Адаптивные сетки и как их использовать
Вы ознакомились с аргументами зачем использовать сетку, узнали, как ее настроить, и со всем согласны. Однако, никто не сказал вам, как ее использовать.
Технически информацию из этой статьи можно применять к сеткам, используемым в полиграфическом дизайне, но вообще я говорю о веб-адаптивных сетках для компьютеров, планшетов и мобильных устройств. Прежде чем мы углубимся в детали, давайте разберемся с терминологией.
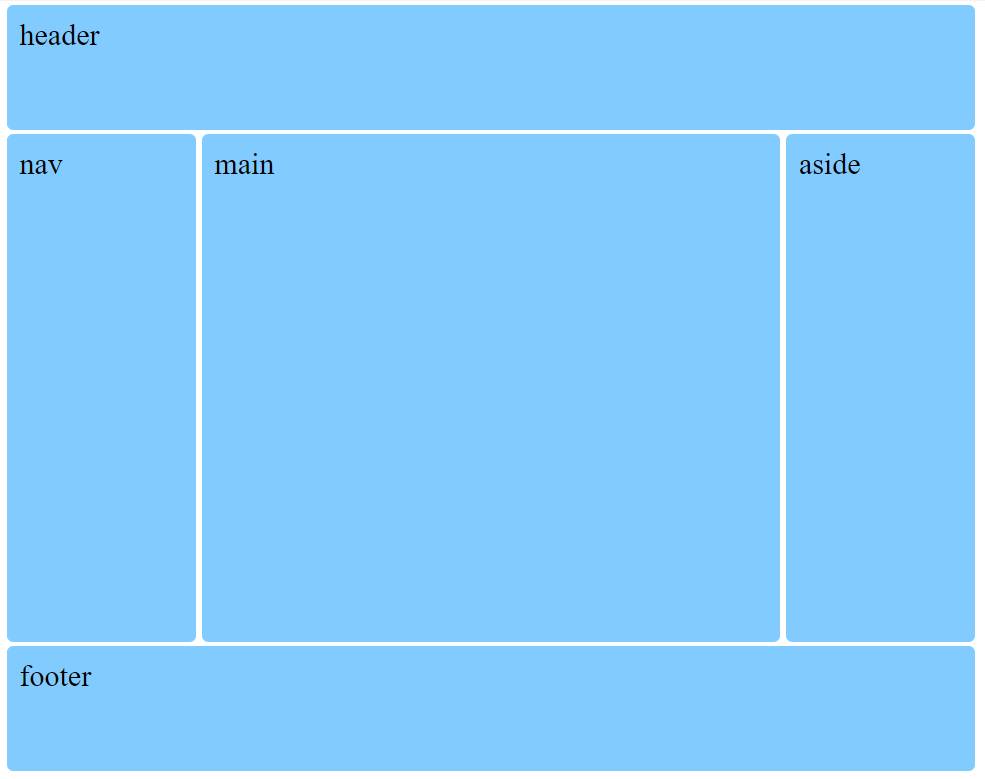
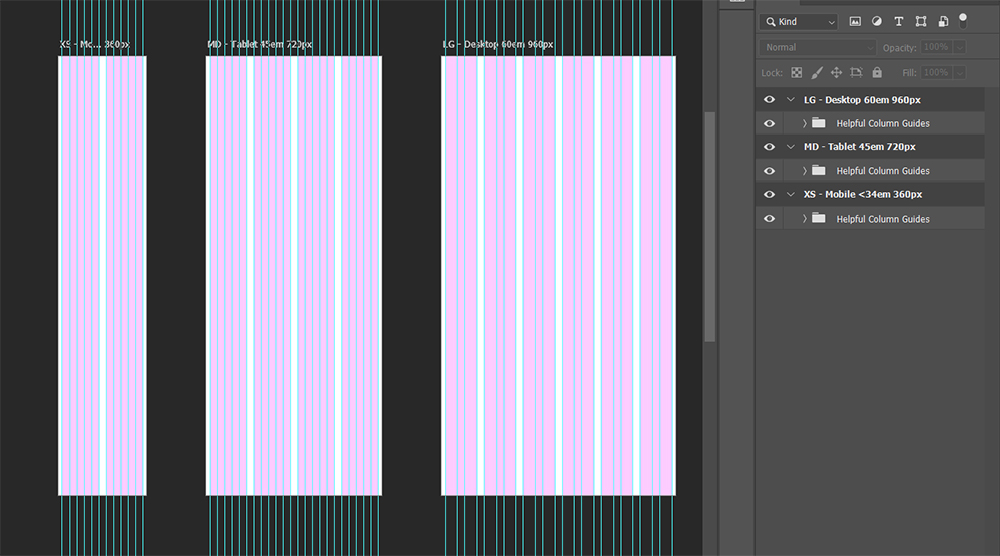
Фиолетовые прямоугольники – это элементы поляЭлементы поля – это ваши блоки дизайна, будь то текст, изображение или их комбинация. Цвета фона не учитываются как элементы поля, если они не являются контейнером для вашего текста / изображения. Иногда элементы поля называют единицами, элементами, родительскими контейнерами.
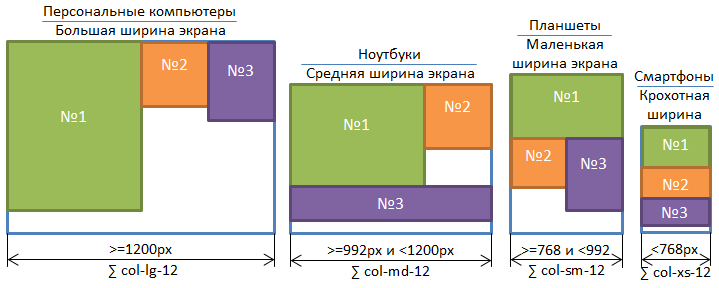
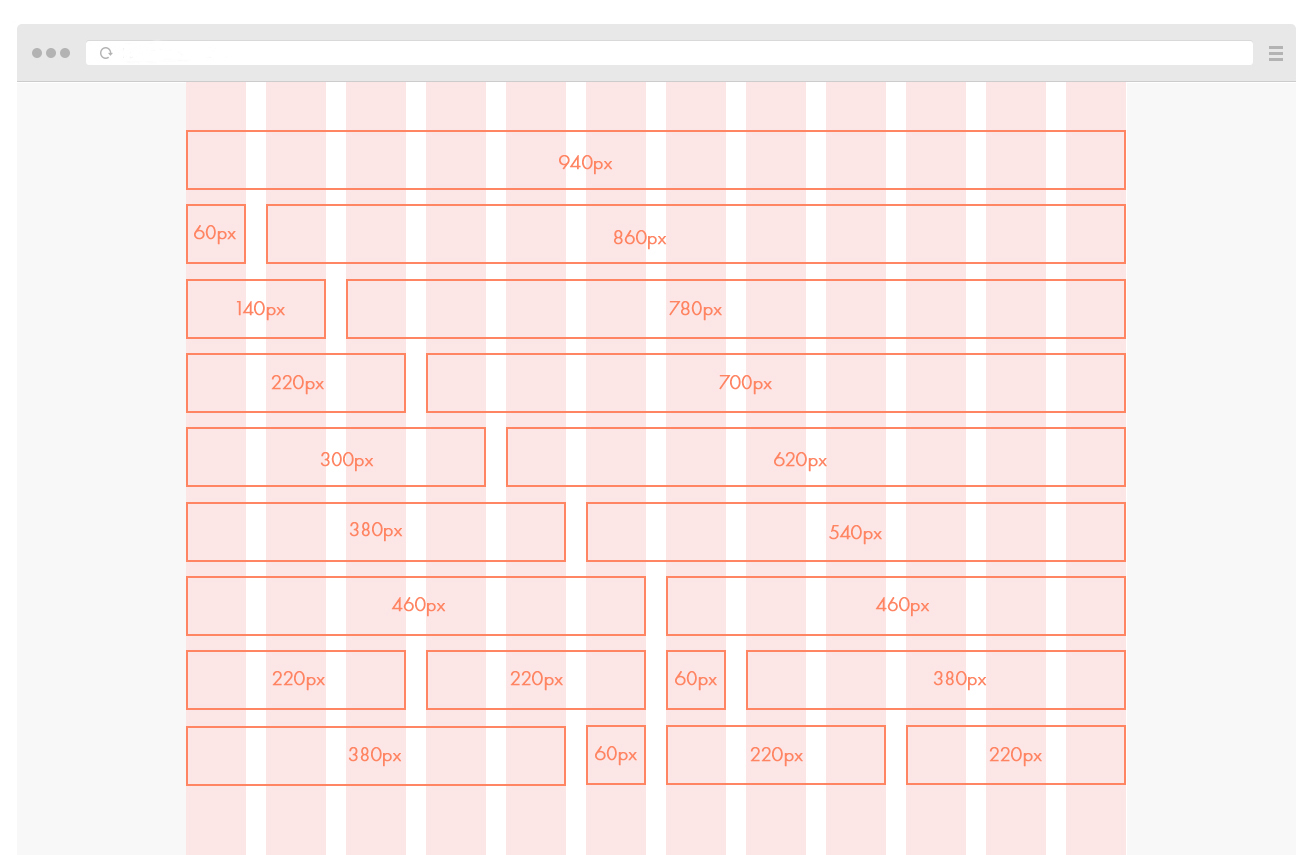
Столбцы – это толстые цветные блоки, которые составляют ширину контента вашего дизайна. Элементы поля должны располагаться на определенном количестве столбцов. Традиционно в дизайн-системе ширина столбцов не меняется, но меняется количество столбцов с 12 на ПК, до 8 на планшете и до 4 на мобильном телефоне. Вы можете использовать любой размер, но большинство сеток имеют ширину столбца 60–80px. Выбор подходящей ширины столбца очень важен, поскольку является основным фактором, определяющим ширину вашего контента.
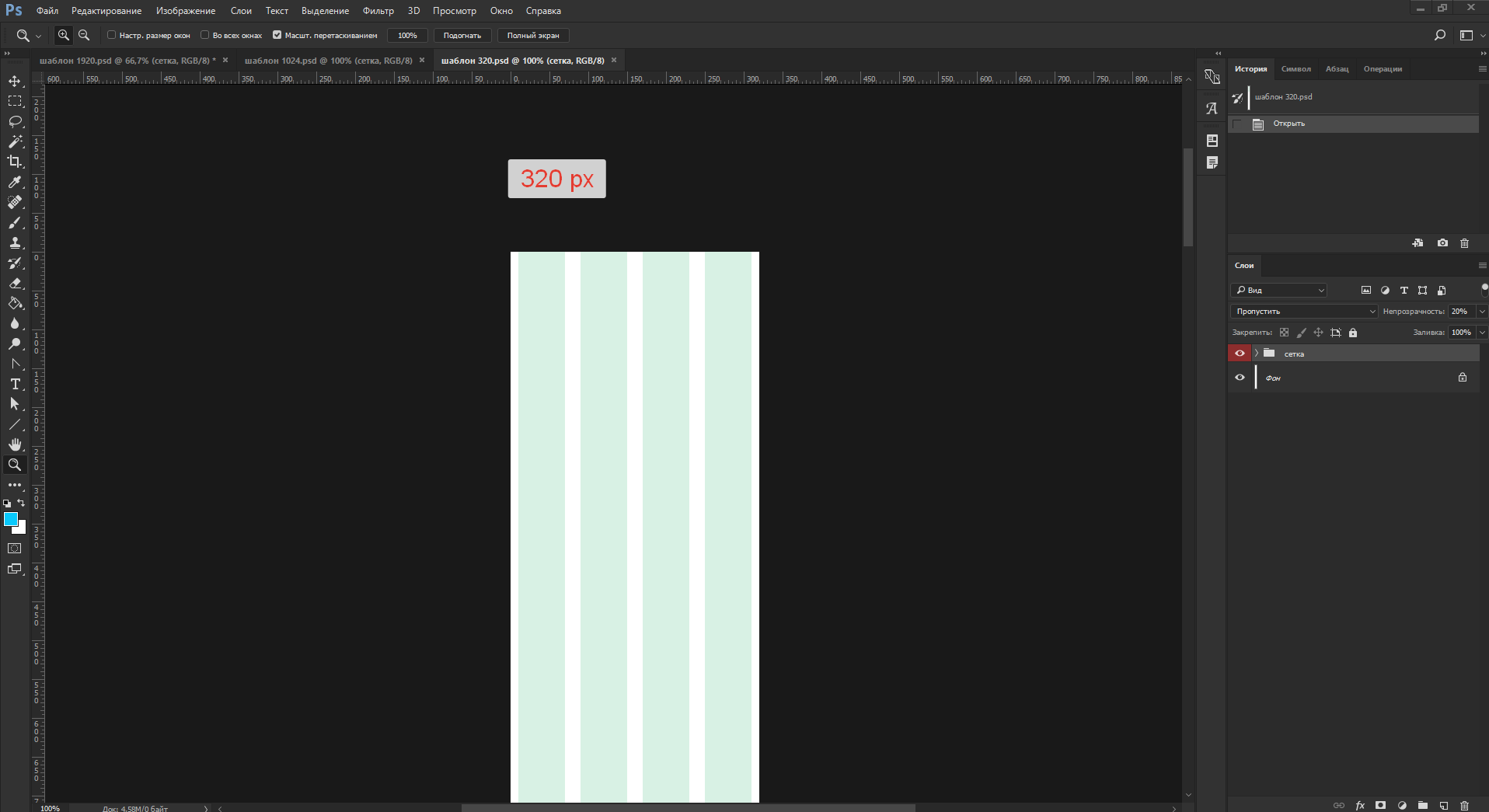
Традиционно в дизайн-системе ширина столбцов не меняется, но меняется количество столбцов с 12 на ПК, до 8 на планшете и до 4 на мобильном телефоне. Вы можете использовать любой размер, но большинство сеток имеют ширину столбца 60–80px. Выбор подходящей ширины столбца очень важен, поскольку является основным фактором, определяющим ширину вашего контента.
Вы научитесь анализировать и улучшать клиентский опыт, создавать продукты и предоставлять сервисы, нужные клиентам, внедрять сервисные инновации
Забронировать местоЖелоба (Gutters) – это пространство между столбцами. 20px – распространенный размер желоба, и этот интервал будет очень важен, если у вас сетка карточных элементов. Простой пример – фотогалерея. Некоторые системы увеличивают ширину желоба по мере увеличения ширины устройства, но можно оставить его фиксированным.
Боковые поля, также известны, как внешние желоба. Они представляют собой пустое пространство за пределами ширины вашего контента. Для адаптивного дизайна боковые поля увеличиваются при увеличении ширины устройства. Боковые поля на мобильных устройствах обычно составляют 20–30px и сильно различаются для планшета и настольного компьютера. Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки.
Они представляют собой пустое пространство за пределами ширины вашего контента. Для адаптивного дизайна боковые поля увеличиваются при увеличении ширины устройства. Боковые поля на мобильных устройствах обычно составляют 20–30px и сильно различаются для планшета и настольного компьютера. Какое бы значение вы ни выбрали в качестве бокового поля, это будет минимальное пустое пространство, которое вы разрешаете, при уменьшении размера браузера. Когда вы развернете браузер с этой точки, будет больше свободного пространства до следующей контрольной точки.
Вот несколько основных рекомендаций. Рекомендаций, потому что в дизайне нет жестких правил.
1. Элементы поля должны занимать определенное количество столбцов
Идея состоит в том, что элементы поля должны располагаться на определенном количестве столбцов. Вы можете разделить их, как хотите, 6 на 6, 3 на 4, 4 на 3, как угодно. В этом примере я показываю карточку профиля с разным количеством столбцов.
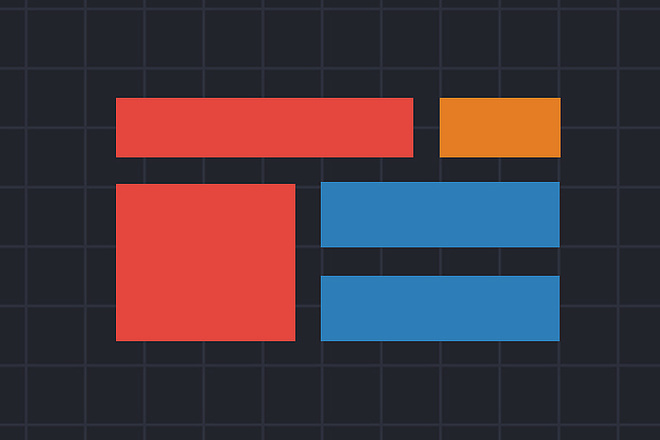
Карточки профиля со столбцами (первое изображение) и без столбцов (второе изображение)Иногда, когда вы захотите разделить секцию на определенное число столбцов, вы обнаружите, что, идеально расположив их на сетке, они окажутся слишком широкими. Смотрите на классический паттерн «How To» ниже:
Смотрите на классический паттерн «How To» ниже:
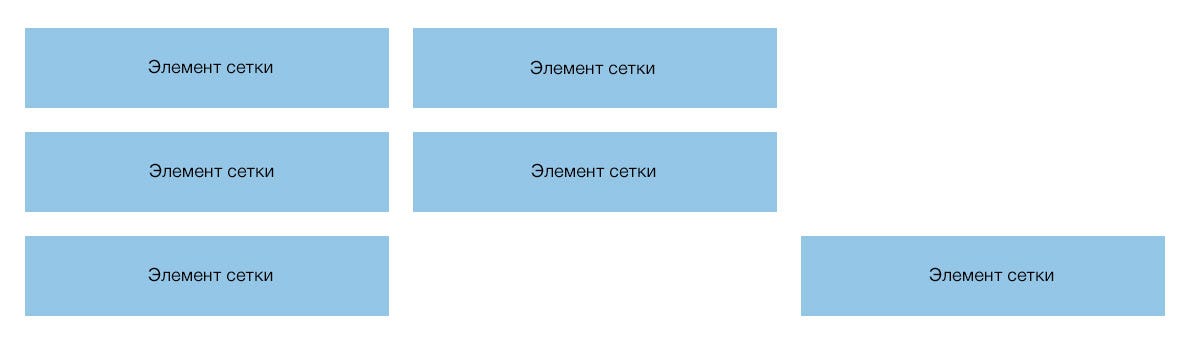
Если бы мы разместили их на сетке, текст бы слишком сильно растянулся. На самом деле, ни на одной из сеток нет оптимального позиционирования (см. ниже). Это нормально, если вы понимаете, что весь элемент, на самом деле, является невидимым, большим контейнером.
Вы разделили секцию на 3 части, но также дали ей невидимые внутренние отступы. Когда вы передаете свои проекты разработчику, он должен это знать. Так что это вам нужно понимать, как делить вещи на равные части.
2. Не оставляйте элементы поля в желобах
Ваши элементы должны находиться внутри столбцов и не попадать в желоба. Вы НЕ МОЖЕТЕ оставлять элементы в желобах, потому что это противоречит цели сетки.
3. Можно размещать элементы внутри полей, которые не выровнены по сетке, если родительское поле расположено на столбцах
Теперь мы рассмотрим моменты, когда вы захотите разделить свой дизайн или карточку ровно пополам – на изображение и текст. И может случиться так, что изображение не попадет на столбец, а текст разместится странным образом. Не бойтесь, это нормально, пока «родительский» контейнер находится внутри столбцов.
И может случиться так, что изображение не попадет на столбец, а текст разместится странным образом. Не бойтесь, это нормально, пока «родительский» контейнер находится внутри столбцов.
4. Не используйте столбец в качестве внешнего отступа
Весь важный контент должен соответствовать ширине контента. Поначалу это будет казаться странным, потому что, если вы не привыкли использовать сетку, вам покажется, что сетка – это артборд, и вам нужно добавить в дизайн отступы. Именно для этого нужны боковые поля, они выступают в роли дополнительных отступов. «Но когда браузер сжимается, он просто станет равен ширине контента, и это будет выглядеть странно, правда?» Нет, все не так. Все зависит от кода. Либо ваш контент внутри сетки начнет пропорционально масштабироваться, а боковые поля будут фиксированными, либо боковые поля будут масштабироваться одновременно с контентом.
Поэтому, если кто-то говорит: «Мне нужен дизайн с шириной 1200px», это не означает, что ваш дизайн буквально имеет ширину 1200px. Это означает, что ширина вашего контента где-то около 960px, расположенная внутри артборда шириной 1200px, поэтому у вас есть место для боковых полей.
5. Элементы без полей или текстурная графика должны располагаться от края до края артборда и выходить за пределы столбцов
Изображение без полей в верхнем разделе макета страницыЭто исключение из 4 правила – когда у вас есть цвет фона или изображение без полей. В этом случае вы захотите вытащить его за пределы сетки, а с помощью сетки и боковых полей разработчики понимают, что это элемент на всю ширину страницы.
Если у вас есть изображение, выходящее за пределы страницы, и вы согласны с тем, что оно будет обрезано, оно также может выходить за пределы сетки.
Abstract содержит заголовки в сетке (1), в то время как другие сайты, такие как Google Flights, прикрепляют заголовки к браузеру (2)Заголовки и иногда футеры также могут иметь свои собственные исключения, они не считаются частью контента. Некоторые дизайны привязывают их к краям браузеров, некоторые предпочитают сохранять их по ширине контента. Все зависит от вашего желания и конкретной ситуации. Преимущество от сохранения по ширине контента состоит в том, что сайт адекватно отображается, когда пользователь просматривает его на сверх широком мониторе. Преимущество от прикрепления к краям браузера заключается в том, что у вас больше места для элементов навигации.
Некоторые дизайны привязывают их к краям браузеров, некоторые предпочитают сохранять их по ширине контента. Все зависит от вашего желания и конкретной ситуации. Преимущество от сохранения по ширине контента состоит в том, что сайт адекватно отображается, когда пользователь просматривает его на сверх широком мониторе. Преимущество от прикрепления к краям браузера заключается в том, что у вас больше места для элементов навигации.
Как это работает
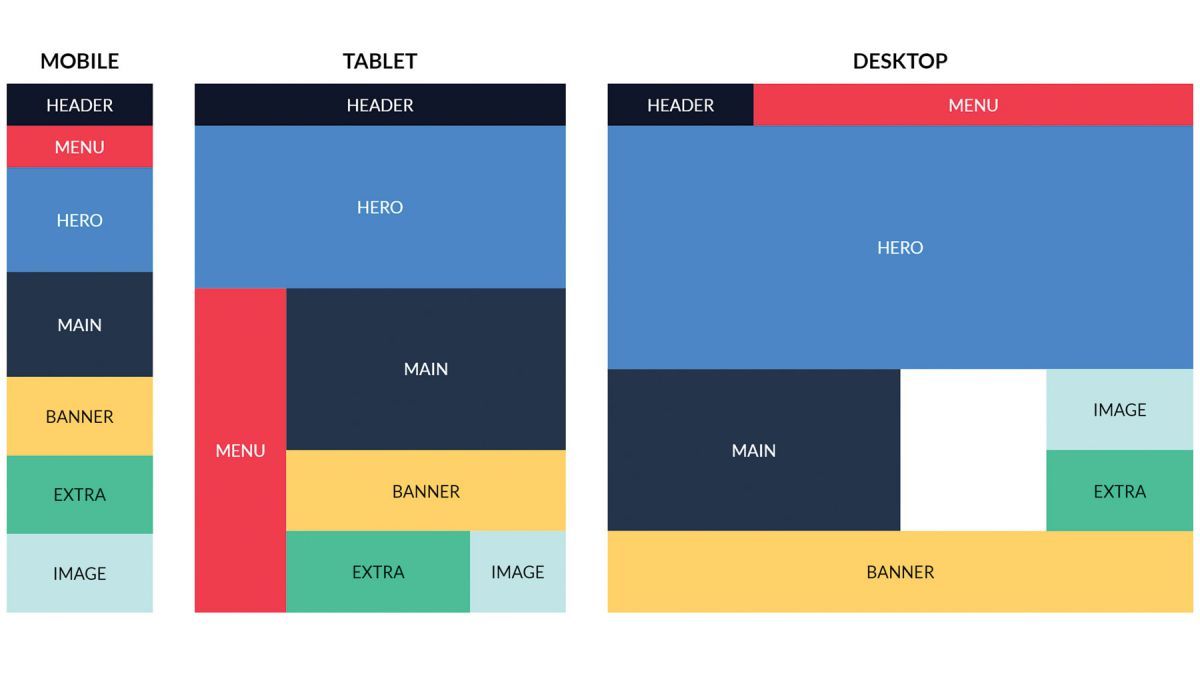
Видео объяснение от IntuitВ традиционной сетке ширина столбцов и желоба остается неизменной, меняется только количество столбцов. Почему? И как это работает? Это должно упростить процесс проектирования. Если набор из трех карточек располагается в четырех столбцах в десктопной версии сайта, то на планшете вы должны показать две карточки, а третья так должна отображаться во втором ряду. Ура! Вам не нужно изменять их размер, потому что вы уже знали, что они расположены на четырех столбцах. На мобильном телефоне все тоже просто, вы показываете одну карточку, а остальные складываете в стек под ней. Если хотите, вы можете проявить творческий подход и показывать на мобильном телефоне одну карточку или сделать горизонтальную прокрутку. Эти контрольные точки являются точками привязки в коде.
Если хотите, вы можете проявить творческий подход и показывать на мобильном телефоне одну карточку или сделать горизонтальную прокрутку. Эти контрольные точки являются точками привязки в коде.
В действительности, сайты должны отображаться для любой ширины браузера. Например, у вас большой монитор, который отображает элементы шириной 1600px, ваш десктопный дизайн имеет ширину 1200px, для планшета – 768px, для мобильного – 360px. Итак, сейчас вы видите дизайн с шириной контента чуть меньше 1200px, с большими полями, потому что смотрите его на большом мониторе. Но что случится, если ваш браузер будет на один пиксель меньше (1199px)?
Фиксированная сетка (Fixed Grid)
Примеры фиксированной сетки от TrueCar и Warner Bros CareersЕсли ваш разработчик кодит фиксированную сетку, при переходе от настольного компьютера к планшету, вы переходите к следующей контрольной точке (точке останова), и большие боковые поля будут сжиматься до следующей контрольной точки. Текст не переносится, а изображения не изменяются динамически. Если ваш разработчик не проявляет осторожности при проверке всех размеров, может быть пропущена контрольная точка, и ваши дизайны могут выглядеть обрезанными (надеюсь, этого не произойдет). Но подождите, как только вы достигнете точки останова 768px, дизайн встанет на свои места и все будет выглядеть правильно для планшета. Если вы уменьшите дизайн, произойдет то же самое, ваш дизайн будет выглядеть так же, пока вы не достигнете другой контрольной точки.
Если ваш разработчик не проявляет осторожности при проверке всех размеров, может быть пропущена контрольная точка, и ваши дизайны могут выглядеть обрезанными (надеюсь, этого не произойдет). Но подождите, как только вы достигнете точки останова 768px, дизайн встанет на свои места и все будет выглядеть правильно для планшета. Если вы уменьшите дизайн, произойдет то же самое, ваш дизайн будет выглядеть так же, пока вы не достигнете другой контрольной точки.
Гибкая сетка (Fluid Grid)
Примеры гибкой сетки от Credit Karma и AirbnbТеперь перейдем к гибким сеткам. По мере того как вы уменьшаете окно, дизайн динамически изменяется, текст переносится, а элементы сужаются. Однако ваши элементы не изменят макет, пока вы не достигнете следующей спроектированной вами контрольной точки.
Итак, разработанные вами контрольные точки – это просто ориентиры. Вот почему столбцы и желоба в сетках не меняются, потому что мы хотим упростить дизайнерам создание согласованности, когда нам нужно подумать о макете.
Гибридные сетки (Hybrid Grids)
Также общепринятой практикой является использование комбинации гибких и фиксированных сеток. Обычно сайты гибкие, когда они уменьшаются до размера мобильного устройства из-за множества различных размеров устройств.
Примеры классных систем сеток!
Опять же, вам не нужно придерживаться традиционной сетки 12, 8, 4, и она не должна иметь желоба шириной 20px. Вы можете выбрать собственные размеры. Ниже приведен ряд интересных примеров использования сетки.
Invision’s Genome Project
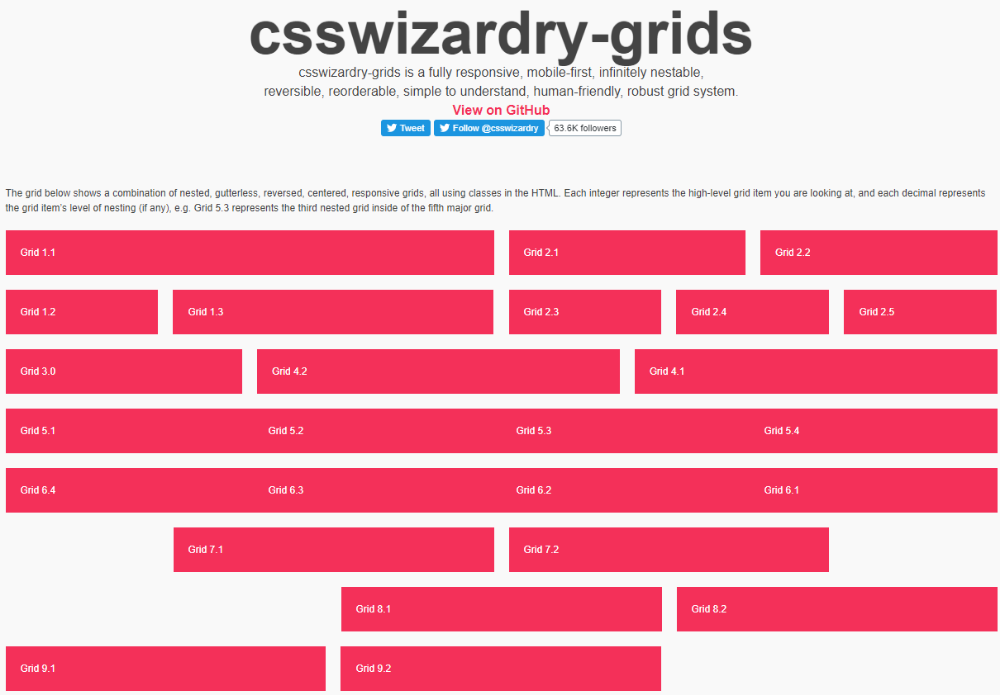
Вы можете видеть, что для своего дизайна они намеренно не использовали желобаМало того, что этот сайт действительно хорошо спроектирован, они используют возможность показать свою собственную систему сетки, чтобы он выглядел еще круче. В этой системе 8 толстых столбцов и нет желобов.
Dropbox Design
У них есть система, в которой нет боковых полей и желобов, и вместо этого страница разделена на две половины. Контент вписывается в эти половины и почти выступает в качестве двух отдельных артбордов.
WordPress
Создание аккаунта для WordPressТо, как вы используете сетку, зависит от вас. Вы можете использовать ее для основного раздела и убрать боковую панель. В примере с WordPress большая часть контента находится в центре страницы, а слева есть боковая панель.
The Mockup Club
Ваш контент и сетка не всегда должны начинаться с центра! Для сайта Mockup Club контент смещен влево.
Я уверен, что Instagram может отказаться от 6 толстых столбцов в десктопной версии.
Вывод
Цель состояла в том, чтобы дать вам ряд рекомендаций, как использовать сетки в адаптивном дизайне. Я знаю, что мне потребовалось много лет и приличное количество написанного кода, чтобы понять, как работают сетки. Я искал видео на YouTube и читал множество статей, но все они делали акцент на том, почему это важно, а не на «правилах» использования сетки.
Лучшее, что вы можете сделать, это начать обращать внимание, как другие сайты выравнивают элементы на своей странице, и вы начнете замечать паттерны. Вот несколько дизайн-систем, которые описывают использование своих сеток:
Вот несколько дизайн-систем, которые описывают использование своих сеток:
Material Design – система Google
Дизайн-система Intuit
Carbon – дизайн-систем IBM
…И большой список других систем
Разобравшись, как работают сетки, я стал лучшим дизайнером, потому что знал, как мои проекты будут переходить между контрольными точками. Я также могу обосновывать свои дизайны, и сделать их идеальными до пикселя. И то, и другое привело к более последовательному, более чистому дизайну, который действительно улучшает конечный продукт. Я рекомендую найти сетку, которая подходит вам и вашей команде разработчиков, и убедиться, что все дизайнеры в команде используют ее одинаково.
Модульная сетка для адаптивных сайтов
Техника создания адаптивных сайтов состоит из множества элементов. К одному из таких элементов относится модульная сетка (fluid grid). Именно она, способы ее создания и станут темой для разговора на нашем сегодняшнем видеоуроке.
youtube.com/embed/txOKjSEwHVM» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Модульная сетка — появление и развитие
Само понятие сетки пришло в веб-разработку из типографии, из книжного издательства. Всем известен такой факт, что предком современного веб-дизайна выступает дизайн книг. Очень большой вклад в развитие книжного дизайна внес такой человек как Ян Чихольд.
Под сеткой подразумевается равномерное распределение всего содержимого сайта строго по столбцам и линиям. Такая сетка называется модульной. Модульные сетки могут быть различной ширины (960 px, 1140px и т.п.), они могут включать в себя различное количество столбцов (12, 16 и т.д.).
С появлением адаптивного дизайна модульные сетки перестали быть фиксированными, т.е. строго заданной ширины в пикселях, тем самым верстка стала сложнее, работа верстальщика стала более трудоемкой. При адаптивной верстке приходится учитывать размеры экранов всех устройств, при изменении размера экрана меняется и модульная сетка.
На видеоуроке на практическом примере мы будем учиться создавать модульную сетку. Сетка наша будет стандартных размеров, количество столбцов в ней будет равно 12. Примем общую ширину сетки за 100%, таким образом, размер столбца будет равен 100/12.
Если вы внимательно будете соблюдать все инструкции и строго следовать за действиями автора видеоурока, то на этом занятии вами будет создана ваша первая адаптивная модульная сетка, чему мы будем несказанно рады. Значит, свои видеоуроки мы пишем не зря!
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш Loftblog.
Рекомендуемые курсы
24 полезных инструмента для создания адаптивных сайтов
Традиционный дизайн с фиксированной шириной уже не в моде, многие хотят, чтобы сайт отображался одинаково на всех устройствах: мобильных телефонах, планшетах, смартфонах и т.д. ? Сегодня, как никогда, популярна технология адаптивного веб-дизайна (responsive web design), поэтому мы предлагаем Вашему вниманию подборку полезных инструментов, которые значительно упростят создание «универсального» сайта. Надеемся, Вы найдёте здесь что-то нужное.
Надеемся, Вы найдёте здесь что-то нужное.
Вкратце, согласно Итану Маркотту, основными состaвляющими создания responsive web design являются:
- Использование резинового типа макета;
- Резиновые изображения и видео;
- Использование media queries;
- Подход Mobile First – «Сперва мобильные».
Итак, вот некоторые инструменты, которые помогут Вам в созданиии адаптивного дизайна.
Инструменты для создания резинового типа макета
1.Golden Grid System — модульная сетка, которая использует правила «золотого сечения». Изменяет количество колонок (от 4 до 18) в зависимости от размера экрана (от 240px до 2560px). Скачать её можно здесь. Если Вам нужен PSD-исходник, можете взять его отсюда.
2.Tiny Fluid Grid — генератор CSS-файлов для сеточной разметки страницы. Недостаток его в том, что он имеет некоторые ограничения.
Чтобы скачать сетку, установите количество колонок, расстояние между колонками, максимальную и минимальную ширину и нажмите «Download».
3.1140 CSS Grid — ещё один сервис для генерации адаптивной сетки. Подходит как для мобильных устройств,
так и для экранов с большим расширением (по умолчанию максимальная ширина сетки-1140px).
4.Columnal — является «ремиксом» других сеток с некоторыми изменениями. Идея адаптивной сетки взята из 1140 CSS Grid, а идея построения колонок — из 960.gs. Смотрите ДЕМО
5.Fluid 960 Grid System — резиновый шаблон, сделанный при помощи системы 960 Grid. Скачать его можно здесь.
6.SimpleGrid — простой и удобный адаптивный шаблон CSS для построения модульной сетки. Содержит разные таблицы стилей для разных размеров экрана (меньше 720px, больше 720px, 985px, больше 985px, и больше 1235px).
7.BluCSS Framework — бибилиотека стилей CSS для адаптивного шаблона. Адаптируется под экраны настольных компьютеров, ноутбуков,
планшетов и мобильных устройств. По умолчанию имеет ширину 1000px (ее можно изменять на нужное значение)
При помощи этой библиотеки можно создавать адаптивные изображения: для этого нужно добавить к изображению класс «blu_».
Инструменты для создания резиновых изображений, видео, шрифта
8.Adaptive Images–позволяет изменить размер изображения в зависимости то размера экрана. О том как подключить и использовать это решение можете прочитать здесь
9.Sencha — позволяет динамически изменять размер изображения в зависимости от
размеров экрана мобильного устройства (не увеличивает размер изображений!).
10.Seamless Responsive Photo Grid-эластичная сетка для фотографий, которые прилегают друг к другу. Смотрите демо.
11.Photo Swipe — это адаптивная галерея, которая была созданна для мобильных и сенсорных устройств.
12.Blueberry
Blueberry — это бесплатный jQuer-слайдер, написанный специально для работы
адаптивным дизайном
13.Responsive jQuery Slider Plugin Flexslider—адаптивный слайдер. Простой в использовании, поддерживается всеми основными браузерами.
14.FitVidJS — удобный плагин для создания эластичного видео.
15.PXtoEM.com — очень удобный инструмент для конвертации пикселей в em
16.FitText — плагин, который делает шрифты резиновыми.
17.Lettering.js — небольшой плагин для создания радикальной веб-типографики.
Использование media queries;
18.Hardboiled CSS3 Media Queries — содержит готовые решения css-стилей для устройств с разным размеров экрана.
19. Respond.js — помогает Media Queries работать в IE 6-8.
20.CSS3-mediaqueries-js — небольшой плагин, который помогает Media Queries работать во всех браузерах
21.Mobile Boilerplate — одно из лучших решений для построения сложных веб-приложений.
Вы получаете не только кросс-браузерный шаблон, совместимый с мобильными устройствами, но и
поддержку старых Blackberry, Symbian и Windows Mobile.
Инструменты для тестирования
22.resizeMyBrowser — выберите размер браузера и он откроется в новом окне.
23. Responsive Design Testing-введите url и Вы сможете увидеть, как выглядит сайт на разных экранах
Responsive Design Testing-введите url и Вы сможете увидеть, как выглядит сайт на разных экранах
24.Screenfly-при помощи этого сервиса можно посмотреть как будет выглядеть Ваш сайт на различных устройствах.
Подготовлено Дежуркой.
Возможно, вам будет интересно почитать урок по созданию адаптивного сайта
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
Что такое модульная сетка и для чего она нужна в веб-дизайне
Все, что окружает нас, имеет свои пропорции – точнее, мы ищем пропорции в вещах вокруг. Для чего? Чтобы проще сравнивать предметы, конструировать и проектировать в пространстве. Еще в детстве мультик “38 попугаев” научил нас тому, что все можно поделить на части, равные друг другу (длина удава состояла из 38 попугаев).
Еще в детстве мультик “38 попугаев” научил нас тому, что все можно поделить на части, равные друг другу (длина удава состояла из 38 попугаев).
Также все мы знаем о том, что рост человека равняется семи его головам, сантиметр состоит из десяти миллиметров, метр из ста сантиметров и так далее. Таким образом, попугай из мультика, голова человека, миллиметр и сантиметр – это модули.
Из всего этого мы можем понять, что модуль – это условная единица, шаг в ритме сетки. А сама сетка являет собой систему пропорций.
Чем же нам поможет эта модульная сетка? Во-первых, она ускорит работу, потому что нам не придется тратить массу времени на попытки гармонично расставить все элементы. Во-вторых, с помощью сетки мы сможем понять, какой кегль нам нужно применить и каких размеров должен быть каждый блок. В целом, модульная сетка является каркасом, который значительно облегчает построение сайта.
Давайте же рассмотрим, какими бывают сетки
1. Самый простой тип – блочная сетка
Самый простой тип – блочная сетка
То есть, она делает грубую разметку, разделяя площадь на блоки.
Блочная сетка2. Сетка, разделенная на колонки
Сетка, разделенная на колонки3. Модульная сетка
Она имеет не только вертикальное членение, но и горизонтальное – так мы получаем заданный ритм и размер, не вычисляя каждое расстояние в отдельности. Таким образом, то, что получается на пересечениях прямых, и есть модуль.
Модульная сетка4. Иерархическая сетка,
блоки в ней размещаются интуитивно и не поддаются никаким закономерностям.
Иерархическая сеткаКак создать модульную сетку.
1. Для начала нам нужно понять, какую функцию должен будет выполнять наш сайт, выявляем его структуру и состав страниц. Затем определяем, какие страницы будут самыми важными, с них и начнется работа. Для них мы сформируем список функциональности и рассортируем его по приоритетам.
Мы должны описать каждый блок функциональности и детализировать его до мелочей. В итоге должен получиться список, в котором по уровням расписываются блоки и их элементы. Таким образом, у нас теперь есть пазлы, высыпанные из коробки, и нам осталось только собрать их в целостную картину.
2. Далее нам нужно сделать эскиз, в котором мы схематически изобразим все, что есть в нашем списке. Эскиз нужен для того, чтобы впоследствии мы смогли понять размеры модулей и составить сетку.
3. Построение сетки начинаем с определения размеров рабочей области. Затем нам нужно сделать шрифтовую сетку. Для этого выбираем высоту строки, которая должна быть единой для всего макета. В элементах, которые имеют кегль отличный от кегля основного текста, междустрочный пробел должен быть кратным нашей высоте строки.
Таким образом, мы получаем основание нашей будущей сетки. На это основание будет опираться весь текст.
4. Теперь нам нужно решить, какой ширины будет наш модуль. Здесь мы можем оттолкнуться от ширины какого-либо постоянного элемента. Если же у вас есть задача разместить по ширине страницы какие-то одинаковые элементы, то все становится еще проще, ведь вы уже знаете ее размеры.
Здесь мы можем оттолкнуться от ширины какого-либо постоянного элемента. Если же у вас есть задача разместить по ширине страницы какие-то одинаковые элементы, то все становится еще проще, ведь вы уже знаете ее размеры.
Для удобства нам нужно определить, каким будет расстояние между модулями. Оно должно быть равно минимум одной высоте строки из прошлого пункта.
Есть один нюанс – нужно правильно выбрать размеры модуля, ведь если они будут слишком большими, то пропадет гибкость сетки, а если же они будут мелкими, то сетка просто потеряется.
5. Горизонтальное членение сделать достаточно просто. Его высота должна быть кратна высоте нашей строки. А уж сколько строк вы вставите в одно членение – это уже зависит от вашего эскиза.
6. Теперь осталось только объединить модули в регионы и создать композицию.
Конечно, модульная сетка весьма помогает в построении сайта, но если композиция будет выглядеть лучше без нее, то никто не вправе вам запретить ее “сломать”. Все таки человеческий глаз иногда воспринимает графическую информацию не такой, какой она является на самом деле.
Все таки человеческий глаз иногда воспринимает графическую информацию не такой, какой она является на самом деле.
Для облегчения поисков инструментов построения сеток вот вам несколько ссылок:
1. Guide Guide и GridMaker – плагины для Photoshop.
2. Grid System Generator, Modular Grid Pattern и 960 Grid System – онлайн инструменты, с помощью которых вы можете скачать уже готовую сетку нужных вам размеров.
3. Gridpak – позволяет создать сетку для адаптивного сайта.
Заключение
Итак, что мы поняли. Человек с древних времен тянется к пропорциям – так проще воспринимать информацию. В работе дизайнера, когда макеты состоят из различных элементов, сетка помогает их упорядочить. Модульная выгодно отличается от других типов сетки, потому что позволяет проще сохранять размеры элементов (модулей) на протяжении всего сайта.
В сети полно инструментов, которые помогут вам создать сетку нужного размера – в статье мы даем ссылки лишь на некоторые. Но не забывайте: сетка – не универсальное решение. Если композиция без нее смотрится лучше, не бойтесь “сломать” модульную конструкцию.
Но не забывайте: сетка – не универсальное решение. Если композиция без нее смотрится лучше, не бойтесь “сломать” модульную конструкцию.
Читайте также:
Полезные лекции по модульной сетке
14 лучших инструментов для выбора цветовых схем
Дизайнерское исследование или четкие принципы? Когда можно нарушать правила в дизайне
Адаптивные сетки на WordPress: Grid WordPress
Вступление
Согласитесь, что у дизайна сайтов есть современные тенденции и даже своя мода. Как мне кажется адаптивная разметка породила такую моду на адаптивные сетки разметки. О них поговорим и реализуем на сайте WordPress.
Адаптивные сетки разметки
Мода на адаптивные сетки (Adaptive grid layout) мне нравится. Классическая блоговая публикация на сайтах WordPress в порядке публикации в один столбец несколько приелась.
Особенно хочется разнообразить внешний вид архивов рубрик. Я делал это (несколько коряво) в статьях тут и тут.
Всё изменили адаптивные сетки разметки, которые можно применить к любому сайту WordPress. Сделать это можно при помощи плагинов и один из них я покажу подробно.
Сделать это можно при помощи плагинов и один из них я покажу подробно.
Стоит отметить, что многие авторы тем включили в настройку макета возможность выбрать сеточный макет, чаще в три столбца. Однако эта возможность скорее исключение, чем правило.
Адаптивные сетки на WordPress в Customizer
Для начала покажу шаблон с возможностью включить адаптивные сетки в Customizer. Для примера я взял тему «Lekh» от автора «ThemeCentury».
Чтобы включить адаптивные сетки на WordPress в рабочем шаблоне, идем в настройки внешнего вида. В настройках ищем «Настройки темы» или «Макет». Далее убираем для архивов или блога виджет и включаем разметку «Grid».
Как видите, использовать адаптивные сетки, включенные в настройки темы совсем просто. Однако повторюсь, не все авторы включают Grid в настройки темы. В этом случае реализуем Grid WordPress с помощью плагин. Рекомендую плагин «The Post Grid».
Плагин The Post Grid реализует адаптивные сетки на WordPress
Plugin “The Post Grid” вы можете найти на его странице в репозитории плагинов (ru. wordpress.org/plugins/the-post-grid/) или в каталоге плагинов на вкладке Плагины>>>Добавить новый своего сайта. После активации плагина его настройки будут доступны из основного меню административной панели, отдельным меню “The Post Grid”.
wordpress.org/plugins/the-post-grid/) или в каталоге плагинов на вкладке Плагины>>>Добавить новый своего сайта. После активации плагина его настройки будут доступны из основного меню административной панели, отдельным меню “The Post Grid”.
Поясню основной принцип настройки плагина. Например, вы хотите создать главную страницу последних записей сайта в виде сетки. Для этого вам нужно:
- С помощью плагина создать и настроить Grid макет, на вкладке Add New Post Grid плагина;
- Потом получить (скопировать) шорткод созданного макета;
- Создать страницу сайта добавив в её содержание этот шорткод;
- В настройках сайта «Чтение» в пункте «На главной странице отображать» указать созданную статическую страницу в макетом Grid.
Если вам нужно создать Grid макет для рубрики, нужно сделать всё, то же самое, только Grid страницу рубрики указывать не общих настройках сайта, а создавать пункт меню типа «Страница» на вкладке Внешний вид>>>Меню.
Настройки плагина The Post Grid
При создании макета Grid вам нужно обязательно задать его имя. Язык любой, можно русский.
В создании макета участвуют четыре вкладки настроек:
Post Source: здесь нужно выбрать тип содержимого для создаваемого макета. Для статей выбираем «post».
Lauoyt Setting: здесь нужно выбрать:
- вариант макета (Layout),
- количество колонок (Column),
- вкл/выкл пагинацию (Pagination),
- для некоторых макетов настроить картинку (Image),
- ограничить, если нужно, длину заголовка (Title limit) и длину анонса (Excerpt limit),
- интересна настройка выбора типа анонса (Excerpt Type). Если пишите отрывки для статей, то здесь их можно включить.
Field selection: это настройки окружения выбранного нами анонса (метки и таксономия). По умолчанию всё включено. Если всё отключить, будет сетка их одних картинок.
Кстати вы можете визуально контролировать производимые вами настройки чуть выше открыв «Layout Prewiew» (смотрим следующее фото).
После настроек макета его нужно опубликовать. Теперь он есть в списке ваших макетов.
Важно! Если вы хотите изменить внешний вид макета — меняйте. После изменения менять созданную для макета страницу не нужно.
Заключение
Адаптивные сетки на WordPress можно реализовать другими плагинами. Для их поиска войдите в каталог плагинов и введите слово поиска «Grid».
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
Похожее
Как сделать модульную сетку для веб-дизайна?
Хотите сделать удобные, приятные и эстетические веб-сайты? Используйте модульную сетку. Модульная сетка является инструментом для организации зрительного пространства.
Давайте посмотрим, почему модульная сетка настолько популярна и как ее использовать.
Зачем использовать модульную сетку
Модульные сетки вошли в веб-дизайн из типографики. Они используются во всех печатных материалах для организации информации на странице. В начале 21-го века модульные сетки стали использоваться в веб-дизайне.
Они используются во всех печатных материалах для организации информации на странице. В начале 21-го века модульные сетки стали использоваться в веб-дизайне.
Модульные сетки в веб-дизайне дают следующие преимущества:
- Модульная сетка уменьшает вероятность ошибок при перемещении элементов между страницами.
- Модульная сетка помогает выравнивать элементы. Это упрощает добавление новых и поддержку старых.
- Веб-сайты, построенные с использованием модульной сетки, выглядят более эстетично.
- На веб-сайтах, построенных с использованием модульной сетки, проще ориентироваться.
- Легче сделать адаптивный дизайн сайта с сайтами, построенными с модульной сеткой.
Как использовать модульную сетку
Модульная сетка — это инструмент, а не метод проектирования. Таким образом, перед использованием сетки вам понадобится концепция будущего сайта.
Когда концепция будет готова, опишите все блоки страниц веб-сайта и разместите элементы.
Откройте или создайте модульную сетку в редакторе изображений.
Разместите блоки на модульной сетке.
Левая и правая границы блоков всегда начинаются и заканчиваются на столбцах. Границы всегда совпадают с границами столбцов, как показано выше.
Верхний и нижний края блоков всегда совпадают со строками сетки шрифтов, поэтому горизонтальный ритм будет однородным и эстетичным.
Как сделать модульную сетку
Определите ширину рабочей области
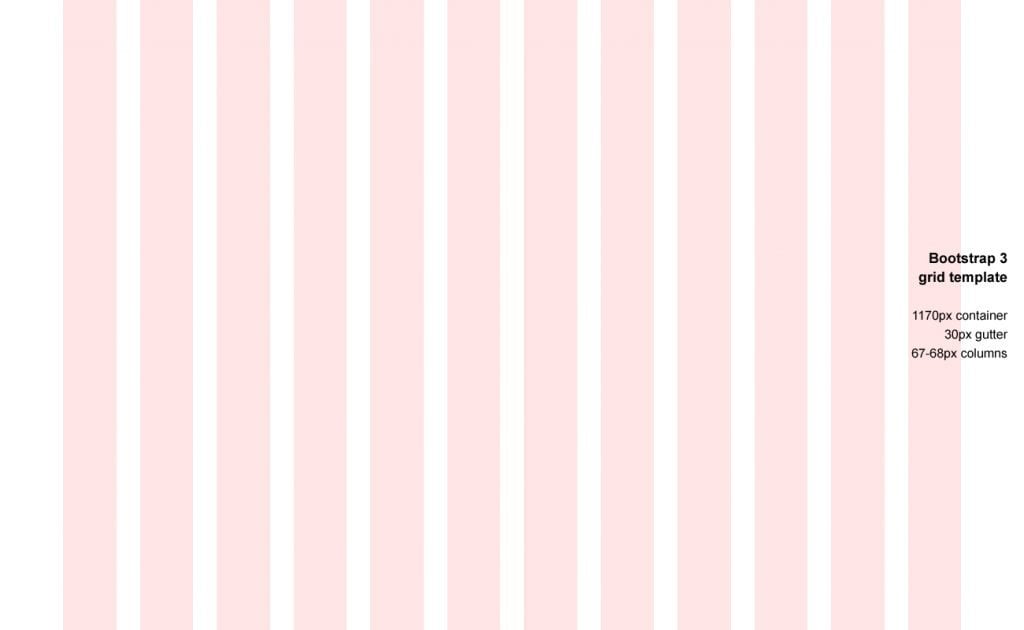
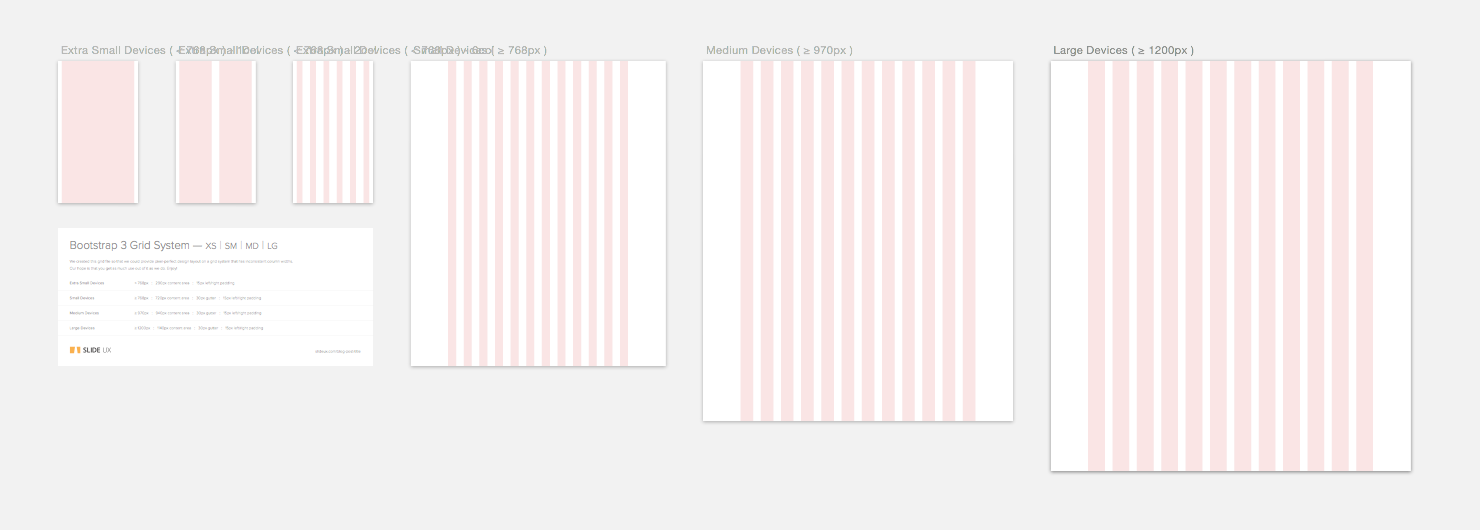
Подсказка: общая ширина рабочей области составляет 960 пикселей. Но в настоящее время существует множество пользователей широкоэкранного монитора, пользователей планшетов и пользователей смартфонов. Таким образом, команда, создавшая front-end framework Bootstrap, рекомендует увеличить общую ширину рабочей области:
- 1200 пикселей и для широкоэкранного монитора;
- 970px для монитора по умолчанию;
- 768 пикселей для экрана планшета;
- 480px и ниже для экрана телефона;
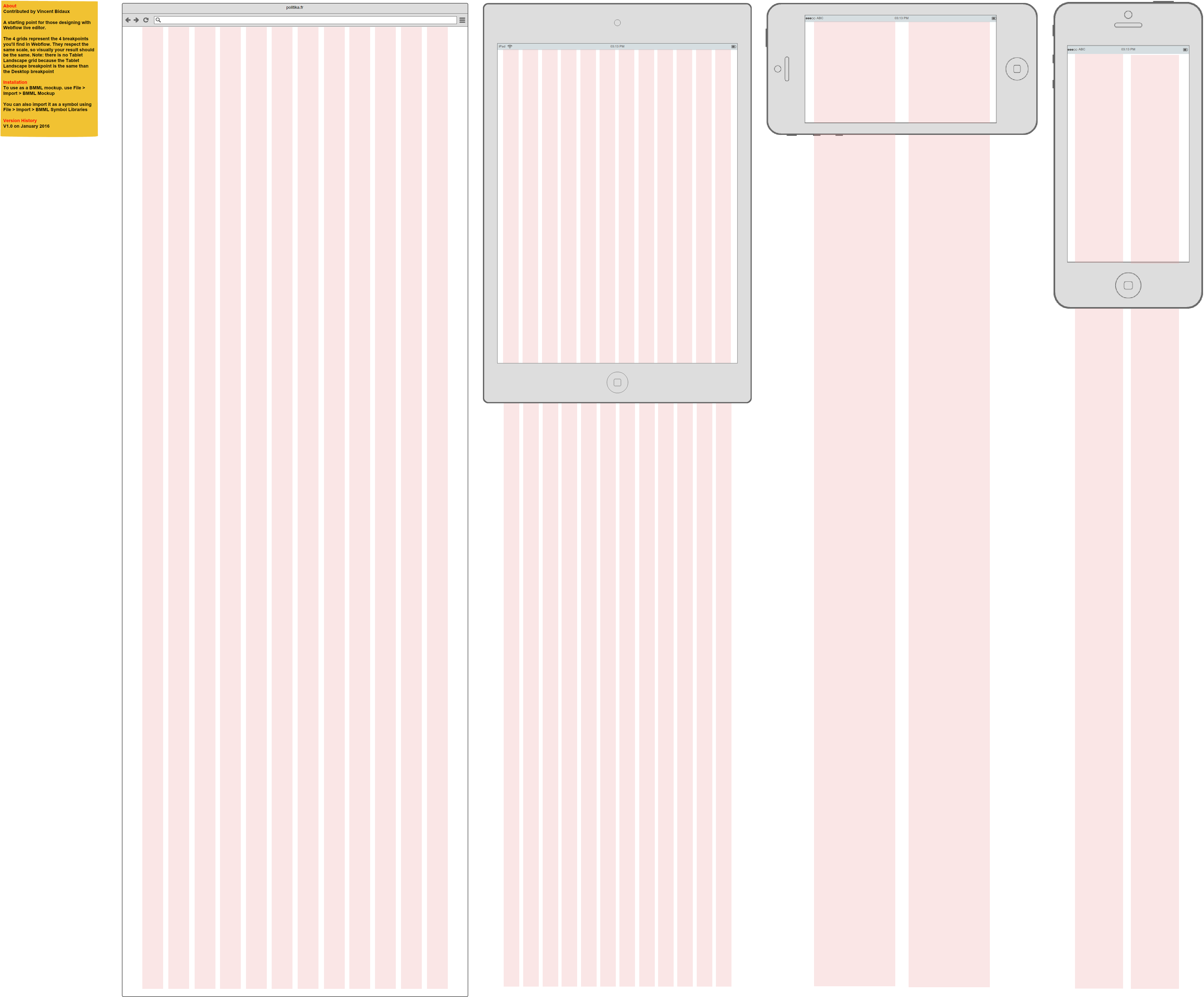
Помните, что ваш сайт всегда должен иметь адаптивный дизайн. Таким образом, вы всегда должны рисовать несколько модульных сеток для устройств с разными размерами экрана.
Таким образом, вы всегда должны рисовать несколько модульных сеток для устройств с разными размерами экрана.
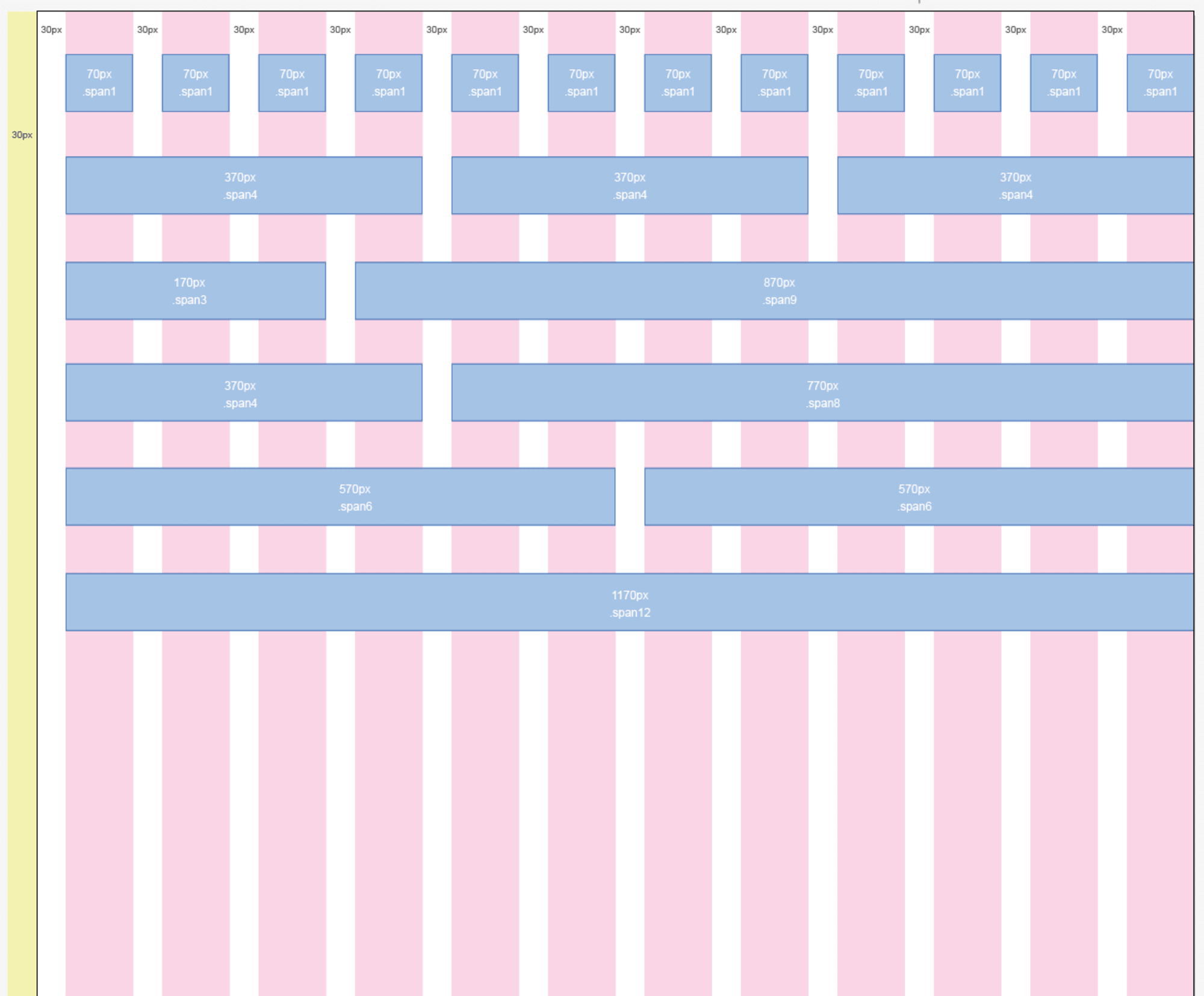
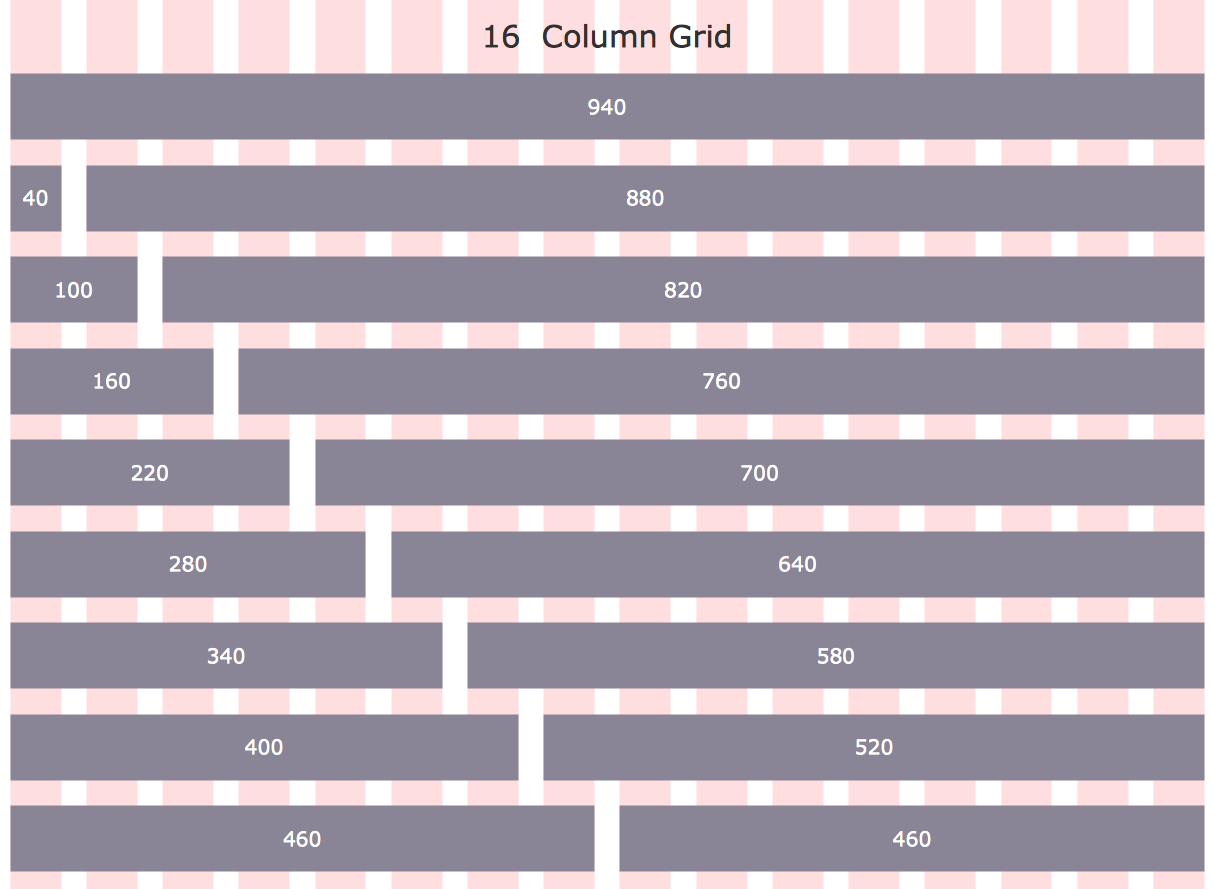
Выберите количество столбцов, в веб-дизайне обычно используется модульная сетка с 12 столбцами. В других возможных модульных сетках используются 16 и 24 столбца.
Вычислите ширину столбцов и отступы между ними.
Столбцы представляют собой вертикальные прямоугольники, которые разделяют страницу на части. Отступы — это расстояние между стобцами.
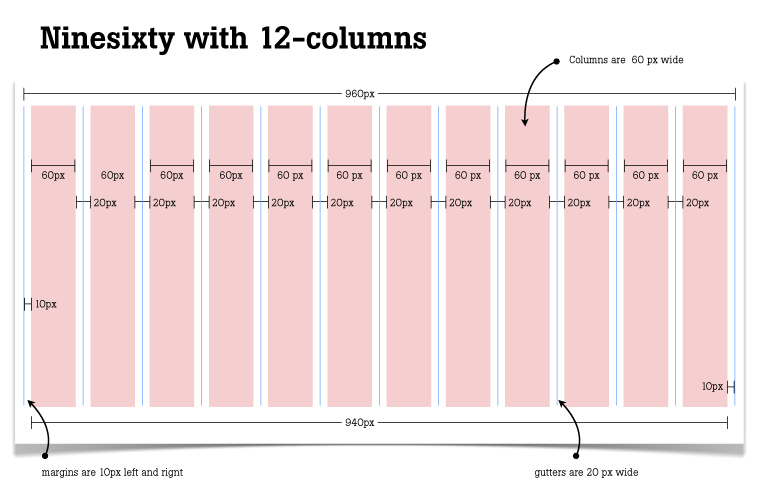
Пример. У вас рабочая область 1200px и вы решили использовать 12 столбцов.
1200px / 12 = 100px для каждого столбца
Добавить 30px для отсупов. Теперь это 12 колонок с шириной 70 пикселей и 11 оступов с шириной 30 пикселей.
100px = 70px + 30px
Крайние левый и правый отступ равны 15px.
1200px = (70px * 12) + (30px * 11) + (15px * 2)
Нарисуйте сетку шрифтов
Сетка шрифта — это горизонтальные строки, которые определяют вертикальный ритм и местоположение шрифта. Расстояние между строками сетки шрифтов равно высоте строки основного шрифта.
Пример. Если вы используете шрифт 15px для основного текста, высота линии и расстояние между линиями будут 24px.
Подсказка. Чтобы рассчитать высоту линии, используйте Калькулятор типовой шкалы Golden Ratio.
Объединить строки сетки шрифтов в группы
Объедините строки сетки шрифтов в группы из 3 или более строк. Теперь у вас есть горизонтальные столбцы с расстоянием между ними, равным одной строке. Эти столбцы добавляют горизонтальный ритм к модульной сетке.
С этого момента у вас есть полная модульная сетка и вы можете ее использовать.
- Чтение занимает 3 мин
В этой статье
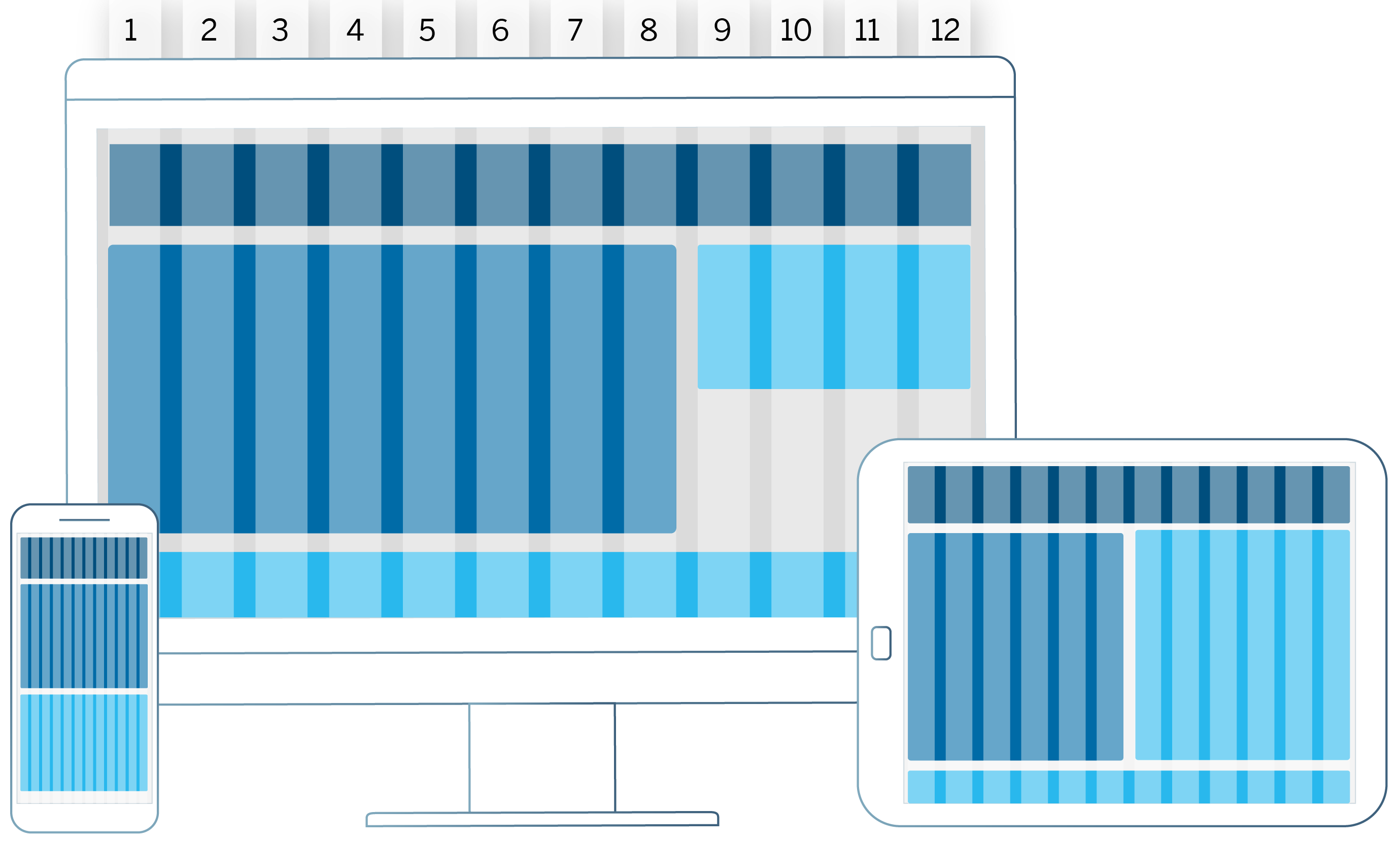
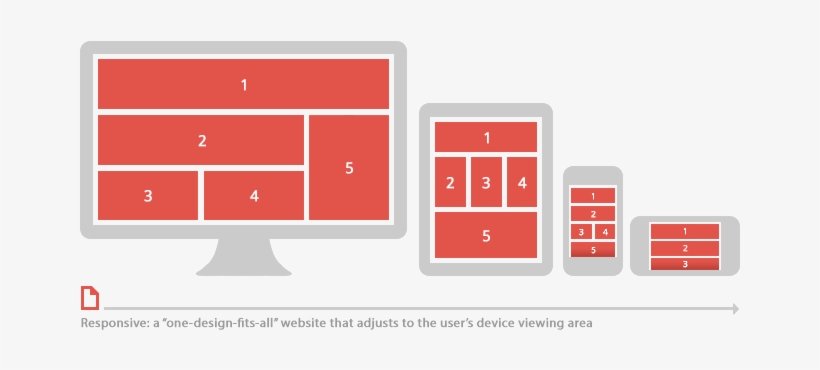
Адаптивные интерфейсы легко масштабируются на различных устройствах, чтобы содержимое лучше отображалась на экранах разных размеров. Responsive experiences seamlessly scale across devices to better display your content on a range of different screen sizes. Адаптивный дизайн также избавляет от необходимости создавать несколько версий страниц сайта для поддержки различных устройств.Responsive design also eliminates the need to build multiple versions of your site pages to support different devices.
Responsive experiences seamlessly scale across devices to better display your content on a range of different screen sizes. Адаптивный дизайн также избавляет от необходимости создавать несколько версий страниц сайта для поддержки различных устройств.Responsive design also eliminates the need to build multiple versions of your site pages to support different devices.
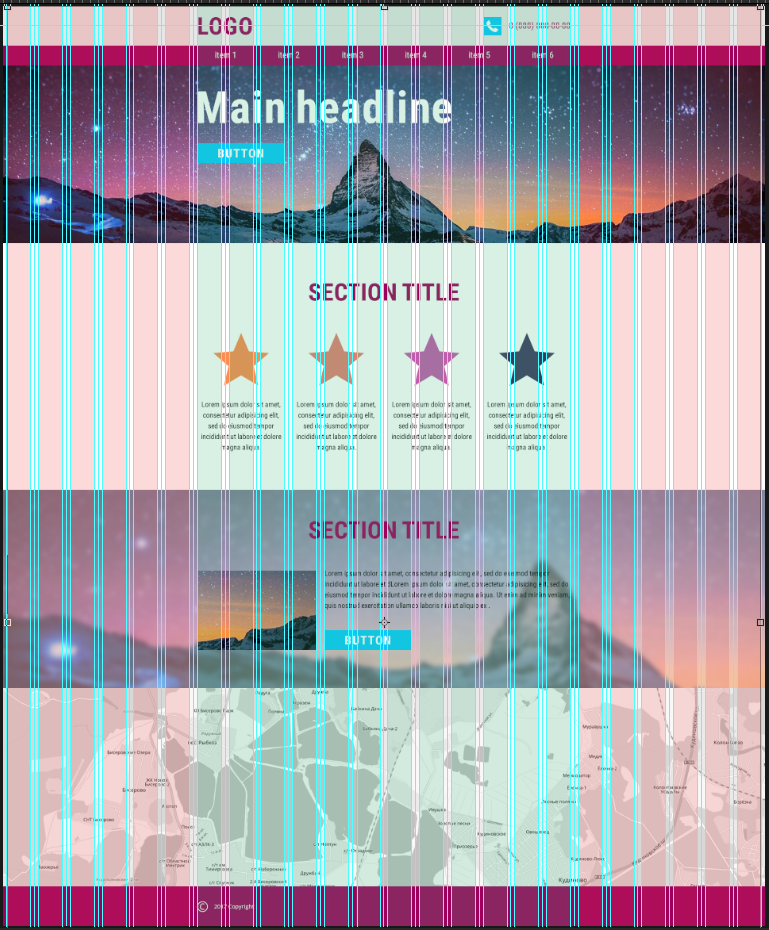
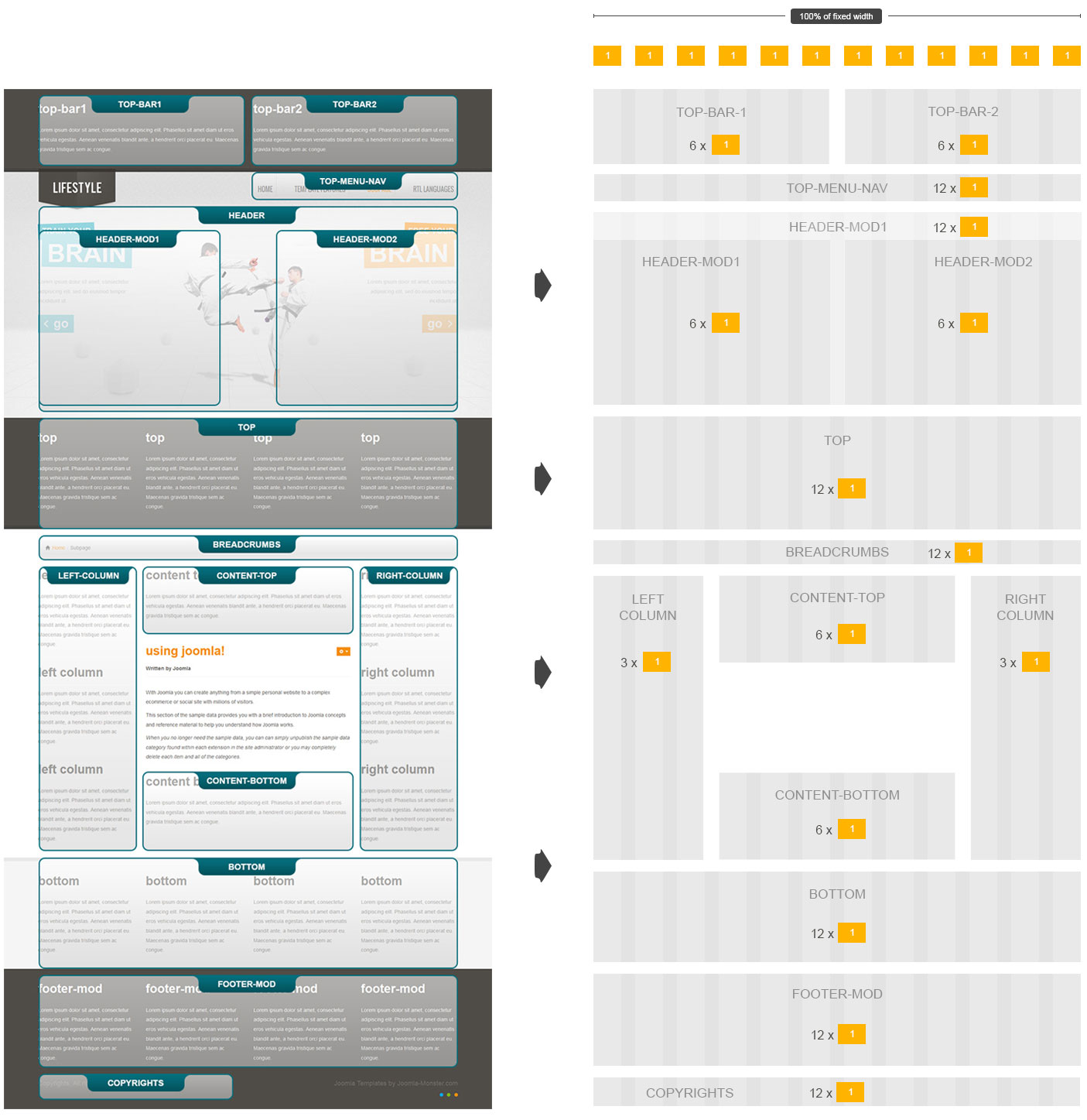
В рекомендациях по проектированию адаптивных страниц в среде разработки SharePoint используется система адаптивной сетки, основанная на Office UI Fabric.The design guidance for responsive pages in the SharePoint authoring environment incorporates a responsive grid system that is based on Office UI Fabric. В этой статье описаны базовая система сетки страниц и пограничные значения, или ключевые размеры экрана, при использовании которых будет меняться разметка страниц.This article describes the underlying page grid system and the breakpoints, or key screen sizes where the layout of the pages will change.
Сетки типов страницPage type grids
Для каждой страницы в среде разработки SharePoint могут действовать собственные правила касательно применения адаптивной сетки Fabric. Each page type in the SharePoint authoring experience can have its own rules for how it applies the Fabric responsive grid. Благодаря этому каждая страница будет хорошо выглядеть независимо от того, для какого устройства она разработана, а интерфейс будет оптимизирован для соответствующей среды.This is to ensure that each page looks great, regardless of what device it’s designed for, and that the experience is optimized for that environment. Базовая сетка в классических средах SharePoint представляет собой структуру из 12 столбцов.The basic grid in the SharePoint desktop experiences is a 12-column structure. Количество столбцов и интервал между ними регулируются в соответствии с шириной экрана.The number of columns and gutter width adjust based on the screen width.
Each page type in the SharePoint authoring experience can have its own rules for how it applies the Fabric responsive grid. Благодаря этому каждая страница будет хорошо выглядеть независимо от того, для какого устройства она разработана, а интерфейс будет оптимизирован для соответствующей среды.This is to ensure that each page looks great, regardless of what device it’s designed for, and that the experience is optimized for that environment. Базовая сетка в классических средах SharePoint представляет собой структуру из 12 столбцов.The basic grid in the SharePoint desktop experiences is a 12-column structure. Количество столбцов и интервал между ними регулируются в соответствии с шириной экрана.The number of columns and gutter width adjust based on the screen width.
В приведенных ниже разделах представлена базовая структура сетки, применяемая на страницах SharePoint разных типов, чтобы помочь вам лучше понять, как сетка регулируется в соответствии с потребностями интерфейса и устройства. The following sections show the basic grid structure applied across different types of SharePoint pages, to help you better understand how the grid adjusts to support the experience and device needs.
The following sections show the basic grid structure applied across different types of SharePoint pages, to help you better understand how the grid adjusts to support the experience and device needs.
Сайты группTeam sites
Область контента для сайта группы закреплена в левой части экрана.The content area for a team site is locked to the left. На сайтах групп область навигации расположена слева, поэтому при добавлении веб-частей на сетку и перестраивании страницы она не перекрывается.Team sites have a left navigation; therefore, the space that web parts occupy on the grid and the reflow behavior respects the space given to the navigation. Максимальная ширина области контента на сайте группы — 1204 пикселя, а минимальный размер — 320 пикселей для поддержки мобильных устройств.The max width of the content area of a Team site is 1204 px and the minimum size is 320 px for mobile support.
В приведенных ниже примерах показано, как сетка регулируется с учетом основных пограничных значений на сайте группы. The following examples show how the grid adjusts between key breakpoints on a team site.
The following examples show how the grid adjusts between key breakpoints on a team site.
Маленькая (320 x 568)Small 320 x 568
Маленькая сетка содержит один столбец по центру с полями по 20 пикселей слева и справа.The small size has a single centered column area, with 20 px margins left and right.
Средняя (480 x 854)Medium 480 x 854
Средняя сетка содержит 12 столбцов с интервалами по 16 пикселей.The medium size has 12 columns, with 16 px gutters.
Крупная (640 x 1024)Large 640 x 1024
Крупная сетка содержит 12 столбцов с интервалами по 24 пикселя.The large size has 12 columns, with 24 px gutters.
XL (1024 x 768)XL 1024 x 768
Сетка размера XL содержит 12 столбцов с интервалами по 24 пикселя.The XL size has 12 columns, with 24 px gutters.
XXL (1366 x 768)XXL 1366 x 768
Сетка размера XXL содержит 12 столбцов с интервалами по 32 пикселя.The XXL size has 12 columns, with 32 px gutters.
XXXL (1920 x 1080)XXXL 1920 x 1080
Сетка размера XXXL содержит 12 столбцов с интервалами по 32 пикселя.The XXXL size has 12 columns, with 32 px gutters.
Страницы с несколькими столбцами и веб-части на сайтах группTeam site multicolumn pages and web parts
Веб-части масштабируются по горизонтали в зависимости от разметки страницы.Web parts scale horizontally depending on the page layout. Ниже показано, как размер веб-части корректируется, чтобы поместилась область навигации слева.The following example shows how the size of a web part adjusts to accommodate the left navigation.
Сайты для общенияCommunication sites
На сайтах для общения область навигации расположена вверху, а область контента — по центру.Communication sites have a top navigation and a centered content area. Максимальная ширина области контента на сайте для общения — 1204 пикселей, а минимальный размер — 320 пикселей для поддержки мобильных устройств. The maximum width of the content area of a communication site is 1204 px, and the minimum size is 320 px for mobile support.
The maximum width of the content area of a communication site is 1204 px, and the minimum size is 320 px for mobile support.
В приведенных ниже примерах показано, как сетка регулируется с учетом основных пограничных значений на сайте для общения.The following examples show how the grid adjusts between key breakpoints on a communication site.
Маленькая (320 x 568)Small 320 x 568
Маленькая сетка содержит один столбец по центру с полями по 20 пикселей слева и справа.The small size has a single centered column area, with 20 px margins left and right.
Средняя (480 x 854)Medium 480 x 854
Средняя сетка содержит 12 столбцов с интервалами по 16 пикселей.The medium size has 12 columns, with 16 px gutters.
Крупная (640 x 1024)Large 640 x 1024
Крупная сетка содержит 12 столбцов с интервалами по 24 пикселя.The large size has 12 columns, with 24 px gutters.
XL (1024 x 768)XL 1024 x 768
Сетка размера XL содержит 12 столбцов с интервалами по 24 пикселя. The XL size has 12 columns, with 24 px gutters.
The XL size has 12 columns, with 24 px gutters.
XXL (1366 x 768)XXL 1366 x 768
Сетка размера XXL содержит 12 столбцов с интервалами по 32 пикселя.The XXL size has 12 columns, with 32 px gutters.
XXXL (1920 x 1080)XXXL 1920 x 1080
Сетка размера XXXL содержит 12 столбцов с интервалами по 32 пикселя.The XXXL size has 12 columns, with 32 px gutters.
Страницы с несколькими столбцами и веб-части на сайтах для общенияCommunication site multicolumn pages and web parts
Веб-части масштабируются по горизонтали в зависимости от разметки страницы.Web parts scale horizontally depending on the page layout. Ниже показаны сайт для общения и веб-части для макетов с 1–3 столбцами.This example shows a communication site and web parts for single to three column layouts.
Пограничные значенияBreakpoints
Чтобы страница правильно перестраивалась на экранах всех размеров, пользовательский интерфейс SharePoint должен адаптировать разметку с учетом следующих пограничных значений ширины:To create a smooth flowing experience between screen sizes, the SharePoint UI should adapt layouts for the following breakpoint widths:
- 320 пкс320 px
- 1024 пкс1024 px
- 1366 пкс1366 px
- 1920 пкс1920 px
При использовании этих пограничных значений следует учитывать, как сместится контент после оптимизации окна просмотра в соответствии с ближайшим пограничным значением. Within these breakpoints, you should take into consideration how your content shifts when the viewport size becomes optimized for the nearest breakpoint. Обратите внимание, что эта схема представлена в иллюстративных целях и не является точной.Note that this diagram is for illustration only and is not pixel accurate.
Within these breakpoints, you should take into consideration how your content shifts when the viewport size becomes optimized for the nearest breakpoint. Обратите внимание, что эта схема представлена в иллюстративных целях и не является точной.Note that this diagram is for illustration only and is not pixel accurate.
Адаптивная сетка на сайтах групп и сайтах для общения регулируется при переходе от больших пограничных значений к значениям для мобильных приложений.The responsive grid for both team sites and communication sites adjusts when going from large breakpoints to mobile breakpoints. Так сайт корректируется для устройства и размера его экрана.This optimizes the site for the device and screen size. В приведенной ниже таблице описаны размеры сетки при различных пограничных значениях для размеров экранов популярных устройств.The following table describes the grid sizes at various breakpoints based on popular device sizes.
| Ширина окнаWindow width | УстройствоDevice | Пограничное значениеBreakpoint | СтолбцыColumns | ИнтервалGutter | Максимальное количество столбцов для разделаMax columns per section |
|---|---|---|---|---|---|
| 320320 | iPhone 5/SE, 320 x 568iPhone 5/SE,320×568 | МалыйSmall | 11 | Н/дN/A | 11 |
| 480480 | Устройство с 6-дюймовым экраном6″ device | СреднийMedium | 11 | Н/дN/A | 11 |
| 640640 | Устройство с 8-дюймовым экраном8″ device | КрупныйLarge | 1212 | 1616 | 22 |
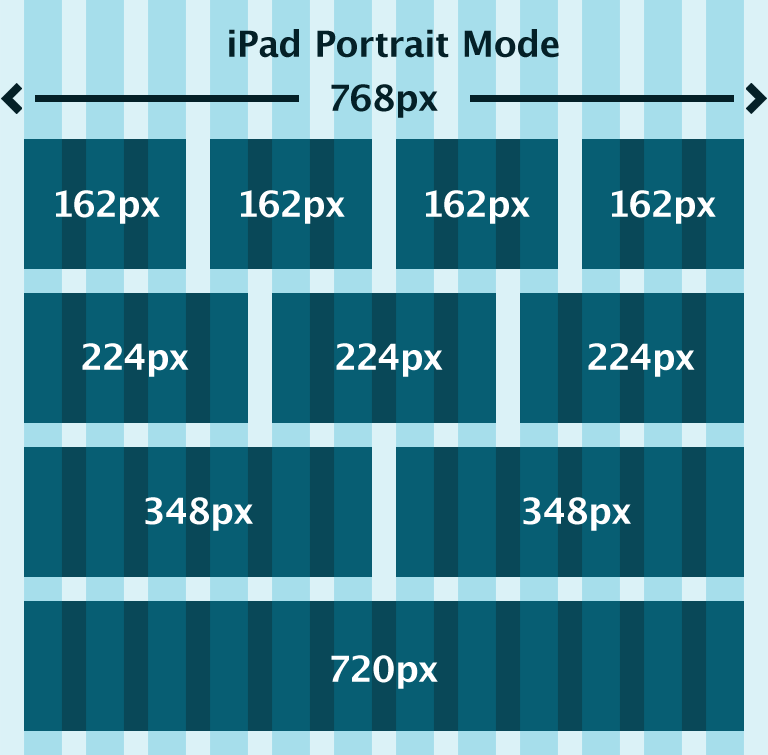
| 768768 | iPad с книжной ориентацией, 768 x 1024iPad portrait 768×1024 | КрупныйLarge | 1212 | 2424 | 22 |
| 10241024 | iPad с альбомной ориентацией, 1024 x 768iPad landscape 1024×768 | Размер XLX-Large | 1212 | 2424 | 33 |
| 13681368 | Surface Pro 3, 1368 x 912Surface Pro 3 1368×912 | Размер XXLXX-Large | 1212 | 3232 | 33 |
| 14401440 | Surface Pro 4, 1440 x 960Surface Pro 4 1440×960 | Размер XXLXX-Large | 1212 | 3232 | 33 |
| 16001600 | Веб-браузер, 1600 x 900Web 1600×900 | Размер XXLXX-Large | 1212 | 3232 | 33 |
| 19201920 | Веб-браузер, 1920 x 1080Web 1920×1080 | Размер XXXLXXX-Large | 1212 | 3232 | 33 |
См. такжеSee also
такжеSee also
Как сетки помогают преодолеть проблему адаптивного дизайна
Сетки являются основой адаптивных веб-сайтов.
И в обозримом будущем сетки необходимы для создания экономичных веб-сайтов, которые эффективно отображаются во всех браузерах и в любом количестве известных и неизвестных разрешений. Устройств слишком много, чтобы учесть все.
Сетка создает метод организации и размещения контента, чтобы дизайн отображался единообразно на всех устройствах и создавал впечатление, которое находит отклик у пользователей.Нет ничего хуже, чем открыть один и тот же веб-сайт на другом устройстве только для того, чтобы обнаружить, что он выглядит и функционирует иначе, чем в других средах.
Grids также могут помочь творческим командам и дизайнерам подумать о том, как спланировать адаптивный дизайн веб-сайта. (Если вы не создаете адаптивные веб-сайты в 2017 году, вам необходимо переосмыслить свою стратегию.)
Сетки 101
Сетки — это ключ к последовательности и гармонии в дизайне веб-сайтов. Хорошая сетка может установить ожидания пользователя, помочь оптимизировать процесс проектирования и предоставить набор разумных ограничений для облегчения проектирования и разработки для разных типов устройств.
Хорошая сетка может установить ожидания пользователя, помочь оптимизировать процесс проектирования и предоставить набор разумных ограничений для облегчения проектирования и разработки для разных типов устройств.
Дизайнер Эд Вассерманн определяет сетку как «базовую структуру, каркас вашего дизайна. Они состоят из невидимых линий, на которых можно разместить элементы вашего дизайна. Это связывает их в единую систему и поддерживает вашу композицию — рационально ».
Это определение охватывает важность сплошной сеточной системы при разработке проектов веб-сайтов. Сетка должна быть одним из первых соображений при планировании проекта.
Когда вы думаете о сетке для проектов веб-сайтов, на ум приходят вертикальные столбцы.Пространство между каждым из этих столбцов называется желобом и функционирует как белое пространство в дизайне. (Промежуток почти всегда пуст, за исключением элементов, охватывающих несколько столбцов, а также в тех сценариях, где вы намеренно нарушаете сетку. )
)
В большинстве проектов используется сетка, охватывающая всю ширину холста, хотя некоторые дизайнеры используют сетку только для основного контейнера и обрабатывают боковую панель, если применимо, отдельно. Однако лучший план действий — включить весь макет в планирование сетки, чтобы размер боковых панелей соответствовал остальному дизайну.
Создание сетки — «важная часть обеспечения доступности контента и помощи зрителю в понимании того, где найти следующий фрагмент информации в макете», — говорит дизайнер Сэм Хэмптон-Смит. «Он устанавливает ожидания и определяет правила, тембр и — в некоторых случаях — голос дизайна. Думайте о сетке как о дорожной карте, по которой путешествуют ваши зрители ».
5 причин использовать систему сеток для адаптивного дизайна
Основная причина, по которой дизайнеры не используют систему сеток, заключается в том, что они опасаются, что она помешает творчеству и визуальному потоку.Это не оправдание, чтобы не использовать сетку. Творчество — это не просто вбрасывание идеи в дизайн; это должно быть сделано с определенной целью. Сетка задает ориентиры для творческого процесса, обеспечивая важные ограничения, которые заставляют организацию и даже могут привести к быстрой сборке, экономя время и деньги.
Творчество — это не просто вбрасывание идеи в дизайн; это должно быть сделано с определенной целью. Сетка задает ориентиры для творческого процесса, обеспечивая важные ограничения, которые заставляют организацию и даже могут привести к быстрой сборке, экономя время и деньги.
Если этого недостаточно, чтобы поощрять сеточные системы в проекте вашей команды, вот вам еще немного поддержки для использования сетки в адаптивном дизайне.
Сетка:
- Позволяет разработчикам создавать мобильные устройства, даже если дизайн был задуман с соотношением сторон рабочего стола.
- Показывает, как элементы будут ломаться при разных размерах макета (вы практически можете видеть точки останова) при уменьшении или увеличении размера браузера.
- Позволяет перестать мыслить пикселями и сосредоточиться на процентном дизайне, концепции, лежащей в основе отзывчивого движения.
- Дает возможность создавать стандарты и применять эти стандарты к средам, таким как Bootstrap и Foundation, ориентированным на сетку.

- Создает рекомендации, которые вы можете применить к изменениям позже, поэтому настройки веб-сайта не будут выглядеть неуместными или непоследовательными.
Как гриды работают в адаптивных проектах
Так как же все эти сеточные штуки работают? Придется ли вам изменить способ создания веб-сайтов?
Возможно. Использование сеток для адаптивных веб-сайтов действительно меняет ваше мышление. Вы должны думать в процентах и пропорциях, а не в прямых пикселях. (Поначалу это может быть проблемой.)
Вот как это описывается в документации Google по Material Design: «Эта сетка создает визуальную согласованность между макетами, обеспечивая гибкость для самых разных дизайнов.Количество столбцов сетки зависит от системы точек останова. … Адаптивная сетка ориентирована на согласованную ширину полей и желобов, а не на ширину столбцов ».
Простая версия того, как это работает:
- Дизайн начинается с определенного количества столбцов (обычно 12).

- Ширина желоба (расстояние между столбцами) статическая.
- Ширина столбца изменяется и изменяется в зависимости от размера браузера (подвижная сетка) или…
- Ширина столбца — это заданный размер и центр на холсте браузера (центрированная сетка).
Так почему же сетка из 12 столбцов?
Вассерманн объясняет: «Для начала, потому что они красиво разбиваются на три, четыре и шесть столбцов, что достаточно гибко, чтобы довольно легко обрабатывать все виды контента. Кроме того, вы можете сделать их симметричными или асимметричными, что дает вам множество вариантов, чтобы либо перестраховаться, либо создать некоторые динамические макеты, выходящие за рамки простой симметрии ».
Вам не нужно использовать сетку из 12 столбцов, вы можете выбрать любое количество столбцов, которое подходит для вашего проекта.Но вариант с 12 столбцами стал доминирующим стилем, потому что он гибок и позволяет дизайнерам начинать каждый проект с одной и той же рамки, с одним и тем же представлением о масштабе. (Это может помочь любому проекту быстрее начать работу.)
(Это может помочь любому проекту быстрее начать работу.)
Ресурсы сетки
Независимо от того, видите ли вы их или нет, сетки лежат в основе большинства систем проектирования. Этот основополагающий элемент важно понимать по мере продвижения проектов, он сделает использование фреймворков более простым и интуитивно понятным.
Вот несколько отличных ресурсов сетки, которые помогут расширить ваше мышление:
Основной вывод
Самые эффективные проекты веб-сайтов начинаются с системы сеток.Если вы не используете сетку или не говорите о ней на ранних этапах проекта, вернитесь назад и переосмыслите процесс разработки вашей команды.
Сетка может помочь вам создавать более удобные и удобные веб-сайты. Кроме того, сетка может помочь вам проектировать более последовательно и эффективно, экономя время и бюджет.
13 лучших адаптивных систем сетки CSS для вашего веб-дизайна
Skeleton — это набор файлов CSS для веб-дизайнеров, которым необходимо быстро создавать адаптивные макеты сетки.![]() Skeleton — это не только сетка, но и несколько основных функций для решения общих задач веб-макета, например сброс CSS для нормализации CSS.
Skeleton — это не только сетка, но и несколько основных функций для решения общих задач веб-макета, например сброс CSS для нормализации CSS.
Основная цель инфраструктуры Neat grid — продвигать чистую семантическую разметку HTML с помощью миксинов Sass, чтобы избежать избыточных классов презентации и обертывания элементов div . Начните работу с Neat, прочитав их документацию и изучив несколько примеров.
Если вы приверженец минимализма, то Simple Grid — это система, которую стоит испытать, поскольку она призвана предоставить вам минимум, необходимый для создания адаптивного макета сетки CSS.Кроме того, 1140 пикселей — это базовая ширина простой сетки, а не более распространенные 1024 пикселя, потому что создатель простой сетки считает, что мы переросли это соглашение.
Подход этой адаптивной сеточной системы заключается в разработке веб-макетов в первую очередь для мобильных устройств. Подобно философии Neat, обсуждавшейся ранее, если вас беспокоит заполнение разметки избыточным количеством презентационных классов CSS, тогда у вас есть возможность использовать функцию Sass @extend с csswizardry-grids.
Одной из уникальных особенностей Profound Grid является то, что он точно отображает ваши гибкие макеты сетки во всех поддерживаемых браузерах. Как эта адаптивная сеточная система CSS достигает такого уровня? Используя отрицательные поля для расчета размеров столбца.
Griddle предназначен для веб-дизайнеров и веб-сайтов, ориентированных на современные браузеры. Эта сеточная система CSS создается с использованием функций и миксинов Sass. Он использует возможности свойств CSS inline-block и box-size , что дает вашим макетам некоторые новые возможности, которые традиционные макеты на основе плавающих элементов не могут предоставить вам.
7. Чувствительные сетки повышенной прочности
Если вы чувствуете, что другие системы сеток CSS слишком ограничивают, если ваш приоритет — максимальный контроль над тем, как адаптивный макет адаптируется к экрану просмотра пользователя, если вы заботитесь о хорошо названных классах CSS в разметке, вам абсолютно необходимо взглянуть на Сверхпрочные адаптивные сетки.
Это решение CSS-сетки решает проблему, которая часто возникает, когда мы масштабируем наши макеты; непропорциональные размеры желобов между различными ситуациями просмотра.Пропорциональные сетки позволяют использовать фиксированные единицы измерения для желобов, сохраняя при этом столбцы жидкости.
Эта CSS-сетка имеет небольшой вес всего 250 байт. Если вам просто нужна несложная адаптивная сетка и ничего более, и если вы очень заботитесь о производительности веб-интерфейса, эта крошечная сеточная структура, которая имеет только два класса CSS, является билетом для ваших нужд.
Адаптивная система сеток предоставляет вам немного больше гибкости по сравнению с другими системами сеток CSS, поскольку дает вам возможность использовать любое количество столбцов, которое вам нужно.Попрощайтесь с жестко диктаторской сеткой из 12 или 16 столбцов, если вы идете по этому пути.
Если вы знакомы и знакомы с самой популярной сеточной системой 960 Grid System, то rwdgrid — адаптивная сетка CSS, использующая синтаксис и принципы 960 Grid System — заслуживает внимания.
CSS Smart Grid основывается на системе 960 Grid System, используя гибкий подход к макетам сетки, ориентированный на мобильные устройства. О, и это всего лишь 1,2 КБ.
13.Решетчатый замок
Gridlock иллюстрирует действительно мобильный подход к веб-дизайну, изменяя типичную логику медиа-запросов адаптивного веб-дизайна — он не применяет свойства CSS «настольной версии» к вашим HTML-элементам, если они не нужны, тем самым, возможно, немного улучшает скорость рендеринга. bit в мобильных браузерах (потому что браузеру не нужно перезаписывать какие-либо правила стиля, предназначенные для экранов рабочего стола).
Таблица сравнения адаптивных сеток CSS
| Участок | Репо | Лицензия | Авторы * | Интересует ** | Документы | Твиттер | Основатель |
| Скелет | GitHub | MIT | 14 | 3,797 | Документы по скелету | @dhg 6,710 | Дэйв Гамаш |
| Чистый | GitHub | MIT | 12 | 910 | Neat docs | @kaishin 724 | Реда Лемеден, Кайл Фидлер |
| Простая сетка | GitHub | Неизвестно | 1 | 753 | Simple Grid документы | Неизвестно | ThisIsDallas |
| csswizardry-сетки | GitHub | Неизвестно | 2 | 438 | csswizardry-grids документы | @csswizardry 23145 | Гарри Робертс |
| Глубокая сетка | GitHub | WTFPL | 1 | 415 | Profound Grid документы | @weareprofound 72 | глубокий |
| Сковорода | GitHub | MIT | 2 | 266 | Griddle документы | @necolas 15 293 | Николас Галлахер |
| Чувствительные сетки повышенной прочности | GitHub | Dual: MIT и GPL | 2 | 201 | Самодокументированный | @johnpolacek 4,188 @tsvensen 234 | Джон Полачек, Тим Свенсен, Эндрю Шкив |
| Пропорциональные решетки | GitHub | Неизвестно | 1 | 155 | Пропорциональные сетки docs | @mattberridge 898 | Мэтт Берридж |
| Мертвая простая сетка | GitHub | Бесплатно | 1 | 148 | Dead Simple Grid документы | @ скорбящий 1,073 | Владимир Агафонкин |
| Адаптивная сетка | GitHub | Creative Commons | 1 | 86 | Система адаптивных сеток документы | @graham_r_miller 990 | Грэм Миллер |
| rwdgrid | GitHub | WTFPL | 2 | 83 | Самодокументированный | Неизвестно | Винет G S |
| CSS Smart Grid | GitHub | BSD | 1 | 64 | CSS Smart Grid doc | @dryan 2,188 | Дэниел Райан |
| Решетка | GitHub | MIT | 1 | 13 | Gridlock документы | @benplum 264 | Бен Слива |
* Участники — это количество людей, участвующих в проекте с открытым исходным кодом на GitHub.
** Интересует — это количество наблюдателей, которые репозиторий проекта имеет на GitHub.
Какую адаптивную сетку CSS вы используете?
Используете ли вы адаптивную сетку CSS? Расскажите об этом в комментариях!
Создание лучших UI-дизайнов с помощью Layout Grids — Smashing Magazine
Об авторе
Ник Бабич — разработчик, технический энтузиаст и любитель UX. Последние 10 лет он проработал в индустрии программного обеспечения, специализируясь на … Больше о Ник ↬
(Это спонсируемый пост.Цель этой статьи — дать вам хорошее представление о сеточных системах, о том, что они из себя представляют и как их можно применить в процессе проектирования. Понимание того, как использовать сетки, придет из практического опыта.
(Это спонсируемый пост. ) Дизайнеры всех типов постоянно сталкиваются с проблемами, связанными со структурой своих проектов. Один из самых простых способов контролировать структуру макета и добиться согласованного и организованного дизайна — это применить систему сеток.
Один из самых простых способов контролировать структуру макета и добиться согласованного и организованного дизайна — это применить систему сеток.
Сетка похожа на невидимый клей, который скрепляет дизайн.Даже когда элементы физически отделены друг от друга, что-то невидимое связывает их вместе.
Хотя сетки и системы компоновки являются частью наследия дизайна, они по-прежнему актуальны в нашем многоэкранном мире. Технологические устройства коренным образом изменили способ поиска информации и то, как мы работаем в повседневной жизни. Сегодня 90% всех взаимодействий со СМИ осуществляется на основе экрана, когда контент просматривается на мобильных телефонах, планшетах, ноутбуках, телевизорах и смарт-часах.Работа с несколькими экранами быстро становится нормой, а проектирование для нескольких экранов стало неотъемлемой частью бизнеса. Как дизайнеры, мы хотим подарить людям, использующим наши продукты, приятные и приятные впечатления — и сетки могут нам в этом помочь.
Сетки помогают дизайнерам создавать лучшие продукты, связывая вместе различные элементы дизайна для достижения эффективной иерархии, согласованности и согласованности с небольшими усилиями. При правильном исполнении ваши проекты будут выглядеть продуманно и организованно.
При правильном исполнении ваши проекты будут выглядеть продуманно и организованно.
В этой статье я собрал много информации о сетках, например:
- , что такое сетки,
- краткую историю сетки,
- базовую теорию сеток,
- четыре типа сеток. макетные сетки, ,
- макетные сетки в интерактивном дизайне.
Что такое сеть?
В самых общих чертах сетка — это структура, состоящая из серии линий (вертикальных или пересекающихся), которые делят страницу на столбцы или модули. Эта структура помогает дизайнерам упорядочивать контент на странице.Хотя сами линии сетки не обязательно видны (хотя в некоторых проектах они видны), структура помогает вам управлять пропорциями между элементами, которые необходимо выровнять на странице. Эта сетка будет служить основой для макета страницы. Думайте об этом как о каркасе, на котором дизайнер может упорядочить графические элементы (например, текстовые разделы, изображения и другие функциональные или декоративные элементы) в удобной для восприятия форме. Сетки
Сетки
Система сеток возникла в полиграфическом дизайне, но применялась во многих дисциплинах. На самом деле, если мы посмотрим вокруг, мы увидим, что многие вещи, которые мы используем ежедневно, были разработаны с использованием сетки:
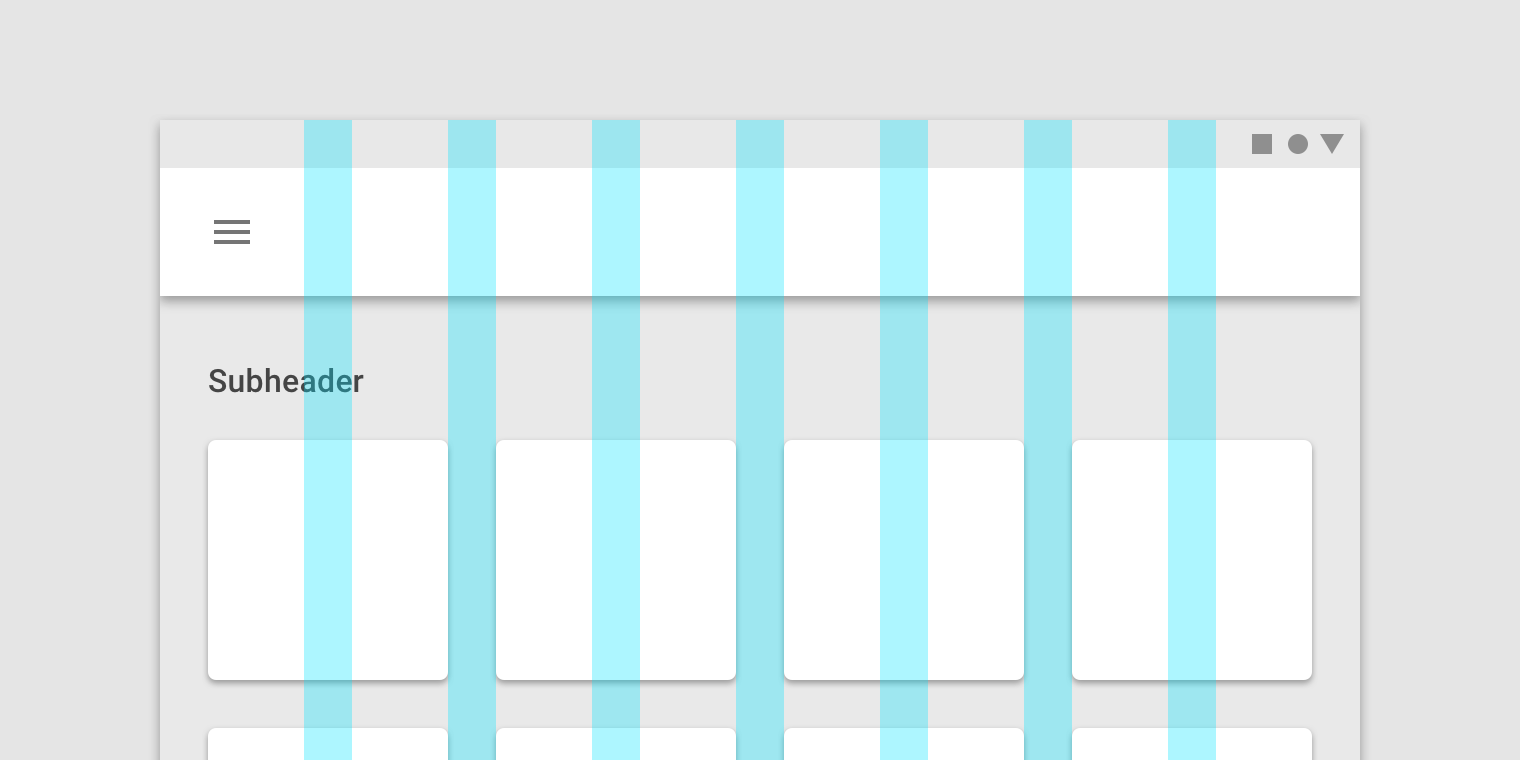
Книжная полка — это своего рода сетка (Изображение предоставлено Century House Inc) Барселонский район Эшампле показывает, как архитекторы использовали сетка для разметки окрестностей. Таблицы в Microsoft Excel являются примером системы сеток, применяемой к контенту. Сетки обычно применяются для оформления экрана.Эта страница содержит сетку элементов. (Изображение предоставлено: Material Design)Краткая история сетки
Прежде чем мы углубимся в подробности о сетках макетов и о том, как их можно применить к цифровым продуктам, важно сделать шаг назад и посмотреть в прошлое, чтобы понять основы. Эти знания помогут нам улучшить цифровой опыт. Чтобы узнать больше об историческом контексте сеток, обязательно ознакомьтесь со статьей Люсьен Робертс «Краткая история сеток».
Чтобы узнать больше об историческом контексте сеток, обязательно ознакомьтесь со статьей Люсьен Робертс «Краткая история сеток».
Сетка и дизайн ранних книг
Сетки тесно связаны с типографикой.Как система, сетки сначала использовались для размещения рукописного текста на бумаге, а затем были применены для макета рукописи. С первых дней книжного дизайна сетка помогала дизайнерам упорядочивать макеты страниц, чтобы помочь пользователю в процессе чтения.
Псалтырь Святого Олбана, Англия, 12 век. (Изображение предоставлено Citrinitas)Эпоха Возрождения и гармоничный дизайн
Картины эпохи Возрождения оказали значительное влияние на развитие систем сеток. Художники стремились создать идеальную геометрию, которая привела к центрированным и симметричным макетам холста, и это характеризует работу художников того периода.
Мазаччо, «Деньги дани», капелла Бранкаччи, 1425 г. (Изображение предоставлено художником) В 13 веке французский архитектор Виллар де Оннекур создал диаграмму в попытке достичь «гармоничного дизайна». Диаграмма объединила систему сетки с золотым сечением, чтобы создавать макеты страниц с полями на основе фиксированных соотношений. Эта техника используется до сих пор: большинство дизайнеров печатных книг и журналов используют диаграмму Виллара де Оннекура для создания сбалансированного дизайна.Диаграмма
Диаграмма объединила систему сетки с золотым сечением, чтобы создавать макеты страниц с полями на основе фиксированных соотношений. Эта техника используется до сих пор: большинство дизайнеров печатных книг и журналов используют диаграмму Виллара де Оннекура для создания сбалансированного дизайна.Диаграмма
Сетка и полиграфический дизайн
С начала печати (середина 15 века) до промышленной революции (конец 18 века) книга была основным продуктом печати. За редким исключением, шрифт обычно устанавливался в один столбец по ширине на страницу и располагался симметрично на развороте.
Книга эпохи Возрождения (Изображение предоставлено MOMA)Промышленная революция и конкуренция за внимание
Промышленная революция положила начало массовому производству. Распространение полиграфической продукции, такой как газеты, плакаты, буклеты и всевозможная реклама, повысило спрос на полиграфических дизайнеров. Дизайнерам приходилось решать две проблемы: передавать разнообразные сообщения различным группам людей и обеспечивать естественное сканирование, не позволяя различным разделам конкурировать за внимание читателя.
Дизайнерам приходилось решать две проблемы: передавать разнообразные сообщения различным группам людей и обеспечивать естественное сканирование, не позволяя различным разделам конкурировать за внимание читателя.
Швейцарская школа
Сетка, которую мы знаем сегодня, привязана к швейцарской типографике. Во время Первой мировой войны Швейцария, сохранявшая нейтралитет, стала местом встречи творческих людей со всей Европы. Поскольку печатные публикации должны были быть выпущены на трех официальных языках — немецком, французском и итальянском, — дизайнерам потребовалась новая сеточная система, которая позволила бы это сделать. Типографы, такие как Ян Чихольд и Герберт Байер, применили модульный подход.Впервые пустое пространство было использовано в качестве динамического компонента при проектировании макета, что привело к разработке сложных систем сеток.
Йозеф Мюллер-Брокманн: Сеточные системы в графическом дизайне , 1961. (Изображение предоставлено Томасом Бредином-Греем)
(Изображение предоставлено Томасом Бредином-Греем)Базовая теория сеток
Работаете ли вы в печати или в веб-дизайне или мобильном дизайне, вам необходимо понимать основы теории сеток.
Анатомия сетки
Все сетки, простые или сложные, имеют несколько общих частей:
- Формат
Формат — это область, в которой размещается дизайн.В бумажной книге формат — это страница. В Интернете формат равен размеру окна браузера. - Поля
Поля — это отрицательное пространство между краем формата и внешним краем содержимого.
- Столбцы и полосы
В самом простом виде сетка состоит из двух основных компонентов: столбцов и полос. Колонны — это строительные блоки сеток. Пространство между колоннами называется переулками.Вместе столбцы и переулки занимают горизонтальную ширину экрана.

- Модули
Модули — это отдельные единицы пространства, созданные на пересечении столбцов и строк (т. Е. Горизонтальных эквивалентов столбцов).
Четыре типа сеток разметки
Столбцы, модули, переулки и поля можно комбинировать по-разному, чтобы сформировать различные типы сеток.Ниже представлены четыре стандартные сетки макетов:
- сетка рукописей,
- сетка столбцов,
- модульная сетка,
- базовая сетка.
Давайте рассмотрим, когда вы можете использовать каждый из них.
Сетка рукописей
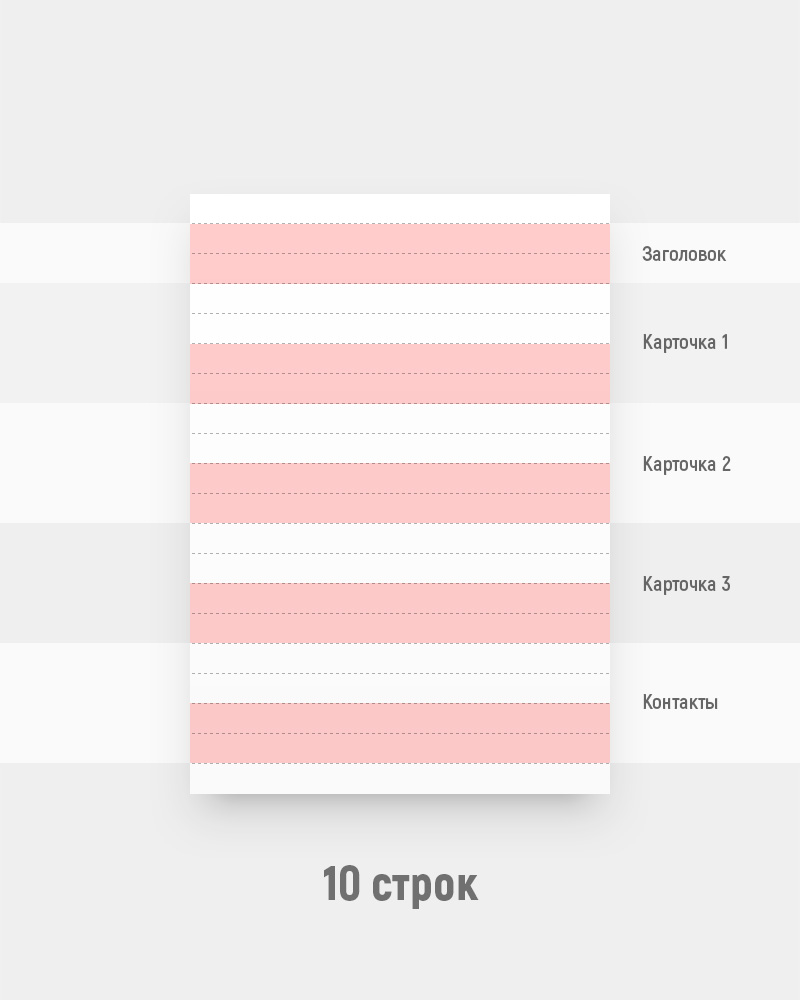
Сетка рукописей (или сетка с одним столбцом, как ее часто называют) — это простейшая структура сетки. По сути, это большая прямоугольная область, которая занимает большую часть пространства внутри формата. Сетки рукописи хороши для непрерывных блоков текста.Однако они не ограничиваются текстом; изображения могут быть использованы для заполнения блока.
Учитывая это название, люди естественным образом ассоциируют сетки рукописей с печатной страницей. Сетки рукописей традиционно используются в книгах и являются хорошей компоновкой для представления непрерывных блоков текста.
Сетка рукописи в iA Writer (Изображение предоставлено iA)Многоколоночная сетка
Как следует из названия, многоколоночная сетка состоит из нескольких столбцов. Помните это простое правило: чем больше столбцов вы создаете, тем гибче становится ваша сетка.
Сетки столбцов полезны для макетов, содержащих прерывистую информацию. При использовании многоколоночной сетки можно создавать зоны для различного типа контента. Например, вы можете использовать определенный столбец только для иллюстрации.
Обратите внимание, что в этой многоколоночной сетке один столбец зарезервирован для изображений и подписей. (Изображение предоставлено: Thinking With Type)Модульная сетка
В то время как многоколоночная сетка разбивает страницу по вертикали на несколько столбцов, модульная сетка разделяет страницу по вертикали и горизонтали на модули. Столбцы, ряды и переулки между ними создают матрицу ячеек или модулей.
Столбцы, ряды и переулки между ними создают матрицу ячеек или модулей.
Модульные сетки хороши, когда вам требуется больший контроль над сложной компоновкой, чем может предложить сетка столбцов. Модульная сетка обеспечивает гибкие форматы страниц и позволяет создавать сложную иерархию. Каждый модуль в сетке может содержать небольшой фрагмент информации, или смежные модули могут быть объединены в блоки.
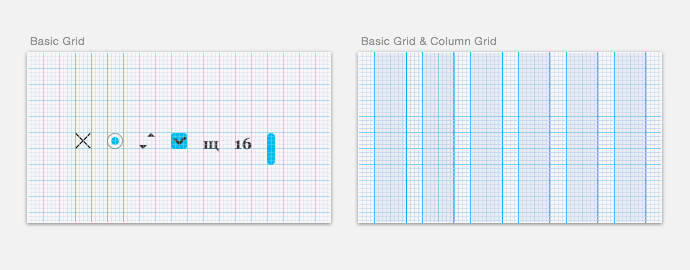
Каждый прямоугольник в этой сетке представляет собой модуль. Модульная сетка используется, когда и вертикальное, и горизонтальное пространство одинаково важны.(Изображение предоставлено: Thinking With Type)Базовая сетка
Базовая сетка — это базовая структура, которая определяет вертикальный интервал в дизайне. Он используется в основном для горизонтального выравнивания и для иерархии. Подобно тому, как вы использовали бы столбцы и модули в качестве направляющих в своем дизайне, вы можете использовать базовую сетку для обеспечения согласованности в макете. Использование этого типа сетки сродни написанию на листе бумаги с разметкой — сетка обеспечивает выравнивание нижней части каждой строки текста (ее базовой линии) с вертикальным интервалом.Это делает базовую сетку не только отличным типографским инструментом, но и чрезвычайно полезным при раскладке элементов на странице, поскольку вы можете быстро проверить, не хватает ли на странице чего-либо ряда свободного места.
Использование этого типа сетки сродни написанию на листе бумаги с разметкой — сетка обеспечивает выравнивание нижней части каждой строки текста (ее базовой линии) с вертикальным интервалом.Это делает базовую сетку не только отличным типографским инструментом, но и чрезвычайно полезным при раскладке элементов на странице, поскольку вы можете быстро проверить, не хватает ли на странице чего-либо ряда свободного места.
Макетные сетки в интерактивном дизайне
Интерактивный дизайн изменил наше представление о сетках.Дизайн взаимодействия является гибким и не имеет фиксированного размера, поскольку люди используют разные типы устройств для взаимодействия с продуктом, от крошечных экранов умных часов до сверхшироких экранов телевизоров. При использовании продукта люди часто перемещаются между несколькими устройствами, чтобы выполнить с ним одну задачу. Несмотря на размер экрана, дизайнеры должны организовать контент наиболее интуитивно понятным и легким для понимания способом. Один из подходов к достижению этого — использование системы сетки макета. Сетка макета предпочтительнее для интерактивного дизайна, поскольку она определяет базовую структуру дизайна и то, как каждый компонент реагирует на разные точки останова.Этот тип сетки быстрее и проще создавать для нескольких экранов и разрешений.
Несмотря на размер экрана, дизайнеры должны организовать контент наиболее интуитивно понятным и легким для понимания способом. Один из подходов к достижению этого — использование системы сетки макета. Сетка макета предпочтительнее для интерактивного дизайна, поскольку она определяет базовую структуру дизайна и то, как каждый компонент реагирует на разные точки останова.Этот тип сетки быстрее и проще создавать для нескольких экранов и разрешений.
Сеточные системы в дизайне цифровых продуктов организуют элементы на странице и соединяют пространства. Система сеток улучшает качество дизайна (функционально и эстетически) и эффективность процесса проектирования несколькими способами:
- Создает ясность и последовательность
Сетка — это основа порядка в дизайне.Пропорции, ритм, пустое пространство и иерархия — все это характеристики дизайна, которые напрямую влияют на скорость познания. Сетки создают и обеспечивают согласованность этих элементов во всем интерфейсе. Эффективная сетка направляет взгляд, делая сканирование объектов на экране проще и приятнее. Это особенно важно в цифровых продуктах, поскольку они функциональны, а это означает, что люди используют продукты для выполнения определенных задач, таких как отправка сообщения, бронирование номера в отеле или вызов на машине.Последовательность помогает зрителю понять, где найти следующий фрагмент информации или какой шаг сделать дальше.
Сетки создают и обеспечивают согласованность этих элементов во всем интерфейсе. Эффективная сетка направляет взгляд, делая сканирование объектов на экране проще и приятнее. Это особенно важно в цифровых продуктах, поскольку они функциональны, а это означает, что люди используют продукты для выполнения определенных задач, таких как отправка сообщения, бронирование номера в отеле или вызов на машине.Последовательность помогает зрителю понять, где найти следующий фрагмент информации или какой шаг сделать дальше. - Улучшает понимание дизайна
Человеческий мозг принимает решения за доли секунды. Плохо составленный дизайн сделает продукт менее удобным и заслуживающим доверия. Сетки соединяют и укрепляют визуальную иерархию дизайна, предоставляя набор правил, например, расположение элементов в макете. - Делает отзывчивым
Адаптивный дизайн больше не роскошь, а необходимость, потому что люди работают с приложениями и веб-сайтами на устройствах с широким спектром экранов. Это означает, что дизайнеры больше не могут создавать для экрана одного устройства. Пейзаж с несколькими устройствами заставляет дизайнеров думать в терминах динамических систем сетки, а не фиксированной ширины. Использование сетки обеспечивает единообразие работы на нескольких устройствах с экранами разного размера.
Это означает, что дизайнеры больше не могут создавать для экрана одного устройства. Пейзаж с несколькими устройствами заставляет дизайнеров думать в терминах динамических систем сетки, а не фиксированной ширины. Использование сетки обеспечивает единообразие работы на нескольких устройствах с экранами разного размера. - Ускоряет процесс проектирования
Сетки позволяют дизайнерам управлять пропорциями между элементами пользовательского интерфейса, такими как интервалы и поля. Это помогает с самого начала создавать безупречный дизайн и избегать своевременной доработки из-за неправильных настроек. - Облегчает изменение и повторное использование дизайна
В отличие от печатной продукции, цифровые продукты никогда не заканчиваются — они постоянно меняются и развиваются. Сетки обеспечивают прочную основу, потому что, когда все соответствует сетке, предыдущие решения можно легко повторно использовать для создания новой версии дизайна. Сетка — это каркас, который можно использовать для создания совершенно разных образов.
Сетка — это каркас, который можно использовать для создания совершенно разных образов. - Облегчает совместную работу
Сетки упрощают совместную работу дизайнеров, предоставляя план размещения элементов.Сеточные системы помогают разделить работу над дизайном интерфейса, потому что несколько дизайнеров могут работать над разными частями макета, зная, что их работа будет легко интегрирована и согласована.
Сетки — фундаментальная часть руководств по стилю
Реализация большинства дизайн-проектов требует сотрудничества между дизайнерами и разработчиками. Нет ничего хуже для дизайнера пользовательского интерфейса, чем отправить макет дизайна с идеальным пиксельным дизайном и обнаружить, что он выглядит совершенно иначе в производственной среде.
Grids — это структура, которая ускоряет рабочий процесс от дизайнера к разработчику, позволяя разработчикам предварительно задавать классы в своем коде, соответствующие размерам столбцов. Это предотвращает непоследовательную реализацию и сокращает количество часов, необходимых для создания веб-сайта. Дополнительные советы о том, как дизайнеры и разработчики могут лучше работать вместе, можно найти в разделе «Технические требования к дизайну: ускорение процесса разработки и повышение производительности».
Это предотвращает непоследовательную реализацию и сокращает количество часов, необходимых для создания веб-сайта. Дополнительные советы о том, как дизайнеры и разработчики могут лучше работать вместе, можно найти в разделе «Технические требования к дизайну: ускорение процесса разработки и повышение производительности».
Рекомендации для макетов сеток
Хотя макеты сетки помогают дизайнерам добиться единообразия и упорядоченности своих проектов, а также управлять отношениями и пропорциями между элементами, при проектировании с использованием сетки следует учитывать ряд вещей.
Выберите сетку, которая вам действительно нужна
«Сколько столбцов?» — это первый вопрос, который задают дизайнеры, когда начинают работать с сеткой.
Adobe XD позволяет указать количество столбцов, ширину промежутка и ширину столбца. Многие популярные фреймворки используют сетку из 12 столбцов одинаковой ширины. Число 12 легче всего делится среди небольших чисел; можно иметь 12, 6, 4, 3, 2 или 1 столбец с равным интервалом. Это дает дизайнерам огромную гибкость при выборе макета.
Это дает дизайнерам огромную гибкость при выборе макета.
Хотя сетка из 12 столбцов является популярным выбором среди многих дизайнеров, это не универсальное решение. Когда вы выбираете сетку, выберите ту, у которой количество столбцов действительно необходимо для вашего дизайна. Нет смысла использовать сетку из 12 столбцов, если ваш макет требует только 8 столбцов.
Сетка макета из 8 столбцов в Adobe XD.Как узнать, сколько столбцов использовать? Прежде чем принять решение о количестве столбцов, нарисуйте возможные макеты (бумажный набросок подойдет).Это означает, что вам нужно знать, какой контент будет на экране. Контент будет определять сетку, а не наоборот. Имея под рукой эскизы, вы будете лучше осведомлены о количестве необходимых столбцов.
Бумажный набросок для макета веб-страницы. Количество столбцов должно определяться содержанием. (Изображение предоставлено Майком Роде)
(Изображение предоставлено Майком Роде)Учитывайте свои ограничения
При разработке сетки учитывайте ограничения вашего дизайна. Например, большинство ваших пользователей могут использовать определенный тип устройства (например, телефон).Это означает, что все проектные решения (включая сетку) должны учитывать это ограничение. Обучение дизайну с ограничениями — это навык, который поможет вам сосредоточиться на том, что действительно важно для ваших пользователей.
Рамка для важных объектов
Направьте внимание пользователя на важные элементы, добавив им большего визуального веса. Совет: элементы, занимающие несколько столбцов, визуально важнее элементов, заполняющих только один столбец.
Обрамление важных объектовНе бойтесь выходить за пределы сетки
Столбец сетки (не союзник) — это место, где каждый блок контента должен начинаться и заканчиваться.Это простое правило, которому легко следовать; тем не менее, дизайнеры часто намеренно разбивают столбцы сетки, чтобы увеличить визуальный интерес или выделить определенные элементы. Вырезая элементы из сетки, вы выделяете их, потому что зритель быстро увидит эти разрывы и привлечет их внимание.
Вырезая элементы из сетки, вы выделяете их, потому что зритель быстро увидит эти разрывы и привлечет их внимание.
Если вы решили разорвать сетку, знайте, что делаете. Удаление элементов из столбцов может нарушить визуальную иерархию и ухудшить взаимодействие с пользователем.
Обращайте внимание как на горизонтальные, так и на вертикальные интервалы
Разметка сетки требует внимания к горизонтальным и вертикальным ритмам, которые одинаково важны. Обратите внимание на разницу между следующими примерами. В первом примере сетка соответствует ширине столбца и интервалу по горизонтали, но различный интервал по вертикали создает визуальный шум. Во втором примере как горизонтальный интервал (то есть расстояние между блоками содержимого), так и вертикальный интервал (между столбцами) согласованы, что делает общую структуру более чистой, а содержимое более легким для визуального восприятия.
Использование базовой сетки для выравнивания элементов
Как уже упоминалось, базовая сетка может использоваться для горизонтального выравнивания и иерархии. Выравнивание элементов дизайна пользовательского интерфейса (текста, изображений и контейнеров с контентом) по базовой линии означает, что вам нужно сделать их высоту, кратную базовому значению. Например, если вы выбираете 8 пикселей в качестве значения базовой линии и хотите выровнять текст, вам нужно будет сделать высоту строки шрифта кратной значению базовой линии, что означает, что высота строки может быть 8, 16, 24, 32 и др.Обратите внимание, что размер шрифта не обязательно должен быть кратным базовой линии, только высота строки.
Оптимизация сеток для мобильных устройств
Мобильные сетки имеют ограниченное пространство, поэтому создание многоколоночной компоновки невозможно. Мобильный контент обычно ограничен одним или двумя столбцами. При разработке для мобильных устройств рассмотрите возможность использования сетки макета плитки, в которой высота столбцов и строк одинакова. Это даст вид квадратной плитки по всему дизайну.
Мобильный контент обычно ограничен одним или двумя столбцами. При разработке для мобильных устройств рассмотрите возможность использования сетки макета плитки, в которой высота столбцов и строк одинакова. Это даст вид квадратной плитки по всему дизайну.
На мобильных устройствах пользователи имеют ограниченное пространство экрана и могут просматривать только небольшой объем контента за раз, прежде чем им придется прокручивать.Таким образом, при разработке макета сетки делайте изображения достаточно большими, чтобы их можно было распознать, но при этом достаточно маленькими, чтобы можно было видеть больше контента за раз.
Приложение Yoox для AndroidTest It
Ваша сетка не высечена в камне. Как и любую часть дизайна, сетка должна быть протестирована и повторена в соответствии с результатами этих тестов.
Заключение
К настоящему времени вы должны иметь хорошее представление о сеточных системах, о том, что они собой представляют и как их можно применить в процессе проектирования. Понимание того, как использовать сетки, придет из практического опыта.
Понимание того, как использовать сетки, придет из практического опыта.
Цитируя Йозефа Мюллер-Брокманна: «Сеточная система — это помощь, а не гарантия. Это позволяет использовать множество вариантов, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться пользоваться сеткой; это искусство, требующее практики ».
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD предназначен для быстрого и гибкого процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Создавайте, создавайте прототипы и делитесь ими — все в одном приложении.Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы оставаться в курсе последних тенденций и идей в области дизайна UX / UI.
Статьи по теме
(ra, al, il)Grid
Grid Сетка — отличный инструмент обучения, но он больше не поддерживается. Узнай почему.
Узнай почему. Простое руководство по адаптивному дизайну.
Сделано Адамом Капланом.
Мы хотим, чтобы наши веб-сайты можно было использовать на всех устройствах, отвечая на поведение пользователя, размер экрана и ориентация экрана.
По состоянию на 2013 год насчитывается тысячи различных устройств и размеров экрана, которые просматривают Интернет, поэтому создать макеты для них невозможно все. Вместо этого мы должны использовать более гибкий подход к дизайну.
В последнее время часто используется термин «сначала мобильные». На самом деле это означает, что нужно начать с мобильных стили и слои в стилях, оптимизированных для больших экранов, только по мере необходимости. Другими словами, ваши мобильные стили становятся значения по умолчанию, и вам больше не придется их отменять позже.Все намного проще!
Принимая гибкий, но простой макет по умолчанию, вы можете лучше защитить себя от браузеров — с широкими окнами просмотра и маленькие — они не могут полностью адаптировать макет.
—Этан МаркоттКогда мы говорим о макете, «Сначала мобильные устройства» на самом деле означает «прогрессивное улучшение».
Вводите правила, относящиеся к макету, только тогда, когда они вам нужны. Используйте min-width , чтобы наложить сложность на ваш
макет по мере расширения области просмотра.Легче иметь все медиа-запросы рядом, чем в конце
таблицы стилей или в отдельном документе.
1
Браузеры будут отображать ваш CSS иначе. Чтобы этого избежать, рекомендуется использовать современный альтернатива сбросу вроде Normalize.css, что будет более согласованно отображать элементы в разных браузерах. Не забудьте включить его как есть перед таблицей стилей.
2
Поместите в вашего HTML.Это позволяет использовать медиа-запросы для макетов между устройствами.
Важно понимать основы, например, как элементы создаются и работают в браузере, прежде чем
погрузиться в адаптивный веб-дизайн. Модель бокса CSS состоит из четырех отдельных частей.
Модель бокса CSS состоит из четырех отдельных частей.
Содержание
Содержимое поля, в котором появляются текст и изображения.
Набивка
Очищает область вокруг содержимого.
Граница
Граница, охватывающая заполнение.
Маржа
Очищает область вокруг границы.
3
Поместите вверху файла CSS . * будет нацелен на все элементы на странице.
То, что когда-то было ошибкой в настоящее время является широко используемым свойством CSS. В основном это означает, что вы можете выбрать, включать ли границы и отступы в ширина вашего контента.
Без калибровочной коробки: рамка-рамка
Поля, границы и отступы выводятся за пределы установленной ширины вашего содержимого.
С размером коробки: рамка
Границы и отступы рисуются внутри заданной ширины вашего содержимого. Маржа нарисована снаружи.
4
Контейнер содержит все элементы и определяет максимальную ширину страницы. Использование контейнера позволит создать дизайн для отзывчивее проще!
5
При использовании сначала мобильных, столбцы по умолчанию имеют размер блока , уровень (занимает всю доступную ширину).Нет
необходимы дополнительные стили!
.column
.column
.column
.column
6
На больших экранах столбцы получают значение с плавающей запятой: слева , чтобы содержимое располагалось по горизонтали. Колонны сейчас
используйте отступы для желобов, чтобы больше не беспокоиться об удалении полей.
.column.половина
.column .half
.column .two-thirds
.column .third
.column .half
.column .half
.column .third
.column .third
.column .third
.столбец четвертый
.column .fourth
.column .fourth
.column .fourth
7
Столбцы оборачиваются рядами, чтобы другие элементы не складывались рядом с ними, что также называется очисткой.
проблемы. Строки очищаются с помощью популярного clearfix , созданного
Николас Галлахер.
. столбец. половина
столбец. половина
.column .half
.column .half
.column .half
Добавьте класс .flow-напротив в столбцы, где вы хотите, чтобы контент отображался первым на мобильных устройствах, но
появляются справа на больших экранах.
.column .half .flow-противоположный
.column .half
Следуя этим простым шагам, вы на пути к адаптивному мастерство веб-дизайна.Продолжайте практиковаться и помогите сделать Интернет лучше, более пригодное место.
Посмотреть код
Как использовать сетку Bootstrap для адаптивного дизайна веб-сайтов?
Источники начальной загрузки
В 2011 году два сотрудника Twitter (Марк Отто и Джейкоб Торнтон) создали Bootstrap для решения проблемы фрагментации внутренних инструментов / платформ. Bootstrap был нацелен на обеспечение согласованности между различными веб-приложениями, разработанными внутри Twitter для уменьшения избыточности и повышения адаптируемости и возможности повторного использования.
Bootstrap был нацелен на обеспечение согласованности между различными веб-приложениями, разработанными внутри Twitter для уменьшения избыточности и повышения адаптируемости и возможности повторного использования.
Как создатели цифровых технологий, мы всегда должны стремиться к адаптации и повторному использованию наших приложений. Это поможет сохранить согласованность между приложениями и ускорить процессы, поскольку нам не придется снова и снова создавать основы. В сегодняшнем руководстве вы узнаете, что такое Bootstrap , как он соотносится с адаптивным веб-дизайном и его важность для веб-индустрии.
Когда появился Twitter Blueprint , он предоставил способ документировать и делиться общими шаблонами проектирования / ресурсами в Twitter.Само по себе это замечательная функция, которая сделала бы Bootstrap чрезвычайно полезным фреймворком. Благодаря этому больше внутренних разработчиков начали вносить свой вклад в проект Bootstrap в рамках недели хакатона, и проект просто взорвался. Вскоре после этого он был переименован в «Bootstrap», как мы его знаем и любим сегодня, и был выпущен как проект с открытым исходным кодом для сообщества. Основная команда во главе с Марком и Джейкобом вместе с увлеченным и растущим сообществом разработчиков помогли ускорить рост Bootstrap.
Вскоре после этого он был переименован в «Bootstrap», как мы его знаем и любим сегодня, и был выпущен как проект с открытым исходным кодом для сообщества. Основная команда во главе с Марком и Джейкобом вместе с увлеченным и растущим сообществом разработчиков помогли ускорить рост Bootstrap.
В начале 2012 года после большого вклада основной команды и сообщества родился Bootstrap 2. Он прошел долгий путь от основы для обеспечения внутренней согласованности инструментов Twitter. Теперь это была адаптивная структура с сеткой из 12 столбцов. Он также обеспечивает встроенную поддержку для Glyphicons и множества других новых компонентов.
В 2013 году был выпущен Bootstrap 3 с ориентированным на мобильные устройства подходом к дизайну и полностью переработанным набором компонентов с использованием чрезвычайно популярного плоского дизайна.Это версия, которую сегодня используют многие веб-сайты, и она очень подходит для большинства разработчиков. Bootstrap 4 — это последний стабильный выпуск.
Эта статья представляет собой отрывок из книги «Адаптивный веб-дизайн на примере», написанной Фраханом Хусейном.
Зачем использовать Bootstrap?
У вас, вероятно, есть разумное представление о том, зачем вам использовать Bootstrap для разработки веб-сайтов, после прочтения его истории, но это еще не все. Проще говоря, он обеспечивает следующее:
- Адаптивная сетка, основанная на философии дизайна.
- Кроссбраузерная совместимость с использованием Normalize.css для обеспечения единообразного отображения элементов во всех браузерах (что не очень простая задача). Вам может быть интересно, почему это сложно. Проще говоря, существует несколько разных браузеров, каждый с множеством версий, каждый из которых отображает контент по-разному. Я видел, как некоторые браузеры по умолчанию устанавливают рамку вокруг изображения, а некоторые — нет. Такая несогласованность очень плохо скажется на пользовательском опыте.

- Множество компонентов пользовательского интерфейса, предоставляя отточенные компоненты пользовательского интерфейса в качестве разработчиков, мы собираемся воплотить нашу креативность в жизнь гораздо проще. Эти компоненты обычно позволяют команде увеличить скорость разработки, поскольку они начинают с прочной проверенной и проверенной основы. Они не только обеспечивают хороший дизайн, но и обычно реализуются с использованием лучших практик с точки зрения производительности и доступности.
- Очень компактный размер с небольшой площадью основания.
- Действительно быстро в разработке, он не мешает, как многие другие фреймворки, но позволяет проявиться вашему творчеству.
- Очень легко начать использовать Bootstrap на своем веб-сайте.
- Объединяет общие плагины JavaScript, такие как jQuery .
- Отличная документация.
- Настраиваемый, что позволяет удалить любые ненужные функции.
- Замечательное сообщество, которое всегда, 24/7, готово помочь.

Теперь совершенно ясно, что Bootstrap — это потрясающий фреймворк, который поможет обеспечить согласованность между нашими проектами и поможет адаптировать кроссбраузерный дизайн.Но зачем использовать Bootstrap вместо других фреймворков? Существует множество гибких фреймворков, таких как Bootstrap, таких как Foundation, W3.CSS и Skeleton, и это лишь некоторые из них.
ОднакоBootstrap был одним из первых отзывчивых фреймворков и на сегодняшний день является наиболее развитым среди постоянно растущего сообщества. У него есть онлайн-документация, как официальная, так и неофициальная, а другие фреймворки не могут так хвастаться своими ресурсами, как Bootstrap. Постоянно обновляемый, он делает его правильным выбором для любого разработчика веб-сайтов.
Кроме того, большинство фреймворков JavaScript, таких как Angular и React, имеют привязки к компонентам Bootstrap, что сокращает объем кода и время, затрачиваемое на привязку его к другому фреймворку. Его также можно использовать с такими инструментами, как SASS, для дальнейшей настройки предоставляемых компонентов.
Сетка системы Bootstrap
Во-первых, давайте рассмотрим, что такое сеточная система в целом, независимо от того, на какой платформе вы решите разработать свой потрясающий веб-сайт. Без использования фреймворка для реализации сетки можно было бы использовать CSS.Однако такой фреймворк, как Bootstrap, обрабатывает все аспекты CSS и предоставляет нам простые в использовании классы. Адаптивная сетка состоит из двух основных элементов:
- Столбцы : это горизонтальные контейнеры для хранения содержимого в одной строке
- Строки : это контейнеры верхнего уровня для хранения столбцов
На вашем веб-сайте будет хотя бы одна строка, но может быть и больше. Каждая строка может содержать контейнеры, охватывающие заданное количество столбцов.Например, если в сеточной системе 100 столбцов, то размер контейнера, охватывающего 50, будет половиной ширины браузера и / или родительского элемента.
Основы Bootstrap
Сетка Bootstrap состоит из 12 столбцов, которые можно использовать для отображения содержимого. Bootstrap также использует контейнеры (методы для хранения содержимого веб-сайта), строки и столбцы, чтобы помочь в макете и выравнивании содержимого веб-страницы. Все они используют классы HTML и будут объяснены очень скоро.Их назначение:
Bootstrap также использует контейнеры (методы для хранения содержимого веб-сайта), строки и столбцы, чтобы помочь в макете и выравнивании содержимого веб-страницы. Все они используют классы HTML и будут объяснены очень скоро.Их назначение:
- Столбцы используются для группировки фрагментов контента веб-сайта, и они, в свою очередь, позволяют манипулировать без нарушения потока внутреннего контента. Есть два разных типа столбцов:
- .container : используется для фиксированной ширины, которая устанавливается Bootstrap
- .container fluid : Используется для полной ширины, чтобы охватить весь браузер
- строки используются для горизонтальной группировки столбцов, что помогает правильно выстроить контент сайта:
- .строка : есть только один тип строки
- Упомянутые ранее столбцы позволяют установить, насколько широким должно быть содержимое. Следующие классы используются для столбцов:
- .
 col-xs : предназначен для отображения контента только на очень маленьких экранах
col-xs : предназначен для отображения контента только на очень маленьких экранах- Макс.ширина контейнера — нет
- Срабатывает, когда ширина браузера меньше 576 пикселей
- .col-sm : предназначен для отображения контента только на маленьких экранах
- Макс. Ширина контейнера — 540 пикселей
- Срабатывает, когда ширина браузера больше или равна 576 пикселей и меньше 768 пикселей
- .col-md : предназначен для отображения контента только на средних экранах.
- Макс. Ширина контейнера — 720 пикселей
- Срабатывает, когда ширина браузера больше или равна 768 и меньше 992 пикселей
- .col-lg : предназначен для отображения контента только на больших экранах
- Макс. Ширина контейнера — 960 пикселей
- Срабатывает, когда ширина браузера больше или равна 992 пикселей и меньше 1200 пикселей
- .col-xl : предназначен для отображения контента только на очень больших экранах
- Макс.
 Ширина контейнера — 1140 пикселей
Ширина контейнера — 1140 пикселей - Срабатывает, когда ширина браузера больше или равна 1200 пикселей
- Макс.
- .col : Предназначен для срабатывания на экранах всех размеров
- .
Чтобы установить ширину столбца, мы просто добавляем целое число от 1 до 12 в конце класса, например:
- .col-6 : охватывает шесть столбцов на всех размерах экрана
- .col-md-6 : охватывает шесть столбцов только на очень маленьких экранах
Позже в этой главе мы рассмотрим несколько примеров того, как использовать эти функции и как они работают вместе.
Использование и примеры
Для использования вышеупомянутых функций структура выглядит следующим образом:
- div с контейнерным классом
- div с классом строки
- div с классом столбца
- div с классом столбца
- div с классом столбца
- div с классом столбца
- div с классом строки
- div с классом столбца
- div с классом столбца
- div с классом столбца
- div с классом столбца
- div с классом столбца
- div с классом столбца
- div с классом строки
В следующих примерах могут применяться некоторые стили CSS; это не влияет на их использование.
Пример столбцов одинаковой ширины
Мы начнем с простого примера, который состоит из одной строки и трех равных столбцов на экранах всех размеров.
Следующий код дает вышеупомянутый результат:
Вы можете почесать голову относительно классов столбцов, поскольку к ним не добавлены числа. Это удивительная функция, которая очень часто пригодится. Это позволяет нам, как веб-разработчикам, легко добавлять столбцы без необходимости обновлять числа, если ширина столбцов равна.В этом примере есть три столбца, что означает, что три блока равно занимают свои трети строки.
Пример многострочного столбца одинаковой ширины
Теперь давайте расширим предыдущий пример на несколько строк:
Следующий код дает вышеупомянутый результат:
Как видите, при добавлении новой строки столбцы автоматически переходят в следующую строку. Это чрезвычайно полезно для группировки контента.
Многострочные столбцы одинаковой ширины без нескольких строк, пример
Название этого примера может показаться запутанным, но его нужно прочитать правильно. Теперь мы рассмотрим создание нескольких строк с использованием только одного класса строк. Этого можно добиться с помощью служебного класса отображения под названием w-100 .
Теперь мы рассмотрим создание нескольких строк с использованием только одного класса строк. Этого можно добиться с помощью служебного класса отображения под названием w-100 .
Следующий код дает вышеупомянутый результат:
В примере показано несколько строк. div не требуется для нескольких строк. Но результат не совсем идентичный, так как между рядами нет промежутков. Это полезно для разделения похожего содержимого. Например, в социальной сети обычно есть сообщения, и каждое сообщение будет содержать такую информацию, как его дата, заголовок, описание и так далее.Каждое сообщение может быть отдельной строкой, но внутри сообщения отдельные фрагменты информации могут быть разделены с помощью этого класса.
Колонны разного размера
До сих пор мы создавали только строки со столбцами одинаковой ширины. Они полезны, но не так полезны, как возможность устанавливать индивидуальные размеры. Как упоминалось в разделе системы сеток Bootstrap, мы можем легко изменить ширину столбца, добавив число от 1 до 12 в конце класса col .
Следующий код дает вышеупомянутый результат:
Как видите, установить явную ширину столбца очень просто, но при этом ширина применяется ко всем размерам экрана. Возможно, вы захотите, чтобы он применялся только к определенным размерам экрана. В следующем разделе мы поговорим об этом.
Столбцы разного размера с ограничениями по размеру экрана
Давайте воспользуемся предыдущим примером и расширим его, чтобы реагировать на изменение размера на экранах разных размеров. На очень больших экранах сетка будет выглядеть следующим образом:
На всех других размерах экрана он будет отображаться со столбцами одинаковой ширины:
Следующий код дает вышеупомянутый результат:
Теперь мы начинаем использовать точки останова, которые обеспечивают способ создания нескольких макетов с минимальным дополнительным кодом, чтобы полностью использовать доступное пространство.
Смешивание и согласование
Мы не ограничены выбором только одной точки останова, мы можем установить точки останова для всех доступных размеров экрана. На следующих рисунках показаны все размеры экрана, от очень маленького до очень большого:
На следующих рисунках показаны все размеры экрана, от очень маленького до очень большого:
Очень маленький:
Малый:
Средний:
Большой:
Очень большой:
Следующий код дает вышеупомянутые результаты:
Необязательно, чтобы все блоки имели одинаковые точки останова или вообще имели точки останова.
Вертикальное выравнивание
Предыдущие примеры предоставляют функциональные возможности для вариантов использования, но иногда может возникнуть необходимость выровнять объекты по вертикали. Технически это можно было бы сделать с пустыми div , но это не было бы очень элегантным решением. Вместо этого есть классы выравнивания, которые помогут с этим, как показано здесь:
Как мы видим, вы можете выровнять строки по вертикали в одном из трех положений. Следующий код дает вышеупомянутый результат:
Мы не ограничены только выравниванием строк, мы можем легко выровнять столбцы относительно друг друга, как показано здесь:
Следующий код дает вышеупомянутый результат:
Горизонтальное выравнивание
Поскольку мы выровняли контент по вертикали в предыдущем разделе, теперь мы рассмотрим, насколько легко выровнять контент по горизонтали. На следующих рисунках показаны результаты горизонтального выравнивания:
На следующих рисунках показаны результаты горизонтального выравнивания:
Следующий код дает вышеупомянутый результат:
Колонна компенсационная
Может возникнуть необходимость позиционировать контент с небольшим смещением. Если контент не отцентрован, не находится в начале или конце, это может стать проблемой, но, используя смещение столбцов, мы можем решить эту проблему. Просто добавьте класс смещения с размером экрана для целевого и на сколько столбцов (1-12) должно быть смещено содержимое, как можно увидеть в следующем примере:
Следующий код дает вышеупомянутый результат:
Сетка наверх
Рассмотренные примеры подходят для большинства веб-сайтов.Есть другие методы управления сеткой, которые можно найти на веб-сайте Bootstrap.
Если вы пробовали какой-либо из примеров, вы могли заметить каскадирование от классов меньшего размера экрана к классам большего размера. Это происходит, когда для определенного размера экрана не установлены явные классы.
Компоненты начальной загрузки
Есть множество замечательных компонентов, которые поставляются с Bootstrap, что позволяет сэкономить время на их создание с нуля. Есть компоненты для раскрывающихся списков, кнопок, изображений и многого другого.
Использование очень похоже на сеточную систему, и те же элементы HTML, которые мы знаем и любим, используются с классами CSS для изменения и отображения конструкций Bootstrap. Я не буду подробно останавливаться на каждом компоненте, который предлагает Bootstrap, поскольку для этого потребуется энциклопедия сама по себе, а многие из наиболее часто используемых компонентов будут рассмотрены в следующих главах на примерах проектов. Однако я бы рекомендовал взглянуть на некоторые компоненты на веб-сайте Bootstrap.
Если вы нашли этот пост полезным, ознакомьтесь с этой книгой «Адаптивный веб-дизайн на примере», чтобы создавать привлекательные адаптивные веб-сайты с помощью таких фреймворков, как Bootstrap, и повышать свои навыки веб-дизайнера.
Читать дальше:
Будьте готовы к Bootstrap v4.1; Веб-разработчики должны уснуть
Веб-разработка с React и Bootstrap
Объекты Bootstrap 4, компоненты, Flexbox и макет
отзывчивых сеток — это весело!
Некоторое время веб измеряли в пикселях. Это имело смысл, пока разрешения экрана были довольно одинаковыми. Но за переходом с 800×600 на 1024×768, первым серьезным переворотом в разрешении в Интернете, последовала неуклонная капля новых размеров экрана, которые необходимо учитывать.Айфон, потом iPad, потом… ну, вы знаете. Спустя более десяти лет после бурного роста числа новых устройств с доступом в Интернет, конкретные разрешения экрана даже редко упоминаются, поскольку сайты созданы для надлежащего отображения на различных дисплеях в соответствии с категорией устройств. Размеры экрана теперь варьируются по ширине от 320 пикселей (iPhone SE) до 6016 пикселей (новый дисплей Apple 6k Pro Display XDR), а современные веб-сайты должны поддерживать полный диапазон окон просмотра. И хотя большая часть просмотра веб-страниц происходит на мобильных экранах шириной от 360 до 414 пикселей и на экранах настольных компьютеров от 1366 до 1920 пикселей, почти 1 десятая часть экрана U.С. Интернет-пользователям, просматривающим страницы на планшете, по-прежнему нужен убедительный опыт.
И хотя большая часть просмотра веб-страниц происходит на мобильных экранах шириной от 360 до 414 пикселей и на экранах настольных компьютеров от 1366 до 1920 пикселей, почти 1 десятая часть экрана U.С. Интернет-пользователям, просматривающим страницы на планшете, по-прежнему нужен убедительный опыт.
Чтобы удовлетворить эту потребность в гибкости, единицы измерения должны быть относительными, а не статическими, и CSS предлагает единицы измерения процента, ширины области просмотра и высоты области просмотра, чтобы приспособиться к этому адаптивному поведению.
Процентные единицы могут быть очень полезными, но несут с собой сложную иерархическую систему, которая определяет процент… от чего? Иногда это процент самого объекта, а иногда — процент родительского div.Таким образом, для достижения большей согласованности и модульности были созданы единицы высоты видового экрана и ширины видового экрана, которые равны 1 проценту от высоты и ширины видового экрана соответственно. В окне просмотра шириной 1440 пикселей 50 единиц VW всегда будут отображаться как 720 пикселей во всех случаях. А в области просмотра шириной 360 пикселей он всегда будет отображаться как 180 пикселей. Эта последовательность и гибкость позволяет нам начать думать о единицах размещения и размеров с точки зрения систем сетки.
А в области просмотра шириной 360 пикселей он всегда будет отображаться как 180 пикселей. Эта последовательность и гибкость позволяет нам начать думать о единицах размещения и размеров с точки зрения систем сетки.
Мыслить двенадцатыми
Столбец сетки обычно представляет 1/12 часть экрана или 8.333 единицы VW, которые мы можем использовать как основу не только для горизонтальных, но и для вертикальных измерений. Если объекты собираются расположить горизонтально по сетке из 12 столбцов, интервал по вертикали должен также отражать интервал по горизонтали, если не ритм. Другими словами, объект не обязательно может быть размещен в 6 столбцах от верха страницы, а вместо этого может быть размещен внутри сетки на расстоянии 1 столбца от объекта над ним.
Конечная цель здесь — создать организованные макеты, которые расширяются при больших размерах области просмотра, а не просто растягиваются по горизонтали, и которые сужаются при меньших размерах области просмотра, а не просто растягиваются. Вот как это выглядит при двух разных ширинах области просмотра…
Вот как это выглядит при двух разных ширинах области просмотра…
Как показано на этих рисунках, единицы VW могут быть измерены в пикселях относительно любой заданной ширины области просмотра в соответствии с шириной области просмотра. Поэтому, если мы создаем статические композиции в Figma, предназначенные для адаптивной веб-разработки, мы просто применяем соответствующую математику. Если ширина холста 1440 пикселей, ширина столбца — 120 пикселей (1440/12), а размер четверти столбца будет 30 пикселей (120/4).Если холст имеет ширину 992 пикселя, столбцы — 82 пикселя, а четверть столбца — 21 пиксель.
Четверть столбцов — это наименьшая единица измерения, которую следует использовать, поскольку они сжимаются до 16 пикселей с интервалом в окне просмотра шириной 768 пикселей (минимальная ширина для планшетного устройства). Интервалы меньше четверти столбца следует описывать в пиксельных измерениях, но, по возможности, на основе тех же математических расчетов. Например, если холст имеет ширину 1200 пикселей, меньшие единицы интервала могут составлять 13 пикселей (12.5 с округлением в большую сторону) или 6 пикселей (6,25 с округлением в меньшую сторону).
Интервалы меньше четверти столбца следует описывать в пиксельных измерениях, но, по возможности, на основе тех же математических расчетов. Например, если холст имеет ширину 1200 пикселей, меньшие единицы интервала могут составлять 13 пикселей (12.5 с округлением в большую сторону) или 6 пикселей (6,25 с округлением в меньшую сторону).
Иногда лучше использовать пиксельные единицы для описания внутреннего расстояния компонента и единицы VW для описания внутреннего и внешнего пространства. Это наиболее полезно, когда интервал должен поддерживать определенную связь с размером текста, описанным в пикселях, и в этих случаях измерения интервала должны относиться к размеру шрифта, а не к размеру холста.
Приспособление для желобов
Не все дизайны имеют полную ширину, и для многих дизайнов могут потребоваться желоба на левой и правой стороне страницы.В этих случаях есть два подхода к разработке адаптивных желобов: подход с 12 и 14 столбцами. Подходы, которых мы избегаем, — это ограниченная ширина и пиксельные промежутки. Проблема с ограничением ширины заключается в том, что, когда дизайн достигает максимальной ширины и область просмотра продолжает расширяться, внутреннее заполнение будет продолжать набухать, нарушая дизайн. И мы не используем отступы на основе пикселей, потому что наше программное обеспечение для разработки, Webflow, еще не поддерживает математику CSS calc (), хотя это может измениться в будущем.
Проблема с ограничением ширины заключается в том, что, когда дизайн достигает максимальной ширины и область просмотра продолжает расширяться, внутреннее заполнение будет продолжать набухать, нарушая дизайн. И мы не используем отступы на основе пикселей, потому что наше программное обеспечение для разработки, Webflow, еще не поддерживает математику CSS calc (), хотя это может измениться в будущем.
В подходе с 12 столбцами половина столбца даст вам промежутки по 50 пикселей с каждой стороны страницы в окне просмотра шириной 1200 пикселей, что позволяет разместить 11 столбцов содержимого. Это означает, что контент с равными интервалами не может попадать прямо на сетку, но это не обязательно плохо, если в дизайне хорошо используется отрицательное пространство. Это немного специальный подход к сетке, который может привести к потере творческой энергии в дизайне, в отличие от других более предсказуемых и более жестких подходов к сетке.
12-колоночный подход к гибким желобам.
Другой подход заключается в использовании сетки из 14 столбцов, в которой 2 внешних столбца представляют собой промежутки размером 86 пикселей на холсте шириной 1204 пикселей, оставляя 12 столбцов для внутреннего содержимого. Это лучший выбор, когда вам либо нужно больше места для желоба, либо нужно выровнять внутреннюю сетку (поскольку оставшиеся 12 столбцов равномерно делятся на 4, 3, а также 2 столбца).
Это лучший выбор, когда вам либо нужно больше места для желоба, либо нужно выровнять внутреннюю сетку (поскольку оставшиеся 12 столбцов равномерно делятся на 4, 3, а также 2 столбца).
В сетке из 14 столбцов применяется тот же математический подход, но числа меняются.Например, вы можете использовать холст шириной 1204 пикселя, поскольку он равномерно делится на 14, и вы должны использовать столбцы шириной 86 пикселей. (Этот подход также можно использовать с сеткой из 13 столбцов, эффективно уменьшая вдвое ширину желобов.)
Подход с 14 столбцами для гибких желобов.
Основным достижением любого из этих подходов является то, что ваши желоба расширяются и сужаются вместе с окном просмотра, обеспечивая неизменность всей математики для внутренних измерений.
В конце концов, подход с вертикальным интервалом, основанный на горизонтальной сетке, позволит упростить перевод во время разработки и, теоретически, проекты, которые не только более согласованы, но и должны занимать меньше времени на создание, на основе систематического подхода .
| display | Устанавливает элемент как контейнер сетки и создает новый контекст форматирования сетки | Сетка и встроенная сетка для создания блочной или встроенной сетки |
| сетка-шаблон-столбцы | Устанавливает имена линий и отслеживает функции изменения размера столбцов | Процентное значение или доля (fr) доступного пространства сетки |
| сетка-шаблон-ряды | Задает имена линий и функции изменения размера дорожек для строк | Процентное значение или доля (fr) доступного пространства сетки |
| сетка-шаблон-области | Устанавливает шаблон сетки, ссылаясь на разные имена областей сетки | Имя области сетки.Точка указывает на пустую ячейку сетки. Нет означает, что области сетки не объявлены |
| сетка-шаблон | Устанавливает строки-шаблона-сетки, столбцы-шаблона-сетки и области-шаблона-сетки в одном объявлении (сокращение) | Значения свойств стенографии. Нет устанавливает для всех свойств значение по умолчанию Нет устанавливает для всех свойств значение по умолчанию |
| сетка-столбец-зазор | Устанавливает размер промежутка между столбцами | Индикаторы длины, такие как пиксели |
| сетка-рядка-зазор | Задает размер промежутка между строками | Индикаторы длины, такие как пиксели |
| сетка-зазор | Сокращение для промежутков между сеткой и столбцом и промежутком между столбцами сетки | Индикаторы длины, такие как пиксели |
| выровнять элементы | Задает выравнивание по линейной (рядной) оси | начало, конец, центр, участок |
| выровнять элементы | Задает выравнивание по оси блока (столбца) | начало, конец, центр, участок |
| мест | Сокращение для элементов выравнивания и выравнивания элементов | начало, конец, центр, участок |
| justify-content | Задает выравнивание сетки внутри контейнера (по встроенной оси) | начало, конец, центр, растяжение, пробел вокруг, интервал между, равномерный интервал |
| align-content | Задает выравнивание сетки внутри контейнера (по оси блока) | начало, конец, центр, растяжение, пробел вокруг, интервал между, равномерный интервал |
| месторасположение | Сокращение для настройки align-content и justify-content | начало, конец, центр, растяжение, пробел вокруг, интервал между, равномерный интервал |
| месторасположение | Сокращение для настройки align-content и justify-content | начало, конец, центр, растяжение, пробел вокруг, интервал между, равномерный интервал |
| сетка-автоколонны | Устанавливает размер дорожки столбца или паттерн дорожек | индикаторы длины, проценты, гибкость, max-content, min-content, minmax, first-content (аргумент), авто |
| сетка автоматических рядов | Устанавливает размер дорожки ряда или шаблона дорожек | индикаторы длины, проценты, гибкость, max-content, min-content, minmax, first-content (аргумент), авто |
| сетка-автомат | Задает алгоритм автоматического размещения | ряд, столбик, плотный |
| сетка | Сокращение для grid-template-rows, grid-template-columns, grid-template-площадей, grid-auto-rows, grid-auto-columns и grid-auto-flow | Нет устанавливает для всех свойств значения по умолчанию. Принимает значения каждого свойства сокращенного набора Принимает значения каждого свойства сокращенного набора |
| сетка-столбик | Сокращенное обозначение grid-column-start и grid-column-end. Устанавливает размер элементов сетки и их расположение в столбце сетки | Номер начальной и конечной строки |
| сетка рядная | Сокращенное обозначение grid-row-start и grid-row-end. Устанавливает размер элементов сетки и их расположение в строке сетки | Номер начальной и конечной строки |
| сетка | Сокращение для grid-row-start, grid-column-start, grid-row-end и grid-column-end.Называет элементы в сетке | Название и значения свойств в сокращении |
| оправдать себя | Задает выравнивание внутри ячейки по внутренней оси | начало, конец, центр, участок |
| самоцентрирование | Задает выравнивание внутри ячейки по оси блока | начало, конец, центр, участок |
| самообслуживание | Сокращение от align-self и justify-self | Авто устанавливает выравнивание по умолчанию. |

 Самый простой тип – блочная сетка
Самый простой тип – блочная сетка такжеSee also
такжеSee also

 Сетки создают и обеспечивают согласованность этих элементов во всем интерфейсе. Эффективная сетка направляет взгляд, делая сканирование объектов на экране проще и приятнее. Это особенно важно в цифровых продуктах, поскольку они функциональны, а это означает, что люди используют продукты для выполнения определенных задач, таких как отправка сообщения, бронирование номера в отеле или вызов на машине.Последовательность помогает зрителю понять, где найти следующий фрагмент информации или какой шаг сделать дальше.
Сетки создают и обеспечивают согласованность этих элементов во всем интерфейсе. Эффективная сетка направляет взгляд, делая сканирование объектов на экране проще и приятнее. Это особенно важно в цифровых продуктах, поскольку они функциональны, а это означает, что люди используют продукты для выполнения определенных задач, таких как отправка сообщения, бронирование номера в отеле или вызов на машине.Последовательность помогает зрителю понять, где найти следующий фрагмент информации или какой шаг сделать дальше. Это означает, что дизайнеры больше не могут создавать для экрана одного устройства. Пейзаж с несколькими устройствами заставляет дизайнеров думать в терминах динамических систем сетки, а не фиксированной ширины. Использование сетки обеспечивает единообразие работы на нескольких устройствах с экранами разного размера.
Это означает, что дизайнеры больше не могут создавать для экрана одного устройства. Пейзаж с несколькими устройствами заставляет дизайнеров думать в терминах динамических систем сетки, а не фиксированной ширины. Использование сетки обеспечивает единообразие работы на нескольких устройствах с экранами разного размера. Сетка — это каркас, который можно использовать для создания совершенно разных образов.
Сетка — это каркас, который можно использовать для создания совершенно разных образов. Когда мы говорим о макете,
«Сначала мобильные устройства» на самом деле означает «прогрессивное улучшение».
Когда мы говорим о макете,
«Сначала мобильные устройства» на самом деле означает «прогрессивное улучшение».

 col-xs : предназначен для отображения контента только на очень маленьких экранах
col-xs : предназначен для отображения контента только на очень маленьких экранах