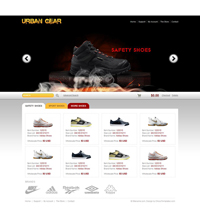
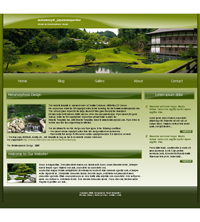
Градиенты это красиво! Я заметил, как меняется внешний вид сайта в лучшую сторону. Веб-дизайнеры должны действительно сосредоточиться на работе с градиентами, поскольку они дают дизайну определенную форму и текстуру и в конце концов хорошую оптическую иллюзию. Это действительно хороший трюк, использовать градиент в веб-дизайне, чтобы зрители были поражены вашим творением. Игра с цветами и оттенками является секретом успешной оптической иллюзии, и вы должны принять это во внимание. Почему бы не попытатся использовать градиент в целях улучшения вашего логотипа или дизайна Вашего сайта? Мы выбрали серию аккуратных градиентов, которые можно использовать в Photoshop, чтобы создать потрясающий дизайн.