Примеры ипользования CSS3
.somediv {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
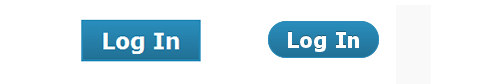
border-radius: 5px; }Border Radius или Пограничный Радиус
Поддержка: Google Chrome 7,0 +, Firefox (2.0 + для стандартных углов, 3,5 + для эллиптических углов), Opera 10.5 +, Safari 3.0 +, IE 9
Значение: border-radius
Префиксы: -webkit-border-radius , -moz-border-radius
Пример использования (углы с радиусом 5 пикселей):

Border Image или Пограничное Изображение
Поддержка: Google Chrome 7,0 +, Firefox 3.6 +, Opera 11, Safari 3,0 +, нет поддержки в IE
Значение: border-image , border-corner-image
Префиксы: -webkit-border-image , -moz-border-image
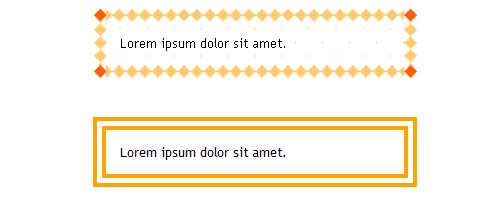
Пример использования (повторяющиеся изображения с шириной 10 пикселей):
.somediv {
-webkit-border-image: url(images/border-image.png) 10 10 repeat;
-moz-border-image: url(images/border-image.png) 10 10 repeat;
border-image: url(images/border-image.png) 10 10 repeat; }

Box Shadow или Тень
Поддержка: Google Chrome 7,0 +, Firefox 3.6 +, Safari 3.0 +, IE 9
Значение: box-shadow
Префиксы: -webkit-box-shadow , -moz-box-shadow ( -moz больше не нужен для Firefox 4)
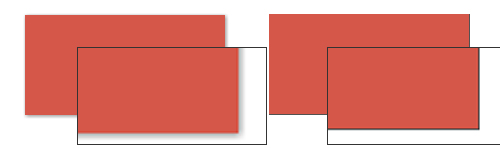
Пример использования (с указанием черной тени, смещение вниз на 10 пикселей и вправо на 10 пикселей, размытие и радиусом 5 пикселей):
.somediv {
-moz-box-shadow: 10px 10px 5px #000;
-webkit-box-shadow: 10px 10px 5px #000;
box-shadow: 10px 10px 5px #000; }Резервное поведение: тень не отображается.
Свойство позволяет быстро и легко добавить немного тени в элементы. Для тех, кто использовал тени в Photoshop, фейерверки и т.п., принцип тени должен быть знаком.

Еси браузер не поддерживает свойство, Вы можете использовать селективные границы (т.е. левая и нижняя границы для имитации тонкой тени в окне).
.somediv {
-moz-box-shadow: 1px 1px 5px #888;
-webkit-box-shadow: 1px 1px 5px #888;
box-shadow: 1px 1px 5px #888; }
.no-boxshadow .somediv {
border-right: 1px solid #525252;
border-bottom: 1px solid #525252; }HSLA поддержка: Google Chrome 7,0 +, Firefox 3.0 +, Opera 10 +, Safari 3.0 +
Значение: rgba , hsla
Резервное поведения: заявленный цвет игнорируется, и браузер возвращается к ранее указанному цвету, цвету по умолчанию или без цвета.
.somediv {
background: #f00;
background: rgba(255,0,0,0.5); }
Оба предлагают новые способы для определения цвета, с дополнительным преимуществом в котором можно указать значение альфа-канала.
Полупрозрачный цвет может иметь совершенно другой тон. Значение RGB показано, как сплошной цвет и то же значение на 0,75 прозрачности может меняться в зависимости от фона тени, так что не забудьте проверить, как ваш текст выглядит на фоне.

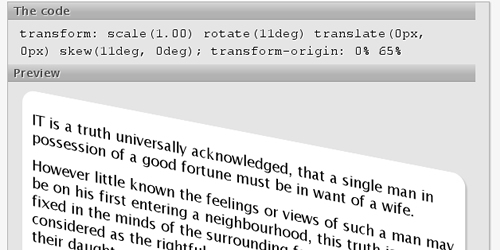
3-D преобразование поддерживает: Safari
Значение: transform
Префиксы: -o-transform
Пример использования (вращающейся DIV 45 ° вокруг центра, и масштабирования его до половины оригинального размера - только для иллюстрации, так что translate и skew значения не нужны):
.somediv {
-webkit-transform: scale(0.50) rotate(45deg)
translate(0px, 0px) skew(0deg, 0deg);
-webkit-transform-origin: 50% 50%;
-moz-transform: scale(0.50) rotate(45deg)
translate(0px, 0px) skew(0deg, 0deg);
-moz-transform-origin: 50% 50%;
-o-transform: scale(0.50) rotate(45deg)
translate(0px, 0px) skew(0deg, 0deg);
-o-transform-origin: 50% 50%;
transform: scale(0.50) rotate(45deg)
translate(0px, 0px) skew(0deg, 0deg);
transform-origin: 50% 50%; }Анимация и переходы
Анимация - поддержка: Google Chrome 7,0 +, Safari 3.0 +
Значение: transition
Префиксы: -webkit-transition , -moz-transition , -o-transition
Пример использования (основной линейный переход от цвета текста, срабатывает при наведении):
.somediv:hover {
color: #000;
-webkit-transition: color 1s linear;
-moz-transition: color 1s linear;
-o-transition: color 1s linear;
transition: color 1s linear; }
@-webkit-keyframes spin {
from { -webkit-transform: rotate(0deg); }
to { -webkit-transform: rotate(360deg); }
}
.somediv:hover {
-webkit-animation-name: spin;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear;
-webkit-animation-duration: 10s; }Значение: @font-face
@font-face {
font-family: ChunkF; src: url('ChunkFive.otf'); }
h1 {
font-family: ChunkF, serif; }
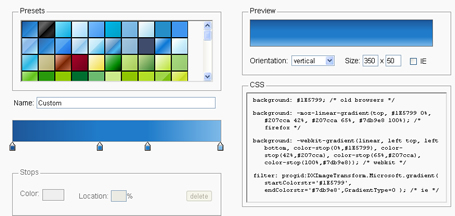
Поддержка: Google Chrome 7,0 + по -webkit-gradient , Google 10 + для -webkit-linear-gradient и -webkit-radial-gradient , Firefox 3.6 +, Safari
Значение: linear-gradient , radial-gradient
Префиксы: -webkit-gradient , -webkit-linear-gradient , -webkit-radial-gradient , -moz-linear-gradient , moz-radial-gradient
Пример использования (линейный от белого к черному градиент работает сверху вниз - обратите внимание на отсутствие -linear- в декларации Webkit):
.somediv {
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%,
from(#ffffff), to(#000000));
background-image: -webkit-linear-gradient(0% 0%, 0% 100%,
from(#ffffff), to(#000000));
background-image: -moz-linear-gradient(0% 0% 270deg,
#ffffff, #000000);
background-image: linear-gradient(0% 0% 270deg,
#ffffff, #000000); }
.somediv {
background-image: -moz-radial-gradient(50% 50%, farthest-side,
#ffffff, #000000);
background-image: -webkit-gradient(radial, 50% 50%, 0, 50% 50%, 350,
from(#ffffff), to(#000000));
background-image: -webkit-radial-gradient(50% 50%, 0, 50% 50%, 350,
from(#ffffff), to(#000000));
background-image: radial-gradient(50% 50%, farthest-side,
#ffffff, #000000); }Значение: background
Пример использования (несколько фонов разделенных запятыми, в первую очередь на верхней части, вторая за ней, третий за ними, и так далее):
.somediv {
background: url('background1.jpg') top left no-repeat,
url('background2.jpg') bottom left repeat-y,
url('background3.jpg') top right no-repeat; }