Адаптивное меню для сайта
Всем привет!
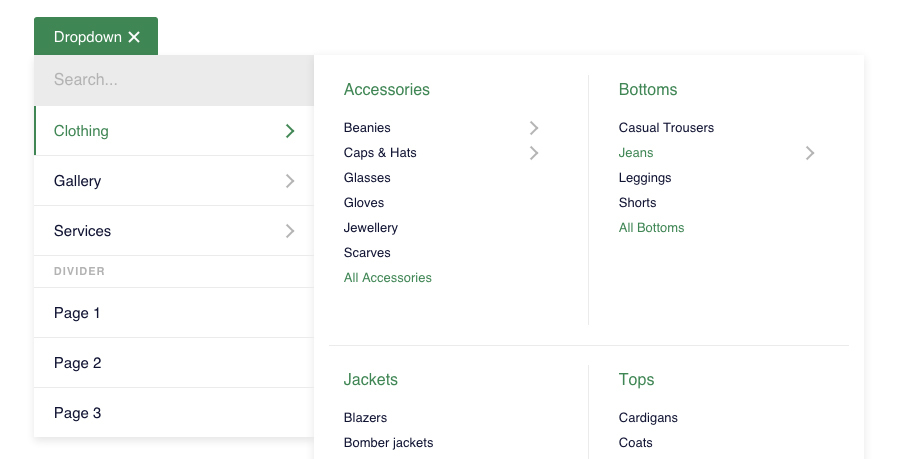
Сегодня хочу поделиться интересным решением для основного меню.Такой подход может стать альтернативой стандартному выпадающему меню.Кроме того оно уже адаптивно.
Смотреть примерСкачать
Похожие статьи на эту тему:
- Красивый выпадающий список для сайта — делаем выпадающий список
- Пользовательские стили для формы на чистом CSS без Javascript
Добавляем HTML
HTML КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <header>
<nav>
<ul>
<li><a href="#0">О нас</a></li>
<li><a href="#0">Проекты</a></li>
<li><a href="#0">Блог</a></li>
<li><a href="#0">Контакты</a></li>
<li>
<a href="#0"><span>Категории</span></a>
<ul>
<li><a href="#0">Меню</a></li>
<li><a href="#0">Категория 1</a></li>
<li><a href="#0">Категория 2</a></li>
<li><a href="#0">Категория 3</a></li>
<li><a href="#0">Категория 4</a></li>
<li><a href="#0">Категория 5</a></li>
<li><a href="#0">Placeholder</a></li>
</ul>
</li>
</ul> <!-- . |
Вся навигации состоит из двух неупорядоченных списков. Названия разделов и категорий меню вы, соответственно, меняете на свои.
HTML КОД1 | <a href="#0">Menu<span></span></a> |
Последняя строка отвечает за навигацию при маленьком разрешении экрана.
Добавляем CSS
Архив с примером содержит файл style.css. В нем в разделе «Стили для меню» находятся все стили оформления меню в том числе и медиазапросы. Вы можете скачать весь файл, или добавить стили только для самого меню. Если вы, скачали в свой проект весь style.css, то не забудьте подключить его в свой html файл между тегами <head>.
1 | <link rel="stylesheet" href="css/style. |
Добавляем JQuery
Из архива копируем папку js. И подключаем скрипты в наш html документ.
1 2 3 | <script src="js/modernizr.js"></script> <script src="js/jquery-2.1.1.js"></script> <script src="js/main.js"></script> |
Если в вашем проекте уже есть modernizr.js и jquery-2.1.1.js, то второй раз подключать их не нужно. Меню готово!
Также такой вариант навигации можно использовать для поиска по сайту, формы входа или для ссылок на соц.сети.
Всем удачи!
Источник: Оригинал
С Уважением, Михалев Валентин
Адаптивное бургер меню на React JS. Переиспользуемое выезжающее меню на React js-أفضل موقع لتشغيل ملفات mp3 مجانًا.
bornhup.xyz
Адаптивное бургер меню на React JS. Переиспользуемое выезжающее меню на React js
معاينة
Правильное адаптивное меню бургер на HTML CSS и jQuery. Мобильное меню туториал // Как это сделать?
Мобильное меню туториал // Как это сделать?
معاينة
React JS сайт с нуля — Адаптивное меню с bootstrap
معاينة
Уроки React JS + Bootstrap на практике — Адаптивное меню, роутинг
معاينة
Меню бургер на чистом JavaScript. Многоуровневое меню и плавная прокрутка к разделу на HTML CSS JS
معاينة
Модальное окно (Popup) на REACT JS. Переиспользуемое всплывающее окно на REACT JS
معاينة
БЕСПЛАТНЫЙ ОГОНЬ МЕНЮ NEW AUTO HEADSHOT MOD || АНТИБАН МЕНЮ МЕНЮ APK
معاينة
ЛУЧШИЙ БУРГЕР В США — ВСЕ МЕНЮ IN-N-OUT
معاينة
Бургер меню на HTML, CSS, JS
معاينة
React Tutorial — Learn React in 2020 — Building Tinder in ONE HOUR — React Crash Course
معاينة
Build a website with React, React-Bootstrap, React-Router and Styled-Components
معاينة
Бургер меню CSS / burger menu html css
معاينة
CSS Бургер Меню #1 — Основные способы создания
معاينة
НАЧОС МЕНЮ | Бургер кинг | Новинки 2021
معاينة
КРАСИВОЕ МЕНЮ НА HTML+CSS | КАК СДЕЛАТЬ НАВИГАЦИОННОЕ МЕНЮ ДЛЯ САЙТА
معاينة
Современный плоский интерфейс, раскрывающееся меню / слайдер, боковое меню, адаптивный, только форма — C #, WinForm
معاينة
React Website Tutorial — Beginner React JS Project Fully Responsive
معاينة
React Image Preview — предварительный просмотр изображения перед загрузкой файла в React
معاينة
Курс React / Redux-практика. #15. React.lazy(). Запросы через Promise.all(). Список фильмов
#15. React.lazy(). Запросы через Promise.all(). Список фильмов
معاينة
React JS сайт с нуля — установка и настройка React и Bootstrapمعاينة
Build A Todo App With REACT | React Project For Beginners (FULL).
معاينة
React JS Setup, Installation and First React Project Creation
معاينة
Что такое React Native. Мобильные приложения на React.
معاينة
อยากเขียน React เริ่มต้นที่นี่ [React + Bootstrap 4]
معاينة
04. Уроки React JS (create-react-app)
معاينة
React Cards | React & Bootstrap
معاينة
Getting started with React with Create React App
معاينة
BO BURNHAM AND ELSIE FISHER REACT TO EIGHTH GRADERS REACT TO EIGHTH GRADE
معاينة
Build a Tinder clone with React Native and Expo (React Native Tutorial)
معاينة
React Native Tutorial for Beginners — Build a React Native App [2020]
معاينة
React Native: Setup & Use (react-native-vector-icons)
معاينة
React Tel Picker — How to Make International Telephone Picker in React
معاينة
The difference between React Bootstrap and Vanilla Bootstrap and how you can use both in React JS
معاينة
Introduction to CoreUI React template (CoreUI React starer template)
معاينة
Twitter Sign In- #React Native (react-native-twitter-signin)
معاينة
Анимированное меню на CSS и JS
معاينة
Русское меню KFC
معاينة
ВСЕ МЕНЮ KFC (с ХОВОЙ!)
معاينة
GTA5 PS4 MOD МЕНЮ НЕТ USB ИЛИ ПК! (МОДДИНГ PS4)
معاينة
Как установить мод меню в GTA V на Xbox 360
معاينة
Обзор на все меню CINNABON
معاينة
Приложения в строке меню для Mac OS
معاينة
10 советов по панели меню Mac
معاينة
Пробую все меню Макдональдс
معاينة
БАБИЧ ПРОБУЕТ — КУПИЛ ВСЕ МЕНЮ KFC
معاينة
ВЫЗОВ МЕНЮ KFC за $ 100! (12000+ КАЛОРИЙ)
معاينة
Как зайти в рекавери меню на Самсунге?
معاينة
Обзор меню ► Satcom 4050 HD
معاينة
Как сделать выпадающее меню | HTML & CSS
معاينة
معاينة
Выпадающее МЕНЮ на чистом CSS / HTML
معاينة
ПРОБУЕМ ВСЕ МЕНЮ МАКЗАВТРАК (McDonalds)
معاينة
Как попасть в сервисное меню Плазмы Panasonic
معاينة
Рейтинг каждого пункта меню в In-N-Out Burger
معاينة
Мод меню для PES 2021 Volta Football от PESNewupdate
معاينة
как скачать КЛЕО 4 + (вручную русификатор и чит меню)
معاينة
Как получить доступ к секретному меню Netflix
معاينة
# 9. 0 Учебное пособие по Unity RPG — Меню клавиш
0 Учебное пособие по Unity RPG — Меню клавиш
معاينة
10 лучших блюд меню Burger King
معاينة
Как выйти из рекавери меню на смартфоне Android?
معاينة
أهم عمليات البحث
- react 中文
- angry react
- facebook new react
- react bootstrap
- react template
- create-react-app
- react nativeとは
- react native expo
- react native twitter
عمليات البحث الأخيرة
- ياعالم هنوني
- airbnb 日本 合法
- マインクラフトtntキャノン最強作り方
- サンタハット
يستخدم هذا الموقع ملفات تعريف الارتباط لضمان حصولك على أفضل تجربة على موقعنا.
Адаптация выпадающего меню HTML/CSS к многоуровневому
Задай вопрос
спросил
Изменено 10 лет, 9 месяцев назад
Просмотрено 2к раз
Я пытался сделать исходное выпадающее меню многоуровневым для сайта, над которым я работаю. Все мои попытки не увенчались успехом (. По какой-то причине я могу сделать только «margin-right» для выравнивания элементов, и это вызывает некоторые проблемы. Я думаю, что это как-то связано с атрибутом position.
Все мои попытки не увенчались успехом (. По какой-то причине я могу сделать только «margin-right» для выравнивания элементов, и это вызывает некоторые проблемы. Я думаю, что это как-то связано с атрибутом position.
Вот мой HTML:
И мой CSS:
#nav {
поплавок: справа;
поле: 15px 0 0;
}
#нав ли {
плыть налево;
}
#нав ли {
дисплей:блок;
семейство шрифтов: "PT Sans", "Helvetica Neue", Arial, без засечек;
размер шрифта: 16 пикселей;
текстовое оформление: нет;
цвет:#2B95C8;
отступ: 10 пикселей 20 пикселей 20 пикселей;
}
. dropdown_alignedLeft, .dropdown_alignedRight {
должность: родственница;
}
#nav .dropdown_alignedLeft>a,#nav .dropdown_alignedRight>a {
background:url(../images/dropdown_arrow_blue.png) без повторов вверху справа;
отступы: 10 пикселей 30 пикселей 20 пикселей 20 пикселей;
}
#nav .dropdown_alignedLeft:hover>a,#nav .dropdown_alignedRight:hover>a {
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomright:0;
-moz-border-radius-bottomleft:0;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius:0;
-webkit-border-bottom-left-radius:0;
граница-верхний-левый-радиус: 5px;
граница-верхний-правый-радиус: 5px;
граница-нижний-правый-радиус: 0;
граница-нижний-левый-радиус: 0;
цвет:#FFF;
background:#2378A1 url(../images/dropdown_arrow_blue.png) без повторов внизу справа;
}
.dropdown_alignedLeft ul, .dropdown_alignedRight ul {
дисплей:нет;
}
#nav .dropdown_alignedLeft:hover>ul,#nav .dropdown_alignedRight:hover>ul {
дисплей:блок;
z-индекс: 100;
положение: абсолютное;
верх: 50 пикселей;
-moz-border-radius-topleft:0;
-moz-border-radius-topright:0;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-bottomleft:5px;
-webkit-border-top-left-radius:0;
-webkit-border-top-right-radius:0;
-webkit-border-bottom-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
граница-верхний-левый-радиус: 0;
граница-верхний-правый-радиус: 0;
граница-нижний-правый-радиус: 5px;
граница-нижний-левый-радиус: 5px;
фон:#2378A1;
отступ: 0 0 6px;
}
#nav .
dropdown_alignedLeft, .dropdown_alignedRight {
должность: родственница;
}
#nav .dropdown_alignedLeft>a,#nav .dropdown_alignedRight>a {
background:url(../images/dropdown_arrow_blue.png) без повторов вверху справа;
отступы: 10 пикселей 30 пикселей 20 пикселей 20 пикселей;
}
#nav .dropdown_alignedLeft:hover>a,#nav .dropdown_alignedRight:hover>a {
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomright:0;
-moz-border-radius-bottomleft:0;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius:0;
-webkit-border-bottom-left-radius:0;
граница-верхний-левый-радиус: 5px;
граница-верхний-правый-радиус: 5px;
граница-нижний-правый-радиус: 0;
граница-нижний-левый-радиус: 0;
цвет:#FFF;
background:#2378A1 url(../images/dropdown_arrow_blue.png) без повторов внизу справа;
}
.dropdown_alignedLeft ul, .dropdown_alignedRight ul {
дисплей:нет;
}
#nav .dropdown_alignedLeft:hover>ul,#nav .dropdown_alignedRight:hover>ul {
дисплей:блок;
z-индекс: 100;
положение: абсолютное;
верх: 50 пикселей;
-moz-border-radius-topleft:0;
-moz-border-radius-topright:0;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-bottomleft:5px;
-webkit-border-top-left-radius:0;
-webkit-border-top-right-radius:0;
-webkit-border-bottom-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
граница-верхний-левый-радиус: 0;
граница-верхний-правый-радиус: 0;
граница-нижний-правый-радиус: 5px;
граница-нижний-левый-радиус: 5px;
фон:#2378A1;
отступ: 0 0 6px;
}
#nav . dropdown_alignedRight:hover>ul {
верх: 50 пикселей;
справа: 0;
выравнивание текста: вправо;
}
#нав ли уль ли {
поплавок: нет;
нижняя граница: 1px пунктир # 2B95С8;
поле: 0 20 пикселей;
}
#nav li ul li.dropdown_innerTitle {
граница: нет;
семейство шрифтов: "Helvetica Neue", Arial, без засечек;
размер шрифта: 15 пикселей;
белое пространство: nowrap;
цвет:#C8DDE7;
поля: 10px 20px 0;
отступ: 10 пикселей 0;
}
#nav li ul li.dropdown_lastItem {
граница: нет;
}
#nav li ul li a {
семейство шрифтов: "Helvetica Neue", Arial, без засечек;
размер шрифта: 13px;
цвет:#FFF;
белое пространство: nowrap;
отступ: 10 пикселей 0 9 пикселей;
}
#nav>li:hover>a,#nav li .current_page {
цвет:#2378A1;
background:url(../images/current_page_arrow_blue.png) нет повтора в центре внизу;
}
#nav li ul li a: hover {
цвет: #C8DDE7;
}
dropdown_alignedRight:hover>ul {
верх: 50 пикселей;
справа: 0;
выравнивание текста: вправо;
}
#нав ли уль ли {
поплавок: нет;
нижняя граница: 1px пунктир # 2B95С8;
поле: 0 20 пикселей;
}
#nav li ul li.dropdown_innerTitle {
граница: нет;
семейство шрифтов: "Helvetica Neue", Arial, без засечек;
размер шрифта: 15 пикселей;
белое пространство: nowrap;
цвет:#C8DDE7;
поля: 10px 20px 0;
отступ: 10 пикселей 0;
}
#nav li ul li.dropdown_lastItem {
граница: нет;
}
#nav li ul li a {
семейство шрифтов: "Helvetica Neue", Arial, без засечек;
размер шрифта: 13px;
цвет:#FFF;
белое пространство: nowrap;
отступ: 10 пикселей 0 9 пикселей;
}
#nav>li:hover>a,#nav li .current_page {
цвет:#2378A1;
background:url(../images/current_page_arrow_blue.png) нет повтора в центре внизу;
}
#nav li ul li a: hover {
цвет: #C8DDE7;
}
Чтобы увидеть живую версию меню, перейдите сюда:
JSFiddle — Живое меню
- html
- css
- меню
- раскрывающееся меню
- выпадающее меню
7 многоуровневое
много ваших тегов li и ваше подменю просто вылетело из контейнера. Почистил ваш код и внес слишком много изменений, чтобы перечислить их здесь:
Почистил ваш код и внес слишком много изменений, чтобы перечислить их здесь:
http://jsfiddle.net/MmHSd/4/
0
http://purecssmenu.com/ Может вам помочь. Попробуйте скачать список и посмотреть на него. Удалите все лишние теги, которые у вас есть, и верните все в основной список, например:
- Элемент 1
- Элемент 2 <ул>
- Элемент 2 Ребенок 1
- Элемент 2 Ребенок 2
и создание резервной копии чего-то более сложного тоже может помочь.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Параллельный иерархический адаптивный многоуровневый проект (PHAML)
Основные достижения и особенности PHAML:
- Конечные элементы низкого и высокого порядка на треугольных сетках
- новый подход к параллельному распределению данных (полный раздел домена)
- h- , p- и л.
 с. — адаптивное уточнение сетки на основе новейшего деления узлов
с. — адаптивное уточнение сетки на основе новейшего деления узлов - множественный выбор для апостериорных индикаторов ошибок/оценок
- множественный выбор для л.с. — адаптивные стратегии
- параллельный многосеточный решатель на основе h — и p — иерархических базисных функций
- дополнительных подключений к популярным пакетам решателей линейных систем (PETSc, hypre, SuperLU, MUMPS) в качестве альтернативы встроенному многосеточному решателю
- метод разделения на основе дерева уточнения для динамической балансировки нагрузки
- дополнительные подключения к популярным пакетам разметки (Zoltan, ParMETIS) в качестве альтернативы встроенному разделителю
- решение скалярных, линейных, самосопряженных, двумерных, эллиптических УЧП
- решение других классов УЧП, включая системы уравнений (также известные как многокомпонентные решения), задачи на собственные значения (с использованием SLEPc, ARPACK, BLOPEX) и, с внешним циклом, параболические и нелинейные задачи.

- граничные условия: Дирихле, естественные (обычно Неймана), смешанные и периодические
- произвольных двумерных связанных, ограниченных областей, включая криволинейные границы и отверстия
- использование функций Fortran 90, таких как модули для абстракции данных и необязательные аргументы для упрощения вызовов процедур PHAML
- сообщение, проходящее параллелизм через MPI Параллелизм разделяемой памяти
- через OpenMP
- гибридный параллелизм MPI/OpenMP для кластеров многоядерных компьютеров
- расширенные возможности визуализации с использованием OpenGL для переносимости
Благодаря широкому набору функций и вариантов, PHAML может использоваться (и использовался) для многих целей, включая:
- средство решения эллиптических дифференциальных уравнений в частных производных для научных и инженерных приложений
- разработка новых численных методов и подходов к программированию параллельных компьютеров
- сравнительные исследования различных методов (решатели линейных систем, алгоритмы разбиения, адаптивные стратегии и т.
 д.)
д.) - учебный инструмент для занятий по численным методам или параллельным вычислениям
Каждая панель показывает сетку на один процессор. Цвета указывают, какой процессор является «владельцем» треугольников. Цвета процессора слева направо: зеленый, голубой, фиолетовый и красный. Сетки были разделены по уровню уточнения, чтобы показать многосеточную последовательность.
МетодыИсследования, проведенные в рамках проекта PHAML, привели к ряду достижений в численных методах решения УЧП на параллельных компьютерах. Более подробную информацию можно найти, нажав на ссылку для каждой темы.
- Полный раздел домена — это новый подход к распределению данных на параллельных компьютерах, предназначенный для снижения частоты передачи сообщений между процессорами.
- Алгоритм разделения на основе уточняющего дерева – это новый подход к разделению сетки для динамической балансировки нагрузки.

- Достижения в h -, p — и л.с. — адаптивное уточнение включают разработку новейшего метода деления узла пополам для треугольников и л.с. — адаптивные стратегии.
- Параллельное адаптивное уточнение сетки — это относительно небольшая модификация последовательного адаптивного уточнения сетки благодаря полному разделу домена.
- Многосеточный метод на основе иерархии сводится к стандартному многосеточному методу для линейных элементов и однородных сеток, но сразу предоставляет алгоритм для элементов высокого порядка и адаптивно уточняемых сеток.
- Параллельный многосеточный алгоритм — это модификация, которая требует только двух шагов связи за цикл.
Решение PHAML на четырех процессорах уравнения с сингулярным граничным условием. Цвета или оттенки серого обозначают область, назначенную каждому процессору.
Программное обеспечение
Методы, разработанные в рамках проекта PHAML, были реализованы в исследовательском коде PHAML. PHAML написан на Fortran 90 и использует MPI для передачи сообщений и OpenMP для параллелизма с общей памятью. Более подробную информацию можно найти, нажав на ссылку для каждой темы.
PHAML написан на Fortran 90 и использует MPI для передачи сообщений и OpenMP для параллелизма с общей памятью. Более подробную информацию можно найти, нажав на ссылку для каждой темы.
- Классы задач, которые решает PHAML, — это гораздо больше, чем просто уравнение Лапласа на квадрате.
- В реализации PHAML есть несколько интересных аспектов.
- PHAML поддерживает несколько параллельных моделей.
- Графика в PHAML довольно обширна.
Две визуализации 8-процессорной части сетки, адаптированной к фронту круговой волны.
Скачать
PHAML версии 1.20.0 можно загрузить в виде файла phaml-1.20.0.tar.gz (10,8 МБ) для систем Unix и MS Windows с Cygwin. При распаковке он поместит все в каталог с именем phaml-1.20.0.
Руководство пользователя включено в дистрибутив в виде файла pdf или может быть получено здесь в виде файла pdf (3,9 МБ). Существует также двухстраничное краткое руководство.
PHAML может дополнительно использовать PETSc для альтернативных решателей линейных систем и использует SLEPc для задач на собственные значения. К сожалению, в прошлом PETSc часто вносил изменения в API, которые требовали изменений в PHAML. Поскольку PHAML больше не разрабатывается, возможно, что версия PETSc, выпущенная после окончательного выпуска PHAML, не будет работать с PHAML. Если вы обнаружите, что это так, вы можете получить последнюю версию PETSc, о которой известно, что она работает с PHAML. Если вы получаете отсюда PETSc, вы также должны получить отсюда SLEPc (если вы используете SLEPc), потому что версия SLEPc должна совпадать с версией PETSc.
petsc-lite-3.9.3.tar.gz (11,6 МБ)
slepc-3.9.2.tar.gz (4,5 МБ)
Отправляйте вопросы, отчеты об ошибках и т. д. на phaml [at] nist.gov (тема: Вопрос%20из%20Drupal%20PHAML%20page.) .
PHAML является общественным достоянием и не защищен авторским правом. Пожалуйста, смотрите файл LICENSE.
Решение, рассчитанное на восьми процессорах.
Если у вас нет программного обеспечения для чтения доступных форматов, альтернативный формат или бумажная копия этих документов будут отправлены вам по почте по запросу.
Mitchell, W.F., PHAML User’s Guide , NISTIR 7374 , 2006 г. (оригинал, pdf, 3.2M) (последняя редакция, pdf)
Mitchell, W.F. и Макклейн, Массачусетс, Сравнение л.с. — Адаптивные стратегии для эллиптических дифференциальных уравнений в частных производных , ACM Transactions on Mathematical Software , 41 (1), 2014. (препринт, pdf, 792K) (ссылка на журнал)
Митчелл, В.Ф. и Макклейн, Массачусетс, Сравнение л.с. — Адаптивные стратегии для эллиптических дифференциальных уравнений в частных производных (полная версия), NISTIR 7824 , 2011. (pdf, 33M, 215 страниц)
Mitchell, W.F., A Collection of 2D Elliptic Problems for Testing Adaptive Algorithms , NISTIR 7660, 9008. pdf 1,6 м)
pdf 1,6 м)
Митчелл, В.Ф. и Макклейн, Массачусетс, Обзор л.с. — Адаптивные стратегии для эллиптических дифференциальных уравнений с частными производными, в журнале «Последние достижения в области вычислительной и прикладной математики» (Т. Е. Симос, изд.), Springer, 2011, стр. 227-258. (препринт, pdf, 16M)
Mitchell, W.F., Метод секционирования на основе дерева уточнения для динамической балансировки нагрузки с адаптивно уточняемыми сетками , J. Par. Расст. Сост., 67 (4), 2007, стр. 417-429. (pdf, 2.5M) (ссылка на журнал)
Mitchell, W.F., Гамильтоновы пути через двумерные и трехмерные сетки , NIST J. Res. , 110, (2005), стр. 127-136. (сжатый постскриптум, 79k)
Mitchell, W.F., Параллельные адаптивные многоуровневые методы с полными разделами домена , Приложение. номер Анальный. и комп. Мат. , 1, (2004), стр. 36-48. (сжатый постскриптум, 286k)
Mitchell, W. F., The Design of a Parallel Adaptive Multi-Level Code in Fortran 90 , Proceedings of the International Conference on Computational Science 2002 , 2002. (gzip postscript, 50k)
F., The Design of a Parallel Adaptive Multi-Level Code in Fortran 90 , Proceedings of the International Conference on Computational Science 2002 , 2002. (gzip postscript, 50k)
2 Митчелл В.Ф.,
Adaptive Grid Refinement and Multigrid on Cluster Computers , Материалы 15-го Международного симпозиума по параллельной и распределенной обработке данных , IEEE Computer Society Press, 2001. (сжатый постскриптум, 200 КБ)Митчелл, В.Ф., Сравнение трех методов быстрого перераспределения для адаптивных сетей , Труды девятой конференции SIAM по параллельной обработке данных для научных вычислений6, (сжатый постскриптум, 50 КБ)
Митчелл, В.Ф., Параллельный многосеточный метод с использованием полного раздела домена , Электронные транзакции по численному анализу , 6 (1998), стр. 224-233, специальный выпуск для протоколов 8-го созыва. Конференция Copper Mountain по многосеточным методам. (сжатый постскриптум, 100k)
(сжатый постскриптум, 100k)
Митчелл, В.Ф., Подход полного доменного разделения к параллельному адаптивному уточнению , Тома IMA по математике и ее приложениям , 113, Springer-Verlag, 1998, стр. 151-162. Том, посвященный семинару IMA по созданию сетей и адаптивным алгоритмам. (сжатый постскриптум, 138k)
Mitchell, W.F., Разделение дерева уточнения для параллельного решения дифференциальных уравнений в частных производных , Журнал исследований NIST , 103 (1998), стр. 405-414. (gzip postscript, 96k)
Mitchell, W.F., The Full Domain Partition Appliance to Distribution Adaptive Grids , Applied Numerical Mathematics , 26 (1998), стр. 265-275, специальный выпуск для материалов Grid Adaptation in Computational УЧП: теория и приложения. (сжатый постскриптум, 102k)
Mitchell, W.F., Подход полного доменного разделения для параллельных мультисетей на адаптивных гридах , Материалы восьмой конференции SIAM по параллельной обработке для научных вычислений , 1997. (сжатый постскриптум, 179k)
(сжатый постскриптум, 179k)
Митчелл, В.Ф., Разбиение на основе дерева уточнения для адаптивных сетей , Труды 7-й конференции SIAM по параллельной обработке для научных вычислений , SIAM, 5928, .928, стр. . . (сжатый постскриптум, 75k)
Mitchell, W.F., Оптимальные многоуровневые итерационные методы для адаптивных сеток , SIAM J. Sci. Статист. вычисл. 13 (1992), стр. 146-167.
Mitchell, W.F., Адаптивное уточнение для произвольных пространств конечных элементов с иерархическими базами , Дж. Комп. заявл. Мат. 36 (1991), стр. 65-78.
Mitchell, W.F., Сравнение методов адаптивного уточнения эллиптических задач , ACM Trans. Мат. Мягкий. 15 (1989), стр. 326-347.
Mitchell, W.F., Унифицированные многоуровневые адаптивные методы конечных элементов для эллиптических задач , Ph.D. диссертация, Технический отчет UIUCDCS-R-88-1436, Департамент компьютерных наук, Университет Иллинойса, Урбана, Иллинойс, 1988 г.

 css">
css"> dropdown_alignedLeft, .dropdown_alignedRight {
должность: родственница;
}
#nav .dropdown_alignedLeft>a,#nav .dropdown_alignedRight>a {
background:url(../images/dropdown_arrow_blue.png) без повторов вверху справа;
отступы: 10 пикселей 30 пикселей 20 пикселей 20 пикселей;
}
#nav .dropdown_alignedLeft:hover>a,#nav .dropdown_alignedRight:hover>a {
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomright:0;
-moz-border-radius-bottomleft:0;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius:0;
-webkit-border-bottom-left-radius:0;
граница-верхний-левый-радиус: 5px;
граница-верхний-правый-радиус: 5px;
граница-нижний-правый-радиус: 0;
граница-нижний-левый-радиус: 0;
цвет:#FFF;
background:#2378A1 url(../images/dropdown_arrow_blue.png) без повторов внизу справа;
}
.dropdown_alignedLeft ul, .dropdown_alignedRight ul {
дисплей:нет;
}
#nav .dropdown_alignedLeft:hover>ul,#nav .dropdown_alignedRight:hover>ul {
дисплей:блок;
z-индекс: 100;
положение: абсолютное;
верх: 50 пикселей;
-moz-border-radius-topleft:0;
-moz-border-radius-topright:0;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-bottomleft:5px;
-webkit-border-top-left-radius:0;
-webkit-border-top-right-radius:0;
-webkit-border-bottom-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
граница-верхний-левый-радиус: 0;
граница-верхний-правый-радиус: 0;
граница-нижний-правый-радиус: 5px;
граница-нижний-левый-радиус: 5px;
фон:#2378A1;
отступ: 0 0 6px;
}
#nav .
dropdown_alignedLeft, .dropdown_alignedRight {
должность: родственница;
}
#nav .dropdown_alignedLeft>a,#nav .dropdown_alignedRight>a {
background:url(../images/dropdown_arrow_blue.png) без повторов вверху справа;
отступы: 10 пикселей 30 пикселей 20 пикселей 20 пикселей;
}
#nav .dropdown_alignedLeft:hover>a,#nav .dropdown_alignedRight:hover>a {
-moz-border-radius-topleft:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-bottomright:0;
-moz-border-radius-bottomleft:0;
-webkit-border-top-left-radius: 5px;
-webkit-border-top-right-radius: 5px;
-webkit-border-bottom-right-radius:0;
-webkit-border-bottom-left-radius:0;
граница-верхний-левый-радиус: 5px;
граница-верхний-правый-радиус: 5px;
граница-нижний-правый-радиус: 0;
граница-нижний-левый-радиус: 0;
цвет:#FFF;
background:#2378A1 url(../images/dropdown_arrow_blue.png) без повторов внизу справа;
}
.dropdown_alignedLeft ul, .dropdown_alignedRight ul {
дисплей:нет;
}
#nav .dropdown_alignedLeft:hover>ul,#nav .dropdown_alignedRight:hover>ul {
дисплей:блок;
z-индекс: 100;
положение: абсолютное;
верх: 50 пикселей;
-moz-border-radius-topleft:0;
-moz-border-radius-topright:0;
-moz-border-radius-bottomright: 5px;
-moz-border-radius-bottomleft:5px;
-webkit-border-top-left-radius:0;
-webkit-border-top-right-radius:0;
-webkit-border-bottom-right-radius: 5px;
-webkit-border-bottom-left-radius: 5px;
граница-верхний-левый-радиус: 0;
граница-верхний-правый-радиус: 0;
граница-нижний-правый-радиус: 5px;
граница-нижний-левый-радиус: 5px;
фон:#2378A1;
отступ: 0 0 6px;
}
#nav . dropdown_alignedRight:hover>ul {
верх: 50 пикселей;
справа: 0;
выравнивание текста: вправо;
}
#нав ли уль ли {
поплавок: нет;
нижняя граница: 1px пунктир # 2B95С8;
поле: 0 20 пикселей;
}
#nav li ul li.dropdown_innerTitle {
граница: нет;
семейство шрифтов: "Helvetica Neue", Arial, без засечек;
размер шрифта: 15 пикселей;
белое пространство: nowrap;
цвет:#C8DDE7;
поля: 10px 20px 0;
отступ: 10 пикселей 0;
}
#nav li ul li.dropdown_lastItem {
граница: нет;
}
#nav li ul li a {
семейство шрифтов: "Helvetica Neue", Arial, без засечек;
размер шрифта: 13px;
цвет:#FFF;
белое пространство: nowrap;
отступ: 10 пикселей 0 9 пикселей;
}
#nav>li:hover>a,#nav li .current_page {
цвет:#2378A1;
background:url(../images/current_page_arrow_blue.png) нет повтора в центре внизу;
}
#nav li ul li a: hover {
цвет: #C8DDE7;
}
dropdown_alignedRight:hover>ul {
верх: 50 пикселей;
справа: 0;
выравнивание текста: вправо;
}
#нав ли уль ли {
поплавок: нет;
нижняя граница: 1px пунктир # 2B95С8;
поле: 0 20 пикселей;
}
#nav li ul li.dropdown_innerTitle {
граница: нет;
семейство шрифтов: "Helvetica Neue", Arial, без засечек;
размер шрифта: 15 пикселей;
белое пространство: nowrap;
цвет:#C8DDE7;
поля: 10px 20px 0;
отступ: 10 пикселей 0;
}
#nav li ul li.dropdown_lastItem {
граница: нет;
}
#nav li ul li a {
семейство шрифтов: "Helvetica Neue", Arial, без засечек;
размер шрифта: 13px;
цвет:#FFF;
белое пространство: nowrap;
отступ: 10 пикселей 0 9 пикселей;
}
#nav>li:hover>a,#nav li .current_page {
цвет:#2378A1;
background:url(../images/current_page_arrow_blue.png) нет повтора в центре внизу;
}
#nav li ul li a: hover {
цвет: #C8DDE7;
}
 с. — адаптивное уточнение сетки на основе новейшего деления узлов
с. — адаптивное уточнение сетки на основе новейшего деления узлов