Использование теней в веб-дизайне
При разработке сайта вы можете использовать множество эффектов для элементов, подчеркнуть ту, или иную деталь, дать страницы уникальный внешний вид. Тени хороши, чтобы выделить тексты, ссылки, а также подчеркнуть изображения.
Здесь мы покажем вам 25 хороших примеров использования теней в веб-дизайне, так что наслаждайтесь и дайте тени шанс на Вашем следующем проекте.
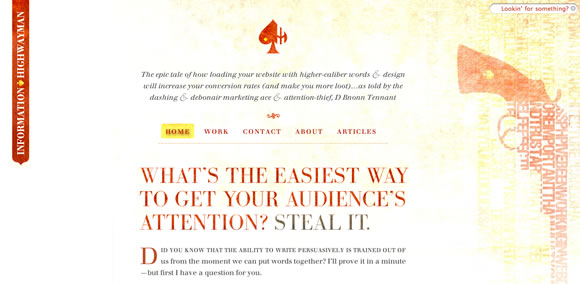
Information Highwayman
Красивый и тонкий эффект тени при наведении на меню.
Photosheep.me
Легкие тени на изображении овечек.
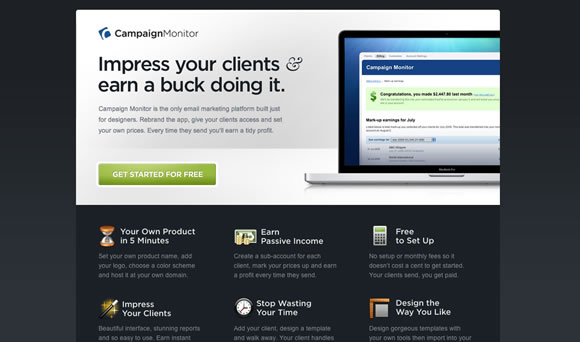
Campaign Monitor
Красивые тени / отражения под изображением.
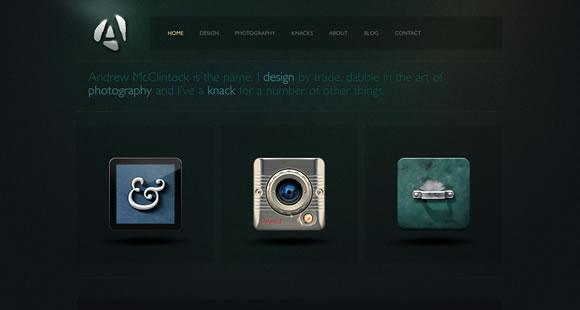
Andrew McClintock
Супер элегантные и красивые тени под основными иконками.
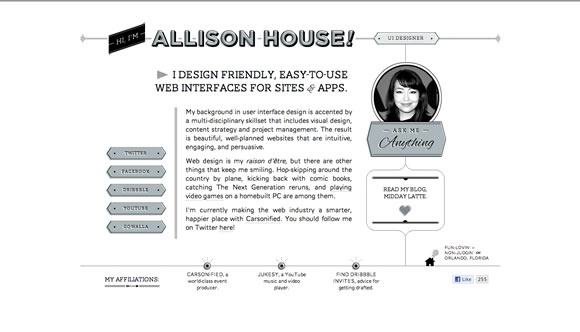
Allison House
В заголовоке и меню текс с тенью.
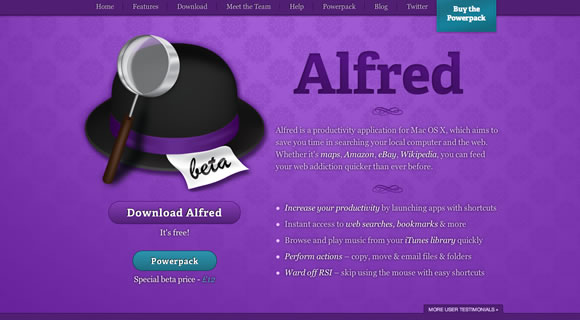
Alfred
Другой хороший пример легкой тени под главной иконкой.
cornerd
Все персонажи имеют тени, хороший пример внимания к деталям.
Cuban Council
Красивые и тонкие тени на меню.
Cappen
Также неплохой пример тени.
Woodinville Whiskey Co
Элегантная тень под основным изображением.
Dark Sky
Красивая тень текста заголовка.
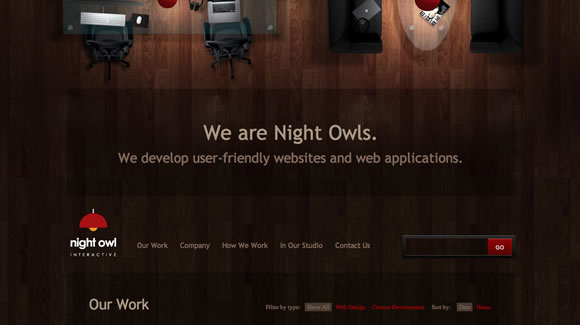
Night Owl Interactive
Другой хороший пример легкой тени под образами.
Scoutmob
Текст заголовка и все текстовые поля имеют тени, красивый результат.
Margaret Durante
Меню и некоторые тексты - красивые тени.
Kelli Anderson
Красивый заголовок, что становится еще сильнее, когда вы наводите на него.
Robedwards
Изменение тени текста, который варьируется от одного типа к другому.
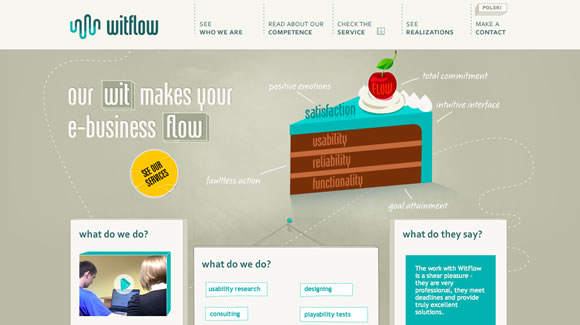
witflow
Тени на основном изображении, а также некоторые текстовые поля, которые чувствуют себя, как тени.
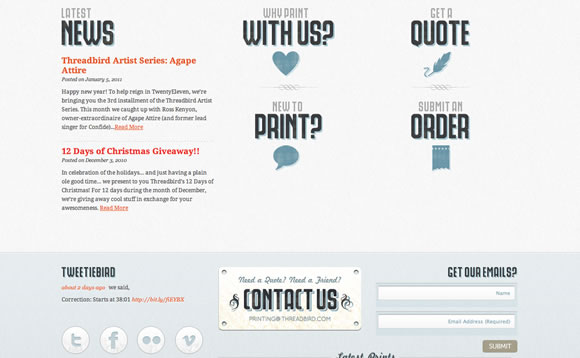
Threadbird
Текст и значки с тонким и красивым эффектом тени.
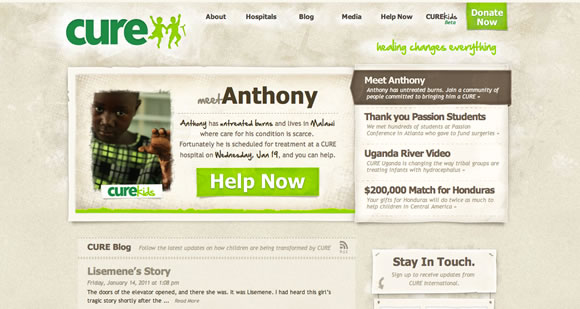
Cure Org
Заголовок с красивыми белыми тенями вокруг меню.
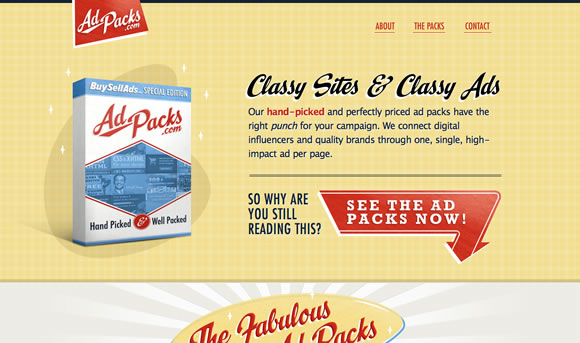
AdPacks
Элегантные белые тени на тексте и красивый эффект тени на основном изображении.
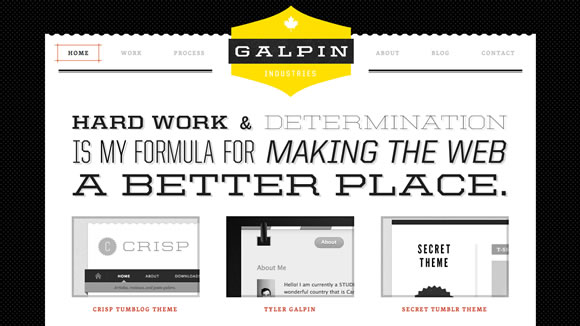
Galpin Industries
Другой хороший пример эффекта тени.
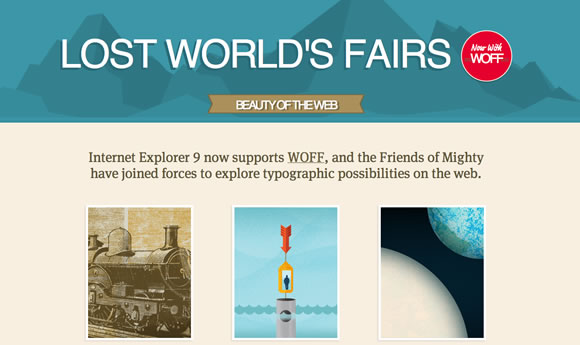
Lost World’s Fairs
Дискретный текст тени на заголовоке.
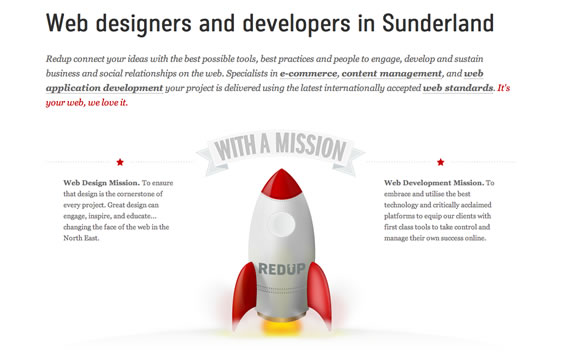
Redup
Красивое и элегантное изображение.
Lila & Claudines
Тени при неведении на меню.
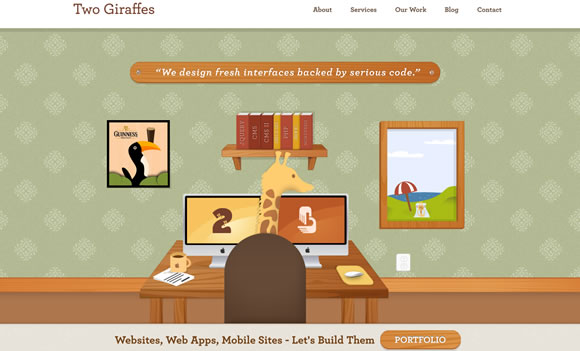
Two Giraffes
Очень легкие и красивые тени изображений.