Modx шаблоны — готовые сайты на cms modx revolution
Modx шаблоны представляют из себя не просто modx темы, а готовые сайты на modx revolution (modx сборки) с отличным дизайном и функционалом. Это готовые коробочные решениия для быстрого старта, установить которые можно буквально за несколько минут. Каждая сборка разрабатывается с учетом анализа схожих по тематике сайтов, прорабатывается соответствующий дизайн, структура блоков и страниц, устанавливаются необходимые расширения и плагины, делается настройка системы, панели управления (админки). Всё это компилируется в специальный пакет, который представляет из себя zip архив, так называемую modx сборку.
Modx сборка устанавливается на чистую, заранее установленную на ваш хостинг cms modx через менеджер расширений — точно также, как и любое другое расширение. В итоге вы получаете точно такой же сайт, как в демо версии за минимальный бюджет и в кратчайшие сроки. После установки вам останется лишь немного изменить сайт под себя — указать свои телефоны, адрес, загрузить свой логотип, опубликовать ваши тексты, удалить / добавить необходимые страницы, изменить фоны и цвета и т.п.
В моём каталоге готовых modx сайтов вы сможете найти сайты-визитки, интернет магазины на modx и просто html лендинги, которые при необходимости также можно установить на cms modx revo. Все работы авторские, постоянно обновляются и поддерживаются. Все modx шаблоны сопровождаются инструкцией по установке и настройке, а также моей персональной поддержкой.
Привет! Меня зовут Егор Катышев.
Я являюсь веб-разработчиком сайтов на cms modx revolution.
Долгое время я занимался front-end разработкой и созданием сайтов на заказ.
C 2015 года я решил попробовать разрабатывать шаблоны на продажу и моим первым опытом именно в этом направлении стала площадка utemplate.pro (шаблоны сайтов для конструктора ucoz). Это была единственная популярная на тот момент площадка в рунете, где сторонним разработчикам предоставлялась возможность продавать свои работы.
В 2016 году я со своим другом запустили собственный маркетплейс готовых решений для modx revolution — ultron.pro. Площадка нацелена на привлечение сторонних веб-мастеров для продажи их собственных работ. Многие из выставленных там работ созданы при моём непосредственном участии.
Collary.ru в отличии от ultron.pro — мой собственный проект, где я продаю только свои работы, а также занимаюсь их поддержкой и обновлением.
Я также есть на galior-market.ru и на kwork.ru и мы с вами при желании можем оформить безопасную сделку по купле-продаже шаблона или по какой-либо услуге в сфере разработки.
Буду рад, есля я и мои работы будут полезны для вас и для вашего бизнеса!
Свежие шаблоны CMS MODX для разработчиков
CMS MODX является дружелюбной системой для разработчиков, так как она представляет собой заслуживающий доверия CMF (Content Management Framework). Примечательно, что MODX также подходит для дизайнеров:
WanChai является MODX темой для адаптивного одностраничного портфолио, построенного на Bootstrap 3 с чистым и современным дизайном. Она имеет настраиваемую секцию портфолио с расширяющимся просмотром и CSS3 анимацией при пролистывании:

Основанный на сетках (Twitter Bootstrap Grid System) одностраничный адаптивный CMS MODX шаблон для цифрового агентства, фотостудии, малого бизнеса или фрилансеров. Возможности STYZO включают в себя корректный код HTML5 и CSS3, полную кастомизацию в системе MODX, собственные анимации, настраиваемое портфолио, плагин Cube Portfolio, AjaxForm, блог, прейскурант и плагин JQuery Cycle:
Глянцевый, красочный, радующий глаз одностраничный дизайн, обрабатывающий большую часть переменных шаблона MODX и параметры темы. Построенная на основе Bootstrap 3.0 и разработанная с помощью LESS, эта тема снабжена набором опций, который позволяет контролировать каждый аспект сайта со стороны сервера:

Шаблон ClubCube – это идеальный выбор для ночного клуба. Его современный, запоминающийся дизайн незамедлительно привлекает внимание.
В этом шаблоне для сайта на MODX CMS используются незаурядные, яркие цвета и элементы, которые идеальны для индустрии развлечений.
ClubCube является основанным на сетке (Twitter Bootstrap Grid System), адаптивным HTML5 шаблоном. Он позволяет реализовывать функционал, который будет:
- сообщать о событиях;
- публиковать фотоотчеты;
- выполнять бронирование;
- просматривать меню:

Neat является чистой, быстро загружающейся темой MODX, построенной с помощью модульных файлов Sass, для быстрой и легкой настройки пользовательского интерфейса. Тема использует мощную серверную часть MODX с большим количеством параметров и настраиваемых полей:

Тема имеет 3 шаблона, настраиваемые поля для изображений, файлы css/js/image и упакована в transport.zip. Поддерживает меню Wayfinder и Formlt для фрагментов формы обратной связи. В теме есть два меню: первое – это меню прокрутки для одностраничного сайта, а второе – для многостраничного (сниппет Formlt):
Является современной одностраничной анкетной/персональной темой для MODX CMS CMF, построенной на Bootstrap 3 с большим количеством опций для настройки. В ней есть раздел резюме с чистой разметкой и анимированными графиками, секция портфолио и раздел каталога. Вместе со сниппетами, которые поставляются с шаблоном, легко создавать собственный контент, который согласуется со стилем темы:

TREDD STUDIO представляет собой одностраничный адаптивный MODX шаблон на основе сетки (Twitter Bootstrap Grid System) для цифрового агентства, фотостудии, малого бизнеса или фрилансеров. Возможности TREDD STUDIO включают в себя: корректный код HTML5 и CSS3, полную настройку в системе MODX, настраиваемое портфолио, прейскурант, плагин JQuery Cycle:
Основанный на сетке (Twitter Bootstrap Grid System) одностраничный адаптивный CMS MODX evolution шаблон для музыки и музыкальных групп. Он включает в себя отличные функции и графику:
В теме есть настраиваемые поля для изображений и в разделе портфолио, и в разделе команды, контактная форма Formlt и поддержка меню Wayfinder. Эта тема отлично подходит для сайтов-портфолио, целевых страниц, веб-приложений и презентации творческих организаций. Уникальные функции и современный дизайн. Лучше всего подходит для стартапов:
Многофункциональная одностраничная MODX тема для целевой страницы приложения или демонстрации продукта.
Построена с помощью фреймворка Bootstrap 3, который включает в себя адаптивную, ориентированную на мобильные устройства, систему сеток. Соответствующим образом она масштабируется до 12 колонок по мере увеличения размера окна просмотра:
Является чистой, плоской, стильной CMS MODX темой «сайта в разработке» с работающей формой подписки на новости для формирования аудитории. С помощью панели настроек темы MODX можно настроить почти любой аспект новой страницы. Смотрите скриншот ниже:
Современная адаптивная одностраничная MODX тема для портфолио. Она подойдет для любого вида бизнеса, которому необходимо продемонстрировать свое портфолио.
Главные файлы и изображения загружаются первыми (экран загрузки), затем идут миниатюры (загружена страница) и после этого большие изображения портфолио (страница полностью загружена).
Полностью адаптивный макет, который прекрасно подстраивается под разрешения мобильных устройств, планшетов и ПК:
Состоит из одного шаблона, настраиваемых полей для большей части контента, css/js/image файлов и упакован в файл transport.zip. Поддерживает сниппеты Wayfinder и Formlt (меню и форма контактов):

Это полностью адаптивная CMS MODX тема с чистым и минималистичным дизайном, который подходит для любого вида творческого и коммерческого использования. Base оптимизирована под мобильные устройства и персональные компьютеры, построена на основе фреймворка Bootstrap 3:
Данная публикация представляет собой перевод статьи «Latest CMS MODX Templates in 2016 for Developer» , подготовленной дружной командой проекта Интернет-технологии.ру
Подборка адаптивных шаблонов для MODx Evolution
Раз уж ранее я показывал как натягивать HTML шаблон, то думаю, настало время поделиться с вами небольшой но действительно стоящей подборкой бесплатных и главное адаптивных шаблонов для движка MODx Evolution.
На самом деле, для CMS MODx подойдет любой HTML-й шаблон, поэтому если вам какой понравился смело скачивайте, и приступайте к работе.
Данная подборка будет в целом посвящена личным сайтам и блогам, в дальнейшем я буду публиковать другие тематически подборки шаблонов для любимого движка.
Адаптивный шаблон для сайта фотографа.

Действительно красивый, уникальный и оригинальный шаблон сайта, который впишется в архитектура сайта фотографа иди для создания необычного портфолио.
Особенности шаблона:
- Действительно свооебразный и оригинальный шаблон;
- Содержит страницы: портфолио, блога, контактов и другие;
- Качественный HTML и CSS код, без лишнего мусора;
- Плавный скроллинг;
- Bootstrap 4.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Адаптивный HTML5 CSS3 шаблон с полноэкранным слайдером.

Отличный адаптивный шаблон с полноэкранным слайдером, выполненный в светлых, нейтральных тонах. Отлично подойдет для создания сайта портфолио или блога.
Особенности:
- Полноэкранный слайдер;
- Полностью адаптивный и кроссбраузерный шаблон;
- Оригинальный и смелый дизайн;
- Интересные эффекты.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Адаптивный многоцелевой шаблон сайта.

Отличный адаптивный многоцелевой шаблон сайта, который подойдет для блога любой тематики и не только. Оригинальные решения и эффекты.
Особенности:
- 12 различных вариантов оформления главной страницы для разных тематик;
- 14 различных цветовых решений;
- Технология Bootstrap;
- Несколько типов меню;
- Сервисные страницы и многое другое.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Оригинальный адаптивный шаблона сайта с портфолио.

Минималистичный, современный дизайн не оставит вас равнодушным при выборе данного шаблона в качестве портфолио.
Особенности:
- Современный и очень ориганльный дизайн;
- 5 вариантов отображения портфолио;
- Чистый код;
- HTML5 и CSS3;
- Чистый оптимизированный код.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
Красивый адаптивный шаблон для блога женской тематики.

Простой и симпатичный шаблон, который отлично подойдет для блога женской тематики или личного сайта.
Особенности:
- Полностью адаптивный шаблон;
- Несколько вариантов представления информации;
- Сверстанная готовая страница обработки ошибки 404.
Вы можете посмотреть демо или скачать шаблон абсолютно бесплатно.
MODX Revolution и php-шаблоны / Habr
Как и у всякой CMS/CMF, у MODX есть как последователи, так и противники. Чисто субъективно, этого вообще не избежать (у каждого свои привычки, взгляды, потребности и т.п.).Но есть ли объективные причины? Да, безусловно. И на мой взгляд одна из самых серьезных — это собственный парсер MODX.
У MODX есть ряд собственных зарегистрированных тегов, используя которые даже начинающий программист, который знает только HTML и быть может вообще не знает PHP, может собрать довольно вменяемый сайт, так как существует довольно большое количество готовых компонентов, которые устанавливаются просто в два клика. К примеру для того, чтобы получить на своей странице меню, достаточно прописать [[Wayfinder?startId=`0`]]
Сразу небольшая видео-демка с решением для тех, кому лень читать.
Так вот для кого-то этот MODX-парсер — спасение, а для кого-то — головная боль. Опытный PHP-программист, который довольно уверенно пишет свой код в NotePad++, и знающий на вскидку пару-тройку сотен функции PHP, может просто растеряться в разработке на MODX. Проблема в том, что хотим мы или нет, но мы обязаны прописать как минимум один MODX-тег в шаблоне. Мы не можем взять и прописать в MODX-шаблон чистый PHP-код и подгрузить свои исполняемые файлы, а потом направить это все дело в свой любимый шаблонизатор. (Хочу сразу оговориться для тех, кто не знаком с MODX и кто захочет пнуть меня минусом за то, что я логику в шаблон хочу воткнуть: MODX-шаблоны — это не совсем шаблоны. Из-за такой жесткой интеграции MODX-парсера, MODX-шаблоны рассчитаны на то, что в них пропишутся MODX-теги, которые уже вызовут нужные объекты и там уже вся логика отработается. Не буду сейчас совсем в дебри вдаваться, но да, это не есть круто.).
Так вот мало того, что вот такие неидеальности есть, проблема еще возникает в том, что даже опытному программисту приходится изучать новый парсер, его правила, систему кеширование (а она там совсем не простая), и т.д. и т.п.
Но лично я, давний любитель MODX-а, скорее всего никогда с него не соскочу, так как те возможности, которые он дает, та гибкость админки, отличная система контроля доступов и еще многое-многое другое, заставляет мириться с такими минусами. И хотя я уже давно отработал для себя какие-то свои методологии разработки под MODX, буквально позавчера придумал фишку, которая может многим облегчить жизнь, а именно PHP-шаблоны для MODX.
Что это такое? Это новый тип ресурсов для MODX, для которого если указать статический шаблон, то в этот шаблон можно писать чистый PHP-код. Что это позволяет? Это позволяет не только не думать о PHP-парсере (и не изучать его), но и использовать в своих разработках сторонние шаблонизаторы, такие как Smarty, Twig и т.п.
Идею уже поддержали на самом верху MODX, так что совершенно не исключено, что MODX начнет еще больше развиваться в направлении минимизации использования внутреннего парсера и более широкой поддержки сторонних популярных шаблонизаторов.
Источники:
sourceforge.net/projects/modxphptemplate/ (готовый пакет)
github.com/Fi1osof/phptemplates (исходники с билдером)
MODX — Шаблоны | ИТ Шеф
В этой статье рассмотрим такой элемент CMF MODX Revolution как шаблон.
Что такое шаблон?
Шаблон — это элемент MODX, представляющий собой заготовку, на основании которой может осуществляться вывод любого количества ресурсов. Для того чтобы шаблон использовался для вывода некоторого ресурса, он (шаблон) должен быть связан с ним (ресурсом).
Подключение шаблона к ресурсу осуществляется через поле «Шаблон».

После этого подключенный (выбранный) шаблон будет использоваться для вывода этого ресурса.
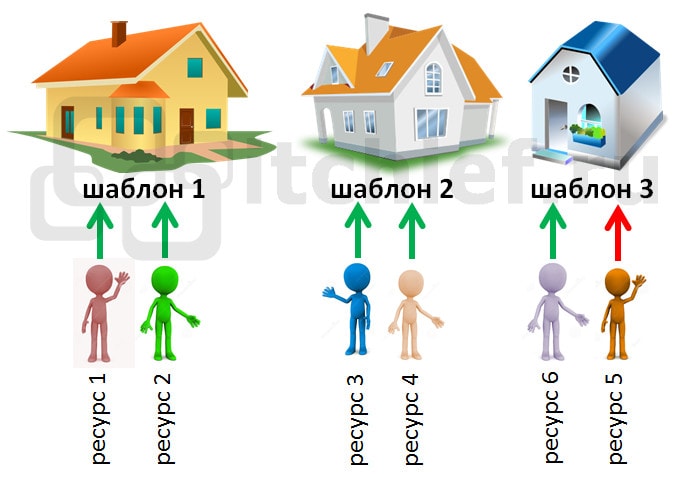
Понять назначение шаблона и то, как он связан с ресурсами очень просто, если представить шаблон домом, а ресурс человеком, живущим в этом доме. Дом, так же как и шаблон (страница) состоит из множества деталей (крыша — шапка страницы, стены – каркас страницы, основная часть фасада – основное содержимое страницы, подвал – нижняя часть страницы и т.д.).

Человек (ресурс) может иметь несколько домов (шаблонов), но жить в определённый момент способен только в одном из них. Через некоторое время, человек может переселиться жить в другой дом, это будет аналогичному тому, что ресурсу назначить другой шаблон.

Внимание: Каждый ресурс (страница) в MODX Revolution может использовать в качестве своего вывода только один шаблон. Т.е. MODX не разрешает для вывода ресурса одновременно использовать несколько шаблонов. Но в любое время ресурсу можно назначить другой шаблон. Для этого необходимо на странице редактирования ресурса выбрать нужное значение из раскрывающего списка «Шаблон» и нажать на кнопку «Сохранить». После этого вывод ресурса уже будет осуществляться на основании указанного (другого) шаблона.
Где находятся шаблоны в админке?
В админке (менеджере) шаблоны находятся на левой панели во вкладке «Элементы».

Шаблоны состоят из полей: имя, описание, иконка, код шаблона (html) и др.

Основные поля шаблона — это имя и код шаблона (HTML). Имя — это название шаблона. Код шаблона — это его содержимое, на основании которого и будет осуществляться вывод ресурса. Код шаблона в большинстве случаев представляет собой обычную HTML-страницу с наличием в ней специальных тегов MODX (полей ресурса, TV-переменных, чанков, плейсхолдеров, ссылок, системных переменных, вызовов сниппетов). Эти специальные теги и выполняют всю магию. Они выводят данные (значения любых полей) текущего ресурса, формируют динамическое меню страницы, а также любой другой контент, который может быть связан или нет с этим (текущим) ресурсом.
Создание шаблона
Создание шаблона в админке осуществляется посредством выполнения следующих шагов:
- Открыть в левой панели админки вкладку «Элементы».
- Нажать на значок «+» напротив заголовка «Шаблоны».
- В поле имя ввести название шаблона (например, Шаблон1).
- В поле код шаблона (HTML) ввести необходимое содержимое.
Например:<html> <head> <title>[[*pagetitle]]</title> <meta name="description" content="[[*description]]"/> </head> <body> <h2>[[*longtitle]]</h2> ID (идентификатор) страницы: [[*id]]<br> Аннотация (введение): [[*introtext]]<br> Заголовок ресурса в меню: [[*menutitle]] <hr> [[*content]] </body> </html>Обратите внимание на специальные теги: [[*pagetitle]], [[*description]], [[*longtitle]] и др. Они обрабатываются парсером только тогда, когда браузер пользователя запросит у MODX ресурс, имеющий этот шаблон. Когда это случиться все специальные теги ([[*полеРесурса]]) будут заменены на значения соответствующих полей текущего (запрашиваемого) ресурса. - Сохранить шаблон посредством нажатия на соответствующую кнопку.
Внимание: После создания шаблон автоматически не назначается ресурсам. Указание шаблона определённым ресурсам производится через их редактирование. Т.е. необходимо будет произвести изменения в каждом ресурсе, а именно открыть ресурс, выбрать из раскрывающего списка созданный шаблон и нажать на кнопку «Сохранить».
Редактирование шаблона
Редактирование шаблона в админке осуществляется следующим образом:
- Открыть в левой панели админки вкладку «Элементы».
- Раскрыть содержимое раздела «Шаблоны», нажав на значок треугольника.
- Нажать левой кнопкой мыши на название необходимого шаблона.
- Внести изменения в необходимые поля шаблона.
- Нажать на кнопку «Сохранить».
Где хранятся шаблоны?
Шаблоны MODX по умолчанию хранятся в таблице базы данных modx_site_templates (modx — это префикс для таблиц, назначаемый во время установки системы).

Начиная с версии MODX 2.2.x появилась также возможность хранить код шаблона в файле.
Чтобы это сделать необходимо на странице создания/редактирования шаблона выполнить следующее:
- Установить галочку в поле «Статичный».
- Выбрать из раскрывающего списка «Источник файлов для статичного файла» базовый каталог. Базовый каталог — это каталог относительно которого будет указываться расположение статичного файла.
- Указать в поле «Статичный файл» расположение файла относительного базового каталога.
- Нажать на кнопку «Сохранить».
После этого содержимое указанного файла будет использоваться в качестве кода шаблона.
Это возможность предназначено для того, чтобы код шаблона можно было изменять путём редактирования файла.
Использование полей ресурса в шаблоне
Получение значений полей ресурса в шаблоне осуществляется посредством следующего синтаксиса:
[[*имяПоля]]
Список доступных полей ресурса можно посмотреть здесь. Например, вывести значение поля pagetitle текущего ресурса в тег title:
<title>[[*pagetitle]]</title>
Например, вывести содержимое текущего ресурса:
[[*content]]
Теги, предназначенные для вывода значений полей ресурса, могут также как и другие теги MODX, иметь фильтры вывода. Например, выведем значение поля «introtext» в блок div с классом intro, используя 2 фильтра. Первый фильтр вывода будем использовать для исключения из содержимого поля introtext любых HTML-тегов. Второй фильтр будем использовать для того чтобы вводить на экран не всё содержимое этого поля, а только первые 200 символов. Если данное поле будет иметь большее количество символов, то в конце строчки отобразить знак многоточия (…).
<div> [[*introtext:stripTags:ellipsis=`200`]] </div>
TV-переменные в шаблонах
Если шаблон сравнивать с домом, то TV-переменные (переменные шаблона) можно представить как комнаты этого дома. Добавление TV-параметра — это получается как добавление новой комнаты в дом.
TV-переменные — это дополнительные поля, которые может иметь ресурс. Привязываются TV-поля к ресурсу через шаблон. MODX позволяет добавить к ресурсам бесконечное число дополнительных полей (TV-переменных) посредством шаблона.
Например, необходимо добавить ко всем ресурсам, имеющим шаблон «city», дополнительное поле photo. Чтобы это осуществить необходимо выполнить следующие действия:
- Необходимо создать TV-переменную photo.
- Установить этой переменной на соответствующих вкладках в качестве типа ввода и вывода необходимое значение. Например, изображение.
- На вкладке «Доступно для шаблонов» установить галочку напротив шаблона «city».
После этого у ресурсов, имеющих шаблон «city» появится дополнительное поле.
Для того чтобы вывести значение поля (TV-параметра) city в шаблоне необходимо использовать следующую конструкцию:
[[*photo]]
TV-переменные должны быть явно назначены шаблону. Только после этого они станут доступными при редактировании соответствующих ресурсов. Если в режиме редактирования ресурса, необходимые TV-параметры не отображаются, значит, они не были назначены шаблону, который этот ресурс использует.
Интегрируем шаблон в MODX Revolution
Автор Алексей На чтение 3 мин. Опубликовано
Последнее изменение поста: 22 октября 2018 в 19:51
В данном уроке мы интегрируем (натянем) шаблон с MODX Revo который перенесли в прошлом уроке.
Итак, верстка есть, осталось определиться со структурой и связать ее с системой управления. Мой сайт будет иметь примерно такую структуру:
Главная — баннер + портфолио (наверное буду выводить его часть со страницы портфолио) + отзывы (будет выводиться часть отзывов со страницы отзывы),ну и еще куча блоков.
Обо мне — будет якорная ссылка на главную страницу к соответствующему блоку.
Услуги и цены — текст (может категория с отдельными страницами).
Портфолио — текст с картинками (походу буду формировать из отдельных документов — кейсов).
Отзывы — форма + вывод отзывов.
Блог — категории + страницы (посты).
Контакты — текст + контактная форма.
В моем шаблоне на всех страницах одинаковая шапка, форма подписки снизу и подвал (footer), ну а все остальное отличается по дизайну контента.
С чего начать натяжку?
В предыдущем уроке перенесли верстку прямо в шаблон и поправили пути до файлов. Это не особо правильно и чтобы не плодить кучу мусорных шаблонов, поступим по другому, и подготовим основной шаблон (основу для других).
Создаем чанк с именем tpl и переносим туда верстку из начального шаблона (в который перенесли верстку на прошлом уроке), и вместо кода выводим его [[$tpl]].

Теперь удаляем код из чанка, там где визуально изменяется содержимое и прописываем: [[$tpl.[[*template]]]] т.е. у нас остается только шапка, форма подписки и footer.


- Главная — переименовываем начальный шаблон в «главная«
- Услуги и цены — «услуги«
- Портфолио -«портфолио«
- Отзывы — «статика«
- Блог — здесь 2 шаблона «категория» и «пост«.
- Контакты — «контакты«
Создаем документы (страницы) сайта.
Идем на вкладку «Ресурсы«, создаем страницы, категории и применяем к ним созданные шаблоны.

Интегрируем верстку в MODX Revolution
Идем во вкладку «Элементы» и создаем категорию template
Далее создаем чанки (с описанием что в них, например для стр. контакты) в которых будет хранится код страниц

по такой схеме:

Пояснение сделанного: есть шаблон «портфолио» с id 6 — для него будет выводиться чанк tpl.6, в этот чанк добавляется верстка для этой страницы (без шапки, формы подписки и подвала — они лежат в чанке tpl).
Для страницы «Контакты» — будет подгружаться чанк tpl.10 ну и т.д..
А если мы создадим новый документ (страницу) и применим к нему шаблон «статика» — контент для нее будет подгружаться из чанка tpl.7.
В общем. Если хочешь внести изменения в дизайн шапки, формы подписки, подвала правим чанк tpl, и изменения автоматически применяться ко всему сайту. Для изменения страниц правим чанки с категории «template».
По поводу создания копий шаблонов, делаются они в связи с тем, что к ним будут применяться различны tv поля, и разметка колонок будет разная.
В следующих уроках по MODX, мы продолжим интеграцию и будем более детально рассматривать настройки внутренних страниц.
Каталог html и modx шаблонов
Лендинг шаблон сайта по ремонту газовых котлов
Лендинг шаблон сайта по ремонту газовых котлов
Шаблон сайта автосервиса
Шаблон сайта автосервиса
Шаблон сайта сантехника
Шаблон сайта сантехника
Шаблон сайта электрика на modx
Шаблон сайта электрика на modx
Шаблон визового центра
Шаблон визового центра
Лендинг, html шаблон сайта студии красоты
Лендинг, html шаблон сайта студии красоты
Лендинг шаблон сайта — строительство домов
Лендинг шаблон сайта — строительство домов
Лендинг шаблон — кухни на заказ
Лендинг шаблон — кухни на заказ
Лендинг шаблон сайта телемастера, ремонт телевизоров
Лендинг шаблон сайта телемастера, ремонт телевизоров
Лендинг дед мороз на дом
Лендинг дед мороз на дом
Лендинг шаблон сайта ремонт стиральных машин
Лендинг шаблон сайта ремонт стиральных машин
Шаблон сайта автосервиса
Шаблон сайта автосервиса
Шаблон сайта натяжных потолков, пластиковых окон, ремонт балконов
Шаблон сайта натяжных потолков, пластиковых окон, ремонт балконов
Готовый сайт компании, modx сборка
Готовый сайт компании, modx сборка
Готовый интернет магазин одежды и обуви
Готовый интернет магазин одежды и обуви
Шаблон интернет магазина строительных инструментов на modx
Шаблон интернет магазина строительных инструментов на modx
Шаблон сайта по ремонту бытовой техники
Шаблон сайта по ремонту бытовой техники
Новогодний лендинг html шаблон, заказ деда мороза на праздник
Новогодний лендинг html шаблон, заказ деда мороза на праздник
У меня можно купить качественные html и modx шаблоны на русском языке. Все разработки авторские и выполнены на высоком уровне качества
