Ключевое слово «this» в деталях
Update: Более новый материал по этой теме находится по адресу https://learn.javascript.ru/object-methods.
- Режим конструктора
- Метод объекта
- Пример
- Apply/Call
- Простейший вызов
- Шпаргалка
- 4 варианта вызова
Ключевое слово this в javascript работает своеобразно, не так, как в других языках.
В отличие от PHP, Java, C++ и т.п, значение this в javascript не привязывается статически ни к какому объекту, а зависит от контекста вызова.
Разберем все 4 возможных случая.
Если функция вызывается через new как конструктор объекта, то this ставится на создаваемый объект:
function Animal(name) {
this. name = name
}
name = name
}
В результате получается объект, инициализированный конструктором, с заполненным свойством name.
Если функция запущена как свойство объекта, то в this будет ссылка на этот объект.
obj.func(параметры) // или obj['func'](параметры)
При этом совершенно неважно, откуда эта функция взялась. Важно лишь, какой перед func стоит объект.
Создадим два любых объекта:
vasya = {
name: "Василий"
}
dima = {
name: "Дмитрий"
}
Определим никак не связанную с ними функцию say:
say = function() {
alert("Привет, я "+this.name)
}
Присвоим функцию свойству sayHi для обоих объектов:
vasya.sayHi = say dima.sayHi = say
И теперь тестовый запуск:
vasya.sayHi() // => "Привет, я Василий" dima.sayHi() // => "Привет, я Дмитрий" // или так dima['sayHi']()
В обоих случаях запускается одна и та же функция say, которая получает в this объект до точки.
Функцию можно вызвать, используя методы call и apply.
func.apply(obj, [параметры]) func.call(obj, параметр)
При таком вызове this будет установлен в obj.
Оба метода работают одинаково, но для call аргументы подставляются в вызов, а для apply — передается массив.
function sum(a,b) {
this.c = a + b
}
var obj = {}
sum.call(obj, 1,2)
// или
sum.apply(obj, [1,2])
alert(obj.c) // => 3
Вызов через apply удобен тем, что можно самостоятельно сформировать массив аргументов или модифицировать существующий.
say()
При таком вызове this ставится равным глобальному объекту (в браузере это window
this, то она не подразумевает запуск в таком виде, так что в 90% случаев такое значение this — результат ошибки в программе, глюк.Если кратко срезюмировать все вышесказанное, то получится такая вот шпаргалка:
jquery — Translation into Russian — examples English
Premium History Favourites
Advertising
Download for Windows It’s free
Download our free app
Advertising
Advertising
No ads with Premium
English
Arabic German English Spanish French Hebrew Italian Japanese Dutch Polish Portuguese Romanian Russian Swedish Turkish Ukrainian Chinese
Russian
Synonyms Arabic German English Spanish French Hebrew Italian Japanese Dutch Polish Portuguese Romanian Russian Swedish Turkish Ukrainian Chinese Ukrainian
These examples may contain rude words based on your search.
These examples may contain colloquial words based on your search.
jQuery-плагин
This video explains how to add jquery to your website.
В этой статье будет объяснено, как подключить JQuery на вашей странице.
For instance, the jquery library creates a function named $.
Библиотека jQuery работает с помощью специальной функции $.
To develop interactive solutions we use pure javascript with babel, jquery and also Vue.js and Angular.
Для создания интерактивных решений мы используем чистый JavaScript от Babel, Jquery, а также Vue.
We use jquery to achieve image gallery.
Теперь попробуем применить jQuery для создания фотогалереи.
You can do that using report region or using jquery.
Вы можете написать приложение, используя zepto или jQuery.
I am trying to use jquery in my code.
Я в своих проектах использую jquery.
What was done: layout of all pages of the site (html, css, connection javascript, jquery libraries).
Что было сделано: верстка всех страниц сайта (html, css, подключение javascript, 
In one of its videos google has stated that its has got better in handling javascript and jquery processes, so single-page websites might work well for search.
В одном из своих видео Google заявил, что он стал лучше обрабатывать процессы JavaScript и jQuery, поэтому одностраничные веб-сайты могут хорошо работать для поиска.
With innovative bootstrap, you get extensive and modern documentation for standard html elements, dozens of custom html and css components, and awesome jquery plugin.
С Bootstrap, вы получаете обширную и красивую документацию для общих HTML элементов, десятки пользовательского HTML и компонентов CSS, и удивительных плагинов JQuery.
Factors such as precise coding, making use of templates, using jquery, keeping track of the size of the images and the loading time can really help.
Факторы, такие как точное кодирование, использование шаблонов, использование jquery, отслеживание размера изображений и времени загрузки, могут действительно помочь.
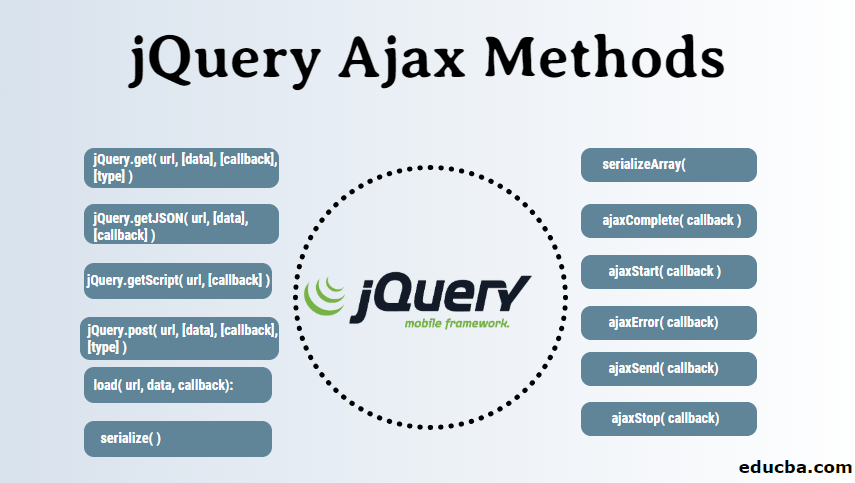
The jquery library has a full suite of ajax capabilities. the functions and methods therein allow us to load data from the server without a browser page refresh.
jQuery библиотека имеет полный набор возможностей Ajax функций и методов, которые позволяют загружать данные с сервера без обновления страницы браузера.
What was done: layout of all pages of the site (html, css, connection javascript, jquery libraries), adaptive layout for mobile devices (responsive design), as well as the content of the site.
Что было сделано: дизайн, верстка всех страниц сайта (html, css, подключение javascript, jquery библиотек), адаптивная верстка под мобильные устройства (responsive design).
These frameworks really speed up development by giving you a jumpstart, and can be used with libraries like jquery to minimize how much from-scratch coding you have to do.
Фреймворки действительно ускоряют процесс разработки, предоставляя вам ускоренный старт, и могут использоваться в связке с библиотеками вроде JQuery для минимизации временных затрат на написание типовых блоков.
«From our data stores (postgres, redis) to our front-end frameworks (jquery, bootstrap), our whole system really is based on open source and services like Google Maps and of course, Twitter,» he says.
«Вся наша система, начиная с баз данных (postgres, redis) и заканчивая фронт-эндом (jquery, bootstrap), основана на open source, и, конечно, сервисах Google Maps и Twitter», — говорит Савала.
One popular JavaScript library used today is jQuery.
Одна из самых популярных на сегодняшний день библиотек JavaScript, называется jQuery.
Modern browsers nowadays also support many jQuery-like functions, which in many cases makes
Также, в настоящее время, современные браузеры поддерживают множество jQuery-like функций, что во многих случаях делает jQuery ненужным.
Another JavaScript library which I admire is, of course, jQuery.
Другая JavaScript библиотека, которая вызывает у меня восхищение — это, конечно, jQuery.
Everything in jQuery revolves around its incredibly powerful selector engine.
Все, что происходит в jQuery, так или иначе связано с ее невероятно мощным селекторным движком.
Our teams use AngularJS framework with JavaScript libraries such as jQuery.
Наши команды применяют фреймворк AngularJS вместе с многими JavaScript библиотеками, такими как jQuery.
This is achieved with technologies such as jQuery.
Сегодня это возможно благодаря современным технологиям, например, таким, как jQuery.
Possibly inappropriate content
Examples are used only to help you translate the word or expression searched in various contexts. They are not selected or validated by us and can contain inappropriate terms or ideas. Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
Please report examples to be edited or not to be displayed. Rude or colloquial translations are usually marked in red or orange.
Register to see more examples It’s simple and it’s free
Register Connect
No results found for this meaning.More features with our free app
Voice and photo translation, offline features, synonyms, conjugation, learning games
Results: 1077. Exact: 1077. Elapsed time: 52 ms.
Documents Corporate solutions Conjugation Synonyms Grammar Check Help & aboutWord index: 1-300, 301-600, 601-900
Expression index: 1-400, 401-800, 801-1200
Phrase index: 1-400, 401-800, 801-1200
Давайте не будем забывать, что JQuery — это Ta’veren
Я верю в то, что есть ключевые моменты, точки перегиба, если хотите, когда путь может идти во многих направлениях. Но из-за… ну «чего-то»… путь движется так, как хочет.
Но из-за… ну «чего-то»… путь движется так, как хочет.
Вы когда-нибудь перечитывали серию книг, которые вам нравятся? Что ж, я перечитываю одну из своих любимых книжных серий, и там есть термин из знаменитой книжной серии Роберта Джордана «Колесо времени», который указывает на то, как определенные люди обладают способностью влиять на мир. это называется Та’верен .
В эволюции Интернета было несколько таких моментов, когда путь сместился из-за чего-то очень влиятельного. Это история о том, как не забыть один такой та’веренский момент.
Нижеследующее взято из моей оригинальной темы в Твиттере.
«Давайте не будем забывать»
Тема JavaScript 🧵
Легко забыть о новаторских разработках jQuery, MooTools и других, когда у браузеров были совершенно разные модели программирования и, казалось бы, они не собирались когда-либо объединяться.
1/n 🧵
— John Papa (@John_Papa) 1 мая 2022 г.
Тема JavaScript 🧵
нет намерения когда-либо собираться вместе.
1/n 🧵
До появления этих инструментов жизнь веб-разработчиков, таких как я, была связана с большим количеством условной логики. Если IE, если Netscape, если Safari… и это привело к нескольким проблемам. Компании должны были решить, хотят ли они, чтобы их приложения были нацелены на все браузеры или, возможно, только на один или ни на один!
2/n 🧵
Много раз меня просили и платили за написание для нескольких браузеров. Да, это стоило дороже, поэтому как разработчику мне за это заплатили. Но это не было приятным и было чревато (я люблю это слово) опасностью. Тестирование библиотек у нас не очень хорошо, и было легко отправлять ошибки 🐜
3/n 🧵
Даже если компания решила настроить таргетинг на один браузер (часто потому, что это может быть их аудитория или внутреннее приложение, где браузеры контролируются) была условная логика для браузерных версий.
4/n 🧵
HTML и CSS считались игрушечными инструментами, а некоторые даже не считали их языками. Эти проблемы, а также появление мощных PHP, ASP и других веб-технологий на стороне сервера действительно на какое-то время остановили рост приложений JavaScript в Интернете.
5/n 🧵
В то время было легко понять, почему акцент сместился с клиента на серверную технологию. Писать для браузера было сложно, дорого и отнимало много времени.
Если бы только был способ написать JavaScript, безопасный для всех браузеров.
6/n 🧵
Войдите в JQuery, MooTools и другие.
Чтобы было ясно, эти инструменты делают гораздо больше, чем просто нацеливаются на браузеры для вас, но я сосредоточусь здесь на том, как развивалась сеть. И извините меня за драматизм, но я считаю очевидным, что jQuery был главным переломным моментом в Сети.
7/n 🧵
В знаменитом сериале Роберта Джордана @TheWheelOfTime люди, которые заставляют все вокруг меняться, называются Та’веренами. Та’верены — это люди, вокруг которых Колесо Времени специально сплетает Узор со всеми окружающими нитями жизни.
Та’верены — это люди, вокруг которых Колесо Времени специально сплетает Узор со всеми окружающими нитями жизни.
Можно сказать, что jQuery был Ta’veren
7b/n 🧵
JQuery (со временем) сделал возможным писать приложения для браузера, не ориентируясь на каждую марку и версию браузера. Нужна анимация? Ты понял. Нужно манипулировать DOM? Ты понял.
JQuery изменил ситуацию.
8/n 🧵
Однажды в @Disney меня попросили исследовать PHP-приложение для проекта, с которым возникли проблемы. Моя работа заключалась в том, чтобы помочь исправить архитектуру приложения, и мне это нравилось. Моя проблема заключалась в том, что я не был экспертом по PHP. Через несколько часов я понял, что ключевые функции этого приложения почти полностью основаны на JQuery.
9/n 🧵
Это облегчило мою работу, и мы смогли собраться вместе и решить ее проблемы. Я хочу сказать, что часто приложения на стороне сервера были адаптированы к тоннам JQuery. PHP + JQuery — это мощно! ASP + JQuery — это мощно! Какой отличный способ улучшить веб-приложения!
PHP + JQuery — это мощно! ASP + JQuery — это мощно! Какой отличный способ улучшить веб-приложения!
10/n 🧵
JQuery объединил серверную и клиентскую стороны таким образом, что это сделало его невероятно привлекательным для компаний. Он стал настолько популярен, что статистика многих источников показывает, в какой части Интернета до сих пор используется JQuery. Поищи это! (Хорошая статья здесь https://thenewstack.io/why-outdated-jquery-is-still-the-dominant-javascript-library/)
11/n 🧵
До JQuery многие веб-разработчики переходили на другие парадигмы, когда могли. JQuery изменил весь ландшафт.
Вскоре такие компании, как Microsoft, включили JQuery в свой популярный инструмент @VisualStudio. OSS в корпоративном приложении? Это было просто не так, как это было сделано!
12/n 🧵
Это была высота JQuery, и немаловажно сказать, что он сплел шаблон, который повлиял на все веб-технологии и нашу жизнь вокруг них.
Современные веб-фреймворки, мобильные технологии и весь Интернет во многом обязаны великому революционеру, известному нам как JQuery.
13/n 🧵
Я люблю Интернет. Мне нравится, как это объединяет нас всех.
Я также очень благодарен за то влияние, которое jQuery оказал на его эволюцию.
Если вам нравится эта тема, поставьте лайк ❤️, и я расскажу больше об этой и смежных темах.
14/n 🧵
Это история, которую мне нравится рассказывать на сцене. И это только 1 глава 👀
Базовый jQuery для разработчиков WordPress — WordPress Form Builder
Вы не можете долго работать с WordPress, не услышав «просто используйте для этого немного jQuery» в качестве ответа на вопрос о том, как настроить свой сайт WordPress. jQuery — отличная библиотека JavaScript, которую довольно просто использовать для всего: от динамической настройки внешнего вида сайта до более сложного кодирования. В этой статье я расскажу о некоторых основах jQuery, например о том, как нацеливать элементы на странице, изменять их внешний вид и достигать таких событий, как клики.
Если вы не читали мою статью о том, как включить пользовательский JavaScript на свой сайт WordPress, я рекомендую вам прочитать ее, чтобы понять, как загрузить код, использующий jQuery. Но вам, конечно, понадобится файл JavaScript для вашего собственного кода.
Но вам, конечно, понадобится файл JavaScript для вашего собственного кода.
Загрузка jQuery в WordPress
Как я уже сказал, WordPress поставляется с копией jQuery, которую предполагают другие плагины и темы. Это также означает, что вам не нужна собственная копия. Почти на каждом сайте уже загружен jQuery, но на всякий случай вы можете указать WordPress загрузить его, например:0003
Посмотреть код на Gist.
Вы можете указать это в файле functions.php вашей или дочерней темы.
Одна очень важная вещь, которую следует помнить о WordPress, заключается в том, что он загружает jQuery в так называемом «режиме отсутствия конфликтов», который не является поведением jQuery по умолчанию. Большинство примеров кода jQuery, которые вы увидите в Интернете, используют $ в качестве псевдонима для jQuery. Но это не работает в неконфликтном режиме, что раздражает, но есть веские причины, по которым WordPress это делает. В результате большую часть времени мы хотим обернуть наш код jQuery в обертку без конфликтов, например:0003
Посмотреть код на Gist.
Конструктор jQuery
Большую часть времени, когда мы используем jQuery, мы создаем объект jQuery с определенной коллекцией элементов HTML, а затем используем этот объект, чтобы воздействовать на них. Мы создаем эту коллекцию с помощью конструктора jQuery. Например, если мы хотим повлиять на все теги p на странице, мы должны начать с $( ‘p’ ) или, если нам нужны все элементы HTML с классом «entry-content», мы должны использовать $( ‘.entry-content ‘ ). Если вы знаете, как нацеливать HTML-элементы с помощью CSS, то это здорово, поскольку почти те же самые правила создания селекторов CSS применяются к нацеливанию элементов с помощью jQuery.
Конструктор jQuery не делает ничего, кроме создания объекта jQuery. Самое интересное начинается, когда мы используем метод jQuery для этого объекта. Например, метод css() применяет изменения CSS. Взгляните на этот пример:
Посмотрите код на Gist.
В этом примере у нас есть два конструктора jQuery. Поскольку они используют разные селекторы, они будут действовать на две разные коллекции. Первый нацелен на «.entry-content», поэтому он будет действовать на два элемента. Второй нацелен на «#post-2», поэтому он повлияет только на элемент с идентификатором «post-2».
Первый нацелен на «.entry-content», поэтому он будет действовать на два элемента. Второй нацелен на «#post-2», поэтому он повлияет только на элемент с идентификатором «post-2».
Оба являются объектами jQuery и могут делать одно и то же, например использовать метод css() для добавления правил CSS, но они применяются к разным наборам элементов HTML. Это самые важные концепции, которые нужно понять при работе с jQuery — как настроить таргетинг на нужные элементы и понять, что каждый объект имеет одни и те же методы, но разные наборы HTML-элементов.
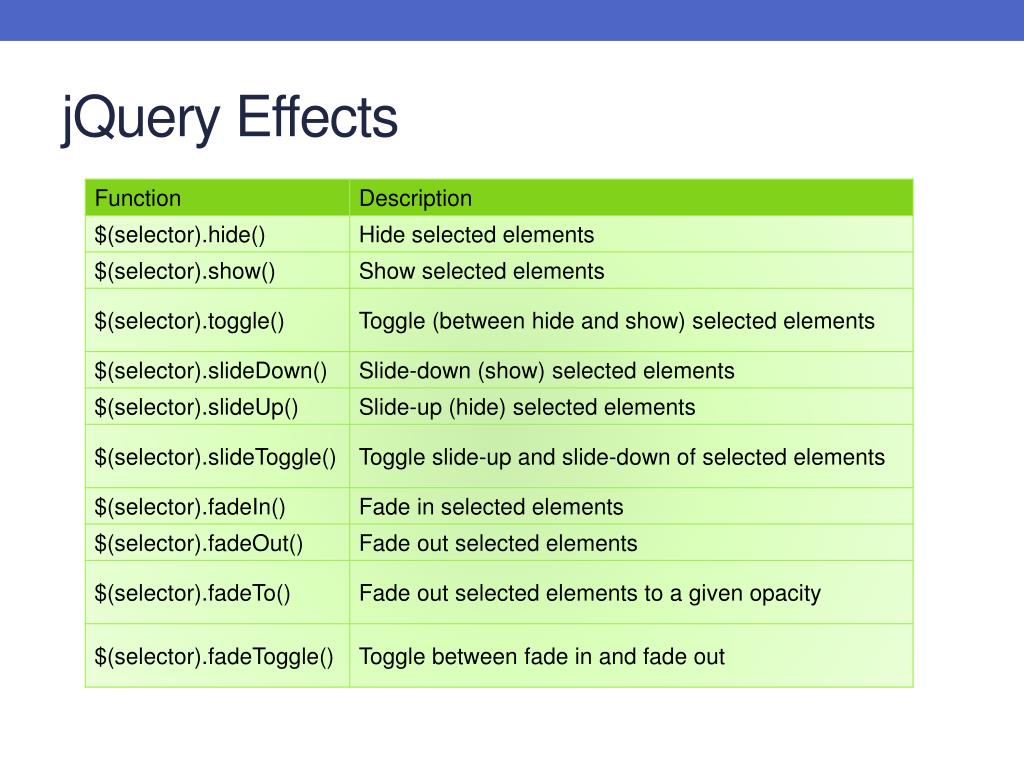
Я расскажу вам о других забавных методах, которые вы можете использовать, но сначала убедитесь, что вы усвоили эту концепцию. Тогда я рекомендую вам изучить, помимо css(), методы show(), hide() и toggle().
jQuery Events
Последний раздел был полезен для понимания концепции, но не практичен. Вы можете применять правила CSS без jQuery. Имеет смысл использовать jQuery только для динамических изменений контента. Например, если вы хотите показать некоторый контент при нажатии кнопки. В этом случае вы должны использовать свой обычный CSS, чтобы скрыть содержимое, а затем использовать jQuery, чтобы показать его при нажатии кнопки. Или что, если вы хотите скрыть сообщения из индекса сообщений вашего блога при нажатии на ссылку «скрыть»? Это хорошее применение для jQuery.
В этом случае вы должны использовать свой обычный CSS, чтобы скрыть содержимое, а затем использовать jQuery, чтобы показать его при нажатии кнопки. Или что, если вы хотите скрыть сообщения из индекса сообщений вашего блога при нажатии на ссылку «скрыть»? Это хорошее применение для jQuery.
В последнем абзаце я говорил о том, что нужно что-то делать, когда происходит что-то другое. Более техническим способом сказать это будет «привязка функции к событию». JavaScript — это язык, управляемый событиями. Это позволяет нам реагировать на события в браузере, такие как клики, прокрутка, отправка формы и многое другое. jQuery упрощает «привязку» функций к этим событиям с помощью функции on(). Например, чтобы привязать функцию к щелчку по определенной ссылке, мы должны сделать следующее:
Посмотреть код в Gist.
В приведенном выше коде мы создаем объект jQuery для элемента с идентификатором «important-link», а затем используем метод on() для привязки к событию клика, а затем предоставляем встроенную функцию обратного вызова — функция jQuery будет вызов, когда эта ссылка нажимается. Там можно использовать и другие события — ознакомьтесь с документацией on() — но пока давайте остановимся на щелчке.
Там можно использовать и другие события — ознакомьтесь с документацией on() — но пока давайте остановимся на щелчке.
Важно отметить, что этот код, как написано выше, не препятствует поведению ссылки по умолчанию — переходу куда-либо — происходить. Но посмотрите, как эта функция имеет аргумент, называемый событием? Это объект с методом preventDefault, который мы можем использовать для предотвращения поведения события по умолчанию, в данном случае навигации. Смотри: Сейчас
Посмотреть код на Gist.
Теперь давайте сделаем с этим что-нибудь практическое. Вот пример размещения кнопки скрытия для сообщения:
Посмотреть код на Gist.
Здесь используются два конструктора. Первый используется для привязки к событию клика по ссылке. Второй, который запускается только после того, как это событие произойдет, скроет элемент с идентификатором «post-7».
Это круто, но если нам нужно сделать это для всех сообщений на странице, мы не хотим писать один и тот же код снова и снова для каждого сообщения. Вместо этого мы можем настроить таргетинг по классам. Итак, представьте себе этот цикл PHP для вывода сообщений:
Вместо этого мы можем настроить таргетинг по классам. Итак, представьте себе этот цикл PHP для вывода сообщений:
Посмотреть код на Gist.
В каждом сообщении есть ссылка для скрытия, но этот элемент имеет класс вместо идентификатора, поэтому мы можем привязать одну функцию к кликам всех этих ссылок. Сложность в том, что мы не хотим скрывать все посты, только один. Эта проблема решаема, но нам нужно изучить два других важных понятия. Во-первых, внутри этих обратных вызовов мы можем получить объект jQuery для элемента, с которым произошло событие, с помощью $(this). Это здорово, потому что это даст нам только один элемент с классом «hide-post» вместо всех.
Еще одна важная вещь, которую следует усвоить, это то, что в jQuery есть методы для изменения текущего набора элементов. Например, в этом случае мы на самом деле хотим скрыть не кнопку ссылки, а окружающий ее div. Этот элемент является его непосредственным родителем, поэтому мы можем использовать parent() для переключения на этот элемент.

 name = name
}
name = name
}