Шаблоны WordPress | Bootstrap по-русски
CELESTINO — Чистый и творческий Bootstrap шаблон портфолио для WordPress
Celestino is a clean and powerful portfolio theme with a great 1170 pixel responsive layout based on the Bootstrap grid.
Demo: http://themeforest.net/item/celestino-clean-and-creative-portfolio-theme/3183494
Подробнее…
POPULAR — Адаптивный Bootstrap шаблон для WordPress
Popular is a agency and corporate theme. Its simple and clean WordPress Theme. Its a full responsive theme built with Bootstrap.
Demo: http://themeforest.net/item/popular-responsive-wordpress-theme/3122174
Подробнее…
COMMANDER — Адаптивный Bootstrap универсальный шаблон WordPress
Powerful WP Theme designed in a clean and minimalistic style. This theme is very flexible, easy for customizing and well documented, approaches for personal and professional use. COMMANDER has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 320px to 1260px width all Bootstrap features.
It has a solid flexible responsive layout that scales from 320px to 1260px width all Bootstrap features.
Demo: http://themeforest.net/item/commander-responsive-multipurpose-theme/3034314
Подробнее…
ALGARIDA V3.0 -Адаптивный Bootstrap шаблон WordPress для СМИ/журнала
Algarida news is A wordpress responsive theme for news websites and magazine, Algarida built with HTML CSS3, and Twitter Bootstrap with maximum features to build your wordpress news or magazine website.
Demo: http://themeforest.net/item/algarida-responsive-wordpress-news-and-magazine/3973248
Подробнее…
TRUSTME — Адаптивный Bootstrap шаблон WordPress для журнала (блога)
TrustMe is a Responsive WordPress Theme, best suited for Magazines, News and Blog websites. It comes with 23 awesome widgets and 18 widget areas and 4 post formats (image, audio, video & gallery) and tons of theme options. TrustMe is developed on the Bootstrap — beautifull boilerplate for responsive development so it look beautiful at any size, be it a 17” laptop screen or an iPad, iPhone.
Demo: http://themeforest.net/item/trustme-responsive-wordpress-magazine-blog/3796526
Подробнее…
VALERA — Адаптивный шаблон Bootstrap для WordPress
Мощный шаблон Bootstrap для WOrdPress, разработанный в чистом и минималистичном стиле. Эта тема очень гибкая, легкая в настройке и хорошо документирована, подходит как для личного блога, так и для корпоративного сайта. Valera использует HTML5 & CSS3 и JQuery. Шаблон имеет гибкую адаптивную сетку, которая изменяется в масштабах от 320px до 1260px по ширине сайте, включая все функции Bootstrap.
Демо: http://themeforest.net/item/valera-responsive-wordpress-theme/full_screen_preview/2344228
Подробнее…
HYDRA — Шаблон Bootstrap для WordPress
Hydra это полностью адаптивный Bootstrap портфолио — шаблон для WordPress подходящий как для творческих сайтов, так и для бизнеса. Построенный на основе адаптивной версии Twitter Bootstrap, тема великолепно оптимизирована для мобильников и десктопов и имеет 97 баллов из 100 в Google Page Speed. Шаблон обеспечивает минимальное время загрузки изображений и сжатых CSS/JavaScript.
Шаблон обеспечивает минимальное время загрузки изображений и сжатых CSS/JavaScript.
Demo: http://themeforest.net/item/hydra-fullscreen-portfolio-grid-wordpress-theme/4352507
Подробнее…
Как не надо писать шаблоны для bootstrap / Хабр
Мало кто сейчас пишет дизайн сайта с нуля — зачем, если есть куча замечательных CSS фреймворков? Наиболее популярен среди них bootstrap. Тем не менее, всем хочется, чтобы сайт выглядел уникально, не так как у других — поэтому поверх часто втыкают(в меру возможностей) бесплатный или платный шаблон, либо свой UI кит.
О некоторых проблемах, которые(к сожалению) встречаются даже в платных шаблонах, не говоря уж о своих решениях, я и хочу поговорить. Текст ниже не претендует на уникальность, и вряд ли будет интересен опытным разработчикам, но может оказаться полезным для начинающих фронтендеров, верстальщиков и веб разработчиков широкого профиля. Итак, если вам всё ещё интересно, добро пожаловать!
У нас так исторически сложилось.
 ..
..Как правило, если сайт разрабатывается в течении продолжительного времени, требования к его внешнему виду регулярно меняются. Если в добавок к этому на нём регулярно меняются программисты — то код(в нашем случае — css) превращается в кашу. Где-то классы бутстрапа, местами классы шаблона, всё это разбавлено костылями нескольких поколений верстальщиков и приправлено инлайн стилями. Попытки поменять что-то или добавить новое приводят к долгим магическим играм в «угадай, какие классы в какие места нужно поставить в этом html блоке!». Хочется всё выкинуть и переписать с нуля. Но я сюда, вообще-то, заглянул просто по быстрому добавить новые поля в форму, у меня по бэкенду задач хватает… Собственно, причину побудившую меня написать данную статью, мы и рассмотрим в первом примере.
Размер инпута
Итак, у нас есть стандартный вид элементов формы, который мы хотим немного изменить, например, уменьшить высоту.
Можно вставить инлайн стили! Это же будет так весело — копировать потом всю эту портянку в каждый инпут!
Кто-то посмеётся, а я регулярно вижу такие решения. К счастью не в данном случае, но бывает. Что случится если мы так сделаем? Придётся копировать длинные описания стилей в каждый инпут, раздувая шаблон и делая его менее читабельным.
Напишем свой класс, в котором опишем нужные настройки высоты, и заодно изменим размер шрифта!
Да. Это именно он. «h50_px-16». Из названия класса же сразу понятно что он делает? Примерно такой я и встретил в форме, когда пытался понять, почему новые инпуты чуть толще чем нужно. Посмотрел код в том же шаблоне, и нашёл. Какие последствия нас ждут в данном случае? В принципе, ничего критичного. В каждом классе элементов формы, помимо «form-control» мы будем добавлять «h50_px-16». Нужно запомнить, или задокументировать. А если появится требование все элементы формы делать с зелёным фоном? Просто добавим ещё один класс, «b_g».
Расширим существующие классы для элементов формы?
Крайне редко вижу это решение, хотя мне кажется что оно на поверхности. И на мой взгляд — самое правильное. Это позволяет нам экономить на количестве классов, которые нужно указывать в элементе, но самое главное — это понижает количество недоумения у разработчиков, которые пытаются работать с этим кодом. Если требуемое изменение затрагивает все элементы такого типа, мы просто добавляем свой набор правил для «form-control», и все инпуты меняют свою высоту, шрифт, фон и т.д.
Нестандартное решение
В соответствии с UI китом, на сайт нужно добавить инновационное, ранее нигде не встречавшееся решение! И оно пишется с нуля. Серьёзно? Нет, я могу допустить такое, если вы используете pureCSS — хороший, но минималистичный фреймворк — и вам нужно реализовать, что-то, что в него не включено. Но если вы используете bootstrap — с крайне высокой вероятностью вам просто нужно перечитать документацию.
Давайте рассмотрим крайне запущенную ситуацию, в которой на сайте своя собственная реализация бэйджей. При подключённом бутстрапе. И вот, одному из разработчиков, который не участвовал в создании этих бейджей, потребовалось добавить их где-либо на сайте.
- Для начала он смотрит в документацию bootstrap, и копирует оттуда решение.
- Видя что визуально это не соответствует UI киту, он ищет документацию по используемому инновационному решению.
- Если этой документации нет(а её скорее всего нет) он ищет в коде примеры того, как это реализовано.
- Скопировав нужный класс «beijik» он видит, что бейдж теперь правильный, но синий, а ему нужен красный.
- Найдя css файл, в котором описаны классы для UI кита, он обнаруживает что красный цвет не закладывали, и вздыхая добавляет класс «beijik-red»
А теперь сравним это с ситуацией, когда для собственной реализации бэйджей был переопределён класс badge, а цветовая реализация была описана в документации:
- Для начала он смотрит в документацию bootstrap, и копирует оттуда решение.

- В документации находит, как добавить красный цвет: badge-red
Здесь мы рассмотрели пример, когда требуется не только изменить готовое решение, но и расширить его, поскольку нас не устраивает функционал из коробки(бейджи в bootstrap3 не имеют настраиваемого цвета). При этом всё равно наилучшим вариантом решения остаётся переопределить имеющийся класс, и только после этого — добавлять свои.
Конечно, приведённые мною примеры достаточно рафинированы, но я реально сталкивался с ситуацией, когда я искал решение вначале в документации по bootstrap, потом в документации по используемому на сайте шаблону для него (благо, к нему была документация), потом искал по css файлам где и как стандартное поведение было переопределено и как реализован аналог — а в итоге писал свои стили, чтобы вернуть(!) возможности которые были изначально.
Если вы не стремитесь доставлять вашим коллегам боль и желаете ускорить работу команды в целом, при создании собственных стилей для сайта придерживайтесь следующих правил:
- Проверить, как реализован нужный функционал в используемом фреймворке(Вы же помните — скорее всего он там есть).

- Найти, какие классы нужно переопределить для того, чтобы привести внешний вид к желаемому.
- Если функционал не реализован, или реализован не полностью — согласуйте с коллегами удобный способ расширения функционала, и постарайтесь задокументировать его на будущее.
- Если функционал нужен не везде, а только на конкретной странице — вынесите его в отдельный файл и подключайте\собирайте его для неё(не надо инлайн стилей, пожалуйста)
Послесловие
Всё сказанное выше является моим личным мнением. Я не являюсь профессиональным фронтенд-разработчиком, и сталкиваюсь с html и css как правило когда добавляю какой-то новый функционал — мне удобнее сразу настроить и фронт и бэк, а потом уже отдать на причёсывание дизайна. Если у вас в команде налажены процессы, описаны правила хорошего кода, составлены гайдлайны для всех разработчиков и всё проходит через код-ревью — вы можете просто посмеяться над этой статьёй, я не буду против.
бесплатных тем Bootstrap для адаптивных веб-сайтов HTML5
Обзор
Темы
Бесплатно (1272) Премиум (22)
Сортировать по последнимСортировать по количеству загрузокСортировать по среднему рейтингуПредварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Предварительный просмотр в реальном времени
Новые темы или большие скидки.
Никогда не спамить.
Введите адрес электронной почты
лучших шаблонов Bootstrap
лучший шаблон BootstrapПеренаправление на PayPal
Выбирайте из сотен готовых компонентов для своего проекта. Воспользуйтесь готовыми шаблонами Bootstrap и создайте дизайн, который понравится вашей аудитории.
Исследуйте шаблоны Bootstrap ↓
Начать создание
Как выбрать лучший шаблон Bootstrap для вашего проекта? Очевидно, что решающими факторами здесь являются эстетика и соответствие дизайну. В Shuffle мы подготовили для вас 6 готовых красивых библиотек компонентов Bootstrap. Их использование позволит вам построить шаблон за несколько минут. По истечении этого времени вы можете отправить предварительный просмотр проекта своему клиенту, чтобы он мог сразу же дать вам отзыв.
Пстл.
Открыть в редакторе
Bootstrap получает от нас некоторую пастельную любовь. Библиотека погружается в мягкие, сбалансированные цвета, что позволяет вам разнообразить создаваемые вами страницы.
Компоненты
149
Макет
Посадка
Каркас
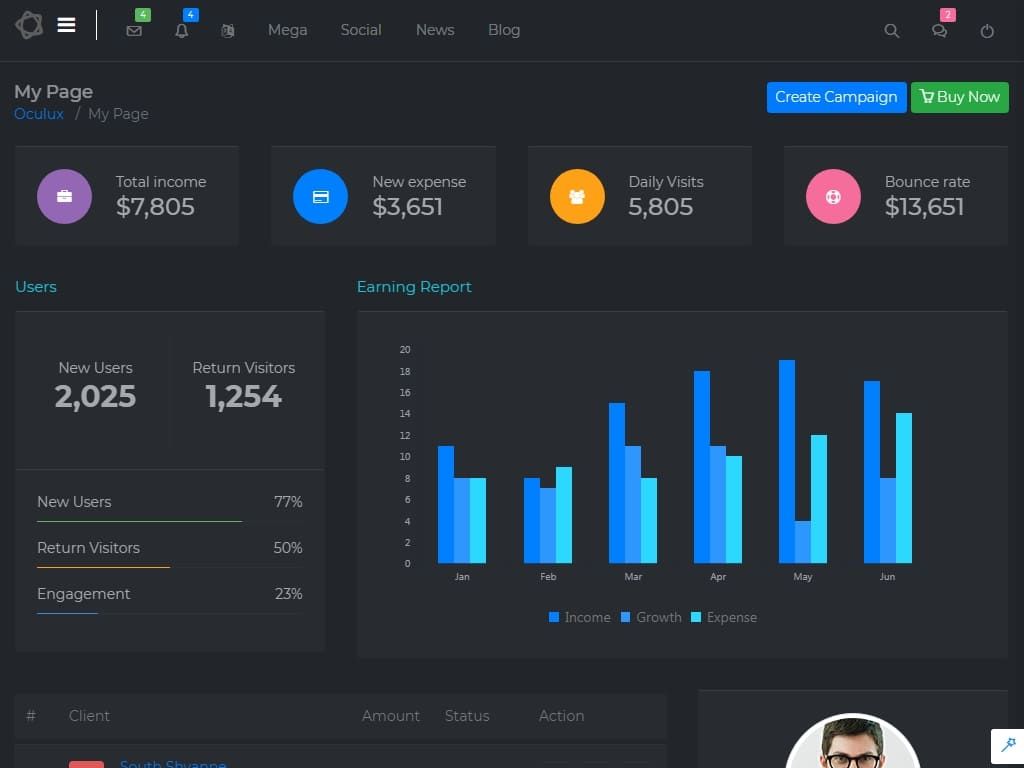
Приборная панель Артемиды
Открыть в редакторе
Все знают, как важно в бизнесе контролировать метрики и реагировать на изменения. Вот почему Artemis разработан так, чтобы легко представлять ключевой контент.
Компоненты
168
Макет
Приборная доска
Каркас
Как можно так быстро подготовить загрузочный шаблон? Это произойдет благодаря нашему редактору перетаскивания. Вместо того, чтобы настраивать CSS и ваять код, вы можете выбирать из сотен готовых разделов и компонентов. Таким образом, вы ускорите первые этапы работы, а сэкономленные часы можно будет потратить на точную настройку вещей, которые имеют решающее значение для успеха вашего проекта.
Вместо того, чтобы настраивать CSS и ваять код, вы можете выбирать из сотен готовых разделов и компонентов. Таким образом, вы ускорите первые этапы работы, а сэкономленные часы можно будет потратить на точную настройку вещей, которые имеют решающее значение для успеха вашего проекта.
Не все из нас дизайнеры, да и не обязаны ими быть. Однако вам не нужно быть графическим дизайнером, чтобы понять, как должен выглядеть хороший шаблон начальной загрузки. Нужно просто знать потребности аудитории, для которой создается сайт. Наши шаблоны создаются опытными дизайнерами, поэтому они содержат все компоненты, которые должен иметь хороший веб-сайт.
Узнайте больше о нашем шаблоне электронной коммерции Bootstrap.
Библиотека электронной коммерции Yofte
Открыть в редакторе
Создавайте магазины-бестселлеры с помощью набора пользовательского интерфейса Yofte E-commerce для Bootstrap 5.
Компоненты
242
Макет
Электронная коммерция
Каркас
Приземление Зевса
Открыть в редакторе
Здесь вы найдете современные компоненты, выполненные с яркой эстетикой и привлекательными деталями, которые вас порадуют.
Компоненты
247
Макет
Посадка
Каркас
Независимо от того, какой из них вы тестируете, вы найдете:
✅ 7+ базовых контейнеров
✅ 7+ типов форм
✅ 5+ Nav List, который переносится на следующую строку для маленьких экранов
✅ 9+ заголовков, некоторые со строкой поиска и раскрывающимся меню
✅ 5+ ценовых разделов
✅ 5+ типов сообщений в блоге
✅ Различные разделы входа/регистрации
✅ 7+ командных секций
✅ Многие типы кнопок призыва к действию
✅ Различные разделы отзывов
✅ Много разделов для представления графиков и статистики
И многое другое — зайдите в редактор, чтобы увидеть живую версию. Вы быстро увидите потенциал нашего инструмента и насколько проще с ним работать.
Вы быстро увидите потенциал нашего инструмента и насколько проще с ним работать.
Выберите готовый компонент или отполируйте его самостоятельно
Даже самый лучший шаблон иногда требует настройки. С нашим редактором вы сможете сделать это быстро и качественно. Изменить шрифт, цвета, порядок компонентов или добавить новые разделы можно всего за несколько кликов. Под каждым компонентом находится чистый, понятный код, который вы можете свободно редактировать. Вы можете сделать это либо в нашем редакторе, либо в вашей любимой IDE после экспорта вашего проекта. Если вы работаете в Visual Studio Code, вы можете дополнительно использовать наше расширение для использования готовых компонентов из наших библиотек.
Метис Перемешать
Открыть в редакторе
Если вы хотите, чтобы ваш веб-сайт выглядел профессионально, независимо от того, какой бренд он будет представлять, эта библиотека для вас.
Компоненты
166
Макет
Посадка
Фреймворк
Обычная 5
Открыть в редакторе
Это обычный Bootstrap v5. Он не имеет пользовательских стилей и является хорошим выбором для создания темы с нуля.
Компоненты
130
Макет
Посадка
Фреймворк
Приборная панель Sirius
Открыть в редакторе
Sirius дает вашим информационным панелям ясность и четкость, которые вам нужны при работе с данными. Все это с оттенком разумного дизайна.
Все это с оттенком разумного дизайна.
Компоненты
153
Макет
Приборная доска
Фреймворк
Пристань Кроноса
Открыть в редакторе
Библиотека Cronos UI — идеальное сочетание роскоши и природы.
Компоненты
268
Макет
Посадка
Каркас
Шаблоны не только красивы, но и хороши для SEO
Качество кода, который создает наши шаблоны, является очень важным критерием, который вы должны учитывать. Наша команда уделяет большое внимание тому, чтобы шаблоны позволяли вам создавать быстрые веб-сайты без ошибок. Зайдите в наш редактор и посмотрите сами в живой версии, как выглядят наши компоненты. Создайте шаблон и посмотрите, как он покажет себя в тестах скорости — вы будете приятно удивлены.
Наша команда уделяет большое внимание тому, чтобы шаблоны позволяли вам создавать быстрые веб-сайты без ошибок. Зайдите в наш редактор и посмотрите сами в живой версии, как выглядят наши компоненты. Создайте шаблон и посмотрите, как он покажет себя в тестах скорости — вы будете приятно удивлены.
Начните создавать шаблоны Bootstrap
Новые шаблоны Bootstrap каждый месяц
Каждый месяц мы добавляем в наш редактор новые библиотеки, чтобы вы могли удивлять клиентов новыми идеями для внешнего вида сайта. Наши шаблоны начальной загрузки на данный момент содержат 6 готовых библиотек компонентов. Два из них представляют собой простые и удобные в использовании базовые шаблоны, позволяющие создавать проект с нуля без навязывания стиля. Они доступны в версиях Bootstrap 4 и 5. Вы также найдете популярный Material Design. Его чистые и простые компоненты, имитирующие натуральные материалы, позволят вам создавать понятные и функциональные сайты.
Мы также добавили три привлекательных шаблона. Zeus Landing, благодаря своим современным компонентам и стилю, порадует вашу аудиторию легким видом сайта. Это хороший выбор, если вы хотите создать привлекательный веб-сайт, который выделяется свежим дизайном.
Metis Shuffle стремится создать впечатление профессионализма. Если бренд, для которого вы создаете сайт, ищет это, это будет хитом. Разумное использование цветов будет отличным выбором при создании сайта, предназначенного для четкой передачи информации.
Шаблон начальной загрузки Cronos UI nature — сочетает в себе спокойный дизайн с цветами природы. Это сочетание создает ощущение элегантности, которое идеально подходит для веб-сайта зрелого и заботящегося об окружающей среде бизнеса. Независимо от отрасли, в которой он работает.
Не только шаблоны Bootstrap — весь редактор
Когда вы покупаете нашу подписку, вы не просто получаете доступ к нашим шаблонам Bootstrap. Вы также получаете доступ к
загрузочный редактор,
редактор попутного ветра,
редактор Булма,
Редактор пользовательского интерфейса материалов. Их использование сэкономит ваше время при работе над вашими проектами. Всего по цене небольшой подписки вы получаете 19библиотеки (и постоянное пополнение новыми!). Это лучшее предложение на рынке.
Их использование сэкономит ваше время при работе над вашими проектами. Всего по цене небольшой подписки вы получаете 19библиотеки (и постоянное пополнение новыми!). Это лучшее предложение на рынке.
Как это работает?
Выполнив эти четыре простых шага, вы создадите и экспортируете рабочий шаблон Bootstrap.
Сколько стоит один шаблон Bootstrap?
У нас вы покупаете не одну библиотеку, а целый набор библиотек и редактор перетаскивания для их редактирования. И все это за 24 доллара в месяц — более 40 готовых библиотек пользовательского интерфейса, доступных онлайн, или 0,60 доллара за одну. И мы постоянно добавляем больше.
Как использовать шаблоны Bootstrap?
С помощью нашего редактора вы можете создавать новые шаблоны для своих клиентов. Вы не можете создать новый редактор или библиотеку компонентов (репозиторий GitHub и т. д.), загрузить все наши компоненты пользовательского интерфейса и распространять их как свои собственные.
Вот и все. Ознакомьтесь с нашей полной политикой лицензирования здесь.
Должен ли я работать в Visual Studio Code?
Нет. Скачав проект, вы сможете работать в своей любимой IDE, какой бы она ни была. Ограничений нет, и расширение до VSC является лишь удобством и никоим образом не является обязательным.
Какие типы сайтов можно создавать с помощью Shuffle?
Здесь нет ограничений. От информационных панелей, целевых страниц SaaS, сложных блогов до одностраничных приложений, служащих визитными карточками.
Самый простой способ создать красивая шаблоны
Разработчик Командная лицензия
Ежемесячно
24 доллара в месяц
до 5 человек
Самый популярный
Годовой
$99/год
до 5 человек
Срок службы
249 долларов США (оплачивается один раз)
до 5 человек
Выбранный план включает пожизненный годовой месячный доступ к редактору для Tailwind CSS, Bulma, Bootstrap и Material-UI.
Пожизненная лицензия лучше всего для тех, кто живет словами «Front-end for Life!»
Годовая подписка лучше всего подходит для тех, кто создает несколько проектов в год.
Ежемесячная подписка лучше всего подходит для тех, кто в настоящее время планирует только один проект.
Месячная подписка для команды Годовая подписка для команды Пожизненная командная лицензия
Создать учетную запись
Оплата картой
Оплата через PayPal™
Я согласен с условиями использования и политикой конфиденциальности.
Вы должны согласиться перед отправкой.
Это наше лучшее предложение к Черной пятнице. Выставляем счета-фактуры с НДС.
Более 40 красивых библиотек пользовательского интерфейса
Переключайтесь между библиотеками пользовательского интерфейса и каждый раз создавайте уникальные проекты. В вашем распоряжении более 6900 компонентов пользовательского интерфейса.
Гибкое решение
Работайте с вашими любимыми технологиями: Tailwind CSS, Bootstrap, Bulma или Material‑UI (React).
Постоянное обновление
Вы будете получать новые библиотеки пользовательского интерфейса каждый месяц.
Без ограничений
Создавайте и экспортируйте неограниченное количество проектов для себя или своих клиентов.