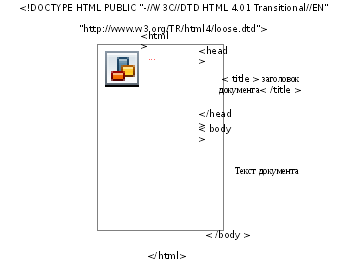
На этой картинке схематически изображена структура:

Как вы видите, голова находится над телом, поэтому никогда не размещайте голову документа в теле документа (или наоборот). Сначала закрываем голову документа </HEAD>, и лишь затем открываем тело <BODY>. И еще, у документа одна голова и одно тело, и не стоит пытаться создавать их большее количество.
Вставка комментария:<!— —> — закомментированный текст при просмотре документа через браузер видно не будет. В начале комментарий нужно открыть тегом<!—затем вписать текст, и закрыть тегом—>.Тег <!— —> внутри элемента TITLE не действует.
Для создания странички:
ШАГ 1.Создайте на своем компьютере папку с названием вашего будущего сайта, ну к примеру в данном случае актуально будет назвать папкуobuchenie_html. Внутри папки создайте еще одну папку с названиемwww, а внутри нее еще одну для изображений с названиемimg(позже вставим туда картинки):

ШАГ 2:Зайдите в созданную на предыдущем шаге папкуwwwи создайте внутри нее текстовый документ. Для этого зайдите в нее, кликните правой кнопкой мыши в выпадающем меню выберите Создать — Текстовый документ.
ШАГ 3:Напишите в Блокноте текст простейшей странички
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html><head>
<title>Это моя первая страничка! </title>
</head>
<body><!—сейчас я напишу свою первую строчку текста!—> Ура!!!! Я создал свою первую страницу на html!!!
</body> </html>
ШАГ 4: Сохраните ваш документ как «index.htm» («.html» даст тот же результат). После сохранения можете удалить текстовый документ.
ШАГ 5: Запустите получившийся файл index.htm
Для того, чтобы внести изменения в страничку, Вам нужно открыть данный файл через обычный блокнот. Либо же, можно менять прямо в браузере, но только в браузере Opera.
2 Форматирование текста
По умолчанию текст идет слитно, без разделений на абзацы, заголовки, т.е. форматирование отсутствует!
Основными элементами форматирования текста в html являются тэги:
P | Используется для разбивания текста на параграфы |
h2,h3,…H6 | Применяются для создания заголовков 1,2…6 уровней |
BR | Используетcя для переноса строки |
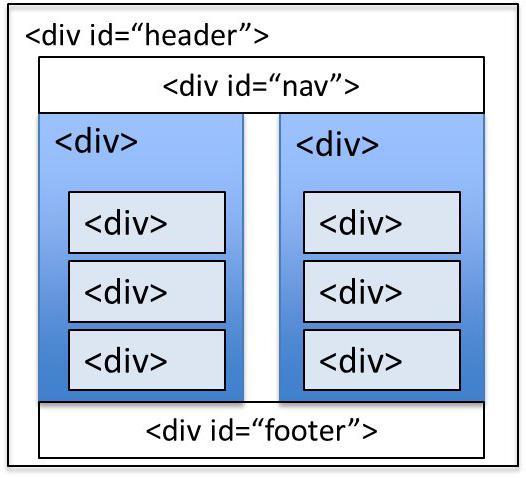
DIV , SPAN | Используются для выделения части документа определенным способом. |
Рассмотрим каждый тэг подробнее.
 P
— используется для разметки параграфов
в html документах.
P
— используется для разметки параграфов
в html документах.
Атрибуты:
ALIGN— определяет способ горизонтального выравнивания параграфа. Возможные значения:left, center, right, justify. Это соответственно по левому краю, по центру, по правому краю, и по ширине. По умолчанию имеет значениеleft.
Пример:
<p align=»center»>Этот параграф по центру</p><p align=»left»> Этот по левому краю</p> <p > Этот тоже по левому (т.к. по умолчанию)</p><p align=»right»> Этот по правому краю</p><p align=»justify»> В этом параграфе текст будет выравниваться по ширине (одновременно по левому и правому краям документа). Не понимающие justify браузеры будут выравнивать текст по левому краю</p>
Примечание:содержимое в кавычках д.б. написано без пробелов, т.е.<p align=»right»>а не<p align=» right «>иначе не будет работать!
 h2,h3,…H6
— Применяются для разбивания текста
на смысловые уровни — разделы и подразделы.
h2,h3,…H6
— Применяются для разбивания текста
на смысловые уровни — разделы и подразделы.
Существует шесть уровней заголовков, различающихся по величине шрифта.
Атрибуты:
ALIGN— определяет способ горизонтального выравнивания заголовков. Возможные значения:left, center, right .По умолчанию —left.
Пример:
<!— примеры заголовков от 1 до 6 уровня—> <h2>Большой заголовок</h2><h3>Заголовок поменьше </h3><h4>Еще меньше </h4><h5>Совсем маленький</h5><h5>Малюсенький заголовочек</h5><h6>Ну просто лилипутский заголовочек </h6>
То при просмотре в браузере увидим:

Примечание:закрывающий тег обязателен!
 BR
— данный элемент осуществляет перенос
строки.
BR
— данный элемент осуществляет перенос
строки.
Пример:
Если внутри тела документа написать следующее:
Начинается первая строка <br>теперь идет вторая<br>а вот уже и третья <p>А это параграф и внутри него тоже можно использовать тег<br>переноса строки. Его надо использовать всегда, когда надо перенести строку:) </p>
Увидим следующее:

Как вы наверное заметили, при переносе строки не начинается новый параграф! Перенос- он и есть перенос! Не имеет закрывающего тега.
 DIV
— используется как удобный контейнер
для блоков html кода страницы, которым
легко динамически манипулировать –
перемещать, регулировать отступы,
скрывать и т.п. Обязателен закрывающий
тег!
DIV
— используется как удобный контейнер
для блоков html кода страницы, которым
легко динамически манипулировать –
перемещать, регулировать отступы,
скрывать и т.п. Обязателен закрывающий
тег!
Атрибуты:
ALIGN— определяет способ горизонтального выравнивания контейнера. Возможные значения:left, center, right, justify. Это соответственно по левому краю, по центру, по правому краю, и по ширине .По умолчанию имеет значениеleft.
Допустим нам нужно выровнять первые две строчки текста из предыдущего примера по правому краю, не выделяя при этом их в абзац.
<div align=»right»> Начинается первая строка<br>теперь идет вторая<br> </div>а вот уже и третья<p>А это параграф и внутри него тоже можно использовать тег<br>переноса строки. Его надо использовать всегда, когда надо перенести строку:) </p>
Что мы увидим:

Т.е. мы взяли две строчки кода, заключили их в контейнер DIVи выравняли его по правому краю!
Примечание: Находящиеся между начальным и конечным тегами текст или HTML-элементы выделяются как бы в отдельный параграф(но отступы гораздо меньше).
Текст содержащийся в элементе DIV выделяется в отдельную строку!
