Как создать адаптивную форму на Flexbox
В нашем сегодняшнем уроке мы научимся создавать полностью адаптивную форму обратной связи используя flexbox. Самым важным в нашем уроке будет то, что мы не будем использовать media queries.
Прежде чем приступить к работе, посмотрите на финальный результат. Можете открыть пример в новом окне на весь экран и попробовать поуменьшать размер окна, чтоб посмотреть, как ведет себя форма.
See the Pen Адаптивная форма на Flexbox by Oleksandr (@Onetwostudy) on CodePen.0
HTML разметка
В нашей форме будут следующие элементы:
- Неупорядоченный список
.flex-outerдля полей ввода - Неупорядоченный список
. flex-inner
flex-inner
Как можете увидеть ниже, у нас вышла довольно чистая и лаконичная форма:
<form>
<ul>
<li>
<label for="first-name">Имя</label>
<input type="text" placeholder="Введите ваше имя тут">
</li>
<li>
<label for="last-name">Фамилия</label>
<input type="text" placeholder="Введите вашу фамилию тут">
</li>
<li>
<label for="email">Email</label>
<input type="email" placeholder="Введите ваш email тут">
</li>
<li>
<label for="phone">Телефон</label>
<input type="tel" placeholder="Введите ваш номер телефона тут">
</li>
<li>
<label for="message">Сообщение</label>
<textarea rows="6" placeholder="Введите ваше сообщение тут"></textarea>
</li>
<li>
<p>Возраст</p>
<ul>
<li>
<input type="checkbox">
<label for="twenty-to-twentynine">20-29</label>
</li>
<li>
<input type="checkbox">
<label for="thirty-to-thirtynine">30-39</label>
</li>
<li>
<input type="checkbox">
<label for="fourty-to-fourtynine">40-49</label>
</li>
<li>
<input type="checkbox">
<label for="fifty-to-fiftynine">50-59</label>
</li>
<li>
<input type="checkbox">
<label for="sixty-to-sixtynine">60-69</label>
</li>
<li>
<input type="checkbox">
<label for="other">Другой</label>
</li>
</ul>
</li>
<li>
<button type="submit">Отправить</button>
</li>
</ul>
</form> Обратите внимание, что перед чекбоксами . мы не используем  flex-inner
flex-innerlabel так как это не имеет смысла. Как вы знаете label мы используем для привязки текстового поля к его названию.
Разметка для чекбоксов будет немного другой:
<ul>
<li>
<input type="checkbox">
<label for="twenty-to-twentynine">20-29</label>
</li>
<li>
<input type="checkbox">
<label for="thirty-to-thirtynine">30-39</label>
</li>
<!-- more list items here -->
</ul> Стили CSS
Основная разметка у нас есть, пришло время придавать красоты и адаптивности.
Так как мы договорились использовать гибкость [su_label type=»warning»]flexbox[/su_label], то первым делом зададим правила отображения в CSS:
.flex-outer li, .flex-inner { display: flex; flex-wrap: wrap; align-items: center; }
Теперь нам стоит заняться адаптивностью формы. Для этого мы будем использовать следующие правила:
- Ширина label должна находиться в пределах 120px — 220px
- Ширина полей ввода после label должна быть минимум 220px
Эти правила относительны и мы их определяем самостоятельно в зависимости от названий полей и выбранного размера шрифта.
.flex-outer > li > label,
.flex-outer li p {
flex: 1 0 120px;
max-width: 220px;
}
.flex-outer > li > label + *,
.flex-inner {
flex: 1 0 220px;
}Кнопка Отправить
Наша кнопка также должна быть адаптивной, поэтому для нее будут следующие стили:
.flex-outer li button { margin-left: auto; padding: 8px 16px; border: none; background: #333; color: #f2f2f2; text-transform: uppercase; letter-spacing: .09em; border-radius: 2px; }
Чекбоксы
Вы помните, что все наши чекбоксы ютятся в контейнере с минимальной шириной 220px Поэтоме, если их будет много, то все они окажутся довольно близко друг к другу. Для этого мы создадим чуть больше пространства вокруг .flex-inner li:
.flex-inner li {
width: 100px;
}Для того, чтоб наши чебоксы при смене размера экрана равномерно занимали все пространство, стоит добавить еще один параметр:
. flex-inner { justify-content: space-between; }
Правда это на ваше усмотрение, так как порой, при определенных размерах экрана, чекбосы могут отображаться не совсем корректно.
Демо
See the Pen Адаптивная форма на Flexbox by Oleksandr (@Onetwostudy) on CodePen.0
У нас вышла красивая адаптивна форма с минимумом стилей. Этот метод подходит для быстрого построения любых форм, когда вам не хочется использовать media queries.
Если этот урок оказался полезным, не забудьте о нем рассказать своим друзьям в социальных сетях!
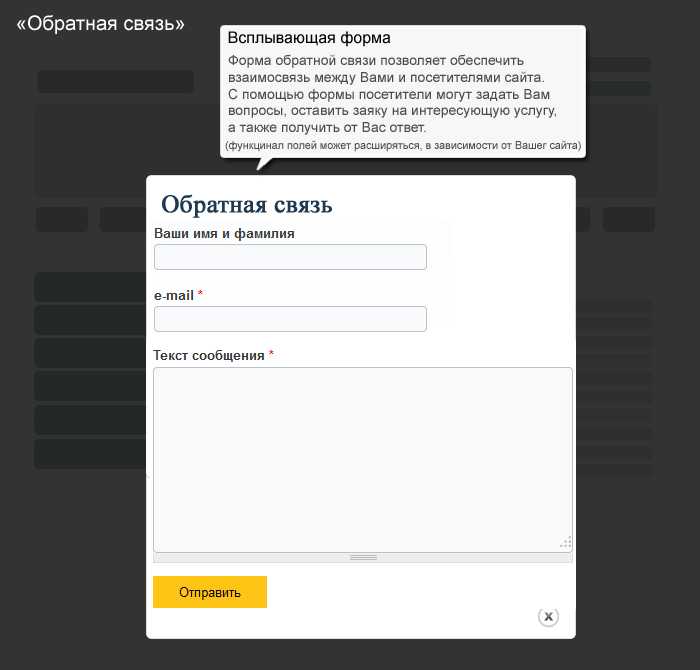
24) Форма обратной связи + Гео-карты на сайте — IGS Internet
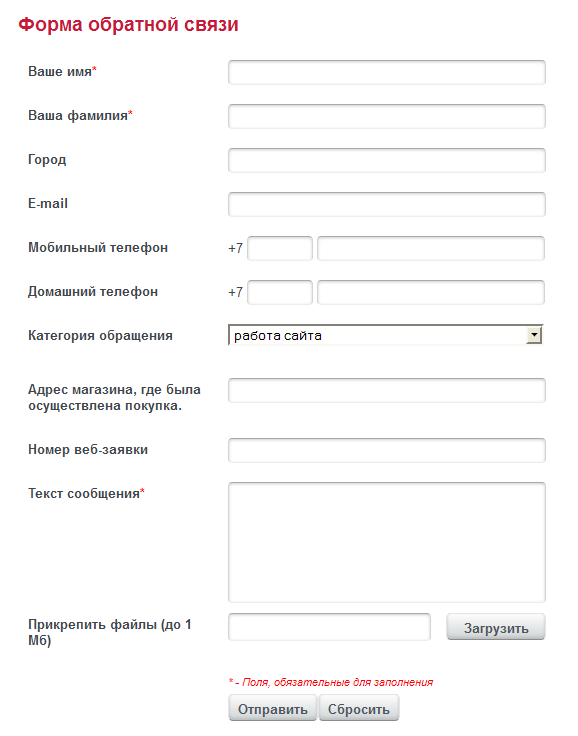
Форма в HTML это часть документа, которая позволяет пользователю ввести интересующую нас информацию, которую впоследствии можно принять и обработать на стороне сервера. Другими словами, формы используются для сбора информации введённой пользователями.
Другими словами, формы используются для сбора информации введённой пользователями.
Синтаксически парный тег <form> определяет форму в HTML документе. Элемент <form> по большому счету просто является контейнером, внутри которого могут размещаться различные надписи, элементы управления и типы входных элементов, флажки, радио-кнопки, кнопки отправки и прочие HTML элементы.
Основная задача формы заключается в том, чтобы принять от пользователя входящую информацию и передать её для дальнейшей обработки на стороне сервера.
Синтаксис
<form action="URL"> ... </form>
Атрибуты
- accept-charset
- Устанавливает кодировку, в которой сервер может принимать и обрабатывать данные.
- action
- Адрес программы или документа, который обрабатывает данные формы.
- autocomplete
- Включает автозаполнение полей формы.
- enctype
- Способ кодирования данных формы.

- method
- Метод протокола HTTP.
- name
- Имя формы.
- novalidate
- Отменяет встроенную проверку данных формы на корректность ввода.
- target
- Имя окна или фрейма, куда обработчик будет загружать возвращаемый результат.
Также для этого тега доступны универсальные атрибуты и события.
Тег <input> является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент <input> не требуется помещать внутрь контейнера <form>, определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать <form> обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских приложений, например, скриптов на языке JavaScript.
Основной атрибут тега <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file) и кнопка с изображением (image). Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено еще более десятка новых элементов.
Атрибуты
- accept
- Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
- accesskey
- Переход к элементу с помощью комбинации клавиш.
- align
- Определяет выравнивание изображения.
- alt
- Альтернативный текст для кнопки с изображением.
- autocomplete
- Включает или отключает автозаполнение.
- autofocus
- Устанавливает фокус в поле формы.

- border
- Толщина рамки вокруг изображения.
- checked
- Предварительно активированный переключатель или флажок.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает поле с формой по её идентификатору.
- formaction
- Определяет адрес обработчика формы.
- formenctype
- Устанавливает способ кодирования данных формы при их отправке на сервер.
- formmethod
- Сообщает браузеру каким методом следует передавать данные формы на сервер.
- formnovalidate
- Отменяет встроенную проверку данных на корректность.
- formtarget
- Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
- list
- Указывает на список вариантов, которые можно выбирать при вводе текста.
- max
- Верхнее значение для ввода числа или даты.
- maxlength
- Максимальное количество символов разрешенных в тексте.

- min
- Нижнее значение для ввода числа или даты.
- multiple
- Позволяет загрузить несколько файлов одновременно.
- name
- Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
- pattern
- Устанавливает шаблон ввода.
- placeholder
- Выводит подсказывающий текст.
- readonly
- Устанавливает, что поле не может изменяться пользователем.
- required
- Обязательное для заполнения поле.
- size
- Ширина текстового поля.
- src
- Адрес графического файла для поля с изображением.
- step
- Шаг приращения для числовых полей.
- tabindex
- Определяет порядок перехода между элементами с помощью клавиши Tab.
- type
- Сообщает браузеру, к какому типу относится элемент формы.
- value
- Значение элемента.
Сообщает браузеру, к какому типу относится элемент формы.
В табл. 1 перечислены возможные значения атрибута type и получаемый вид поля формы.
| Тип | Описание | Вид |
|---|---|---|
| button | Кнопка. | |
| checkbox | Флажки. Позволяют выбрать более одного варианта из предложенных. | Пиво Чай Кофе |
| file | Поле для ввода имени файла, который пересылается на сервер. | |
| hidden | Скрытое поле. Оно никак не отображается на веб-странице. | |
| image | Поле с изображением. При нажатии на рисунок данные формы отправляются на сервер. | |
| password | Обычное текстовое поле, но отличается от него тем, что все символы показываются звездочками. Предназначено для того, чтобы никто не подглядел вводимый пароль. | |
| radio | Переключатели. Используются, когда следует выбрать один вариант из нескольких предложенных. | Пиво Чай Кофе |
| reset | Кнопка для возвращения данных формы в первоначальное значение. | |
| submit | Кнопка для отправки данных формы на сервер. | |
| text | Текстовое поле. Предназначено для ввода символов с помощью клавиатуры. |
В HTML5 добавлены новые значения, представленные в табл. 2.
| Тип | Описание |
|---|---|
| color | Виджет для выбора цвета. |
| date | Поле для выбора календарной даты. |
| datetime | Указание даты и времени. |
| datetime-local | Указание местной даты и времени. |
| Для адресов электронной почты. | |
| number | Ввод чисел. |
| range | Ползунок для выбора чисел в указанном диапазоне. |
| search | Поле для поиска. |
| tel | Для телефонных номеров. |
| time | Для времени. |
| url | Для веб-адресов. |
| month | Выбор месяца. |
| week | Выбор недели. |
создать форму обратной связи в Visual Studio CodeОбразец отзыва кандидата
— Power Automate
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
- Статья
- 2 минуты на чтение
Образец формы отзыва кандидата представляет собой форму ввода с адаптивной карточкой, предназначенную для сбора отзывов во время цикла собеседования. Мы рекомендуем использовать это с общей кнопкой мгновенного потока, чтобы любой член команды мог оставить отзыв о кандидатах во время цикла собеседования. Расширьте это, записав ответы в базу данных или другие желаемые источники данных для поддержки этих дополнительных возможностей:
Расширьте это, записав ответы в базу данных или другие желаемые источники данных для поддержки этих дополнительных возможностей:
Содействовать рассмотрению последующих предложений перед следующей сессией с кандидат.
Содействовать обзору сводных данных после того, как все ответы будут записаны.
Уведомить представителя отдела кадров с подсчетом голосов найма/ненайма в конце процесса
Входы/выходы и примечания
| Имя динамического токена | Текст-заполнитель | Примечания: |
|---|---|---|
| {acFullName} | {acFullName} | Отображаемый текст |
| {примечания} | {примечания} | Отображаемый текст |
| {acDecision} | Ответ вывод | |
| {acFollowUp} | Ответ вывод |
{
"$schema": "http://adaptivecards. io/schemas/adaptive-card.json",
"тип": "Адаптивная карта",
"версия": "1.0",
"тело": [
{
"тип": "Текстовый блок",
"размер": "Средний",
"вес": "Смелей",
"id": "Название",
"text": "ФОРМА ОБРАТНОЙ СВЯЗИ КАНДИДАТА",
"horizontalAlignment": "Влево"
},
{
"тип": "Ввод.Текст",
"заполнитель": "{acFullName}",
"стиль": "текст",
"isMultiline": ложь,
"maxLength": 75,
"id": "acFullName"
},
{
"тип": "Ввод.Текст",
"заполнитель": "{acComments}",
"стиль": "текст",
"isMultiline": правда,
"maxLength": 200,
"id": "примечания"
},
{
"тип": "Текстовый блок",
"размер": "Средний",
"вес": "Смелей",
"текст": "Решение",
"horizontalAlignment": "Влево",
"разделитель": правда
},
{
"type": "Ввод.ВыборНабора",
"id": "acDecision",
"значение": "1",
"выбор": [
{
"title": "Нанять",
"value": "Нанять"
},
{
"title": "Нет найма",
"value": "Нет найма"
}
],
"стиль": "расширенный"
},
{
"тип": "Текстовый блок",
"text": "Предложить дальнейшее обсуждение относительно:",
"вес": "жирнее"
},
{
"type": "Ввод.
io/schemas/adaptive-card.json",
"тип": "Адаптивная карта",
"версия": "1.0",
"тело": [
{
"тип": "Текстовый блок",
"размер": "Средний",
"вес": "Смелей",
"id": "Название",
"text": "ФОРМА ОБРАТНОЙ СВЯЗИ КАНДИДАТА",
"horizontalAlignment": "Влево"
},
{
"тип": "Ввод.Текст",
"заполнитель": "{acFullName}",
"стиль": "текст",
"isMultiline": ложь,
"maxLength": 75,
"id": "acFullName"
},
{
"тип": "Ввод.Текст",
"заполнитель": "{acComments}",
"стиль": "текст",
"isMultiline": правда,
"maxLength": 200,
"id": "примечания"
},
{
"тип": "Текстовый блок",
"размер": "Средний",
"вес": "Смелей",
"текст": "Решение",
"horizontalAlignment": "Влево",
"разделитель": правда
},
{
"type": "Ввод.ВыборНабора",
"id": "acDecision",
"значение": "1",
"выбор": [
{
"title": "Нанять",
"value": "Нанять"
},
{
"title": "Нет найма",
"value": "Нет найма"
}
],
"стиль": "расширенный"
},
{
"тип": "Текстовый блок",
"text": "Предложить дальнейшее обсуждение относительно:",
"вес": "жирнее"
},
{
"type": "Ввод. ВыборНабора",
"id": "acFollowUp",
"isMultiSelect": правда,
"ценность": "",
"выбор": [
{
"title": "Прошлый опыт работы в тематической области",
"значение": "Опыт"
},
{
"title": "Инклюзивное поведение и рабочая этика",
"value": "Инклюзивность"
},
{
"title": "Способность работать без присмотра",
"значение": "Независимый"
}
]
}
],
"действия": [
{
"type": "Действие.Отправить",
"title": "Отправить"
}
]
}
ВыборНабора",
"id": "acFollowUp",
"isMultiSelect": правда,
"ценность": "",
"выбор": [
{
"title": "Прошлый опыт работы в тематической области",
"значение": "Опыт"
},
{
"title": "Инклюзивное поведение и рабочая этика",
"value": "Инклюзивность"
},
{
"title": "Способность работать без присмотра",
"значение": "Независимый"
}
]
}
],
"действия": [
{
"type": "Действие.Отправить",
"title": "Отправить"
}
]
}
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
Форма строгой обратной связи | 559 публикаций | 23317 Цитаты | Ведущие авторы
Проектирование нелинейных и адаптивных систем управления
[. ..]
..]
Мирослав Крстич, Петар В. Кокотович, Иоаннис Канеллакопулос
01 января 1995 г.
Аннотация: От издателя: Используя педагогический стиль наряду с подробными доказательствами и иллюстративными примерами, эта книга открывает взгляд на малоизученную область нелинейных систем с неопределенностями. Основное внимание уделяется результатам адаптивного нелинейного управления, представленным с помощью новой методологии рекурсивного проектирования — адаптивного обратного шага. Описывает основные инструменты для неадаптивного обратного проектирования с обратной связью по состоянию и выходным данным.
…читать дальшечитать меньше
6,912 цитирований
Журнальная статья•DOI•
Систематическое проектирование адаптивных регуляторов для линеаризуемых систем с обратной связью 1 , А.С. Морзе 2 • Учреждения (2)
Университет Иллинойса в Урбане-Шампейне 1 , Йельский университет 2
01 ноября 1991-IEEE Transactions on Automatic Control
TL;DR: Разработана систематическая процедура проектирования схем адаптивного регулирования и слежения для класса линеаризуемых нелинейных систем с обратной связью, которая существенно расширяет класс нелинейных систем с неизвестными параметрами, для которых может быть достигнута глобальная стабилизация.
…читать дальшечитать меньше
Аннотация: Разработана систематическая процедура проектирования схем адаптивного регулирования и слежения для одного класса линеаризуемых нелинейных систем с обратной связью. Бескоординатные геометрические условия, характеризующие этот класс систем, не ограничивают рост нелинейностей. Вместо этого они требуют, чтобы нелинейная система могла быть преобразована в так называемую параметрически-чистую форму обратной связи. При строгой форме предложенная схема гарантирует глобальные регулирующие и следящие свойства и существенно расширяет класс нелинейных систем с неизвестными параметрами, для которых может быть достигнута глобальная стабилизация. Для получения основных результатов используются простые аналитические инструменты, знакомые большинству инженеров по управлению. >
…читать дальшечитать меньше
1,612 цитирования
Журнальная статья•DOI•
Управление динамическими поверхностями для класса нелинейных систем
[. ..]
..]
D. Swaroop 1 Хедрик, П.П. Yip, J.C. Gerdes•Institutions (1)
Texas A&M University 1
01 октября 2000 г. — IEEE Transactions on Automatic Control
TL; DR: предложен метод проектирования контроллеров с произвольно малой ошибкой отслеживания для неопределенных, несогласованных нелинейные системы в форме строгой обратной связи, и показано, что эти фильтры нижних частот позволяют разработать модель, в которой модель не дифференцируется, что устраняет сложность, возникающую из-за «взрыва терминов», который затрудняет реализацию других методов на практике.
…читать дальшечитать меньше
Аннотация: Предлагается метод синтеза регуляторов со сколь угодно малой ошибкой слежения для неопределенных рассогласованных нелинейных систем в форме строгой обратной связи. Этот метод представляет собой еще один «синтетический метод ввода», аналогичный обратному шагу и методам управления несколькими поверхностями, но с важным дополнением: /spl tau/-1 фильтры нижних частот включены в схему, где /spl tau/ — относительная степень выход, подлежащий контролю. Показано, что эти фильтры нижних частот позволяют разработать модель, в которой модель не дифференцируется, что устраняет сложность, возникающую из-за «взрыва терминов», что затрудняет практическую реализацию других методов. Подход с отступлением, хотя и страдает от проблемы «взрыва терминов», гарантирует ограниченность ошибок отслеживания в глобальном масштабе; однако предлагаемый подход, будучи более простым в реализации, может гарантировать ограниченность ошибки слежения только в полуглобальном масштабе, когда нелинейности в системе нелипшицевы.
Показано, что эти фильтры нижних частот позволяют разработать модель, в которой модель не дифференцируется, что устраняет сложность, возникающую из-за «взрыва терминов», что затрудняет практическую реализацию других методов. Подход с отступлением, хотя и страдает от проблемы «взрыва терминов», гарантирует ограниченность ошибок отслеживания в глобальном масштабе; однако предлагаемый подход, будучи более простым в реализации, может гарантировать ограниченность ошибки слежения только в полуглобальном масштабе, когда нелинейности в системе нелипшицевы.
…читать дальшечитать меньше
1546 цитирований
Журнальная статья•DOI•
Адаптивное динамическое управление поверхностью на основе нейронных сетей для класса неопределенных нелинейных систем в форме строгой обратной связи
[…]
Dan Wang 1 , Jie Huang 2 • Учреждения (2)
Национальный университет Сингапура 1 , Китайский университет Гонконга 2
01 января 2005-IEEE Transactions on Neural Networks0003
TL;DR: Разработан проект управления на основе обратного шага для класса нелинейных систем в форме строгой обратной связи с произвольной неопределенностью, способный устранить проблему «взрыва сложности», присущую существующему методу.
…читать дальшечитать меньше
Аннотация: Техника динамического контроля поверхности (DSC) была недавно разработана Swaroop et al. Этот метод упростил проектирование обратного шага для управления нелинейными системами в форме строгой обратной связи, преодолев проблему «взрыва сложности». Позже он был расширен до адаптивного обратного проектирования для нелинейных систем с линейно параметризованной неопределенностью. В этой статье, включив этот метод проектирования в структуру адаптивного управления на основе нейронной сети, мы разработали дизайн управления на основе обратного шага для класса нелинейных систем в форме строгой обратной связи с произвольной неопределенностью. Наша разработка способна устранить проблему «взрыва сложности», присущую существующему методу. Кроме того, дан анализ устойчивости, который показывает, что наш закон управления может гарантировать равномерную предельную ограниченность решения замкнутой системы и сделать ошибку слежения сколь угодно малой.
…читать дальшечитать меньше
958 цитирований
Журнальная статья•DOI•
Адаптивное робастное управление нелинейными системами SISO в форме полустрогой обратной связи
[…]
Bin Yao 3 1 1 , Масаёси Томизука 2 • Институты (2)
Университет Пердью 1 , Калифорнийский университет, Беркли 2
01 мая 1997-Automatica
TL; Нелинейные системы SISO в форме полустрогой обратной связи и развивают систематический способ объединения обратного адаптивного управления с детерминированным робастным управлением.
…читать дальшечитать меньше
Аннотация: В статье рассматривается адаптивное робастное управление нелинейными системами класса SISO в форме полустрогой обратной связи. Системы могут обладать как параметрическими неопределенностями, так и неизвестными нелинейными функциями, которые могут отражать ошибки моделирования и внешние возмущения.

 flex-inner
flex-inner flex-outer li,
.flex-inner {
display: flex;
flex-wrap: wrap;
align-items: center;
}
flex-outer li,
.flex-inner {
display: flex;
flex-wrap: wrap;
align-items: center;
} flex-outer li button {
margin-left: auto;
padding: 8px 16px;
border: none;
background: #333;
color: #f2f2f2;
text-transform: uppercase;
letter-spacing: .09em;
border-radius: 2px;
}
flex-outer li button {
margin-left: auto;
padding: 8px 16px;
border: none;
background: #333;
color: #f2f2f2;
text-transform: uppercase;
letter-spacing: .09em;
border-radius: 2px;
} flex-inner {
justify-content: space-between;
}
flex-inner {
justify-content: space-between;
}


 io/schemas/adaptive-card.json",
"тип": "Адаптивная карта",
"версия": "1.0",
"тело": [
{
"тип": "Текстовый блок",
"размер": "Средний",
"вес": "Смелей",
"id": "Название",
"text": "ФОРМА ОБРАТНОЙ СВЯЗИ КАНДИДАТА",
"horizontalAlignment": "Влево"
},
{
"тип": "Ввод.Текст",
"заполнитель": "{acFullName}",
"стиль": "текст",
"isMultiline": ложь,
"maxLength": 75,
"id": "acFullName"
},
{
"тип": "Ввод.Текст",
"заполнитель": "{acComments}",
"стиль": "текст",
"isMultiline": правда,
"maxLength": 200,
"id": "примечания"
},
{
"тип": "Текстовый блок",
"размер": "Средний",
"вес": "Смелей",
"текст": "Решение",
"horizontalAlignment": "Влево",
"разделитель": правда
},
{
"type": "Ввод.ВыборНабора",
"id": "acDecision",
"значение": "1",
"выбор": [
{
"title": "Нанять",
"value": "Нанять"
},
{
"title": "Нет найма",
"value": "Нет найма"
}
],
"стиль": "расширенный"
},
{
"тип": "Текстовый блок",
"text": "Предложить дальнейшее обсуждение относительно:",
"вес": "жирнее"
},
{
"type": "Ввод.
io/schemas/adaptive-card.json",
"тип": "Адаптивная карта",
"версия": "1.0",
"тело": [
{
"тип": "Текстовый блок",
"размер": "Средний",
"вес": "Смелей",
"id": "Название",
"text": "ФОРМА ОБРАТНОЙ СВЯЗИ КАНДИДАТА",
"horizontalAlignment": "Влево"
},
{
"тип": "Ввод.Текст",
"заполнитель": "{acFullName}",
"стиль": "текст",
"isMultiline": ложь,
"maxLength": 75,
"id": "acFullName"
},
{
"тип": "Ввод.Текст",
"заполнитель": "{acComments}",
"стиль": "текст",
"isMultiline": правда,
"maxLength": 200,
"id": "примечания"
},
{
"тип": "Текстовый блок",
"размер": "Средний",
"вес": "Смелей",
"текст": "Решение",
"horizontalAlignment": "Влево",
"разделитель": правда
},
{
"type": "Ввод.ВыборНабора",
"id": "acDecision",
"значение": "1",
"выбор": [
{
"title": "Нанять",
"value": "Нанять"
},
{
"title": "Нет найма",
"value": "Нет найма"
}
],
"стиль": "расширенный"
},
{
"тип": "Текстовый блок",
"text": "Предложить дальнейшее обсуждение относительно:",
"вес": "жирнее"
},
{
"type": "Ввод. ВыборНабора",
"id": "acFollowUp",
"isMultiSelect": правда,
"ценность": "",
"выбор": [
{
"title": "Прошлый опыт работы в тематической области",
"значение": "Опыт"
},
{
"title": "Инклюзивное поведение и рабочая этика",
"value": "Инклюзивность"
},
{
"title": "Способность работать без присмотра",
"значение": "Независимый"
}
]
}
],
"действия": [
{
"type": "Действие.Отправить",
"title": "Отправить"
}
]
}
ВыборНабора",
"id": "acFollowUp",
"isMultiSelect": правда,
"ценность": "",
"выбор": [
{
"title": "Прошлый опыт работы в тематической области",
"значение": "Опыт"
},
{
"title": "Инклюзивное поведение и рабочая этика",
"value": "Инклюзивность"
},
{
"title": "Способность работать без присмотра",
"значение": "Независимый"
}
]
}
],
"действия": [
{
"type": "Действие.Отправить",
"title": "Отправить"
}
]
}